Gebruik de apparaatmodus om te schatten hoe uw pagina eruitziet en presteert op een mobiel apparaat.
Overzicht
Apparaatmodus is de naam voor een verzameling functies in Chrome DevTools waarmee u mobiele apparaten kunt simuleren. Deze functies omvatten:
- Simuleren van een mobiele viewport
- CPU-beperking
- Het netwerk beperken
- Bovendien, in het paneel Sensoren :
Beperkingen
Beschouw de apparaatmodus als een eerste benadering van hoe uw pagina eruitziet en aanvoelt op een mobiel apparaat. Met de apparaatmodus voert u uw code niet daadwerkelijk uit op een mobiel apparaat. U simuleert de mobiele gebruikerservaring vanaf uw laptop of desktop.
Er zijn bepaalde aspecten van mobiele apparaten die DevTools nooit zullen kunnen simuleren. De architectuur van mobiele CPU's verschilt bijvoorbeeld aanzienlijk van de architectuur van laptop- of desktop-CPU's. Bij twijfel kunt u uw pagina het beste op een mobiel apparaat uitvoeren. Gebruik Remote Debugging om de code van een pagina vanaf uw laptop of desktop te bekijken, wijzigen, debuggen en profileren terwijl deze daadwerkelijk op een mobiel apparaat wordt uitgevoerd.
Open de werkbalk van het apparaat
Om de werkbalk van het apparaat te openen, volgt u deze stappen:
- Open DevTools .
- Klik op Schakel de apparaatwerkbalk in de actiebalk bovenaan in of uit.

Simuleer een mobiele viewport
Standaard wordt de werkbalk van het apparaat geopend in de viewport met de dimensies ingesteld op Responsief . Met de vervolgkeuzelijst ' Dimensies ' kunt u de afmetingen van een specifiek mobiel apparaat simuleren .

Responsieve Viewport-modus
Versleep de handgrepen om de viewport naar de gewenste afmetingen aan te passen. Of voer specifieke waarden in de vakken voor breedte en hoogte in. In dit voorbeeld is de breedte ingesteld op 480 en de hoogte op 415 .

U kunt ook de balk met breedte-instellingen gebruiken om met een klik de breedte in te stellen op een van de volgende opties:

| Mobiele S | Mobiele M | Mobiele L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Mediaquery's weergeven
Om media query-breekpunten boven uw viewport weer te geven, klikt u op Meer opties > Mediaquery's weergeven .

DevTools geeft nu twee extra balken weer boven de viewport:
- De blauwe balk met breekpunten
max-width. - De oranje balk met
min-width-breekpunten.
Klik tussen breekpunten om de breedte van het venster te wijzigen, zodat het breekpunt wordt geactiveerd.

Om de bijbehorende @media -declaratie te vinden, klikt u met de rechtermuisknop tussen de breekpunten en selecteert u 'Onthullen in broncode' . DevTools opent het paneel 'Bronnen' op de overeenkomstige regel in de Editor .

Stel de pixelverhouding van het apparaat in
De Device Pixel Ratio (DPR) is de verhouding tussen fysieke pixels op het hardwarescherm en logische (CSS) pixels. Met andere woorden, DPR vertelt Chrome hoeveel schermpixels er gebruikt moeten worden om een CSS-pixel te tekenen. Chrome gebruikt de DPR-waarde bij het tekenen op HiDPI-schermen (High Dots Per Inch).
Om een DPR-waarde in te stellen:
Klik op Meer opties
> Voeg pixelverhouding van apparaat toe .

Selecteer in de actiebalk boven aan het venster een DPR-waarde uit het nieuwe DPR- vervolgkeuzemenu.

Stel het apparaattype in
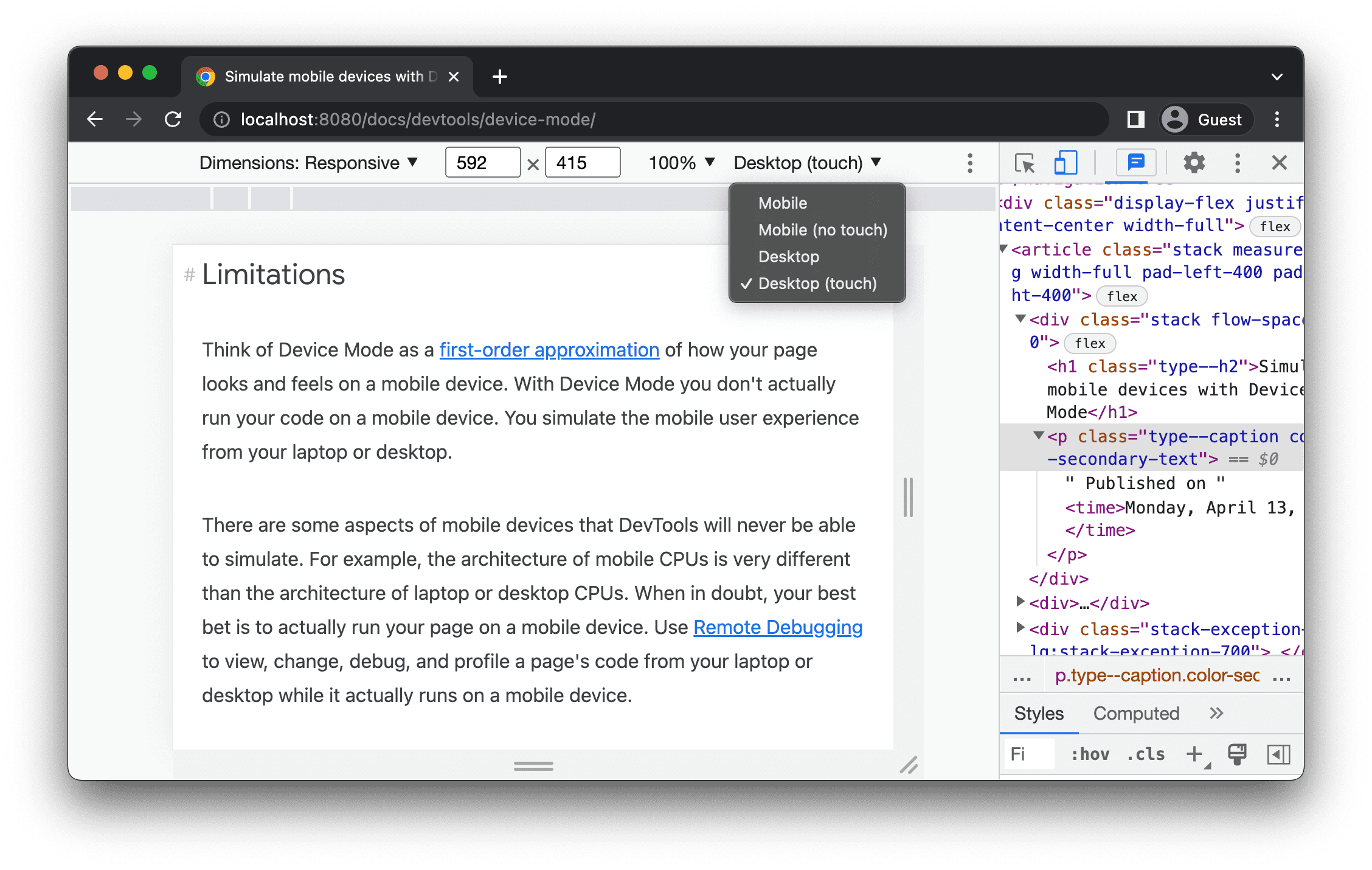
Gebruik de lijst Apparaattype om een mobiel apparaat of desktopapparaat te simuleren.

Als u de lijst niet kunt zien op de actiebalk bovenaan, selecteert u Meer opties > Apparaattype toevoegen .
De volgende tabel beschrijft de verschillen tussen de opties. De weergavemethode geeft aan of Chrome de pagina weergeeft als een mobiele of desktopviewport. Het cursorpictogram geeft aan welk type cursor u ziet wanneer u met de muis over de pagina beweegt. Geactiveerde gebeurtenissen geven aan of de pagina touch of click activeert wanneer u met de pagina communiceert.
| Optie | Rendermethode | Cursorpictogram | Gebeurtenissen afgevuurd |
|---|---|---|---|
| Mobiel | Mobiel | Cirkel | aanraken |
| Mobiel (geen aanraking) | Mobiel | Normaal | klik |
| Bureaublad | Bureaublad | Normaal | klik |
| Bureaublad (aanraken) | Bureaublad | Cirkel | aanraken |
Apparaatspecifieke modus
Als u de afmetingen van een specifiek mobiel apparaat wilt simuleren, selecteert u het apparaat in de lijst Afmetingen .

Zie Een aangepast mobiel apparaat toevoegen voor meer informatie.
Draai het venster naar de liggende stand
Klik op Rotation om het venster naar de liggende stand te draaien.

Let op dat de Rotate De knop verdwijnt als de werkbalk van uw apparaat smal is.

Zie ook Set-orientatie .
Schakel de dual-screen-modus in of uit
Sommige apparaten, bijvoorbeeld de Surface Duo, hebben twee schermen en twee manieren om deze te gebruiken: met één of beide schermen actief.
Om te schakelen tussen dubbel en enkel scherm, klikt u op Dubbel scherm-modus in-/uitschakelen op de werkbalk.

Apparaathouding instellen
Sommige apparaten, zoals de Asus Zenbook Fold, hebben opvouwbare schermen. Deze schermen hebben een bepaalde stand: doorlopend of gevouwen. De doorlopende stand verwijst naar een "platte" positie en gevouwen vormt het een hoek tussen de schermdelen.
Om de houding van het apparaat in te stellen, selecteert u Doorlopend of Gevouwen in het overeenkomstige vervolgkeuzemenu op de werkbalk.

Apparaatframe weergeven
Wanneer u de afmetingen van een specifiek mobiel apparaat zoals een Nest Hub simuleert, selecteert u Meer opties > Apparaatframe weergeven om het fysieke apparaatframe rond het viewport weer te geven.

In dit voorbeeld toont DevTools het frame voor de Nest Hub.

Een aangepast mobiel apparaat toevoegen
Om een aangepast apparaat toe te voegen:
Klik op de lijst Apparaat en selecteer vervolgens Bewerken .

Op het tabblad Instellingen > Apparaten kunt een apparaat uit de lijst met ondersteunde apparaten kiezen of op Aangepast apparaat toevoegen klikken om uw eigen apparaat toe te voegen.
Als u uw eigen apparaat toevoegt, voert u een naam, breedte en hoogte voor het apparaat in en klikt u op Toevoegen .

De velden 'apparaatpixelverhouding' , 'user agent string' en 'apparaattype' zijn optioneel. Het veld 'apparaattype' is de lijst die standaard is ingesteld op 'Mobiel' .
Selecteer in het venster het nieuw toegevoegde apparaat in de lijst Dimensies .
Linialen weergeven
Klik op Meer opties > Toon linialen om de linialen te zien. De maateenheid van de linialen is pixels.

DevTools toont linialen bovenaan en links in het venster.

Klik op de linialen op specifieke markeringen om de breedte en hoogte van het venster in te stellen.
Zoom het venster in
Gebruik de Zoom -lijst om in of uit te zoomen.

Maak een screenshot
Om een schermafbeelding te maken van wat u in het venster ziet, klikt u op Meer opties > Schermafbeelding maken .

Als u een schermafbeelding van de hele pagina wilt maken, inclusief de inhoud die niet zichtbaar is in het venster, selecteert u Schermafbeelding op volledige grootte maken in hetzelfde menu.
Als u bij het maken van een schermafbeelding in de apparaatspecifieke modus een apparaatframe wilt opnemen, moet u eerst Apparaatframe weergeven en vervolgens op Schermafbeelding maken klikken zoals eerder is aangegeven.

Beperk het netwerk en de CPU
Om zowel het netwerk als de CPU te beperken, selecteert u Mobiel middenklasse of Mobiel laagklasse in de lijst Beperken.

Mobiele telefoons uit het middensegment simuleren snelle 3G en beperken je CPU tot 4 keer langzamer dan normaal. Mobiele telefoons uit het lagere segment simuleren trage 3G en beperken je CPU tot 6 keer langzamer dan normaal. Houd er rekening mee dat de beperking relatief is ten opzichte van de normale capaciteit van je laptop of desktop.
Houd er rekening mee dat de lijst met beperkingen verborgen is als de werkbalk van uw apparaat smal is.
Beperk alleen de CPU
Om alleen de CPU te beperken en niet het netwerk, ga je naar het paneel Prestaties en klik je op Vastleginstellingen en selecteer vervolgens 4x vertraging , 6x vertraging of 20x vertraging uit de CPU- lijst.

Beperk alleen het netwerk
Om alleen het netwerk te beperken en niet de CPU, gaat u naar het paneel Netwerk en selecteert u Snel 3G of Langzaam 3G in de lijst Beperken .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het opdrachtmenu te openen, typ 3G en selecteer Snelle 3G-beperking inschakelen of Langzame 3G-beperking inschakelen .

U kunt de netwerkbeperking ook instellen via het paneel Prestaties . Klik op 'Opname-instellingen'. en selecteer vervolgens Snel 3G of Langzaam 3G in de lijst Netwerk .

Sensoren emuleren
Met het paneel Sensoren kunt u de geolocatie negeren, de apparaatoriëntatie simuleren, aanraking forceren en de inactieve status nabootsen.
In de volgende secties wordt kort uitgelegd hoe u geolocatie kunt overschrijven en de apparaatoriëntatie kunt instellen. Zie Apparaatsensoren emuleren voor een complete lijst met functies.
Geolocatie overschrijven
Om de gebruikersinterface voor geolocatie te openen, klikt u op DevTools aanpassen en beheren en selecteer vervolgens Meer hulpmiddelen > Sensoren .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het opdrachtmenu te openen, typ Sensors en selecteer vervolgens Sensoren weergeven .

Selecteer een van de voorinstellingen in de lijst Locatie of selecteer Overig... om uw eigen coördinaten in te voeren, of selecteer Locatie niet beschikbaar om te testen hoe uw pagina zich gedraagt wanneer de geolocatie zich in een foutstatus bevindt.

Oriëntatie instellen
Om de oriëntatie-UI te openen, klikt u op DevTools aanpassen en beheren en selecteer vervolgens Meer hulpmiddelen > Sensoren .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het opdrachtmenu te openen, typ Sensors en selecteer vervolgens Sensoren weergeven .

Selecteer een van de voorinstellingen in de lijst Oriëntatie of selecteer Aangepaste oriëntatie om uw eigen alfa-, bèta- en gammawaarden in te stellen.




