Gunakan panel Sumber untuk melihat dan mengedit resource situs Anda, seperti stylesheet, file JavaScript, dan gambar.
Ringkasan
Panel Sumber memungkinkan Anda melakukan hal berikut:
- Lihat file.
- Edit CSS dan JavaScript.
- Buat dan simpan Cuplikan JavaScript, yang dapat Anda jalankan di halaman mana pun. Cuplikan mirip dengan bookmarklet.
- Debug JavaScript.
- Siapkan Ruang Kerja, sehingga perubahan yang Anda buat di DevTools disimpan ke kode di sistem file Anda.
Buka panel Sumber
Untuk membuka panel Sumber, ikuti langkah-langkah berikut:
- Buka DevTools.
- Buka Menu perintah dengan menekan:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Kontrol+Shift+P
- Mulai ketik
sources, pilih Tampilkan panel Sumber, lalu tekan Enter.
Atau, di sudut kanan atas, pilih more_vert Opsi lainnya > Alat lainnya > Sumber.
Lihat file
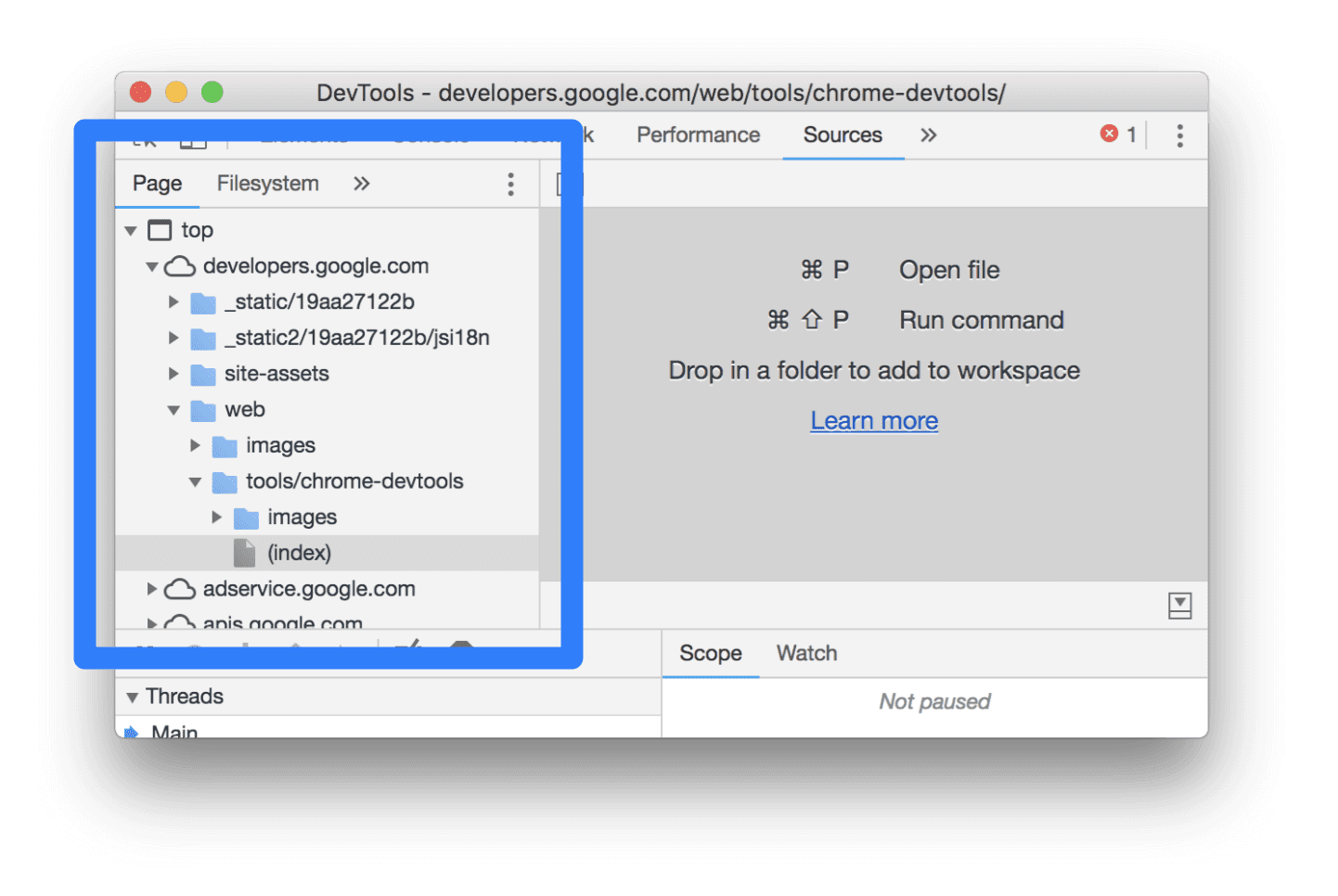
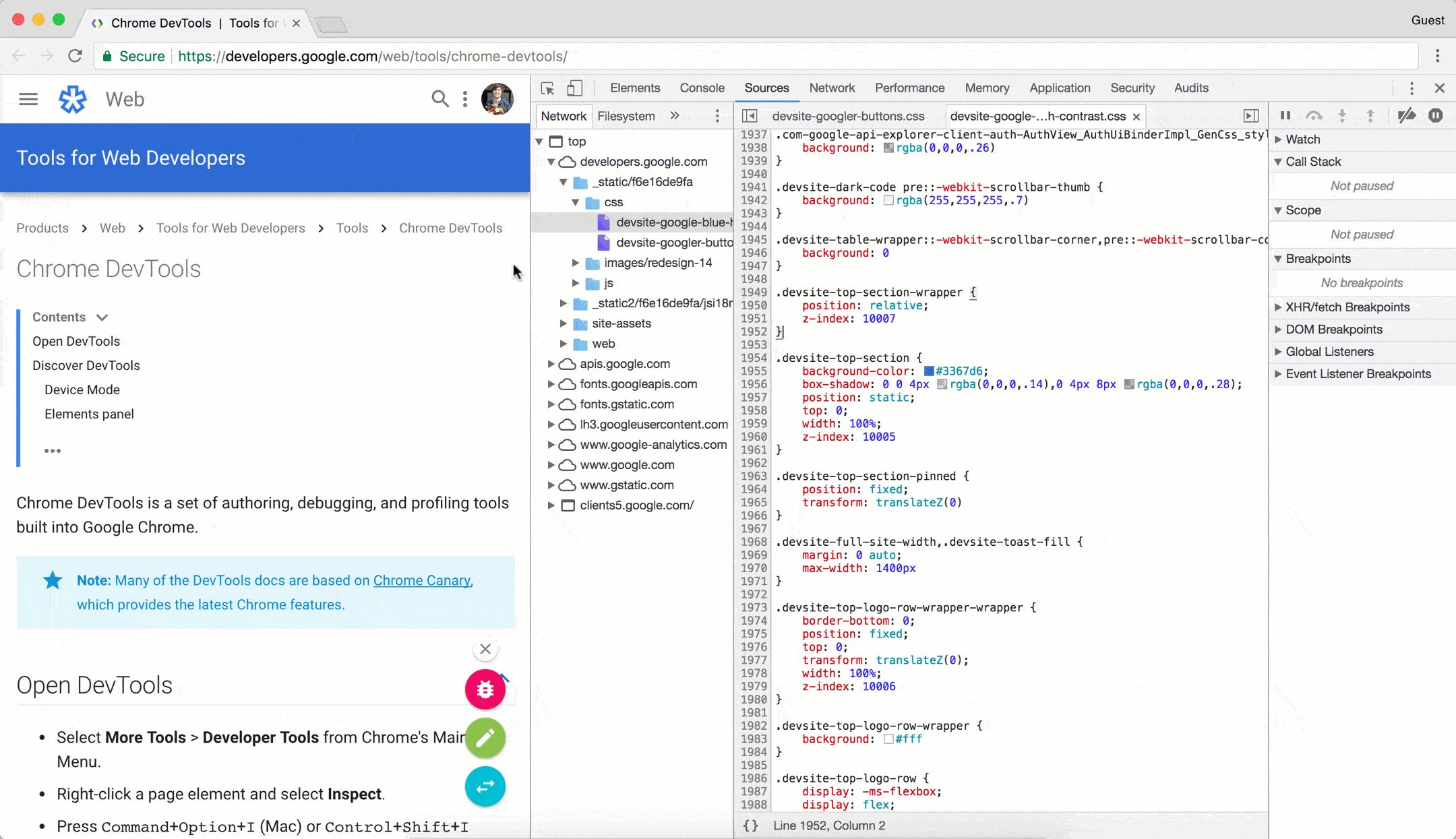
Klik tab Halaman untuk melihat semua resource yang telah dimuat halaman.

Cara tab Halaman diatur:
- Tingkat teratas, seperti
toppada screenshot di atas, mewakili bingkai HTML. Anda akan menemukantopdi setiap halaman yang Anda buka.topmewakili frame dokumen utama. - Tingkat kedua, seperti
developers.google.compada screenshot di atas, mewakili asal. - Level ketiga, level keempat, dan seterusnya, mewakili direktori dan resource yang dimuat
dari asal tersebut. Misalnya, pada screenshot di atas, jalur lengkap ke resource
devsite-googler-buttonadalahdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
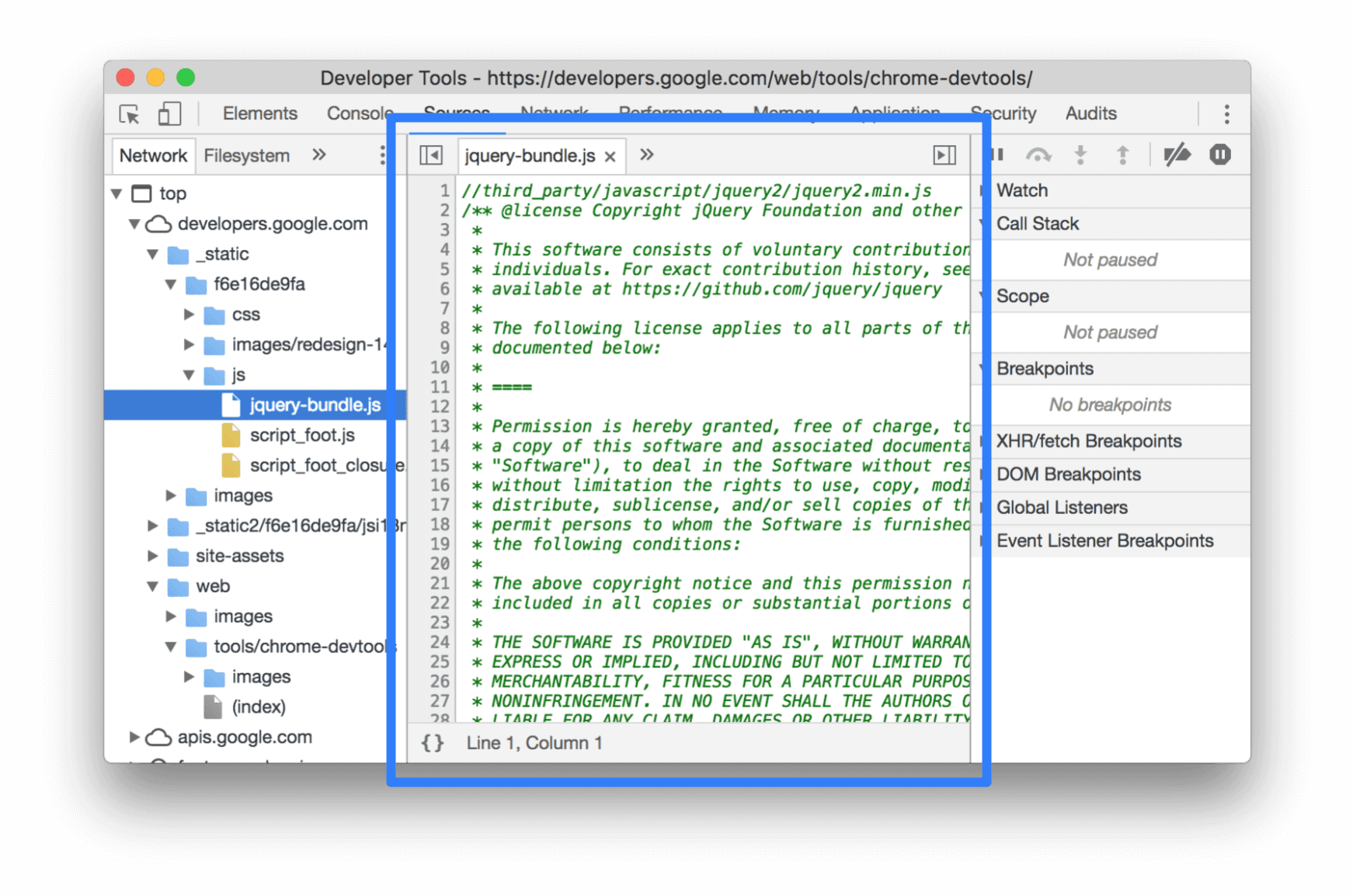
Klik file di tab Halaman untuk melihat kontennya di tab Editor. Anda dapat melihat jenis file apa pun. Untuk gambar, Anda akan melihat pratinjau gambar.

Mengedit CSS dan JavaScript
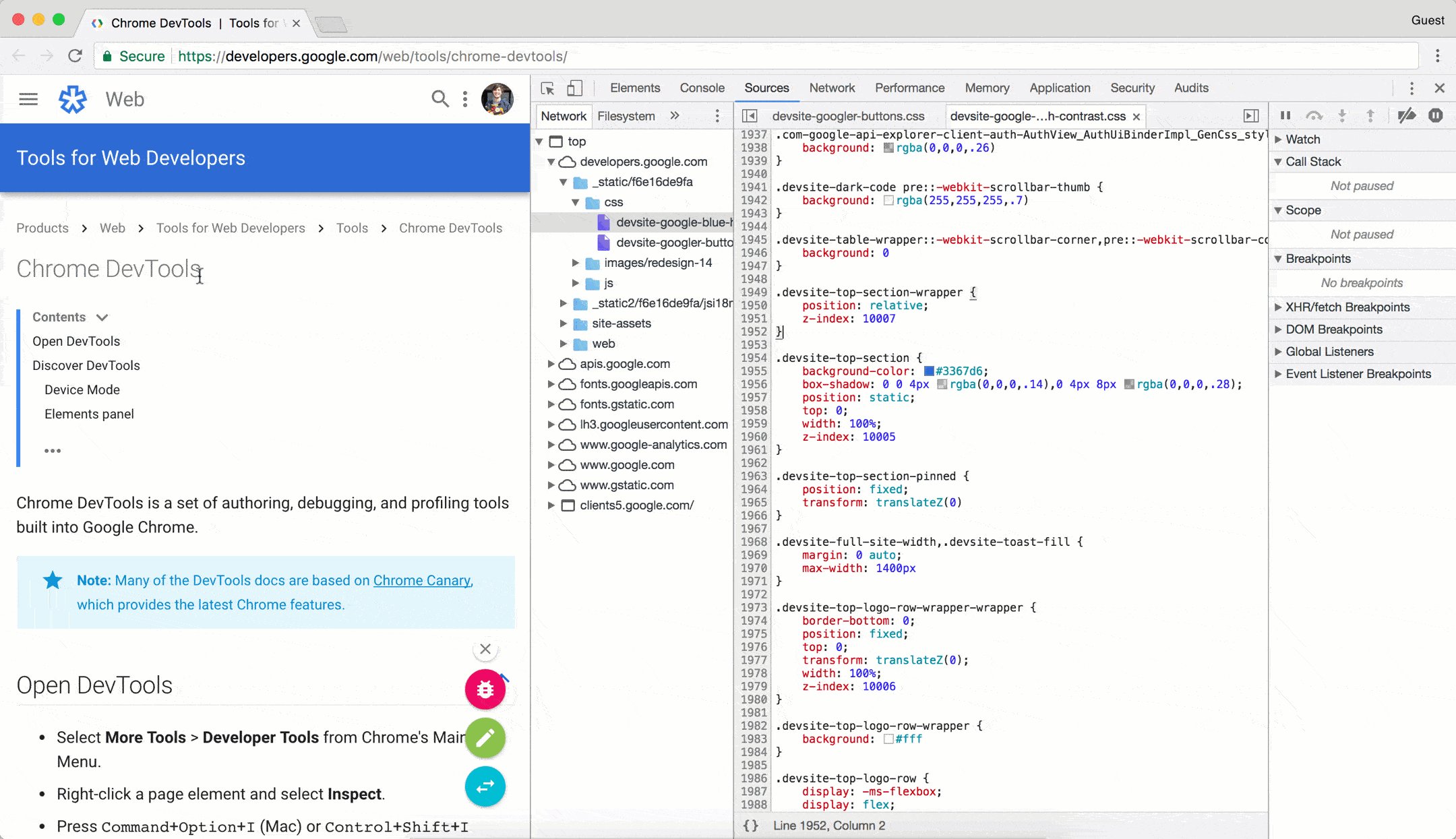
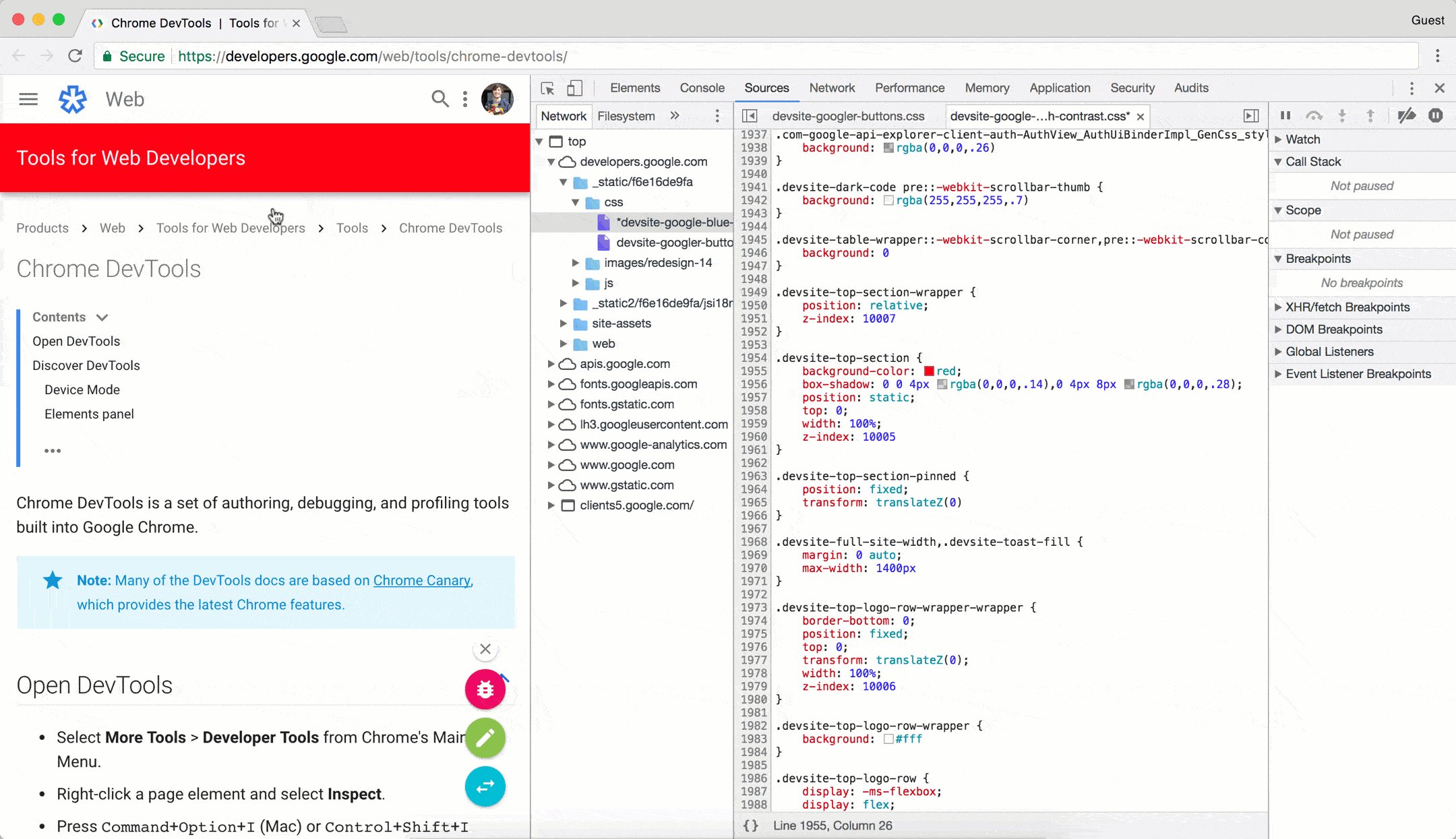
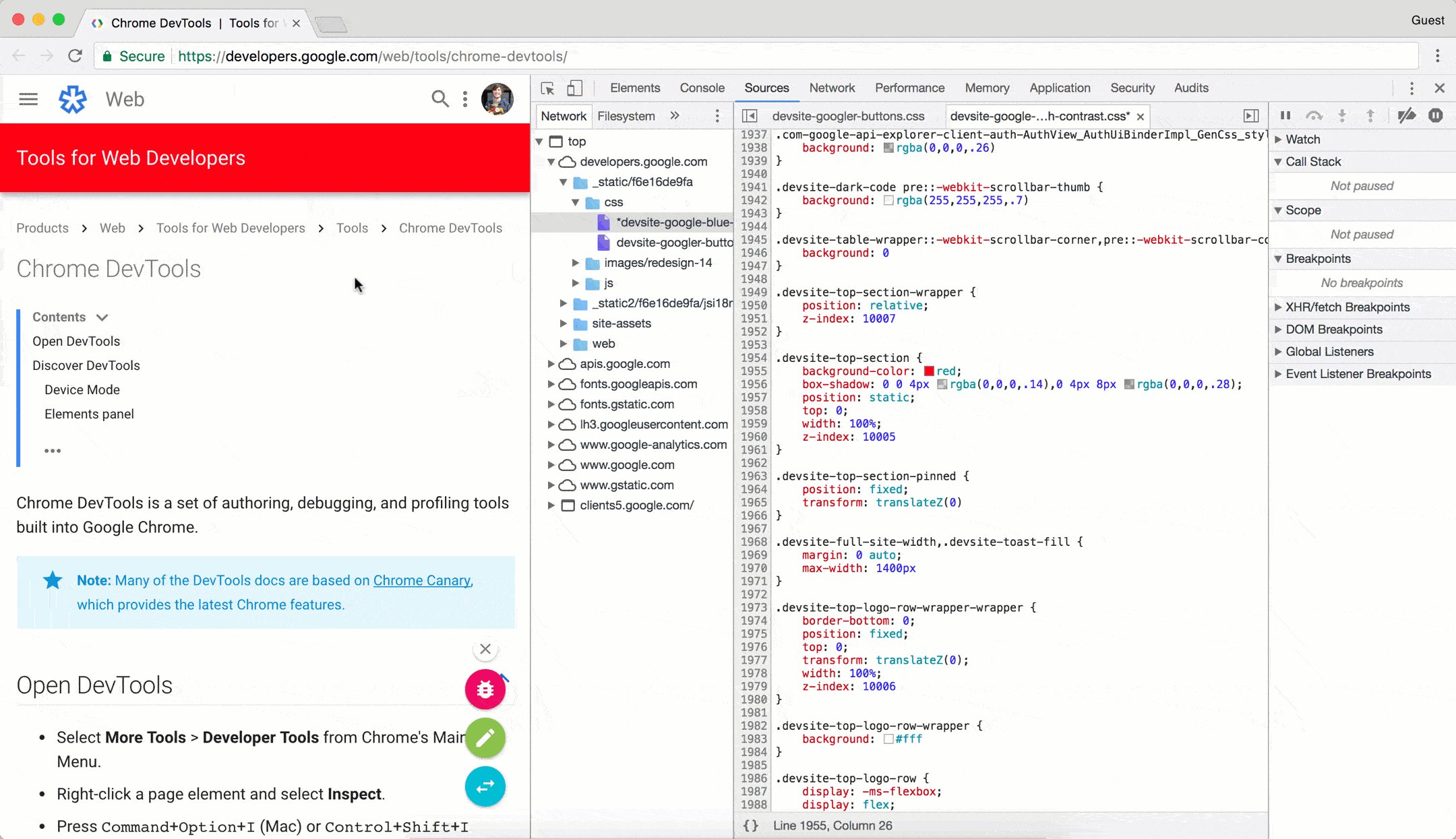
Klik tab Editor untuk mengedit CSS dan JavaScript. DevTools akan memperbarui halaman untuk menjalankan kode baru Anda.
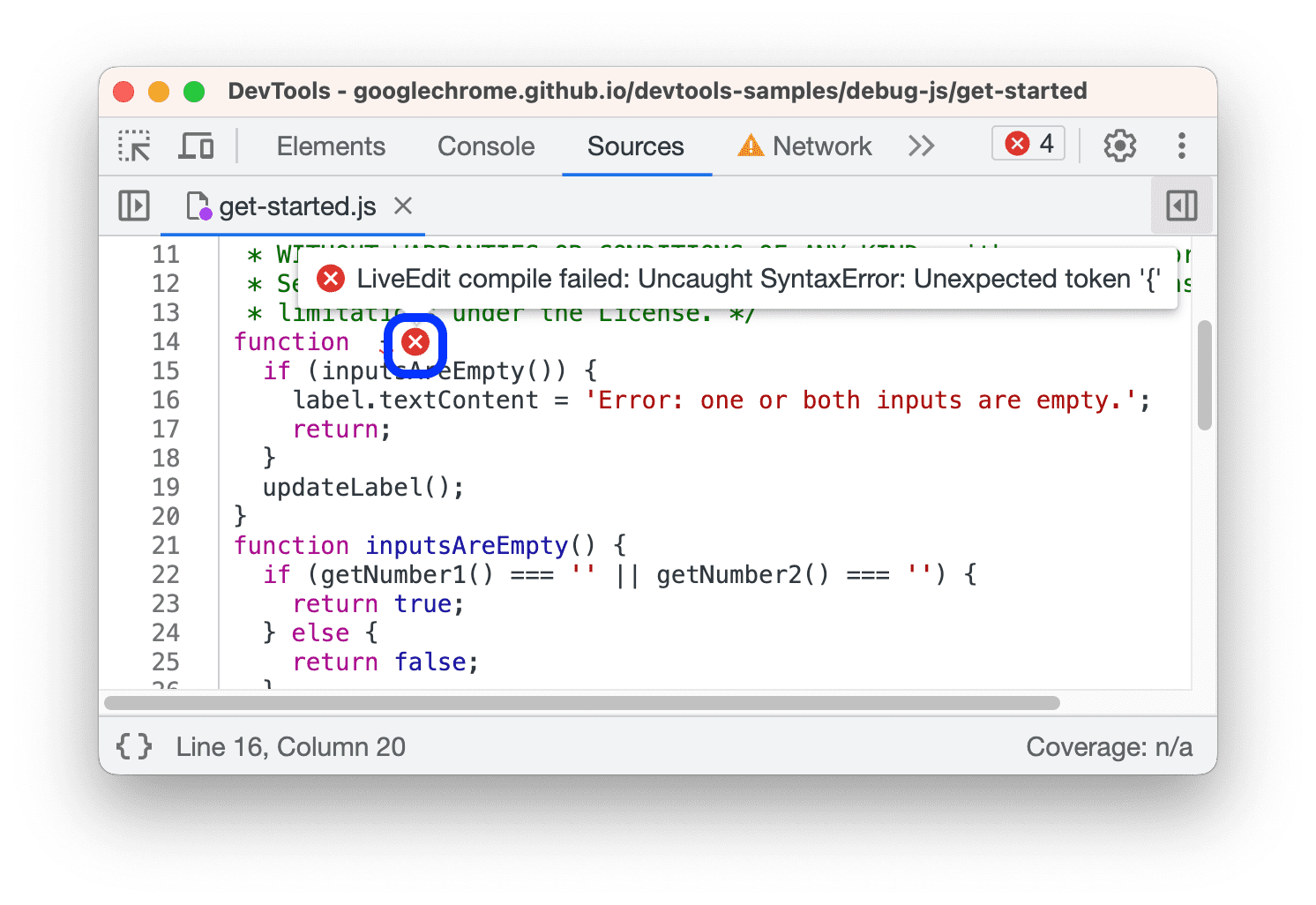
Editor juga membantu Anda melakukan debug. Misalnya, alat ini menandai dan menampilkan tooltip error inline di samping error sintaksis dan masalah lainnya, seperti pernyataan @import dan url() CSS yang gagal, serta atribut href HTML dengan URL tidak valid.

Jika mengedit background-color elemen, Anda akan melihat bahwa perubahan akan langsung diterapkan.

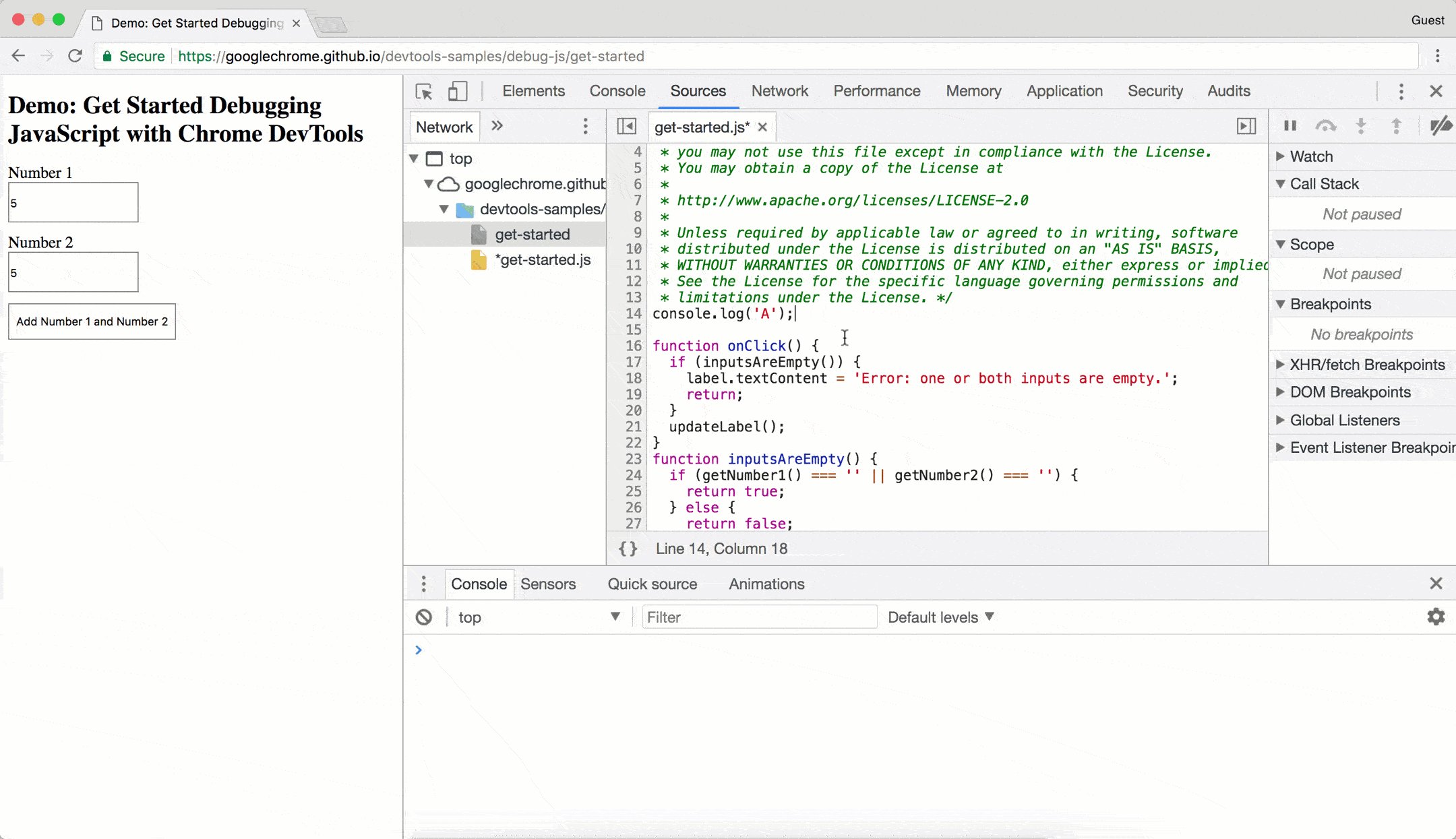
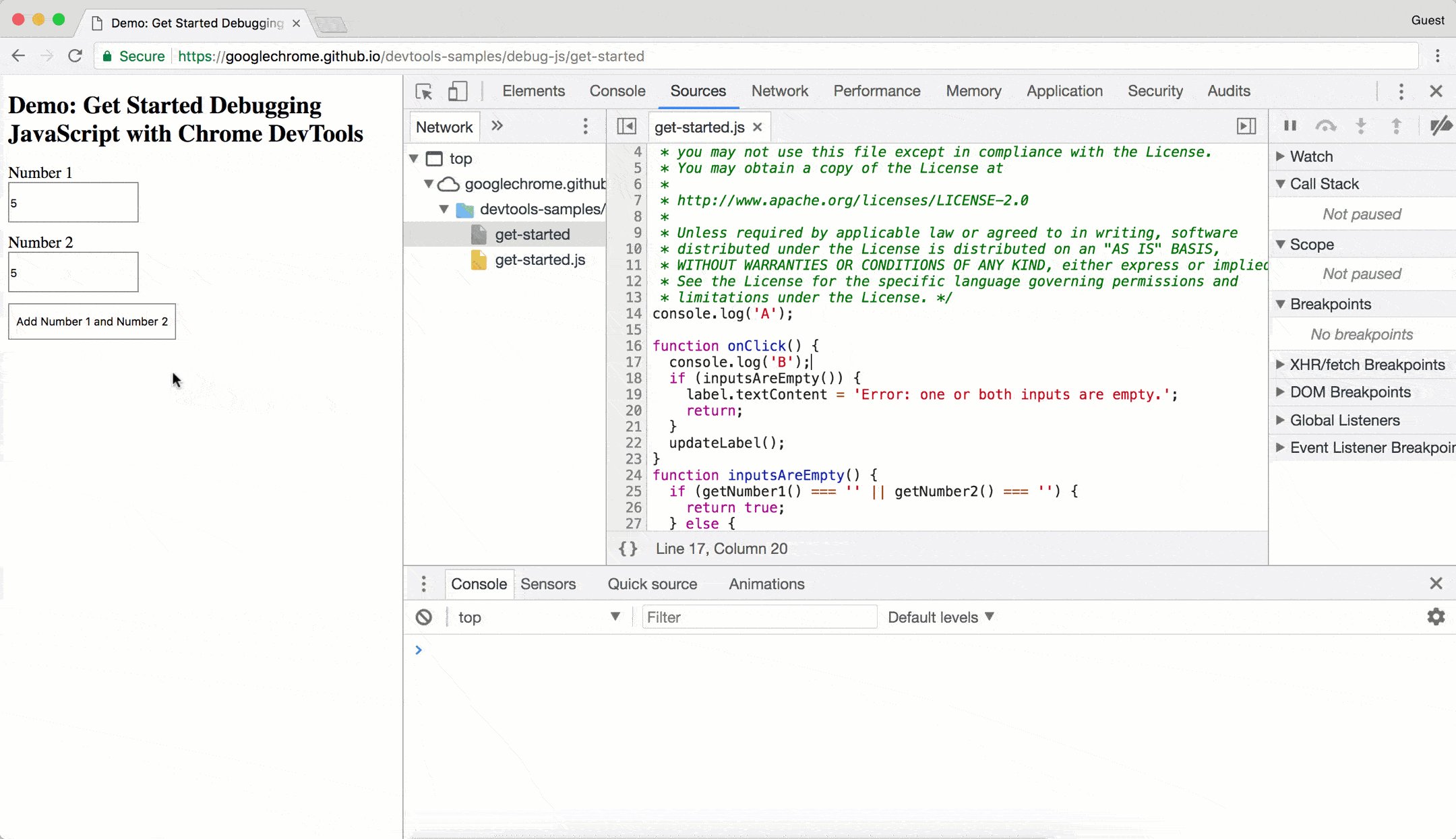
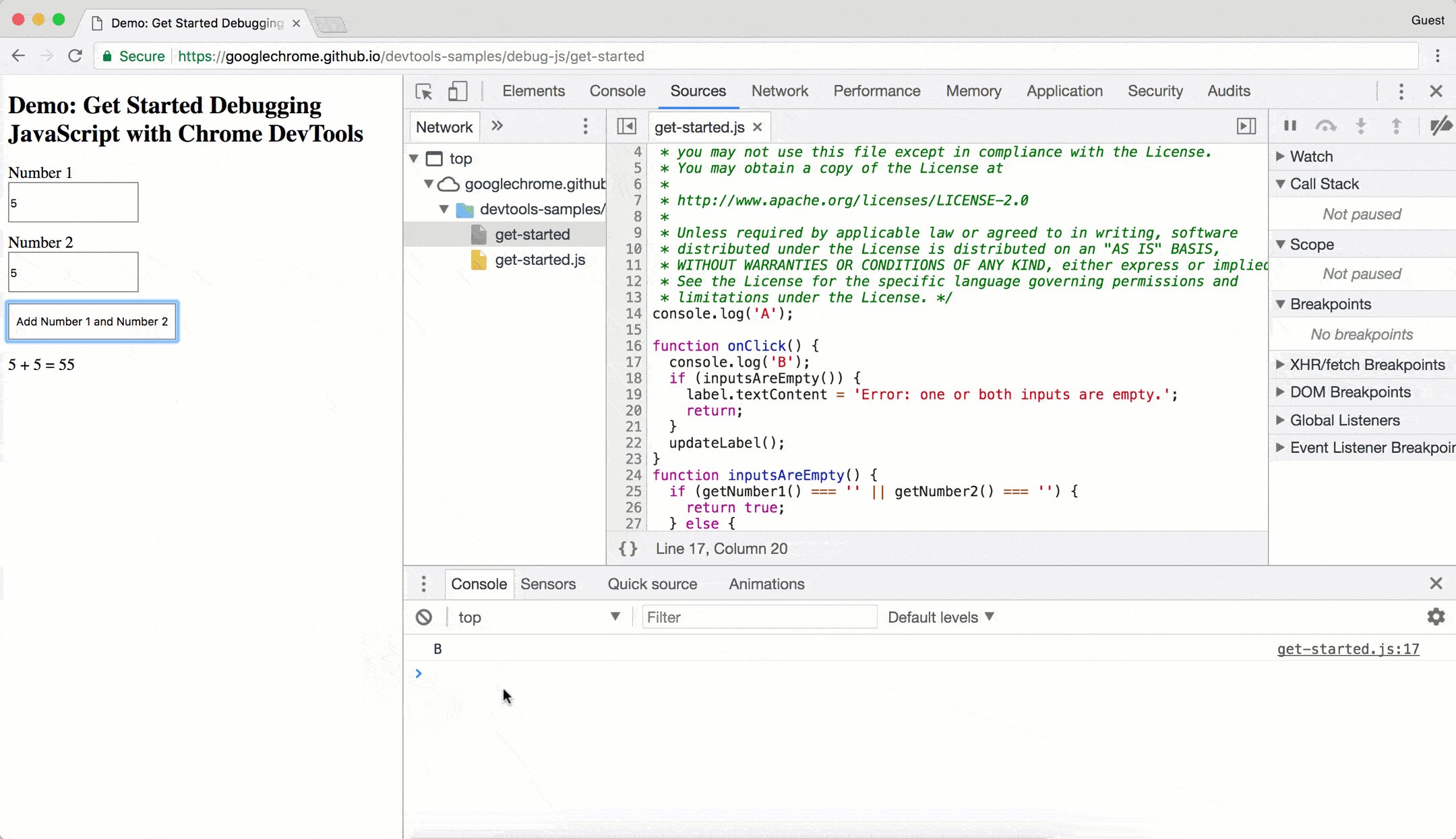
Agar perubahan JavaScript diterapkan, tekan Command+S (Mac) atau Control+S (Windows, Linux). DevTools tidak menjalankan ulang skrip, sehingga satu-satunya perubahan JavaScript yang diterapkan adalah perubahan yang Anda buat di dalam fungsi. Misalnya, perhatikan bagaimana console.log('A') tidak berjalan, sedangkan console.log('B') berjalan.

Jika DevTools menjalankan ulang seluruh skrip setelah melakukan perubahan, teks A akan dicatat ke log di
Konsol.
DevTools menghapus perubahan CSS dan JavaScript saat Anda memuat ulang halaman. Lihat Menyiapkan Workspace untuk mempelajari cara menyimpan perubahan pada sistem file Anda.
Membuat, menyimpan, dan menjalankan Cuplikan
Cuplikan adalah skrip yang dapat Anda jalankan di halaman mana pun. Bayangkan Anda berulang kali mengetik kode berikut di Konsol, untuk menyisipkan library jQuery ke dalam halaman, sehingga Anda dapat menjalankan perintah jQuery dari Konsol:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
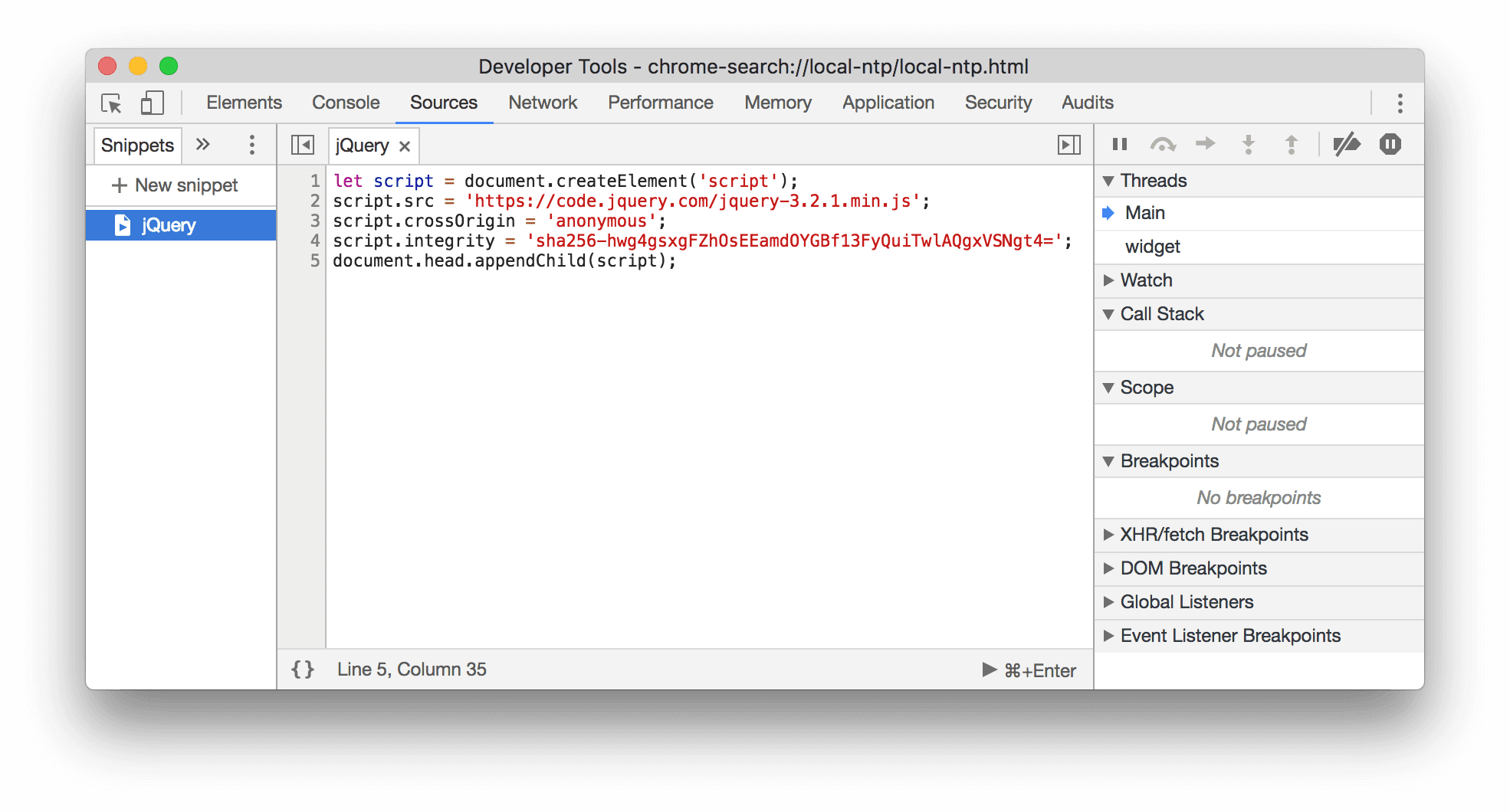
Sebagai gantinya, Anda dapat menyimpan kode ini di Cuplikan dan menjalankannya dengan beberapa klik tombol, kapan saja Anda membutuhkannya. DevTools menyimpan Cuplikan ke sistem file Anda. Misalnya, periksa Cuplikan yang menyisipkan library jQuery ke dalam halaman.

Untuk menjalankan Cuplikan:
- Buka file di tab Snippet, lalu klik Jalankan
di panel tindakan di bagian bawah.
- Buka Menu Perintah, hapus karakter
>, ketik!, ketik nama Cuplikan, lalu tekan Enter.
Lihat Menjalankan Cuplikan Kode dari Halaman Mana Pun untuk mempelajari lebih lanjut.
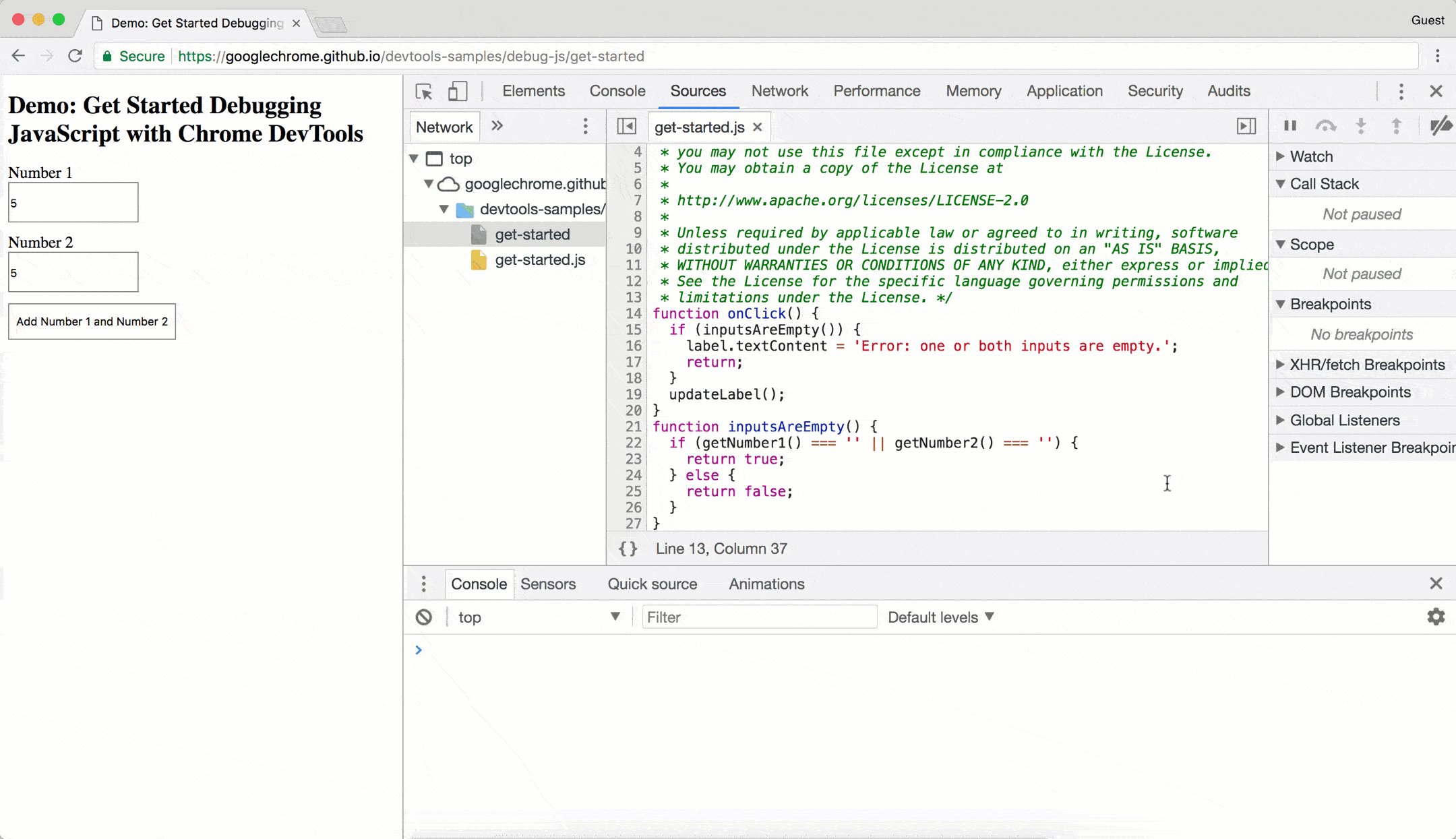
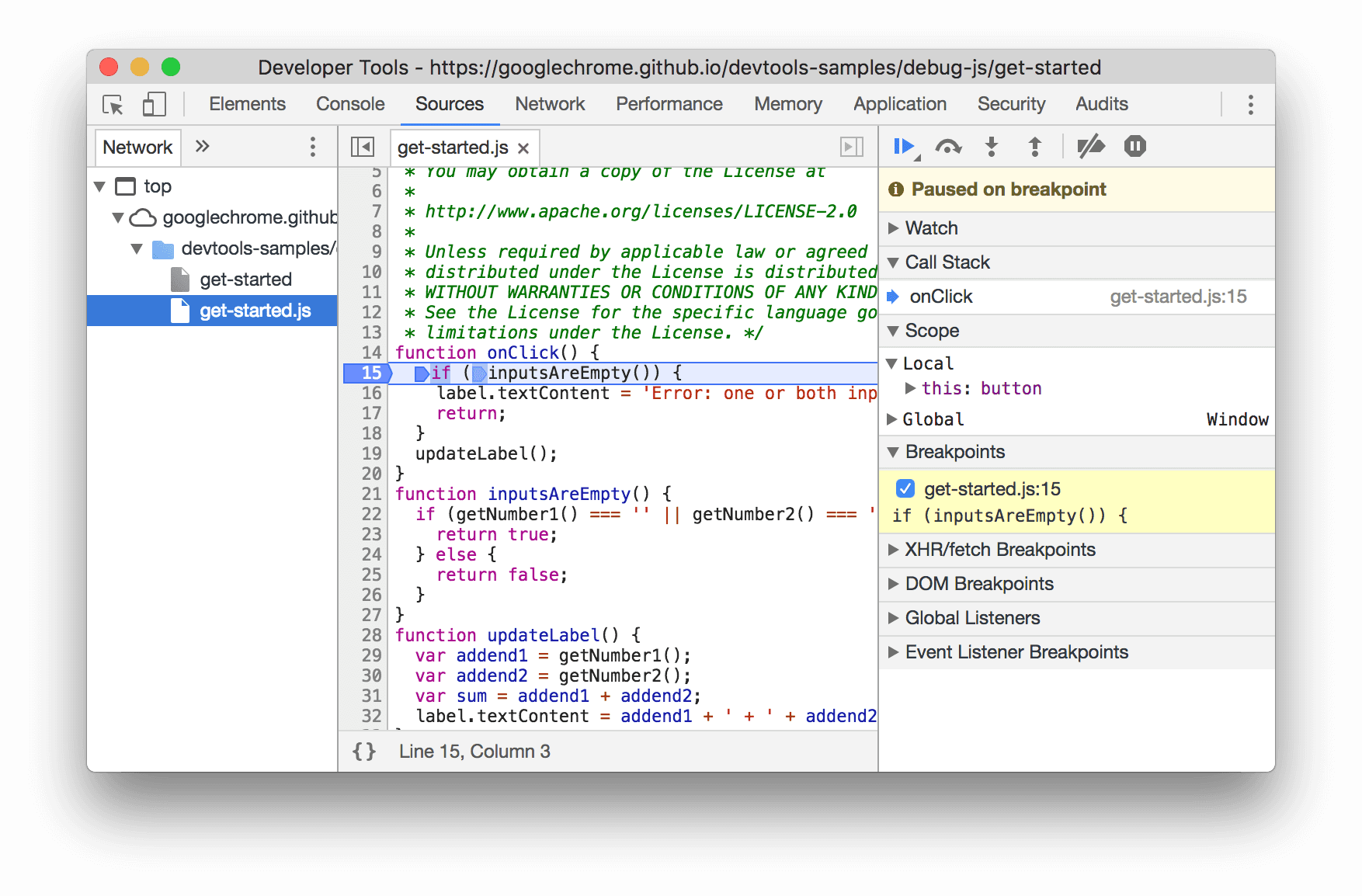
Men-debug JavaScript
Daripada menggunakan console.log() untuk menyimpulkan letak masalah JavaScript Anda, sebaiknya gunakan alat proses debug DevTools Chrome. Ide umumnya adalah menetapkan titik henti sementara, yang merupakan
tempat berhenti yang disengaja dalam kode Anda, lalu melangkahi eksekusi kode, satu baris pada
satu waktu.

Saat menelusuri kode, Anda dapat melihat dan mengubah nilai semua properti dan variabel yang saat ini ditentukan, menjalankan JavaScript di Konsol, dan lainnya.
Lihat Memulai Proses Debug JavaScript untuk mempelajari dasar-dasar proses debug di DevTools.
Hanya berfokus pada kode Anda
Chrome DevTools memungkinkan Anda hanya berfokus pada kode yang Anda tulis dengan memfilter derau yang dihasilkan oleh framework dan alat build yang Anda manfaatkan saat mem-build aplikasi web.
Untuk memberikan pengalaman proses debug web modern kepada Anda, DevTools melakukan hal berikut:
- Memisahkan kode yang ditulis dan di-deploy. Untuk membantu Anda menemukan kode lebih cepat, panel Sumber memisahkan kode yang Anda buat dari kode yang dipaketkan dan diminifikasi.
- Mengabaikan kode pihak ketiga yang diketahui:
Selain itu, jika didukung oleh framework, Call Stack di debugger dan stack trace di Konsol akan menampilkan histori lengkap operasi asinkron.
Untuk mempelajari lebih lanjut, lihat:
- Proses debug web modern di Chrome DevTools
- Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools
Menyiapkan Workspace
Secara default, saat Anda mengedit file di panel Sumber, perubahan tersebut akan hilang saat Anda memuat ulang halaman. Ruang kerja memungkinkan Anda menyimpan perubahan yang Anda buat di DevTools ke sistem file. Pada dasarnya, hal ini memungkinkan Anda menggunakan DevTools sebagai editor kode.
Lihat Mengedit File dengan Ruang Kerja untuk memulai.



