Dit is een praktische tutorial van enkele van de meestgebruikte DevTools-functies met betrekking tot het inspecteren van de netwerkactiviteit van een pagina.
Zie Netwerkreferentie als u liever door de functies wilt bladeren.
Lees verder of bekijk de videoversie van deze tutorial:
Wanneer u het netwerkpaneel moet gebruiken
Gebruik het paneel Netwerk over het algemeen wanneer u ervoor wilt zorgen dat bronnen zoals verwacht worden gedownload of geüpload. De meest voorkomende toepassingen van het paneel Netwerk zijn:
- Zorgen dat bronnen daadwerkelijk worden geüpload of gedownload.
- Inspecteren van de eigenschappen van een individuele resource, zoals de HTTP-headers, inhoud, grootte, enzovoort.
Als u op zoek bent naar manieren om de laadprestaties van uw pagina te verbeteren, begin dan niet met het paneel Netwerk . Er zijn veel soorten problemen met de laadprestaties die niets met netwerkactiviteit te maken hebben. Begin met het paneel Lighthouse, omdat dit u gerichte suggesties geeft om uw pagina te verbeteren. Zie Websitesnelheid optimaliseren .
Open het netwerkpaneel
Om het maximale uit deze tutorial te halen, opent u de demo en probeert u de functies op de demopagina uit.
Open de demo 'Aan de slag' .

U kunt er ook voor kiezen om de demo naar een apart venster te verplaatsen.

Open DevTools door op Control+Shift+J of Command+Option+J (Mac) te drukken. Het consolepaneel wordt geopend.

U kunt DevTools wellicht beter onderaan uw venster vastzetten .

Klik op het tabblad Netwerk . Het paneel Netwerk wordt geopend.

Het netwerkpaneel is momenteel leeg. Dat komt doordat DevTools alleen netwerkactiviteit registreert wanneer het geopend is en er geen netwerkactiviteit heeft plaatsgevonden sinds u DevTools hebt geopend.
Log netwerkactiviteit
Om de netwerkactiviteit te bekijken die een pagina veroorzaakt:
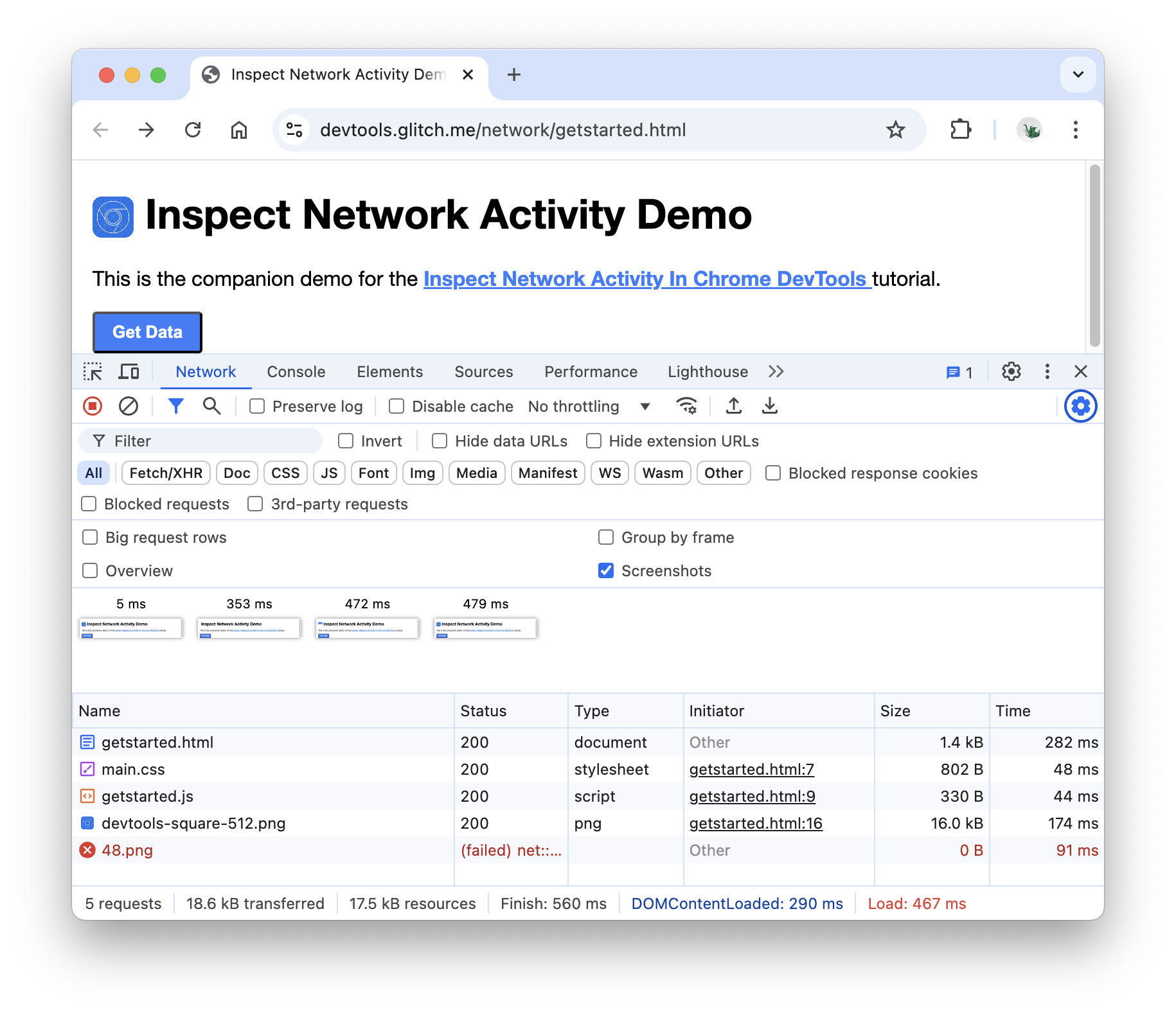
Laad de pagina opnieuw. Het paneel Netwerk registreert alle netwerkactiviteit in het Netwerklogboek .

Elke rij in het netwerklogboek vertegenwoordigt een resource. Standaard worden de resources chronologisch weergegeven. De bovenste resource is meestal het belangrijkste HTML-document. De onderste resource is de laatst opgevraagde resource.
Elke kolom bevat informatie over een resource. De standaardkolommen zijn:
- Status : De HTTP-responscode.
- Type : Het type bron.
- Initiator : Wat heeft ertoe geleid dat een resource is aangevraagd. Door op een link in de kolom Initiator te klikken, gaat u naar de broncode die de aanvraag heeft veroorzaakt.
- Grootte : Hoeveelheid bronnen die via het netwerk wordt overgedragen.
- Tijd : Hoe lang het verzoek duurde.
Zolang je DevTools open hebt staan, registreert het de netwerkactiviteit in het netwerklogboek . Om dit te demonstreren, kijk je eerst onderaan het netwerklogboek en noteer je de laatste activiteit.
Klik nu op de knop Gegevens ophalen in de demo.
Kijk nog eens onderaan het netwerklogboek . Er is een nieuwe resource genaamd
getstarted.json. Door op de knop Gegevens ophalen te klikken, vroeg de pagina dit bestand op.
Meer informatie weergeven
De kolommen van het netwerklogboek zijn configureerbaar. U kunt kolommen die u niet gebruikt, verbergen. Er zijn ook veel kolommen die standaard verborgen zijn, wat handig kan zijn.
Klik met de rechtermuisknop op de kop van de tabel Netwerklogboek en selecteer Domein . Het domein van elke resource wordt nu weergegeven.

Simuleer een langzamere netwerkverbinding
De netwerkverbinding van de computer waarmee u websites bouwt, is waarschijnlijk sneller dan de netwerkverbinding van de mobiele apparaten van uw gebruikers. Door de pagina te vertragen, krijgt u een beter beeld van hoe lang het duurt om een pagina te laden op een mobiel apparaat.
Klik op de vervolgkeuzelijst Beperking. Deze is standaard ingesteld op Geen beperking .

Selecteer 3G .

Vernieuwen ingedrukt en selecteer vervolgens Cache leegmaken en opnieuw laden .

Bij herhaalde bezoeken serveert de browser meestal enkele bestanden uit de cache , wat het laden van de pagina versnelt. Leeg de cache en herlaad de browser om alle bronnen via het netwerk te laden. Dit is handig als u wilt zien hoe een eerste bezoeker het laden van een pagina ervaart.
Schermafbeeldingen maken
Schermafbeeldingen leggen vast hoe uw pagina er op verschillende tijdstippen uitziet terwijl deze wordt geladen. Ook rapporteren ze welke bronnen bij elk interval worden geladen.
Om schermafbeeldingen te maken, volgt u deze stappen:
Klik op Netwerkinstellingen .
Schakel het in .
Laad de pagina opnieuw met de workflow 'Cache leegmaken en hard herladen' . Zie 'Een tragere verbinding simuleren' voor meer informatie over hoe u dit moet doen. Het tabblad 'Screenshots' toont miniaturen van hoe de pagina er op verschillende punten tijdens het laden uitzag.

Klik op de eerste miniatuur. DevTools laat zien welke netwerkactiviteit er op dat moment plaatsvond.

Schakel het selectievakje Schermafbeeldingen in om het tabblad Schermafbeeldingen te sluiten.
Laad de pagina opnieuw.
De details van een resource inspecteren
Klik op een bron voor meer informatie. Probeer het nu:
Klik op
getstarted.html. Het tabblad Headers wordt weergegeven. Gebruik dit tabblad om HTTP-headers te inspecteren.
Klik op het tabblad Voorbeeld om een eenvoudige HTML-weergave te bekijken.

Dit tabblad is handig wanneer een API een foutcode in HTML retourneert en het gemakkelijker is om de gerenderde HTML te lezen dan de HTML-broncode, of wanneer u afbeeldingen inspecteert.
Klik op het tabblad Reactie om de HTML-broncode te bekijken.

Klik op het tabblad Initiator om een boom te bekijken die de aanvraaginitiatorketen in kaart brengt.

Klik op het tabblad Timing om een overzicht te bekijken van de netwerkactiviteit voor deze resource.

Klik op om het netwerklogboek opnieuw te bekijken.

Zoeknetwerkheaders en -reacties
Gebruik het tabblad Zoeken als u in de HTTP-headers en -reacties van alle bronnen naar een bepaalde tekenreeks of reguliere expressie wilt zoeken.
Stel dat u wilt controleren of uw bronnen een redelijk cachebeleid gebruiken.
Klik op Zoeken . Het tabblad Zoeken wordt links van het netwerklogboek geopend.

Typ
Cache-Controlen druk op Enter. Het tabblad Zoeken toont alle exemplaren vanCache-Controldie het vindt in resourceheaders of content.
Klik op een resultaat om het te bekijken. Als de query in een koptekst is gevonden, wordt het tabblad Kopteksten geopend. Als de query in de inhoud is gevonden, wordt het tabblad Reactie geopend.

Sluit het tabblad Zoeken en het tabblad Kopteksten .

Bronnen filteren
DevTools biedt talloze workflows waarmee u bronnen kunt filteren die niet relevant zijn voor de taak die moet worden uitgevoerd.

De filterwerkbalk zou standaard ingeschakeld moeten zijn. Zo niet:
- Klik op Filter om het te tonen.
Filteren op tekenreeks, reguliere expressie of eigenschap
Het invoerveld Filter ondersteunt veel verschillende soorten filtering.
Typ
pngin het invoerveld 'Filter' . Alleen de bestanden met de tekstpngworden weergegeven. In dit geval zijn de enige bestanden die aan het filter voldoen de PNG-afbeeldingen.
Typ
/.*\.[cj]s+$/. DevTools filtert alle bronnen eruit waarvan de bestandsnaam niet eindigt op eenjof eencgevolgd door 1 of meerstekens.
Typ
-main.css. DevTools filtertmain.csseruit. Als andere bestanden aan het patroon voldeden, werden deze ook uitgefilterd.
Typ
domain:raw.githubusercontent.comin het tekstvak Filter . DevTools filtert alle bronnen met een URL die niet overeenkomt met dit domein.
Zie Verzoeken filteren op eigenschappen voor de volledige lijst met filterbare eigenschappen.
Verwijder alle tekst uit het invoerveld Filter .
Filteren op brontype
Om u te concentreren op een bepaald bestandstype, zoals stylesheets:
Klik op CSS . Alle andere bestandstypen worden eruit gefilterd.

Om ook scripts te zien, houdt u Control of Command (Mac) ingedrukt en klikt u vervolgens op JS .

Klik op Alles om de filters te verwijderen en alle bronnen opnieuw te bekijken.
Zie Filterverzoeken voor andere filterworkflows.
Blokkeerverzoeken
Hoe ziet een pagina eruit en hoe gedraagt deze zich wanneer sommige bronnen niet beschikbaar zijn? Valt de pagina volledig uit of is deze nog enigszins functioneel? Blokkeer verzoeken om erachter te komen:
Druk op Control+Shift+P of Command+Shift+P (Mac) om het opdrachtmenu te openen.

Typ
block, selecteer Show Request Blocking en druk op Enter.
Klik op de knop Patroon toevoegen .
Typ
main.css.
Klik op Toevoegen .
Laad de pagina opnieuw. Zoals verwacht is de stijl van de pagina enigszins verstoord omdat de hoofdstijlpagina geblokkeerd is. Let op de rij
main.cssin het netwerklogboek. De rode tekst betekent dat de bron geblokkeerd is.
Schakel het selectievakje 'Aanvraagblokkering inschakelen' uit.
Raadpleeg de Network Reference voor meer DevTools-functies met betrekking tot het inspecteren van netwerkactiviteit.


