Ce guide vous explique comment mettre en forme et styliser les messages dans la console des outils pour les développeurs Chrome. Consultez Premiers pas avec la journalisation des messages pour découvrir comment journaliser des messages dans la console.
Ce guide part du principe que vous connaissez les principes de base du développement Web, par exemple comment utiliser JavaScript pour ajouter de l'interactivité à une page.
Mettre en forme les messages de la console
Vous pouvez utiliser les spécifiants de format pour mettre en forme les messages de la console.
Les spécificateurs de format commencent par un caractère de pourcentage (%) et se terminent par un "caractère de type" qui indique le type de données (entier, virgule flottante, etc.).
Par exemple,
- Ouvrez la console
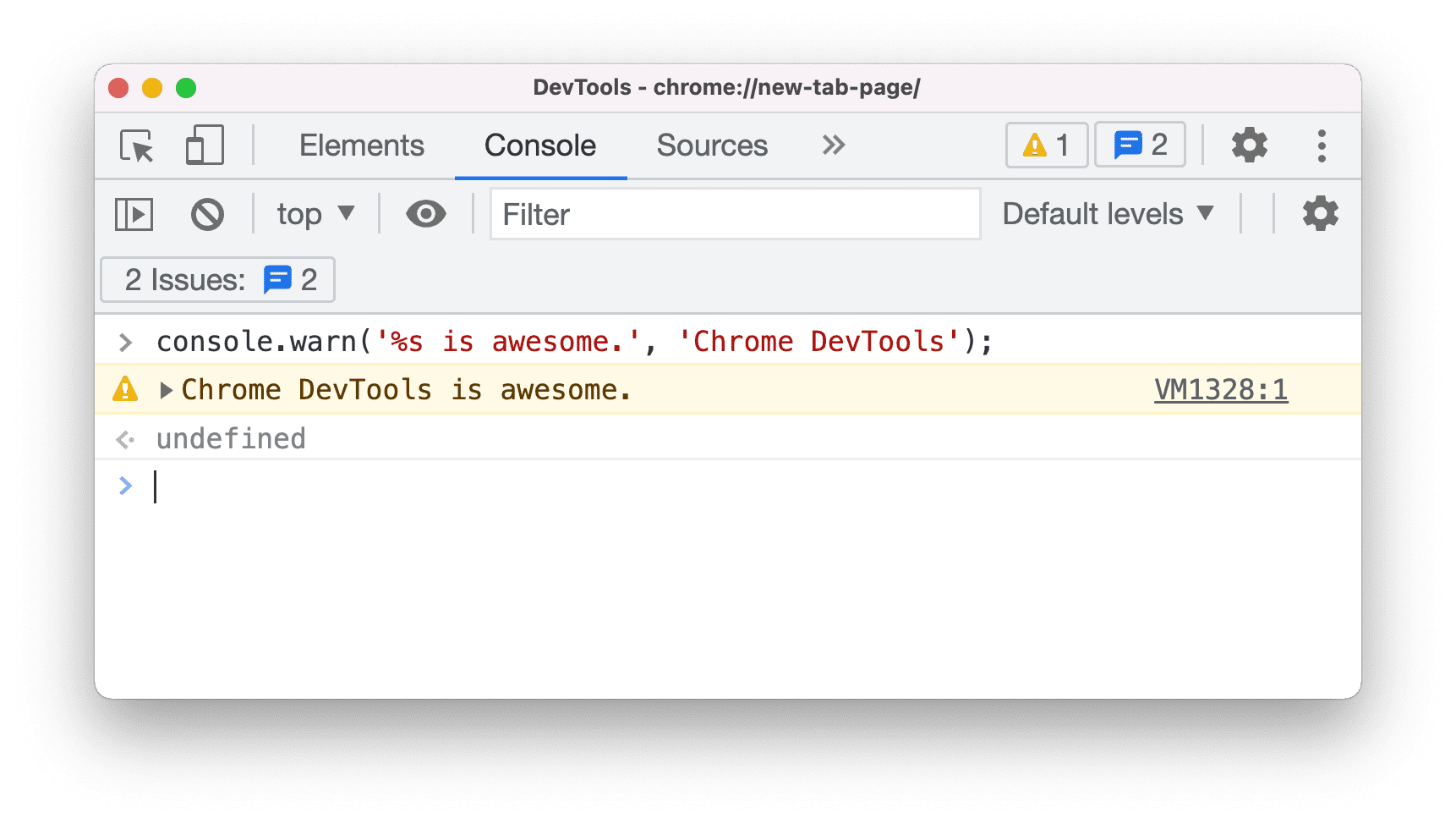
Saisissez la commande de console suivante.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);La commande ci-dessus génère le message
Chrome DevTools is awesome..
Voici la liste des spécifiants de format actuellement compatibles avec les outils pour les développeurs Chrome.
| Spécificateur | Sortie |
|---|---|
%s |
Met en forme la valeur sous forme de chaîne |
%i ou %d |
Met en forme la valeur sous forme d'entier |
%f |
Formate la valeur sous la forme d'une valeur à virgule flottante. |
%o |
Met en forme la valeur en tant qu'élément DOM extensible |
%O |
Formate la valeur en tant qu'objet JavaScript extensible. |
%c |
Applique les règles de style CSS à la chaîne de sortie, comme spécifié par le deuxième paramètre. |
Appliquer plusieurs spécificateurs de format
Vous pouvez utiliser plusieurs spécificateurs de format dans un message.
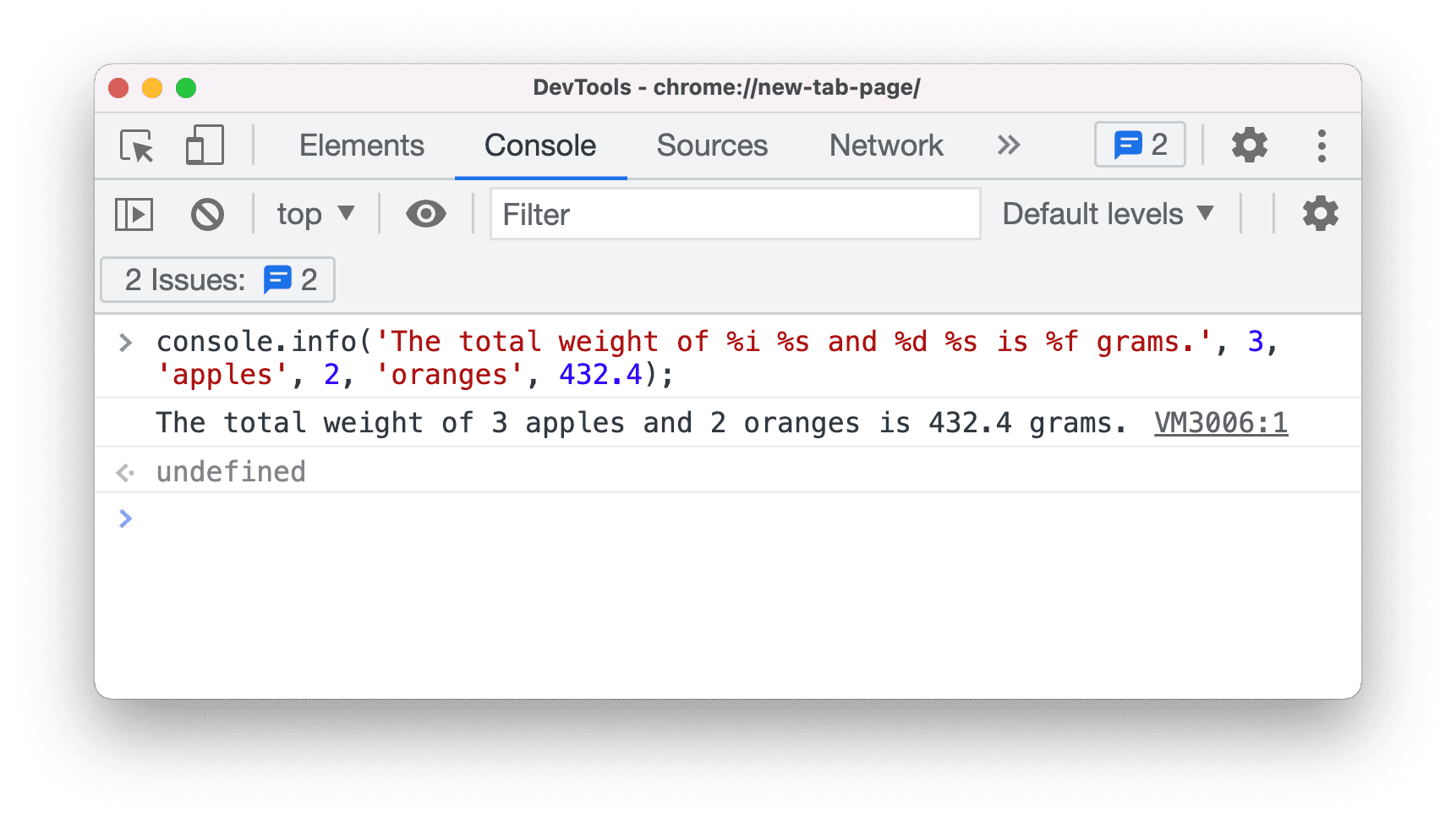
Saisissez la commande de console suivante.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);La commande ci-dessus génère le message
The total weight of 3 apples and 2 oranges is 432.4 grams..
Comprendre les conversions de types
Le message de sortie sera converti en fonction du spécificateur de format.
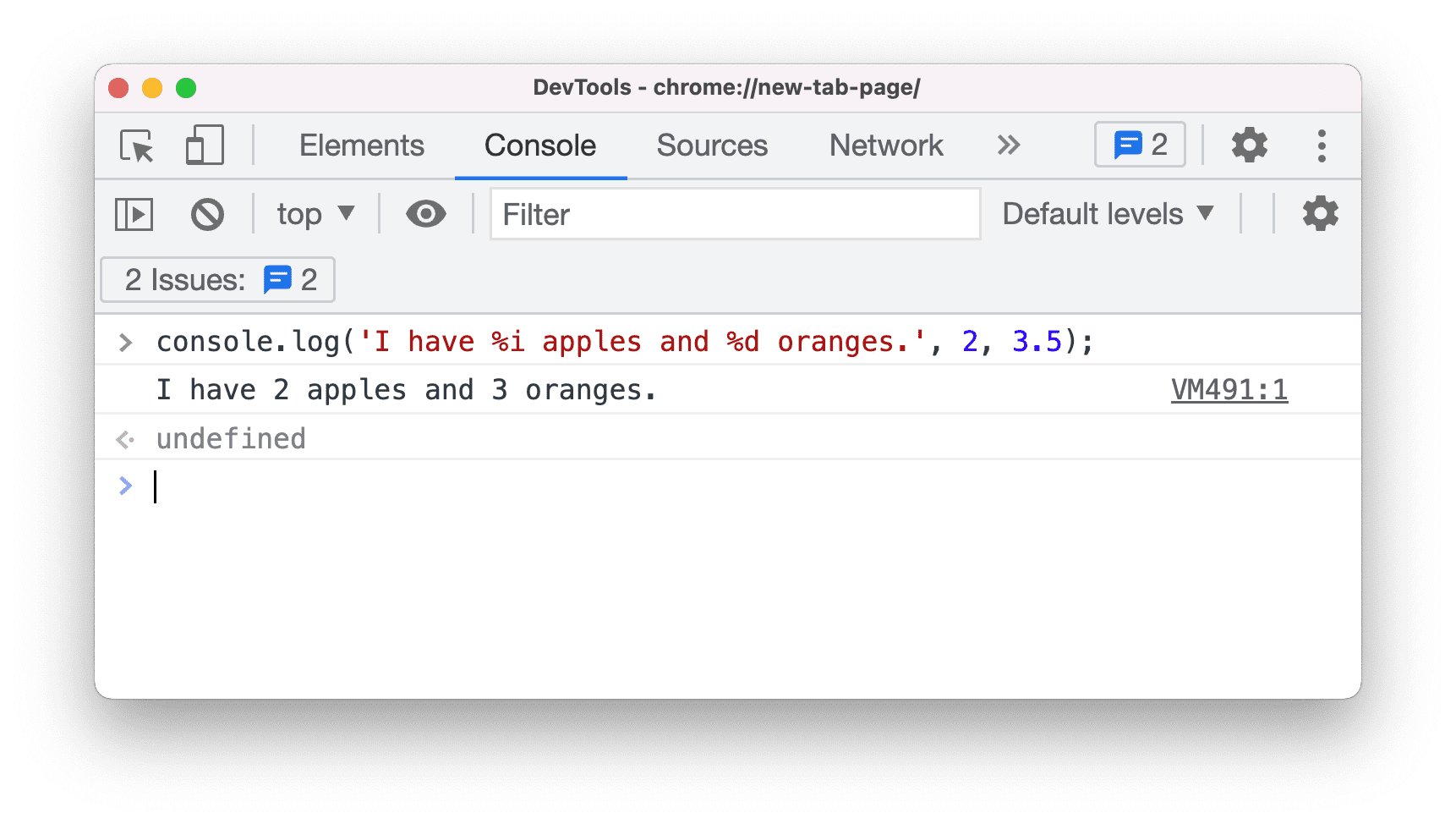
Saisissez la commande de console suivante.
console.log('I have %i apples and %d oranges.', 2, 3.5);La commande ci-dessus génère le message
I have 2 apples and 3 oranges..
Au lieu de consigner
3.5 oranges, la sortie est3 oranges.%dindique que la valeur doit/sera convertie en entier.
Voici un exemple de ce qui se passe si la conversion de type n'est pas valide.
Saisissez la commande de console suivante.
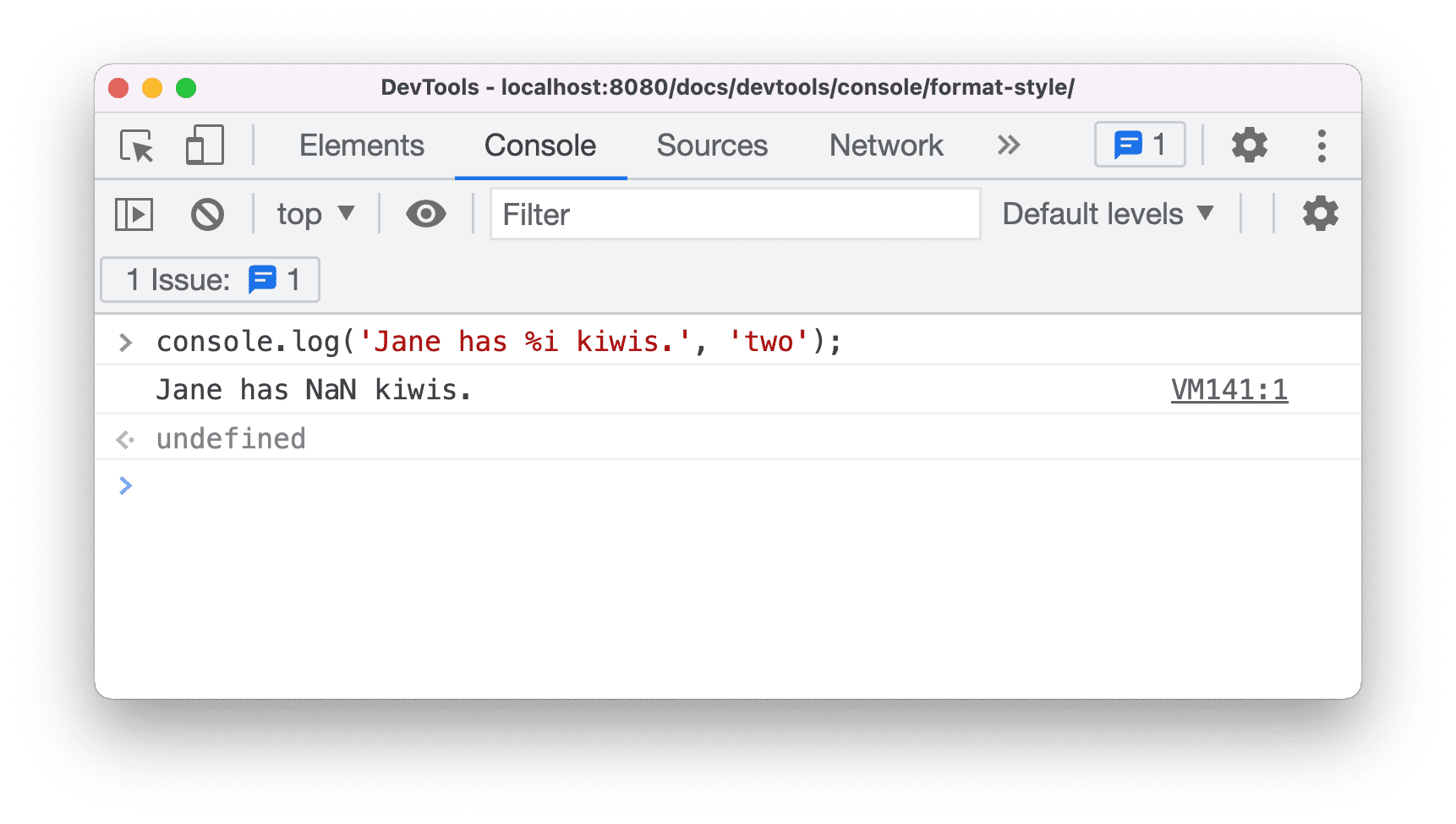
console.log('Jane has %i kiwis.', 'two');La commande ci-dessus génère le message
Jane has NaN kiwis..
%iindique que la valeur doit/sera convertie en entier, mais que l'argument est une chaîne. Elle renvoie donc NaN (n'est pas un nombre).
Styliser les messages de la console
Il existe deux façons de styliser les messages de la console dans DevTools.
Style avec spécificateur de format
Vous pouvez utiliser le spécificateur de format %c pour styliser les messages de la console avec CSS.
Saisissez la commande de console suivante.
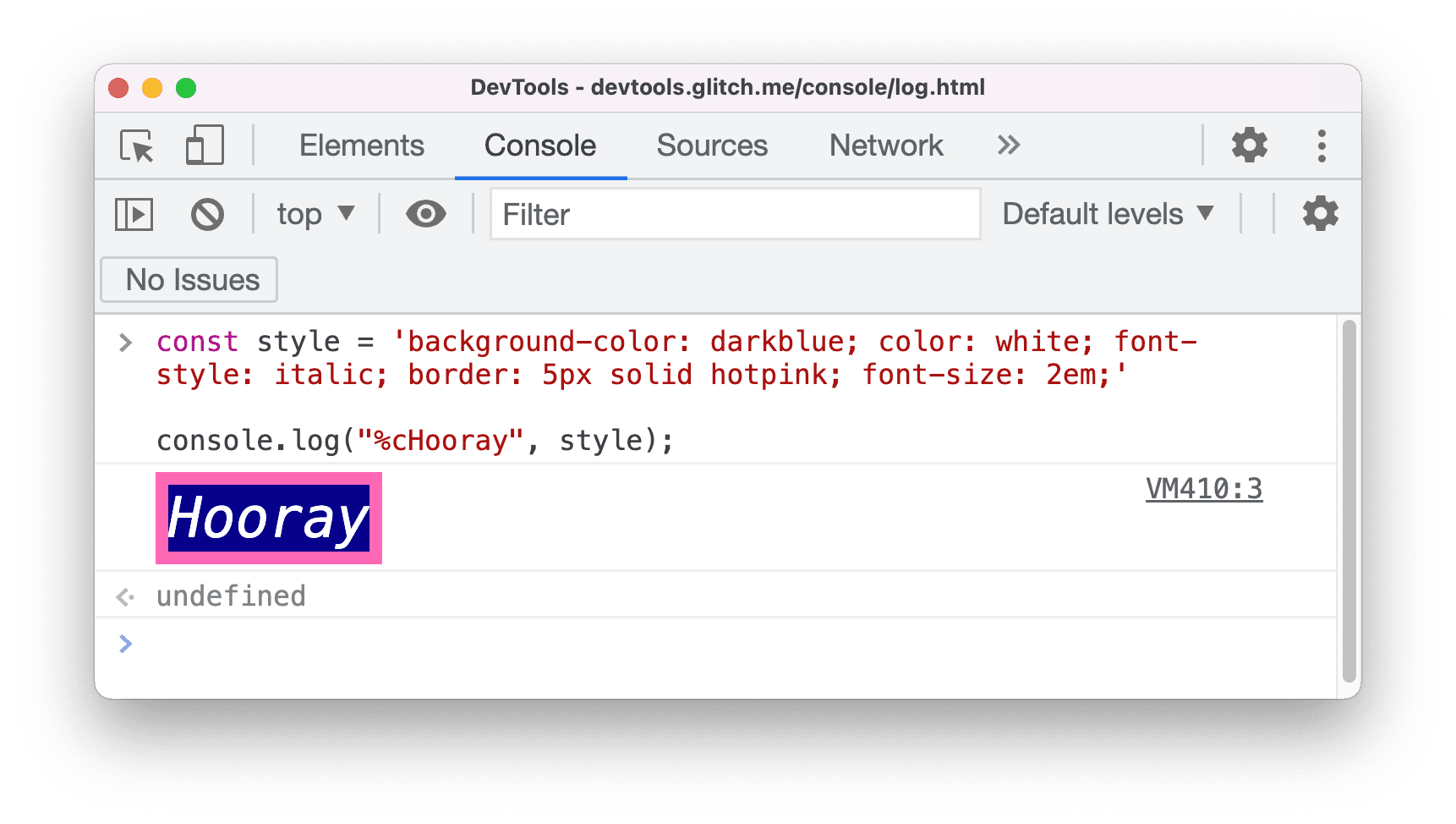
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);La commande ci-dessus génère
Hoorayavec des styles CSS appliqués.
Style avec des séquences d'échappement ANSI
Vous pouvez utiliser les séquences d'échappement ANSI pour styliser les messages de console.
Il est courant que les développeurs Node.js colorient les messages de journal via des séquences d'échappement ANSI, souvent à l'aide de certaines bibliothèques de styles telles que chalk, colors, ansi-colors et kleur.
Toutefois, vous pouvez styliser le message avec des séquences d'échappement ANSI sans utiliser de bibliothèques. Voici la syntaxe:
\x1B[𝘗1;…;𝘗nm
Où :
𝘗1à𝘗nsont des sous-séquences valides des paramètres SGR (Select Graphic Rendition).- Vous pouvez omettre n'importe lequel des paramètres
𝘗1à𝘗n. Dans ce cas, sa valeur est supposée être nulle. \x1B[mest l'abréviation de\x1B[0m, dans laquelle l'attribut d'affichage sera réinitialisé.
Par exemple,
Saisissez la commande de console suivante.
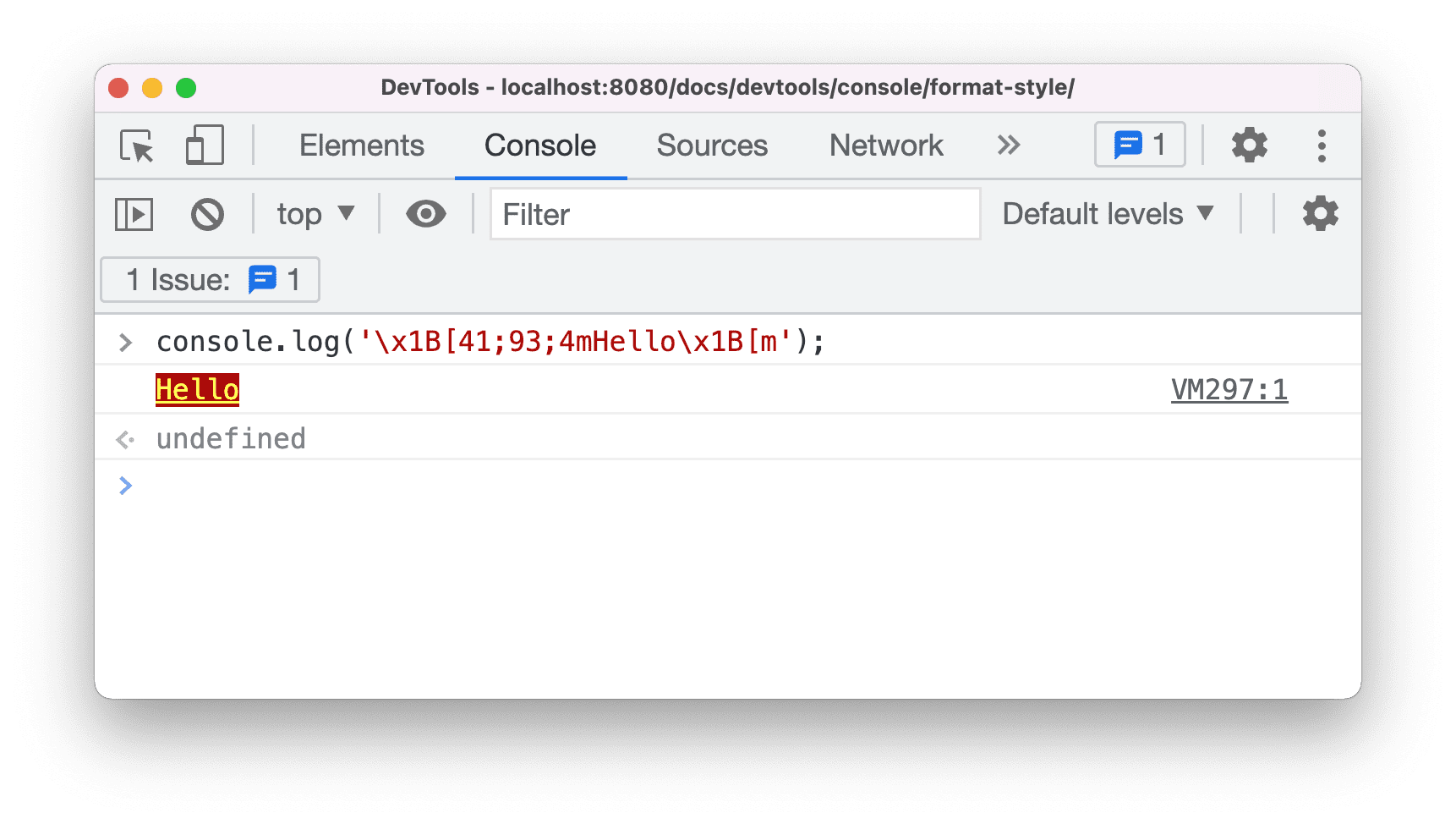
console.log('\x1B[41;93;4mHello\x1B[m');La commande ci-dessus génère un message
Helloavec un arrière-plan rouge, un texte jaune et un texte souligné.
Voici la liste des codes couleur compatibles avec les outils de développement.
| Premier plan | Arrière-plan | Thème clair | Thème sombre |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
Voici la liste du code de style compatible avec les outils de développement.
| Paramètre(s) | Signification |
|---|---|
| 0 | Réinitialiser tous les attributs d'affichage |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | Ajouter underline à la propriété text-decoration |
| 9 | Ajouter line-through à la propriété text-decoration |
| 22 | Réinitialiser la propriété font-weight |
| 23 | Réinitialiser la propriété font-style |
| 24 | Suppression de underline de la propriété text-decoration |
| 29 | Suppression de line-through de la propriété text-decoration |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | Réinitialiser color property |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | Réinitialiser background property |
| 53 | Ajouter overline à la propriété text-decoration |
| 55 | Suppression de overline de la propriété text-decoration |
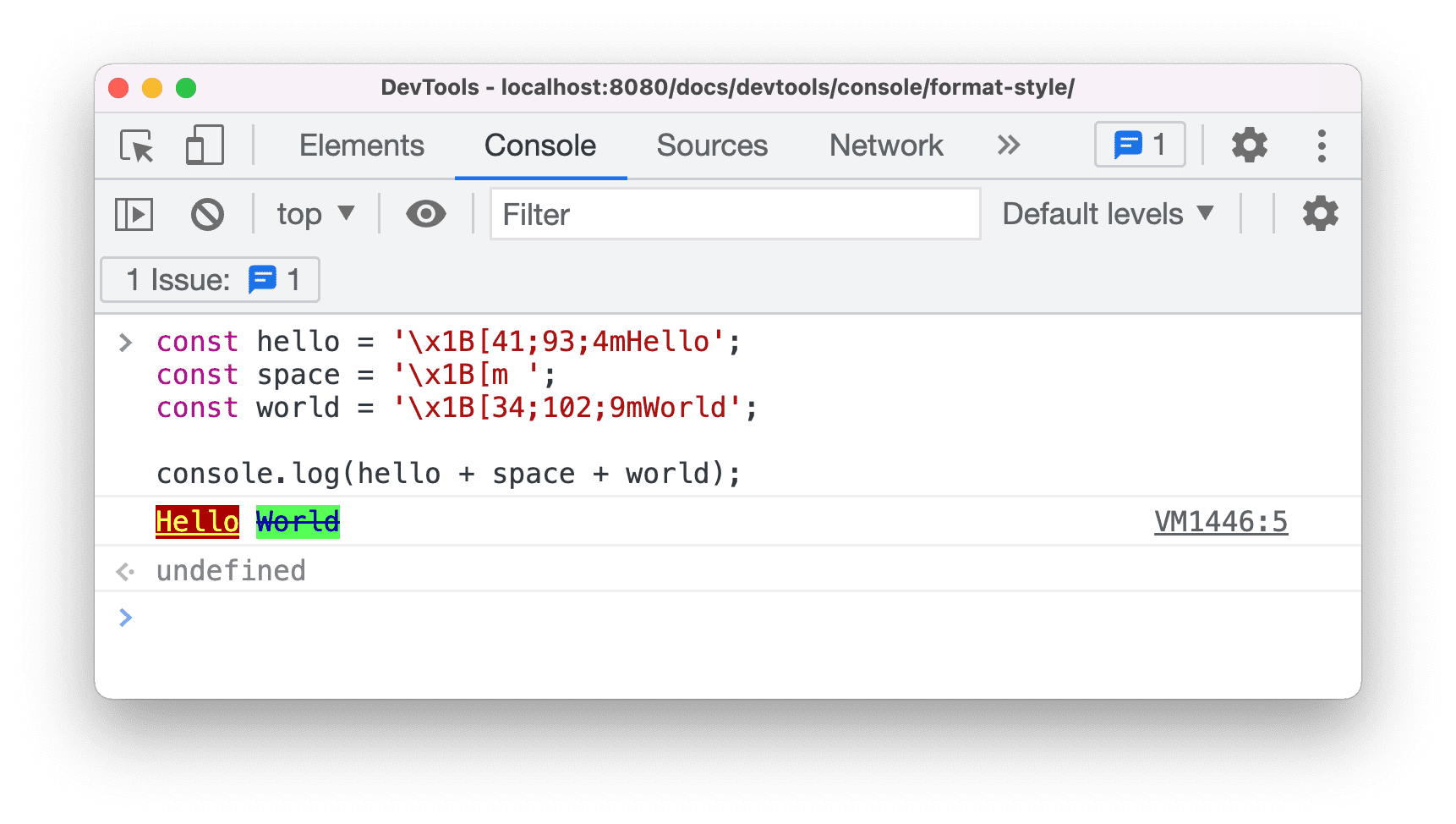
Voici un autre exemple plus complexe avec plusieurs styles.
Saisissez la commande de console suivante.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);La commande ci-dessus génère un message
Hello Worldavec trois styles différents.