Bu kılavuzda, localStorage anahtar/değer çiftlerini görüntülemek, düzenlemek ve silmek için Chrome Geliştirici Araçları'nı nasıl kullanacağınız gösterilmektedir. Yerel depolama, tarayıcı oturumlarında verileri kaydeder.
localStorage anahtar ve değerini görüntüleme
İncelemek istediğiniz web sitesinde Geliştirici Araçları'nı açın.
Uygulama > Depolama'ya gidin ve Yerel Depolama'yı genişletin. Anahtar/değer çiftlerini görüntülemek için bir alanı tıklayın.

Tablonun altındaki değeri önizlemek için bir çift seçin.

Anahtar/değer çiftlerini manuel olarak yenilemek için üstteki işlem çubuğunda Yenile'yi tıklayın.
Anahtar/değer çiftlerini filtreleme
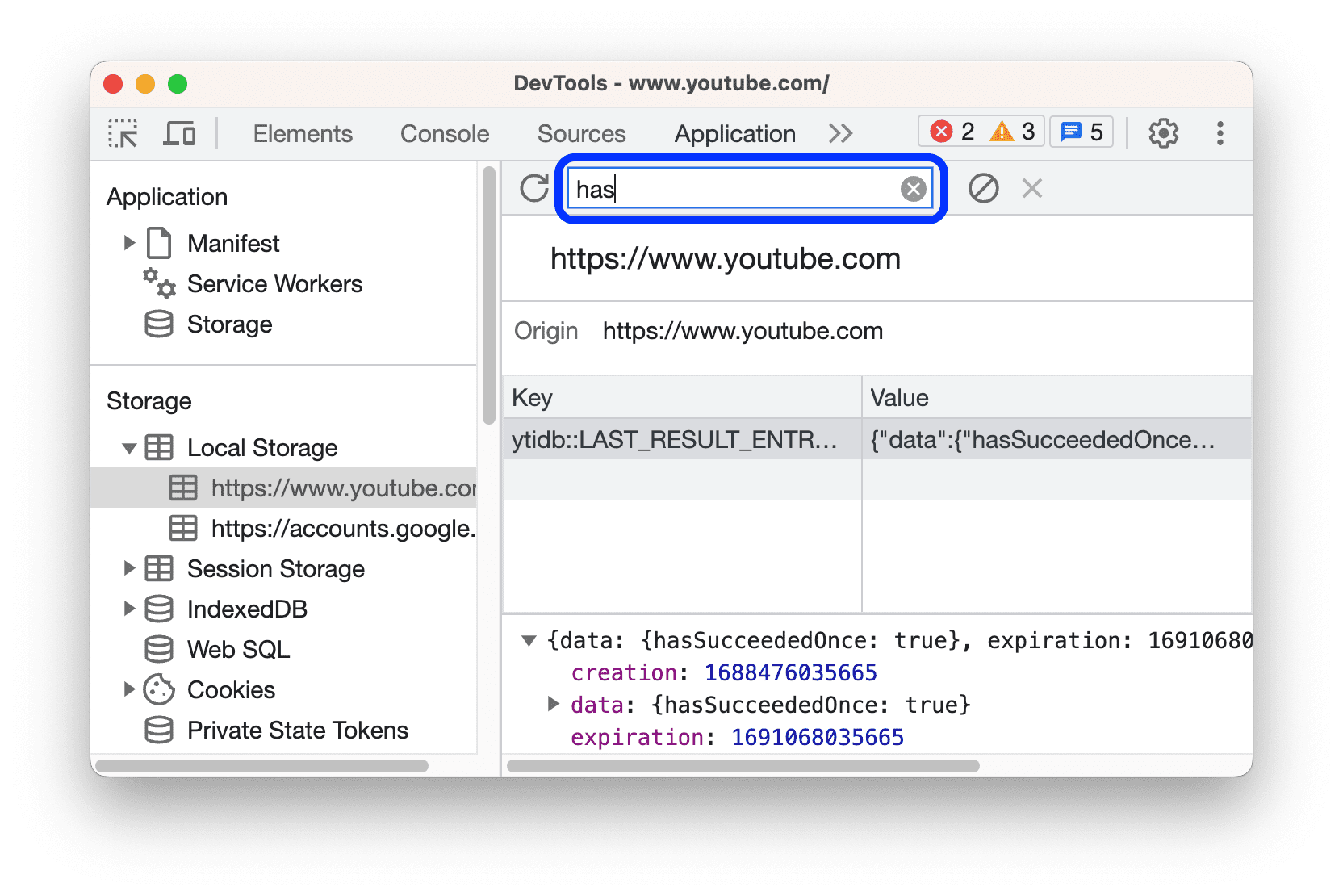
İhtiyacınız olan bir anahtar/değer çiftini hızlıca bulmak için üstteki filtre kutusuna anahtarı veya değeri içeren bir dize yazın.

Yeni bir localStorage anahtar/değer çifti oluşturun
- Alan adının
localStorageanahtar/değer çiftlerini görüntüleyin. Örneğin, bu demo sayfasında. - Tablonun boş kısmını çift tıklayın. DevTools yeni bir satır oluşturur ve imleci Anahtar sütununa odaklar.
- Yeni bir anahtar/değer çifti girin.
localStorage anahtarlarını veya değerlerini düzenleme
- Bir alanın
localStorageanahtar/değer çiftlerini görüntüleyin. Örneğin, bu demo sayfasında. - Anahtar veya Değer sütunundaki bir hücreyi çift tıklayarak ilgili anahtarı ya da değeri düzenleyin.
- Uygulamak için sayfayı yenileyin.
localStorage anahtar/değer çiftlerini silme
- Bir alanın
localStorageanahtar/değer çiftlerini görüntüleyin. Örneğin, bu demo sayfasında. - Bir anahtar/değer çiftini tıklayarak seçin.
- Seçili çifti kaldırmak için en üstteki işlem çubuğunda
Sil'i tıklayın.

- Alternatif olarak, tüm eşlemeleri kaldırmak için
Tümünü temizle'yi tıklayın.
Console'dan localStorage ile etkileşim kurma
Console'da JavaScript çalıştırabildiğiniz ve Console sayfanın JavaScript bağlamlarına erişebildiği için localStorage ile Console'dan etkileşim kurabilirsiniz.
- Geliştirme Araçları'nda Konsol'u açın.
- Bulunduğunuz sayfa dışındaki bir alanın
localStorageanahtar/değer çiftlerine erişmek istiyorsanız üstteki işlem çubuğundaki bağlam açılır menüsünden ihtiyacınız olan JavaScript bağlamını seçin. localStorageifadelerinizi, JavaScript'inizde yaptığınız gibi Console'da çalıştırın.



