Cookie HTTP terutama digunakan untuk mengelola sesi pengguna, menyimpan preferensi personalisasi pengguna, dan melacak perilaku pengguna. Cookie juga menjadi penyebab semua formulir izin "halaman ini menggunakan cookie" yang mengganggu yang Anda lihat di seluruh web. Panduan ini mengajarkan cara melihat, menambahkan, mengedit, dan menghapus cookie halaman dengan Chrome DevTools.
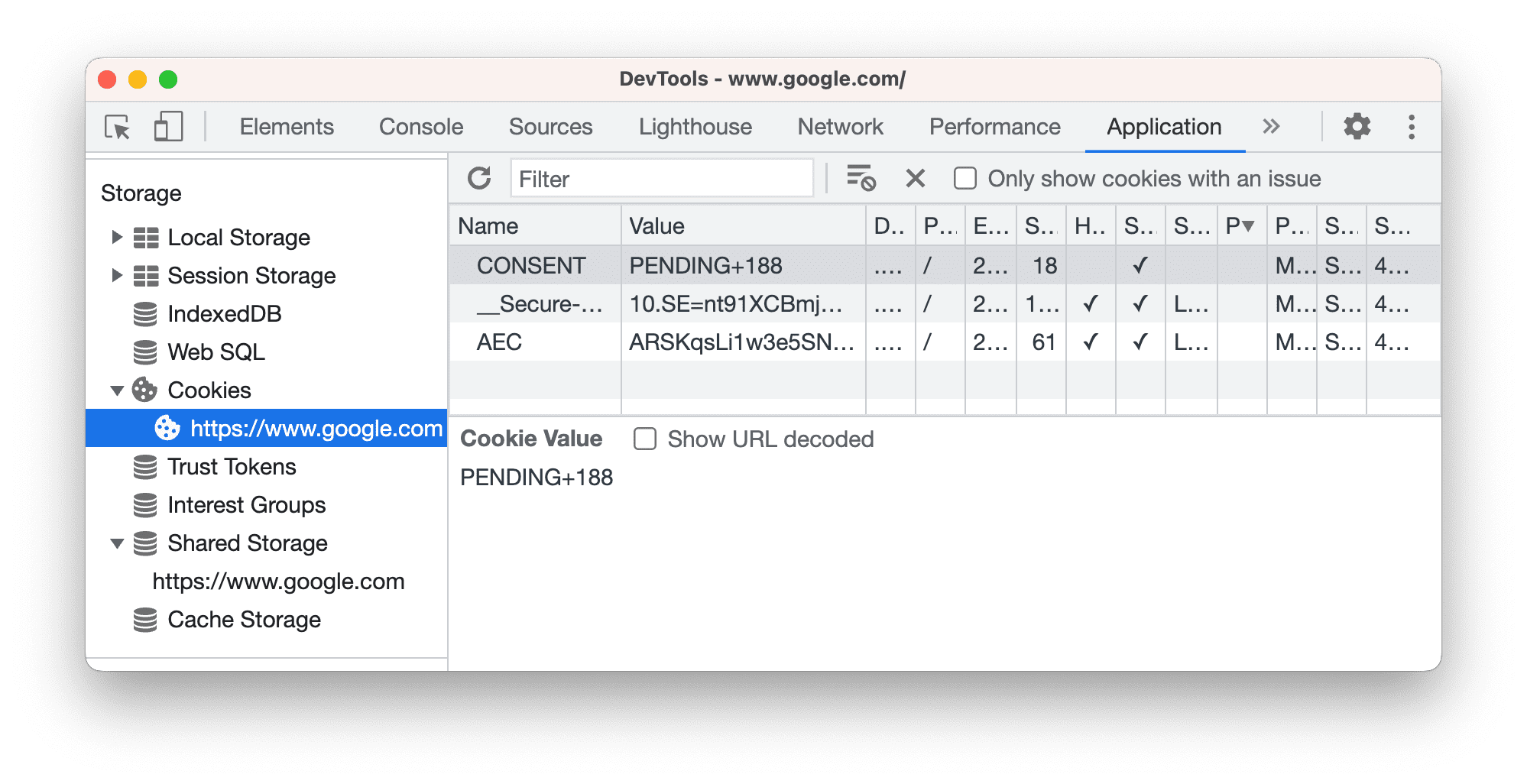
Membuka panel Cookie
- Buka Chrome DevTools.
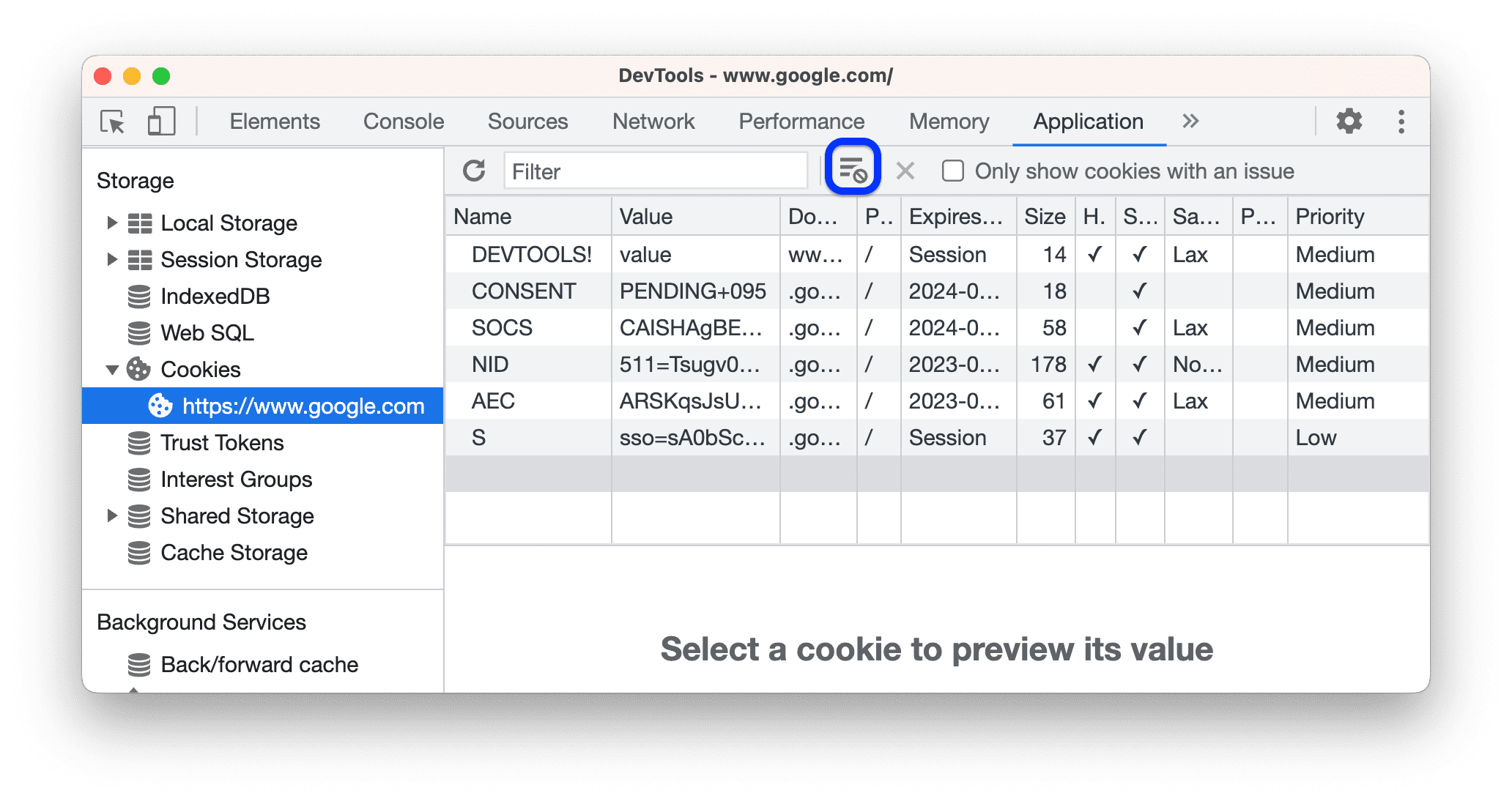
- Buka Aplikasi > Penyimpanan > Cookie, lalu pilih asal.

Kolom
Tabel Cookies berisi kolom berikut:
- Nama. Nama cookie.
- Nilai. Nilai cookie.
- Domain. Host yang diizinkan untuk menerima cookie.
- Jalur. URL yang harus ada di URL yang diminta untuk mengirim header
Cookie. - Expires / Max-Age. Tanggal habis masa berlaku atau usia maksimum cookie.
Untuk cookie sesi, nilai ini selalu
Session. - Size. Ukuran cookie, dalam byte.
- HttpOnly. Jika benar, kolom ini menunjukkan bahwa cookie hanya boleh digunakan melalui HTTP, dan perubahan JavaScript tidak diizinkan.
- Amankan. Jika benar, kolom ini menunjukkan bahwa cookie hanya dapat dikirim ke server melalui koneksi HTTPS yang aman.
- SameSite. Berisi
StrictatauLaxjika cookie menggunakan atributSameSiteeksperimental. - Kunci Partisi. Untuk cookie dengan status partisi independen, kunci partisi adalah situs URL tingkat teratas yang dikunjungi browser pada awal permintaan ke endpoint yang menetapkan cookie.
- Prioritas. Berisi
Low,Medium(default), atauHighjika menggunakan atribut Prioritas cookie yang tidak digunakan lagi.
Untuk melihat nilai cookie, pilih cookie tersebut di tabel. Untuk melihat nilai tanpa encoding persen, centang Tampilkan URL yang didekode.
Memfilter cookie
Gunakan kotak Filter untuk memfilter cookie menurut Nama atau Nilai.

Pemfilteran menurut kolom lain tidak didukung. Filter tidak peka huruf besar/kecil.
Menambahkan cookie
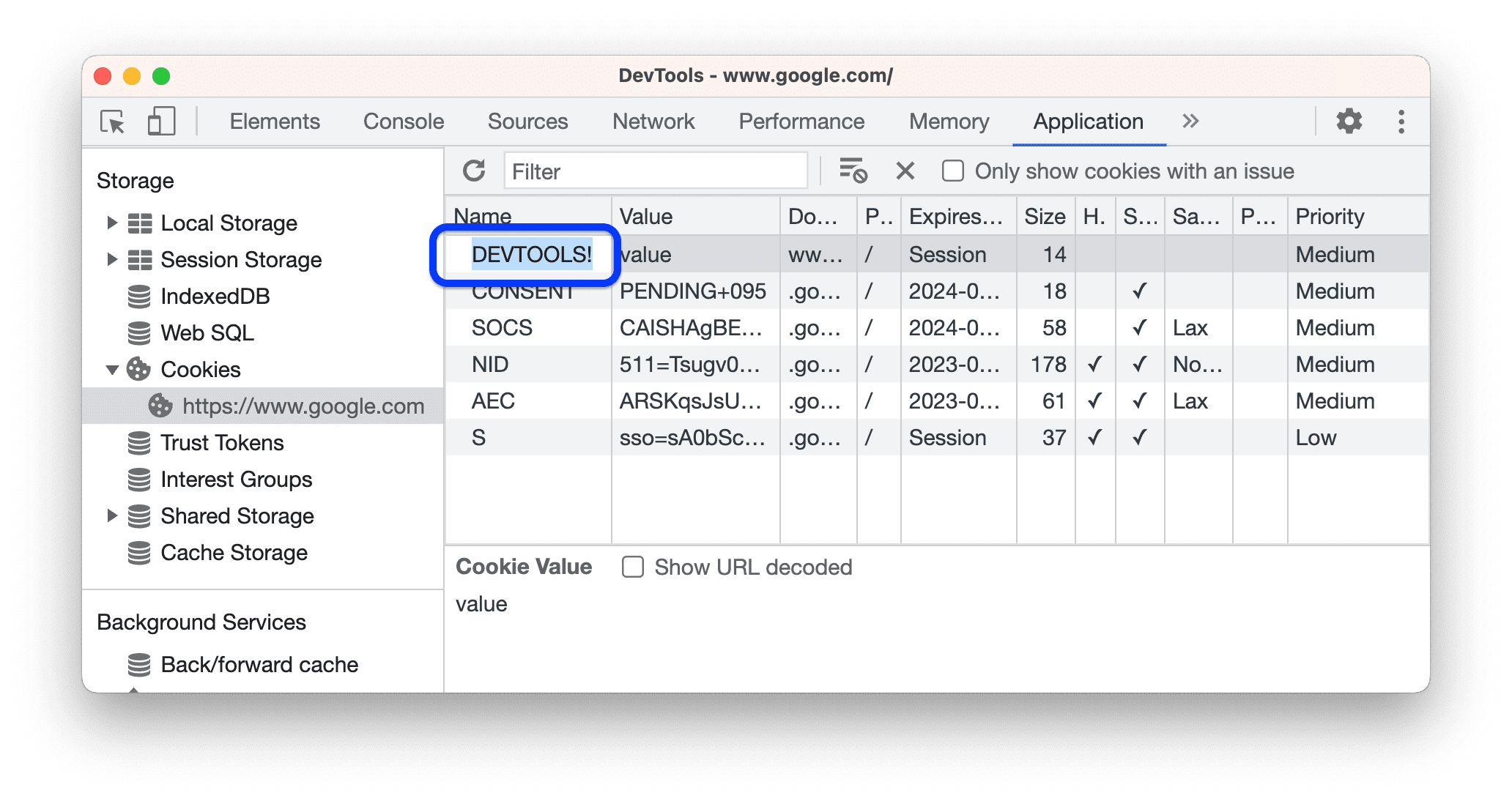
Untuk menambahkan cookie arbitrer:
- Klik dua kali baris kosong di tabel.
- Masukkan Nama dan Nilai, lalu tekan Enter.
DevTools akan otomatis mengisi kolom wajib lainnya. Anda dapat mengeditnya seperti yang dijelaskan di bawah.
Mengedit cookie
Semua kolom dapat diedit kecuali Ukuran yang diperbarui secara otomatis.
Klik dua kali kolom untuk mengeditnya.

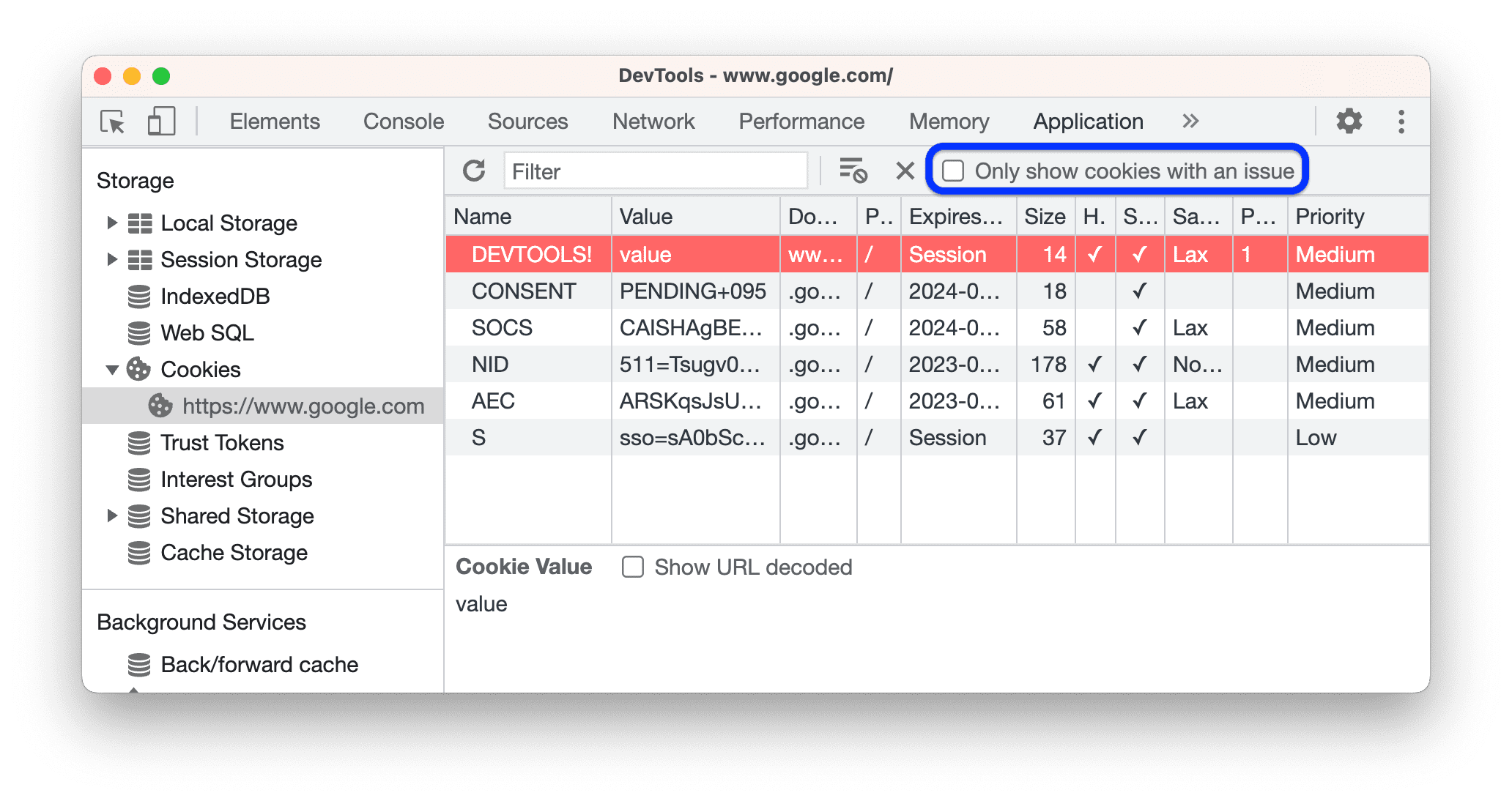
DevTools menandai cookie dengan nilai kolom yang tidak valid dengan warna merah.

Untuk memfilter cookie yang valid, centang Hanya tampilkan cookie bermasalah di panel tindakan atas.
Menghapus cookie
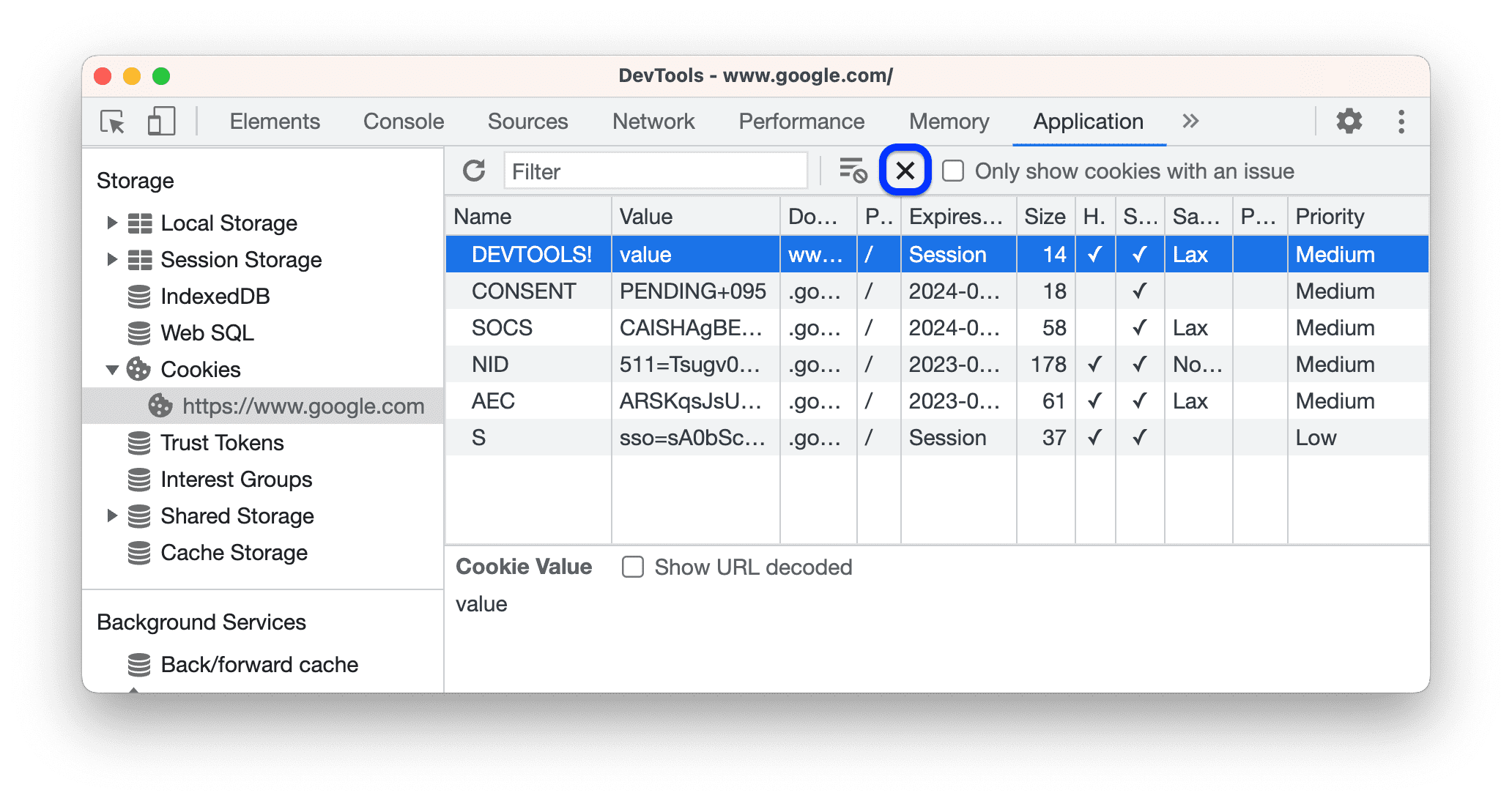
Untuk menghapus cookie, pilih cookie tersebut, lalu klik Hapus yang dipilih di panel tindakan atas.

Klik Hapus semua untuk menghapus semua cookie.

Mengidentifikasi dan memeriksa cookie pihak ketiga
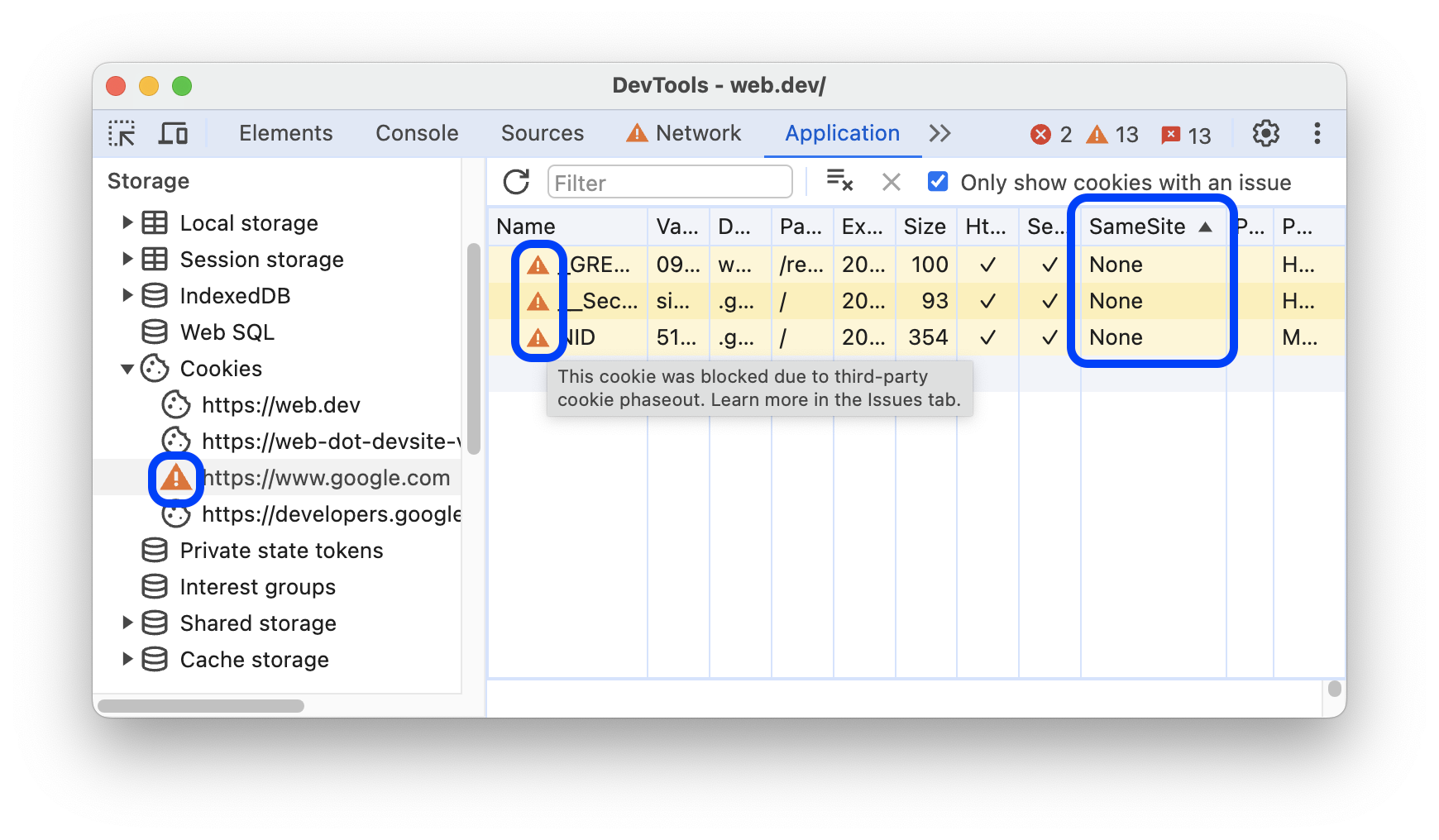
Cookie pihak ketiga adalah cookie yang ditetapkan oleh situs yang berbeda dari halaman tingkat teratas saat ini. Cookie pihak ketiga memiliki atribut SameSite=None.
DevTools mencantumkan cookie tersebut di Application > Storage > Cookies dan menampilkan ikon peringatan di sampingnya. Arahkan kursor ke ikon untuk melihat tooltip, lalu klik ikon tersebut untuk membuka panel Masalah guna mengetahui informasi selengkapnya.

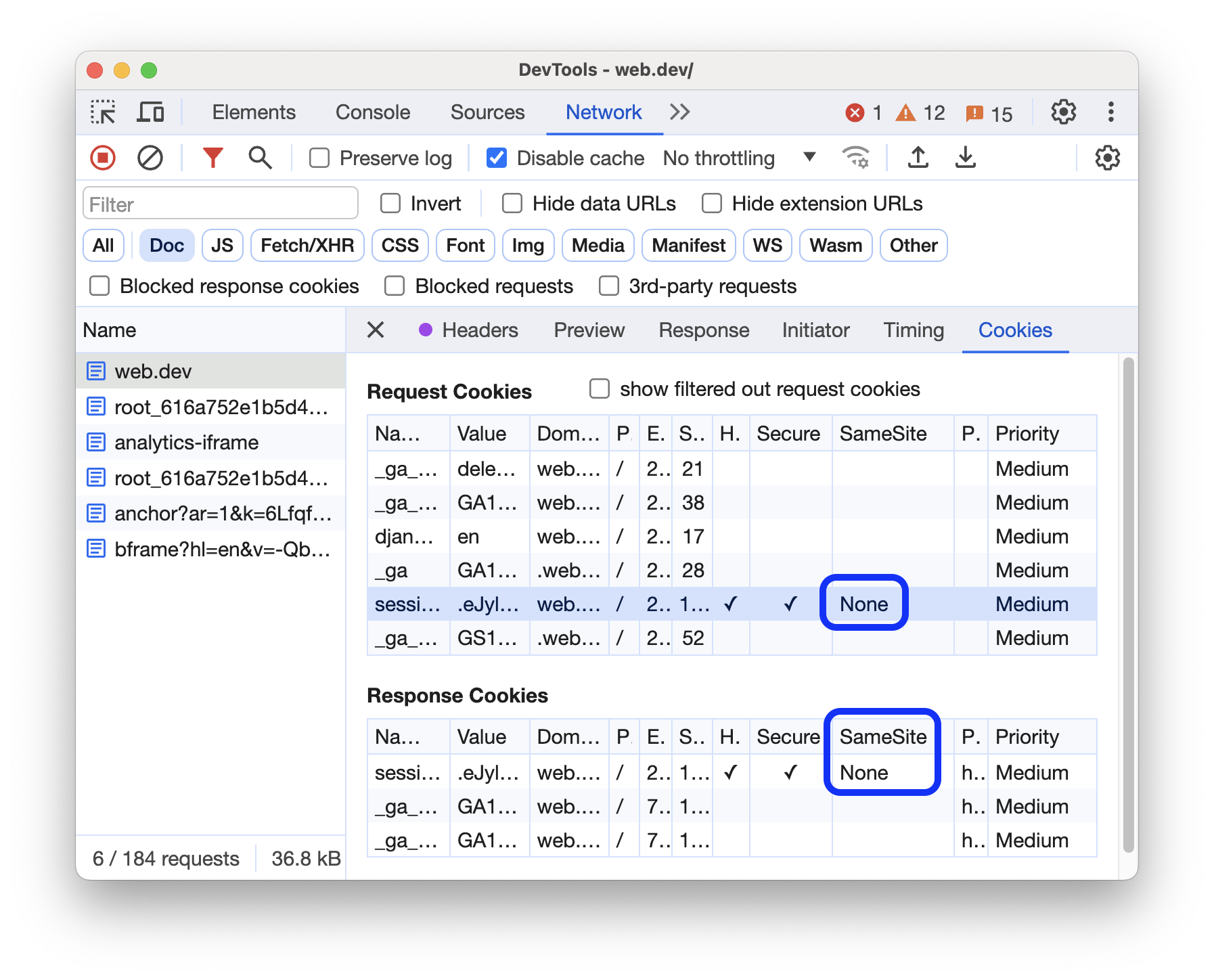
Anda juga dapat menemukan cookie pihak ketiga di Jaringan > klik permintaan > Cookie.

Panel Jaringan menandai cookie yang memiliki masalah dan menampilkan ikon peringatan di samping cookie yang terpengaruh jika cookie pihak ketiga tidak tersedia.



