您可以使用 Chrome 开发者工具中的 Media 面板查看信息,并调试每个浏览器标签页中的媒体播放器。
概览
Media 面板是开发者工具中用于检查网页媒体播放器的主要位置。音频和视频源列在媒体面板的左侧部分(位于播放器下方),右侧部分会显示各种属性和详细信息。
借助媒体面板,您可以执行以下操作:
打开“媒体”面板
如需打开媒体面板,请执行以下操作:
- 打开开发者工具。
- 依次点击更多选项 > 更多工具 > 媒体,打开媒体面板。

查看媒体播放器信息
如需查看媒体播放器信息,请按以下步骤操作:
- 访问包含媒体播放器的网页,例如 https://youtu.be/e1gAyQuIFQo。
- 现在,您可以在 Players(播放器)菜单下看到媒体播放器。
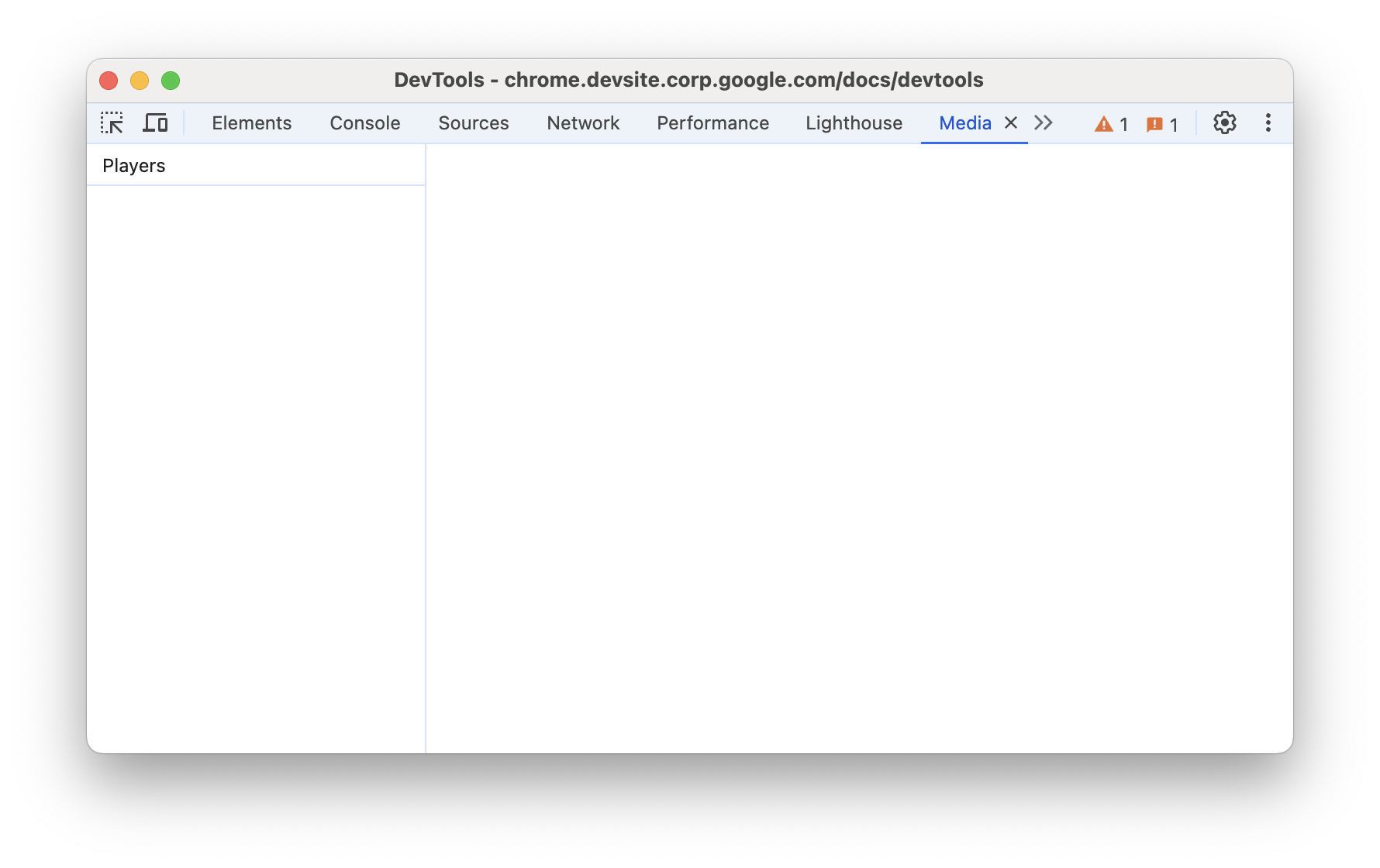
- 点击相应播放器。Properties(属性)标签页会显示媒体播放器的属性。

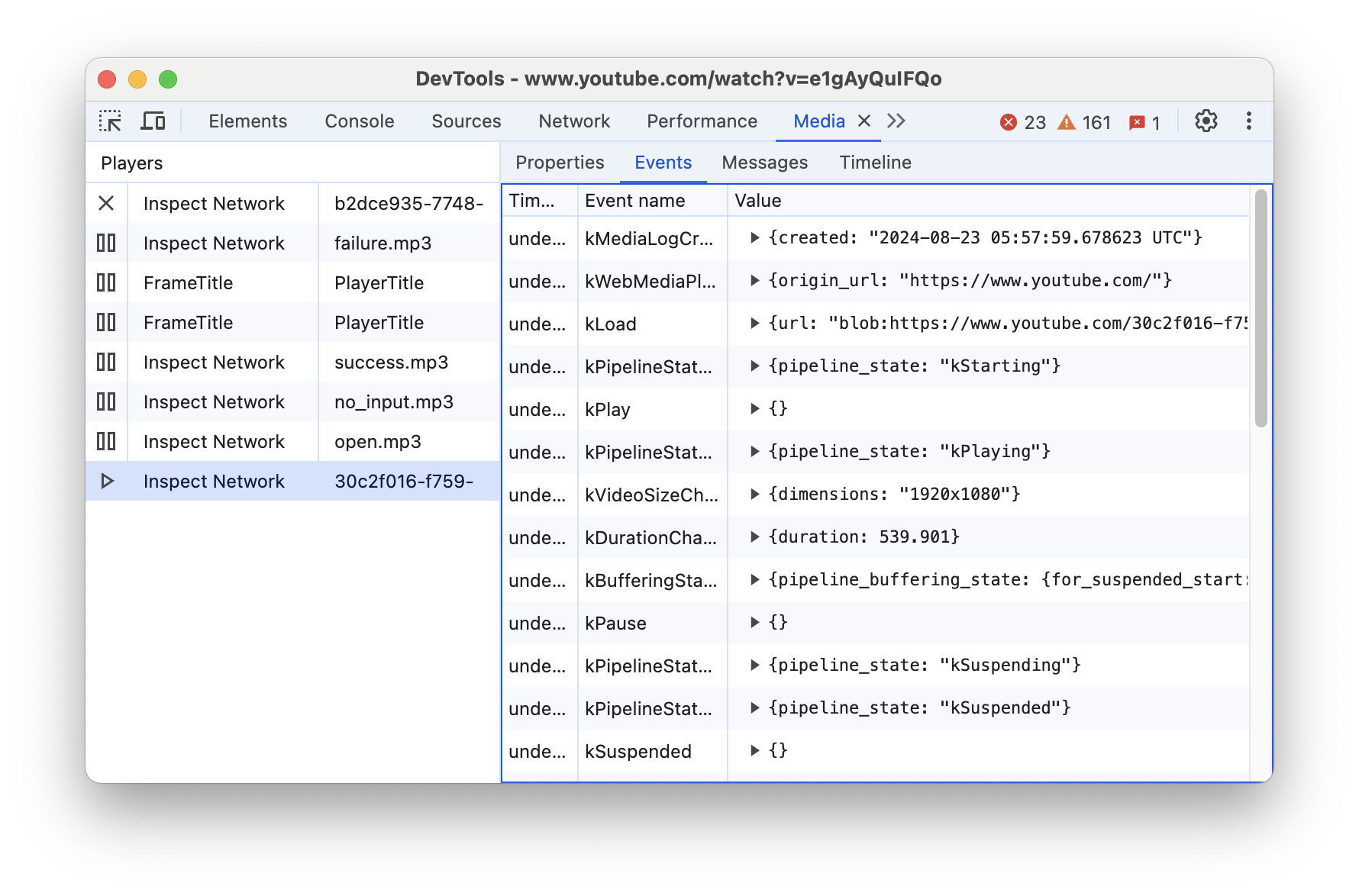
- 点击事件标签页可查看所有媒体播放器事件。

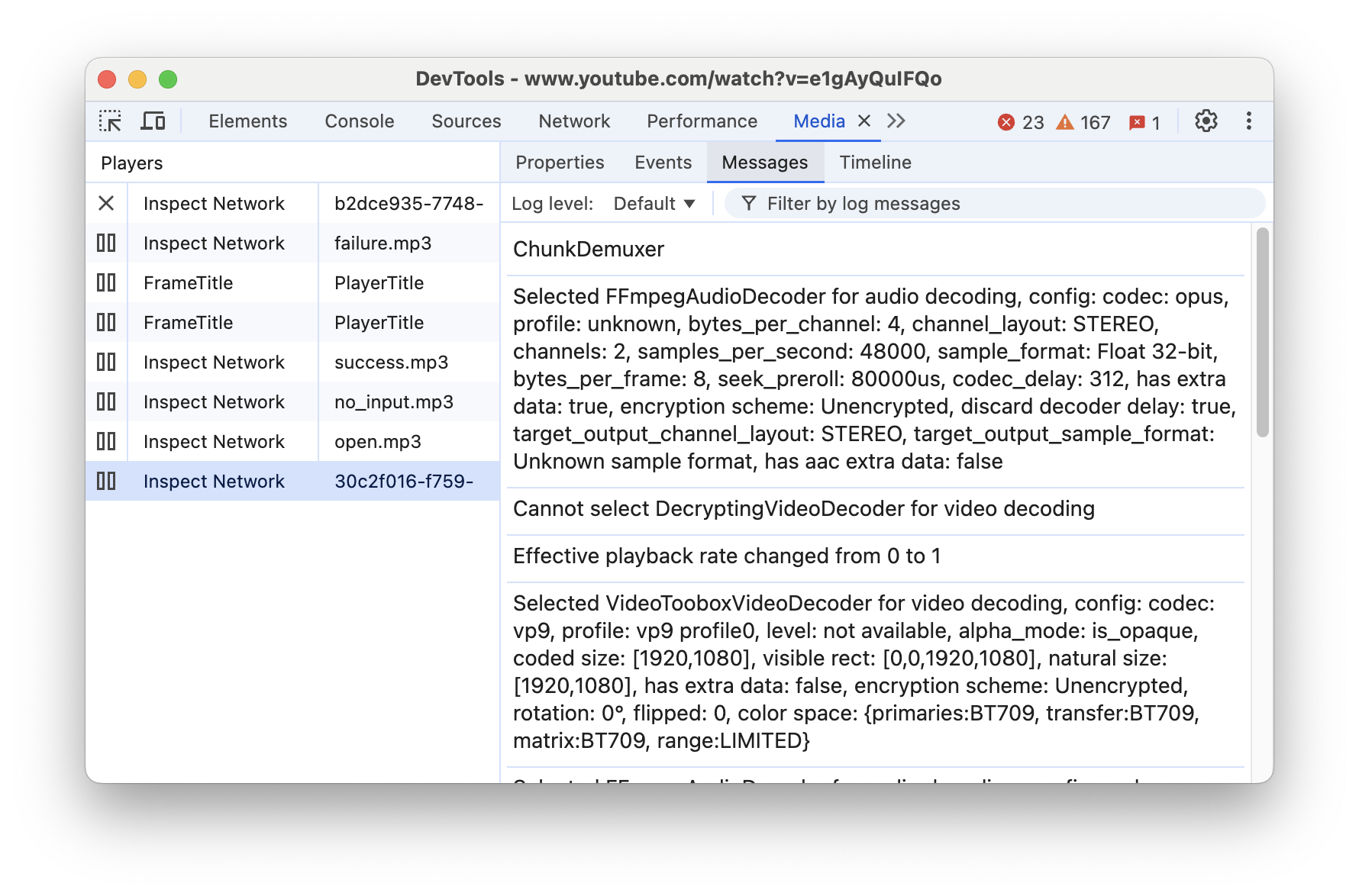
- 点击消息标签页以查看媒体播放器消息日志。您可以按日志级别或字符串过滤消息。

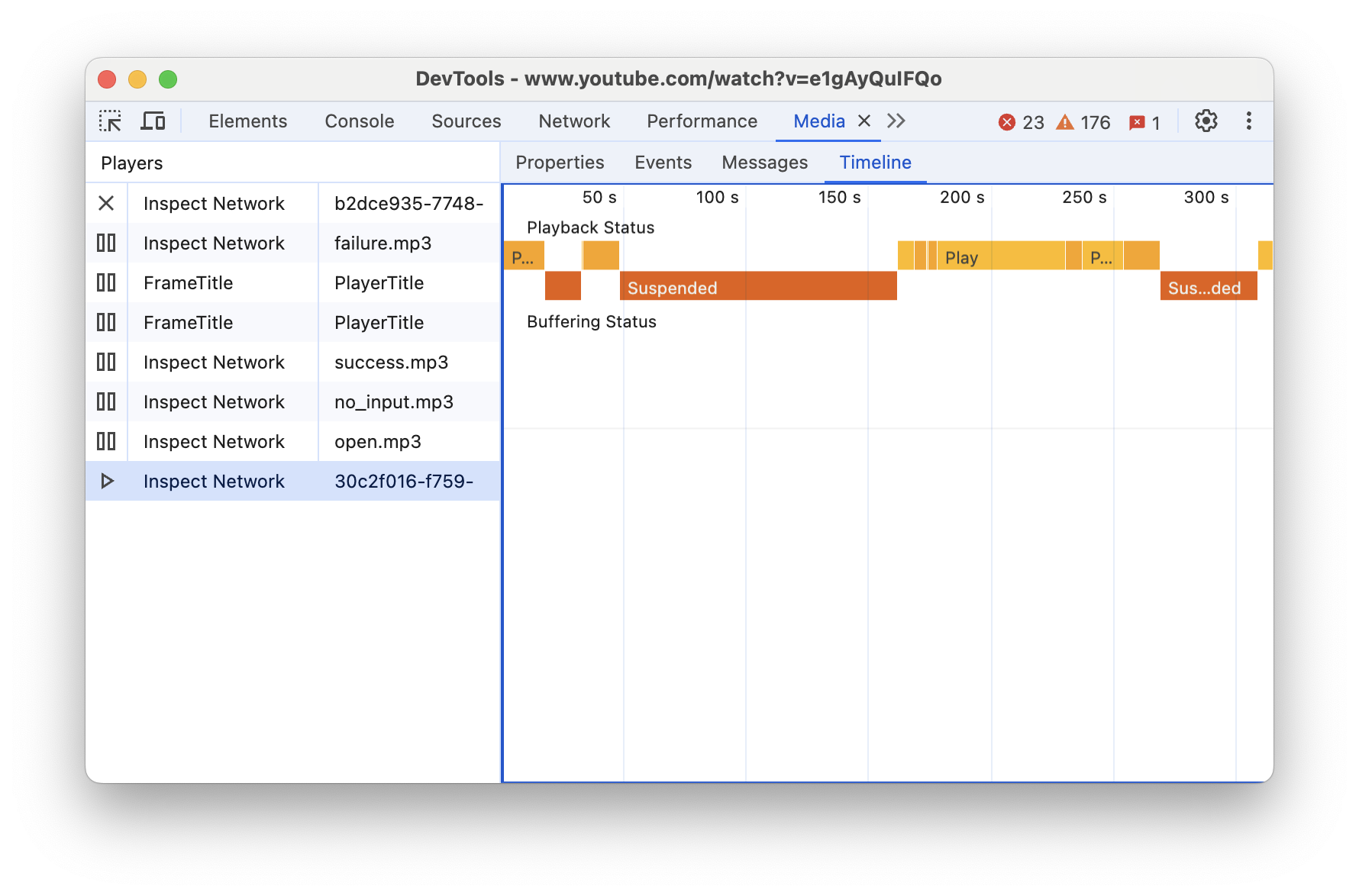
- 您可以在时间轴标签页中实时查看媒体播放和缓冲状态。

远程调试
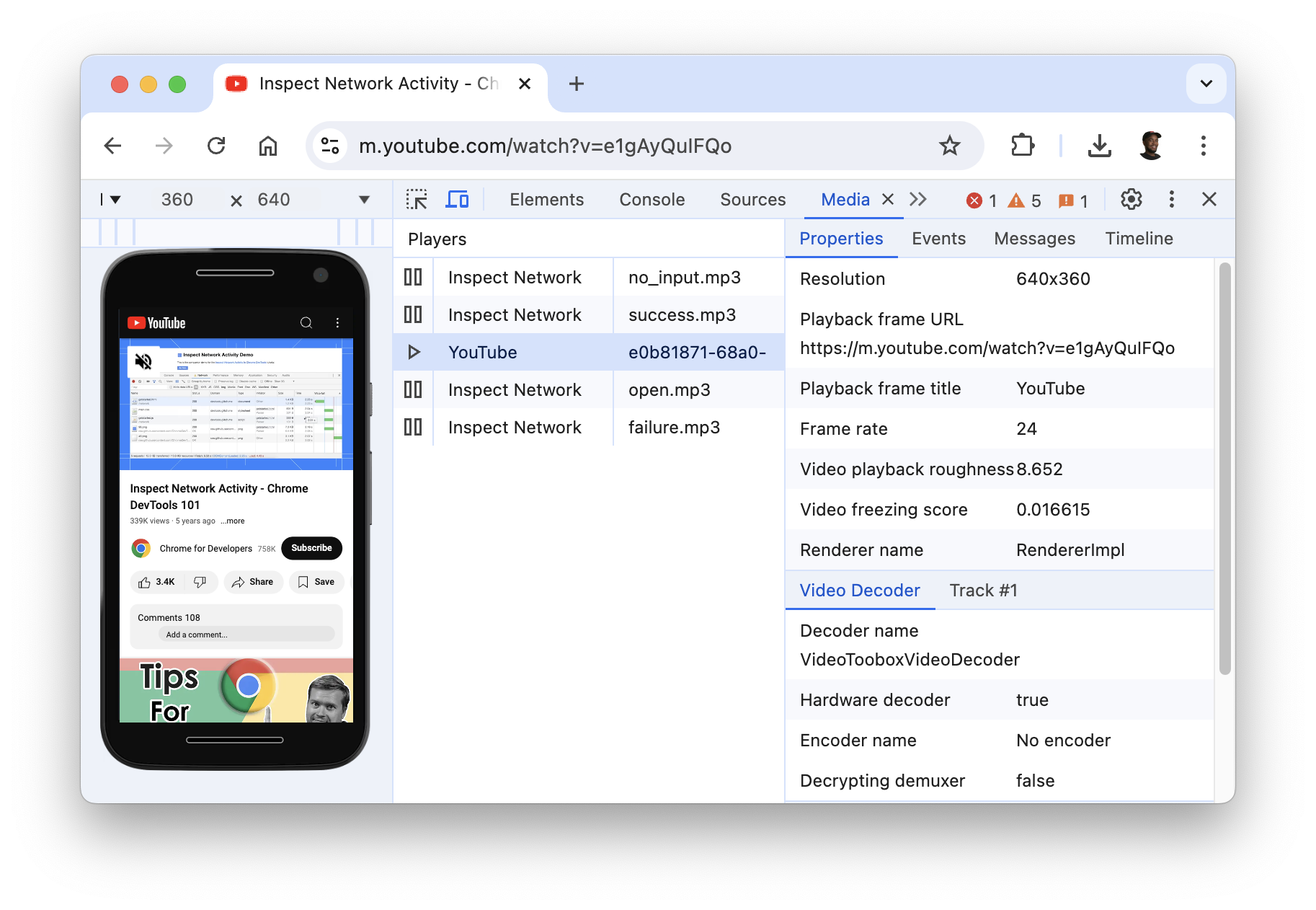
您可以通过 Windows、Mac 或 Linux 计算机查看 Android 设备上的媒体播放器信息。
- 请按照这些步骤设置远程调试。
- 现在,您可以远程查看媒体播放器信息。

隐藏和显示媒体播放器
有时,网页上可能有多个媒体播放器,或者您可能使用同一个浏览器标签页浏览不同的网页,每个网页上都有媒体播放器。
您可以选择显示或隐藏每个媒体播放器,以便获得更轻松的调试体验。
- 使用同一浏览器标签页浏览多个不同的视频页面。
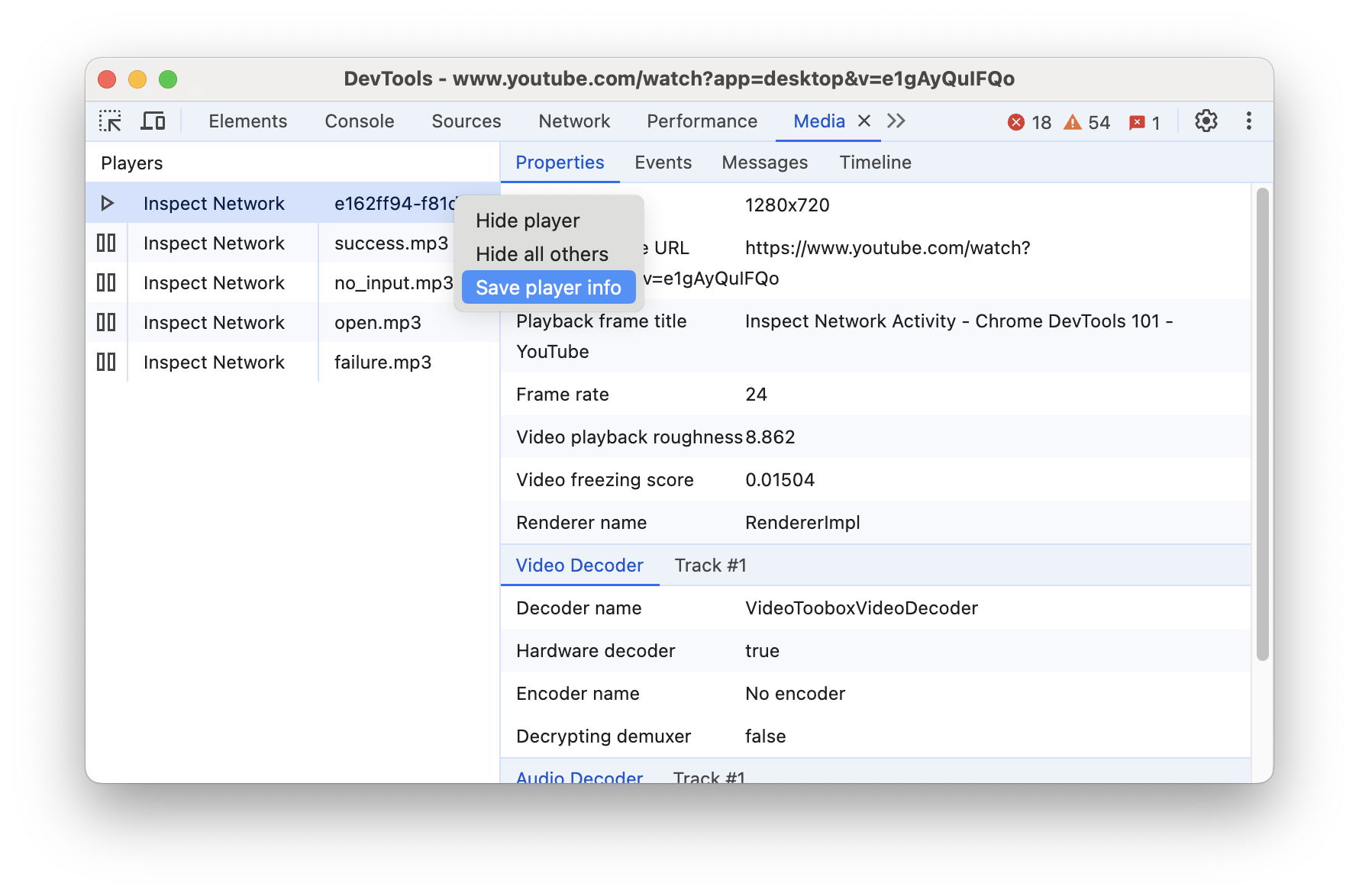
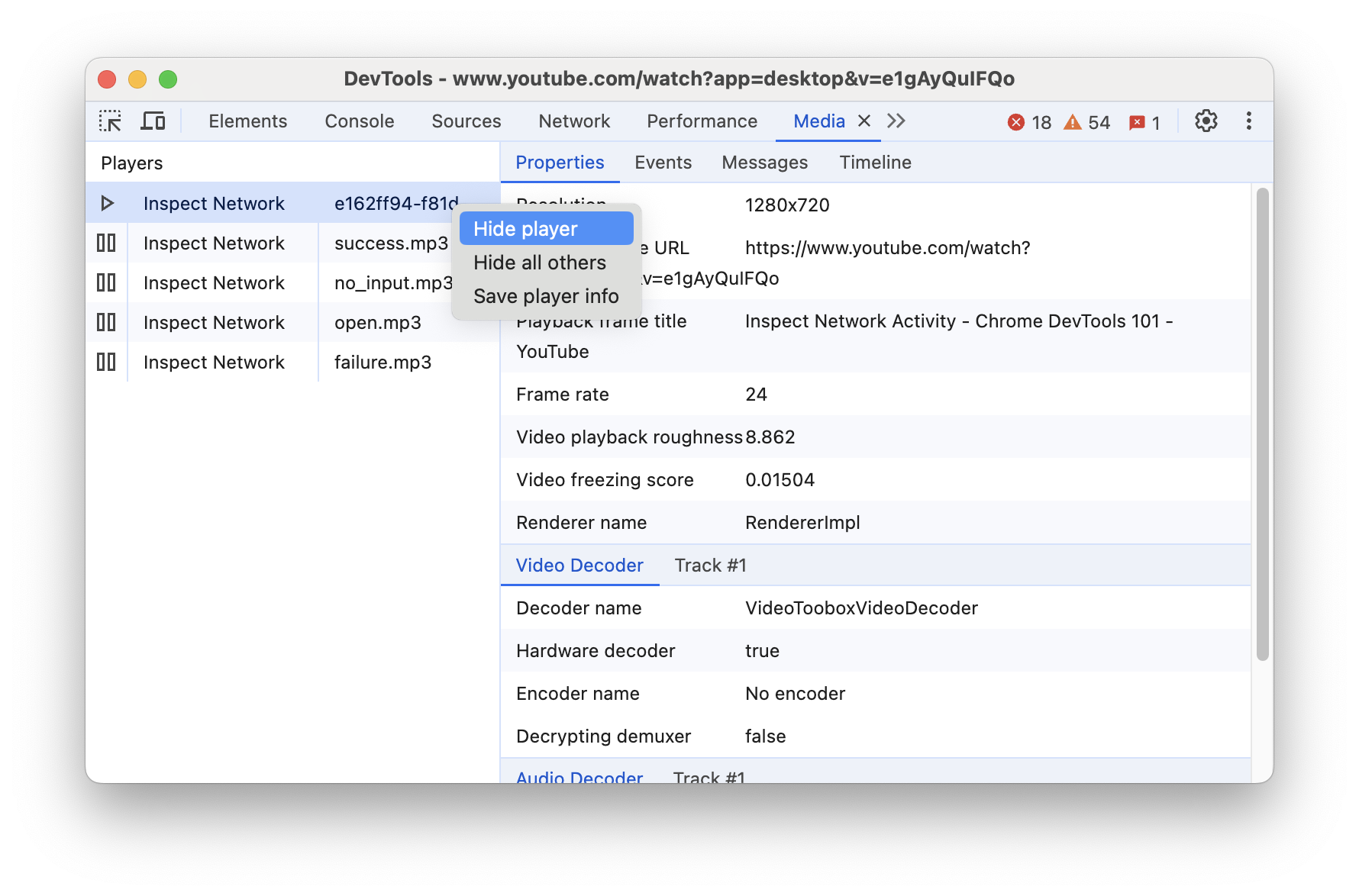
- 右键点击其中一个媒体播放器。您可以选择隐藏玩家来隐藏所选玩家,也可以选择隐藏所有其他玩家来隐藏所有其他玩家。

导出媒体播放器信息
- 右键点击其中一个媒体播放器。
- 选择保存播放器信息,以 JSON 格式下载播放器信息。