इस गाइड में, Chrome DevTools का इस्तेमाल करके, localStorage की-वैल्यू पेयर देखने, उनमें बदलाव करने, और उन्हें मिटाने का तरीका बताया गया है. लोकल स्टोरेज में, ब्राउज़र के सभी सेशन का डेटा सेव होता है.
localStorage की और वैल्यू देखना
जिस वेबसाइट की जांच करनी है उस पर DevTools खोलें.
ऐप्लिकेशन > स्टोरेज पर जाएं और स्थानीय स्टोरेज को बड़ा करें. किसी डोमेन के की-वैल्यू पेयर देखने के लिए, उस पर क्लिक करें.

टेबल के नीचे दी गई वैल्यू की झलक देखने के लिए, कोई जोड़ा चुनें.

की-वैल्यू पेयर को मैन्युअल तरीके से रीफ़्रेश करने के लिए, सबसे ऊपर मौजूद ऐक्शन बार में रीफ़्रेश करें पर क्लिक करें.
की-वैल्यू पेयर फ़िल्टर करना
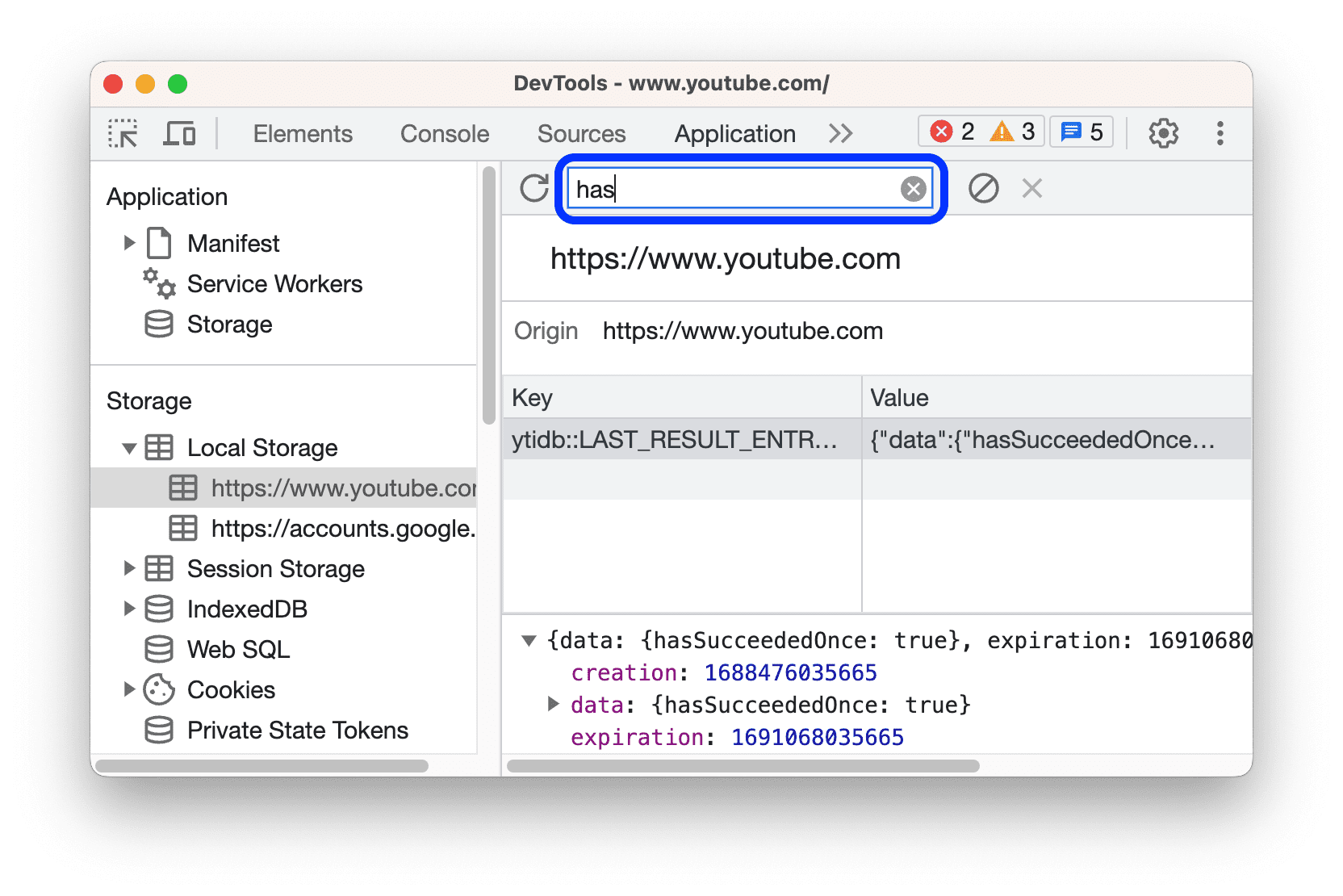
अपनी पसंद का की-वैल्यू पेयर तुरंत ढूंढने के लिए, सबसे ऊपर मौजूद फ़िल्टर बॉक्स में कोई स्ट्रिंग टाइप करें. यह स्ट्रिंग, की या वैल्यू में से किसी एक में मौजूद होनी चाहिए.

नया localStorage की-वैल्यू पेयर बनाना
- डोमेन के
localStorageकी-वैल्यू पेयर देखें. उदाहरण के लिए, इस डेमो पेज पर. - टेबल के खाली हिस्से पर दो बार क्लिक करें. DevTools एक नई लाइन बनाता है और आपके कर्सर को कुंजी कॉलम में फ़ोकस करता है.
- कोई नया की-वैल्यू पेयर डालें.
localStorage कुंजियों या वैल्यू में बदलाव करना
- किसी डोमेन के
localStorageकी-वैल्यू पेयर देखें. उदाहरण के लिए, इस डेमो पेज पर. - उस कुंजी या वैल्यू में बदलाव करने के लिए, कुंजी या वैल्यू कॉलम में मौजूद किसी सेल पर दो बार क्लिक करें.
- लागू करने के लिए, पेज को रीफ़्रेश करें.
localStorage की-वैल्यू पेयर मिटाना
- किसी डोमेन के
localStorageकी-वैल्यू पेयर देखें. उदाहरण के लिए, इस डेमो पेज पर. - किसी की-वैल्यू पेयर को चुनने के लिए उस पर क्लिक करें.
- चुने गए पेयर को हटाने के लिए, सबसे ऊपर मौजूद ऐक्शन बार में
मिटाएं पर क्लिक करें.

- इसके अलावा, सभी पेयर हटाने के लिए,
सभी हटाएं पर क्लिक करें.
Console से localStorage के साथ इंटरैक्ट करना
Console में JavaScript को चलाया जा सकता है. साथ ही, Console के पास पेज के JavaScript कॉन्टेक्स्ट का ऐक्सेस होता है. इसलिए, Console से localStorage के साथ इंटरैक्ट किया जा सकता है.
- DevTools में, कंसोल खोलें.
- अगर आपको उस पेज के अलावा किसी दूसरे डोमेन के
localStorageकी-वैल्यू पेयर को ऐक्सेस करना है जिस पर आप मौजूद हैं, तो सबसे ऊपर मौजूद ऐक्शन बार में कॉन्टेक्स्ट ड्रॉप-डाउन मेन्यू से, अपनी ज़रूरत के हिसाब से JavaScript कॉन्टेक्स्ट चुनें. - Console में अपने
localStorageएक्सप्रेशन चलाएं, ठीक उसी तरह जैसे आपने JavaScript में किया था.



