इस पेज पर, परफ़ॉर्मेंस का विश्लेषण करने से जुड़ी Chrome DevTools की सुविधाओं के बारे में पूरी जानकारी दी गई है.
Chrome DevTools का इस्तेमाल करके, किसी पेज की परफ़ॉर्मेंस का विश्लेषण करने के तरीके के बारे में जानने के लिए, रनटाइम परफ़ॉर्मेंस का विश्लेषण करना देखें.
लाइव मेट्रिक की स्क्रीन
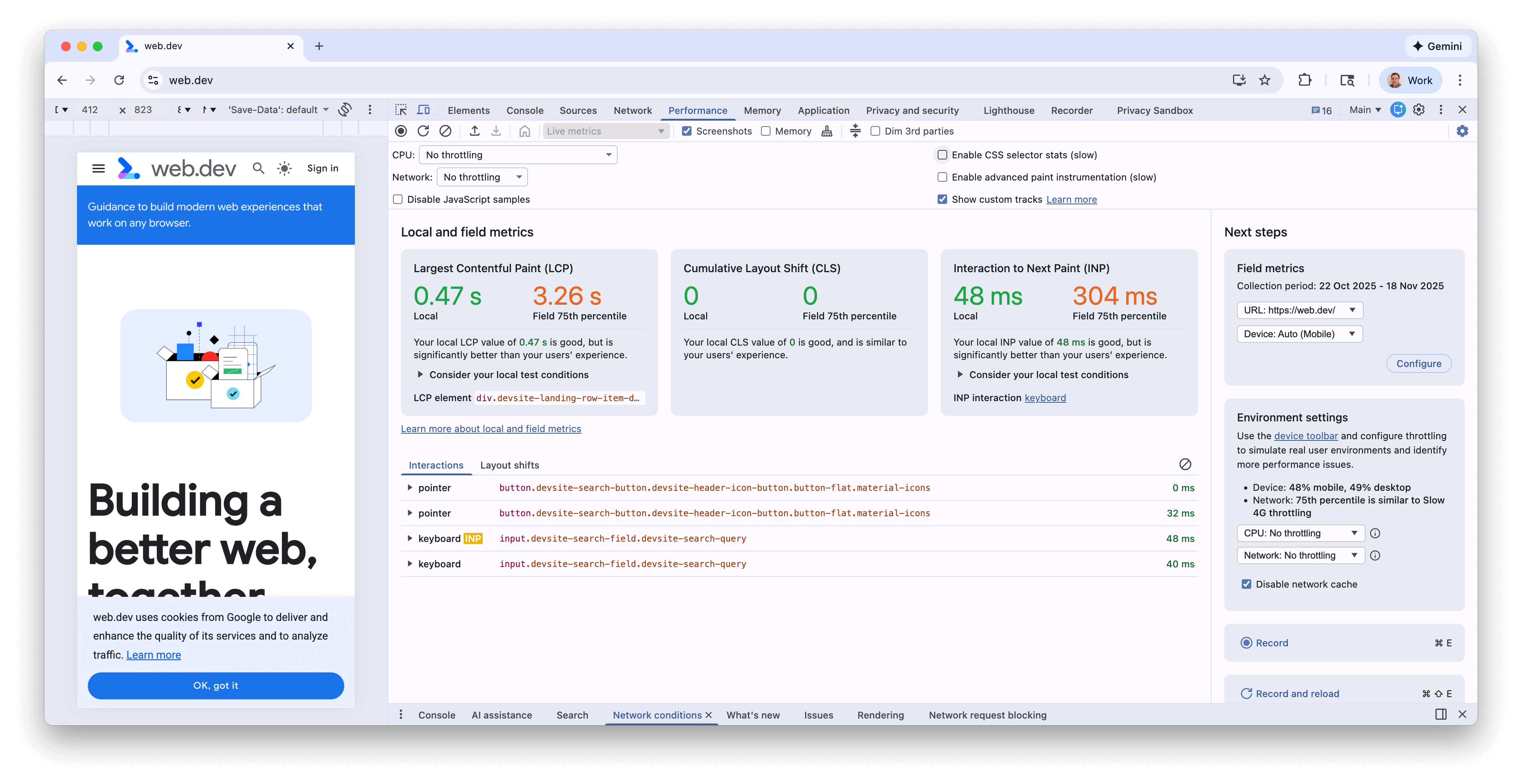
पहली बार परफ़ॉर्मेंस पैनल खोलने पर, आपको लाइव मेट्रिक वाली स्क्रीन दिखेगी. इसमें, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी की तीन मेट्रिक का इस्तेमाल करके, मौजूदा पेज की परफ़ॉर्मेंस की खास जानकारी तुरंत मिलती है.

पेज से इंटरैक्ट करने और नए पेजों पर जाने पर, मेट्रिक अपडेट हो जाएंगी. यह परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाने का एक अच्छा तरीका है. खास तौर पर, आईएनपी और सीएलएस के लिए, अगर वे सिर्फ़ कुछ खास स्थितियों में दिखते हैं. जब परफ़ॉर्मेंस से जुड़ी कोई समस्या बार-बार होती है, तब ट्रेस रिकॉर्ड किया जा सकता है. इससे समस्या को डीबग करने के लिए ज़्यादा जानकारी मिलती है.
लाइव मेट्रिक स्क्रीन की सुविधाएं
लाइव मेट्रिक स्क्रीन पर, मेट्रिक के अलावा ये सुविधाएं भी उपलब्ध होती हैं:
- फ़ील्ड मेट्रिक पैनल में CrUX की फ़ील्ड मेट्रिक चालू होने पर.
- लोकल और फ़ील्ड मेट्रिक के बीच मौजूद किसी भी अहम अंतर की खास जानकारी.
- एलसीपी एलिमेंट, जिस पर कर्सर घुमाकर पेज पर इसे हाइलाइट किया जा सकता है.
- सीएलएस क्लस्टर और आईएनपी टाइप की जानकारी
- मेट्रिक पर कर्सर घुमाने पर ज़्यादा जानकारी दिखती है. जैसे, एलसीपी और आईएनपी के उप-भाग, और फ़ील्ड हिस्टोग्राम
- इंटरैक्शन और लेआउट शिफ़्ट पैनल, जो इतिहास या इंटरैक्शन और लेआउट शिफ़्ट को रिकॉर्ड करते हैं.
- फ़ील्ड मेट्रिक पैनल, जहां CrUX डेटा को चालू किया जा सकता है. साथ ही, उस डेटा की समयावधि की जानकारी, ऑरिजिन और यूआरएल डेटा (जहां उपलब्ध हो) के बीच स्विच करने की सुविधा, और डेस्कटॉप और मोबाइल डेटा के बीच स्विच करने की सुविधा मिलती है.
- CrUX डेटा के आधार पर, किस डिवाइस, सीपीयू, और नेटवर्क थ्रॉटलिंग का इस्तेमाल करना है, इसके बारे में दिशा-निर्देश देने वाला एनवायरमेंट सेटिंग पैनल.
ज़्यादा जानकारी के लिए, DevTools में, स्थानीय और असल उपयोगकर्ताओं के लिए वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक की परफ़ॉर्मेंस पर नज़र रखना ब्लॉग पोस्ट पढ़ें.
परफ़ॉर्मेंस रिकॉर्ड करना
स्क्रीन पर सबसे ऊपर बाईं ओर या दाईं ओर मौजूद बटन का इस्तेमाल करके, रनटाइम या लोड परफ़ॉर्मेंस रिकॉर्ड की जा सकती है:

रनटाइम परफ़ॉर्मेंस रिकॉर्ड करना
जब आपको किसी पेज की परफ़ॉर्मेंस का विश्लेषण करना हो, तब रनटाइम परफ़ॉर्मेंस रिकॉर्ड करें. ऐसा तब करें, जब पेज लोड हो रहा हो.
- उस पेज पर जाएं जिसका विश्लेषण करना है.
- DevTools में परफ़ॉर्मेंस टैब पर क्लिक करें.
- रिकॉर्ड करें
 पर क्लिक करें.
पर क्लिक करें. - पेज के साथ इंटरैक्ट करें. DevTools, पेज पर होने वाली उन सभी गतिविधियों को रिकॉर्ड करता है जो आपके इंटरैक्शन की वजह से होती हैं.
- रिकॉर्डिंग बंद करने के लिए, फिर से रिकॉर्ड करें पर क्लिक करें या बंद करें पर क्लिक करें.
रिकॉर्ड लोड होने की परफ़ॉर्मेंस
जब आपको किसी पेज की परफ़ॉर्मेंस का विश्लेषण करना हो, तब लोड परफ़ॉर्मेंस रिकॉर्ड करें. ऐसा तब करें, जब पेज लोड हो रहा हो, न कि चल रहा हो.
- उस पेज पर जाएं जिसका विश्लेषण करना है.
- DevTools का Performance पैनल खोलें.
- रिकॉर्ड करें और फिर से लोड करें
 पर क्लिक करें. DevTools, सबसे पहले
पर क्लिक करें. DevTools, सबसे पहले about:blankपर जाता है, ताकि बचे हुए स्क्रीनशॉट और ट्रेस को मिटाया जा सके. इसके बाद, DevTools पेज फिर से लोड होने के दौरान परफ़ॉर्मेंस मेट्रिक रिकॉर्ड करता है. साथ ही, लोड होने की प्रोसेस पूरी होने के कुछ सेकंड बाद, रिकॉर्डिंग अपने-आप बंद हो जाती है.
DevTools, रिकॉर्डिंग के उस हिस्से को अपने-आप ज़ूम इन कर देता है जहां सबसे ज़्यादा गतिविधि हुई है.

इस उदाहरण में, परफ़ॉर्मेंस पैनल, पेज लोड होने के दौरान की गतिविधि दिखाता है.
रिकॉर्डिंग के दौरान स्क्रीनशॉट कैप्चर करना
रिकॉर्डिंग के दौरान हर फ़्रेम का स्क्रीनशॉट लेने के लिए, स्क्रीनशॉट चेकबॉक्स को चुनें.
स्क्रीनशॉट के साथ इंटरैक्ट करने का तरीका जानने के लिए, स्क्रीनशॉट देखना लेख पढ़ें.
रिकॉर्डिंग के दौरान गारबेज कलेक्शन लागू करें
पेज रिकॉर्ड करते समय, कचरा इकट्ठा करें पर क्लिक करके, कचरा इकट्ठा करने की प्रोसेस को शुरू करें.
रिकॉर्डिंग की सेटिंग दिखाओ
DevTools, परफ़ॉर्मेंस रिकॉर्डिंग को कैसे कैप्चर करता है, इससे जुड़ी ज़्यादा सेटिंग देखने के लिए, कैप्चर सेटिंग
![]() पर क्लिक करें.
पर क्लिक करें.

JavaScript के सैंपल बंद करना
डिफ़ॉल्ट रूप से, रिकॉर्डिंग के मुख्य ट्रैक में, रिकॉर्डिंग के दौरान कॉल किए गए JavaScript फ़ंक्शन के कॉल स्टैक की पूरी जानकारी दिखती है. इन कॉल स्टैक को बंद करने के लिए:
- कैप्चर सेटिंग
मेन्यू खोलें. रिकॉर्डिंग की सेटिंग दिखाना लेख पढ़ें.
- JavaScript के सैंपल बंद करें चेकबॉक्स को चुनें.
- पेज की रिकॉर्डिंग करें.
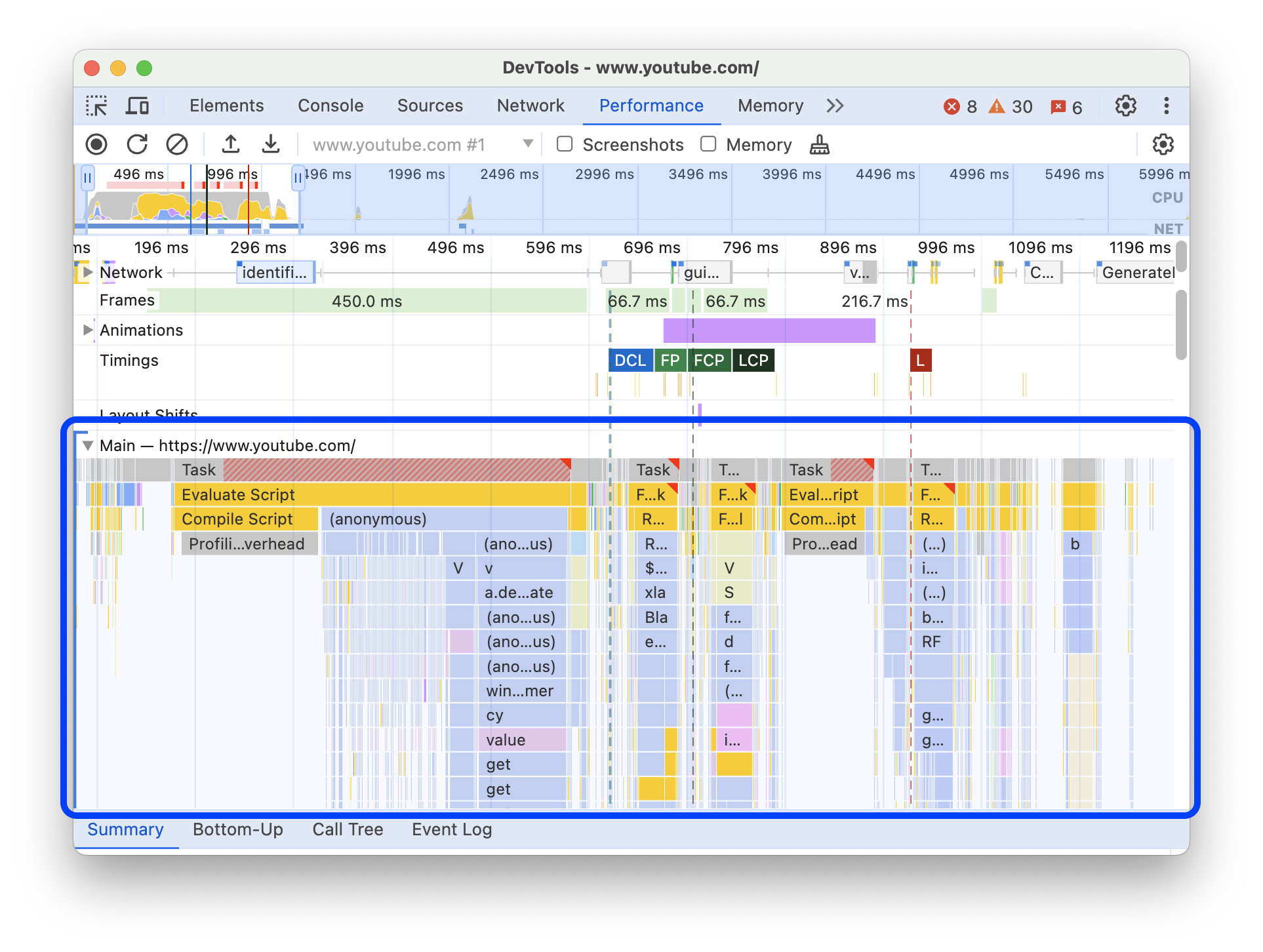
यहां दिए गए स्क्रीनशॉट में, JavaScript के सैंपल को बंद और चालू करने के बीच का अंतर दिखाया गया है. सैंपलिंग बंद होने पर, रिकॉर्डिंग का मुख्य ट्रैक बहुत छोटा होता है. ऐसा इसलिए होता है, क्योंकि इसमें सभी JavaScript कॉल स्टैक शामिल नहीं होते.

इस उदाहरण में, JS के सैंपल बंद करके रिकॉर्डिंग दिखाई गई है.

इस उदाहरण में, चालू किए गए JS सैंपल के साथ रिकॉर्डिंग दिखाई गई है.
रिकॉर्डिंग के दौरान नेटवर्क की स्पीड कम करना
रिकॉर्डिंग के दौरान नेटवर्क की स्पीड कम करने के लिए:
- कैप्चर सेटिंग
मेन्यू खोलें. रिकॉर्डिंग की सेटिंग दिखाना लेख पढ़ें.
- नेटवर्क को थ्रॉटलिंग के चुने गए लेवल पर सेट करें.
ड्रॉप-डाउन मेन्यू में, परफ़ॉर्मेंस पैनल, थ्रॉटलिंग के लिए डिफ़ॉल्ट प्रीसेट या ऐसा प्रीसेट भी सुझा सकता है जो फ़ील्ड डेटा के आधार पर, आपके उपयोगकर्ताओं के अनुभव के बारे में अनुमान लगाता है.
रिकॉर्डिंग के दौरान सीपीयू की स्पीड कम करना
रिकॉर्डिंग के दौरान सीपीयू के इस्तेमाल को कम करने के लिए:
- कैप्चर सेटिंग
मेन्यू खोलें. रिकॉर्डिंग की सेटिंग दिखाना लेख पढ़ें.
- सीपीयू को थ्रॉटलिंग के चुने गए लेवल पर सेट करें.
थ्रॉटलिंग, आपके कंप्यूटर की क्षमताओं के हिसाब से होती है. उदाहरण के लिए, 2x स्लोडाउन विकल्प चुनने पर, आपका सीपीयू सामान्य से दो गुना धीमी गति से काम करता है. DevTools, मोबाइल डिवाइसों के सीपीयू का सही तरीके से सिम्युलेट नहीं कर सकता. ऐसा इसलिए, क्योंकि मोबाइल डिवाइसों का आर्किटेक्चर, डेस्कटॉप और लैपटॉप के आर्किटेक्चर से बहुत अलग होता है.
ड्रॉप-डाउन मेन्यू में, परफ़ॉर्मेंस पैनल, थ्रॉटलिंग के लिए डिफ़ॉल्ट प्रीसेट या ऐसा प्रीसेट भी सुझा सकता है जो फ़ील्ड डेटा के आधार पर, आपके उपयोगकर्ताओं के अनुभव के बारे में अनुमान लगाता है.
सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें
लंबे समय तक चलने वाले स्टाइल फिर से कैलकुलेट करें इवेंट के दौरान, सीएसएस के नियम वाले सिलेक्टर के आंकड़े देखने के लिए:
- कैप्चर सेटिंग
मेन्यू खोलें. रिकॉर्डिंग की सेटिंग दिखाना लेख पढ़ें.
- सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें चेकबॉक्स पर सही का निशान लगाएं.
ज़्यादा जानकारी के लिए, रीकैलकुलेट स्टाइल इवेंट के दौरान सीएसएस सिलेक्टर की परफ़ॉर्मेंस का विश्लेषण करने का तरीका देखें.
बेहतर पेंट इंस्ट्रूमेंटेशन की सुविधा चालू करें
पेंट इंस्ट्रूमेंटेशन की ज़्यादा जानकारी देखने के लिए:
- कैप्चर सेटिंग
मेन्यू खोलें. रिकॉर्डिंग की सेटिंग दिखाना लेख पढ़ें.
- बेहतर पेंट इंस्ट्रूमेंटेशन की सुविधा चालू करें चेकबॉक्स पर सही का निशान लगाएं.
पेंट की जानकारी के साथ इंटरैक्ट करने का तरीका जानने के लिए, लेयर देखना और पेंट प्रोफ़ाइलर देखना लेख पढ़ें.
पसंद के मुताबिक ट्रैक दिखाना
इस विकल्प को चुनने पर, कस्टम ट्रैक चालू हो जाते हैं. इन्हें DevTools Extensibility API का इस्तेमाल करके और भी ज़्यादा पसंद के मुताबिक बनाया जा सकता है.
पिछली रिकॉर्डिंग मिटाएं
रिकॉर्डिंग करने के बाद, रिकॉर्डिंग मिटाएं
![]() दबाकर, उस रिकॉर्डिंग को परफ़ॉर्मेंस पैनल से मिटाएं.
दबाकर, उस रिकॉर्डिंग को परफ़ॉर्मेंस पैनल से मिटाएं.
परफ़ॉर्मेंस रिकॉर्डिंग का विश्लेषण करना
रनटाइम परफ़ॉर्मेंस रिकॉर्ड करने या लोड परफ़ॉर्मेंस रिकॉर्ड करने के बाद, परफ़ॉर्मेंस पैनल में, हाल ही में हुई गतिविधि की परफ़ॉर्मेंस का विश्लेषण करने के लिए काफ़ी डेटा उपलब्ध होता है.
रिकॉर्डिंग में एनोटेशन जोड़ना और उसे शेयर करना
अपनी परफ़ॉर्मेंस से जुड़ी जानकारी को एनोटेट करना और शेयर करना लेख पढ़ें.
कार्रवाई करने में मददगार अहम जानकारी पाना
परफ़ॉर्मेंस पैनल में, परफ़ॉर्मेंस की अहम जानकारी भी शामिल होती है. यह जानकारी, Lighthouse की रिपोर्ट में भी दिखती है. इस अहम जानकारी से, परफ़ॉर्मेंस को बेहतर बनाने के तरीके के सुझाव मिल सकते हैं. साथ ही, परफ़ॉर्मेंस से जुड़ी इन समस्याओं के बारे में विश्लेषण करने के लिए दिशा-निर्देश मिल सकते हैं: एलसीपी और आईएनपी के सबपार्ट, एलसीपी अनुरोध का पता लगाने से जुड़ी समस्याएं, तीसरे पक्ष, साथ ही लेगसी और डुप्लीकेट किए गए JavaScript संसाधन. पूरी सूची देखने के लिए, परफ़ॉर्मेंस इनसाइट से जुड़ा दस्तावेज़ देखें.
अगर कोई समस्या नहीं मिलती है, तो इनसाइट पास हो जाती हैं. अहम जानकारी टैब में, ये सुझाव सबसे नीचे मौजूद ज़रूरी शर्तें पूरी करने वाले सुझाव सेक्शन में दिखते हैं. यह सेक्शन डिफ़ॉल्ट रूप से छोटा किया गया होता है. जिन अहम जानकारी की पुष्टि नहीं हुई उन्हें उनके अलग-अलग सेक्शन में दिखाया जाता है.
अहम जानकारी का इस्तेमाल करने के लिए:
- परफ़ॉर्मेंस रिकॉर्डिंग करना.
- परफ़ॉर्मेंस पैनल के बाईं ओर मौजूद साइडबार में, अहम जानकारी टैब खोलें. इसके बाद, अलग-अलग सेक्शन को बड़ा करें. साथ ही, आइटम पर कर्सर घुमाएं और क्लिक करें. परफ़ॉर्मेंस पैनल, ट्रेस में मौजूद इवेंट को हाइलाइट करेगा.
रिकॉर्डिंग में नेविगेट करना
परफ़ॉर्मेंस ट्रेस पर कर्सर घुमाने पर, परफ़ॉर्मेंस पैनल ये काम करता है:
- टाइमलाइन की खास जानकारी पर कर्सर घुमाने पर, आपको एक वर्टिकल मार्कर दिखेगा. यह मार्कर, परफ़ॉर्मेंस ट्रेस के पूरे हिस्से में दिखता है.
- मुख्य ट्रैक में मौजूद आइटम पर कर्सर घुमाने पर, टाइमलाइन की खास जानकारी में मौजूद किसी रेंज को हाइलाइट करता है.
परफ़ॉर्मेंस रिकॉर्डिंग की बारीकी से जांच करने के लिए, रिकॉर्डिंग का कोई हिस्सा चुना जा सकता है. साथ ही, लंबे फ़्लेम चार्ट को स्क्रोल किया जा सकता है, ज़ूम इन और ज़ूम आउट किया जा सकता है, और ज़ूम लेवल के बीच स्विच करने के लिए ब्रेडक्रंब का इस्तेमाल किया जा सकता है.
नेविगेट करने के लिए कीबोर्ड शॉर्टकट का इस्तेमाल करना
रिकॉर्डिंग में तेज़ी से नेविगेट करने के लिए कीबोर्ड शॉर्टकट इस्तेमाल करने के लिए, सबसे पहले कीबोर्ड नेविगेशन की अपनी पसंदीदा स्टाइल चुनें.
पैनल में सबसे ऊपर दाएं कोने में, शॉर्टकट दिखाएं पर क्लिक करें. इसके बाद, इनमें से कोई एक विकल्प चुनें:
- क्लासिक: माउस के पहिए (टचपैड को ऊपर या नीचे की ओर) से ज़ूम करें. साथ ही, Shift + माउस के पहिए से वर्टिकल स्क्रोल करें.
- मॉडर्न: माउस व्हील से वर्टिकल स्क्रोल करें, Shift + माउस व्हील से हॉरिज़ॉन्टल स्क्रोल करें, और Command/Control + माउस व्हील से ज़ूम करें.
शॉर्टकट वाले डायलॉग बॉक्स में, आपको उपलब्ध शॉर्टकट की चीटशीट भी मिलती है.

रिकॉर्डिंग का कोई हिस्सा चुनें
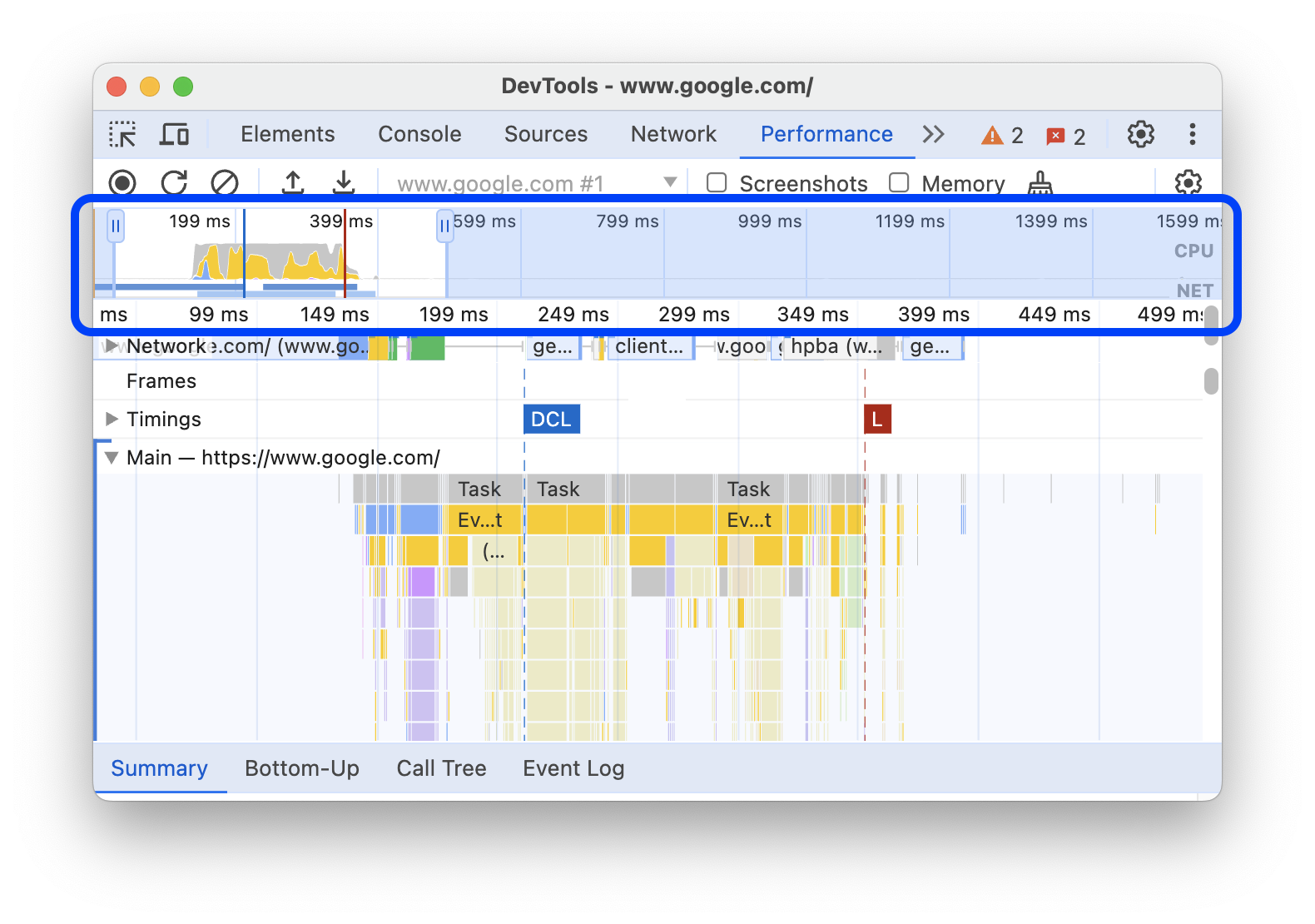
परफ़ॉर्मेंस पैनल के ऐक्शन बार में और रिकॉर्डिंग के सबसे ऊपर, आपको टाइमलाइन की खास जानकारी सेक्शन दिखेगा. इसमें सीपीयू और नेटवर्क चार्ट मौजूद होते हैं.

रिकॉर्डिंग का कोई हिस्सा चुनने के लिए, टाइमलाइन की खास जानकारी पर क्लिक करके दबाए रखें. इसके बाद, इसे बाईं या दाईं ओर खींचें.
कीबोर्ड का इस्तेमाल करके, किसी हिस्से को चुनने के लिए:
- मुख्य ट्रैक या उसके आस-पास के किसी ट्रैक पर फ़ोकस करें.
- ज़ूम इन करने के लिए W, बाईं ओर जाने के लिए A, ज़ूम आउट करने के लिए S, और दाईं ओर जाने के लिए D कुंजियों का इस्तेमाल करें.
ट्रैकपैड का इस्तेमाल करके, किसी हिस्से को चुनने के लिए:
- टाइमलाइन की खास जानकारी सेक्शन या किसी भी ट्रैक (मुख्य और उसके आस-पास के ट्रैक) पर कर्सर घुमाएं.
- ज़ूम आउट करने के लिए, दो उंगलियों से ऊपर की ओर स्वाइप करें. बाईं ओर जाने के लिए, बाईं ओर स्वाइप करें. ज़ूम इन करने के लिए, नीचे की ओर स्वाइप करें. दाईं ओर जाने के लिए, दाईं ओर स्वाइप करें.
ब्रेडक्रंब बनाएं और ज़ूम लेवल के बीच स्विच करें
टाइमलाइन की खास जानकारी की मदद से, एक के बाद एक कई नेस्ट किए गए ब्रेडक्रंब बनाए जा सकते हैं. साथ ही, ज़ूम लेवल को बढ़ाया जा सकता है. इसके बाद, ज़ूम लेवल के बीच आसानी से स्विच किया जा सकता है.
ब्रेडक्रंब बनाने और उनका इस्तेमाल करने के लिए:
- टाइमलाइन की खास जानकारी में, रिकॉर्डिंग का कोई हिस्सा चुनें.
- चुने गए हिस्से पर कर्सर घुमाएं और N मि॰से॰ बटन पर क्लिक करें. चुनी गई जगह में, टाइमलाइन की खास जानकारी अपने-आप भर जाती है. ब्रेडक्रंब की एक चेन, टाइमलाइन की खास जानकारी के सबसे ऊपर से बनना शुरू होती है.
- एक और नेस्ट किया गया ब्रेडक्रंब बनाने के लिए, पिछले दो चरणों को दोहराएं. जब तक चुनने की रेंज पांच मिलीसेकंड से ज़्यादा है, तब तक ब्रेडक्रंब को नेस्ट किया जा सकता है.
- चुने गए ज़ूम लेवल पर जाने के लिए, टाइमलाइन की खास जानकारी के सबसे ऊपर मौजूद चेन में, उससे जुड़े ब्रेडक्रंब पर क्लिक करें.
किसी ब्रेडक्रंब के चाइल्ड हटाने के लिए, पैरंट ब्रेडक्रंब पर राइट क्लिक करें. इसके बाद, चाइल्ड ब्रेडक्रंब हटाएं को चुनें.
लंबे फ़्लेम चार्ट को स्क्रोल करना
मुख्य ट्रैक या उसके आस-पास के किसी ट्रैक में लंबे फ़्लेम चार्ट को स्क्रोल करने के लिए, क्लिक करके रखें. इसके बाद, अपनी ज़रूरत के हिसाब से किसी भी दिशा में खींचें.
फ़्लेम चार्ट में काम की नहीं लगने वाली स्क्रिप्ट को अनदेखा करें
अपने कोड पर बेहतर तरीके से ध्यान देने के लिए, काम की नहीं लगने वाली स्क्रिप्ट को नज़रअंदाज़ किए जाने वाले कोड की सूची में जोड़ा जा सकता है.
स्क्रिप्ट को अनदेखा करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- सबसे ऊपर मौजूद ऐक्शन बार में, नज़रअंदाज़ किए जाने वाले कोड की सूची की सेटिंग का डायलॉग बॉक्स दिखाएं पर क्लिक करें. इसके बाद, इनपुट फ़ील्ड में रेगुलर एक्सप्रेशन टाइप करें. टाइप करते समय, फ़्लेम चार्ट में नया नियम लागू हो जाएगा.
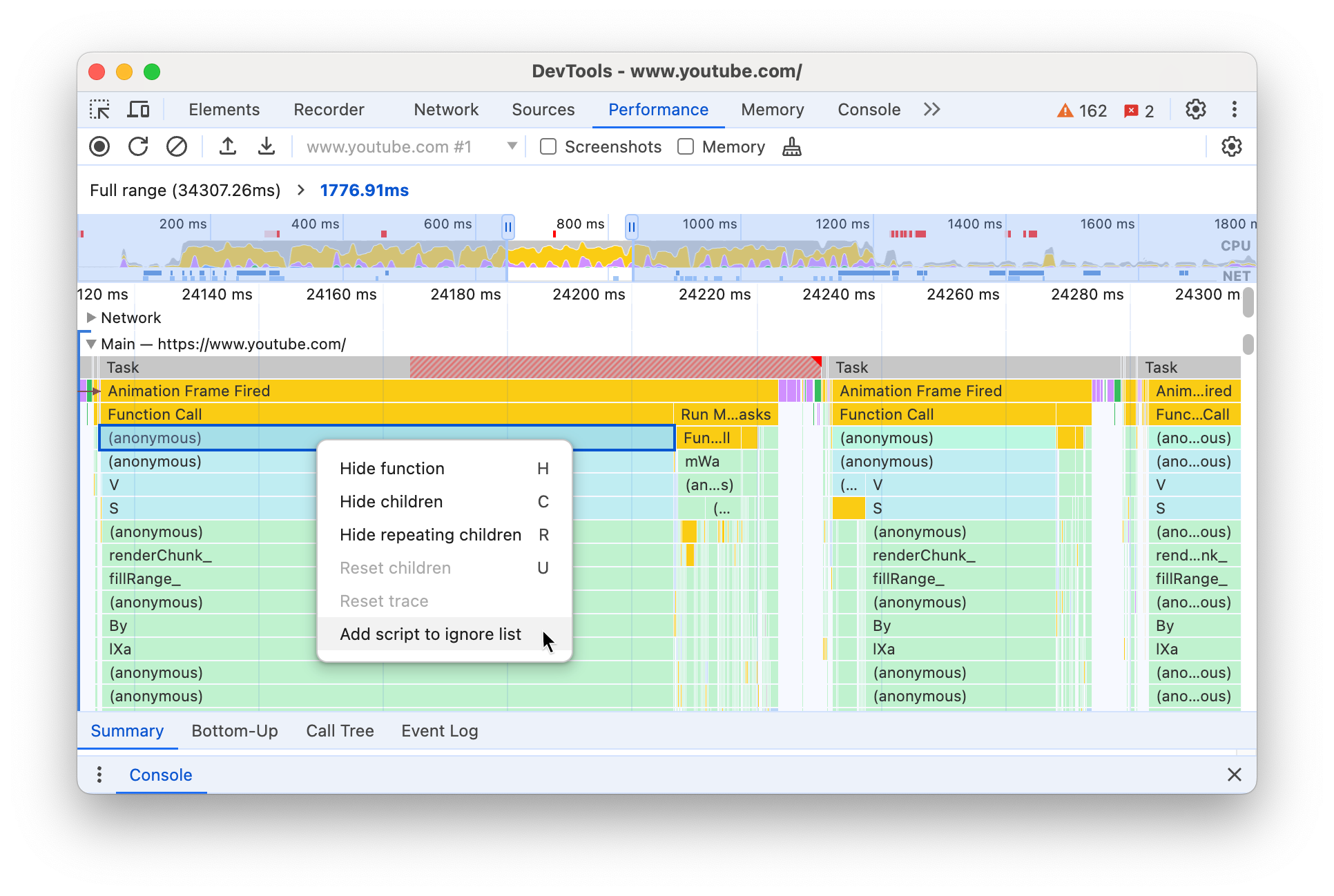
- किसी स्क्रिप्ट पर राइट क्लिक करें और नज़रअंदाज़ किए जाने वाले कोड की सूची में स्क्रिप्ट जोड़ें को चुनें. परफ़ॉर्मेंस पैनल, इस स्क्रिप्ट को नज़रअंदाज़ किए जाने वाले कोड की सूची की सेटिंग का डायलॉग बॉक्स दिखाएं में मौजूद सूची में जोड़ता है.
यह पैनल, ऐसी स्क्रिप्ट के लिए बहुत ज़्यादा नेस्टिंग को अपने-आप छोटा कर देगा और उन्हें On ignore list (REGULAR_EXPRESSION) के तौर पर मार्क कर देगा.
नज़रअंदाज़ किए जाने वाले कोड की सूची की सेटिंग का डायलॉग बॉक्स दिखाएं में जाकर, नज़रअंदाज़ किए जाने वाले कोड की सूची के नियमों को चालू और बंद किया जा सकता है.
अनदेखी की गई स्क्रिप्ट की सूची से किसी स्क्रिप्ट को हटाने के लिए, फ़्लेम चार्ट में उस पर राइट क्लिक करें और अनदेखी की गई स्क्रिप्ट की सूची से स्क्रिप्ट हटाएं को चुनें. इसके अलावा, अनदेखी की गई स्क्रिप्ट की सूची की सेटिंग का डायलॉग दिखाएं में उस पर कर्सर घुमाएं और हटाएं पर क्लिक करें.
DevTools, सेटिंग > अनदेखी की गई सूची में जोड़ी गई अनदेखी की गई सूची के नियमों को सेव करता है.
इसके अलावा, सिर्फ़ पहले पक्ष की स्क्रिप्ट पर फ़ोकस करने के लिए, तीसरे पक्ष की स्क्रिप्ट को धुंधला करें पर सही का निशान लगाएं. परफ़ॉर्मेंस पैनल, तीसरे पक्ष की स्क्रिप्ट को धूसर कर देगा.
खोज से जुड़ी गतिविधियां
मुख्य ट्रैक में मौजूद गतिविधियों और नेटवर्क ट्रैक में मौजूद अनुरोधों को खोजा जा सकता है.
परफ़ॉर्मेंस पैनल में सबसे नीचे मौजूद खोज बॉक्स खोलने के लिए, दबाएं:
- macOS: Command+F
- Windows, Linux: Control+F

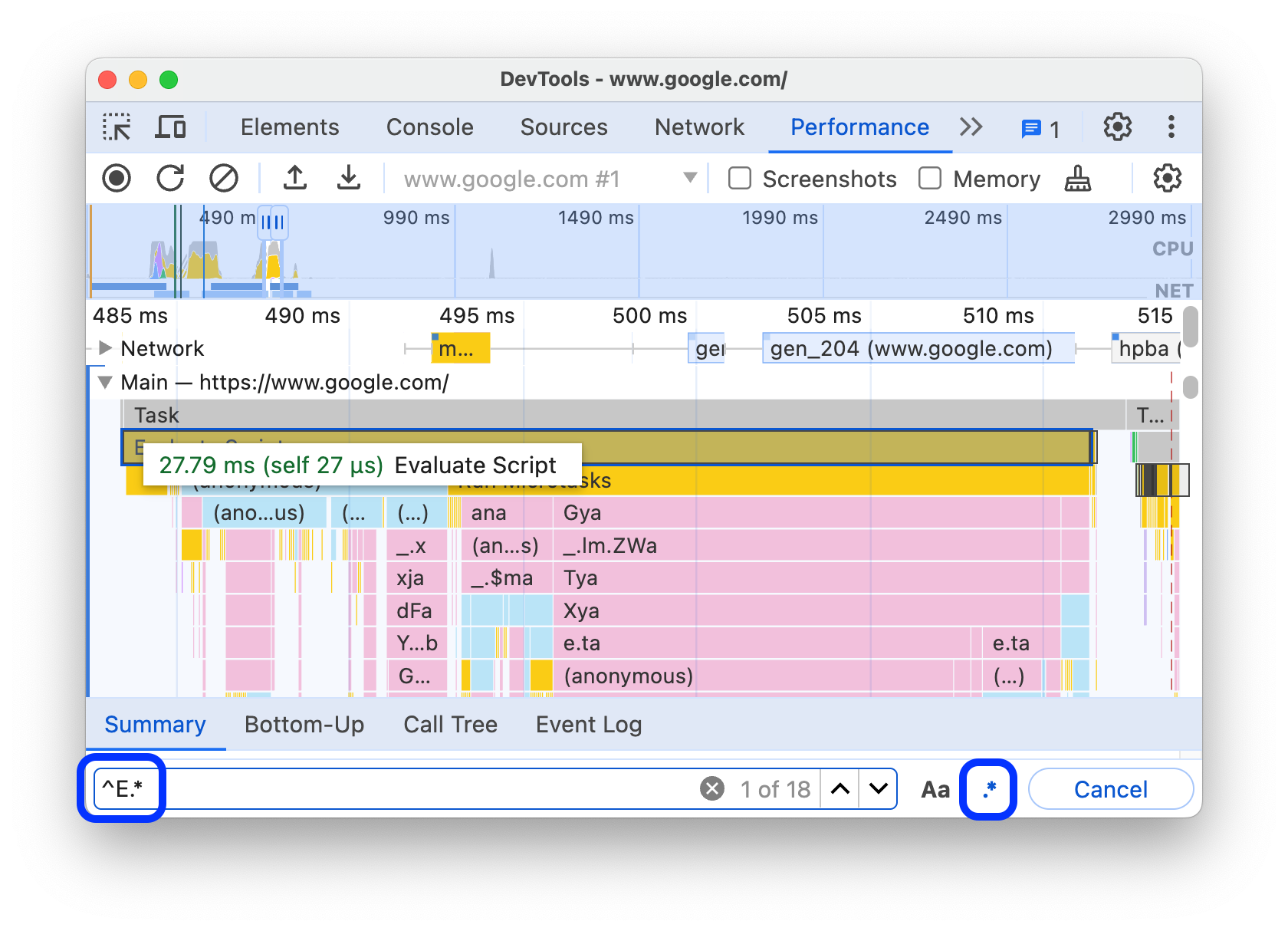
इस उदाहरण में, सबसे नीचे मौजूद खोज बॉक्स में एक रेगुलर एक्सप्रेशन दिखाया गया है. इससे E से शुरू होने वाली किसी भी गतिविधि का पता लगाया जा सकता है.
आपकी क्वेरी से मिलती-जुलती गतिविधियों के बीच साइकल करने के लिए:
- पिछला या अगला बटन पर क्लिक करें.
- पिछला आइटम चुनने के लिए, Shift+Enter दबाएं या अगला आइटम चुनने के लिए, Enter दबाएं.
परफ़ॉर्मेंस पैनल में, खोज बॉक्स में चुनी गई गतिविधि पर टूलटिप दिखती है.
क्वेरी की सेटिंग में बदलाव करने के लिए:
- क्वेरी को केस-सेंसिटिव बनाने के लिए, केस मिलाना पर क्लिक करें.
- अपनी क्वेरी में रेगुलर एक्सप्रेशन का इस्तेमाल करने के लिए, रेगुलर एक्सप्रेशन पर क्लिक करें.
खोज बॉक्स को छिपाने के लिए, रद्द करें पर क्लिक करें.
ट्रैक का क्रम बदलना और उन्हें छिपाना
परफ़ॉर्मेंस ट्रेस को व्यवस्थित करने के लिए, ट्रैक के क्रम को बदला जा सकता है. साथ ही, ट्रैक कॉन्फ़िगरेशन मोड में जाकर, काम के न होने वाले ट्रैक को छिपाया जा सकता है.
ट्रैक को छिपाने और उनकी जगह बदलने के लिए:
- कॉन्फ़िगरेशन मोड में जाने के लिए, किसी ट्रैक के नाम पर राइट क्लिक करें. इसके बाद, ट्रैक कॉन्फ़िगर करें चुनें.
- किसी ट्रैक को ऊपर या नीचे ले जाने के लिए, ऊपर की ओर या नीचे की ओर वाले ऐरो पर क्लिक करें. इसे छिपाने के लिए, पर क्लिक करें.
- जब यह प्रोसेस पूरी हो जाए, तो कॉन्फ़िगरेशन मोड से बाहर निकलने के लिए, सबसे नीचे मौजूद ट्रैक कॉन्फ़िगर करना पूरा करें पर क्लिक करें.
इस वर्कफ़्लो को काम करते हुए देखने के लिए, वीडियो देखें.
परफ़ॉर्मेंस पैनल, नए ट्रेस के लिए ट्रैक कॉन्फ़िगरेशन सेव करता है. हालांकि, यह अगले DevTools सेशन में सेव नहीं होता है.
मुख्य थ्रेड की गतिविधि देखना
पेज की मुख्य थ्रेड पर हुई गतिविधि देखने के लिए, मुख्य ट्रैक का इस्तेमाल करें.

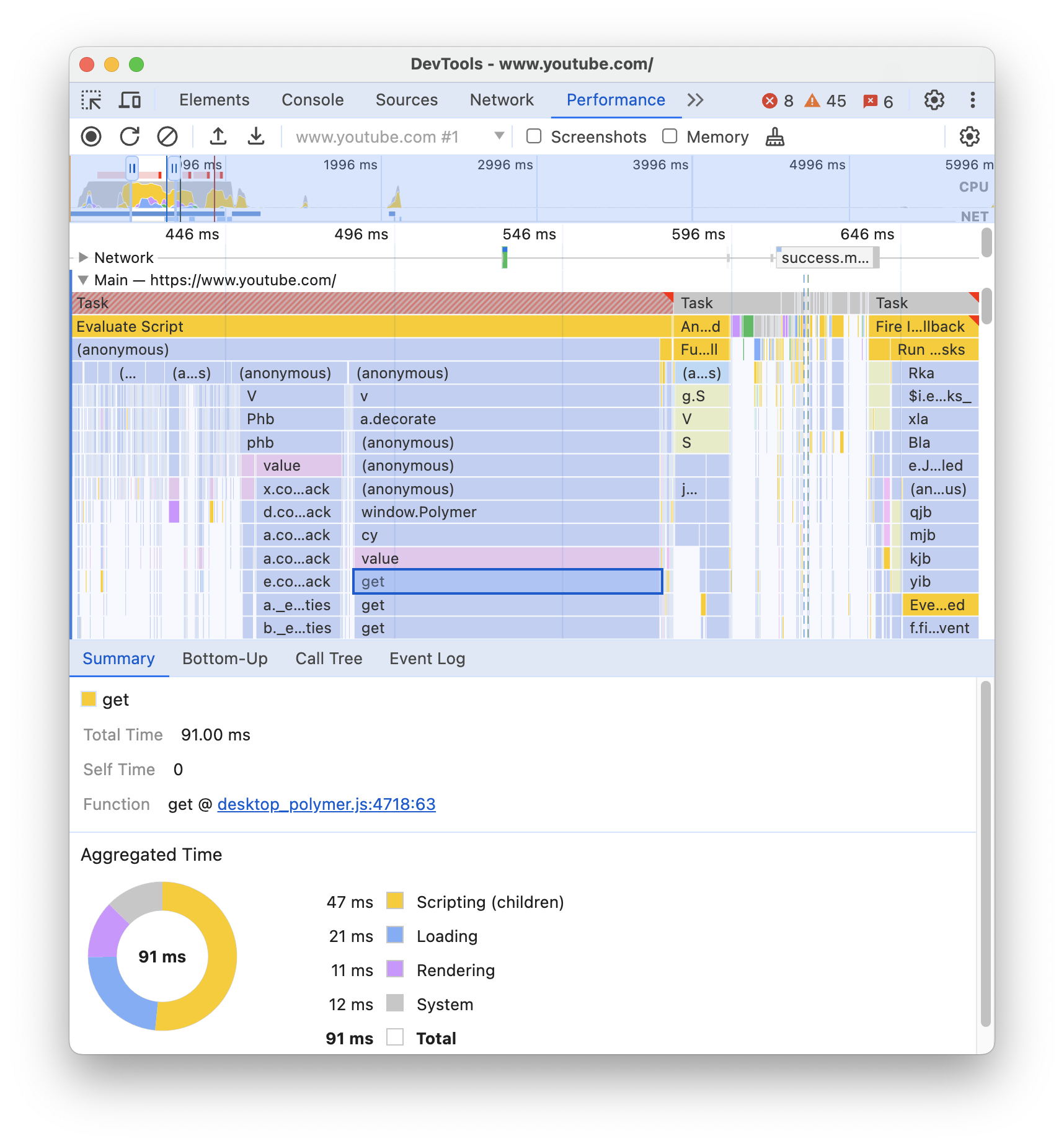
किसी इवेंट के बारे में ज़्यादा जानकारी देखने के लिए, उस पर क्लिक करें. यह जानकारी खास जानकारी टैब में दिखती है. इसमें ये चीज़ें शामिल हैं: अवधि (और खुद की अवधि), सोर्स स्क्रिप्ट में मौजूद लाइन का लिंक, ओरिजन यूआरएल (अगर पता हो, तो इकाई के नाम के साथ), स्टैक ट्रेस (अगर कोई हो), और पाई चार्ट में समय का ब्रेकडाउन.
परफ़ॉर्मेंस पैनल में, चुने गए इवेंट को नीले रंग से हाइलाइट किया जाता है.

इस उदाहरण में, खास जानकारी टैब में, get फ़ंक्शन कॉल इवेंट के बारे में ज़्यादा जानकारी दिखाई गई है.
पहले और तीसरे पक्ष के इवेंट के बीच अंतर करना
तीसरे पक्ष के कोड पर ज़्यादा निर्भर रहने से, पेज के लोड होने की परफ़ॉर्मेंस पर बुरा असर पड़ सकता है. परफ़ॉर्मेंस पैनल की मदद से, ट्रेस में पहले और तीसरे पक्ष के इवेंट के बीच अंतर किया जा सकता है. इससे आपको तीसरे पक्ष के कोड को कम करने या उसे धीरे लोड करने के बारे में ज़्यादा जानकारी के साथ फ़ैसला लेने में मदद मिल सकती है, ताकि आपके पेज के कॉन्टेंट को प्राथमिकता दी जा सके.
सिर्फ़ पहले पक्ष (ग्राहक) के कोड की परफ़ॉर्मेंस पर फ़ोकस करने के लिए:
- पक्का करें कि परफ़ॉर्मेंस ट्रेस या अहम जानकारी टैब में कुछ भी न चुना गया हो. इसके लिए, ट्रेस में किसी खाली जगह पर क्लिक करें.
- सबसे ऊपर मौजूद ऐक्शन बार में, तीसरे पक्ष की कुकी को डिम करें को चुनें. परफ़ॉर्मेंस पैनल, परफ़ॉर्मेंस ट्रेस से तीसरे पक्ष से जुड़े इवेंट को धूसर कर देता है. साथ ही, सिर्फ़ पहले पक्ष के इवेंट को हाइलाइट करता है.

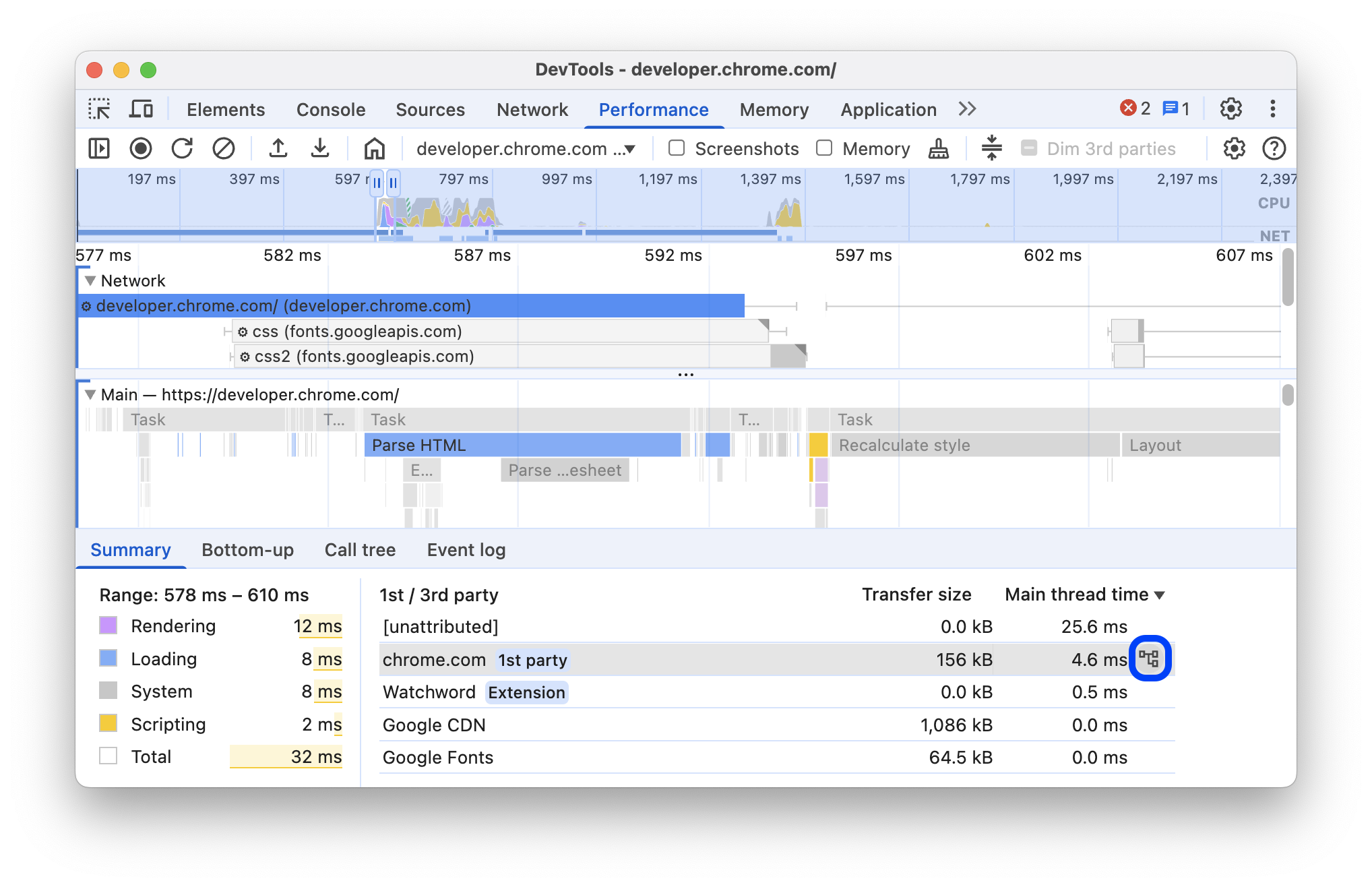
'पहली / तीसरी पार्टी' टेबल की मदद से इवेंट हाइलाइट करना
टाइमलाइन की खास जानकारी में चुनी गई सीमा के अंदर और जब कोई भी इवेंट नहीं चुना जाता है, तो खास जानकारी टैब में पहली / तीसरी पार्टी की टेबल दिखती है. इसमें, इन चीज़ों के ट्रांसफ़र साइज़ और मुख्य थ्रेड के समय की जानकारी दी जाती है:
1st partyबैज वाली फ़र्स्ट-पार्टी इकाई.- चुनी गई रेंज में तीसरे पक्ष की सभी इकाइयां मिलीं. इन्हें मार्क नहीं किया गया है.
Extensionबैज वाले एक्सटेंशन.- अन्य
[unattributed]इकाइयां.
ट्रेस में हाइलाइट किए गए इवेंट और बाकी इवेंट को धुंधला करने के लिए, टेबल में मौजूद इकाइयों पर कर्सर घुमाएं. किसी इकाई के इवेंट को हाइलाइट किए गए तौर पर छोड़ने के लिए, उसे टेबल में चुनें. हाइलाइटिंग हटाने के लिए, ट्रेस में मौजूद किसी भी खाली जगह पर क्लिक करें.
बॉटम-अप टैब में, इस इकाई के हिसाब से ग्रुप की गई गतिविधियां खोलने के लिए, टेबल में मौजूद इकाई पर कर्सर घुमाएं. इसके बाद, उसके बगल में मौजूद बॉटम-अप पर क्लिक करें.

फ़्लेम चार्ट पढ़ना
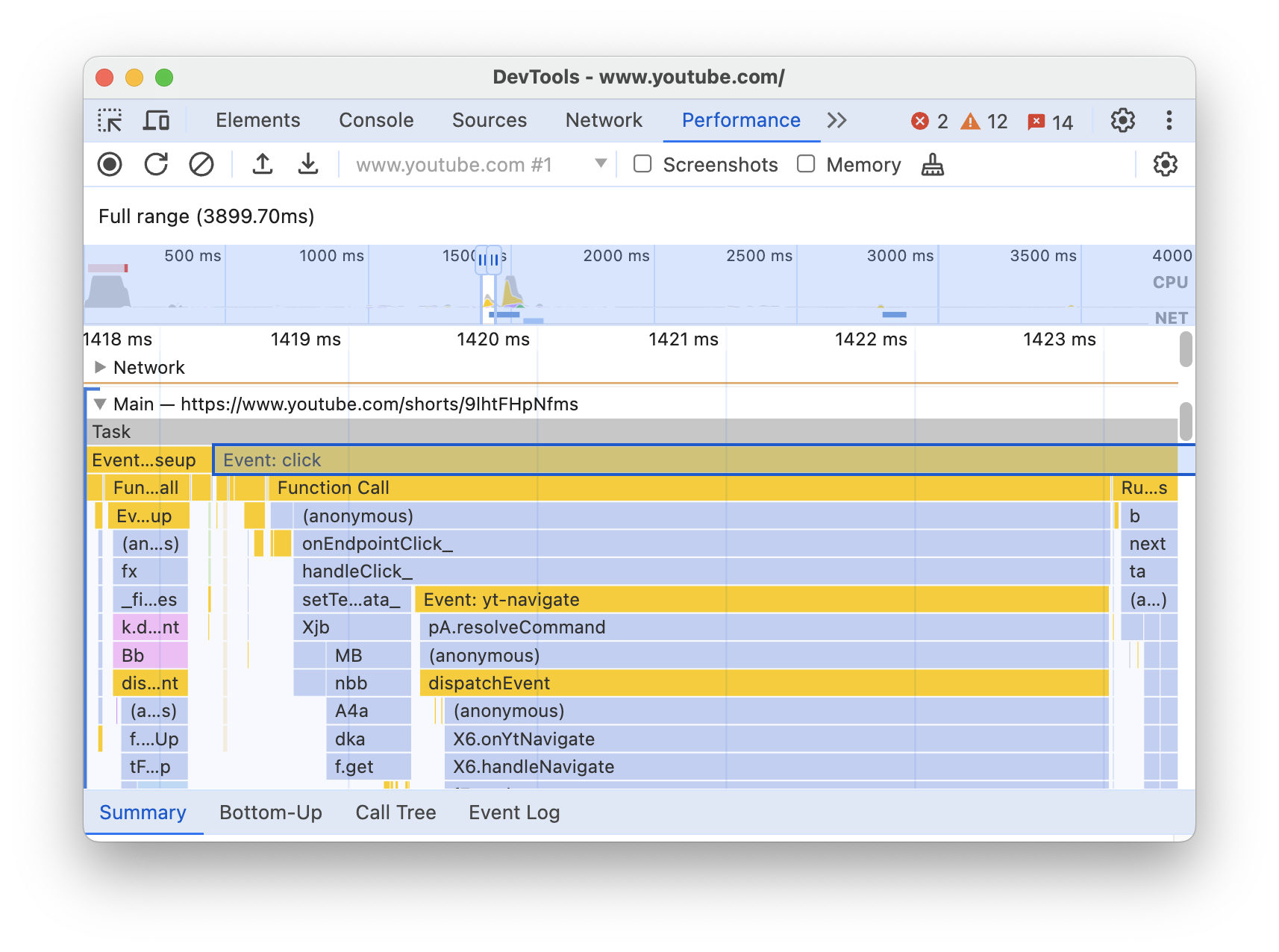
परफ़ॉर्मेंस पैनल, फ़्लेम चार्ट में मुख्य थ्रेड की गतिविधि दिखाता है. x-ऐक्सिस, समय के साथ रिकॉर्डिंग को दिखाता है. y-ऐक्सिस, कॉल स्टैक को दिखाता है. ऊपर दिए गए इवेंट की वजह से, नीचे दिए गए इवेंट होते हैं.

इस उदाहरण में, मुख्य ट्रैक में फ़्लेम चार्ट दिखाया गया है. click इवेंट की वजह से, अनजान फ़ंक्शन कॉल किया गया. इसके बाद, इस फ़ंक्शन ने onEndpointClick_ को कॉल किया. onEndpointClick_ ने handleClick_ को कॉल किया. यह सिलसिला ऐसे ही चलता रहा.
परफ़ॉर्मेंस पैनल, स्क्रिप्ट को अलग-अलग रंग असाइन करता है, ताकि फ़्लेम चार्ट को अलग-अलग हिस्सों में बांटा जा सके और उसे आसानी से पढ़ा जा सके. पिछले उदाहरण में, एक स्क्रिप्ट से किए गए फ़ंक्शन कॉल को हल्के नीले रंग में दिखाया गया है. किसी दूसरी स्क्रिप्ट से किए गए कॉल को हल्के गुलाबी रंग में दिखाया जाता है. गहरे पीले रंग का इवेंट, स्क्रिप्टिंग गतिविधि को दिखाता है. वहीं, बैंगनी रंग का इवेंट, रेंडरिंग गतिविधि को दिखाता है. ये गहरे पीले और बैंगनी रंग के इवेंट, सभी रिकॉर्डिंग में एक जैसे हैं.
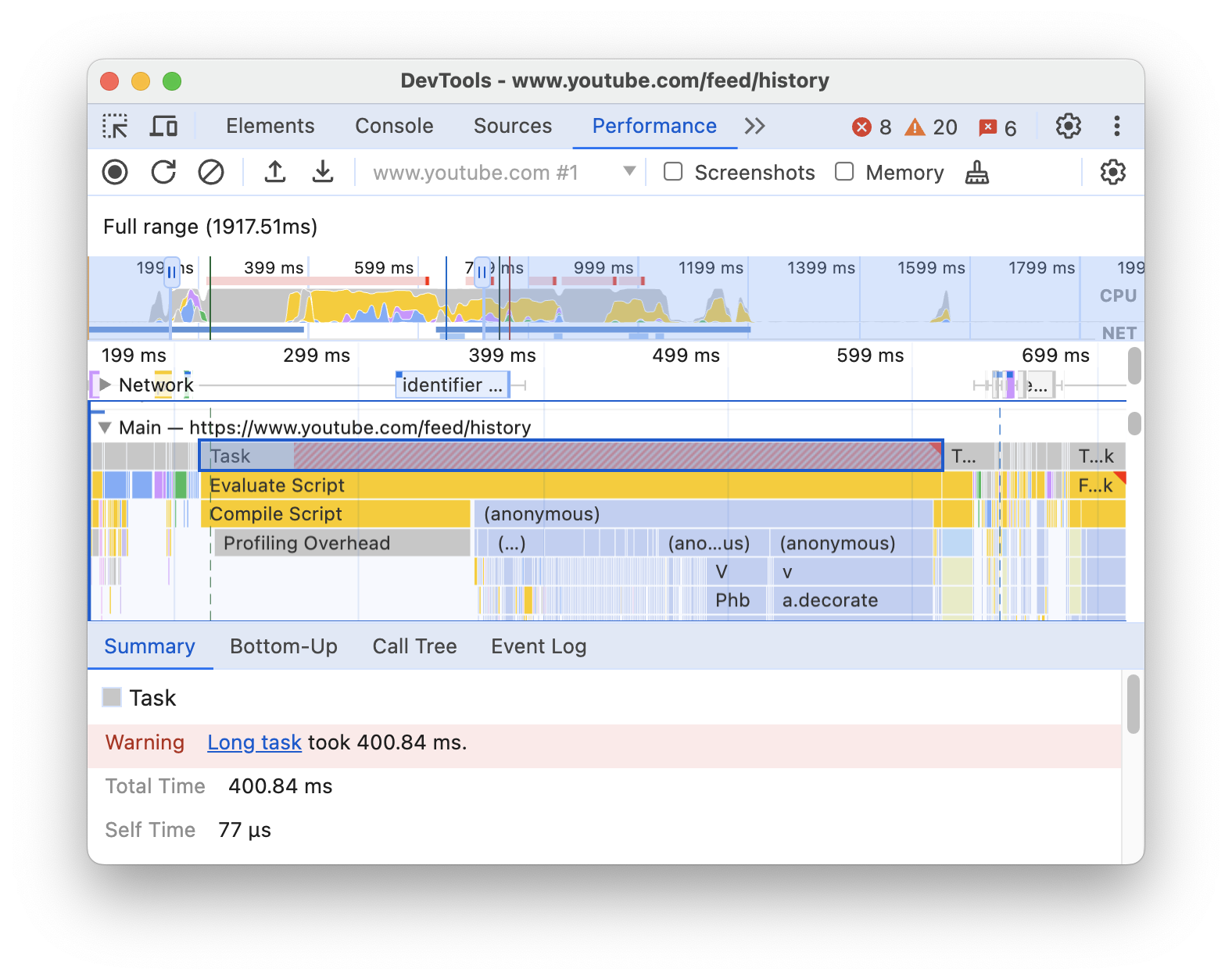
ज़्यादा समय लेने वाले टास्क को भी हाइलाइट किया जाता है. इसके लिए, लाल रंग के त्रिभुज का इस्तेमाल किया जाता है. साथ ही, 50 मिलीसेकंड से ज़्यादा समय लेने वाले हिस्से को लाल रंग से शेड किया जाता है:

इस उदाहरण में, टास्क को पूरा होने में 400 मिलीसेकंड से ज़्यादा समय लगा. इसलिए, आखिरी 350 मिलीसेकंड को दिखाने वाले हिस्से को लाल रंग से हाइलाइट किया गया है. वहीं, शुरुआती 50 मिलीसेकंड को दिखाने वाले हिस्से को हाइलाइट नहीं किया गया है.
इसके अलावा, मुख्य ट्रैक में, profile() और profileEnd() कंसोल फ़ंक्शन की मदद से शुरू और बंद की गई सीपीयू प्रोफ़ाइलों की जानकारी दिखती है.
JavaScript कॉल का ज़्यादा जानकारी वाला फ़्लेम चार्ट छिपाने के लिए, JavaScript के सैंपल बंद करें लेख पढ़ें. JS सैंपल बंद होने पर, आपको सिर्फ़ बड़े इवेंट दिखते हैं. जैसे, Event (click) और Function Call.
इवेंट शुरू करने वाले लोगों को ट्रैक करना
मुख्य ट्रैक में ऐसे ऐरो दिख सकते हैं जो इन इनिशिएटर और उनसे हुए इवेंट को कनेक्ट करते हैं:
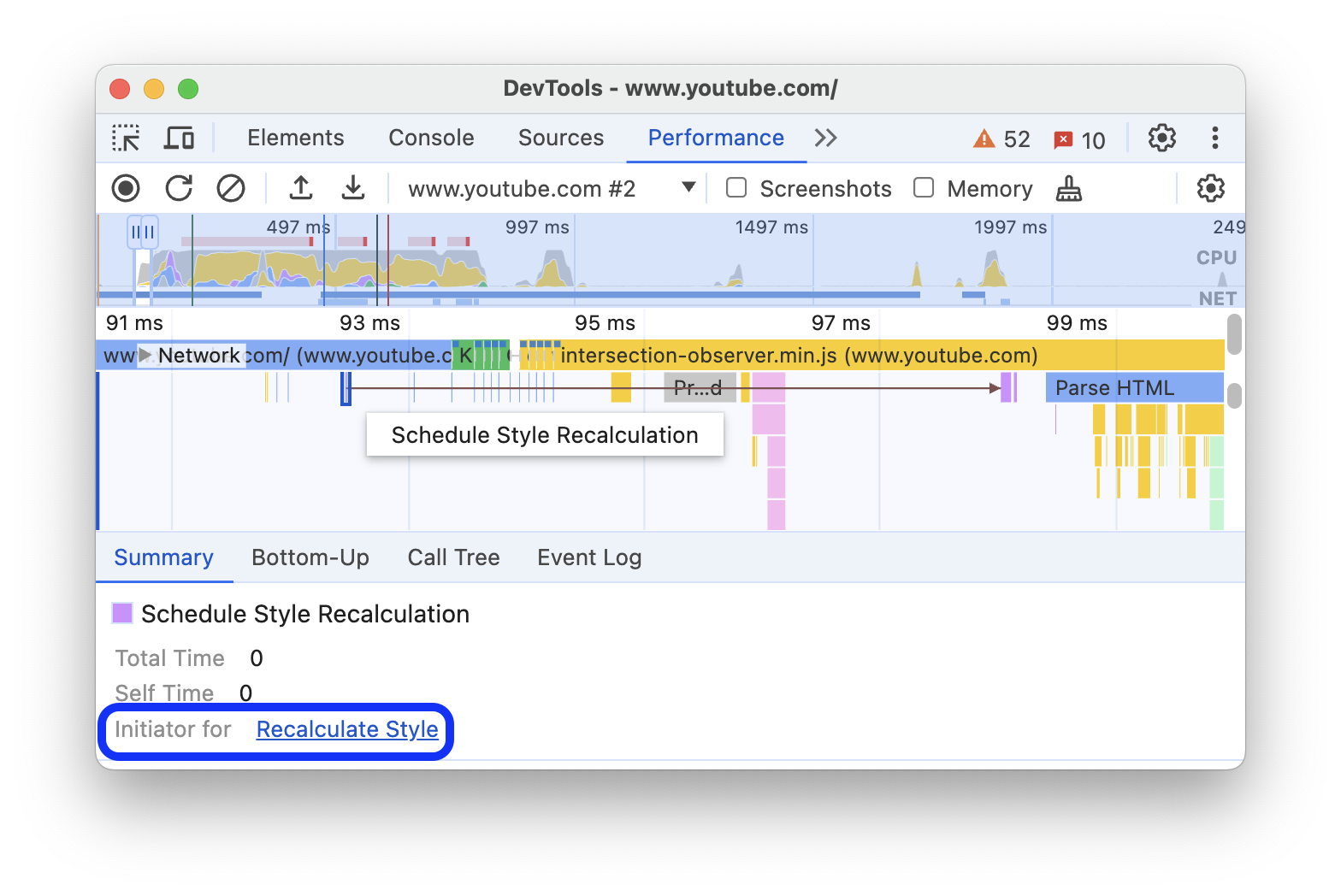
- स्टाइल या लेआउट अमान्य होना -> स्टाइल फिर से कैलकुलेट करें या लेआउट
- ऐनिमेशन फ़्रेम का अनुरोध करें -> ऐनिमेशन फ़्रेम ट्रिगर हुआ
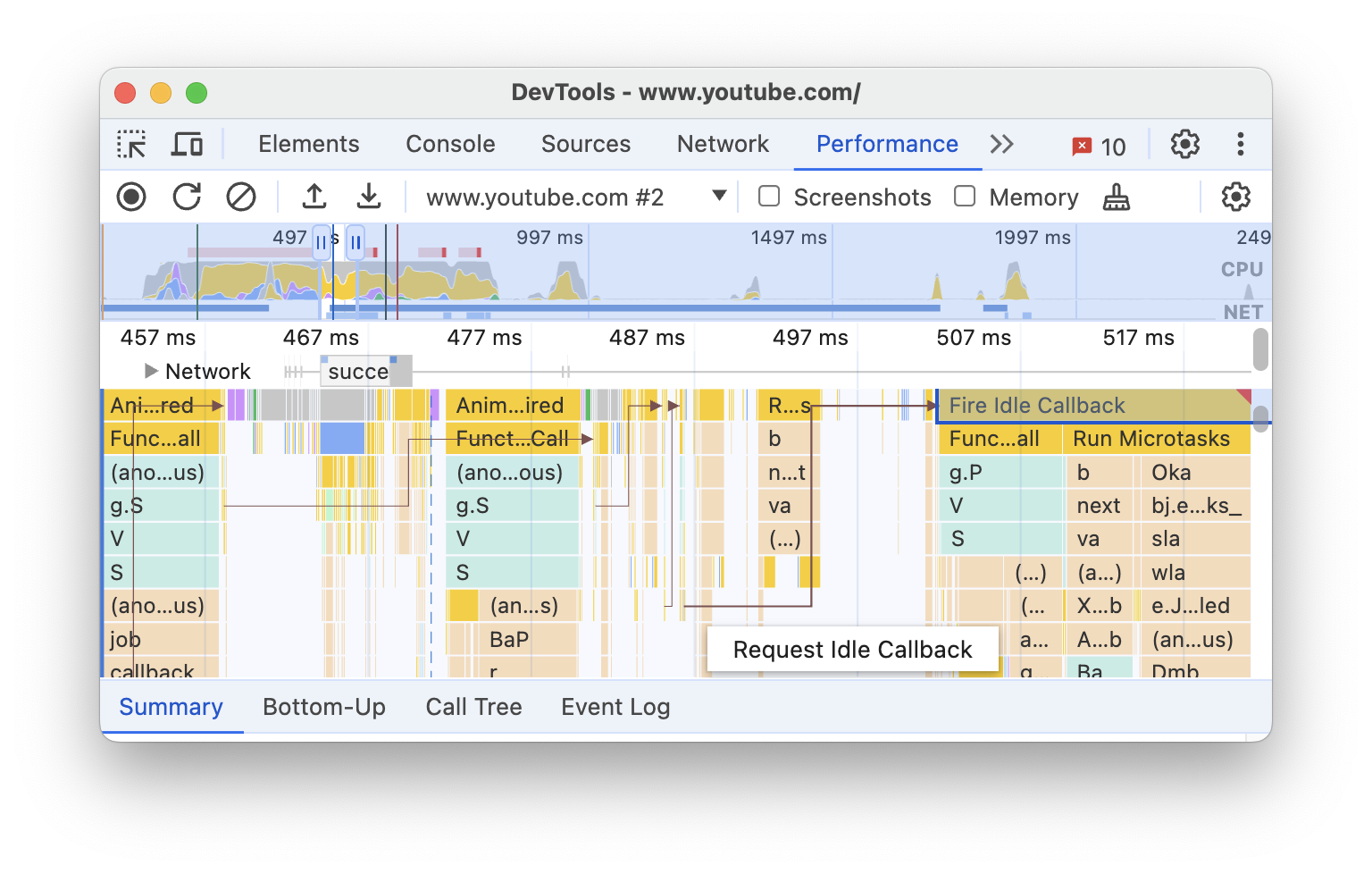
- Request Idle Callback -> Fire Idle Callback
- Install Timer -> Timer Fired
- WebSocket बनाएं -> भेजें... और WebSocket हैंडशेक पाएं या WebSocket को बंद करें
- postTask शेड्यूल करें -> postTask फ़ायर करें या postTask रद्द करें
ऐरो देखने के लिए, फ़्लेम चार्ट में वह इवेंट ढूंढें जिसकी वजह से कोई इवेंट शुरू हुआ या वह इवेंट ढूंढें जो किसी इवेंट की वजह से शुरू हुआ. इसके बाद, उसे चुनें.

इस विकल्प को चुनने पर, 'खास जानकारी' टैब में, इवेंट शुरू करने वालों के लिए इवेंट शुरू करने वाला लिंक और उनके शुरू किए गए इवेंट के लिए इवेंट शुरू करने वाला लिंक दिखते हैं. इन पर क्लिक करके, उनसे जुड़े इवेंट के बीच स्विच करें.

फ़्लेम चार्ट में फ़ंक्शन और उनके चाइल्ड छिपाना
मुख्य थ्रेड में फ़्लेम चार्ट को व्यवस्थित करने के लिए, चुने गए फ़ंक्शन या उनके चाइल्ड को छिपाया जा सकता है:
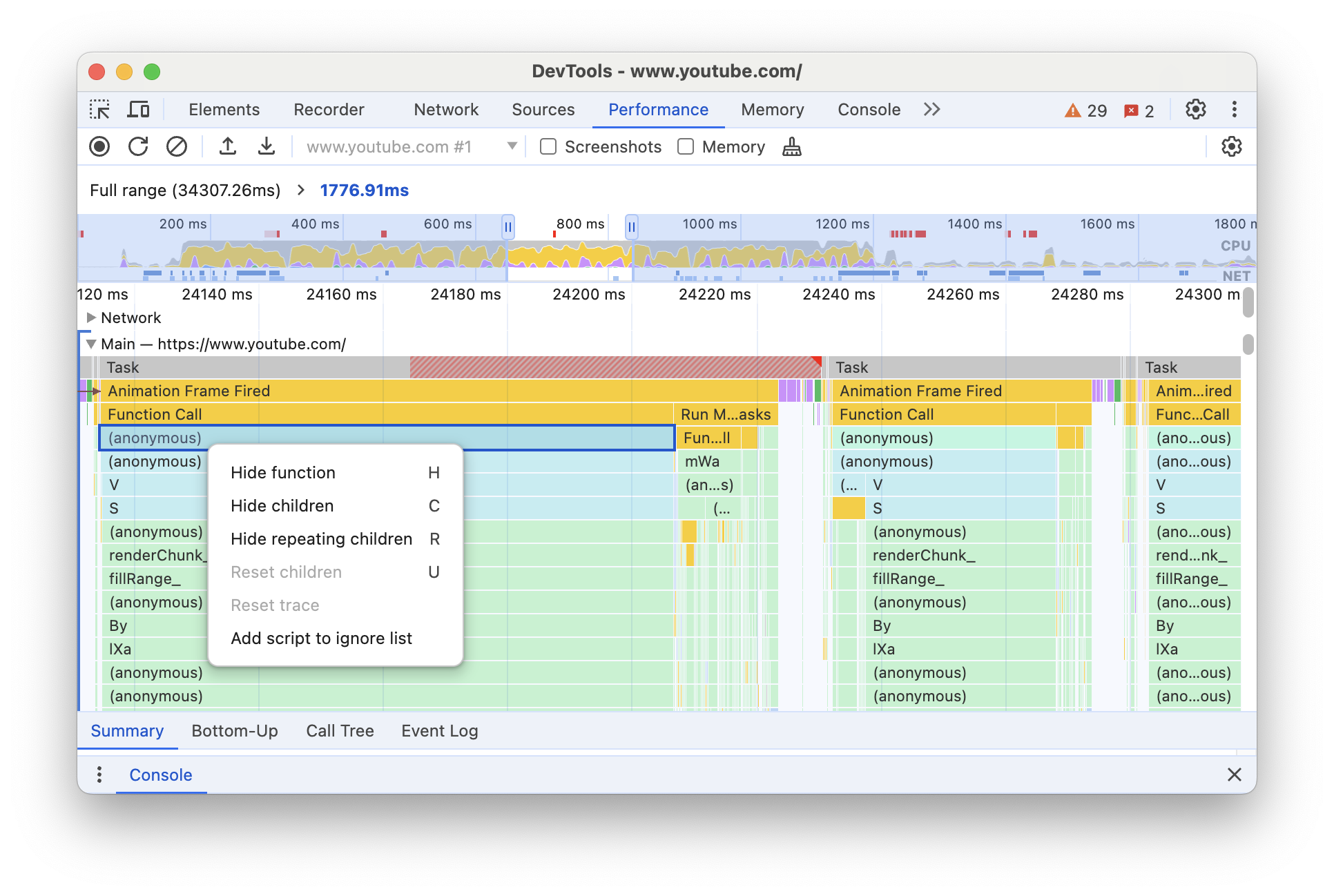
मुख्य ट्रैक में, किसी फ़ंक्शन पर राइट क्लिक करें और इनमें से कोई एक विकल्प चुनें या उससे जुड़ा शॉर्टकट दबाएं:
- फ़ंक्शन छिपाएं (
H) - चाइल्ड एंट्री छिपाएं (
C) - बार-बार आने वाली चाइल्ड एंट्री छिपाएं (
R) - बच्चों के लिए रीसेट करें (
U) - ट्रेस को रीसेट करें (
T) - नज़रअंदाज़ किए जाने वाले कोड की सूची में स्क्रिप्ट जोड़ें (
I)

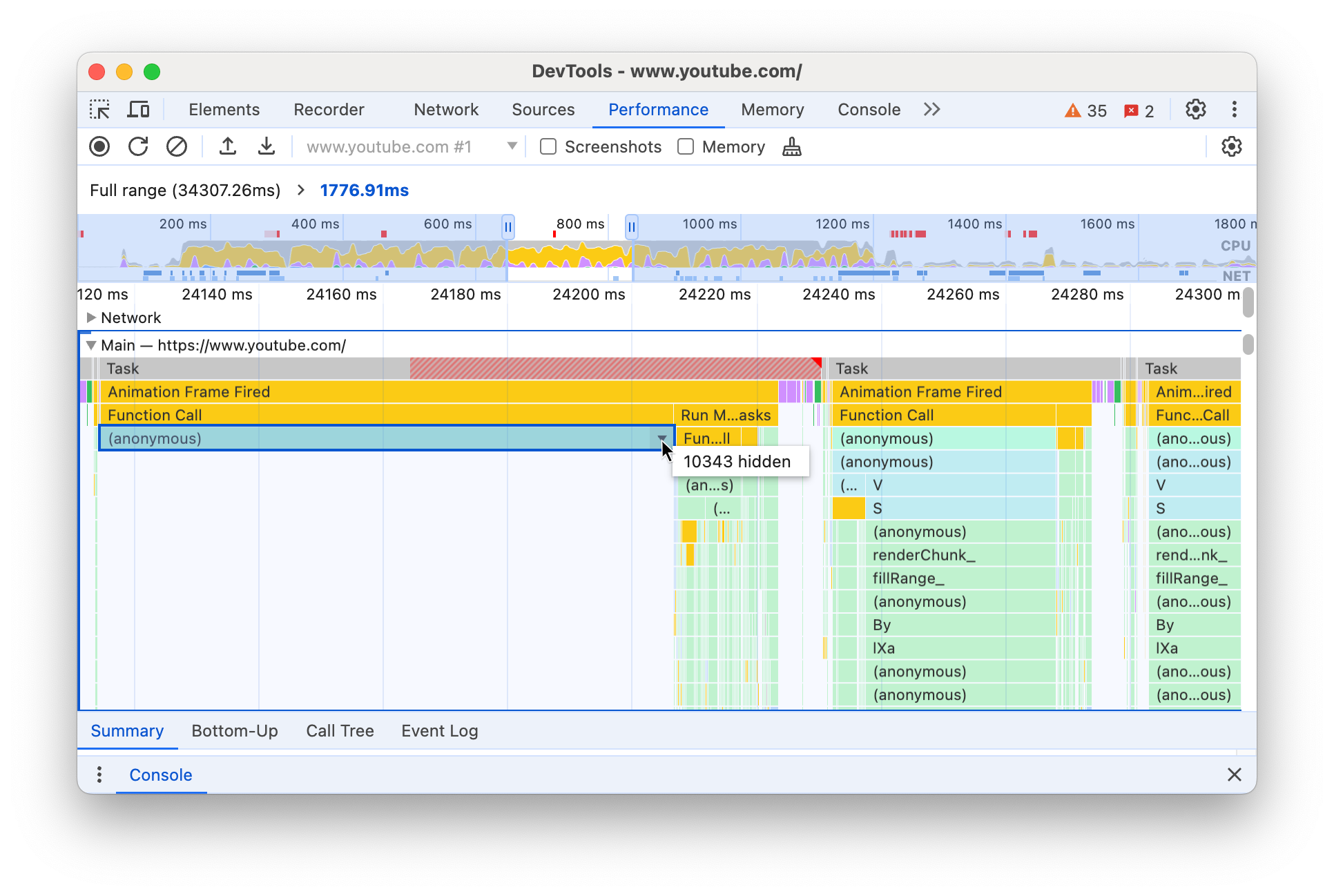
फ़ंक्शन के नाम के बगल में, ड्रॉप-डाउन बटन दिखता है. इसमें छिपे हुए चाइल्ड फ़ंक्शन होते हैं.
- फ़ंक्शन छिपाएं (
छिपाए गए बच्चों की संख्या देखने के लिए, ड्रॉप-डाउन बटन पर कर्सर घुमाएं.

छिपे हुए चाइल्ड या पूरे फ़्लेम चार्ट के साथ किसी फ़ंक्शन को रीसेट करने के लिए, फ़ंक्शन को चुनें और
Uदबाएं. इसके अलावा, किसी भी फ़ंक्शन पर राइट क्लिक करें और ट्रेस रीसेट करें चुनें.
फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करें
नज़रअंदाज़ किए जाने वाले कोड की सूची में कोई स्क्रिप्ट जोड़ने के लिए, चार्ट में मौजूद किसी स्क्रिप्ट पर राइट क्लिक करें. इसके बाद, नज़रअंदाज़ किए जाने वाले कोड की सूची में स्क्रिप्ट जोड़ें को चुनें.

चार्ट में, अनदेखी की गई स्क्रिप्ट को छोटा कर दिया जाता है. साथ ही, उन्हें नज़रअंदाज़ की गई सूची में शामिल के तौर पर मार्क कर दिया जाता है. इसके अलावा, उन्हें सेटिंग > नज़रअंदाज़ की गई सूची में मौजूद कस्टम एक्सक्लूज़न नियमों में जोड़ दिया जाता है. अनदेखी की गई स्क्रिप्ट तब तक सेव रहती हैं, जब तक उन्हें ट्रेस या अनदेखी करने के कस्टम नियमों से हटाया नहीं जाता.

टेबल में गतिविधियां देखना
किसी पेज को रिकॉर्ड करने के बाद, गतिविधियों का विश्लेषण करने के लिए सिर्फ़ मुख्य ट्रैक पर निर्भर रहने की ज़रूरत नहीं होती. DevTools, गतिविधियों का विश्लेषण करने के लिए तीन टेबल व्यू भी उपलब्ध कराता है. हर व्यू से, आपको गतिविधियों के बारे में अलग-अलग जानकारी मिलती है:
- जब आपको उन मुख्य गतिविधियों को देखना हो जिनकी वजह से सबसे ज़्यादा काम होता है, तब कॉल ट्री टैब का इस्तेमाल करें.
- अगर आपको उन गतिविधियों को देखना है जिनमें सबसे ज़्यादा समय बिताया गया है, तो बॉटम-अप टैब का इस्तेमाल करें.
- अगर आपको रिकॉर्डिंग के दौरान हुई गतिविधियों को उसी क्रम में देखना है जिस क्रम में वे हुई थीं, तो इवेंट लॉग टैब का इस्तेमाल करें.
परफ़ॉर्मेंस ट्रेस ब्राउज़ करते समय, ट्रेस में हाइलाइट किए गए इवेंट को बनाए रखने के लिए, तीनों टेबल में से किसी भी टेबल में मौजूद किसी आइटम पर क्लिक करें. इसके अलावा, खास जानकारी टैब में मौजूद पहली / तीसरी पार्टी की टेबल में मौजूद किसी आइटम पर भी क्लिक किया जा सकता है. इससे बाकी इवेंट धुंधले हो जाएंगे.
आपको अपनी ज़रूरत की जानकारी तेज़ी से ढूंढने में मदद करने के लिए, तीनों टैब में फ़िल्टर बार के बगल में, ऐडवांस फ़िल्टर करने के बटन दिए गए हैं:
- केस मैच करें.
- रेगुलर एक्सप्रेशन.
- पूरा शब्द मैच करें.

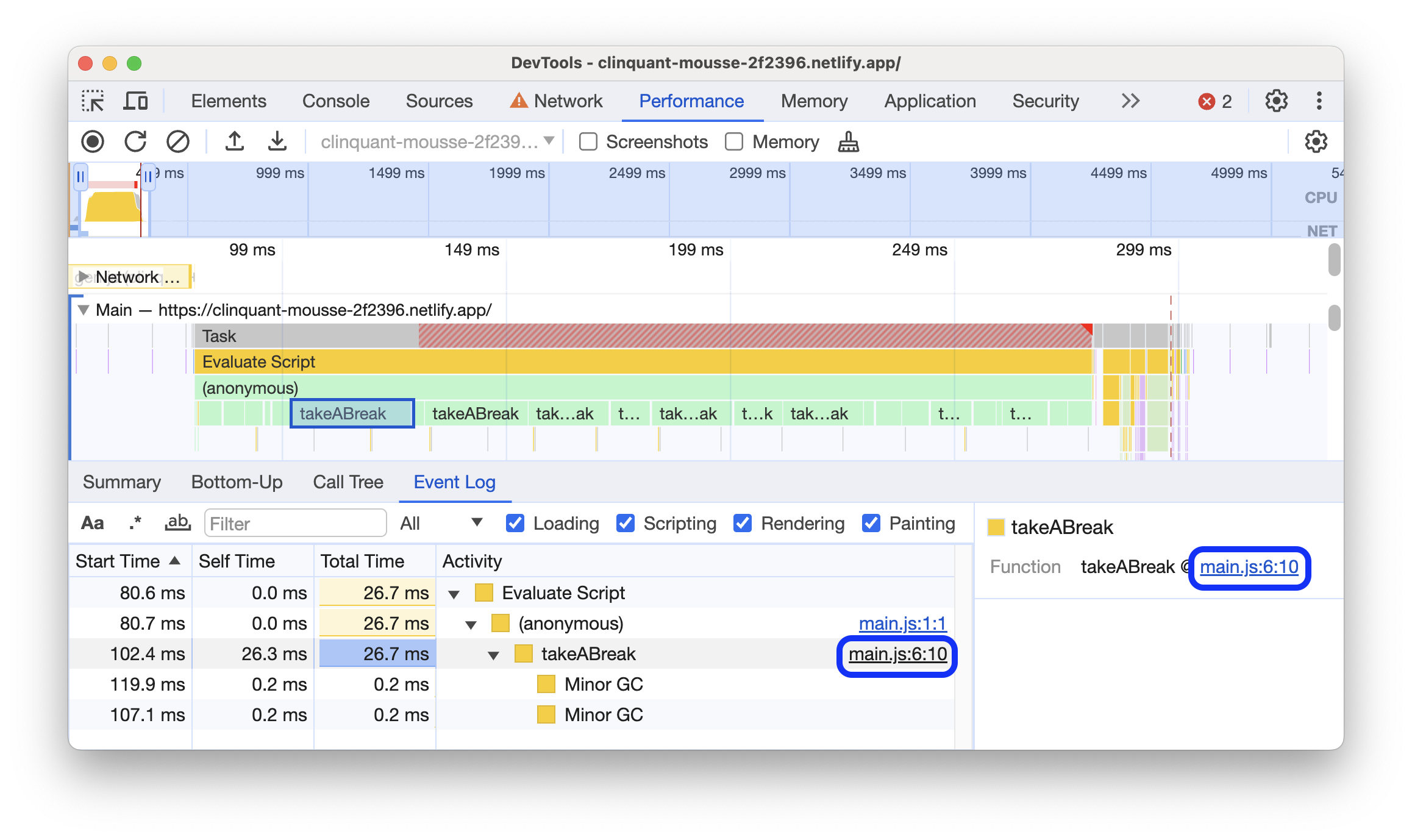
परफ़ॉर्मेंस पैनल में मौजूद हर टेबल व्यू, फ़ंक्शन कॉल जैसी गतिविधियों के लिंक दिखाता है. डीबग करने में आपकी मदद करने के लिए, DevTools सोर्स फ़ाइलों में फ़ंक्शन के मिलते-जुलते एलान ढूंढता है. इसके अलावा, अगर सही सोर्स मैप मौजूद हैं और चालू हैं, तो DevTools अपने-आप ओरिजनल फ़ाइलें ढूंढ लेता है.
सोर्स पैनल में किसी सोर्स फ़ाइल को खोलने के लिए, लिंक पर क्लिक करें.

रूट गतिविधियां
यहां रूट ऐक्टिविटी के कॉन्सेप्ट के बारे में बताया गया है. इसका ज़िक्र कॉल ट्री टैब, बॉटम-अप टैब, और इवेंट लॉग सेक्शन में किया गया है.
रूट ऐक्टिविटी वे होती हैं जिनकी वजह से ब्राउज़र को कुछ काम करना पड़ता है. उदाहरण के लिए, जब किसी पेज पर क्लिक किया जाता है, तो ब्राउज़र Event गतिविधि को रूट गतिविधि के तौर पर ट्रिगर करता है. इसके बाद, Event की वजह से हैंडलर शुरू हो सकता है.
मुख्य ट्रैक के फ़्लेम चार्ट में, रूट गतिविधियां चार्ट में सबसे ऊपर होती हैं. कॉल ट्री और इवेंट लॉग टैब में, रूट गतिविधियां सबसे ऊपर लेवल की आइटम होती हैं.
रूट गतिविधियों के उदाहरण के लिए, कॉल ट्री टैब देखें.
कॉल ट्री टैब
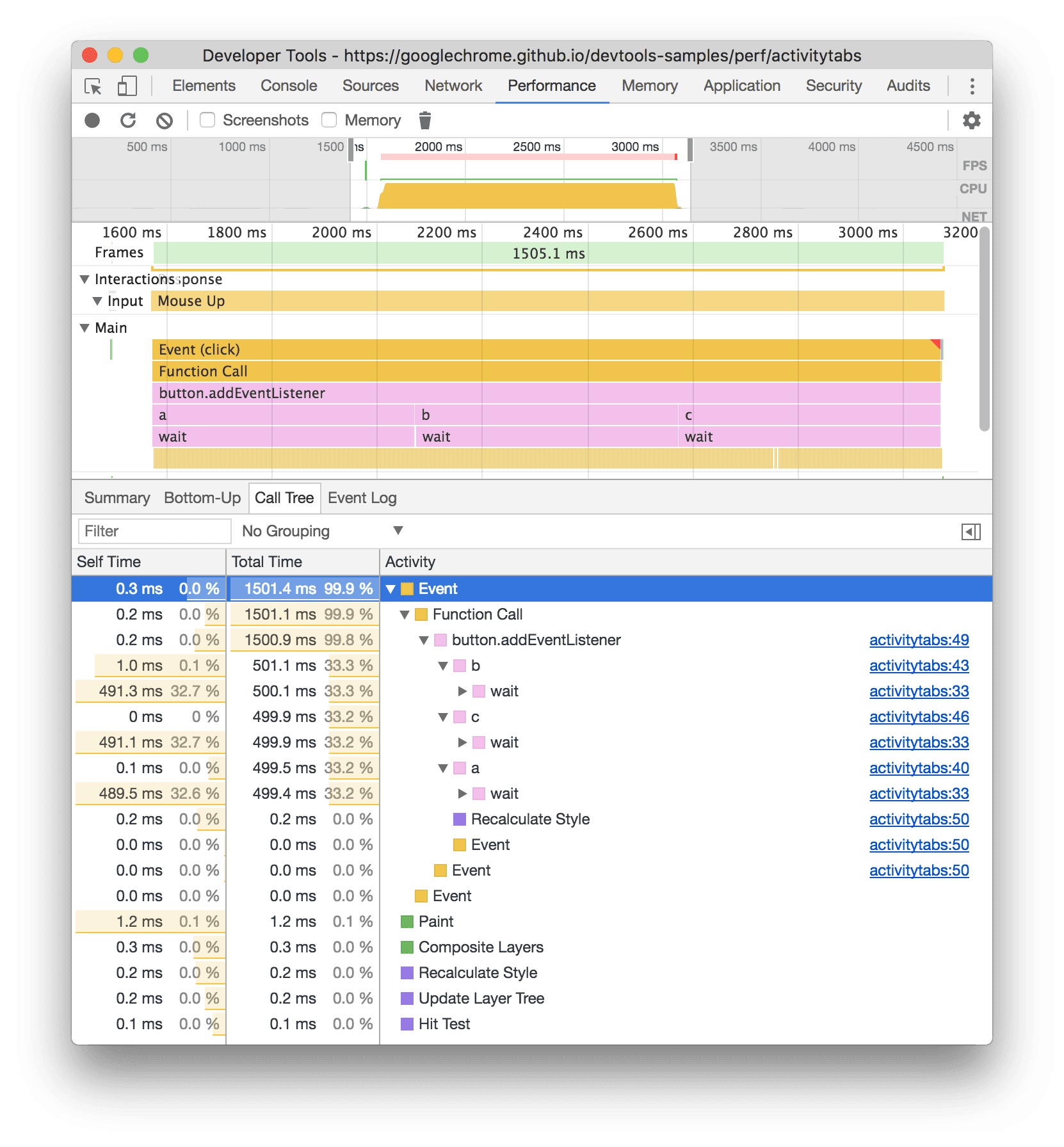
कॉल ट्री टैब का इस्तेमाल करके देखें कि किन रूट गतिविधियों की वजह से सबसे ज़्यादा काम करना पड़ता है.
कॉल ट्री टैब में, रिकॉर्डिंग के चुने गए हिस्से के दौरान की गई गतिविधियां ही दिखती हैं. रिकॉर्डिंग के किसी हिस्से को चुनने का तरीका जानने के लिए, रिकॉर्डिंग का कोई हिस्सा चुनना लेख पढ़ें.

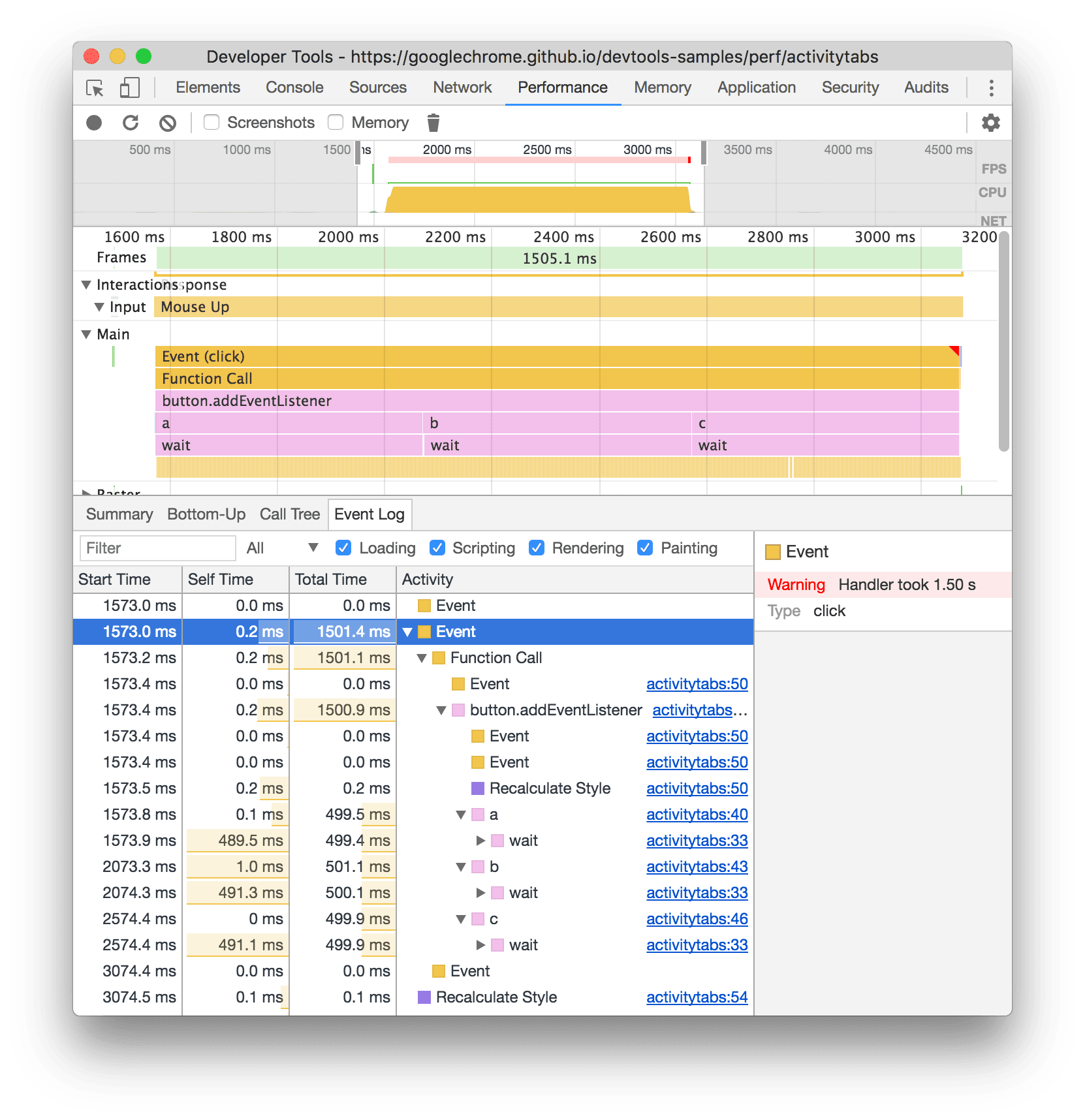
इस उदाहरण में, गतिविधि कॉलम में मौजूद आइटम का टॉप-लेवल, जैसे कि Event, Paint, और Composite Layers रूट गतिविधियां हैं. नेस्टिंग, कॉल स्टैक को दिखाती है. इस उदाहरण में, Event की वजह से Function Call हुआ, जिसकी वजह से button.addEventListener हुआ, जिसकी वजह से b हुआ वगैरह.
सेल्फ़ टाइम से पता चलता है कि उस गतिविधि में कितना समय लगा. कुल समय से पता चलता है कि उस गतिविधि या उसकी किसी भी चाइल्ड गतिविधि में कितना समय बिताया गया.
टेबल को उस कॉलम के हिसाब से क्रम में लगाने के लिए, सेल्फ़ टाइम, कुल समय या गतिविधि पर क्लिक करें.
गतिविधि के नाम के हिसाब से इवेंट फ़िल्टर करने के लिए, फ़िल्टर करें बॉक्स का इस्तेमाल करें.
डिफ़ॉल्ट रूप से, ग्रुपिंग मेन्यू, कोई ग्रुपिंग नहीं पर सेट होता है. अलग-अलग शर्तों के आधार पर गतिविधि टेबल को क्रम से लगाने के लिए, ग्रुपिंग मेन्यू का इस्तेमाल करें.
बॉटम-अप टैब
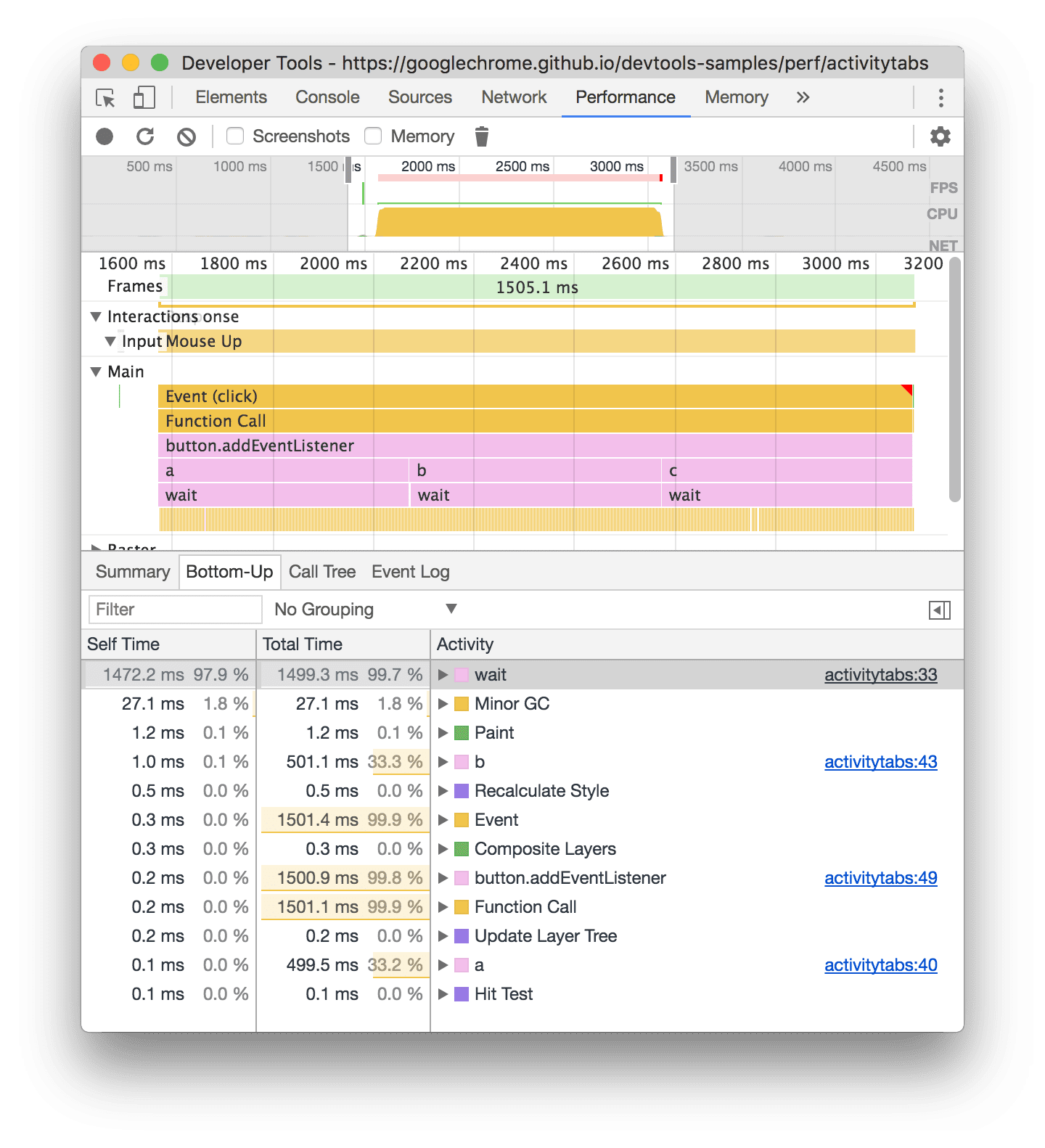
बॉटम-अप टैब का इस्तेमाल करके देखें कि किन गतिविधियों में कुल मिलाकर सबसे ज़्यादा समय लगा.
बॉटम-अप टैब में, सिर्फ़ रिकॉर्डिंग के चुने गए हिस्से की गतिविधियां दिखती हैं. रिकॉर्डिंग के किसी हिस्से को चुनने का तरीका जानने के लिए, रिकॉर्डिंग का कोई हिस्सा चुनना लेख पढ़ें.

इस उदाहरण के मुख्य ट्रैक के फ़्लेम चार्ट में, यह देखा जा सकता है कि ज़्यादातर समय, wait() को तीन कॉल करने में लगा. इसलिए, बॉटम-अप टैब में सबसे ऊपर दिखने वाली गतिविधि wait है. फ़्लेम चार्ट में, wait को किए गए कॉल के नीचे मौजूद पीले रंग का हिस्सा, असल में हज़ारों Minor GC कॉल हैं. इसलिए, आपको बॉटम-अप टैब में दिखेगा कि सबसे ज़्यादा समय लेने वाली अगली गतिविधि Minor GC है.
सेल्फ़ टाइम कॉलम में, उस गतिविधि में बिताए गए कुल समय की जानकारी मिलती है. यह जानकारी, गतिविधि के सभी इंस्टेंस के लिए होती है.
कुल समय कॉलम में, उस गतिविधि या उसकी किसी भी चाइल्ड गतिविधि में बिताए गए कुल समय की जानकारी दिखती है.
सबसे ज़्यादा स्टैक वाली टेबल
कॉल ट्री या बॉटम-अप टैब की दाईं ओर, सबसे ज़्यादा लोड वाला स्टैक दिखाएं पर क्लिक करें. इससे सबसे ज़्यादा लोड वाला स्टैक टेबल दिखेगी.
इस टेबल से पता चलता है कि चुनी गई गतिविधि को पूरा करने में किन बच्चों को सबसे ज़्यादा समय लगा. टेबल में किसी आइटम पर कर्सर घुमाएं. इससे, मुख्य ट्रैक में उससे जुड़ा इवेंट हाइलाइट हो जाएगा और बाकी इवेंट धुंधले हो जाएंगे.
इस तरह, परफ़ॉर्मेंस ट्रेस में कॉल स्टैक से नेस्ट की गई उन गतिविधियों को विज़ुअली देखा जा सकता है जिनमें सबसे ज़्यादा समय लगता है.
'गतिविधियों का ब्यौरा' टैब
रिकॉर्डिंग के दौरान हुई गतिविधियों को उसी क्रम में देखने के लिए, इवेंट लॉग टैब का इस्तेमाल करें.
इवेंट लॉग टैब में, सिर्फ़ रिकॉर्डिंग के चुने गए हिस्से के दौरान की गई गतिविधियां दिखती हैं. रिकॉर्डिंग के किसी हिस्से को चुनने का तरीका जानने के लिए, रिकॉर्डिंग का कोई हिस्सा चुनना लेख पढ़ें.

शुरू होने का समय कॉलम से पता चलता है कि रिकॉर्डिंग के शुरू होने के समय के हिसाब से, गतिविधि कब शुरू हुई. इस उदाहरण में, चुने गए आइटम के लिए 1573.0 ms का मतलब है कि रिकॉर्डिंग शुरू होने के 1573 मि॰से॰ बाद गतिविधि शुरू हुई.
सेल्फ़ टाइम कॉलम, उस गतिविधि में सीधे तौर पर बिताए गए समय को दिखाता है.
कुल समय कॉलम से पता चलता है कि किसी गतिविधि या उसकी किसी भी चाइल्ड गतिविधि में कितना समय बिताया गया.
टेबल को उस कॉलम के हिसाब से क्रम से लगाने के लिए, शुरू होने का समय, सेल्फ़ टाइम या कुल समय पर क्लिक करें.
गतिविधियों को नाम के हिसाब से फ़िल्टर करने के लिए, फ़िल्टर करें बॉक्स का इस्तेमाल करें.
अवधि मेन्यू का इस्तेमाल करके, उन गतिविधियों को फ़िल्टर करें जिनमें एक मि॰से॰ या 15 मि॰से॰ से कम समय लगा. डिफ़ॉल्ट रूप से, अवधि मेन्यू सभी पर सेट होता है. इसका मतलब है कि सभी गतिविधियां दिखाई जाती हैं.
उन कैटगरी की सभी गतिविधियों को फ़िल्टर करने के लिए, लोडिंग, स्क्रिप्टिंग, रेंडरिंग या पेंटिंग चेकबॉक्स से सही का निशान हटाएं.
परफ़ॉर्मेंस मार्कर देखना
परफ़ॉर्मेंस ट्रेस में वर्टिकल लाइनों वाले ओवरले में, परफ़ॉर्मेंस के अहम मार्कर देखे जा सकते हैं. जैसे:
- फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी)
- सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)
- DOMContentLoaded इवेंट (DCL)
- Onload इवेंट (L)

टाइमस्टैंप देखने के लिए, ट्रेस में सबसे नीचे मौजूद मार्कर के नामों पर कर्सर घुमाएं.
पसंद के मुताबिक समय देखना
टाइमिंग ट्रैक पर, परफ़ॉर्मेंस मार्कर की कस्टम सेटिंग देखें. जैसे:
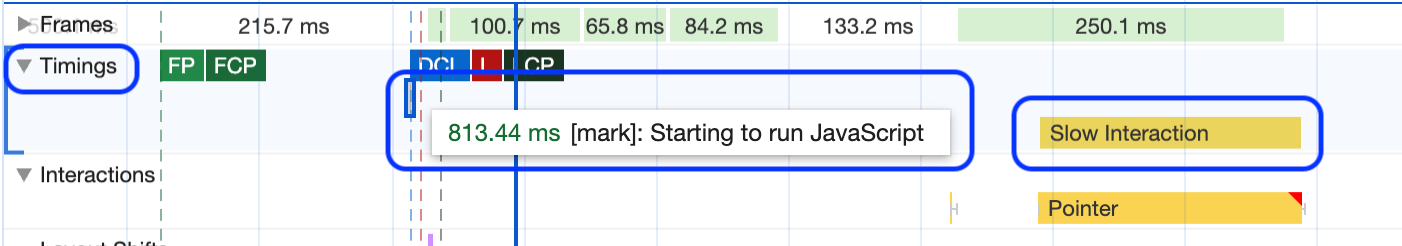
performance.mark()कॉल. नीचे 813.44 मि॰से॰ पर, टूलटिप वाला एक मार्क दिखाया गया है. इसे JavaScript शुरू हो रही है के तौर पर लेबल किया गया है.performance.measure()कॉल. नीचे पीले रंग का एक स्पैन दिखाया गया है. इसे स्लो इंटरैक्शन के तौर पर लेबल किया गया है.

खास जानकारी टैब में ज़्यादा जानकारी देखने के लिए, कोई मार्कर चुनें. इसमें टाइमस्टैंप, कुल समय, सेल्फ़ टाइम, और detail ऑब्जेक्ट शामिल हैं. performance.mark() और performance.measure() कॉल के लिए, टैब में स्टैक ट्रेस भी दिखते हैं.
इंटरैक्शन देखना
इंटरैक्शन ट्रैक पर उपयोगकर्ता के इंटरैक्शन देखें, ताकि रिस्पॉन्स मिलने में होने वाली संभावित समस्याओं का पता लगाया जा सके.
इंटरैक्शन देखने के लिए:
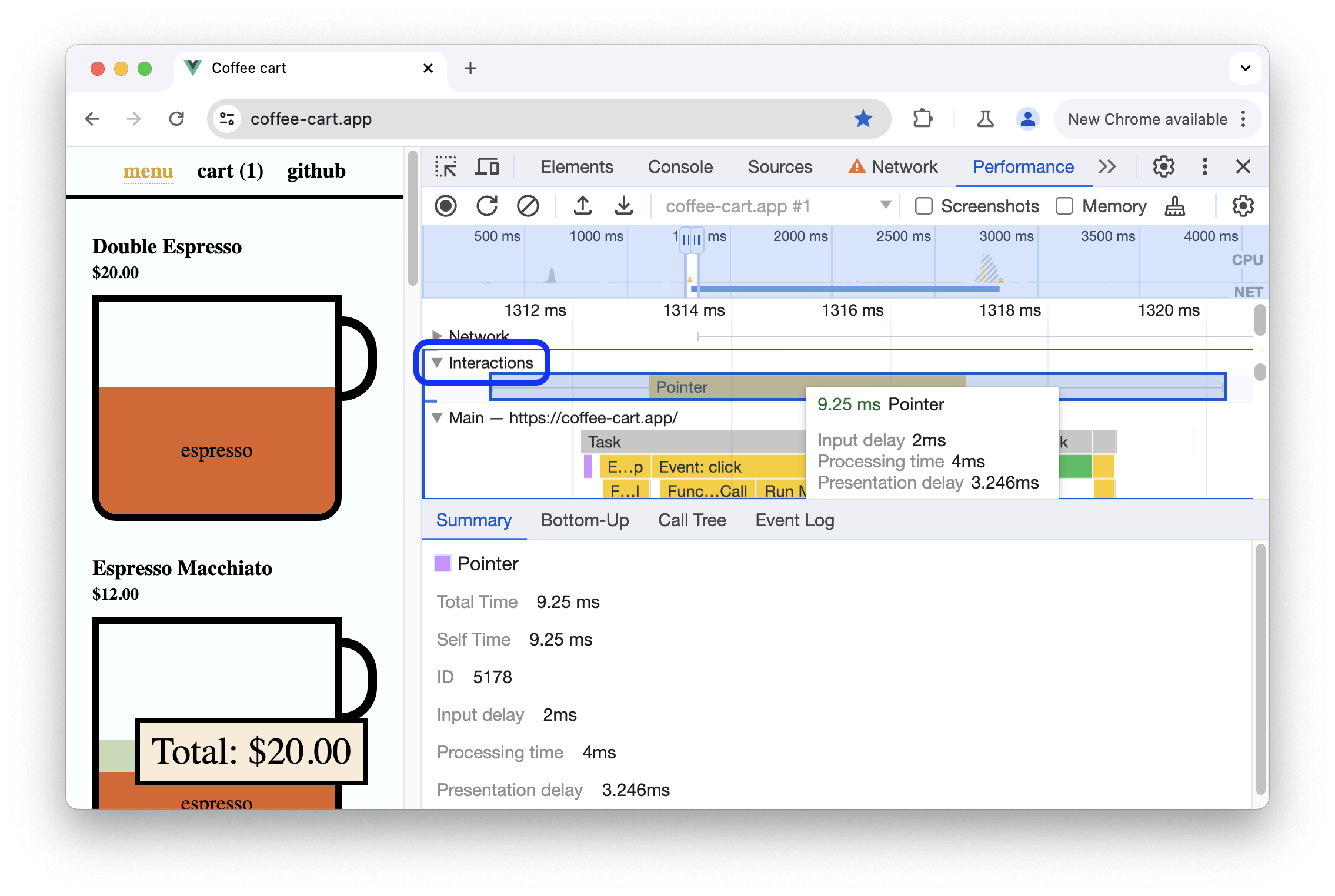
- DevTools खोलें. उदाहरण के लिए, इस डेमो पेज पर.
- परफ़ॉर्मेंस पैनल खोलें और रिकॉर्डिंग शुरू करें.
- किसी एलिमेंट (कॉफ़ी) पर क्लिक करें और रिकॉर्डिंग बंद करें.
- टाइमलाइन में इंटरैक्शन ट्रैक ढूंढें.

इस उदाहरण में, इंटरैक्शन ट्रैक, पॉइंटर इंटरैक्शन दिखाता है. इंटरैक्शन में व्हिस्कर होते हैं. ये व्हिस्कर, प्रोसेसिंग के समय की सीमाओं पर इनपुट और प्रज़ेंटेशन में होने वाली देरी के बारे में बताते हैं. इनपुट में देरी, प्रोसेसिंग में लगने वाला समय, और प्रज़ेंटेशन में देरी दिखाने वाली टूलटिप देखने के लिए, इंटरैक्शन पर कर्सर घुमाएं.
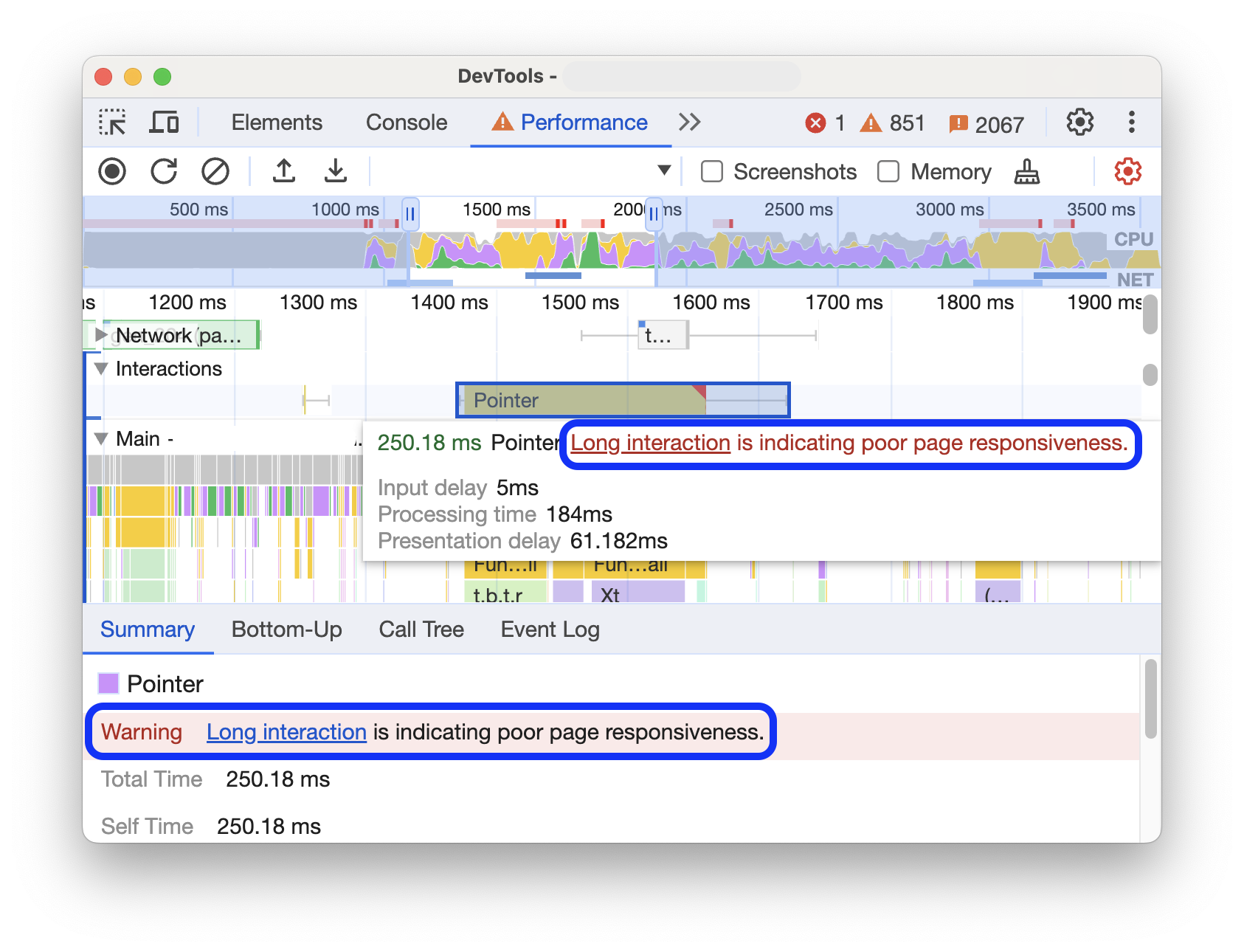
इंटरैक्शन ट्रैक में, पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) की चेतावनियां भी दिखती हैं. ये चेतावनियां, खास जानकारी टैब में और कर्सर घुमाने पर दिखने वाली टूलटिप में दिखती हैं. ये चेतावनियां, 200 मिलीसेकंड से ज़्यादा समय तक चलने वाले इंटरैक्शन के लिए दिखती हैं:

इंटरैक्शन ट्रैक, 200 मिलीसेकंड से ज़्यादा समय तक होने वाले इंटरैक्शन को दिखाता है. इसके लिए, सबसे ऊपर दाएं कोने में लाल रंग के त्रिकोण का इस्तेमाल किया जाता है.
लेआउट शिफ़्ट देखना
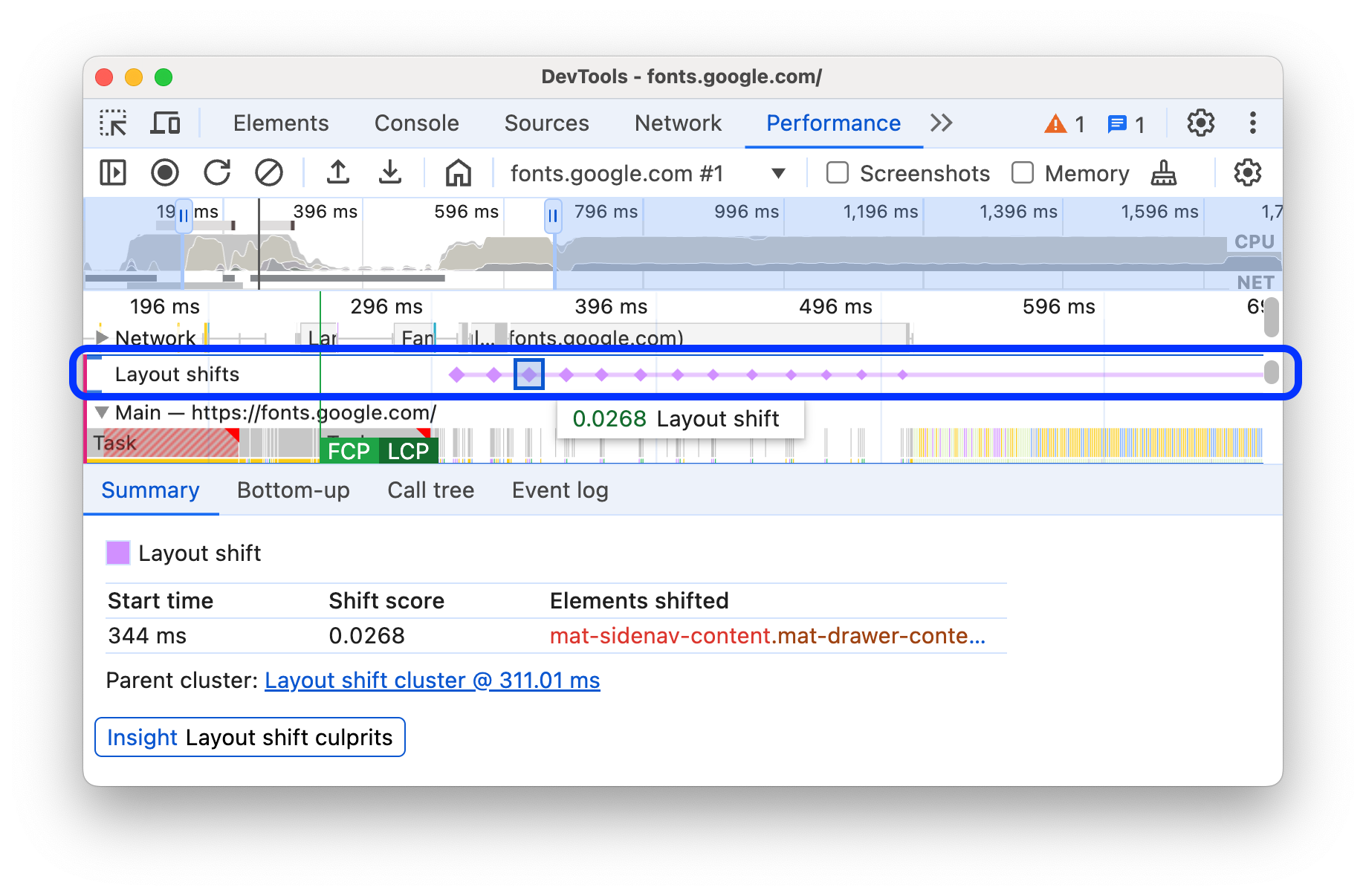
लेआउट शिफ़्ट ट्रैक पर लेआउट शिफ़्ट देखें. शिफ़्ट को बैंगनी रंग के डायमंड के तौर पर दिखाया जाता है. साथ ही, टाइमलाइन पर उनकी दूरी के आधार पर उन्हें क्लस्टर (बैंगनी लाइनें) में ग्रुप किया जाता है.

व्यूपोर्ट में लेआउट शिफ़्ट करने वाले एलिमेंट को हाइलाइट करने के लिए, उससे जुड़े डायमंड पर कर्सर घुमाएं.
लेआउट शिफ़्ट या खास जानकारी टैब में हुए शिफ़्ट के बारे में ज़्यादा जानकारी देखने के लिए, उससे जुड़े डायमंड या क्लस्टर पर क्लिक करें. इस जानकारी में, समय, स्कोर, एलिमेंट, और संभावित वजहें शामिल होती हैं.
ज़्यादा जानकारी के लिए, कुल लेआउट शिफ़्ट (सीएलएस) देखें.
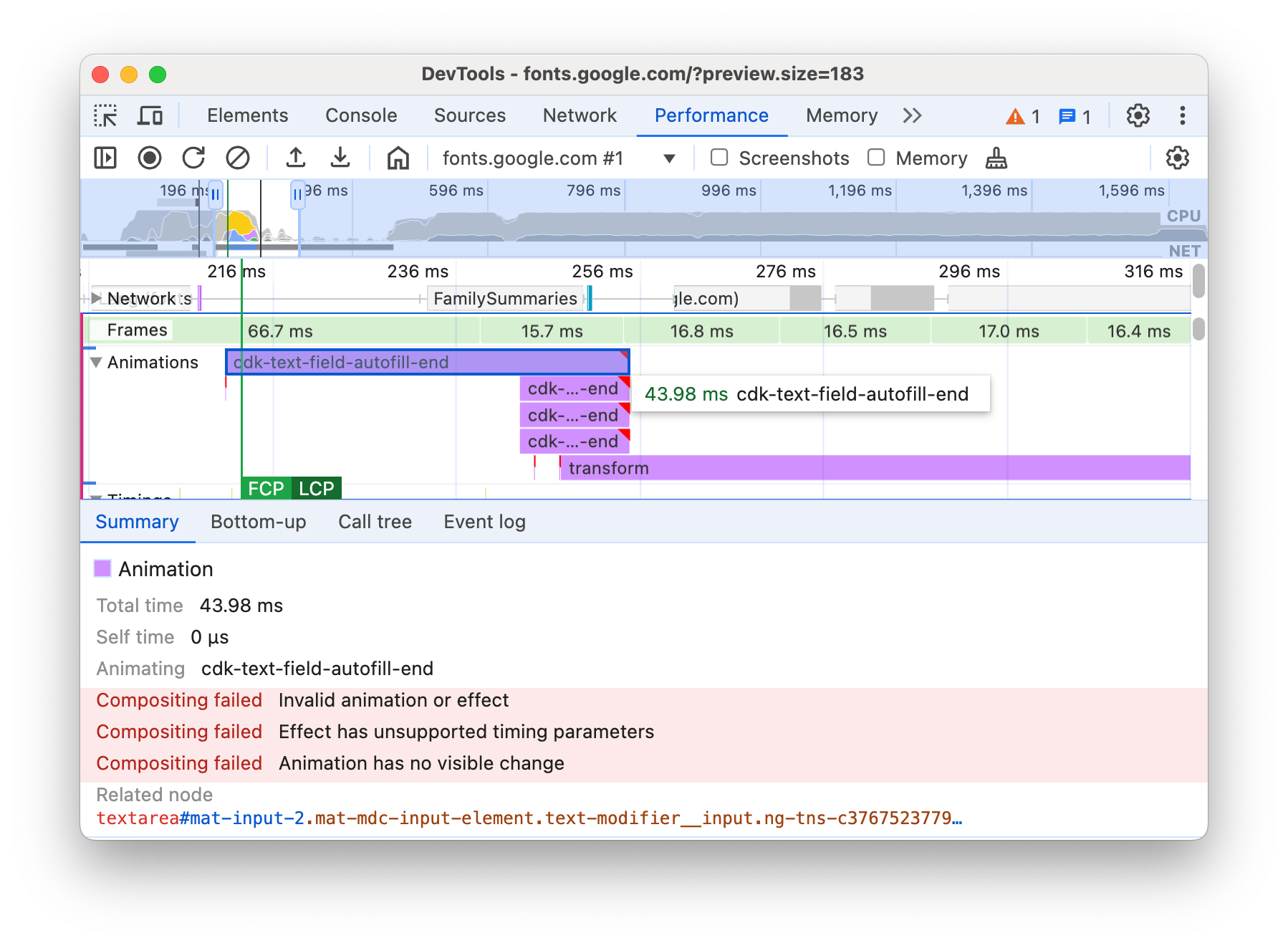
ऐनिमेशन देखना
ऐनिमेशन ट्रैक पर ऐनिमेशन देखें. ऐनिमेशन के नाम, उनसे जुड़ी सीएसएस प्रॉपर्टी या एलिमेंट के नाम पर रखे जाते हैं. उदाहरण के लिए, transform या my-element. नॉन-कंपोज़िटिंग ऐनिमेशन को सबसे ऊपर दाएं कोने में लाल रंग के त्रिकोणों से मार्क किया जाता है.

खास जानकारी टैब में ज़्यादा जानकारी देखने के लिए, कोई ऐनिमेशन चुनें. इसमें कंपोज़िट करने में हुई गड़बड़ियों की वजहें भी शामिल हैं.
जीपीयू की गतिविधि देखना
जीपीयू सेक्शन में, जीपीयू की गतिविधि देखें.
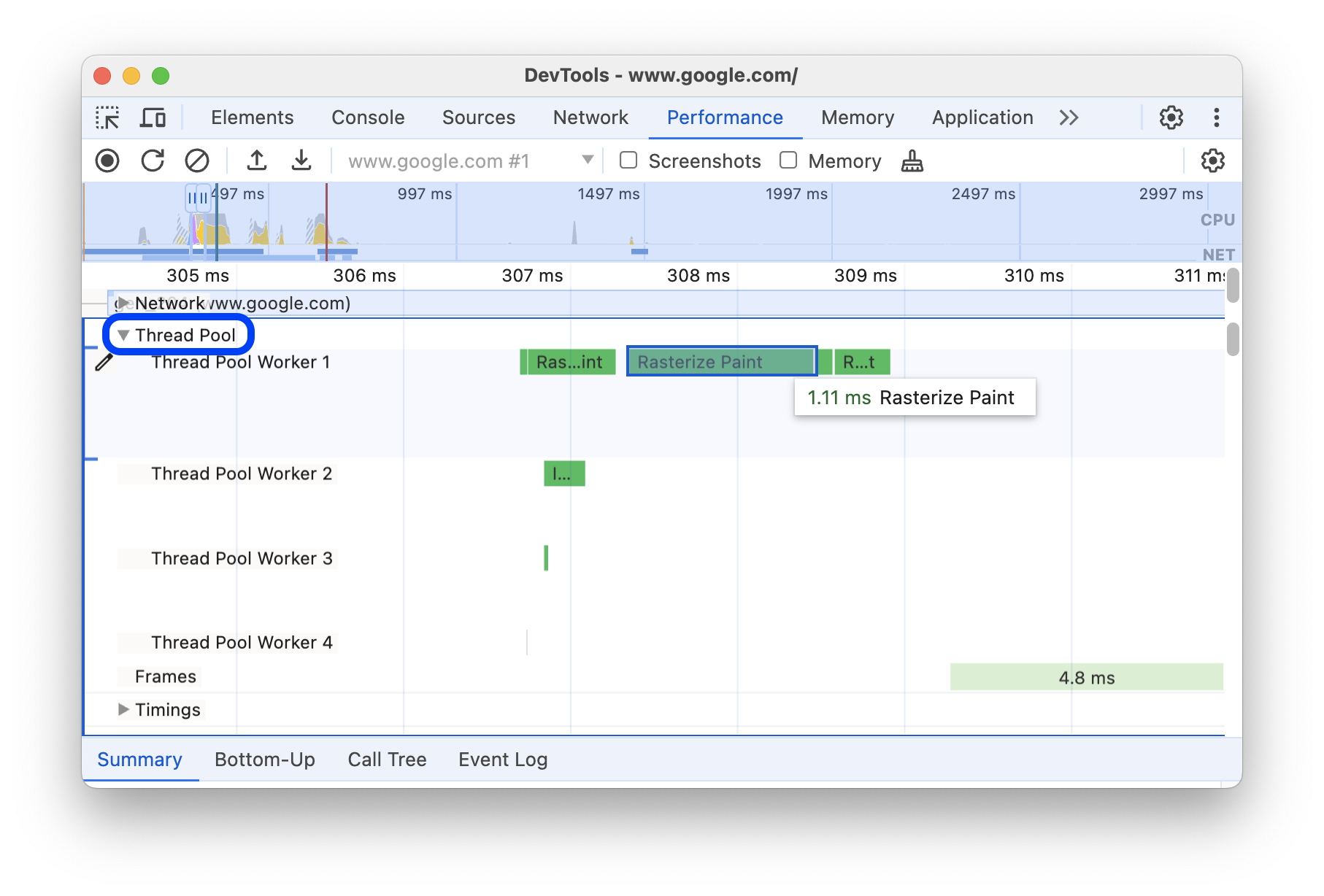
रास्टर इमेज से जुड़ी गतिविधि देखना
थ्रेड पूल सेक्शन में, रास्टर गतिविधि देखें.

फ़्रेम प्रति सेकंड (एफ़पीएस) का विश्लेषण करना
DevTools में, फ़्रेम प्रति सेकंड का विश्लेषण करने के कई तरीके उपलब्ध हैं:
- किसी फ़्रेम को रेंडर होने में कितना समय लगा, यह देखने के लिए फ़्रेम सेक्शन का इस्तेमाल करें.
- पेज लोड होने के दौरान, एफ़पीएस का अनुमान लगाने के लिए एफ़पीएस मीटर का इस्तेमाल करें. एफ़पीएस मीटर की मदद से, रीयल टाइम में फ़्रेम प्रति सेकंड देखना लेख पढ़ें.
फ़्रेम सेक्शन
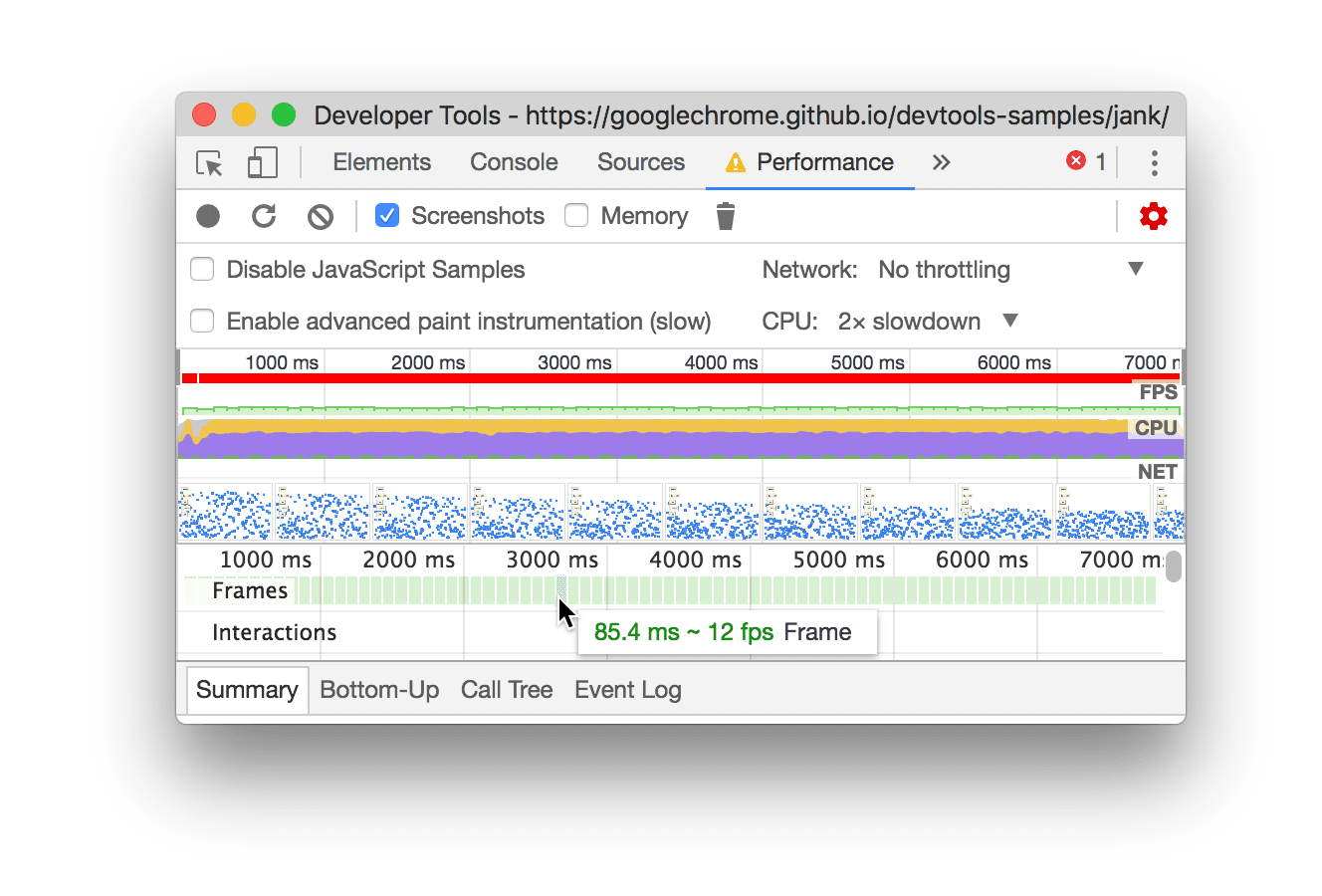
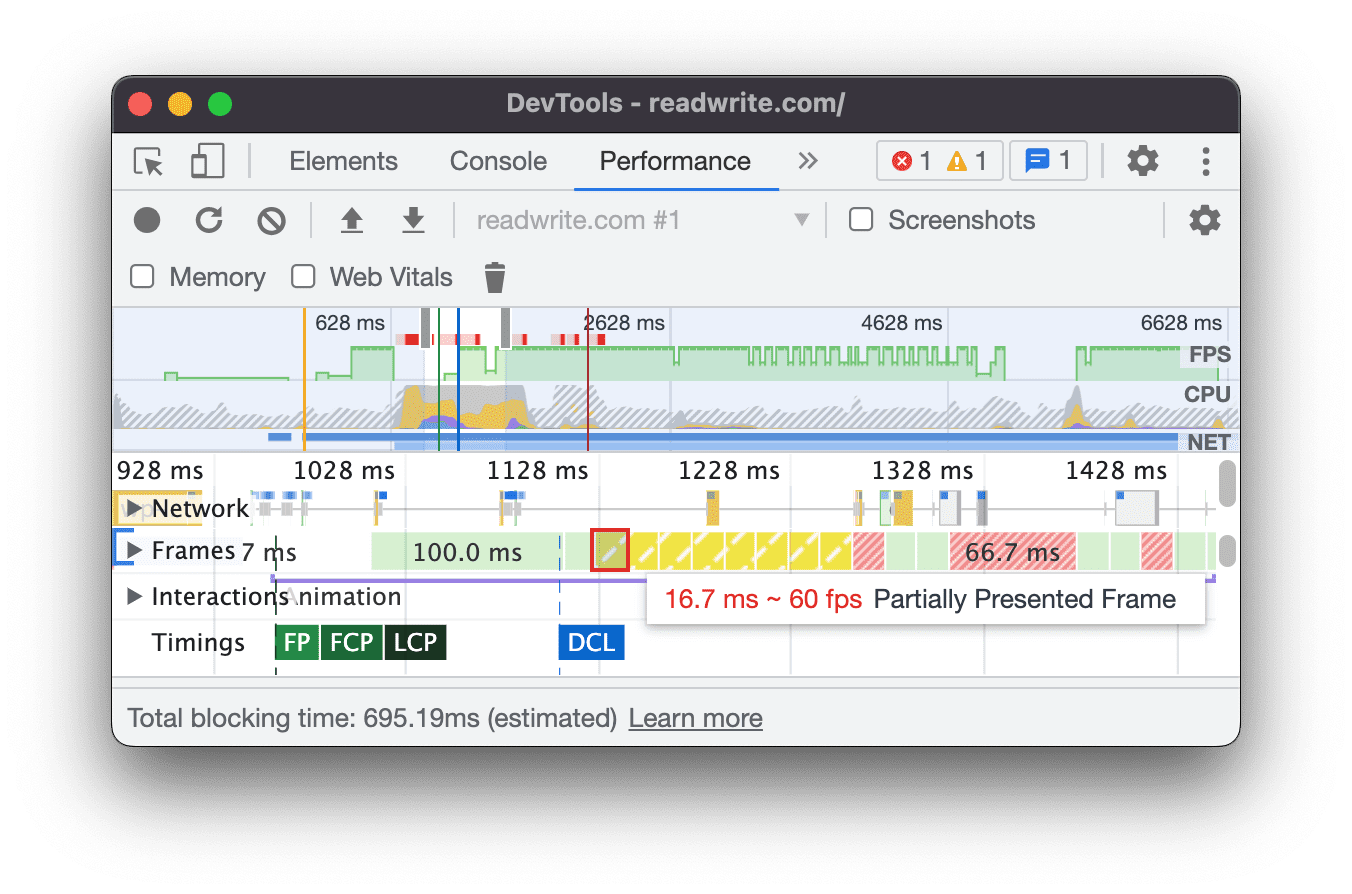
फ़्रेम सेक्शन से पता चलता है कि किसी फ़्रेम को रेंडर होने में कितना समय लगा.
किसी फ़्रेम के बारे में ज़्यादा जानकारी देने वाली टूलटिप देखने के लिए, उस पर कर्सर घुमाएं.

इस उदाहरण में, किसी फ़्रेम पर कर्सर घुमाने पर टूलटिप दिखाई गई है.
फ़्रेम सेक्शन में चार तरह के फ़्रेम दिख सकते हैं:
- ऐसा फ़्रेम जो कुछ समय से इस्तेमाल में नहीं है (सफ़ेद). कोई परिवर्तन नहीं.
- फ़्रेम (हरा). उम्मीद के मुताबिक और समय पर रेंडर किया गया हो.
- कुछ हद तक दिखाया गया फ़्रेम (पीले रंग का, जिसमें कम चौड़ी डैश-लाइन वाला पैटर्न है). Chrome ने समय पर कम से कम कुछ विज़ुअल अपडेट रेंडर करने की पूरी कोशिश की. उदाहरण के लिए, अगर रेंडरर प्रोसेस की मुख्य थ्रेड (कैनवस ऐनिमेशन) का काम देर से पूरा होता है, लेकिन कंपोज़िटर थ्रेड (स्क्रोलिंग) का काम समय पर पूरा हो जाता है.
- छोड़ा गया फ़्रेम (लाल रंग का, जिसमें घनी सॉलिड लाइन वाला पैटर्न होता है). Chrome, फ़्रेम को तय समय में रेंडर नहीं कर सकता.

इस उदाहरण में, आंशिक रूप से दिखाए गए फ़्रेम पर कर्सर घुमाने पर टूलटिप दिखाई गई है.
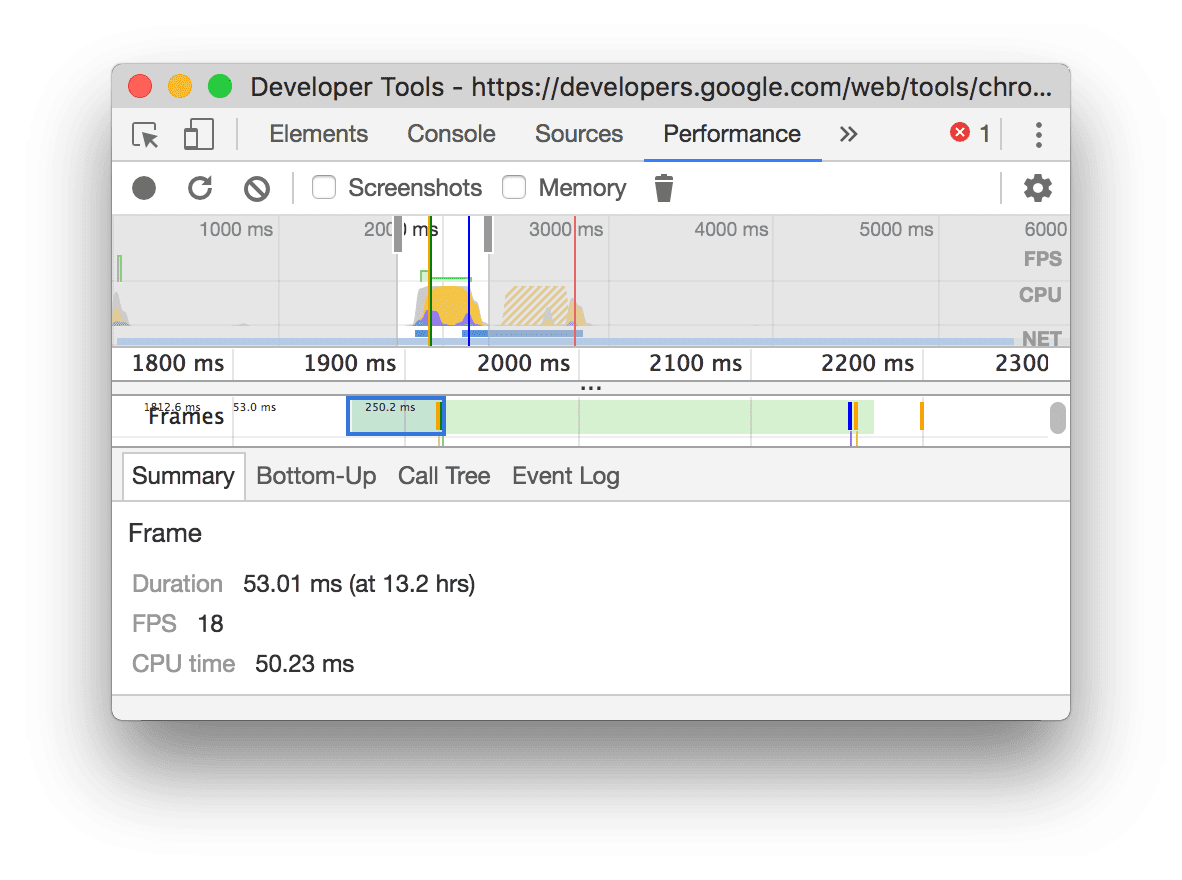
खास जानकारी टैब में फ़्रेम के बारे में ज़्यादा जानकारी देखने के लिए, किसी फ़्रेम पर क्लिक करें. DevTools, चुने गए फ़्रेम को नीले रंग से हाइलाइट करता है.

नेटवर्क अनुरोध देखना
परफ़ॉर्मेंस रिकॉर्डिंग के दौरान किए गए नेटवर्क अनुरोधों का वॉटरफ़ॉल देखने के लिए, नेटवर्क सेक्शन को बड़ा करें.

नेटवर्क ट्रैक के नाम के बगल में, रंग के हिसाब से कोड किए गए अनुरोधों के टाइप के साथ एक लेजेंड होता है.
रेंडरिंग को ब्लॉक करने वाले अनुरोधों को, सबसे ऊपर दाएं कोने में लाल रंग के त्रिकोण से मार्क किया जाता है.
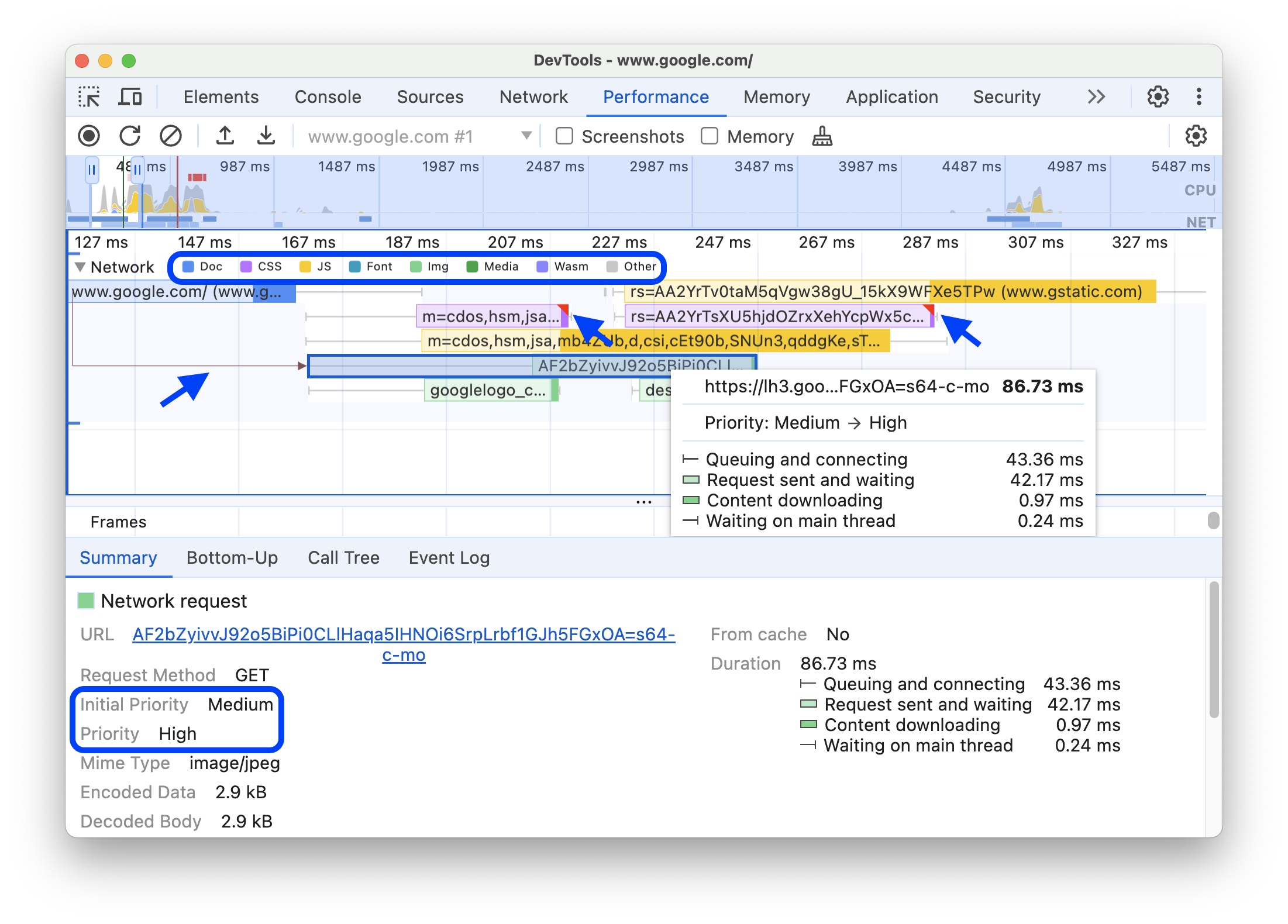
अनुरोध पर कर्सर घुमाकर, यह टूलटिप देखें:
- अनुरोध का यूआरएल और उसे पूरा होने में लगा कुल समय.
- प्राथमिकता या प्राथमिकता में बदलाव, जैसे कि
Medium -> High. - अनुरोध
Render blockingहै या नहीं. - अनुरोध के समय की जानकारी, जिसके बारे में बाद में बताया गया है.
किसी अनुरोध पर क्लिक करने पर, नेटवर्क ट्रैक, अनुरोध शुरू करने वाले से अनुरोध तक एक ऐरो बनाता है.
इसके अलावा, परफ़ॉर्मेंस पैनल में आपको खास जानकारी टैब दिखता है. इसमें अनुरोध के बारे में ज़्यादा जानकारी होती है. जैसे, शुरुआती प्राथमिकता और (आखिरी) प्राथमिकता फ़ील्ड. इसमें इनके अलावा, और भी जानकारी शामिल हो सकती है. अगर इनकी वैल्यू अलग-अलग हैं, तो इसका मतलब है कि रिकॉर्डिंग के दौरान अनुरोध की फ़ेच प्राथमिकता बदल गई है. ज़्यादा जानकारी के लिए, फ़ेच प्रायॉरिटी एपीआई की मदद से संसाधन लोड करने की प्रोसेस को ऑप्टिमाइज़ करना लेख पढ़ें.
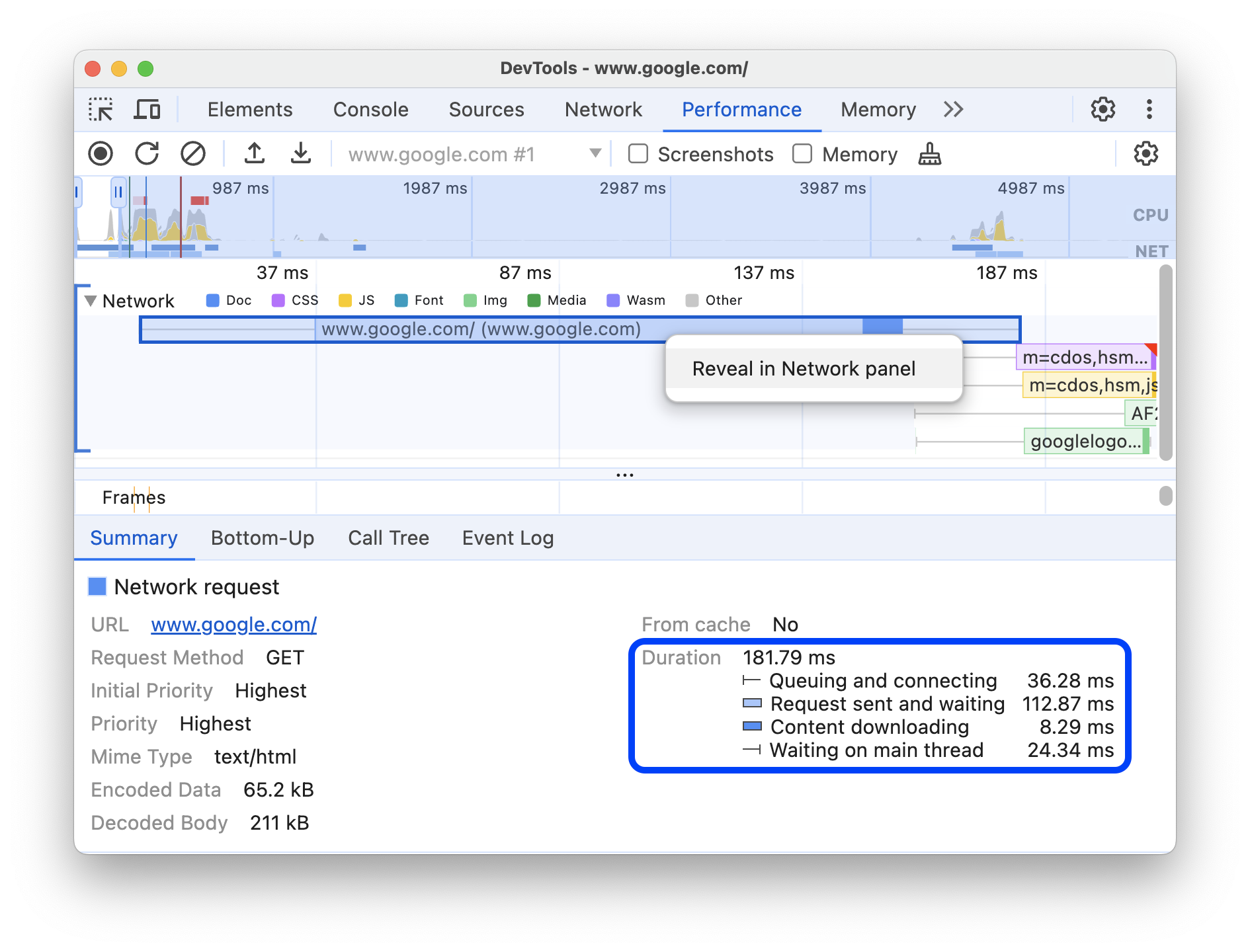
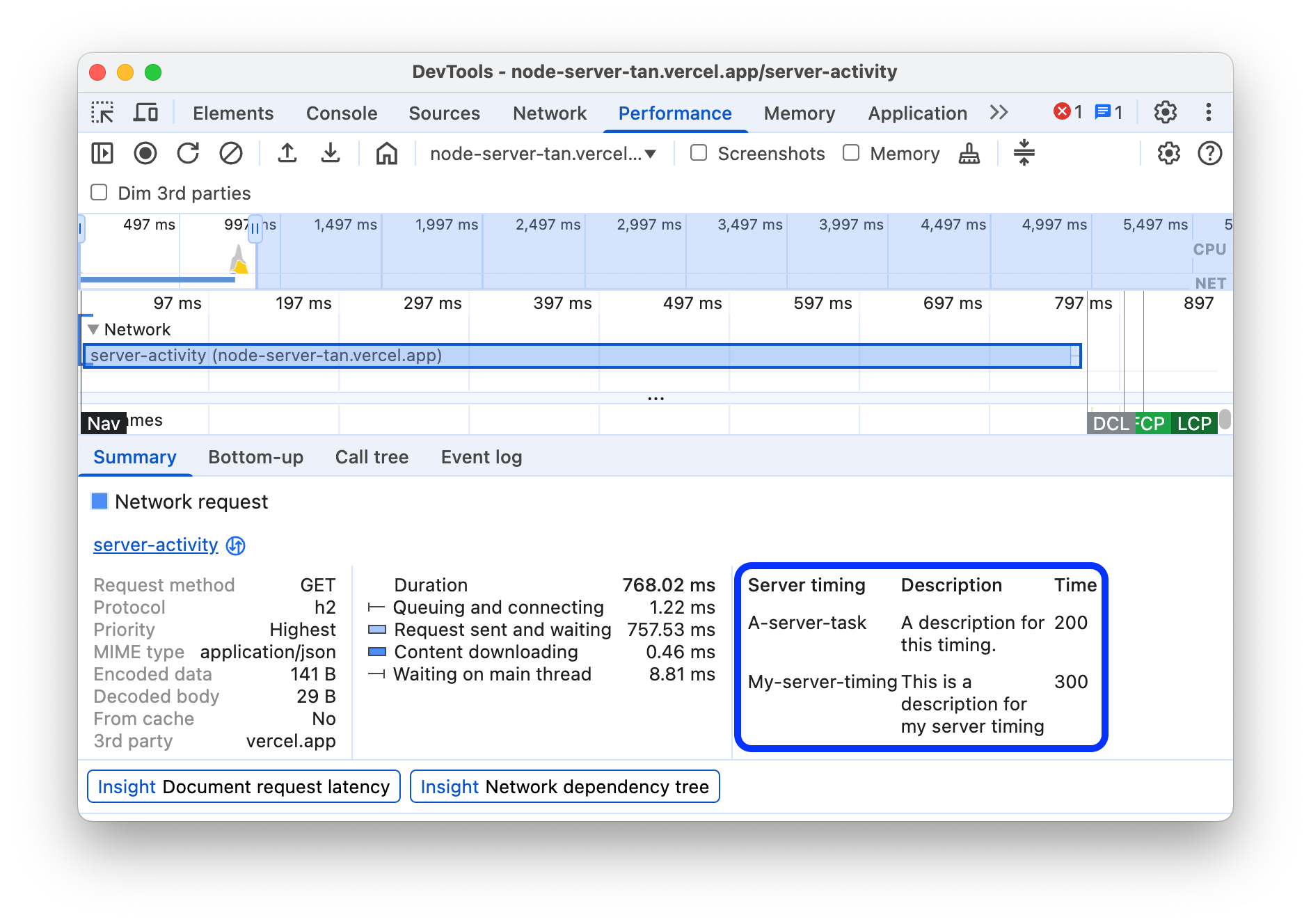
खास जानकारी टैब में, अनुरोध के समय की जानकारी भी दिखती है.

इस उदाहरण में, www.google.com के अनुरोध को बाईं ओर (|–) एक लाइन, बीच में गहरे और हल्के रंग वाला बार, और दाईं ओर (–|) एक लाइन के तौर पर दिखाया गया है.
अगर खास जानकारी टैब मौजूद है, तो इसमें सर्वर साइड रेंडरिंग टेक्नोलॉजी लागू करने वाले नेटवर्क अनुरोधों के लिए, सर्वर के समय की जानकारी भी दिखती है. इन अनुरोधों के लिए, परफ़ॉर्मेंस पैनल, Server-Timing रिस्पॉन्स हेडर से डेटा लेता है.

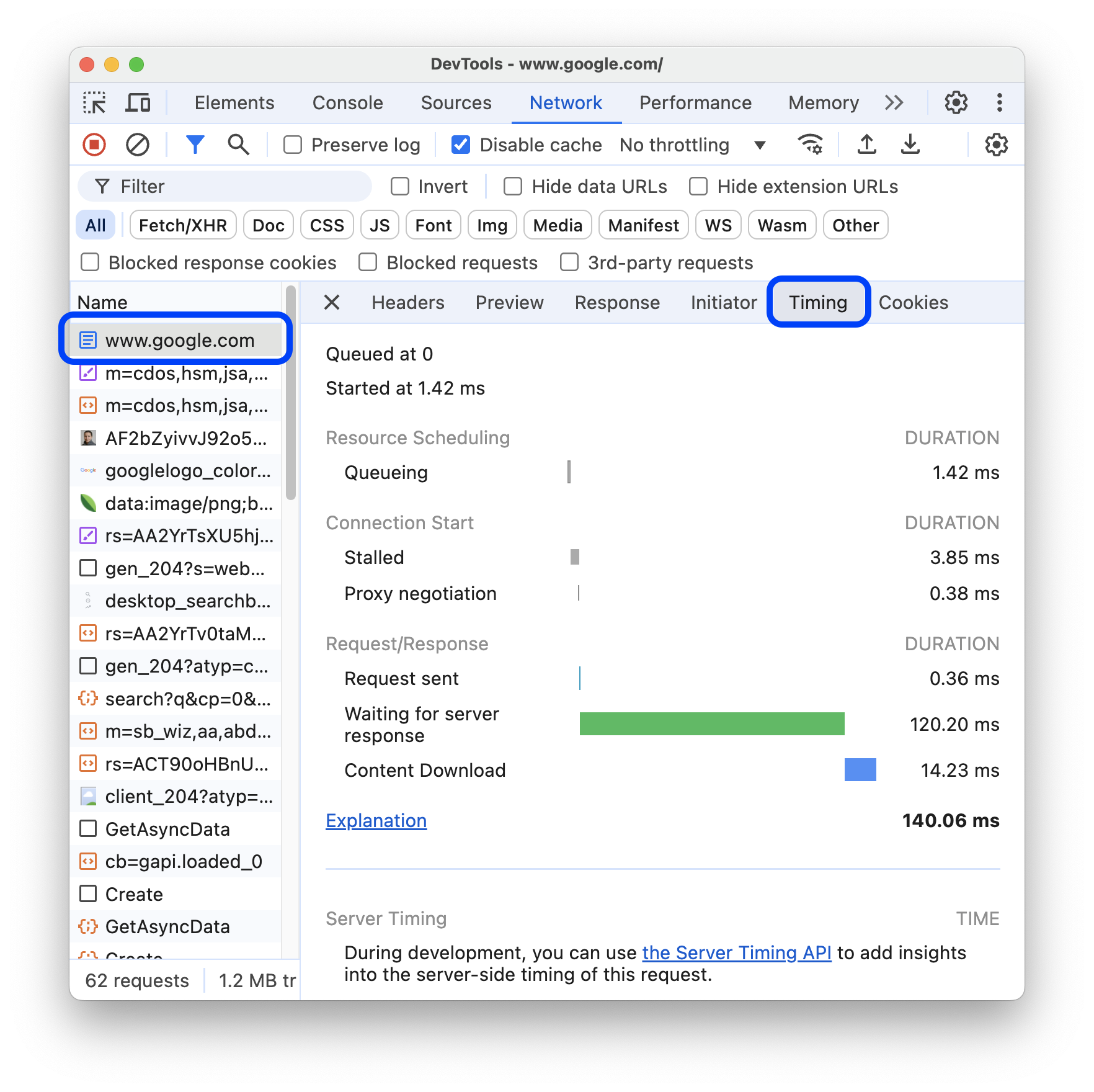
नेटवर्क टैब में, आपको समय के हिसाब से अन्य ब्रेकडाउन मिल सकते हैं. नेटवर्क ट्रैक में मौजूद अनुरोध या खास जानकारी टैब में मौजूद उसके यूआरएल पर राइट क्लिक करें. इसके बाद, नेटवर्क पैनल में दिखाएं पर क्लिक करें. DevTools आपको नेटवर्क पैनल पर ले जाता है और उससे जुड़ा अनुरोध चुनता है. इसके समय टैब को खोलें.

यहां बताया गया है कि ये दोनों ब्रेकडाउन एक-दूसरे से कैसे मैप होते हैं:
- बाईं ओर की लाइन (
|–) में,Connection startग्रुप के सभी इवेंट शामिल होते हैं. दूसरे शब्दों में, यहRequest Sentसे पहले का हिस्सा होता है. - बार का हल्का हिस्सा
Request sentऔरWaiting for server responseहै. - बार का गहरा हिस्सा
Content downloadहै. - दाईं ओर मौजूद लाइन (
–|) से पता चलता है कि मुख्य थ्रेड के लिए इंतज़ार करने में कितना समय लगा. नेटवर्क > समय टैब में यह जानकारी नहीं दिखती.
यादें बनाने की मेट्रिक देखना
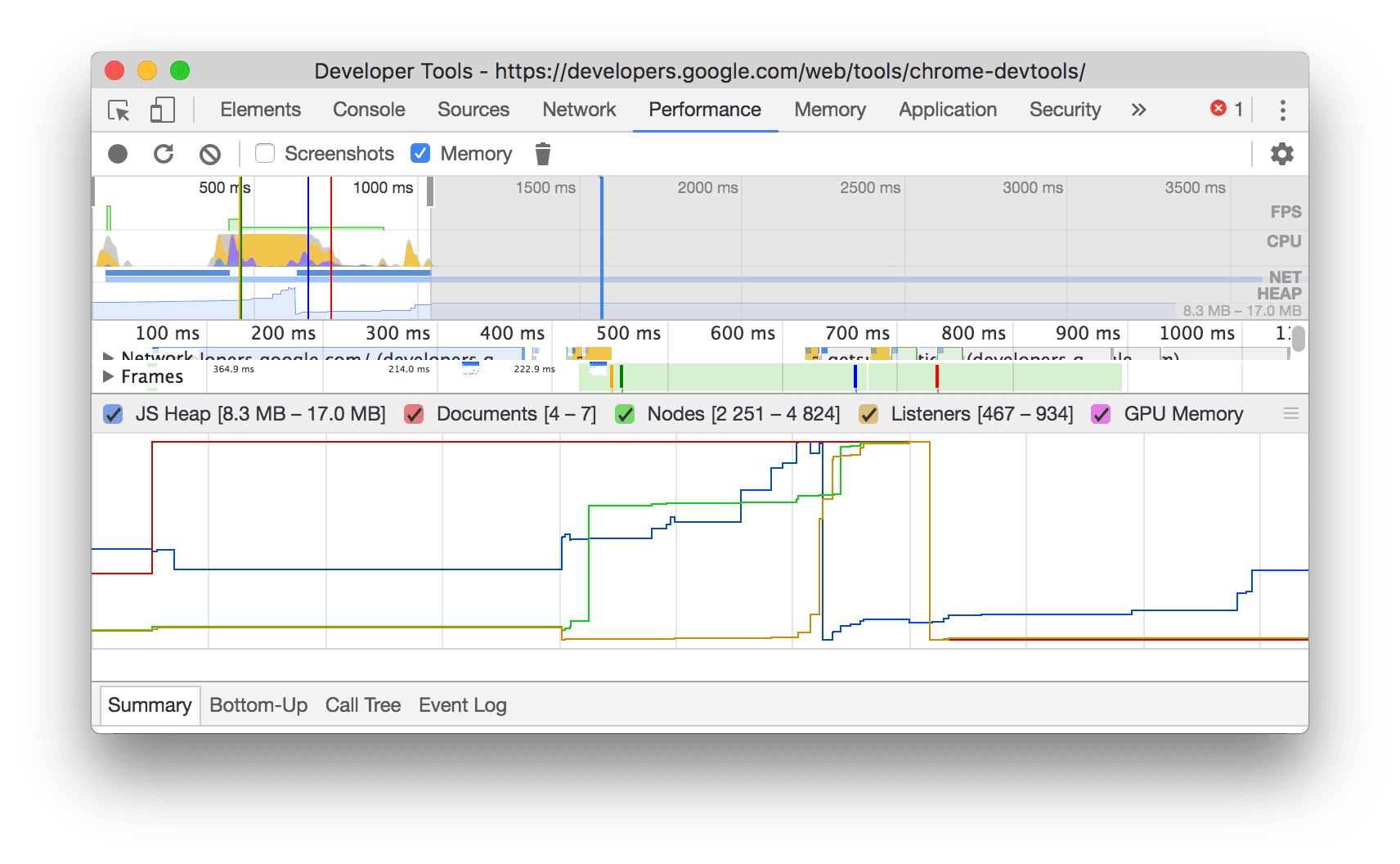
पिछली रिकॉर्डिंग की मेमोरी मेट्रिक देखने के लिए, मेमोरी चेकबॉक्स को चुनें.
DevTools, खास जानकारी टैब के ऊपर एक नया मेमोरी चार्ट दिखाता है. नेट चार्ट के नीचे एक नया चार्ट भी है, जिसे एचईएपी कहा जाता है. HEAP चार्ट में वही जानकारी मिलती है जो Memory चार्ट में JS Heap लाइन में मिलती है.

इस उदाहरण में, खास जानकारी टैब के ऊपर मेमोरी मेट्रिक दिखाई गई हैं.
चार्ट पर मौजूद रंगीन लाइनें, चार्ट के ऊपर मौजूद रंगीन चेकबॉक्स से मैप होती हैं. चार्ट से किसी कैटगरी को छिपाने के लिए, उसके चेकबॉक्स से सही का निशान हटाएं.
चार्ट में, रिकॉर्डिंग का सिर्फ़ वही हिस्सा दिखता है जिसे चुना गया है. पिछले उदाहरण में, मेमोरी चार्ट में सिर्फ़ रिकॉर्डिंग की शुरुआत में मेमोरी के इस्तेमाल की जानकारी दिखती है. यह जानकारी, करीब 1000 मि॰से॰ तक दिखती है.
रिकॉर्डिंग के किसी हिस्से की अवधि देखना
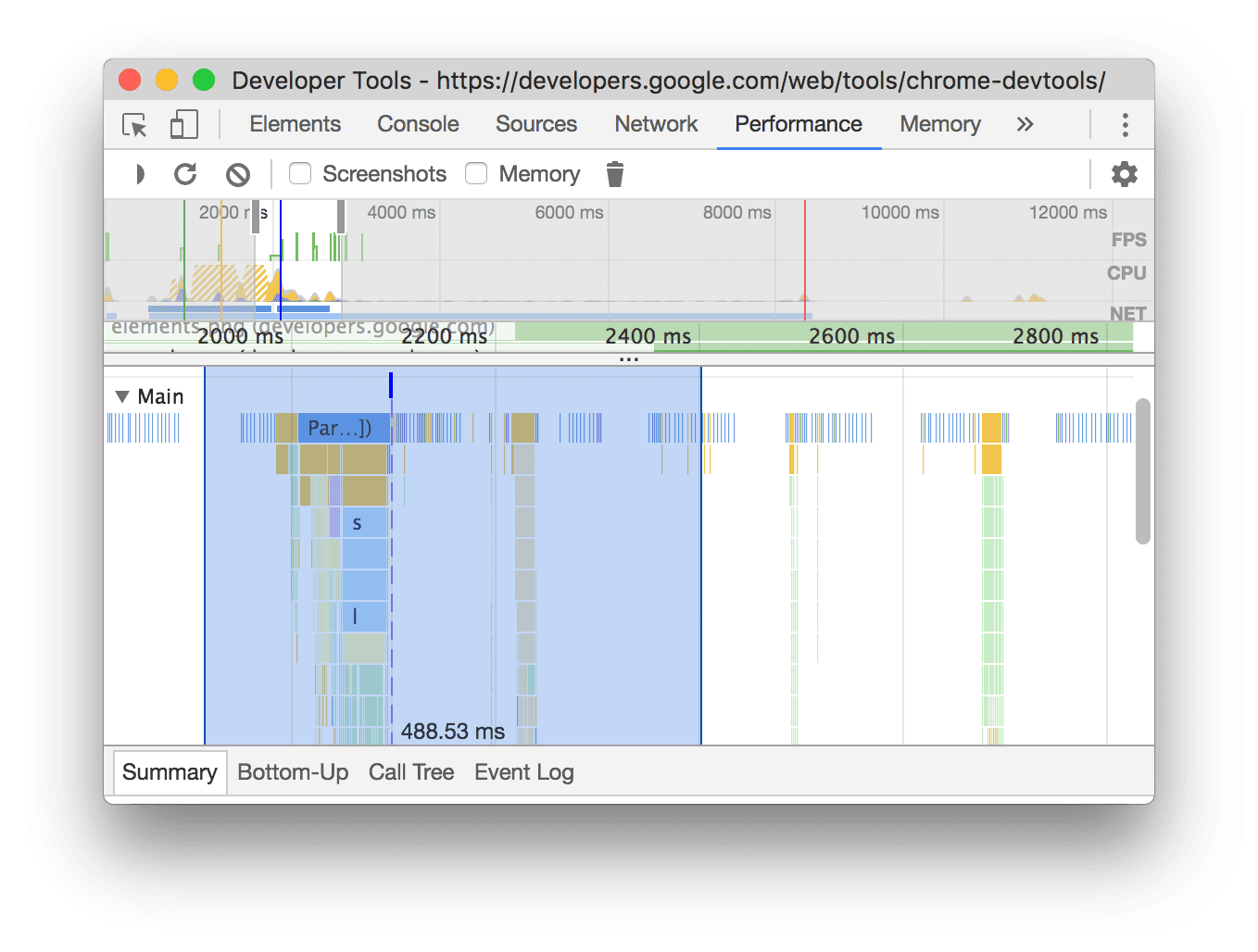
नेटवर्क या मुख्य जैसे सेक्शन का विश्लेषण करते समय, आपको कभी-कभी यह अनुमान लगाने की ज़रूरत होती है कि कुछ इवेंट पूरे होने में कितना समय लगा. रिकॉर्डिंग के किसी हिस्से को चुनने के लिए, Shift बटन को दबाकर रखें. इसके बाद, क्लिक करके दबाए रखें और बाईं या दाईं ओर खींचें. चुने गए हिस्से के सबसे नीचे, DevTools दिखाता है कि उस हिस्से को लोड होने में कितना समय लगा.

इस उदाहरण में, चुने गए हिस्से के सबसे नीचे मौजूद 488.53ms टाइमस्टैंप से पता चलता है कि उस हिस्से को पूरा होने में कितना समय लगा.
स्क्रीनशॉट देखना
स्क्रीनशॉट लेने की सुविधा चालू करने का तरीका जानने के लिए, रिकॉर्डिंग के दौरान स्क्रीनशॉट लेना लेख पढ़ें.
रिकॉर्डिंग के दौरान पेज कैसा दिखता था, इसका स्क्रीनशॉट देखने के लिए टाइमलाइन की खास जानकारी पर कर्सर घुमाएं. टाइमलाइन की खास जानकारी वाले सेक्शन में, सीपीयू, एफ़पीएस, और नेटवर्क चार्ट शामिल होते हैं.

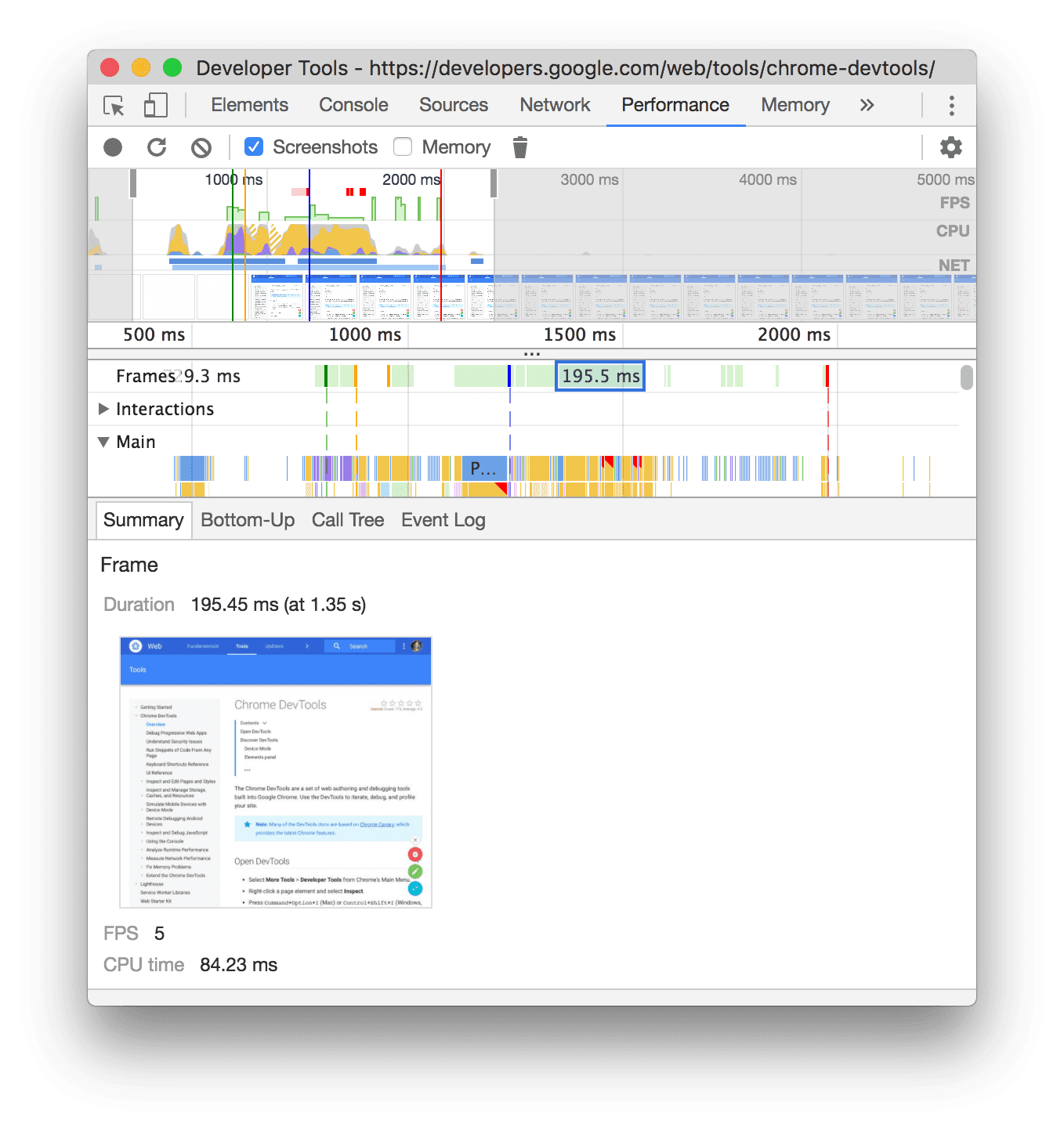
फ़्रेम सेक्शन में मौजूद किसी फ़्रेम पर क्लिक करके भी स्क्रीनशॉट देखे जा सकते हैं. DevTools, खास जानकारी टैब में स्क्रीनशॉट का छोटा वर्शन दिखाता है.

इस उदाहरण में, फ़्रेम सेक्शन में मौजूद 195.5ms फ़्रेम पर क्लिक करने के बाद, खास जानकारी टैब में दिखने वाला स्क्रीनशॉट दिखाया गया है.
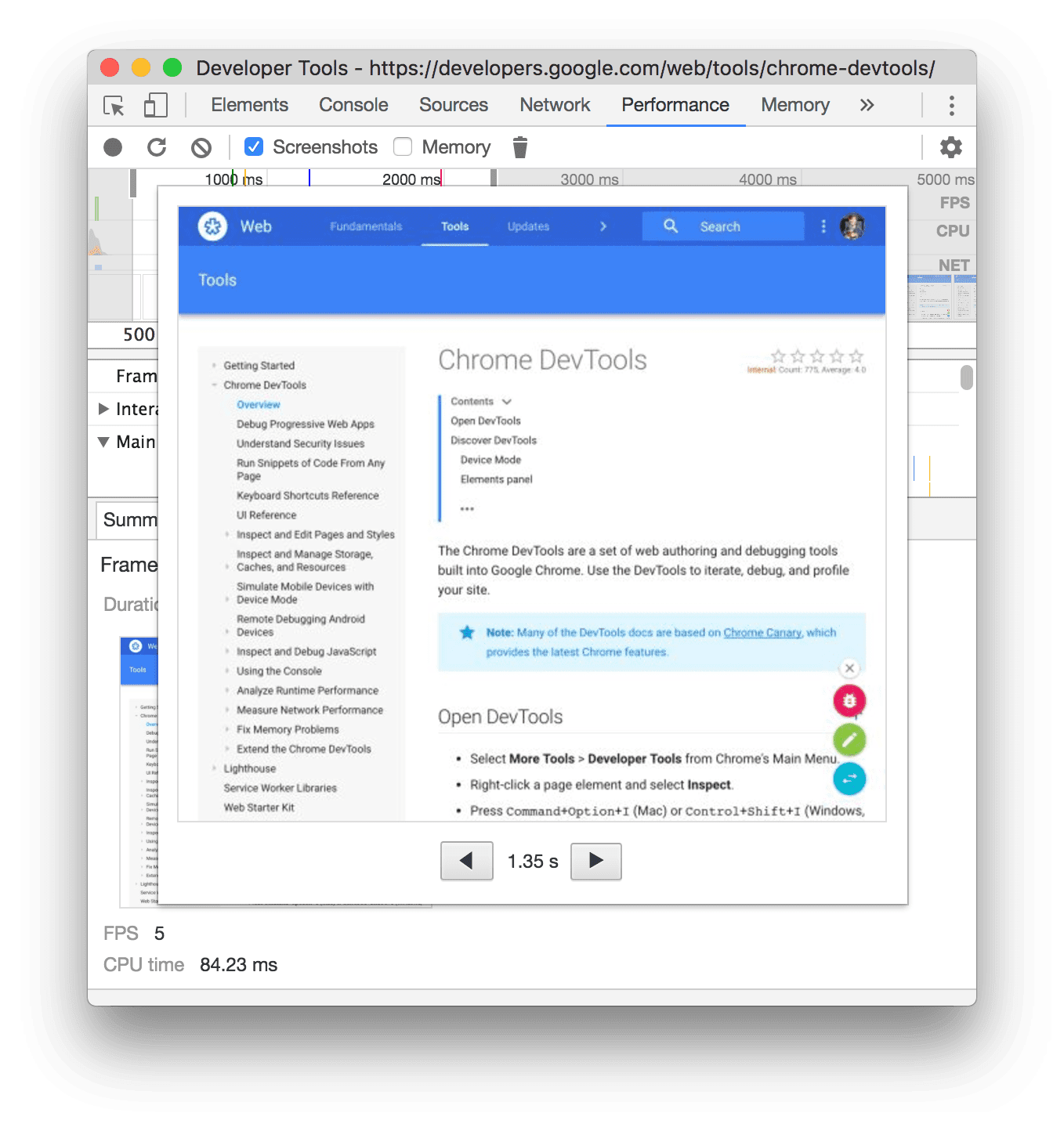
स्क्रीनशॉट को ज़ूम इन करने के लिए, खास जानकारी टैब में मौजूद थंबनेल पर क्लिक करें.

इस उदाहरण में, खास जानकारी टैब में मौजूद थंबनेल पर क्लिक करने के बाद, ज़ूम किया गया स्क्रीनशॉट दिखाया गया है.
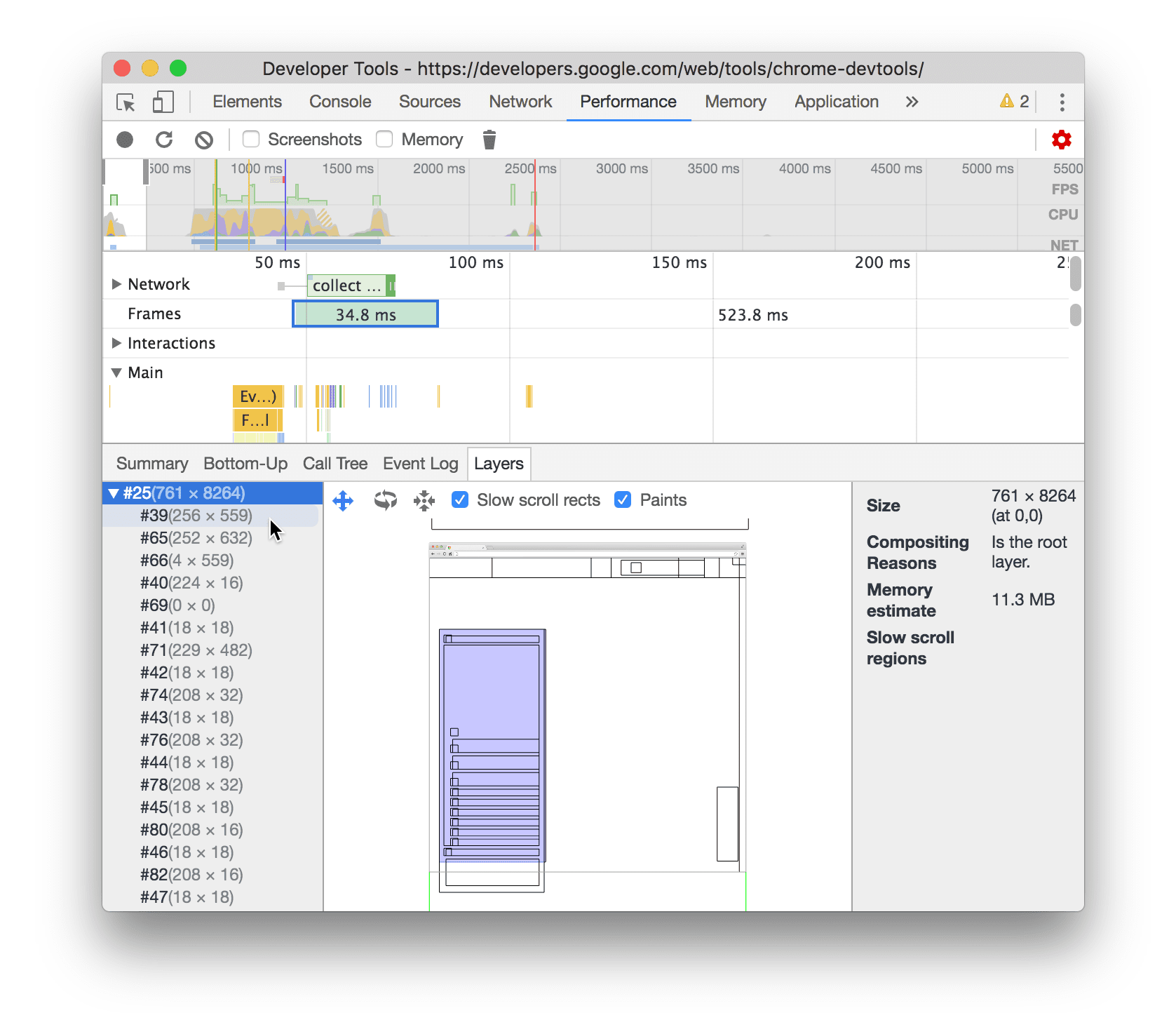
लेयर की जानकारी देखना
किसी फ़्रेम के बारे में ऐडवांस लेयर की जानकारी देखने के लिए:
- बेहतर पेंट इंस्ट्रूमेंटेशन की सुविधा चालू करें.
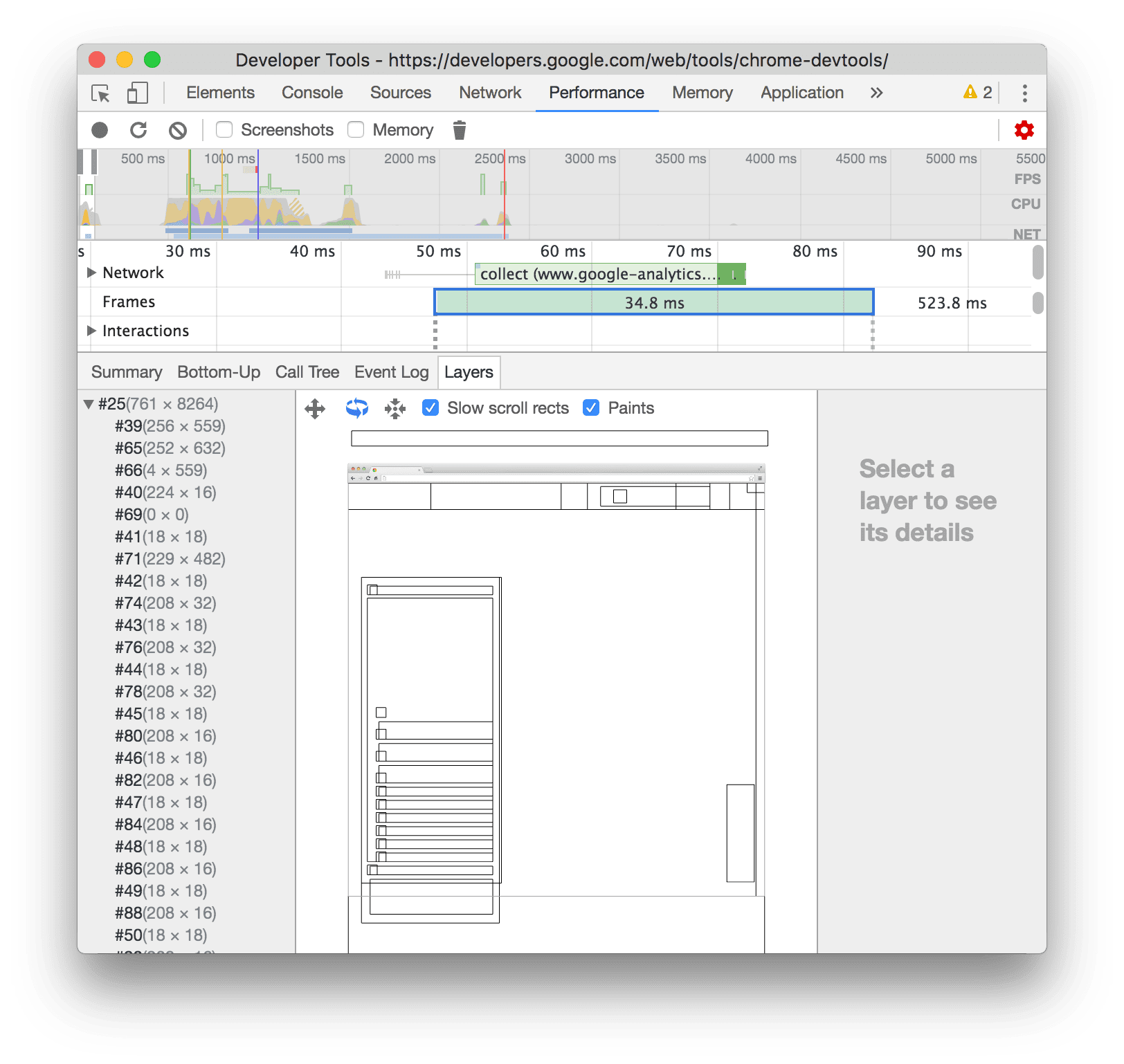
- फ़्रेम सेक्शन में जाकर, कोई फ़्रेम चुनें. DevTools, इवेंट लॉग टैब के बगल में मौजूद नए लेयर टैब में, अपनी लेयर के बारे में जानकारी दिखाता है.

किसी लेयर को डायग्राम में हाइलाइट करने के लिए, उस पर कर्सर घुमाएं.

इस उदाहरण में, लेयर #39 को हाइलाइट किया गया है. ऐसा तब होता है, जब उस पर कर्सर घुमाया जाता है.
डायग्राम को एक जगह से दूसरी जगह ले जाने के लिए:
- X और Y ऐक्सिस पर जाने के लिए, पैन मोड
 पर क्लिक करें.
पर क्लिक करें. - Z ऐक्सिस के साथ रोटेट करने के लिए, रोटेट मोड
 पर क्लिक करें.
पर क्लिक करें. - डायग्राम को उसकी ओरिजनल जगह पर वापस लाने के लिए, बदलाव रीसेट करें
 पर क्लिक करें.
पर क्लिक करें.
लेयर के विश्लेषण को काम करते हुए देखें:
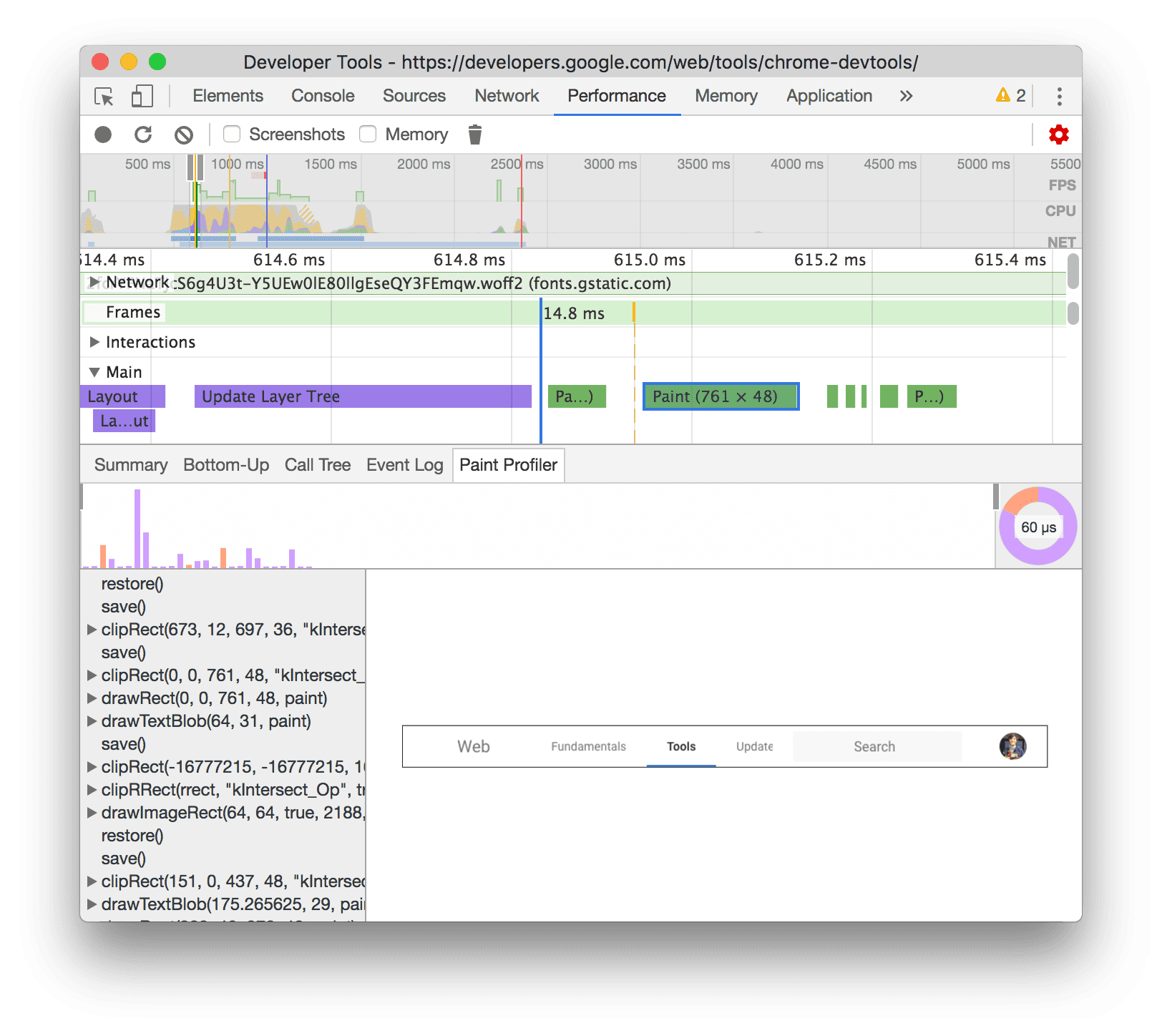
पेंट प्रोफ़ाइलर देखना
पेंट इवेंट के बारे में ज़्यादा जानकारी देखने के लिए:
- बेहतर पेंट इंस्ट्रूमेंटेशन की सुविधा चालू करें.
- मुख्य ट्रैक में, पेंट इवेंट चुनें.

रेंडरिंग टैब की मदद से, रेंडरिंग की परफ़ॉर्मेंस का विश्लेषण करना
अपने पेज की रेंडरिंग परफ़ॉर्मेंस को विज़ुअलाइज़ करने के लिए, रेंडरिंग टैब की सुविधाओं का इस्तेमाल करें.
एफ़पीएस मीटर की मदद से, फ़्रेम प्रति सेकंड को रीयल टाइम में देखना
फ़्रेम रेंडरिंग के आंकड़े एक ओवरले है. यह आपके व्यूपोर्ट के सबसे ऊपर दाएं कोने में दिखता है. इससे पेज लोड होने के दौरान, एफ़पीएस का रीयल टाइम अनुमान मिलता है.
फ़्रेम की रेंडरिंग से जुड़े आंकड़े देखें.
Paint Flashing की मदद से, पेंटिंग के इवेंट रीयल टाइम में देखना
पेज पर मौजूद सभी पेंट इवेंट को रीयल टाइम में देखने के लिए, पेंट फ़्लैशिंग का इस्तेमाल करें.
Paint फ़्लैशिंग देखें.
लेयर बॉर्डर के साथ लेयर का ओवरले देखना
पेज में सबसे ऊपर लेयर बॉर्डर और टाइल का ओवरले देखने के लिए, लेयर बॉर्डर का इस्तेमाल करें.
लेयर बॉर्डर देखें.
स्क्रोल करने की परफ़ॉर्मेंस से जुड़ी समस्याओं का रीयल टाइम में पता लगाना
स्क्रोलिंग की परफ़ॉर्मेंस से जुड़ी समस्याओं का इस्तेमाल करके, पेज के उन एलिमेंट का पता लगाएं जिनमें स्क्रोलिंग से जुड़े इवेंट लिसनर मौजूद हैं. इनसे पेज की परफ़ॉर्मेंस पर असर पड़ सकता है. DevTools, संभावित समस्याओं वाले एलिमेंट को टील रंग में दिखाता है.







