Use o painel Origens para conferir e editar os recursos do seu site, como folhas de estilo, arquivos JavaScript e imagens.
Visão geral
No painel Origens, você pode:
- Acessar arquivos.
- Editar CSS e JavaScript.
- Crie e salve snippets de JavaScript, que podem ser executados em qualquer página. Os snippets são semelhantes aos bookmarklets.
- Depurar JavaScript.
- Configure um Workspace para que as mudanças feitas no DevTools sejam salvas no código do seu sistema de arquivos.
Abrir o painel "Origens"
Para abrir o painel "Origens", siga estas etapas:
- Abra o DevTools.
- Abra o menu de comando pressionando:
- macOS: Command+Shift+P
- Windows, Linux e ChromeOS: Ctrl+Shift+P
- Comece a digitar
sources, selecione Mostrar painel de fontes e pressione Enter.
Como alternativa, no canto superior direito, selecione more_vert Mais opções > Mais ferramentas > Origens.
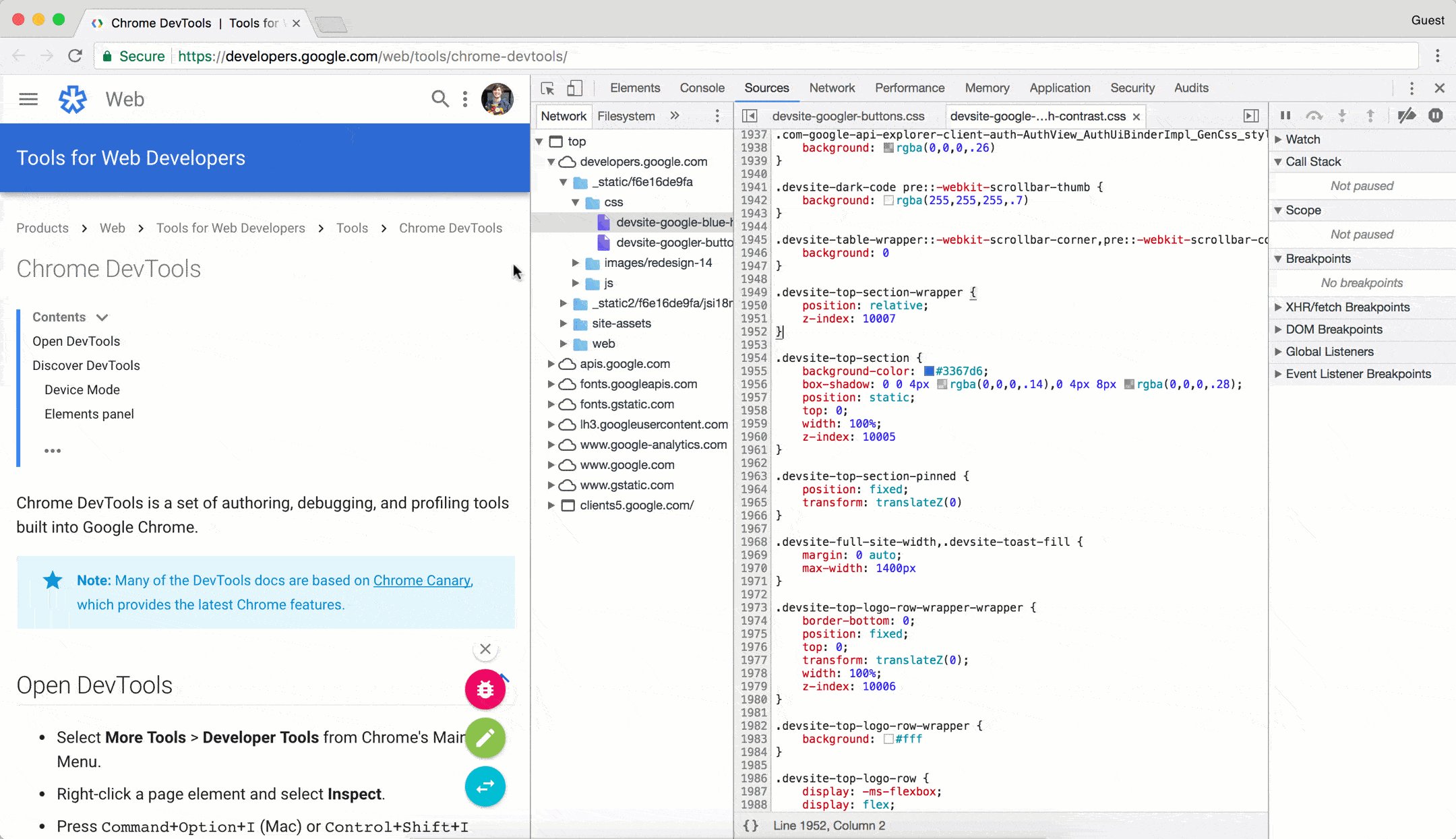
Mostrar arquivos
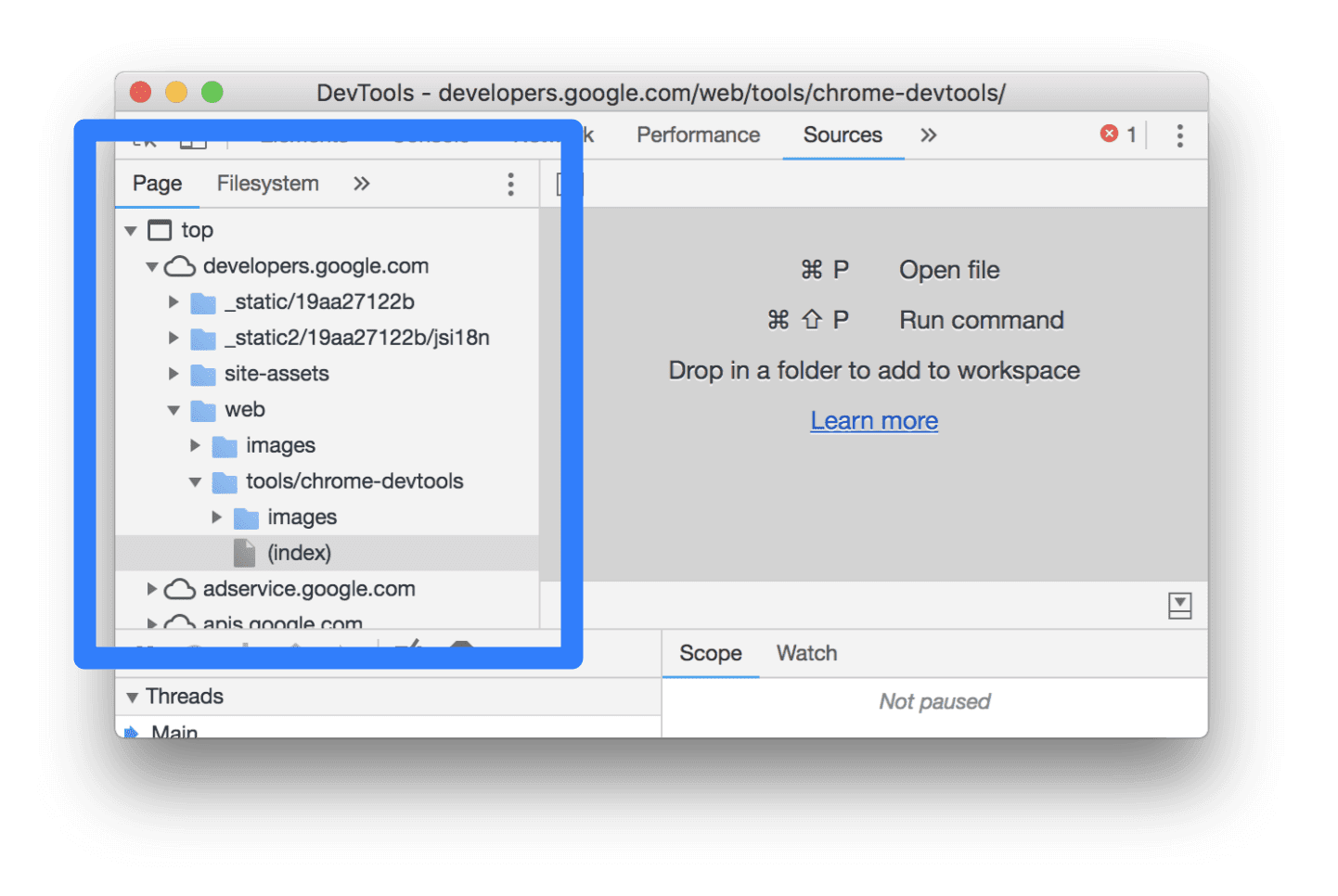
Clique na guia Página para conferir todos os recursos que a página carregou.

Como a guia Página é organizada:
- O nível superior, como
topna captura de tela acima, representa um frame HTML. Você vai encontrartopem todas as páginas que visitar.toprepresenta o frame principal do documento. - O segundo nível, como
developers.google.comna captura de tela acima, representa uma origem. - O terceiro nível, o quarto nível e assim por diante representam diretórios e recursos carregados
dessa origem. Por exemplo, na captura de tela acima, o caminho completo para o recurso
devsite-googler-buttonédevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
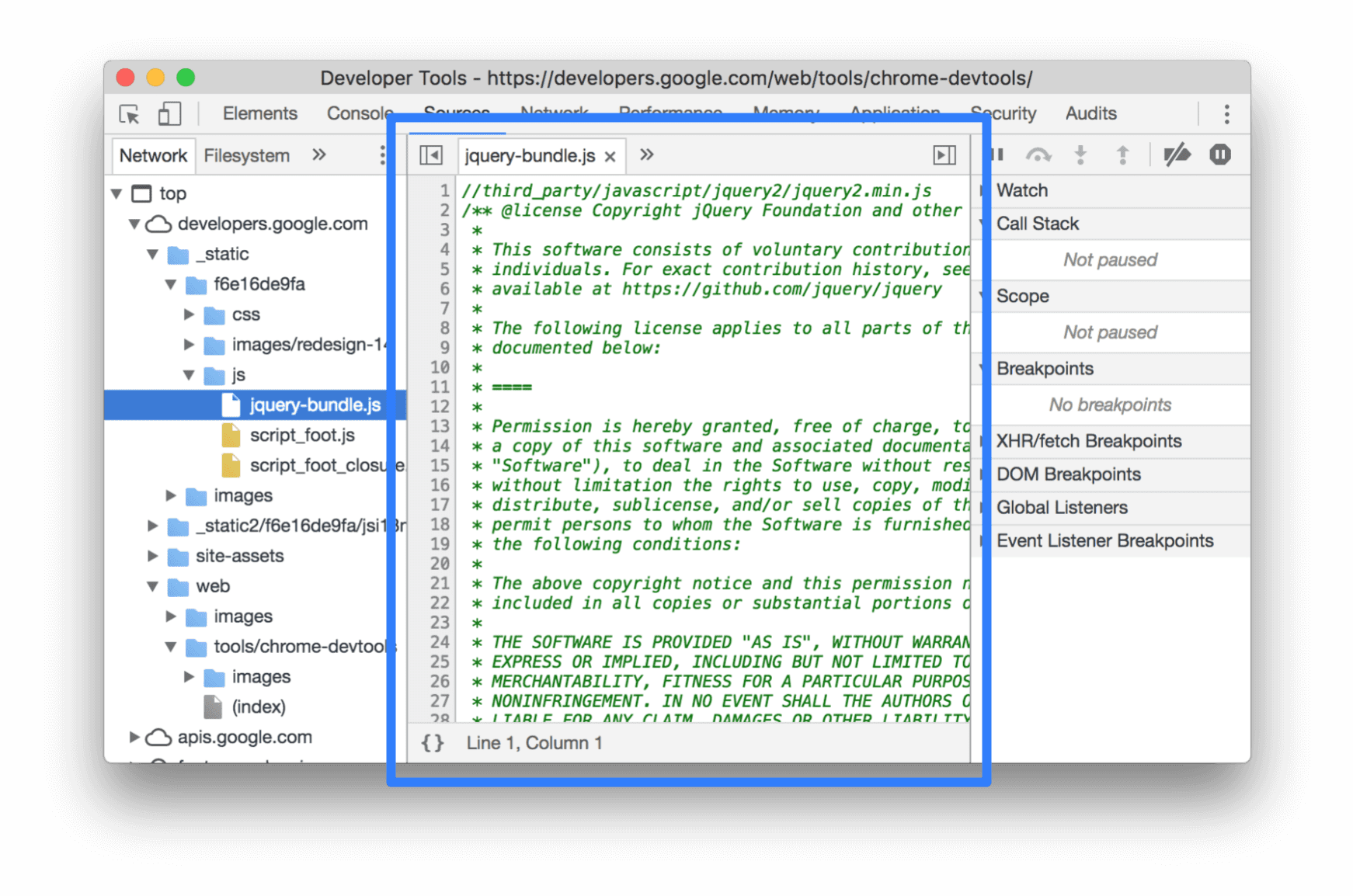
Clique em um arquivo na guia Página para conferir o conteúdo dele na guia Editor. Você pode acessar qualquer tipo de arquivo. Para imagens, você vê uma prévia da imagem.

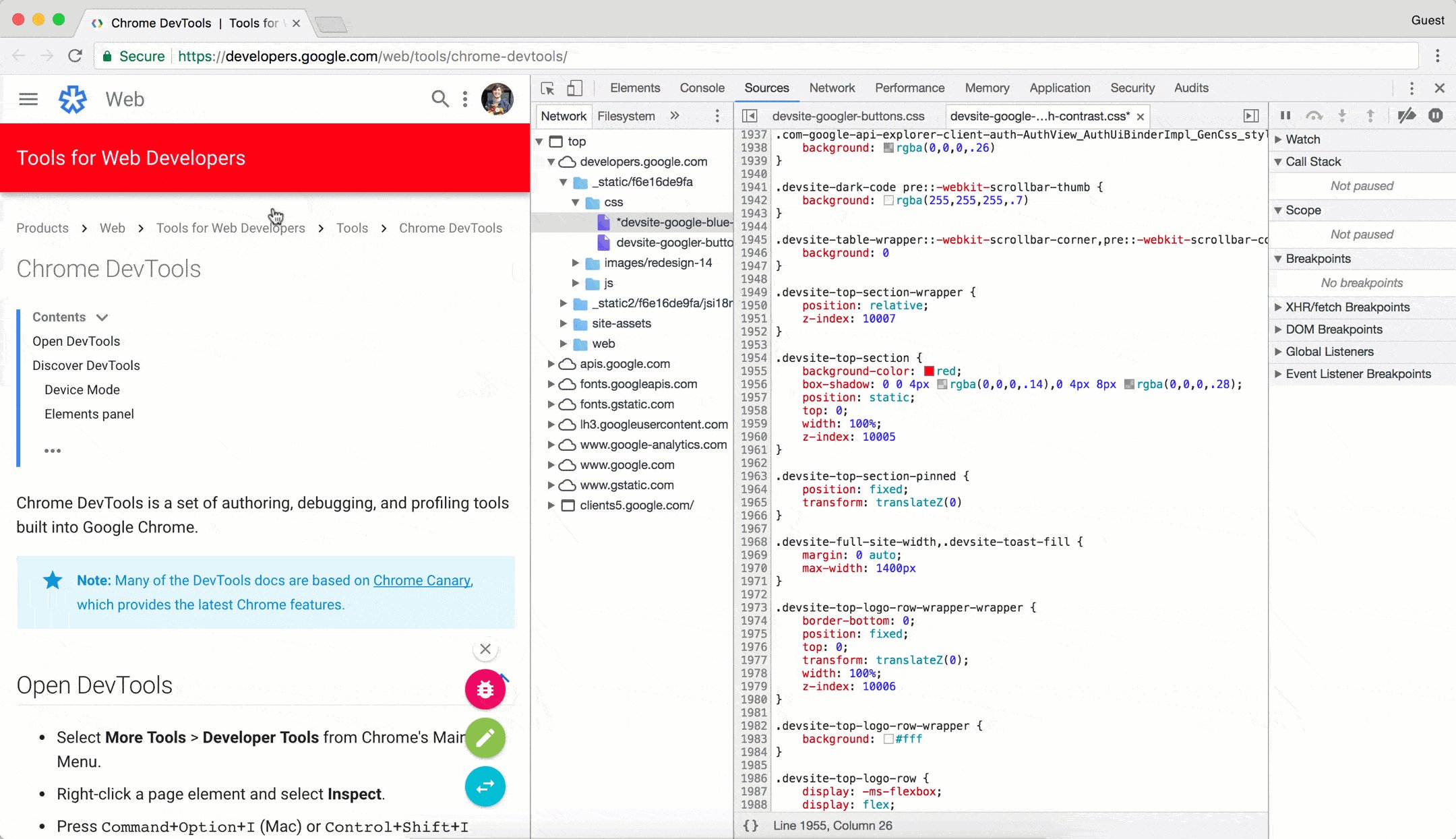
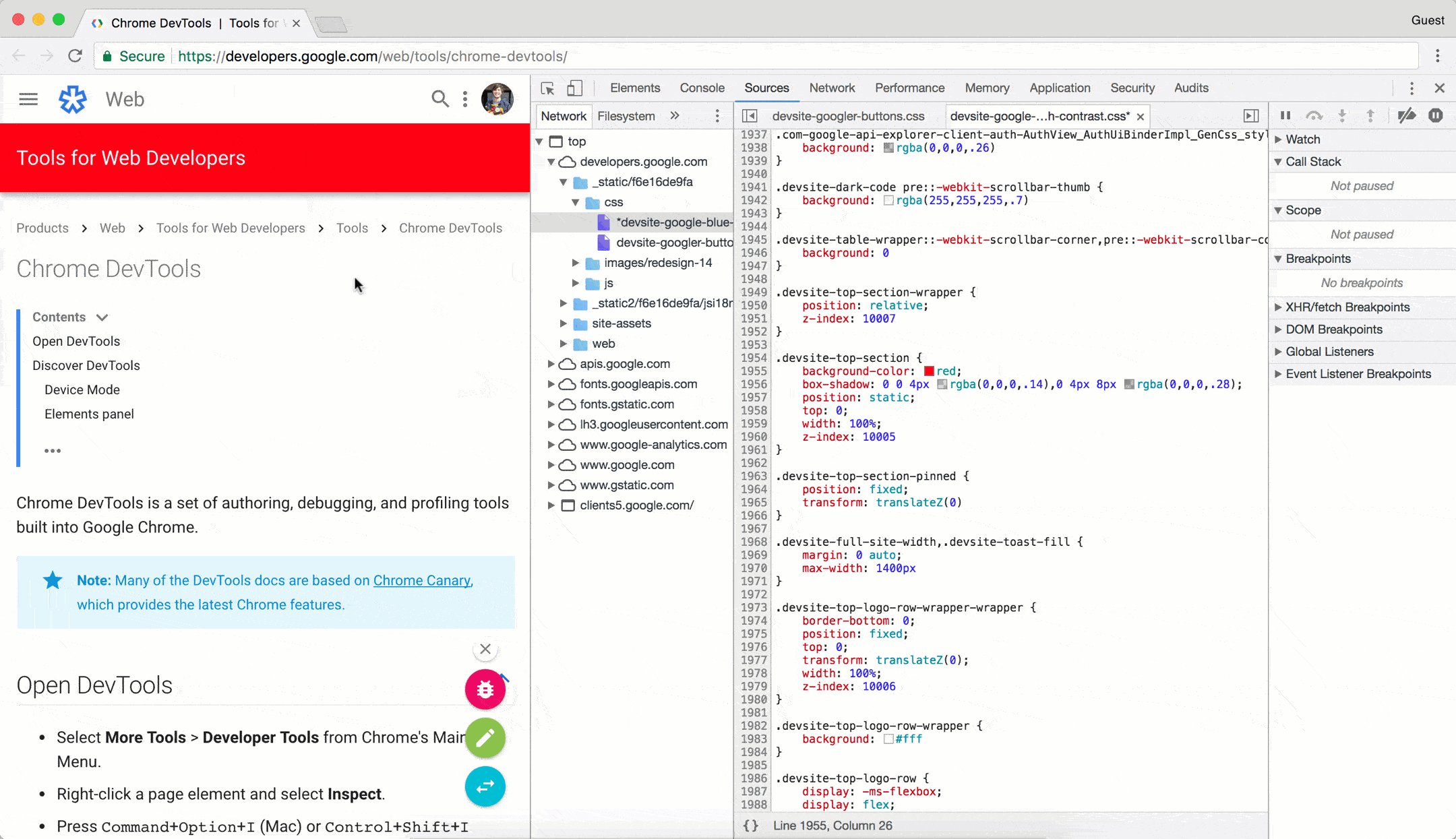
Editar CSS e JavaScript
Clique na guia Editor para editar CSS e JavaScript. O DevTools atualiza a página para executar o novo código.
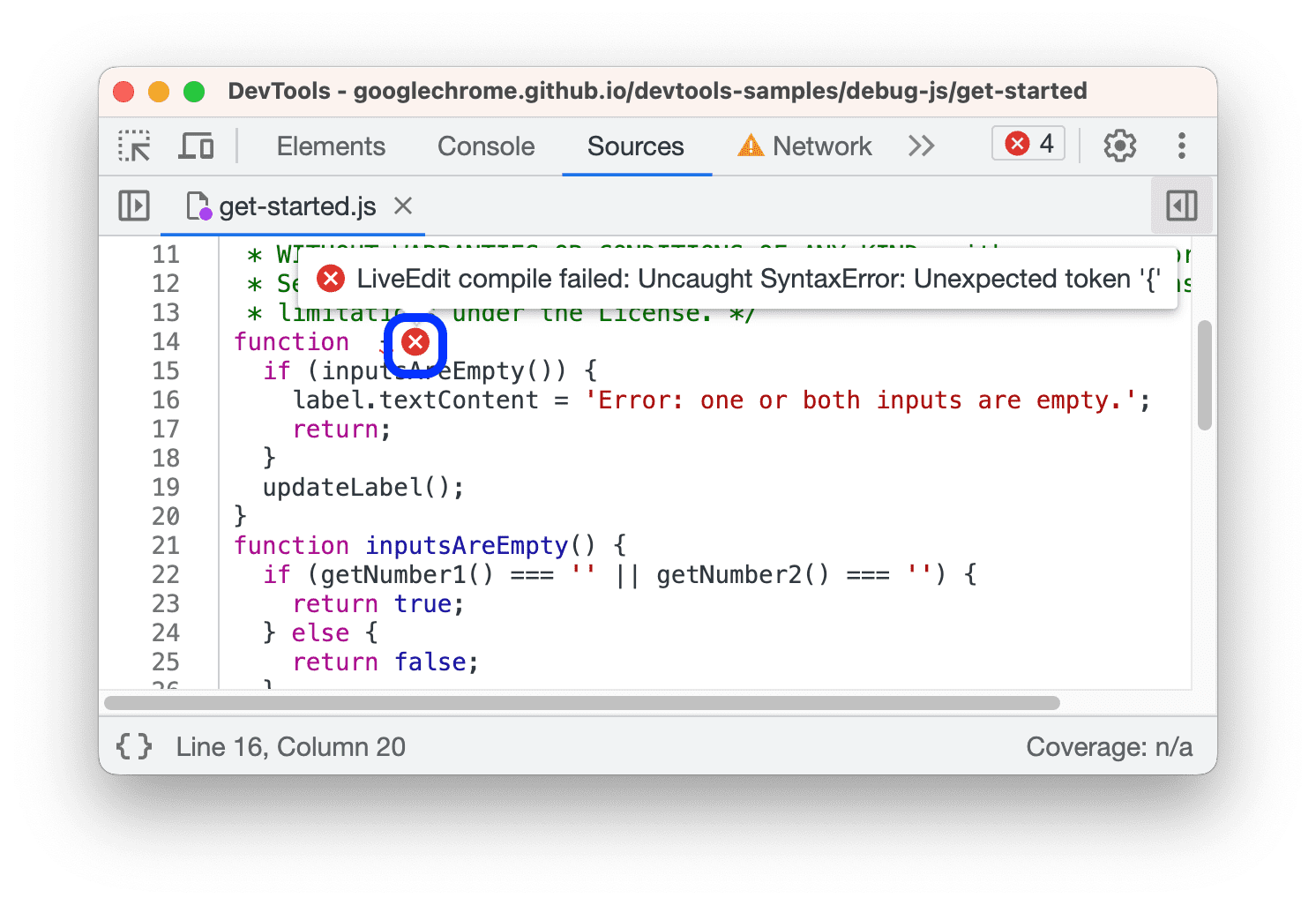
O Editor também ajuda na depuração. Por exemplo, ele sublinha e mostra dicas de erros inline ao lado de erros de sintaxe e outros problemas, como instruções CSS @import e url() com falhas e atributos HTML href com URLs inválidos.

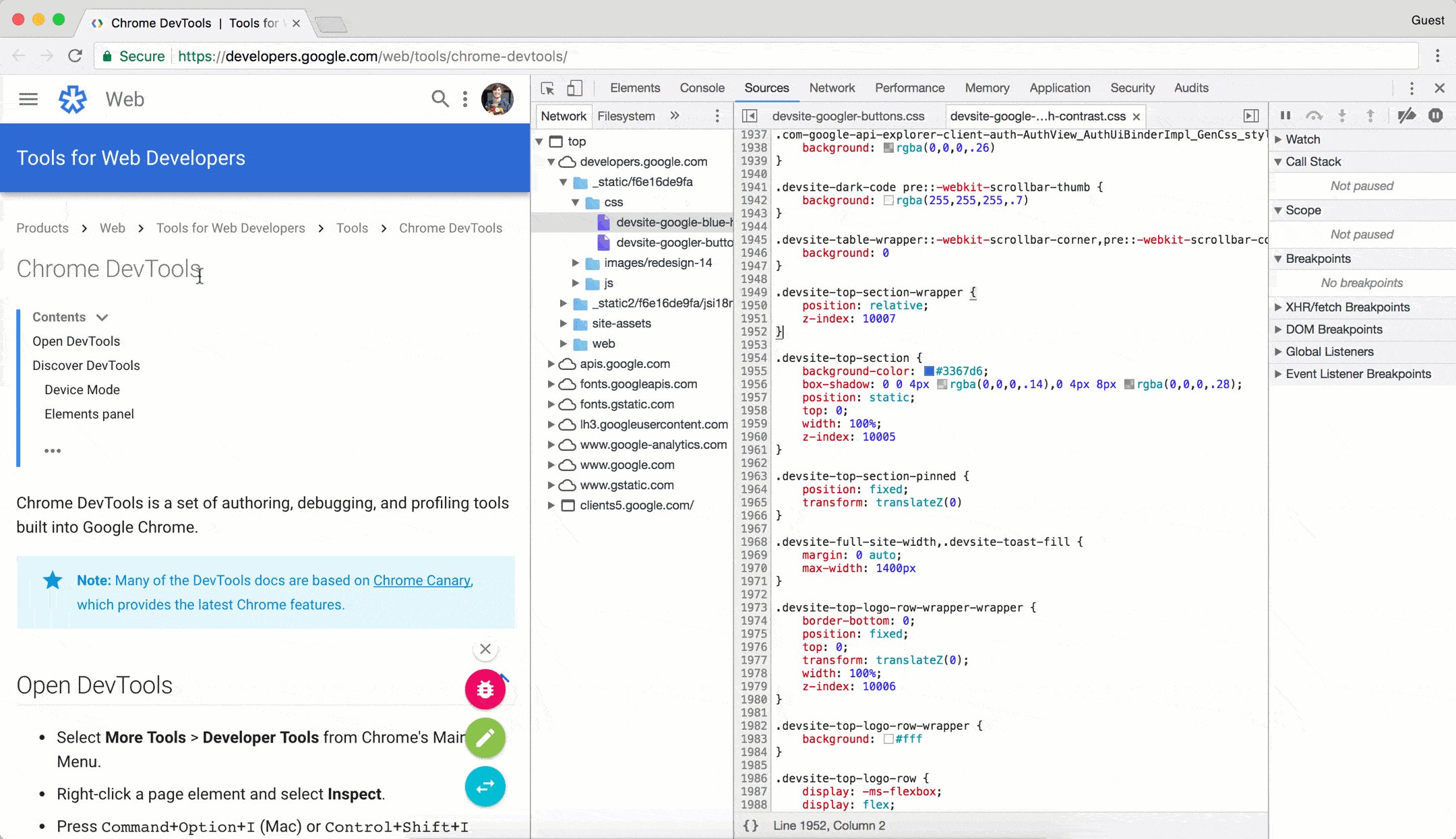
Se você editar o background-color de um elemento, a mudança vai entrar em vigor
imediatamente.

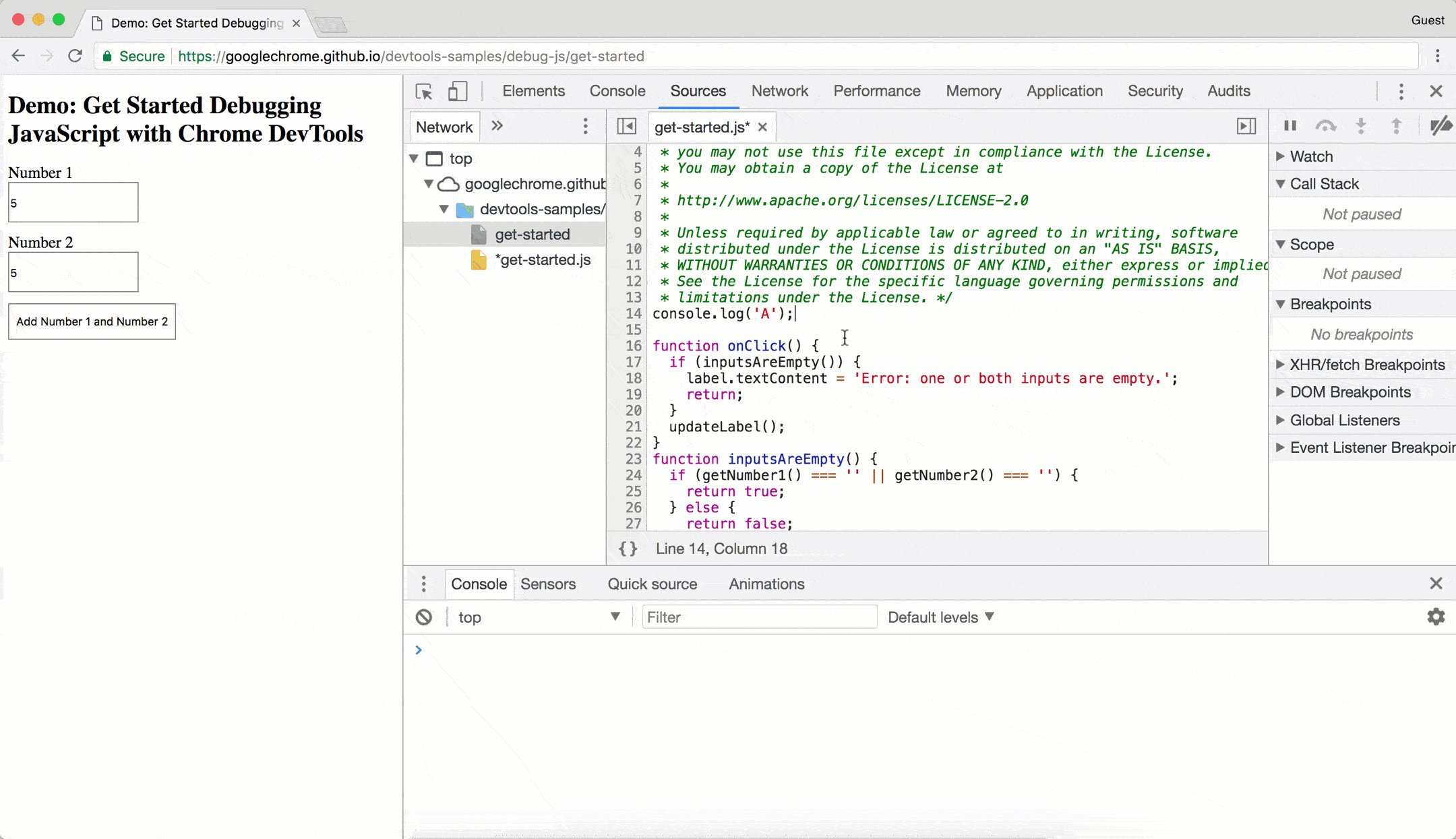
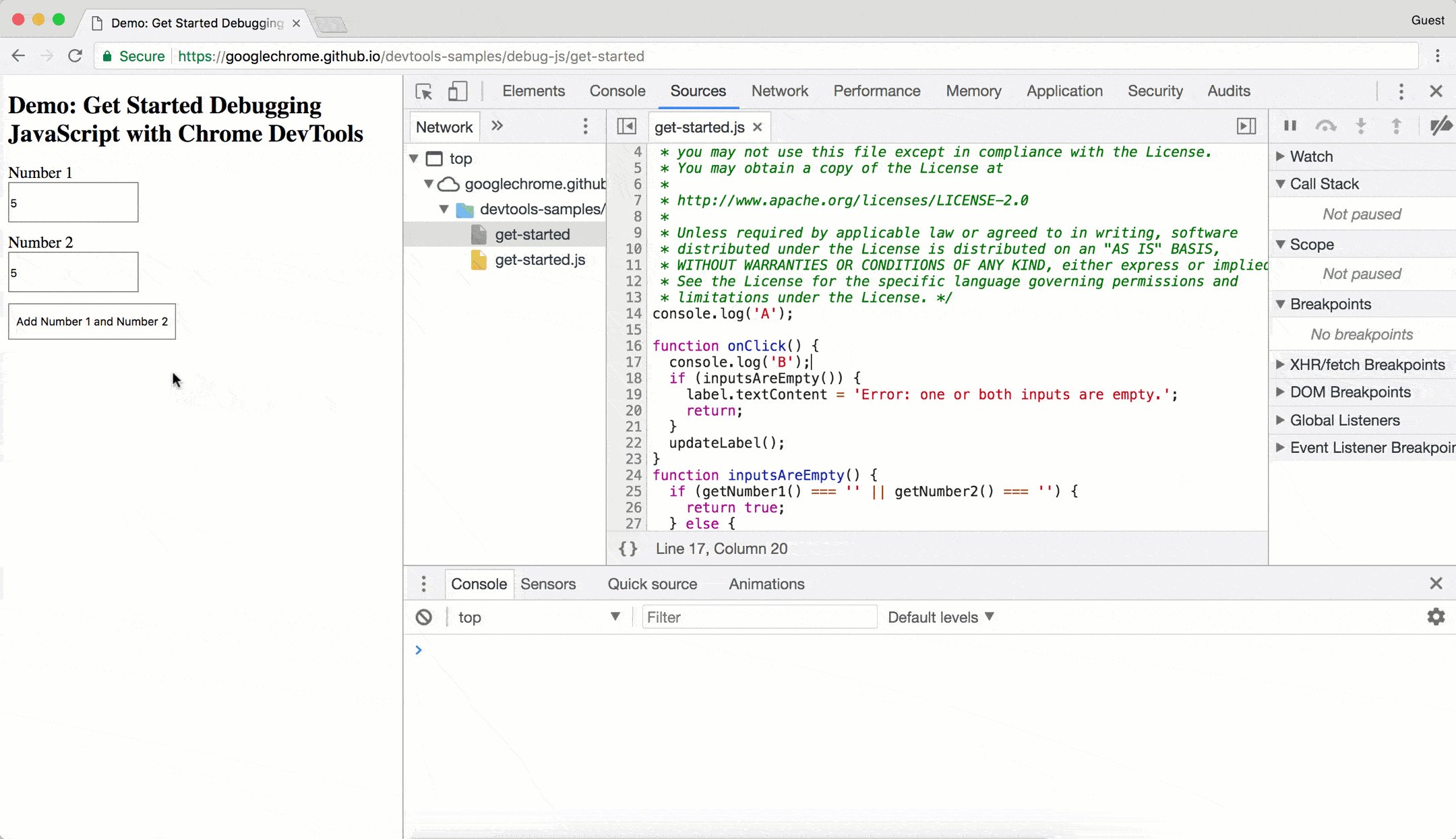
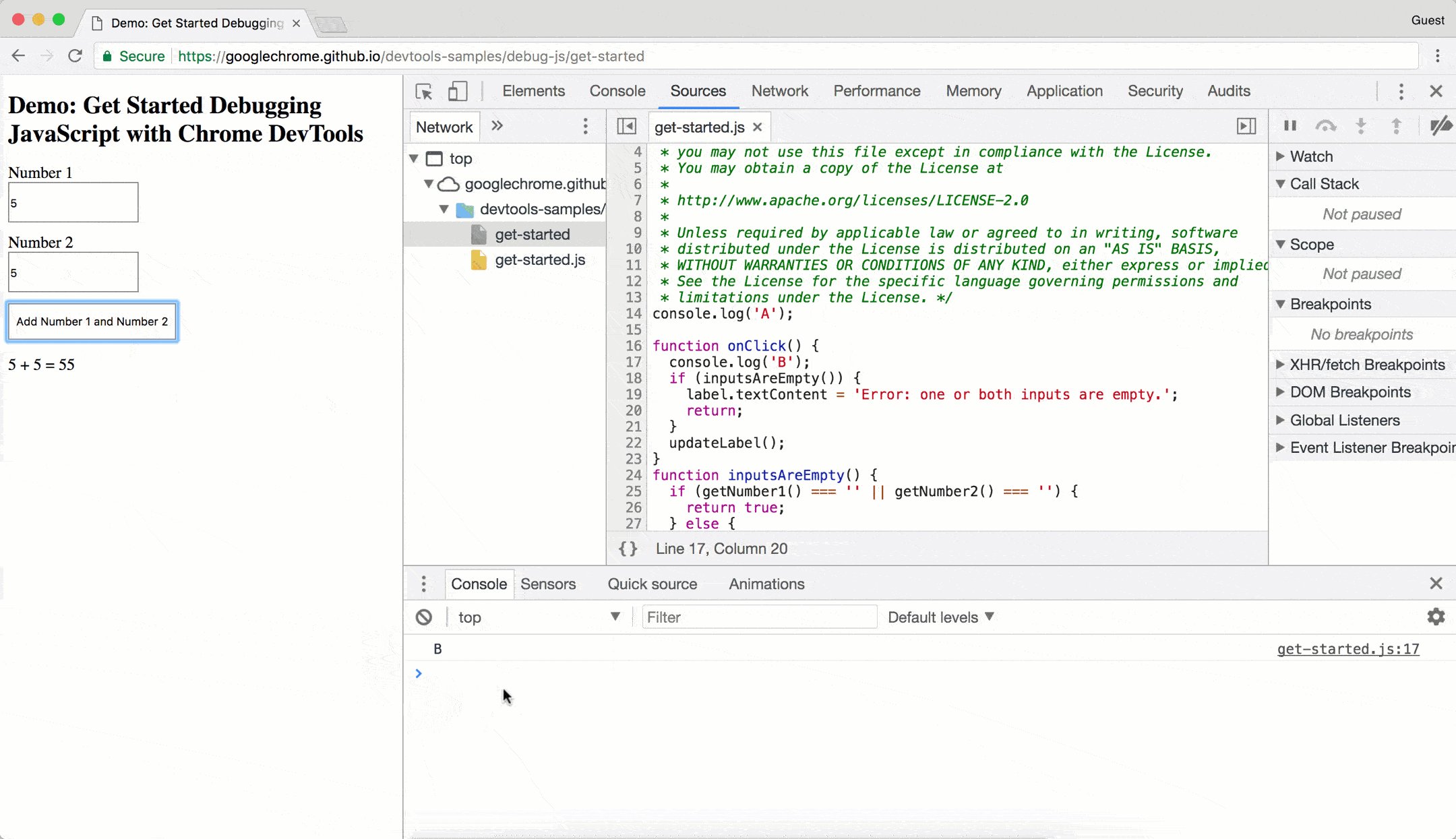
Para que as mudanças no JavaScript entrem em vigor, pressione Command+S (Mac) ou Control+S (Windows, Linux). O DevTools não executa novamente um script. Portanto, as únicas mudanças de JavaScript que entram em vigor são aquelas feitas dentro de funções. Por exemplo, observe como console.log('A') não é executado, enquanto console.log('B') é.

Se o DevTools executasse o script inteiro novamente após fazer a alteração, o texto A seria registrado no
console.
As DevTools apagam as mudanças de CSS e JavaScript quando você recarrega a página. Consulte Configurar um Workspace para saber como salvar as alterações no sistema de arquivos.
Criar, salvar e executar snippets
Os snippets são scripts que podem ser executados em qualquer página. Imagine que você digita repetidamente o código a seguir no Console para inserir a biblioteca jQuery em uma página, para que você possa executar comandos jQuery no Console:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
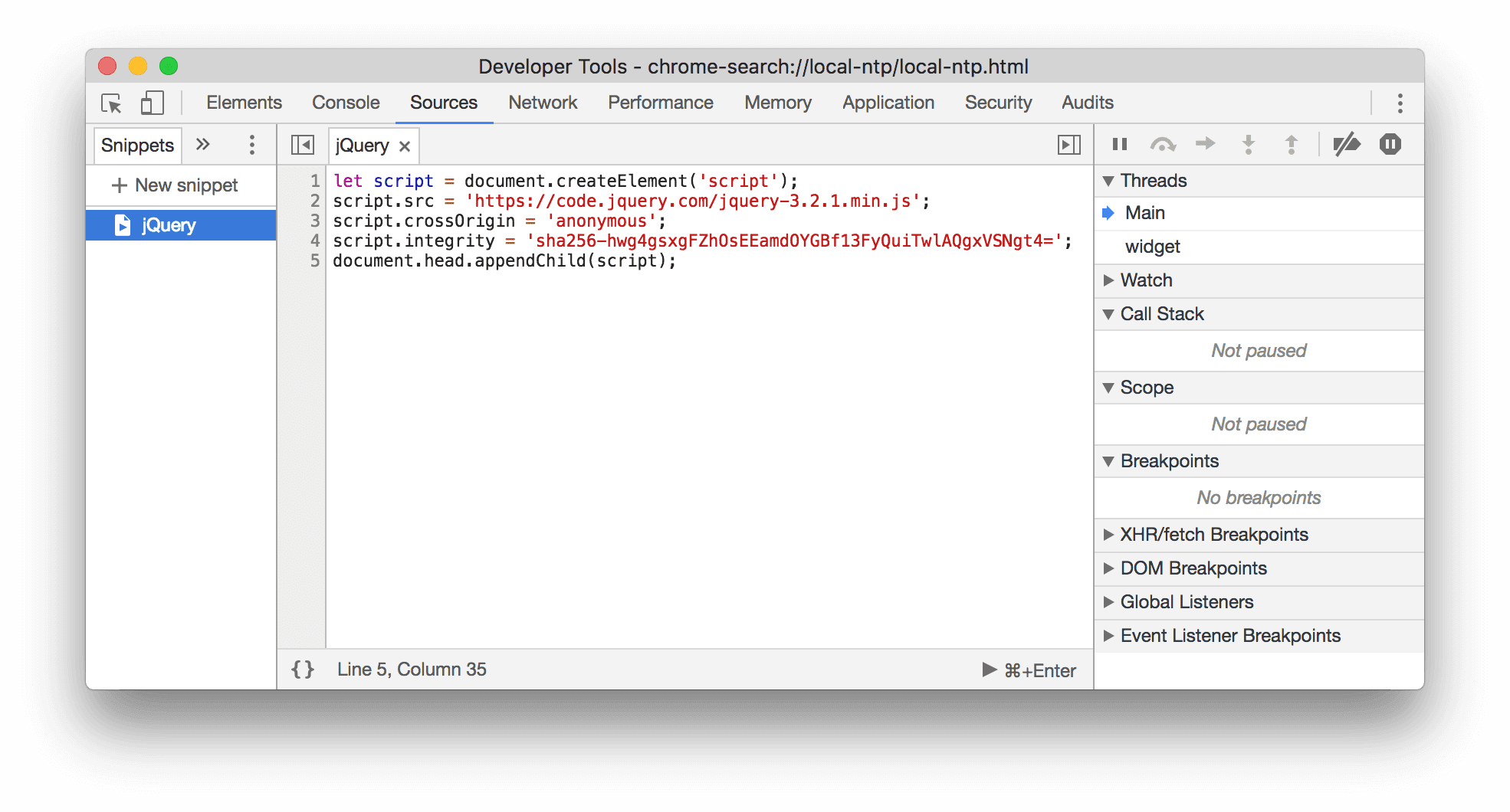
Em vez disso, salve esse código em um Snippet e execute-o com alguns cliques no botão sempre que precisar. O DevTools salva o fragmento no seu sistema de arquivos. Por exemplo, examine um fragmento que insere a biblioteca jQuery em uma página.

Para executar um Snippet:
- Abra o arquivo na guia Trechos e clique em Executar
na barra de ações na parte de baixo.
- Abra o Command Menu, exclua o caractere
>, digite!, digite o nome do Snippet e pressione Enter.
Consulte Executar snippets de código de qualquer página para saber mais.
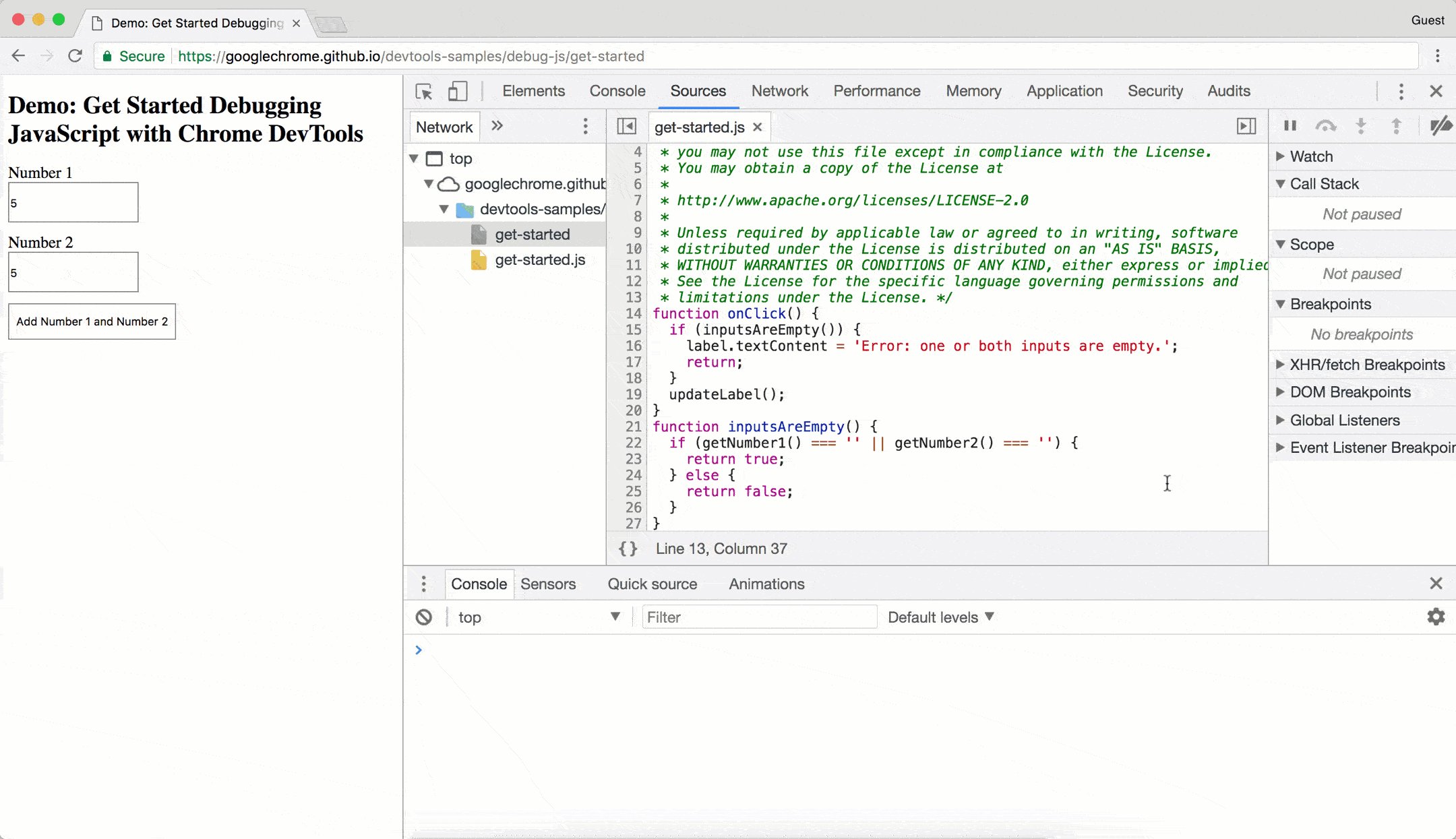
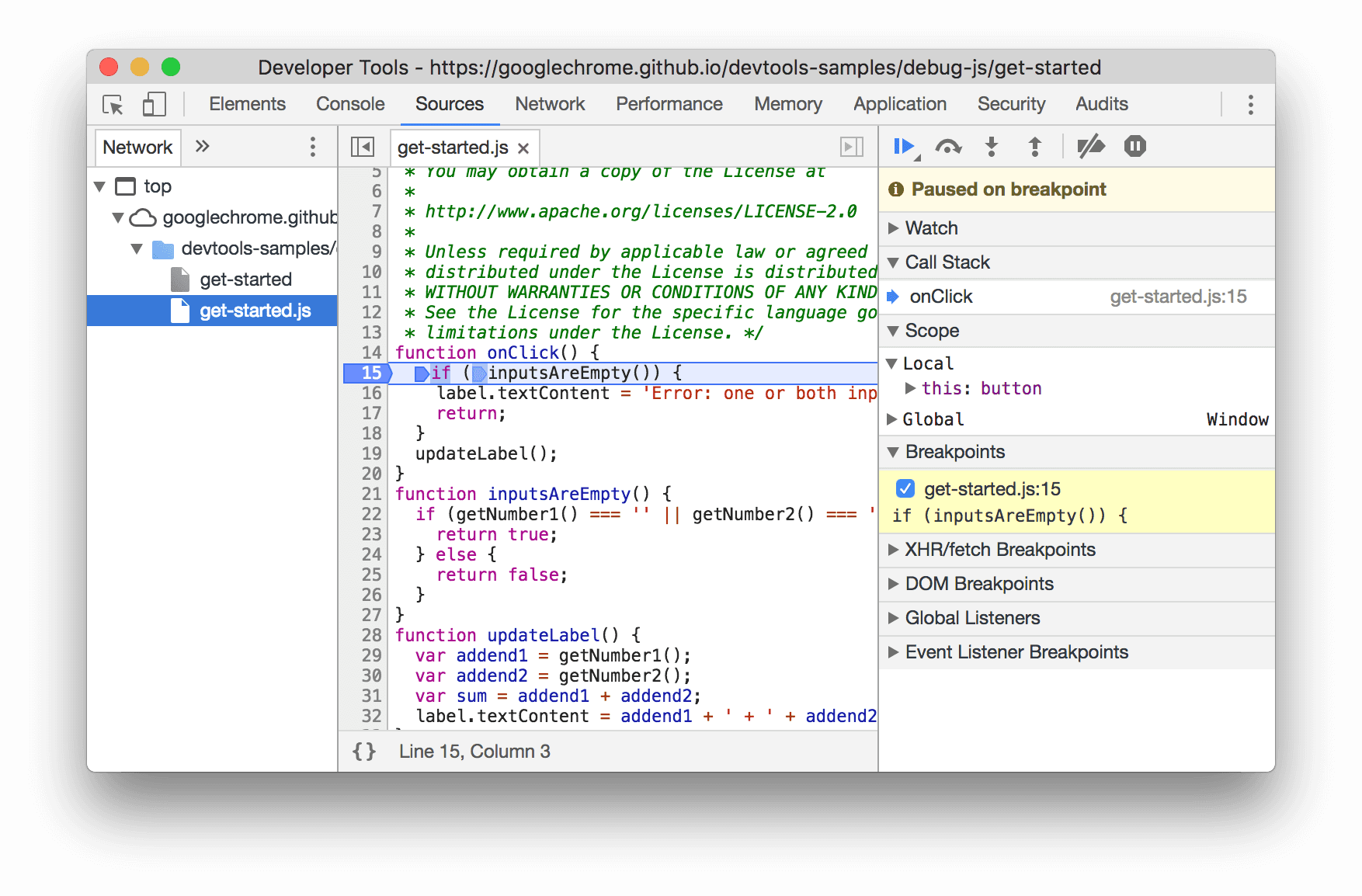
Depurar JavaScript
Em vez de usar console.log() para inferir onde o JavaScript está errado, use as
ferramentas de depuração do Chrome DevTools. A ideia geral é definir um ponto de interrupção, que é um
local de parada intencional no código, e depois avançar pela execução do código, uma linha por
vez.

Ao analisar o código, você pode conferir e alterar os valores de todas as propriedades e variáveis definidas, executar JavaScript no Console e muito mais.
Consulte Introdução à depuração de JavaScript para aprender o básico da depuração no DevTools.
Concentre-se apenas no código
O Chrome DevTools permite que você se concentre apenas no código que você cria, filtrando o ruído gerado por frameworks e ferramentas de build que você usa ao criar aplicativos da Web.
Para oferecer a experiência moderna de depuração da Web, as DevTools fazem o seguinte:
- Separa o código criado e implantado. Para ajudar a encontrar seu código mais rapidamente, o painel Sources separa o código que você cria do código agrupado e minificado.
- Ignora códigos conhecidos de terceiros:
- O painel Origens oculta essas fontes da árvore de arquivos na guia Página.
- O console oculta esses frames dos stack traces.
- O menu Abrir arquivo oculta esses arquivos dos resultados da pesquisa.
Além disso, se houver suporte de frameworks, a pilha de chamadas no depurador e os stack traces no Console mostram o histórico completo das operações assíncronas.
Para saber mais, veja:
Configurar um espaço de trabalho
Por padrão, quando você edita um arquivo no painel Origens, essas mudanças são perdidas quando você recarrega a página. Os espaços de trabalho permitem salvar as mudanças feitas no DevTools no seu sistema de arquivos. Isso permite que você use o DevTools como seu editor de código.
Consulte Editar arquivos com o Workspaces para começar.



