Знакомо? Вы устраняете проблему с производительностью в Chrome DevTools, но подавляющее количество информации на панели «Производительность» затрудняет сосредоточение внимания только на самых важных и действенных частях. Между длиной временной шкалы, глубиной диаграммы пламени и широтой множества различных дорожек данных может быть сложно ориентироваться. Насколько бы невероятно мощной ни была панель «Производительность», ее полезность не должна идти в ущерб удобству использования!
В рамках нашей инициативы по улучшению производительности Chrome мы недавно запустили три новые функции, направленные на снижение плотности информации и помощь разработчикам в настройке своих рабочих процессов:
- Скрыть ненужные части временной шкалы
- Скрыть ненужные части диаграммы пламени
- Скрыть неактуальные треки
В этой статье мы подробнее рассмотрим каждую из этих функций и покажем, как их можно использовать, чтобы сосредоточиться только на самой важной информации.
Скрыть ненужные части временной шкалы
Производительность сети измеряется миллисекундами, поэтому даже если запись вашего выступления длится всего несколько секунд, существует множество возможностей потерять свое место.
В Chrome 122 мы добавили возможность создания хлебных крошек . Эта функция позволяет вам ограничивать границы временной шкалы, так что вы сможете масштабировать или панорамировать только внутри области интереса, установленной вами. Ограничение временной шкалы таким образом может быть особенно полезным, если вы пытаетесь отладить проблемы с отзывчивостью , например, чтобы вы могли сосредоточить свое внимание на одном взаимодействии или проблемной длительной задаче.

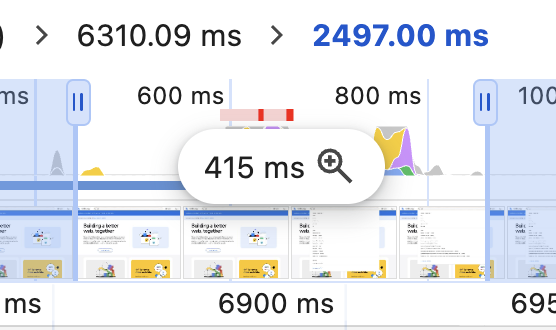
На предыдущем снимке экрана показан крупный план обзора временной шкалы, который визуализирует основную активность потока, такую как выполнение скрипта и работа с презентацией. При наведении указателя на него появляется новая кнопка, которая устанавливает границы временной шкалы для текущего окна. Кнопка помечена шириной временного окна в миллисекундах и значком . Хлебные крошки расположены над обзором временной шкалы, и каждая из них помечена размером своего временного окна.
Чтобы использовать эту функцию:
- Масштабируйте и перемещайте временную шкалу в интересующую область.
- Щелкните значок увеличительного стекла в обзоре временной шкалы, чтобы зафиксировать временную шкалу и задать навигационную цепочку.
- Повторите при необходимости, чтобы увеличить масштаб интересующей вас вложенной области.
- Нажмите на навигационную цепочку, чтобы вернуться к предыдущим интересующим вас областям или к полному диапазону временной шкалы.
Обрезка временной шкалы помогает гарантировать, что вы никогда случайно не прокрутите ее за пределы в ненужную часть. Однако, когда вам нужно, вы можете нажать на хлебные крошки, чтобы уменьшить масштаб. Еще одним преимуществом является то, что обзор временной шкалы будет оставаться выровненным со следующими дорожками. Это может значительно облегчить обнаружение возможностей производительности, таких как принудительные перекомпоновки , и определение их первопричины на диаграмме пламени.
Скрыть ненужные части диаграммы пламени
Анализ активности основного потока — нелегкая задача. Эта часть панели «Производительность» известна как диаграмма пламени из-за того, насколько длинными и веретенообразными могут стать стеки вызовов. В некоторых крайних случаях эти стеки могут быть настолько громоздкими, что сложно разобраться во всем этом и сосредоточиться на том, что вы пытаетесь оптимизировать.
Начиная с Chrome 124, вы можете настроить, какие именно записи в диаграмме Flame следует скрыть , чтобы сосредоточиться на наиболее полезной информации.

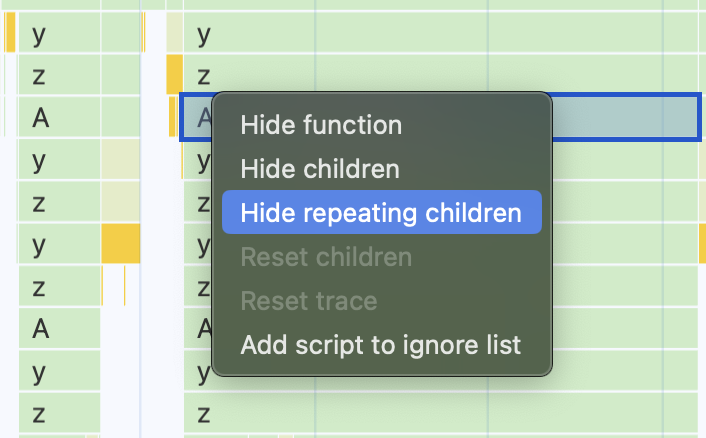
При щелчке правой кнопкой мыши по функции на диаграмме пламени появляется контекстное меню с несколькими вариантами скрытия записей:
- Скрыть функцию : Удалить выбранную функцию из диаграммы пламени. Ее дочерние функции переместятся вверх и появятся сразу после родительской функции.
- Скрыть дочерние элементы : обрезает диаграмму пламени до выбранной функции, скрывая все ее дочерние элементы.
- Скрыть повторяющиеся дочерние элементы : удалить все экземпляры выбранной функции из остальной части диаграммы пламени.
Также есть несколько полезных сочетаний клавиш, которые можно использовать при выборе функции:
- H : скрыть выбранную функцию
- C : скрыть дочерние элементы выбранной функции
- R : скрыть экземпляры выбранной функции далее в стеке
- U : показать скрытые дочерние элементы выбранной функции
Навсегда скрыть неактуальные скрипты
Параметр Добавить скрипт в список игнорирования скрывает выбранную функцию из диаграммы пламени, а также все другие функции, определенные в том же файле скрипта. Скрипт также добавляется в список игнорирования , который отладчик DevTools использует для обхода функций и игнорирования исключений, возникающих из скрипта.
Скрипты, добавленные в список игнорирования, сохраняются, поэтому они будут по-прежнему скрыты от диаграммы пламени в новых трассировках. Скрипты вне вашего контроля будут хорошими кандидатами для списка игнорирования. С другой стороны, скрытие отдельных функций является временным для текущей трассировки и больше зависит от ситуации. Например, вы можете захотеть скрыть громоздкий стек рекурсивных вызовов функций, чтобы сделать трассировку более удобной для работы.
Чтобы вернуть список игнорирования или любые другие скрытые функции в диаграмме пламени, вы можете использовать контекстное меню для сброса дочерних элементов выбранной функции или сброса всех скрытых функций по всей трассировке. Функции со скрытыми дочерними элементами помечены значком ▼, который также сбрасывает дочерние элементы при щелчке.
Любая ненужная глубина и сложность, которые вы можете убрать из диаграммы пламени, сделают ее гораздо более удобной в использовании. При необходимости, возможность настраивать, какие записи вы видите, является эргономичным улучшением, помогающим вам сосредоточить свое внимание на наиболее важной информации для текущей задачи.
Скрыть неактуальные треки
Активность основного потока составляет всего один трек панели производительности. Треки на панели производительности визуализируют активность процесса, и все они выровнены по общей временной шкале для помощи в отладке. В дополнение к основному треку есть отдельные треки для других подкадров, потоков и рабочих процессов, используемых страницей, а также треки Network , Frames , Animations и Interactions . Еще больше треков отмечают активность низкоуровневых процессов Chrome, таких как IO, GPU и Compositor. Это много информации! И все же для большинства рабочих процессов производительности вас будет интересовать только информация из нескольких треков за раз.
Начиная с Chrome 125, появился новый режим конфигурации, который позволяет скрывать ненужные треки или переставлять их по своему вкусу. Например, если вы оптимизируете медленное взаимодействие, вы можете скрыть все, кроме треков Interactions , Main и GPU .

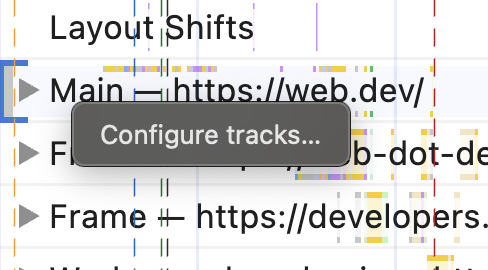
Чтобы редактировать треки, щелкните правой кнопкой мыши по названию любого трека и выберите Настроить треки… . Это откроет режим конфигурации, в котором вы сможете показывать, скрывать или переупорядочивать отдельные треки. Нажмите кнопку Завершить настройку треков , чтобы сохранить свои настройки.
Настройка дорожек позволяет вам контролировать способ, которым панель «Производительность» представляет важную информацию для вашего рабочего процесса. Вы можете использовать эти настройки, чтобы скрыть активность от несвязанных процессов и перемещать дорожки таким образом, чтобы обеспечить вам самый простой доступ к нужным вам данным.
Подведение итогов
Эти три функции предоставляют вам мощные новые эргономичные элементы управления для настройки рабочих процессов производительности. Используя эти функции и уменьшая количество шума, вы поставите себя в гораздо лучшее положение для поиска того, что вы ищете, и понимания данных.
Мы хотели бы услышать, что работает хорошо или как можно улучшить ваш опыт. Дайте нам знать, если у вас есть какие-либо вопросы или общие отзывы, обратившись к @ChromeDevTools . Если что-то не работает или у вас есть предложение по новым функциям, оставьте комментарий к этой открытой проблеме .
Это только начало нашей инициативы по улучшению производительности Chrome, и мы рады поделиться всем остальным, что мы готовим, чтобы сделать панель производительности более простой в использовании и более мощной, чем когда-либо. Мы опубликуем наш следующий пост, демонстрирующий следующую партию функций, прямо здесь, в блоге Chrome for Developers. Тем временем, загляните на страницу Что нового в Chrome, чтобы быть в курсе всего нового в DevTools и Chrome.


