Ini adalah tutorial langsung tentang beberapa fitur DevTools yang paling sering digunakan terkait memeriksa aktivitas jaringan halaman.
Lihat Referensi Jaringan jika Anda ingin menjelajahi fitur.
Baca terus, atau tonton versi video tutorial ini:
Kapan harus menggunakan panel Jaringan
Secara umum, gunakan panel Jaringan saat Anda perlu memastikan bahwa resource didownload atau diupload seperti yang diharapkan. Kasus penggunaan yang paling umum untuk panel Jaringan adalah:
- Memastikan bahwa resource benar-benar diupload atau didownload.
- Memeriksa properti setiap resource, seperti header HTTP, konten, ukuran, dan sebagainya.
Jika Anda mencari cara untuk meningkatkan performa pemuatan halaman, jangan mulai dengan panel Jaringan. Ada banyak jenis masalah performa pemuatan yang tidak terkait dengan aktivitas jaringan. Mulailah dengan panel Lighthouse karena panel ini memberi Anda saran yang ditargetkan tentang cara meningkatkan kualitas halaman. Lihat Mengoptimalkan Kecepatan Situs.
Membuka panel Jaringan
Untuk mendapatkan hasil maksimal dari tutorial ini, buka demo dan coba fitur di halaman demo.
Buka Demo Memulai.

Anda mungkin lebih suka memindahkan demo ke jendela terpisah.

Buka DevTools dengan menekan Control+Shift+J atau Command+Option+J (Mac). Panel Konsol akan terbuka.

Anda mungkin lebih suka menambatkan DevTools ke bagian bawah jendela.

Klik tab Jaringan. Panel Jaringan akan terbuka.

Saat ini panel Jaringan kosong. Hal ini karena DevTools hanya mencatat aktivitas jaringan saat terbuka dan tidak ada aktivitas jaringan yang terjadi sejak Anda membuka DevTools.
Log aktivitas jaringan
Untuk melihat aktivitas jaringan yang disebabkan oleh halaman:
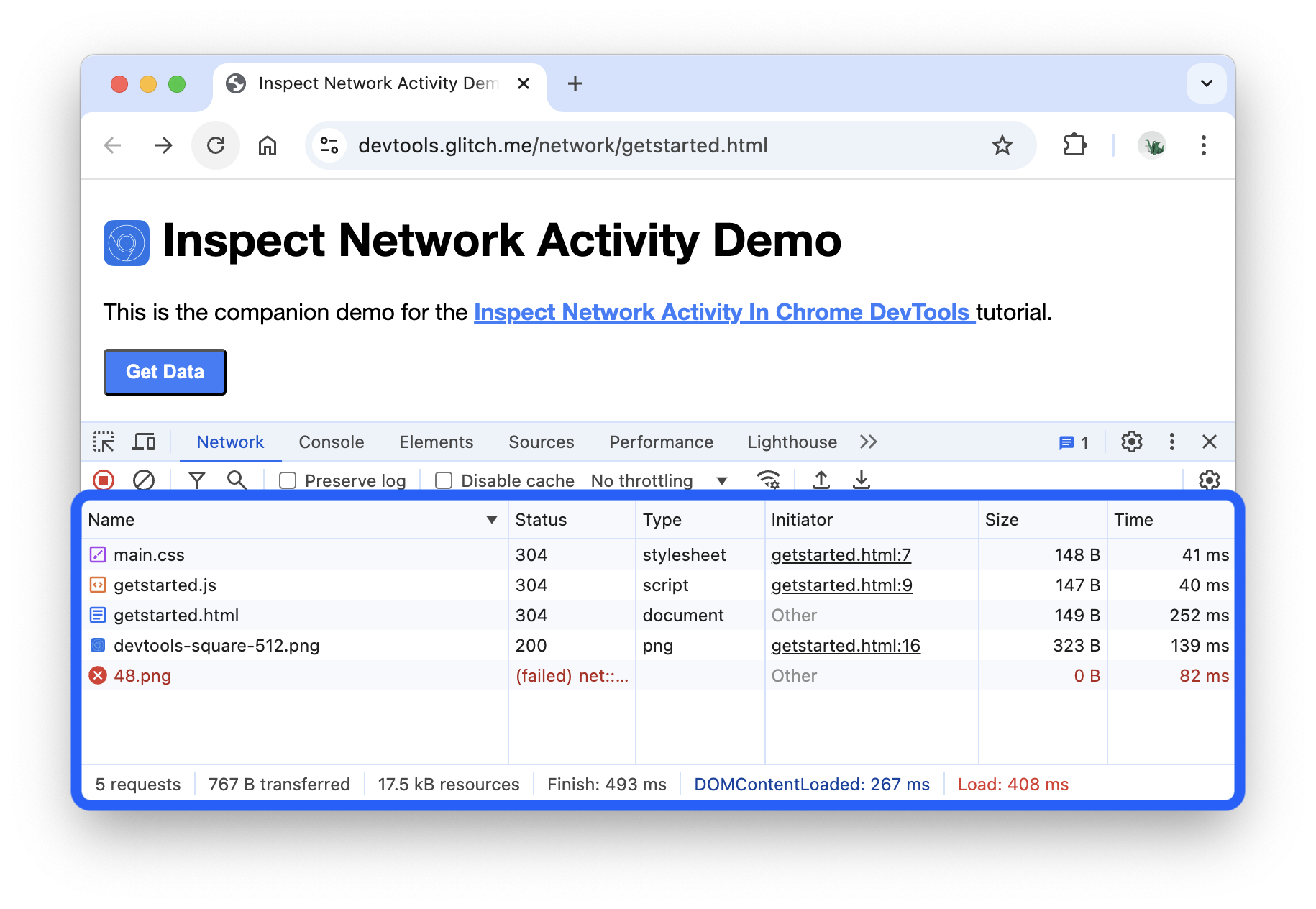
Muat ulang halaman. Panel Jaringan mencatat semua aktivitas jaringan di Log Jaringan.

Setiap baris Log Jaringan mewakili resource. Secara default, resource dicantumkan secara kronologis. Resource teratas biasanya adalah dokumen HTML utama. Resource bawah adalah apa pun yang diminta terakhir.
Setiap kolom mewakili informasi tentang resource. Kolom defaultnya adalah:
- Status: Kode respons HTTP.
- Type: Jenis resource.
- Initiator: Penyebab resource diminta. Mengklik link di kolom Penginisiasi akan mengarahkan Anda ke kode sumber yang menyebabkan permintaan.
- Ukuran: Jumlah resource yang ditransfer melalui jaringan.
- Time: Berapa lama permintaan berlangsung.
Selama Anda membuka DevTools, DevTools akan merekam aktivitas jaringan di Log Jaringan. Untuk menunjukkan hal ini, lihat bagian bawah Log Jaringan terlebih dahulu dan catat aktivitas terakhir.
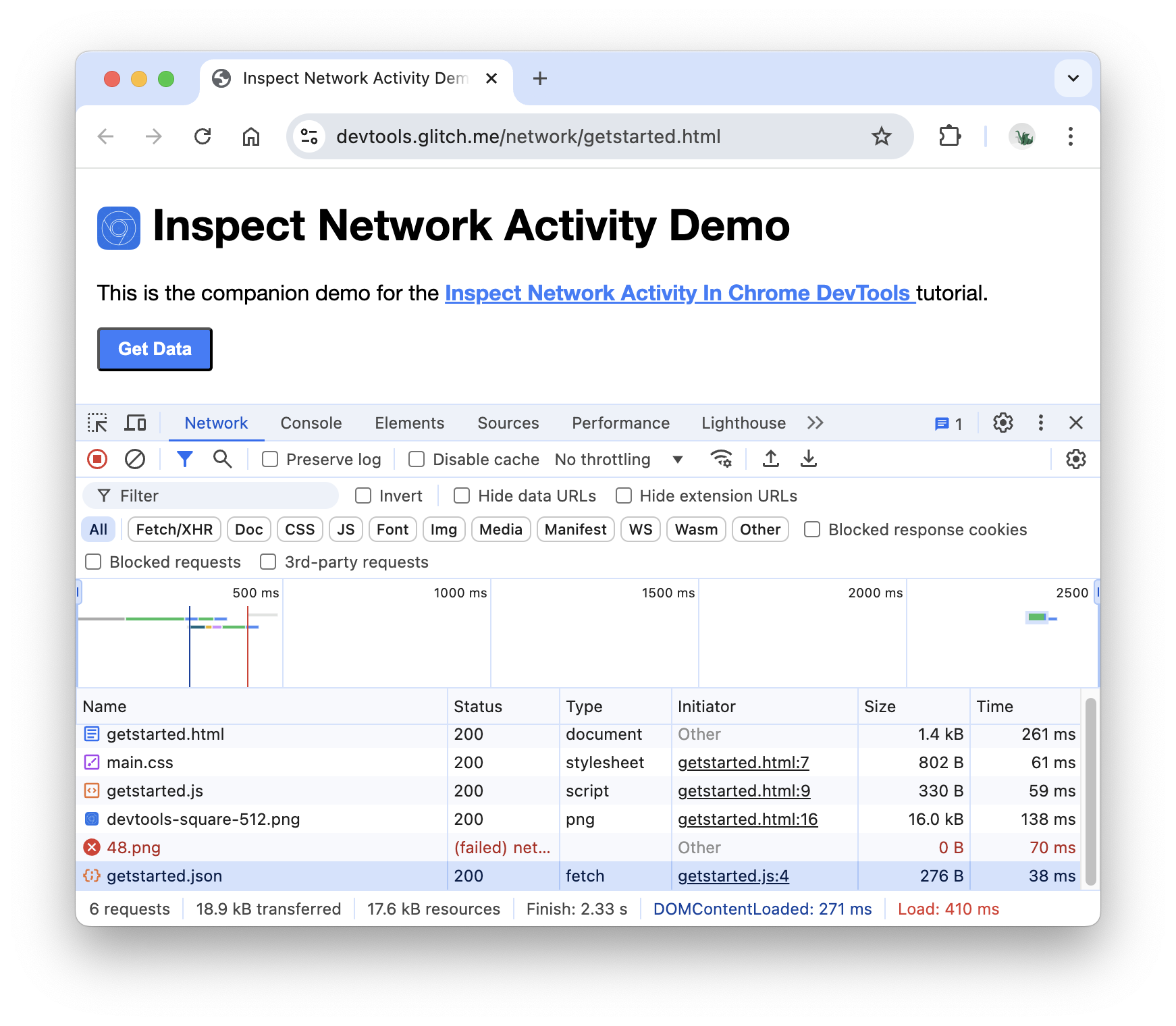
Sekarang, klik tombol Get Data di demo.
Lihat lagi bagian bawah Log Jaringan. Ada resource baru bernama
getstarted.json. Mengklik tombol Get Data menyebabkan halaman meminta file ini.
Tampilkan informasi selengkapnya
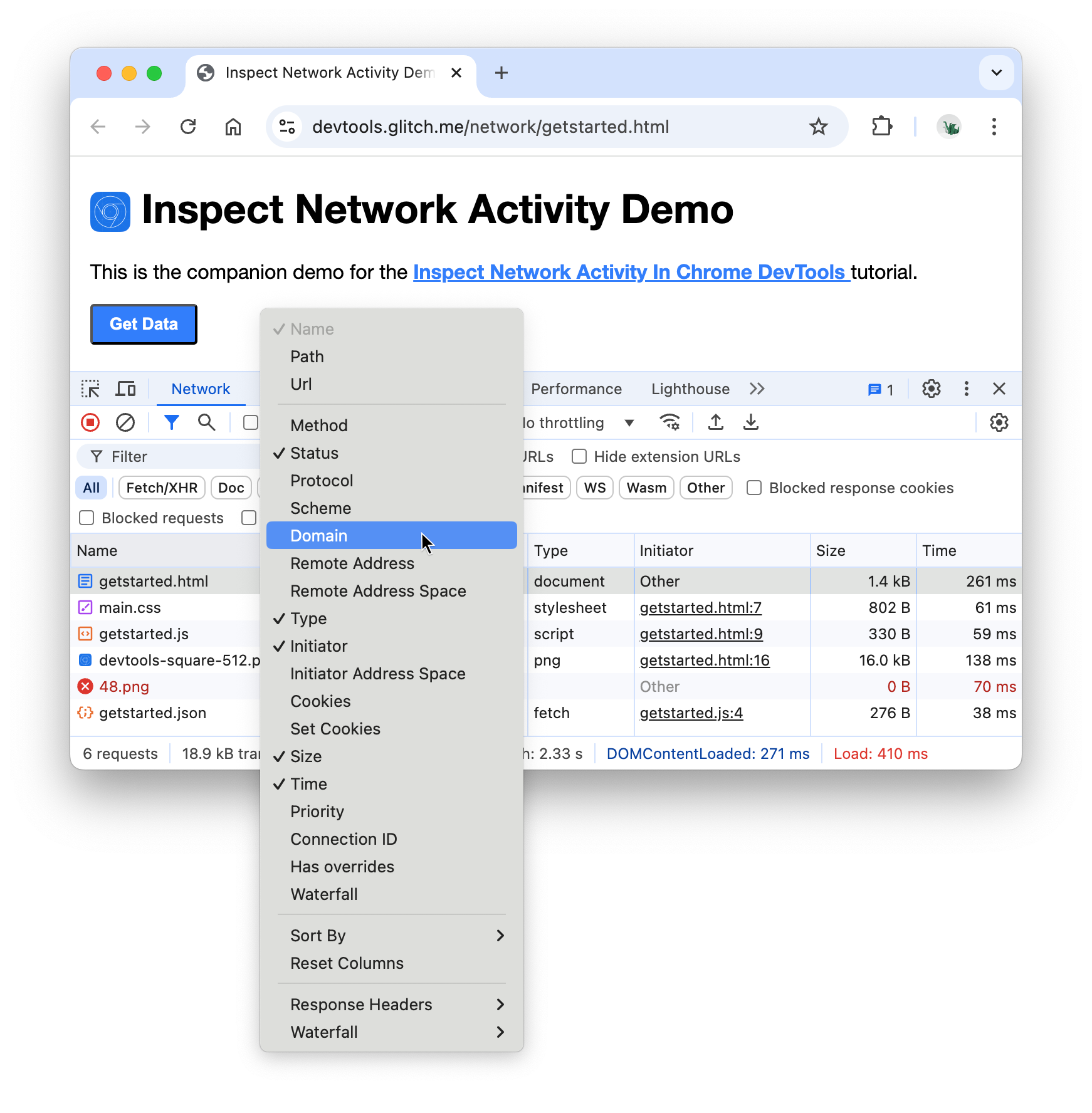
Kolom Log Jaringan dapat dikonfigurasi. Anda dapat menyembunyikan kolom yang tidak digunakan. Ada juga banyak kolom yang disembunyikan secara default yang mungkin berguna bagi Anda.
Klik kanan header tabel Log Jaringan, lalu pilih Domain. Domain setiap resource kini ditampilkan.

Simulasi koneksi jaringan yang lebih lambat
Koneksi jaringan komputer yang Anda gunakan untuk membuat situs mungkin lebih cepat daripada koneksi jaringan perangkat seluler pengguna Anda. Dengan throttling halaman, Anda bisa mendapatkan gambaran yang lebih baik tentang waktu yang diperlukan halaman untuk dimuat di perangkat seluler.
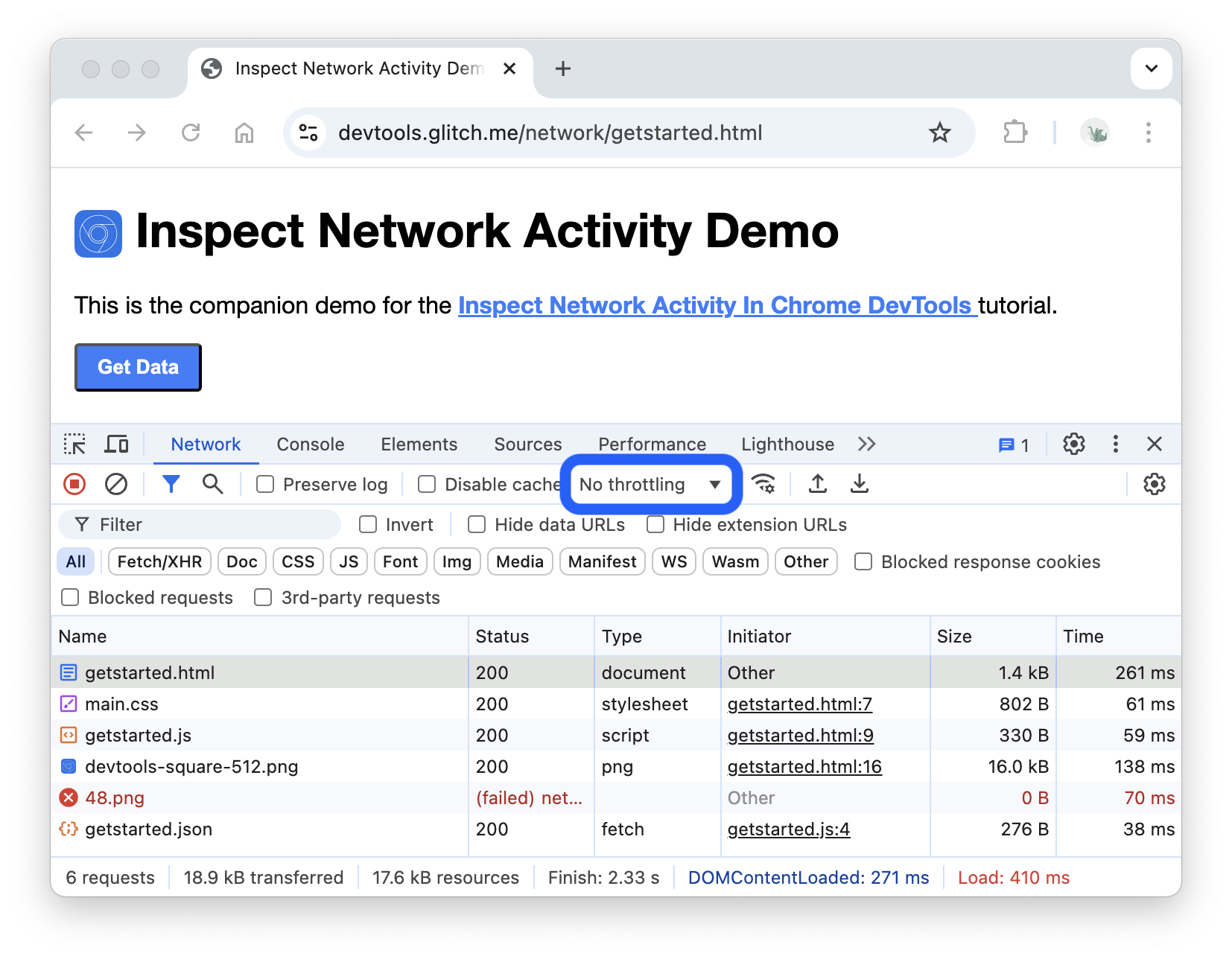
Klik drop-down Throttling, yang ditetapkan ke No throttling secara default.

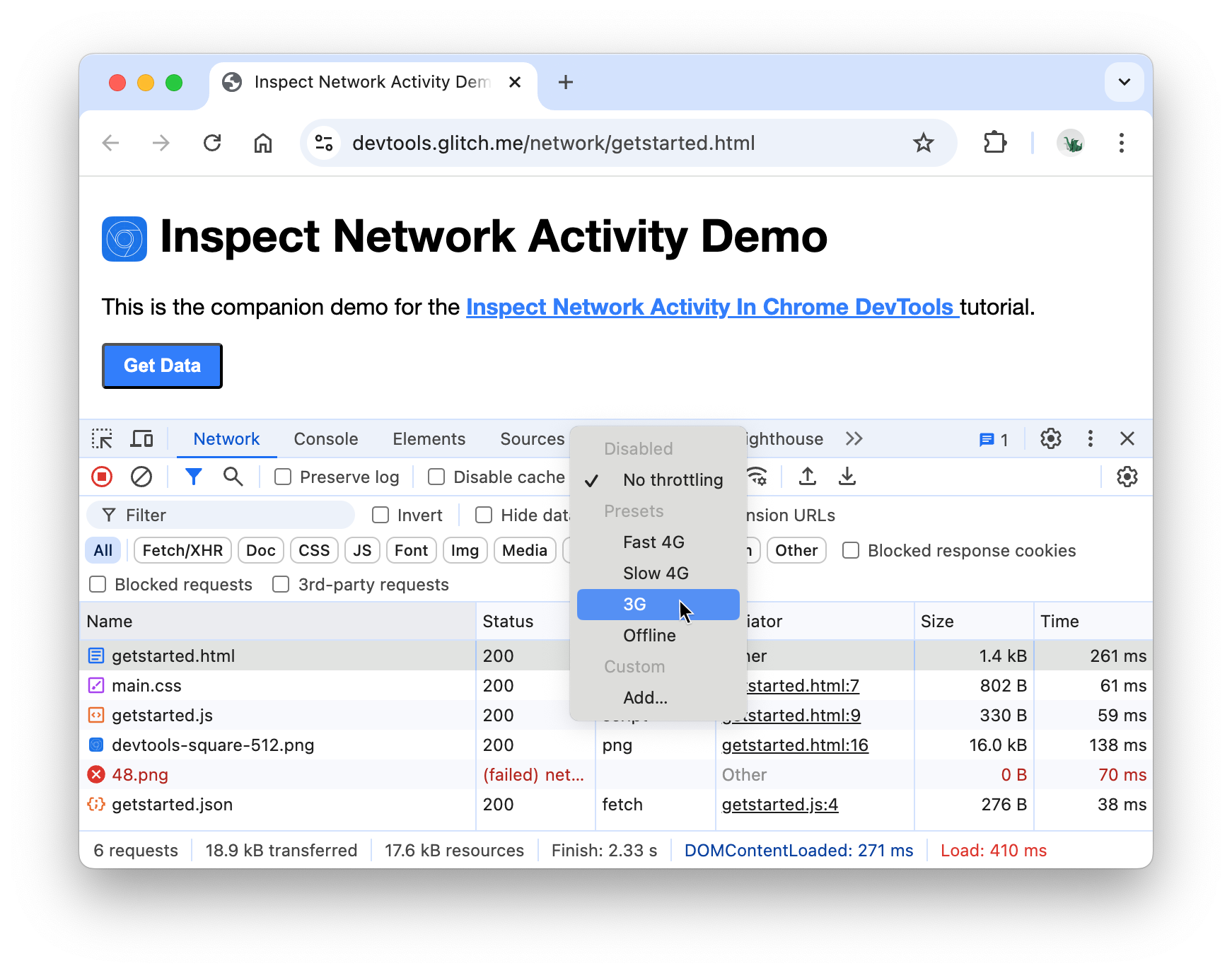
Pilih 3G.

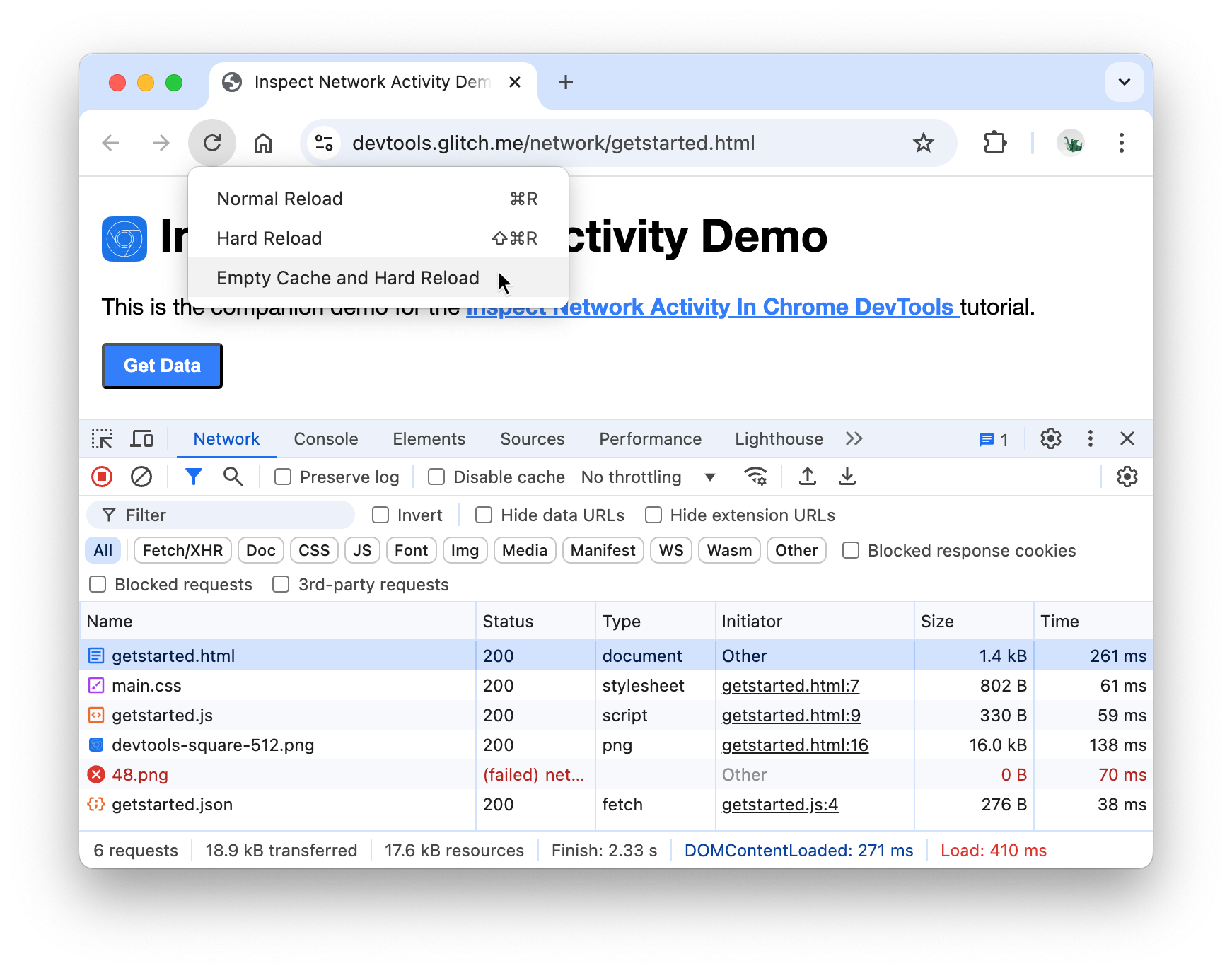
Tekan lama Muat ulang , lalu pilih Kosongkan Cache dan Muat Ulang Keras.

Pada kunjungan berulang, browser biasanya menayangkan beberapa file dari cache-nya, yang mempercepat pemuatan halaman. Kosongkan Cache dan Muat Ulang Keras memaksa browser untuk membuka jaringan untuk semua resource. Hal ini berguna saat Anda ingin melihat pengalaman pengunjung pertama kali saat halaman dimuat.
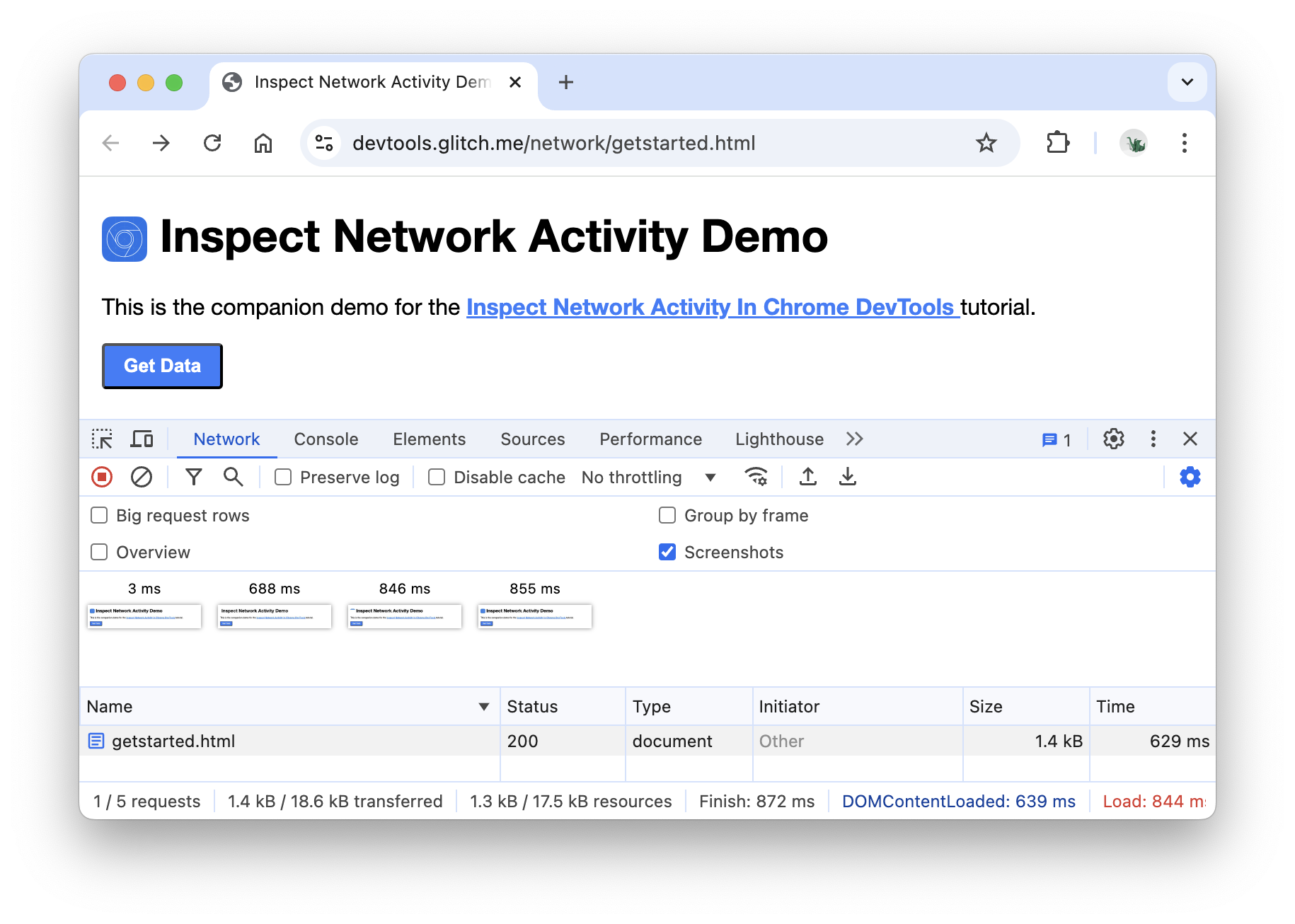
Mengambil screenshot
Screenshot menangkap tampilan halaman Anda pada waktu yang berbeda saat dimuat, dan melaporkan resource yang dimuat pada setiap interval.
Untuk mengambil screenshot, ikuti langkah-langkah berikut:
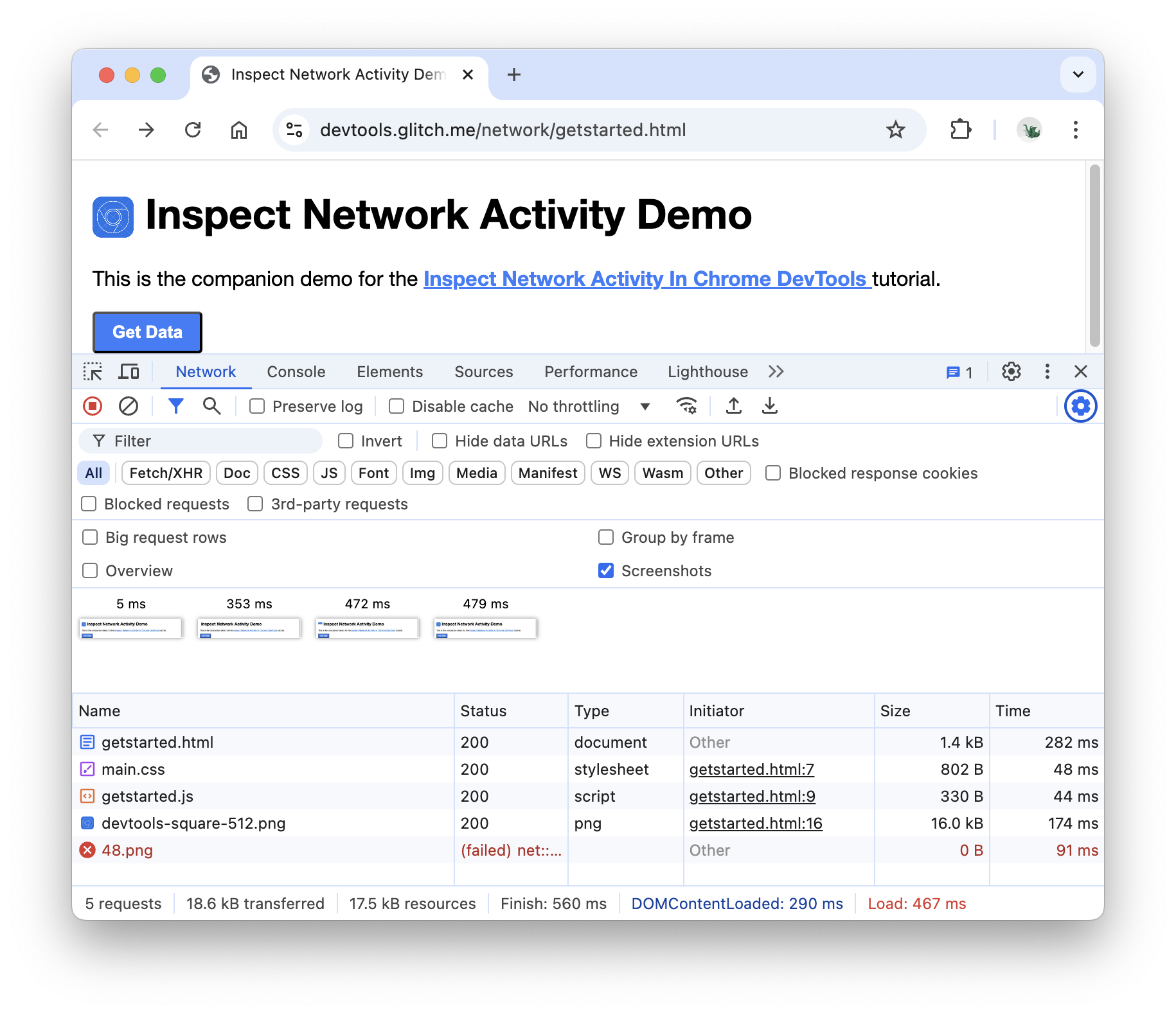
Klik Setelan Jaringan.
Aktifkan kotak centang Screenshots.
Muat ulang halaman lagi menggunakan alur kerja Kosongkan Cache dan Muat Ulang Keras. Lihat Menyimulasikan koneksi yang lebih lambat jika Anda memerlukan pengingat tentang cara melakukannya. Tab Screenshot menyediakan thumbnail tampilan halaman pada berbagai titik selama proses pemuatan.

Klik thumbnail pertama. DevTools menunjukkan aktivitas jaringan yang terjadi pada saat tersebut.

Alihkan tombol centang Screenshot untuk menutup tab Screenshot.
Muat ulang halaman tersebut.
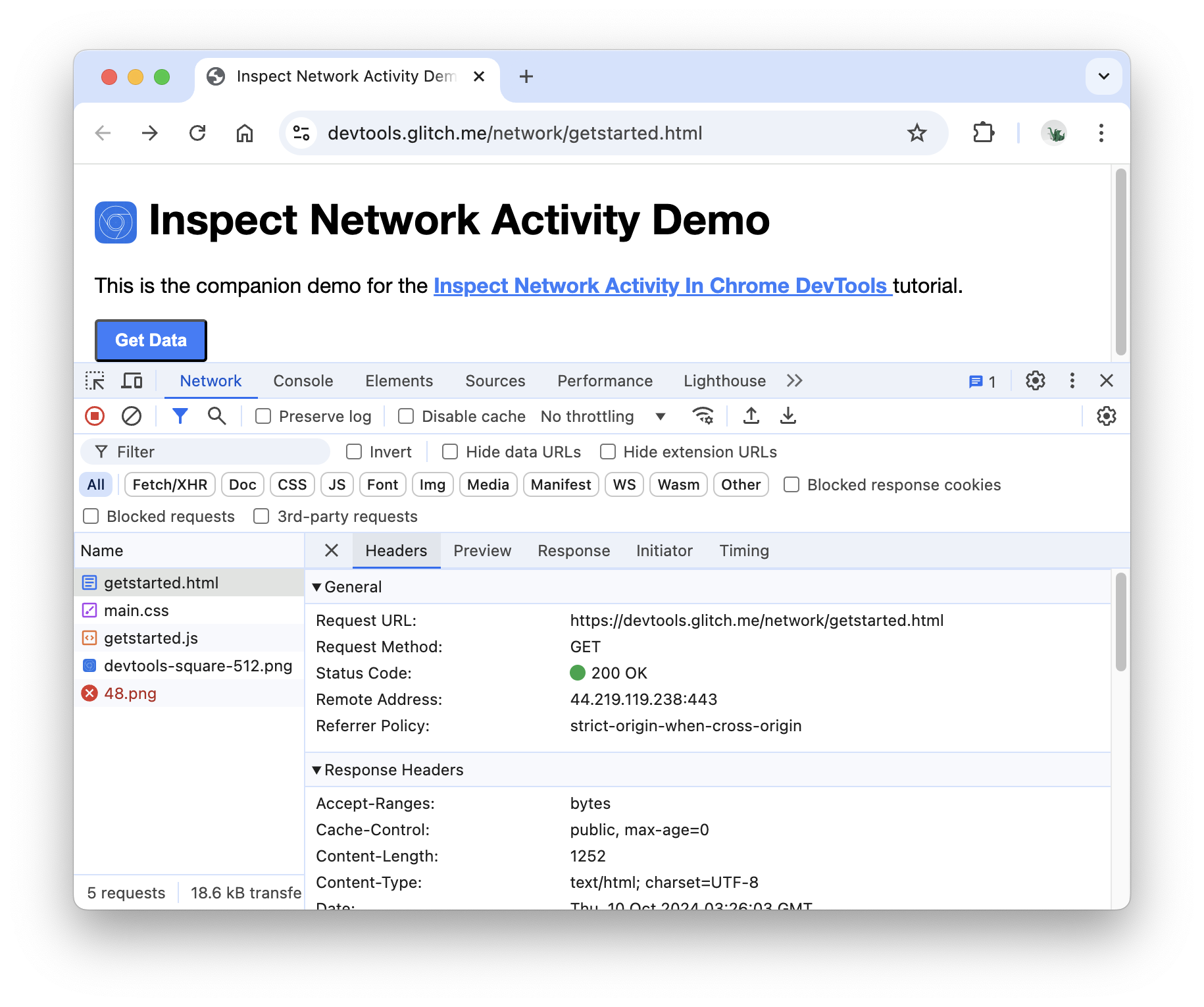
Memeriksa detail resource
Klik referensi untuk mempelajari informasi selengkapnya. Coba sekarang:
Klik
getstarted.html. Tab Header akan ditampilkan. Gunakan tab ini untuk memeriksa header HTTP.
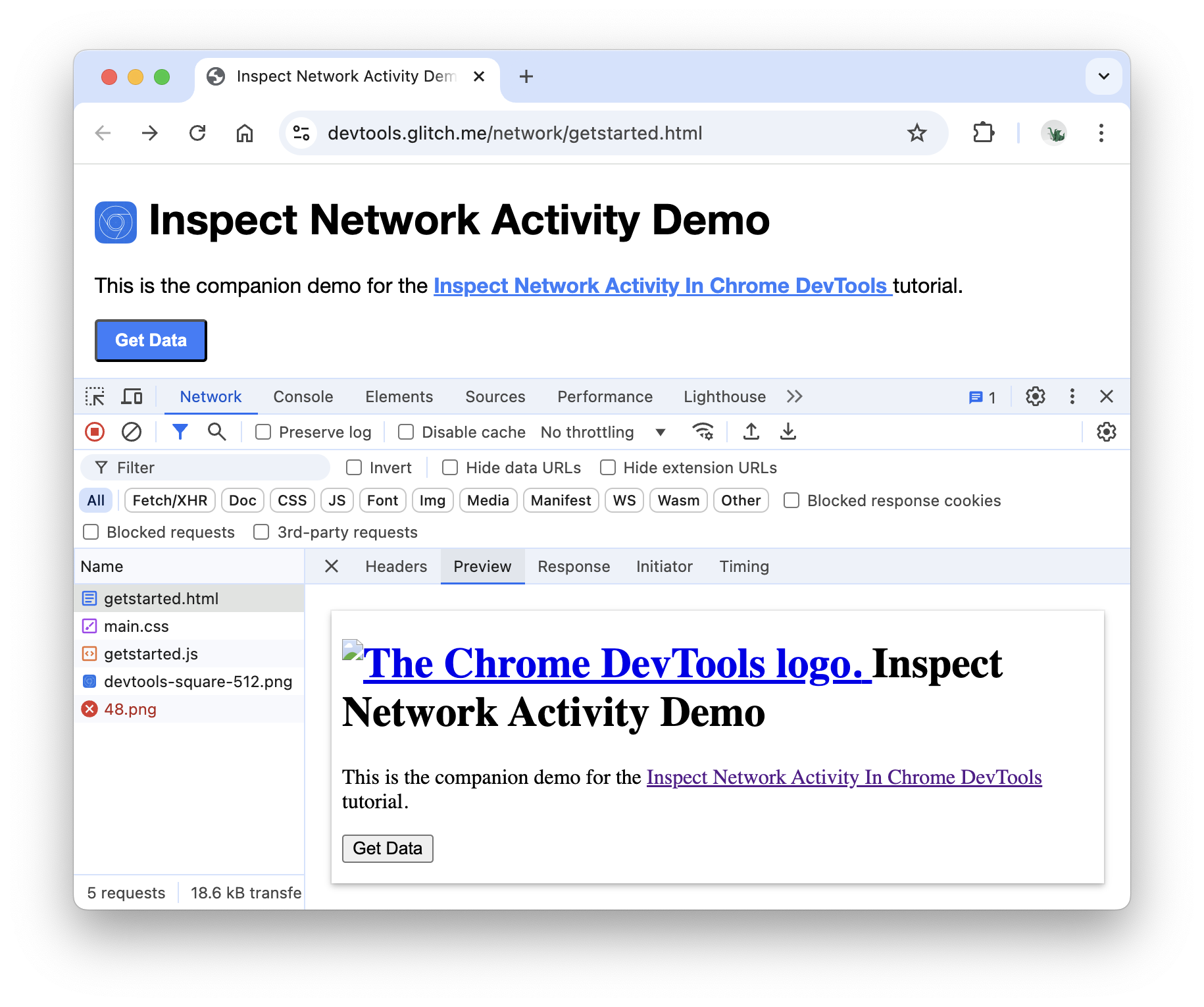
Klik tab Preview untuk melihat rendering HTML dasar.

Tab ini berguna saat API menampilkan kode error dalam HTML dan lebih mudah untuk membaca HTML yang dirender daripada kode sumber HTML, atau saat memeriksa gambar.
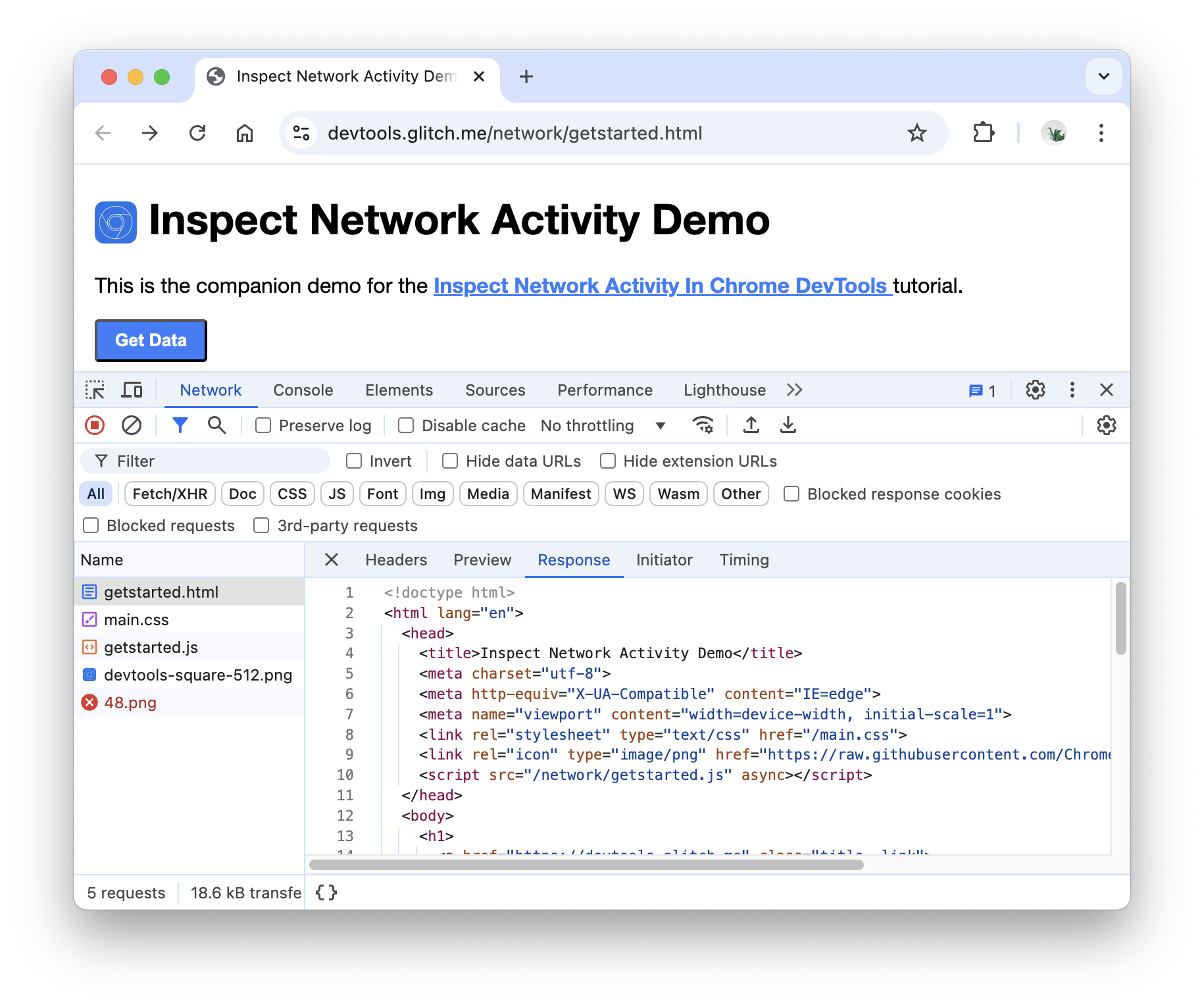
Klik tab Response untuk melihat kode sumber HTML.

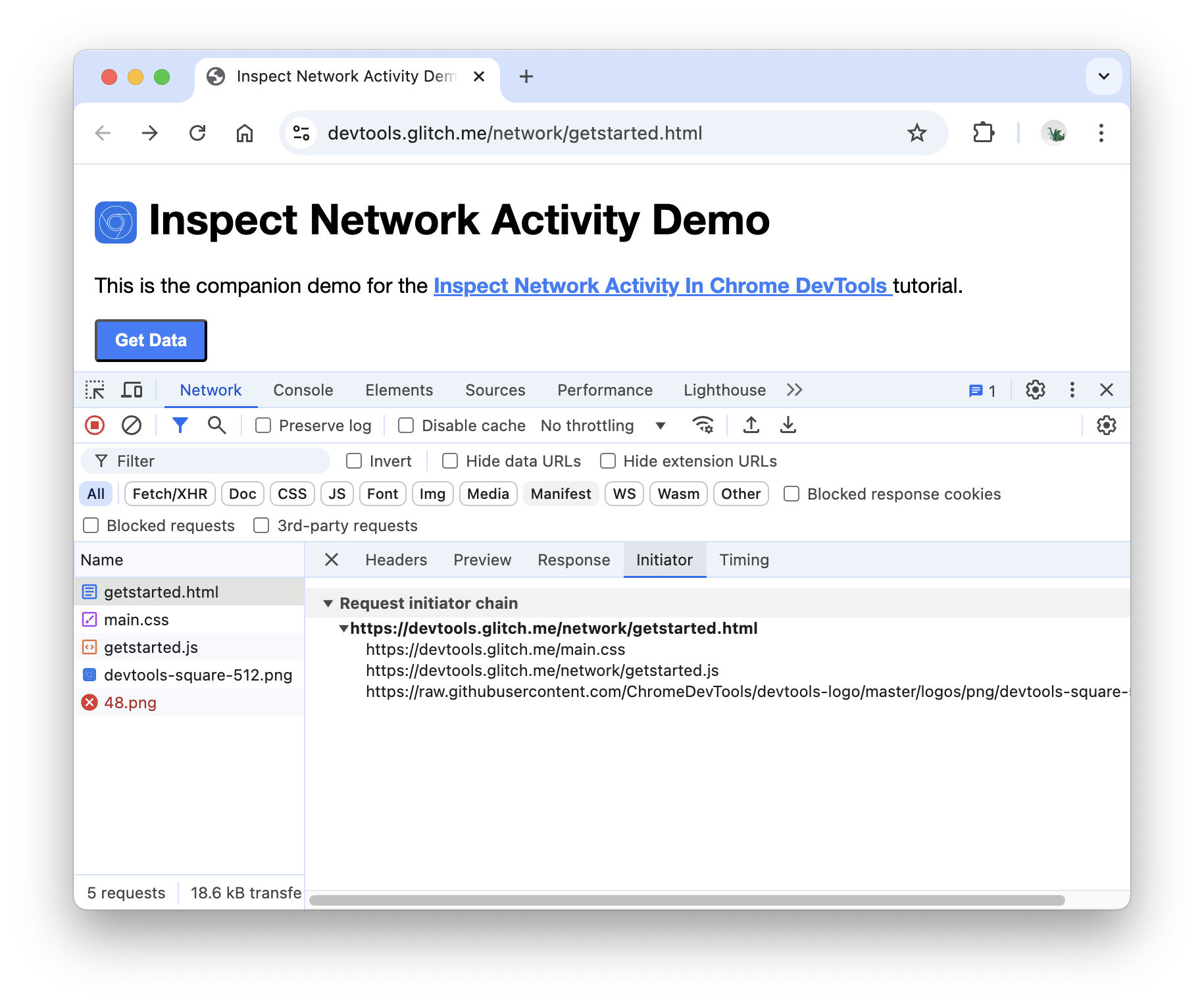
Klik tab Initiator untuk melihat hierarki yang memetakan rantai inisiator permintaan.

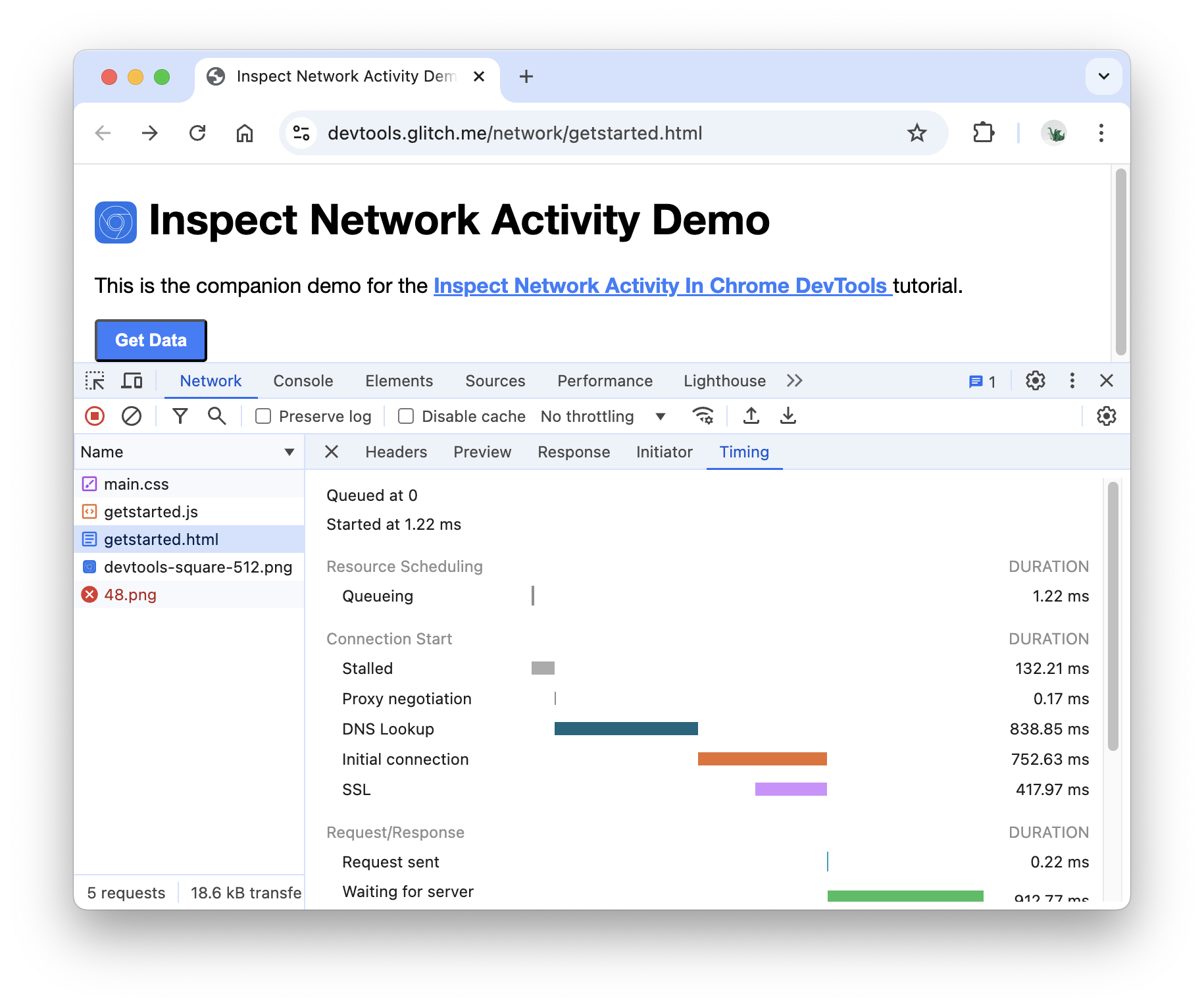
Klik tab Timing untuk melihat perincian aktivitas jaringan untuk resource ini.

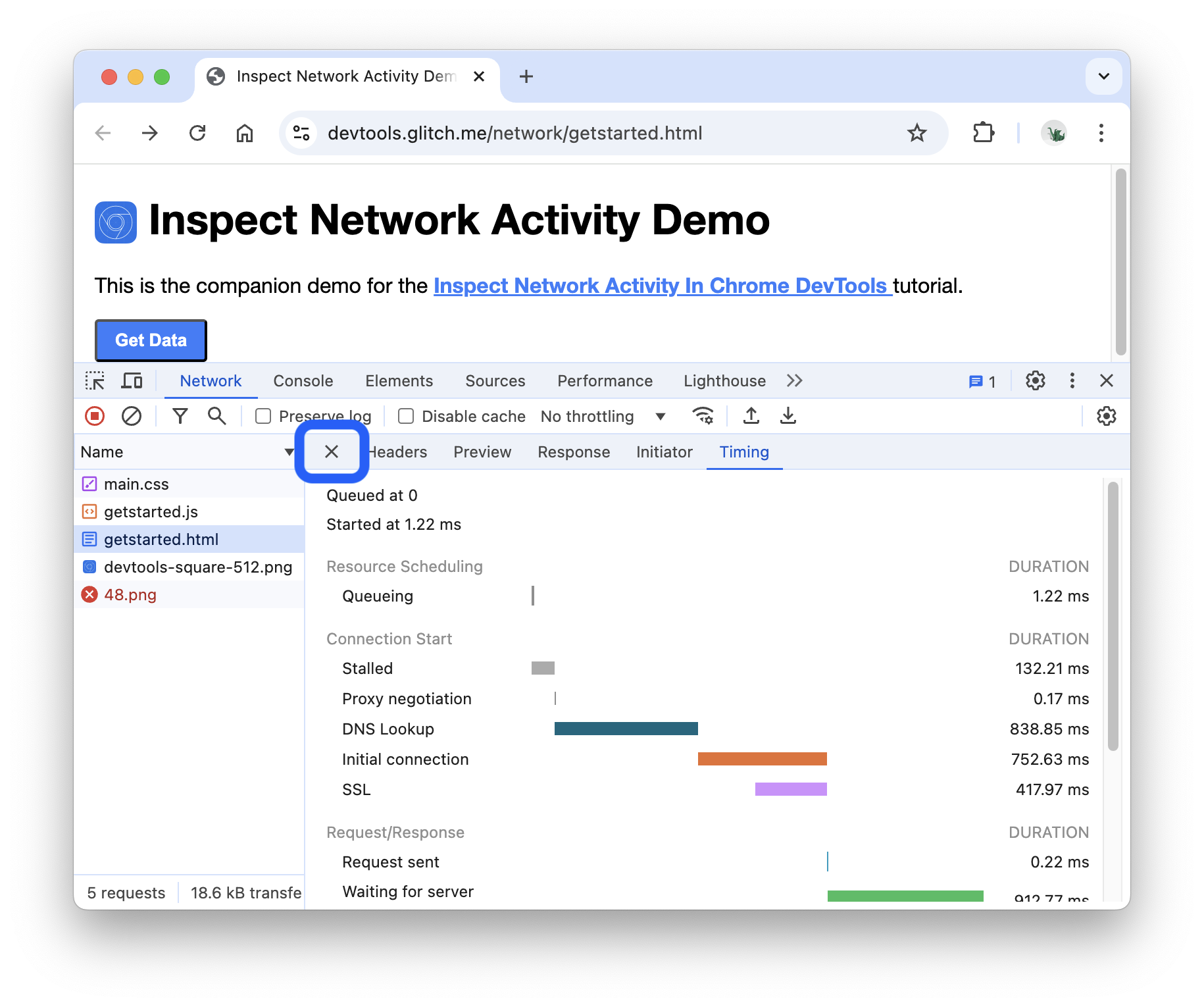
Klik Close untuk melihat Log Jaringan lagi.

Menelusuri header dan respons jaringan
Gunakan tab Telusuri saat Anda perlu menelusuri header dan respons HTTP dari semua resource untuk menemukan string atau ekspresi reguler tertentu.
Misalnya, Anda ingin memeriksa apakah resource menggunakan kebijakan cache yang wajar.
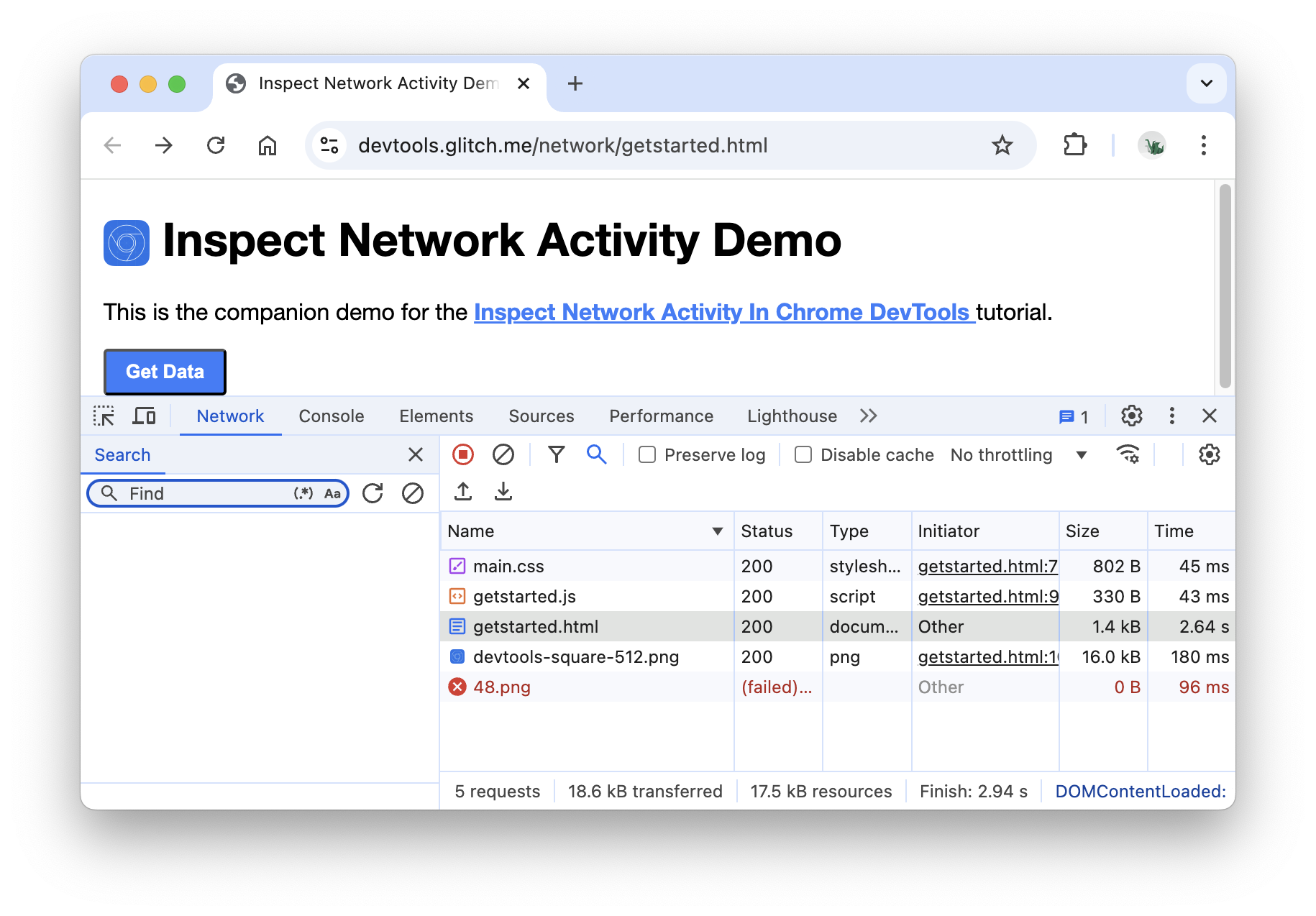
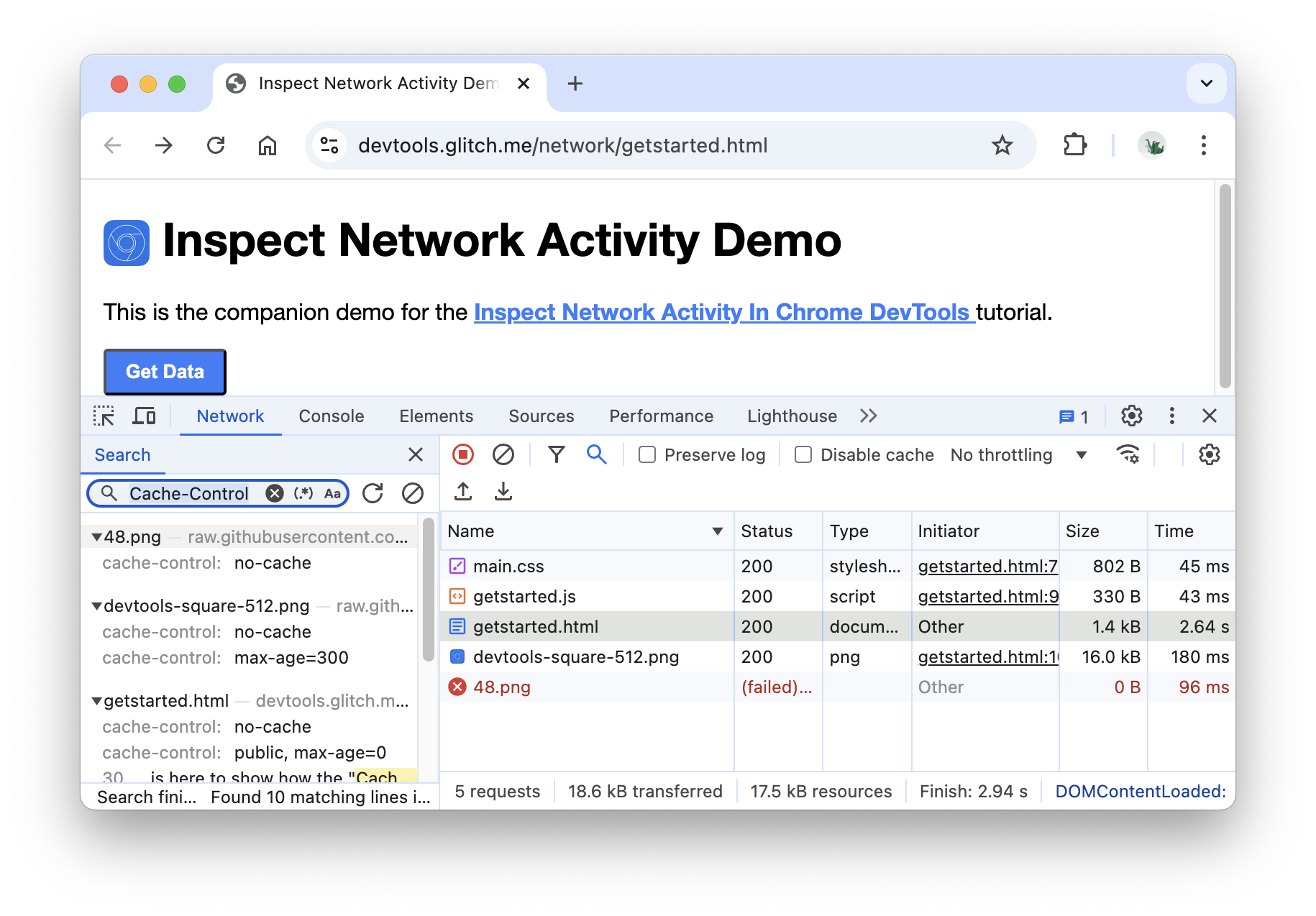
Klik Telusuri . Tab Telusuri akan terbuka di sebelah kiri Log jaringan.

Ketik
Cache-Control, lalu tekan Enter. Tab Telusuri mencantumkan semua instanceCache-Controlyang ditemukan di header atau konten resource.
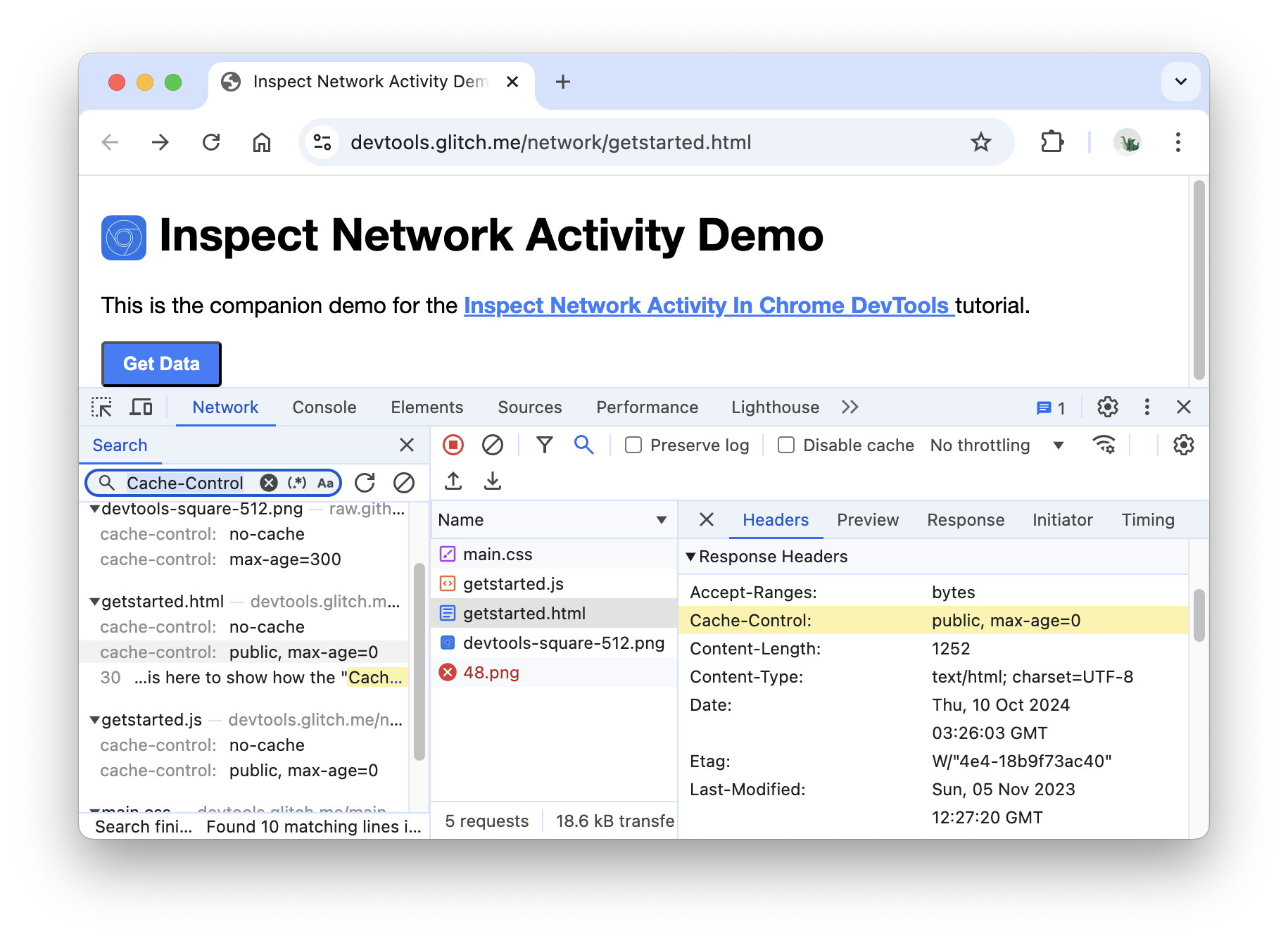
Klik hasil untuk melihatnya. Jika kueri ditemukan di header, tab Header akan terbuka. Jika kueri ditemukan dalam konten, tab Respons akan terbuka.

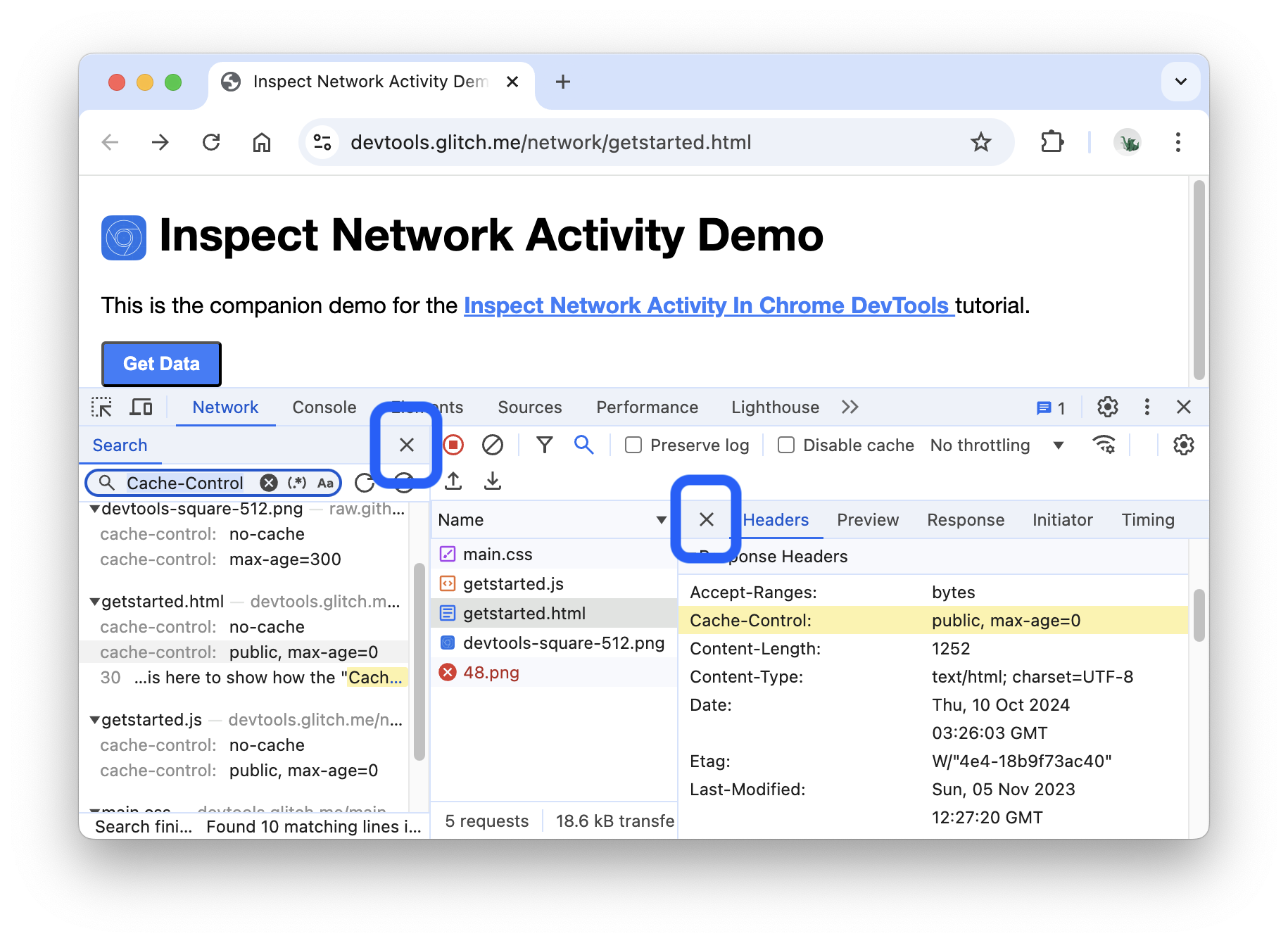
Tutup tab Penelusuran dan tab Header.

Memfilter resource
DevTools menyediakan banyak alur kerja untuk memfilter resource yang tidak relevan dengan tugas yang sedang dikerjakan.

Panel alat Filter akan diaktifkan secara default. Jika tidak:
- Klik Filter untuk menampilkannya.
Memfilter menurut string, ekspresi reguler, atau properti
Kotak input Filter mendukung berbagai jenis pemfilteran.
Ketik
pngdi kotak input Filter. Hanya file yang berisi tekspngyang ditampilkan. Dalam hal ini, satu-satunya file yang cocok dengan filter adalah gambar PNG.
Ketik
/.*\.[cj]s+$/. DevTools memfilter resource apa pun dengan nama file yang tidak diakhiri denganjatauc, diikuti dengan 1 atau beberapa karakters.
Ketik
-main.css. DevTools memfiltermain.css. Jika ada file lain yang cocok dengan pola tersebut, file tersebut juga akan difilter.
Ketik
domain:raw.githubusercontent.comke dalam kotak teks Filter. DevTools memfilter resource apa pun dengan URL yang tidak cocok dengan domain ini.
Lihat Memfilter permintaan menurut properti untuk mengetahui daftar lengkap properti yang dapat difilter.
Kosongkan kotak input Filter dari teks apa pun.
Memfilter menurut jenis resource
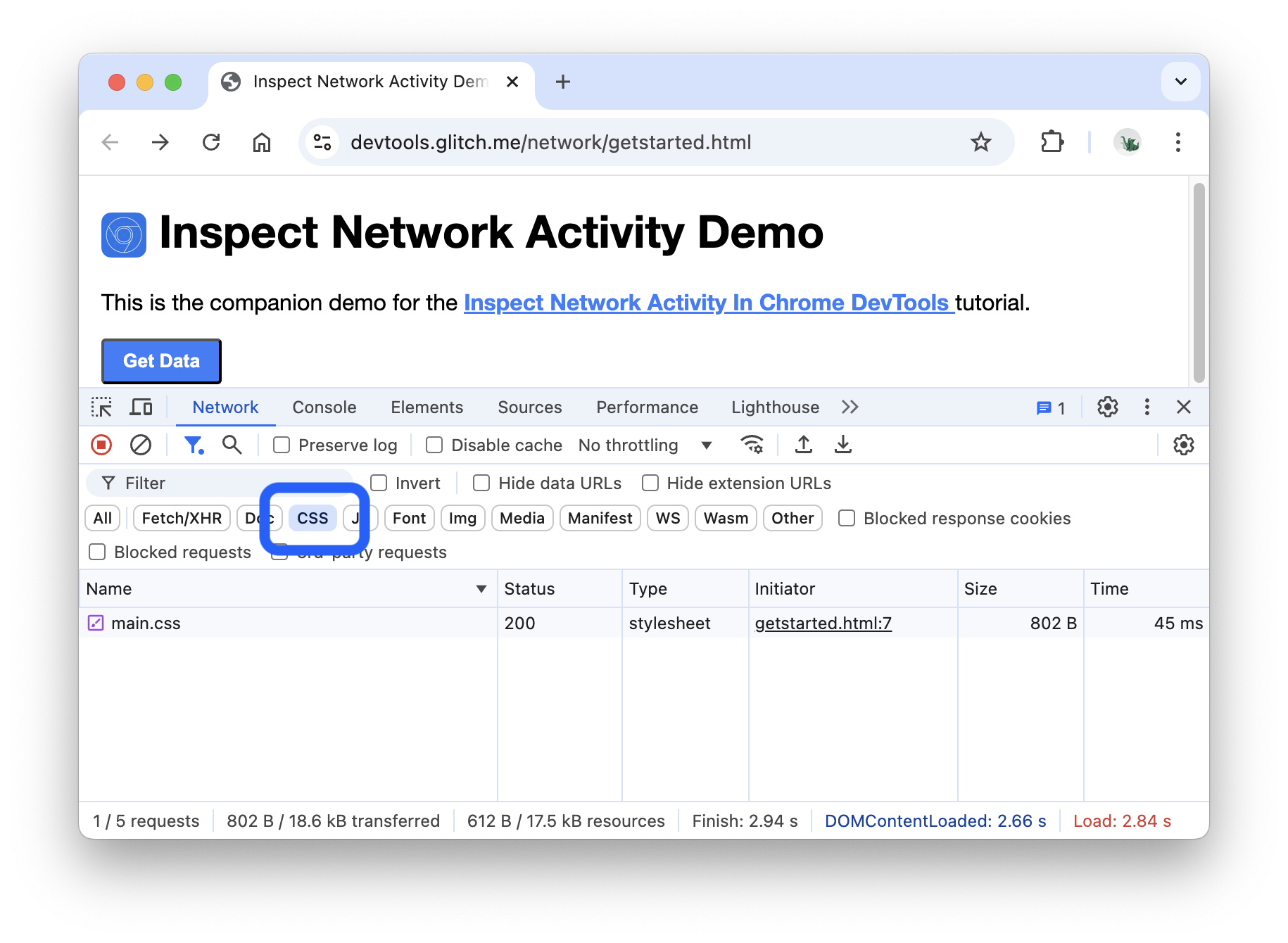
Untuk berfokus pada jenis file tertentu, seperti stylesheet:
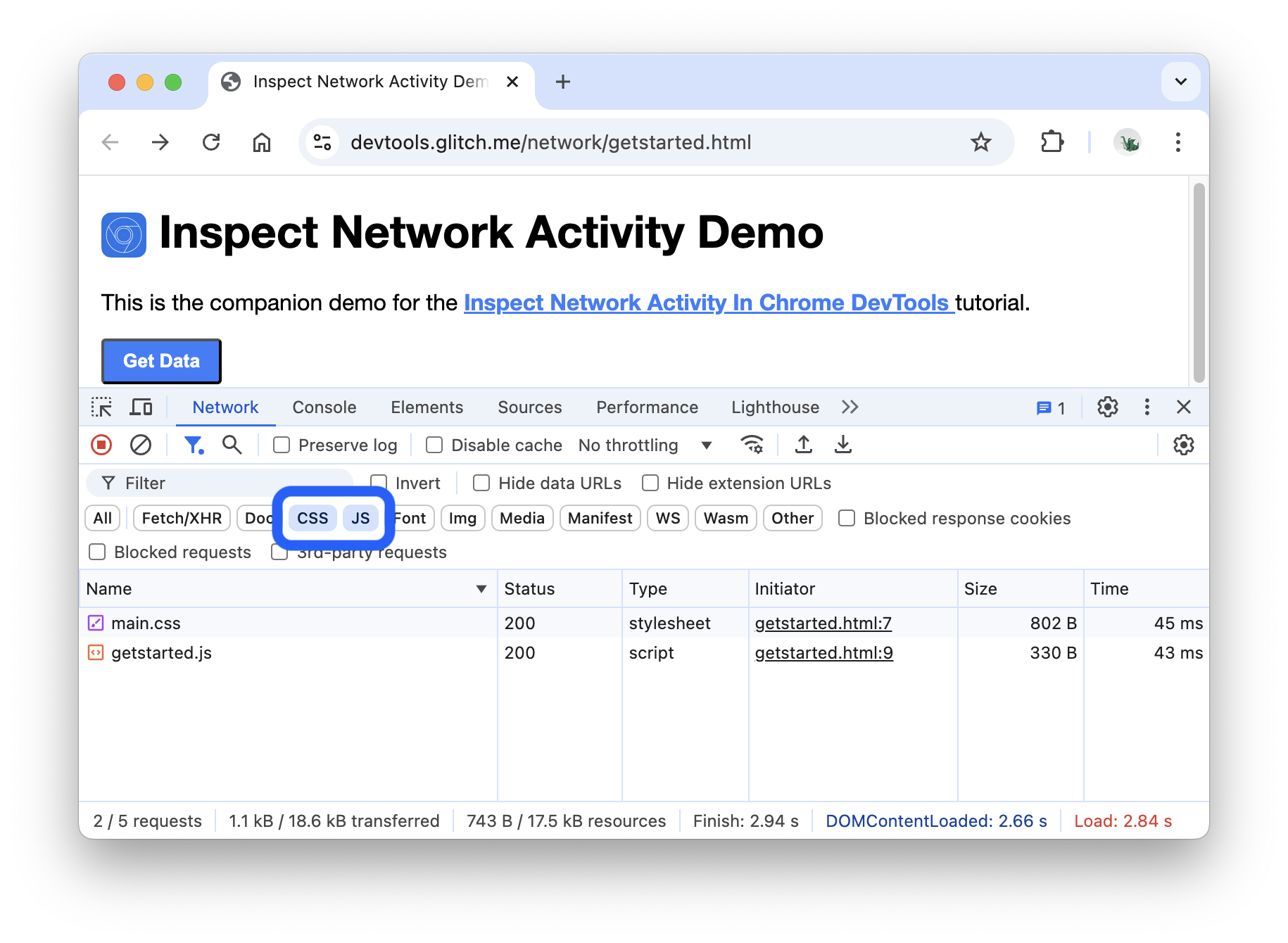
Klik CSS. Semua jenis file lainnya akan difilter.

Untuk melihat skrip juga, tahan Control atau Command (Mac), lalu klik JS.

Klik Semua untuk menghapus filter dan melihat semua referensi lagi.
Lihat Memfilter permintaan untuk mengetahui alur kerja pemfilteran lainnya.
Memblokir permintaan
Bagaimana tampilan dan perilaku halaman jika beberapa resource-nya tidak tersedia? Apakah gagal sepenuhnya, atau masih berfungsi? Blokir permintaan untuk mengetahui:
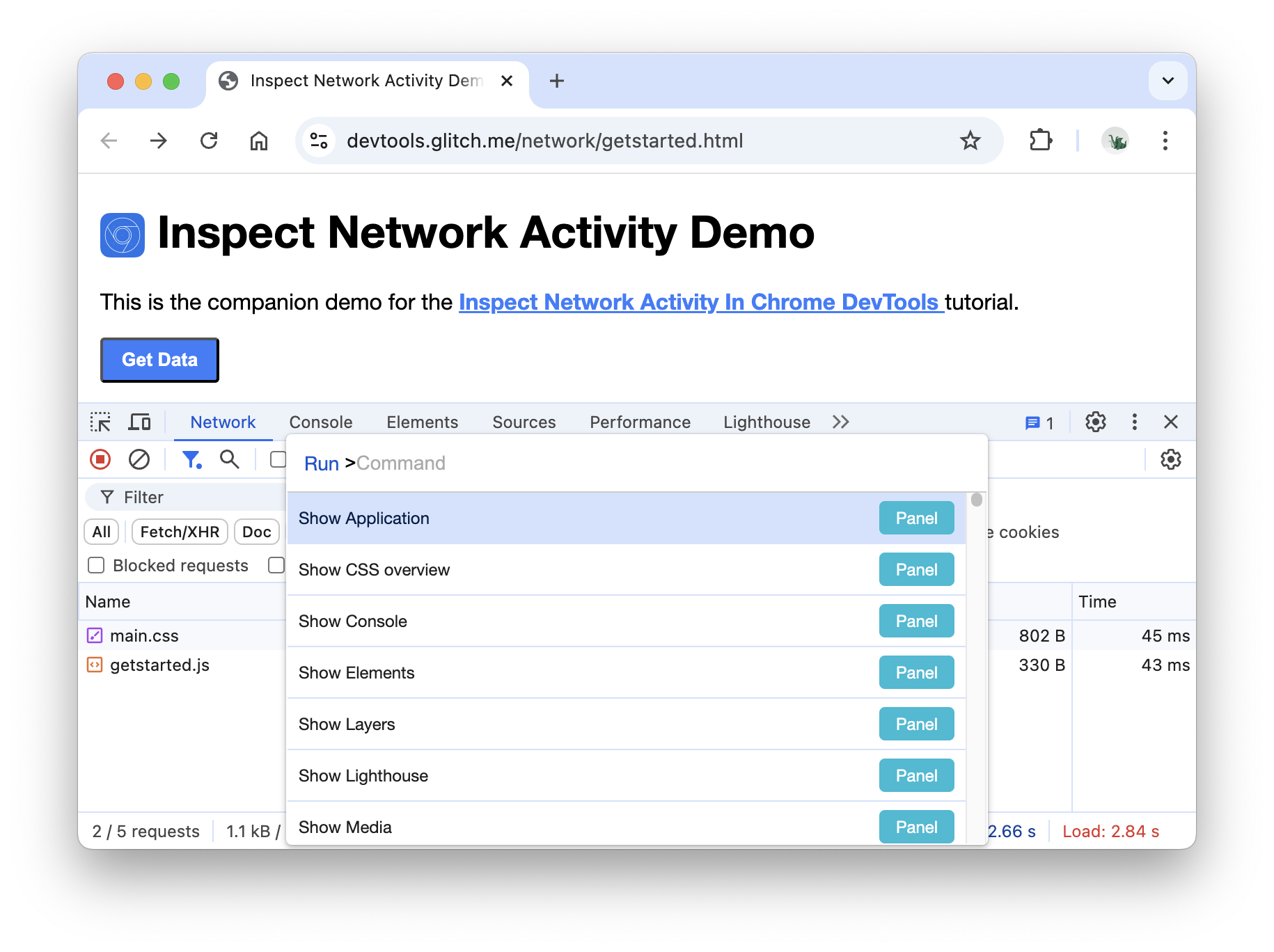
Tekan Control+Shift+P atau Command+Shift+P (Mac) untuk membuka Menu Perintah.

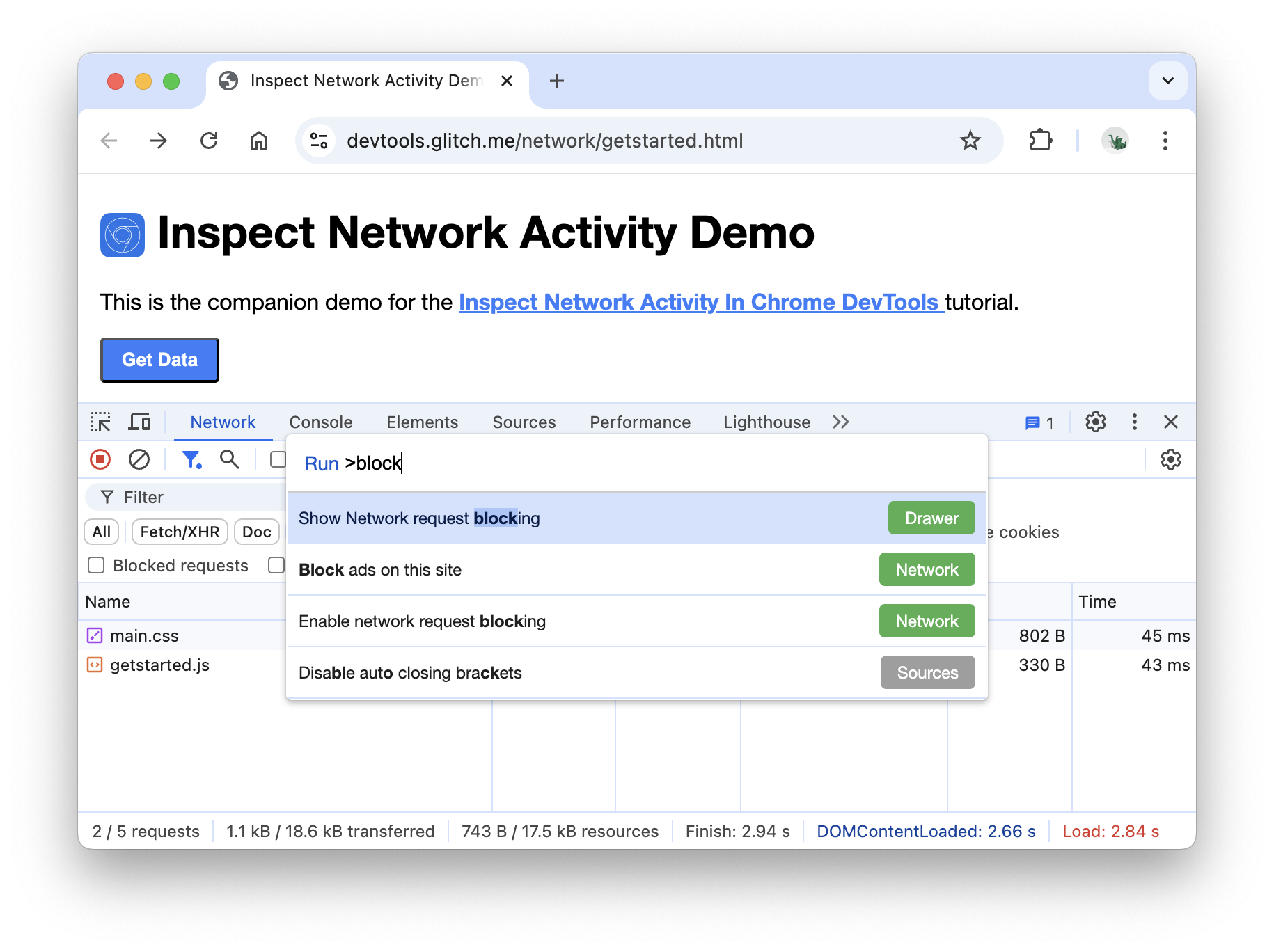
Ketik
block, pilih Show Request Blocking, lalu tekan Enter.
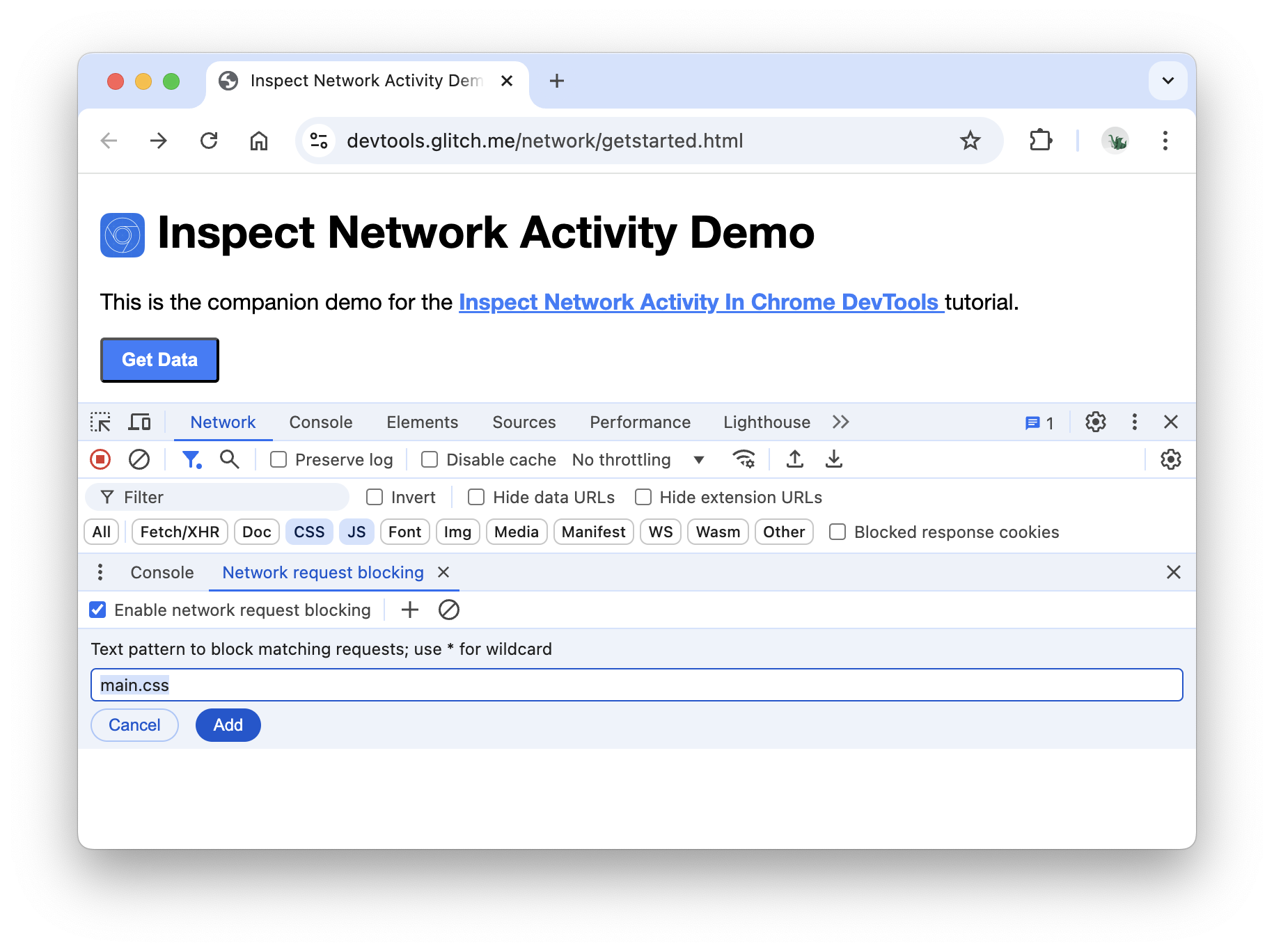
Klik tombol Tambahkan Pola.
Ketik
main.css.
Klik Tambahkan.
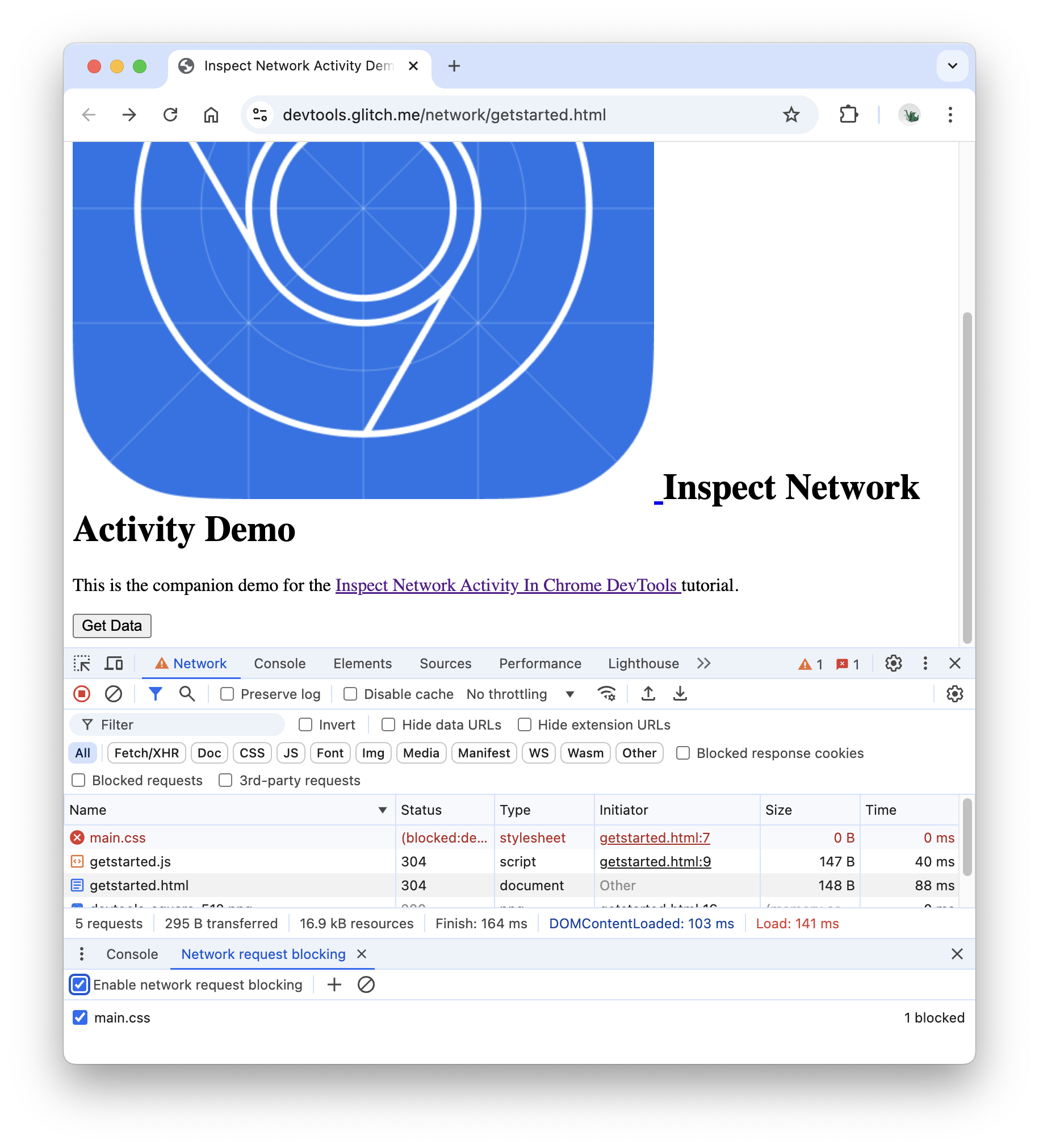
Muat ulang halaman. Seperti yang diharapkan, gaya halaman sedikit berantakan karena sheet gaya utama telah diblokir. Perhatikan baris
main.cssdi Log Jaringan. Teks merah berarti resource diblokir.
Hapus centang pada kotak Enable request blocking.
Untuk menemukan lebih banyak fitur DevTools yang terkait dengan pemeriksaan aktivitas jaringan, lihat Referensi Jaringan.

