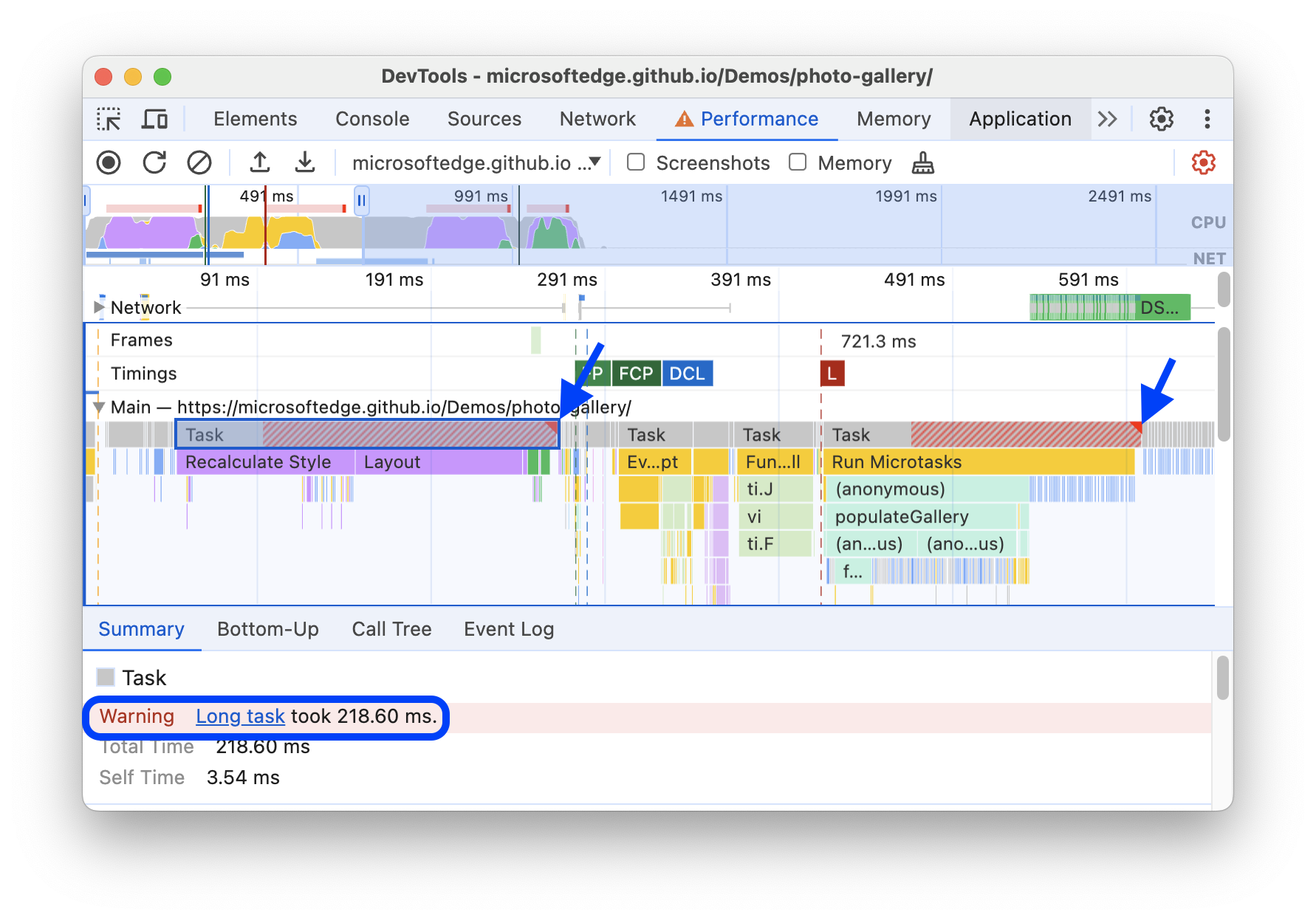
На панели «Производительность» каждая долго выполняющаяся задача помечается красным треугольником в правом верхнем углу и предупреждением на вкладке «Сводка» , чтобы указать на работу в основном потоке, выполнение которой занимает много времени и имеет низкую производительность:

В записях ваших выступлений некоторые из этих длительных задач могут быть событиями пересчета стиля . Событие «Пересчитать стиль» отслеживает время, необходимое браузеру для выполнения следующих действий:
- Перебирайте элементы DOM на странице, чтобы найти все правила стиля CSS, соответствующие данному элементу.
- Вычислите фактический стиль каждого элемента на основе соответствующих правил стиля CSS.
Стили CSS необходимо пересчитывать всякий раз, когда применимость правил CSS может измениться, например, когда:
- Элементы добавляются в DOM или удаляются из него.
- Атрибуты элемента изменяются, например значение атрибута класса или идентификатора.
- Пользователь вводит данные, например перемещает мышь или меняет фокус элемента, что может повлиять на правила
:hover.
Длительно выполняемые события Recalculate Style могут снизить производительность и стать причиной длительных задержек представления, которые влияют на взаимодействие вашего веб-сайта со следующей отрисовкой (INP) . Если вы обнаружите длительно выполняемые события «Пересчитать стиль» , вы можете использовать вкладку «Статистика селектора», чтобы понять, какой из ваших селекторов CSS занимает больше всего времени и снижает производительность.
На вкладке «Статистика селектора» представлена статистика о селекторах правил CSS, которые участвовали в одном или нескольких событиях «Пересчитать стиль» в записи производительности.
Запишите кривую производительности с включенной функцией Selector Stats.
Чтобы просмотреть статистику селекторов правил CSS во время длительных событий пересчета стиля , запишите трассировку производительности с включенным параметром захвата статистики селектора .
Чтобы записать трассировку производительности со статистикой селектора:
Откройте веб-страницу, например демонстрационную страницу «Фотогалерея» .
Откройте DevTools и перейдите на панель «Производительность» .
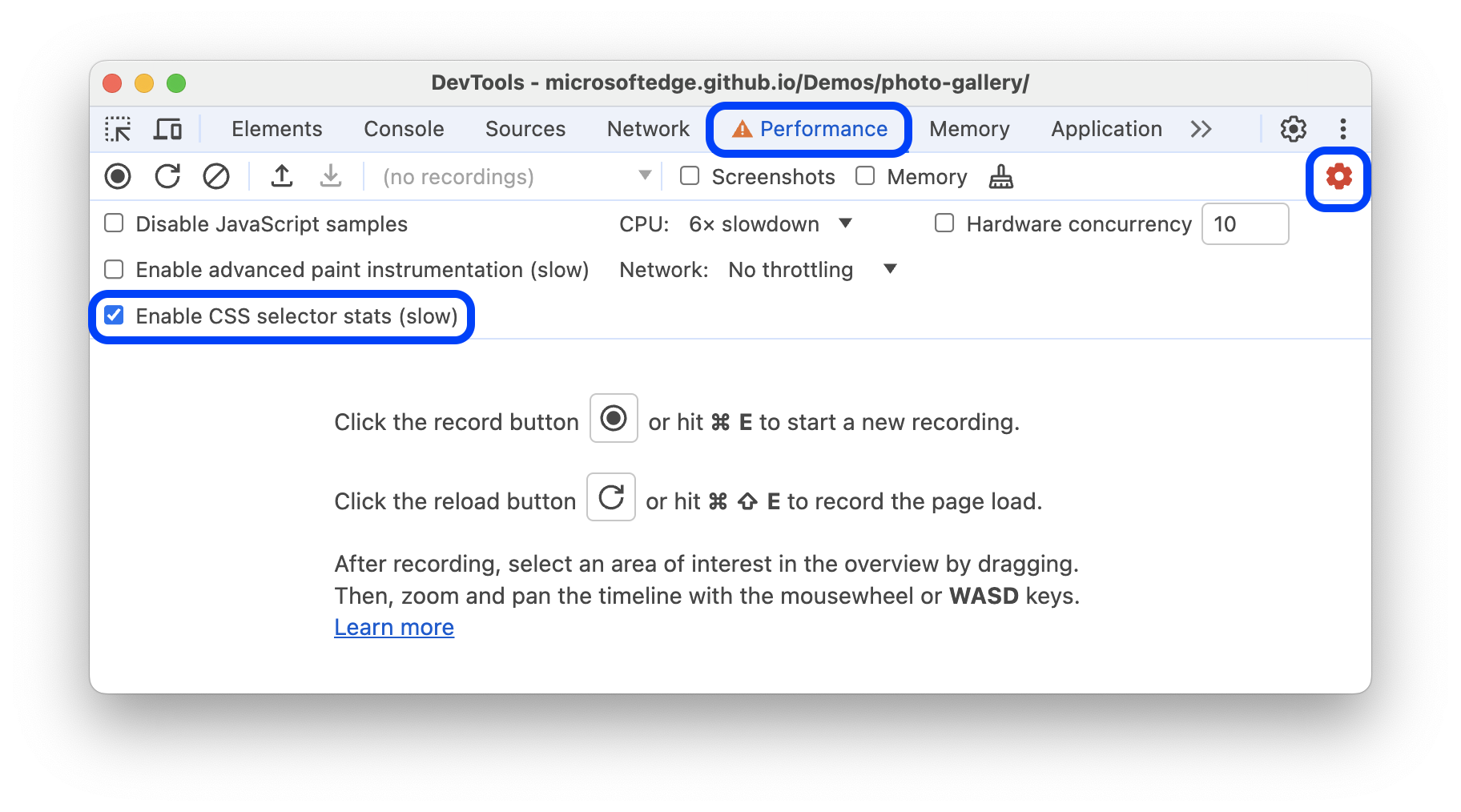
На панели «Производительность» нажмите кнопку захвата настроек» и установите «Включить статистику выбора CSS» .

Нажмите Record , запустите сценарий, который хотите улучшить, затем нажмите Stop .
Затем просмотрите статистику селектора CSS, как описано в следующих разделах.
Просмотр статистики выбора правил CSS для одного события
Чтобы просмотреть статистику селекторов правил CSS, участвующих в одном событии пересчета стиля :
Запишите кривую производительности с включенной функцией Selector Stats .
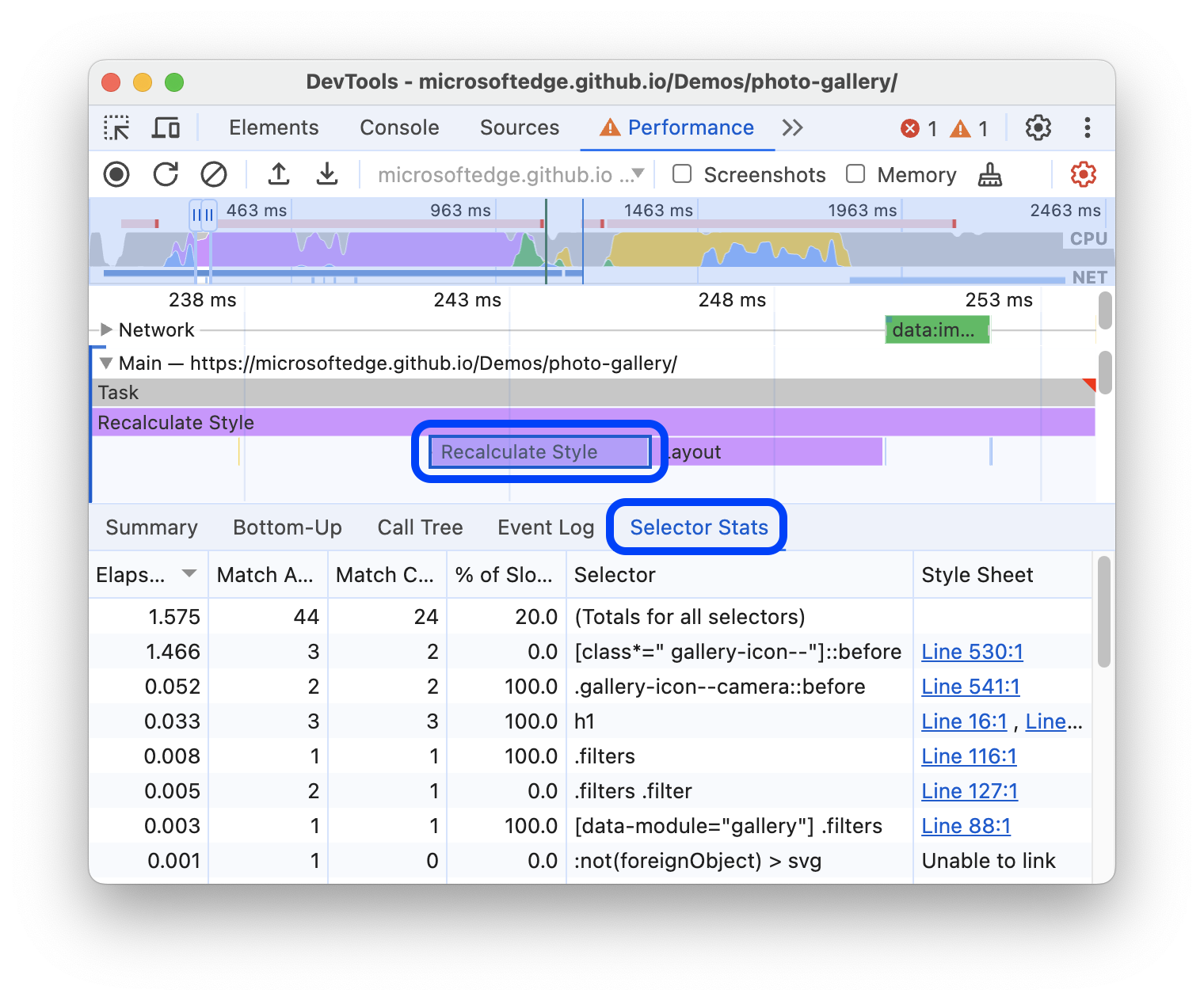
Найдите событие «Пересчитать стиль» в записи своего выступления и щелкните его.
В нижней части панели «Производительность» откройте вкладку «Статистика селектора» .

Таблица селекторов CSS на вкладке «Статистика селектора»
Вкладка «Статистика селектора» содержит таблицу селекторов CSS. В таблице отображается следующая информация для каждого селектора CSS:
| Столбец | Описание |
|---|---|
| Прошло (мс) | Количество времени, которое браузер потратил на сопоставление с этим селектором CSS. Это время указывается в миллисекундах (мс), где 1 мс составляет 1/1000 секунды. |
| Попытки совпадения | Количество элементов, которые движок браузера пытался сопоставить с этим селектором CSS. |
| Количество совпадений | Количество элементов, которые движок браузера сопоставил с этим селектором CSS. |
| % несоответствий медленного пути | Соотношение элементов, которые не соответствовали этому селектору CSS, к элементам, которым движок браузера пытался сопоставить и которые требовали от движка браузера использования менее оптимизированного кода для сопоставления. |
| Селектор | CSS-селектор, который был сопоставлен. |
| Таблица стилей | Таблица стилей CSS, содержащая селектор CSS. |
По завершении на панели «Производительность» откройте Capture settings и снимите «Включить статистику селектора CSS» .
Просмотр статистики выбора правил CSS для нескольких событий
Чтобы просмотреть совокупную статистику селекторов правил CSS, которые участвуют в нескольких событиях пересчета стиля , скопируйте несколько таблиц статистики селекторов в электронную таблицу следующим образом:
Запишите кривую производительности с включенной функцией Selector Stats .
Найдите первое интересующее вас событие «Пересчитать стиль» и щелкните его.
В нижней части панели «Производительность» откройте вкладку «Статистика селектора» .
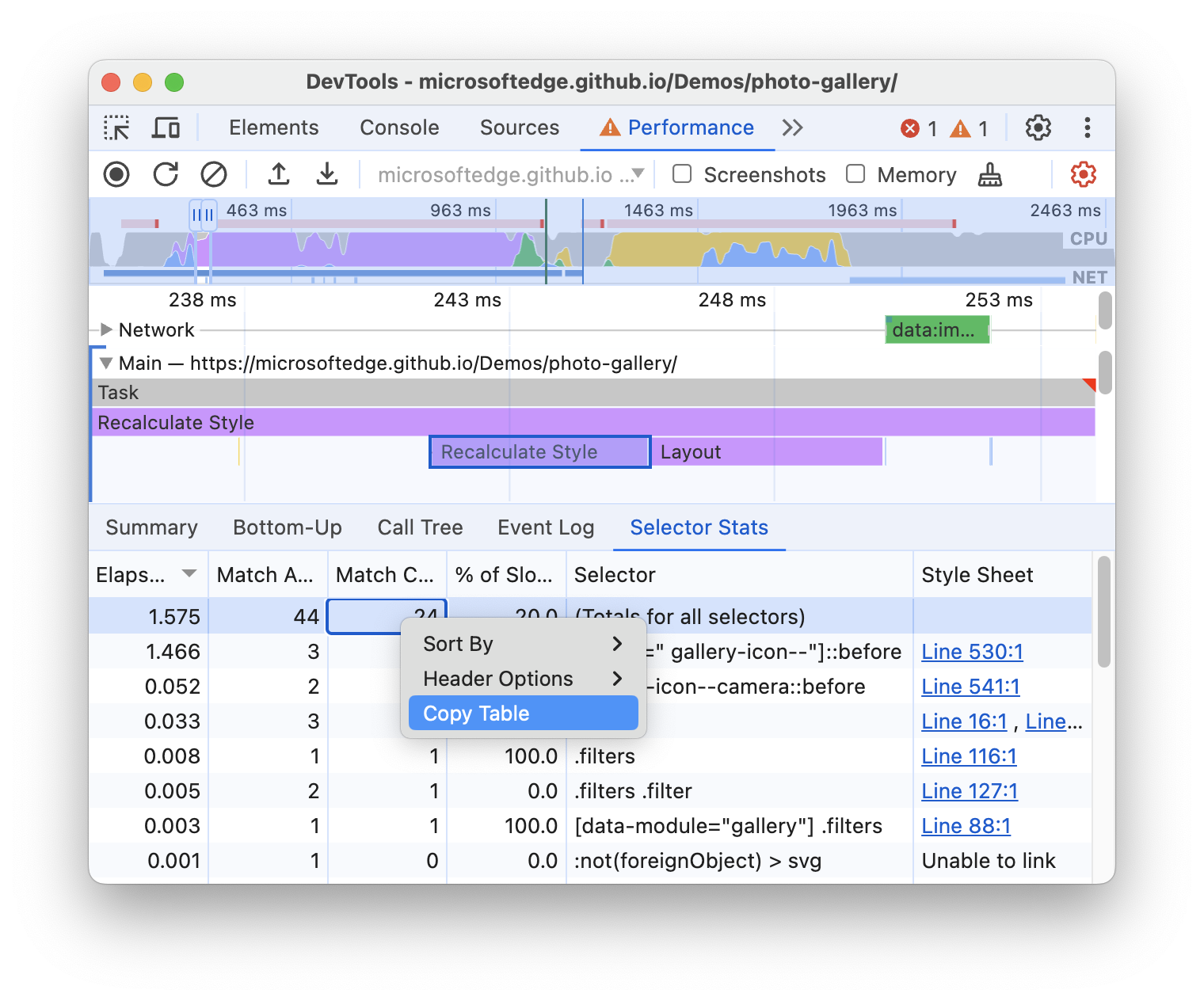
Щелкните правой кнопкой мыши таблицу статистики селектора и выберите «Копировать таблицу» .

Вставьте таблицу в электронную таблицу, например в Google Таблицы.
Повторите предыдущие шаги с другими интересующими вас событиями пересчета стиля .
По завершении на панели «Производительность» откройте Capture settings и снимите «Включить статистику селектора CSS» .
Просмотр совокупной статистики выбора правил CSS для полной записи
Чтобы просмотреть совокупную статистику селекторов правил CSS, которые участвуют во всей записи производительности:
Запишите кривую производительности с включенной функцией Selector Stats .
Щелкните пустую область диаграммы пламени, чтобы отменить выбор любого события, которое может быть выбрано.
Выберите весь диапазон записи. Для этого дважды щелкните диаграмму ЦП в верхней части панели «Производительность» .
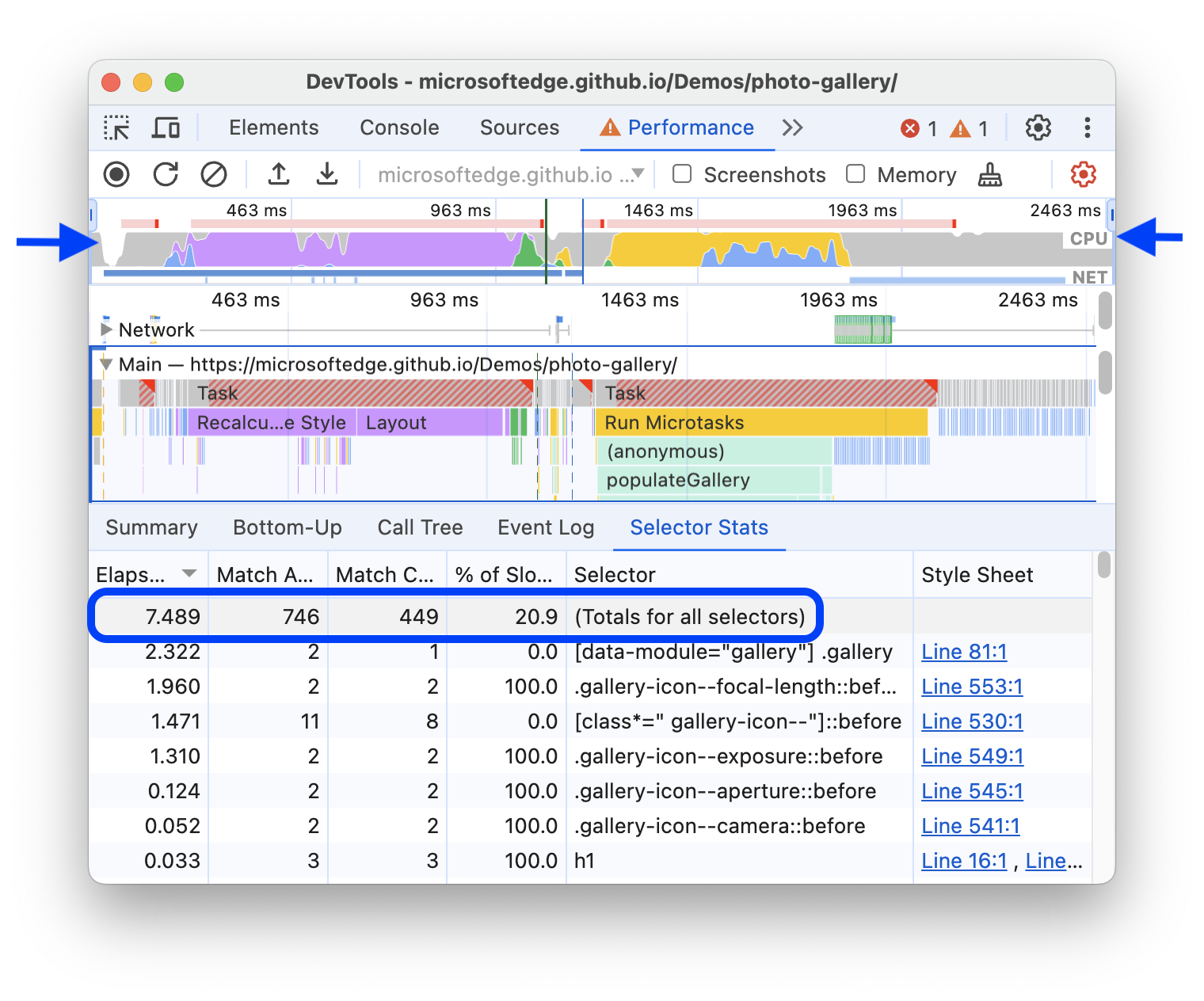
В нижней части панели «Производительность» откройте вкладку «Статистика селектора» . Вверху вы увидите новую строку с данными об итогах по всем селекторам.

По завершении на панели «Производительность» откройте Capture settings и снимите «Включить статистику селектора CSS» .
Анализ статистики селектора CSS
Чтобы отсортировать данные в таблице «Статистика селектора» по возрастанию или убыванию, щелкните заголовок столбца. Например, чтобы увидеть, какие селекторы CSS занимают больше всего времени, щелкните заголовок столбца «Прошедшее (мс)» .

Чтобы попытаться улучшить производительность вашей веб-страницы, сосредоточьтесь на селекторах CSS, которые:
- Вычисление заняло много времени (высокое значение затраченного времени (мс) ).
- Который браузер пытался сопоставить много раз (высокое значение «Попытки сопоставления» ).
- С которыми браузер на самом деле не сопоставлял многие элементы (низкое значение числа совпадений по сравнению со значением количества попыток сопоставления ).
- Которые имеют высокий процент несоответствий медленного пути.
Например, на предыдущем скриншоте:
- Первый селектор CSS (
html body .ps[tooltip...) потребовал больше всего времени. - Механизм браузера пытался сопоставить этот селектор CSS 1104 раза, но не нашел ни одного элемента.
Таким образом, этот CSS-селектор является первым кандидатом на улучшение.
Попробуйте изменить селекторы CSS, чтобы им требовалось меньше времени для расчета и сопоставления меньшего количества элементов на странице. Как улучшить селекторы CSS, зависит от вашего конкретного случая использования.
Повторите действия, описанные в этом руководстве, чтобы убедиться, что ваши изменения помогли уменьшить длительность события «Пересчитать стиль» в столбце «Прошедшее (мс)» .


