रनटाइम परफ़ॉर्मेंस से पता चलता है कि आपका पेज लोड होने के बजाय, चलने के दौरान कैसा परफ़ॉर्म करता है. इस ट्यूटोरियल में, रनटाइम परफ़ॉर्मेंस का विश्लेषण करने के लिए, Chrome DevTools के परफ़ॉर्मेंस पैनल का इस्तेमाल करने का तरीका बताया गया है. RAIL मॉडल के हिसाब से, इस ट्यूटोरियल में आपको जो स्किल मिलती हैं वे आपके पेज के रिस्पॉन्स, ऐनिमेशन, और आइडल फ़ेज़ का विश्लेषण करने के लिए काम की हैं.
अपनी प्रोफ़ाइल बनाना शुरू करें
इस ट्यूटोरियल में, हम लाइव पेज पर परफ़ॉर्मेंस में आने वाली रुकावट का पता लगाने के लिए, परफ़ॉर्मेंस पैनल का इस्तेमाल करेंगे. शुरू करने के लिए:
- Google Chrome को गुप्त मोड में खोलें. गुप्त मोड से यह पक्का होता है कि Chrome में कोई डेटा सेव न हो. उदाहरण के लिए, अगर आपने बहुत सारे एक्सटेंशन इंस्टॉल किए हैं, तो हो सकता है कि वे एक्सटेंशन आपकी परफ़ॉर्मेंस के मेज़रमेंट में गड़बड़ी पैदा करें.
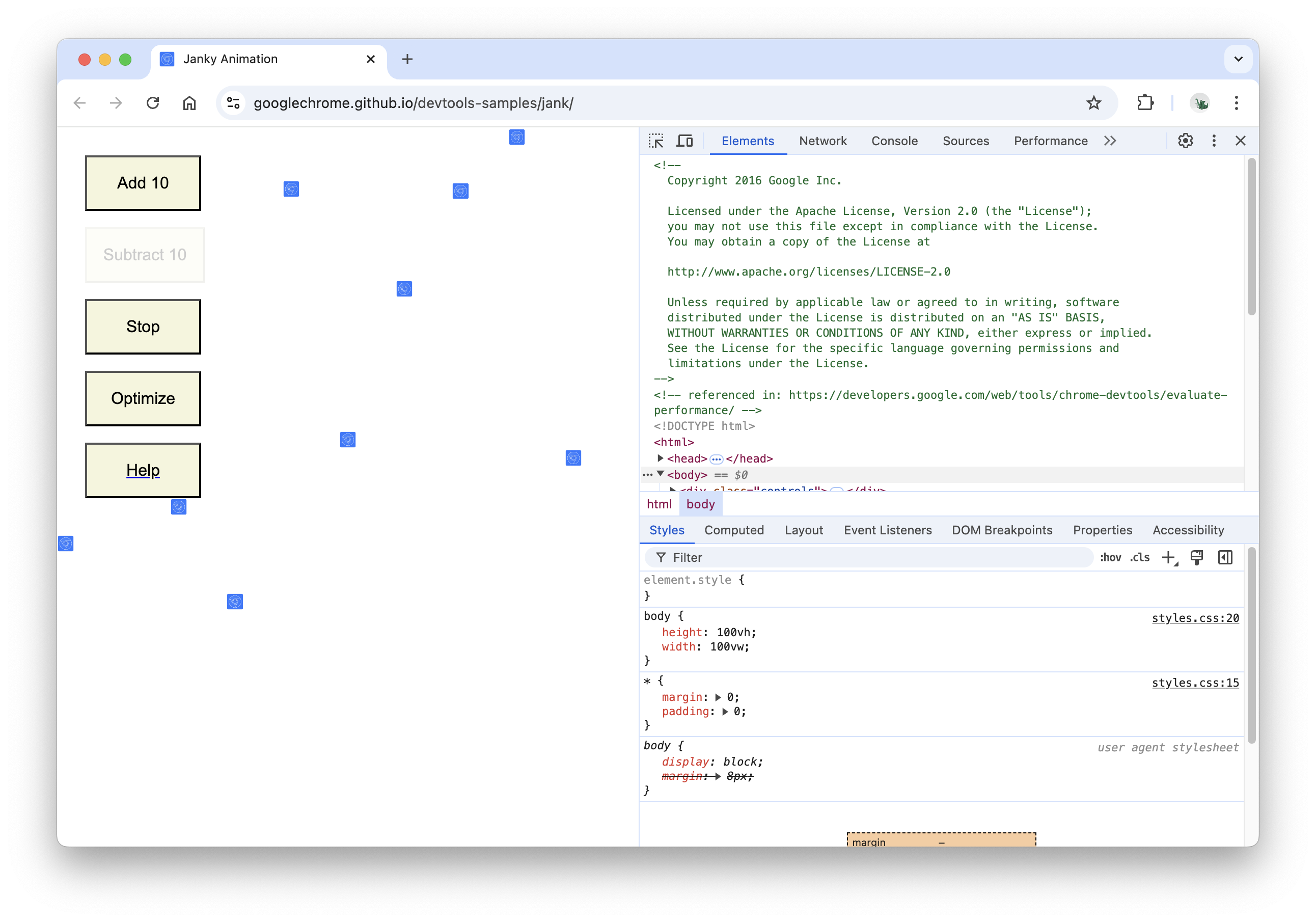
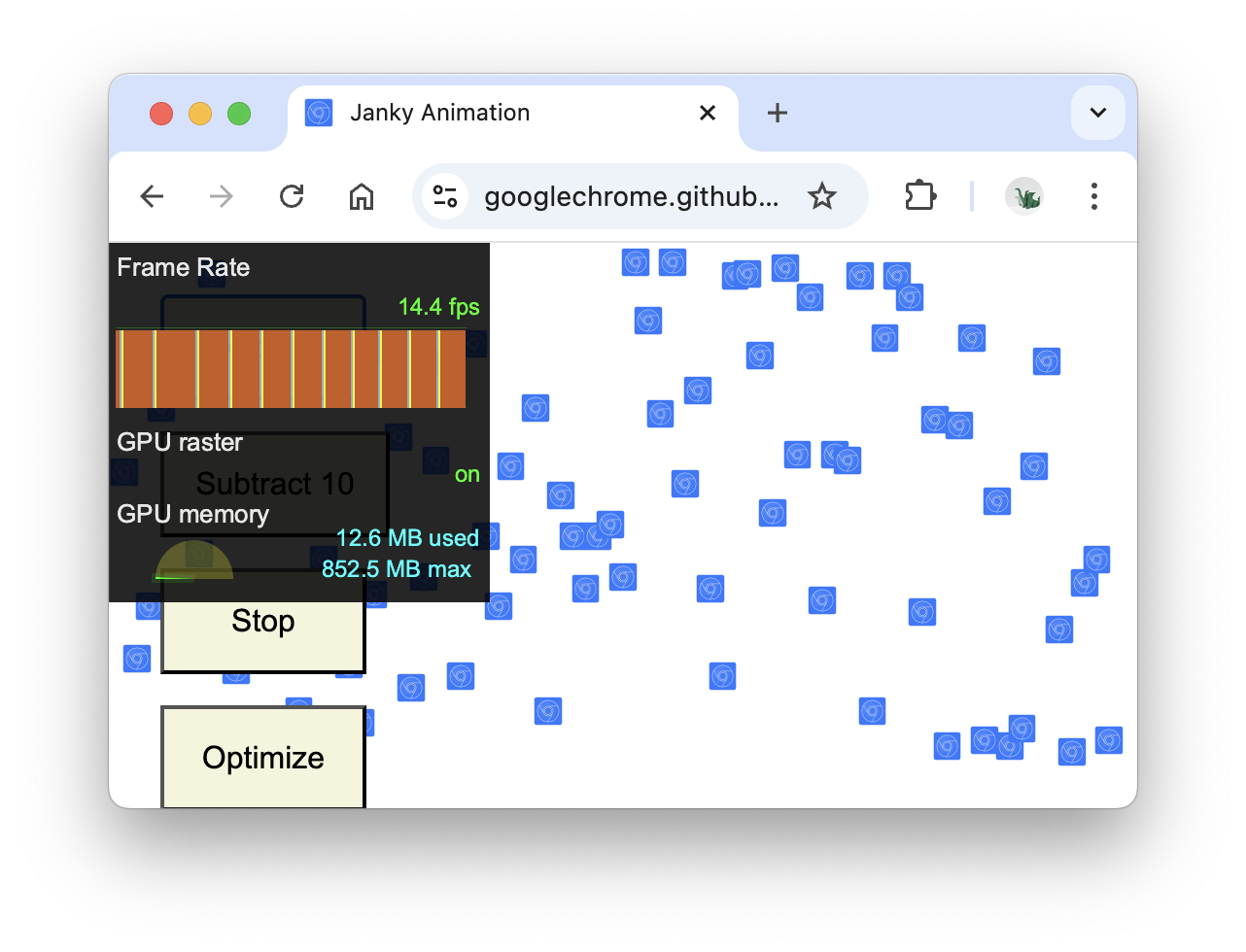
गुप्त विंडो में यह पेज लोड करें. यह वह डेमो है जिसकी प्रोफ़ाइल बनानी है. पेज पर, ऊपर और नीचे की ओर बढ़ते हुए नीले रंग के कई छोटे-छोटे स्क्वेयर दिखते हैं.
https://googlechrome.github.io/devtools-samples/jank/DevTools खोलने के लिए, Command+Option+I (Mac) या Control+Shift+I (Windows, Linux) दबाएं.

मोबाइल सीपीयू को सिम्युलेट करना
मोबाइल डिवाइसों में, डेस्कटॉप और लैपटॉप के मुकाबले सीपीयू की पावर काफ़ी कम होती है. किसी पेज की प्रोफ़ाइल बनाते समय, सीपीयू थ्रॉटलिंग का इस्तेमाल करें. इससे यह पता चलता है कि आपका पेज मोबाइल डिवाइसों पर कैसा परफ़ॉर्म करता है.
- DevTools में, परफ़ॉर्मेंस टैब पर क्लिक करें.
- पक्का करें कि स्क्रीनशॉट चेकबॉक्स चालू हो.
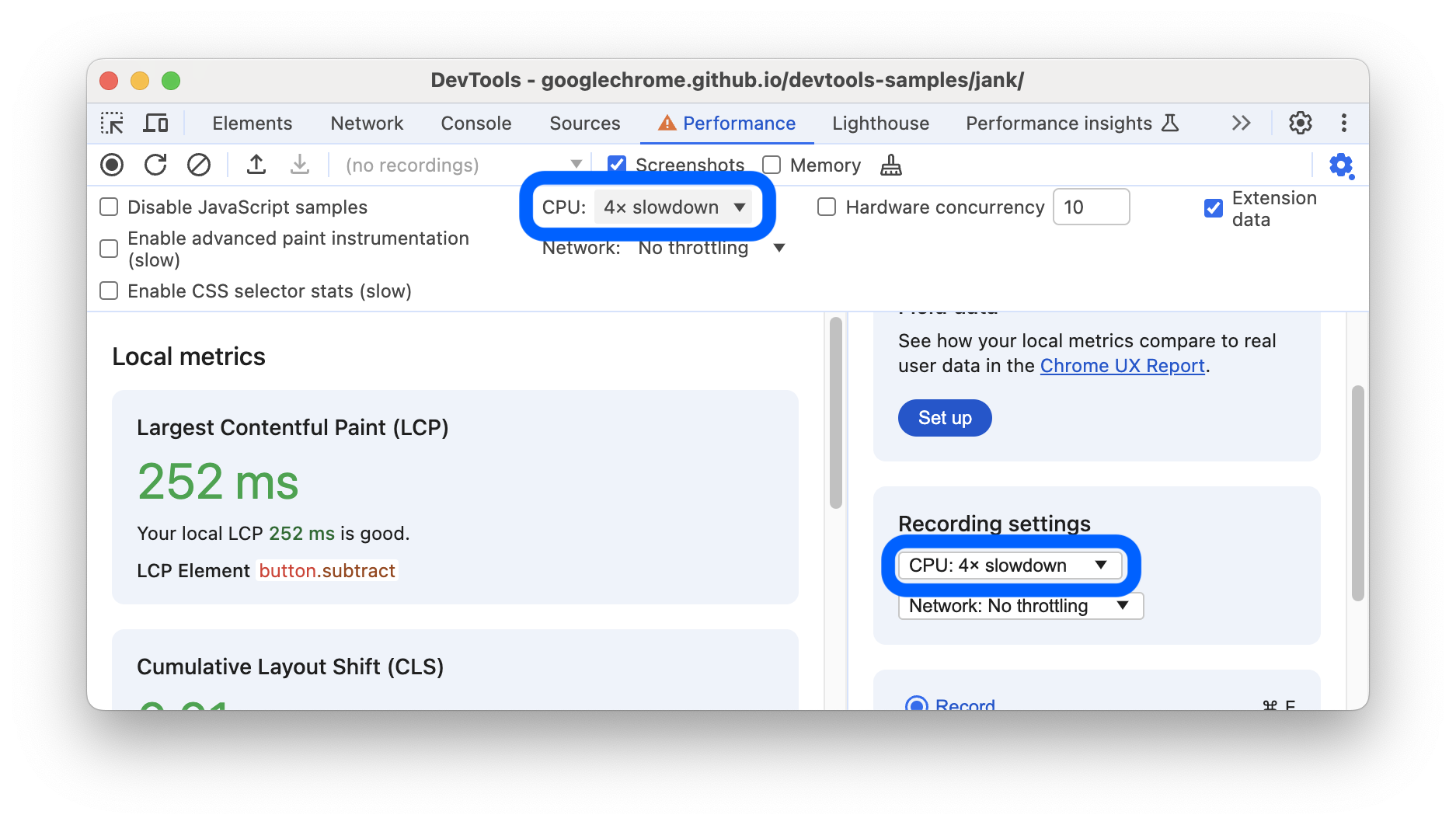
- कैप्चर सेटिंग पर क्लिक करें. DevTools में, परफ़ॉर्मेंस मेट्रिक को कैप्चर करने के तरीके से जुड़ी सेटिंग दिखती हैं.
सीपीयू के लिए, चार गुना धीमा चुनें. DevTools आपके सीपीयू की परफ़ॉर्मेंस को धीमा कर देता है, ताकि वह सामान्य से चार गुना धीमे काम करे.

डेमो सेट अप करना
रनटाइम परफ़ॉर्मेंस का ऐसा डेमो बनाना मुश्किल है जो इस वेबसाइट के सभी पाठकों के लिए लगातार काम करता रहे. इस सेक्शन की मदद से, डेमो को पसंद के मुताबिक बनाया जा सकता है. इससे यह पक्का किया जा सकता है कि आपका अनुभव, इस ट्यूटोरियल में दिखाए गए स्क्रीनशॉट और जानकारी से मिलता-जुलता हो. भले ही, आपका सेटअप कुछ भी हो.
- 10 जोड़ें पर तब तक क्लिक करते रहें, जब तक नीले वर्ग पहले की तुलना में ज़्यादा धीरे न चलने लगें. बेहतर मशीन पर, इसमें करीब 20 क्लिक लग सकते हैं.
ऑप्टिमाइज़ करें पर क्लिक करें. नीले रंग के स्क्वेयर तेज़ी से और आसानी से चलने चाहिए.
अन-ऑप्टिमाइज़ करें पर क्लिक करें. नीले रंग के स्क्वेयर, धीरे-धीरे और ज़्यादा झटके के साथ फिर से आगे बढ़ते हैं.
रनटाइम की परफ़ॉर्मेंस रिकॉर्ड करना
पेज के ऑप्टिमाइज़ किए गए वर्शन को चलाने पर, नीले स्क्वेयर तेज़ी से आगे बढ़ते हैं. ऐसा क्यों है? दोनों वर्शन में, हर स्क्वेयर को एक ही समय में एक ही जगह पर ले जाया जाना चाहिए. ऑप्टिमाइज़ नहीं किए गए वर्शन में परफ़ॉर्मेंस की समस्या का पता लगाने का तरीका जानने के लिए, परफ़ॉर्मेंस पैनल में रिकॉर्डिंग करें.
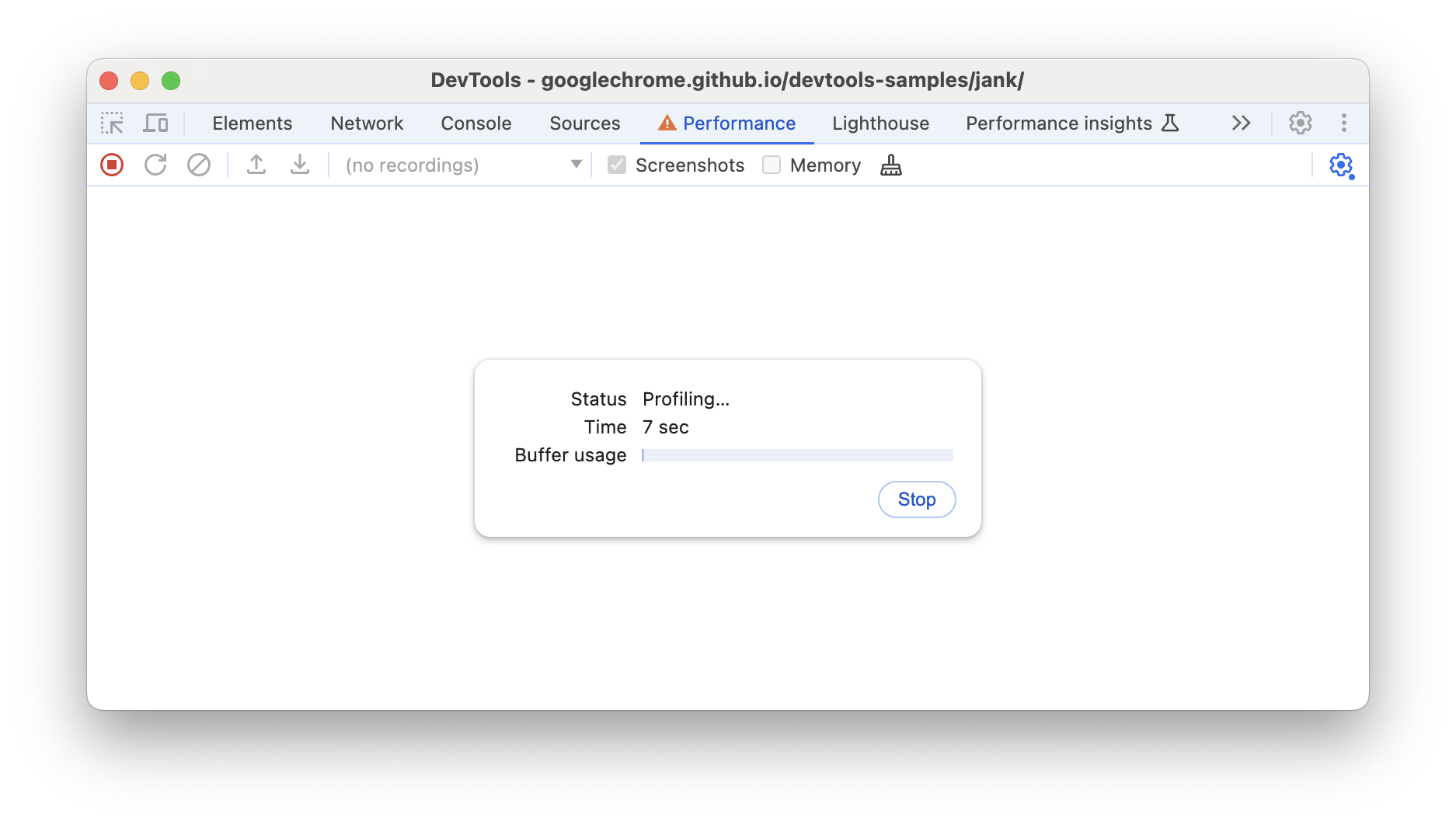
DevTools में, रिकॉर्ड करें पर क्लिक करें. पेज के चलने के दौरान, DevTools परफ़ॉर्मेंस मेट्रिक कैप्चर करता है.

कुछ सेकंड इंतज़ार करें.
बंद करें पर क्लिक करें. DevTools, रिकॉर्डिंग बंद कर देता है और डेटा को प्रोसेस करता है. इसके बाद, परफ़ॉर्मेंस पैनल में नतीजे दिखाता है.

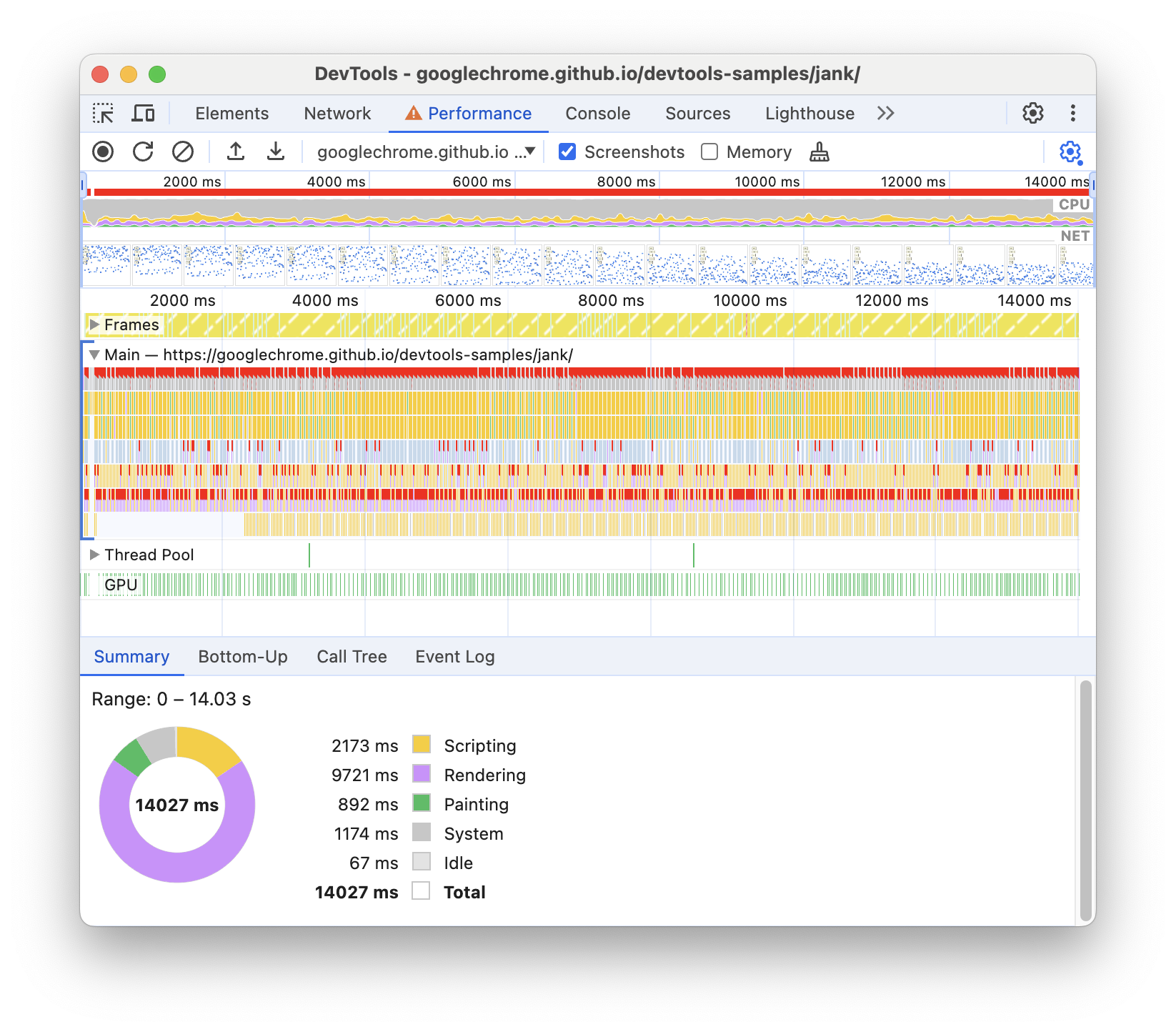
वाह, यह बहुत ज़्यादा डेटा है. चिंता न करें, जल्द ही आपको इसकी जानकारी मिल जाएगी.
नतीजों का विश्लेषण करना
परफ़ॉर्मेंस रिकॉर्डिंग होने के बाद, यह विश्लेषण किया जा सकता है कि पेज की परफ़ॉर्मेंस कितनी खराब है और इसकी वजह क्या है.
हर सेकंड कितने फ़्रेम रिकॉर्ड किए गए, इसका विश्लेषण करना
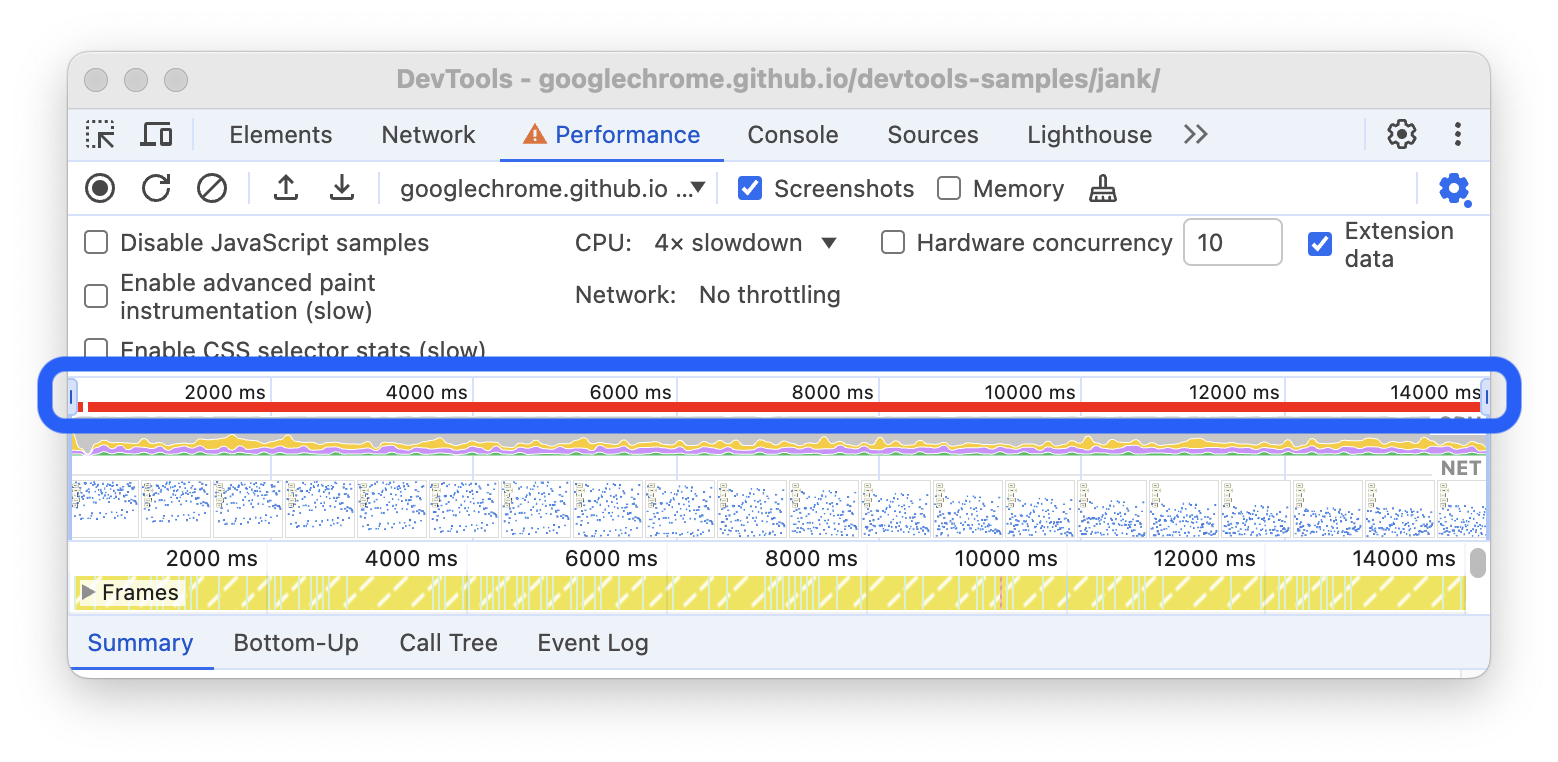
किसी भी ऐनिमेशन की परफ़ॉर्मेंस को मेज़र करने के लिए, फ़्रेम प्रति सेकंड (एफ़पीएस) मुख्य मेट्रिक होती है. जब ऐनिमेशन 60 FPS पर चलते हैं, तो उपयोगकर्ता खुश होते हैं.
फ़्रेम रेट चार्ट देखें. जब भी आपको FPS के ऊपर लाल रंग का बार दिखता है, तो इसका मतलब है कि फ़्रेम रेट इतना कम हो गया है कि शायद इससे उपयोगकर्ता अनुभव पर असर पड़ रहा है.

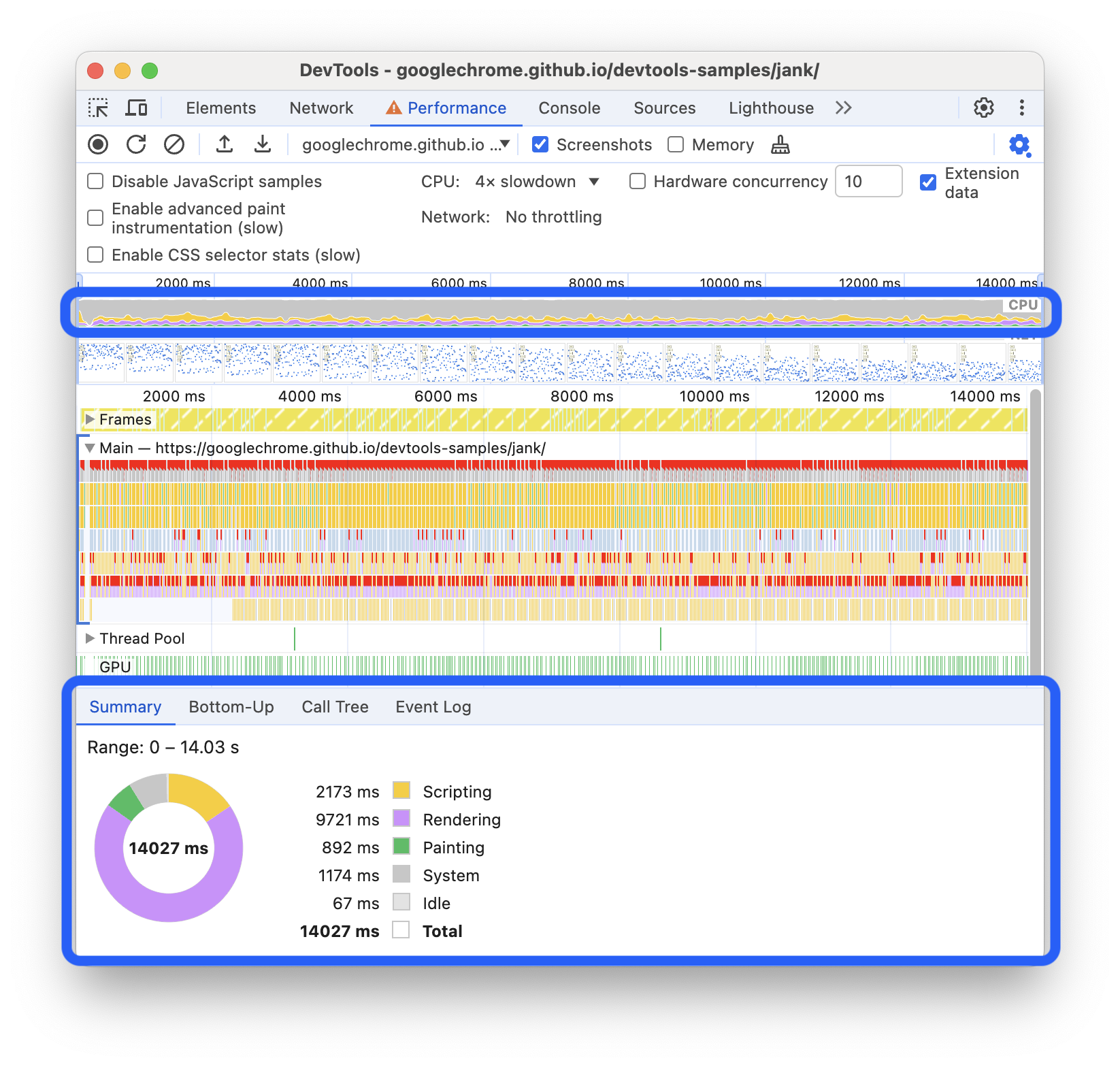
FPS चार्ट के नीचे, आपको सीपीयू चार्ट दिखेगा. सीपीयू चार्ट में मौजूद रंग, परफ़ॉर्मेंस पैनल में सबसे नीचे मौजूद खास जानकारी टैब में मौजूद रंगों से मेल खाते हैं. सीपीयू चार्ट का पूरा रंगीन होना, इस बात का संकेत है कि रिकॉर्डिंग के दौरान सीपीयू का इस्तेमाल ज़्यादा हुआ. जब भी आपको लंबे समय तक सीपीयू का इस्तेमाल ज़्यादा दिखे, तो इसका मतलब है कि आपको कम काम करने के तरीके ढूंढने चाहिए.

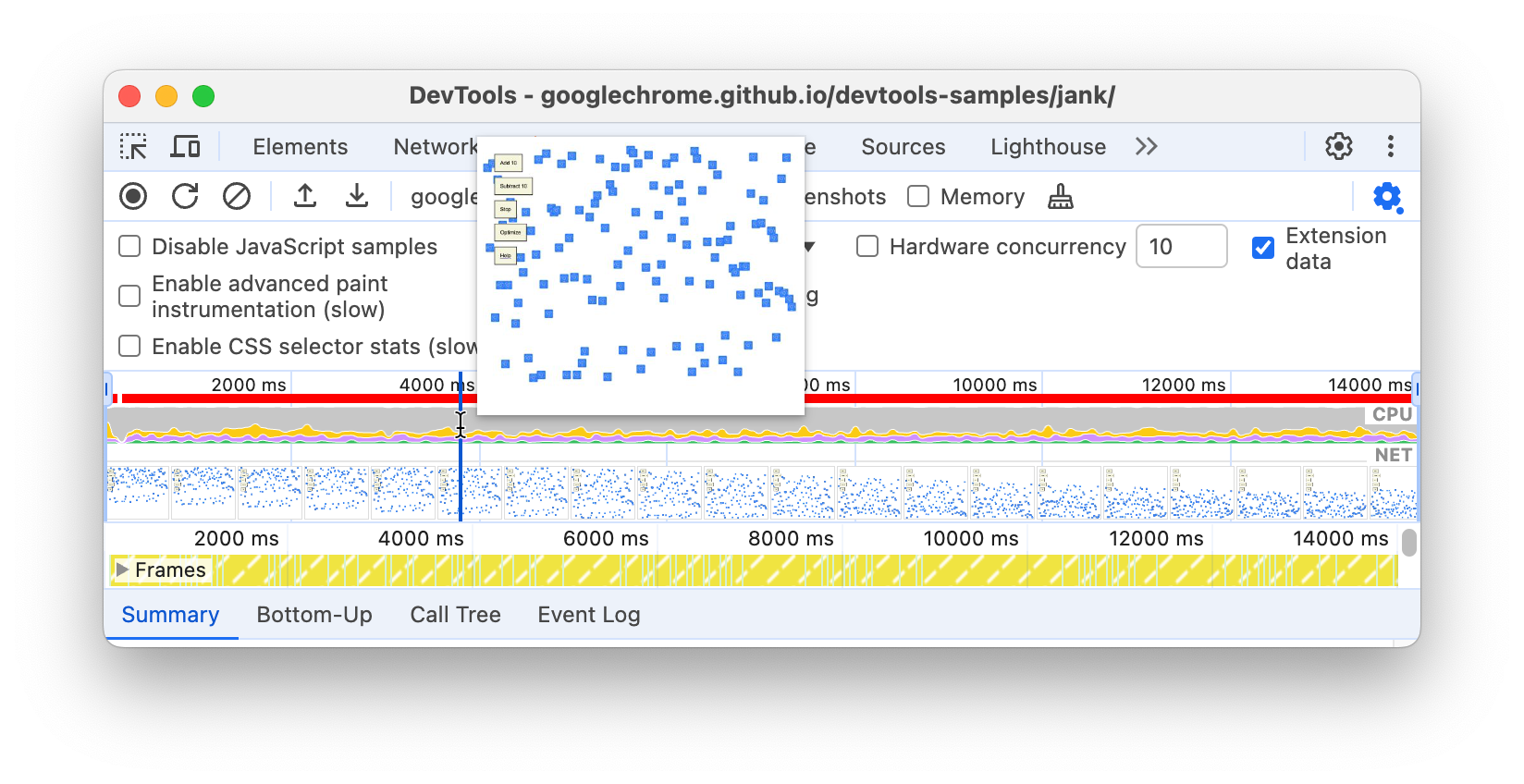
FPS, सीपीयू या नेट चार्ट पर कर्सर घुमाएं. DevTools उस समय के पेज का स्क्रीनशॉट दिखाता है. रिकॉर्डिंग को फिर से चलाने के लिए, माउस को बाईं और दाईं ओर ले जाएं. इसे स्क्रबिंग कहा जाता है. यह ऐनिमेशन की प्रोग्रेस का मैन्युअल तौर पर विश्लेषण करने के लिए काम का है.

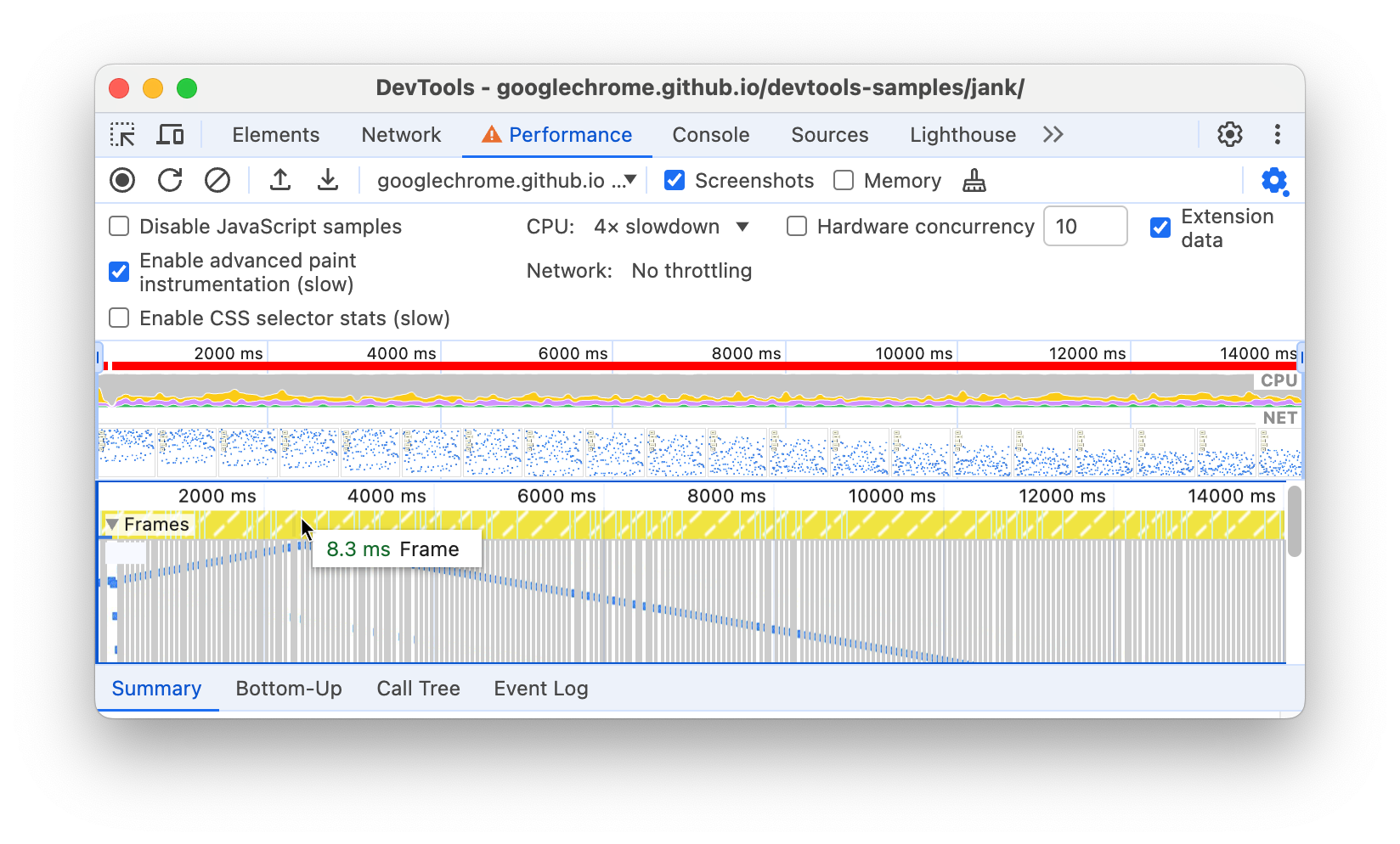
फ़्रेम सेक्शन में, अपने माउस को हरे रंग के किसी एक वर्ग पर घुमाएं. DevTools, उस फ़्रेम के लिए FPS दिखाता है. ऐसा हो सकता है कि हर फ़्रेम, 60 एफ़पीएस के टारगेट से काफ़ी कम हो.

इस डेमो से यह साफ़ तौर पर पता चलता है कि पेज की परफ़ॉर्मेंस अच्छी नहीं है. हालांकि, असल परिस्थितियों में ऐसा शायद न हो. इसलिए, मेज़रमेंट करने के लिए इन सभी टूल का होना ज़रूरी है.
बोनस: एफ़पीएस मीटर खोलना
FPS मीटर एक और आसान टूल है. यह पेज के चलने के दौरान, FPS के लिए रीयल-टाइम अनुमान देता है.
- कमांड मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux) दबाएं.
- कमांड मेन्यू में
Renderingटाइप करना शुरू करें और रेंडरिंग दिखाएं को चुनें. रेंडरिंग पैनल में, रेंडरिंग के आंकड़े दिखाएं को चालू करें. आपके व्यूपोर्ट के सबसे ऊपर दाईं ओर एक नया ओवरले दिखेगा.

एफ़पीएस मीटर बंद करें और रेंडरिंग पैनल को बंद करने के लिए, Escape दबाएं. इस ट्यूटोरियल में इसका इस्तेमाल नहीं किया जाएगा.
समस्या का पता लगाना
आपने यह मेज़र कर लिया है और पुष्टि कर ली है कि ऐनिमेशन की परफ़ॉर्मेंस अच्छी नहीं है. अब अगला सवाल यह है कि ऐसा क्यों है?
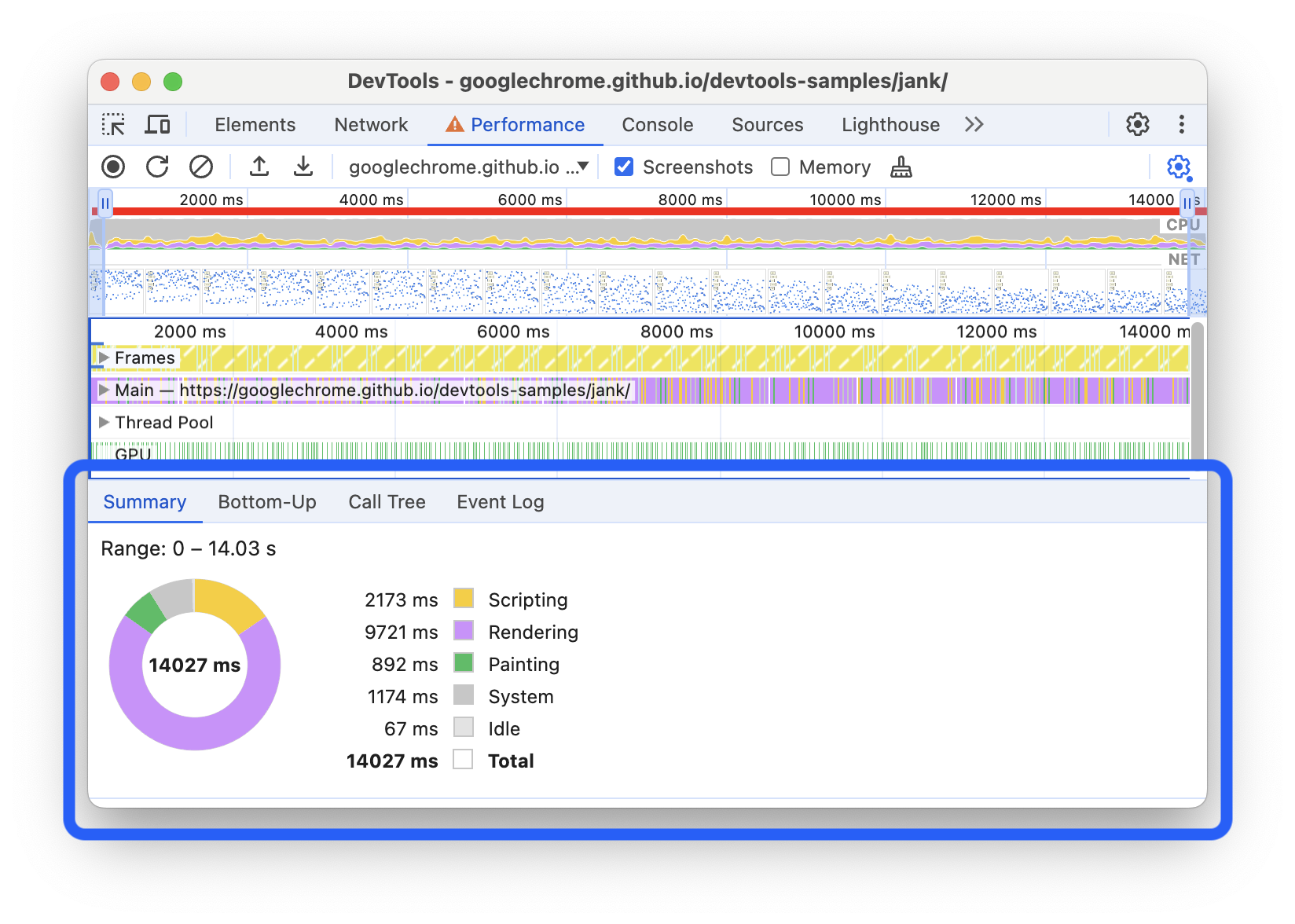
खास जानकारी टैब पर ध्यान दें. अगर कोई इवेंट नहीं चुना जाता है, तो यह टैब आपको गतिविधि का ब्रेकडाउन दिखाता है. पेज को रेंडर होने में ज़्यादा समय लगा. परफ़ॉर्मेंस का मतलब है कम काम करना. इसलिए, आपका मकसद रेंडरिंग के काम में लगने वाले समय को कम करना होना चाहिए.

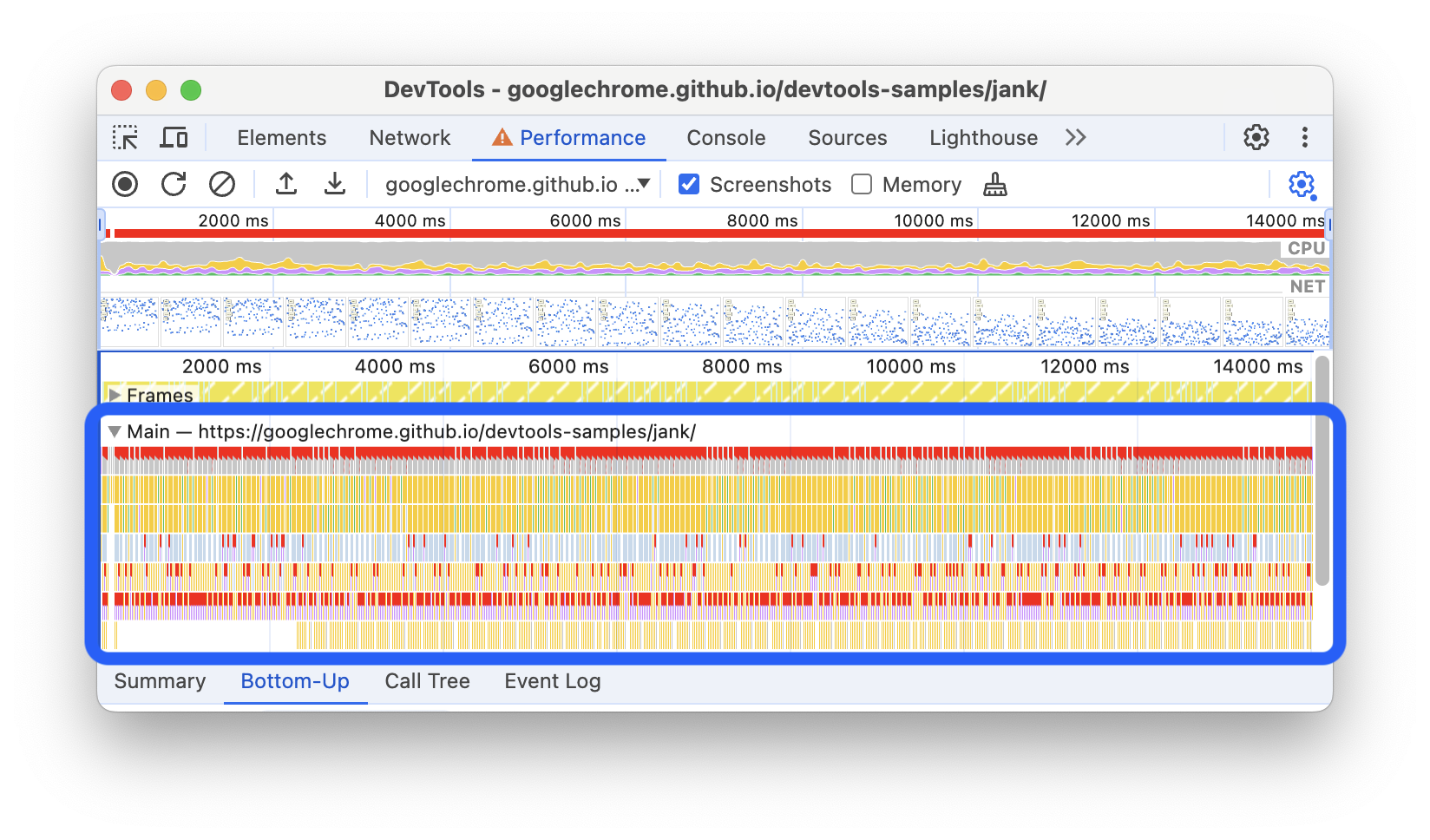
मुख्य सेक्शन को बड़ा करें. DevTools, आपको समय के साथ मुख्य थ्रेड पर की गई गतिविधि का फ़्लेम चार्ट दिखाता है. X-ऐक्सिस, समय के साथ रिकॉर्डिंग को दिखाता है. हर बार किसी इवेंट को दिखाता है. ज़्यादा चौड़े बार का मतलब है कि इवेंट को पूरा होने में ज़्यादा समय लगा. Y-ऐक्सिस, कॉल स्टैक को दिखाता है. जब आपको इवेंट एक-दूसरे के ऊपर स्टैक किए गए दिखते हैं, तो इसका मतलब है कि ऊपर के इवेंट की वजह से नीचे के इवेंट हुए.

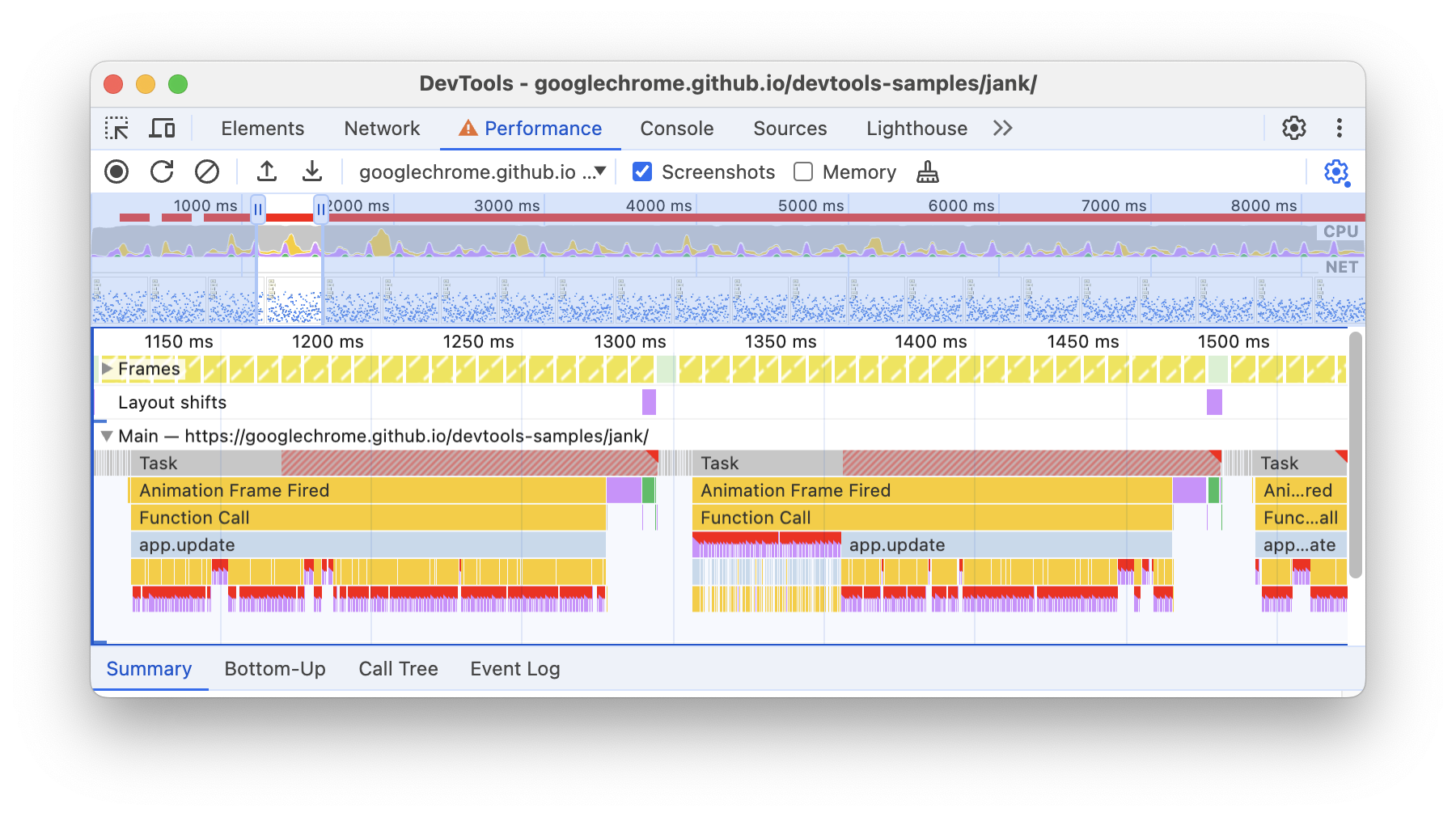
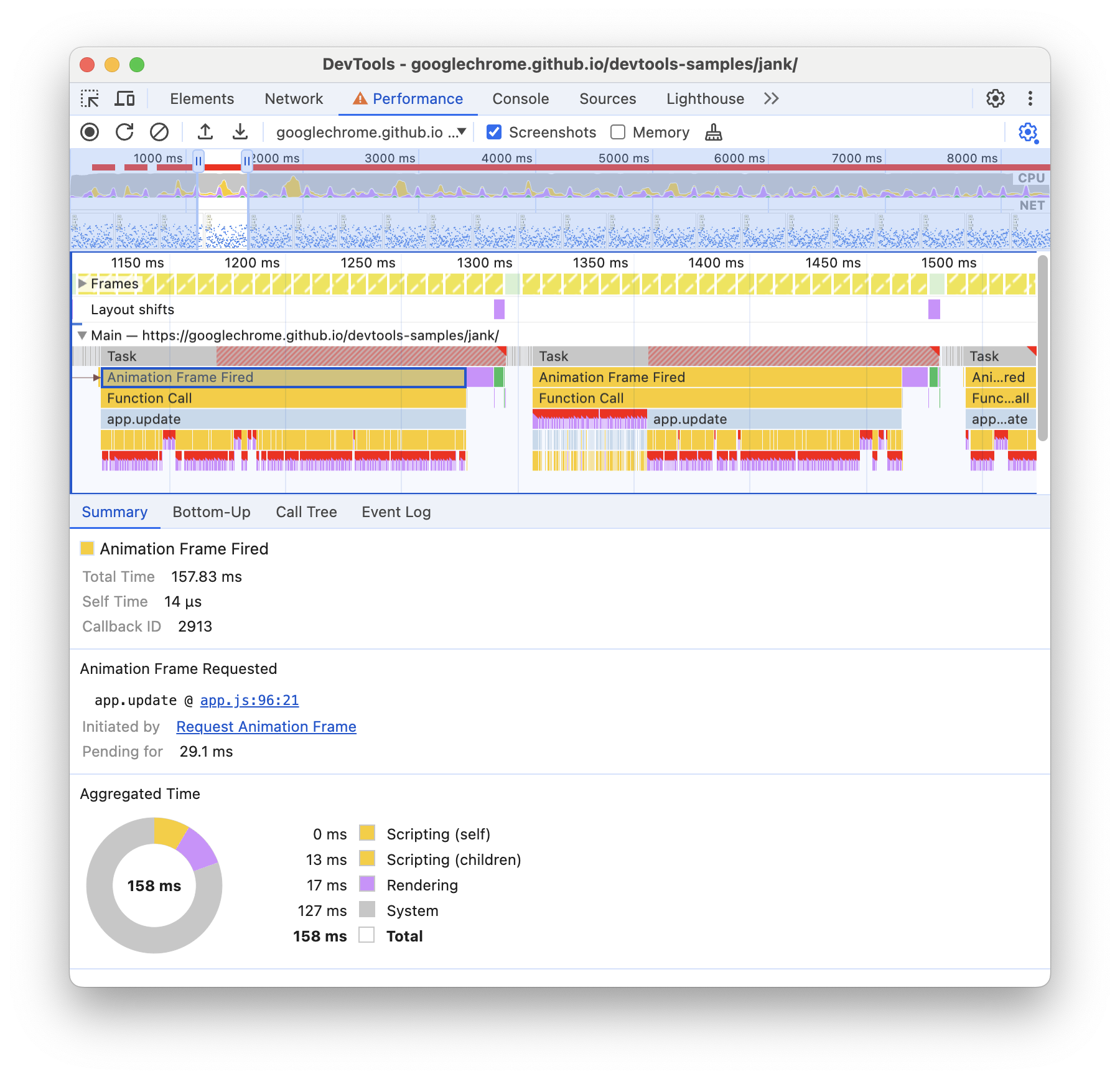
रिकॉर्डिंग में बहुत ज़्यादा डेटा है. ऐनिमेशन फ़्रेम फ़ायर किया गया इवेंट पर ज़ूम इन करने के लिए, खास जानकारी पर क्लिक करके उसे दबाकर रखें और फिर उसे खींचें और छोड़ें. इस सेक्शन में एफ़पीएस, सीपीयू, और नेट चार्ट शामिल होते हैं. मुख्य सेक्शन और खास जानकारी टैब में, सिर्फ़ रिकॉर्डिंग के चुने गए हिस्से की जानकारी दिखती है.

टास्क और लेआउट इवेंट के सबसे ऊपर दाईं ओर मौजूद लाल रंग के ट्राएंगल पर ध्यान दें. जब भी आपको लाल रंग का ट्राएंगल दिखे, तो समझ लें कि इस इवेंट से जुड़ी कोई समस्या हो सकती है. टास्क पर लाल रंग का त्रिभुज दिखने का मतलब है कि यह लंबा टास्क था.
ऐनिमेशन फ़्रेम ट्रिगर हुआ इवेंट पर क्लिक करें. खास जानकारी टैब में, अब आपको उस इवेंट के बारे में जानकारी दिखेगी. इसके ज़रिए शुरू किया गया के बगल में मौजूद लिंक पर क्लिक करने से, DevTools उस इवेंट को हाइलाइट कर देता है जिसने ऐनिमेशन फ़्रेम ट्रिगर हुआ इवेंट को शुरू किया था. app.update @ लिंक पर भी ध्यान दें. उस पर क्लिक करने से, आपको सोर्स कोड में उस लाइन पर ले जाया जाता है.

app.update इवेंट में, बैंगनी रंग के कई इवेंट हैं. अगर वे चौड़े थे, तो ऐसा लगता है कि हर एक पर लाल रंग का त्रिभुज हो सकता है. अब बैंगनी रंग के किसी लेआउट इवेंट पर क्लिक करें. DevTools, खास जानकारी टैब में इवेंट के बारे में ज़्यादा जानकारी देता है. हां, ज़बरदस्ती रीफ़्लो (लेआउट का दूसरा नाम) के बारे में चेतावनी दी गई है.
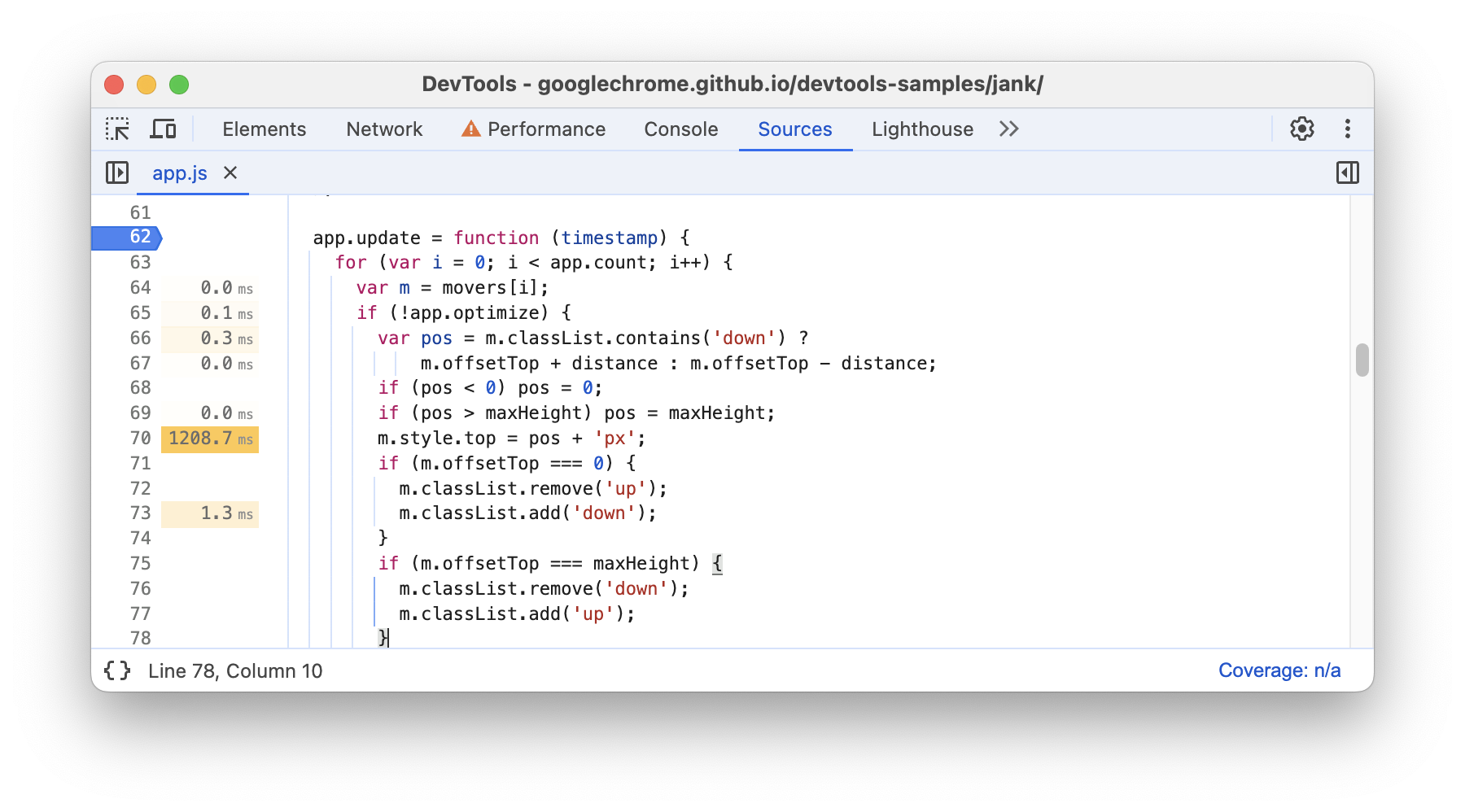
खास जानकारी टैब में, ऐनिमेशन फ़्रेम का अनुरोध किया गया में जाकर, app.update @ के बगल में मौजूद लिंक पर क्लिक करें. DevTools, आपको उस कोड की लाइन पर ले जाता है जिसकी वजह से लेआउट बदला है.

वाह! इसमें बहुत कुछ है, लेकिन अब आपके पास रनटाइम परफ़ॉर्मेंस का विश्लेषण करने के लिए, बुनियादी वर्कफ़्लो की अच्छी जानकारी है. शानदार।
बोनस: ऑप्टिमाइज़ किए गए वर्शन का विश्लेषण करना
अभी तक आपको जो वर्कफ़्लो और टूल के बारे में पता चला है उनका इस्तेमाल करके, ऑप्टिमाइज़ किए गए कोड को चालू करने के लिए, डेमो पर ऑप्टिमाइज़ करें पर क्लिक करें. इसके बाद, परफ़ॉर्मेंस की एक और रिकॉर्डिंग लें और फिर नतीजों का विश्लेषण करें. बेहतर फ़्रेमरेट से लेकर मुख्य सेक्शन के फ़्लेम चार्ट में इवेंट की संख्या में कमी तक, यह देखा जा सकता है कि ऐप्लिकेशन के ऑप्टिमाइज़ किए गए वर्शन में बहुत कम काम होता है. इसकी वजह से, परफ़ॉर्मेंस बेहतर होती है.
अगले चरण
परफ़ॉर्मेंस को समझने के लिए, RAIL मॉडल का इस्तेमाल किया जाता है. यह मॉडल, आपको परफ़ॉर्मेंस की उन मेट्रिक के बारे में बताता है जो आपके उपयोगकर्ताओं के लिए सबसे ज़्यादा अहम हैं. ज़्यादा जानने के लिए, RAIL मॉडल की मदद से परफ़ॉर्मेंस मेज़र करना लेख पढ़ें.
परफ़ॉर्मेंस पैनल को बेहतर तरीके से इस्तेमाल करने के लिए, बार-बार इसका इस्तेमाल करें. अपने पेजों की प्रोफ़ाइल बनाने और नतीजों का विश्लेषण करने की कोशिश करें. अगर आपको अपने नतीजों के बारे में कोई सवाल पूछना है, तो google-chrome-devtools से टैग किया गया Stack Overflow का कोई सवाल खोलें. अगर हो सके, तो उन पेजों के स्क्रीनशॉट या लिंक शामिल करें जिन पर समस्या का पता चला है.
रनटाइम परफ़ॉर्मेंस के विशेषज्ञ बनने के लिए, आपको यह जानना होगा कि ब्राउज़र, एचटीएमएल, सीएसएस, और JS को स्क्रीन पर पिक्सल में कैसे बदलता है. सबसे अच्छा तरीका यह है कि रेंडरिंग की परफ़ॉर्मेंस की खास जानकारी देखी जाए. फ़्रेम के बारे में ज़्यादा जानकारी में इस बारे में ज़्यादा जानकारी दी गई है.
आखिर में, रनटाइम की परफ़ॉर्मेंस को बेहतर बनाने के कई तरीके हैं. इस ट्यूटोरियल में, परफ़ॉर्मेंस पैनल के बारे में जानकारी देने के लिए, ऐनिमेशन की एक खास समस्या पर फ़ोकस किया गया है. हालांकि, आपको कई और समस्याएं भी आ सकती हैं. रेंडरिंग की परफ़ॉर्मेंस से जुड़ी सीरीज़ के बाकी लेखों में, रनटाइम की परफ़ॉर्मेंस के अलग-अलग पहलुओं को बेहतर बनाने के लिए कई अच्छी सलाह दी गई हैं. जैसे:

