這個頁面是 Chrome 開發人員工具的完整參考資料,內容與分析效能相關。
如需如何使用 Chrome 開發人員工具分析網頁效能的導覽式教學課程,請參閱「分析執行階段效能」。
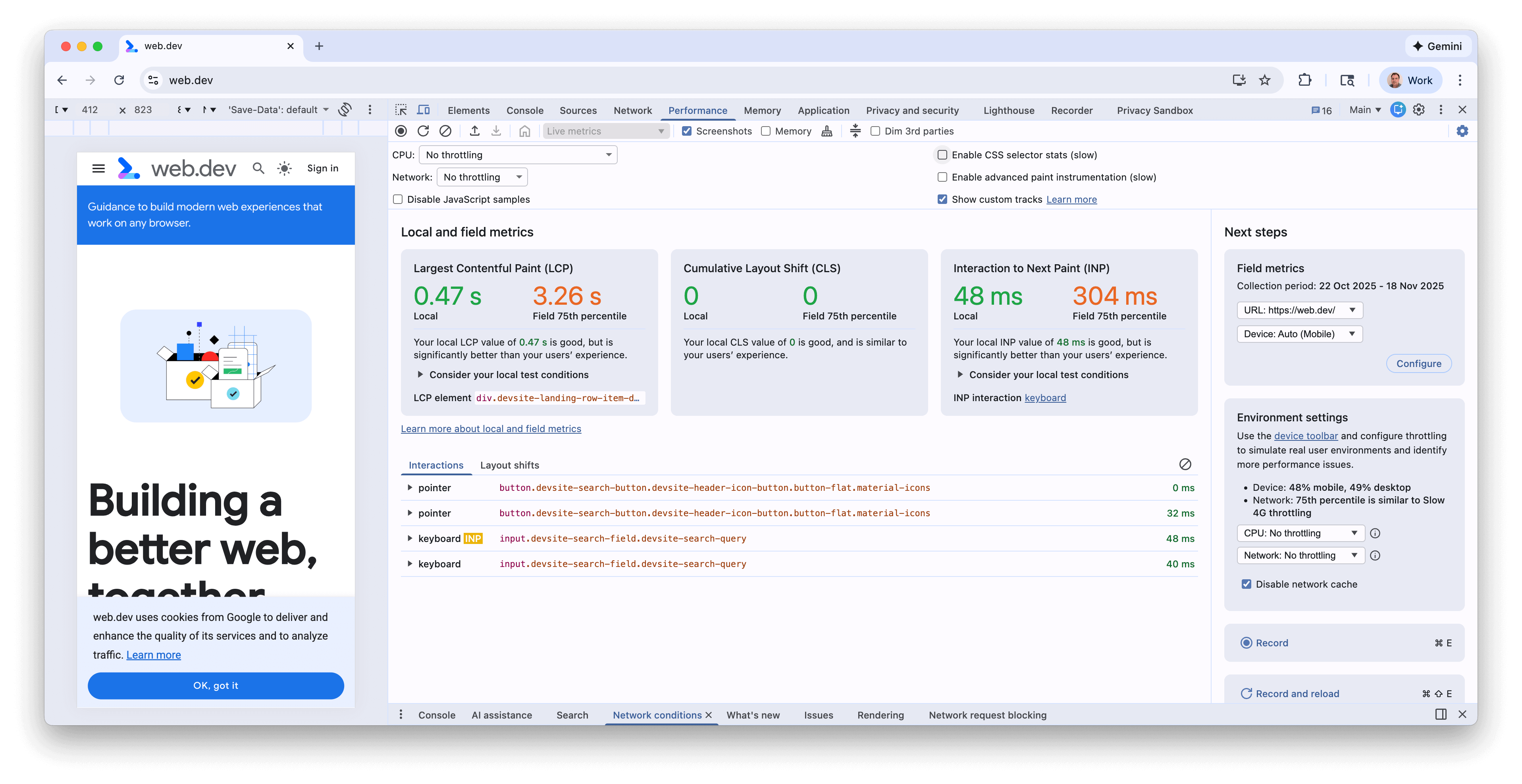
「即時指標」畫面
首次開啟「效能」面板時,系統會顯示「即時指標」畫面,並使用三項網站體驗核心指標,即時提供目前網頁的效能摘要。

與頁面互動及瀏覽新頁面時,指標會隨之更新。這有助於找出效能問題,特別是只在特定情況下出現的 INP 和 CLS 問題。如果效能問題持續重複發生,您可以記錄追蹤記錄,取得更多詳細資料來偵錯根本問題。
「即時指標」畫面功能
除了指標之外,「即時指標」畫面還提供下列功能:
- 在「現場資料」面板中啟用後,即可查看 Chrome 使用者體驗報告的現場資料指標。
- 本機和實際環境指標之間任何顯著差異的摘要。
- LCP 元素,將滑鼠游標懸停在該元素上,即可在網頁上醒目顯示。
- CLS 叢集和 INP 類型詳細資料
- 將指標懸停在指標上時,會顯示更多詳細資料 (例如 LCP 和 INP 子部分,以及實際使用者資料直方圖)
- 「互動」和「版面配置位移」面板會記錄互動和版面配置位移的歷史記錄。
- 「現場指標」面板,可開啟 CrUX 資料、查看該資料的時間範圍詳細資料、在來源和網址資料之間切換 (如有),以及在電腦和行動裝置資料之間切換。
- 「環境設定」面板,根據 CrUX 資料提供建議,說明要使用哪種裝置、CPU 和網路節流。
詳情請參閱「在開發人員工具中監控本機和實際使用者的網站使用體驗核心指標成效」網誌文章。
記錄成效
您可以使用畫面左上角或右上角的按鈕,記錄執行階段或載入效能:

記錄執行階段效能
如要分析網頁執行時的效能,而非載入時的效能,請記錄執行階段效能。
- 前往要分析的網頁。
- 在開發人員工具中,按一下「Performance」分頁標籤。
- 按一下「錄製」圖示
 。
。 - 與網頁互動。開發人員工具會記錄因互動而發生的所有網頁活動。
- 再次按一下「錄製」或按一下「停止」即可停止錄製。
記錄載入效能
如要分析網頁載入時的效能,而非執行時的效能,請記錄載入效能。
- 前往要分析的網頁。
- 開啟開發人員工具的「Performance」面板。
- 按一下「記錄並重新載入」
 。開發人員工具會先前往
。開發人員工具會先前往 about:blank,清除所有剩餘的螢幕截圖和追蹤記錄。接著,開發人員工具會在網頁重新載入時記錄效能指標,並在載入完成後幾秒自動停止記錄。
開發人員工具會自動放大錄製內容中活動最頻繁的部分。

在這個範例中,「效能」面板會顯示網頁載入期間的活動。
錄製螢幕畫面時擷取螢幕截圖
啟用「螢幕截圖」核取方塊,即可在錄製影片時擷取每個影格的螢幕截圖。
如要瞭解如何與螢幕截圖互動,請參閱「查看螢幕截圖」。
在錄製期間強制執行垃圾收集
錄製網頁時,按一下「Collect garbage」(收集垃圾) ,即可強制執行垃圾收集作業。
顯示錄製設定
按一下「擷取設定」
![]() 即可查看更多設定,瞭解開發人員工具如何擷取效能記錄。
即可查看更多設定,瞭解開發人員工具如何擷取效能記錄。

停用 JavaScript 樣本
根據預設,錄製內容的「Main」軌會顯示錄製期間呼叫的 JavaScript 函式詳細呼叫堆疊。如要停用這些呼叫堆疊:
- 開啟「擷取設定」
選單。請參閱「顯示錄製設定」。
- 勾選「停用 JavaScript 樣本」核取方塊。
- 錄製網頁。
以下螢幕截圖顯示停用和啟用 JavaScript 範例的差異。停用取樣功能後,錄製內容的主要音軌會短很多,因為系統會省略所有 JavaScript 呼叫堆疊。

這個範例顯示已停用 JS 樣本的記錄。

這個範例顯示已啟用 JS 樣本的錄製內容。
錄製時限制網路速度
如要在錄製時限制網路用量,請按照下列步驟操作:
- 開啟「擷取設定」
選單。請參閱「顯示錄製設定」。
- 將「網路」設為所選的節流等級。
在下拉式選單中,「效能」面板也可能會根據欄位資料,建議預設節流預設值,或近似於使用者體驗的預設值。
錄製時節流 CPU
如要在錄製期間節流 CPU,請按照下列步驟操作:
- 開啟「擷取設定」
選單。請參閱「顯示錄製設定」。
- 將「CPU」設為所選的節流層級。
節流的程度取決於電腦的功能。舉例來說,「2x slowdown」(2 倍減速) 選項會讓 CPU 的運作速度比平常慢 2 倍。開發人員工具無法真正模擬行動裝置的 CPU,因為行動裝置的架構與桌機和筆電大不相同。
在下拉式選單中,「效能」面板也可能會根據欄位資料,建議預設節流預設值,或近似於使用者體驗的預設值。
啟用 CSS 選取器統計資料
如要查看長時間執行的「重新計算樣式」事件期間,CSS 規則選取器的統計資料,請按照下列步驟操作:
- 開啟「擷取設定」
選單。請參閱「顯示錄製設定」。
- 勾選「啟用 CSS 選取器統計資料」核取方塊。
詳情請參閱「在重新計算樣式事件期間分析 CSS 選取器效能」。
啟用進階繪製檢測
如要查看詳細的繪製檢測結果,請按照下列步驟操作:
- 開啟「擷取設定」
選單。請參閱「顯示錄製設定」。
- 勾選「啟用進階繪製檢測」核取方塊。
如要瞭解如何與繪製資訊互動,請參閱「查看圖層」和「查看繪製剖析器」。
顯示自訂追蹤項目
啟用自訂軌,並使用 DevTools Extensibility API 進一步自訂。
清除先前的錄音
錄製完畢後,按一下「清除錄製內容」
![]() 即可從「成效」面板清除該錄製內容。
即可從「成效」面板清除該錄製內容。
分析效能記錄
記錄執行階段效能或記錄載入效能後,「效能」面板會提供大量資料,供您分析剛才發生的情況。
為錄製內容加上註解並分享
請參閱「為成效發現加上註解並分享」。
取得可做為行動依據的洞察資料
「效能」面板包含效能深入分析,這些資訊也會顯示在 Lighthouse 報表中。這些深入分析資訊會提供改善效能的方法,並針對下列效能問題 (例如 LCP 和 INP 子部分、LCP 請求探索問題、第三方,以及舊版和重複的 JavaScript 資源) 提供導覽式分析。如需完整清單,請參閱效能深入分析說明文件。
如果沒有偵測到問題,洞察資料就會通過。「洞察」分頁底部的「已通過的洞察」部分會列出這些洞察。未通過的洞察資訊會列在專屬部分中。
如要善用洞察資訊,請按照下列步驟操作:
- 錄製效能記錄。
- 在「成效」面板的左側邊欄中,開啟「洞察」分頁,展開不同區段,然後將游標懸停在項目上並點選。「成效」面板會醒目顯示追蹤記錄中的相應事件。
瀏覽錄音內容
為方便您瀏覽,當您將游標懸停在效能追蹤記錄上時,「效能」面板會執行下列動作:
- 將游標懸停在「時間軸總覽」上時,會顯示涵蓋整個效能追蹤記錄的垂直標記。
- 將游標懸停在「主要」軌中的項目上時,醒目顯示「時間軸總覽」中的範圍。
如要仔細檢查成效記錄,您可以選取部分記錄、捲動長條火焰圖、放大及縮小,並使用階層連結在縮放層級之間跳轉。
使用鍵盤快速鍵進行瀏覽
如要使用鍵盤快速鍵快速瀏覽錄音內容,請先選擇偏好的鍵盤瀏覽方式。
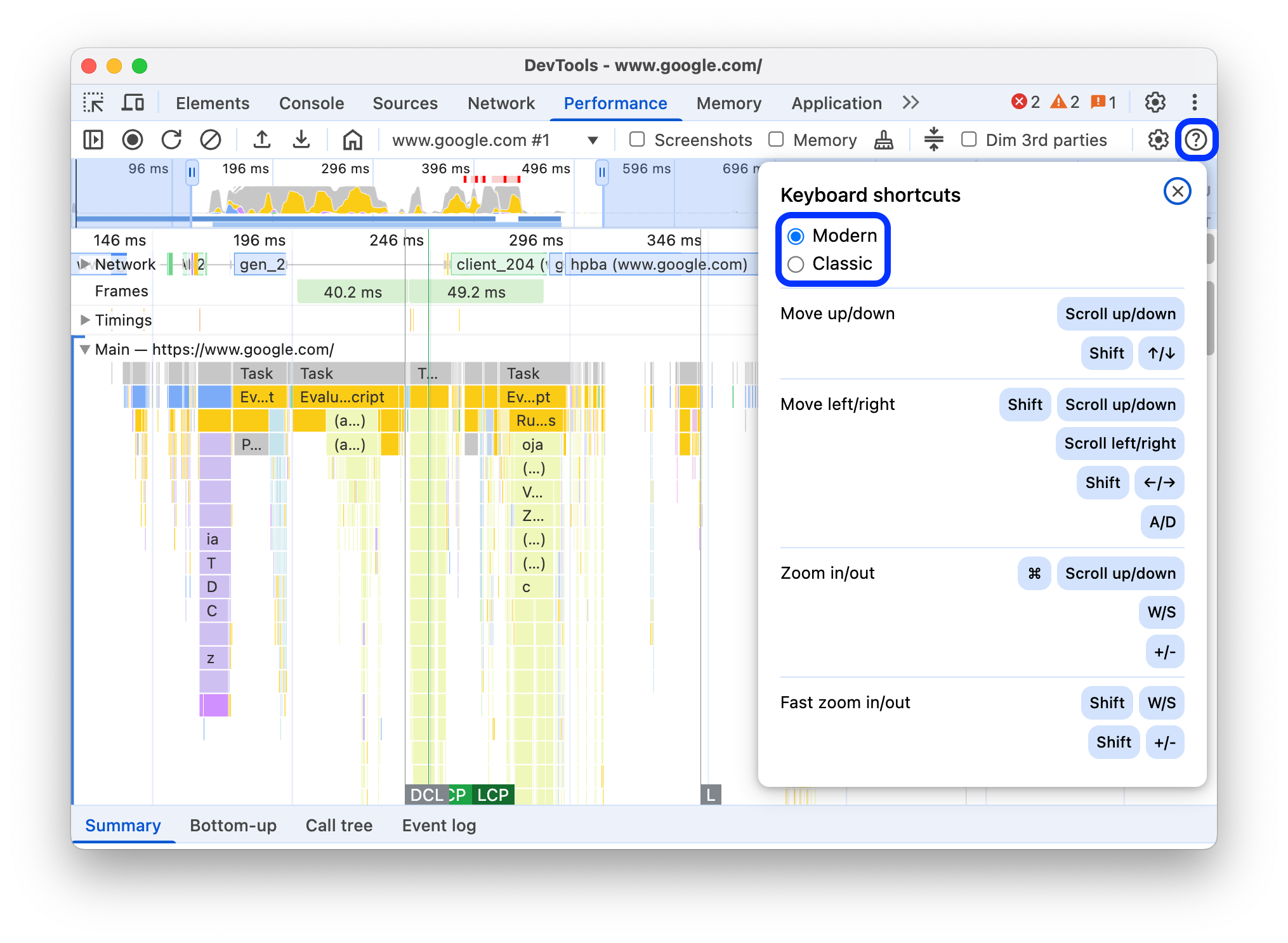
在面板右上角,依序點選「說明」「顯示快速鍵」,然後選取下列其中一個選項:
- 傳統:使用滑鼠滾輪 (觸控板向上或向下) 縮放,並使用 Shift + 滑鼠滾輪垂直捲動。
- 新版:使用滑鼠滾輪垂直捲動、按住 Shift 鍵並使用滑鼠滾輪水平捲動,以及按住 Command/Control 鍵並使用滑鼠滾輪縮放。
快速鍵對話方塊也會提供可用快速鍵的速查表。

選取錄音內容的某個部分
在「成效」面板的動作列下方,以及記錄檔的頂端,您會看到「時間軸總覽」部分,其中包含「CPU」和「NET」圖表。

如要選取錄音的某個部分,請按住並在「時間軸總覽」上向左或向右拖曳。
如要使用鍵盤選取部分內容:
- 將焦點放在「主要」測試群組或任何鄰近的測試群組。
- 使用 W、A、S、D 鍵分別放大、向左移動、縮小和向右移動。
如要使用觸控板選取部分內容,請按照下列步驟操作:
- 將游標懸停在「時間軸總覽」部分或任一軌道 (「主要」及其鄰近軌道)。
- 用雙指向上滑動可縮小畫面,向左滑動可向左移動,向下滑動可放大畫面,向右滑動可向右移動。
建立階層連結並在縮放等級之間跳轉
時間軸總覽可讓您連續建立多個巢狀麵包屑,增加縮放層級,然後在縮放層級之間自由跳轉。
如要建立及使用麵包屑:
- 在「時間軸總覽」中選取要分享的錄影片段。
- 將滑鼠游標懸停在選取範圍上,然後點選「N 毫秒」 按鈕。選取範圍會擴大,填滿「時間軸總覽」。麵包屑鏈結會開始在「時間軸總覽」頂端建立。
- 重複前兩個步驟,建立另一個巢狀結構階層連結。只要選取範圍大於 5 毫秒,您就可以繼續巢狀結構化麵包屑。
- 如要跳至所選縮放等級,請按一下「時間軸總覽」頂端鏈結中的相應階層連結。
如要移除導覽標記的子項,請在父項導覽標記上按一下滑鼠右鍵,然後選取「移除子項導覽標記」。
捲動長火焰圖
如要在「Main」軌或任何鄰近軌中捲動長火焰圖,請按住滑鼠,然後朝任一方向拖曳,直到找到所需內容為止。
忽略火焰圖中不相關的指令碼
如要更專注於程式碼,可以將不相關的指令碼新增至忽略清單。
如要忽略指令碼,請執行下列其中一項操作:
- 按一下頂端動作列中的「壓縮」顯示忽略清單設定對話方塊,然後在輸入欄位中輸入規則運算式。火焰圖會在你輸入時套用新規則。
- 在指令碼上按一下滑鼠右鍵,然後選取「將指令碼新增至忽略清單」。「效能」面板會將這個指令碼新增至「壓縮」顯示忽略清單設定對話方塊中的清單。
對於這類指令碼,面板會自動摺疊過多的巢狀結構,並標示為 On ignore list (REGULAR_EXPRESSION)。
在「壓縮」顯示忽略清單設定對話方塊中,您可以開啟及關閉忽略清單規則。
如要從忽略清單中移除指令碼,請在火焰圖中按一下滑鼠右鍵,然後選取「Remove script from ignore list」(從忽略清單中移除指令碼),或將游標懸停在「壓縮」「顯示忽略清單設定對話方塊」上,然後按一下「刪除」「移除」。
開發人員工具會儲存您在「設定」「設定」 >「忽略清單」 中新增的忽略清單規則。
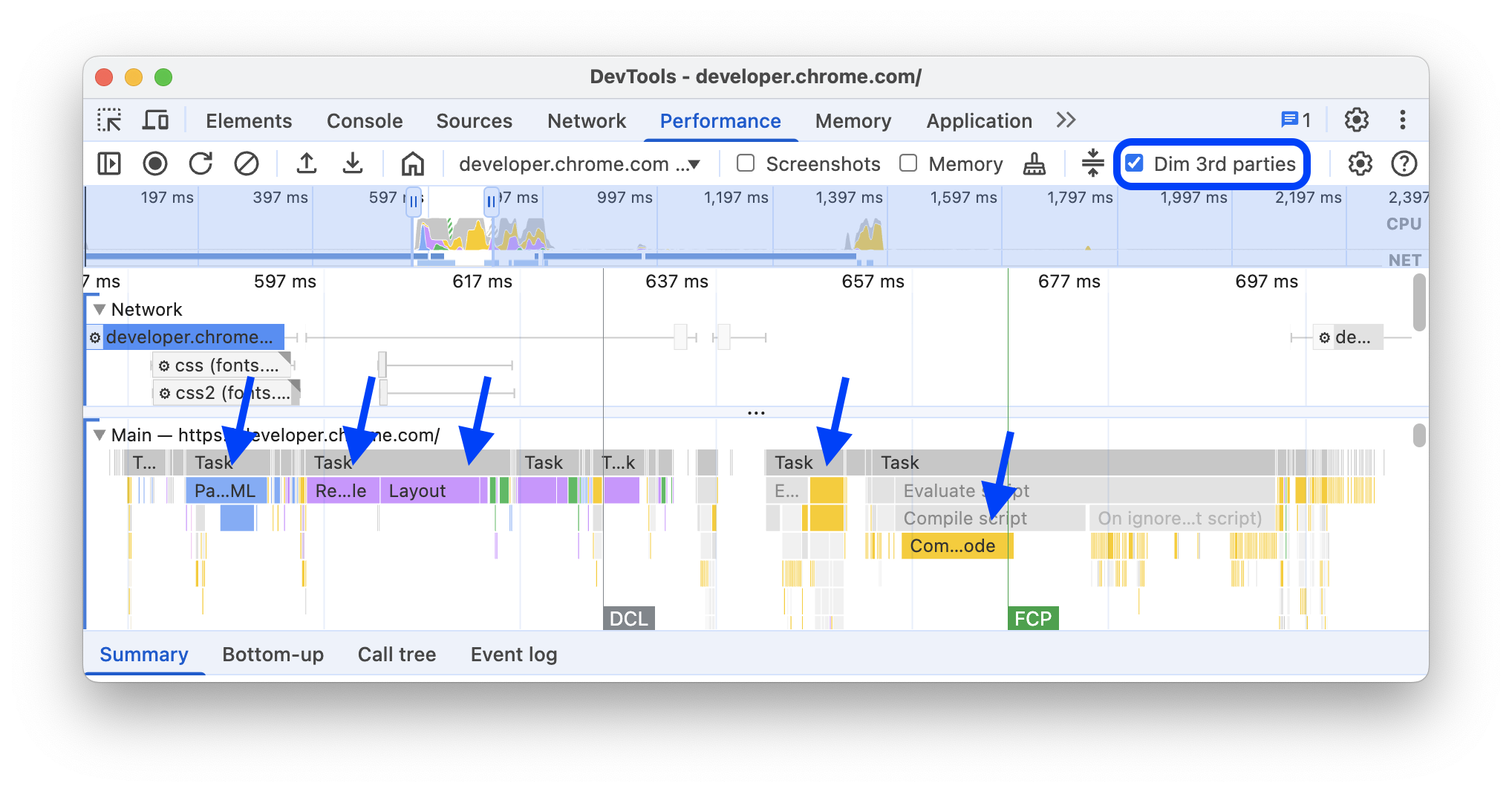
此外,如要只專注於第一方指令碼,請勾選「check_box 讓第三方變暗」。「效能」面板會將第三方指令碼標示為灰色。
搜尋活動
您可以在「Main」軌跡中的活動和「Network」軌跡中的要求之間搜尋。
如要在「成效」面板底部開啟搜尋方塊,請按下:
- macOS:Command+F
- Windows、Linux:Ctrl+F

這個範例顯示底部的搜尋方塊中的規則運算式,可找出任何以 E 開頭的活動。
如要逐一查看符合查詢條件的活動,請按照下列步驟操作:
- 按一下「上一步」或「下一步」按鈕。
- 按 Shift+Enter 鍵選取上一個,或按 Enter 鍵選取下一個。
「成效」面板會顯示搜尋方塊中所選活動的工具提示。
如要修改查詢設定,請按照下列步驟操作:
- 按一下「match_case」「Match case」,即可讓查詢區分大小寫。
- 按一下「regular_expression」規則運算式,即可在查詢中使用規則運算式。
如要隱藏搜尋方塊,請按一下「取消」。
變更軌道順序及隱藏軌道
如要整理效能追蹤記錄,可以在追蹤記錄設定模式中變更追蹤記錄的順序,並隱藏不相關的追蹤記錄。
如要移動及隱藏軌道,請按照下列步驟操作:
- 如要進入設定模式,請在軌道名稱上按一下滑鼠右鍵,然後選取「設定軌道」。
- 按一下「向上箭頭」或「向下箭頭」,即可上下移動音軌。按一下 即可隱藏。
- 完成後,按一下底部的「完成追蹤項目設定」,即可退出設定模式。
觀看影片,瞭解這個工作流程的實際運作方式。
「效能」面板會儲存新追蹤記錄的追蹤設定,但不會儲存在下一個開發人員工具工作階段。
查看主執行緒活動
使用「Main」軌跡,查看頁面主執行緒上發生的活動。

按一下事件即可在「摘要」分頁中查看更多相關資訊,包括但不限於:時間長度 (和自我時間長度)、來源指令碼中對應行的連結、來源網址 (如有實體名稱)、堆疊追蹤 (如有),以及圓餅圖中的時間細目。
「成效」面板會以藍色標示所選事件。

這個範例會在「摘要」分頁中,顯示 get 函式呼叫事件的詳細資訊。
區分第一方和第三方事件
過度依賴第三方程式碼可能會對載入效能造成負面影響。「效能」面板可協助您在追蹤記錄中,以視覺化方式區分第一方和第三方事件,進而做出更明智的決策,減少或延遲載入第三方程式碼,優先載入網頁內容。
如要只專注於第一方程式碼的效能,請按照下列步驟操作:
- 確認您未在效能追蹤記錄或「Insights」分頁中選取任何項目。如要這麼做,請按一下追蹤記錄中的空白區域。
- 勾選頂端動作列中的「調暗第三方」。「效能」面板會將效能追蹤記錄中與第三方相關的事件設為灰色,只留下以醒目顏色標示的第一方事件。

使用「第 1 方 / 第 3 方」表格醒目顯示事件
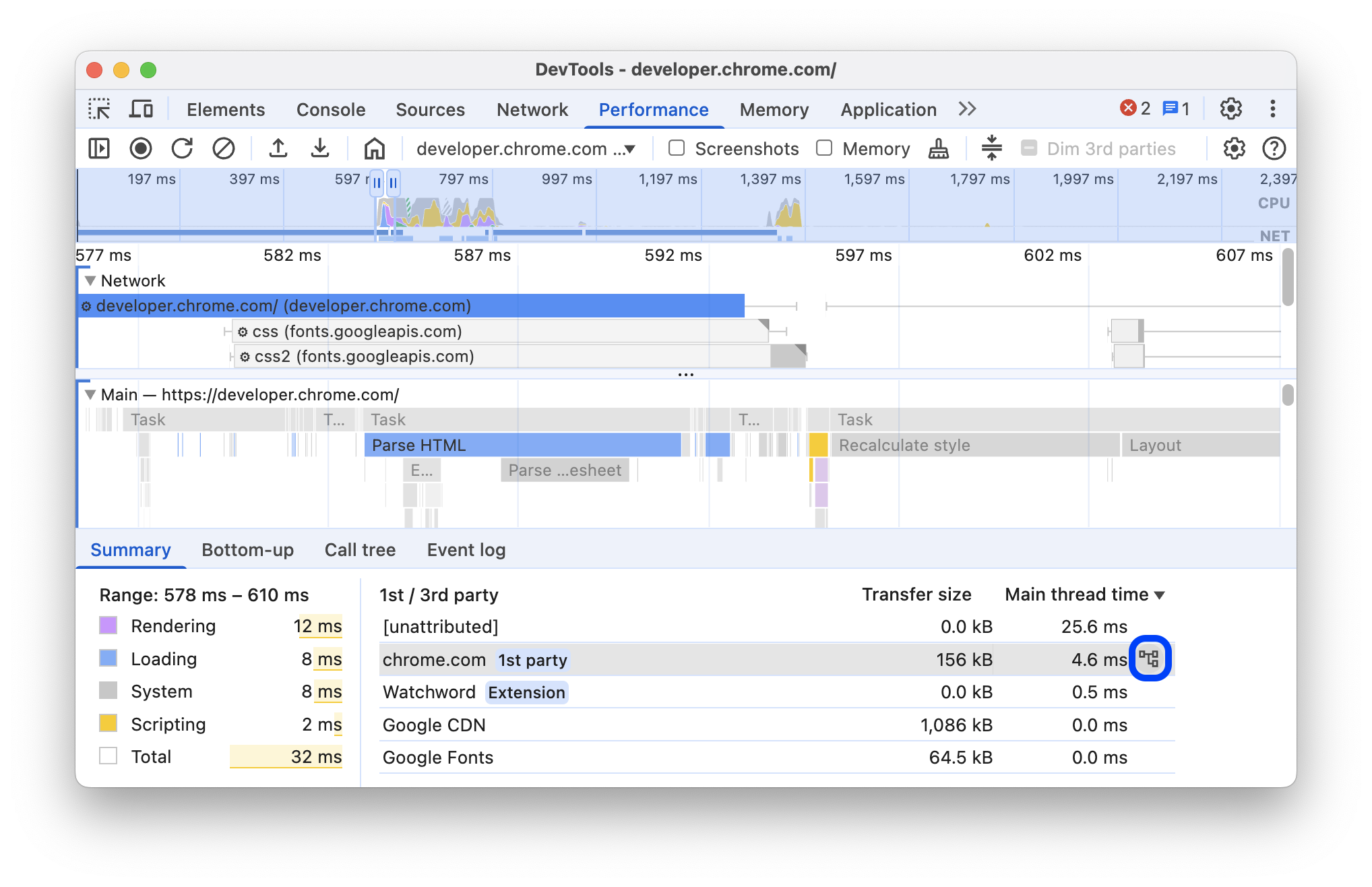
在「時間軸總覽」中選取範圍,且未選取任何事件時,「摘要」分頁會顯示「第 1 方 / 第 3 方」表格,列出下列項目的相應傳輸大小和主執行緒時間:
- 標有
1st party徽章的第一方實體。 - 所選範圍內偵測到的所有第三方實體,未標記。
- 標有
Extension徽章的擴充功能。 - 其他
[unattributed]實體。
如要查看追蹤記錄中醒目顯示的相關事件,並將其餘事件設為灰色,請將游標懸停在表格中的實體上。如要讓實體的事件保持醒目顯示,請在表格中選取該實體。如要移除醒目顯示,請按一下追蹤記錄中的任何空白處。
如要在「由下而上」分頁中,開啟依這個實體分組的活動,請將游標懸停在表格中的實體上,然後按一下旁邊的「account_tree」「由下而上」。

解讀火焰圖
「效能」面板會以火焰圖呈現主要執行緒活動。X 軸代表一段時間內的錄音內容,Y 軸代表呼叫堆疊。上方的事件會導致下方的事件發生。

這個範例顯示「Main」軌中的火焰圖。click 事件導致匿名函式呼叫。這個函式接著呼叫 onEndpointClick_,而 onEndpointClick_ 又呼叫 handleClick_,依此類推。
「效能」面板會為指令碼指派隨機顏色,將火焰圖分成多個部分,方便您閱讀。在先前的範例中,一個指令碼的函式呼叫會以淺藍色標示。來自其他指令碼的呼叫會以淺粉紅色標示。深黃色代表指令碼活動,紫色事件則代表算繪活動。這些深黃色和紫色事件在所有錄音中都一致。
系統也會以紅色三角形醒目顯示耗時較長的工作,並以紅色陰影標示超過 50 毫秒的部分:

在本例中,工作耗費超過 400 毫秒,因此代表最後 350 毫秒的部分會以紅色陰影表示,而最初的 50 毫秒則不會。
此外,「Main」軌會顯示使用 profile() 和 profileEnd() 控制台函式啟動及停止的 CPU 剖析資訊。
如要隱藏 JavaScript 呼叫的詳細火焰圖,請參閱「停用 JavaScript 樣本」。停用 JS 樣本後,您只會看到 Event (click) 和 Function Call 等高階事件。
追蹤事件發起者
「主要」軌會顯示箭頭,連結下列啟動器和其造成的事件:
- 樣式或版面配置失效 -> 重新計算樣式或版面配置
- 要求動畫頁框 -> 已觸發動畫頁框
- 要求閒置回呼 -> 觸發閒置回呼
- 安裝計時器 -> 已觸發計時器
- 「建立 WebSocket」->「傳送...」和「接收 WebSocket 握手」或「刪除 WebSocket」
- 排定 postTask 執行時間 -> 觸發 postTask 或 中止 postTask
如要查看箭頭,請在火焰圖中找出發起者或其造成的事件,然後選取該項目。

選取後,「摘要」分頁會顯示發起者的「發起者」連結,以及發起者所觸發事件的「發起者」連結。按一下即可在對應事件之間跳轉。

在火焰圖中隱藏函式及其子項
如要清除「主要」執行緒中的火焰圖,可以隱藏所選函式或其子項:
在「Main」軌中,對函式按一下滑鼠右鍵,然後選擇下列其中一個選項或按下對應的快速鍵:
- 隱藏函式 (
H) - 隱藏子項 (
C) - 隱藏重複子項 (
R) - 重設子項 (
U) - 重設追蹤 (
T) - 將指令碼新增至忽略清單 (
I)

函式名稱旁會顯示 下拉式按鈕,當中包含隱藏的子項。
- 隱藏函式 (
如要查看隱藏的子項數量,請將游標懸停在 下拉式按鈕上。

如要重設含有隱藏子項的函式或整個火焰圖,請選取函式並按下
U,或在任何函式上按一下滑鼠右鍵,然後選取「Reset trace」(重設追蹤記錄)。
忽略火焰圖中的指令碼
如要將指令碼新增至忽略清單,請在圖表中對指令碼按一下滑鼠右鍵,然後選取「將指令碼新增至忽略清單」。

圖表會摺疊忽略的指令碼,並標示為「在忽略清單中」,然後將這些指令碼新增至「設定」中的「自訂排除」規則「設定」>「忽略清單」。系統會儲存忽略的指令碼,直到您從追蹤記錄或「自訂排除規則」中移除為止。

在表格中查看活動
錄製網頁後,您不必只依賴「主要」軌跡分析活動。開發人員工具也提供三種表格檢視畫面,可供分析活動。每種檢視畫面會提供不同的活動角度:
您可以點選任一表格中的項目 (以及「摘要」分頁中的「第 1 方 / 第 3 方表格」),在瀏覽成效追蹤記錄時,醒目顯示相應事件並調暗其餘部分。
為協助您更快找到所需內容,這三個分頁的「篩選器」列旁邊都有進階篩選按鈕:
- Match case。
- 規則運算式。
- 全字相符。

「Performance」面板中的每個表格檢視畫面都會顯示活動連結,例如函式呼叫。 為協助您偵錯,開發人員工具會在來源檔案中找出對應的函式宣告。 此外,如果存在適當的來源對應並已啟用,開發人員工具就會自動尋找原始檔案。
按一下連結,即可在「來源」面板中開啟來源檔案。

根活動
以下說明「呼叫樹狀結構」分頁、「由下而上」分頁和「事件記錄」部分中提及的「根活動」概念。
根活動是指導致瀏覽器執行某些工作的活動。舉例來說,當您點選網頁時,瀏覽器會將 Event 活動做為根活動觸發。該 Event 隨後可能會導致處理常式執行。
在「主要」軌的火焰圖中,根活動位於圖表頂端。在「呼叫樹狀結構」和「事件記錄」分頁中,根活動是頂層項目。
「呼叫樹狀結構」分頁
使用「呼叫樹狀結構」分頁,查看哪些根活動導致最多工作。
「通話樹狀結構」分頁只會顯示錄音中選取部分的活動。如要瞭解如何選取部分錄音內容,請參閱「選取部分錄音內容」。

在這個範例中,「活動」資料欄中的頂層項目 (例如 Event、Paint 和 Composite Layers) 是根活動。巢狀結構代表呼叫堆疊。在這個範例中,Event 導致 Function Call,Function Call 導致 button.addEventListener,button.addEventListener 導致 b,依此類推。
「自我時間」代表直接花在該活動上的時間。「總時間」代表該活動或任何子項所花費的時間。
按一下「自我時間」、「總時間」或「活動」,即可依該欄排序表格。
使用「篩選」方塊,依活動名稱篩選事件。
根據預設,「分組」選單會設為「不分組」。使用「分組」選單,根據各種條件排序活動表格。
「由下往上」分頁
使用「由下而上」分頁,查看哪些活動直接佔用最多時間。
「由下而上」分頁只會顯示所選記錄部分中的活動。如要瞭解如何選取部分錄音內容,請參閱「選取部分錄音內容」。

在這個範例的「Main」軌跡火焰圖中,您可以看到幾乎所有時間都用於執行對 wait() 的三項呼叫。因此,「由下而上」分頁中的頂端活動是 wait。在火焰圖中,wait 呼叫下方的黃色部分實際上是數千個 Minor GC 呼叫。因此,您可以在「Bottom-up」分頁中看到,下一個最耗費資源的活動是 Minor GC。
「自我時間」欄代表所有活動發生次數直接花費的匯總時間。
「總時間」欄代表在該活動或任何子項中花費的總時間。
「執行時間最長的堆疊」表格
在「呼叫樹狀結構」或「由下而上」分頁的右側,按一下「right_panel_open」「顯示最重的堆疊」,即可顯示「最重的堆疊」表格。
這份表格會顯示所選活動中,執行時間最長的子項。將游標懸停在表格中的項目上,即可查看「主要」軌中對應的事件,其餘部分則會變暗。
這樣一來,您就能在效能追蹤中,以視覺化方式找出呼叫堆疊中耗時最久的巢狀活動。
「事件記錄」分頁
使用「事件記錄」分頁,依活動在錄製期間發生的順序查看。
「事件記錄」分頁只會顯示錄影期間所選部分的活動。如要瞭解如何選取部分錄音內容,請參閱「選取部分錄音內容」。

「開始時間」欄代表活動開始的時間點,相對於錄製開始時間。在本例中,所選項目的 1573.0 ms 開始時間表示活動在錄製開始後 1573 毫秒開始。
「自我時間」欄代表直接在該活動中花費的時間。
「總時間」欄代表直接在該活動或任何子項中花費的時間。
按一下「開始時間」、「自我時間」或「總時間」,即可依該欄排序表格。
使用「篩選」方塊依名稱篩選活動。
使用「時間長度」選單,篩除時間長度少於 1 毫秒或 15 毫秒的活動。根據預設,「時間長度」選單會設為「全部」,也就是顯示所有活動。
取消勾選「載入」、「指令碼」、「算繪」或「繪製」核取方塊,即可篩除這些類別的所有活動。
查看成效指標
在成效追蹤記錄的疊加層中,您可以查看重要成效標記,例如:

將滑鼠游標懸停在追蹤記錄底部的標記名稱上,即可查看時間戳記。
查看自訂時間
在「時間碼」軌上,查看自訂成效標記,例如:
performance.mark()呼叫。下方顯示的個別標記附有工具提示,時間為 813.44 毫秒,標示為「Starting to run JavaScript」。performance.measure()呼叫。下方會顯示標示為「Slow Interaction」(互動緩慢) 的黃色跨度 。

選取標記即可在「摘要」分頁中查看更多詳細資料,包括時間戳記、總時間、自我時間和 detail 物件。如果是 performance.mark() 和 performance.measure() 呼叫,這個分頁也會顯示堆疊追蹤記錄。
查看互動
在「互動」軌道上查看使用者互動,找出潛在的回應速度問題。
如要查看互動:

在本例中,「互動」軌會顯示「指標」互動。互動會顯示鬚狀標記,指出處理時間界線的輸入和呈現延遲。將游標懸停在互動上,即可查看輸入延遲、處理時間和呈現延遲的工具提示。
「互動」軌也會在「摘要」分頁中,以及懸停時顯示的工具提示中,針對超過 200 毫秒的互動顯示「與下一個顯示的內容互動 (INP)」警告:

互動追蹤標記會在右上角顯示紅色三角形,標示超過 200 毫秒的互動。
查看版面配置位移
在「版面配置偏移」軌跡中查看版面配置偏移。系統會以紫色菱形顯示位移,並根據時間軸上的鄰近程度,將位移分組為叢集 (紫色線)。

如要醒目顯示可視區域中導致版面配置轉移的元素,請將游標懸停在相應的菱形上。
如要查看「摘要」分頁中,有關版面配置位移的詳細資訊 (包括時間、分數、元素和潛在原因),請按一下對應的菱形或叢集。
詳情請參閱「累計版面配置位移 (CLS)」。
查看動畫
在「動畫」軌跡上查看動畫。動畫會命名為對應的 CSS 屬性或元素 (如有),例如 transform 或 my-element。右上角有紅色三角形的動畫並非合成動畫。

選取動畫即可在「摘要」分頁中查看詳細資料,包括合成失敗的原因。
查看 GPU 活動
在「GPU」部分查看 GPU 活動。
查看光柵活動
在「Thread Pool」(執行緒集區) 部分查看點陣活動。

分析每秒影格數 (FPS)
開發人員工具提供多種分析每秒影格數的方法:
- 使用「影格」部分,查看特定影格的耗時。
- 使用 FPS 計量表,即時預估網頁執行時的 FPS。使用 FPS 計量器即時查看每秒影格數。
「Frames」部分
「Frames」部分會顯示特定影格的確切時間長度。
將滑鼠游標懸停在框架上,即可查看工具提示,瞭解更多相關資訊。

這個範例顯示將滑鼠游標懸停在影格上時,畫面上會顯示工具提示。
「頁框」部分會顯示四種頁框:
- 閒置頁框 (白色)。無變更。
- 影格 (綠色)。如期正常顯示。
- 呈現部分頁框 (黃色,稀疏的寬虛線模式)。Chrome 已盡力及時顯示至少部分視覺更新。舉例來說,如果算繪器程序主執行緒的工作 (畫布動畫) 延遲,但合成器執行緒 (捲動) 準時。
- 掉格 (紅色,且實線密集)。Chrome 無法在合理時間內轉譯影格。

這個範例顯示滑鼠懸停在部分呈現的影格上時,會出現工具提示。
按一下影格,即可在「摘要」分頁中查看影格的更多資訊。開發人員工具會以藍色標示所選影格。

查看網路要求
展開「網路」部分,即可查看效能記錄期間發生的網路要求刊登序列。

「網路」軌名稱旁會顯示圖例,其中包含以顏色區分的請求類型。
右上角有紅色三角形的請求,表示會阻礙算繪。
將滑鼠游標懸停在要求上,即可查看工具提示,當中會顯示:
- 要求的網址和執行要求所花費的總時間。
- 優先順序或優先順序變更,例如
Medium -> High。 - 要求是否為
Render blocking。 - 稍後會說明要求時間的細目。
點選要求後,「網路」軌跡會從發起者到要求繪製箭頭。
此外,「效能」面板的「摘要」分頁也會顯示要求的相關資訊,包括但不限於「初始優先順序」和「優先順序」欄位。如果兩者值不同,表示要求擷取優先順序在記錄期間有所變更。詳情請參閱「使用 Fetch Priority API 最佳化資源載入作業」。
「摘要」分頁也會顯示要求的時間細目。

在本例中,www.google.com 的要求以左側的線條 (|–) 表示,中間的長條則分為深色和淺色部分,右側的線條 (–|) 則代表回應。
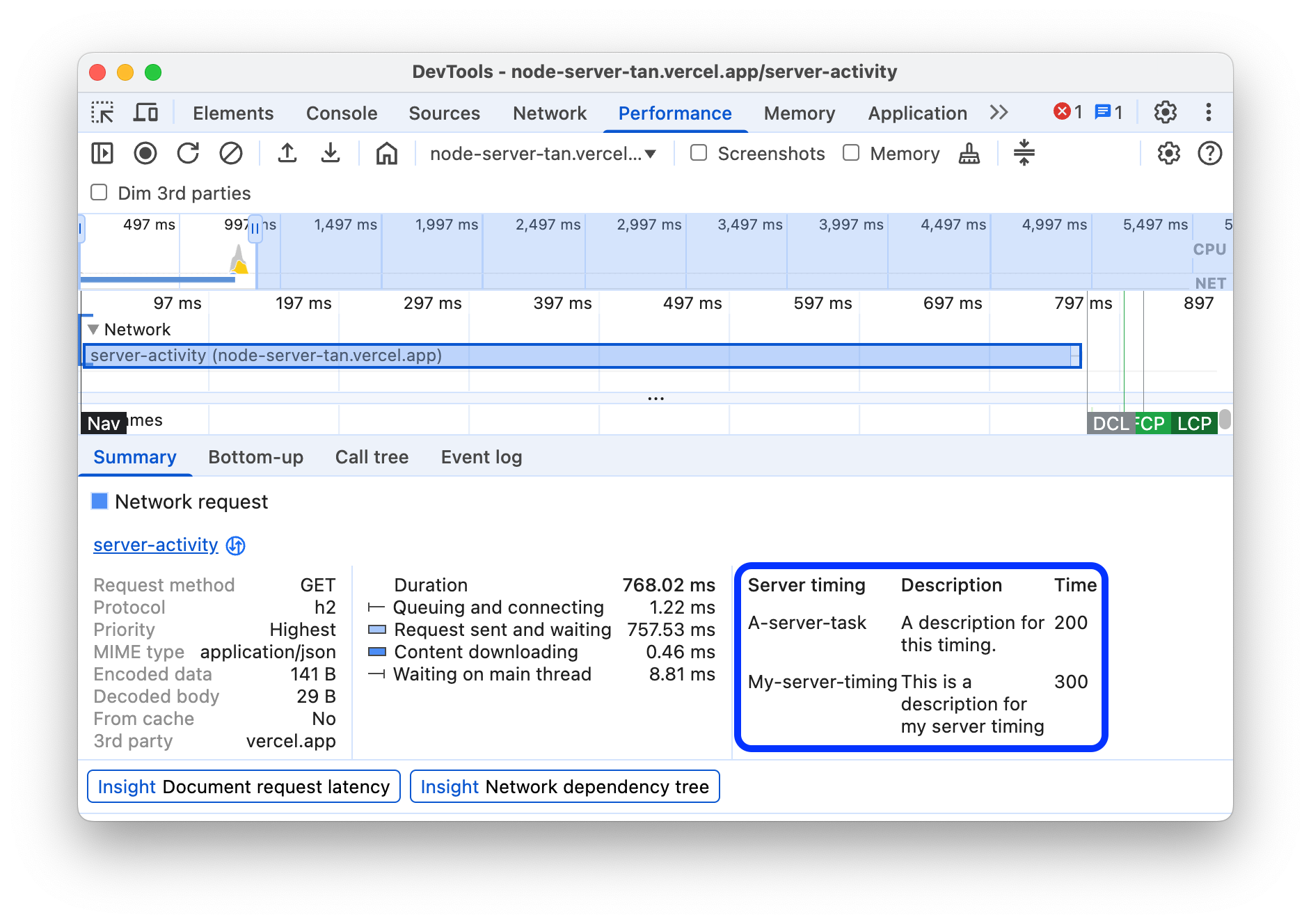
如果有的話,「摘要」分頁也會顯示導入伺服器端算繪技術的網路要求伺服器時間細目。對於這類要求,「效能」面板會從 Server-Timing 回應標頭取得資料。

您可以在「Network」分頁中找到其他時間細目。在「網路」軌道或「摘要」分頁中的要求上按一下滑鼠右鍵,然後按一下「在『網路』面板中顯示」。開發人員工具會將您帶往「網路」面板,並選取相應的要求。開啟「時間碼」分頁。

這兩種細目之間的對應關係如下:
- 左側行 (
|–) 是指Connection start事件群組之前的所有內容,包括該群組。也就是Request Sent之前的所有內容。 - 亮度列的亮部為
Request sent和Waiting for server response。 - 深色部分代表
Content download。 - 右側的線 (
–|) 是等待主執行緒的時間。「網路」>「時間軸」分頁不會顯示這項資訊。
查看記憶體指標
啟用「記憶體」核取方塊,即可查看上次錄製的記憶體指標。
開發人員工具會在「摘要」分頁上方顯示新的「記憶體」圖表。NET 圖表下方也有新的 HEAP 圖表。HEAP 圖表提供的資訊與「記憶體」圖表中的「JS Heap」線條相同。

這個範例顯示「摘要」分頁標籤上方的記憶體指標。
圖表上的彩色線條會對應到圖表上方的彩色核取方塊。取消勾選核取方塊,即可從圖表中隱藏該類別。
圖表只會顯示所選錄音區域。在先前的範例中,「記憶體」圖表只會顯示錄音開始時的記憶體用量,最多到 1000 毫秒左右。
查看錄音片段的長度
分析「網路」或「主要」等部分時,有時需要更精確地估算特定事件所花費的時間。按住 Shift 鍵,然後按住滑鼠左鍵並向左或向右拖曳,即可選取錄音片段。開發人員工具會在所選部分的底部顯示所需時間。

在這個範例中,所選部分的底部會顯示 488.53ms 時間戳記,指出該部分所花的時間。
查看螢幕截圖
如要瞭解如何啟用螢幕截圖功能,請參閱「在錄製螢幕畫面時擷取螢幕截圖」一文。
將游標懸停在「時間軸總覽」上,即可查看錄製期間該頁面的螢幕截圖。「時間軸總覽」部分包含「CPU」、「FPS」和「NET」圖表。

您也可以點選「影格」部分中的影格,查看螢幕截圖。開發人員工具會在「摘要」分頁中顯示螢幕截圖的縮小版。

這個範例顯示在「Frames」部分中點選 195.5ms 影格時,「Summary」分頁的螢幕截圖。
按一下「摘要」分頁中的縮圖,即可放大螢幕截圖。

這個範例顯示您在「摘要」分頁中點選縮圖後,放大的螢幕截圖。
查看圖層資訊
如要查看影格的進階圖層資訊,請按照下列步驟操作:
- 啟用進階繪製檢測。
- 在「影格」部分選取影格。在「事件記錄」分頁旁邊,DevTools 會顯示新的「圖層」分頁,其中包含圖層相關資訊。

將滑鼠游標懸停在圖層上,即可在圖表中醒目顯示該圖層。

這個範例顯示滑鼠游標懸停在圖層 #39 上時,該圖層會醒目顯示。
如要移動圖表,請按照下列步驟操作:
- 按一下「平移模式」
 ,沿著 X 軸和 Y 軸移動。
,沿著 X 軸和 Y 軸移動。 - 按一下「旋轉模式」
 沿 Z 軸旋轉。
沿 Z 軸旋轉。 - 按一下「重設轉換」
 即可將圖表重設為原始位置。
即可將圖表重設為原始位置。
查看圖層分析的實際運作情況:
查看 Paint Profiler
如要查看繪製事件的進階資訊,請按照下列步驟操作:
- 啟用進階繪製檢測。
- 在「Main」軌中選取「Paint」事件。

使用「轉譯」分頁分析轉譯效能
使用「轉譯」分頁的功能,有助於視覺化呈現網頁的轉譯效能。
使用 FPS 計量器即時查看每秒影格數
「影格算繪統計資料」是顯示在檢視區塊右上角的疊加層,網頁執行時,這項工具會即時預估 FPS。
請參閱「畫格算繪統計資料」。
使用「閃動顯示的繪製」即時查看繪製事件
使用「Paint Flashing」(繪製閃爍),即時查看網頁上的所有繪製事件。
請參閱「閃動顯示繪製區域」。
使用圖層框線查看圖層重疊情形
使用「圖層邊框」在網頁上疊加顯示圖層邊框和圖塊。
請參閱「圖層邊框」。
即時找出捲動效能問題
使用「捲動效能問題」找出網頁中與捲動相關的事件監聽器,這些監聽器可能會影響網頁效能。開發人員工具會以青色標示可能發生問題的元素。
請參閱「捲動效能問題」。







