Tutorial ini mengajarkan alur kerja dasar untuk men-debug masalah JavaScript di DevTools. Baca lanjutan, atau tonton versi video tutorial ini.
Mereproduksi bug
Menemukan serangkaian tindakan yang secara konsisten mereproduksi bug selalu menjadi langkah pertama untuk proses debug.
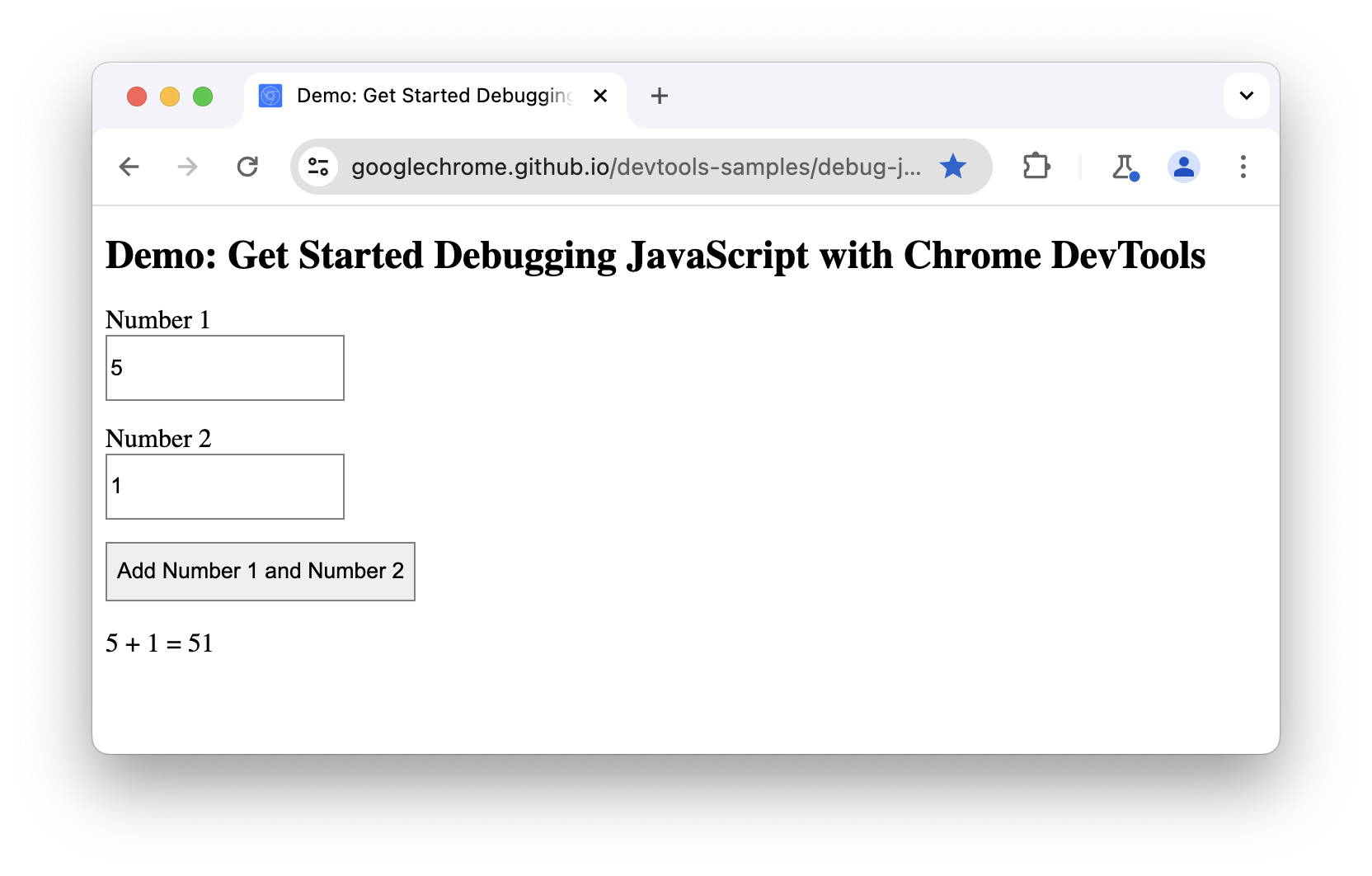
- Buka demo ini di tab baru.
- Masukkan
5di kotak Nomor 1. - Masukkan
1di kotak Nomor 2. - Klik Tambahkan Nomor 1 dan Nomor 2. Label di bawah tombol bertuliskan
5 + 1 = 51. Hasilnya harus6. Ini adalah bug yang akan Anda perbaiki.

Dalam contoh ini, hasil dari 5 + 1 adalah 51. Seharusnya 6.
Memahami UI panel Sumber
DevTools menyediakan banyak alat yang berbeda untuk berbagai tugas, seperti mengubah CSS, membuat profil performa muat halaman, dan memantau permintaan jaringan. Panel Sumber adalah tempat Anda men-debug JavaScript.
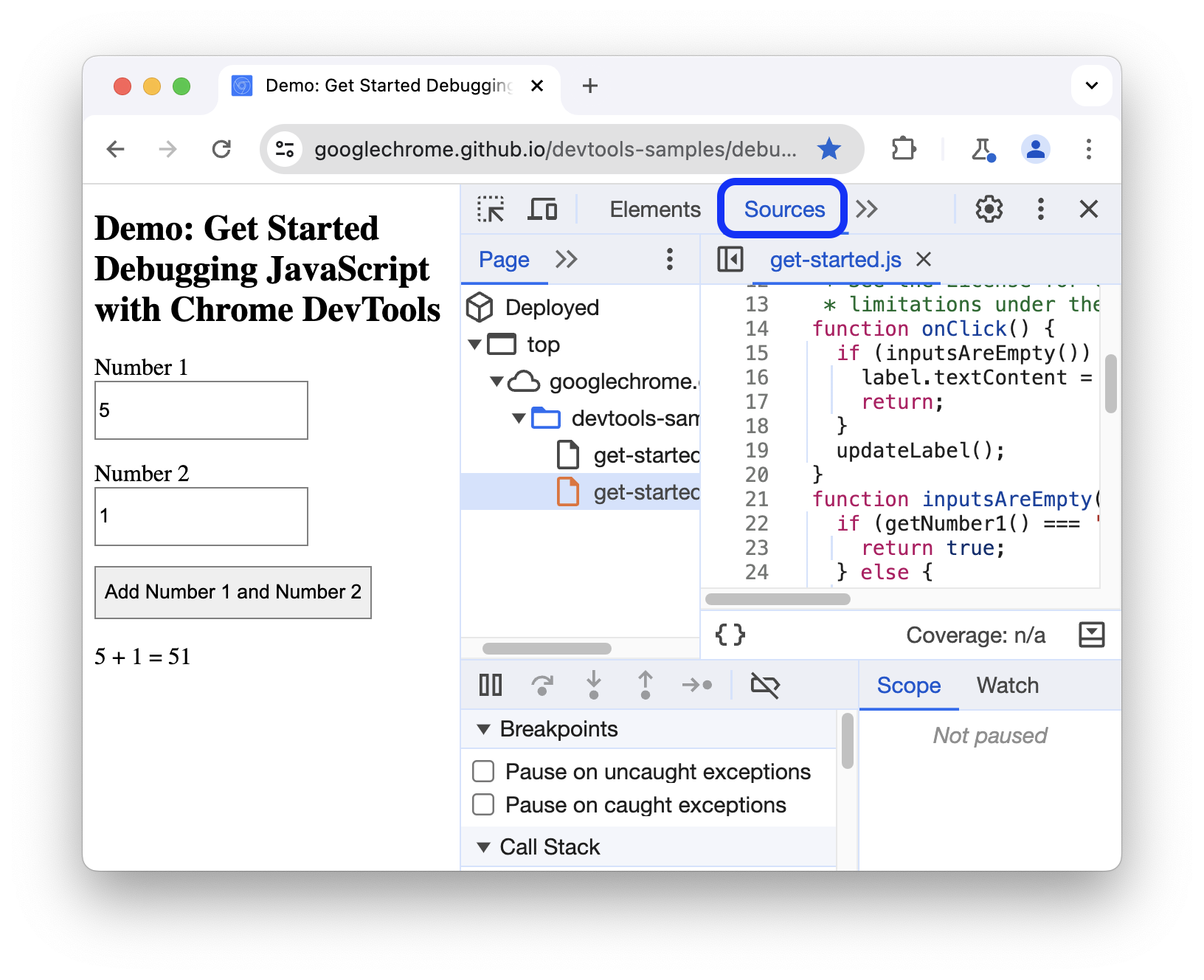
Buka DevTools, lalu buka panel Sources.

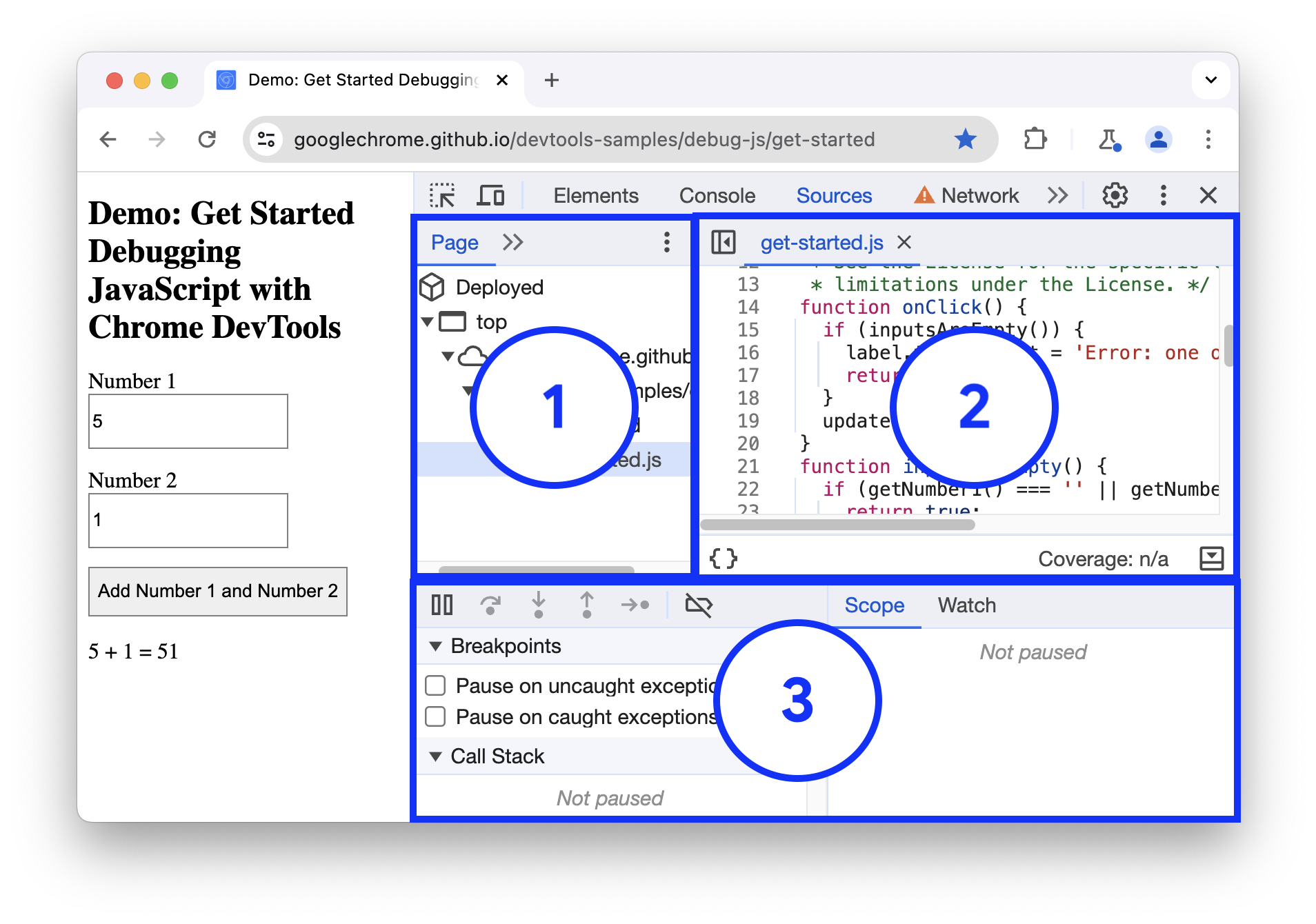
Panel Sumber memiliki tiga bagian:

- Tab Halaman dengan hierarki file. Setiap file yang diminta halaman tercantum di sini.
- Bagian Code Editor. Setelah memilih file di tab Halaman, isi file tersebut akan ditampilkan di sini.
Bagian Debugger. Berbagai alat untuk memeriksa JavaScript halaman.
Jika jendela DevTools Anda lebar, secara default, Debugger akan berada di sebelah kanan Code Editor. Dalam hal ini, tab Cakupan dan Pantau bergabung dengan Titik henti sementara, Stack panggilan, dan lainnya sebagai bagian yang dapat diciutkan.

Menjeda kode dengan titik henti sementara
Metode umum untuk men-debug masalah seperti ini adalah dengan menyisipkan banyak pernyataan console.log()
ke dalam kode, untuk memeriksa nilai saat skrip dieksekusi. Contoh:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Metode console.log() dapat menyelesaikan tugas, tetapi titik henti sementara dapat menyelesaikannya lebih cepat. Titik henti sementara memungkinkan Anda menjeda kode di tengah eksekusi, dan memeriksa semua nilai pada saat itu. Titik henti sementara memiliki beberapa keunggulan dibandingkan metode console.log():
- Dengan
console.log(), Anda harus membuka kode sumber secara manual, menemukan kode yang relevan, menyisipkan pernyataanconsole.log(), lalu memuat ulang halaman untuk melihat pesan di Konsol. Dengan titik henti sementara, Anda dapat menjeda kode yang relevan tanpa mengetahui cara kode tersebut disusun. - Dalam pernyataan
console.log(), Anda harus menentukan setiap nilai yang ingin Anda periksa secara eksplisit. Dengan titik henti sementara, DevTools akan menampilkan nilai semua variabel pada saat itu. Terkadang ada variabel yang memengaruhi kode Anda tanpa Anda sadari.
Singkatnya, titik henti sementara dapat membantu Anda menemukan dan memperbaiki bug lebih cepat daripada metode console.log().
Jika Anda mundur sejenak dan memikirkan cara kerja aplikasi, Anda dapat membuat tebakan yang tepat bahwa jumlah yang salah (5 + 1 = 51) dihitung di pemroses peristiwa click yang terkait dengan tombol Tambahkan Angka 1 dan Angka 2. Oleh karena itu, sebaiknya Anda menjeda kode sekitar waktu pemroses click dijalankan. Titik Henti Sementara Pemroses Peristiwa memungkinkan Anda melakukan hal tersebut:
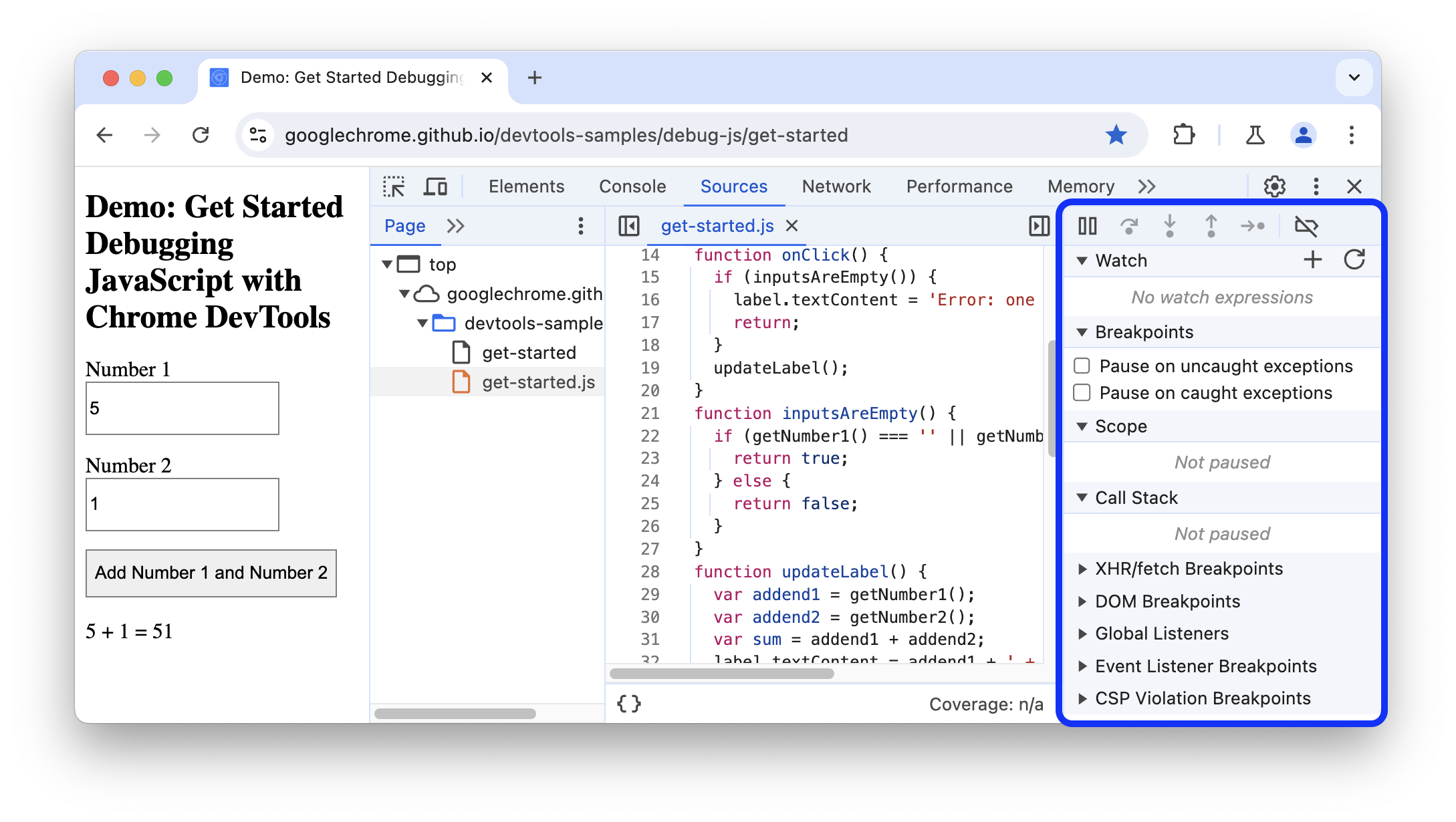
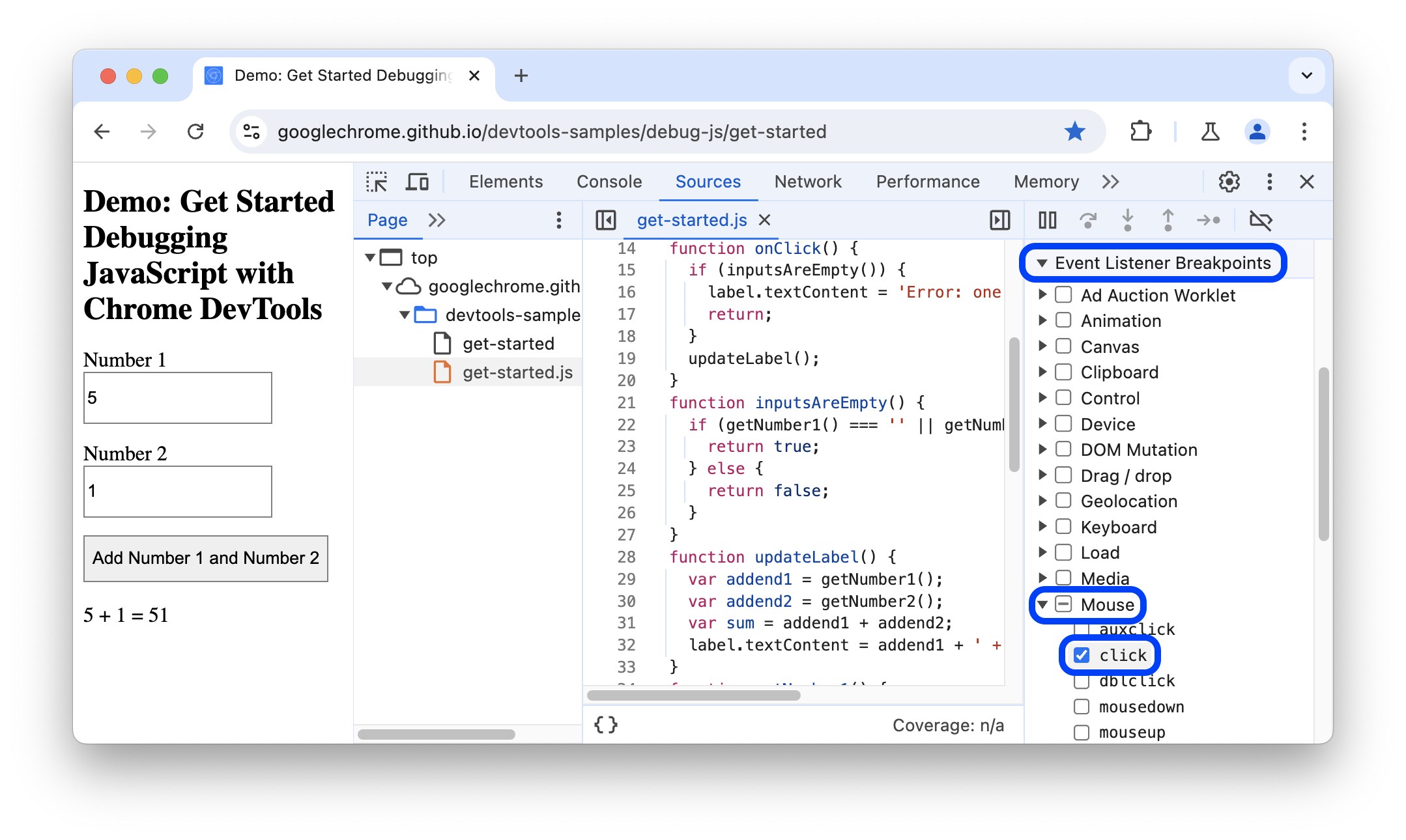
- Di bagian Debugger, klik Event Listener Breakpoints untuk meluaskan bagian tersebut. DevTools menampilkan daftar kategori peristiwa yang dapat diluaskan, seperti Animasi dan Papan klip.
- Di samping kategori peristiwa Mouse, klik Expand. DevTools menampilkan daftar peristiwa mouse, seperti click dan mousedown. Setiap peristiwa memiliki kotak centang di sampingnya.
Centang kotak klik. DevTools kini disiapkan untuk otomatis dijeda saat pemroses peristiwa
clickdijalankan.
Kembali ke demo, klik Tambahkan Nomor 1 dan Nomor 2 lagi. DevTools menjeda demo dan menandai baris kode di panel Sumber. DevTools harus dijeda pada baris kode ini:
function onClick() {Jika Anda dijeda di baris kode yang berbeda, tekan Lanjutkan Eksekusi Skrip hingga Anda dijeda di baris yang benar.
Titik Henti Sementara Pemroses Peristiwa hanyalah salah satu dari banyak jenis titik henti sementara yang tersedia di DevTools. Sebaiknya pelajari semua jenisnya, karena setiap jenis pada akhirnya akan membantu Anda men-debug berbagai skenario secepat mungkin. Lihat Menjeda Kode dengan Titik Henti Sementara untuk mempelajari kapan dan cara menggunakan setiap jenis.
Melewati kode
Salah satu penyebab umum bug adalah saat skrip dieksekusi dalam urutan yang salah. Dengan menelusuri kode, Anda dapat mempelajari eksekusi kode, satu baris pada satu waktu, dan mengetahui dengan tepat tempat kode dieksekusi dalam urutan yang berbeda dari yang Anda harapkan. Coba sekarang:
Di panel Sources DevTools, klik Step into next function call untuk melangkahi eksekusi fungsi
onClick(), satu baris pada satu waktu. DevTools menandai baris kode berikut:if (inputsAreEmpty()) {Klik Step over next function call.
DevTools menjalankan
inputsAreEmpty()tanpa masuk ke dalamnya. Perhatikan bagaimana DevTools melewati beberapa baris kode. Hal ini karenainputsAreEmpty()dievaluasi menjadi salah, sehingga blok kode pernyataaniftidak dijalankan.
Itulah ide dasar untuk menelusuri kode. Jika melihat kode di get-started.js, Anda dapat
melihat bahwa bug mungkin ada di suatu tempat dalam fungsi updateLabel(). Daripada menelusuri
setiap baris kode, Anda dapat menggunakan jenis titik henti sementara lain untuk menjeda kode lebih dekat ke kemungkinan
lokasi bug.
Menetapkan titik henti sementara baris kode
Titik henti sementara baris kode adalah jenis titik henti sementara yang paling umum. Jika Anda memiliki baris kode tertentu yang ingin dijeda, gunakan titik henti sementara baris kode:
Lihat baris kode terakhir di
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;Di sebelah kiri kode, Anda dapat melihat nomor baris baris kode tertentu ini, yaitu 32. Klik 32. DevTools menempatkan ikon biru di atas 32. Ini berarti ada titik henti sementara baris kode pada baris ini. DevTools kini selalu dijeda sebelum baris kode ini dijalankan.
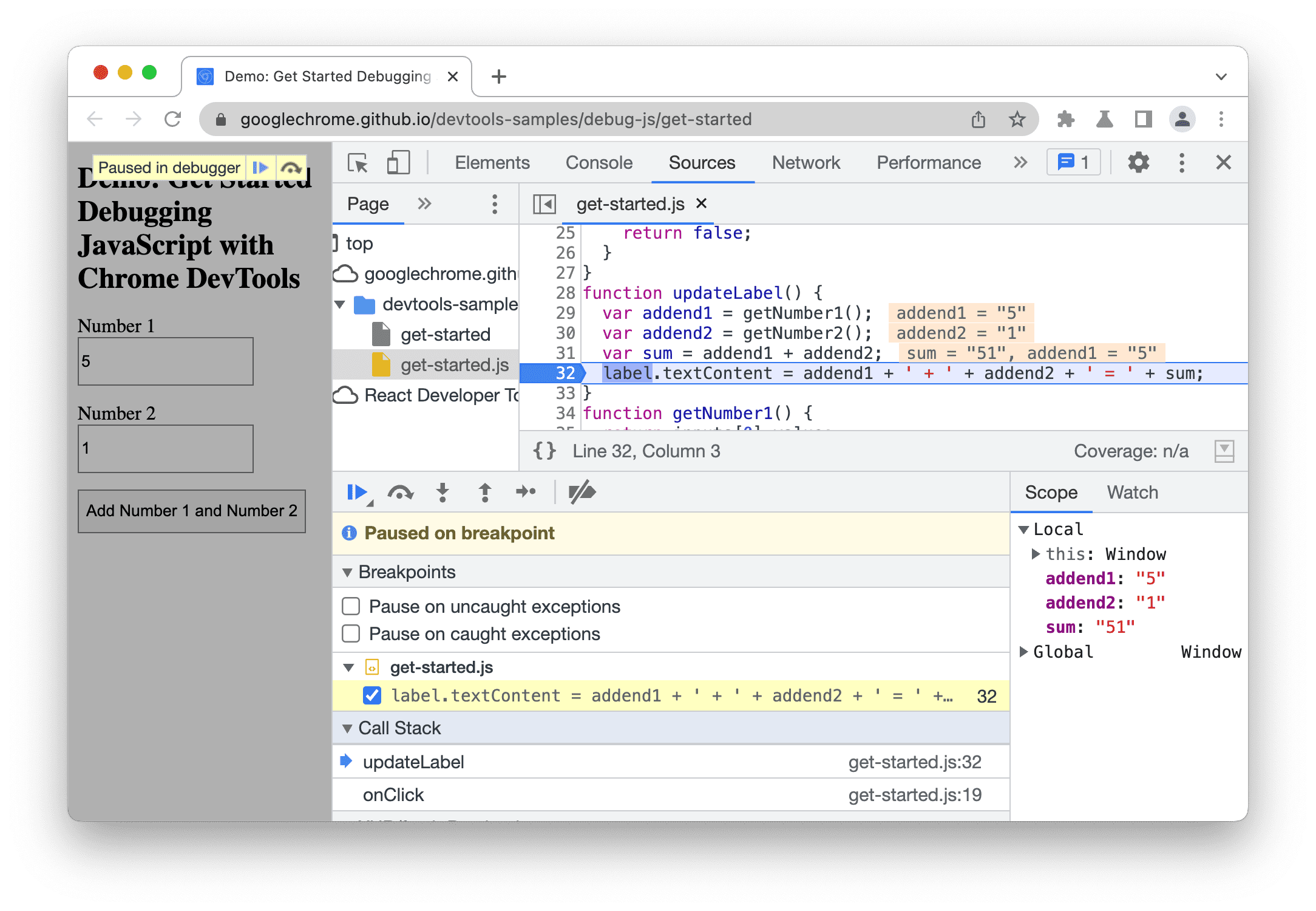
Klik Lanjutkan eksekusi skrip. Skrip akan terus dieksekusi hingga mencapai baris 32. Pada baris 29, 30, dan 31, DevTools menampilkan nilai
addend1,addend2, dansumsecara inline di samping deklarasinya.

Dalam contoh ini, DevTools dijeda pada titik henti sementara baris kode di baris 32.
Memeriksa nilai variabel
Nilai addend1, addend2, dan sum terlihat mencurigakan. Nilai ini diapit tanda kutip, yang
berarti nilai tersebut adalah string. Ini adalah hipotesis yang baik untuk menjelaskan penyebab bug. Sekarang
saatnya mengumpulkan informasi lebih lanjut. DevTools menyediakan banyak alat untuk memeriksa nilai variabel.
Metode 1: Memeriksa Cakupan
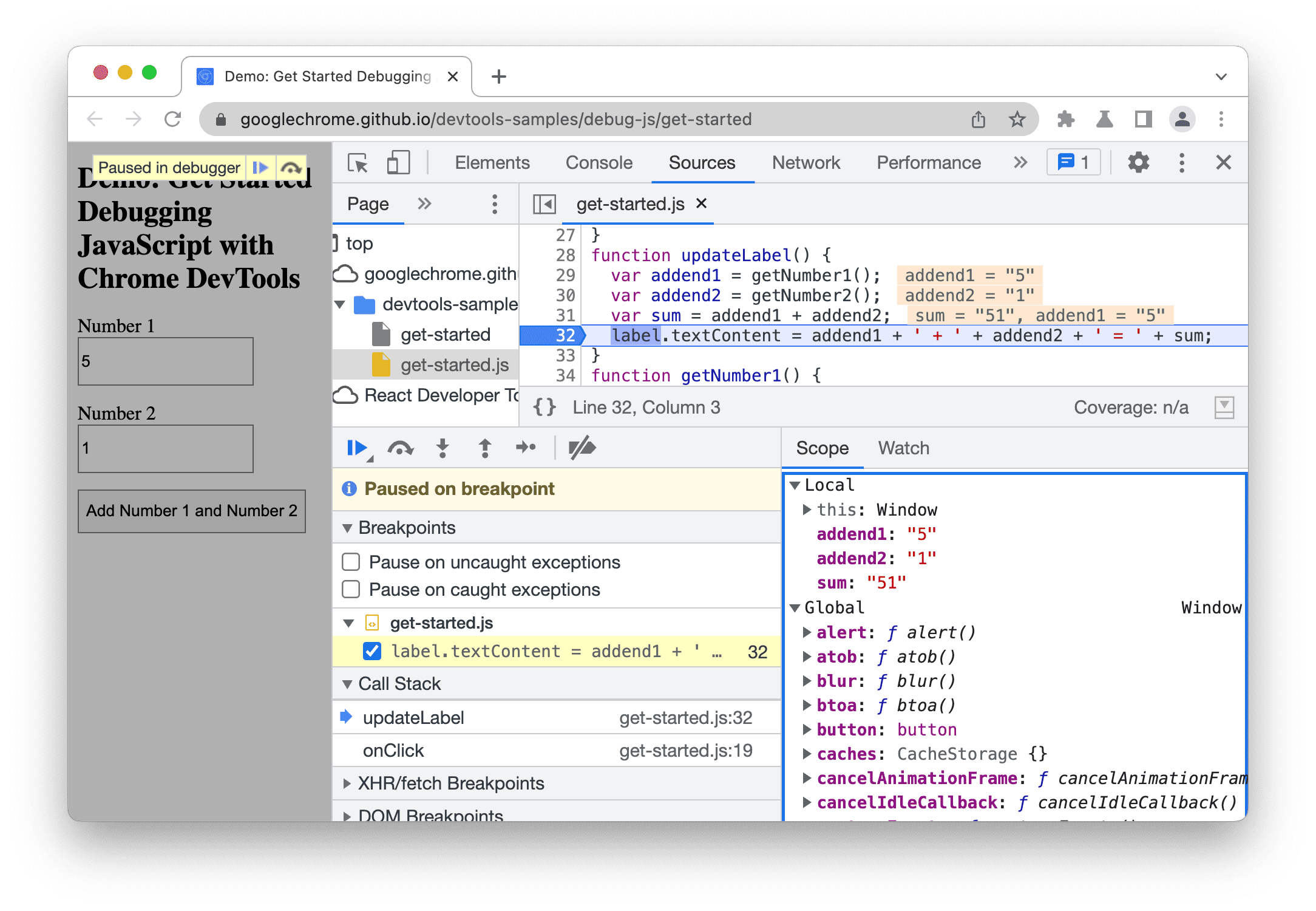
Saat Anda menjeda di baris kode, tab Cakupan akan menampilkan variabel lokal dan global yang ditentukan pada tahap eksekusi ini, beserta nilai setiap variabel. Laporan ini juga menampilkan variabel penutupan, jika berlaku. Jika Anda tidak dijeda pada baris kode, tab Cakupan akan kosong.
Klik dua kali nilai variabel untuk mengeditnya.

Metode 2: Ekspresi watch
Tab Watch memungkinkan Anda memantau nilai variabel dari waktu ke waktu. Watch tidak hanya terbatas pada variabel. Anda dapat menyimpan ekspresi JavaScript yang valid di tab Watch.
Coba sekarang:
- Klik tab Tonton.
- Klik Tambahkan ekspresi watch.
- Ketik
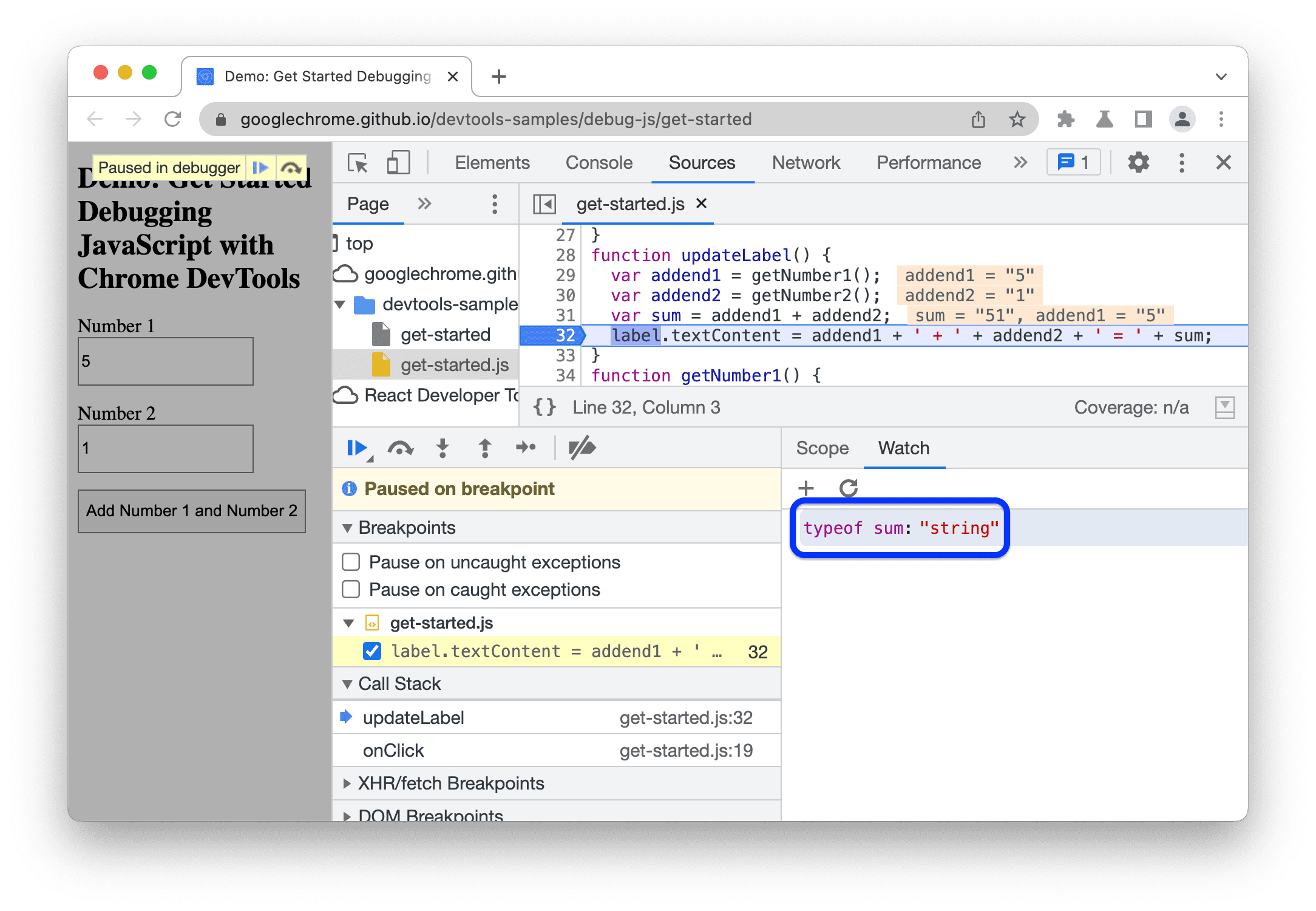
typeof sum. - Tekan Enter. DevTools menampilkan
typeof sum: "string". Nilai di sebelah kanan titik dua adalah hasil ekspresi Anda.

Screenshot ini menampilkan tab Watch (kanan bawah) setelah membuat ekspresi
watch typeof sum.
Seperti yang dicurigai, sum dievaluasi sebagai string, padahal seharusnya berupa angka. Sekarang Anda telah mengonfirmasi bahwa ini adalah penyebab bug.
Metode 3: Konsol
Selain melihat pesan console.log(), Anda juga dapat menggunakan Konsol untuk mengevaluasi pernyataan JavaScript arbitrer. Dalam hal proses debug, Anda dapat menggunakan Konsol untuk menguji kemungkinan perbaikan
untuk bug. Coba sekarang:
- Jika panel samping Konsol tidak terbuka, tekan Escape untuk membukanya. Panel ini akan terbuka di bagian bawah jendela DevTools.
- Di Konsol, ketik
parseInt(addend1) + parseInt(addend2). Pernyataan ini berfungsi karena Anda dijeda pada baris kode tempataddend1danaddend2berada dalam cakupan. - Tekan Enter. DevTools mengevaluasi pernyataan dan mencetak
6, yang merupakan hasil yang Anda harapkan dari demo.

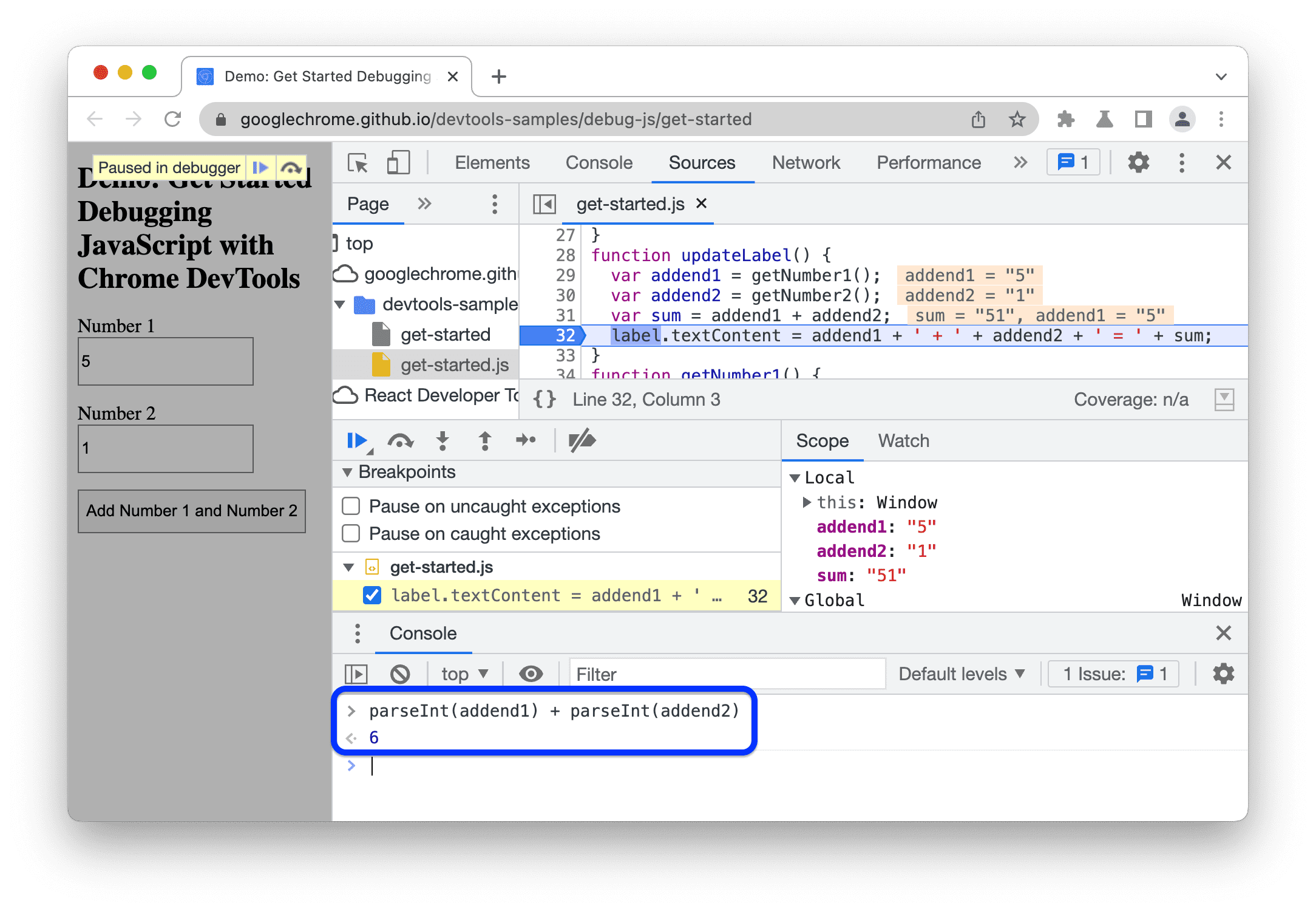
Screenshot ini menampilkan panel samping Konsol setelah mengevaluasi parseInt(addend1) + parseInt(addend2).
Menerapkan perbaikan
Anda telah menemukan perbaikan untuk bug tersebut. Yang tersisa hanyalah mencoba perbaikan Anda dengan mengedit kode dan menjalankan kembali demo. Anda tidak perlu keluar dari DevTools untuk menerapkan perbaikan. Anda dapat mengedit kode JavaScript langsung dalam UI DevTools. Coba sekarang:
- Klik Lanjutkan eksekusi skrip.
- Di Editor Kode, ganti baris 31,
var sum = addend1 + addend2, denganvar sum = parseInt(addend1) + parseInt(addend2). - Tekan Command + S (Mac) atau Control + S (Windows, Linux) untuk menyimpan perubahan.
- Klik Nonaktifkan titik henti sementara. Warnanya berubah menjadi biru untuk menunjukkan bahwa tombol tersebut aktif. Saat ini ditetapkan, DevTools akan mengabaikan titik henti sementara yang telah Anda tetapkan.
- Coba demo dengan nilai yang berbeda. Demo kini dihitung dengan benar.
Langkah berikutnya
Tutorial ini hanya menunjukkan dua cara untuk menetapkan titik henti sementara. DevTools menawarkan banyak cara lain, termasuk:
- Titik henti sementara bersyarat yang hanya dipicu saat kondisi yang Anda berikan bernilai benar.
- Titik henti sementara pada pengecualian yang tertangkap atau tidak tertangkap.
- Titik henti sementara XHR yang dipicu saat URL yang diminta cocok dengan substring yang Anda berikan.
Lihat Menjeda Kode dengan Titik Henti Sementara untuk mempelajari kapan dan cara menggunakan setiap jenis.
Ada beberapa kontrol langkah kode yang tidak dijelaskan dalam tutorial ini. Lihat Lewati baris kode untuk mempelajari lebih lanjut.


