Используйте консоль для тестирования и отладки веб-приложений Javascript.
Обзор
На этой странице объясняется, как Chrome DevTools Console упрощает разработку веб-страниц. У консоли есть 2 основных применения: просмотр зарегистрированных сообщений и запуск JavaScript .
Откройте консоль.
Вы можете открыть Консоль как панель или как вкладку в Drawer. Чтобы узнать, как это сделать, см. Открытие Консоли в нашем справочнике функций.
Просмотр зарегистрированных сообщений
Веб-разработчики часто регистрируют сообщения в Консоли , чтобы убедиться, что их JavaScript работает так, как ожидается. Чтобы зарегистрировать сообщение, вы вставляете выражение, например console.log('Hello, Console!') в свой JavaScript. Когда браузер выполняет ваш JavaScript и видит такое выражение, он знает, что должен зарегистрировать сообщение в Консоли . Например, предположим, что вы находитесь в процессе написания HTML и JavaScript для страницы:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
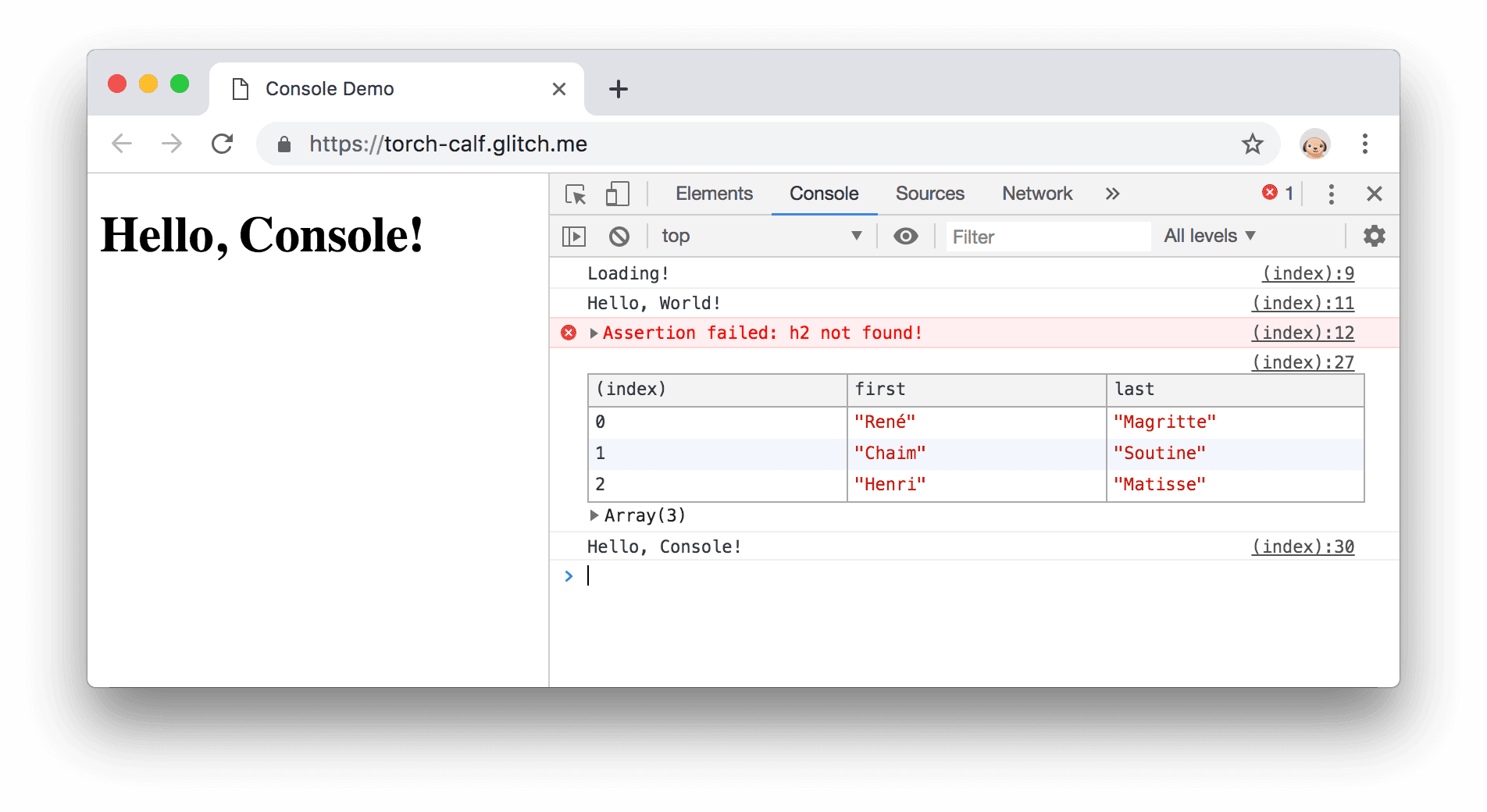
Рисунок 1 показывает, как выглядит Консоль после загрузки страницы и ожидания в течение 3 секунд. Попробуйте выяснить, какие строки кода заставили браузер зарегистрировать сообщения.

Рисунок 1. Панель консоли .
Веб-разработчики регистрируют сообщения по двум основным причинам:
- Убедитесь, что код выполняется в правильном порядке.
- Проверка значений переменных в определенный момент времени.
См. Get Started With Logging Messages, чтобы получить практический опыт ведения журнала. См. Console API Reference, чтобы просмотреть полный список методов console . Главное различие между методами заключается в том, как они отображают данные, которые вы регистрируете.
Запуск JavaScript
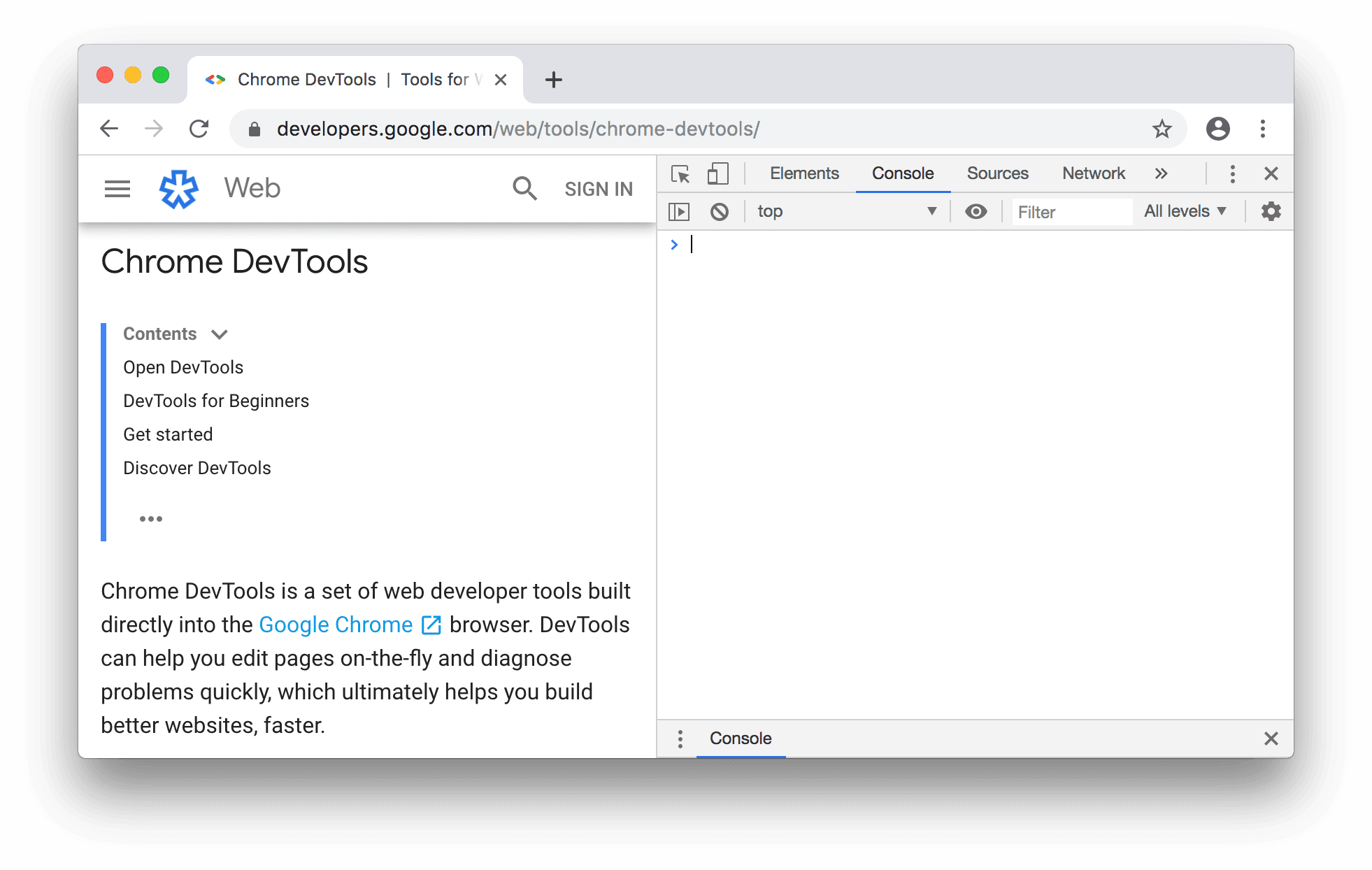
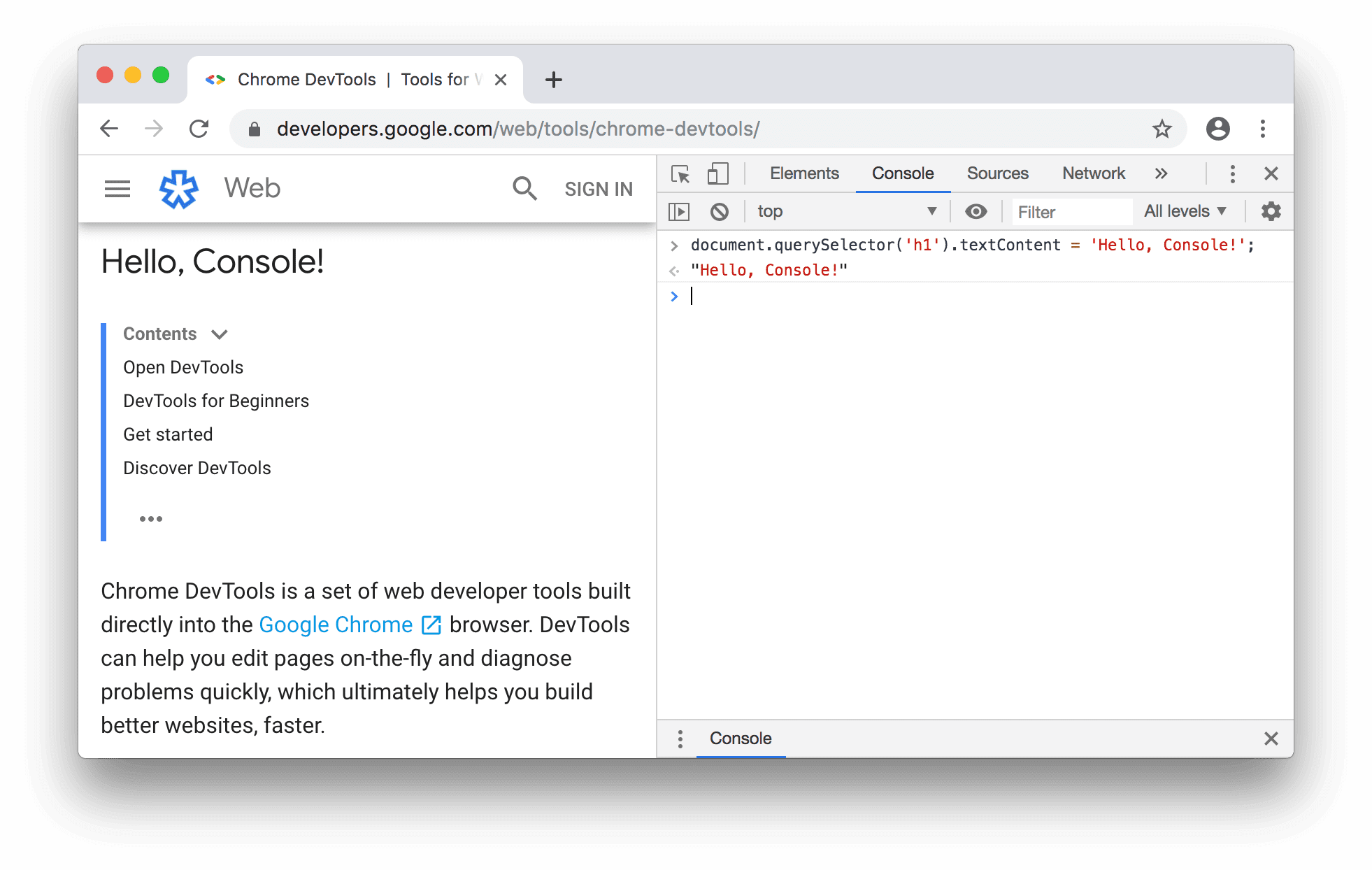
Консоль также является REPL . Вы можете запустить JavaScript в консоли , чтобы взаимодействовать с просматриваемой страницей. Например, на рисунке 2 показана консоль рядом с домашней страницей DevTools, а на рисунке 3 показана та же страница после использования консоли для изменения заголовка страницы.

Рисунок 2. Панель консоли рядом с домашней страницей DevTools.

Рисунок 3. Использование консоли для изменения заголовка страницы.
Изменение страницы из консоли возможно, поскольку консоль имеет полный доступ к window страницы. DevTools имеет несколько удобных функций, которые упрощают проверку страницы. Например, предположим, что ваш JavaScript содержит функцию hideModal . Запуск debug(hideModal) приостанавливает ваш код на первой строке hideModal при следующем вызове. Полный список служебных функций см. в Справочнике по API утилит консоли .
При запуске JavaScript вам не нужно взаимодействовать со страницей. Вы можете использовать Консоль , чтобы попробовать новый код, не связанный со страницей. Например, предположим, что вы только что узнали о встроенном методе JavaScript Array map() и хотите поэкспериментировать с ним. Консоль — хорошее место, чтобы попробовать эту функцию.
Ознакомьтесь с разделом Начало работы с запуском JavaScript , чтобы получить практический опыт запуска JavaScript в консоли .


