Опубликовано: 17 сентября 2024 г.
В предыдущей статье мы рассмотрели три новые функции, которые помогут вам настроить рабочие процессы производительности в DevTools. Эти эргономичные улучшения стали лишь началом наших многолетних усилий по тому, чтобы сделать DevTools еще проще и эффективнее для оптимизации Core Web Vitals. Сегодня мы запускаем следующую партию функций: полностью переработанную целевую страницу панели производительности с живым просмотром вашей локальной производительности Core Web Vitals .

В этой статье мы подробнее рассмотрим каждую из новых функций:
- Локальная производительность Core Web Vitals в режиме реального времени
- Данные реального пользовательского опыта
- Рекомендации по настройке локальной среды
- Информация, которая поможет вам воспроизвести проблемы
Локальная производительность Core Web Vitals в режиме реального времени
Возможность измерения того, как работает ваш локальный опыт, является важнейшей частью любого рабочего процесса отладки Core Web Vitals. Это может иметь значение между воспроизведением реальных проблем пользователей или нет. Однако измерение вашей локальной производительности не всегда было таким простым.

Исторически панель Performance в DevTools показывает подробную временную шкалу сетевых запросов и активности ЦП, что является очень полезным инструментом для отладки производительности. Однако может быть сложно воспроизвести проблемы производительности, поскольку вы не знаете, плохая ли производительность, пока не закончится запись. Как мы узнали из расширения Web Vitals , доступ к локальной производительности Core Web Vitals в DevTools меняет правила игры. Поэтому мы взяли все, что узнали из расширения, и решили встроить эти функции непосредственно в панель Performance.
Впервые все ваши показатели Core Web Vitals доступны на панели Performance. Откройте панель Performance, и вы сразу увидите, как работает ваш локальный опыт — запись не требуется. Фактически, вам даже не нужно открывать DevTools; показатели собираются в фоновом режиме и доступны, когда вам это нужно. Это удобно во всех тех случаях, когда вы, возможно, не пытаетесь активно отладить определенную проблему, но что-то работает медленно, и вы хотите понять, почему.

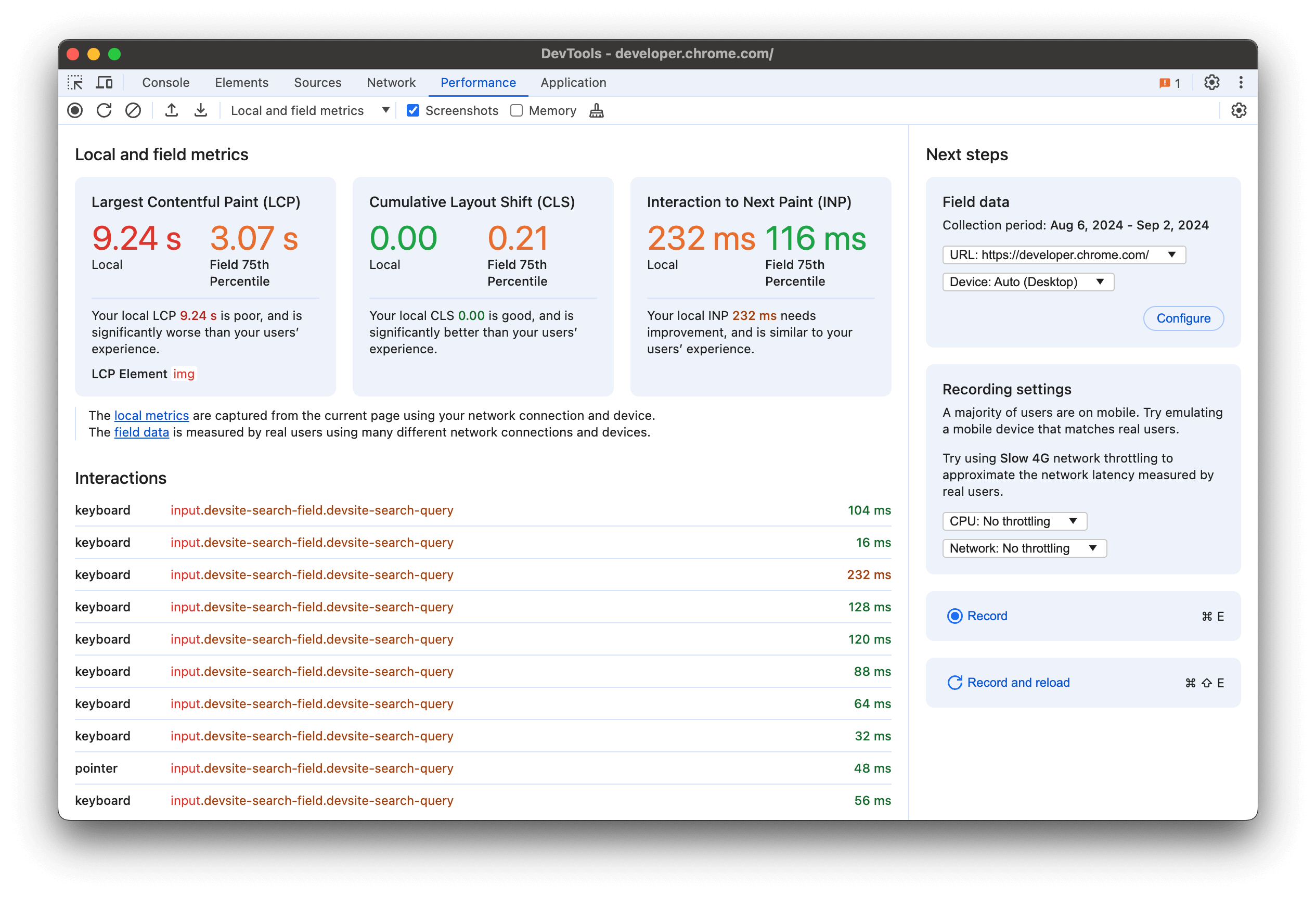
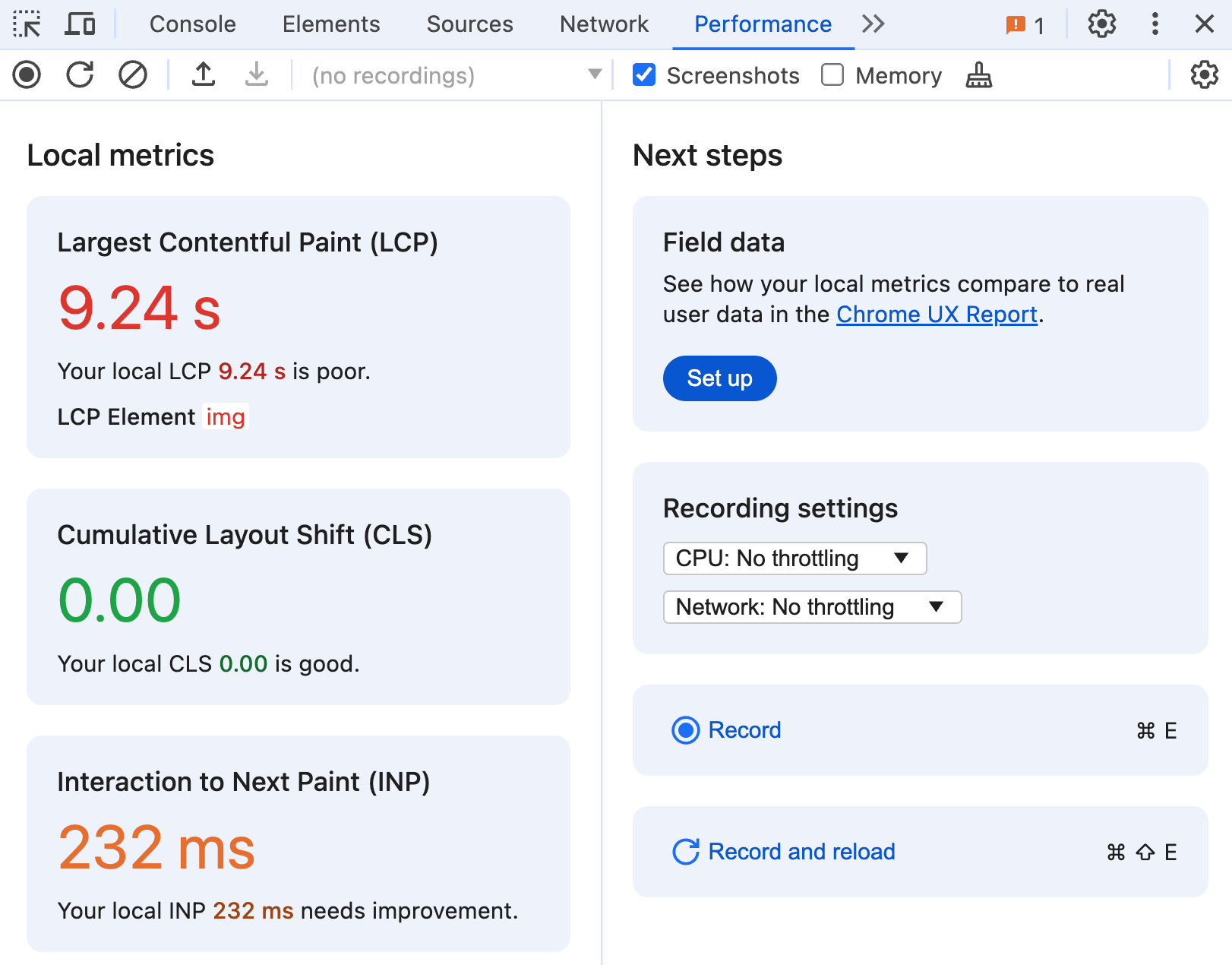
Раздел Local metrics на панели отображает в реальном времени ваши локальные показатели Core Web Vitals: Largest Contentful Paint, Cumulative Layout Shift и Interaction to Next Paint. По мере загрузки и взаимодействия со страницей эти показатели будут обновляться в реальном времени. Они также имеют цветовую кодировку в соответствии с соответствующими пороговыми значениями для хорошей и плохой производительности, что упрощает выявление проблем с производительностью по мере их возникновения.
Данные реального пользовательского опыта
Оптимизация проблем производительности, с которыми большинство пользователей никогда не сталкиваются, может оказаться не лучшим использованием вашего времени. Аналогично, если ваш локальный опыт нереалистично быстр, вы, вероятно, упускаете из виду некоторые реальные проблемы. Поэтому, чтобы принять более обоснованное решение о том, как инвестировать свое время, вам следует сравнить вашу локальную производительность с данными реального пользовательского опыта из области.

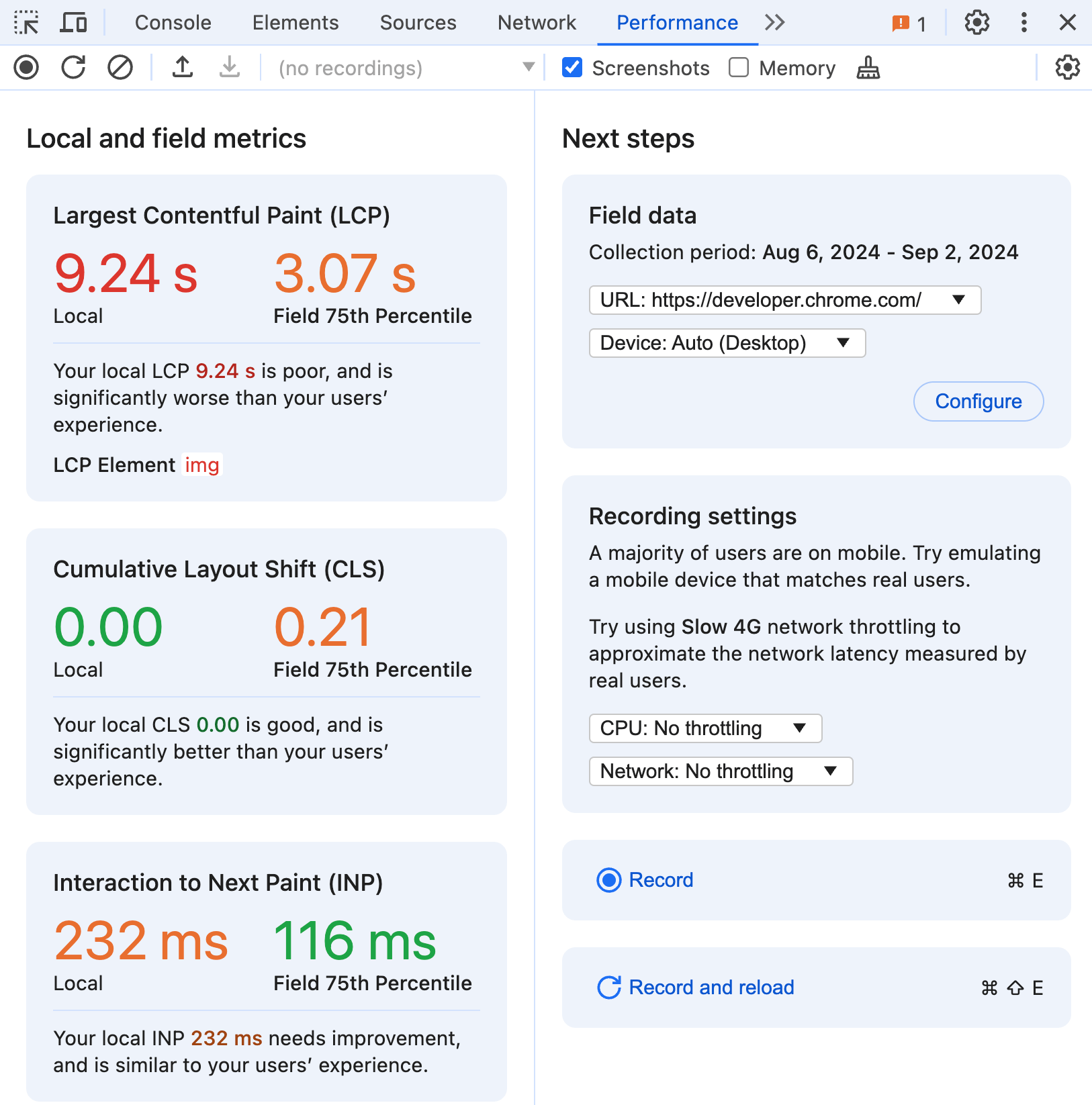
Панель производительности теперь дает вам возможность увидеть ваши реальные пользовательские данные рядом с вашим локальным опытом. Данные основаны на общедоступном API CrUX , который представляет собой 28-дневную агрегацию реальных пользовательских впечатлений на заданной веб-странице и источнике. Чтобы включить его, нажмите «Настроить» в разделе «Данные полей» и следуйте инструкциям в диалоговом окне конфигурации.
Обратите внимание, что отдельные URL-адреса и источники (целые веб-сайты) должны соответствовать определенным критериям соответствия для включения в набор данных CrUX. Пользовательский опыт также агрегируется по типам настольных и мобильных устройств, если есть достаточно данных. DevTools сделает все возможное, чтобы автоматически отображать наиболее релевантные данные для вашего локального опыта, по умолчанию используя тот же URL-адрес и тип устройства, если они доступны. Если данных на уровне настольных или мобильных устройств недостаточно, он попытается отобразить данные, агрегированные по всем типам устройств.

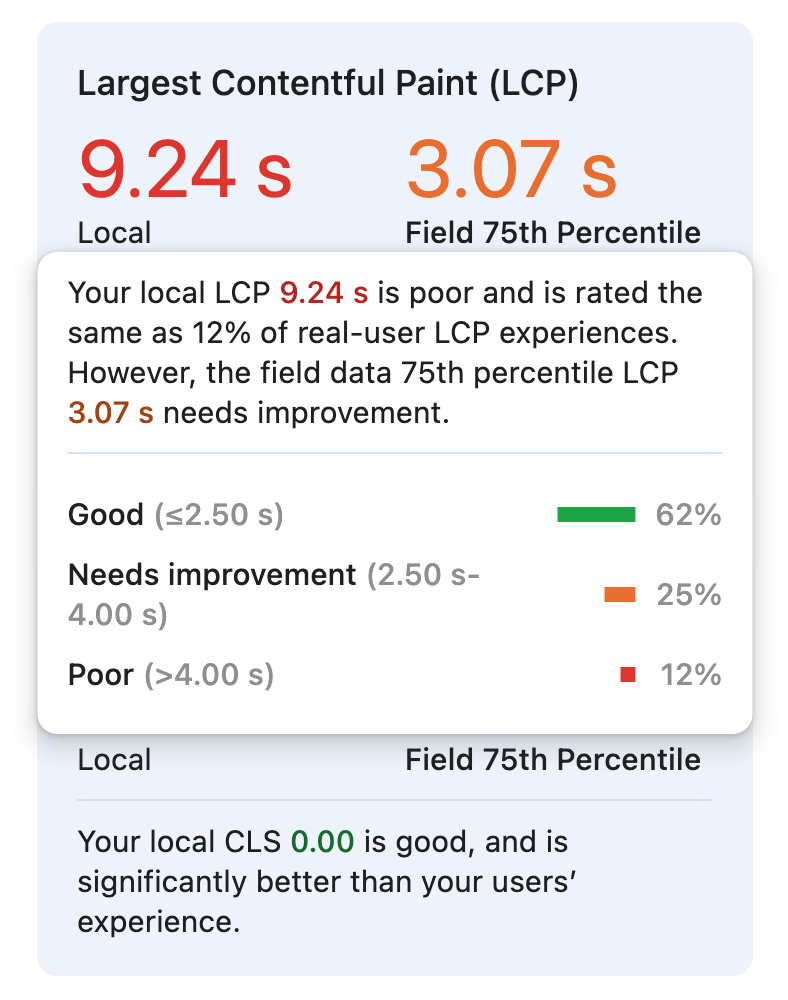
В дополнение к значению 75-го процентиля вы можете навести курсор на любую метрику, чтобы увидеть пропорции реальных пользовательских впечатлений в каждом рейтинге. В этом примере локальный опыт Largest Contentful Paint нетипично медленный, аналогичный всего 12% реальных пользовательских впечатлений.
Вооружившись этими данными, вы получите гораздо более четкое представление о том, насколько репрезентативен ваш локальный опыт, и сможете настроить его так , чтобы он точнее соответствовал типичному пользовательскому опыту.
Рекомендации по настройке локальной среды
Между лабораторными и полевыми данными существует множество различий , которые усугубляются всеми способами доступа и взаимодействия со страницей. Вы можете учесть некоторые из этих различий и сделать свой локальный опыт более репрезентативным, настроив свою среду.

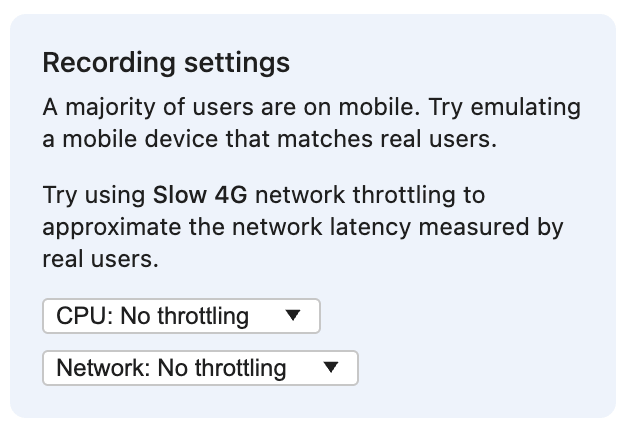
Когда полевые данные включены и доступны, раздел настроек записи предложит эмулировать наиболее распространенный тип устройства, используемый реальными пользователями. Включив режим устройства, вы можете эмулировать размер области просмотра мобильного устройства. Адаптивные интерфейсы могут изменить, какой элемент приписывается к самой большой отрисовке содержимого, и иметь совершенно разные характеристики производительности. Мобильный макет также может отображать определенные элементы, например, навигационное меню, с которым могут взаимодействовать только мобильные пользователи, или вызывать уникальные виды сдвигов макета, которые иначе не наблюдаются в больших областях просмотра.
В этом разделе также может быть рекомендована определенная конфигурация регулирования сети, например Slow 4G . Рекомендации по сети основаны на метрике времени кругового пути 75-го процентиля, агрегированной на основе реального опыта пользователей на этой странице или веб-сайте. Более низкие скорости сети могут сделать характеристики производительности загрузки страницы более реалистичными — как для реальных пользователей настольных компьютеров, так и для мобильных устройств — что может облегчить выявление возможностей для улучшения. Также учтите, что сдвиги макета учитываются в метрике кумулятивного сдвига макета, только если они не происходят в течение 500 мс после взаимодействия. Если инициированный пользователем сдвиг макета является результатом сетевого запроса, регулирование сети может быть единственным способом раскрыть его локально.
Регулирование ЦП — еще один способ заставить локальное устройство работать как настоящие пользователи. Регулирование ЦП лучше эмулирует относительно медленную работу мобильных устройств, а более быстрые машины требуют еще большего регулирования. DevTools недавно добавили возможность 20-кратного регулирования ЦП , что особенно полезно для производительных настольных компьютеров, которые часто используют разработчики. Регулирование ЦП приведет к более медленному выполнению скриптов, что увеличит вероятность того, что они станут длительными задачами , которые приведут к проблемам Interaction to Next Paint. По той же причине другие показатели Core Web Vitals также могут быть затронуты более медленным выполнением скрипта, особенно если он блокирует рендеринг самого большого фрагмента контента или элементов, которые смещают макет.
Настройка локальной среды с более реалистичными параметрами области просмотра, сети и ЦП должна вывести на поверхность больше проблем с производительностью, о которых вы могли бы не знать. А благодаря рекомендациям, основанным на реальных данных пользователей, исключающим догадки, вы можете сосредоточиться на поиске и устранении этих проблем.
Информация, которая поможет вам воспроизвести проблемы
Ваша локальная производительность сильно зависит от того, как настроена ваша среда и как вы взаимодействуете со страницей. Например, на типичной веб-странице элемент Largest Contentful Paint с меньшей вероятностью будет изображением при размерах области просмотра мобильных устройств. Ввод одного символа в текстовое поле может быть быстрым, но ввод многих из них в быстрой последовательности может привести к плохому взаимодействию со Next Paint. Чтобы помочь разобраться в этом и получить более воспроизводимый опыт, доступна дополнительная информация о метриках.

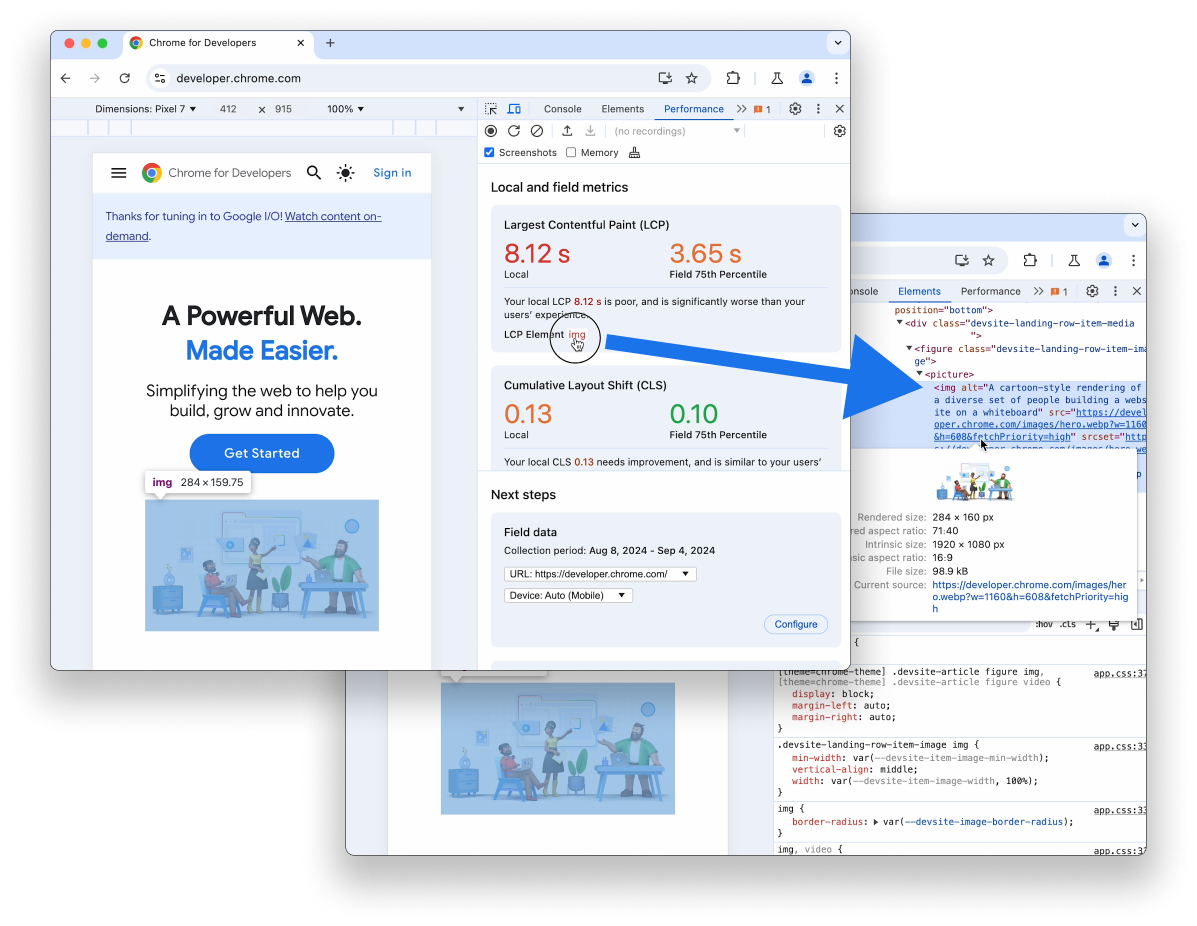
Элемент LCP , связанный с метрикой «Наибольшая отрисовка содержимого», показывает ссылку на сам элемент. Наведение курсора на ссылку выделяет элемент на странице. Щелчок по ссылке переносит вас на панель «Элементы», где вы можете увидеть элемент в полном контексте документа.

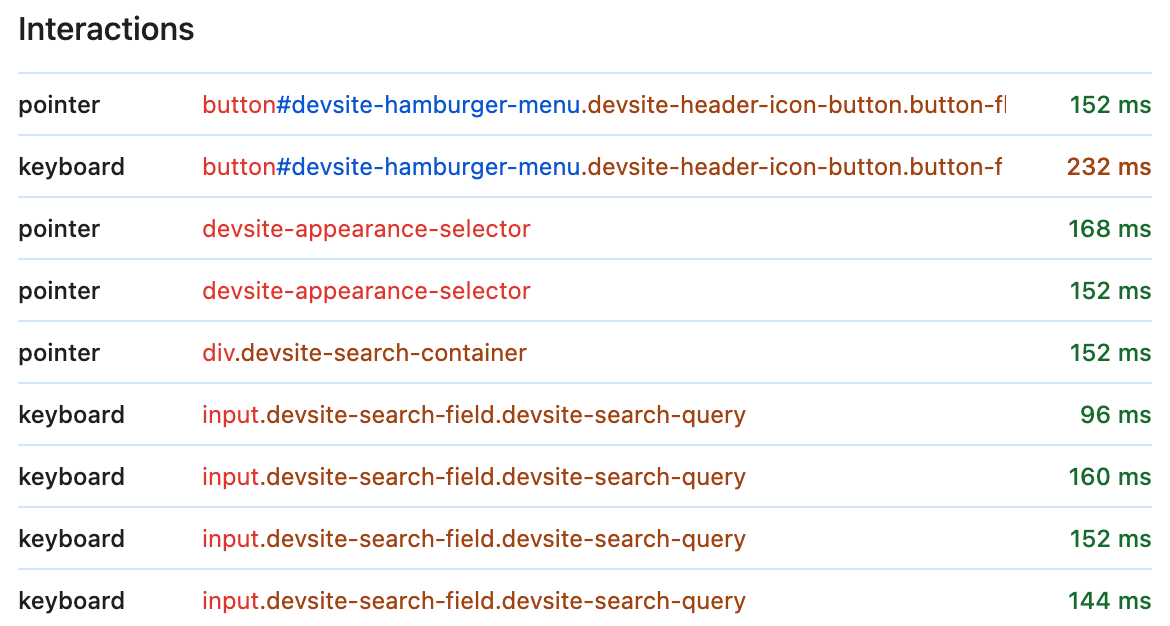
Раздел Interactions — это журнал в реальном времени всех соответствующих взаимодействий , которые происходят, пока открыт DevTools. По мере того, как вы печатаете, нажимаете или щелкаете, каждое взаимодействие добавляется в журнал с дополнительной информацией, чтобы помочь вам лучше понять, что произошло и как это воспроизвести.
В дополнение к типу взаимодействия, который является либо указателем, либо событием клавиатуры, вы увидите ссылку на цель взаимодействия. Подобно элементу LCP , сама цель взаимодействия является интерактивной, и вы можете навести на нее курсор, чтобы выделить ее на странице, или щелкнуть ее, чтобы увидеть ее на панели элементов. Задержка взаимодействия также отображается с использованием того же цветового кодирования в соответствии с пороговыми значениями метрики Interaction to Next Paint, что упрощает обнаружение самых медленных.

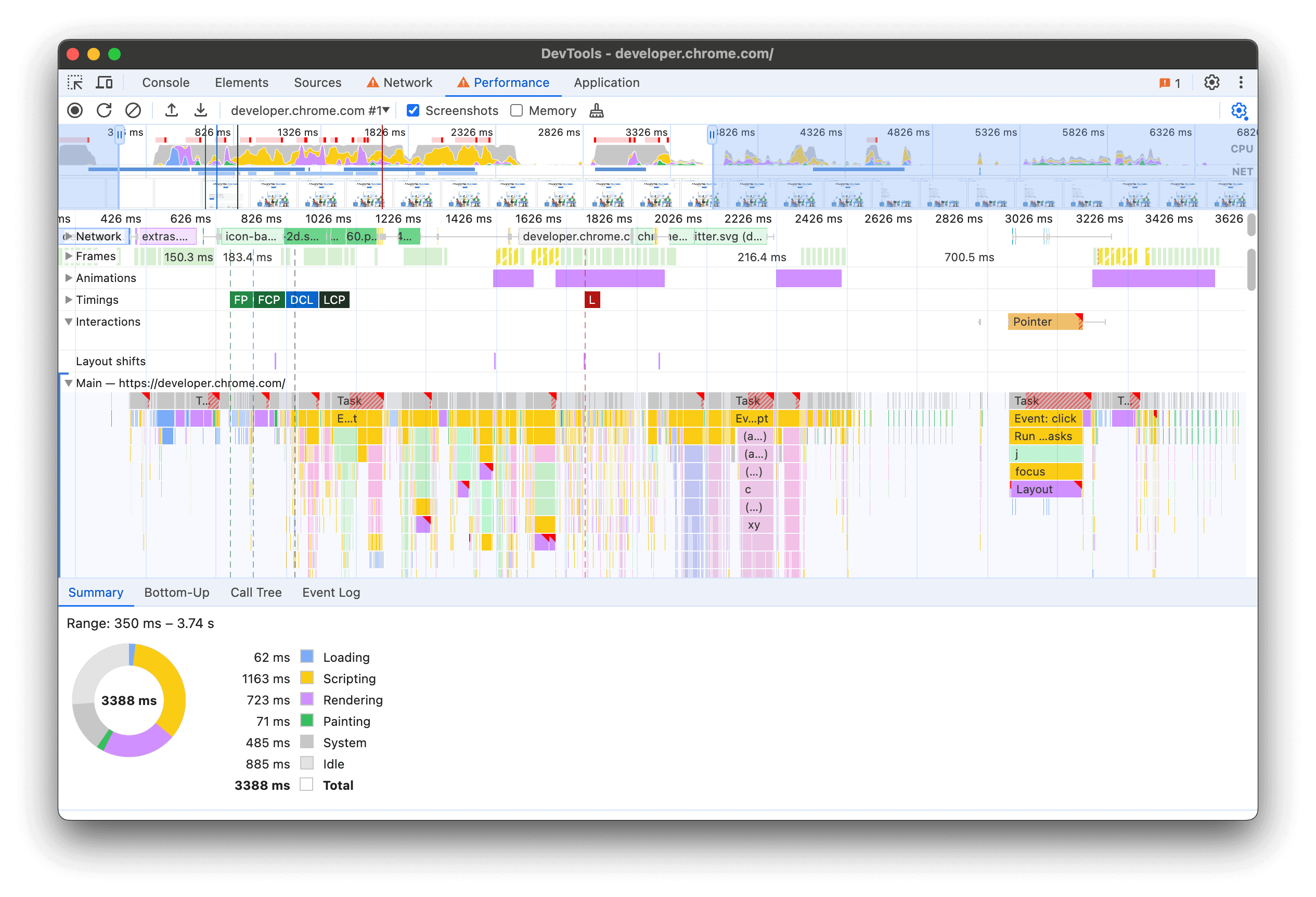
Когда вы сможете воспроизвести проблему производительности, которую пытаетесь отладить, вы готовы начать профилирование . В разделе «Следующие шаги» используйте кнопку «Запись и перезагрузка » для отладки проблем производительности загрузки, таких как «Наибольшая отрисовка содержимого» и «Накопительное смещение макета во время загрузки» . Для отладки проблем, которые возникают в результате взаимодействия с пользователем, используйте кнопку «Запись» для профилирования страницы, вручную воспроизводя медленные взаимодействия или смещения макета после загрузки .
Что дальше?
Заземление рабочих процессов производительности на локальных данных в реальном времени и данных реальных пользователей из области может помочь вам решить, следует ли вкладывать больше или меньше усилий в отладку и оптимизацию метрики. Вы должны использовать эти данные для настройки вашей локальной среды, чтобы более реалистично эмулировать типы устройств ваших пользователей, скорости ЦП или конфигурации сети для лучшего воспроизведения их проблем производительности.
Для любого пользователя расширения Web Vitals, вы, вероятно, узнаете многие из этих функций, и поэтому вы можете задаться вопросом, что это означает для расширения. В ближайшие недели мы поделимся дополнительной информацией о том, как эти изменения влияют на расширение.
Мы все еще только начинаем работать над всеми улучшениями панели «Производительность», и впереди еще так много всего. Скоро мы снова опубликуем здесь еще одно обновление, но до тех пор мы призываем вас опробовать все эти новые функции на панели «Производительность» и сообщить нам, что вы думаете. Если у вас есть какие-либо отзывы, мы будем рады прочитать ваши комментарии в общедоступной теме .


