Utilisez l'onglet Éléments > Propriétés pour parcourir et filtrer les propriétés des objets DOM.
Ouvrir l'onglet "Propriétés"
Pour ouvrir l'onglet Propriétés, procédez comme suit:
- Accédez aux outils de développement. Par défaut, le panneau Éléments s'ouvre.
- Dans l'arborescence DOM, sélectionnez un nœud.
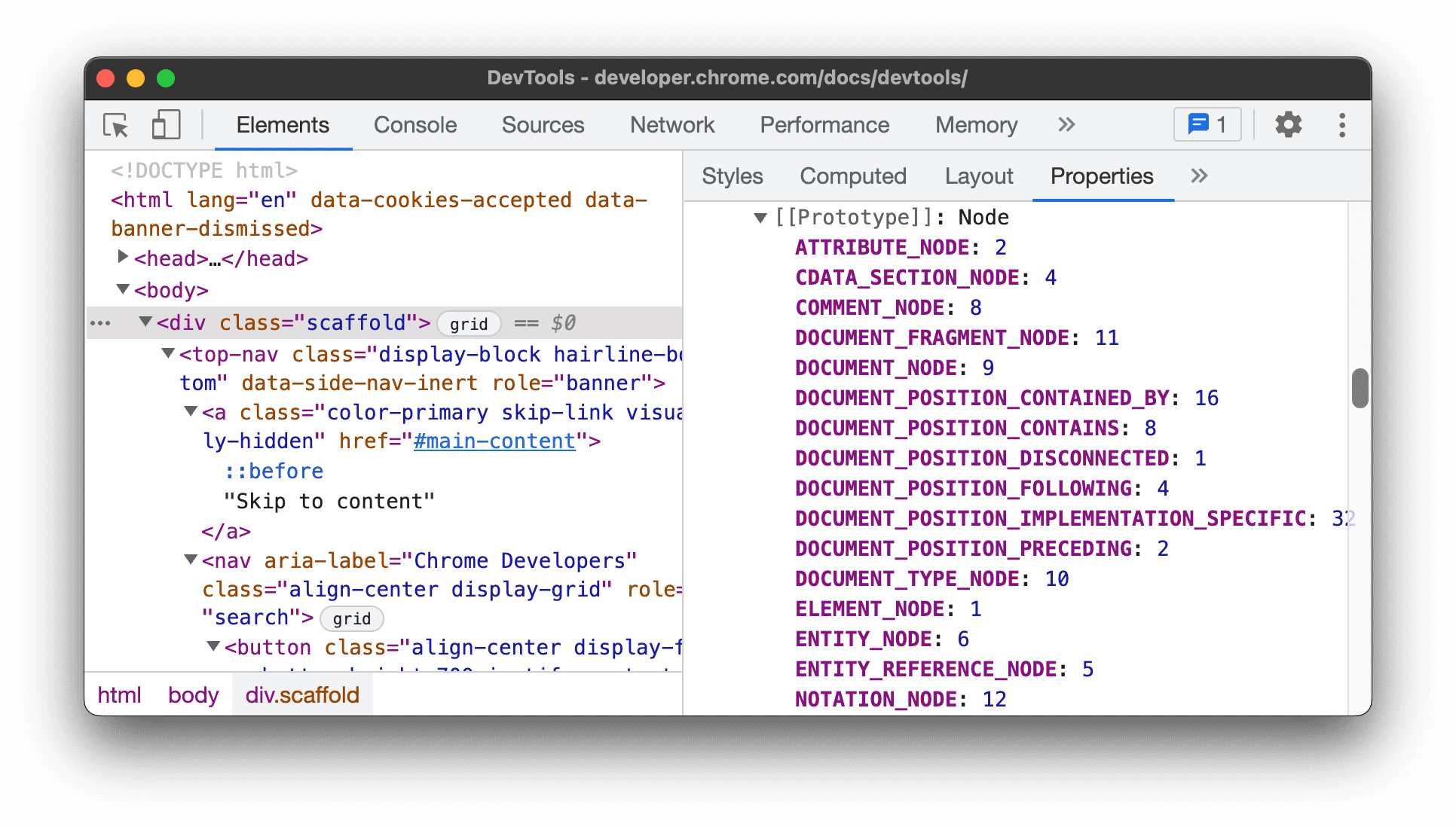
- Ouvrez l'onglet Propriétés. Si l'onglet ne s'affiche pas, cliquez sur Plus , puis sélectionnez-le dans le menu déroulant.

Identifier vos propres établissements
L'onglet Propriétés trie et affiche d'abord les propriétés propres de l'objet en gras.

Trouver l'origine d'une propriété héritée
L'onglet Propriétés évalue les accesseurs sur les éléments intégrés et les affiche sur l'objet en tant que hérités et en police standard.
Pour trouver l'origine d'une propriété héritée, développez un objet, puis son [[Prototype]], puis l'[[Prototype]] imbriquée, et ainsi de suite.

Dans cet exemple, vous pouvez retracer l'origine de la propriété size héritée en localisant la propriété propre d'origine (en gras) sur la chaîne de prototypes, ainsi que le getter correspondant.
De plus, les propriétés spécifiques aux prototypes ne s'affichent que sur les prototypes, et non sur les objets. Cela permet de diagnostiquer plus facilement les objets.

Propriétés de filtrage
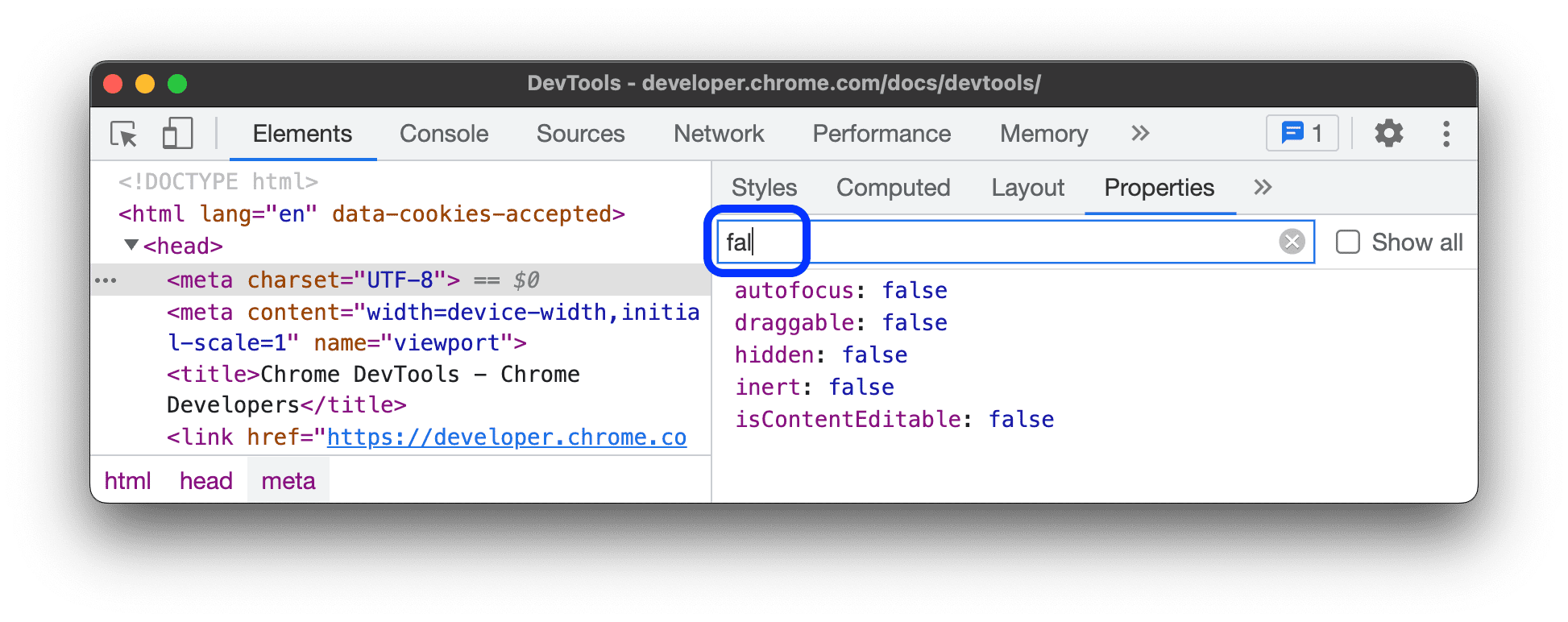
Pour trouver rapidement une propriété, commencez à saisir son nom ou sa valeur dans la zone de saisie Filtrer.

Afficher toutes les propriétés
Par défaut, l'onglet Propriétés n'affiche pas les propriétés avec des valeurs null et undefined.
Pour afficher toutes les propriétés, cochez la case Tout afficher.

Comprendre les propriétés
L'onglet Éléments > Propriétés affiche diverses propriétés.
Propriétés simples
Les propriétés simples sont des paires de <name>: <value>.

Objets et tableaux
Les propriétés réductibles () sont des objets {} ou des tableaux [].

Pour en savoir plus sur l'inspection des objets JavaScript, consultez Inspecter les propriétés d'objet.
Propriétés correspondant aux nœuds DOM
Les propriétés qui correspondent aux nœuds DOM sont des liens. Cliquez sur un lien pour sélectionner le nœud approprié dans l'arborescence DOM.

Propriétés propres et héritées
Les propriétés en gras appartiennent à l'objet. Elles sont définies directement sur l'objet.
Les propriétés en police normale sont héritées de la chaîne de prototypes. Pour vous les afficher, DevTools évalue les accésseurs pertinents sur les éléments HTML intégrés.
 DevTools trie d'abord ses propres propriétés pour les repérer plus facilement.
DevTools trie d'abord ses propres propriétés pour les repérer plus facilement.
Propriétés énumérables et non énumérables
Les propriétés énumérables sont de couleur vive. Les propriétés non énumérables sont désactivées.
 Vous pouvez itérer sur les propriétés énumérables à l'aide de la boucle
Vous pouvez itérer sur les propriétés énumérables à l'aide de la boucle for … in ou de la méthode Object.keys().
Méthodes
Les méthodes sont marquées d'un f ().

Pour en savoir plus sur les fonctions, consultez Inspecter les fonctions dans la console.


