Откройте для себя новые процессы отладки с помощью этого всеобъемлющего справочника по функциям отладки Chrome DevTools.
Ознакомьтесь с разделом Начало работы с отладкой JavaScript в Chrome DevTools, чтобы изучить основы отладки.
Приостановка кода с точками останова
Установите точку останова, чтобы можно было приостановить выполнение кода. Чтобы узнать, как устанавливать точки останова, см . Pause Your Code With Breakpoints .
Проверяйте значения во время паузы
Пока выполнение приостановлено, отладчик оценивает все переменные, константы и объекты в текущей функции до точки останова. Отладчик показывает текущие значения в строке рядом с соответствующими объявлениями.

Вы можете использовать консоль для запроса оцененных переменных, констант и объектов.

Предварительный просмотр свойств класса и функции при наведении курсора
Пока выполнение приостановлено, наведите курсор на имя класса или функции, чтобы просмотреть его свойства.

Пошаговое выполнение кода
После того как ваш код будет приостановлен, пройдитесь по нему по одному выражению за раз, исследуя по ходу поток управления и значения свойств.
Перешагнуть через строку кода
При остановке на строке кода, содержащей функцию, не относящуюся к отлаживаемой вами проблеме, нажмите кнопку «Шаг за шагом » step_over, чтобы выполнить функцию, не заходя в нее.
Например, предположим, что вы отлаживаете следующий код:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Вы остановились на A После того, как вы нажали step_over , DevTools выполняет весь код в функции, через которую вы переходите, то есть B и C Затем DevTools останавливается на D
Шаг в строку кода
При остановке вызова функции, связанной с отлаживаемой проблемой, нажмите «Шаг в». ![]() для исследования этой функции.
для исследования этой функции.
Например, предположим, что вы отлаживаете следующий код:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Вы остановились на A При нажатии Step into DevTools выполняет эту строку кода, а затем останавливается на B
Выйдите за пределы строки кода
При остановке внутри функции, не связанной с отлаживаемой проблемой, нажмите step_out , чтобы выполнить оставшуюся часть кода функции.
Например, предположим, что вы отлаживаете следующий код:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Вы остановились на A При нажатии step_out DevTools выполняет оставшуюся часть кода в getName() , который в этом примере просто B , а затем останавливается на C .
Выполнить весь код до определенной строки
При отладке длинной функции может встретиться много кода, не имеющего отношения к отлаживаемой проблеме.
Вы можете пройти по всем строкам, но это может быть утомительно. Вы можете установить точку останова на строке кода, которая вас интересует, а затем нажать resume , но есть более быстрый способ.
Щелкните правой кнопкой мыши строку кода, которая вас интересует, и выберите Продолжить здесь . DevTools выполняет весь код до этой точки, а затем останавливается на этой строке.

Возобновить выполнение скрипта
Чтобы продолжить выполнение скрипта после паузы, нажмите «Возобновить» . DevTools выполняет скрипт до следующей точки останова, если таковая имеется.
Принудительное выполнение скрипта
Чтобы игнорировать все точки останова и принудительно возобновить выполнение скрипта, нажмите и удерживайте кнопку Возобновить выполнение скрипта resume , а затем выберите Принудительное выполнение скрипта play_arrow .

Изменить контекст темы
При работе с веб-воркерами или сервис-воркерами щелкните контекст, указанный на панели Threads , чтобы переключиться на этот контекст. Значок синей стрелки показывает, какой контекст выбран.

Например, предположим, что вы остановились на точке останова как в основном скрипте, так и в скрипте service worker. Вы хотите просмотреть локальные и глобальные свойства контекста service worker, но панель Sources показывает контекст основного скрипта. Щелкнув запись service worker на панели Threads, вы сможете переключиться на этот контекст.
Пошаговое выполнение выражений, разделенных запятыми
Вы можете отлаживать минифицированный код, проходя по выражениям, разделенным запятыми. Например, рассмотрим следующий код:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
При минимизации он содержит выражение foo(),foo(),42 разделенное запятыми:
function foo(){}function bar(){return foo(),foo(),42}bar();
Отладчик точно так же проходит через такие выражения.

Таким образом, поведение шага идентично:
- Между минимизированным и авторским кодом.
- При использовании исходных карт для отладки минифицированного кода в терминах исходного кода. Другими словами, когда вы видите точки с запятой, вы всегда можете ожидать, что пройдете через них, даже если отлаживаемый вами источник минифицирован.
Просмотр и редактирование локальных, закрытых и глобальных свойств
Остановившись на строке кода, используйте панель «Область действия» для просмотра и редактирования значений свойств и переменных в локальной, замыкающей и глобальной областях действия.
- Дважды щелкните значение свойства, чтобы изменить его.
- Неперечислимые свойства выделены серым цветом.

Просмотреть текущий стек вызовов
Остановившись на строке кода, воспользуйтесь панелью «Стек вызовов» , чтобы просмотреть стек вызовов, который привел вас к этой точке.
Выберите запись, чтобы перейти к строке кода, где эта функция была вызвана. Значок синей стрелки указывает, какую функцию выделяет DevTools.

Перезапустить функцию (фрейм) в стеке вызовов
Чтобы наблюдать за поведением функции и перезапустить ее без необходимости перезапускать весь поток отладки, вы можете перезапустить выполнение одной функции, когда эта функция приостановлена. Другими словами, вы можете перезапустить кадр функции в стеке вызовов.
Чтобы перезапустить кадр:
- Приостановить выполнение функции в точке останова . Панель Call Stack записывает порядок вызовов функций.
На панели «Стек вызовов» щелкните правой кнопкой мыши функцию и выберите в раскрывающемся меню пункт «Перезапустить кадр» .

Чтобы понять, как работает фрейм Restart , примите во внимание следующее:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
Функция foo() принимает 0 в качестве аргумента, регистрирует его и вызывает функцию bar() . Функция bar() , в свою очередь, увеличивает аргумент.
Попробуйте перезапустить кадры обеих функций следующим образом:
Скопируйте пример кода в новый фрагмент и запустите его . Выполнение останавливается на точке останова строки кода
debugger.Обратите внимание, что отладчик показывает текущее значение рядом с объявлением функции:
value = 1.
Перезапустите фрейм
bar().
Для выполнения оператора увеличения значения нажмите клавишу
F9. Обратите внимание, что текущее значение увеличивается:
Обратите внимание, что текущее значение увеличивается: value = 2.При желании на панели «Область действия» дважды щелкните значение, чтобы изменить его и задать желаемое значение.

Попробуйте перезапустить фрейм
bar()и пройтись по оператору инкремента еще несколько раз. Значение продолжает увеличиваться.
Перезапустите фрейм
foo()в стеке вызовов . Обратите внимание, что значение снова равно
Обратите внимание, что значение снова равно 0.
Возобновите выполнение скрипта (
F8), чтобы завершить это руководство.
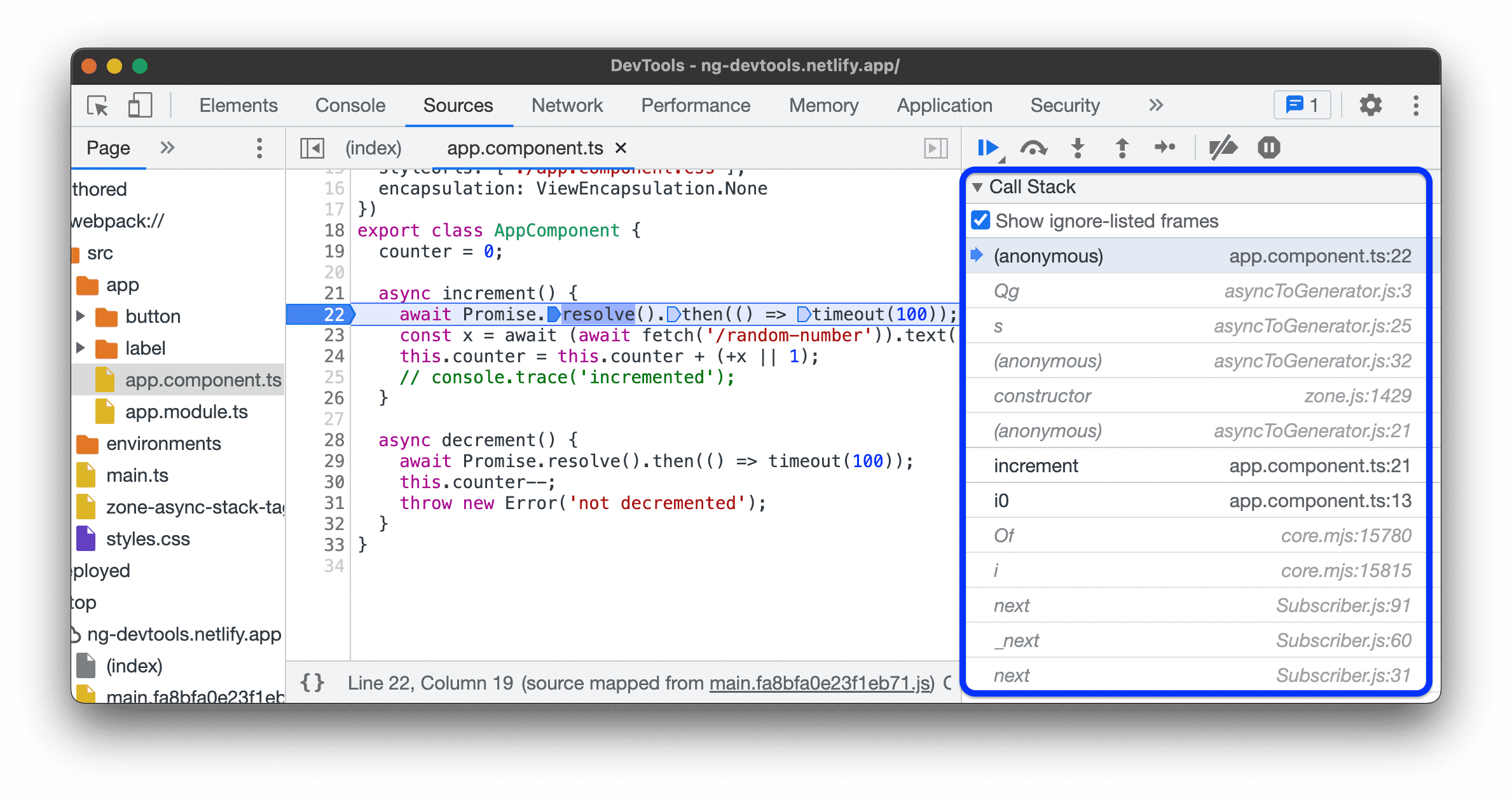
Показать игнорируемые кадры
По умолчанию на панели «Стек вызовов» отображаются только те кадры, которые имеют отношение к вашему коду, и не отображаются никакие скрипты, добавленные в настройки Настройки > Список игнорирования .

Чтобы просмотреть полный стек вызовов, включая сторонние кадры, включите параметр Показывать игнорируемые кадры в разделе Стек вызовов .

Попробуйте в этой демоверсии :
- На панели «Источники» откройте файл
src>app>app.component.ts. - Установите точку останова на функции
increment(). - В разделе «Стек вызовов» установите или снимите флажок «Показывать игнорируемые кадры» и просмотрите соответствующий или полный список кадров в стеке вызовов.
Просмотр асинхронных кадров
Если используемая вами платформа поддерживает эту возможность, DevTools может отслеживать асинхронные операции, связывая обе части асинхронного кода вместе.
В этом случае стек вызовов отображает всю историю вызовов, включая кадры асинхронных вызовов.

Ключевой момент DevTools реализует эту функцию "Async Stack Tagging" на основе метода API console.createTask() . Реализация API зависит от фреймворков. Например, Angular поддерживает эту функцию .
Копировать трассировку стека
Щелкните правой кнопкой мыши в любом месте панели «Стек вызовов» и выберите «Копировать трассировку стека» , чтобы скопировать текущий стек вызовов в буфер обмена.

Вот пример вывода:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Навигация по дереву файлов
Для навигации по дереву файлов используйте панель «Страница» .
Группируйте созданные и развернутые файлы в файловом дереве
При разработке веб-приложений с использованием фреймворков (например, React или Angular ) навигация по исходникам может быть затруднена из-за минимизированных файлов, создаваемых инструментами сборки (например, webpack или Vite ).
Чтобы вам было легче ориентироваться в источниках, панель «Источники» > «Страница» может группировать файлы по двум категориям:
- code Authored . Аналогично исходным файлам, которые вы просматриваете в своей IDE. DevTools генерирует эти файлы на основе исходных карт, предоставленных вашими инструментами сборки.
Развернутые . Фактические файлы, которые считывает браузер. Обычно эти файлы минифицированы.
Чтобы включить группировку, нажмите more_vert > Сгруппировать файлы по авторству/развертыванию. опция в меню в верхней части дерева файлов.

Скрыть игнорируемые источники из дерева файлов
Чтобы помочь вам сосредоточиться только на создаваемом вами коде, на панели «Источники» > «Страница» все скрипты или каталоги, добавленные в настройки «Настройки» > «Список игнорирования» , по умолчанию затенены.
Чтобы полностью скрыть такие скрипты, выберите Источники > Страница > more_vert > Скрыть игнорируемые источники. .

Игнорировать сценарий или шаблон сценариев
Игнорируйте скрипт, чтобы пропустить его во время отладки. При игнорировании скрипт скрывается в панели Call Stack , и вы никогда не входите в функции скрипта при пошаговом выполнении кода.
Например, предположим, что вы выполняете этот код:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A — сторонняя библиотека, которой вы доверяете. Если вы уверены, что проблема, которую вы отлаживаете, не связана со сторонней библиотекой, то имеет смысл игнорировать скрипт.
Игнорировать скрипт или каталог из файлового дерева
Чтобы игнорировать отдельный скрипт или целый каталог:
- В разделе Источники > Страница щелкните правой кнопкой мыши каталог или файл скрипта.
- Выберите Добавить каталог/скрипт в список игнорирования .

Если вы не скрыли игнорируемые источники , вы можете выбрать такой источник в дереве файлов и на предупреждающем баннере нажать Удалить из игнорируемого списка или Настроить .

В противном случае вы можете удалить скрытые и игнорируемые каталоги и скрипты из списка в настройках Настройки > Список игнорирования .
Игнорировать скрипт из панели редактора
Чтобы проигнорировать скрипт из панели редактора :
- Откройте файл.
- Щелкните правой кнопкой мыши в любом месте.
- Выберите Добавить сценарий в список игнорирования .

Удалить скрипт из списка игнорируемых можно в настройках Настройки > Список игнорируемых .
Игнорировать сценарий из панели стека вызовов
Чтобы игнорировать сценарий из панели «Стек вызовов» :
- Щелкните правой кнопкой мыши функцию в скрипте.
- Выберите Добавить сценарий в список игнорирования .

Удалить скрипт из списка игнорируемых можно в настройках Настройки > Список игнорируемых .
Игнорировать скрипт из настроек
См. настройки Настройки > Список игнорирования .
Запускать фрагменты отладочного кода с любой страницы
Если вы снова и снова запускаете один и тот же отладочный код в консоли, рассмотрите Snippets. Snippets — это исполняемые скрипты, которые вы создаете, храните и запускаете в DevTools.
Более подробную информацию см. в разделе Запуск фрагментов кода с любой страницы .
Посмотрите значения пользовательских выражений JavaScript
Используйте панель Watch для просмотра значений пользовательских выражений. Вы можете просматривать любое допустимое выражение JavaScript.
- Нажмите «Добавить выражение» , чтобы создать новое отслеживаемое выражение.
- Нажмите Обновить обновить, чтобы обновить значения всех существующих выражений. Значения автоматически обновляются при пошаговом выполнении кода.
- Наведите указатель мыши на выражение и нажмите «Удалить выражение».
 чтобы удалить его.
чтобы удалить его.
Проверка и редактирование скриптов
Когда вы открываете скрипт на панели Page , DevTools показывает его содержимое на панели Editor . На панели Editor вы можете просматривать и редактировать свой код.
Кроме того, вы можете локально переопределить содержимое или создать рабочую область и сохранить изменения, внесенные в DevTools, непосредственно в локальных источниках.
Сделать минифицированный файл читаемым
По умолчанию панель Sources печатает минифицированные файлы в красивом виде. При красивом выводе редактор может отображать одну длинную строку кода в нескольких строках с - , чтобы указать, что это продолжение строки.

Чтобы увидеть минифицированный файл по мере его загрузки, щелкните data_object в левом нижнем углу редактора .
Сложить блоки кода
Чтобы свернуть блок кода, наведите курсор на номер строки в левом столбце и нажмите arrow_drop_down Свернуть .
Чтобы развернуть блок кода, нажмите {...} рядом с ним.
Чтобы настроить это поведение, см. настройки Настройки > Настройки > Источники .
Редактировать сценарий
При исправлении ошибки часто хочется протестировать некоторые изменения в JavaScript. Вам не нужно вносить изменения во внешний браузер, а затем перезагружать страницу. Вы можете редактировать свой скрипт в DevTools.
Чтобы отредактировать скрипт:
- Откройте файл в области «Редактор» панели «Источники» .
- Внесите изменения на панели редактора .
Нажмите Command + S (Mac) или Ctrl + S (Windows, Linux), чтобы сохранить. DevTools исправляет весь файл JavaScript в движке JavaScript Chrome.
Панель редактора выделена синим цветом.
Редактировать приостановленную функцию в реальном времени
Пока выполнение приостановлено, вы можете редактировать текущую функцию и применять изменения в реальном времени со следующими ограничениями:
- Вы можете редактировать только самую верхнюю функцию в стеке вызовов .
- Не должно быть рекурсивных вызовов той же функции ниже по стеку.
Для редактирования функции в реальном времени:
- Приостановите выполнение с помощью точки останова .
- Отредактируйте приостановленную функцию.
- Нажмите Command / Control + S , чтобы применить изменения. Отладчик автоматически перезапустит функцию .
- Продолжайте казнь.
Посмотрите видео, чтобы изучить этот рабочий процесс.
В этом примере переменные addend1 и addend2 изначально имеют неверный тип string . Поэтому вместо сложения чисел строки объединяются. Чтобы исправить это, во время живого редактирования добавляются функции parseInt() .
Поиск и замена текста в скрипте
Для поиска текста в сценарии:
- Откройте файл в области «Редактор» панели «Источники» .
- Чтобы открыть встроенную строку поиска, нажмите Command + F (Mac) или Ctrl + F (Windows, Linux).
- Введите свой запрос в строке поиска.
 По желанию вы можете:
По желанию вы можете:- Нажмите
 Учитывать регистр , чтобы сделать запрос чувствительным к регистру.
Учитывать регистр , чтобы сделать запрос чувствительным к регистру. - Нажмите
 Используйте регулярное выражение для поиска с использованием выражения RegEx.
Используйте регулярное выражение для поиска с использованием выражения RegEx.
- Нажмите
- Нажмите Enter . Чтобы перейти к предыдущему или следующему результату поиска, нажмите кнопку вверх или вниз.
Чтобы заменить найденный вами текст:
- В строке поиска нажмите
 Заменять .
Заменять . 
- Введите текст, которым нужно заменить, затем нажмите «Заменить» или «Заменить все» .
Отключить JavaScript
См. раздел Отключение JavaScript с помощью Chrome DevTools .









