O menu de comando é uma maneira rápida de navegar pela interface do Chrome DevTools e realizar tarefas comuns, como desativar o JavaScript. Você pode conhecer um recurso semelhante no Visual Studio Code chamado Palestra de comandos, que foi a inspiração original do menu de comandos.

Abrir o menu de comando
Para abrir o Command Menu (link em inglês):
- Pressione Control+Shift+P (Windows / Linux) ou Command+Shift+P (Mac).
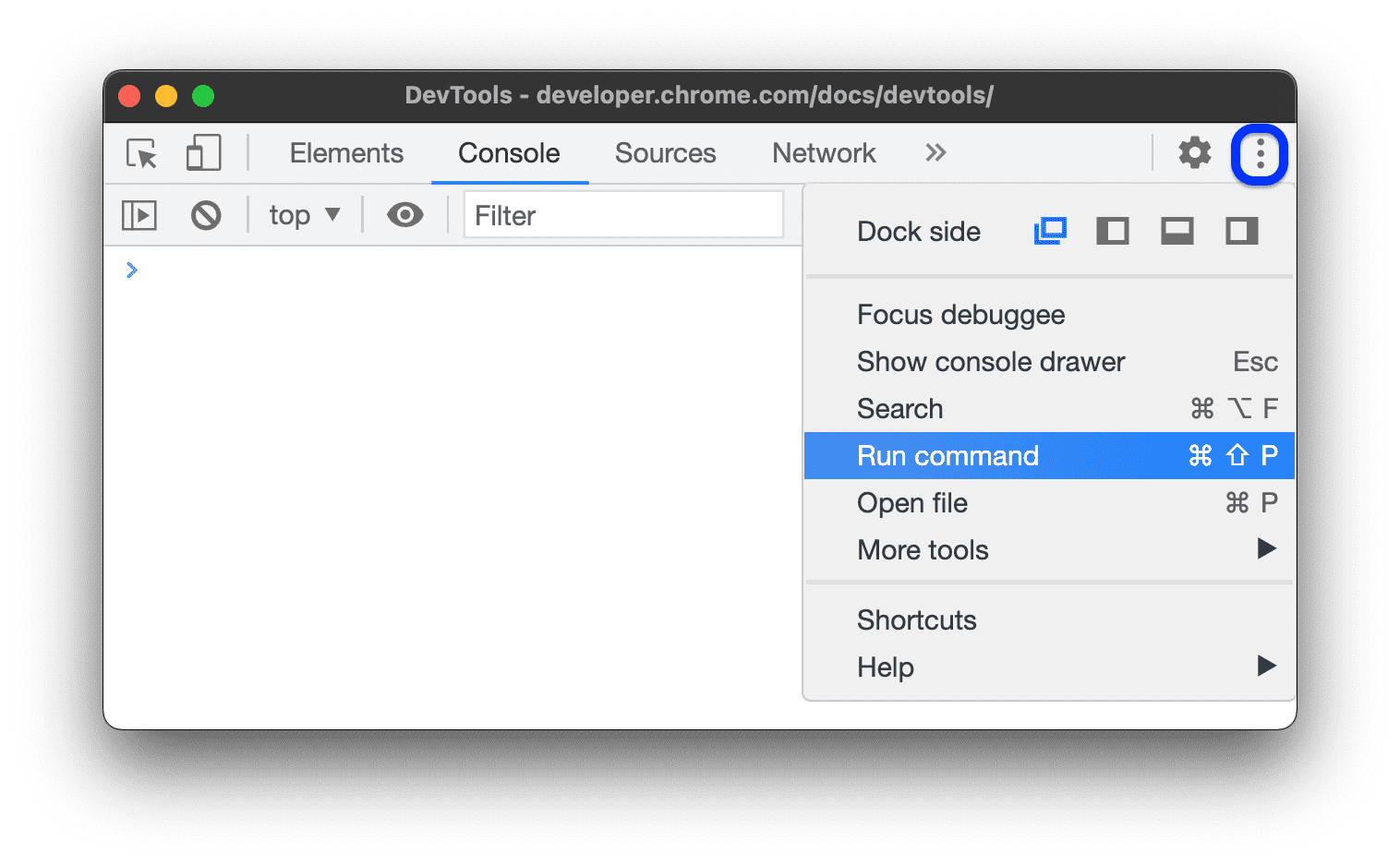
- Clique em
Personalizar e controlar as ferramentas do desenvolvedor e selecione Executar comando.

Abrir arquivos
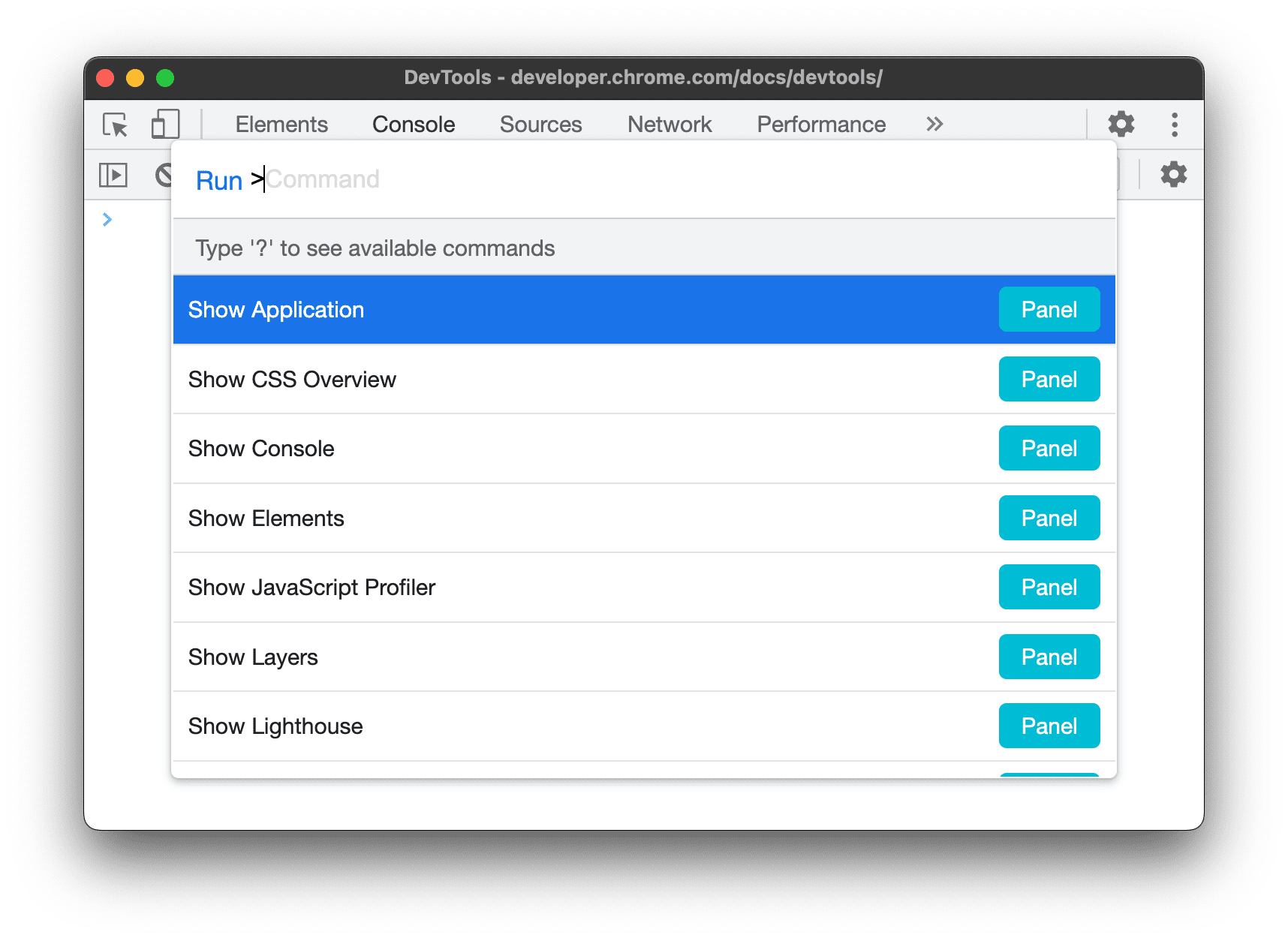
Se você usar o fluxo de trabalho descrito em Abrir o menu de comando, o menu de comando será aberto com um Run > adicionado na caixa de texto.
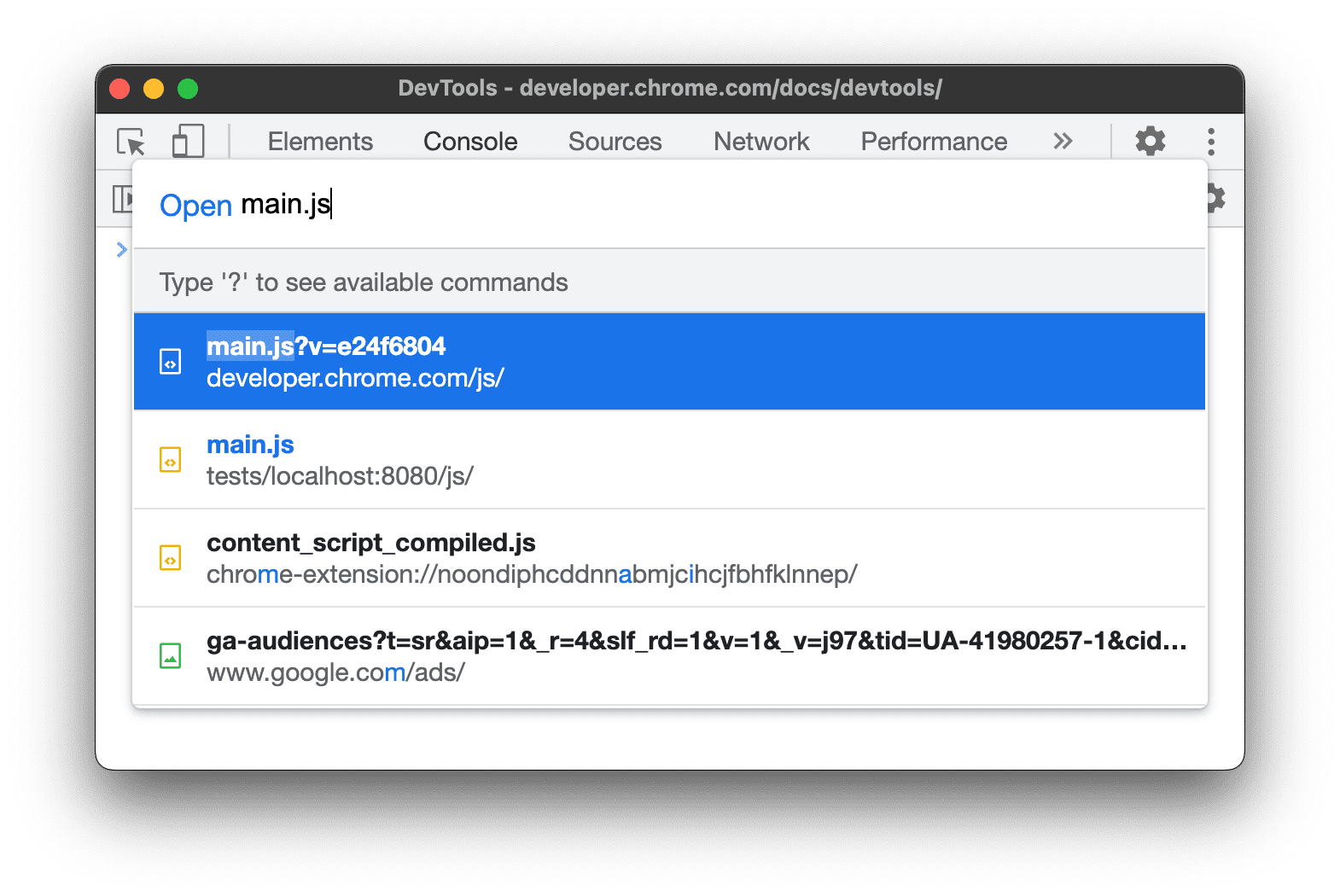
Para abrir um arquivo, exclua o caractere > e comece a digitar um nome de arquivo.

O Run adiciona mudanças a Open, e o DevTools procura arquivos relevantes.
Como alternativa, acesse diretamente o menu Abrir arquivo de uma das seguintes maneiras:
- Pressione Control+P (Windows / Linux) ou Command+P (Mac).
- Clique em
Personalizar e controlar as Ferramentas do desenvolvedor e selecione Abrir arquivo.
Abrir arquivos na lista de ignorados
Por padrão, as Ferramentas do desenvolvedor ocultam os arquivos de terceiros conhecidos. Para abrir esses arquivos no menu, desative a opção Ocultar fontes da lista de ignorados no painel Origens.
Fazer capturas de tela da área
O Menu de comando permite capturar capturas de tela de áreas do seu site, assim como a ferramenta de recorte.
Para fazer uma captura de tela de uma área, siga estas etapas:
- Abra o Command Menu.
- Digite "captura de tela".
- Selecione Fazer captura de tela da área.
- Arraste para selecionar qualquer lugar da página para fazer a captura.

Para descobrir mais maneiras de fazer capturas de tela com o DevTools, consulte Quatro maneiras de fazer capturas de tela com o DevTools.
Conferir outras ações disponíveis
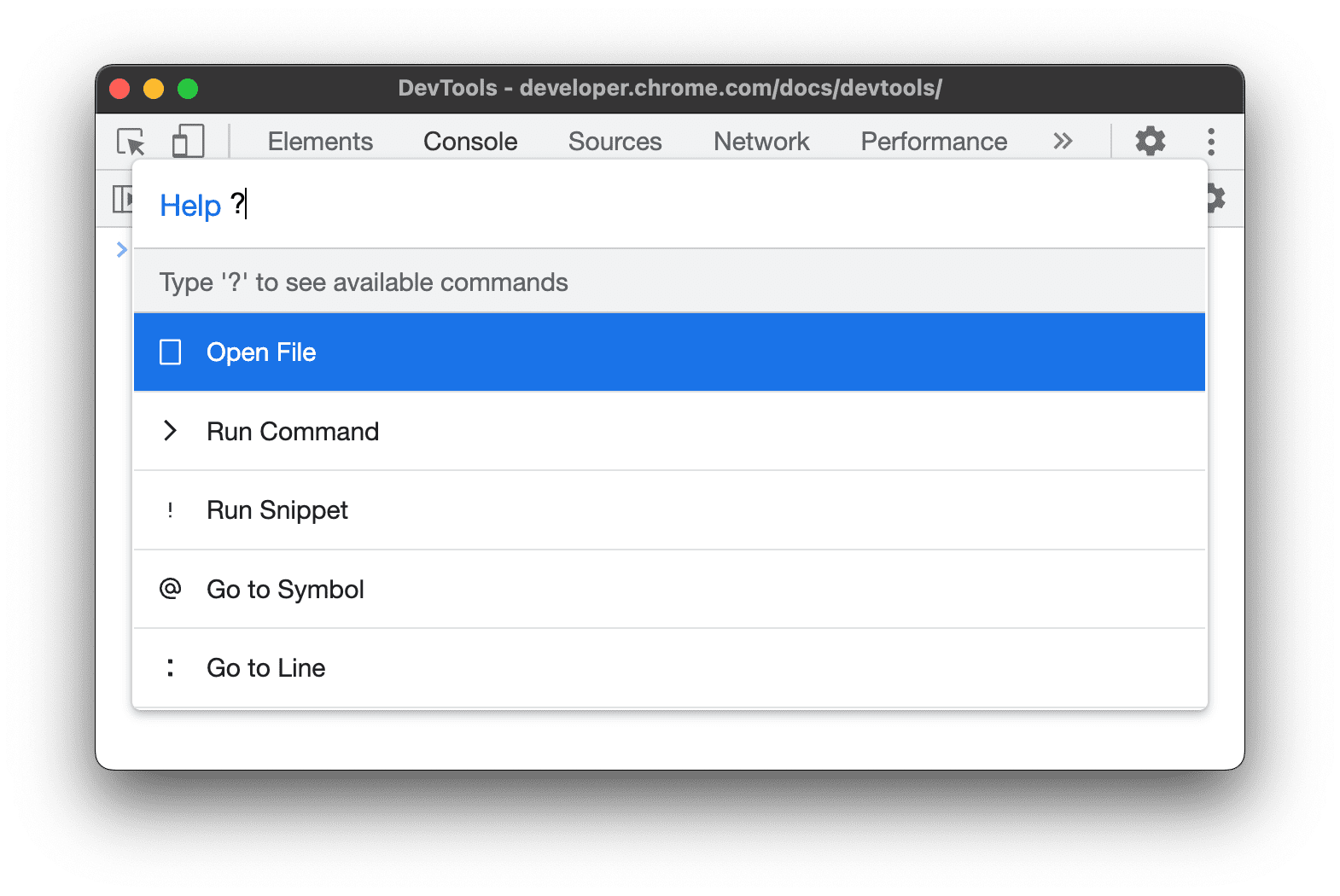
Para conferir outras ações disponíveis no menu de comando, exclua o caractere > e digite ?.