ignoreList সোর্স ম্যাপ এক্সটেনশনের মাধ্যমে Chrome DevTools-এ ডিবাগিং অভিজ্ঞতা উন্নত করুন।
ডেভেলপার ডিবাগিং অভিজ্ঞতা উন্নত করতে Chrome DevTools উৎস মানচিত্রে ignoreList ক্ষেত্রকে পার্স করে। কনসোলে নিম্নলিখিত স্ট্যাক ট্রেসটি দেখুন। DevTools স্বয়ংক্রিয়ভাবে সমস্ত তৃতীয় পক্ষের ফ্রেম লুকিয়ে রাখে এবং শুধুমাত্র আপনার কোডের সাথে প্রাসঙ্গিক ফ্রেমগুলি দেখায়৷

ignoreList সমর্থন করার আগে এবং পরে স্ট্যাকের ট্রেসগুলি দেখায়। পরবর্তীতে ডিবাগিংয়ের সময় সমস্যাগুলি দ্রুত চিহ্নিত করতে আপনাকে সাহায্য করার জন্য অপ্রাসঙ্গিক তৃতীয় পক্ষের ফ্রেমগুলিকে লুকিয়ে রাখে। ignoreList কি?
সোর্স ম্যাপ এক্সটেনশন হল অতিরিক্ত ফিল্ড যা সোর্স ম্যাপ সম্বন্ধে পরিপূরক তথ্য সঞ্চয় করে। এই ধরনের ক্ষেত্রগুলি x_ এর সাথে উপসর্গযুক্ত।
Chrome DevTools ignoreList ফিল্ড ব্যবহার করে (যদি প্রদান করা হয়), জেনারেট করা কোড ফিল্টার আউট করতে এবং ওয়েব ডেভেলপারদের শুধুমাত্র তাদের লেখা কোডের উপর ফোকাস করতে দেয়। উদাহরণস্বরূপ, নিম্নলিখিত উত্স মানচিত্র তাকান.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources ক্ষেত্রটি mappings এন্ট্রি দ্বারা ব্যবহৃত মূল উত্সগুলির একটি তালিকা দেখায়৷ দেখুন উৎস মানচিত্র কি? ম্যাপিং কিভাবে কাজ করে তা শিখতে।
প্রদত্ত যে দুটি ফাইল node_modules/…/frameworks.js এবং node_modules/.../library.js হল তৃতীয় পক্ষের স্ক্রিপ্ট, আপনি sources ক্ষেত্রে তাদের অবস্থান নির্দেশ করতে ignoreList ক্ষেত্রটি নির্দিষ্ট করতে পারেন। Chrome DevTools সেই উপেক্ষা করা ফাইলগুলি থেকে ফ্রেমগুলি লুকানোর জন্য এই তথ্যটি প্রয়োগ করবে৷

ব্রেকপয়েন্ট ডিবাগিংয়ের সময় সোর্স প্যানেলে কল স্ট্যাকের ক্ষেত্রেও এটি প্রযোজ্য।
পর্দার আড়ালে, DevTools-এর একটি অতিরিক্ত সেটিং ডিফল্টরূপে সক্রিয় রয়েছে: তালিকা উপেক্ষা করতে স্বয়ংক্রিয়ভাবে পরিচিত তৃতীয় পক্ষের স্ক্রিপ্ট যোগ করুন । আপনি এটি DevTools > সেটিংস > Ignore List- এ খুঁজে পেতে পারেন।
ignoreList সোর্স ম্যাপ ফিল্ডের সাথে, আপনার কোডে ফোকাস করার জন্য সোর্স প্যানেলে উপেক্ষা করা ফাইলগুলি লুকানোর বিকল্প রয়েছে৷

কিভাবে ignoreList পপুলেট করবেন
ভাল খবর হল Angular এবং Nuxt এর মত ফ্রেমওয়ার্ক ইতিমধ্যেই তাদের সোর্স ম্যাপে ignoreList কনফিগার করে। সর্বশেষ সংস্করণে আপগ্রেড করুন এবং এটি বাক্সের বাইরে কাজ করে। আপনি অনায়াসে স্ট্যাক ট্রেস উন্নতি পেতে.
অন্যদিকে, Vite এবং Rollup-এর মতো বিল্ড টুল এটি কনফিগার করার জন্য সেটিংস প্রদান করে। এর জন্য একটি ওয়েবপ্যাক প্লাগইনও রয়েছে।
আপনি যদি একজন ফ্রেমওয়ার্ক বা লাইব্রেরি রক্ষণাবেক্ষণকারী হন, তাহলে আপনার ব্যবহারকারীদের ডিবাগিং অভিজ্ঞতা উন্নত করতে এই সেটিংস কীভাবে প্রয়োগ করতে হয় তা বোঝা অপরিহার্য। Angular এবং Nuxt পর্দার আড়ালে কীভাবে এটি করেছে তা দেখতে নিম্নলিখিত বিভাগটি দেখুন।
যদি আপনার প্রিয় ফ্রেমওয়ার্ক এবং বিল্ড টুল এখনও এটি সমর্থন না করে?
আমরা সক্রিয়ভাবে ফ্রেমওয়ার্কের সাথে কাজ করি এবং এই নতুন সেটিংস ল্যান্ড করার জন্য টুল তৈরি করি। আপনি এই বৈশিষ্ট্য সম্পর্কে রক্ষণাবেক্ষণকারীদের সূচিত করে সাহায্য করতে পারেন। উদাহরণস্বরূপ, আপনি তাদের সংগ্রহস্থলে একটি সমস্যা ফাইল করতে পারেন।
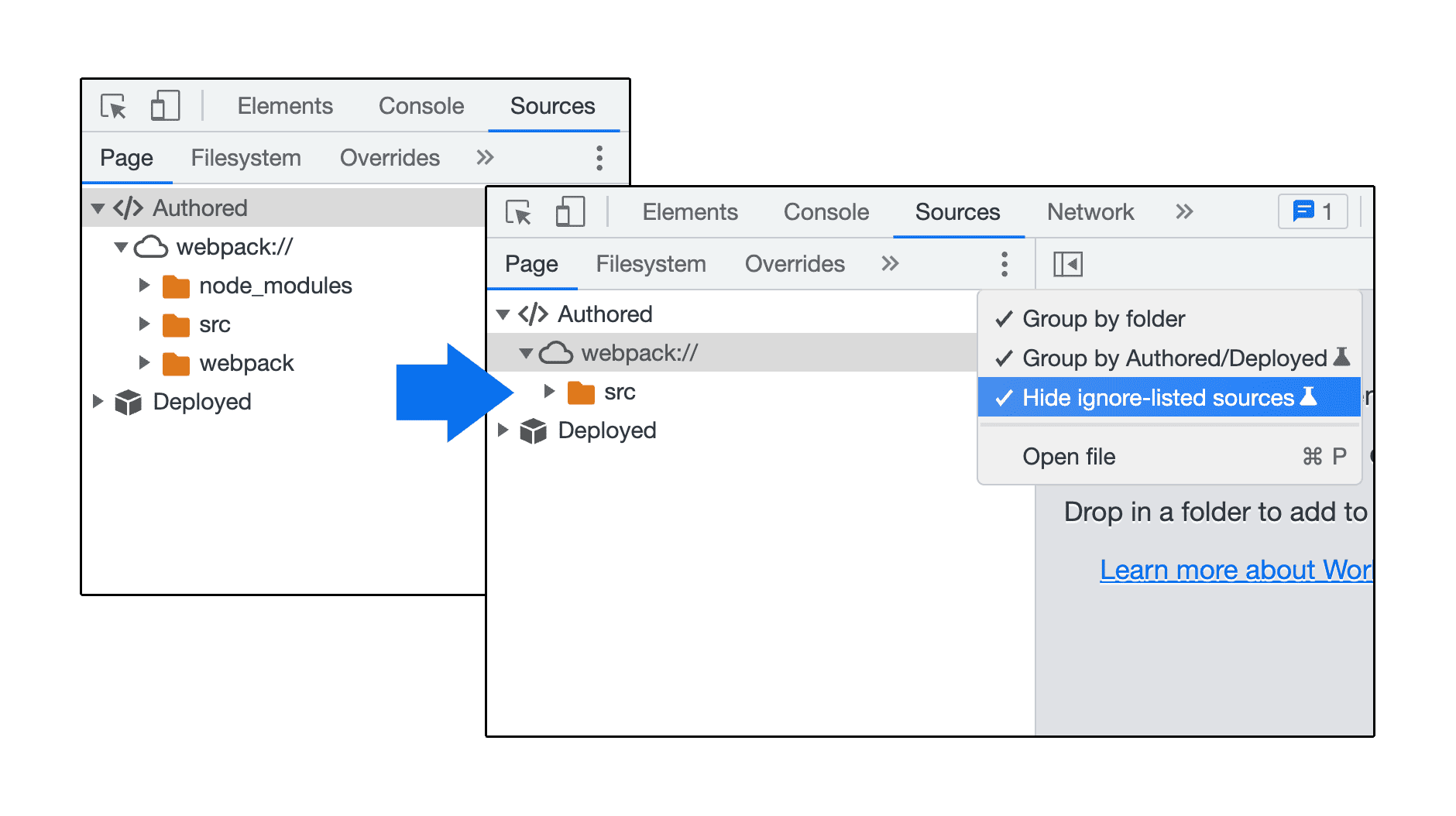
বিকল্পভাবে, একই রকম ফলাফল পেতে আপনি DevTools > Sources > Page pane-এ ফাইল ট্রি থেকে সরাসরি উপেক্ষা তালিকায় অপ্রাসঙ্গিক স্ক্রিপ্ট যোগ করতে পারেন।
কেস স্টাডি: নক্সট এবং কৌণিক বাস্তবায়ন
নিচের দুটি কেস স্টাডি দেখে নিন।
Nuxt এ ignoreList
Nuxt v3.3.1 থেকে শুরু করে, node_modules এবং Nuxt buildDir এর বিষয়বস্তু "ডিবাগারদের দ্বারা উপেক্ষা করা হবে" হিসাবে চিহ্নিত করা হয়েছে।
এটি Vite এবং Rollup ব্যবহার করে Nuxt এর বিল্ড কনফিগারেশনে একটি পরিবর্তনের মাধ্যমে অর্জন করা হয়েছিল:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
DevTools টিম এটি সম্ভব করার জন্য Vite এবং Nuxt টিমের প্রতি কৃতজ্ঞতা প্রকাশ করতে চাই। আমরা আপনার প্রচেষ্টা এবং সহযোগিতার প্রশংসা করি, যা এই বাস্তবায়নের সাফল্যের জন্য অপরিহার্য ছিল। আপনার অবদানের জন্য Vite এবং Nuxt টিমকে আবারও ধন্যবাদ!
কৌণিক মধ্যে ignoreList
কৌণিক v14.1.0 থেকে শুরু করে, node_modules এবং webpack ফোল্ডারগুলির বিষয়বস্তু "উপেক্ষা করার জন্য" হিসাবে চিহ্নিত করা হয়েছে।
এটি একটি প্লাগইন তৈরি করে angular-cli এ পরিবর্তনের মাধ্যমে অর্জন করা হয়েছে যা ওয়েবপ্যাকের Compiler মডিউলের সাথে যুক্ত ।
ওয়েবপ্যাক প্লাগইন যা আমাদের প্রকৌশলীরা PROCESS_ASSETS_STAGE_DEV_TOOLING পর্যায়ে হুক তৈরি করেছেন এবং ওয়েবপ্যাক তৈরি করা এবং ব্রাউজার লোড হওয়া চূড়ান্ত সম্পদগুলির সাথে উৎস মানচিত্রে ignoreList ক্ষেত্রটি পূরণ করে৷
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
DevTools-এ অন্যান্য কৌণিক ডিবাগিং উন্নতি সম্পর্কে আরও জানতে, কেস স্টাডি দেখুন: DevTools-এর সাথে আরও ভাল কৌণিক ডিবাগিং ।
Chrome DevTools টিম এই বাস্তবায়নের সাফল্যে তাদের অমূল্য অবদানের জন্য Angular টিমের প্রতি কৃতজ্ঞতা জানাতে চাই৷ আপনার প্রচেষ্টা এবং সহযোগিতা অপরিহার্য ছিল, এবং আমরা আপনার কঠোর পরিশ্রমের প্রশংসা করি। আপনাকে ধন্যবাদ, কৌণিক দল, এটি সম্ভব করার জন্য!


