Этот урок научит вас базовому рабочему процессу для отладки любой проблемы JavaScript в DevTools. Читайте дальше или смотрите видеоверсию этого урока.
Воспроизвести ошибку
Первым шагом к отладке всегда является поиск последовательности действий, последовательно воспроизводящих ошибку.
- Откройте эту демоверсию в новой вкладке.
- Введите
5в поле «Цифра 1» . - Введите
1в поле «Цифра 2» . - Нажмите Добавить число 1 и число 2. Надпись под кнопкой гласит:
5 + 1 = 51Результат должен быть6Это ошибка, которую вы собираетесь исправить.

В этом примере результат 5 + 1 равен 51. Должно быть 6.
Ознакомьтесь с пользовательским интерфейсом панели «Источники»
DevTools предоставляет множество различных инструментов для различных задач, таких как изменение CSS, профилирование производительности загрузки страницы и мониторинг сетевых запросов. Панель Sources — это место, где вы отлаживаете JavaScript.
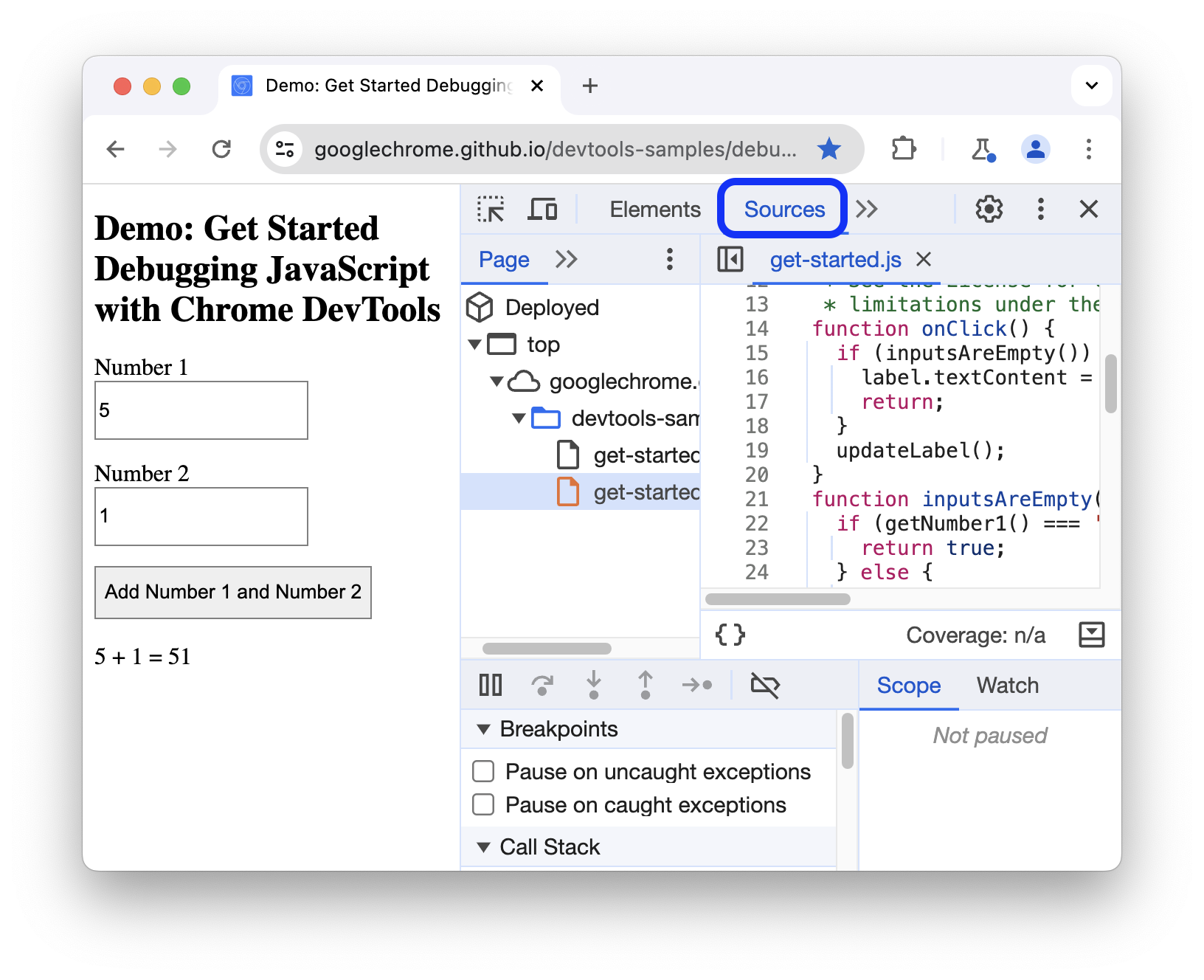
Откройте DevTools и перейдите на панель Sources .

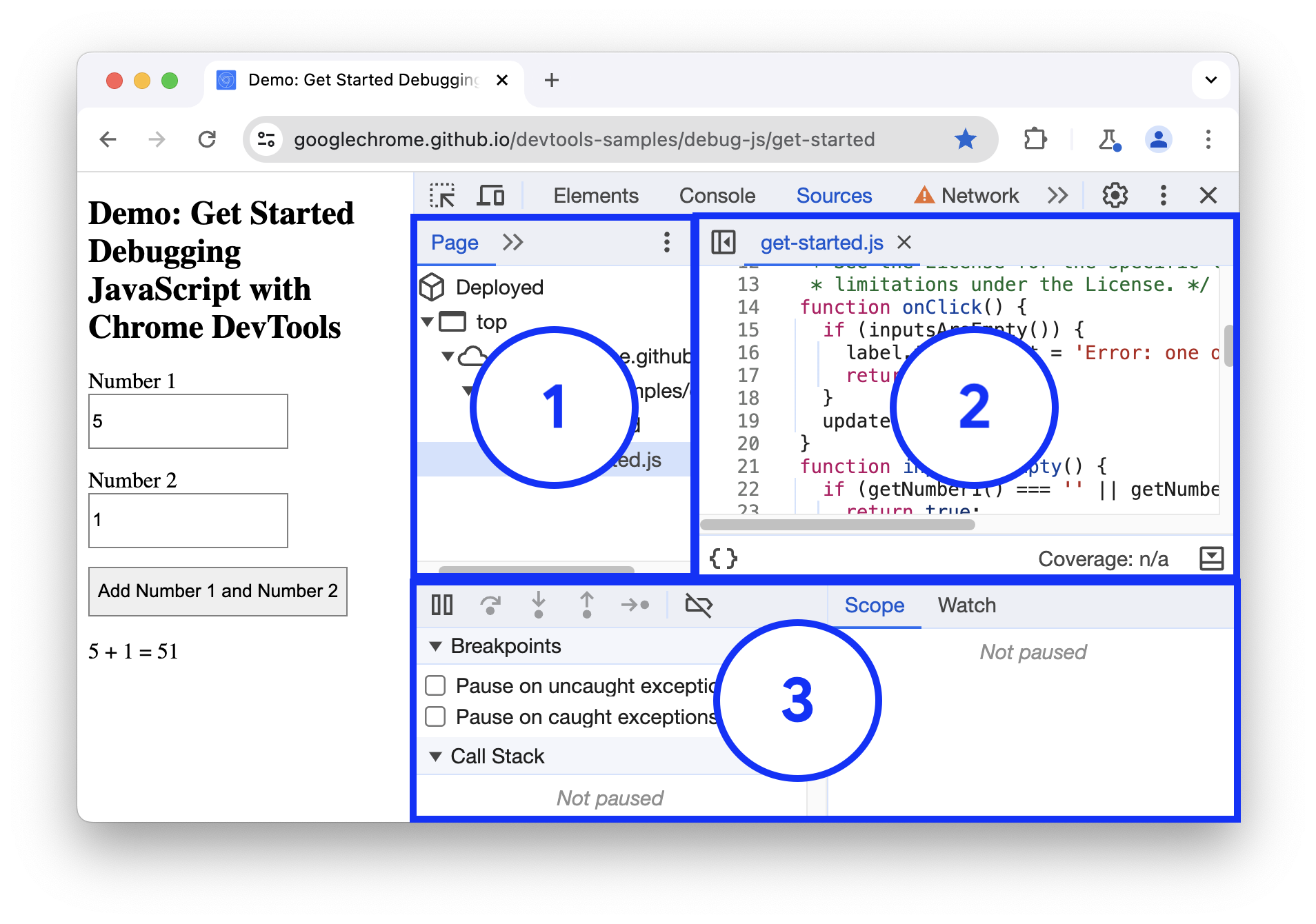
Панель «Источники» состоит из трех разделов:

- Вкладка «Страница» с деревом файлов. Здесь перечислены все файлы, которые запрашивает страница.
- Раздел «Редактор кода» . После выбора файла на вкладке «Страница» здесь отображается содержимое этого файла.
Раздел «Отладчик» . Различные инструменты для проверки JavaScript страницы.
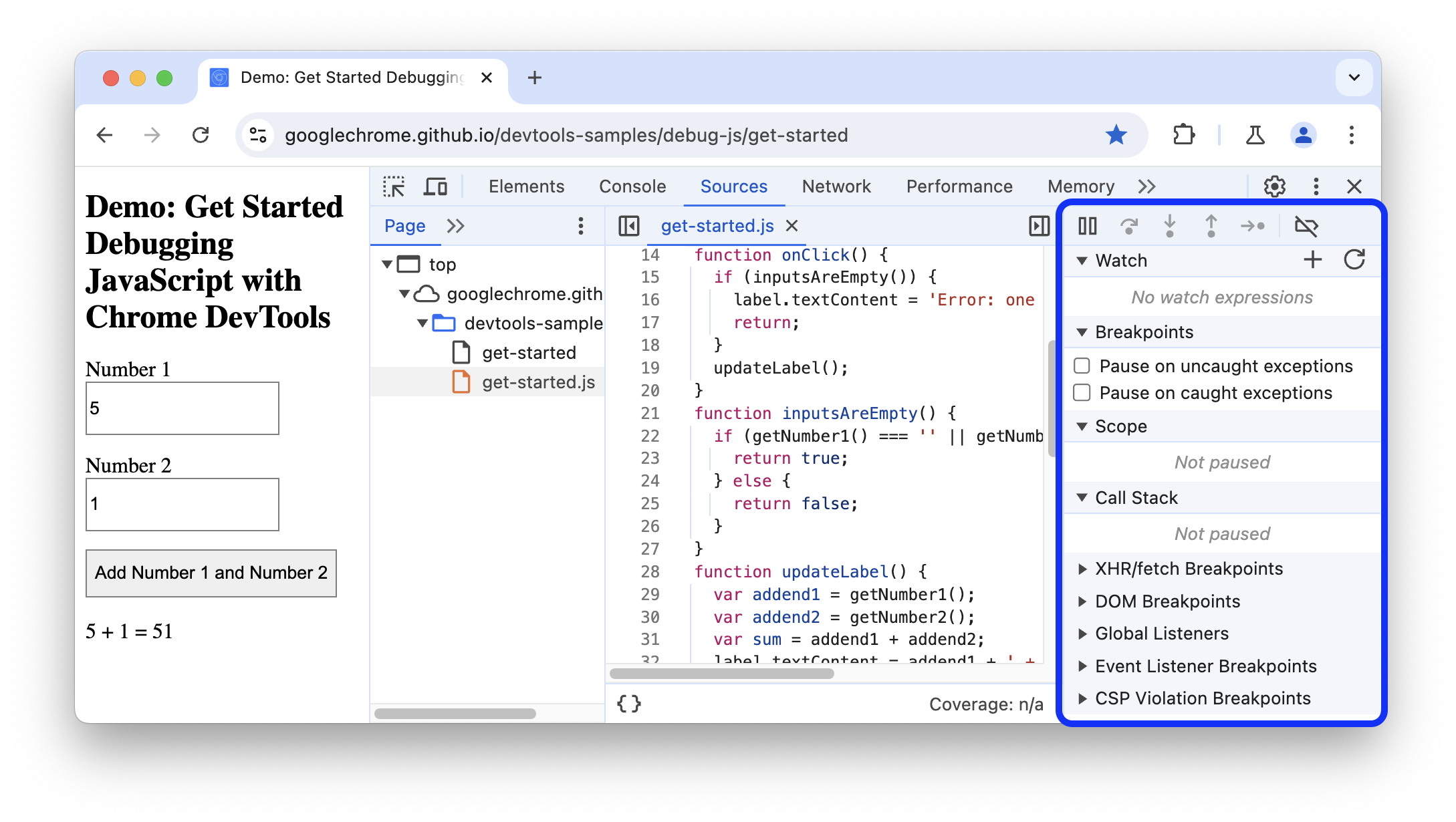
Если окно DevTools широкое, то по умолчанию Debugger находится справа от Code Editor . В этом случае вкладки Scope и Watch присоединяются к Breakpoints , Call stack и другим как сворачиваемые разделы.

Приостановите код с помощью точки останова
Обычный метод отладки такой проблемы — вставить в код множество операторов console.log() , чтобы проверять значения по мере выполнения скрипта. Например:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Метод console.log() может выполнить работу, но точки останова могут сделать это быстрее. Точка останова позволяет вам приостановить ваш код в середине его выполнения и проверить все значения в этот момент времени. Точки останова имеют несколько преимуществ по сравнению с методом console.log() :
- С
console.log()вам нужно вручную открыть исходный код, найти соответствующий код, вставить операторыconsole.log()и перезагрузить страницу, чтобы увидеть сообщения в консоли. С точками останова вы можете остановиться на соответствующем коде, даже не зная, как он структурирован. - В ваших операторах
console.log()вам необходимо явно указать каждое значение, которое вы хотите проверить. С точками останова DevTools показывает вам значения всех переменных в этот момент времени. Иногда есть переменные, влияющие на ваш код, о которых вы даже не знаете.
Короче говоря, точки останова могут помочь вам находить и исправлять ошибки быстрее, чем метод console.log() .
Если вы сделаете шаг назад и подумаете о том, как работает приложение, вы можете сделать обоснованное предположение, что неверная сумма ( 5 + 1 = 51 ) вычисляется в прослушивателе событий click , который связан с кнопкой Добавить число 1 и число 2. Поэтому вы, вероятно, захотите приостановить код примерно в то время, когда выполняется прослушиватель click . Точки останова прослушивателя событий позволяют вам сделать именно это:
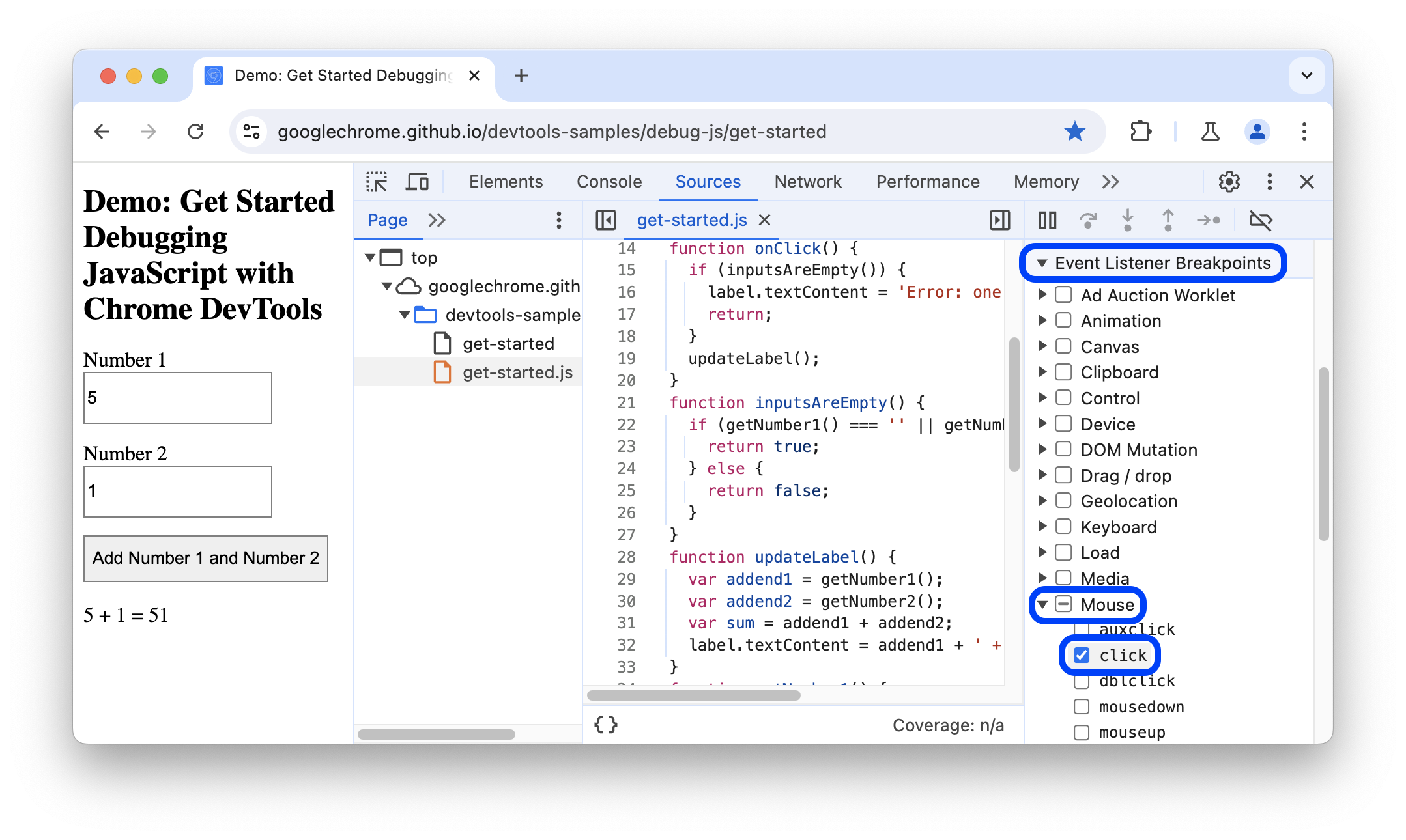
- В разделе Debugger нажмите Event Listener Breakpoints , чтобы развернуть раздел. DevTools показывает список расширяемых категорий событий, таких как Animation и Clipboard .
- Рядом с категорией событий мыши нажмите Развернуть . DevTools показывает список событий мыши, таких как click и mousedown . Рядом с каждым событием есть флажок.
Установите флажок click . DevTools теперь настроен на автоматическую паузу при выполнении любого прослушивателя событий
click.
Вернувшись к демо, снова нажмите Add Number 1 и Number 2. DevTools приостанавливает демо и выделяет строку кода на панели Sources . DevTools следует приостановить на этой строке кода:
function onClick() {Если вы остановились на другой строке кода, нажимайте Возобновить выполнение скрипта», пока не остановитесь на нужной строке.
Точки останова прослушивателя событий — это всего лишь один из многих типов точек останова, доступных в DevTools. Стоит изучить все типы, поскольку каждый тип в конечном итоге помогает вам отлаживать различные сценарии как можно быстрее. См. раздел Приостановка кода с помощью точек останова, чтобы узнать, когда и как использовать каждый тип.
Пошаговое выполнение кода
Одной из распространенных причин ошибок является выполнение скрипта в неправильном порядке. Пошаговое выполнение кода позволяет вам пройти по выполнению кода, по одной строке за раз, и выяснить, где именно он выполняется в порядке, отличном от ожидаемого. Попробуйте сейчас:
На панели Sources DevTools щелкните Step into next function call , чтобы выполнить функцию
onClick()по одной строке за раз. DevTools выделяет следующую строку кода:if (inputsAreEmpty()) {Нажмите Перейти к следующему вызову функции .
DevTools выполняет
inputsAreEmpty()не заходя в него. Обратите внимание, как DevTools пропускает несколько строк кода. Это происходит потому, чтоinputsAreEmpty()оценивается как false, поэтому блок кода оператораifне выполняется.
Это основная идея пошагового выполнения кода. Если вы посмотрите на код в get-started.js , вы увидите, что ошибка, вероятно, находится где-то в функции updateLabel() . Вместо того, чтобы пошагово выполнять каждую строку кода, вы можете использовать другой тип точки останова, чтобы приостановить код ближе к вероятному месту ошибки.
Установить точку останова на строке кода
Точки останова на уровне строки кода являются наиболее распространенным типом точек останова. Если у вас есть определенная строка кода, на которой вы хотите сделать паузу, используйте точку останова на уровне строки кода:
Посмотрите на последнюю строку кода в
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;Слева от кода вы можете увидеть номер строки этого конкретного кода, который равен 32. Щелкните 32. DevTools поместит синий значок поверх 32. Это означает, что на этой строке кода есть точка останова. Теперь DevTools всегда делает паузу перед выполнением этой строки кода.
Нажмите Resume script execution . Скрипт продолжает выполняться, пока не достигнет строки 32. В строках 29, 30 и 31 DevTools показывает значения
addend1,addend2иsumв строке рядом с их объявлениями.

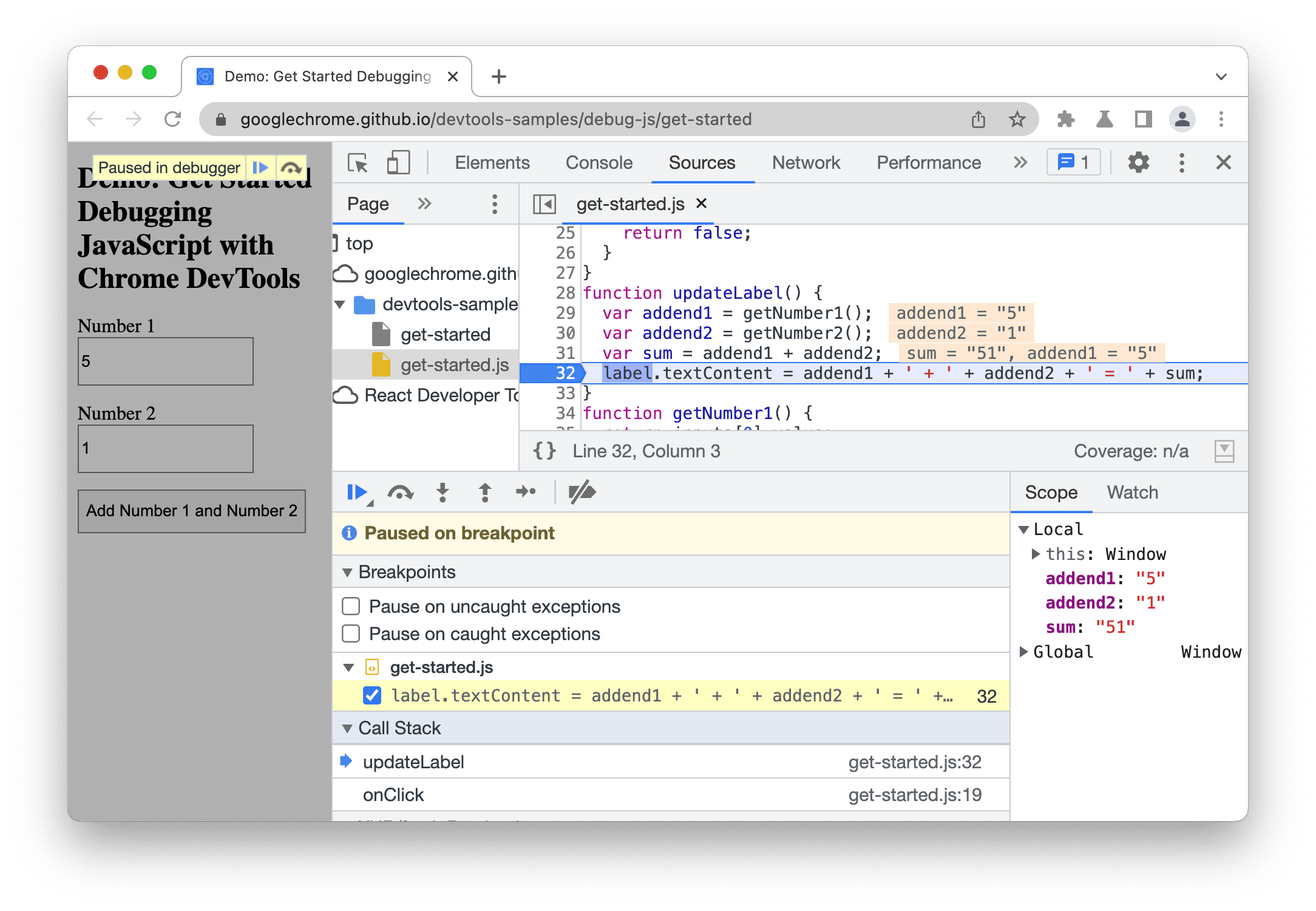
В этом примере DevTools останавливается на точке останова строки кода на строке 32.
Проверьте значения переменных
Значения addend1 , addend2 и sum выглядят подозрительно. Они заключены в кавычки, что означает, что это строки. Это хорошая гипотеза для объяснения причины ошибки. Теперь пришло время собрать больше информации. DevTools предоставляет множество инструментов для проверки значений переменных.
Метод 1: Осмотр области применения
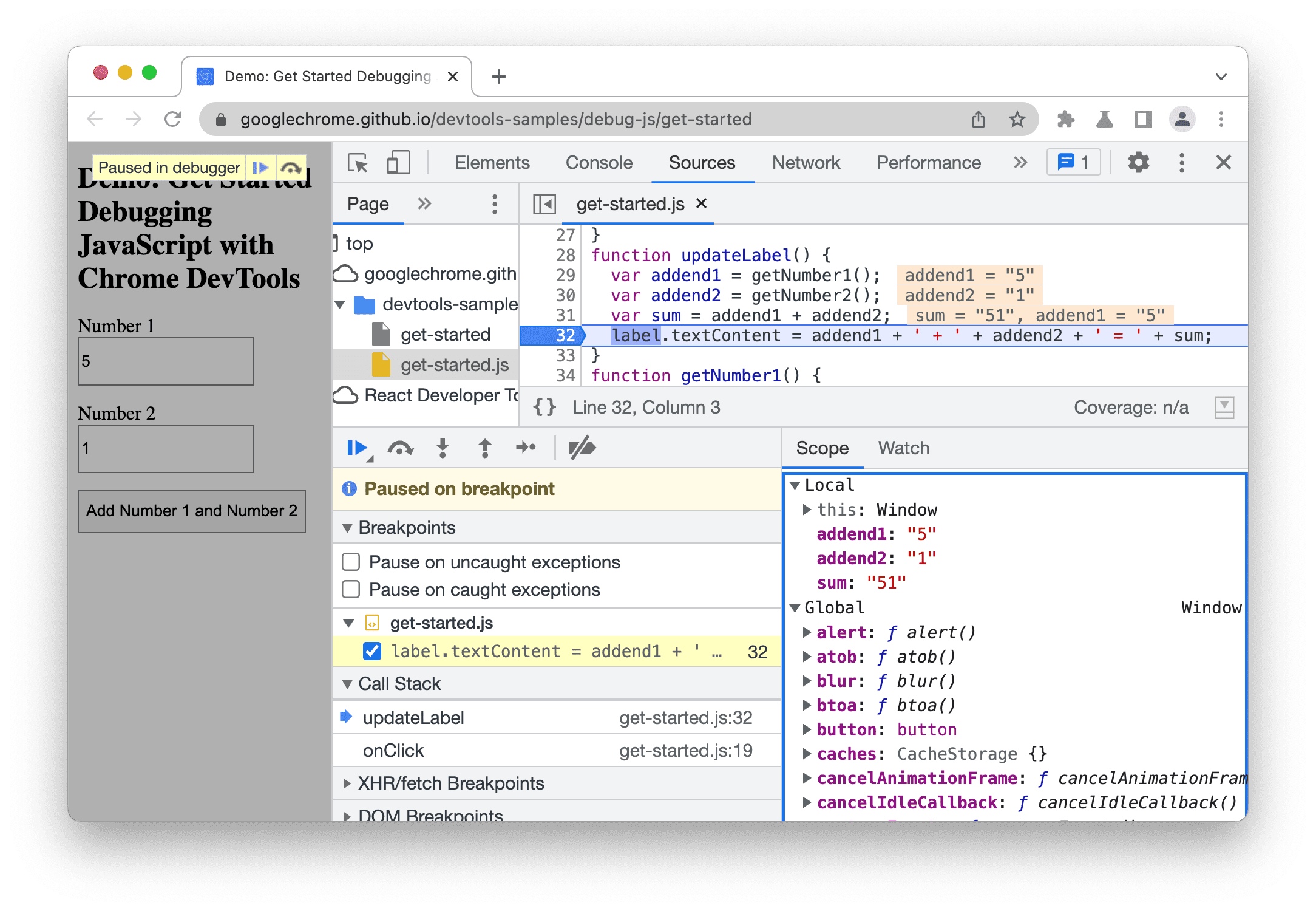
Когда вы останавливаетесь на строке кода, вкладка Scope показывает, какие локальные и глобальные переменные определены на данном этапе выполнения, а также значение каждой переменной. Она также показывает переменные замыкания, когда они применимы. Когда вы не останавливаетесь на строке кода, вкладка Scope пуста.
Дважды щелкните значение переменной, чтобы изменить его.

Метод 2: Наблюдайте за выражениями
Вкладка Watch позволяет отслеживать значения переменных с течением времени. Watch не ограничивается только переменными. Вы можете сохранить любое допустимое выражение JavaScript на вкладке Watch .
Попробуйте сейчас:
- Нажмите вкладку «Наблюдение» .
- Нажмите Добавить контрольное выражение .
- Тип
typeof sum. - Нажмите Enter . DevTools показывает
typeof sum: "string". Значение справа от двоеточия — результат вашего выражения.

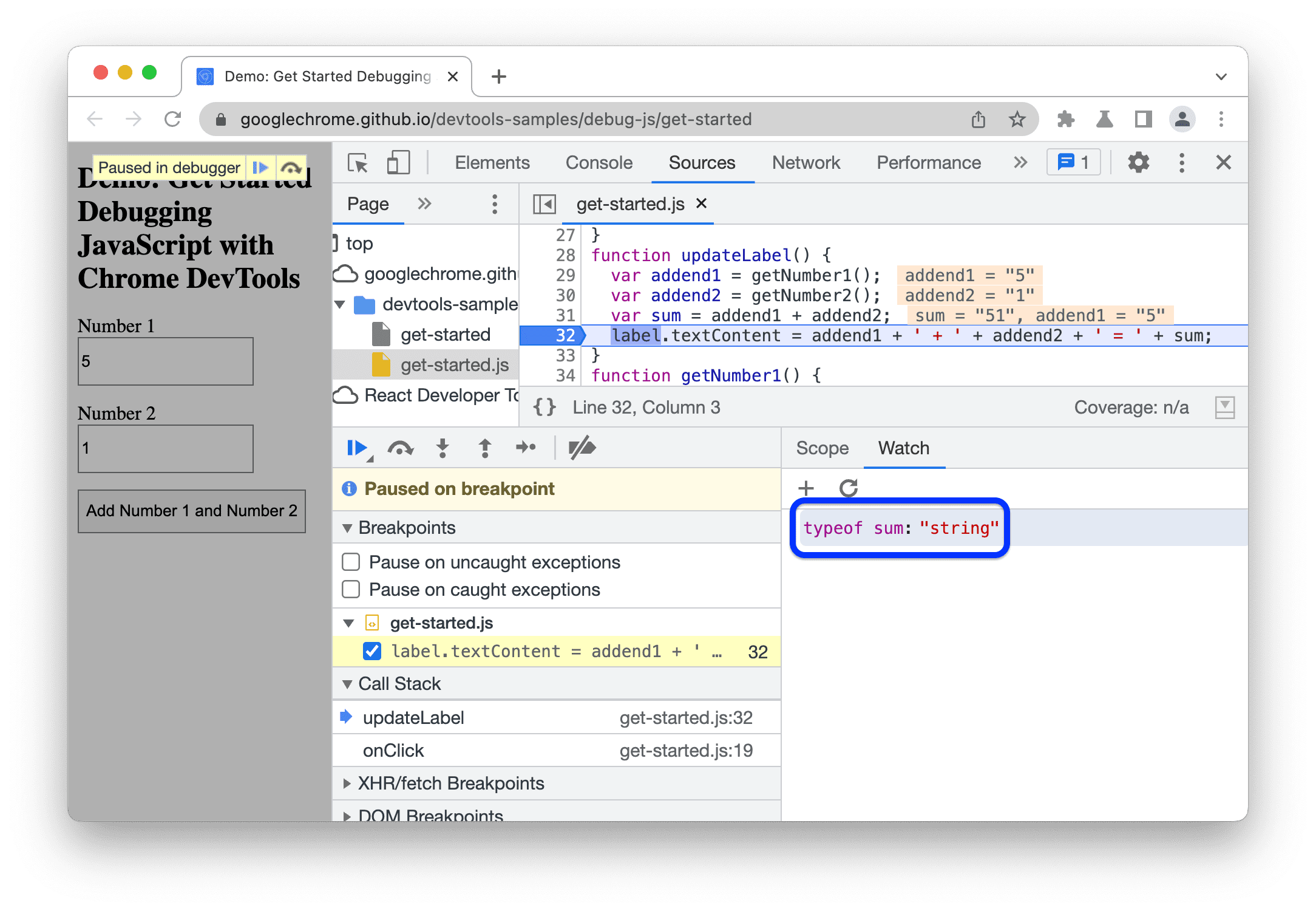
На этом снимке экрана показана вкладка Watch (внизу справа) после создания выражения наблюдения typeof sum .
Как и предполагалось, sum оценивается как строка, хотя должна быть числом. Теперь вы подтвердили, что это причина ошибки.
Метод 3: Консоль
В дополнение к просмотру сообщений console.log() , вы также можете использовать Консоль для оценки произвольных операторов JavaScript. В плане отладки вы можете использовать Консоль для проверки потенциальных исправлений ошибок. Попробуйте сейчас:
- Если у вас не открыт ящик консоли, нажмите Escape , чтобы открыть его. Он открывается в нижней части окна DevTools.
- В консоли введите
parseInt(addend1) + parseInt(addend2). Этот оператор работает, потому что вы останавливаетесь на строке кода, гдеaddend1иaddend2находятся в области видимости. - Нажмите Enter . DevTools оценит оператор и выведет
6— результат, который вы ожидаете получить от демо.

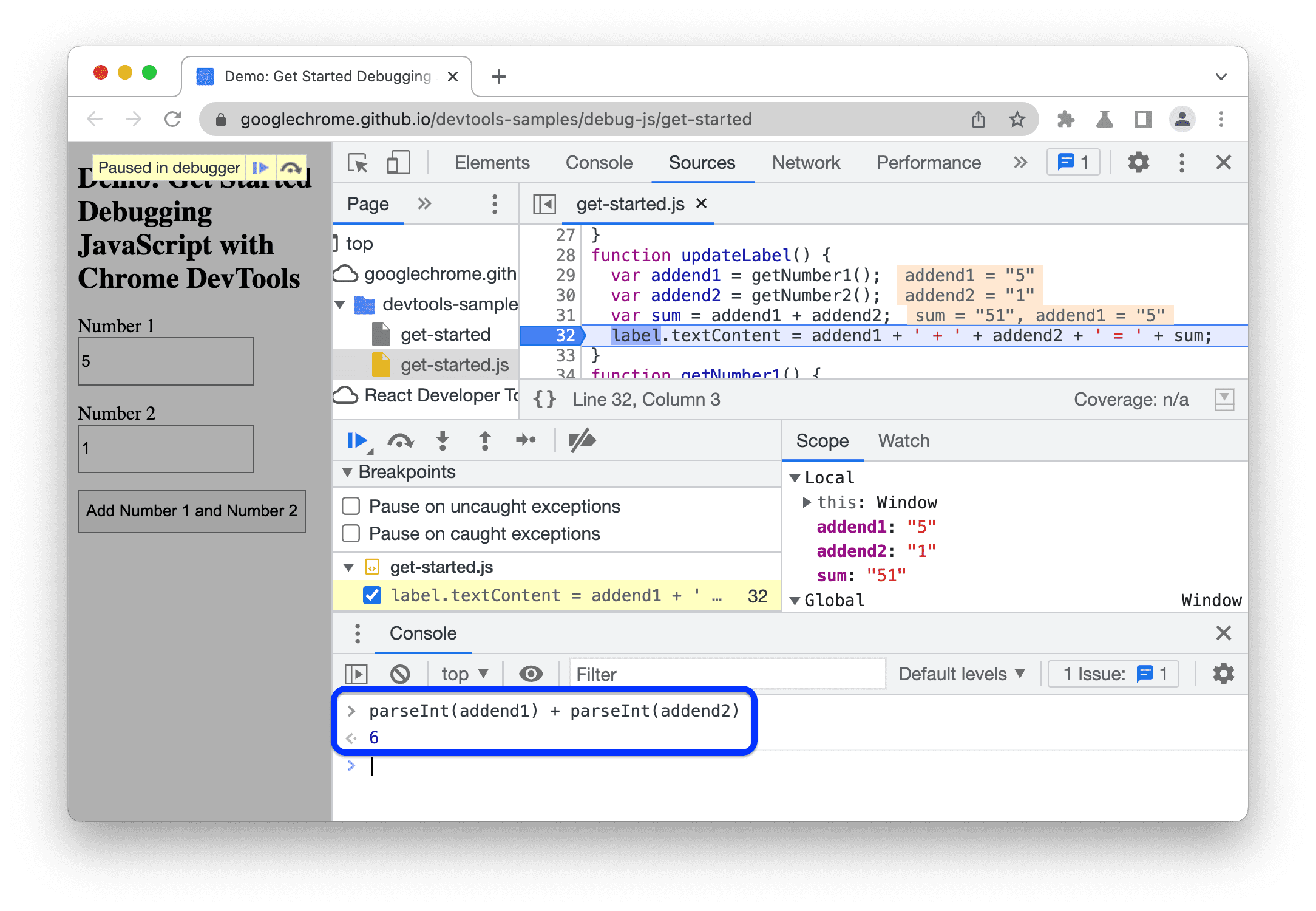
На этом снимке экрана показана панель консоли после вычисления parseInt(addend1) + parseInt(addend2) .
Применить исправление
Вы нашли исправление ошибки. Осталось только опробовать исправление, отредактировав код и повторно запустив демо. Вам не нужно выходить из DevTools, чтобы применить исправление. Вы можете редактировать код JavaScript непосредственно в пользовательском интерфейсе DevTools. Попробуйте сейчас:
- Нажмите Возобновить выполнение скрипта .
- В редакторе кода замените строку 31,
var sum = addend1 + addend2, наvar sum = parseInt(addend1) + parseInt(addend2). - Нажмите Command + S (Mac) или Control + S (Windows, Linux), чтобы сохранить изменения.
- Нажмите Деактивировать точки останова . Его цвет изменится на синий, чтобы указать, что он активен. Пока он установлен, DevTools игнорирует любые установленные вами точки останова.
- Попробуйте демо с разными значениями. Теперь демо вычисляет правильно.
Следующие шаги
В этом руководстве показано только два способа установки точек останова. DevTools предлагает множество других способов, в том числе:
- Условные точки останова, которые срабатывают только тогда, когда указанное вами условие истинно.
- Точки останова на перехваченных или неперехваченных исключениях.
- Точки останова XHR, которые срабатывают, когда запрошенный URL-адрес совпадает с предоставленной вами подстрокой.
Чтобы узнать, когда и как использовать каждый тип, см. раздел «Приостановка кода с помощью точек останова» .
Есть пара элементов управления пошаговым выполнением кода, которые не были объяснены в этом руководстве. См. Шаг по строке кода , чтобы узнать больше.



