Ce tutoriel interactif vous explique comment consigner et filtrer des messages dans la console Chrome DevTools.

Ce tutoriel est conçu pour être suivi dans l'ordre. Elle suppose que vous comprenez les principes de base du développement Web, par exemple comment utiliser JavaScript pour ajouter de l'interactivité à une page.
Configurer la démonstration et les outils de développement
Ce tutoriel est conçu pour que vous puissiez ouvrir la démonstration et essayer vous-même tous les workflows. Lorsque vous suivez physiquement, vous avez plus de chances de vous souvenir des workflows plus tard.
- Ouvrez la démonstration.
Facultatif : Déplacez la démonstration dans une fenêtre distincte. Dans cet exemple, le tutoriel se trouve à gauche et la démonstration à droite.

Mettez en surbrillance la démonstration, puis appuyez sur Ctrl+Maj+J ou Cmd+Option+J (Mac) pour ouvrir les outils de développement. Par défaut, les outils de développement s'ouvrent à droite de la démonstration.

Facultatif : Ancrez DevTools en bas de la fenêtre ou détachez-le dans une fenêtre distincte.
Outils de développement ancrés en bas de la démo :

Outils de développement détachés dans une fenêtre distincte :

Afficher les messages consignés à partir de JavaScript
La plupart des messages que vous voyez dans la console proviennent des développeurs Web qui ont écrit le code JavaScript de la page. L'objectif de cette section est de vous présenter les différents types de messages que vous êtes susceptible de voir dans la console et de vous expliquer comment vous pouvez journaliser vous-même chaque type de message à partir de votre propre code JavaScript.
Cliquez sur le bouton Enregistrer des informations dans la démonstration.
Hello, Console!est consigné dans la console.
À côté du message
Hello, Console!dans la console, cliquez sur log.js:2. Le panneau Sources s'ouvre et met en surbrillance la ligne de code à l'origine de l'enregistrement du message dans la console.
Le message a été consigné lorsque le code JavaScript de la page a appelé
console.log('Hello, Console!').Revenez à la console à l'aide de l'un des workflows suivants :
- Cliquez sur l'onglet Console.
- Appuyez sur Ctrl+[ ou Cmd+[ (Mac) jusqu'à ce que la console soit sélectionnée.
- Ouvrez le menu de commande, commencez à saisir
Console, sélectionnez la commande Afficher le panneau de la console, puis appuyez sur Entrée.
Cliquez sur le bouton Log Warning (Enregistrer un avertissement) dans la démonstration.
Abandon Hope All Ye Who Enterest consigné dans la console.
Les messages de ce type sont des avertissements.
Facultatif : Cliquez sur log.js:12 pour afficher le code à l'origine du formatage du message, puis revenez à la console lorsque vous avez terminé. Faites-le chaque fois que vous souhaitez afficher le code ayant entraîné l'enregistrement d'un message d'une certaine manière.
Cliquez sur l'icône Développer
devant
Abandon Hope All Ye Who Enter. DevTools affiche la trace de la pile menant à l'appel.
La trace de la pile vous indique qu'une fonction nommée
logWarninga été appelée, qui a à son tour appelé une fonction nomméequoteDante. En d'autres termes, l'appel qui s'est produit en premier se trouve en bas de la trace de la pile. Vous pouvez consigner des traces de pile à tout moment en appelantconsole.trace().Cliquez sur Enregistrer l'erreur. Le message d'erreur suivant est consigné :
I'm sorry, Dave. I'm afraid I can't do that.
Cliquez sur Table de journalisation. Un tableau sur des artistes célèbres est enregistré dans la console.

Notez que la colonne
birthdayn'est renseignée que pour une seule ligne. Vérifiez le code pour comprendre pourquoi.Cliquez sur Groupe de journaux. Les noms de quatre tortues célèbres qui luttent contre le crime sont regroupés sous le libellé
Adolescent Irradiated Espionage Tortoises.
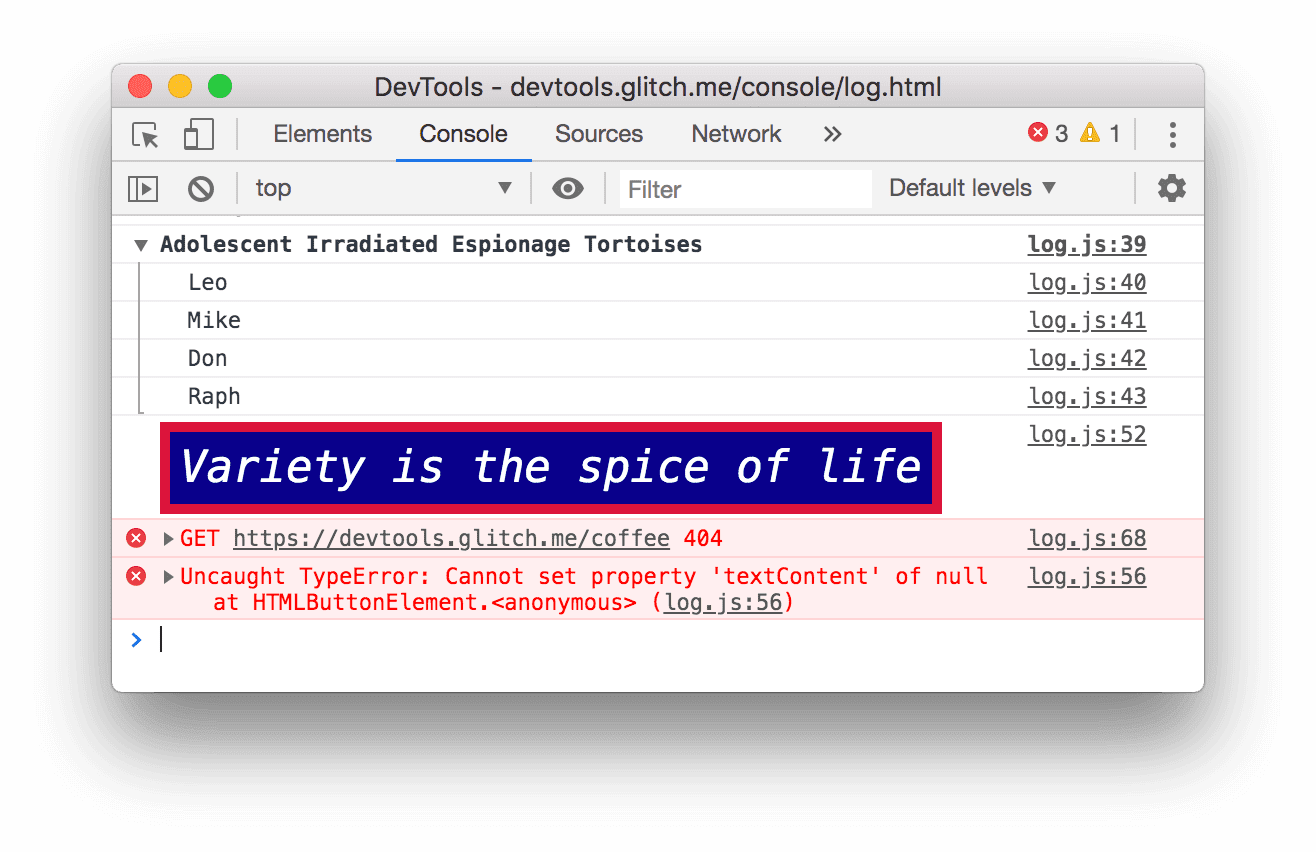
Cliquez sur Enregistrer personnalisé. Un message avec une bordure rouge et un arrière-plan bleu est consigné dans la console.

L'idée principale est que lorsque vous souhaitez consigner des messages dans la console à partir de votre code JavaScript, vous devez utiliser l'une des méthodes console. Chaque méthode met en forme les messages différemment.
Il existe encore plus de méthodes que celles présentées dans cette section. À la fin du tutoriel, vous apprendrez à explorer le reste des méthodes.
Afficher les messages consignés par le navigateur
Le navigateur consigne également les messages dans la console. Cela se produit généralement en cas de problème avec la page.
Cliquez sur Cause de l'erreur 404. Le navigateur enregistre une erreur réseau
404, car le code JavaScript de la page a tenté d'extraire un fichier qui n'existe pas.
Cliquez sur Causer une erreur. Le navigateur consigne un
TypeErrornon intercepté, car le code JavaScript tente de mettre à jour un nœud DOM qui n'existe pas.
Cliquez sur le menu déroulant Niveaux de journalisation, puis activez l'option Verbose (Détaillé) si elle est désactivée. Vous en apprendrez plus sur le filtrage dans la section suivante. Vous devez le faire pour vous assurer que le prochain message que vous enregistrez est visible. Remarque : Si le menu déroulant "Niveaux par défaut" est désactivé, vous devrez peut-être fermer la barre latérale de la console. Filtrez par "Source du message" ci-dessous pour en savoir plus sur la barre latérale de la console.

Cliquez sur Cause du non-respect. La page ne répond plus pendant quelques secondes, puis le navigateur consigne le message
[Violation] 'click' handler took 3000msdans la console. La durée exacte peut varier.
Filtrer les messages
Sur certaines pages, la console est inondée de messages. DevTools propose de nombreuses façons de filtrer les messages qui ne sont pas pertinents pour la tâche à accomplir.
Filtrer par niveau de journal
Chaque méthode console.* est associée à un niveau de gravité : Verbose, Info, Warning ou Error. Par exemple, console.log() est un message de niveau Info, tandis que console.error() est un message de niveau Error.
Pour filtrer par niveau de journal :
Cliquez sur la liste déroulante Niveaux de journalisation, puis désactivez Erreurs. Un niveau est désactivé lorsqu'aucune coche ne s'affiche à côté. Les messages au niveau
Errordisparaissent.
Cliquez à nouveau sur la liste déroulante Niveaux de journalisation et réactivez Erreurs. Les messages au niveau
Errorréapparaissent.
Filtrer par texte
Si vous souhaitez afficher uniquement les messages qui incluent une chaîne exacte, saisissez-la dans la zone de texte Filtrer.
Saisissez
Davedans la zone de texte Filtre. Tous les messages qui n'incluent pas la chaîneDavesont masqués. Le libelléAdolescent Irradiated Espionage Tortoisespeut également s'afficher. Il s'agit d'un bug.
Supprimez
Davede la zone de texte Filtre. Tous les messages réapparaissent.
Filtrer par expression régulière
Lorsque vous souhaitez afficher tous les messages qui incluent un modèle de texte plutôt qu'une chaîne spécifique, utilisez une expression régulière.
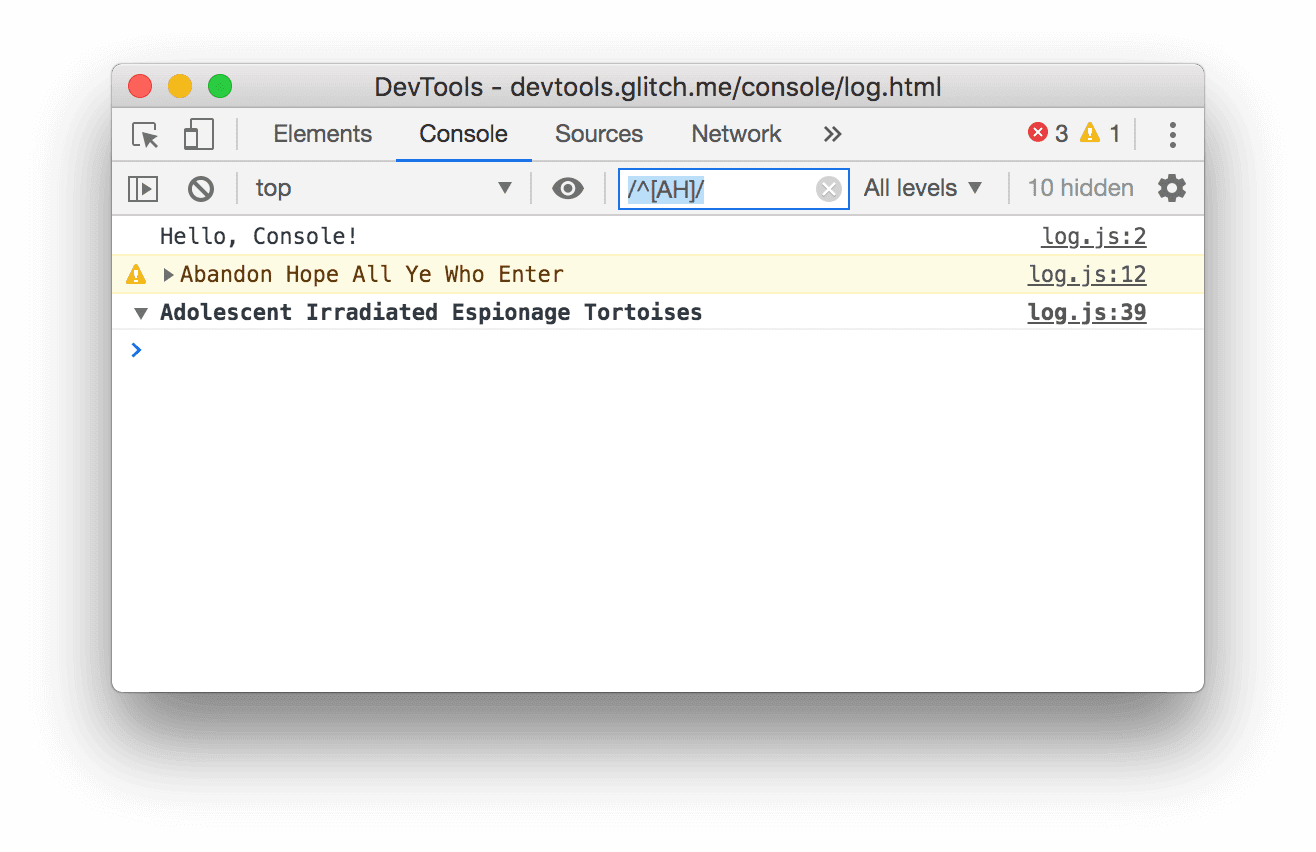
Saisissez
/^[AH]/dans la zone de texte Filtre. Saisissez ce format dans RegExr pour obtenir une explication de son fonctionnement.![Filtrage de tous les messages qui ne correspondent pas au format "/^[AH]/".](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=1&hl=fr)
Supprimez
/^[AH]/de la zone de texte Filtre. Tous les messages sont de nouveau visibles.
Filtrer par source des messages
Si vous souhaitez afficher uniquement les messages provenant d'une URL spécifique, utilisez la barre latérale.
Cliquez sur Afficher la barre latérale de la console
 .
.
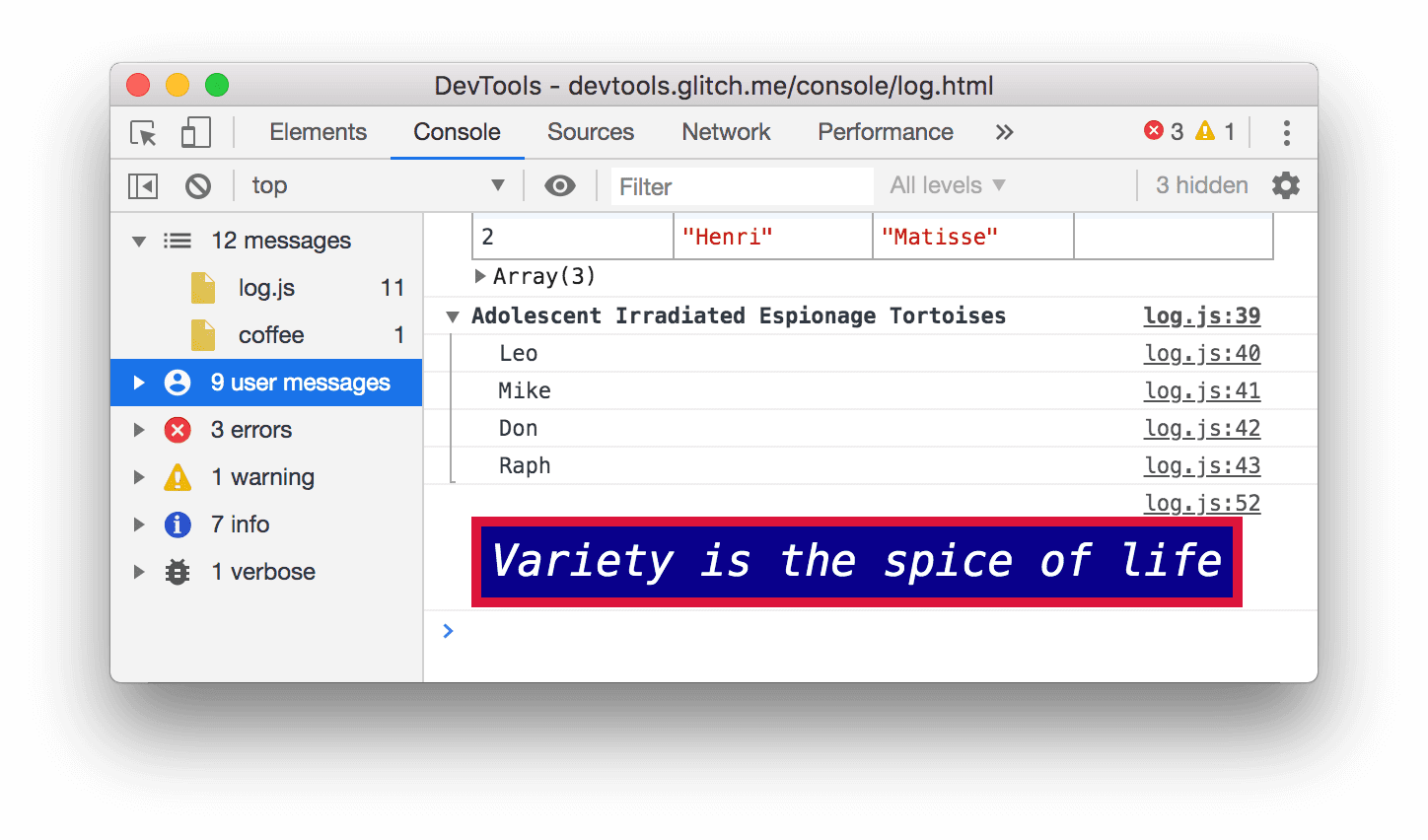
Cliquez sur l'icône Développer
à côté de 12 messages. La barre latérale affiche la liste des URL ayant entraîné l'enregistrement de messages. Par exemple,
log.jsa généré 11 messages.
Filtrer par messages de l'utilisateur
Plus tôt, lorsque vous avez cliqué sur Infos de journalisation, un script appelé console.log('Hello, Console!') a été appelé pour consigner le message dans la console. Les messages journalisés à partir de JavaScript de cette manière sont appelés messages utilisateur. En revanche, lorsque vous avez cliqué sur Cause 404 (Cause 404), le navigateur a enregistré un message de niveau Error indiquant que la ressource demandée était introuvable. De tels messages sont considérés comme des messages de navigateur. Vous pouvez utiliser la barre latérale pour filtrer les messages du navigateur et n'afficher que les messages des utilisateurs.
Cliquez sur 9 messages utilisateur. Les messages du navigateur sont masqués.

Cliquez sur 12 messages pour afficher à nouveau tous les messages.
Utiliser la console avec n'importe quel autre panneau
Que faire si vous modifiez des styles, mais que vous devez consulter rapidement le journal de la console ? Utilisez le panneau de navigation.
- Cliquez sur l'onglet Éléments.
Appuyez sur Échap. L'onglet Console du volet s'ouvre. Il dispose de toutes les fonctionnalités de la console que vous avez utilisées tout au long de ce tutoriel.

Étapes suivantes
Félicitations, vous avez terminé le tutoriel. Cliquez sur Distribuer le trophée pour recevoir votre trophée.
- Consultez la documentation de référence de la console pour découvrir d'autres fonctionnalités et workflows liés à l'interface utilisateur de la console.
- Consultez la documentation de référence de l'API Console pour en savoir plus sur toutes les méthodes
consoleprésentées dans Afficher les messages consignés à partir de JavaScript et explorez les autres méthodesconsolequi n'ont pas été abordées dans ce tutoriel. - Consultez la section Premiers pas pour découvrir les autres fonctionnalités des outils de développement.
- Pour en savoir plus sur toutes les méthodes de mise en forme et de style
console, consultez Mettre en forme et styliser les messages dans la console.


