Cette page est une référence des fonctionnalités liées à la console des outils pour les développeurs Chrome. Il suppose que vous savez déjà utiliser la console pour afficher les messages journalisés et exécuter du code JavaScript. Si ce n'est pas le cas, consultez la section Premiers pas.
Pour obtenir la documentation de référence de l'API sur des fonctions telles que console.log(), consultez la documentation de référence de l'API Console. Pour obtenir la documentation de référence sur les fonctions telles que monitorEvents(), consultez la documentation de référence de l'API Console Utilities.
Ouvrir la console
Vous pouvez ouvrir la console en tant que panneau ou en tant qu'onglet dans le panneau latéral.
Ouvrir le panneau de la console
Appuyez sur Ctrl+Maj+J ou Commande+Option+J (Mac).

Pour ouvrir la console à partir du menu de commande, commencez à saisir Console, puis exécutez la commande Afficher la console à côté de laquelle figure le badge Panneau.

Ouvrir la console dans le panneau de navigation
Appuyez sur Échap ou cliquez sur Personnaliser et contrôler les outils de développement
, puis sélectionnez Afficher le panneau de la console.

Le panneau latéral s'affiche en bas de la fenêtre des outils de développement, avec l'onglet Console ouvert.

Pour ouvrir l'onglet de la console à partir du menu de commande, commencez à saisir Console, puis exécutez la commande Afficher la console à côté de laquelle figure le badge Tiroir.

Ouvrir les paramètres de la console
Cliquez sur Console Settings (Paramètres de la console) en haut à droite de la console.

Les liens ci-dessous expliquent chaque paramètre :
- Masquer le réseau
- Conserver le journal
- Contexte sélectionné uniquement
- Regrouper les messages similaires dans la console
- Afficher les erreurs CORS dans la console
- Consigner les XMLHttpRequests
- Évaluation stricte
- Saisie semi-automatique à partir de l'historique
Ouvrir la barre latérale de la console
Cliquez sur Afficher la barre latérale de la console
![]() pour afficher la barre latérale, qui est utile pour filtrer.
pour afficher la barre latérale, qui est utile pour filtrer.

Consulter les messages
Cette section contient des fonctionnalités qui modifient la présentation des messages dans la console. Pour obtenir une présentation pratique, consultez Afficher les messages.
Désactiver le regroupement des messages
Ouvrez les paramètres de la console et désactivez Grouper les messages similaires pour désactiver le comportement de regroupement des messages par défaut de la console. Pour voir un exemple, consultez Journaliser les requêtes XHR et Fetch.
Afficher les messages des points d'arrêt
La console marque les messages déclenchés par des points d'arrêt comme suit :
- Appels
console.*dans les points d'arrêt conditionnels avec un point d'interrogation orange? - Messages Logpoint avec deux points roses
..

Pour accéder à l'éditeur de points d'arrêt intégré dans le panneau Sources, cliquez sur le lien d'ancrage à côté du message de point d'arrêt.
Afficher les traces de la pile
La console capture automatiquement les traces de la pile pour les erreurs et les avertissements. Une trace de pile est un historique des appels de fonction (cadres) qui ont entraîné l'erreur ou l'avertissement. La console les affiche dans l'ordre inverse : le dernier frame est en haut.
Pour afficher une trace de la pile, cliquez sur l'icône Développer à côté d'une erreur ou d'un avertissement.

Afficher les causes des erreurs dans les traces de pile
La console peut afficher des chaînes de causes d'erreur dans la trace de la pile, le cas échéant.
Pour faciliter le débogage, vous pouvez spécifier les causes des erreurs lorsque vous les interceptez et les renvoyez. Lorsque la console remonte la chaîne des causes, elle imprime chaque pile d'erreur avec un préfixe Caused by: afin que vous puissiez trouver l'erreur d'origine.

Afficher les traces de pile asynchrones
Si le framework que vous utilisez le permet ou si vous utilisez directement des primitives de planification du navigateur, telles que setTimeout, DevTools peut suivre les opérations asynchrones en associant les deux parties du code asynchrone.
Dans ce cas, la trace de la pile affiche l'intégralité de l'opération asynchrone.

Afficher les blocs tiers connus dans les traces de pile
Lorsque les maps sources incluent le champ ignoreList, la console masque par défaut les frames tiers des sources générées par des bundlers (par exemple, webpack) ou des frameworks (par exemple, Angular) dans les traces de la pile.
Pour afficher la trace de la pile complète, y compris les frames tiers, cliquez sur Afficher N frames supplémentaires en bas de la trace de la pile.

Pour afficher toujours la trace de la pile complète, désactivez le paramètre Settings > Ignore List > Automatically add known third-party scripts to ignore list (Paramètres > Liste d'éléments à ignorer > Ajouter automatiquement des scripts tiers connus à la liste d'éléments à ignorer).

Journaliser les requêtes XHR et Fetch
Ouvrez les paramètres de la console et activez Journaliser les XMLHttpRequests pour journaliser toutes les requêtes XMLHttpRequest et Fetch dans la console au fur et à mesure.

Le message du haut de l'exemple ci-dessus montre le comportement de regroupement par défaut de la console. L'exemple ci-dessous montre à quoi ressemble le même journal après avoir désactivé le regroupement des messages.

Persistance des messages entre les chargements de page
Par défaut, la console se vide chaque fois que vous chargez une nouvelle page. Pour conserver les messages entre les chargements de page, ouvrez les paramètres de la console, puis cochez la case Conserver le journal.
Masquer les messages réseau
Par défaut, le navigateur consigne les messages réseau dans la console. Par exemple, le message du haut de l'exemple suivant représente une erreur 404.

Pour masquer les messages réseau :
- Ouvrez les paramètres de la console.
- Cochez la case Masquer le réseau.
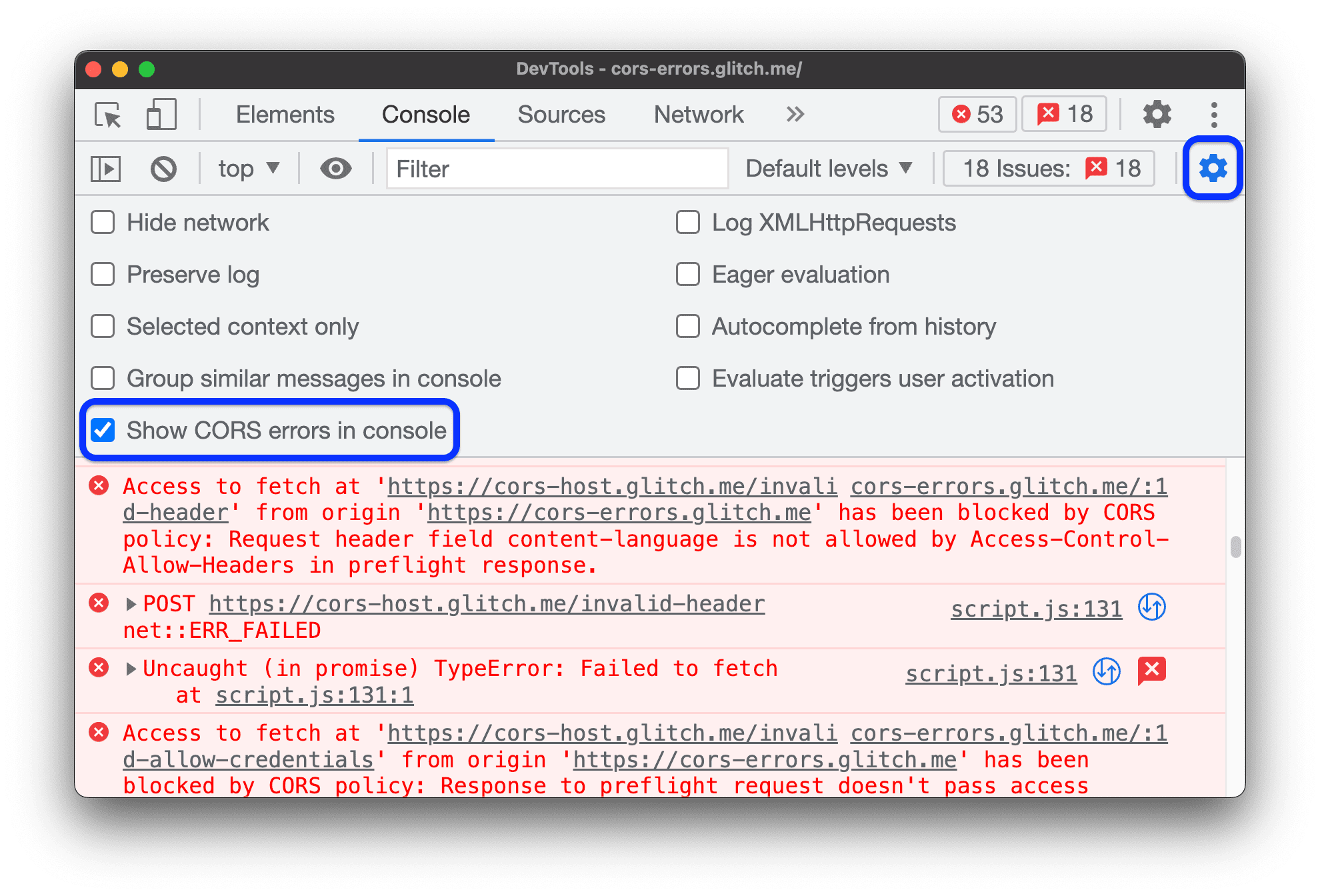
Afficher ou masquer les erreurs CORS
La console peut afficher des erreurs CORS si les requêtes réseau échouent en raison du partage de ressources multi-origine (CORS).
Pour afficher ou masquer les erreurs CORS :
- Ouvrez les paramètres de la console.
- Cochez ou décochez la case Afficher les erreurs CORS dans la console.

Si la console est configurée pour afficher les erreurs CORS et que vous en rencontrez, vous pouvez cliquer sur les boutons suivants à côté des erreurs :

 pour ouvrir la requête avec un
pour ouvrir la requête avec un TypeErrorlié à CORS dans le panneau Network (Réseau). pour obtenir une solution potentielle dans l'onglet Problèmes.
pour obtenir une solution potentielle dans l'onglet Problèmes.
Filtrer les messages
Il existe de nombreuses façons de filtrer les messages dans la console.
Filtrer les messages du navigateur
Ouvrez la barre latérale de la console, puis cliquez sur Messages utilisateur pour n'afficher que les messages provenant du code JavaScript de la page.

Filtrer par niveau de journal
DevTools attribue des niveaux de gravité à la plupart des méthodes console.*.
Il existe quatre niveaux :
VerboseInfoWarningError
Par exemple, console.log() fait partie du groupe Info, tandis que console.error() fait partie du groupe Error. La documentation de référence de l'API Console décrit le niveau de gravité de chaque méthode applicable.
Chaque message que le navigateur consigne dans la console est également associé à un niveau de gravité. Vous pouvez masquer tous les niveaux de messages qui ne vous intéressent pas. Par exemple, si vous ne vous intéressez qu'aux messages Error, vous pouvez masquer les trois autres groupes.
Cliquez sur le menu déroulant Niveaux de journalisation pour activer ou désactiver les messages Verbose, Info, Warning ou Error.

Vous pouvez également filtrer par niveau de journal en ![]() ouvrant la barre latérale de la console, puis en cliquant sur Erreurs, Avertissements, Infos ou Détaillé.
ouvrant la barre latérale de la console, puis en cliquant sur Erreurs, Avertissements, Infos ou Détaillé.

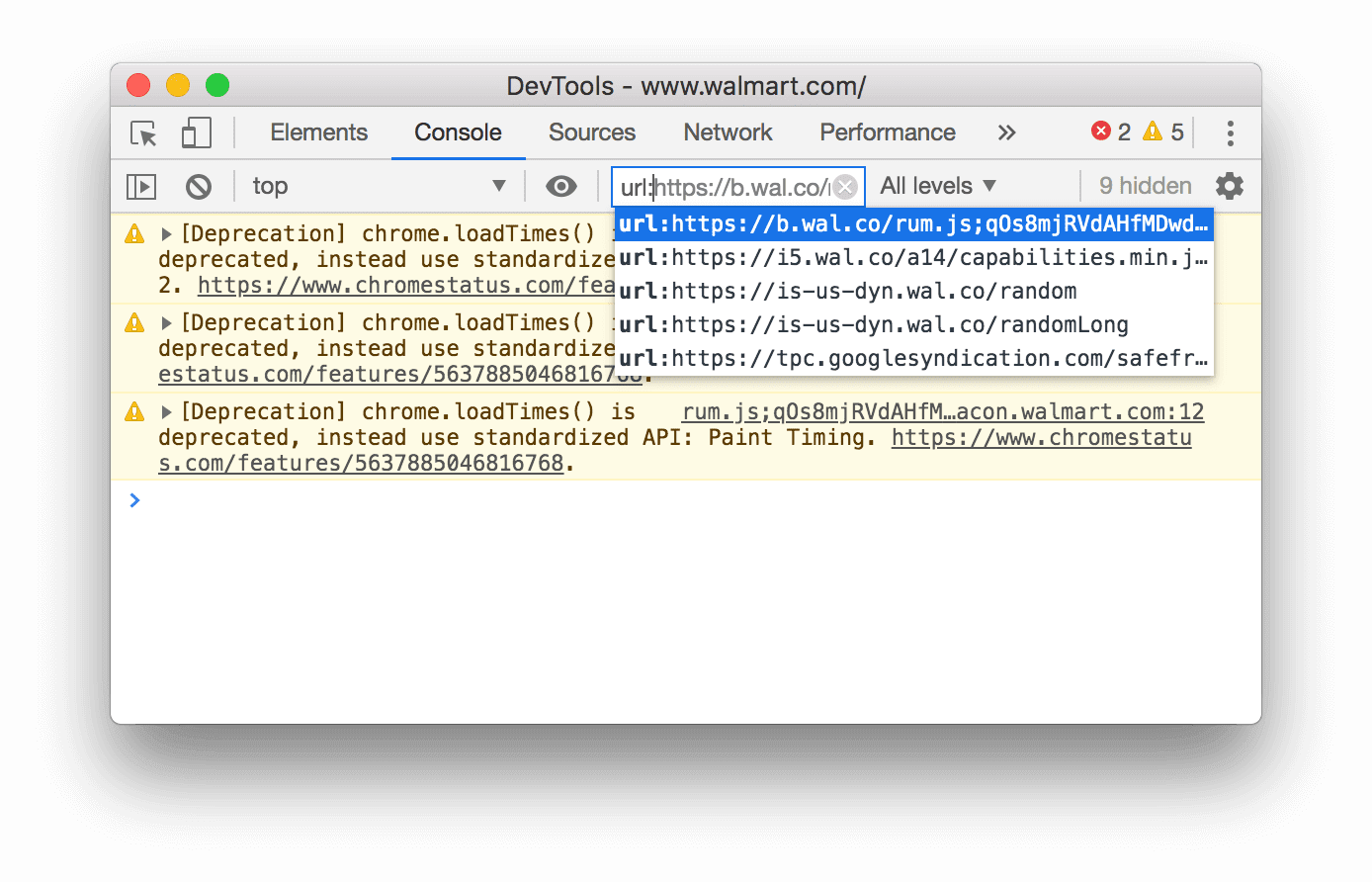
Filtrer les messages par URL
Saisissez url:, suivi d'une URL pour afficher uniquement les messages provenant de cette URL. Une fois que vous avez saisi url:, DevTools affiche toutes les URL pertinentes.

Les domaines fonctionnent également. Par exemple, si https://example.com/a.js et https://example.com/b.js enregistrent des messages, url:https://example.com vous permet de vous concentrer sur les messages de ces deux scripts.
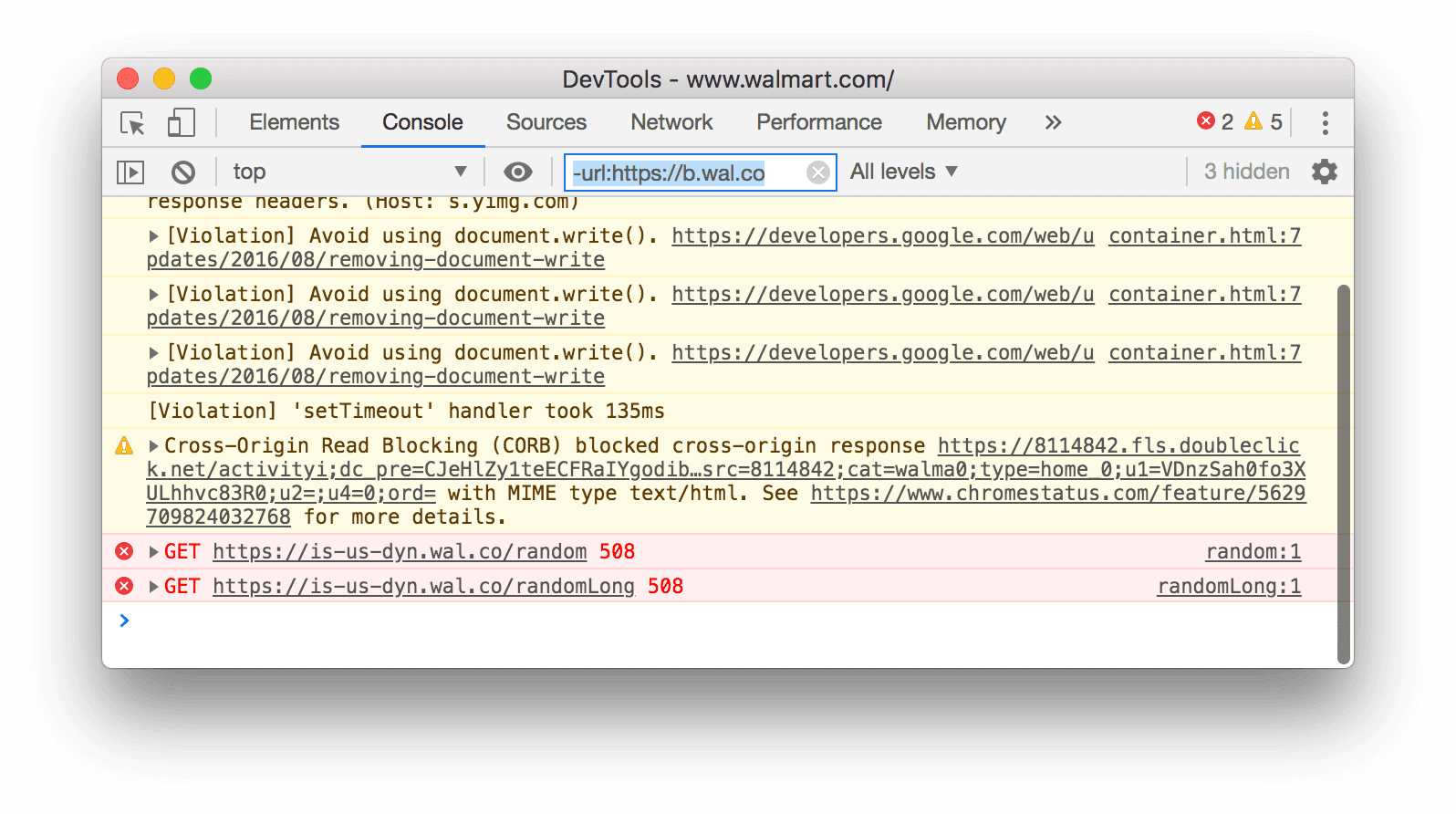
Pour masquer tous les messages d'une URL spécifiée, saisissez -url: suivi de l'URL, par exemple https://b.wal.co. Il s'agit d'un filtre d'URL à exclure.

Vous pouvez également afficher les messages d'une seule URL en ouvrant la barre latérale de la console, en développant la section Messages utilisateur, puis en cliquant sur l'URL du script contenant les messages sur lesquels vous souhaitez vous concentrer.

Filtrer les messages de différents contextes
Supposons que vous ayez une annonce sur votre page. L'annonce est intégrée à un <iframe> et génère de nombreux messages dans votre console. Étant donné que cette annonce se trouve dans un autre contexte JavaScript, une façon de masquer ses messages consiste à ouvrir les paramètres de la console et à activer la case à cocher Seulement le contexte sélectionné.
Filtrer les messages qui ne correspondent pas à un modèle d'expression régulière
Saisissez une expression régulière telle que /[foo]\s[bar]/ dans la zone de texte Filtrer pour exclure les messages qui ne correspondent pas à ce format. Les espaces ne sont pas acceptés. Utilisez plutôt \s. DevTools vérifie si le format est détecté dans le texte du message ou dans le script à l'origine de la journalisation du message.
Par exemple, l'instruction suivante filtre tous les messages qui ne correspondent pas à /[gm][ta][mi]/.
![Filtrage des messages qui ne correspondent pas à /[gm][ta][mi]/.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=1&hl=fr)
Rechercher du texte dans les journaux
Pour rechercher du texte dans les messages de journal :
- Pour ouvrir une barre de recherche intégrée, appuyez sur Cmd+F (Mac) ou Ctrl+F (Windows, Linux).
- Dans la barre, saisissez votre requête. Dans cet exemple, la requête est
legacy. Vous pouvez également :
Vous pouvez également :
- Cliquez sur
 Respecter la casse pour rendre votre requête sensible à la casse.
Respecter la casse pour rendre votre requête sensible à la casse. - Cliquez sur
 Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
- Cliquez sur
- Appuyez sur Entrée. Pour accéder au résultat de recherche précédent ou suivant, appuyez sur le bouton vers le haut ou vers le bas.
Exécuter JavaScript
Cette section contient des fonctionnalités liées à l'exécution de JavaScript dans la console. Pour obtenir un tutoriel pratique, consultez Exécuter du code JavaScript.
Options de copie de chaîne
Par défaut, la console affiche les chaînes sous la forme de littéraux JavaScript valides. Effectuez un clic droit sur une sortie, puis choisissez parmi trois options de copie :
- Copier en tant que littéral JavaScript Échappe les caractères spéciaux appropriés et place la chaîne entre guillemets simples, guillemets doubles ou crochets inverses, en fonction du contenu.
- Copiez le contenu de la chaîne. Copier la chaîne brute exacte dans le presse-papiers, y compris les nouvelles lignes et autres caractères spéciaux
- Copier en tant que littéral JSON. Met en forme la chaîne au format JSON valide.

Réexécuter les expressions précédentes et effacer l'historique
Appuyez sur la touche Flèche vers le haut pour faire défiler l'historique des expressions JavaScript que vous avez exécutées précédemment dans la console. Appuyez sur Entrée pour exécuter à nouveau cette expression.
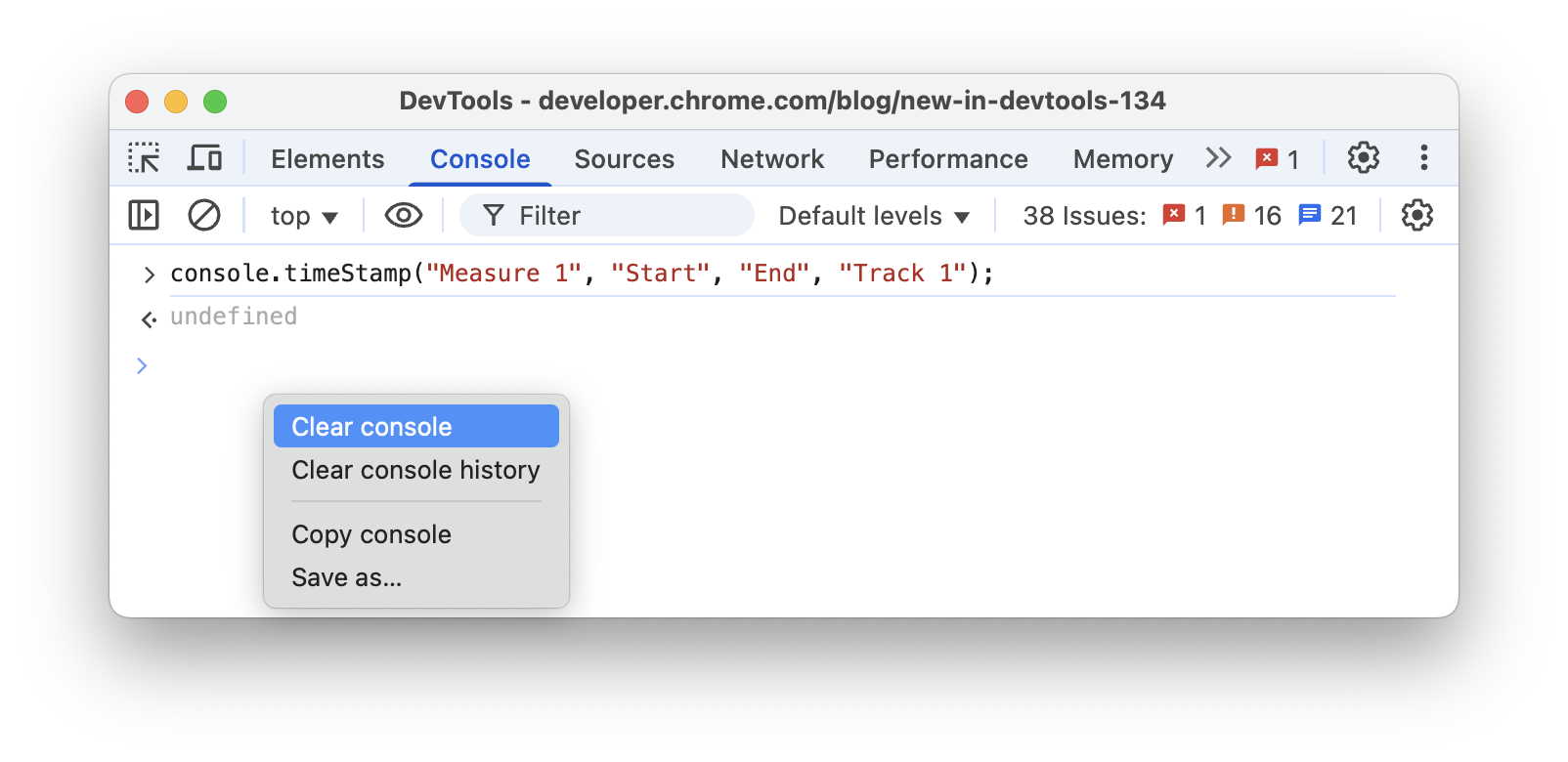
Pour effacer l'historique de la console, effectuez un clic droit sur un espace vide dans la console, puis sélectionnez Effacer l'historique de la console dans le menu contextuel.
Effacer, copier et enregistrer des messages
Pour effacer la fenêtre Console, effectuez l'une des opérations suivantes :
- Cliquez sur bloc Effacer la console dans la barre d'action en haut.
- Appuyez sur Ctrl+L ou Cmd+K.
- Effectuez un clic droit sur un espace vide dans la console, puis sélectionnez Effacer la console dans le menu contextuel.

Dans le menu contextuel, vous pouvez également :
- Copier la console : copiez tous les messages actuels dans le presse-papiers, mais pas l'historique des commandes précédentes.
- Enregistrer sous : Enregistrez tous les messages actuels dans un fichier
.logen texte brut.
Afficher la valeur d'une expression en temps réel avec les expressions en temps réel
Si vous vous retrouvez à saisir la même expression JavaScript dans la console à plusieurs reprises, vous pouvez trouver plus simple de créer une expression dynamique. Avec les expressions en direct, vous saisissez une expression une fois, puis l'épinglez en haut de la console. La valeur de l'expression est mise à jour en quasi temps réel. Consultez la section Regarder les valeurs d'expressions JavaScript en temps réel avec des expressions en direct.
Désactiver l'évaluation anticipée
Lorsque vous saisissez des expressions JavaScript dans la console, l'évaluation anticipée affiche un aperçu de la valeur renvoyée par cette expression. Ouvrez les paramètres de la console et désactivez la case à cocher Évaluation anticipée pour désactiver les aperçus de la valeur renvoyée.
Déclencher l'activation de l'utilisateur avec une évaluation
L'activation de l'utilisateur est l'état d'une session de navigation qui dépend des actions de l'utilisateur. Un état "actif" signifie que l'utilisateur interagit actuellement avec la page ou qu'il l'a fait depuis le chargement de la page.
Pour déclencher l'activation de l'utilisateur avec une évaluation, ouvrez les paramètres de la console et cochez Traiter l'évaluation du code comme une action de l'utilisateur.
Désactiver la saisie semi-automatique à partir de l'historique
Lorsque vous saisissez une expression, le pop-up de saisie semi-automatique de la console affiche les expressions que vous avez exécutées précédemment. Ces expressions sont précédées du caractère >. Dans l'exemple suivant, DevTools a précédemment évalué document.querySelector('a') et document.querySelector('img').

Ouvrez les paramètres de la console et désactivez la case à cocher Saisie semi-automatique à partir de l'historique pour ne plus afficher les expressions de votre historique.
Sélectionner le contexte JavaScript
Par défaut, le menu déroulant Contexte JavaScript est défini sur top, qui représente le contexte de navigation du document principal.

Imaginons qu'une annonce de votre page soit intégrée à un <iframe>. Vous souhaitez exécuter JavaScript afin d'ajuster le DOM de l'annonce. Pour ce faire, vous devez d'abord sélectionner le contexte de navigation de l'annonce dans le menu déroulant Contexte JavaScript.

Inspecter les propriétés des objets
La console peut afficher une liste interactive des propriétés d'un objet JavaScript que vous spécifiez.
Pour parcourir la liste, saisissez le nom de l'objet dans la console, puis appuyez sur Entrée.
Pour inspecter les propriétés des objets DOM, suivez la procédure décrite dans Afficher les propriétés des objets DOM.
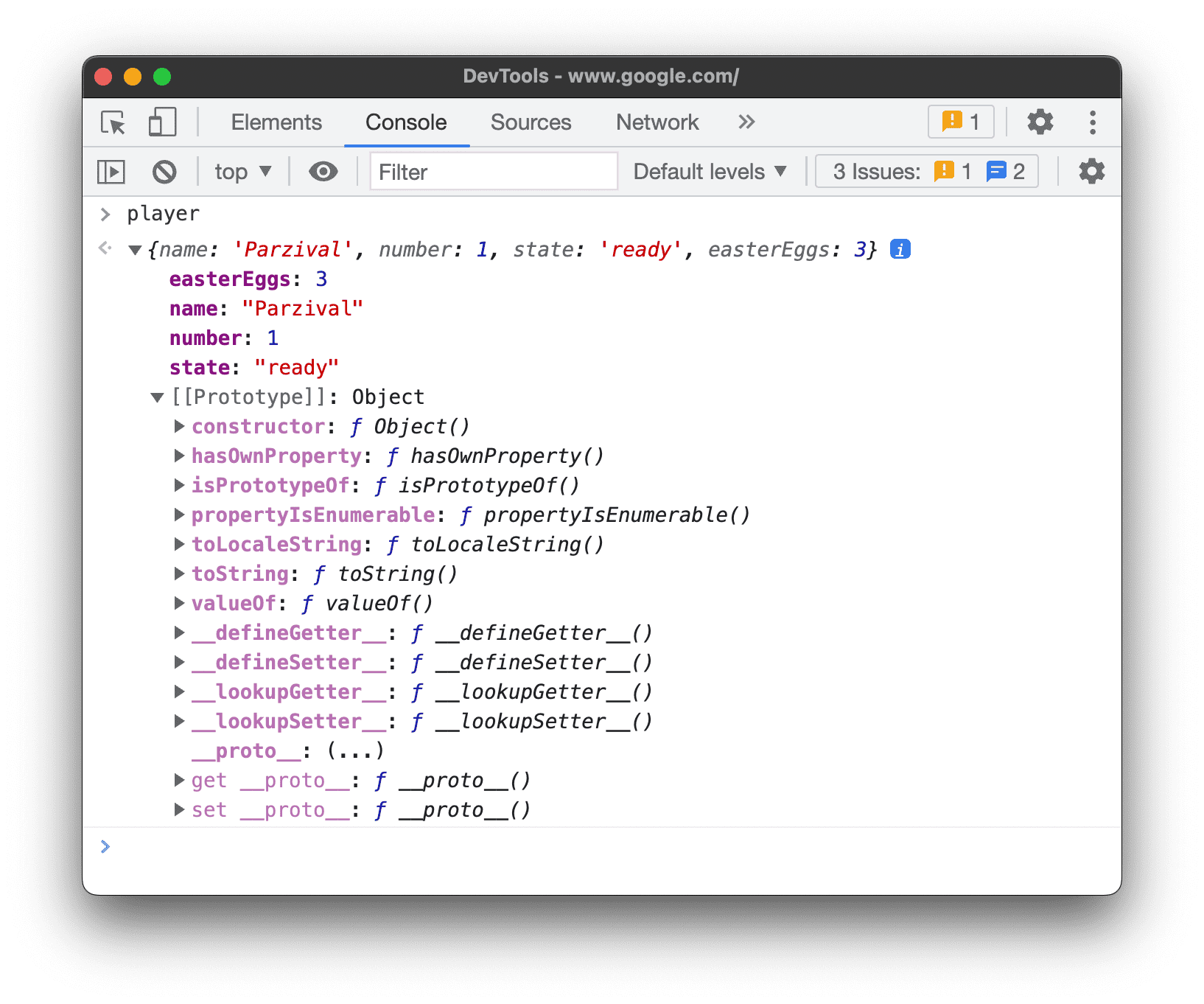
Identifier les propriétés propres et héritées
La console trie d'abord les propriétés de l'objet lui-même et les met en surbrillance en gras.

Les propriétés héritées de la chaîne de prototypes sont en police normale. La console les affiche sur l'objet lui-même en évaluant les accésseurs natifs correspondants des objets intégrés.

Évaluer les accesseurs personnalisés
Par défaut, les outils de développement n'évaluent pas les accésseurs que vous créez.
 Pour évaluer un accesseur personnalisé sur un objet, cliquez sur
Pour évaluer un accesseur personnalisé sur un objet, cliquez sur (...).

Identifier les propriétés énumérables et non énumérables
Les propriétés énumérables sont de couleur vive. Les propriétés non énumérables sont désactivées.
Les propriétés énumérables  peuvent être itérées à l'aide de la boucle
peuvent être itérées à l'aide de la boucle for … in ou de la méthode Object.keys().
Détecter les propriétés privées des instances de classe
La console désigne les propriétés privées des instances de classe avec un préfixe #.

La console peut également compléter automatiquement les propriétés privées, même lorsque vous les évaluez en dehors du champ d'application de la classe.

Inspecter les propriétés JavaScript internes
Empruntant la notation ECMAScript, la console encadre certaines propriétés internes à JavaScript entre doubles crochets. Vous ne pouvez pas interagir avec ces propriétés dans votre code. Toutefois, il peut être utile de les inspecter.
Vous pouvez voir les propriétés internes suivantes sur différents objets :
- Tout objet possède un
[[Prototype]].
- Les wrappers primitifs disposent d'une propriété
[[PrimitiveValue]].
- Les objets
ArrayBufferont les propriétés suivantes : - En plus des propriétés spécifiques à
ArrayBuffer, les objetsWebAssembly.Memorydisposent d'une propriété[[WebAssemblyMemory]].
- Les collections avec clé (maps et ensembles) disposent d'une propriété
[[Entries]]contenant leurs entrées avec clé.
- Les objets
Promiseont les propriétés suivantes :[[PromiseState]]: en attente, traité ou refusé[[PromiseResult]]:undefineden attente,<value>si rempli,<reason>en cas de refus
- Les objets
Proxyont les propriétés suivantes : objet[[Handler]], objet[[Target]]et[[isRevoked]](activé ou non).
Inspecter les fonctions
En JavaScript, les fonctions sont également des objets avec des propriétés. Toutefois, si vous saisissez un nom de fonction dans la console, DevTools l'appelle au lieu d'afficher ses propriétés.
Pour afficher les propriétés de fonction internes à JavaScript, utilisez la commande console.dir().

Les fonctions ont les propriétés suivantes :
[[FunctionLocation]]: lien vers la ligne contenant la définition de la fonction dans un fichier source.[[Scopes]]: liste les valeurs et les expressions auxquelles la fonction a accès. Pour inspecter les champs d'application des fonctions pendant le débogage, consultez Afficher et modifier les propriétés locales, de fermeture et globales.- Les fonctions liées présentent les propriétés suivantes :
[[TargetFunction]]: cible debind().[[BoundThis]]: valeur dethis.[[BoundArgs]]: tableau d'arguments de fonction.
- Les fonctions génératrices sont marquées d'une propriété
[[IsGenerator]]: true.
- Les générateurs renvoient des objets itérateurs et ont les propriétés suivantes :
[[GeneratorLocation]]: lien vers une ligne contenant la définition du générateur dans un fichier source.[[GeneratorState]]:suspended,closedourunning..[[GeneratorFunction]]: générateur ayant renvoyé l'objet.[[GeneratorReceiver]]: objet qui reçoit la valeur.
Vider la console
Vous pouvez utiliser l'un des workflows suivants pour effacer la console :
- Cliquez sur Effacer la console
.
- Effectuez un clic droit sur un message, puis sélectionnez Effacer la console.
- Saisissez
clear()dans la console, puis appuyez sur Entrée. - Appelez
console.clear()à partir du code JavaScript de votre page Web. - Appuyez sur Ctrl+L lorsque la console est active.



