Откройте для себя набор параметров, влияющих на рендеринг веб-контента, с помощью этого обзора функций вкладки «Рендеринг» в DevTools.
Обзор
Вкладка «Рендеринг» поможет вам:
- Обнаружение проблем с производительностью рендеринга . Точечная перерисовка, сдвиги макета, слои и плитки, проблемы с прокруткой, см. статистику рендеринга и основные веб-показатели.
- Эмулируйте медиа-функции CSS . Проверьте, как страницы отображаются с помощью различных мультимедийных функций CSS, не указывая их вручную в коде или среде тестирования.
- Примените другие полезные эффекты . Выделите рамки объявлений, имитируйте фокус на странице, отключите локальные шрифты и форматы изображений, включите автоматическую темную тему и имитируйте недостатки зрения.
Откройте вкладку «Рендеринг»
Чтобы открыть вкладку «Рендеринг» :
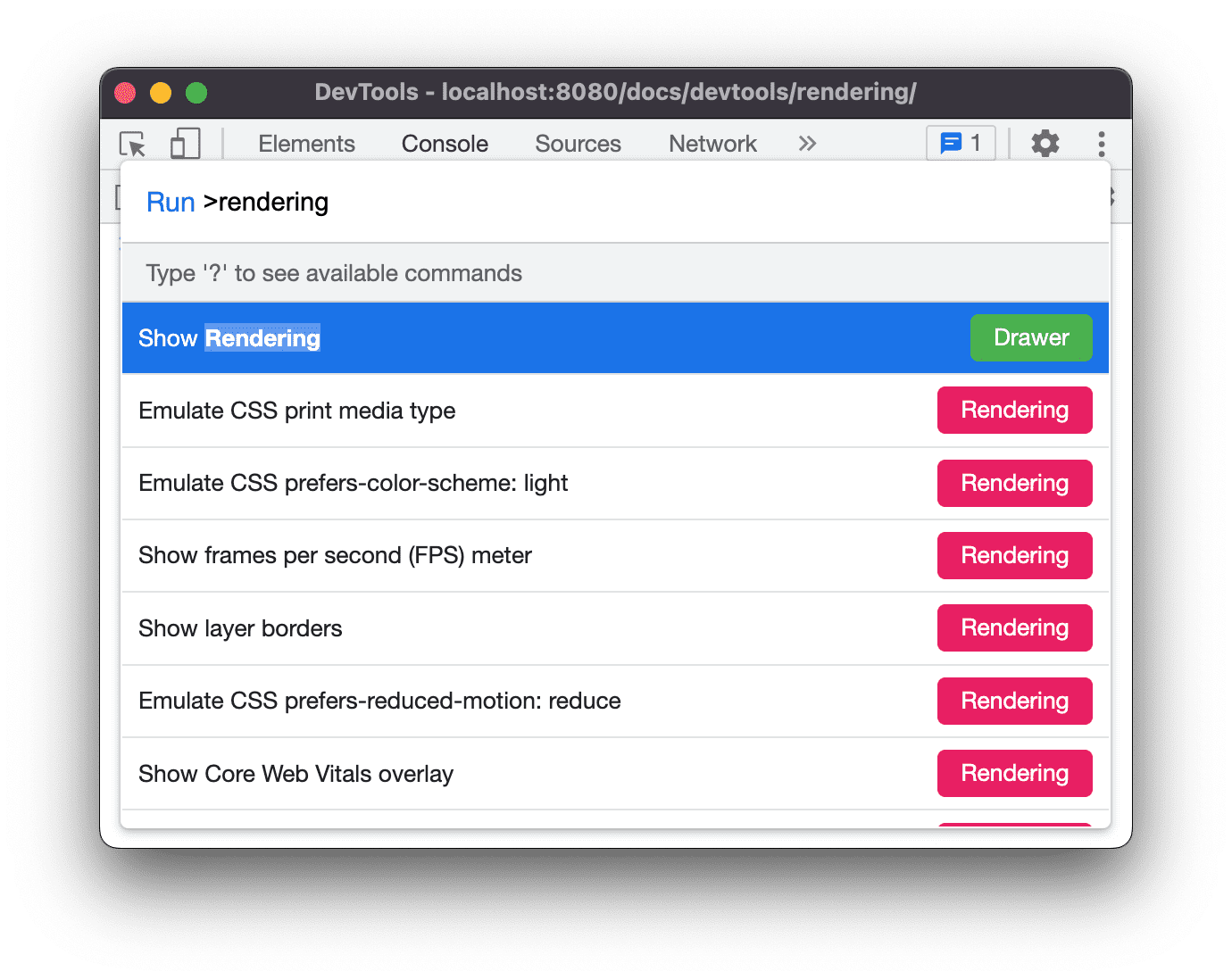
Нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, ChromeOS), чтобы открыть командное меню .

Начните вводить
rendering, выберите «Показать рендеринг» и нажмите Enter . DevTools отображает вкладку «Рендеринг» в нижней части окна DevTools.
Альтернативно вы можете открыть вкладку «Рендеринг» следующими способами:
- Нажмите Esc , чтобы открыть ящик, и в левом верхнем углу нажмите «Дополнительные инструменты».
 > Рендеринг .
> Рендеринг . - В правом верхнем углу нажмите Дополнительные параметры .
 > Дополнительные инструменты > Рендеринг .
> Дополнительные инструменты > Рендеринг .


