इस गाइड में, किसी वेब पेज के संसाधनों को देखने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका बताया गया है. रिसॉर्स ऐसी फ़ाइलें होती हैं जिनकी ज़रूरत किसी पेज को सही तरीके से दिखाने के लिए होती है. रिसॉर्स के उदाहरणों में सीएसएस, JavaScript, और एचटीएमएल फ़ाइलें शामिल हैं. साथ ही, इमेज भी शामिल हैं.
इस गाइड में यह माना गया है कि आपको वेब डेवलपमेंट और Chrome DevTools की बुनियादी बातों के बारे में पता है.
ओपन सोर्स
अगर आपको उस संसाधन का नाम पता है जिसकी आपको जांच करनी है, तो कमांड मेन्यू की मदद से, संसाधन को तुरंत खोला जा सकता है.
Control+P या Command+P (Mac) दबाएं. फ़ाइल खोलें डायलॉग बॉक्स खुलेगा.

पहली इमेज. फ़ाइल खोलें डायलॉग
ड्रॉपडाउन से फ़ाइल चुनें या फ़ाइल का नाम टाइप करना शुरू करें. इसके बाद, ऑटोमैटिक भरने वाले बॉक्स में सही फ़ाइल हाइलाइट होने पर Enter दबाएं.

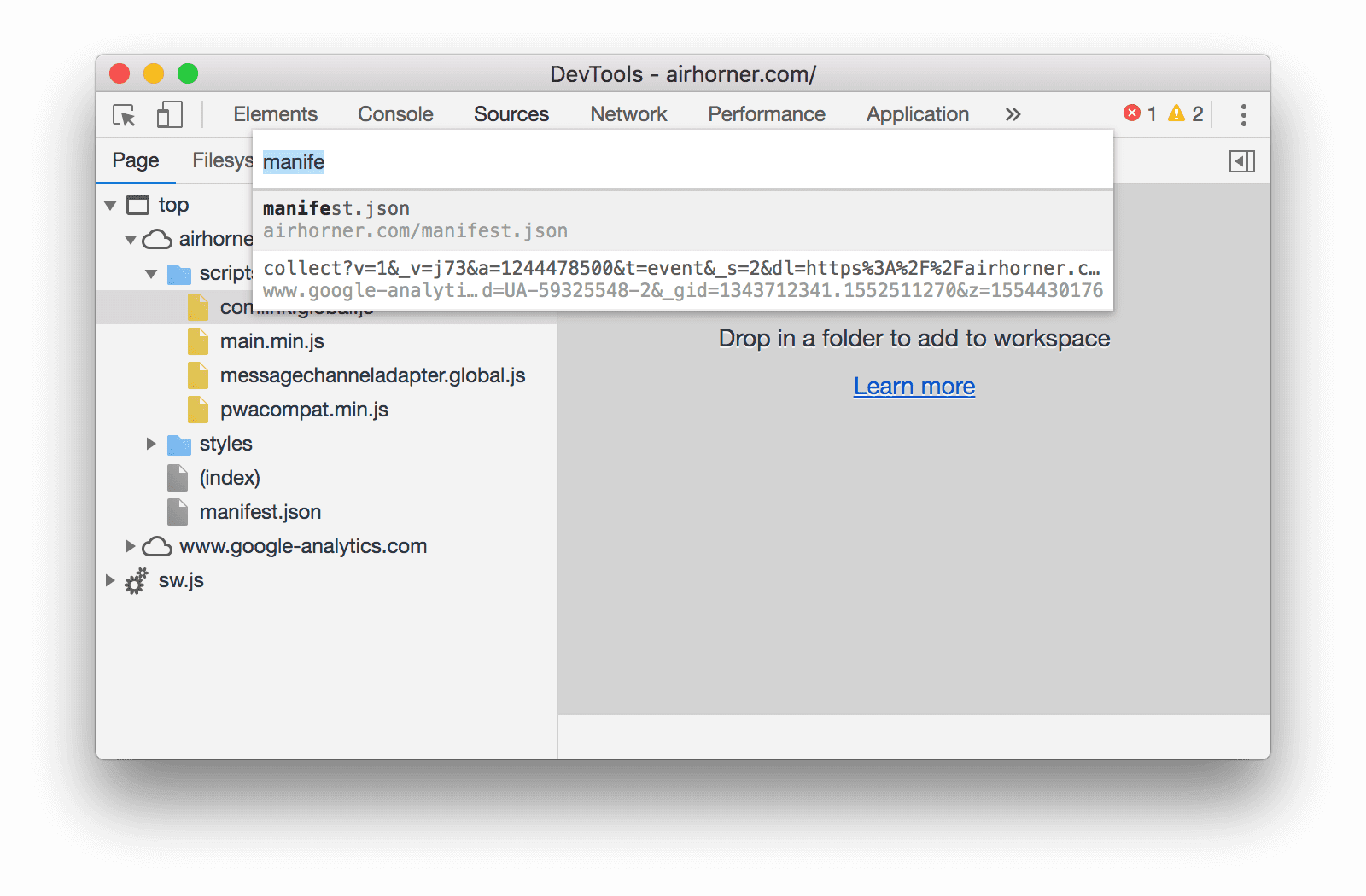
दूसरी इमेज. फ़ाइल खोलें डायलॉग में फ़ाइल का नाम टाइप करना
नेटवर्क पैनल में संसाधन खोलना
संसाधन की जानकारी की जांच करना लेख पढ़ें.

तीसरी इमेज. नेटवर्क पैनल में किसी रिसॉर्स की जांच करना
दूसरे पैनल से नेटवर्क पैनल में संसाधनों को दिखाना
नीचे दिए गए संसाधन ब्राउज़ करें सेक्शन में, DevTools यूज़र इंटरफ़ेस (यूआई) के अलग-अलग हिस्सों से संसाधन देखने का तरीका बताया गया है. अगर आपको कभी नेटवर्क पैनल में किसी संसाधन की जांच करनी है, तो उस संसाधन पर राइट क्लिक करें और नेटवर्क पैनल में दिखाएं को चुनें.

चौथी इमेज. नेटवर्क पैनल में दिखाएं विकल्प
संसाधन ब्राउज़ करें
नेटवर्क पैनल में संसाधन ब्राउज़ करना
नेटवर्क पर की गई गतिविधियों को लॉग करें देखें.

पांचवीं इमेज. नेटवर्क लॉग में पेज के रिसॉर्स
डायरेक्ट्री के हिसाब से ब्राउज़ करना
डायरेक्ट्री के हिसाब से व्यवस्थित किए गए पेज के संसाधन देखने के लिए:
- सोर्स पैनल खोलने के लिए, सोर्स टैब पर क्लिक करें.
पेज के संसाधन दिखाने के लिए, पेज टैब पर क्लिक करें. पेज पैनल खुलता है.

छठी इमेज. पेज पैनल
छठे चित्र में, ऐसे आइटम के बारे में बताया गया है जो साफ़ तौर पर नहीं दिखते:
- top, दस्तावेज़ का मुख्य ब्राउज़िंग कॉन्टेक्स्ट है.
- airhorner.com एक डोमेन है. इसके तहत नेस्ट किए गए सभी रिसॉर्स, उस डोमेन से आते हैं.
उदाहरण के लिए, comlink.global.js फ़ाइल का पूरा यूआरएल शायद
https://airhorner.com/scripts/comlink.global.jsहो. - scripts एक डायरेक्ट्री है.
- (index) मुख्य एचटीएमएल दस्तावेज़ है.
- iu3 एक और ब्राउज़िंग कॉन्टेक्स्ट है. ऐसा हो सकता है कि यह कॉन्टेक्स्ट, मुख्य दस्तावेज़ के एचटीएमएल में एम्बेड किए गए
<iframe>एलिमेंट की वजह से बना हो. - sw.js, सेवा वर्कर को लागू करने का कॉन्टेक्स्ट है.
किसी संसाधन को एडिटर में देखने के लिए उस पर क्लिक करें.

सातवीं इमेज. एडिटर में कोई फ़ाइल देखना
फ़ाइल के नाम के हिसाब से ब्राउज़ करना
डिफ़ॉल्ट रूप से, पेज पैनल में रिसॉर्स को डायरेक्ट्री के हिसाब से ग्रुप किया जाता है. इस ग्रुपिंग को बंद करने और हर डोमेन के रिसॉर्स को एक फ़्लैट सूची के तौर पर देखने के लिए:
- पेज पैनल खोलें. डायरेक्ट्री के हिसाब से ब्राउज़ करें देखें.
ज़्यादा विकल्प
 पर क्लिक करें और फ़ोल्डर के हिसाब से ग्रुप करें को बंद करें.
पर क्लिक करें और फ़ोल्डर के हिसाब से ग्रुप करें को बंद करें.
आठवीं इमेज. फ़ोल्डर के हिसाब से ग्रुप करें विकल्प
संसाधनों को फ़ाइल टाइप के हिसाब से व्यवस्थित किया जाता है. हर फ़ाइल टाइप में, संसाधनों को वर्णमाला के क्रम में व्यवस्थित किया जाता है.

नौवीं इमेज. फ़ोल्डर के हिसाब से ग्रुप करें को बंद करने के बाद, पेज पैनल
फ़ाइल टाइप के हिसाब से ब्राउज़ करना
फ़ाइल टाइप के आधार पर संसाधनों को एक साथ ग्रुप करने के लिए:
ऐप्लिकेशन टैब पर क्लिक करें. ऐप्लिकेशन पैनल खुलता है. डिफ़ॉल्ट रूप से, मेनिफ़ेस्ट पैनल आम तौर पर सबसे पहले खुलता है.

10वीं इमेज. ऐप्लिकेशन पैनल
नीचे की ओर स्क्रोल करके, फ़्रेम पैनल पर जाएं.

11वीं इमेज. फ़्रेम पैनल
अपनी पसंद के सेक्शन को बड़ा करें.
किसी संसाधन को देखने के लिए उस पर क्लिक करें.

11वीं इमेज. ऐप्लिकेशन पैनल में कोई रिसॉर्स देखना
नेटवर्क पैनल में, फ़ाइलों को टाइप के हिसाब से ब्राउज़ करना
संसाधन के टाइप के हिसाब से फ़िल्टर करें देखें.

इमेज 12. नेटवर्क लॉग में सीएसएस को फ़िल्टर करना


