Temukan cara baru untuk menganalisis cara halaman Anda dimuat dalam referensi komprehensif tentang fitur analisis jaringan DevTools Chrome.
Merekam permintaan jaringan
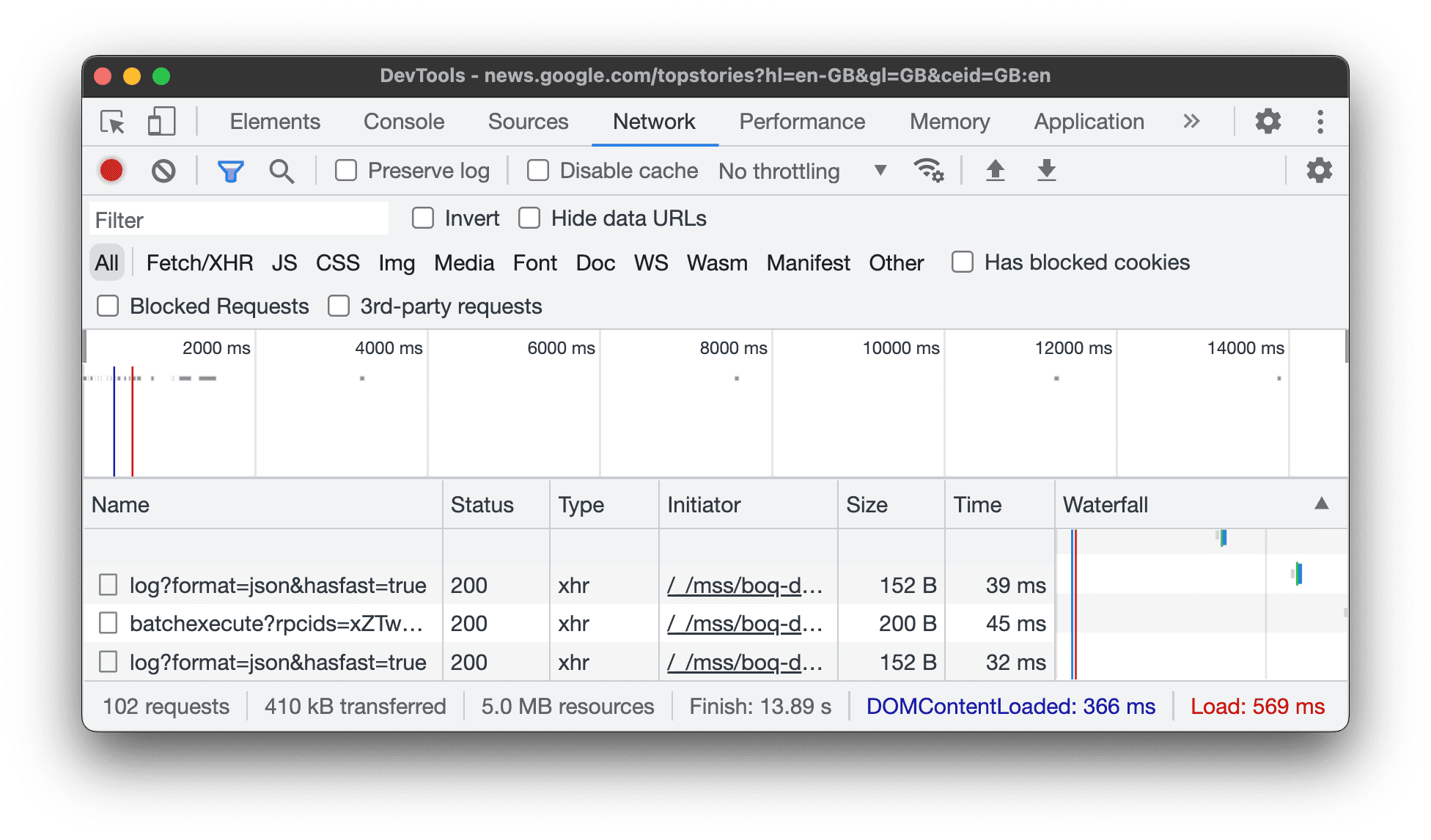
Secara default, DevTools mencatat semua permintaan jaringan di panel Jaringan, selama DevTools terbuka.

Berhenti merekam permintaan jaringan
Untuk berhenti merekam permintaan:
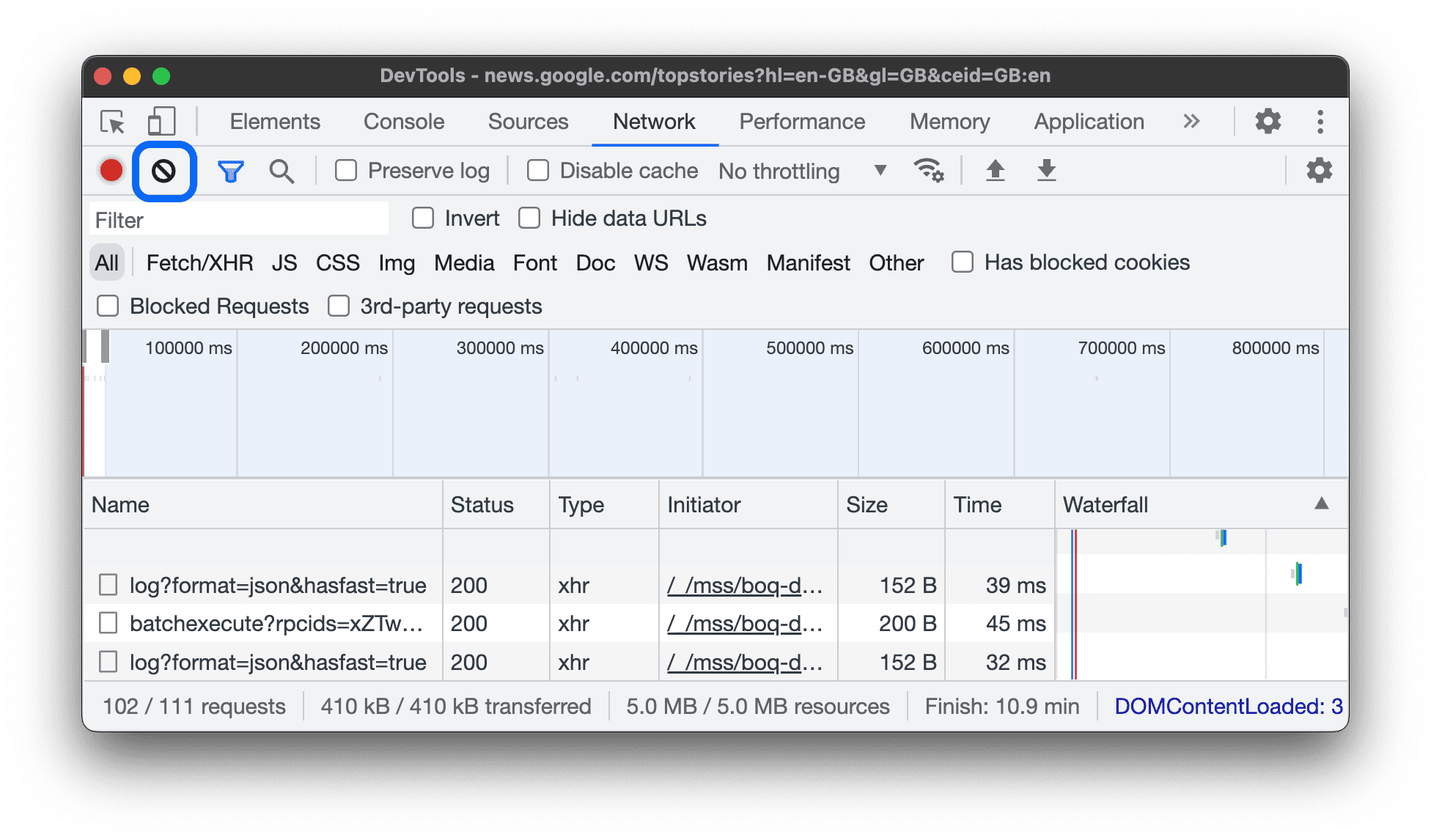
- Klik Stop recording network log
 di panel Network. Ikon ini akan berubah menjadi abu-abu untuk menunjukkan bahwa DevTools tidak lagi merekam permintaan.
di panel Network. Ikon ini akan berubah menjadi abu-abu untuk menunjukkan bahwa DevTools tidak lagi merekam permintaan. - Tekan Command> + E (Mac) atau Control + E (Windows, Linux) saat panel Network difokuskan.
Menghapus permintaan
Klik Hapus
di panel Jaringan untuk menghapus semua permintaan dari tabel Permintaan.

Menyimpan permintaan di seluruh pemuatan halaman
Untuk menyimpan permintaan di seluruh pemuatan halaman, centang kotak Preserve log di panel Network. DevTools menyimpan semua permintaan hingga Anda menonaktifkan Preserve log.
Mengambil screenshot selama pemuatan halaman
Ambil screenshot untuk menganalisis apa yang dilihat pengguna saat menunggu halaman Anda dimuat.
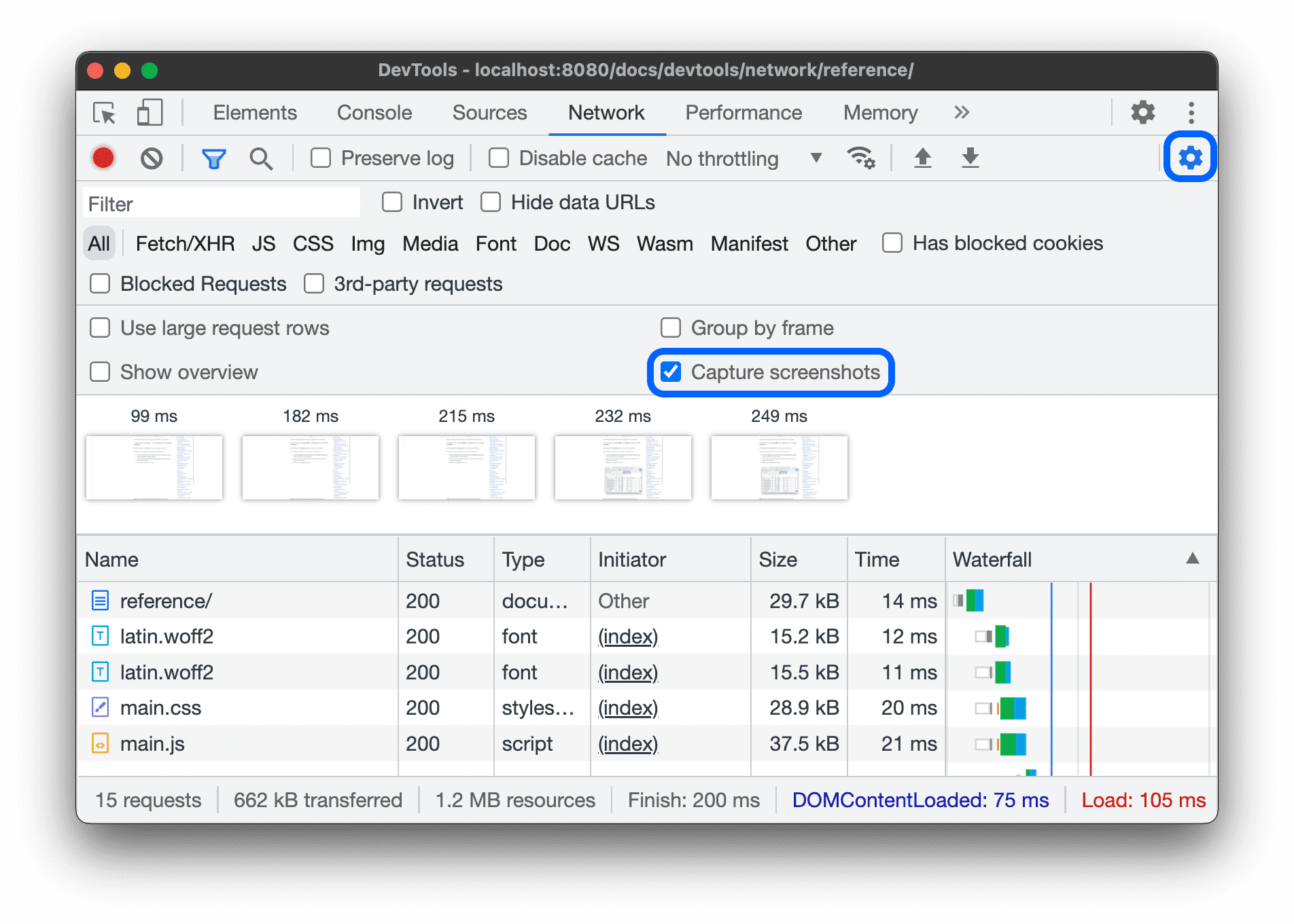
Untuk mengaktifkan screenshot, buka Setelan di dalam panel Jaringan, lalu centang Ambil screenshot.
Muat ulang halaman saat panel Jaringan difokuskan untuk mengambil screenshot.
Setelah diambil, Anda dapat berinteraksi dengan screenshot dengan cara berikut:
- Arahkan kursor ke screenshot untuk melihat titik saat screenshot tersebut diambil. Garis kuning akan muncul di linimasa Ringkasan.
- Klik thumbnail screenshot untuk memfilter permintaan yang terjadi setelah screenshot diambil.
- Klik dua kali thumbnail untuk memperbesarnya.

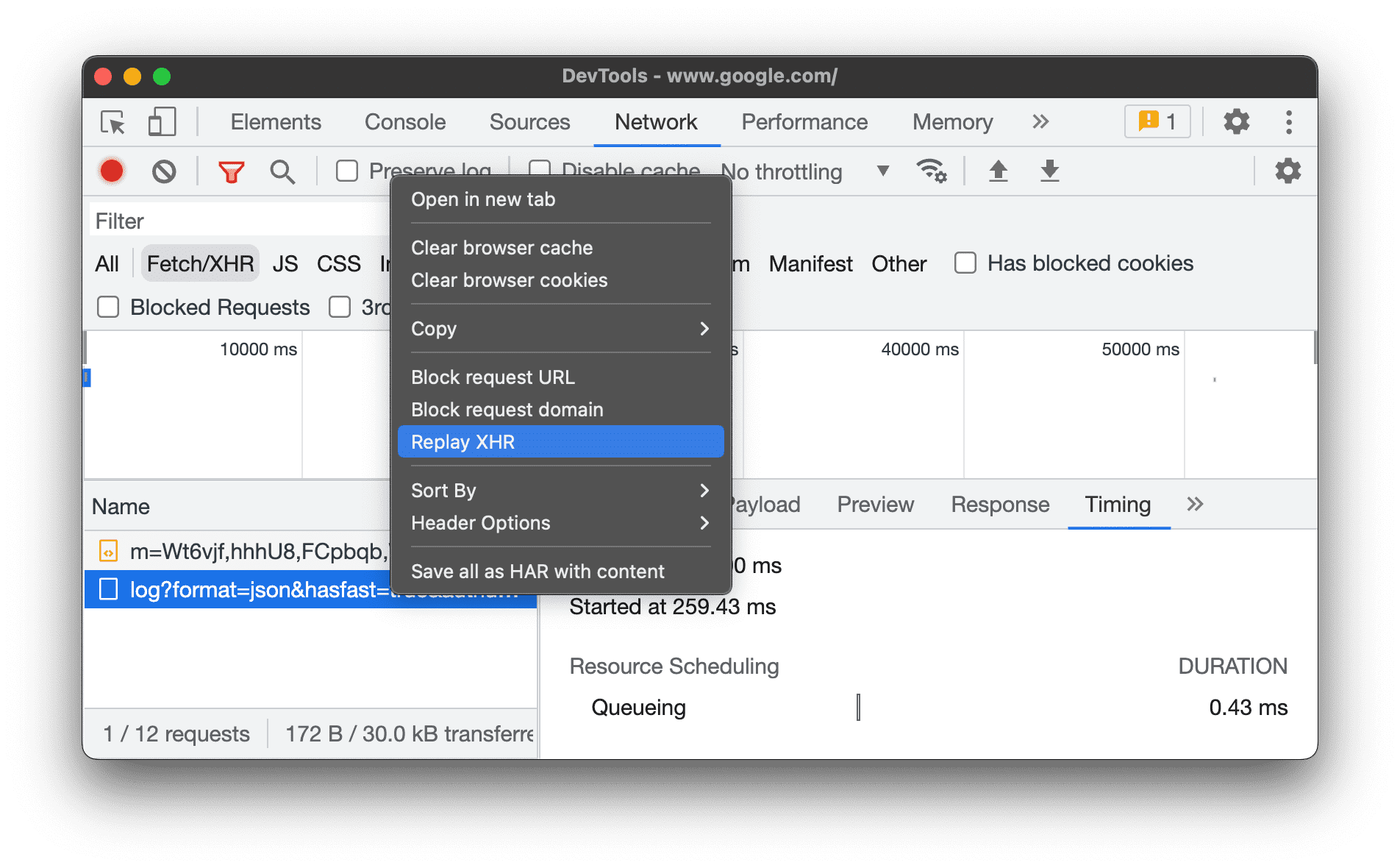
Memutar ulang permintaan XHR
Untuk memutar ulang permintaan XHR, lakukan salah satu tindakan berikut di tabel Permintaan:
- Pilih permintaan, lalu tekan R.
- Klik kanan permintaan, lalu pilih Replay XHR.

Mengubah perilaku pemuatan
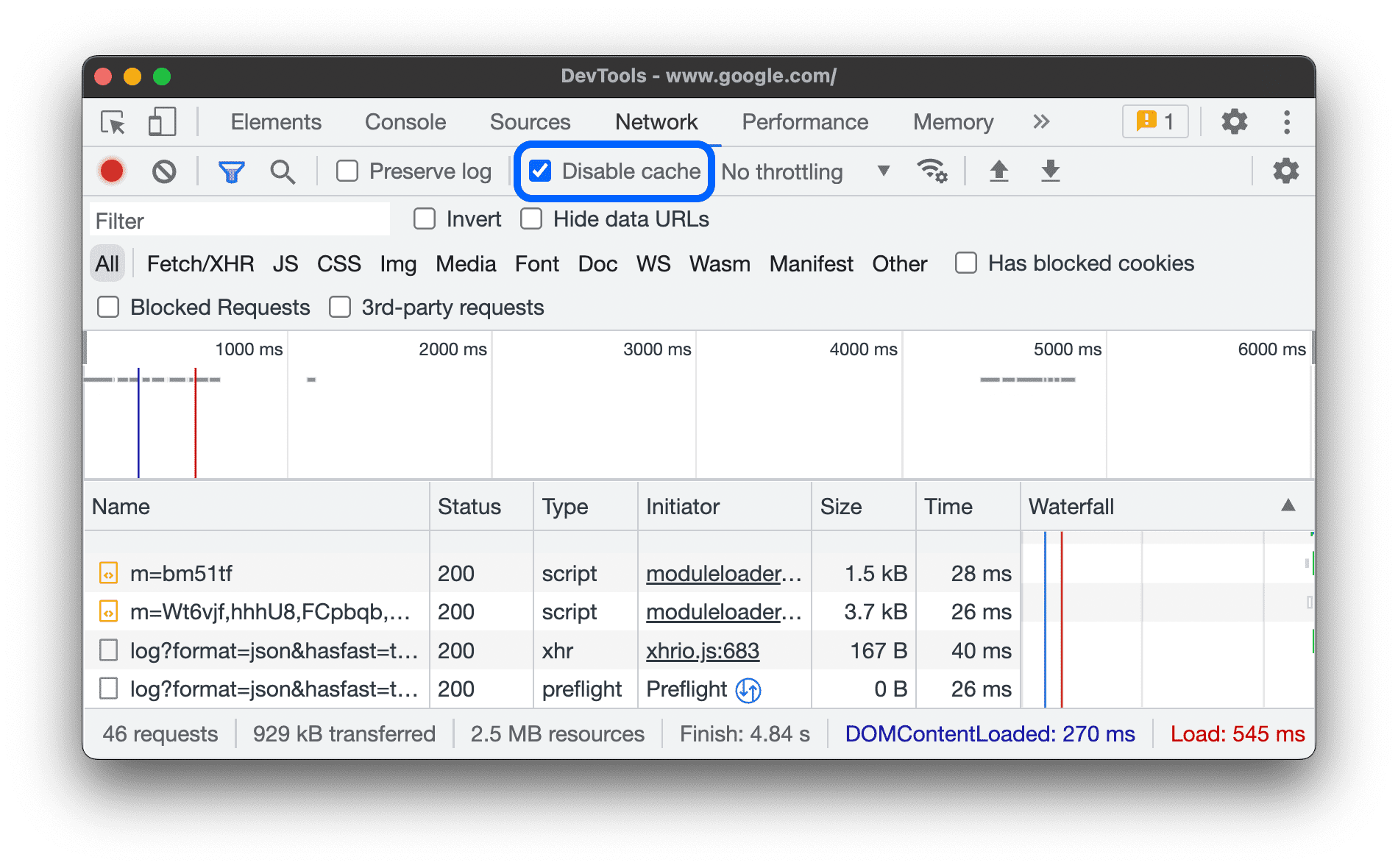
Meniru pengunjung kali pertama dengan menonaktifkan cache browser
Untuk mengemulasi pengalaman pengguna saat pertama kali mengunjungi situs Anda, centang kotak Nonaktifkan cache. DevTools menonaktifkan cache browser. Hal ini mengemulasikan pengalaman pengguna pertama kali dengan lebih akurat, karena permintaan ditayangkan dari cache browser pada kunjungan berulang.

Menonaktifkan cache browser dari panel Kondisi jaringan
Jika Anda ingin menonaktifkan cache saat bekerja di panel DevTools lainnya, gunakan panel samping Kondisi jaringan.
- Klik ikon
 untuk membuka panel samping Kondisi Jaringan.
untuk membuka panel samping Kondisi Jaringan. - Centang atau hapus centang pada kotak Disable cache.
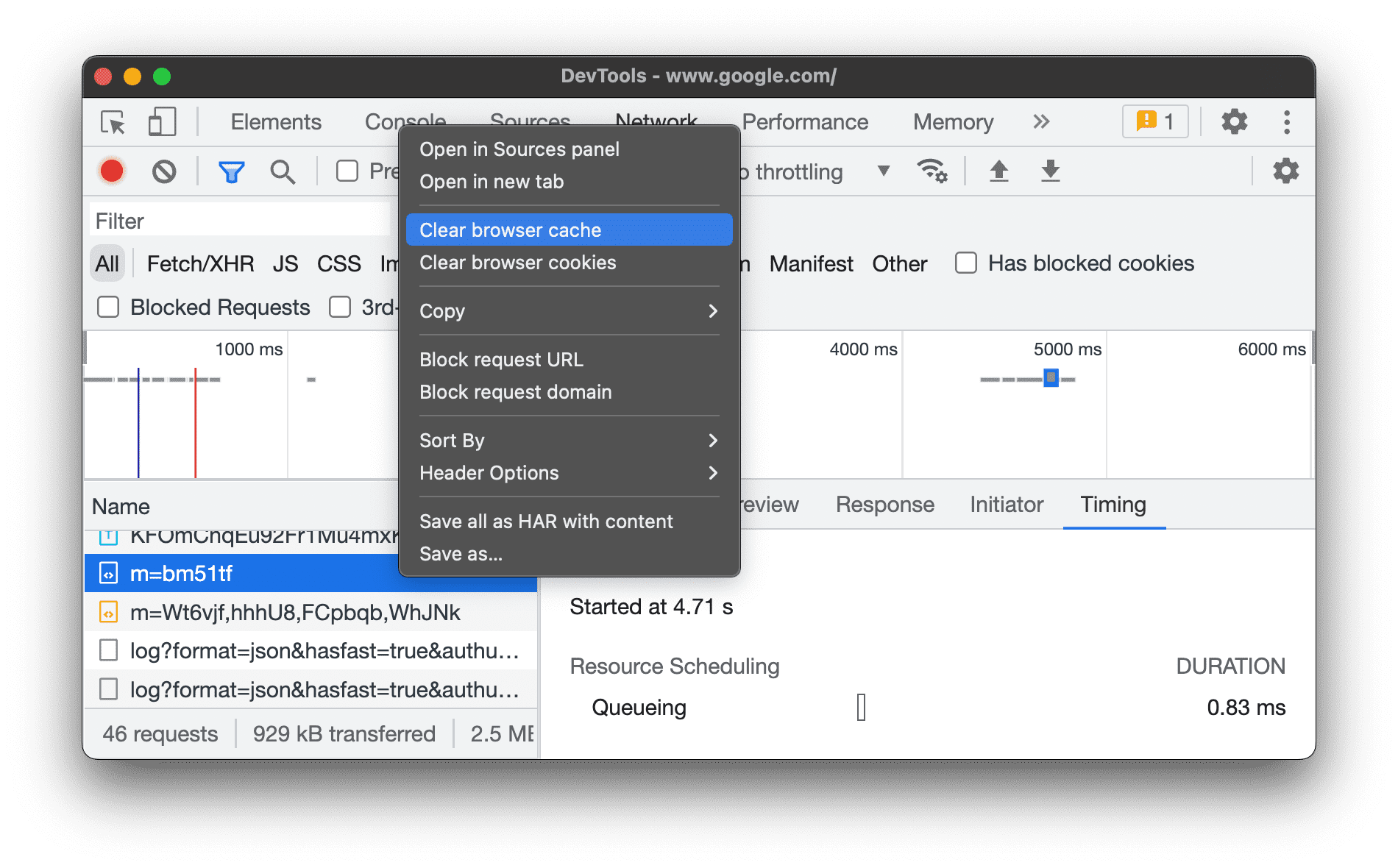
Menghapus cache browser secara manual
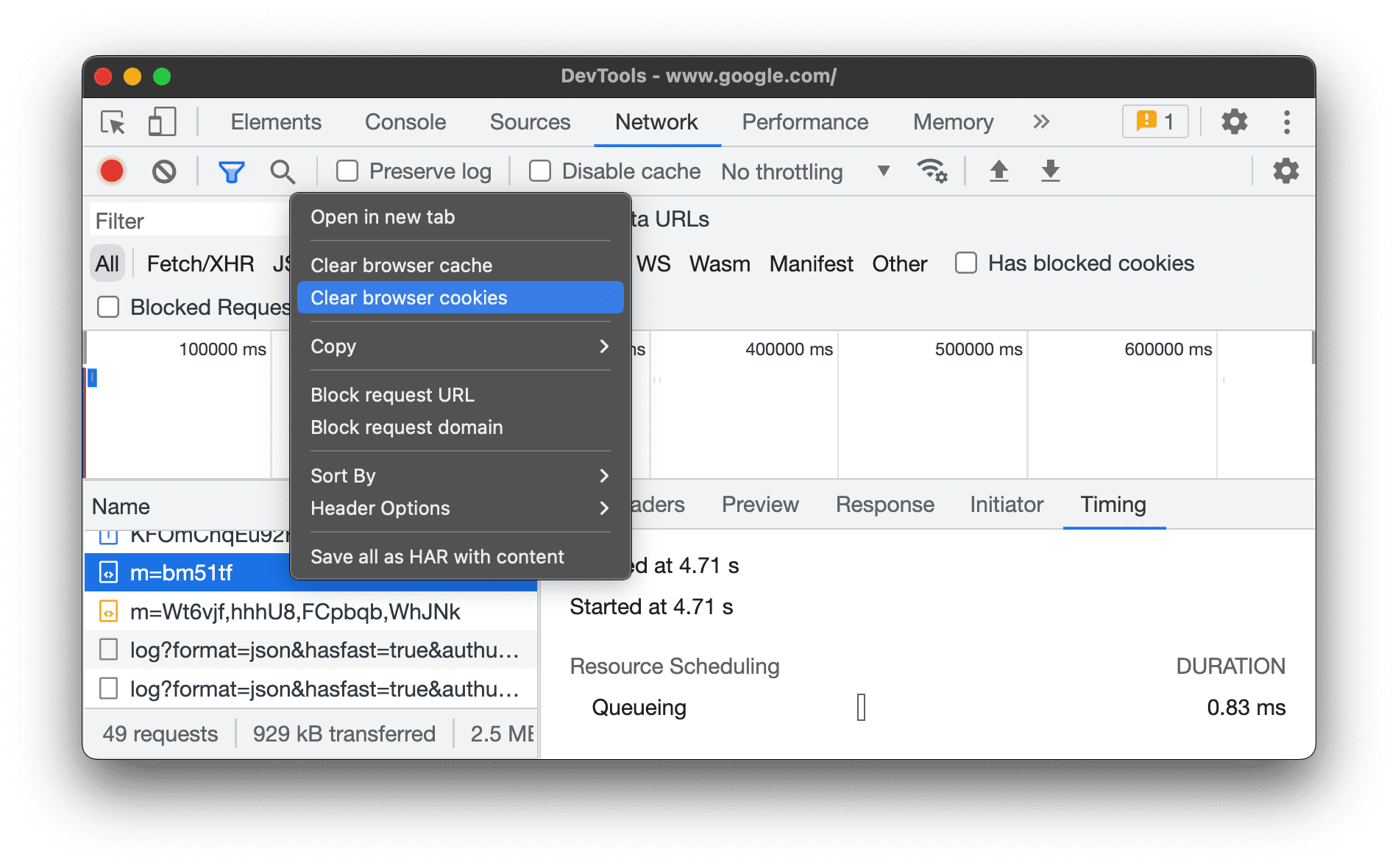
Untuk menghapus cache browser secara manual kapan saja, klik kanan di mana saja di tabel Permintaan, lalu pilih Hapus cache browser.

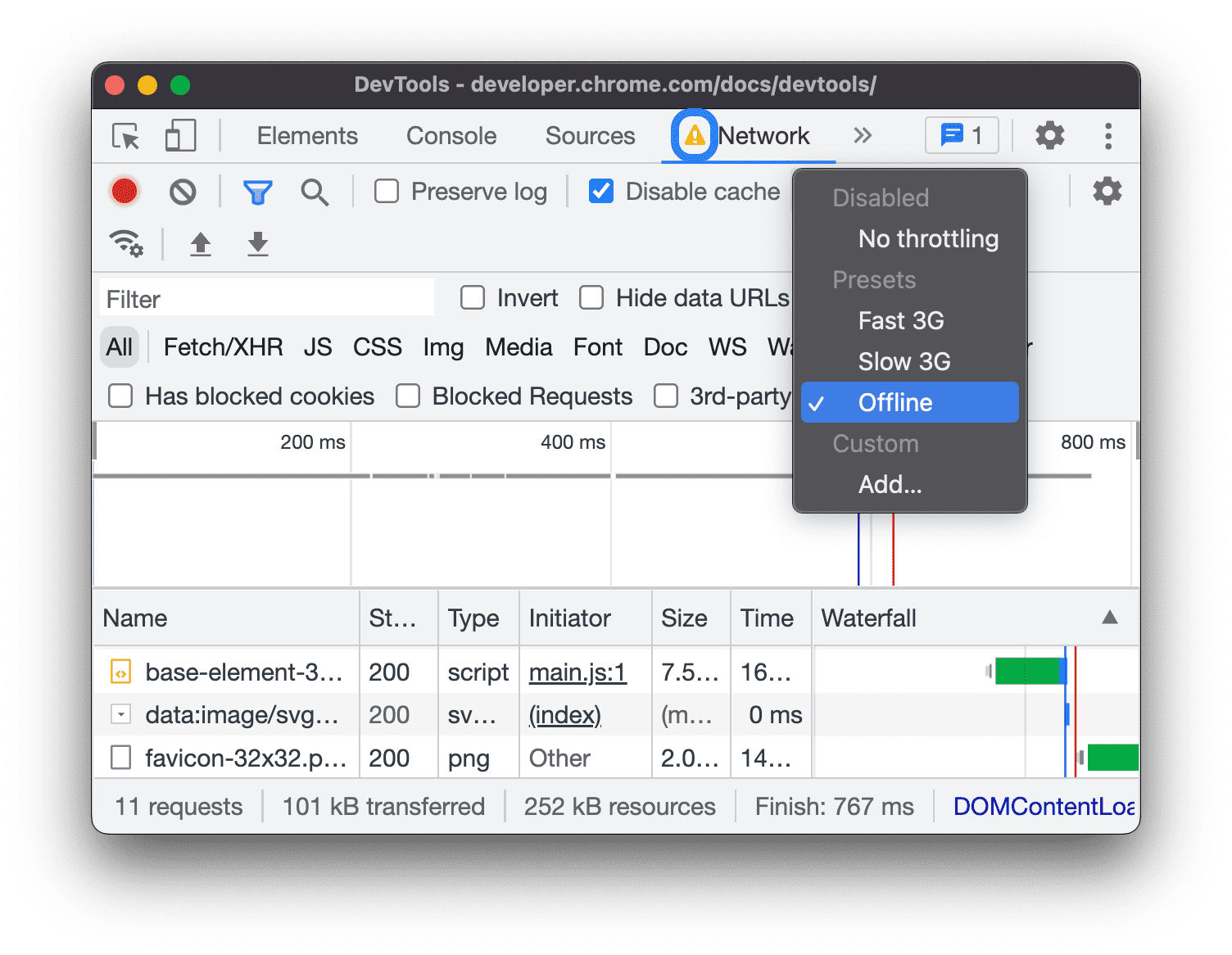
Mengemulasi secara offline
Ada class aplikasi web baru, yang disebut Progressive Web App, yang dapat berfungsi secara offline dengan bantuan pekerja layanan. Saat mem-build jenis aplikasi ini, sebaiknya Anda dapat menyimulasikan perangkat yang tidak memiliki koneksi data dengan cepat.
Untuk menyimulasikan pengalaman jaringan yang sepenuhnya offline, pilih Offline dari menu drop-down Network throttling di samping kotak centang Disable cache.

DevTools menampilkan ikon peringatan di samping tab Jaringan untuk mengingatkan Anda bahwa mode offline diaktifkan.
Mengemulasi koneksi jaringan yang lambat
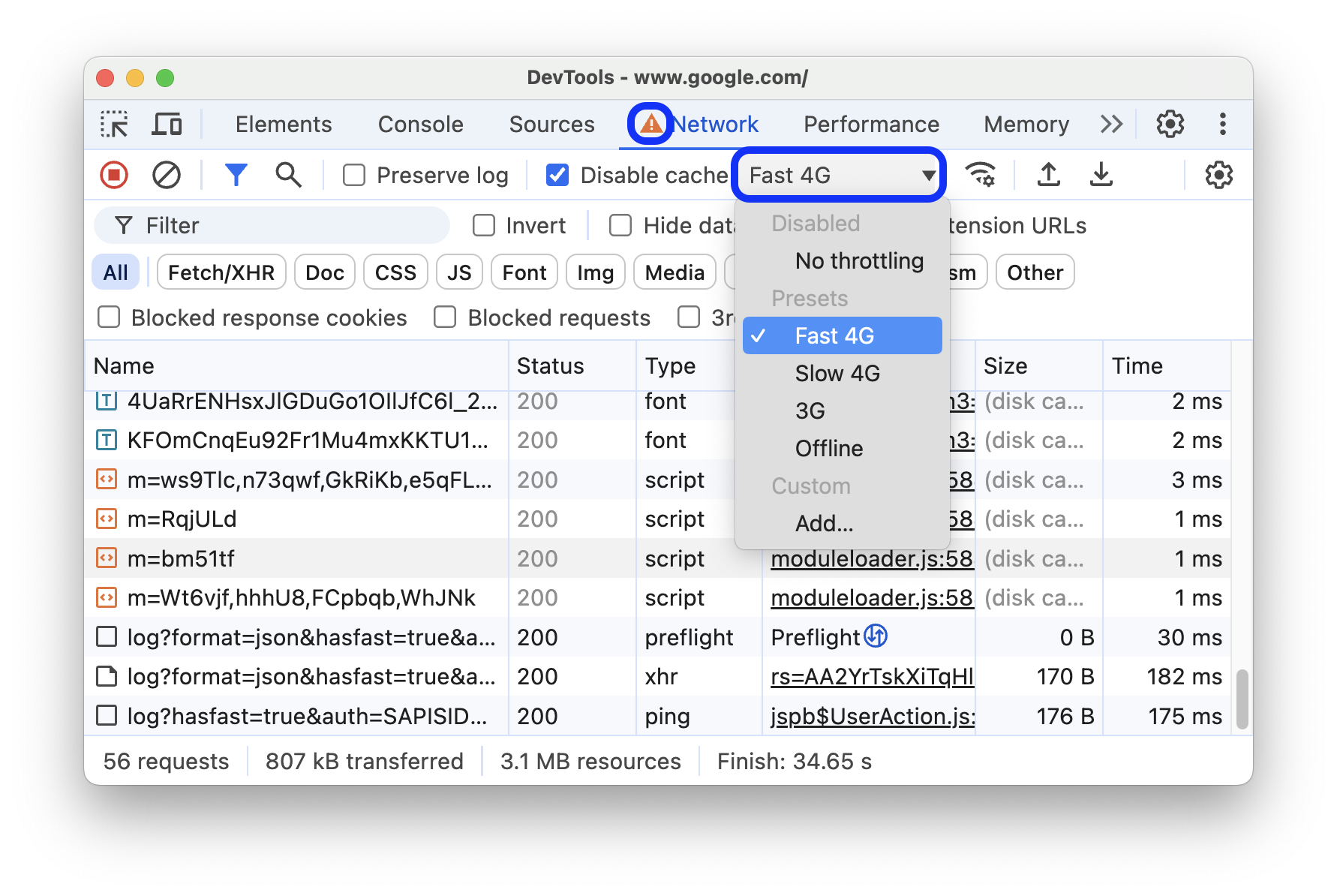
Untuk mengemulasi 4G cepat, 4G lambat, atau 3G, pilih preset yang sesuai dari menu drop-down Throttling di panel tindakan di bagian atas.

DevTools menampilkan ikon peringatan di samping panel Jaringan untuk mengingatkan Anda bahwa throttling diaktifkan.
Membuat profil throttling kustom
Selain preset, seperti 4G lambat atau cepat, Anda juga dapat menambahkan profil throttling kustom Anda sendiri:
- Buka menu Throttling, lalu pilih Custom > Add....
- Siapkan profil throttling baru seperti yang dijelaskan di Setelan > Throttling.
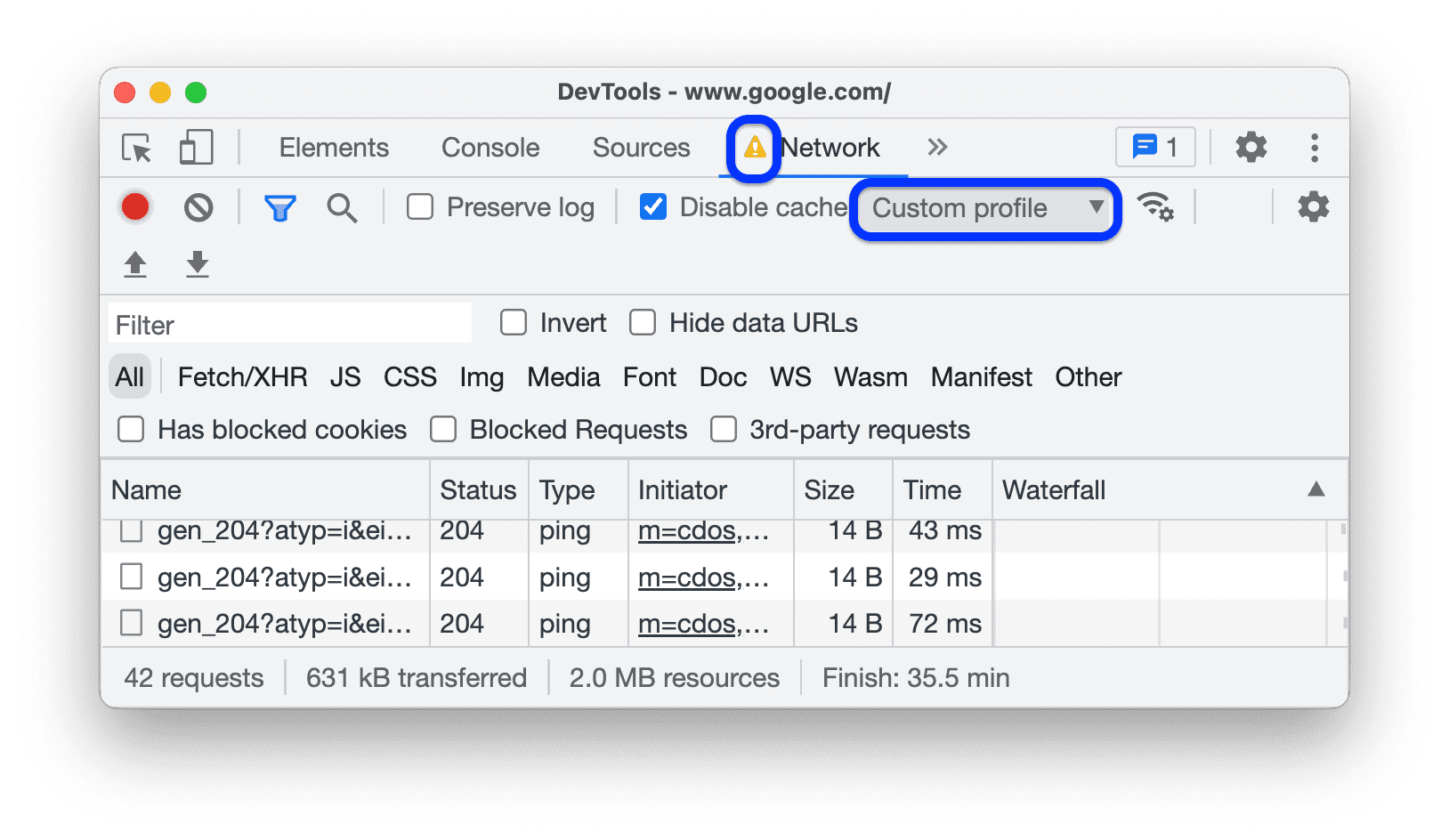
Kembali ke panel Jaringan, pilih profil baru Anda dari menu drop-down Pembatasan.

DevTools menampilkan ikon peringatan di samping panel Jaringan untuk mengingatkan Anda bahwa throttling diaktifkan.
Membatasi koneksi WebSocket
Selain permintaan HTTP, DevTools membatasi koneksi WebSocket sejak versi 99.
Untuk mengamati throttling WebSocket:
- Memulai koneksi baru, misalnya, dengan menggunakan alat pengujian.
- Di panel Jaringan, pilih Tidak ada throttling dan kirim pesan melalui koneksi.
- Buat profil throttling kustom yang sangat lambat, misalnya,
10 kbit/s. Profil lambat seperti itu akan membantu Anda melihat perbedaannya. - Di panel Jaringan, pilih profil dan kirim pesan lain.
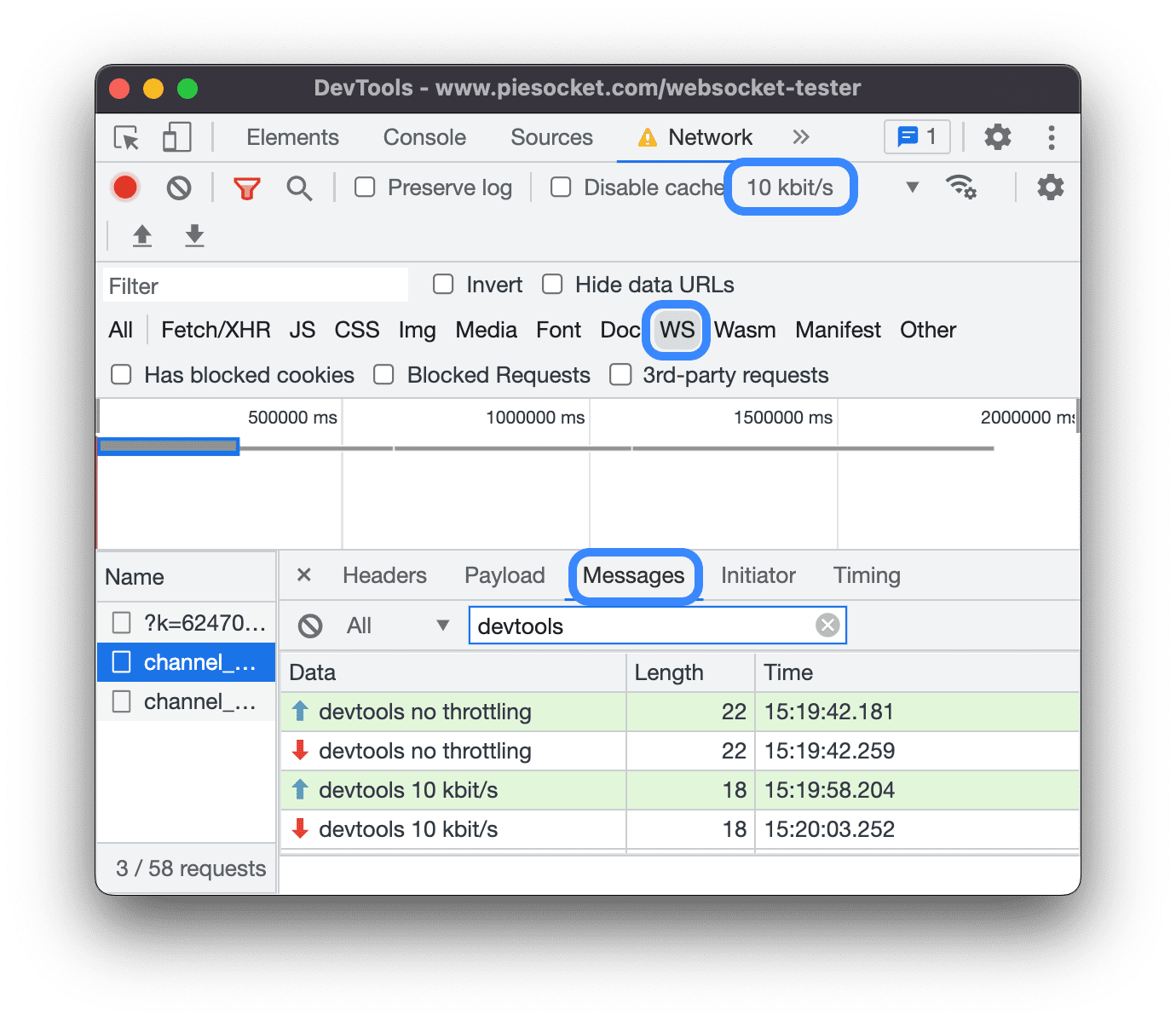
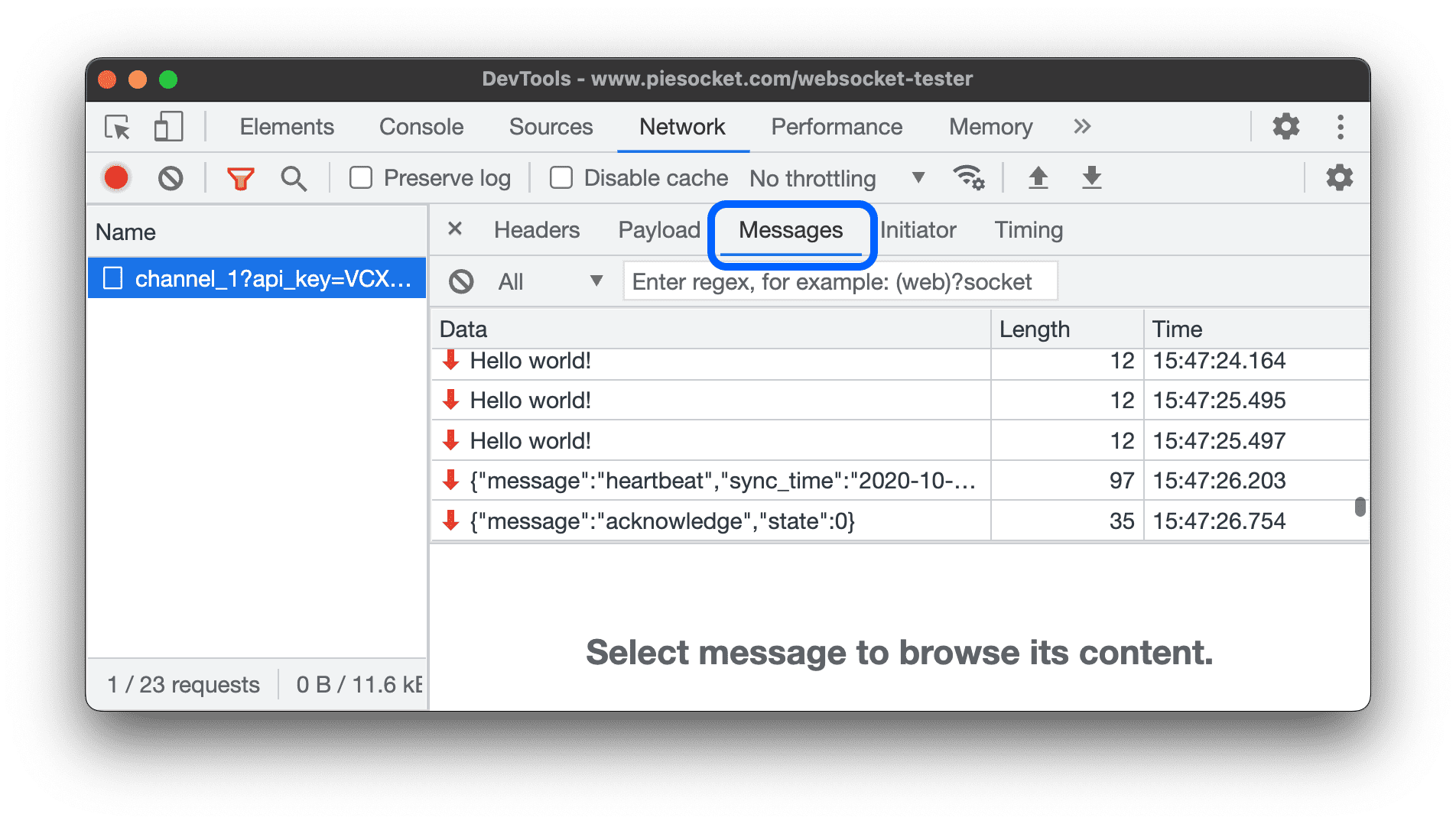
- Alihkan filter WS, klik nama koneksi Anda, buka tab Pesan, dan periksa perbedaan waktu antara pesan yang dikirim dan yang di-echo dengan dan tanpa throttling. Contoh:

Mengemulasi koneksi jaringan lambat dari panel Kondisi jaringan
Jika Anda ingin membatasi koneksi jaringan saat bekerja di panel DevTools lainnya, gunakan panel samping Kondisi jaringan.
- Klik ikon
 untuk membuka panel samping Kondisi Jaringan.
untuk membuka panel samping Kondisi Jaringan. - Pilih kecepatan koneksi dari menu Throttle jaringan.
Menghapus cookie browser secara manual
Untuk menghapus cookie browser secara manual kapan saja, klik kanan di mana saja di tabel Permintaan, lalu pilih Hapus cookie browser.

Mengganti header respons HTTP
Lihat Mengganti file dan header respons HTTP secara lokal.
Mengganti agen pengguna
Untuk mengganti agen pengguna secara manual:
- Klik ikon
 untuk membuka panel samping Kondisi Jaringan.
untuk membuka panel samping Kondisi Jaringan. - Hapus centang Pilih otomatis.
- Pilih opsi agen pengguna dari menu, atau masukkan opsi kustom di kotak.
Telusuri permintaan
Untuk menelusuri header permintaan, payload, dan respons:
Tekan pintasan berikut untuk membuka tab Penelusuran di sebelah kanan:
- Di macOS, Command + F.
- Di Windows atau Linux, Control + F.
Di tab Penelusuran, masukkan kueri Anda, lalu tekan Enter. Atau, klik atau untuk mengaktifkan peka huruf besar/kecil atau ekspresi reguler.
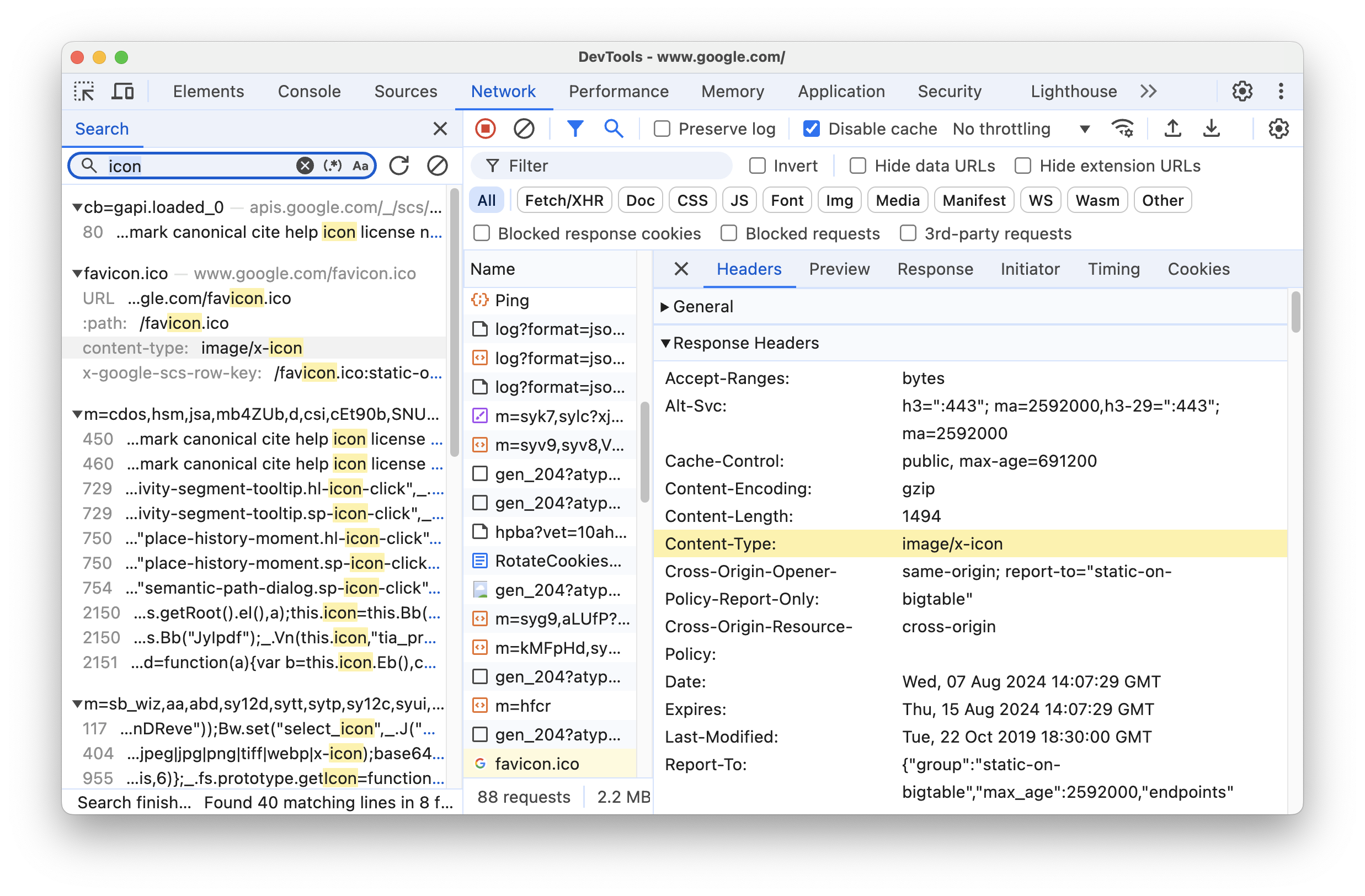
Klik salah satu hasil penelusuran. Panel Jaringan menandai permintaan yang cocok dengan warna kuning. Selain itu, panel juga akan membuka tab Header atau Response dan menandai string yang cocok di sana, jika ada.

Untuk memuat ulang hasil penelusuran, klik Muat ulang. Untuk menghapus hasil, klik Hapus.
Untuk informasi selengkapnya tentang semua cara yang dapat Anda gunakan untuk menelusuri di DevTools, lihat Penelusuran: Menemukan teks di semua resource yang dimuat.
Memfilter permintaan
Memfilter permintaan menurut properti
Gunakan kotak Filter untuk memfilter permintaan menurut properti, seperti domain atau ukuran permintaan.
Jika Anda tidak dapat melihat kotak, panel Filter mungkin tersembunyi. Lihat Menyembunyikan panel Filter.

Untuk membalik filter, centang kotak Balik di samping kotak Filter.
Anda dapat menggunakan beberapa properti secara bersamaan dengan memisahkan setiap properti dengan spasi. Misalnya, mime-type:image/gif larger-than:1K menampilkan semua GIF yang berukuran lebih besar dari satu kilobyte.
Filter multi-properti ini setara dengan operasi AND. Operasi ATAU tidak didukung.
Berikut adalah daftar lengkap properti yang didukung.
cookie-domain. Menampilkan resource yang menetapkan domain cookie tertentu.cookie-name. Menampilkan resource yang menetapkan nama cookie tertentu.cookie-path. Menampilkan resource yang menetapkan jalur cookie tertentu.cookie-value. Menampilkan resource yang menetapkan nilai cookie tertentu.domain. Hanya menampilkan resource dari domain yang ditentukan. Anda dapat menggunakan karakter pengganti (*) untuk menyertakan beberapa domain. Misalnya,*.commenampilkan resource dari semua nama domain yang berakhir dengan.com. DevTools menampilkan menu drop-down pelengkapan otomatis yang diisi dengan semua domain yang telah ditemukan.has-overrides. Menampilkan permintaan yang telah mengganticontent,headers, penggantian apa pun (yes), atau tidak ada penggantian (no). Anda dapat menambahkan kolom Memiliki penggantian yang sesuai ke tabel permintaan.has-response-header. Menampilkan resource yang berisi header respons HTTP yang ditentukan. DevTools mengisi drop-down pelengkapan otomatis dengan semua header respons yang telah ditemukan.is. Gunakanis:runninguntuk menemukan resourceWebSocket.larger-than. Menampilkan resource yang lebih besar dari ukuran yang ditentukan, dalam byte. Menetapkan nilai1000setara dengan menetapkan nilai1k.method. Menampilkan resource yang diambil melalui jenis metode HTTP yang ditentukan. DevTools mengisi drop-down isi otomatis dengan semua metode HTTP yang telah ditemukannya.mime-type. Menampilkan resource dari jenis MIME yang ditentukan. DevTools mengisi drop-down pelengkapan otomatis dengan semua jenis MIME yang telah ditemukan.mixed-content. Menampilkan semua resource konten campuran (mixed-content:all) atau hanya yang ditampilkan (mixed-content:displayed).priority. Menampilkan resource yang tingkat prioritasnya cocok dengan nilai yang ditentukan.resource-type. Menampilkan resource dari jenis resource, misalnya, gambar. DevTools mengisi drop-down pelengkapan otomatis dengan semua jenis resource yang telah ditemukan.response-header-set-cookie. Menampilkan header Set-Cookie mentah di tab Masalah. Cookie dengan format yang salah dengan headerSet-Cookieyang salah akan ditandai di panel Jaringan.scheme. Menampilkan resource yang diambil melalui HTTP yang tidak dilindungi (scheme:http) atau HTTPS yang dilindungi (scheme:https).set-cookie-domain. Menampilkan resource yang memiliki headerSet-Cookiedengan atributDomainyang cocok dengan nilai yang ditentukan. DevTools mengisi pelengkapan otomatis dengan semua domain cookie yang telah ditemukan.set-cookie-name. Menampilkan resource yang memiliki headerSet-Cookiedengan nama yang cocok dengan nilai yang ditentukan. DevTools mengisi pelengkapan otomatis dengan semua nama cookie yang telah ditemukan.set-cookie-value. Menampilkan resource yang memiliki headerSet-Cookiedengan nilai yang cocok dengan nilai yang ditentukan. DevTools mengisi pelengkapan otomatis dengan semua nilai cookie yang telah ditemukan.status-code. Hanya tampilkan resource yang kode status HTTP-nya cocok dengan kode yang ditentukan. DevTools mengisi menu drop-down pelengkapan otomatis dengan semua kode status yang telah ditemukannya.url. Menampilkan resource yang memilikiurlyang cocok dengan nilai yang ditentukan.
Memfilter permintaan menurut jenis
Untuk memfilter permintaan menurut jenis resource, klik tombol Semua, Pengambilan/XHR, JS, CSS, Gambar, Media, Font, Dokumen, WS (WebSocket), Wasm (WebAssembly), Manifes, atau Lainnya (jenis lain yang tidak tercantum di sini) di panel Jaringan.
Jika Anda tidak dapat melihat tombol ini, panel tindakan Filter mungkin tersembunyi. Lihat Menyembunyikan panel Filter.
Untuk menampilkan resource dari beberapa jenis secara bersamaan, tahan Command (Mac) atau Control (Windows, Linux), lalu klik beberapa filter jenis.

Memfilter permintaan menurut waktu
Tarik ke kiri atau kanan pada linimasa Ringkasan untuk hanya menampilkan permintaan yang aktif selama jangka waktu tersebut. Filter bersifat inklusif. Setiap permintaan yang aktif selama waktu yang ditandai akan ditampilkan.

Menyembunyikan URL data
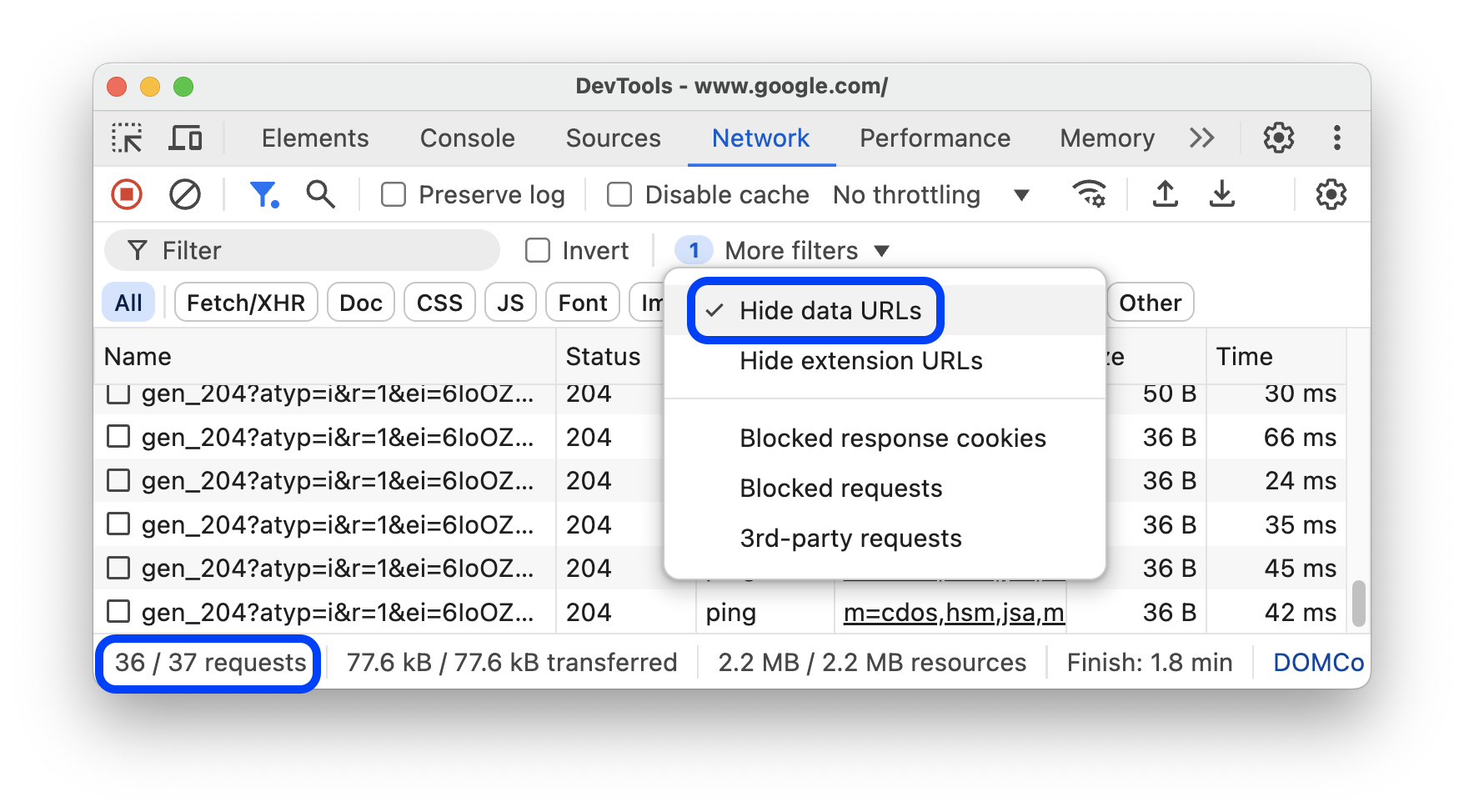
URL data adalah file kecil yang disematkan ke dalam dokumen lain. Setiap permintaan yang Anda lihat di tabel Permintaan yang diawali dengan data: adalah URL data.
Untuk menyembunyikan permintaan ini, di panel tindakan Filters, pilih More filters > Hide data URLs.

Status bar di bagian bawah menampilkan jumlah permintaan yang ditampilkan dari total permintaan.
Menyembunyikan URL ekstensi
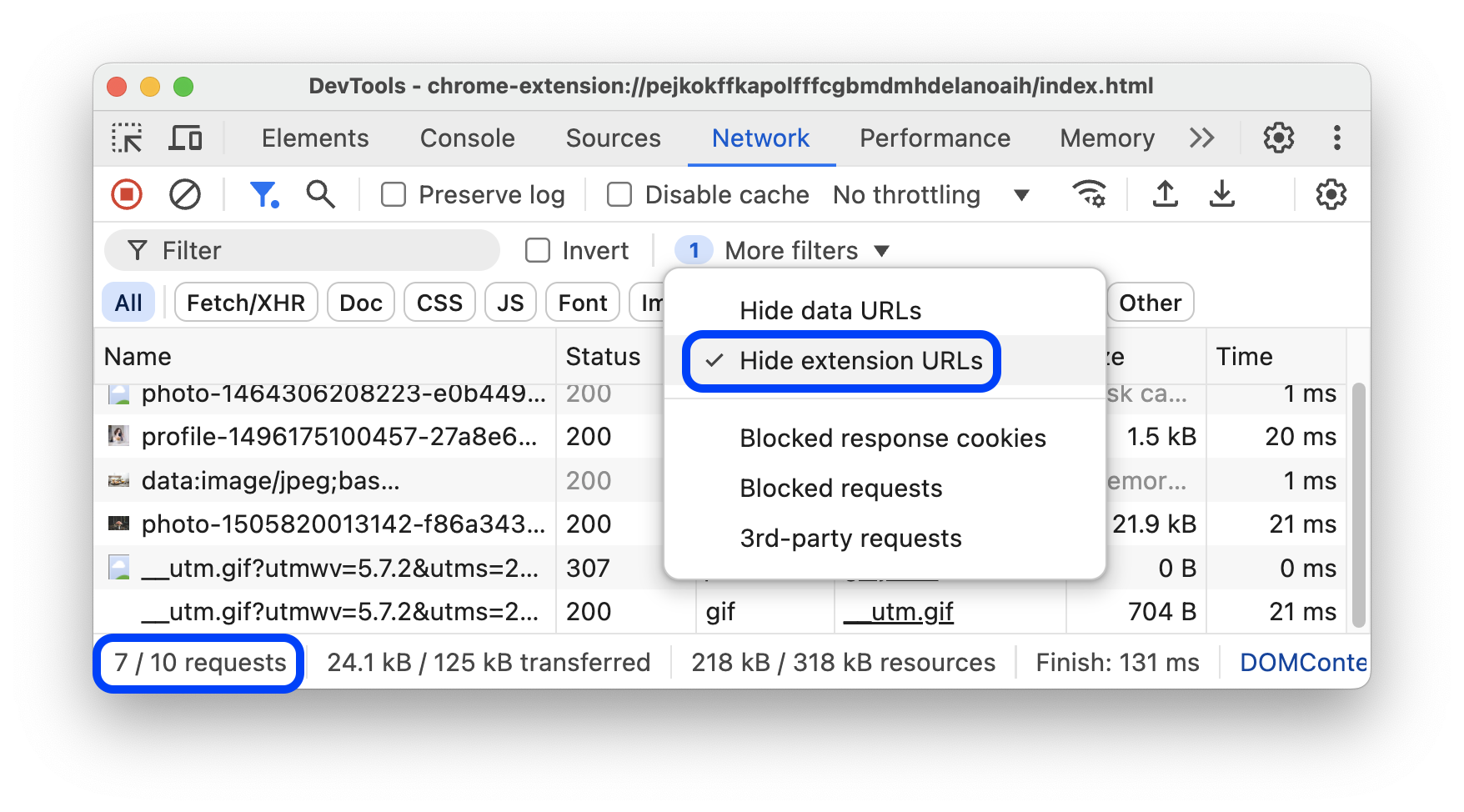
Untuk berfokus pada kode yang Anda tulis, Anda dapat memfilter permintaan yang tidak relevan yang dikirim oleh ekstensi yang mungkin telah Anda instal di Chrome. Permintaan ekstensi memiliki URL yang diawali dengan chrome-extension://.
Untuk menyembunyikan permintaan ekstensi, di panel tindakan Filters, pilih More filters > Hide extension URLs.

Status bar di bagian bawah menampilkan jumlah permintaan yang ditampilkan dari total permintaan.
Hanya tampilkan permintaan berisi cookie respons yang diblokir
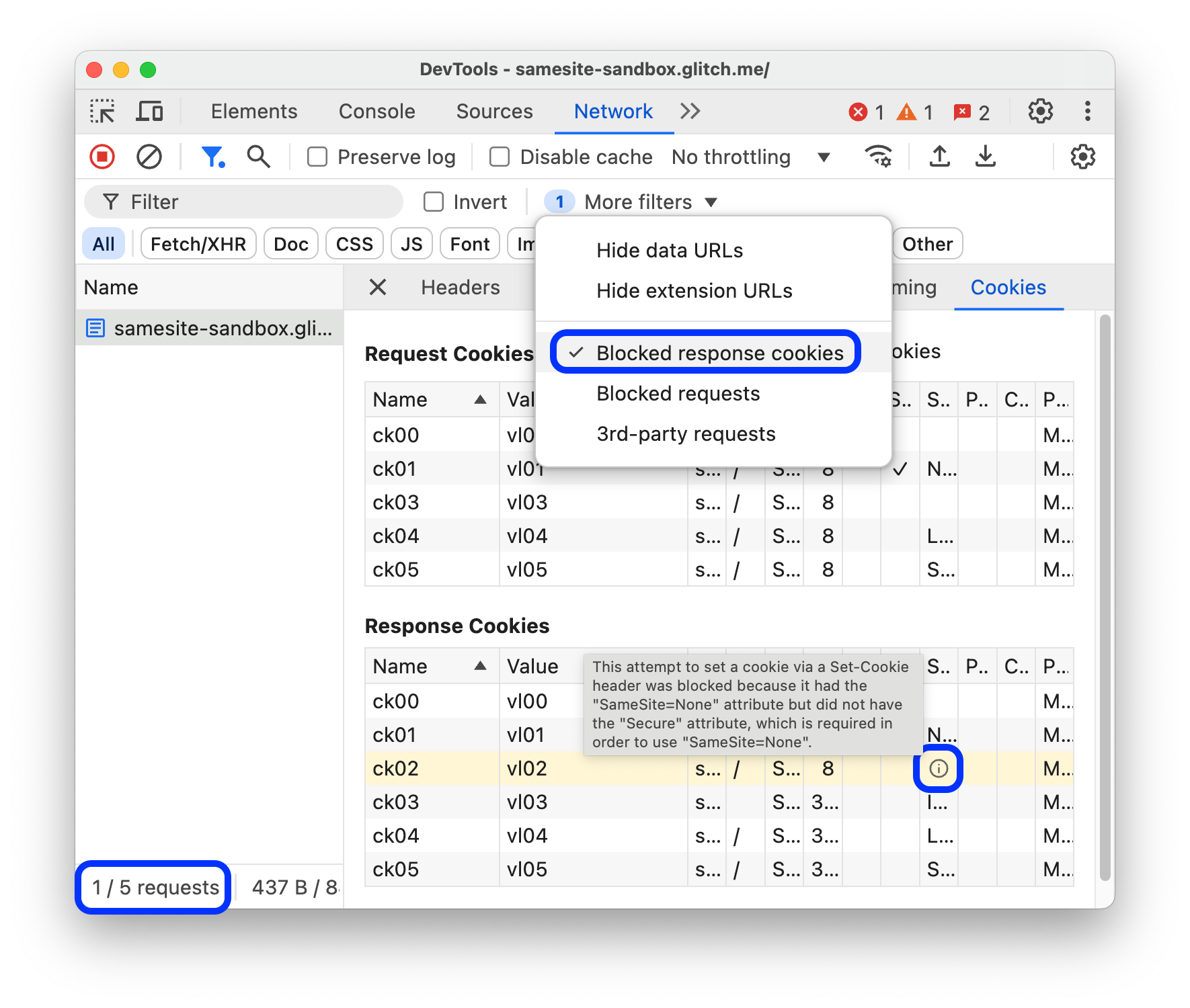
Untuk memfilter semua kecuali permintaan dengan cookie respons yang diblokir karena alasan apa pun, di panel tindakan Filters, pilih More filters > Blocked response cookies. Coba di halaman demo ini.

Status bar di bagian bawah menampilkan jumlah permintaan yang ditampilkan dari total permintaan.
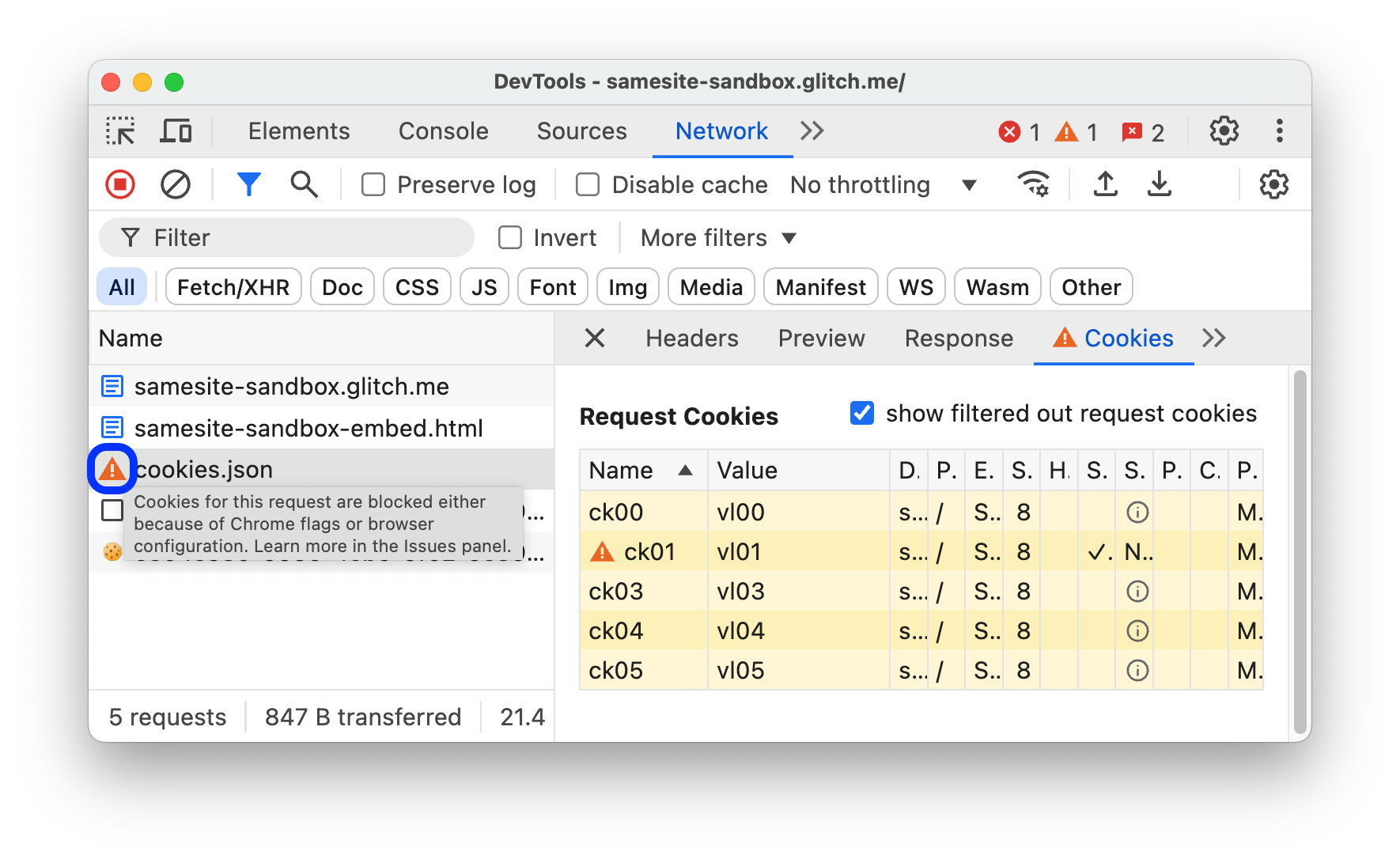
Untuk mengetahui alasan cookie respons diblokir, pilih permintaan, buka tab Cookies, lalu arahkan kursor ke ikon informasi .
Selain itu, panel Jaringan menampilkan ikon peringatan di samping permintaan dengan cookie yang diblokir karena tanda atau konfigurasi Chrome. Arahkan kursor ke ikon untuk melihat tooltip dengan petunjuk, lalu klik ikon tersebut untuk membuka panel Masalah guna mendapatkan informasi selengkapnya.

Hanya tampilkan permintaan yang diblokir
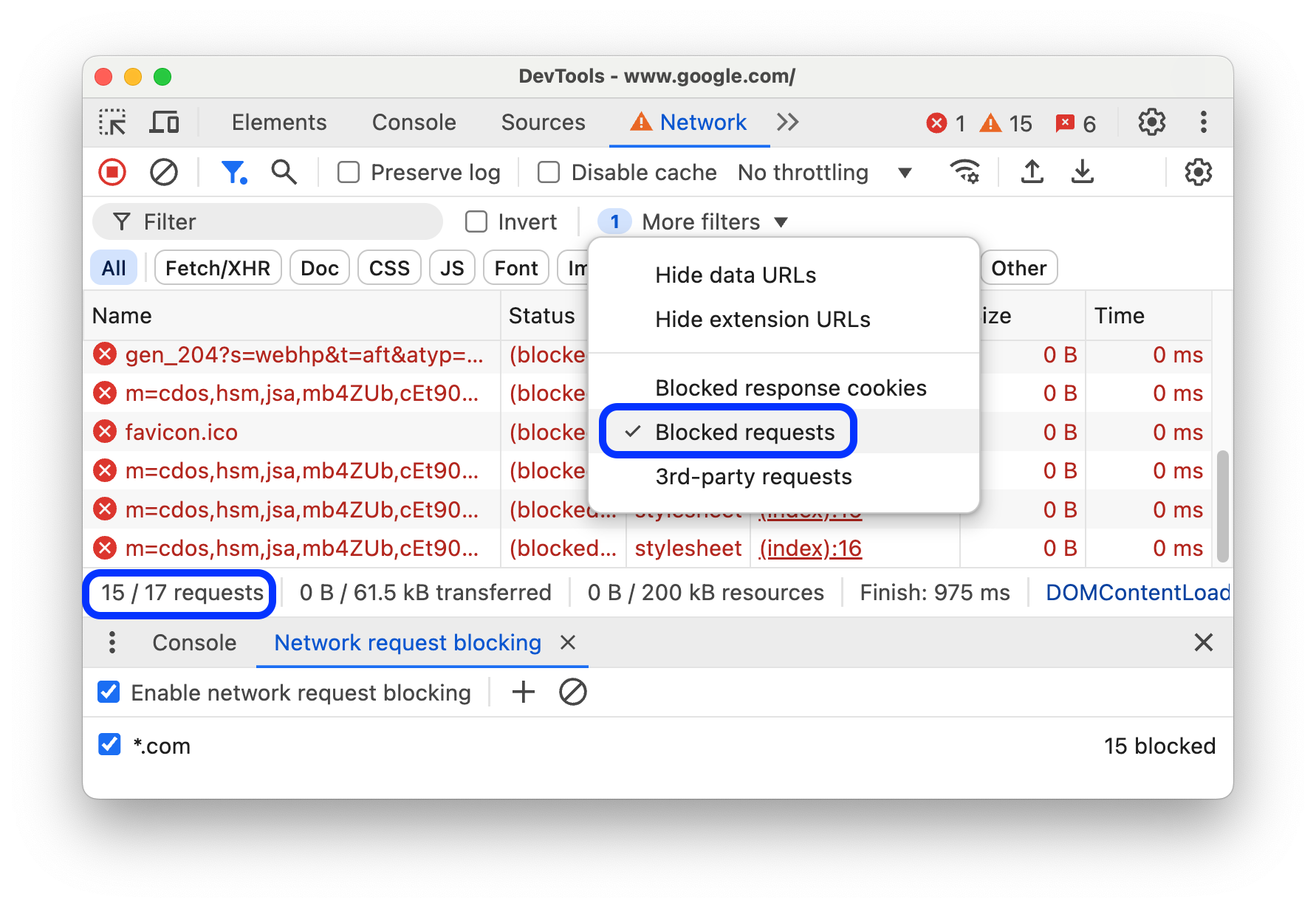
Untuk memfilter semua kecuali permintaan yang diblokir, di panel tindakan Filters, pilih More filters > Blocked requests. Untuk mengujinya, Anda dapat menggunakan tab Pemblokiran permintaan jaringan di panel samping.

Tabel Permintaan menandai permintaan yang diblokir dengan warna merah. Status bar di bagian bawah menampilkan jumlah permintaan yang ditampilkan dari total permintaan.
Hanya tampilkan permintaan pihak ketiga
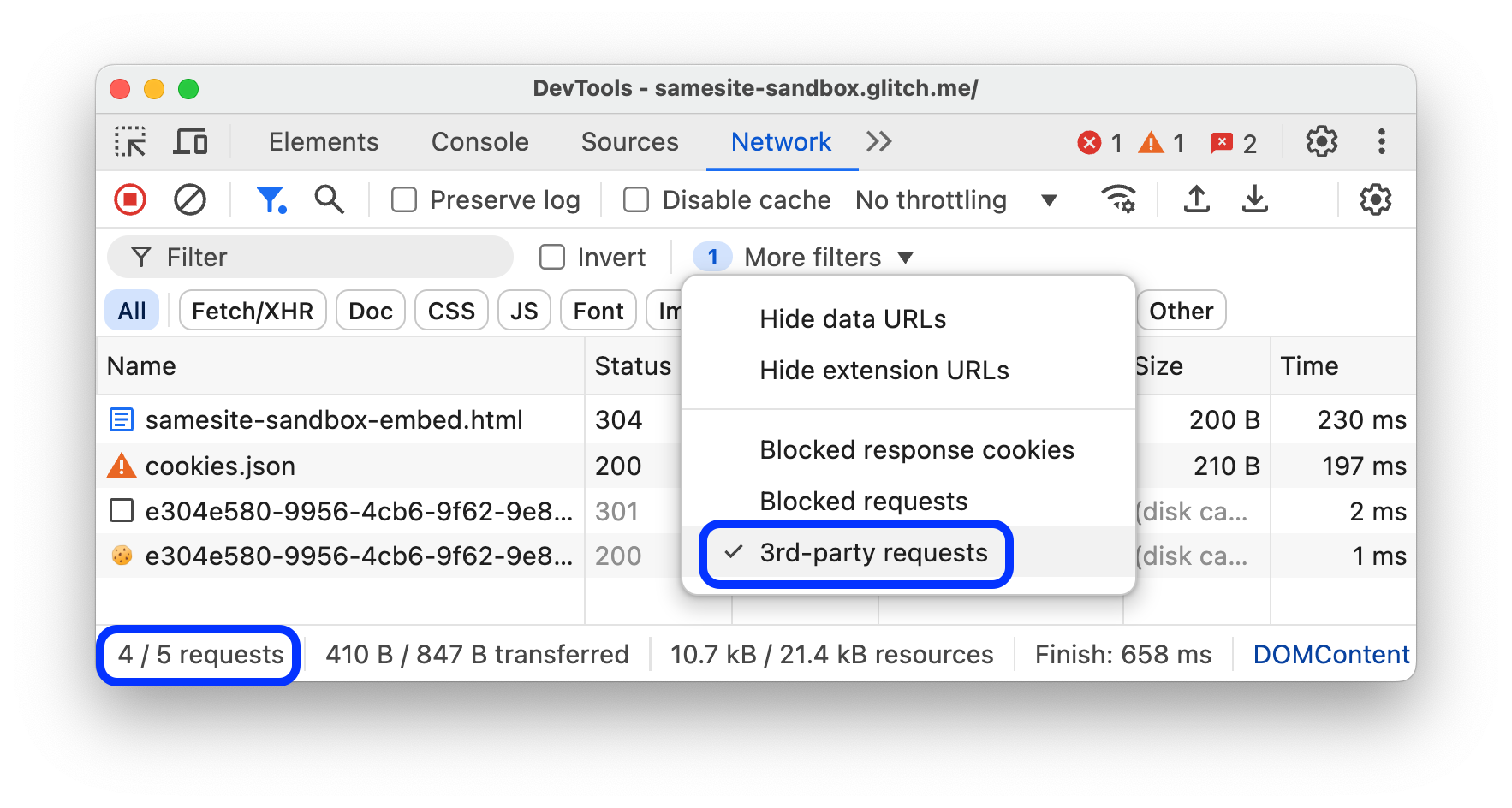
Untuk memfilter semua kecuali permintaan dengan origin yang berbeda dari origin halaman, di panel tindakan Filters, pilih More filters > 3rd-party requests. Coba di halaman demo ini.

Status bar di bagian bawah menampilkan jumlah permintaan yang ditampilkan dari total permintaan.
Urutkan permintaan
Secara default, permintaan dalam tabel Permintaan diurutkan berdasarkan waktu inisiasi, tetapi Anda dapat mengurutkan tabel menggunakan kriteria lain.
Mengurutkan menurut kolom
Klik header kolom di tabel Permintaan untuk mengurutkan permintaan menurut kolom tersebut.
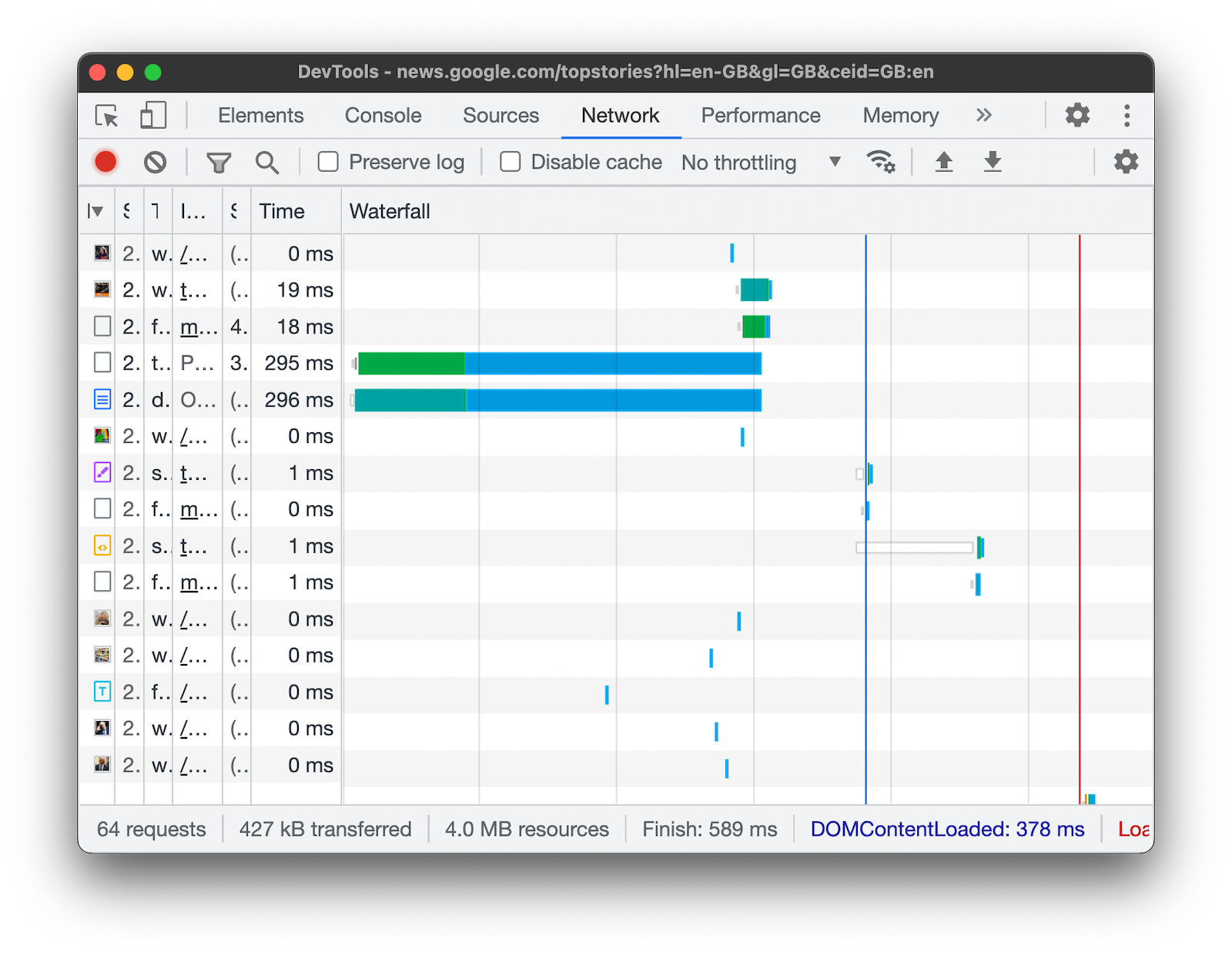
Urutkan menurut fase aktivitas
Untuk mengubah cara Waterfall mengurutkan permintaan, klik kanan header tabel Permintaan, arahkan kursor ke Waterfall, lalu pilih salah satu opsi berikut:
- Waktu Mulai. Permintaan pertama yang dimulai berada di bagian atas.
- Waktu Respons. Permintaan pertama yang mulai didownload berada di bagian atas.
- Waktu Berakhir. Permintaan pertama yang selesai berada di bagian atas.
- Total Durasi. Permintaan dengan penyiapan koneksi dan permintaan / respons terpendek berada di bagian atas.
- Latensi. Permintaan yang menunggu waktu terpendek untuk mendapatkan respons berada di bagian atas.
Deskripsi ini mengasumsikan bahwa setiap opsi diberi peringkat dari yang terpendek hingga terpanjang. Mengklik header kolom Waterfall akan membalikkan urutan.
Dalam contoh ini, Waterfall diurutkan berdasarkan total durasi. Bagian yang lebih terang dari setiap batang adalah waktu yang dihabiskan untuk menunggu. Bagian yang lebih gelap adalah waktu yang dihabiskan untuk mendownload byte.

Menganalisis permintaan
Selama DevTools terbuka, semua permintaan akan dicatat dalam log di panel Jaringan. Gunakan panel Jaringan untuk menganalisis permintaan.
Melihat log permintaan
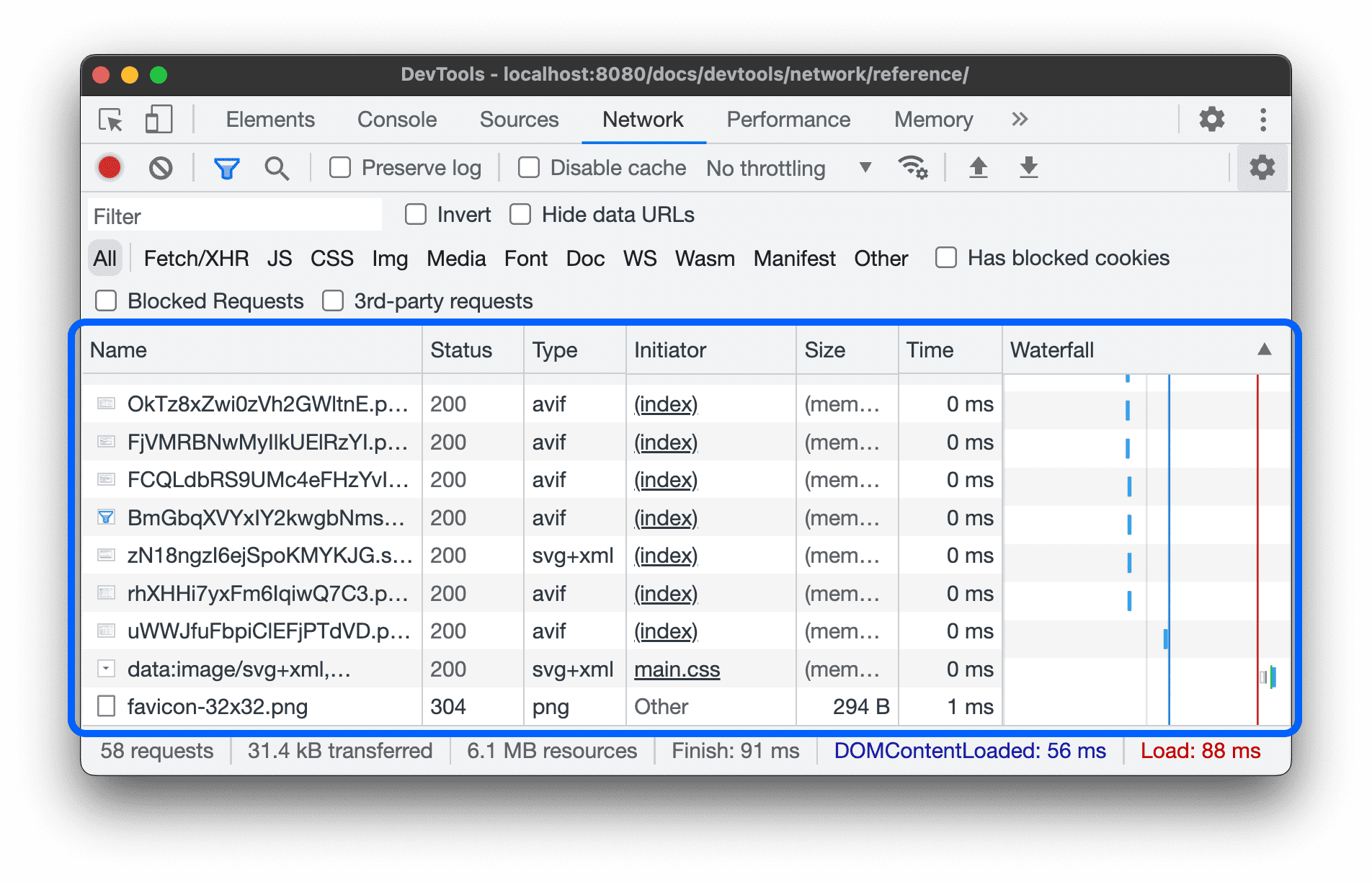
Gunakan tabel Permintaan untuk melihat log semua permintaan yang dibuat saat DevTools terbuka. Mengklik atau mengarahkan kursor ke permintaan akan menampilkan informasi selengkapnya tentang permintaan tersebut.

Tabel Permintaan menampilkan kolom berikut secara default:
- Nama. Nama file, atau ID untuk, resource.
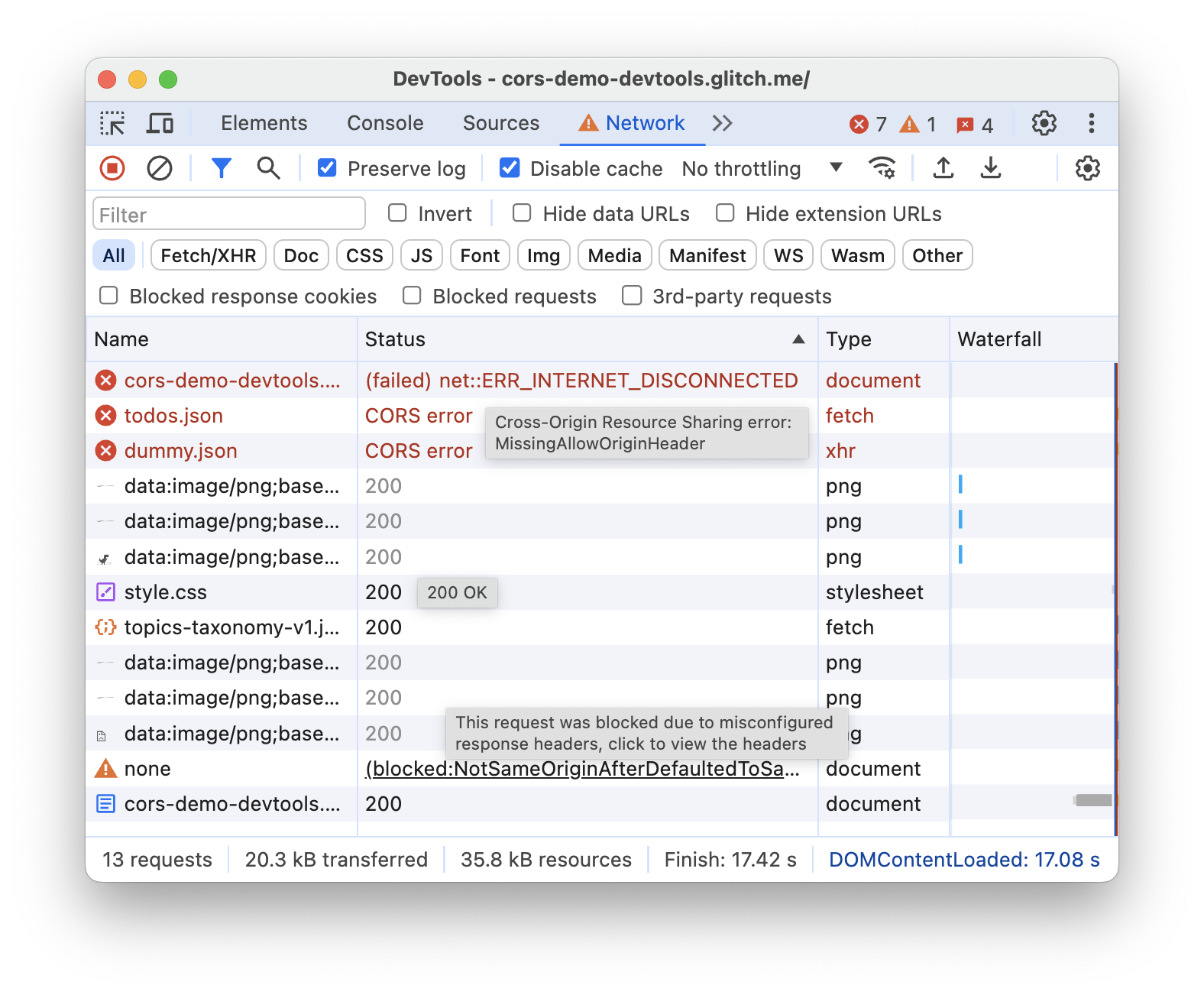
Status. Kolom ini dapat menampilkan nilai berikut:

- Kode status HTTP, misalnya,
200atau404. CORS erroruntuk permintaan gagal karena Cross-Origin Resource Sharing (CORS).(blocked:origin)untuk permintaan dengan header yang salah dikonfigurasi. Arahkan kursor ke nilai status ini untuk melihat tooltip dengan petunjuk tentang masalah yang terjadi.(failed)diikuti dengan pesan error.
- Kode status HTTP, misalnya,
Jenis. Jenis MIME resource yang diminta.
Pemrakarsa. Objek atau proses berikut dapat memulai permintaan:
- Parser. Parser HTML Chrome.
- Pengalihan. Pengalihan HTTP.
- Skrip. Fungsi JavaScript.
- Lainnya. Beberapa proses atau tindakan lain, seperti membuka halaman menggunakan link atau memasukkan URL di kolom URL.
Size. Ukuran gabungan header respons ditambah isi respons, seperti yang dikirim oleh server.
Time. Total durasi, dari awal permintaan hingga penerimaan byte terakhir dalam respons.
Waterfall. Perincian visual setiap aktivitas permintaan.
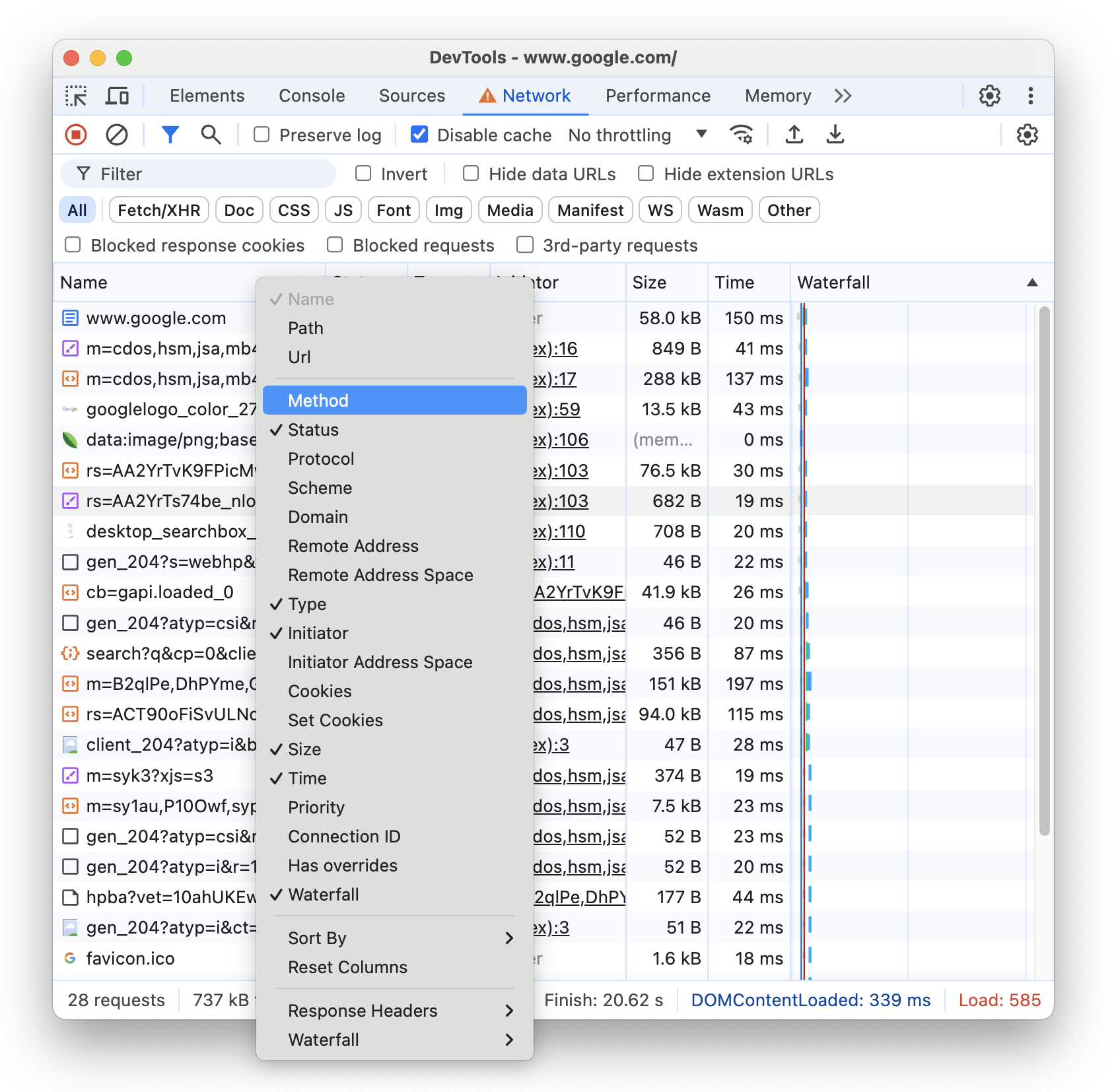
Menambah atau menghapus kolom
Klik kanan header tabel Permintaan, lalu pilih opsi untuk menyembunyikan atau menampilkannya. Opsi yang ditampilkan memiliki tanda centang di sampingnya.

Anda dapat menambahkan atau menghapus kolom tambahan berikut: Jalur, URL, Metode, Protokol, Skema, Domain, Alamat jarak jauh, Ruang alamat jarak jauh, Ruang alamat inisiator, Cookie, Menetapkan cookie, Prioritas, ID Koneksi, Memiliki penggantian, dan Waterfall.
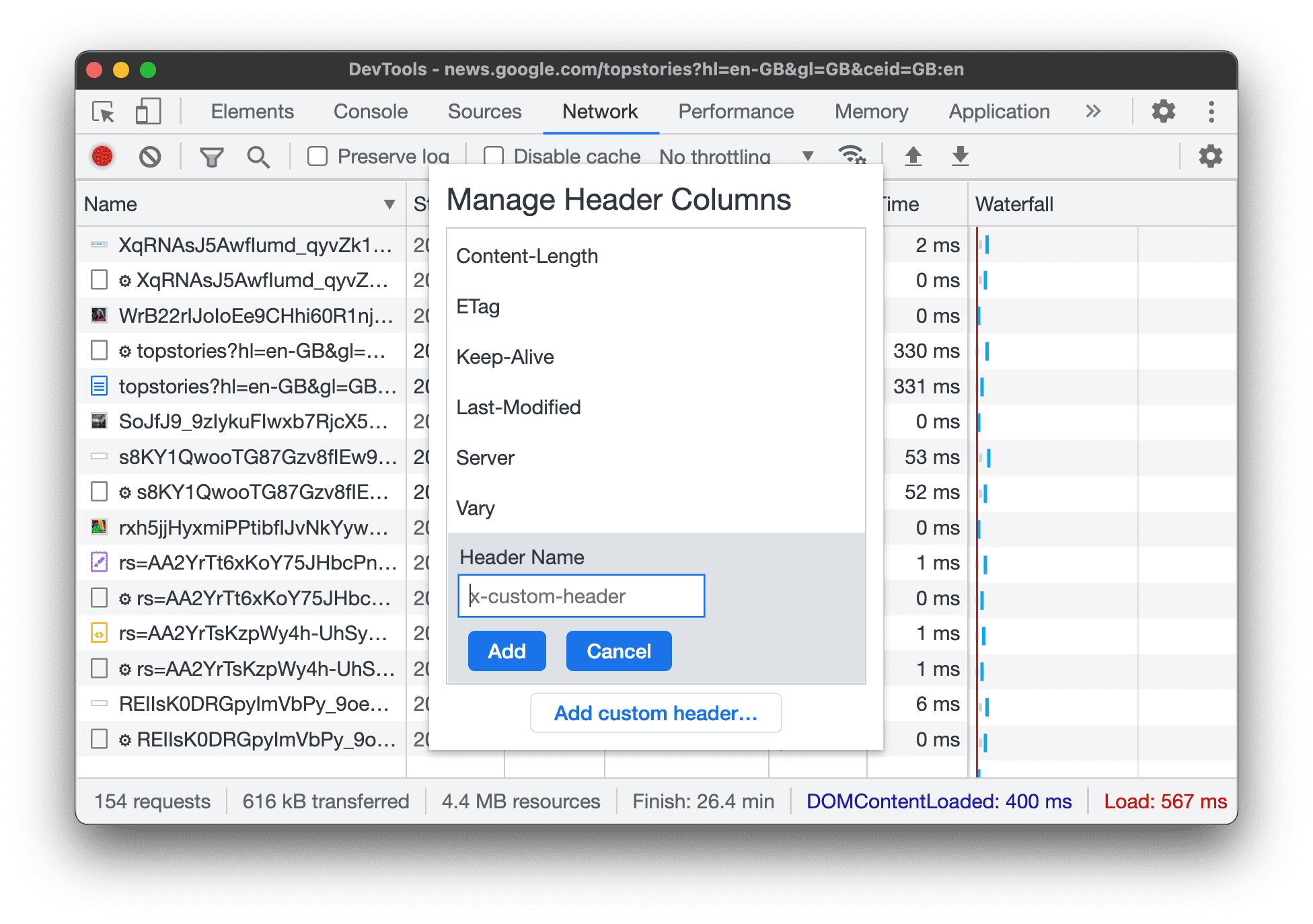
Menambahkan kolom kustom
Untuk menambahkan kolom kustom ke tabel Permintaan:
- Klik kanan header tabel Permintaan, lalu pilih Header Respons > Kelola Kolom Header.
- Di jendela dialog, klik Add custom header, masukkan namanya, lalu klik Add.

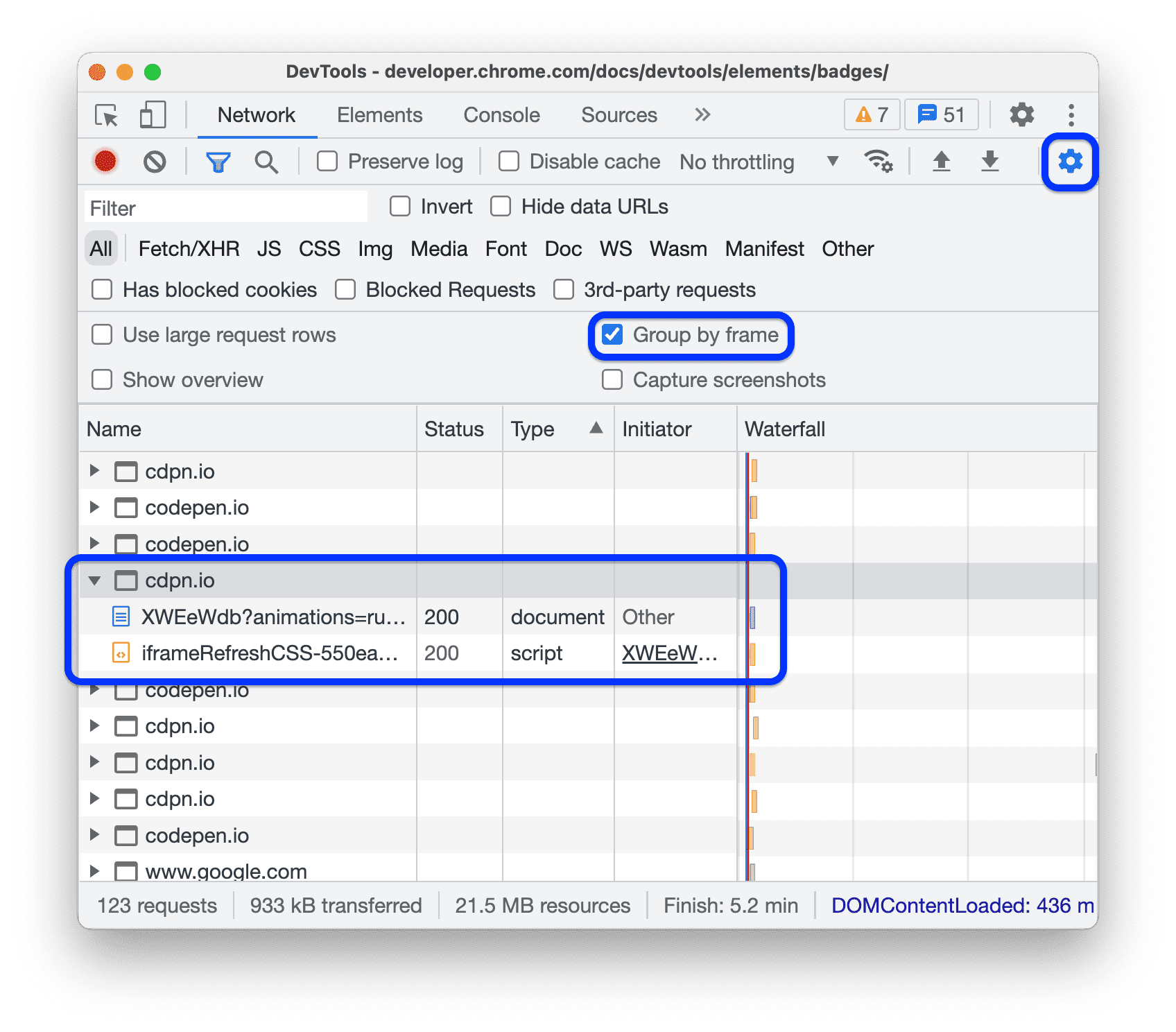
Mengelompokkan permintaan menurut frame inline
Jika frame inline di halaman memulai banyak permintaan, Anda dapat membuat log permintaan lebih mudah dengan mengelompokkan permintaan tersebut.
Untuk mengelompokkan permintaan menurut iframe, buka Setelan di dalam panel Jaringan, lalu centang Kelompokkan berdasarkan bingkai.

Untuk melihat permintaan yang dimulai oleh frame inline, luaskan permintaan tersebut di log permintaan.
Melihat pengaturan waktu permintaan dalam kaitannya satu sama lain
Gunakan Waterfall untuk melihat pengaturan waktu permintaan dalam kaitannya dengan satu sama lain. Secara default, Waterfall diatur berdasarkan waktu mulai permintaan. Jadi, permintaan yang lebih jauh ke kiri dimulai lebih awal daripada permintaan yang lebih jauh ke kanan.
Lihat Mengurutkan menurut fase aktivitas untuk melihat berbagai cara Anda dapat mengurutkan Diagram Aliran.

Menganalisis pesan koneksi WebSocket
Untuk melihat pesan koneksi WebSocket:
- Di kolom Name pada tabel Requests, klik URL koneksi WebSocket.
- Klik tab Pesan. Tabel menampilkan 100 pesan terakhir.
Untuk memuat ulang tabel, klik kembali nama koneksi WebSocket di kolom Name pada tabel Requests.

Tabel berisi tiga kolom:
- Data. Payload pesan. Jika pesan berupa teks biasa, pesan tersebut akan ditampilkan di sini. Untuk opcode biner, kolom ini menampilkan nama dan kode opcode. Opcode berikut didukung: Frame Lanjutan, Frame Biner, Frame Penutupan Koneksi, Frame Ping, dan Frame Pong.
- Durasi. Panjang payload pesan, dalam byte.
- Time. Waktu saat pesan diterima atau dikirim.
Pesan diberi kode warna sesuai jenisnya:
- Pesan teks keluar berwarna hijau muda.
- Pesan teks masuk berwarna putih.
- Opcode WebSocket berwarna kuning muda.
- Error berwarna merah muda.
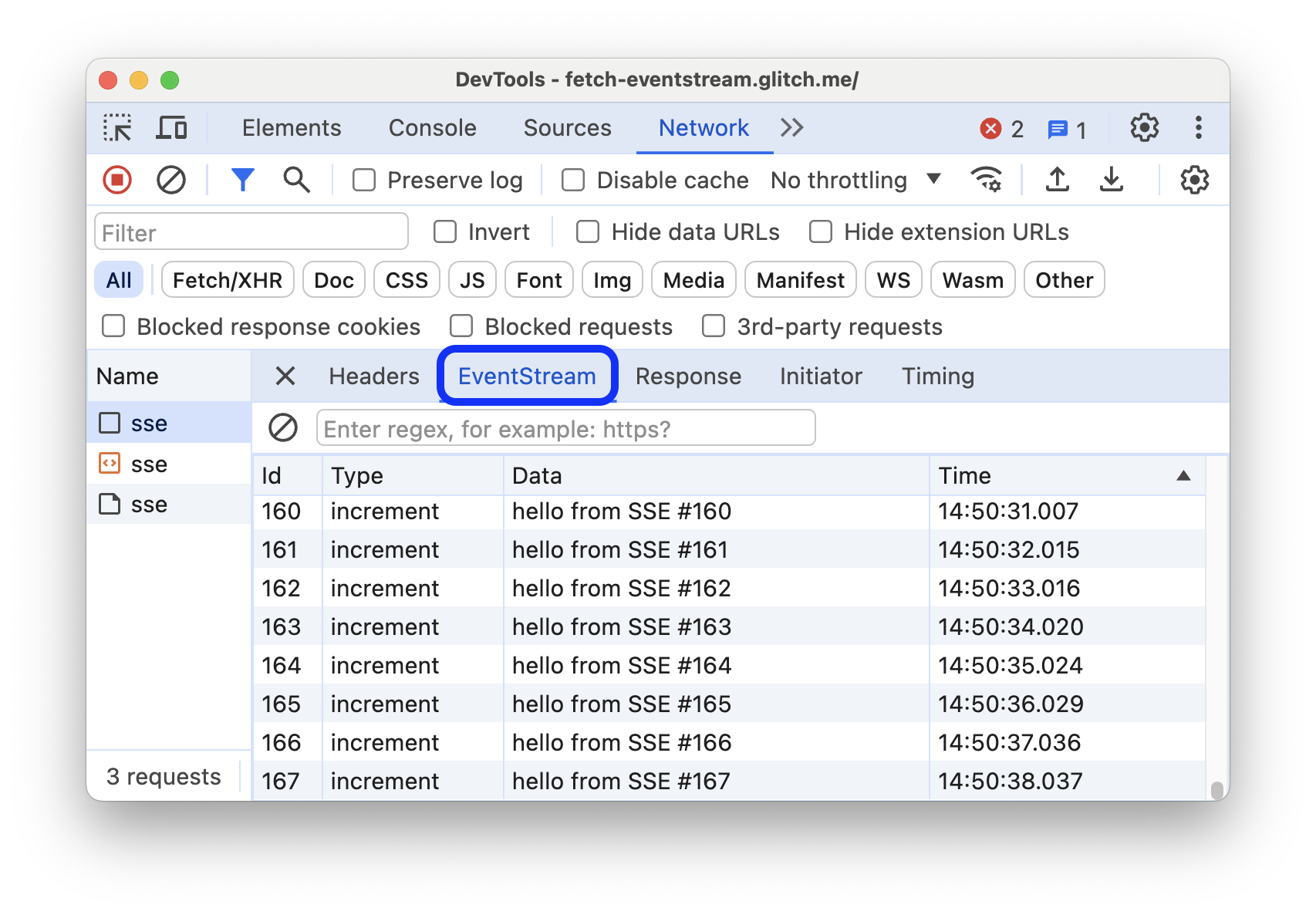
Menganalisis peristiwa dalam aliran data
Untuk melihat peristiwa yang di-streaming server melalui Fetch API, EventSource API, dan XHR:
- Rekam permintaan jaringan di halaman yang melakukan streaming peristiwa. Misalnya, buka halaman demo ini dan klik salah satu dari tiga tombol.
- Di Network, pilih permintaan, lalu buka tab EventStream.

Untuk memfilter peristiwa, tentukan ekspresi reguler di panel filter di bagian atas tab EventStream.
Untuk menghapus daftar peristiwa yang direkam, klik Hapus.
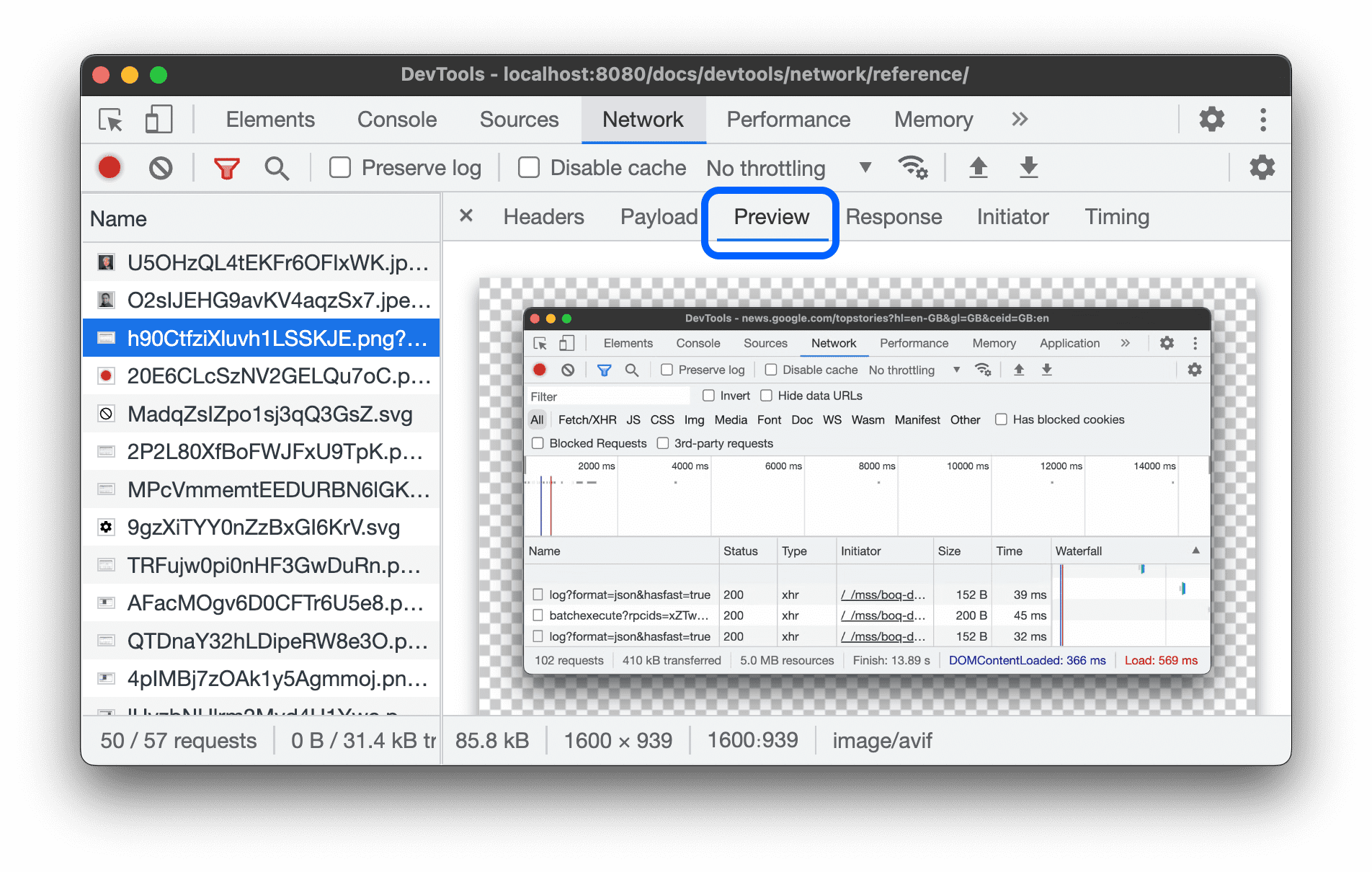
Melihat pratinjau isi respons
Untuk melihat pratinjau isi respons:
- Klik URL permintaan, di kolom Name pada tabel Requests.
- Klik tab Preview.
Tab ini sebagian besar berguna untuk melihat gambar.

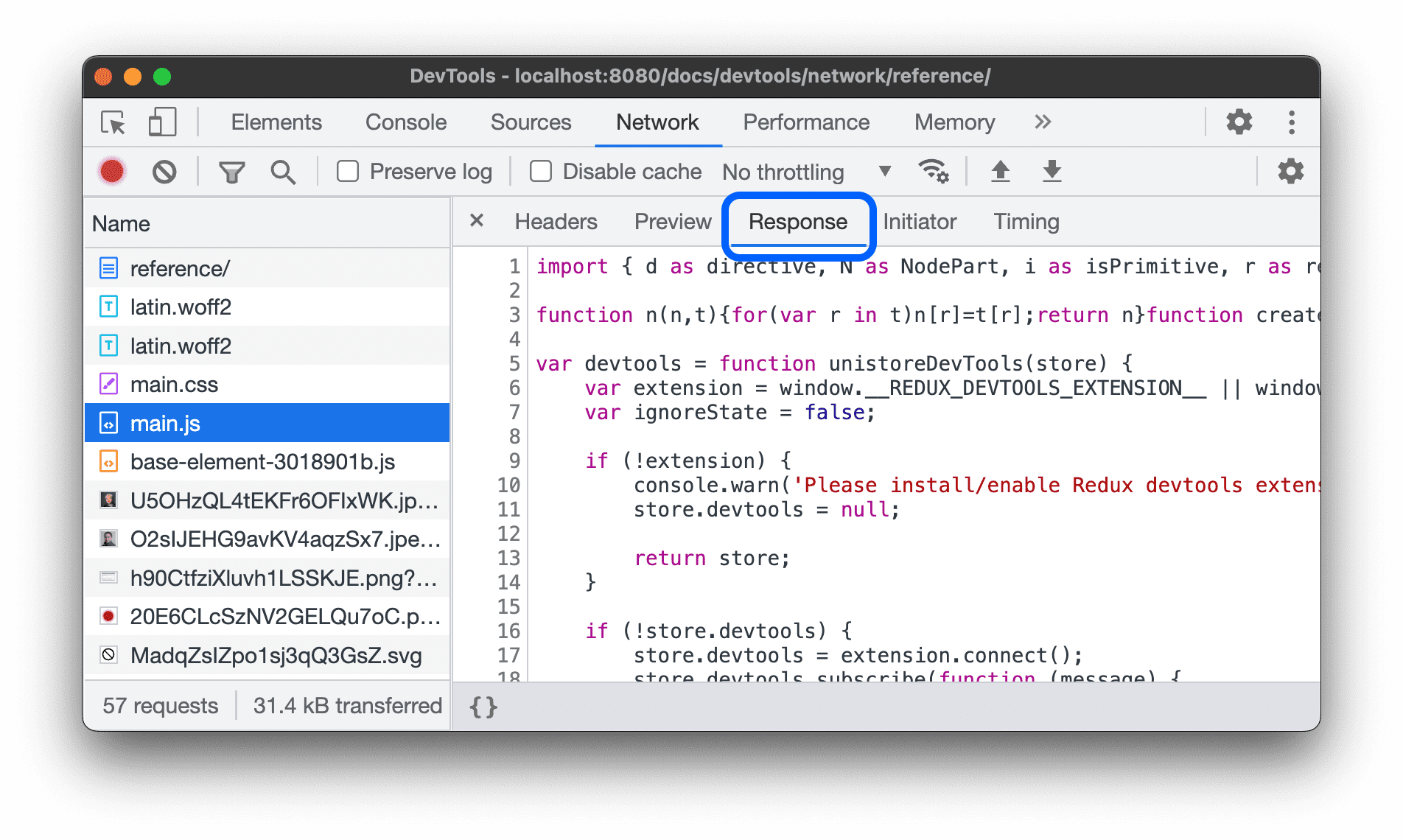
Melihat isi respons
Untuk melihat isi respons terhadap permintaan:
- Klik URL permintaan, di kolom Name pada tabel Requests.
- Klik tab Response.

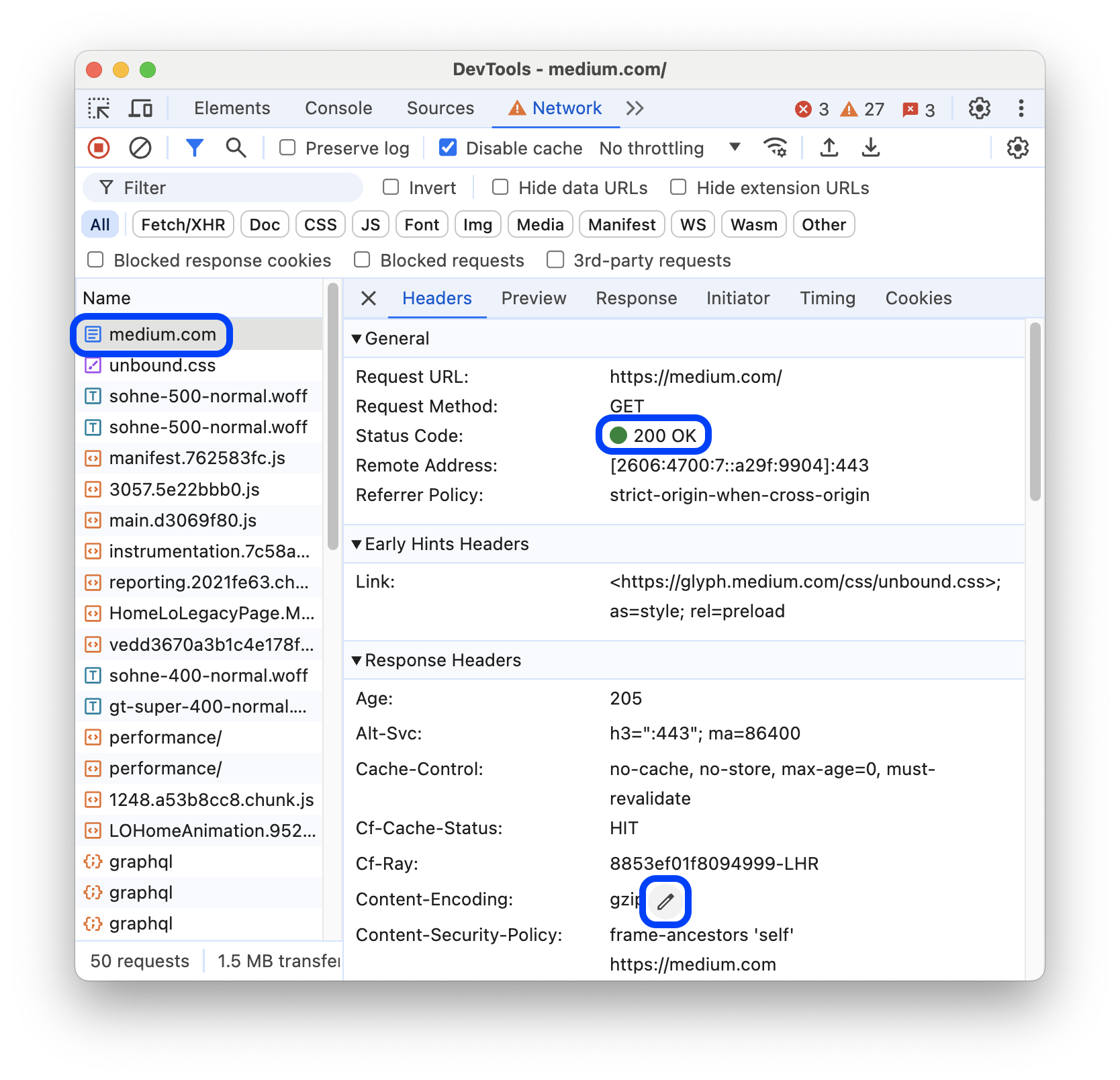
Melihat header HTTP
Untuk melihat data header HTTP permintaan:
- Klik permintaan di tabel Permintaan.
- Buka tab Header, lalu scroll ke bawah ke bagian Umum, Header Respons, Header Permintaan, dan, secara opsional, Header Petunjuk Awal.

Di bagian General, DevTools menampilkan pesan status yang dapat dibaca manusia di samping kode status HTTP yang diterima.
Di bagian Header Respons, Anda dapat mengarahkan kursor ke nilai header dan mengklik tombol Edit untuk mengganti header respons secara lokal.
Melihat sumber header HTTP
Secara default, tab Header menampilkan nama header menurut abjad. Untuk melihat nama header HTTP dalam urutan penerimaannya:
- Buka tab Header untuk permintaan yang Anda minati. Lihat Melihat header HTTP.
- Klik lihat sumber, di samping bagian Header Permintaan atau Header Respons.
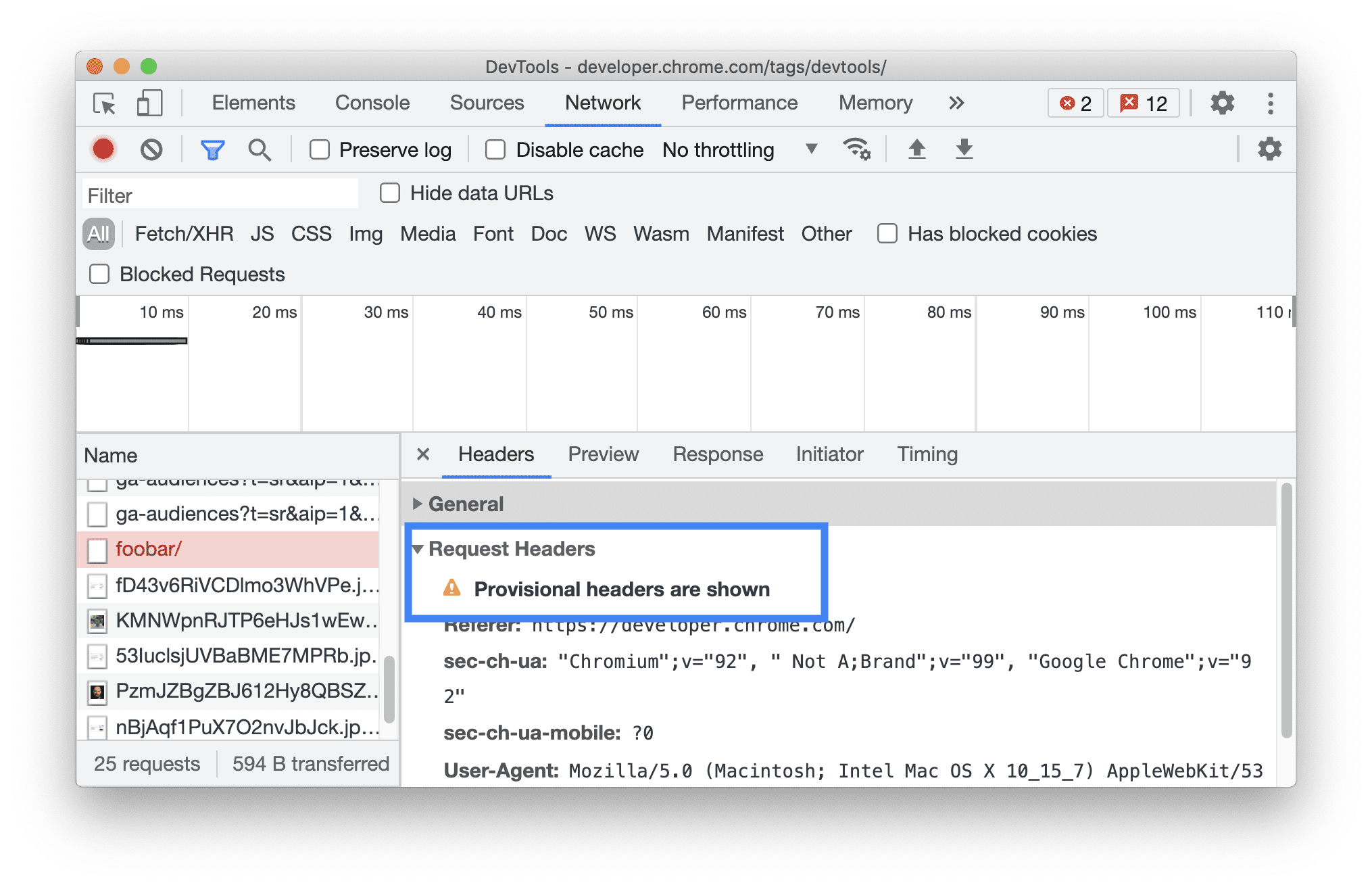
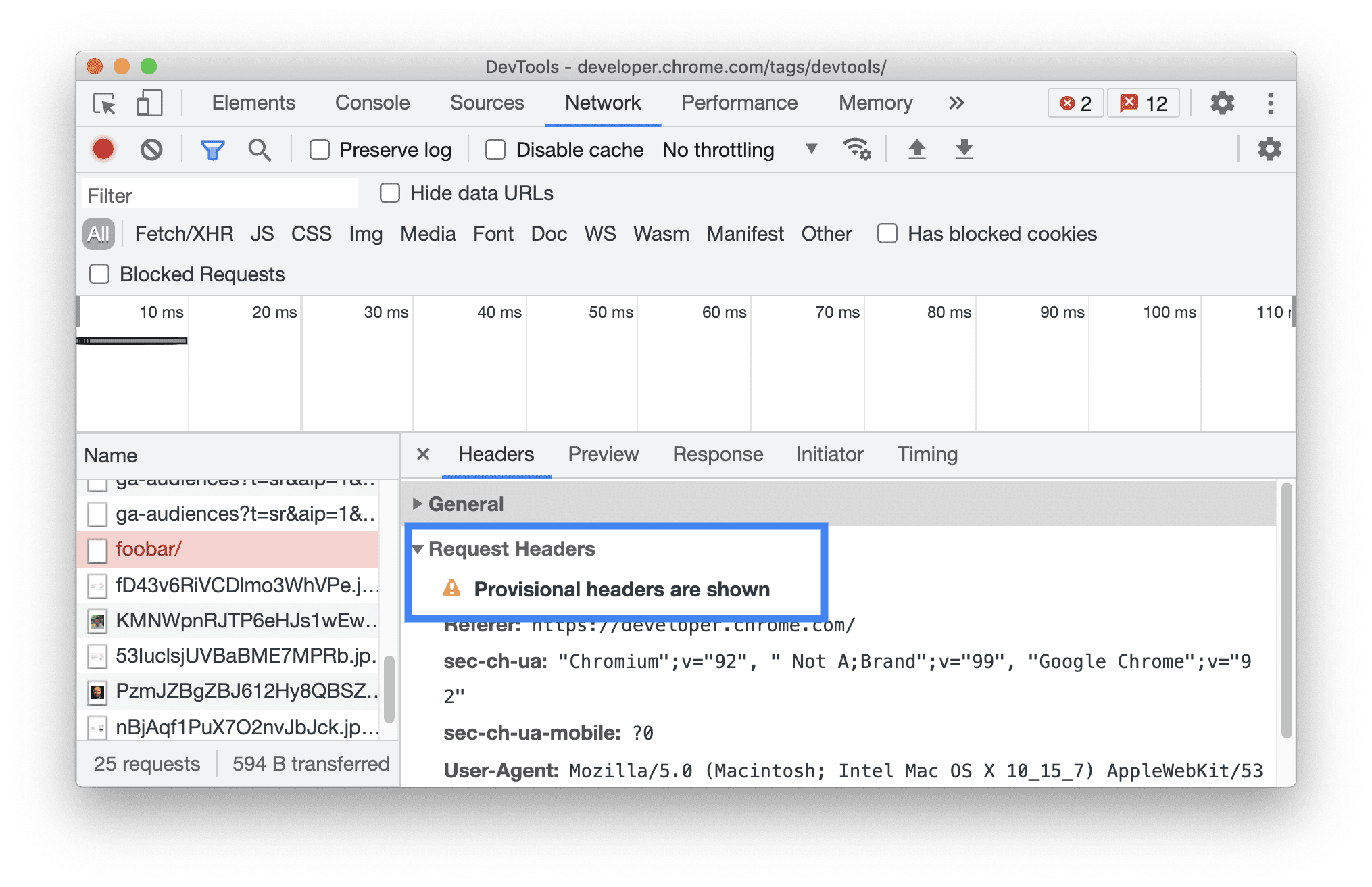
Peringatan header sementara
Terkadang tab Header menampilkan pesan peringatan Provisional headers are shown.... Alasannya mungkin adalah salah satu dari berikut ini:
Permintaan tidak dikirim melalui jaringan, tetapi ditayangkan dari cache lokal, yang tidak menyimpan header permintaan asli. Dalam hal ini, Anda dapat menonaktifkan penyimpanan dalam cache untuk melihat header permintaan lengkap.

Resource jaringan tidak valid. Misalnya, jalankan
fetch("https://jec.fish.com/unknown-url/")di Konsol.
DevTools juga hanya dapat menampilkan header sementara karena alasan keamanan.
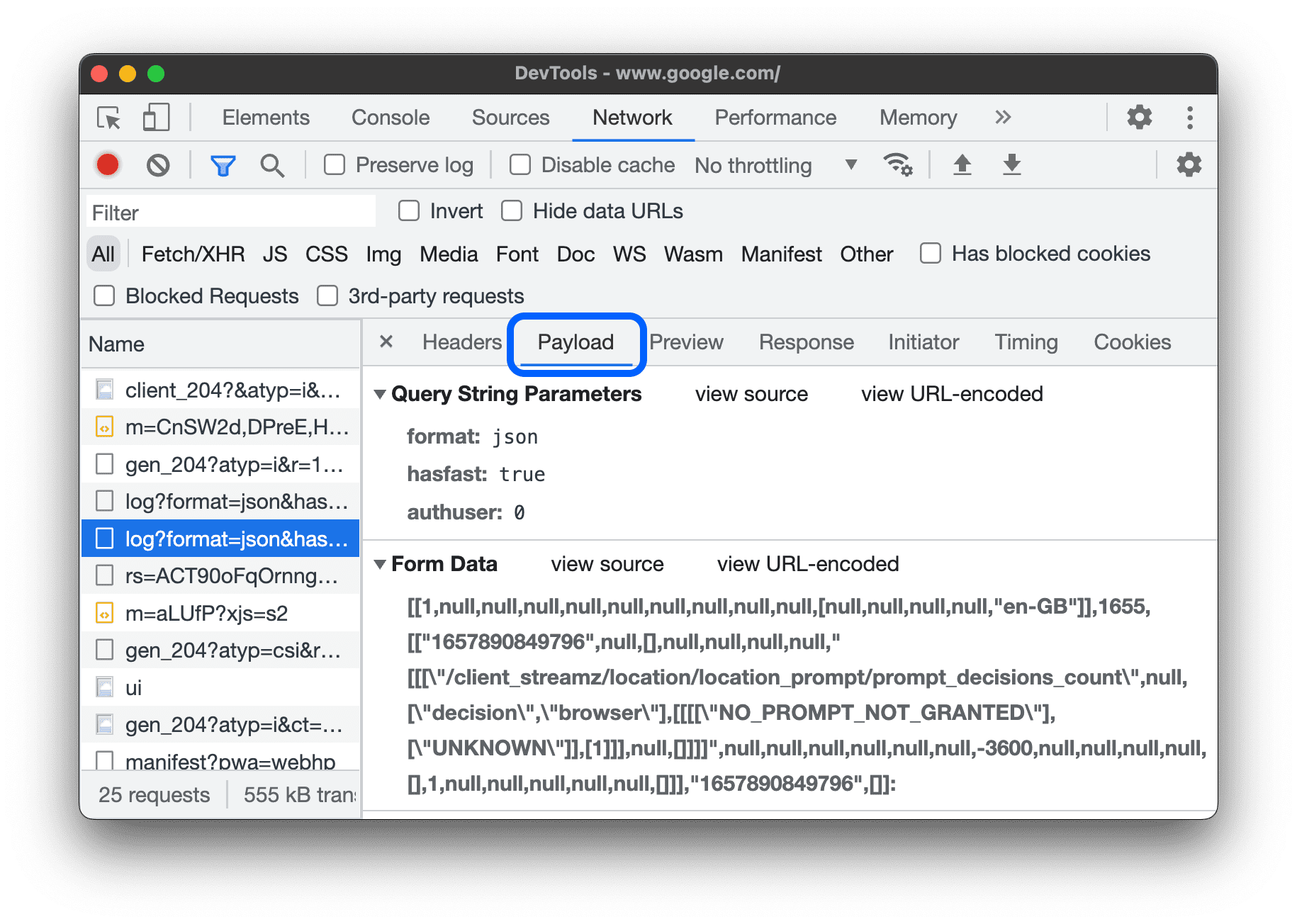
Melihat payload permintaan
Untuk melihat payload permintaan, yaitu parameter string kueri dan data formulir, pilih permintaan dari tabel Permintaan, lalu buka tab Payload.

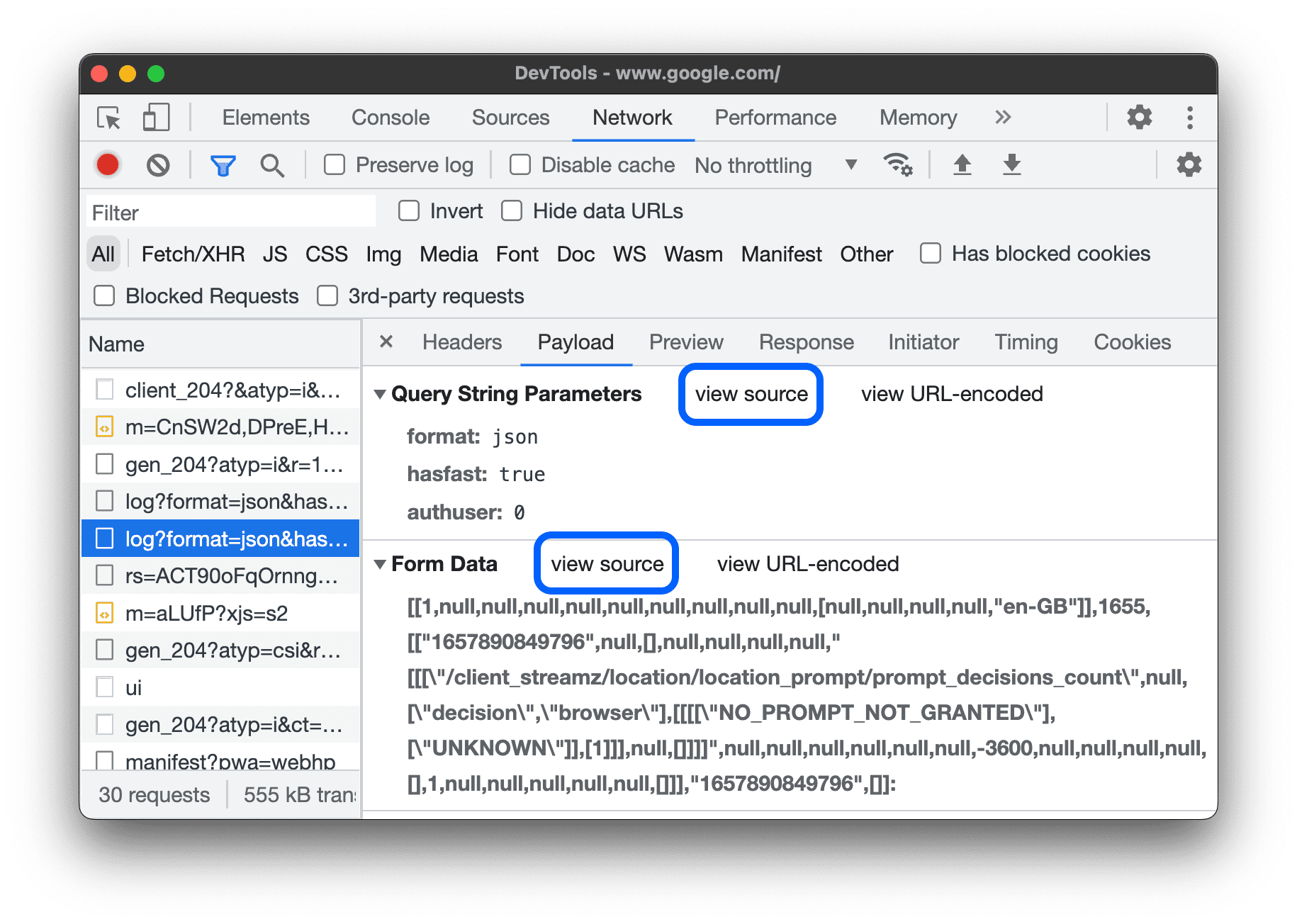
Melihat sumber payload
Secara default, DevTools menampilkan payload dalam bentuk yang dapat dibaca manusia.
Untuk melihat sumber parameter string kueri dan data formulir, di tab Payload, klik lihat sumber di samping bagian Parameter String Kueri atau Data Formulir.

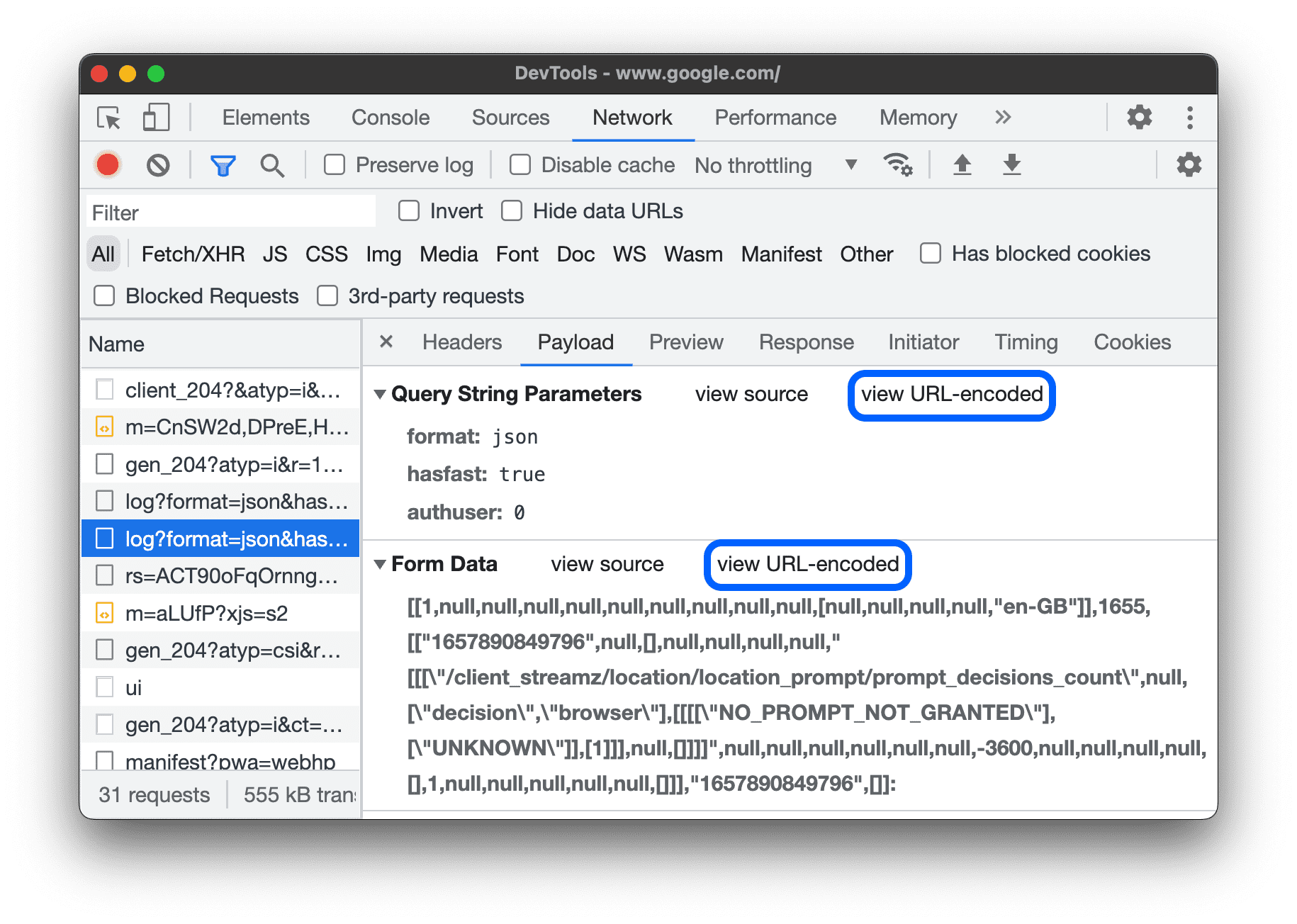
Melihat argumen parameter string kueri yang didekode URL
Untuk mengalihkan encoding URL untuk argumen, di tab Payload, klik lihat yang didekode atau lihat yang dienkode URL.

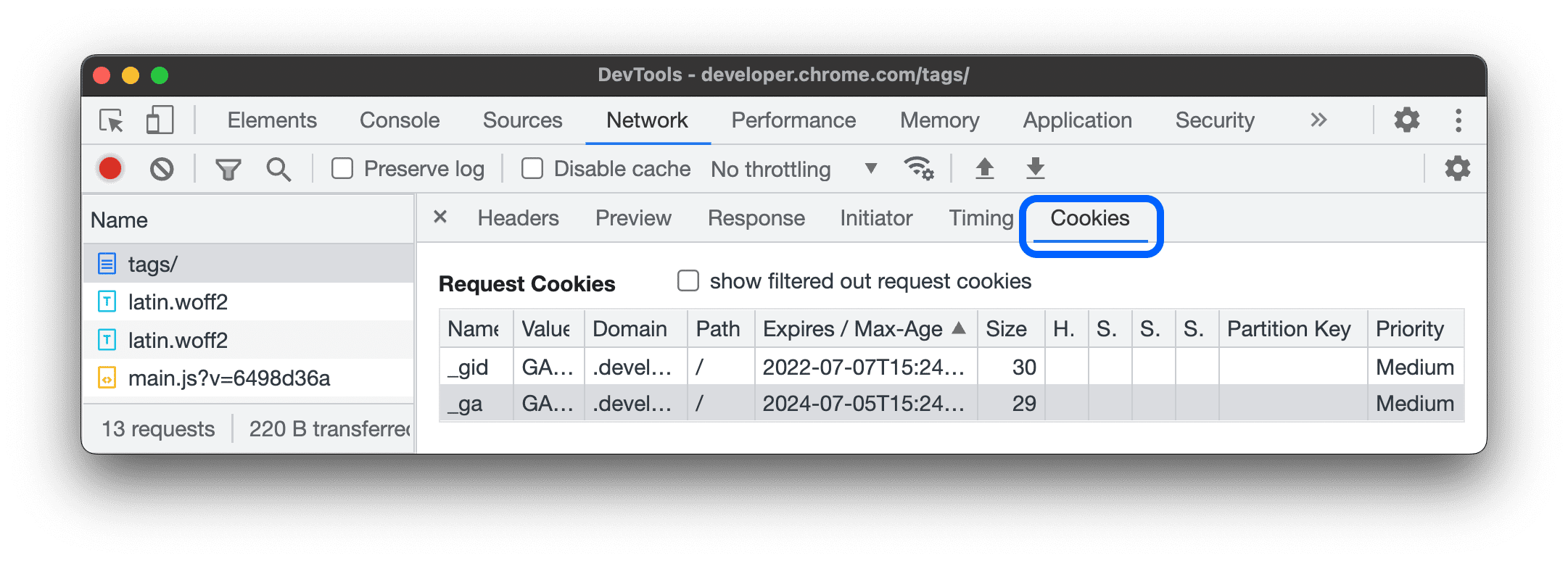
Melihat cookie
Untuk melihat cookie yang dikirim dalam header HTTP permintaan:
- Klik URL permintaan, di kolom Name pada tabel Requests.
- Klik tab Cookies.

Untuk deskripsi setiap kolom, lihat Kolom.
Untuk mengubah cookie, lihat Melihat, mengedit, dan menghapus cookie.
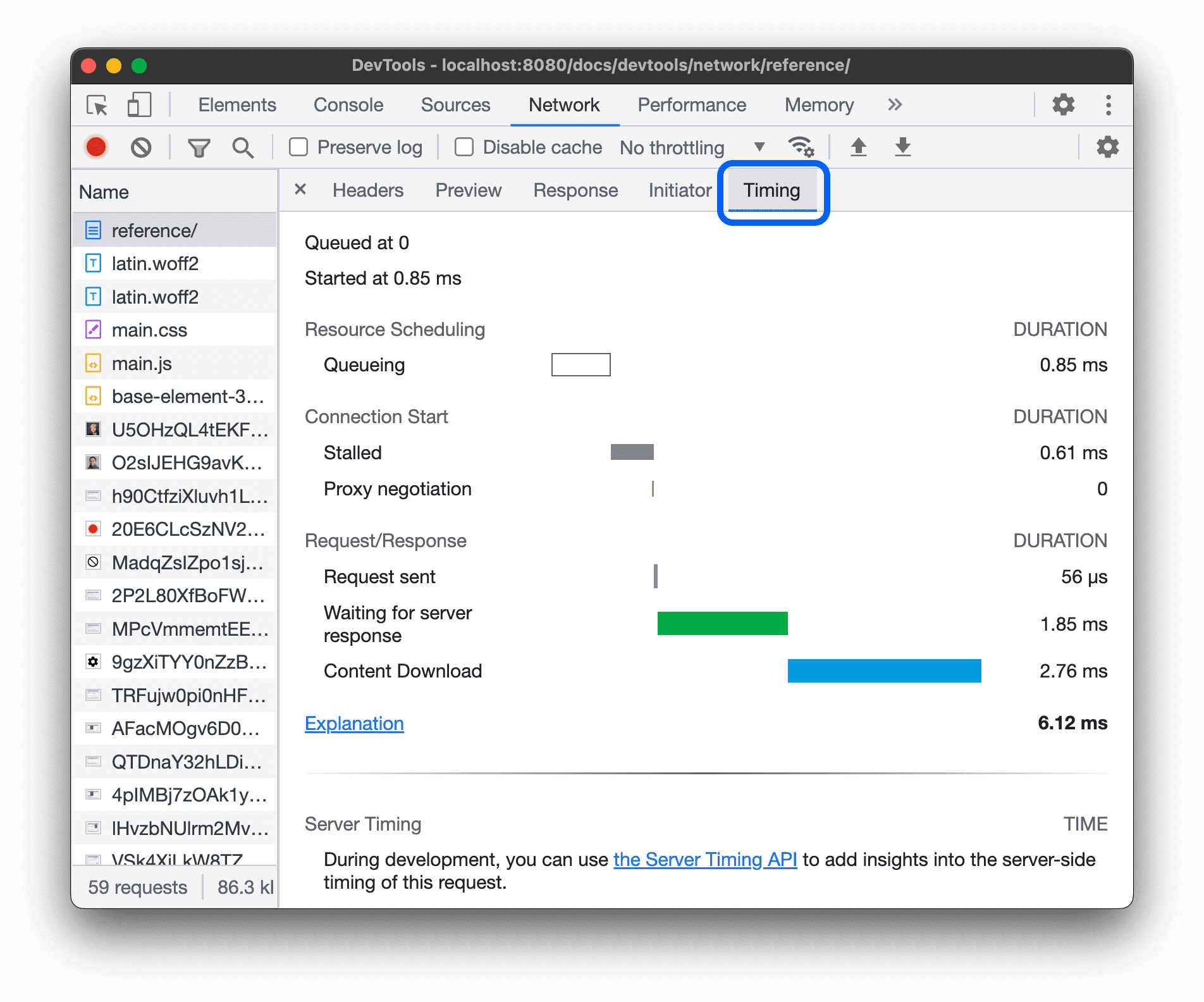
Melihat perincian waktu permintaan
Untuk melihat perincian waktu permintaan:
- Klik URL permintaan, di kolom Name pada tabel Requests.
- Klik tab Timing.
Lihat Melihat pratinjau perincian pengaturan waktu untuk mengetahui cara yang lebih cepat untuk mengakses data ini.

Lihat Penjelasan fase perincian waktu untuk mengetahui informasi selengkapnya tentang setiap fase yang mungkin Anda lihat di tab Waktu.
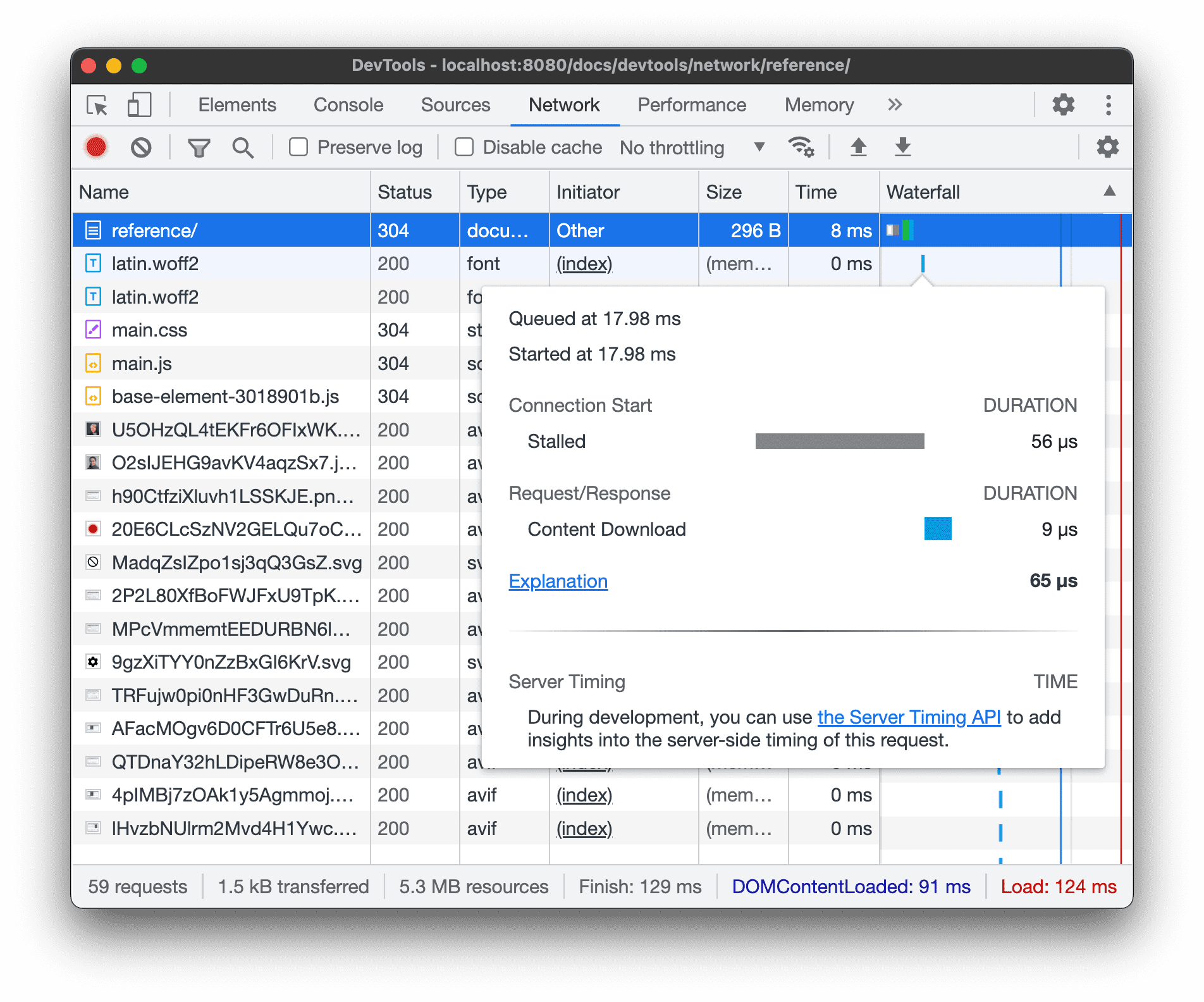
Melihat pratinjau perincian pengaturan waktu
Untuk melihat pratinjau perincian waktu permintaan, arahkan kursor ke entri permintaan di kolom Waterfall pada tabel Permintaan.
Lihat Melihat perincian waktu permintaan untuk mengetahui cara mengakses data ini tanpa perlu mengarahkan kursor.

Penjelasan fase pengelompokan waktu
Berikut adalah informasi selengkapnya tentang setiap fase yang mungkin Anda lihat di tab Penentuan waktu:
- Antrean. Browser mengantrekan permintaan sebelum koneksi dimulai dan saat:
- Ada permintaan dengan prioritas lebih tinggi. Prioritas permintaan ditentukan oleh faktor-faktor seperti jenis resource, serta lokasinya dalam dokumen. Untuk informasi selengkapnya, baca bagian prioritas resource dalam panduan
fetchpriority. - Sudah ada enam koneksi TCP yang terbuka untuk origin ini, yang merupakan batasnya. (Hanya berlaku untuk HTTP/1.0 dan HTTP/1.1.)
- Browser mengalokasikan ruang di cache disk secara singkat.
- Ada permintaan dengan prioritas lebih tinggi. Prioritas permintaan ditentukan oleh faktor-faktor seperti jenis resource, serta lokasinya dalam dokumen. Untuk informasi selengkapnya, baca bagian prioritas resource dalam panduan
- Terhenti. Permintaan dapat terhenti setelah koneksi dimulai karena salah satu alasan yang dijelaskan dalam Antrean.
- Pencarian DNS. Browser me-resolve alamat IP permintaan.
- Koneksi awal. Browser sedang membuat koneksi, termasuk handshake TCP atau percobaan ulang dan menegosiasikan SSL.
- Negosiasi proxy. Browser menegosiasikan permintaan dengan server proxy.
- Permintaan dikirim. Permintaan sedang dikirim.
- Persiapan ServiceWorker. Browser memulai pekerja layanan.
- Permintaan ke ServiceWorker. Permintaan sedang dikirim ke pekerja layanan.
- Menunggu (TTFB). Browser menunggu byte pertama respons. TTFB adalah singkatan dari Time To First Byte. Pengaturan waktu ini mencakup 1 latensi bolak-balik dan waktu yang diperlukan server untuk menyiapkan respons.
- Download Konten. Browser menerima respons, baik langsung dari jaringan maupun dari pekerja layanan. Nilai ini adalah jumlah total waktu yang dihabiskan untuk membaca isi respons. Nilai yang lebih besar dari yang diharapkan dapat menunjukkan jaringan yang lambat, atau bahwa browser sedang sibuk melakukan pekerjaan lain yang menunda respons dibaca.
Melihat pemicu dan dependensi
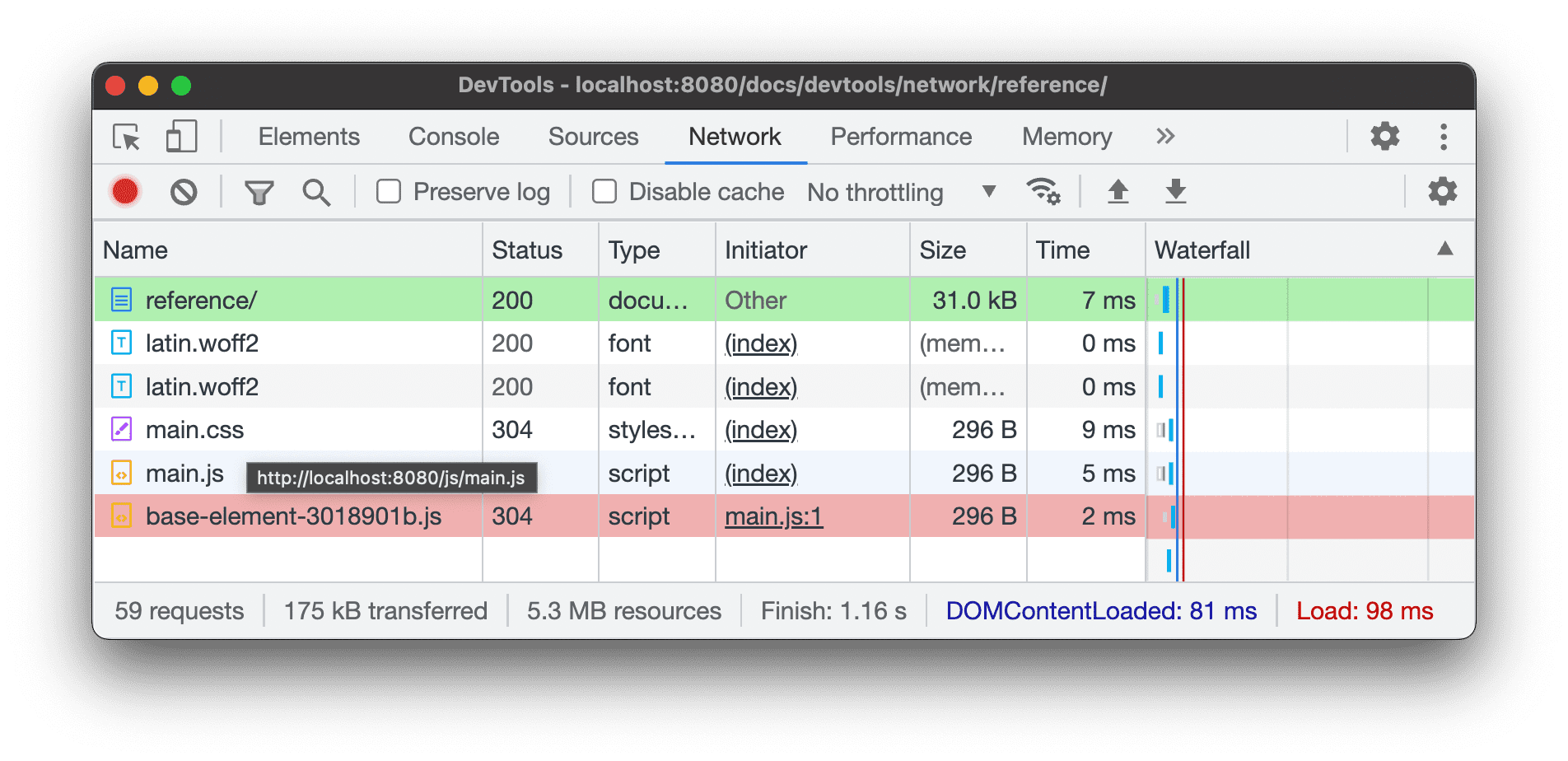
Untuk melihat pemicu dan dependensi permintaan, tahan Shift dan arahkan kursor ke permintaan di tabel Permintaan. DevTools mewarnai pemicu hijau, dan dependensi merah.

Saat tabel Permintaan diurutkan secara kronologis, permintaan hijau pertama di atas permintaan yang Anda arahkan kursornya adalah pemicu dependensi. Jika ada permintaan hijau lainnya di atas permintaan tersebut, permintaan yang lebih tinggi adalah inisiator dari inisiator. Dan seterusnya.
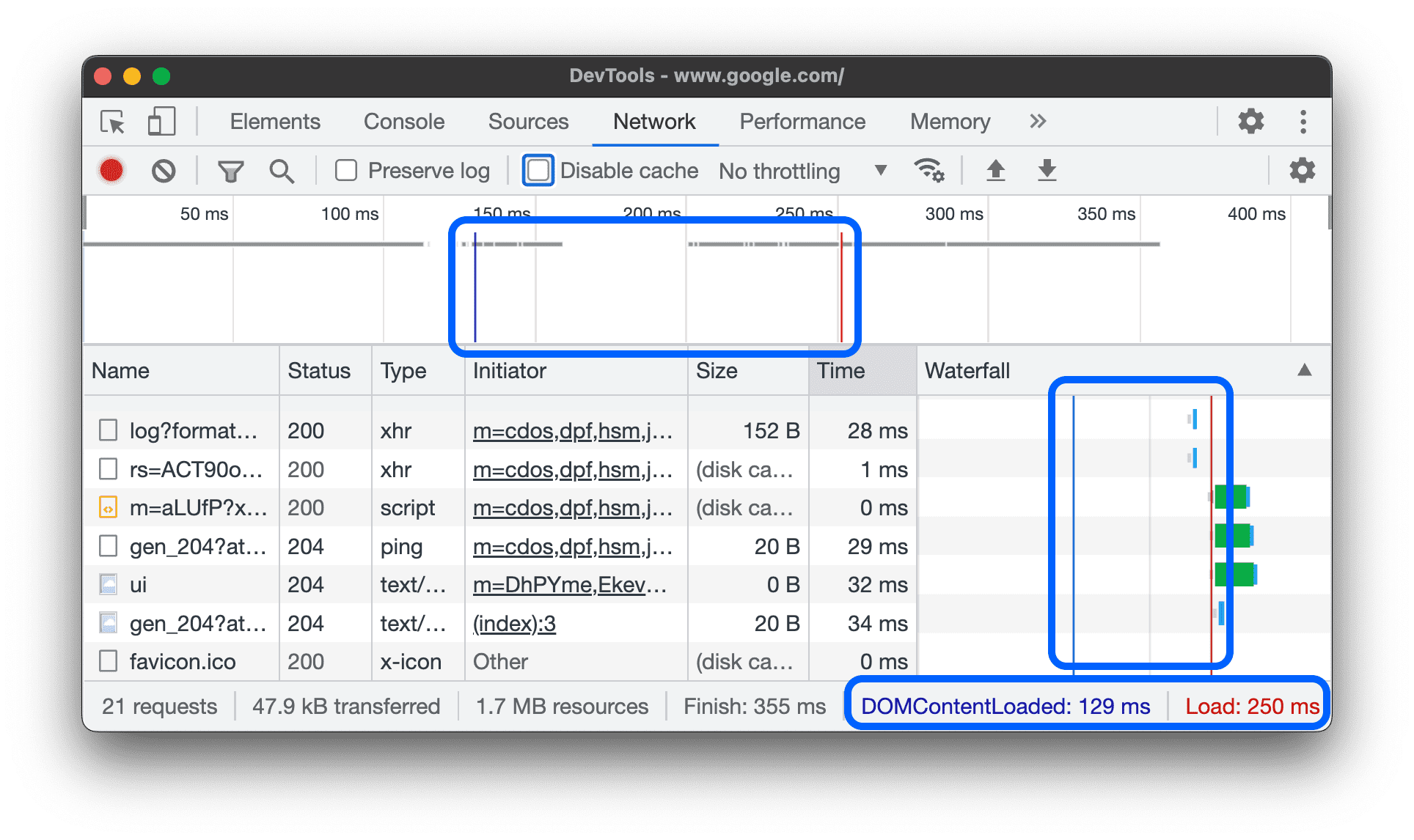
Melihat peristiwa pemuatan
DevTools menampilkan pengaturan waktu peristiwa DOMContentLoaded dan load di beberapa tempat pada
panel Jaringan. Peristiwa DOMContentLoaded berwarna biru, dan peristiwa load berwarna merah.

Melihat jumlah total permintaan
Jumlah total permintaan tercantum di status bar di bagian bawah panel Jaringan.

Melihat ukuran total resource yang ditransfer dan dimuat
DevTools mencantumkan total ukuran resource yang ditransfer dan dimuat (tidak dikompresi) di status bar di bagian bawah panel Jaringan.

Lihat Melihat ukuran resource yang tidak dikompresi untuk melihat seberapa besar resource setelah browser mengompresikannya.
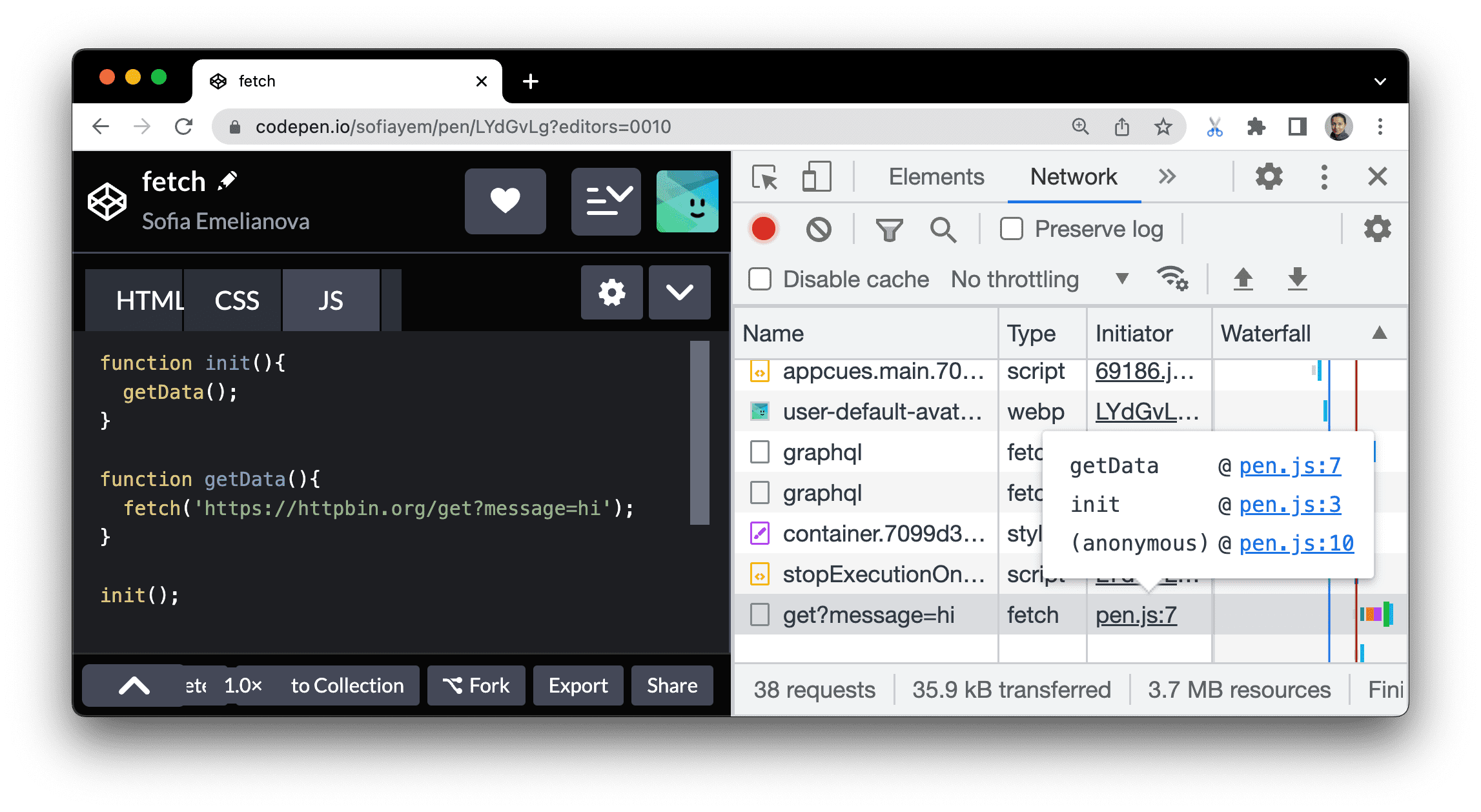
Melihat stack trace yang menyebabkan permintaan
Saat pernyataan JavaScript menyebabkan resource diminta, arahkan kursor ke kolom Initiator untuk melihat pelacakan tumpukan yang mengarah ke permintaan.

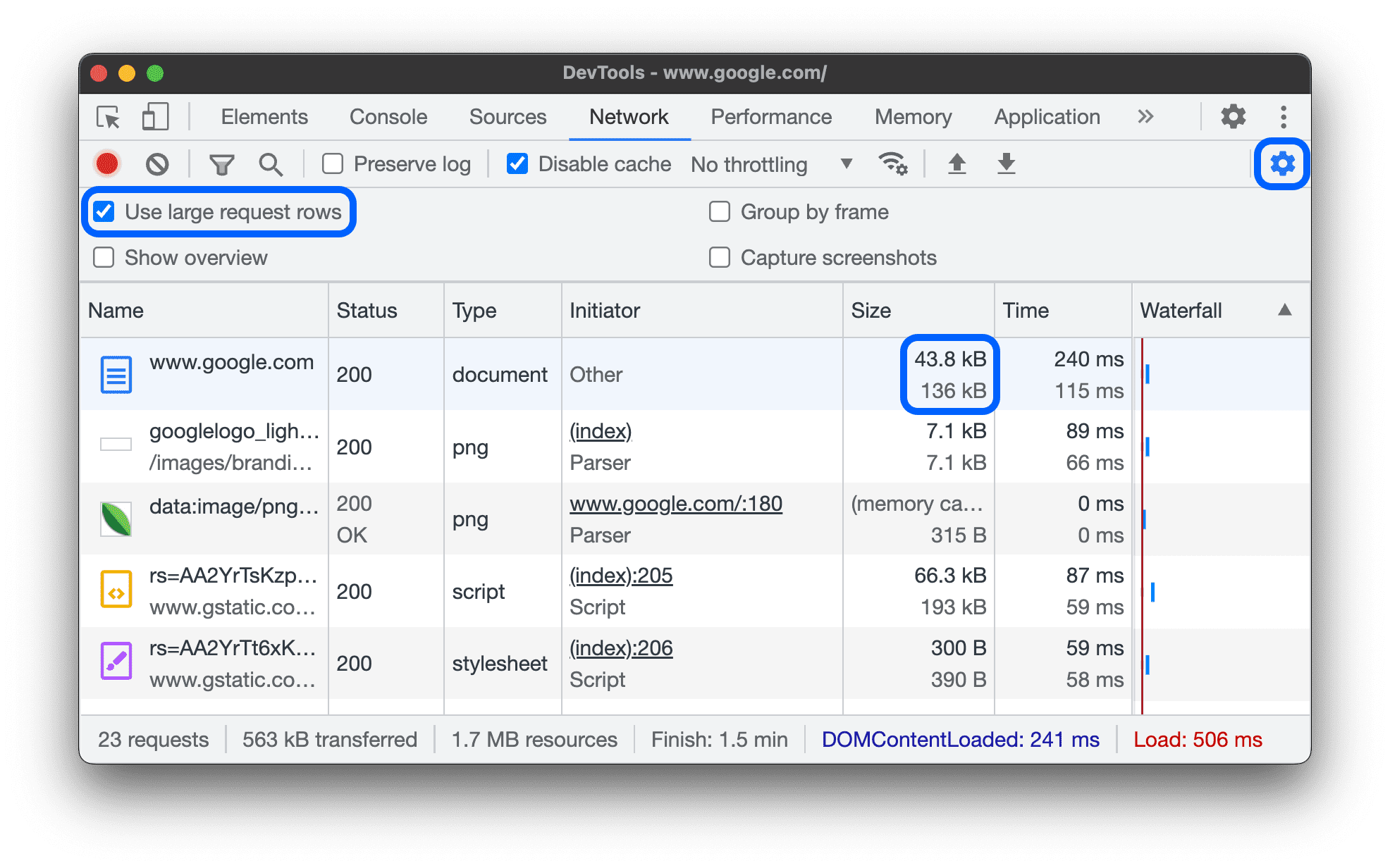
Melihat ukuran resource yang tidak dikompresi
Periksa Setelan > Baris permintaan besar, lalu lihat nilai di bagian bawah kolom Ukuran.

Dalam contoh ini, ukuran dokumen www.google.com yang dikompresi dan dikirim melalui jaringan adalah
43.8 KB, sedangkan ukuran yang tidak dikompresi adalah 136 KB.
Mengekspor data permintaan
Anda dapat mengekspor atau menyalin daftar permintaan, dengan filter yang diterapkan, dengan beberapa cara yang dijelaskan di bawah.
Menyimpan semua permintaan jaringan ke file HAR
HAR (HTTP Archive) adalah format file yang digunakan oleh beberapa alat sesi HTTP untuk mengekspor data yang diambil. Formatnya adalah objek JSON dengan kumpulan kolom tertentu.
Untuk mengurangi kemungkinan kebocoran informasi sensitif yang tidak disengaja, secara default Anda dapat mengekspor log jaringan "yang dibersihkan" dalam format HAR yang mengecualikan informasi sensitif seperti header Cookie, Set-Cookie, dan Authorization. Jika diperlukan, Anda juga dapat mengekspor log dengan data sensitif.
Untuk menyimpan semua permintaan jaringan ke file HAR, pilih salah satu dari dua cara berikut:
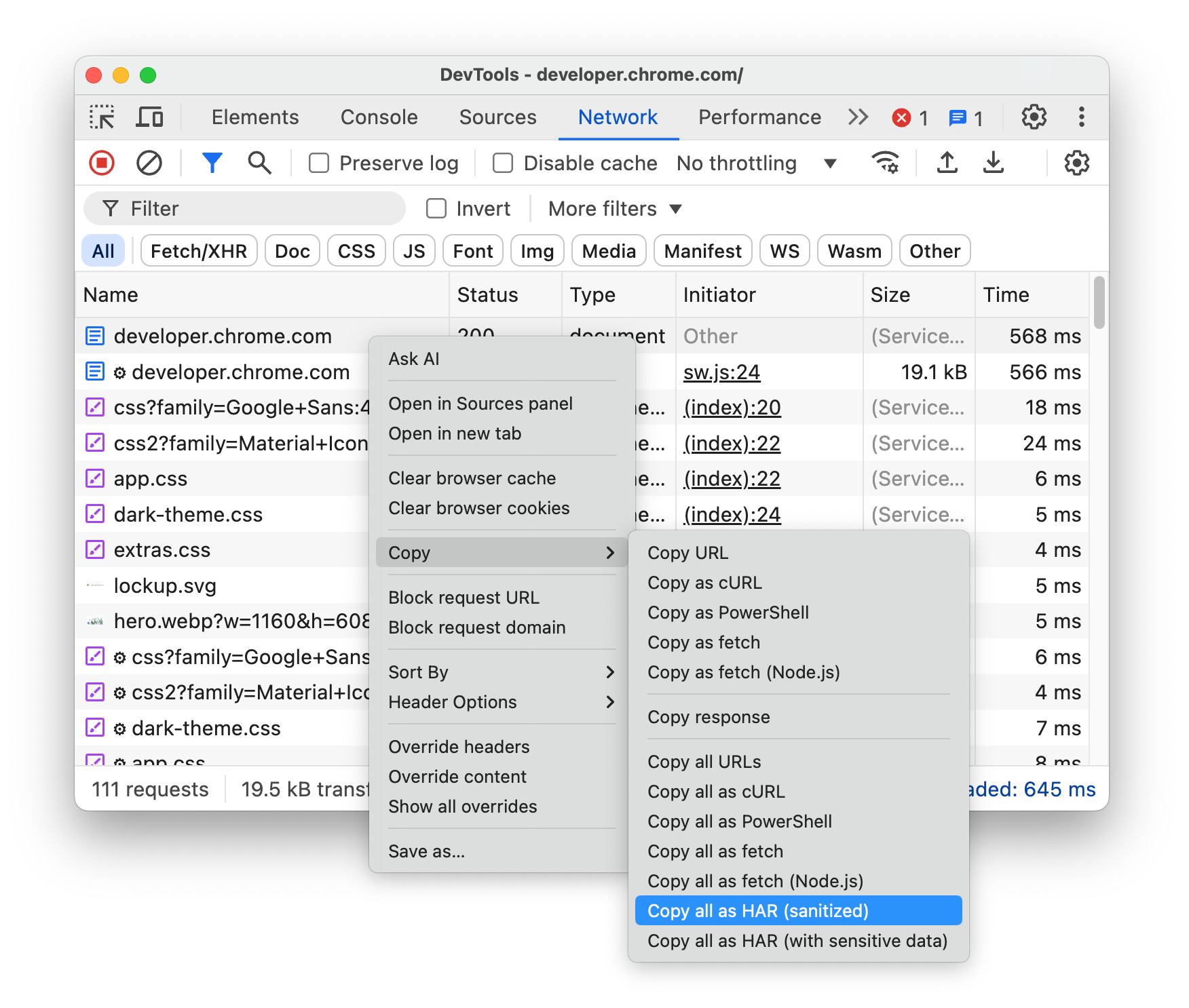
Klik kanan permintaan apa pun di tabel Permintaan, lalu pilih Salin > Simpan semua [tercantum] sebagai HAR (dibersihkan) atau Simpan semua [tercantum] sebagai HAR (dengan data sensitif).

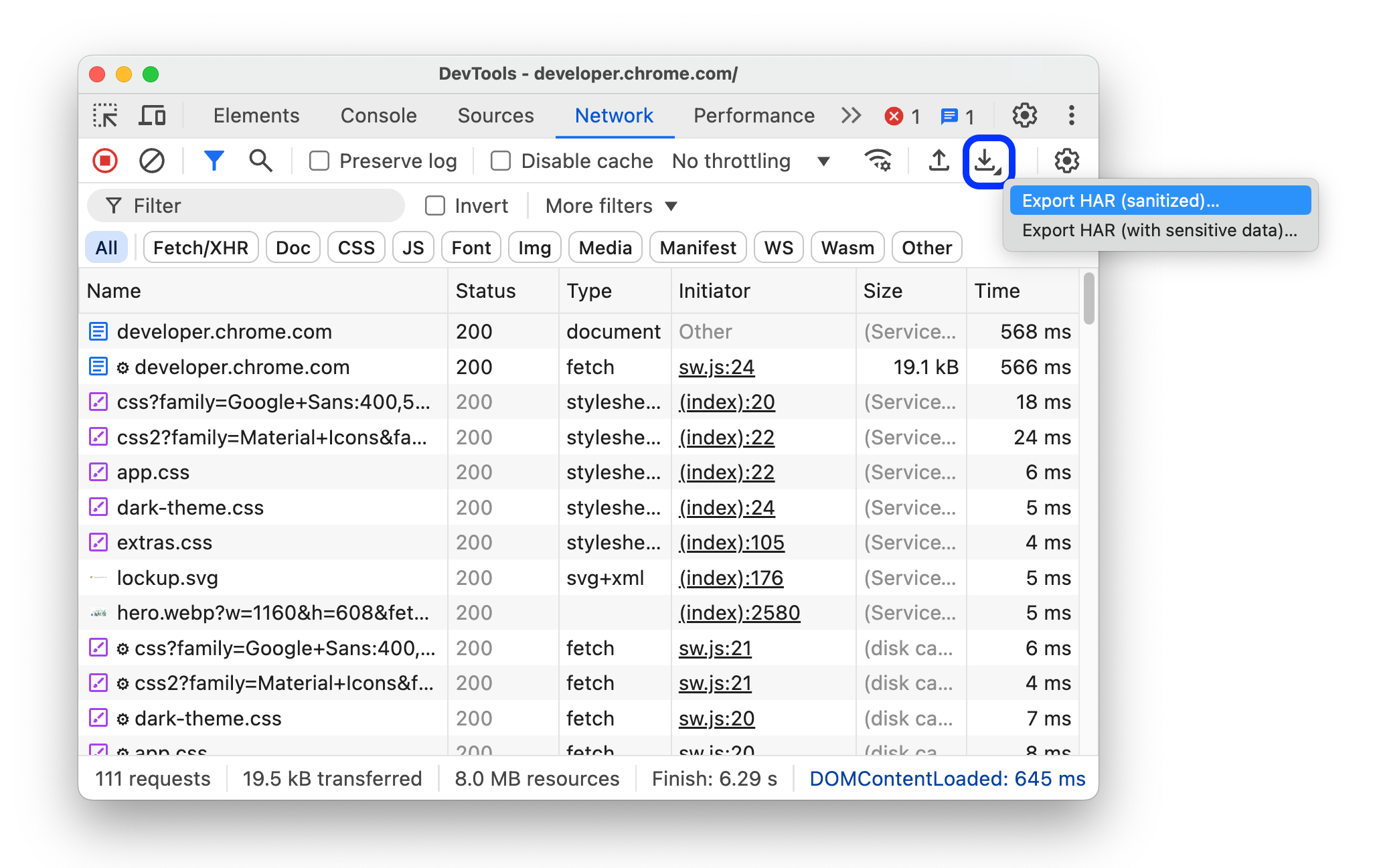
Klik Ekspor HAR (dibersihkan)... di panel tindakan di bagian atas panel Jaringan.
Untuk mengekspor dengan data sensitif, pertama-tama, aktifkan Setelan > Preferensi > Jaringan > Izinkan untuk membuat HAR dengan data sensitif, lalu klik tombol Ekspor dan pilih Ekspor HAR (dengan data sensitif) dari menu drop-down.

Setelah memiliki file HAR, Anda dapat mengimpornya kembali ke DevTools untuk analisis dengan dua cara:
- Tarik lalu lepas file HAR ke dalam tabel Permintaan.
- Klik Impor HAR di panel tindakan di bagian atas panel Jaringan.
Menyalin permintaan, kumpulan permintaan yang difilter, atau semuanya ke papan klip
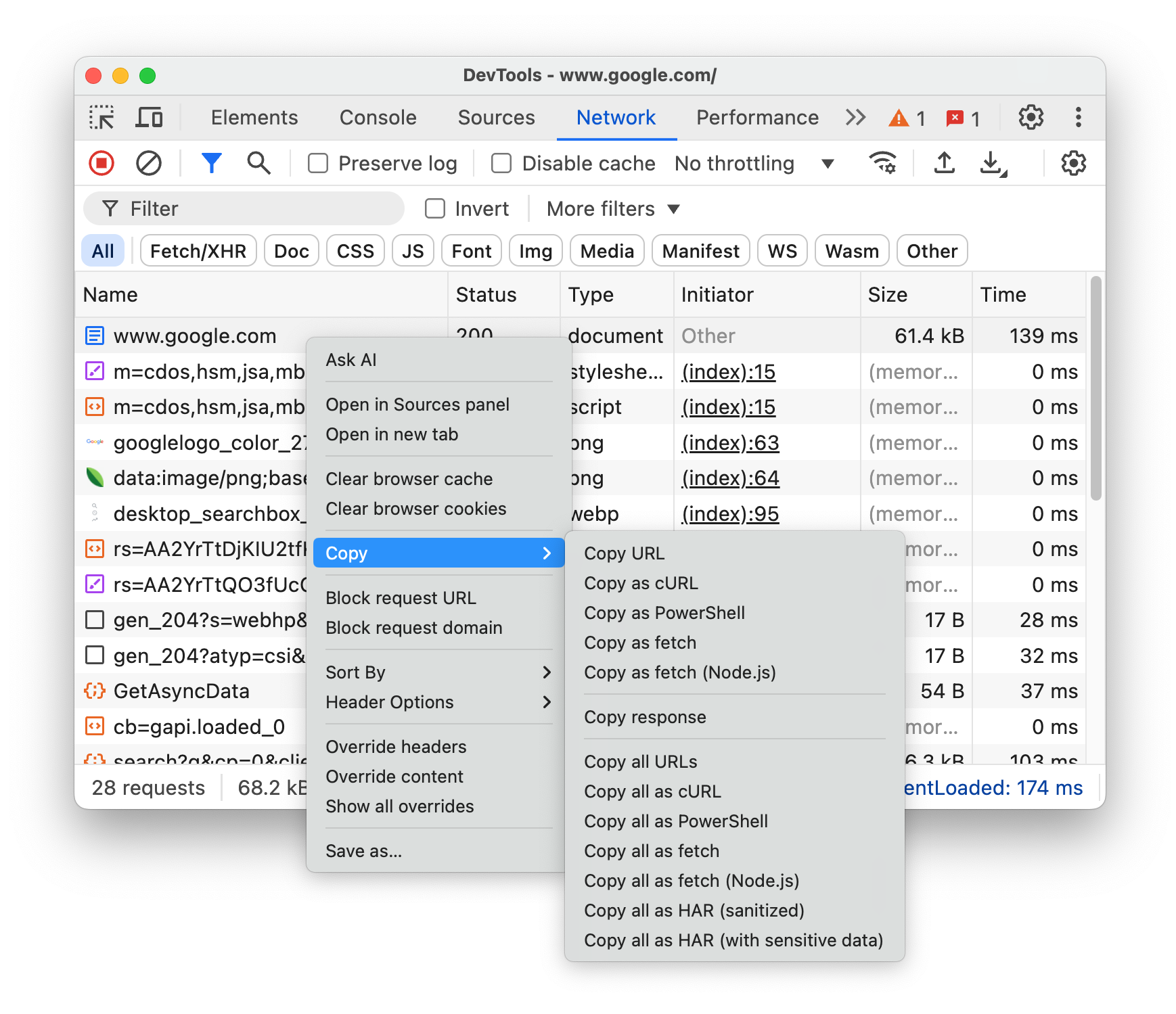
Di kolom Nama pada tabel Permintaan, klik kanan permintaan, arahkan kursor ke Salin, lalu pilih salah satu opsi berikut.
Untuk menyalin satu permintaan, responsnya, atau pelacakan tumpukan:
- Salin URL. Salin URL permintaan ke papan klip.
- Salin sebagai cURL. Salin permintaan sebagai perintah cURL.
- Salin sebagai PowerShell. Salin permintaan sebagai perintah PowerShell.
- Salin sebagai ambil. Salin permintaan sebagai panggilan pengambilan.
- Salin sebagai pengambilan (Node.js). Salin permintaan sebagai panggilan pengambilan Node.js.
- Salin respons. Salin isi respons ke papan klip.
- Salin pelacakan tumpukan. Salin pelacakan tumpukan permintaan ke papan klip.
Untuk menyalin semua permintaan:
- Salin semua URL. Salin URL semua permintaan ke papan klip.
- Salin semua sebagai cURL. Salin semua permintaan sebagai rantai perintah cURL.
- Salin semua sebagai PowerShell. Salin semua permintaan sebagai rantai perintah PowerShell.
- Salin semua sebagai diambil. Salin semua permintaan sebagai rantai panggilan pengambilan.
- Salin semua sebagai pengambilan (Node.js). Salin semua permintaan sebagai rantai panggilan pengambilan Node.js.
- Salin semua sebagai HAR (dibersihkan). Salin semua permintaan sebagai data HAR tanpa data sensitif seperti header
Cookie,Set-Cookie, danAuthorization. - Salin semua sebagai HAR (berisi data sensitif). Menyalin semua permintaan sebagai data HAR dengan data sensitif.

Untuk menyalin kumpulan permintaan yang difilter, terapkan filter ke log jaringan, klik kanan permintaan, lalu pilih:
- Salin semua URL yang tercantum. Salin URL semua permintaan yang difilter ke papan klip.
- Salin semua yang tercantum sebagai cURL. Salin semua permintaan yang difilter sebagai rantai perintah cURL.
- Salin semua yang tercantum sebagai PowerShell. Salin semua permintaan yang difilter sebagai rantai perintah PowerShell.
- Salin semua yang tercantum sebagai ambil. Salin semua permintaan yang difilter sebagai rantai panggilan pengambilan.
- Salin semua yang tercantum sebagai pengambilan (Node.js). Salin semua permintaan yang difilter sebagai rantai panggilan pengambilan Node.js.
- Salin semua yang tercantum sebagai HAR (dibersihkan). Salin semua permintaan yang difilter sebagai data HAR tanpa data sensitif seperti header
Cookie,Set-Cookie, danAuthorization. - Salin semua yang tercantum sebagai HAR (berisi data sensitif). Menyalin semua permintaan yang difilter sebagai data HAR dengan data sensitif.

Mengubah tata letak panel Jaringan
Luaskan atau ciutkan bagian UI panel Jaringan untuk berfokus pada hal yang penting bagi Anda.
Menyembunyikan panel tindakan Filter
Secara default, DevTools menampilkan Panel filter di bagian atas panel Jaringan. Klik Filter untuk menyembunyikannya.

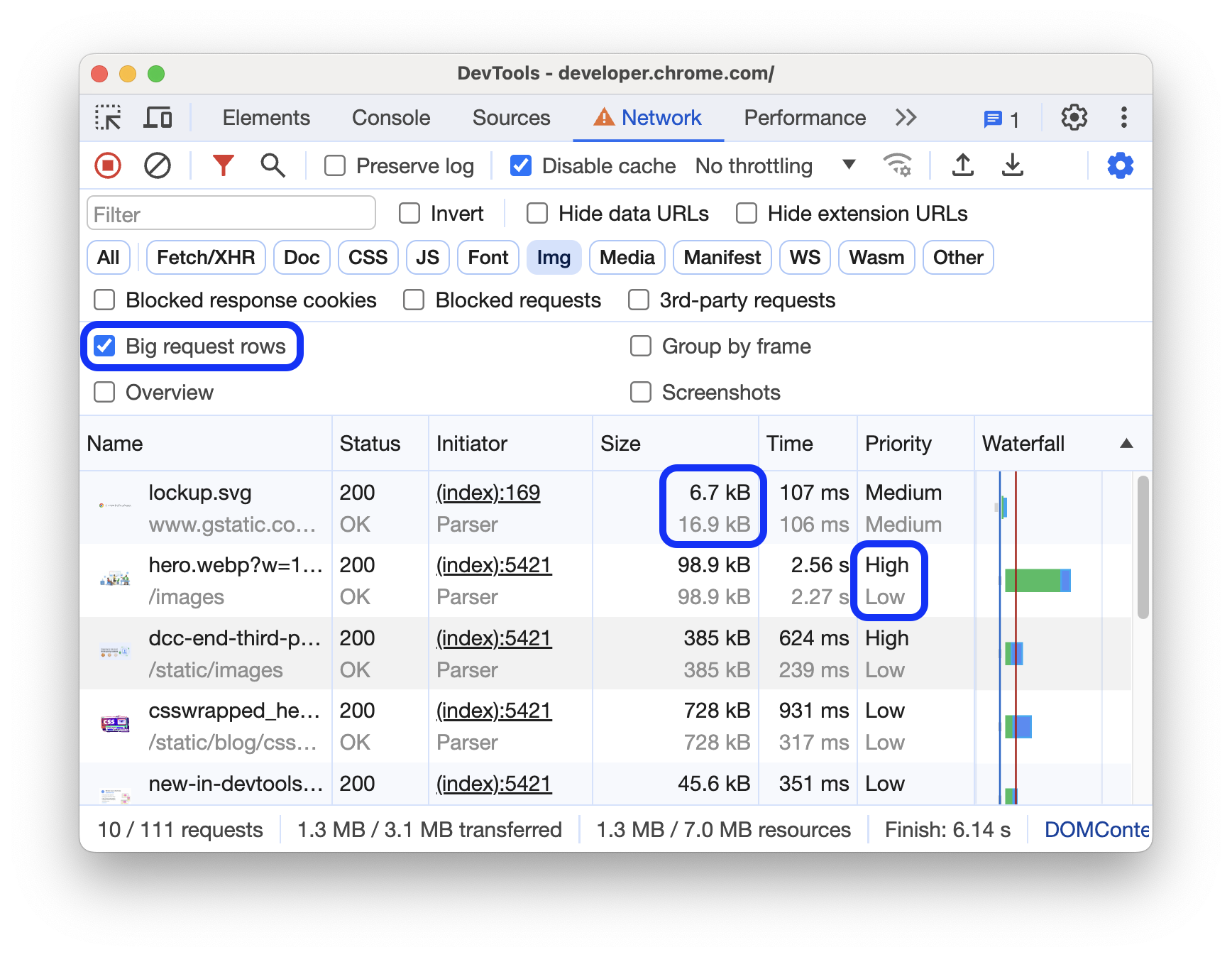
Menggunakan baris permintaan besar
Gunakan baris besar jika Anda menginginkan lebih banyak spasi kosong di tabel permintaan jaringan. Beberapa kolom juga memberikan sedikit informasi lebih lanjut saat menggunakan baris besar. Misalnya, nilai bawah kolom Ukuran adalah ukuran permintaan yang tidak dikompresi dan kolom Prioritas menunjukkan prioritas pengambilan awal (nilai bawah) dan akhir (nilai atas).
Buka Setelan , lalu klik Baris permintaan besar untuk melihat baris besar.

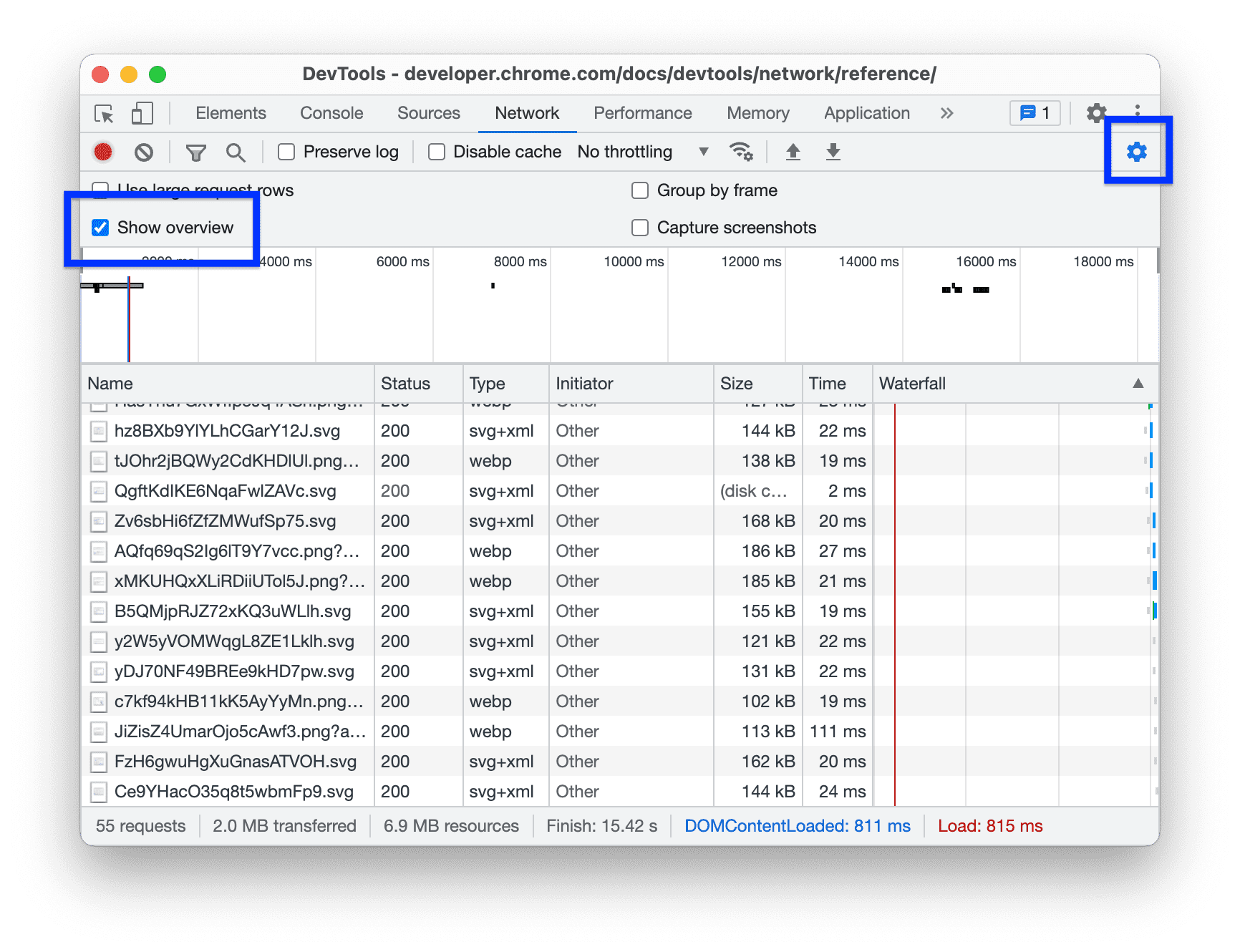
Menyembunyikan trek Ringkasan
Secara default, DevTools menampilkan jalur Ringkasan. Buka Setelan dan hapus centang pada kotak Tampilkan ringkasan untuk menyembunyikannya.