Эта страница представляет собой исчерпывающий справочник по функциям Chrome DevTools, связанным с анализом производительности.
См. раздел «Анализ производительности во время выполнения» для получения пошаговых инструкций по анализу производительности страницы с помощью инструментов разработчика Chrome.
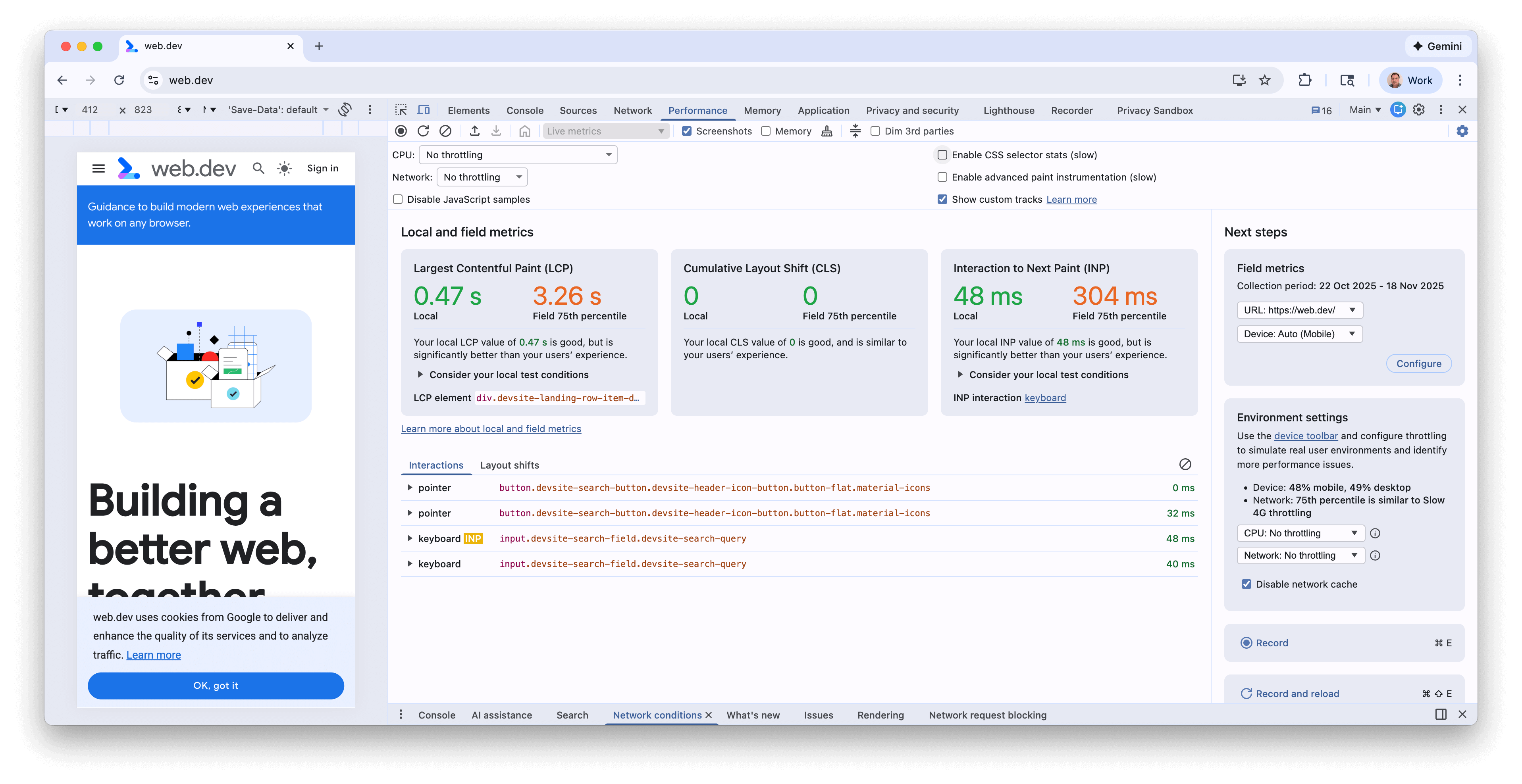
Экран отображения метрик в реальном времени
При первом открытии панели «Производительность» вы увидите экран «Метрики в реальном времени», который мгновенно отображает сводку производительности текущей страницы с использованием трех основных показателей веб-производительности .

Показатели будут обновляться по мере вашего взаимодействия со страницей и перехода на новые страницы. Это хороший способ выявить проблемы с производительностью, особенно для INP и CLS, если они проявляются только при определенных обстоятельствах. Как только проблема с производительностью начнет постоянно повторяться, вы можете записать трассировку , чтобы получить более подробную информацию для отладки основной проблемы.
Функции экрана отображения метрик в реальном времени
Помимо самих метрик, экран «Метрики в реальном времени» имеет следующие функции:
- Полевые метрики из CrUX, если эта функция включена на панели «Полевые метрики» .
- Краткое изложение любых существенных различий между локальными и полевыми показателями.
- Элемент LCP, при наведении курсора на который его можно выделить на странице.
- Подробная информация о кластере CLS и типе INP
- Более подробная информация о метриках при наведении курсора (например, о подразделах LCP и INP, а также о гистограммах полей).
- Панель « Взаимодействия и изменения компоновки» фиксирует историю взаимодействий и изменений компоновки.
- Панель метрик поля, где можно включить данные CrUX, получить подробную информацию о временном периоде этих данных, а также возможность переключаться между исходными данными и данными URL (где это возможно) и между данными для настольных компьютеров и мобильных устройств.
- Панель настроек среды с рекомендациями по выбору устройства, процессора и параметров регулирования сети на основе данных CrUX.
Для получения более подробной информации см. статью в блоге «Мониторинг производительности Core Web Vitals локально и для реальных пользователей в инструментах разработчика» .
Рекордное выступление
Вы можете записывать данные о производительности во время выполнения или под нагрузкой, используя кнопки в верхнем левом углу или справа от кнопки на экране:

Рекордная производительность во время выполнения
Записывайте данные о производительности во время выполнения, если хотите проанализировать производительность страницы в процессе её работы, а не во время загрузки.
- Перейдите на страницу, которую хотите проанализировать.
- В инструментах разработчика перейдите на вкладку «Производительность» .
- Нажмите «Запись»
 .
. - Взаимодействуйте со страницей. Инструменты разработчика записывают всю активность на странице, которая происходит в результате ваших взаимодействий.
- Нажмите кнопку «Запись» еще раз или кнопку «Стоп» , чтобы остановить запись.
Запись производительности загрузки
Запись производительности загрузки необходима для анализа производительности страницы в процессе загрузки, а не во время ее выполнения.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте панель «Производительность» в инструментах разработчика.
- Нажмите «Запись и перезагрузка».
 Сначала DevTools переходит на
Сначала DevTools переходит на about:blankчтобы удалить все оставшиеся скриншоты и трассировки. Затем DevTools записывает показатели производительности во время перезагрузки страницы, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
Инструменты разработчика автоматически увеличивают масштаб той части записи, где происходила основная активность.

В этом примере панель «Производительность» отображает активность во время загрузки страницы.
Делайте скриншоты во время записи.
Установите флажок «Скриншоты» , чтобы делать снимок экрана каждого кадра во время записи.
См. раздел «Просмотр скриншота» , чтобы узнать, как взаимодействовать со скриншотами.
Принудительная сборка мусора во время записи
Во время записи страницы нажмите кнопку «Собрать мусорную , чтобы принудительно выполнить сбор мусора.
Показать настройки записи
Настройки захвата кликов ![]() чтобы отобразить дополнительные настройки, связанные с тем, как DevTools записывает результаты производительности.
чтобы отобразить дополнительные настройки, связанные с тем, как DevTools записывает результаты производительности.

Отключить примеры JavaScript
По умолчанию на основной дорожке записи отображается подробный стек вызовов функций JavaScript, которые были вызваны во время записи. Чтобы отключить отображение стека вызовов:
- Откройте настройки захвата
меню. См. раздел «Показать настройки записи» .
- Установите флажок «Отключить примеры JavaScript» .
- Запишите текст на этой странице.
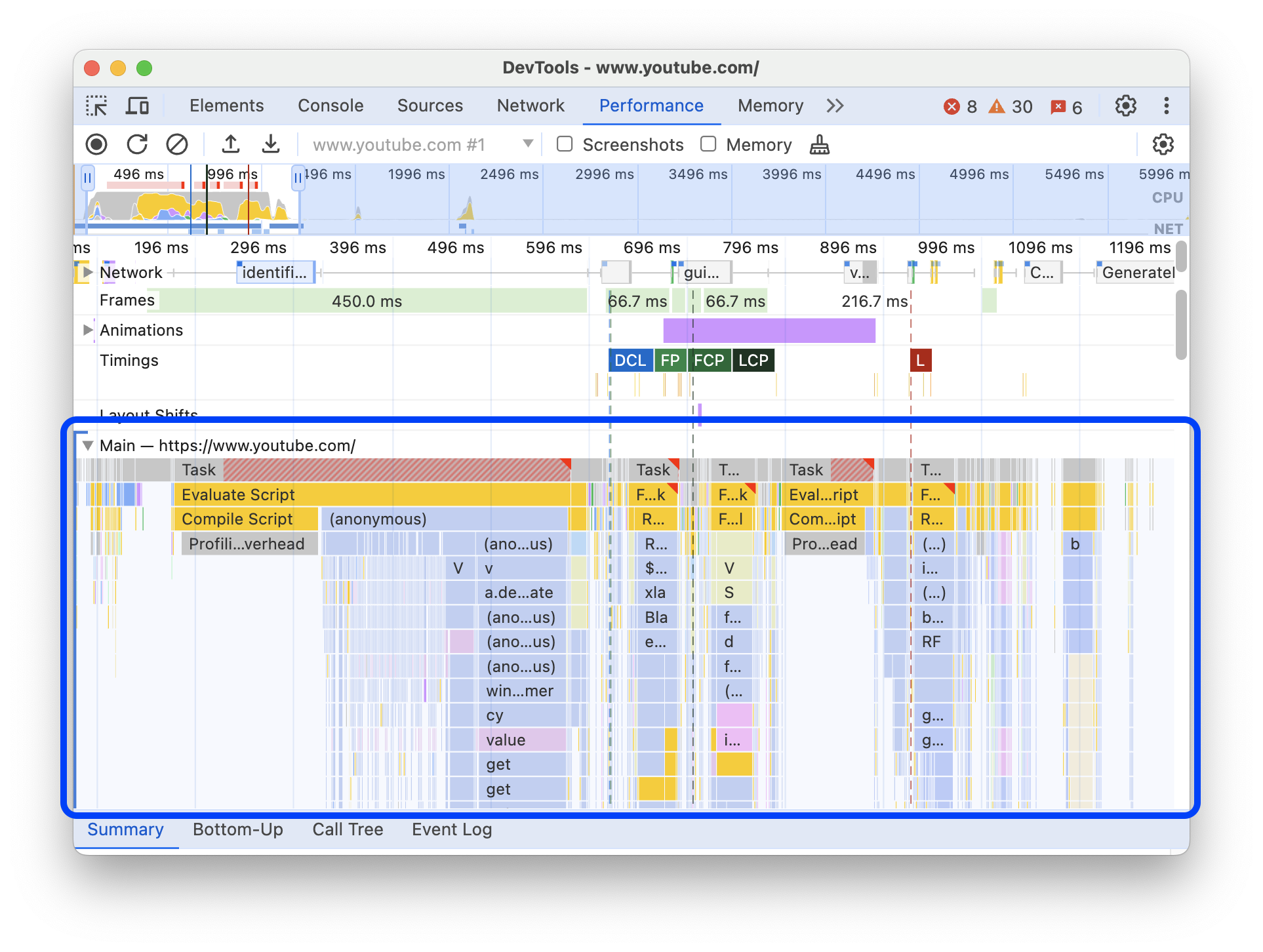
На следующих скриншотах показана разница между включением и выключением сэмплов JavaScript. Основная дорожка записи значительно короче при выключенных сэмплах, поскольку в ней отсутствуют все вызовы JavaScript.

В этом примере показана запись с отключенными сэмплами JavaScript.

В этом примере показана запись с включенными примерами JavaScript.
Ограничьте скорость сети во время записи.
Чтобы ограничить скорость сети во время записи:
- Откройте настройки захвата
меню. См. раздел «Показать настройки записи» .
- Установите для сети желаемый уровень ограничения скорости.
В выпадающем меню панель «Производительность» может также рекомендовать предустановленный режим регулирования по умолчанию или режим, который приблизительно соответствует пользовательскому опыту на основе полевых данных .
Снижение нагрузки на процессор во время записи.
Чтобы ограничить загрузку процессора во время записи:
- Откройте настройки захвата
меню. См. раздел «Показать настройки записи» .
- Установите для процессора выбранный уровень регулирования.
Регулирование производительности зависит от возможностей вашего компьютера. Например, опция «2x замедление» заставляет ваш процессор работать в 2 раза медленнее, чем обычно. Инструменты разработчика не могут точно имитировать работу процессоров мобильных устройств, поскольку архитектура мобильных устройств сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В выпадающем меню панель «Производительность» может также рекомендовать предустановленный режим регулирования по умолчанию или режим, который приблизительно соответствует пользовательскому опыту на основе полевых данных .
Включить статистику CSS-селекторов
Чтобы просмотреть статистику селекторов ваших правил CSS во время длительных событий пересчета стиля :
- Откройте настройки захвата
меню. См. раздел «Показать настройки записи» .
- Установите флажок «Включить статистику селекторов CSS» .
Для получения более подробной информации см. раздел «Анализ производительности селекторов CSS во время событий пересчета стиля» .
Включить расширенные инструменты для работы с краской
Для просмотра подробной информации о приборной панели покраски:
- Откройте настройки захвата
меню. См. раздел «Показать настройки записи» .
- Установите флажок «Включить расширенные средства мониторинга процесса рисования» .
Чтобы узнать, как взаимодействовать с информацией о заливке, см. разделы «Просмотр слоев» и «Просмотр профилировщика заливки» .
Показать пользовательские треки
Позволяет создавать пользовательские треки, которые можно дополнительно настраивать с помощью API расширяемости DevTools .
Очистить предыдущую запись
После завершения записи нажмите «Очистить запись» . ![]() Чтобы удалить эту запись из панели «Производительность» .
Чтобы удалить эту запись из панели «Производительность» .
Проанализируйте запись выступления.
После записи данных о производительности во время выполнения или во время загрузки , панель «Производительность» предоставляет множество данных для анализа производительности только что произошедшего.
Добавляйте комментарии к записи и делитесь ими.
См. раздел «Аннотирование и обмен результатами анализа производительности» .
Получите полезную информацию для принятия решений.
Панель «Производительность» содержит аналитические данные о производительности, которые также отображаются в отчетах Lighthouse . Эти данные могут подсказать способы повышения производительности и предоставить рекомендации по анализу следующих проблем производительности, таких как подчасти LCP и INP, проблемы обнаружения запросов LCP, сторонние сервисы, а также устаревшие и дублированные ресурсы JavaScript. Полный список см. в документации по аналитическим данным о производительности .
Проверка проходит успешно, если не обнаружено проблем. На вкладке «Проверка» они отображаются в свернутом разделе «Пройденные проверки» внизу. Пройденные проверки перечислены в отдельных разделах.
Чтобы использовать полученные данные:
- Сделайте запись выступления .
- В левой боковой панели панели «Производительность» откройте вкладку «Аналитика» , разверните различные разделы, наведите курсор на элементы и щелкните по ним. Панель «Производительность» выделит соответствующие события в трассировке.
Перейдите к записи
Для удобства навигации при наведении курсора на график производительности панель «Производительность» выполняет следующие действия:
- При наведении курсора на раздел «Обзор временной шкалы» отображается вертикальный маркер, охватывающий всю траекторию производительности.
- При наведении курсора на элементы основной дорожки в обзоре временной шкалы выделяется определенный диапазон.
Для более детального изучения записи вашего выступления вы можете выделить фрагмент записи, прокрутить длинную диаграмму пламени, увеличить или уменьшить масштаб, а также использовать навигационную цепочку для перехода между уровнями масштабирования.
Используйте сочетания клавиш для навигации.
Чтобы использовать сочетания клавиш для быстрой навигации по записи, сначала выберите предпочтительный стиль навигации с помощью клавиатуры.
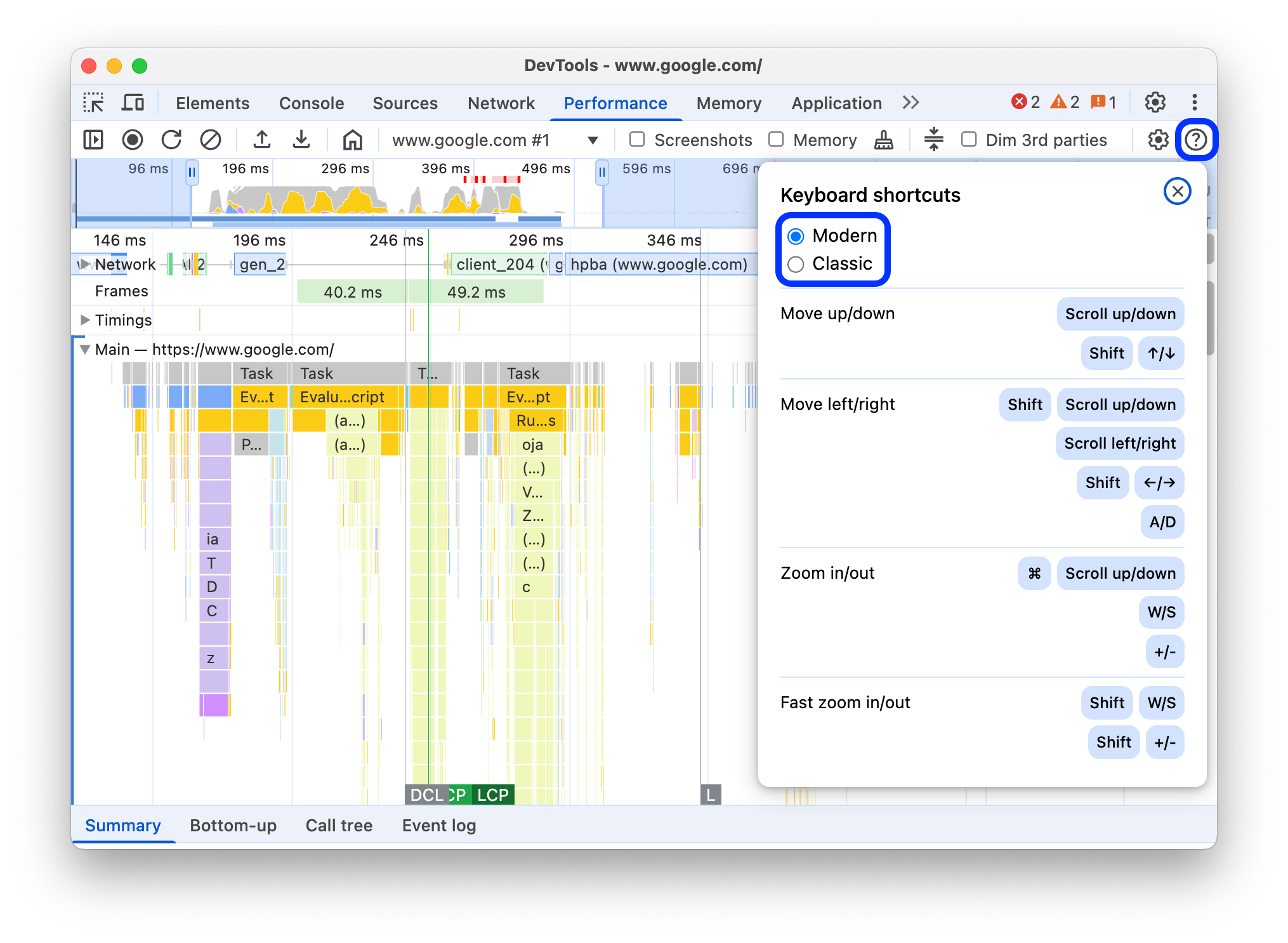
В правом верхнем углу панели нажмите , « Показать ярлыки» и выберите один из следующих вариантов:
- Классический режим : масштабирование с помощью колесика мыши (тачпад вверх или вниз) и вертикальная прокрутка с помощью Shift + колесико мыши.
- Современный режим : вертикальная прокрутка колесиком мыши, горизонтальная прокрутка — Shift + колесико мыши, масштабирование — Command/Control + колесико мыши.
В диалоговом окне «Сочетания клавиш» также представлена шпаргалка с доступными сочетаниями клавиш.

Выберите фрагмент записи
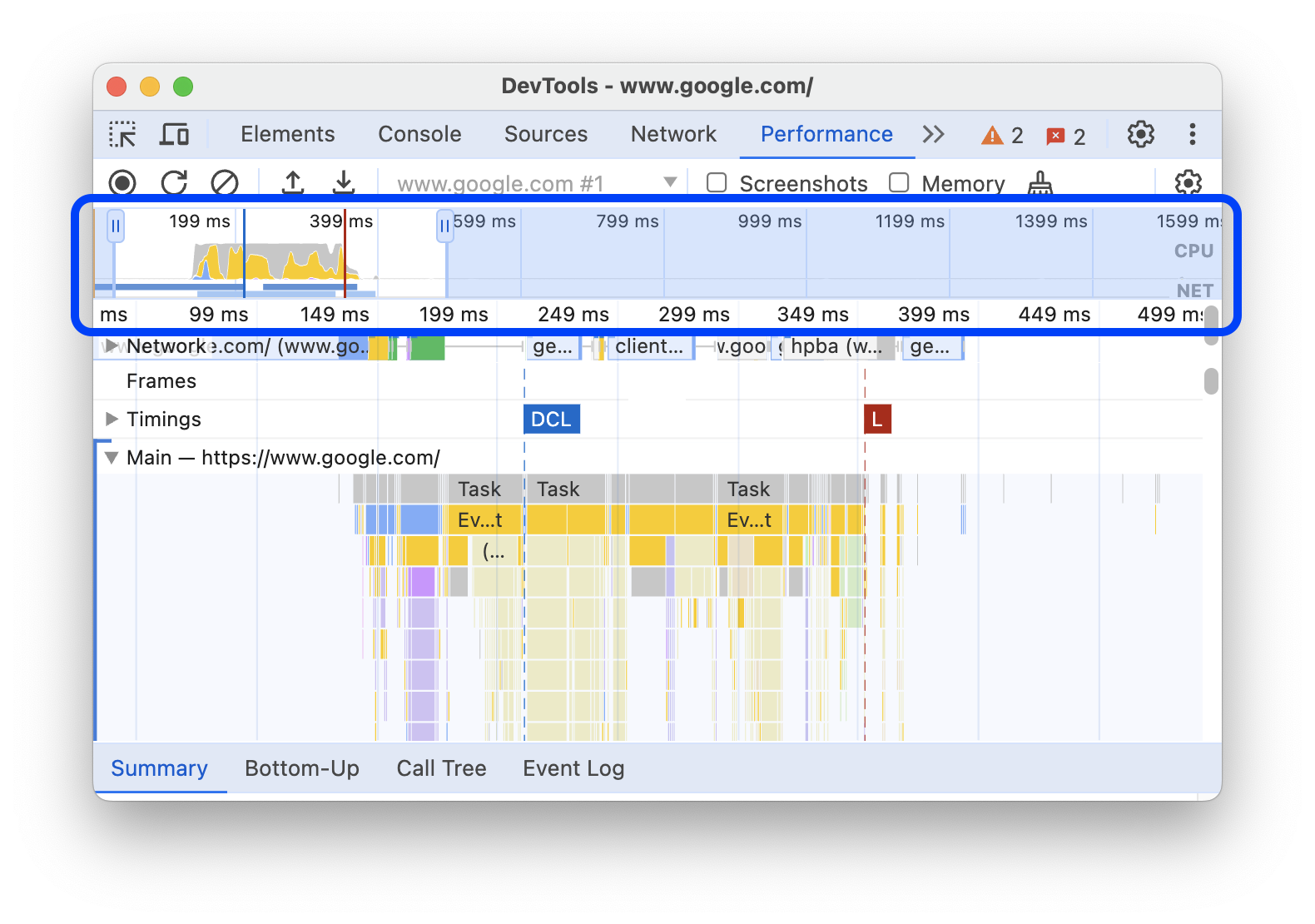
Под панелью действий в разделе «Производительность» и в верхней части записи вы увидите раздел « Обзор временной шкалы» с графиками загрузки ЦП и СЕТИКИ .

Чтобы выделить фрагмент записи, щелкните и удерживайте кнопку мыши, затем перетащите курсор влево или вправо по временной шкале .
Для выделения фрагмента текста с помощью клавиатуры:
- Сосредоточьтесь на главном треке или на любом из соседних.
- Используйте клавиши W , A , S , D для увеличения масштаба, перемещения влево, уменьшения масштаба и перемещения вправо соответственно.
Для выделения части изображения с помощью сенсорной панели:
- Наведите курсор на раздел «Обзор временной шкалы» или на любой из треков ( главный и соседние с ним).
- Используя два пальца, проведите пальцем вверх, чтобы уменьшить масштаб, проведите пальцем влево, чтобы переместиться влево, проведите пальцем вниз, чтобы увеличить масштаб, и проведите пальцем вправо, чтобы переместиться вправо.
Создавайте «хлебные крошки» и переключайтесь между уровнями масштабирования.
Функция обзора временной шкалы позволяет создавать несколько вложенных навигационных цепочек подряд, увеличивая уровни масштабирования, а затем свободно переключаться между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В разделе «Обзор временной шкалы» выберите фрагмент записи .
- Наведите курсор на выделенный фрагмент и нажмите кнопку N мс . Выделенный фрагмент расширится, заполнив всю шкалу времени . В верхней части шкалы времени начнет формироваться цепочка «хлебных крошек».
- Повторите два предыдущих шага, чтобы создать еще одну вложенную цепочку хлебных крошек. Вы можете продолжать создавать вложенные цепочки хлебных крошек до тех пор, пока диапазон выбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, щелкните соответствующую цепочку в верхней части обзора временной шкалы .
Чтобы удалить дочерние элементы навигационной цепочки, щелкните правой кнопкой мыши родительский элемент и выберите «Удалить дочерние элементы навигационной цепочки» .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени на основной дорожке или любой из соседних, щелкните и удерживайте кнопку мыши, затем перетащите курсор в любом направлении, пока нужный вам объект не появится в поле зрения.
Игнорируйте нерелевантные скрипты на диаграмме пламени.
Чтобы лучше сосредоточиться на своем коде, вы можете добавить нерелевантные скрипты в список игнорирования.
Чтобы игнорировать скрипты, выполните одно из следующих действий:
- Нажмите кнопку выберите «Показать диалоговое окно настроек списка игнорирования» на верхней панели действий и введите регулярное выражение в поле ввода. Диаграмма пламени будет применять новое правило по мере ввода.
- Щелкните правой кнопкой мыши по скрипту и выберите «Добавить скрипт в список игнорирования» . Панель «Производительность» добавит этот скрипт в список в диалоговом окне параметры списка игнорирования» .
Панель автоматически скроет избыточную вложенность для таких скриптов и пометит их как On ignore list ( REGULAR_EXPRESSION ) .
В диалоговом окне « параметры списка игнорирования » можно включить и выключить правила списка игнорирования.
Чтобы удалить скрипт из списка игнорирования, щелкните его правой кнопкой мыши на диаграмме пламени и выберите «Удалить скрипт из списка игнорирования» или наведите на него курсор в диалоговом «Показать настройки списка игнорирования» и нажмите » .
DevTools сохраняет правила списка игнорирования, которые вы добавляете в > Список игнорирования .
Кроме того, чтобы сосредоточиться только на скриптах собственного разработчика, установите Закрыть скрипты сторонних разработчиков ». В панели «Производительность» скрипты сторонних разработчиков будут недоступны (отображаться серым цветом).
Поиск действий
Вы можете осуществлять поиск по действиям в основном разделе и по запросам в разделе «Сеть» .
Чтобы открыть поле поиска в нижней части панели «Производительность» , нажмите:
- macOS: Command + F
- Windows, Linux: Control + F

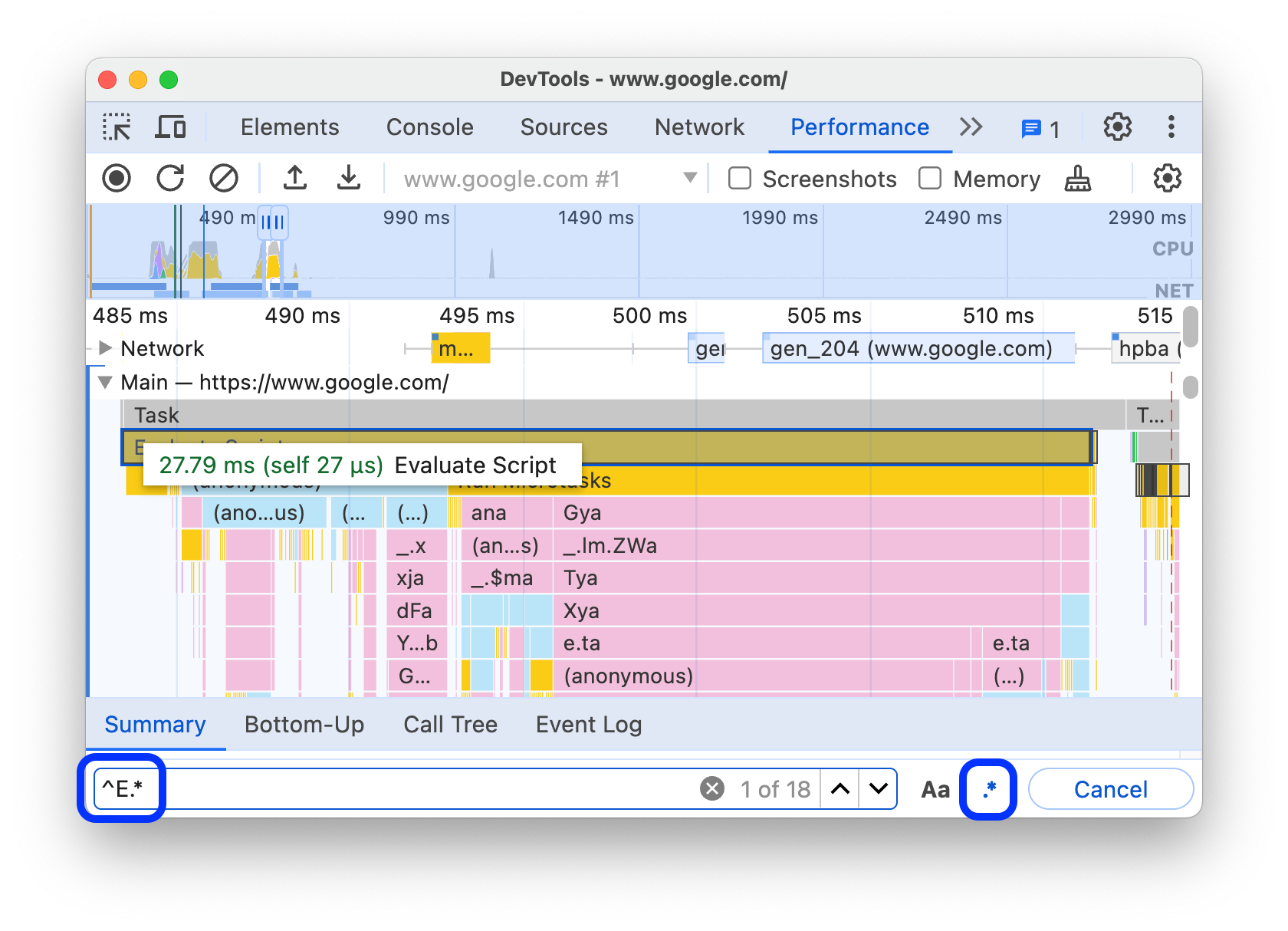
В этом примере в поле поиска внизу отображается регулярное выражение, которое находит любую активность, начинающуюся с E
Чтобы перебирать действия, соответствующие вашему запросу:
- Нажмите кнопки Previous или Next .
- Нажмите Shift + Enter , чтобы выбрать предыдущий пункт, или Enter, чтобы выбрать следующий.
На панели «Производительность» над выбранным в поле поиска действием отображается всплывающая подсказка.
Чтобы изменить параметры запроса:
- Нажмите , чтобы сделать запрос чувствительным к регистру.
- Нажмите на Регулярное выражение» , чтобы использовать регулярное выражение в запросе.
Чтобы скрыть поле поиска, нажмите «Отмена» .
Измените порядок дорожек и скройте их.
Чтобы упростить отображение трассировки производительности, вы можете изменить порядок дорожек и скрыть ненужные в режиме настройки дорожек.
Для перемещения и скрытия следов:
- Чтобы войти в режим настройки, щелкните правой кнопкой мыши по названию дорожки и выберите пункт «Настроить дорожки» .
- Нажмите вверх (вверх) или вниз (вниз), чтобы переместить дорожку вверх или вниз. Нажмите , чтобы скрыть её.
- После завершения нажмите кнопку «Завершить настройку дорожек» внизу, чтобы выйти из режима настройки.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель «Производительность» сохраняет конфигурацию трассировки для новых трассировок, но не для последующих сеансов DevTools.
Просмотреть активность в основной ветке обсуждения
Используйте раздел «Основная ветка», чтобы просмотреть активность, происходившую в основной ветке обсуждения страницы.

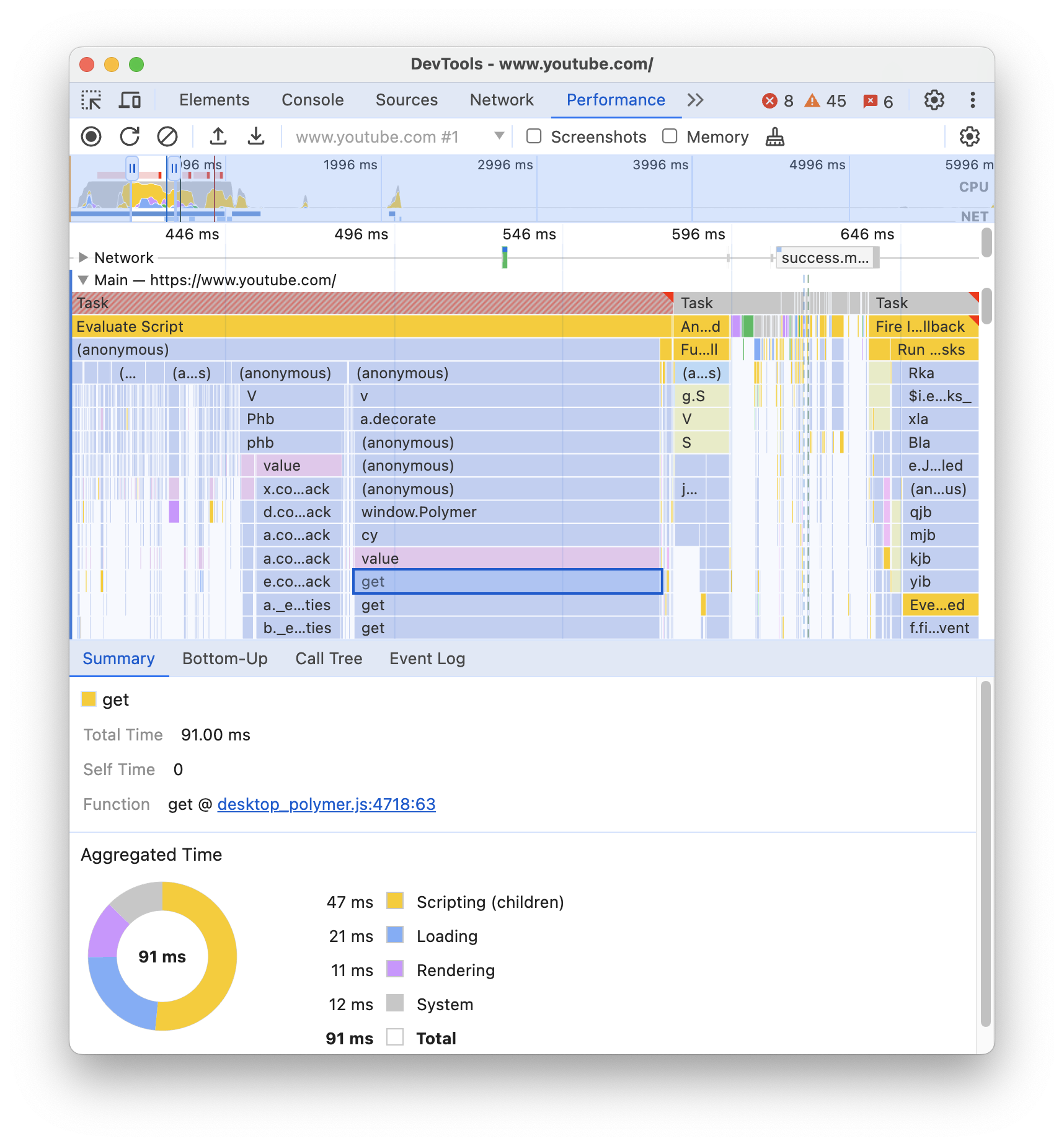
Щелкните событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: длительность (и собственную длительность), ссылку на соответствующую строку в исходном скрипте, URL-адрес источника (с именем сущности, если известно), трассировку стека, если таковая имеется, и разбивку по времени в виде круговой диаграммы.
На панели «Производительность» выбранное событие выделено синим цветом.

В этом примере представлена дополнительная информация о событии вызова функции get на вкладке «Сводка» .
Различайте мероприятия, проводимые непосредственно организаторами, и мероприятия, проводимые третьими лицами.
Чрезмерная зависимость от стороннего кода может негативно сказаться на производительности загрузки. Панель «Производительность» поможет вам визуально различать события, происходящие от первого лица и от третьих лиц, в трассировке, что позволит вам принять более обоснованное решение о сокращении или отсрочке загрузки стороннего кода для приоритетной обработки контента вашей страницы.
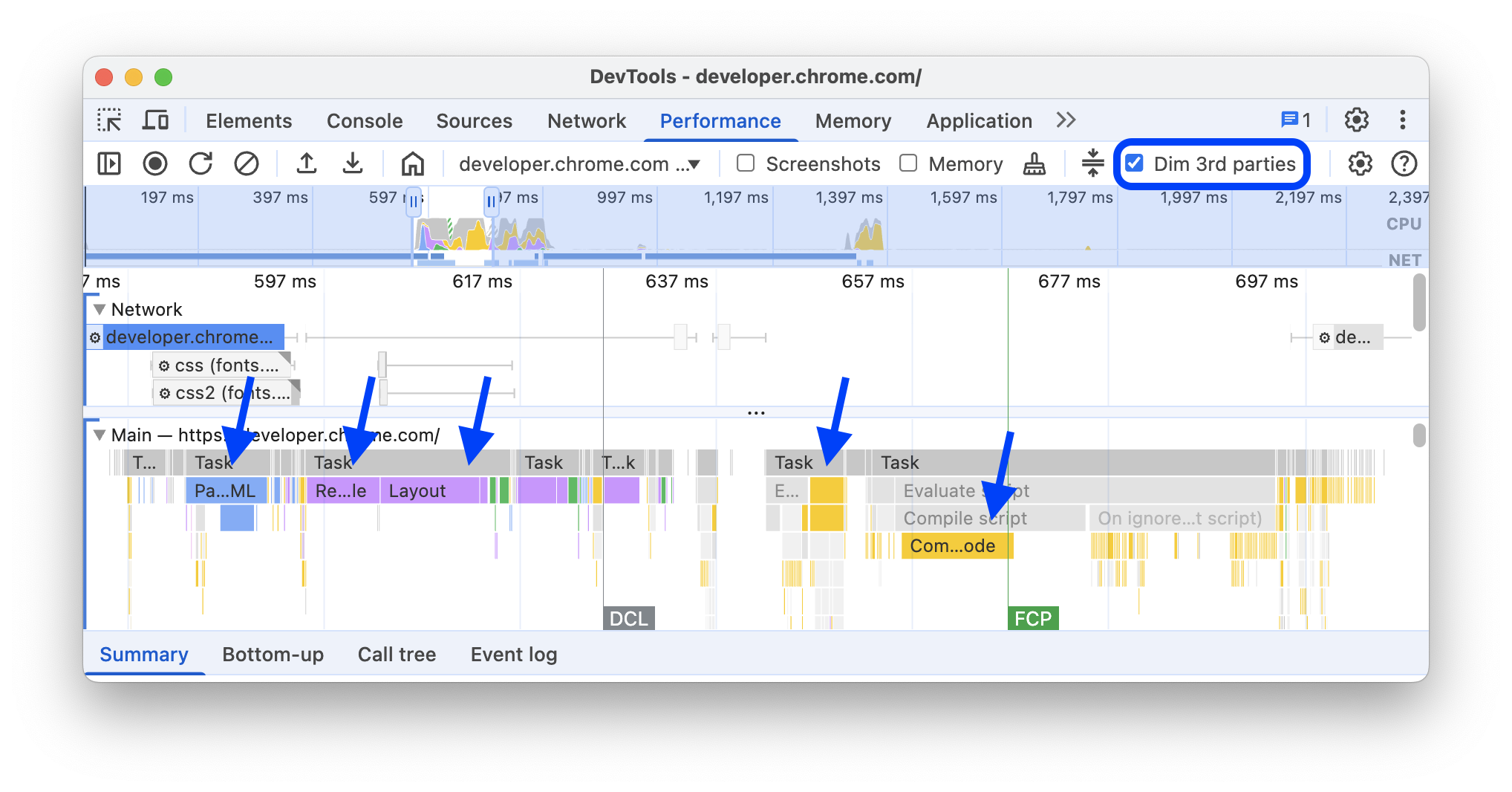
Чтобы сосредоточиться исключительно на производительности кода, созданного разработчиками:
- Убедитесь, что в трассировке производительности или на вкладке «Аналитика» ничего не выделено. Для этого щелкните пустое место в трассировке.
- Установите Отключить сторонние сервисы» на панели действий вверху. Панель «Производительность» затемняет события, связанные со сторонними сервисами, в трассировке производительности, оставляя выделенными только события, связанные с сторонними сервисами.

Выделите события с помощью таблицы «Первая/третья сторона».
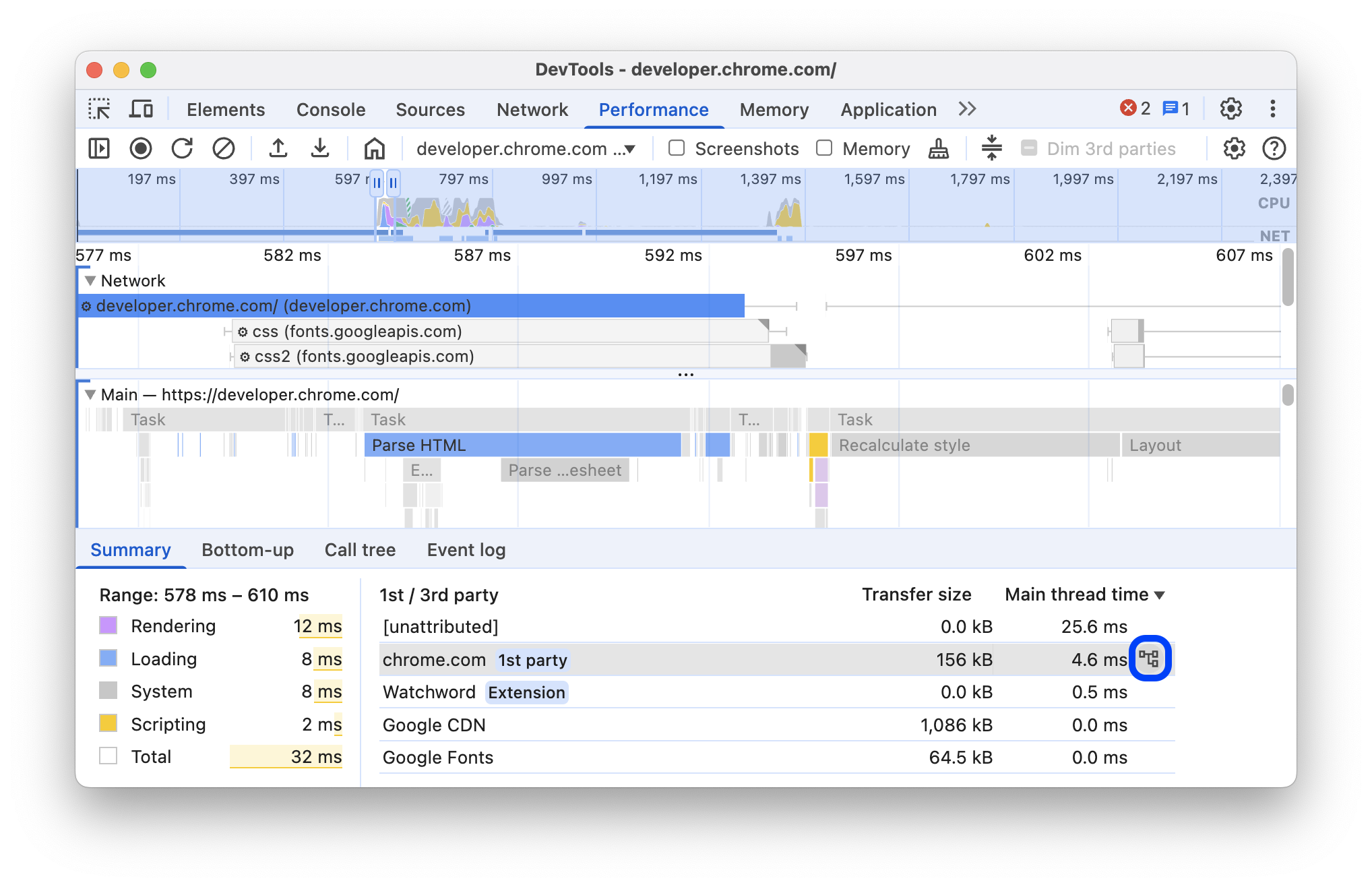
В пределах выбранного диапазона на обзоре временной шкалы и при отсутствии выбранных событий на вкладке «Сводка» отображается таблица сторонних источников , в которой перечислены соответствующие размеры передачи и время работы основного потока для следующих событий:
- Собственная организация, отмеченная значком
1st party. - Все обнаруженные сторонние организации в выбранном диапазоне, не отмечены.
- Дополнительные услуги отмечены
Extension. - Другие
[unattributed]сущности.
Чтобы связанные события были выделены в трассировке, а остальные — скрыты, наведите курсор на соответствующие объекты в таблице. Чтобы события объекта остались выделенными, выберите его в таблице. Чтобы снять выделение, щелкните любое пустое место в трассировке.
Чтобы открыть действия, сгруппированные по этому объекту, на вкладке «Снизу вверх» , наведите курсор на объект в таблице и щелкните по нему Bottom-up» .

Прочитайте диаграмму пламени.
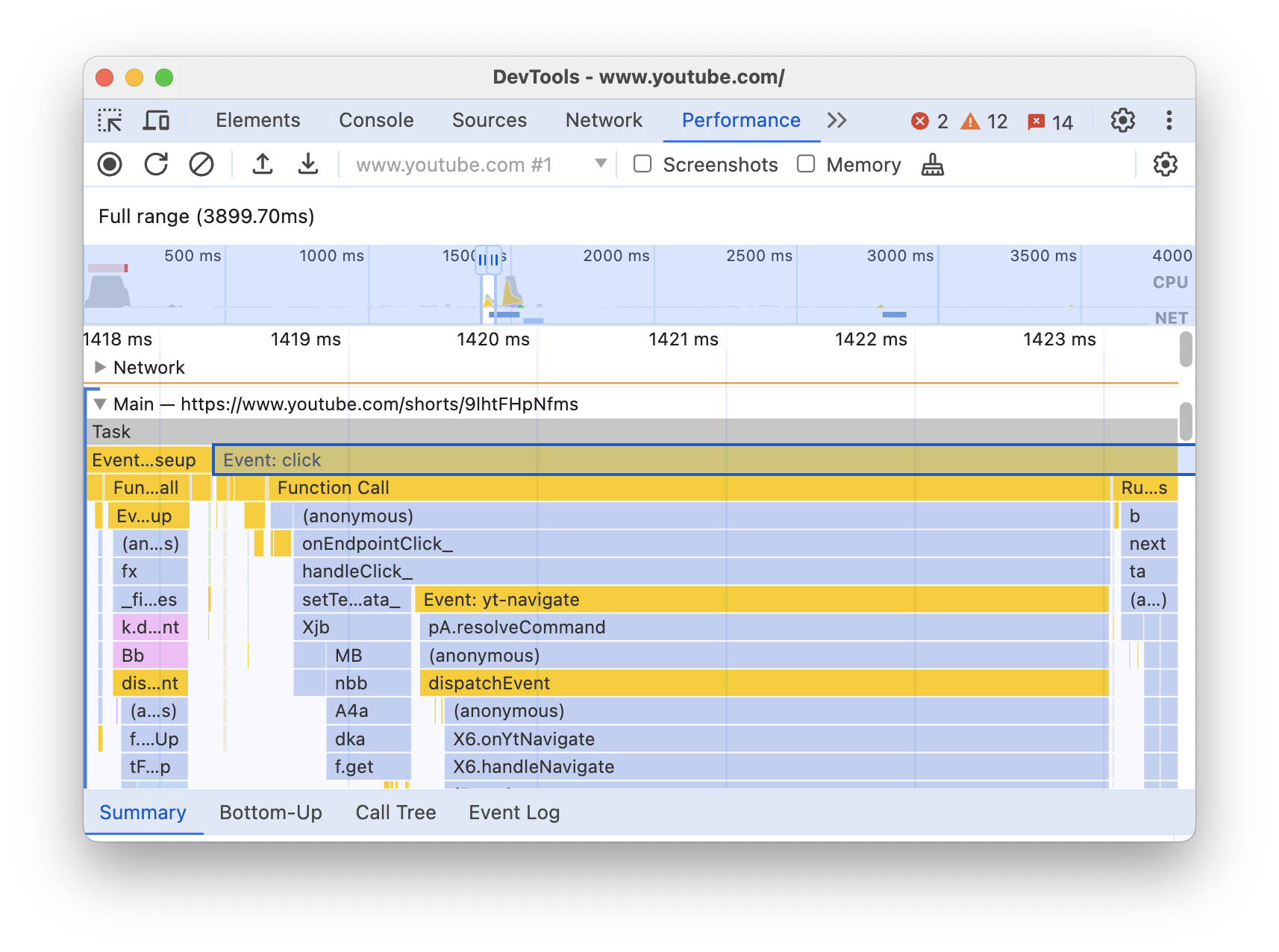
На панели «Производительность» отображается активность основного потока на диаграмме «пламени». Ось X показывает динамику записи во времени. Ось Y показывает стек вызовов. События в верхней части диаграммы вызывают события в нижней части.

В этом примере показана диаграмма пламени в основной дорожке. Событие click вызвало вызов анонимной функции. Эта функция, в свою очередь, вызвала onEndpointClick_ , которая вызвала handleClick_ и так далее.
На панели «Производительность» скриптам присваиваются случайные цвета, чтобы разнообразить диаграмму пламени и сделать её более читабельной. В приведенном выше примере вызовы функций из одного скрипта окрашены в светло-голубой цвет, а вызовы из другого скрипта — в светло-розовый. Более тёмно-жёлтый цвет обозначает активность скрипта, а фиолетовый — активность рендеринга. Эти тёмно-жёлтые и фиолетовые события отображаются одинаково во всех записях.
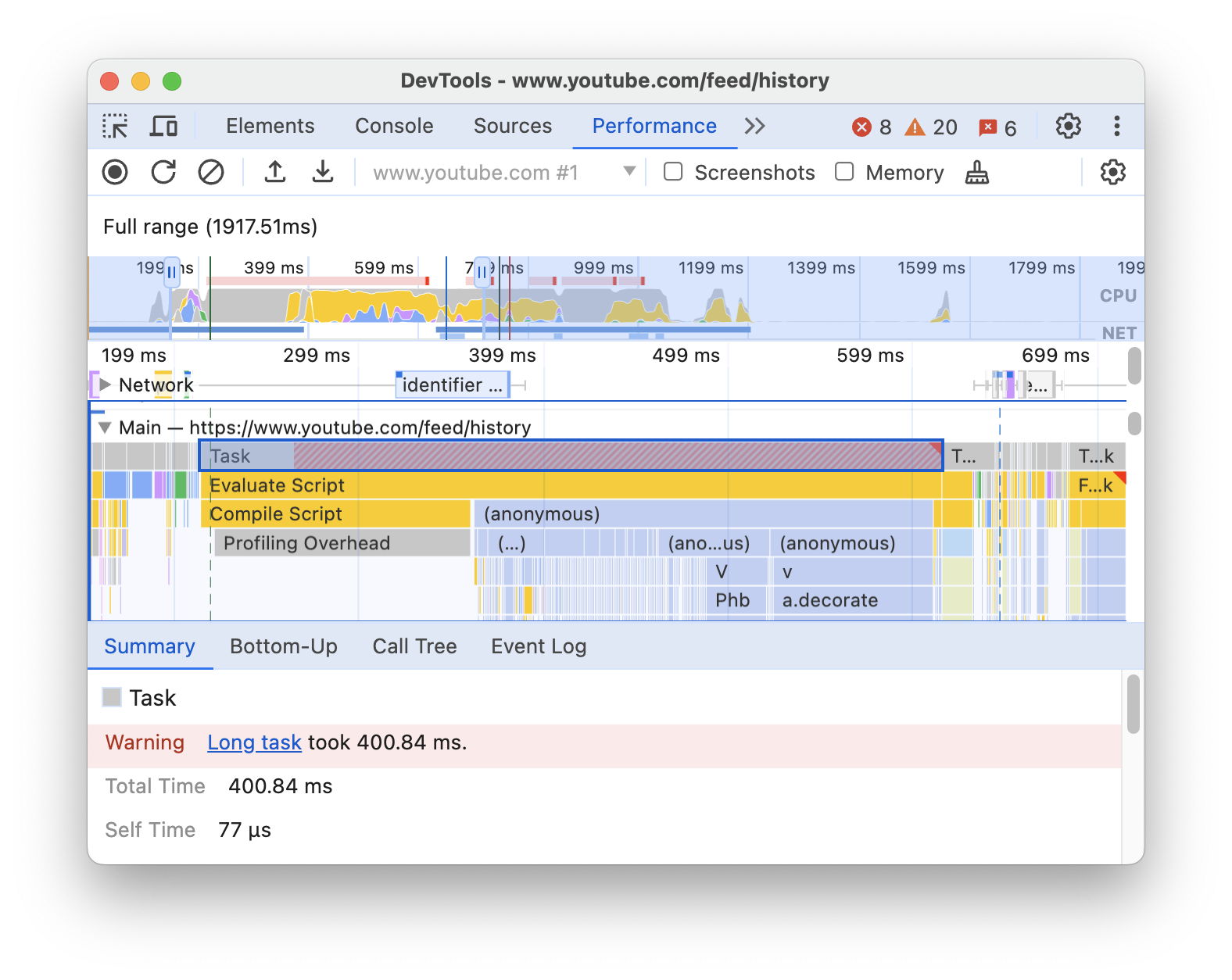
Длительные задачи также выделены красным треугольником, а часть, длительностью более 50 миллисекунд, заштрихована красным цветом:

В этом примере выполнение задачи заняло более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, выделена красным цветом, а первые 50 миллисекунд — нет.
Кроме того, на главной дорожке отображается информация о профилях ЦП, запущенных и остановленных с помощью консольных функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму пламени вызовов JavaScript, см. раздел «Отключение примеров JavaScript» . Когда примеры JS отключены, вы видите только события высокого уровня, такие как Event (click) и Function Call .
Отслеживание инициаторов событий
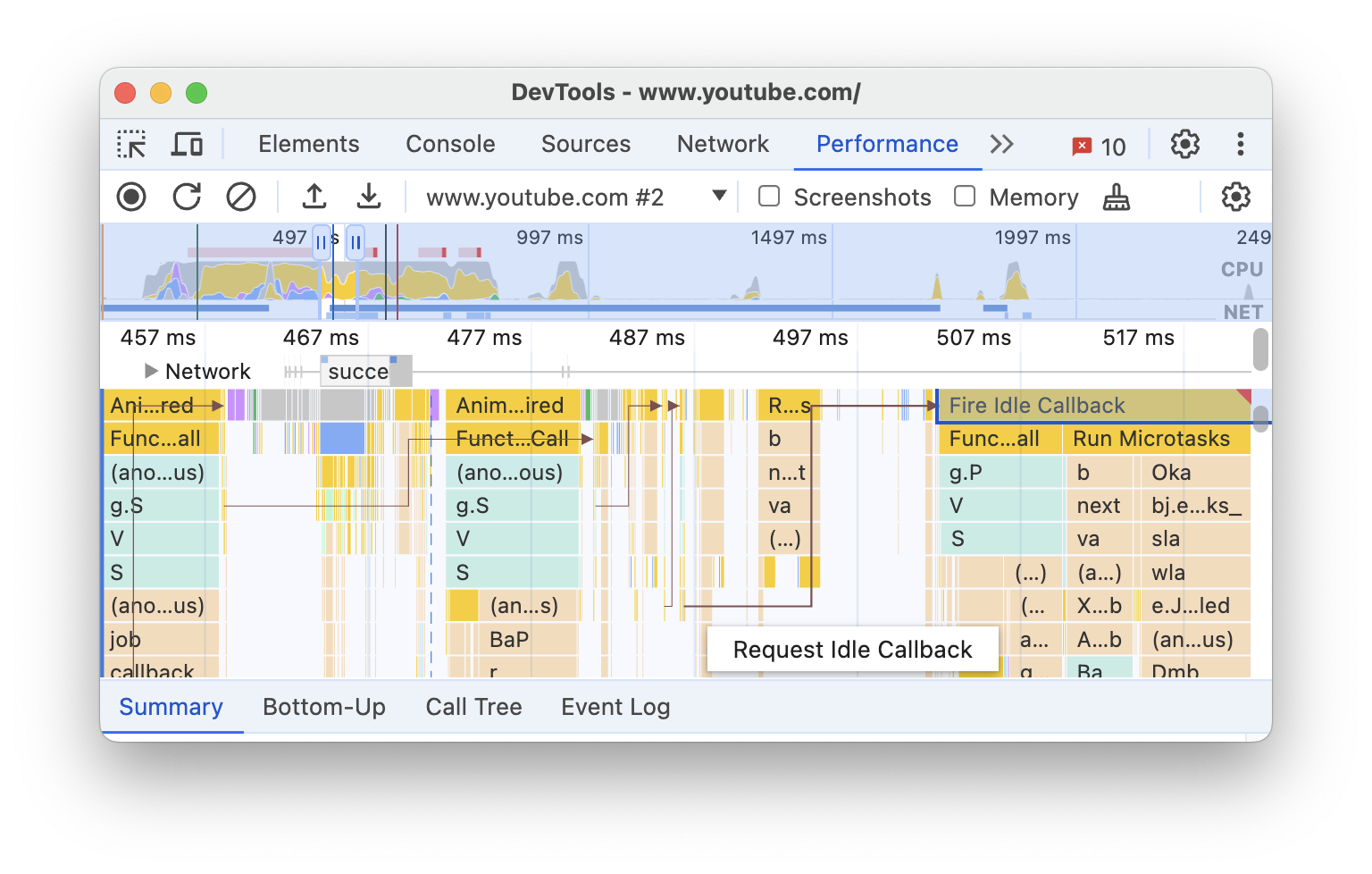
На главной дорожке могут отображаться стрелки, соединяющие следующие инициаторы и вызванные ими события:
- Недействительность стилей или макета -> Пересчитать стили или макет
- Запрос кадра анимации -> Кадр анимации запущен
- Запросить обратный вызов в режиме ожидания -> Выполнить обратный вызов в режиме ожидания
- Установить таймер -> Таймер сработал
- Создание WebSocket -> Отправка... и получение соединения WebSocket или уничтожение WebSocket
- Запланировать выполнение постзадачи -> Запустить постзадачу или Прервать постзадачу
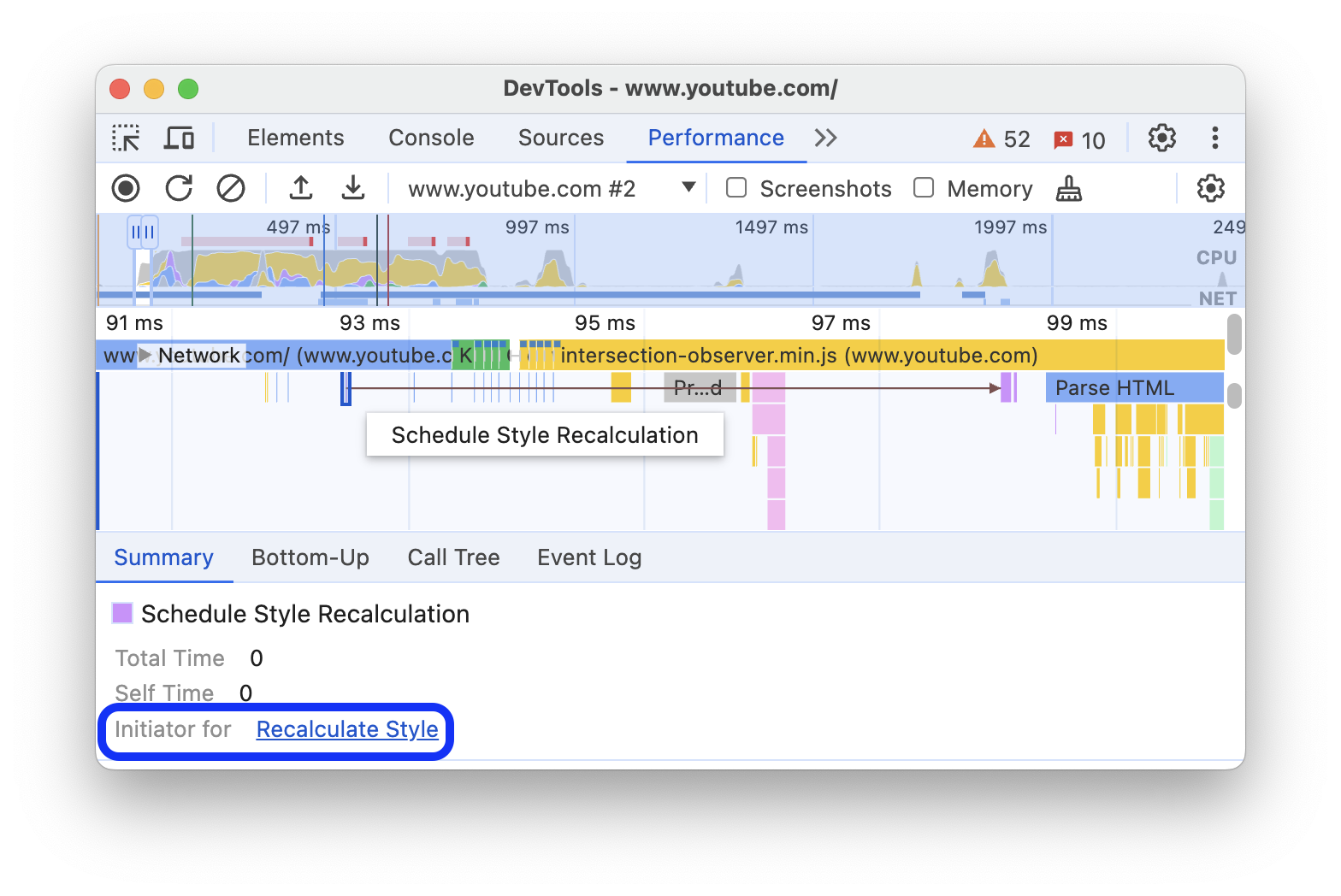
Чтобы увидеть стрелки, найдите на диаграмме пламени либо инициатор, либо событие, которое он вызвал, и выберите его.

При выборе вкладки «Сводка» отображаются ссылки «Инициатор» для инициаторов и ссылки «Инициировано» для событий, которые они вызвали. Щелкните по ним, чтобы переключаться между соответствующими событиями.

Скрыть функции и их дочерние элементы на диаграмме пламени.
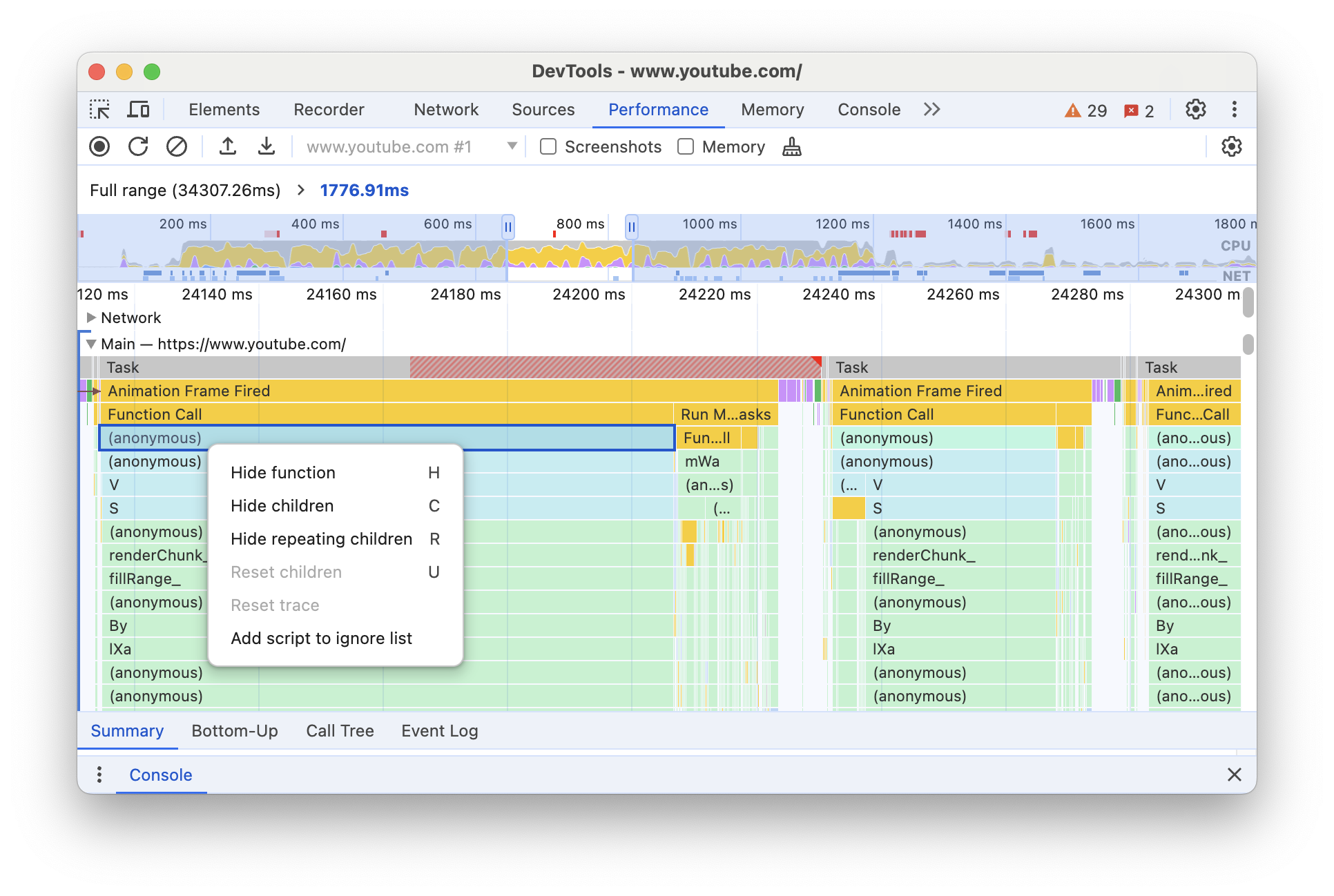
Чтобы упростить отображение диаграммы пламени в основном потоке, вы можете скрыть выбранные функции или их дочерние элементы:
На главной дорожке щелкните правой кнопкой мыши по функции и выберите один из следующих вариантов или нажмите соответствующую комбинацию клавиш:
- Функция скрытия (
H) - Скрыть детей (
C) - Скрыть повторяющиеся дочерние элементы (
R) - Сбросить дочерние элементы (
U) - Сброс трассировки (
T) - Добавить скрипт в список игнорирования (
I)

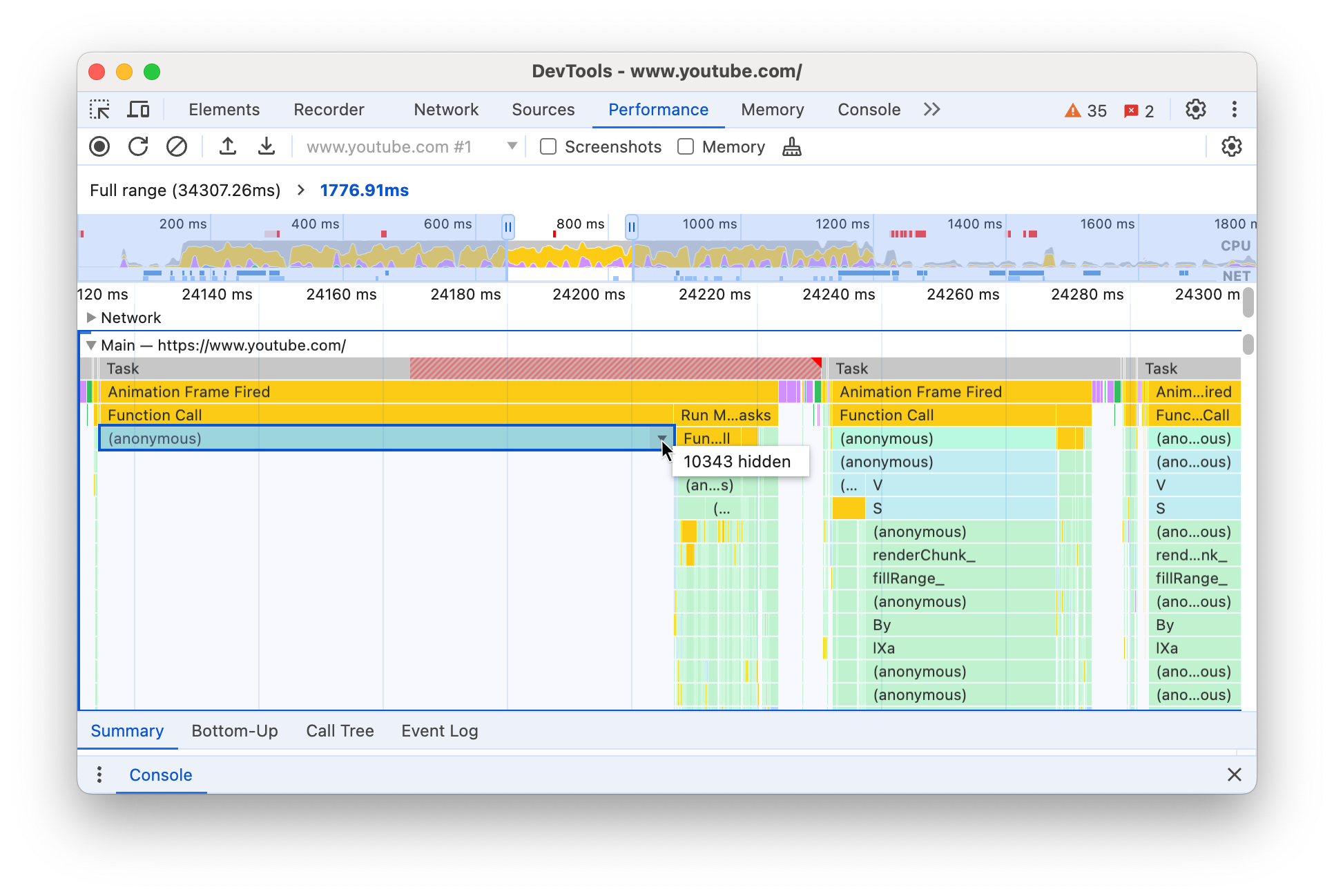
Рядом с названием функции появляется выпадающий список со скрытыми дочерними элементами.
- Функция скрытия (
Чтобы увидеть количество скрытых дочерних элементов, наведите курсор на кнопку выпадающего списка .

Чтобы сбросить функцию со скрытыми дочерними элементами или всю диаграмму пламени, выберите функцию и нажмите клавишу
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассировку» соответственно.
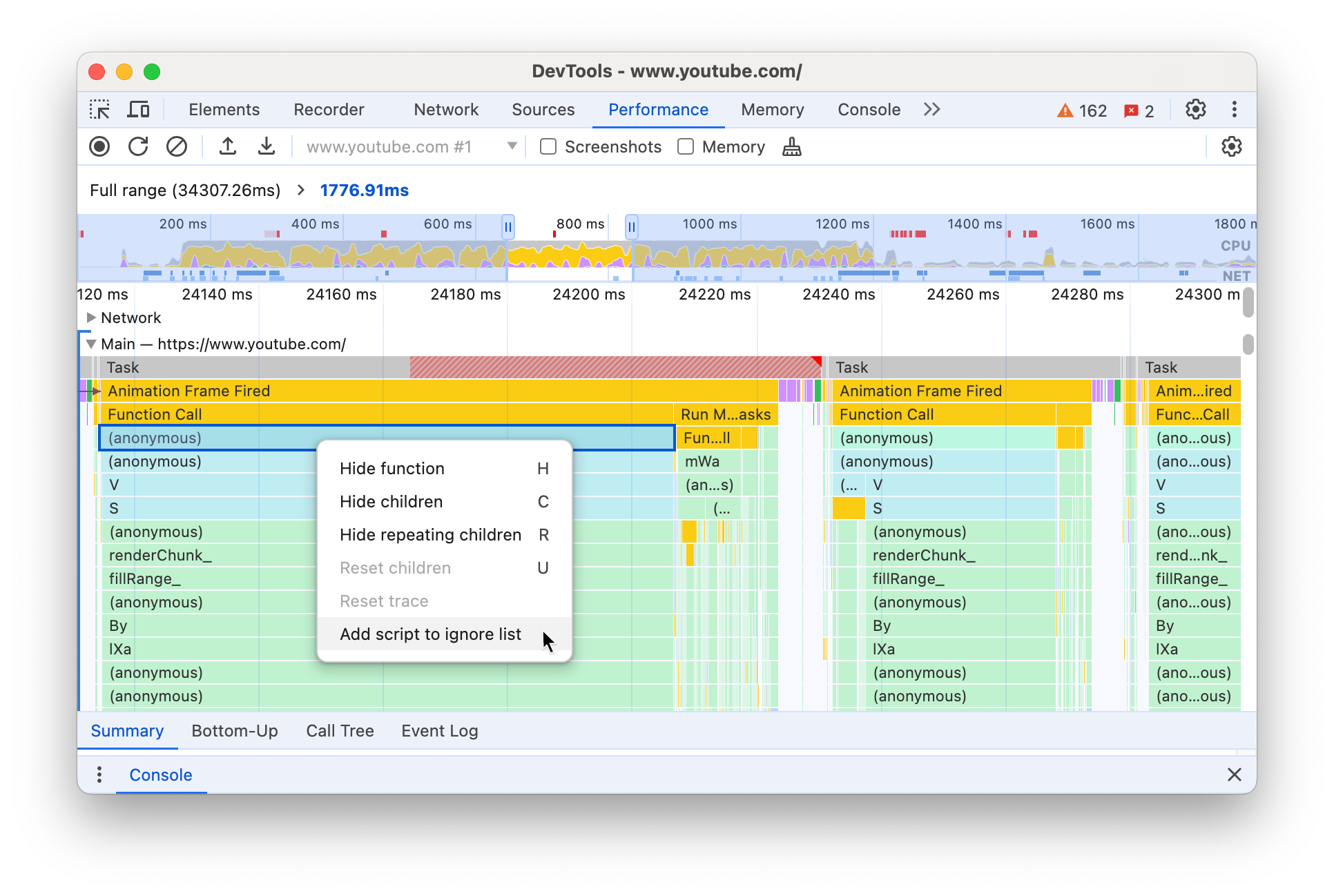
Игнорировать скрипты на диаграмме пламени
Чтобы добавить скрипт в список игнорирования, щелкните правой кнопкой мыши скрипт на диаграмме и выберите «Добавить скрипт в список игнорирования» .

Диаграмма сворачивает игнорируемые скрипты, помечает их как «В списке игнорирования» и добавляет в пользовательские правила исключения в > Список игнорирования . Игнорируемые скрипты сохраняются до тех пор, пока вы не удалите их либо из трассировки, либо из пользовательских правил исключения .

Просмотр действий в таблице
После записи страницы вам не нужно полагаться исключительно на основную ветку для анализа действий. DevTools также предоставляет три табличных представления для анализа действий. Каждое представление дает вам разную перспективу действий:
- Чтобы просмотреть основные действия, которые вызывают наибольший объем работы, используйте вкладку «Дерево вызовов» .
- Чтобы просмотреть виды деятельности, на которые было потрачено больше всего времени, используйте вкладку «Снизу вверх» .
- Чтобы просмотреть события в порядке их возникновения во время записи, используйте вкладку «Журнал событий» .
Вы можете щелкнуть элемент в любой из трех таблиц (а также в таблице «Первые/третьи данные » на вкладке «Сводка» ), чтобы соответствующие события оставались выделенными в трассировке, а остальные — затемнялись при просмотре трассировки производительности.
Чтобы помочь вам быстрее найти то, что вы ищете, на всех трех вкладках рядом с панелью фильтров есть кнопки для расширенной фильтрации:
- Сопоставление регистра .
- Регулярное выражение .
- Сопоставить целое слово .

В каждой табличной области панели «Производительность» отображаются ссылки на такие действия, как вызовы функций. Для облегчения отладки DevTools находит соответствующие объявления функций в исходных файлах. Кроме того, если соответствующие карты исходного кода присутствуют и включены, DevTools автоматически находит исходные файлы.
Щелкните ссылку, чтобы открыть исходный файл на панели «Источники» .

Корневая деятельность
Здесь приведено объяснение концепции корневых действий , упомянутой во вкладках «Дерево вызовов» , «Восходящий поток» и «Журнал событий» .
Корневые активности — это те, которые заставляют браузер выполнять определенную работу. Например, когда вы щелкаете по странице, браузер запускает активность Event в качестве корневой активности. Это Event затем может привести к выполнению обработчика.
На диаграмме основного трека корневые действия находятся в верхней части диаграммы. На вкладках «Дерево вызовов» и «Журнал событий» корневые действия являются элементами верхнего уровня.
Пример корневых действий можно увидеть на вкладке «Дерево вызовов» .
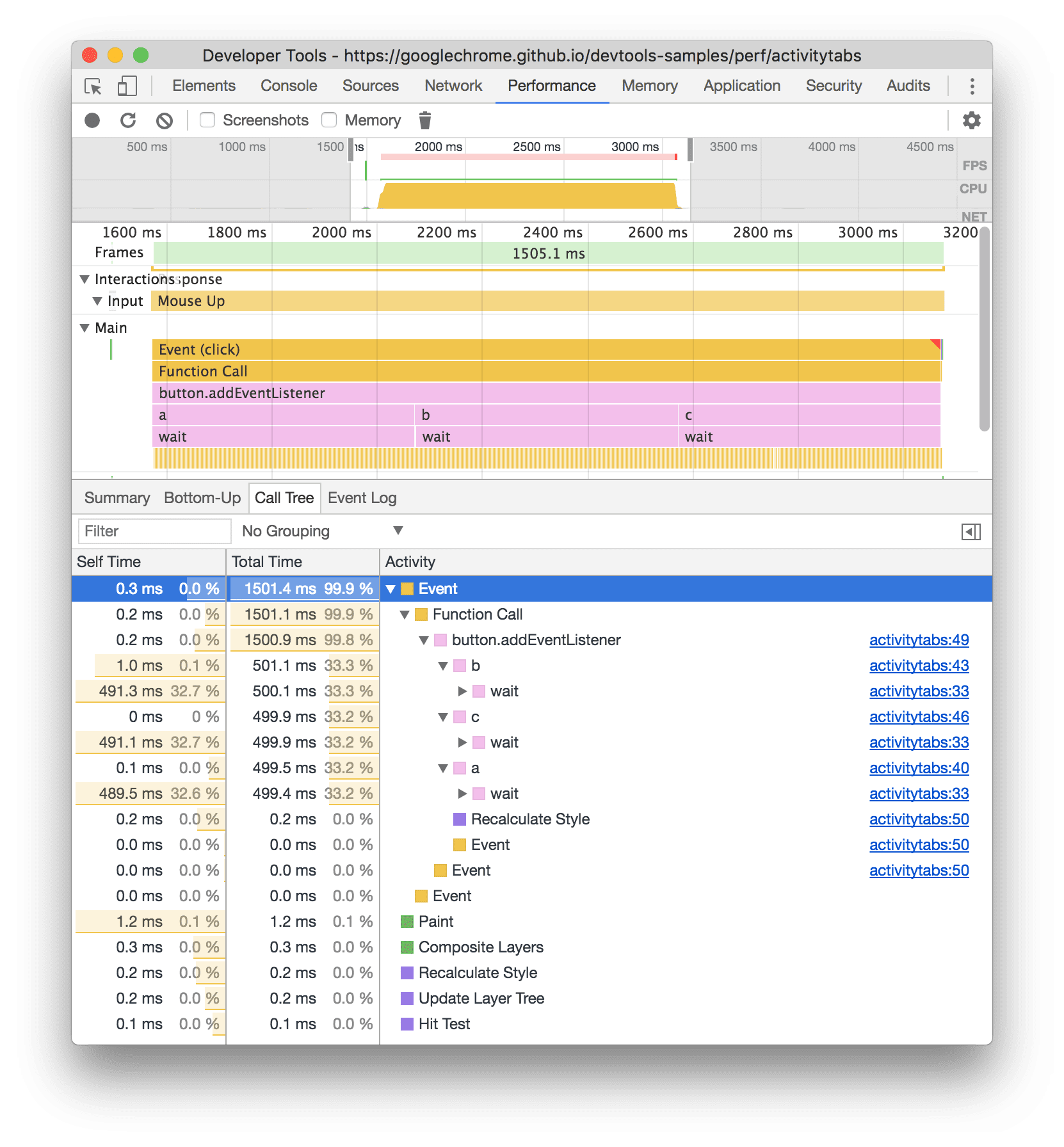
Вкладка «Дерево вызовов»
Используйте вкладку «Дерево вызовов» , чтобы просмотреть, какие корневые действия вызывают наибольшую нагрузку.
Вкладка «Дерево вызовов» отображает действия только в выбранной части записи. См. раздел «Выбор части записи» , чтобы узнать, как выбирать части записи.

В этом примере элементы верхнего уровня в столбце «Активность» , такие как Event , Paint и Composite Layers являются корневыми активностями. Вложенность представляет собой стек вызовов. В этом примере Event вызвало Function Call , который вызвал button.addEventListener , который вызвал b и так далее.
«Время, затраченное на себя» (Self Time) представляет собой время, непосредственно затраченное на данную деятельность. «Общее время» (Total Time) представляет собой время, затраченное на данную деятельность или на любую из ее дочерних задач.
Нажмите «Время, затраченное на себя» , «Общее время» или «Активность» , чтобы отсортировать таблицу по соответствующему столбцу.
Используйте поле «Фильтр» , чтобы отфильтровать события по названию действия.
По умолчанию в меню «Группировка» установлено значение «Без группировки» . Используйте меню «Группировка» для сортировки таблицы действий по различным критериям.
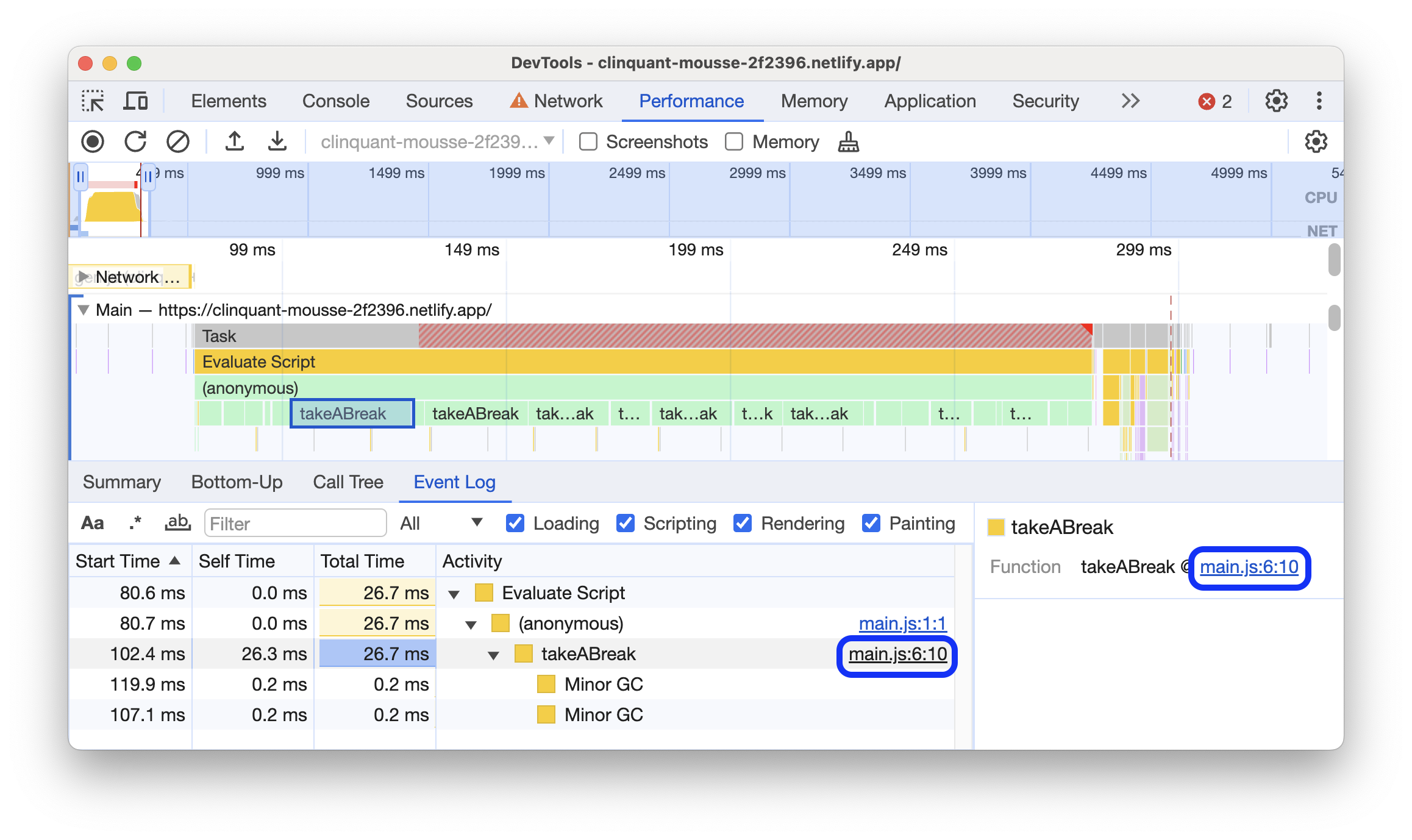
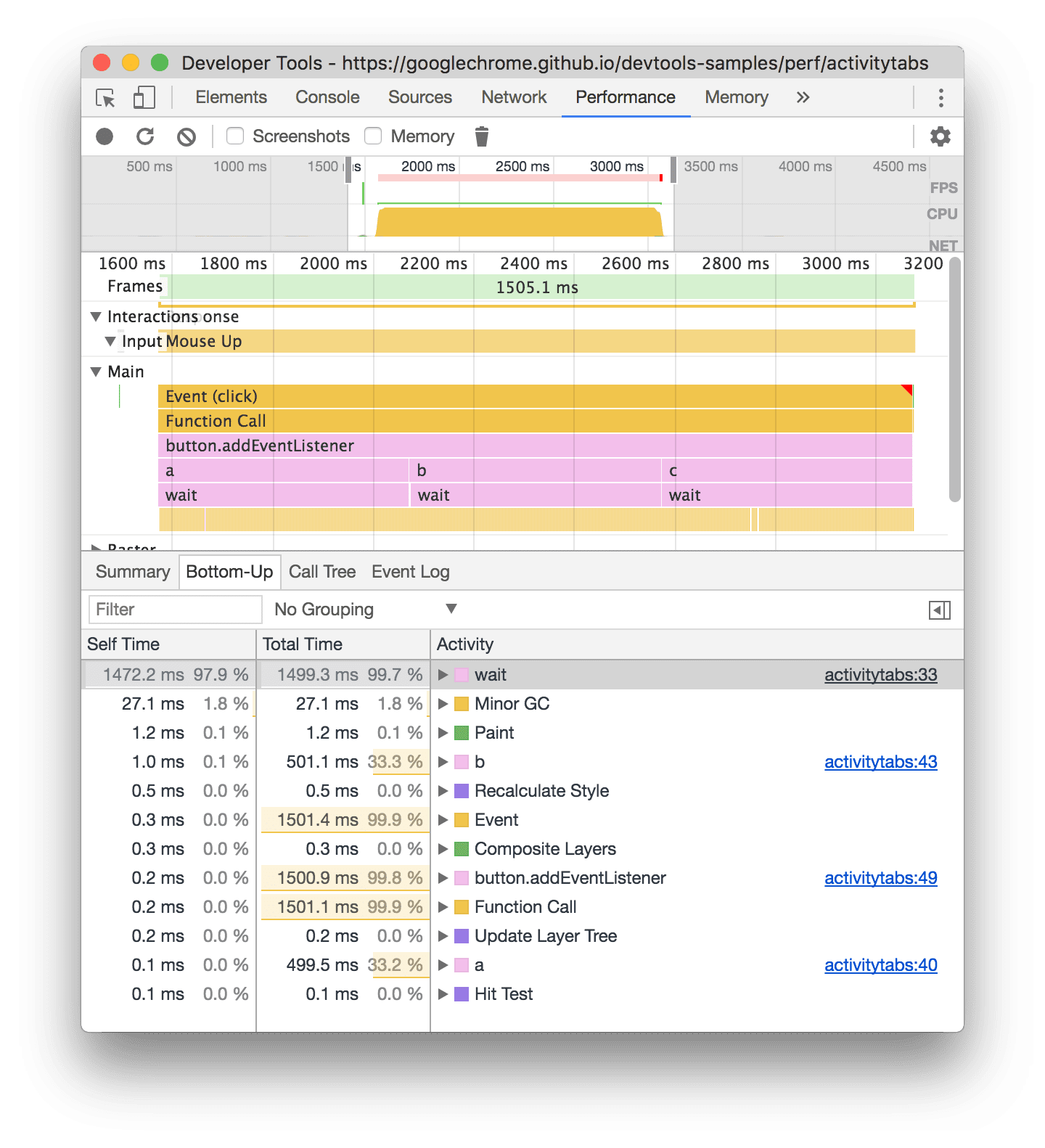
Вкладка «Снизу вверх»
Используйте вкладку «Снизу вверх», чтобы просмотреть, какие именно действия в совокупности заняли больше всего времени.
Вкладка «Снизу вверх» отображает только действия, происходящие в выбранном фрагменте записи. См. раздел «Выбор фрагмента записи» , чтобы узнать, как выбирать фрагменты.

На диаграмме пламени основного трека в этом примере видно, что почти все время было потрачено на выполнение трех вызовов функции wait() . Соответственно, на вкладке «Снизу вверх» наиболее затратной активностью является wait . На диаграмме пламени желтым цветом под вызовами wait обозначены тысячи вызовов Minor GC . Соответственно, на вкладке «Снизу вверх» следующей по затратам активностью является Minor GC .
В столбце «Время, затраченное на конкретную деятельность» отображается суммарное время, проведенное непосредственно в этой деятельности, за все периоды ее выполнения.
В столбце «Общее время» отображается суммарное время, затраченное на данную деятельность или на любую из ее дочерних задач.
Стол с самой тяжелой стопкой
В правой части вкладок «Дерево вызовов» или «Снизу вверх» щелкните Показать самый тяжелый стек» , чтобы отобразить таблицу самых тяжелых стеков .
В этой таблице показано, какие дочерние элементы выбранного действия выполнялись дольше всего. Наведите курсор на элемент в таблице, чтобы соответствующее событие было выделено на основной дорожке, а остальные — затемнены.
Таким образом, вы можете визуально обнаружить в трассировке производительности вложенные действия из стека вызовов, которые занимают больше всего времени.
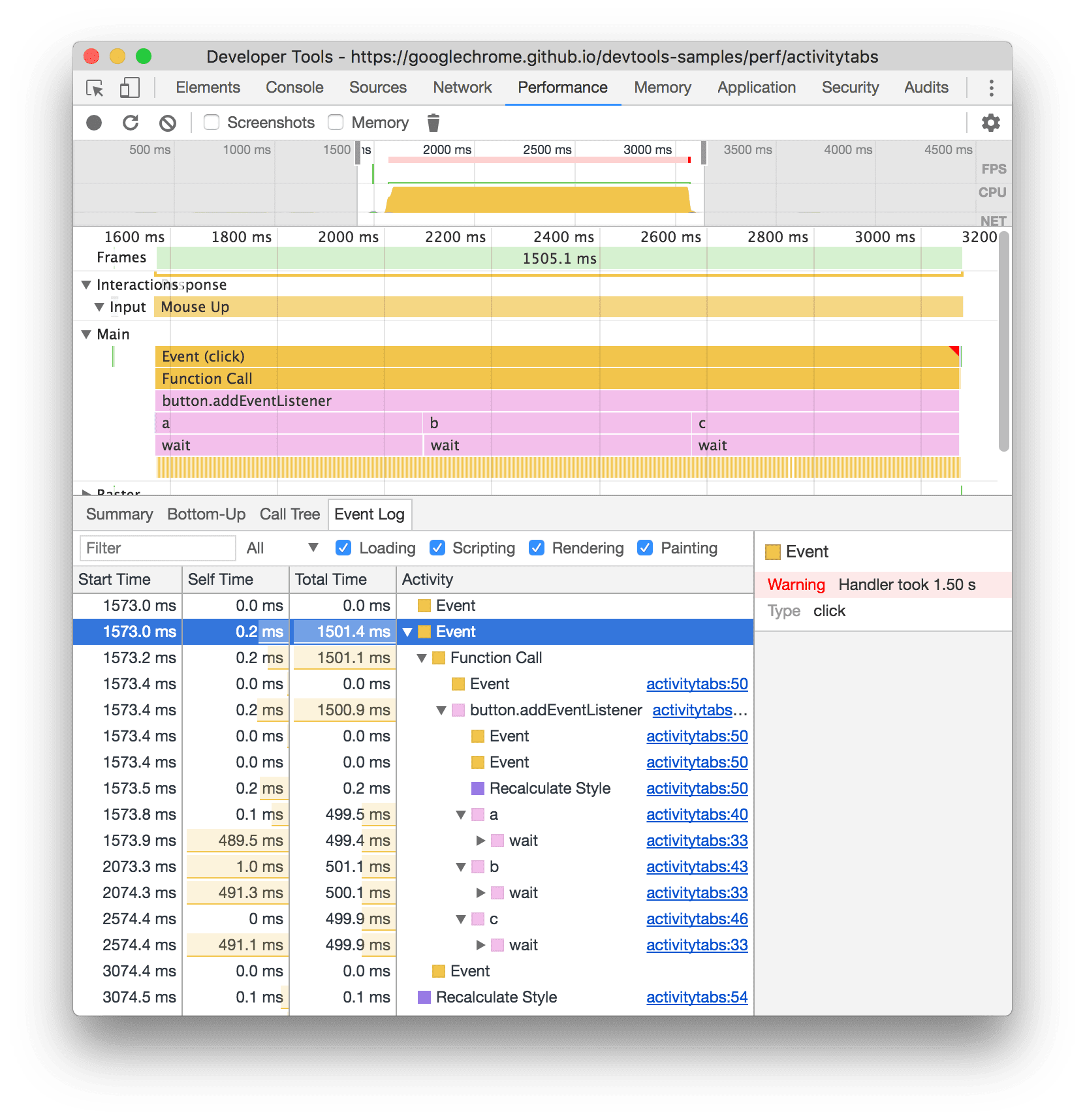
Вкладка «Журнал событий»
Используйте вкладку «Журнал событий» , чтобы просмотреть действия в порядке их возникновения во время записи.
Вкладка «Журнал событий» отображает только действия, происходящие в выбранном фрагменте записи. См. раздел «Выбор фрагмента записи» , чтобы узнать, как выбирать фрагменты.

Столбец «Время начала» показывает точку, в которой началось данное действие относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что действие началось через 1573 мс после начала записи.
В столбце « Время, затраченное на себя» отображается время, непосредственно посвященное данному виду деятельности.
Столбец «Общее время» отображает время, затраченное непосредственно на данную деятельность или на любую из ее дочерних задач.
Нажмите «Время начала» , «Время самостоятельного выполнения » или «Общее время» , чтобы отсортировать таблицу по соответствующему столбцу.
Используйте поле «Фильтр» , чтобы отфильтровать действия по названию.
Используйте меню «Длительность» , чтобы отфильтровать все действия, которые заняли менее 1 мс или 15 мс. По умолчанию в меню «Длительность» установлено значение «Все» , то есть отображаются все действия.
Отключите флажки «Загрузка» , «Скриптинг» , «Рендеринг» или «Отрисовка» , чтобы отфильтровать все действия из этих категорий.
Просмотреть показатели производительности
На графике производительности, отображаемом вертикальными линиями, можно увидеть важные показатели производительности, такие как:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Событие DOMContentLoaded (DCL)
- Событие загрузки (L)

Наведите курсор на названия маркеров внизу графика, чтобы увидеть их временную метку.
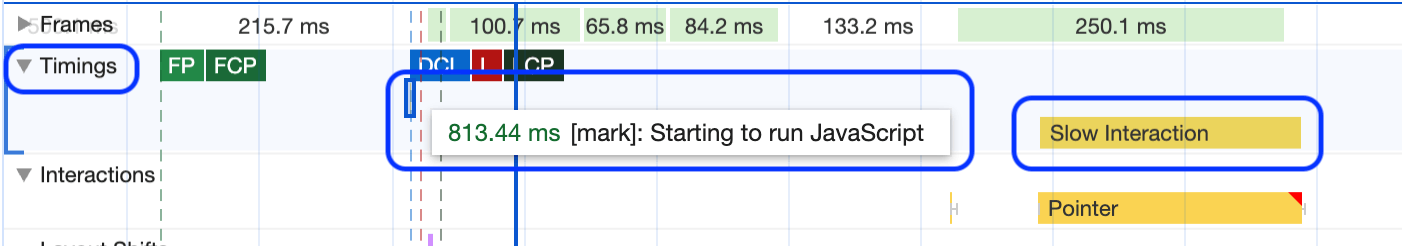
Просмотреть пользовательское расписание
На вкладке «Время» вы можете просмотреть свои пользовательские показатели производительности, такие как:
- Вызов функции
performance.mark(). Ниже показана отдельная отметка с всплывающей подсказкой на отметке 813,44 мс, с надписью « Начало выполнения JavaScript» . - Вызов функции
performance.measure(). Ниже показан желтый фрагмент текста с надписью «Медленное взаимодействие» .

Выберите маркер, чтобы просмотреть более подробную информацию на вкладке «Сводка» , включая метку времени, общее время, собственное время и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также отображаются трассировки стека.
Просмотреть взаимодействия
Просматривайте взаимодействия пользователей на вкладке «Взаимодействия» , чтобы выявить потенциальные проблемы с отзывчивостью.
Чтобы просмотреть взаимодействия:
- Откройте, например, инструменты разработчика на этой демонстрационной странице .
- Откройте панель «Производительность» и начните запись .
- Нажмите на элемент (например, кофе), чтобы остановить запись.
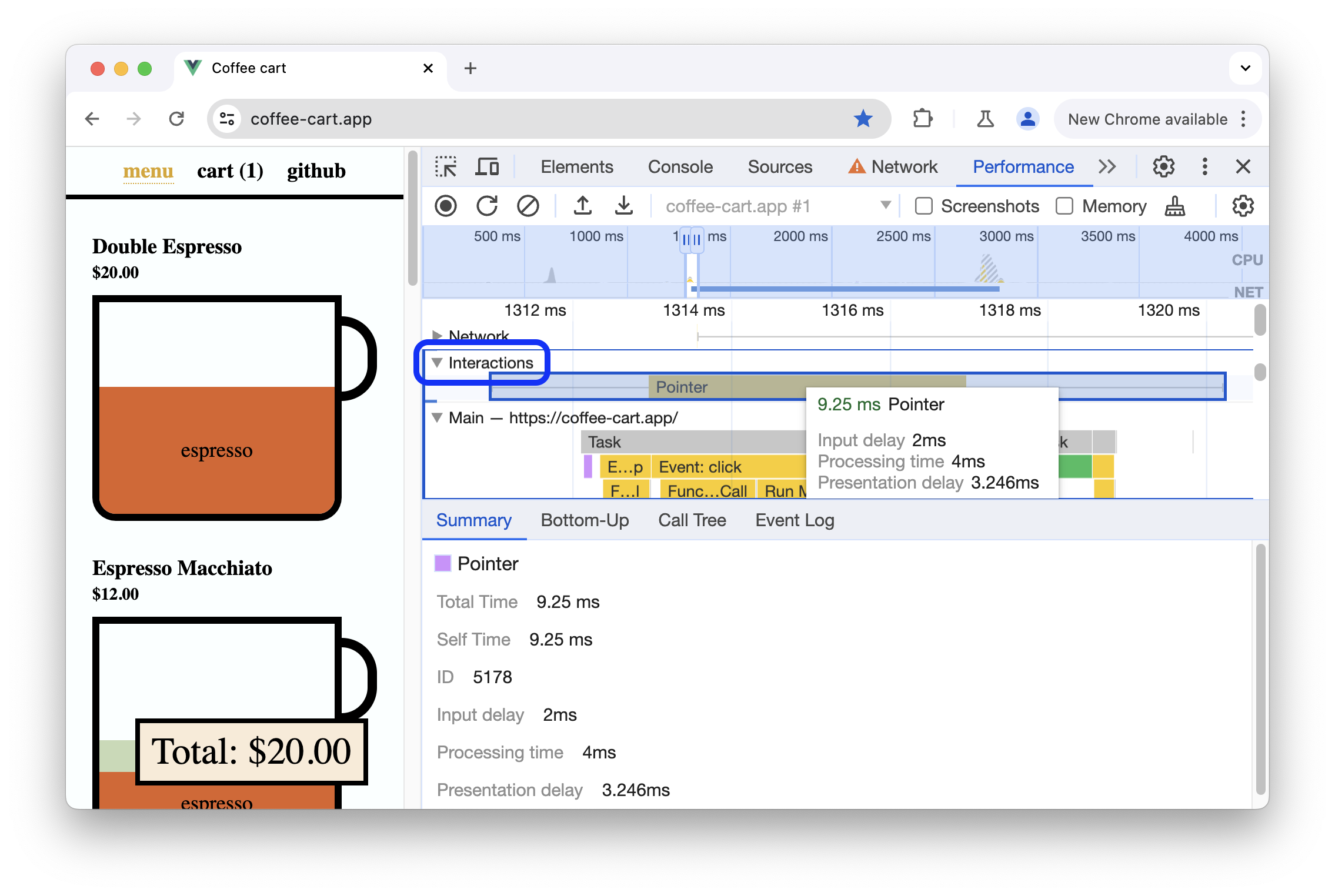
- Найдите дорожку «Взаимодействия» на временной шкале.

В этом примере на дорожке «Взаимодействия» показано взаимодействие «Указатель» . У взаимодействий есть «усы», которые указывают на задержки ввода и отображения на границах времени обработки. Наведите курсор на взаимодействие, чтобы увидеть всплывающую подсказку с задержкой ввода, временем обработки и задержкой отображения.
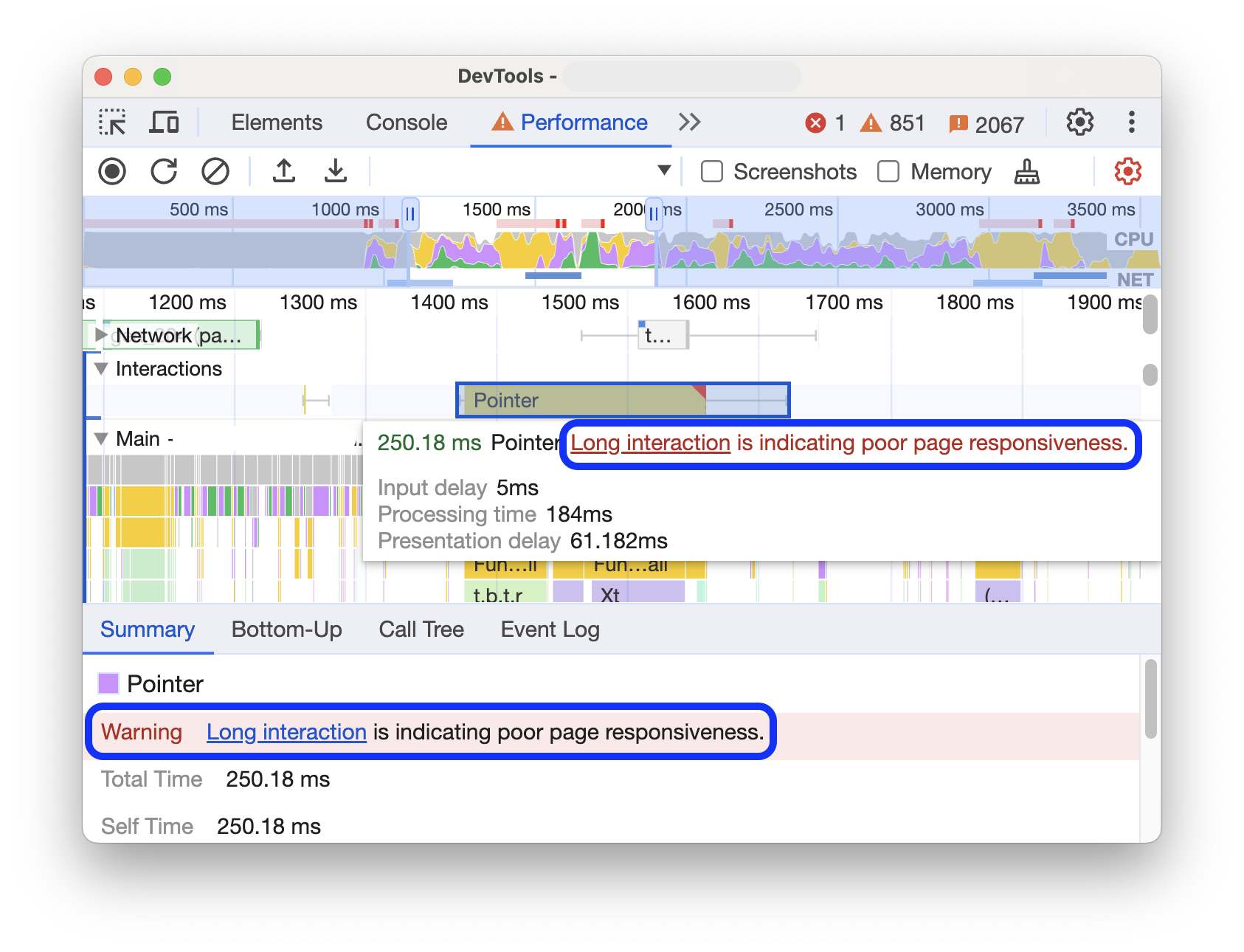
В разделе «Взаимодействия» также отображаются предупреждения Interaction to Next Paint (INP) для взаимодействий длительностью более 200 миллисекунд на вкладке «Сводка» и во всплывающей подсказке при наведении курсора:

На дорожке «Взаимодействия» взаимодействия, длительностью более 200 миллисекунд, отмечаются красным треугольником в правом верхнем углу.
Сдвиги в отображении макета
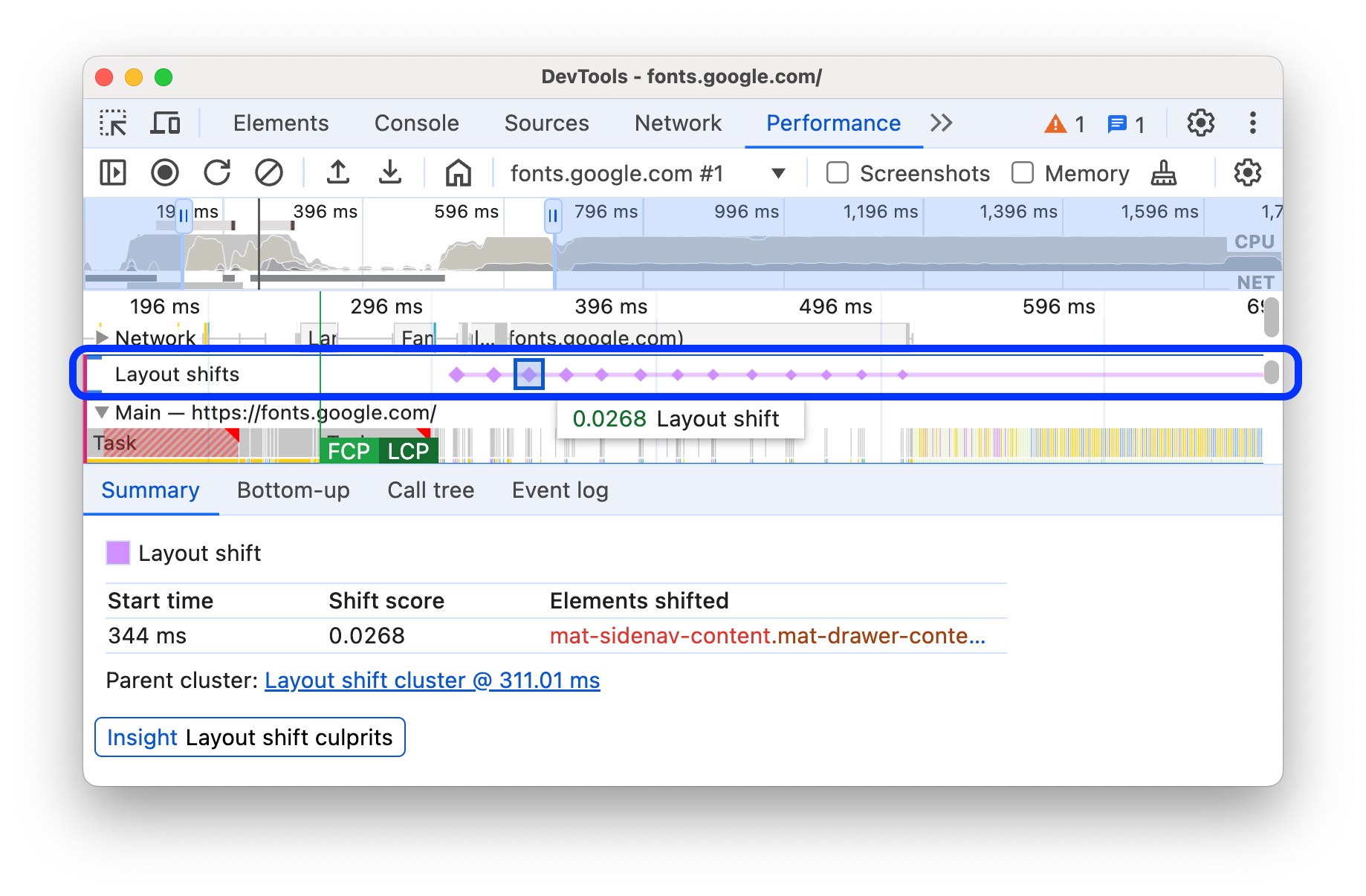
Отслеживайте изменения компоновки на дорожке «Изменения компоновки» . Изменения отображаются в виде фиолетовых ромбов и группируются в кластеры (фиолетовые линии) в зависимости от их близости на временной шкале.

Чтобы выделить элемент, вызвавший изменение расположения элементов в области просмотра, наведите курсор на соответствующий ромб.
Чтобы увидеть более подробную информацию об изменении или изменениях макета на вкладке «Сводка» с указанием времени, оценок, элементов и потенциальных виновников, щелкните соответствующий ромб или кластер.
Для получения более подробной информации см. раздел «Накопительное изменение компоновки (CLS)» .
Просмотреть анимации
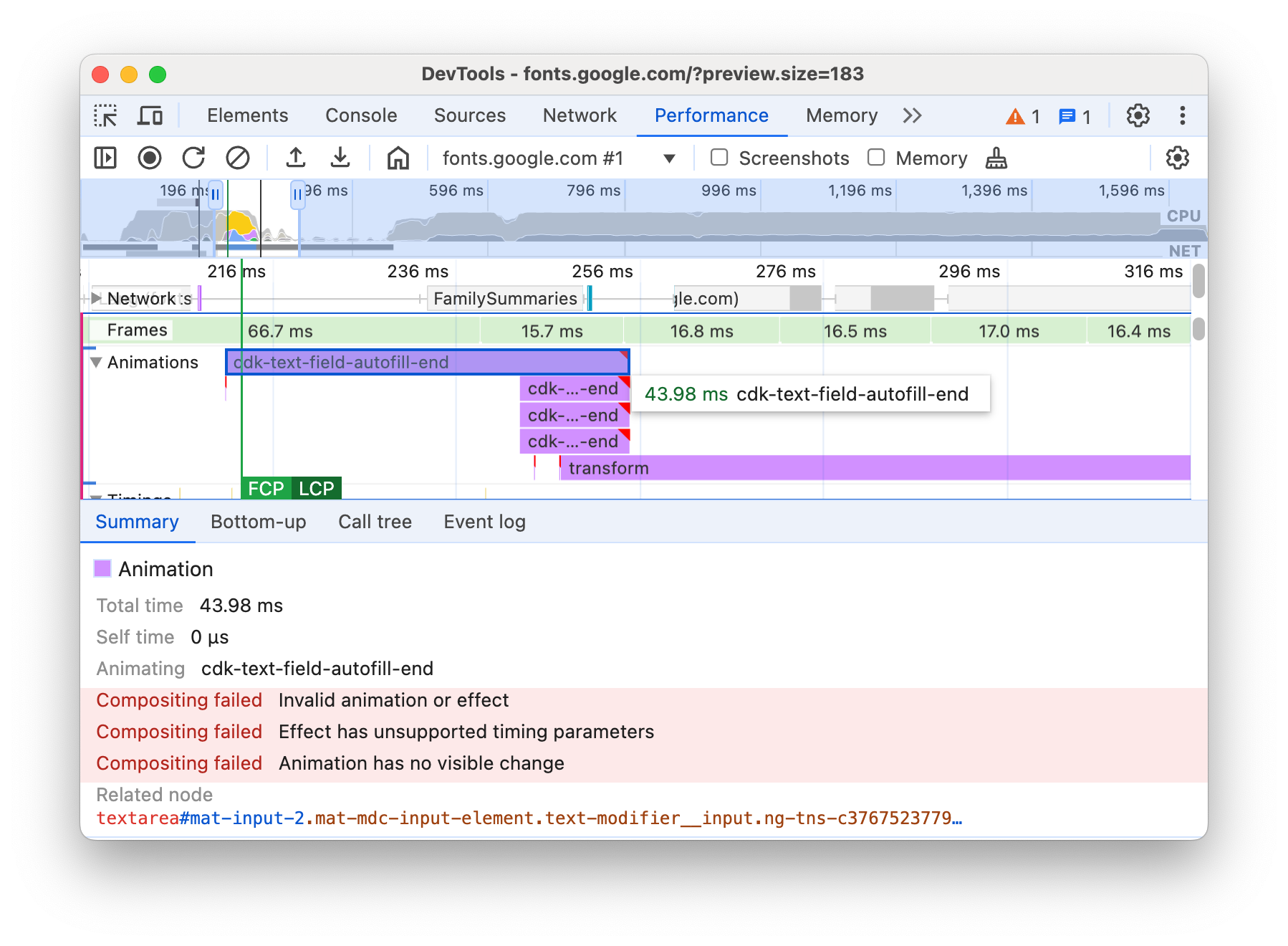
Анимации можно просмотреть на вкладке «Анимации» . Анимации названы в соответствии с соответствующими свойствами CSS или элементами, если таковые имеются, например, transform или my-element . Анимации, не являющиеся композитными, отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая причины сбоев композитинга.
Просмотр активности графического процессора
Отображение активности графического процессора осуществляется в разделе «Графический процессор» .
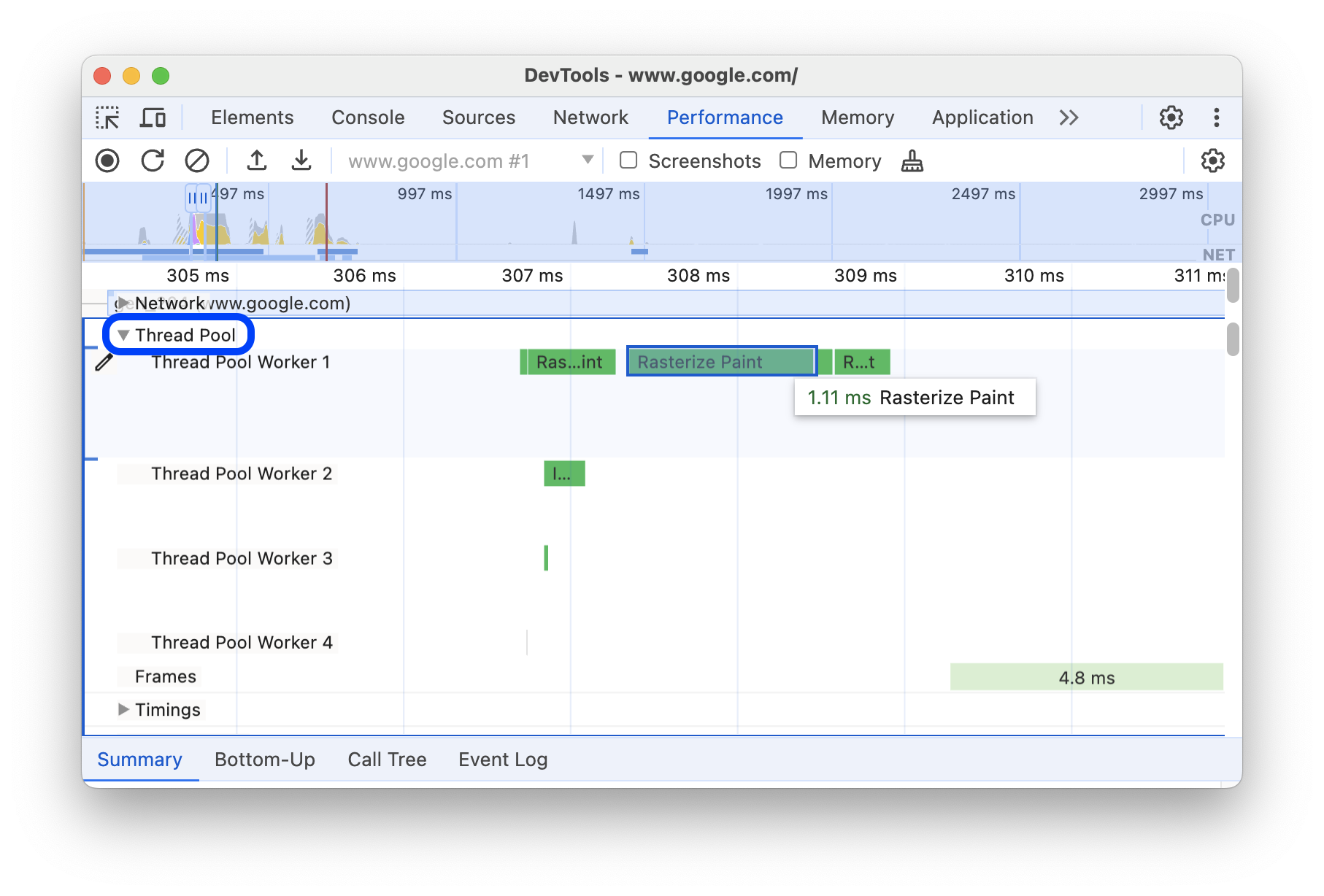
Просмотр растровой активности
Отслеживание активности растровых изображений осуществляется в разделе « Пул потоков» .

Анализ количества кадров в секунду (FPS)
DevTools предоставляет множество способов анализа количества кадров в секунду:
- В разделе «Кадры» можно посмотреть, сколько времени занял тот или иной кадр.
- Используйте индикатор частоты кадров (FPS) для оценки частоты кадров в реальном времени во время загрузки страницы. См. раздел «Просмотр количества кадров в секунду в реальном времени с помощью индикатора частоты кадров» .
Раздел «Рамки»
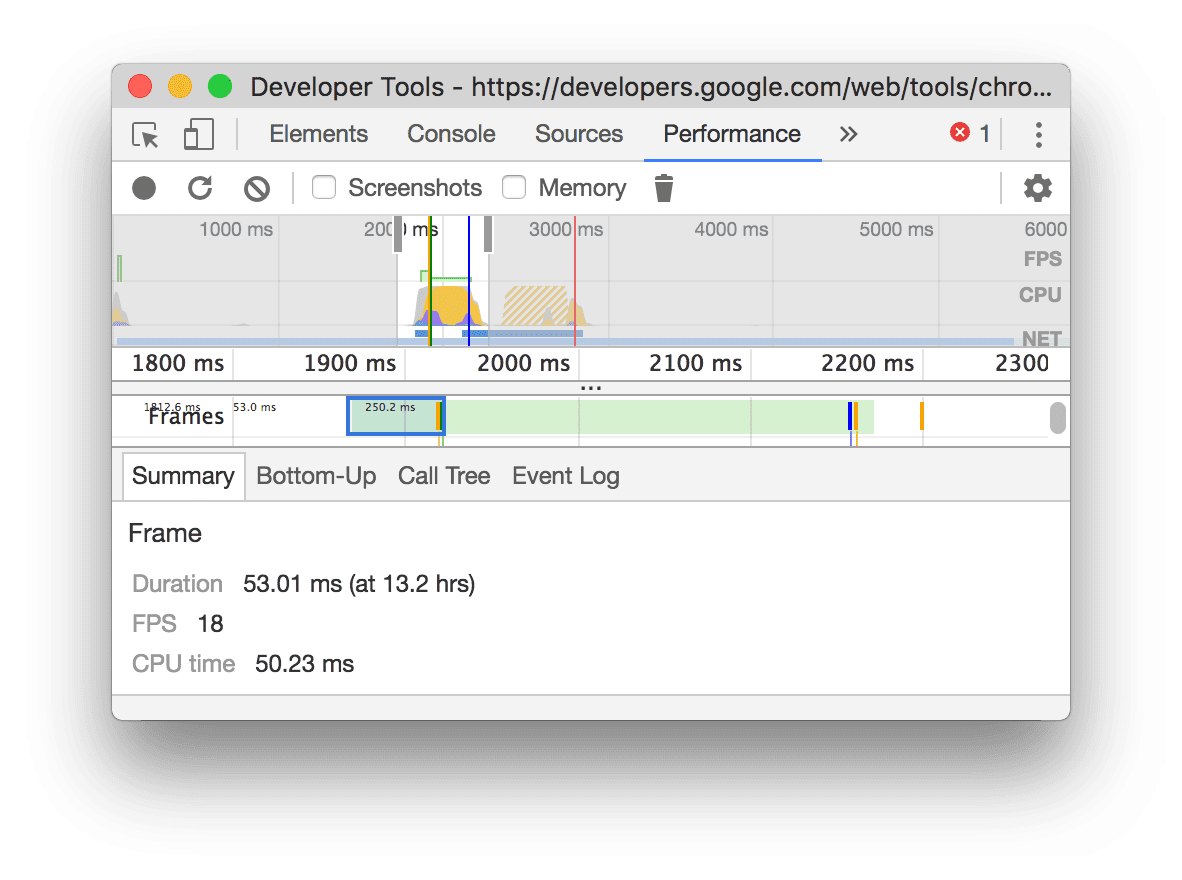
В разделе « Кадры» вы можете точно узнать, сколько времени занял каждый кадр.
Наведите курсор на фрейм, чтобы увидеть всплывающую подсказку с дополнительной информацией о нем.

В этом примере показана всплывающая подсказка, которая появляется при наведении курсора на фрейм.
В разделе «Рамки» можно отобразить четыре типа рамок:
- Рамка в рабочем состоянии (белая) . Без изменений.
- Кадр (зеленый) . Отображено как ожидалось и вовремя.
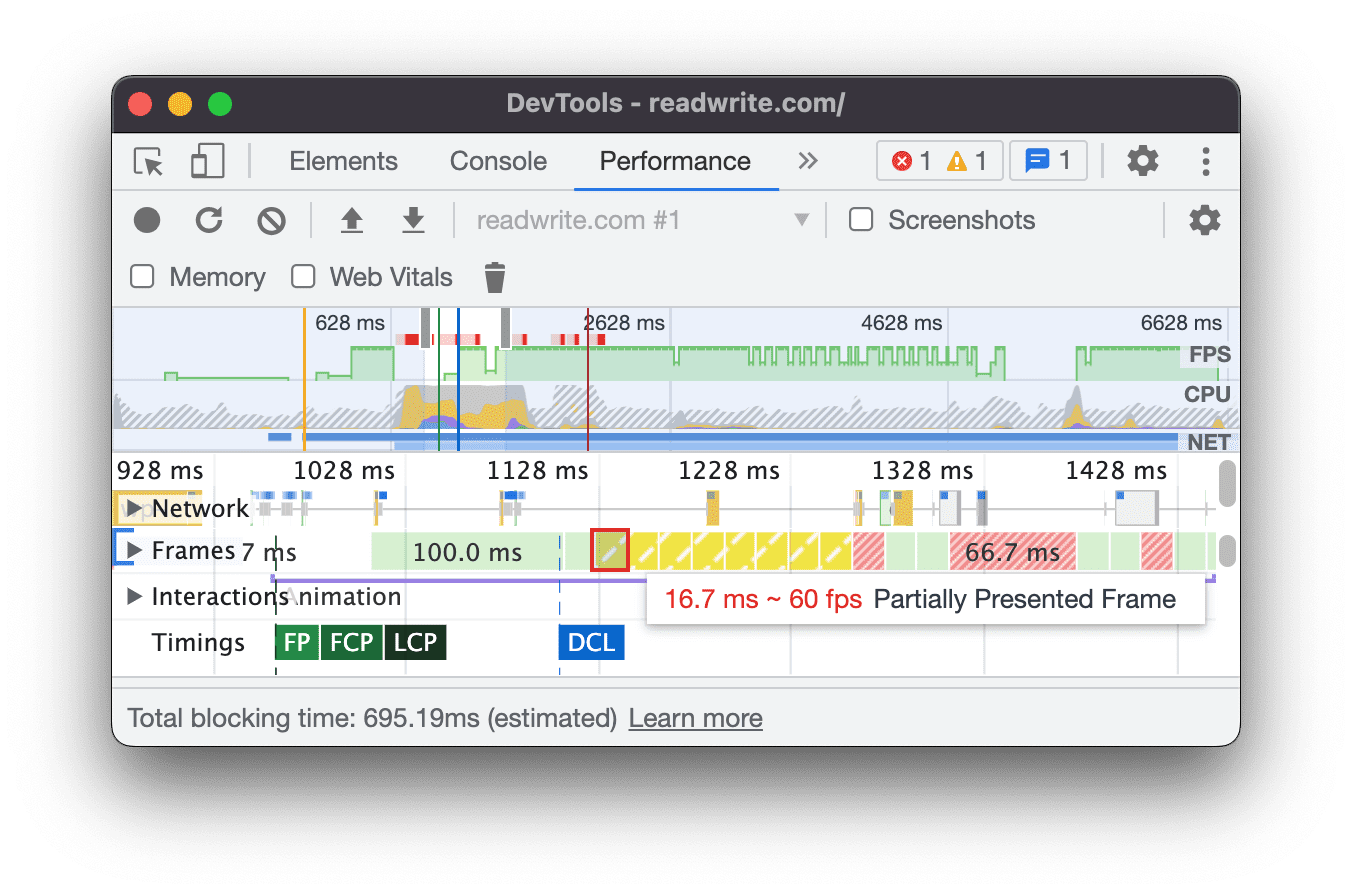
- Частично представленный кадр (жёлтый с редким широким пунктирным узором) . Chrome постарался отобразить хотя бы некоторые визуальные обновления вовремя. Например, в случае, если работа основного потока процесса рендеринга (анимация холста) задерживается, а поток композитора (прокрутка) успевает.
- Пропущен кадр (красный с плотным сплошным контуром) . Chrome не может отобразить кадр за приемлемое время.

В этом примере показана всплывающая подсказка, которая появляется при наведении курсора на частично отображаемый фрейм.
Щёлкните по кадру, чтобы просмотреть дополнительную информацию о нём на вкладке «Сводка» . Инструменты разработчика выделят выбранный кадр синим цветом.

Просмотреть сетевые запросы
Разверните раздел «Сеть» , чтобы просмотреть цепочку сетевых запросов, которые произошли во время записи выступления.

Рядом с названием трека сети находится легенда с цветовой кодировкой типов запросов.
Запросы, блокирующие отрисовку, отмечены красным треугольником в правом верхнем углу.
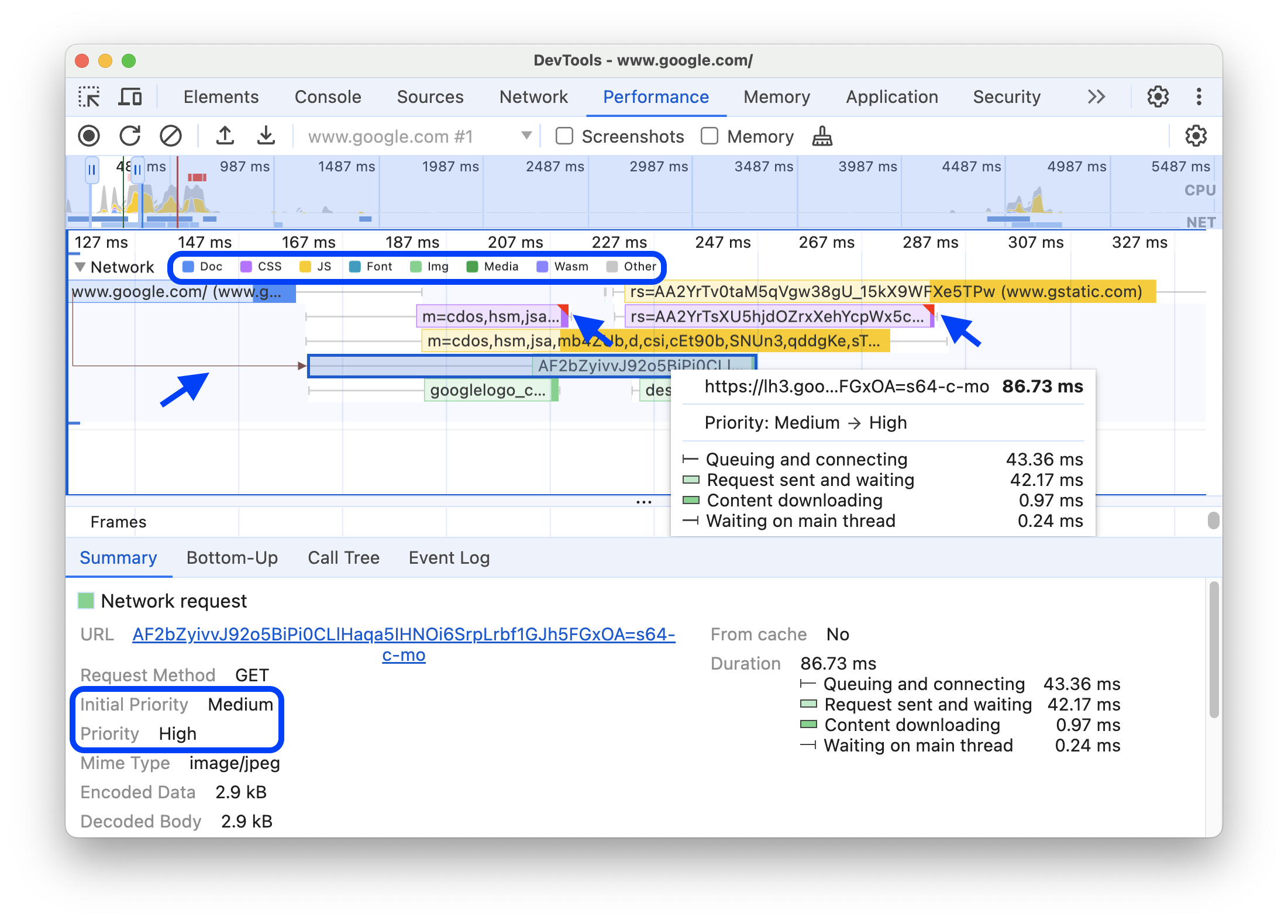
Наведите курсор на запрос, чтобы увидеть всплывающую подсказку со следующим содержимым:
- URL-адрес запроса и общее время, затраченное на его выполнение.
- Приоритет или изменение приоритета, например,
Medium -> High. - Независимо от того, является ли запрос
Render blockingили нет. - Подробное описание сроков выполнения запросов будет приведено далее.
При нажатии на запрос, индикатор сети рисует стрелку от инициатора к запросу.
Кроме того, на панели «Производительность» отображается вкладка «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, поля «Начальный приоритет » и «Конечный приоритет ». Если их значения различаются, значит, приоритет выборки запроса изменился во время записи. Для получения дополнительной информации см. раздел «Оптимизация загрузки ресурсов с помощью API приоритета выборки» .
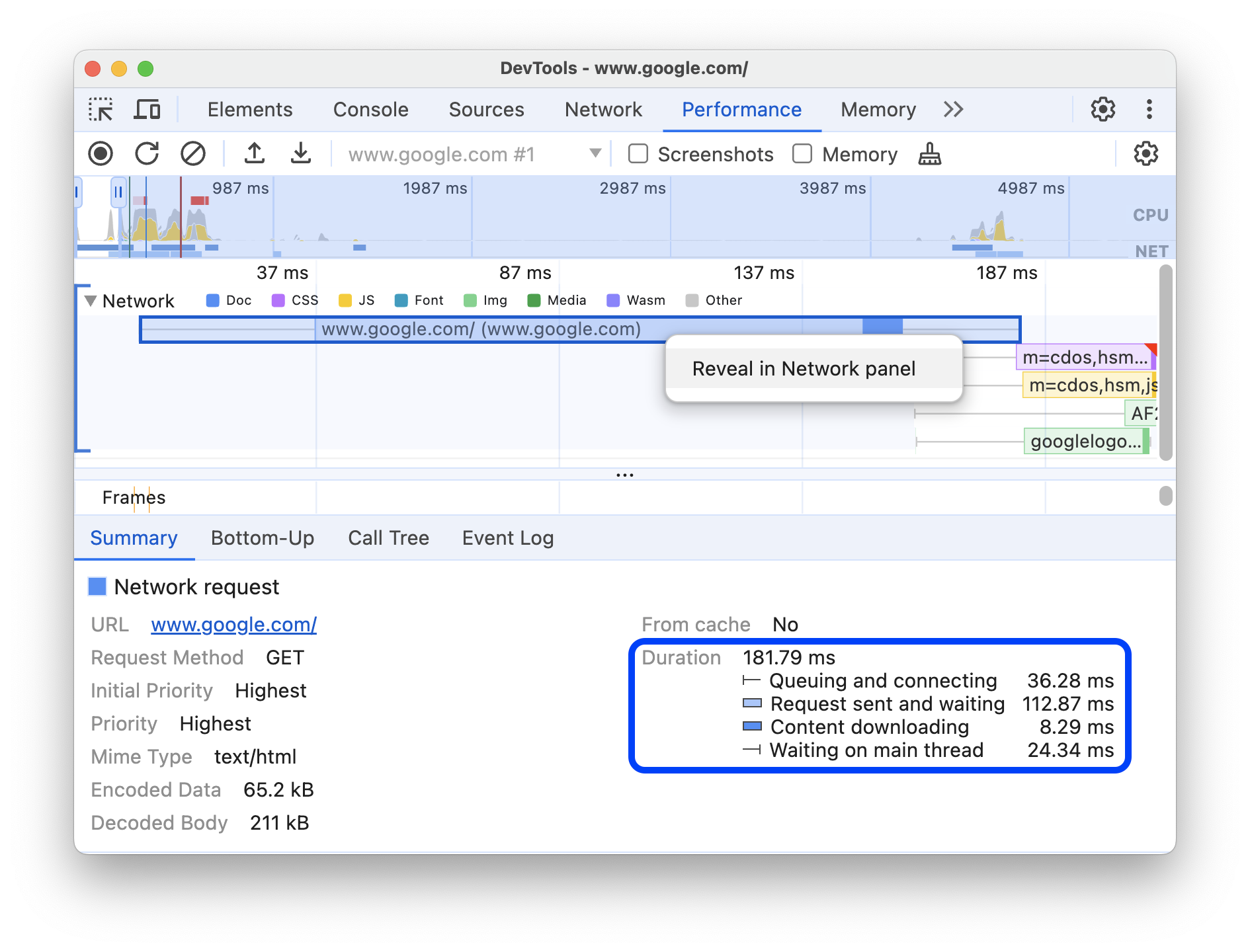
На вкладке «Сводка» также отображается подробная информация о времени выполнения запроса.

В этом примере запрос к www.google.com представлен линией слева ( |– ), полосой посередине с темной и светлой частями и линией справа ( –| ).
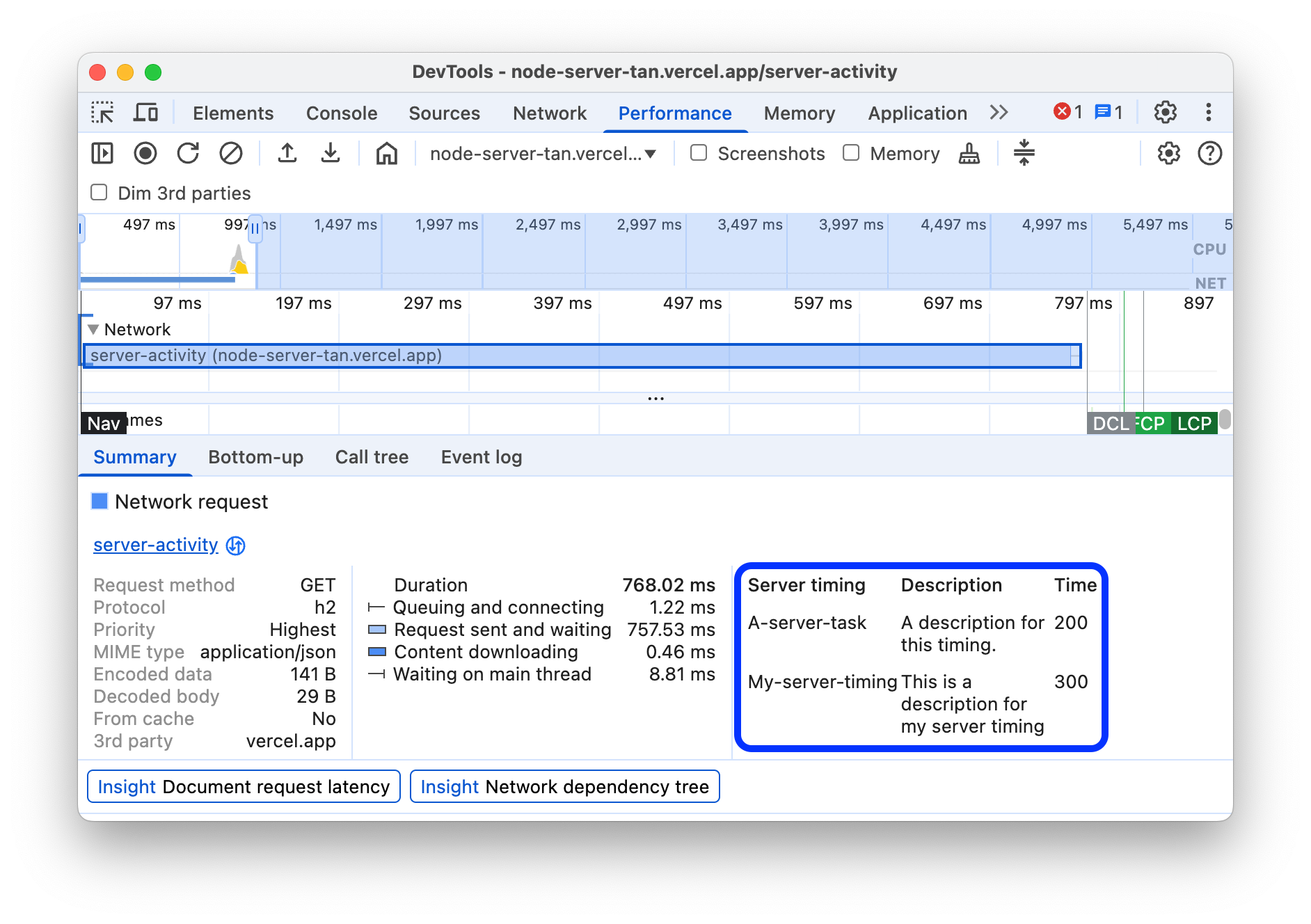
If present, the Summary tab also shows a breakdown of server timings for network requests that implement server-side rendering technologies. For these requests, the Performance panel takes the data from the Server-Timing response header .

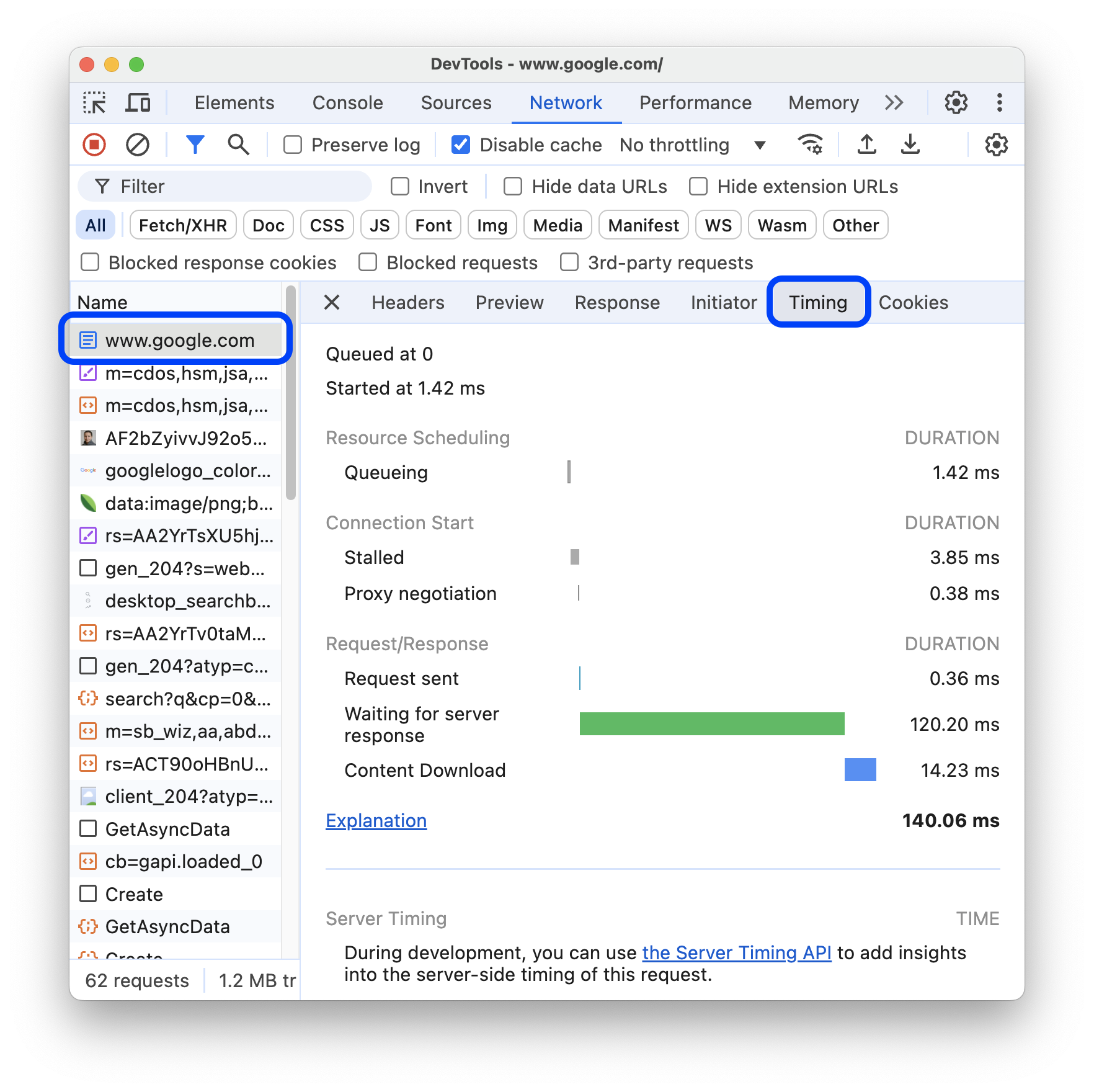
You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
Enable the Memory checkbox to view memory metrics from the last recording.
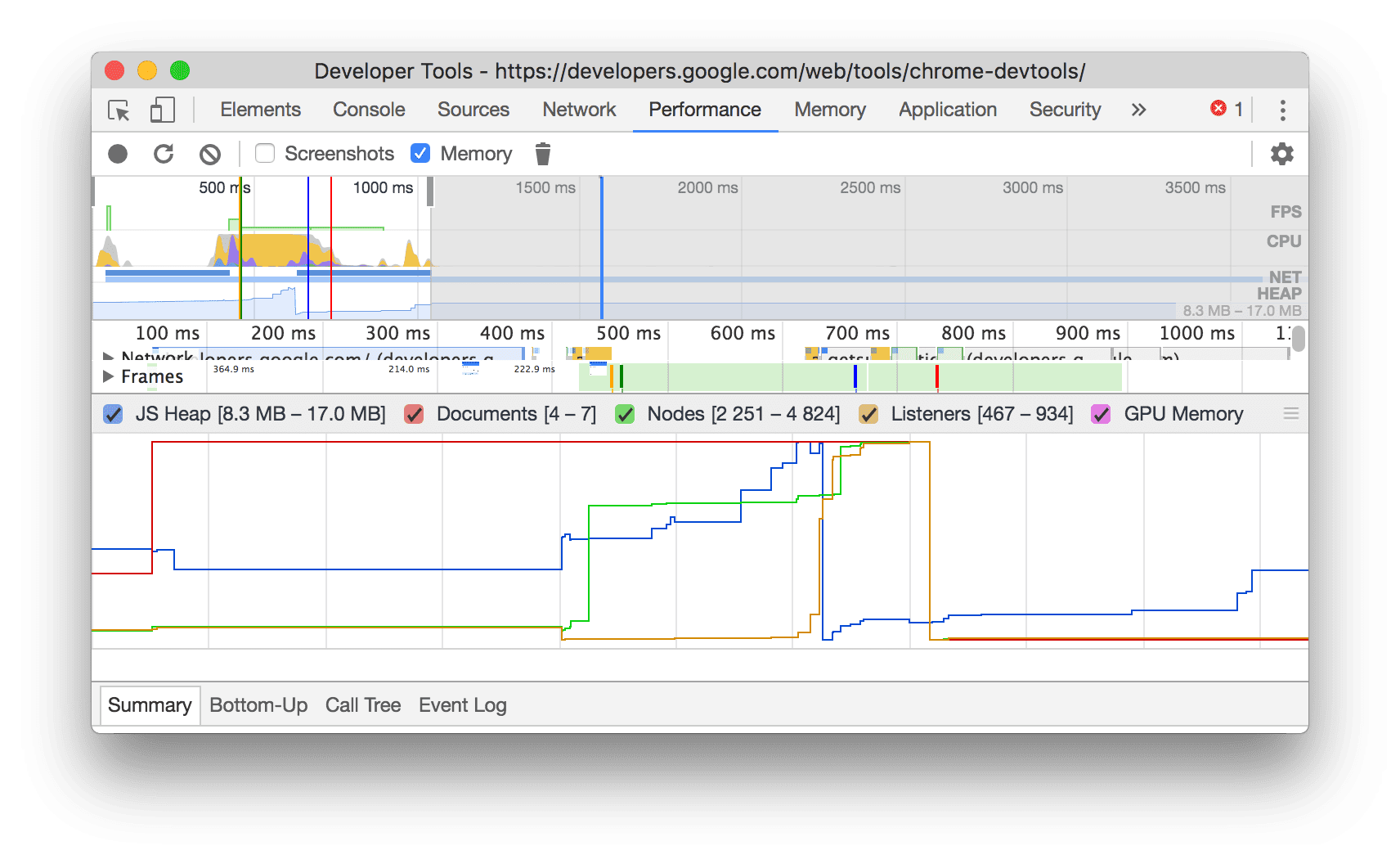
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
View the duration of a portion of a recording
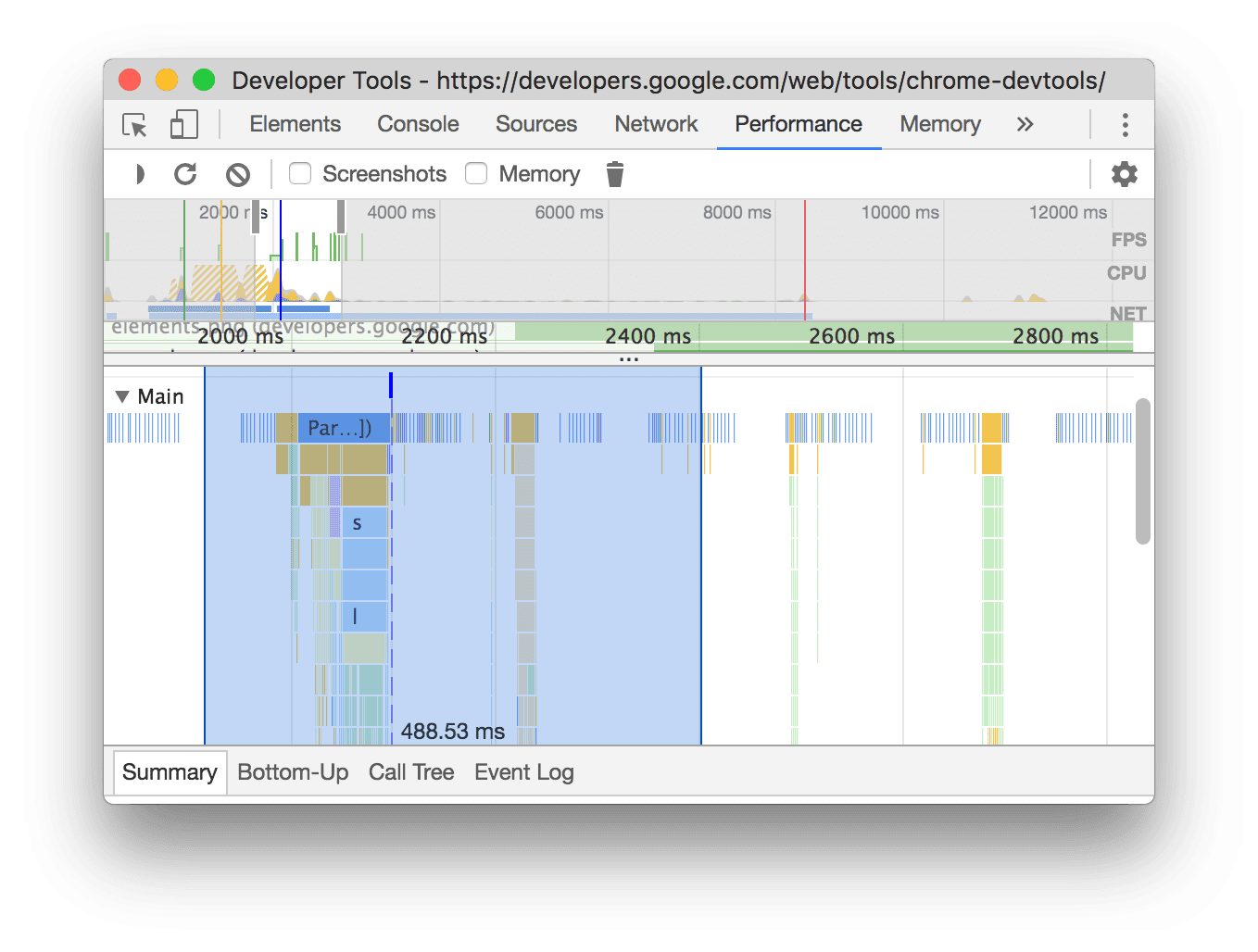
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
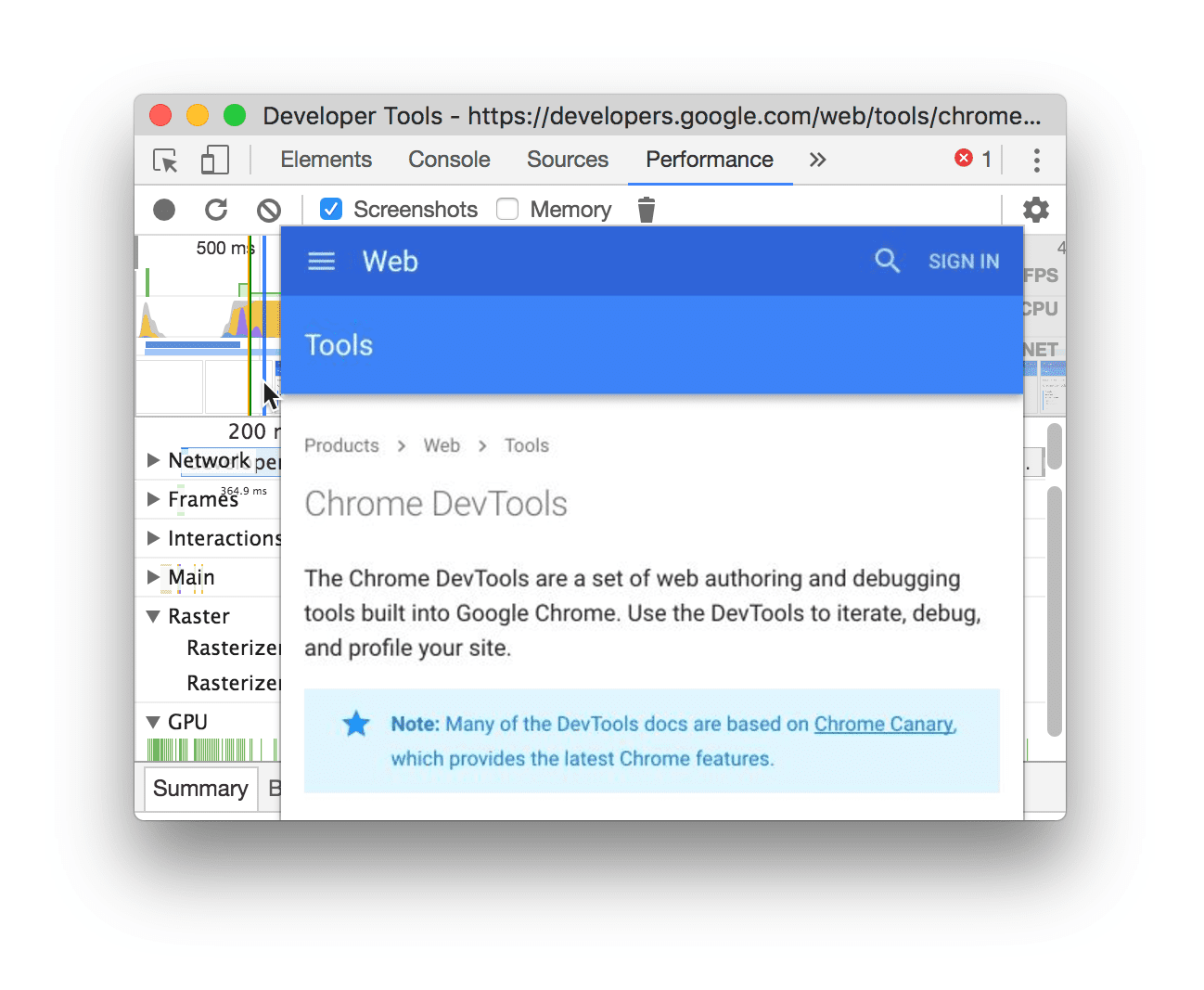
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

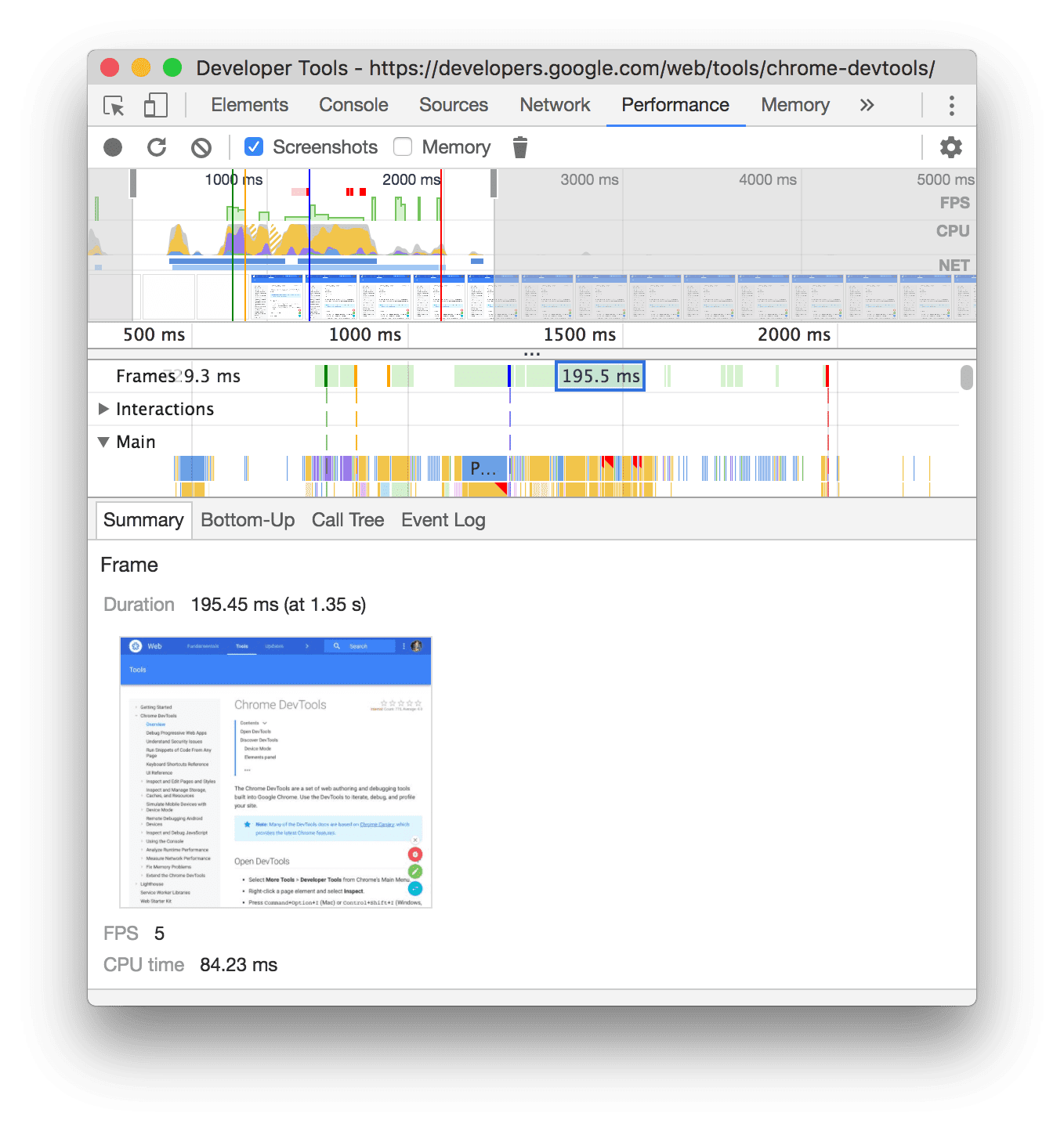
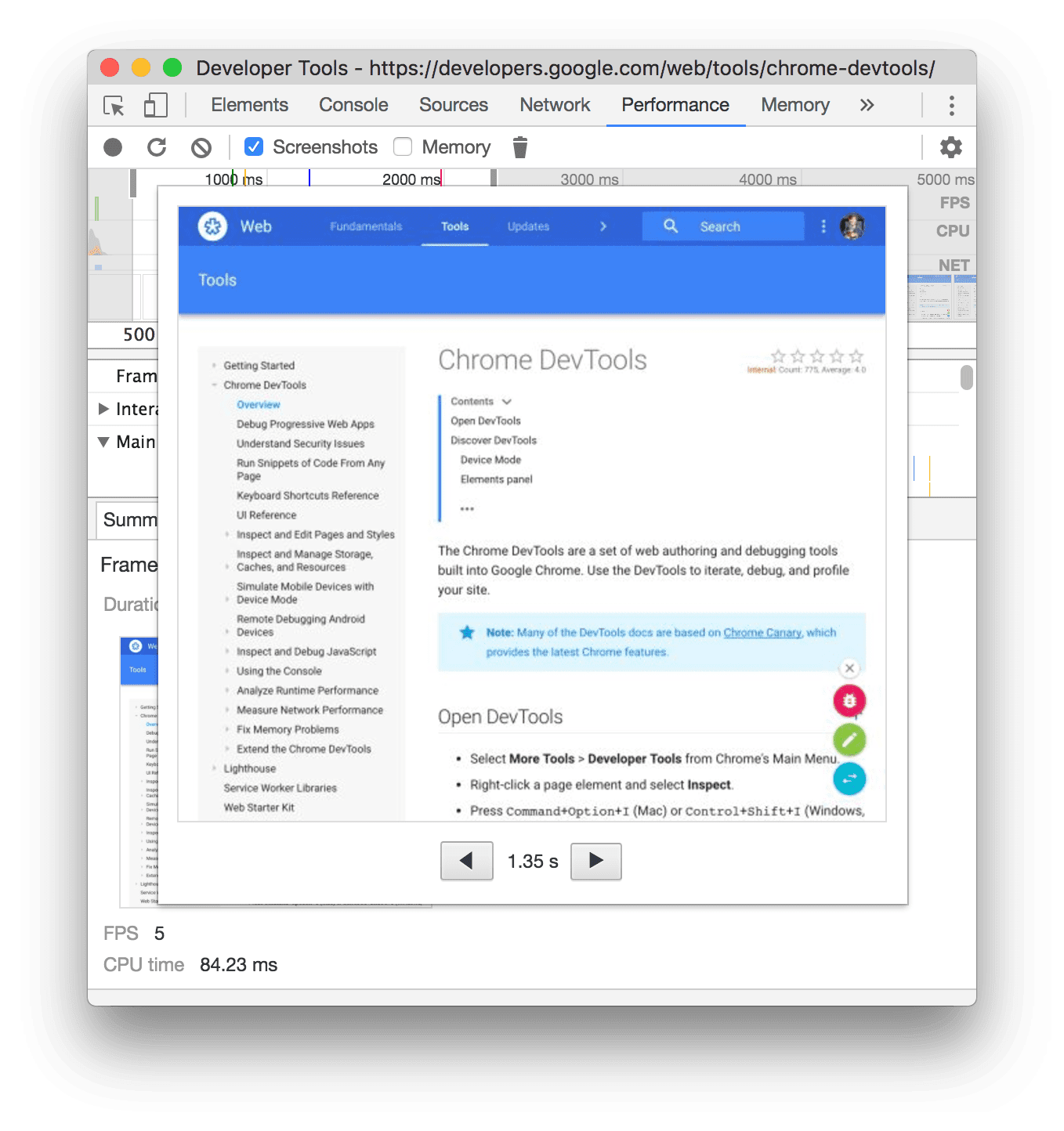
You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
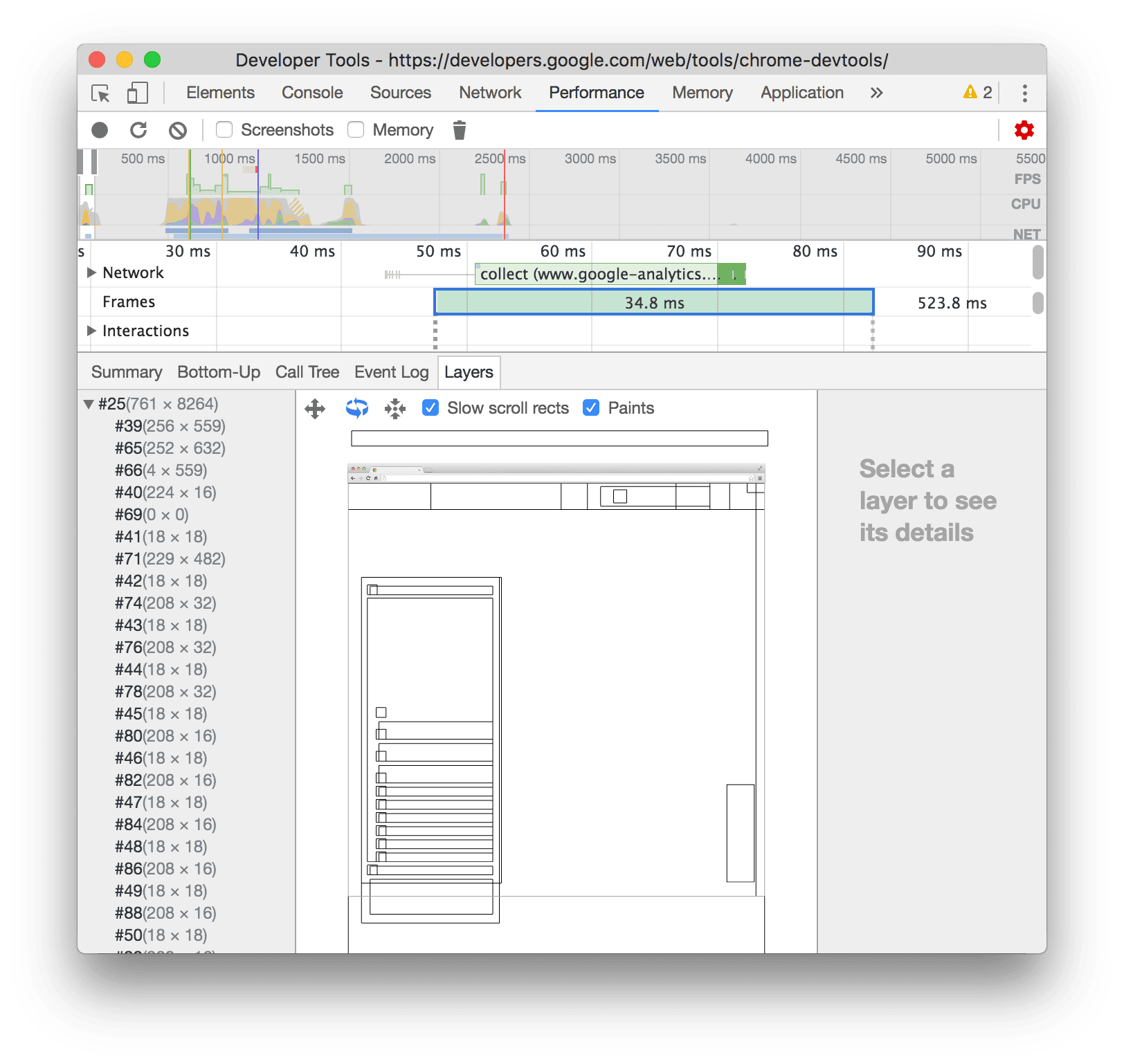
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event log tab.

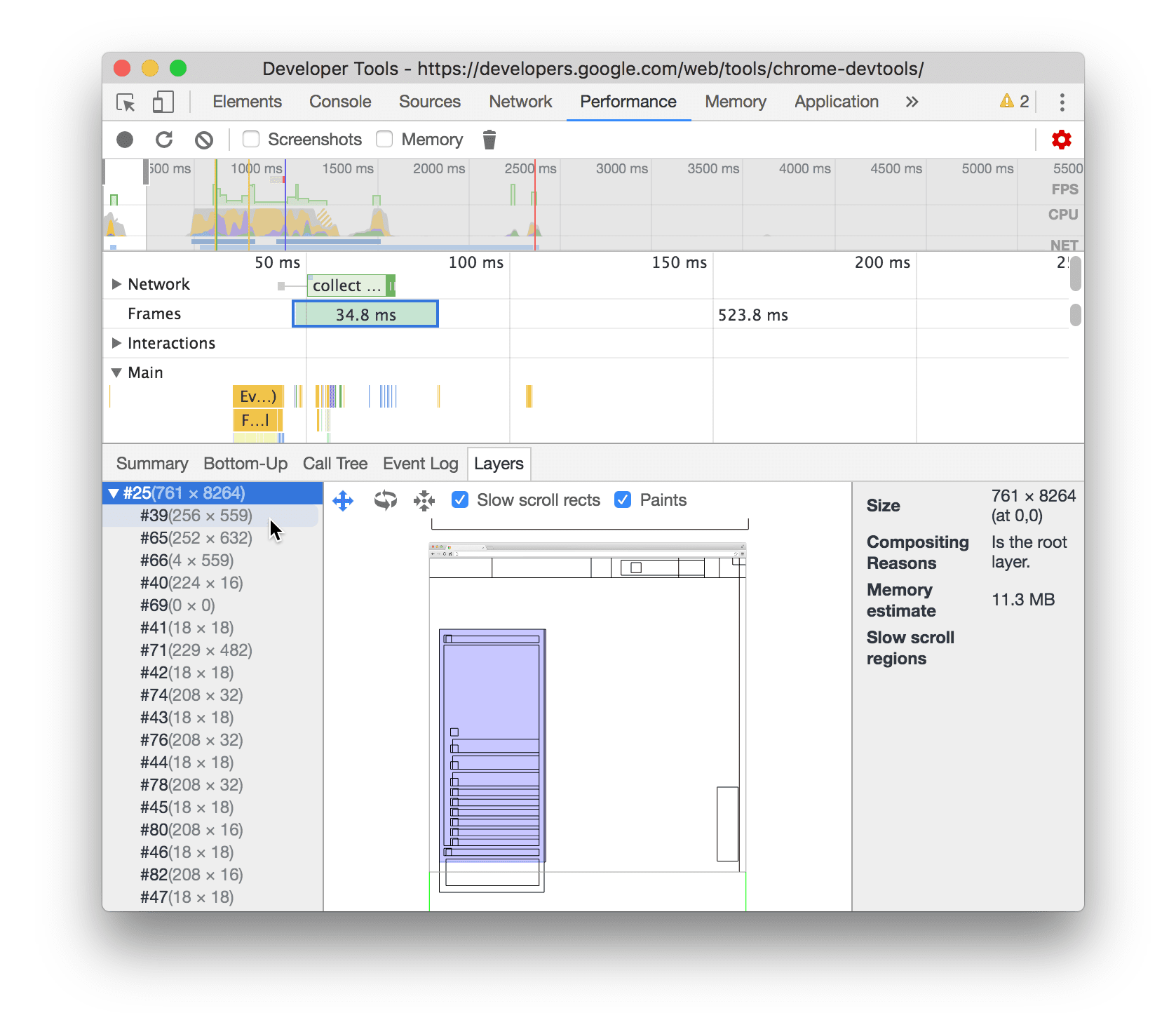
Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
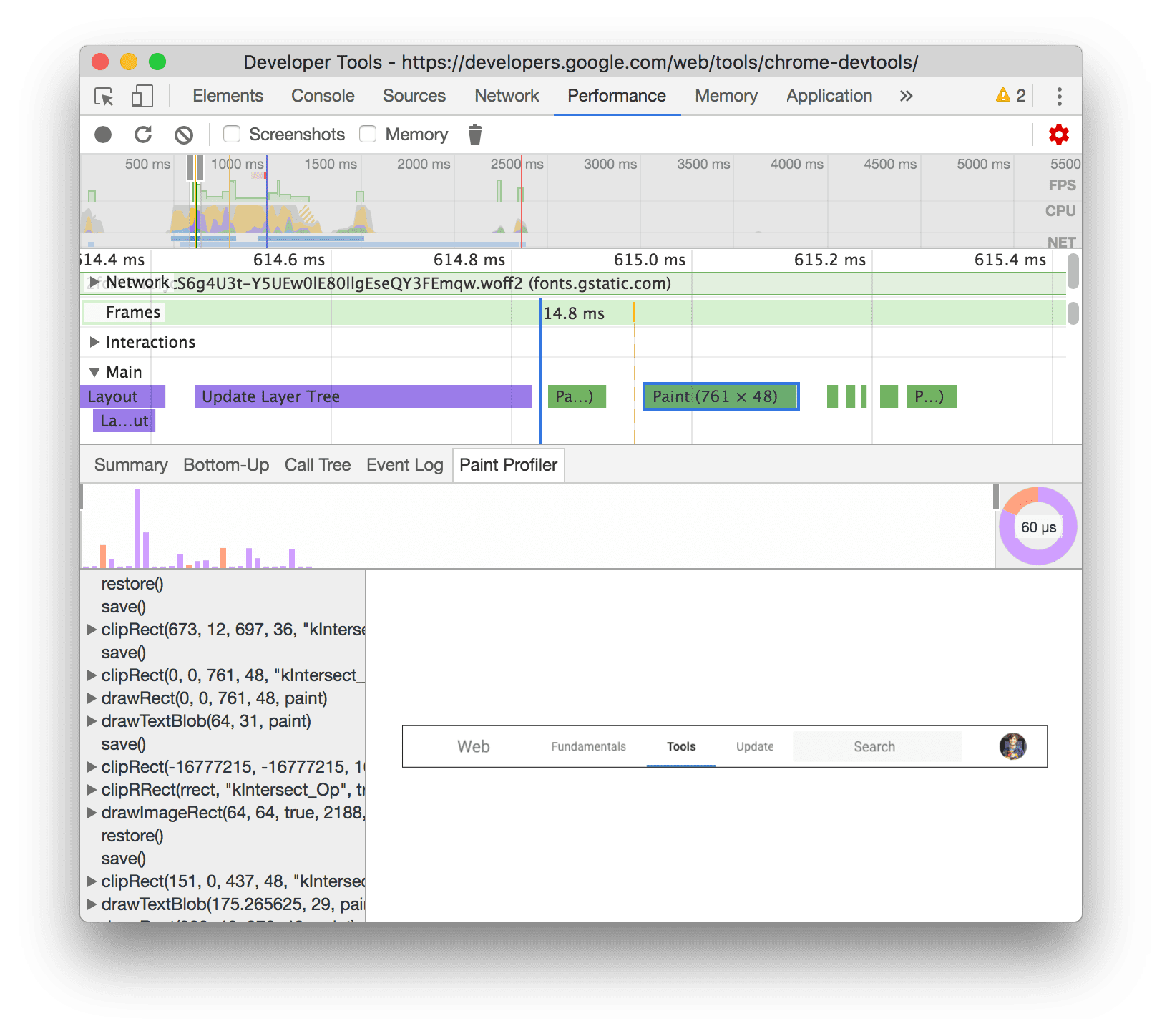
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
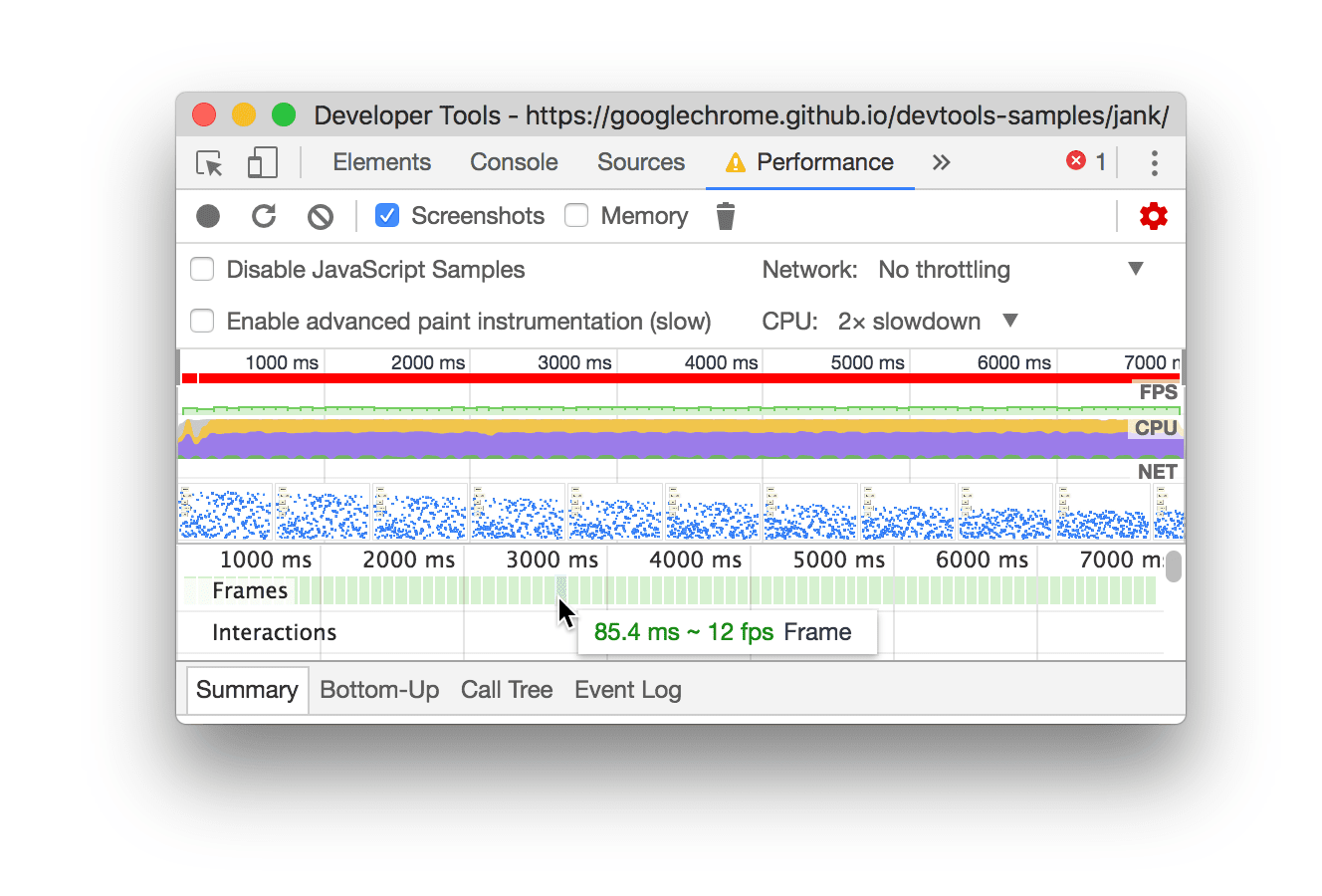
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.








