HTTP Cookie 主要用于管理用户会话、存储用户个性化偏好设置以及跟踪用户行为。它们也是您在网络上看到的所有令人讨厌的“此页面使用 Cookie”意见征求表单的原因。本指南介绍了如何使用 Chrome 开发者工具查看、添加、修改和删除网页的 Cookie。
打开“Cookie”窗格
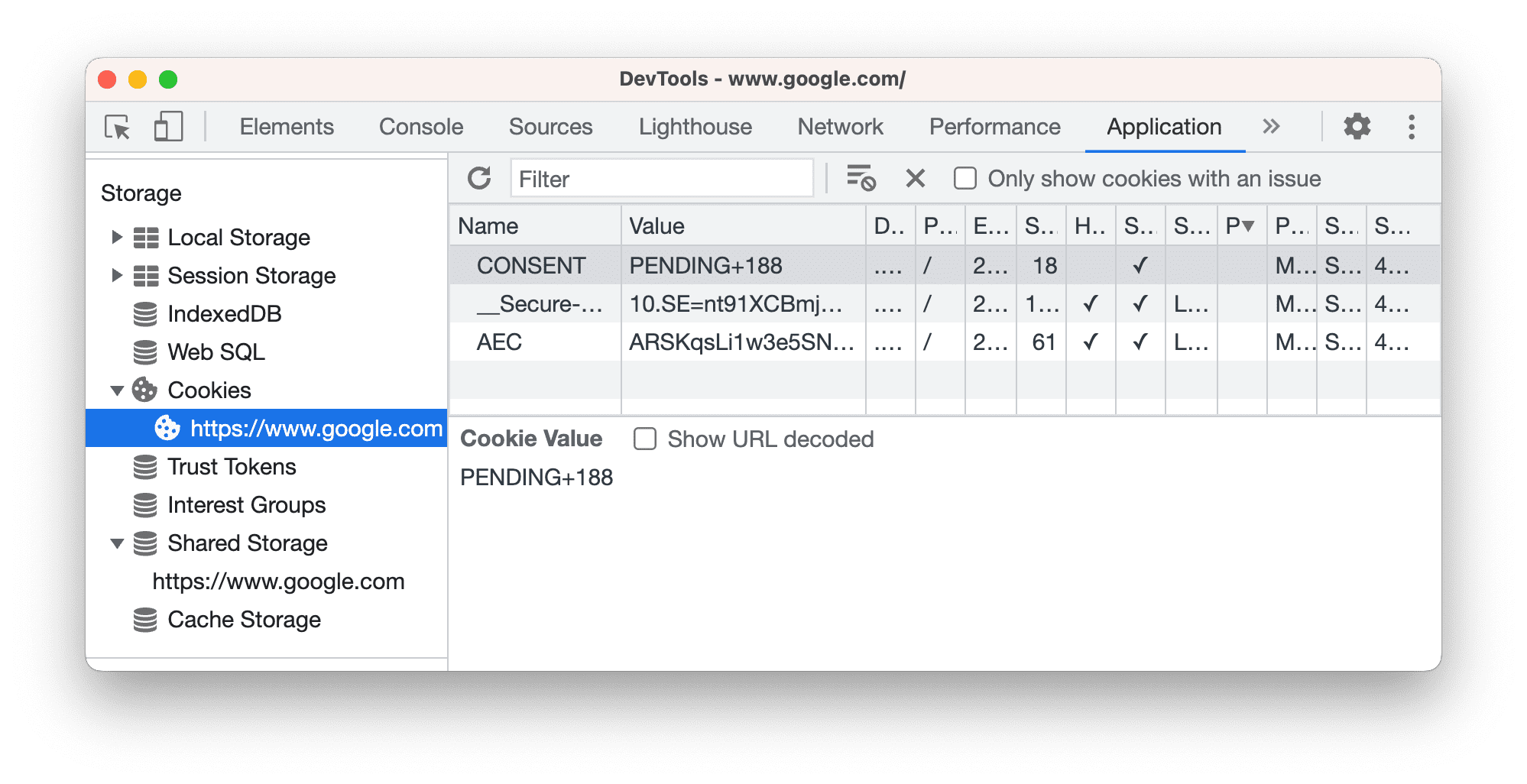
- 打开 Chrome 开发者工具。
- 依次打开应用 > 存储 > Cookie,然后选择来源。

字段
Cookie 表包含以下字段:
- 名称:Cookie 的名称。
- 值。Cookie 的值。
- 网域。允许接收 Cookie 的主机。
- 路径。请求的网址中必须存在的网址,才能发送
Cookie标头。 - Expires / Max-Age。Cookie 的失效日期或最长有效期。
对于会话 Cookie,此值始终为
Session。 - 大小。 Cookie 的大小(以字节为单位)。
- HttpOnly。如果为 true,则表示该字段表示该 Cookie 应仅通过 HTTP 使用,且不允许进行 JavaScript 修改。
- 安全。如果为 true,此字段表示 Cookie 只能通过安全的 HTTPS 连接发送到服务器。
- SameSite。如果 Cookie 使用实验性
SameSite属性,则包含Strict或Lax。 - 分区键。对于具有独立分区状态的 Cookie,分区键是浏览器在向设置 Cookie 的端点发出请求之初所访问的顶级网址的网站。
- 优先级。包含
Low、Medium(默认值)或High(如果使用已废弃的Cookie 优先级属性)。
如需查看某个 Cookie 的值,请在表格中选择该 Cookie。如需查看未采用百分比编码的值,请选中 Show 网址-decoded(显示已解码的网址)。
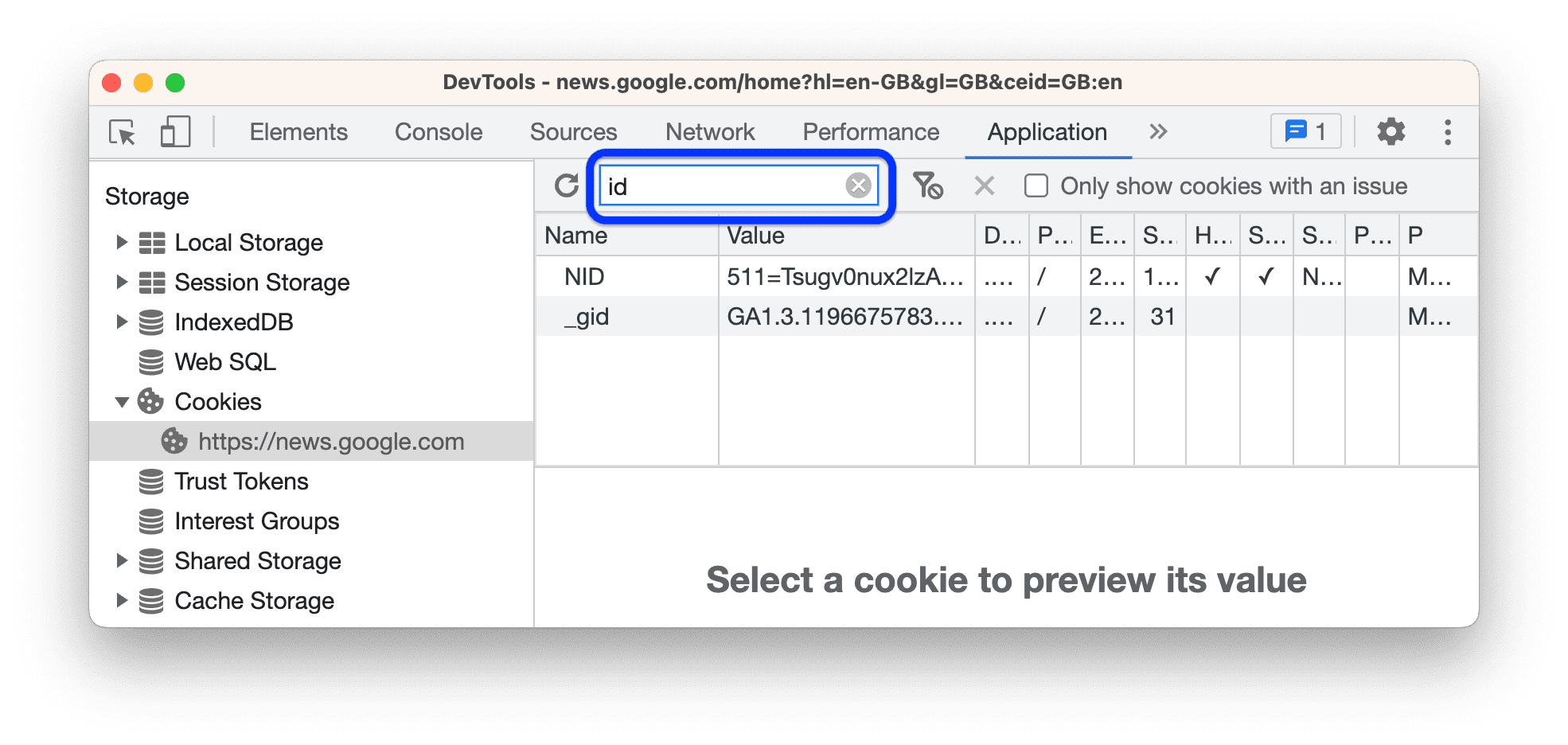
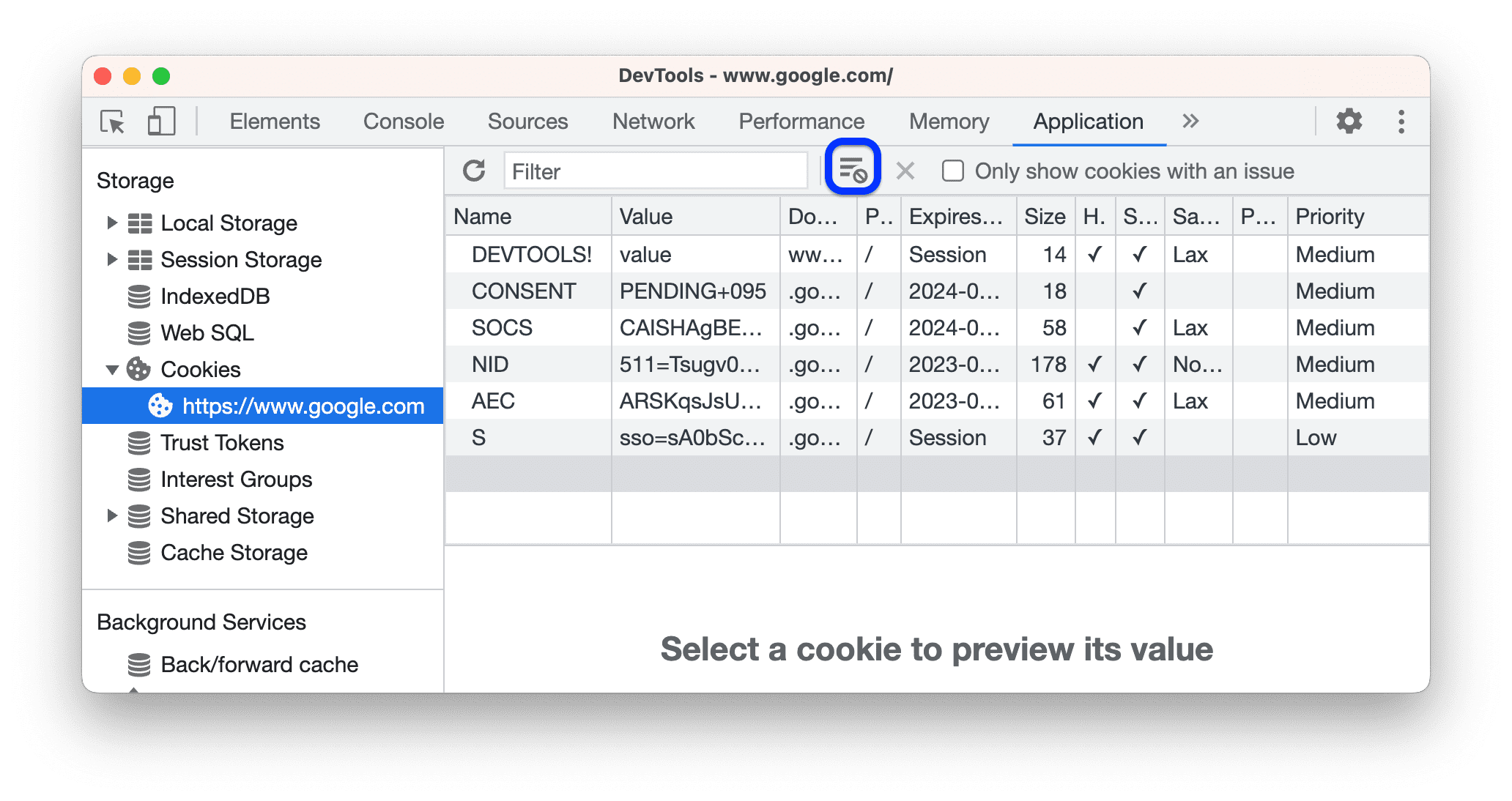
过滤 Cookie
使用过滤框按名称或值过滤 Cookie。

不支持按其他字段过滤。过滤条件不区分大小写。
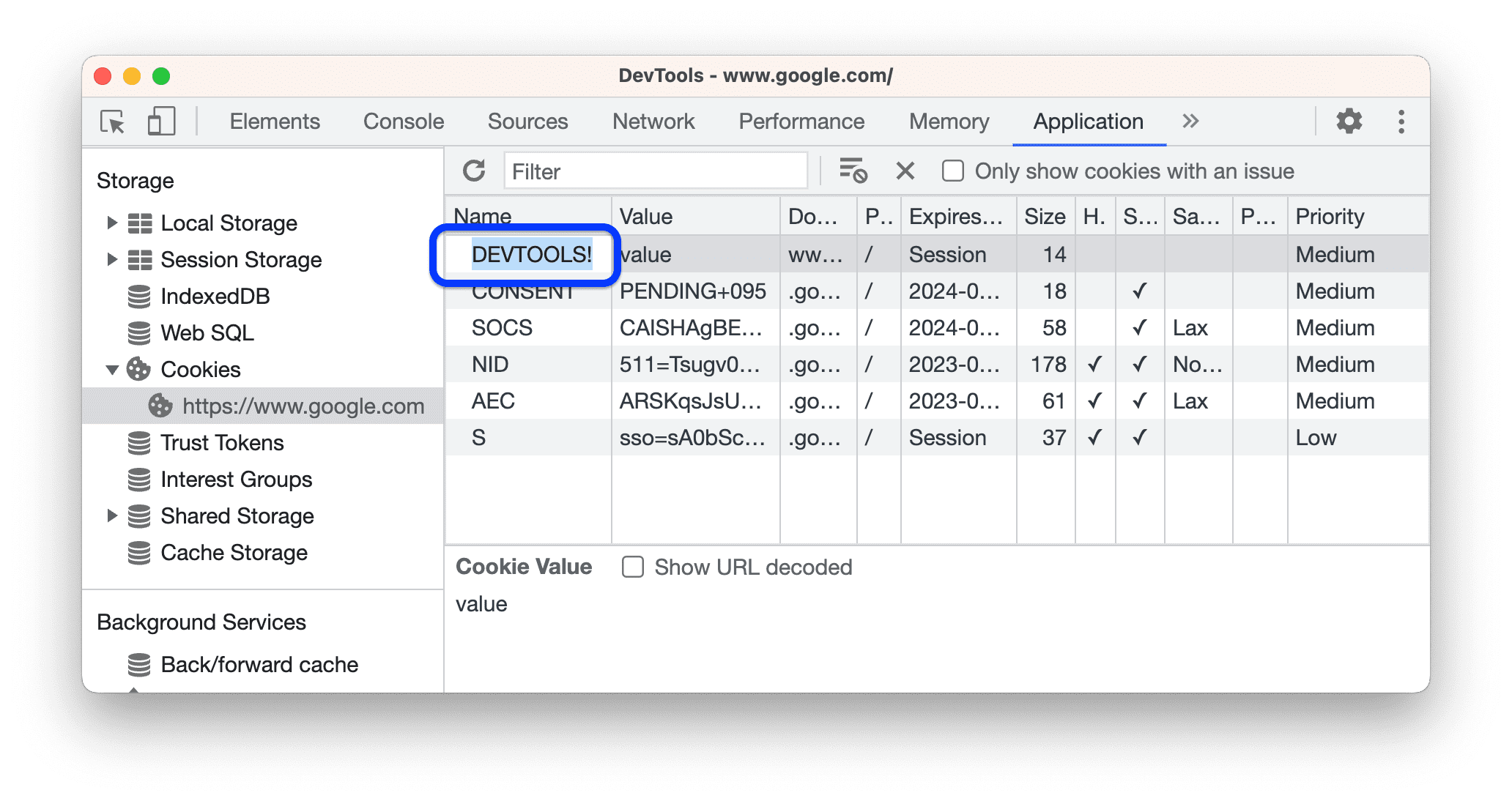
添加 Cookie
如需添加任意 Cookie,请执行以下操作:
- 双击表格中的空白行。
- 输入名称和值,然后按 Enter。
开发者工具会自动填充其他必需字段。您可以按照下文所述的方式进行修改。
修改 Cookie
除会自动更新的尺寸字段外,所有字段均可修改。
双击某个字段即可对其进行修改。

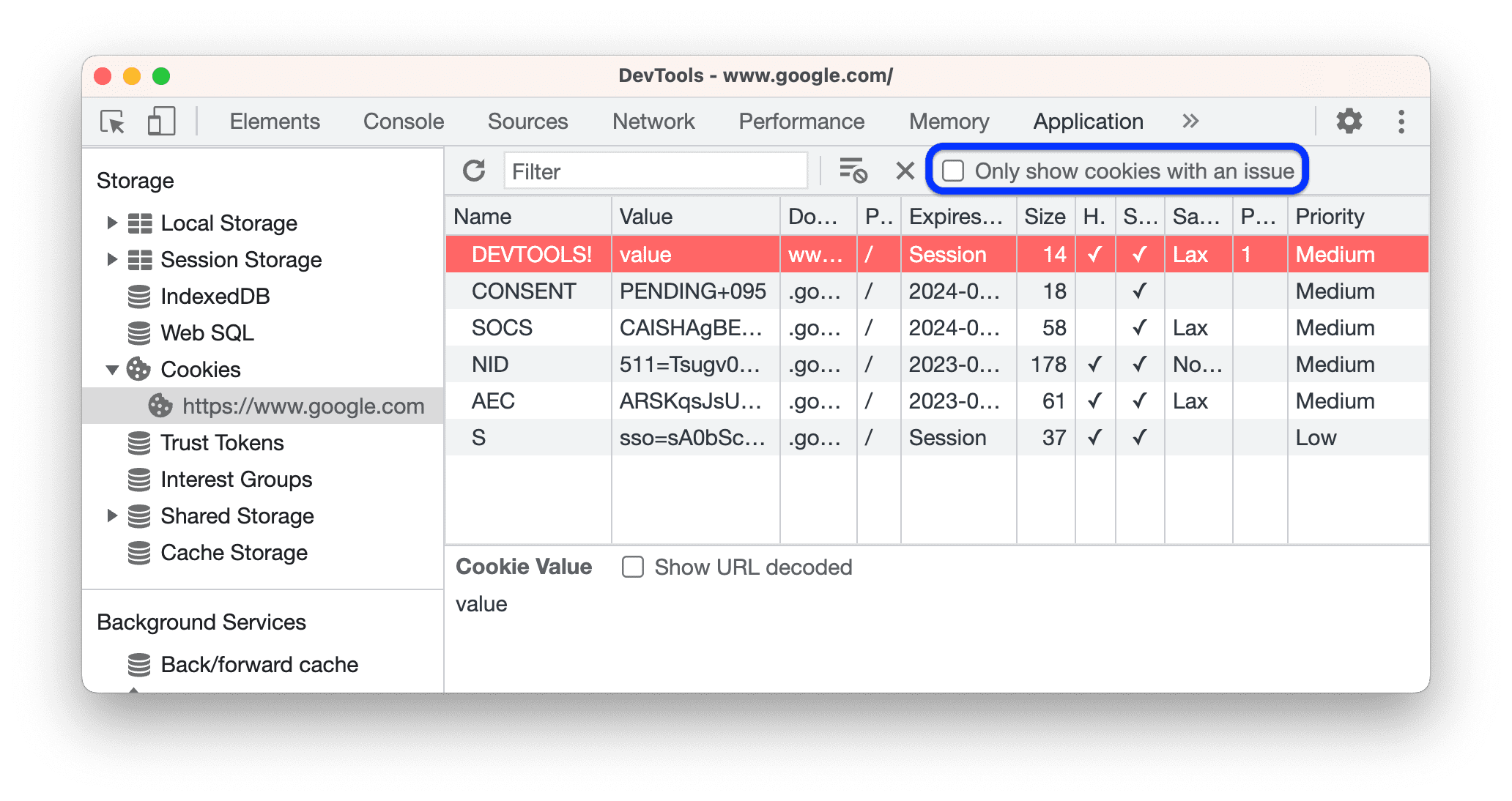
开发者工具会以红色突出显示字段值无效的 Cookie。

如需滤除有效的 Cookie,请选中顶部操作栏中的 仅显示有问题的 Cookie。
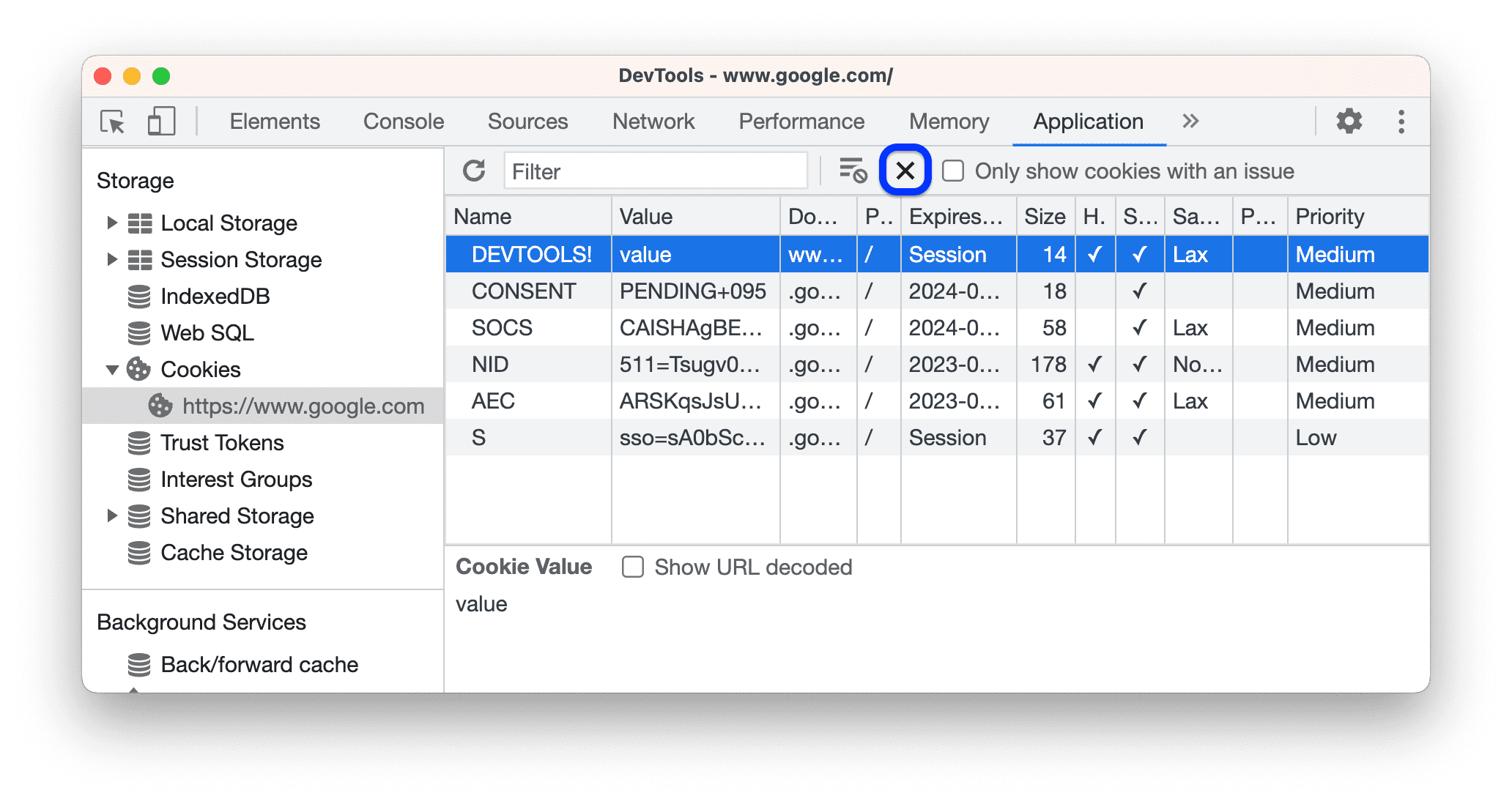
删除 Cookie
如需删除某个 Cookie,请选择该 Cookie,然后点击顶部操作栏中的 Delete selected(删除所选内容)。

点击 全部清除以删除所有 Cookie。

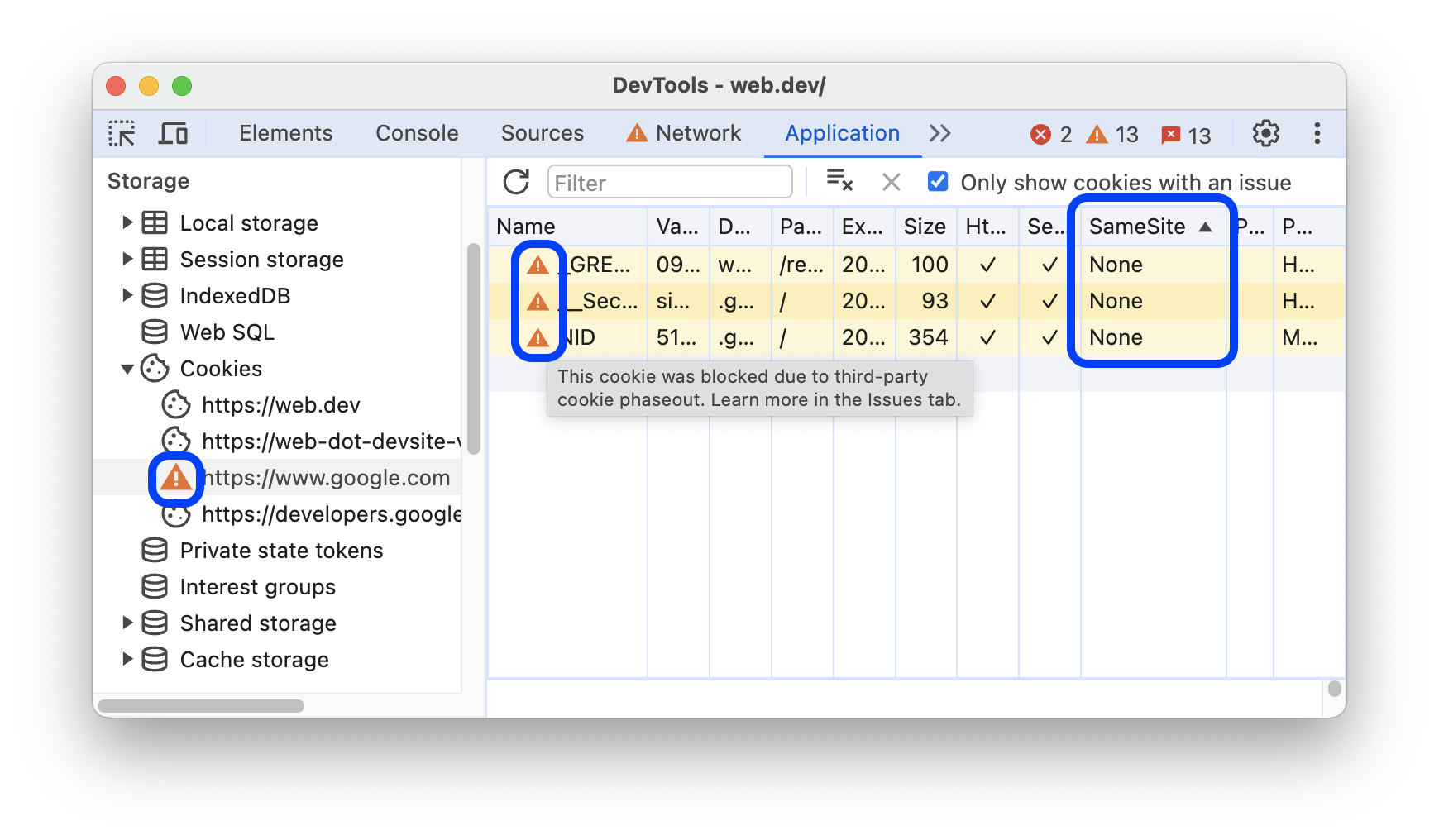
识别和检查第三方 Cookie
第三方 Cookie 是由与当前顶级网页不同的网站设置的 Cookie。第三方 Cookie 具有 SameSite=None 属性。
开发者工具会在应用 > 存储 > Cookie 中列出此类 Cookie,并在旁边显示警告图标。将鼠标悬停在该图标上即可查看提示,点击该图标即可前往问题面板了解详情。

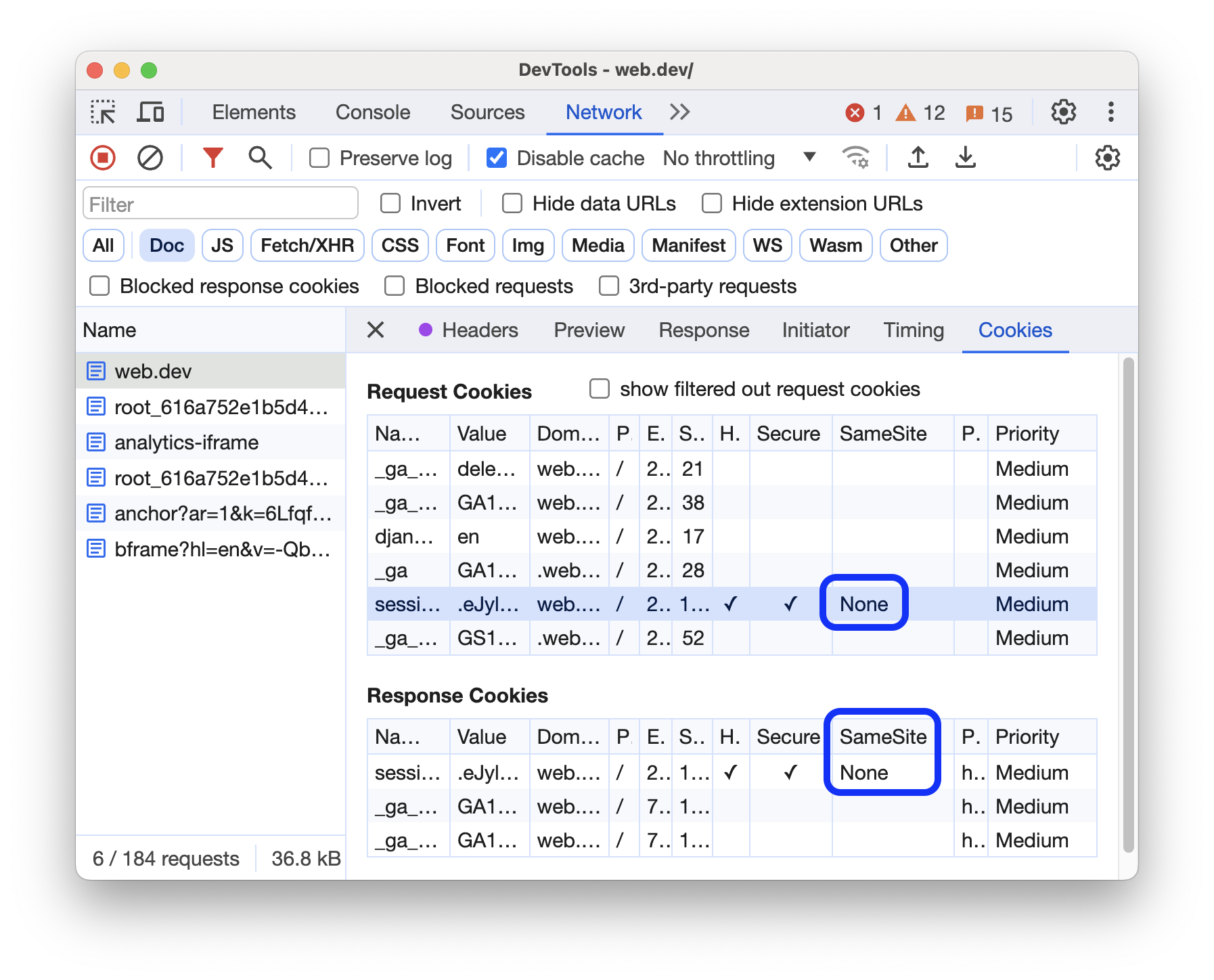
您还可以在广告资源网 > 点击请求 > Cookie 中找到第三方 Cookie。

广告网络面板会突出显示存在问题的 Cookie,并在受影响的 Cookie 旁边显示警告图标,表示第三方 Cookie 不可用。


