Halaman ini adalah referensi komprehensif tentang fitur Chrome DevTools yang terkait dengan analisis performa.
Lihat Menganalisis performa runtime untuk tutorial terpandu tentang cara menganalisis performa halaman menggunakan Chrome DevTools.
Layar metrik live
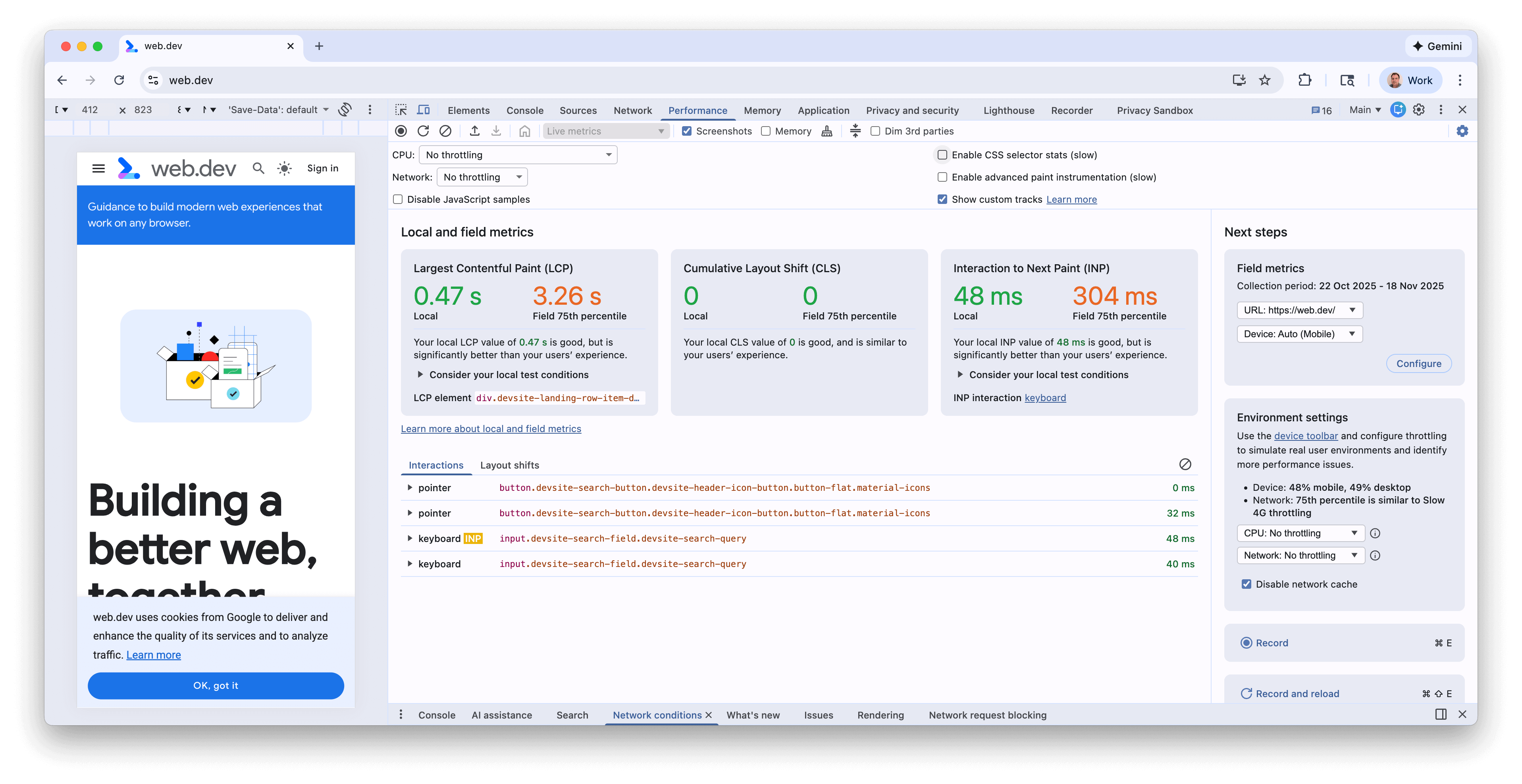
Saat pertama kali membuka panel Performa, Anda akan melihat layar Metrik Langsung yang memberikan ringkasan performa instan halaman saat ini menggunakan tiga Core Web Vitals.

Metrik akan diperbarui saat Anda berinteraksi dengan halaman dan membuka halaman baru. Ini adalah cara yang baik untuk mengidentifikasi masalah performa—terutama untuk INP dan CLS jika hanya muncul dalam keadaan tertentu. Setelah masalah performa berulang secara konsisten, Anda dapat merekam rekaman aktivitas untuk mendapatkan detail selengkapnya guna men-debug masalah yang mendasarinya.
Fitur layar metrik live
Layar Metrik aktif memiliki fitur berikut, selain metrik:
- Metrik lapangan dari CrUX saat diaktifkan di panel Metrik lapangan.
- Ringkasan perbedaan penting antara metrik lokal dan lapangan.
- Elemen LCP, yang dapat di-hover untuk menandai elemen ini di halaman.
- Detail cluster CLS dan jenis INP
- Detail selengkapnya tentang mengarahkan kursor ke metrik (misalnya, subbagian LCP dan INP, serta histogram kolom)
- Panel Interaksi dan Pergeseran tata letak yang mencatat histori interaksi dan pergeseran tata letak.
- Panel Metrik lapangan tempat data CrUX dapat diaktifkan, detail jangka waktu data tersebut, kemampuan untuk beralih antara data asal dan URL (jika tersedia) serta antara data desktop dan seluler.
- Panel setelan lingkungan dengan panduan tentang perangkat, pembatasan CPU, dan Jaringan yang akan digunakan, berdasarkan data CrUX.
Untuk mengetahui detail selengkapnya, lihat postingan blog Memantau performa Data Web Inti pengguna lokal dan nyata di DevTools.
Merekam performa
Anda dapat merekam performa runtime atau pemuatan menggunakan tombol di kiri atas, atau kanan atas layar:

Merekam performa runtime
Merekam performa runtime saat Anda ingin menganalisis performa halaman saat berjalan, bukan saat memuat.
- Buka halaman yang ingin Anda analisis.
- Klik tab Performa di DevTools.
- Klik Rekam
 .
. - Berinteraksi dengan halaman. DevTools merekam semua aktivitas halaman yang terjadi sebagai akibat dari interaksi Anda.
- Klik Rekam lagi atau klik Berhenti untuk berhenti merekam.
Merekam performa pemuatan
Merekam performa pemuatan saat Anda ingin menganalisis performa halaman saat dimuat, bukan saat berjalan.
- Buka halaman yang ingin Anda analisis.
- Buka panel Performance DevTools.
- Klik Rekam dan muat ulang
 . DevTools pertama-tama membuka
. DevTools pertama-tama membuka about:blankuntuk menghapus screenshot dan rekaman aktivitas yang tersisa. Kemudian, DevTools mencatat metrik performa saat halaman dimuat ulang, lalu otomatis menghentikan perekaman beberapa detik setelah pemuatan selesai.
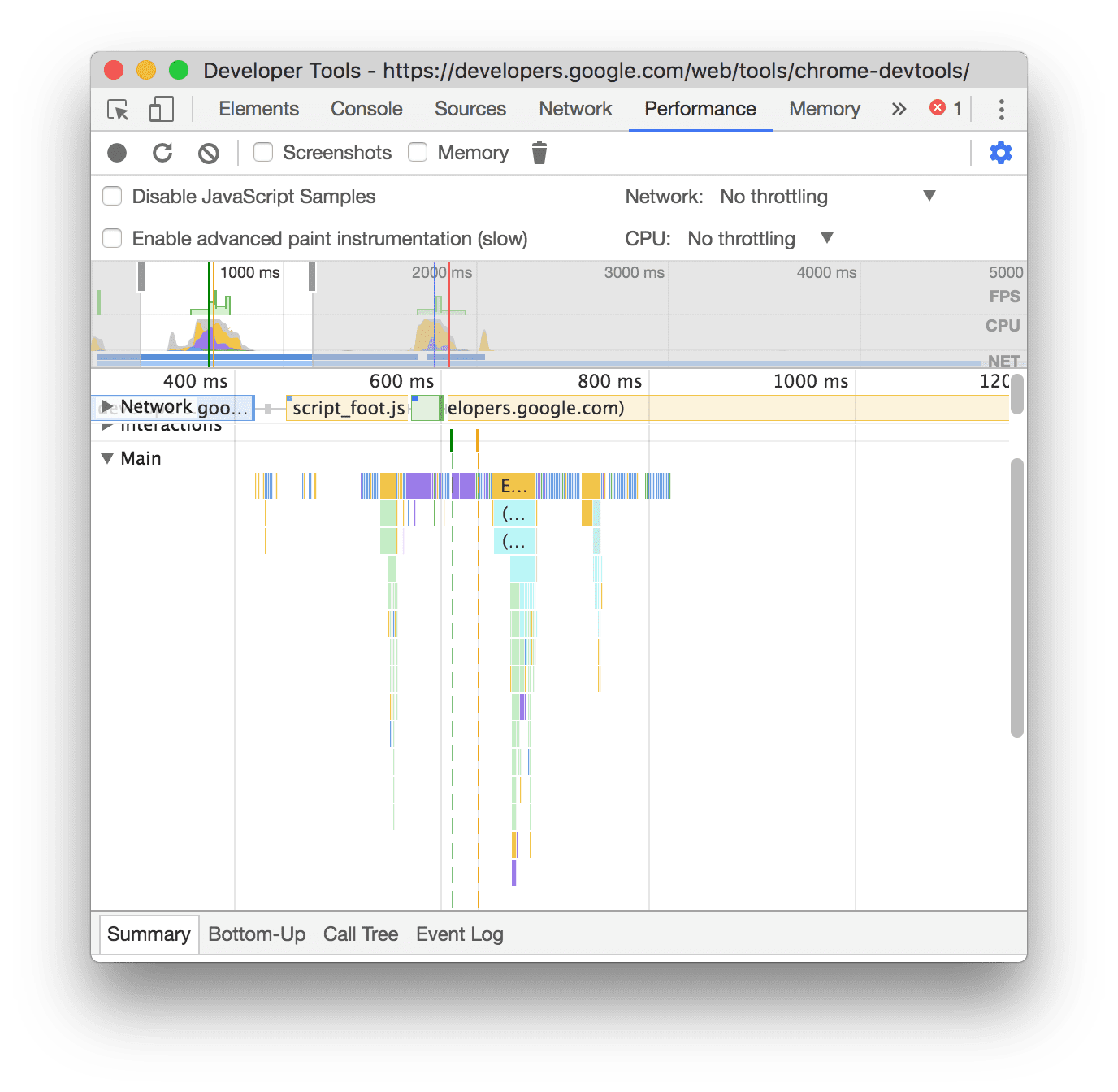
DevTools akan otomatis memperbesar bagian rekaman tempat sebagian besar aktivitas terjadi.

Dalam contoh ini, panel Performa menampilkan aktivitas selama pemuatan halaman.
Mengambil screenshot saat merekam
Aktifkan kotak centang Screenshot untuk mengambil screenshot setiap frame saat merekam.
Lihat Melihat screenshot untuk mempelajari cara berinteraksi dengan screenshot.
Memaksa pengumpulan sampah saat merekam
Saat Anda merekam halaman, klik Kumpulkan sampah untuk memaksa pengumpulan sampah.
Menampilkan setelan perekaman
Klik Setelan pengambilan
![]() untuk
menampilkan setelan lainnya yang terkait dengan cara DevTools merekam performa.
untuk
menampilkan setelan lainnya yang terkait dengan cara DevTools merekam performa.

Nonaktifkan contoh JavaScript
Secara default, jalur Utama rekaman menampilkan stack panggilan mendetail dari fungsi JavaScript yang dipanggil selama perekaman. Untuk menonaktifkan stack panggilan ini:
- Buka menu Setelan pengambilan gambar
. Lihat Menampilkan setelan perekaman.
- Aktifkan kotak centang Nonaktifkan Contoh JavaScript.
- Merekam halaman.
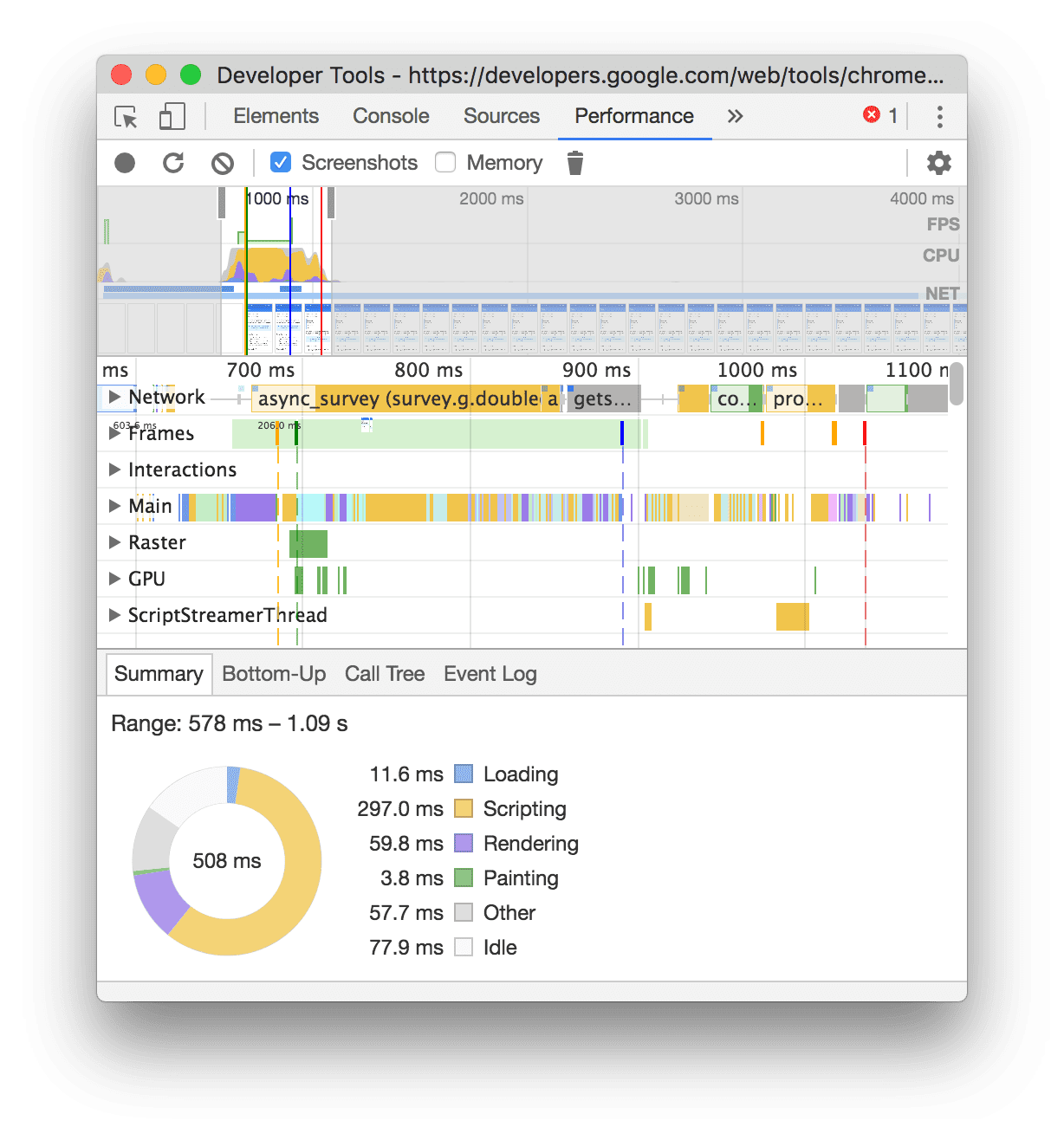
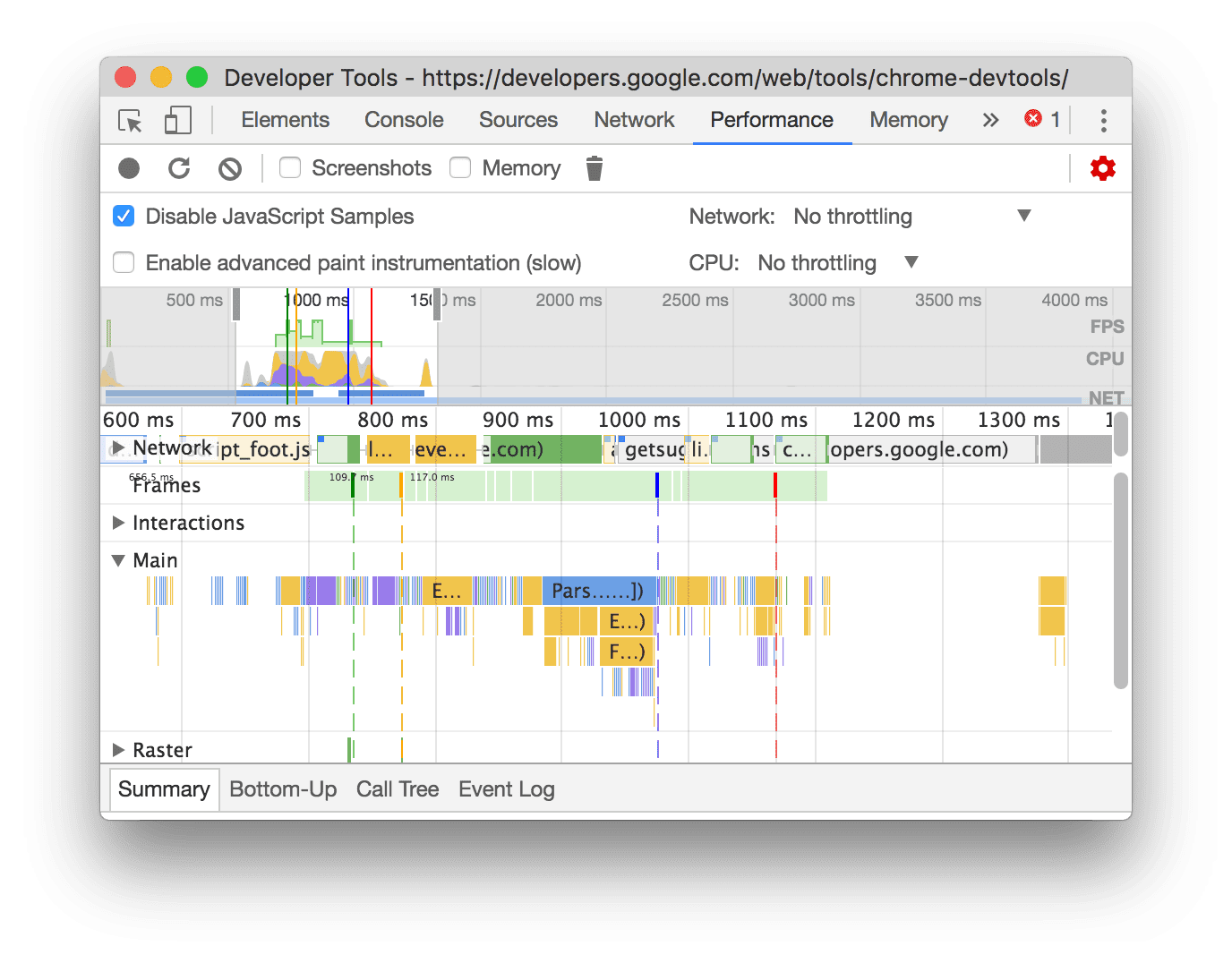
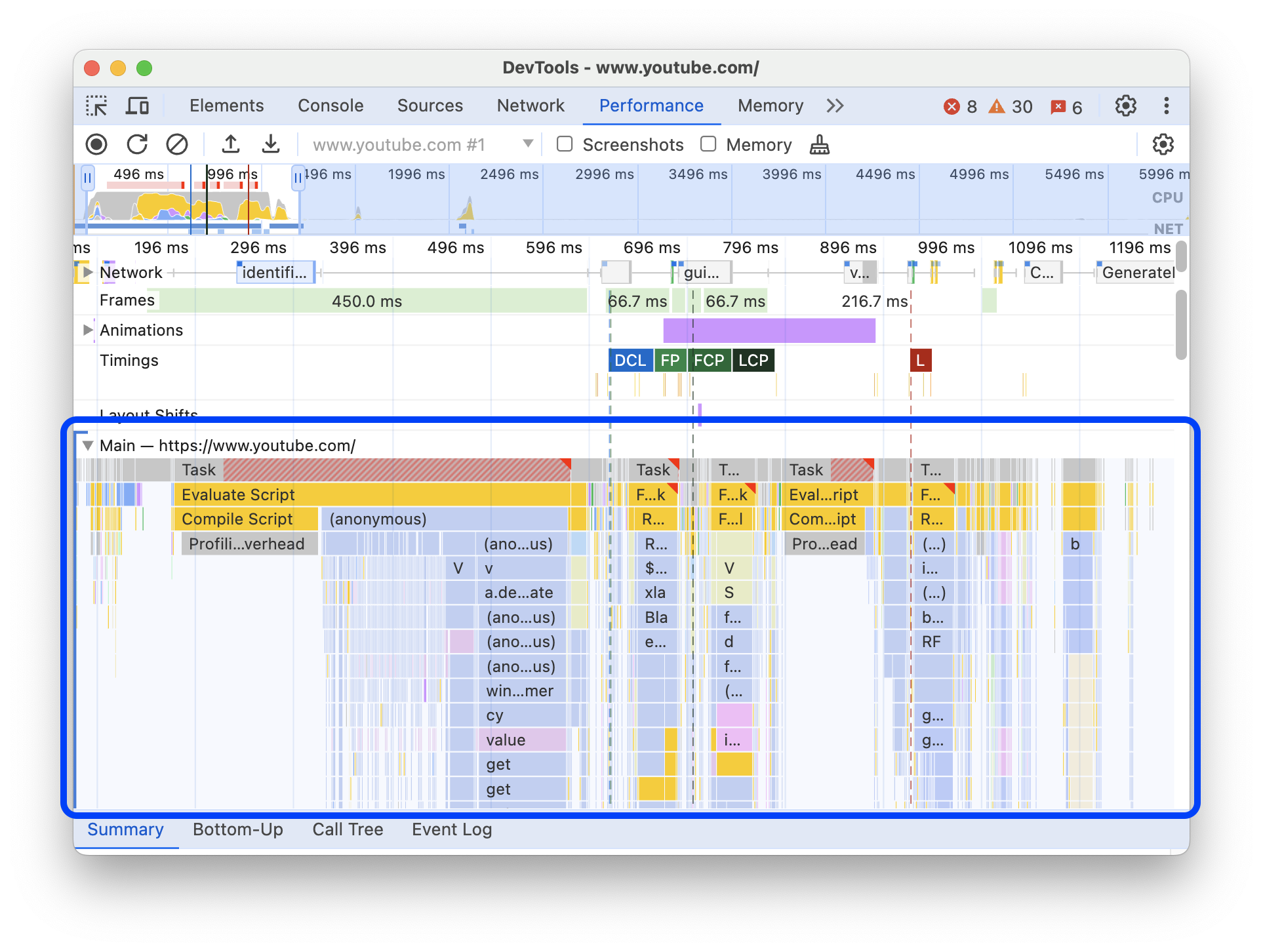
Screenshot berikut menunjukkan perbedaan antara menonaktifkan dan mengaktifkan contoh JavaScript. Track Utama rekaman jauh lebih pendek saat pengambilan sampel dinonaktifkan, karena menghilangkan semua stack panggilan JavaScript.

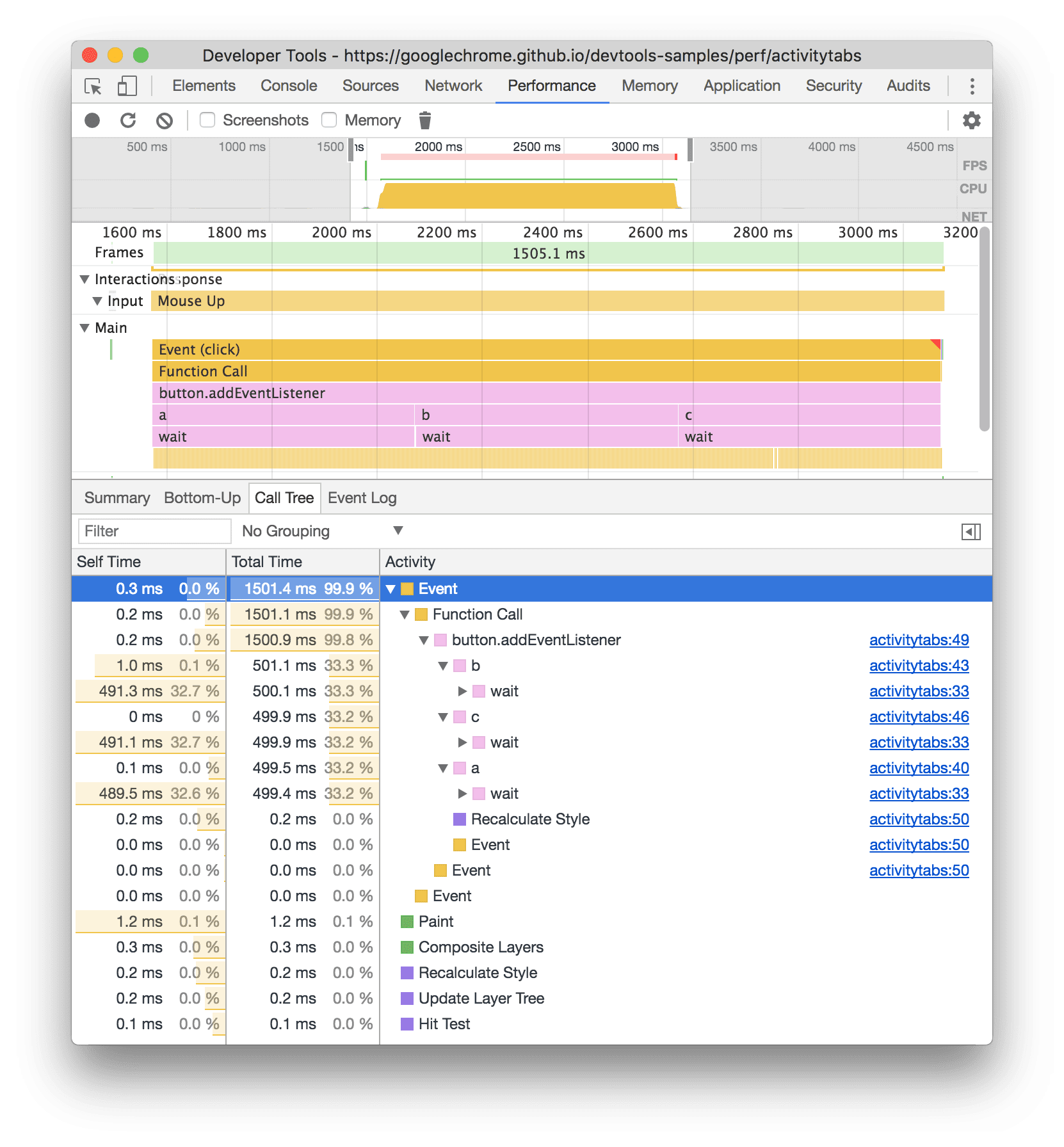
Contoh ini menunjukkan rekaman dengan sampel JS yang dinonaktifkan.

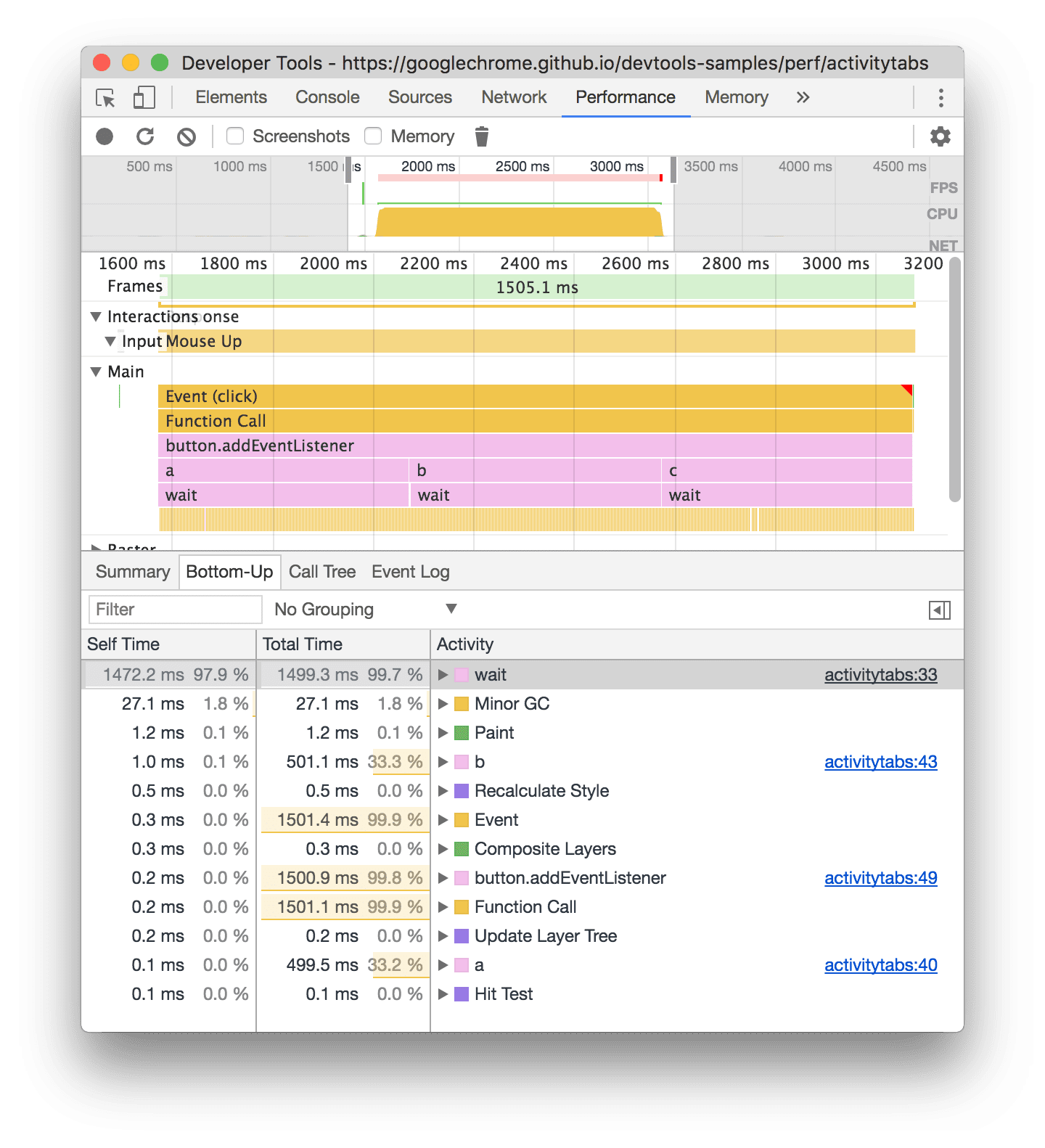
Contoh ini menunjukkan rekaman dengan sampel JS yang diaktifkan.
Membatasi jaringan saat merekam
Untuk membatasi jaringan saat merekam:
- Buka menu Setelan pengambilan gambar
. Lihat Menampilkan setelan perekaman.
- Tetapkan Network ke tingkat pembatasan yang dipilih.
Di menu drop-down, panel Performa juga dapat merekomendasikan preset pembatasan default atau preset yang memperkirakan pengalaman pengguna berdasarkan data lapangan.
Mengaktifkan throttling CPU saat merekam
Untuk membatasi CPU saat merekam:
- Buka menu Setelan pengambilan gambar
. Lihat Menampilkan setelan perekaman.
- Tetapkan CPU ke tingkat pembatasan yang dipilih.
Pembatasan kecepatan bergantung pada kemampuan komputer Anda. Misalnya, opsi pelambatan 2x membuat CPU Anda beroperasi 2 kali lebih lambat dari kemampuan biasanya. DevTools tidak dapat benar-benar menyimulasikan CPU perangkat seluler, karena arsitektur perangkat seluler sangat berbeda dengan arsitektur desktop dan laptop.
Di menu drop-down, panel Performa juga dapat merekomendasikan preset pembatasan default atau preset yang memperkirakan pengalaman pengguna berdasarkan data lapangan.
Aktifkan statistik pemilih CSS
Untuk melihat statistik pemilih aturan CSS selama peristiwa Hitung Ulang Gaya yang berjalan lama:
- Buka menu Setelan pengambilan gambar
. Lihat Menampilkan setelan perekaman.
- Centang kotak Aktifkan statistik pemilih CSS.
Untuk mengetahui detail selengkapnya, lihat cara Menganalisis performa pemilih CSS selama peristiwa Hitung Ulang Gaya.
Mengaktifkan instrumentasi paint lanjutan
Untuk melihat instrumentasi gambar mendetail:
- Buka menu Setelan pengambilan gambar
. Lihat Menampilkan setelan perekaman.
- Centang kotak Aktifkan instrumentasi paint lanjutan.
Untuk mempelajari cara berinteraksi dengan informasi paint, lihat Melihat lapisan dan Melihat profiler paint.
Menampilkan Jalur Kustom
Mengaktifkan jalur kustom yang dapat disesuaikan lebih lanjut menggunakan DevTools Extensibility API.
Hapus rekaman sebelumnya
Setelah membuat rekaman, tekan Hapus rekaman
![]() untuk menghapus rekaman tersebut dari panel Performa.
untuk menghapus rekaman tersebut dari panel Performa.
Menganalisis rekaman performa
Setelah Anda merekam performa runtime atau merekam performa pemuatan, panel Performa menyediakan banyak data untuk menganalisis performa yang baru saja terjadi.
Memberi anotasi pada rekaman dan membagikannya
Lihat Memberi anotasi dan membagikan temuan performa Anda.
Mendapatkan hasil analisis yang bisa ditindaklanjuti
Panel Performa mencakup insight performa yang juga ditampilkan dalam laporan Lighthouse. Insight ini dapat menyarankan cara meningkatkan performa dan memberikan analisis terpandu tentang masalah performa berikut seperti subbagian LCP dan INP, masalah penemuan permintaan LCP, pihak ketiga, serta resource JavaScript lama dan duplikat. Untuk mengetahui daftar lengkapnya, lihat dokumentasi Insight Performa.
Insight akan lulus jika tidak ada masalah yang terdeteksi. Tab Insight mencantumkannya di bagian Insight yang lulus yang diciutkan di bagian bawah. Insight yang tidak lulus dicantumkan di bagian khususnya.
Untuk memanfaatkan insight:
- Buat rekaman performa.
- Di sidebar kiri panel Performa, buka tab Insight, luaskan berbagai bagian, serta arahkan kursor dan klik item. Panel Performa akan menandai peristiwa yang sesuai dalam rekaman aktivitas.
Membuka rekaman
Untuk membantu Anda menjelajah, saat Anda mengarahkan kursor ke rekaman aktivitas performa, panel Performance akan melakukan hal berikut:
- Menampilkan penanda vertikal yang mencakup seluruh rekaman aktivitas performa saat Anda mengarahkan kursor ke Ringkasan linimasa.
- Menandai rentang di Ringkasan linimasa saat Anda mengarahkan kursor ke item di jalur Utama.
Untuk memeriksa rekaman performa secara cermat, Anda dapat memilih sebagian rekaman, men-scroll diagram flame yang panjang, memperbesar dan memperkecil, serta menggunakan breadcrumb untuk berpindah antar-level zoom.
Menggunakan pintasan keyboard untuk menavigasi
Untuk menggunakan pintasan keyboard guna menavigasi rekaman dengan cepat, pertama-tama, pilih gaya navigasi keyboard pilihan Anda.
Di sudut kanan atas panel, klik Tampilkan pintasan, lalu pilih salah satu opsi berikut:
- Klasik: Zoom dengan roda mouse (touchpad ke atas atau ke bawah) dan scroll vertikal dengan Shift + roda mouse.
- Modern: Scroll vertikal dengan roda mouse, scroll horizontal dengan Shift + roda mouse, dan zoom dengan Command/Control + roda mouse.
Dialog pintasan juga memberi Anda lembar contekan pintasan yang tersedia.

Pilih bagian rekaman
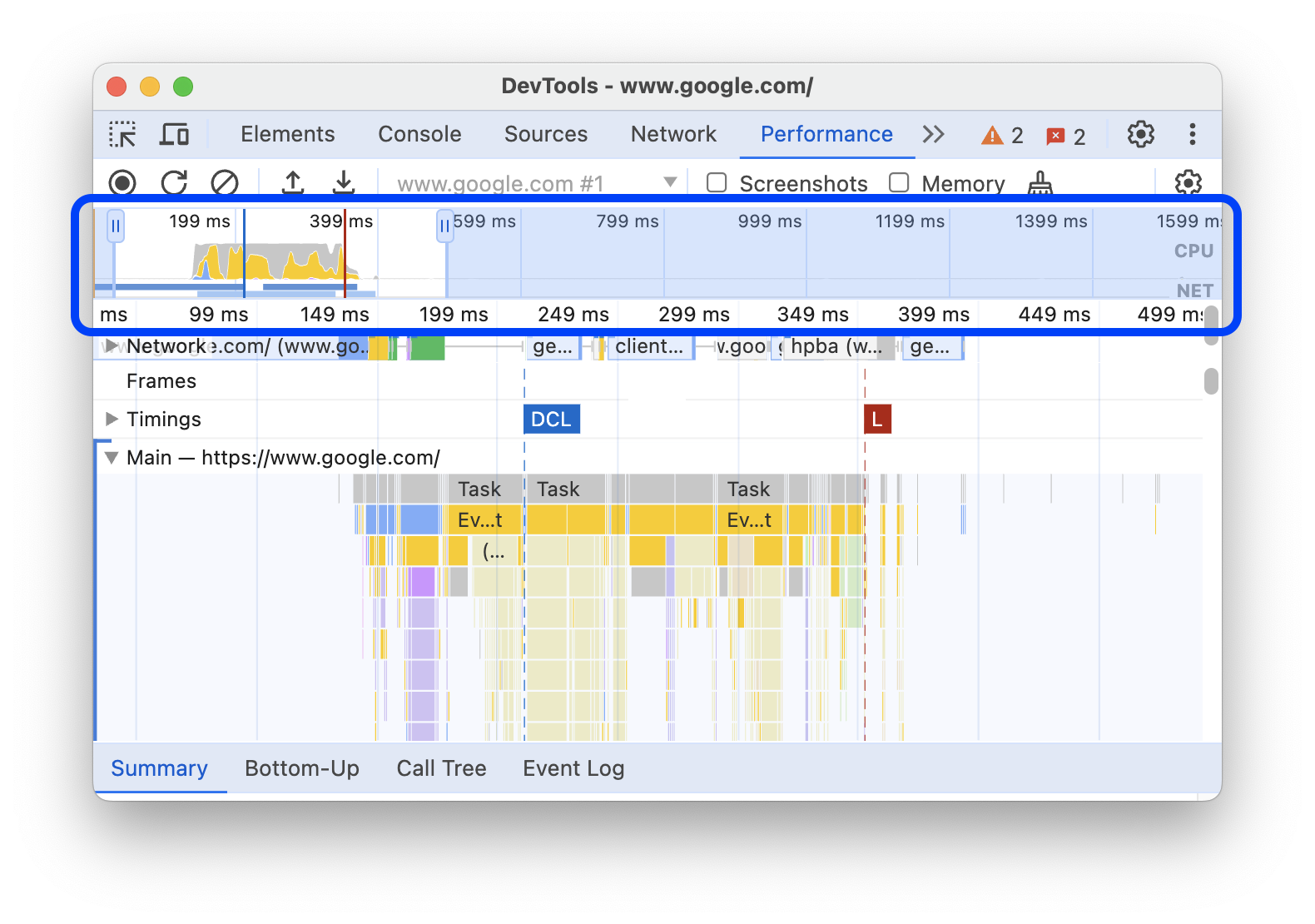
Di bagian panel Performance dan di bagian atas rekaman, Anda dapat melihat bagian Timeline overview dengan diagram CPU dan NET.

Untuk memilih bagian rekaman, klik dan tahan, lalu tarik ke kiri atau kanan di Ringkasan linimasa.
Untuk memilih bagian menggunakan keyboard:
- Fokuskan trek Utama atau tetangganya.
- Gunakan tombol W, A, S, D untuk memperbesar, bergerak ke kiri, memperkecil, dan bergerak ke kanan.
Untuk memilih sebagian menggunakan trackpad:
- Arahkan kursor ke bagian Ringkasan linimasa atau salah satu jalur (Utama dan jalur di sekitarnya).
- Dengan menggunakan dua jari, geser ke atas untuk memperkecil, geser ke kiri untuk berpindah ke kiri, geser ke bawah untuk memperbesar, dan geser ke kanan untuk berpindah ke kanan.
Membuat breadcrumb dan berpindah antar-tingkat zoom
Ringkasan linimasa memungkinkan Anda membuat beberapa breadcrumb bertingkat secara berurutan, meningkatkan tingkat zoom, lalu berpindah dengan bebas di antara tingkat zoom.
Untuk membuat dan menggunakan breadcrumb:
- Di Ringkasan linimasa, pilih bagian rekaman.
- Arahkan kursor ke pilihan, lalu klik tombol N md . Pilihan diperluas untuk mengisi Ringkasan linimasa. Rangkaian breadcrumb mulai dibuat di bagian atas Ringkasan linimasa.
- Ulangi dua langkah sebelumnya untuk membuat breadcrumb bertingkat lainnya. Anda dapat terus menyusun breadcrumb selama rentang pemilihan lebih besar dari 5 milidetik.
- Untuk beralih ke tingkat zoom yang dipilih, klik breadcrumb yang sesuai dalam rangkaian di bagian atas Ringkasan linimasa.
Untuk menghapus turunan breadcrumb, klik kanan breadcrumb induk, lalu pilih Hapus breadcrumb turunan.
Men-scroll flame chart yang panjang
Untuk men-scroll diagram alur panjang di jalur Main atau jalur tetangganya, klik dan tahan, lalu tarik ke arah mana pun hingga konten yang Anda cari terlihat.
Abaikan skrip yang tidak relevan dalam flame chart
Untuk lebih fokus pada kode, Anda dapat menambahkan skrip yang tidak relevan ke daftar yang diabaikan.
Untuk mengabaikan skrip, lakukan salah satu tindakan berikut:
- Klik Tampilkan dialog setelan daftar yang diabaikan di panel tindakan atas dan ketik ekspresi reguler di kolom input. Diagram flame akan menerapkan aturan baru saat Anda mengetik.
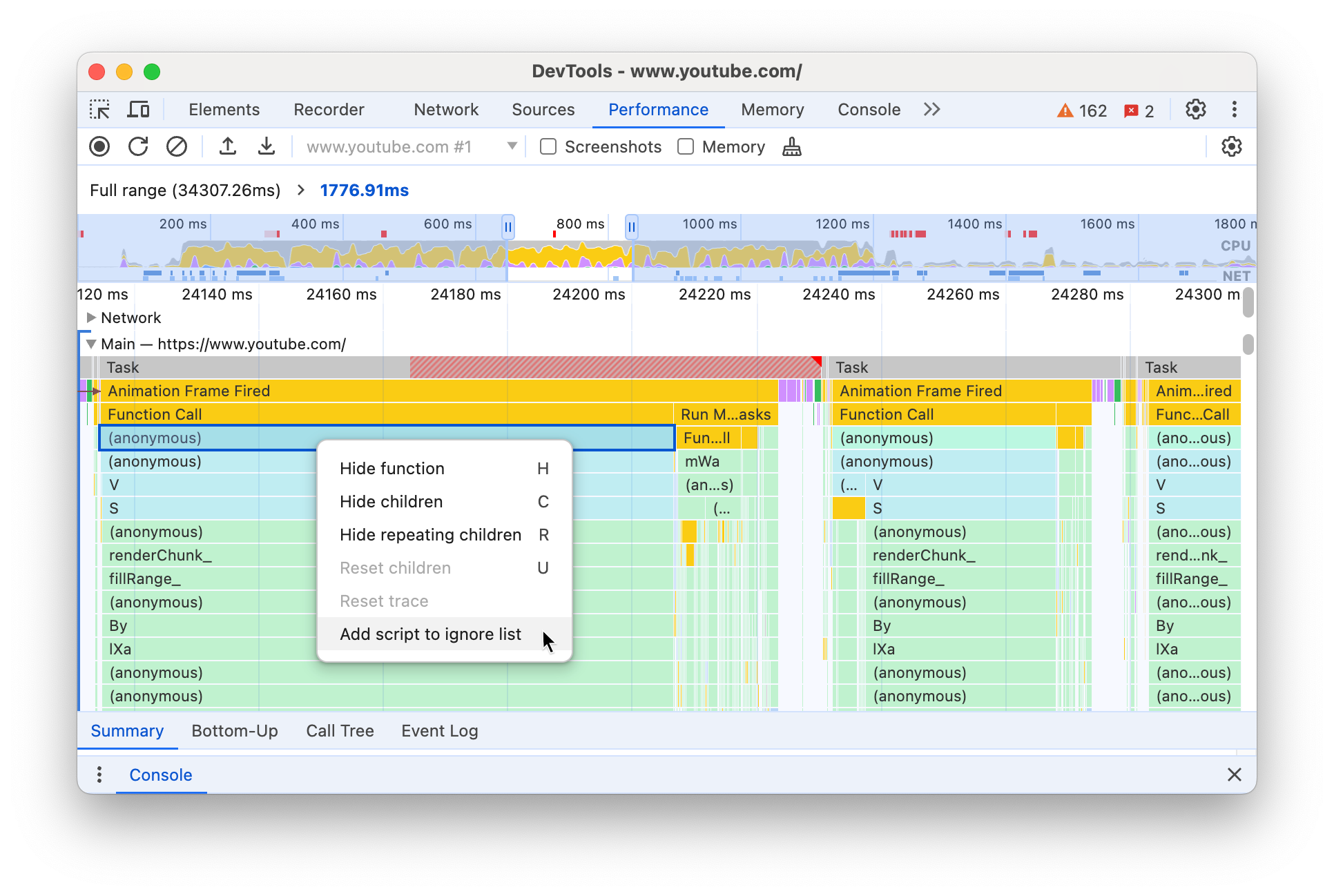
- Klik kanan skrip, lalu pilih Tambahkan skrip ke daftar yang diabaikan. Panel Performance menambahkan skrip ini ke daftar di Show ignore list settings dialog .
Panel akan otomatis menciutkan nesting yang berlebihan untuk skrip tersebut dan menandainya sebagai On ignore list (REGULAR_EXPRESSION).
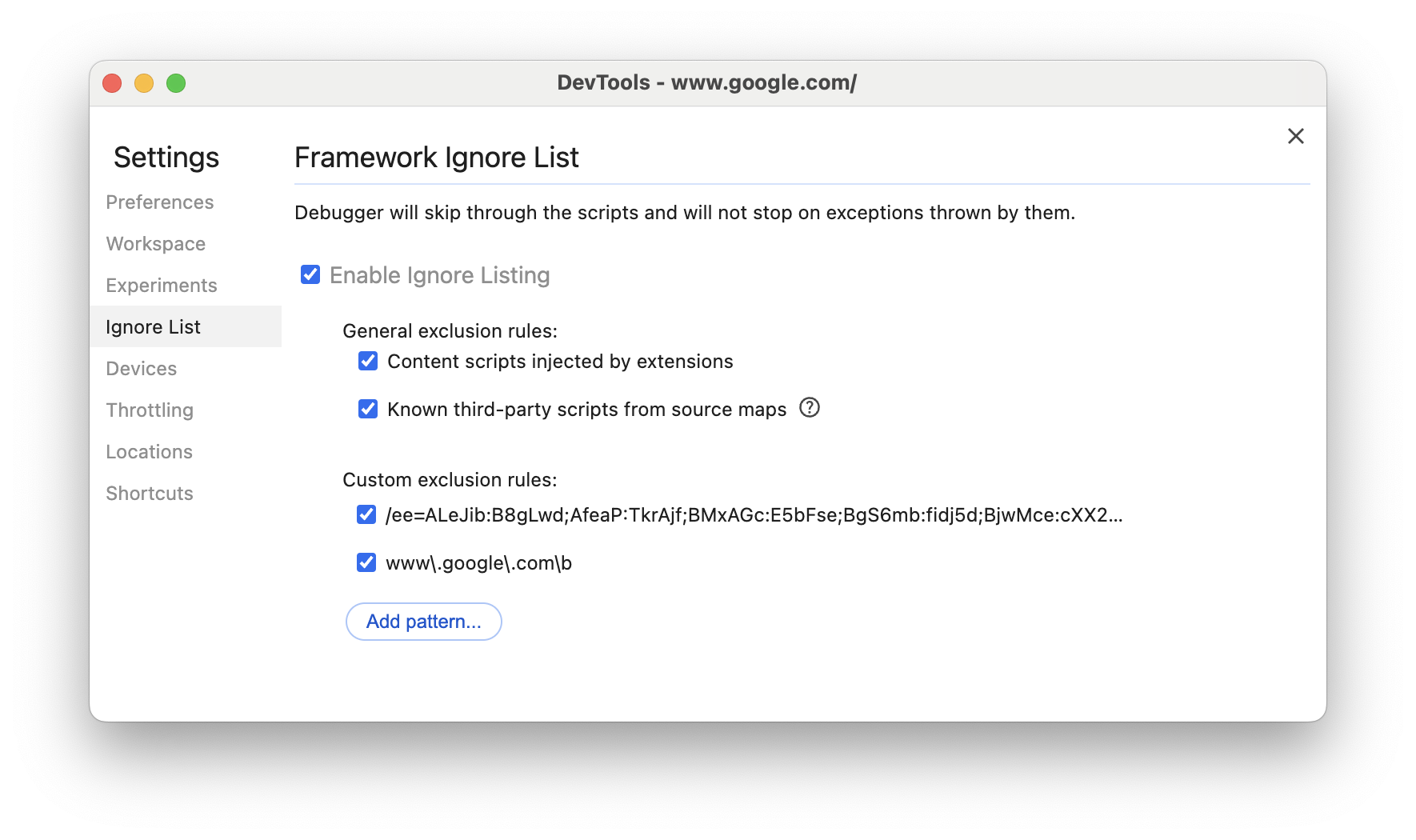
Di dialog Tampilkan setelan daftar yang diabaikan, Anda dapat mengaktifkan dan menonaktifkan aturan daftar yang diabaikan.
Untuk menghapus skrip dari daftar abaikan, klik kanan skrip di flame chart dan pilih Hapus skrip dari daftar abaikan atau arahkan kursor ke skrip di Show ignore list settings dialog, lalu klik Remove.
DevTools menyimpan aturan daftar abaikan yang Anda tambahkan di Setelan > Daftar abaikan.
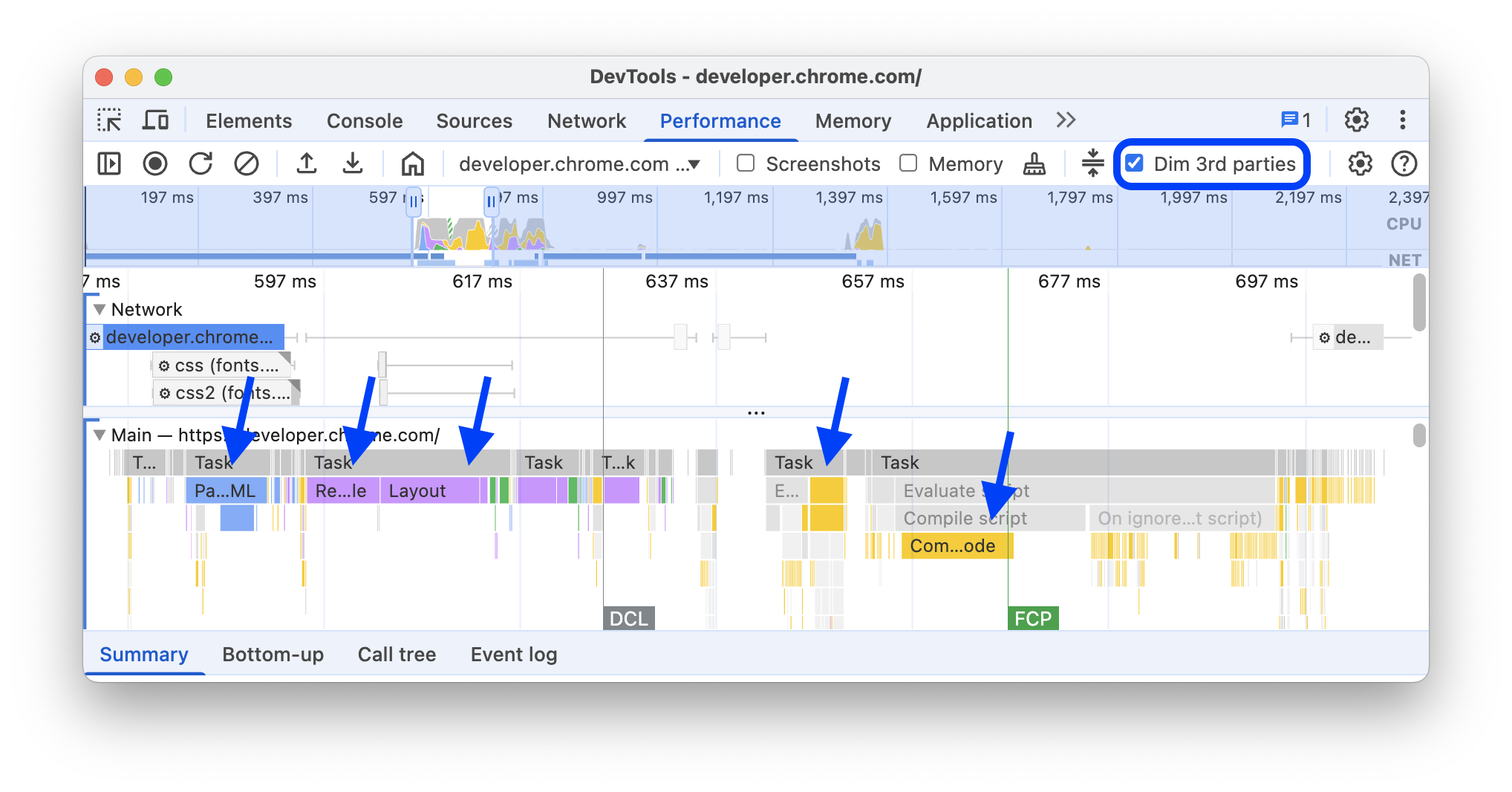
Selain itu, untuk berfokus hanya pada skrip pihak pertama, centang Redupkan pihak ketiga. Panel Performa akan mengabui skrip pihak ketiga.
Menelusuri aktivitas
Anda dapat menelusuri aktivitas di jalur Utama dan permintaan di jalur Jaringan.
Untuk membuka kotak penelusuran di bagian bawah panel Performa, tekan:
- macOS: Command+F
- Windows, Linux: Control+F

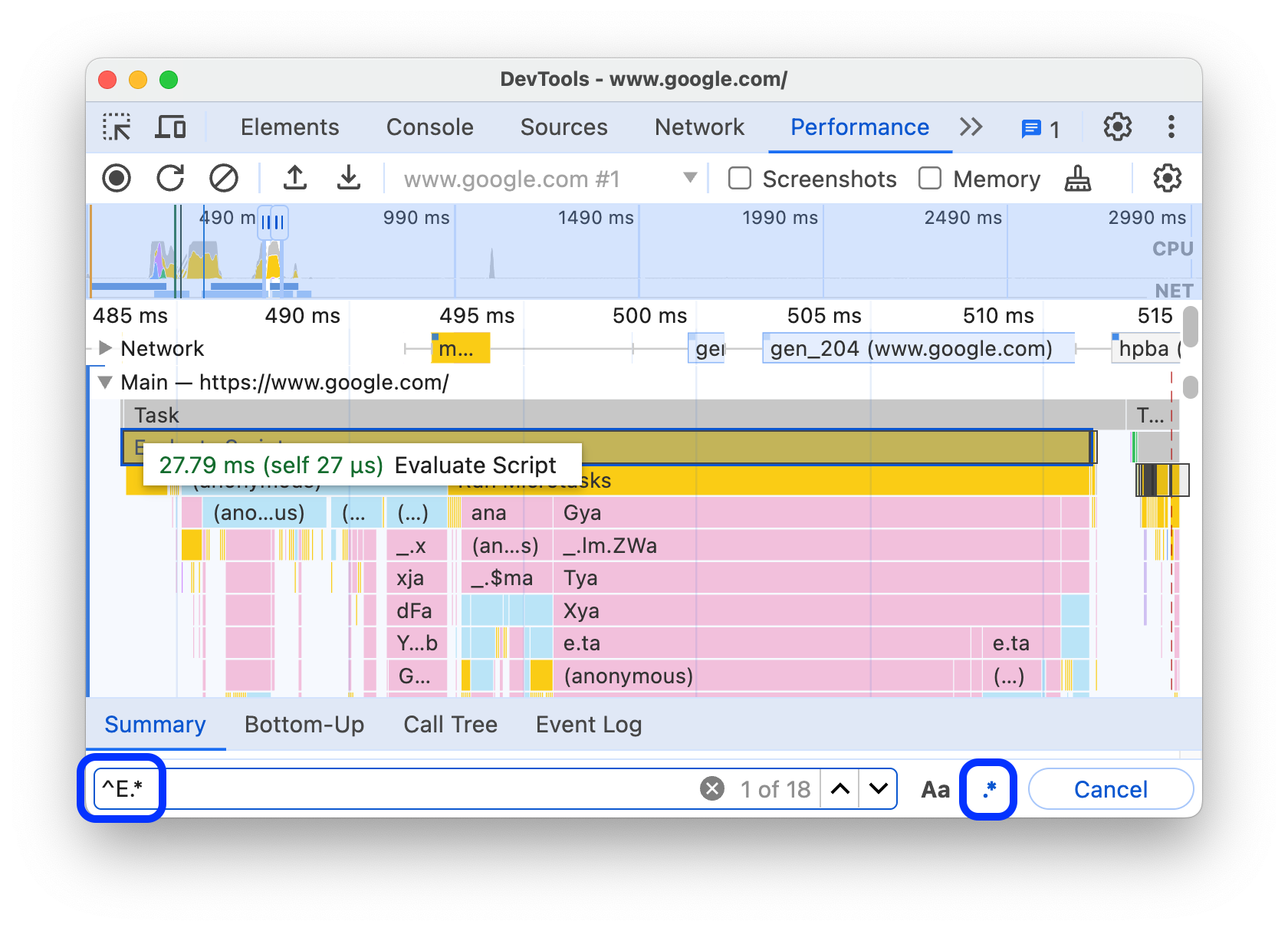
Contoh ini menampilkan ekspresi reguler di kotak penelusuran di bagian bawah yang menemukan aktivitas apa pun yang dimulai dengan E.
Untuk melihat aktivitas yang cocok dengan kueri Anda:
- Klik tombol Sebelumnya atau Berikutnya.
- Tekan Shift+Enter untuk memilih sebelumnya atau Enter untuk memilih berikutnya.
Panel Performa menampilkan tooltip di atas aktivitas yang dipilih di kotak penelusuran.
Untuk mengubah setelan kueri:
- Klik Cocokkan huruf untuk membuat kueri peka huruf besar/kecil.
- Klik Ekspresi reguler untuk menggunakan ekspresi reguler dalam kueri Anda.
Untuk menyembunyikan kotak penelusuran, klik Batal.
Mengubah urutan trek dan menyembunyikannya
Untuk menyederhanakan rekaman aktivitas performa, Anda dapat mengubah urutan jalur dan menyembunyikan jalur yang tidak relevan dalam mode konfigurasi jalur.
Untuk memindahkan dan menyembunyikan trek:
- Untuk memasuki mode konfigurasi, klik kanan nama jalur, lalu pilih Konfigurasi jalur.
- Klik naik atau turun untuk memindahkan trek ke atas atau ke bawah. Klik untuk menyembunyikannya.
- Setelah selesai, klik Selesaikan konfigurasi jalur di bagian bawah untuk keluar dari mode konfigurasi.
Tonton video untuk melihat cara kerja alur kerja ini.
Panel Performa menyimpan konfigurasi trek untuk rekaman aktivitas baru, tetapi tidak di sesi DevTools berikutnya.
Melihat aktivitas thread utama
Gunakan jalur Utama untuk melihat aktivitas yang terjadi di thread utama halaman.

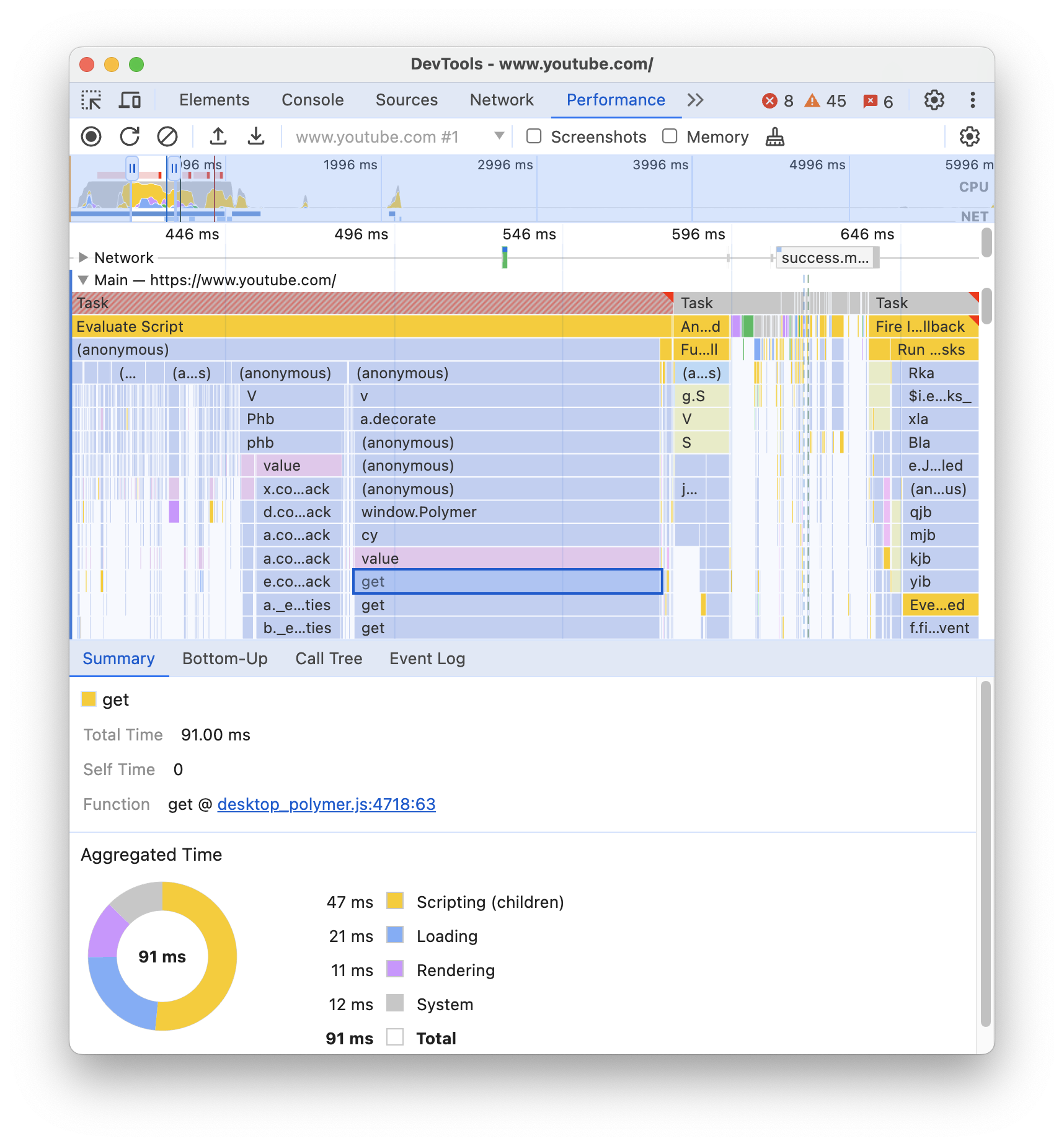
Klik peristiwa untuk melihat informasi selengkapnya tentang peristiwa tersebut di tab Ringkasan, termasuk, tetapi tidak terbatas pada: durasi (dan durasi sendiri), link ke baris yang sesuai dalam skrip sumber, URL asal (dengan nama entitas, jika diketahui) stack trace, jika ada, dan perincian waktu dalam diagram lingkaran.
Panel Performa menguraikan acara yang dipilih dengan warna biru.

Contoh ini menampilkan informasi selengkapnya tentang peristiwa panggilan fungsi get di tab Ringkasan.
Membedakan peristiwa pihak pertama dan pihak ketiga
Ketergantungan yang berlebihan pada kode pihak ketiga dapat berdampak negatif pada performa pemuatan. Panel Performa dapat membantu Anda membedakan secara visual antara peristiwa pihak pertama dan pihak ketiga dalam rekaman aktivitas, sehingga Anda dapat membuat keputusan yang lebih tepat terkait pengurangan atau penundaan pemuatan kode pihak ketiga untuk memprioritaskan konten halaman Anda.
Untuk berfokus hanya pada performa kode pihak pertama:
- Pastikan tidak ada yang dipilih di rekaman aktivitas performa atau di tab Insight. Untuk melakukannya, klik ruang kosong di rekaman aktivitas.
- Centang Redupkan pihak ketiga di panel tindakan di bagian atas. Panel Performa mengabui peristiwa terkait pihak ketiga dari rekaman aktivitas performa dan hanya menyisakan pihak pertama yang disoroti.

Menandai acara dengan tabel 'Pihak ke-1 / Pihak ke-3'
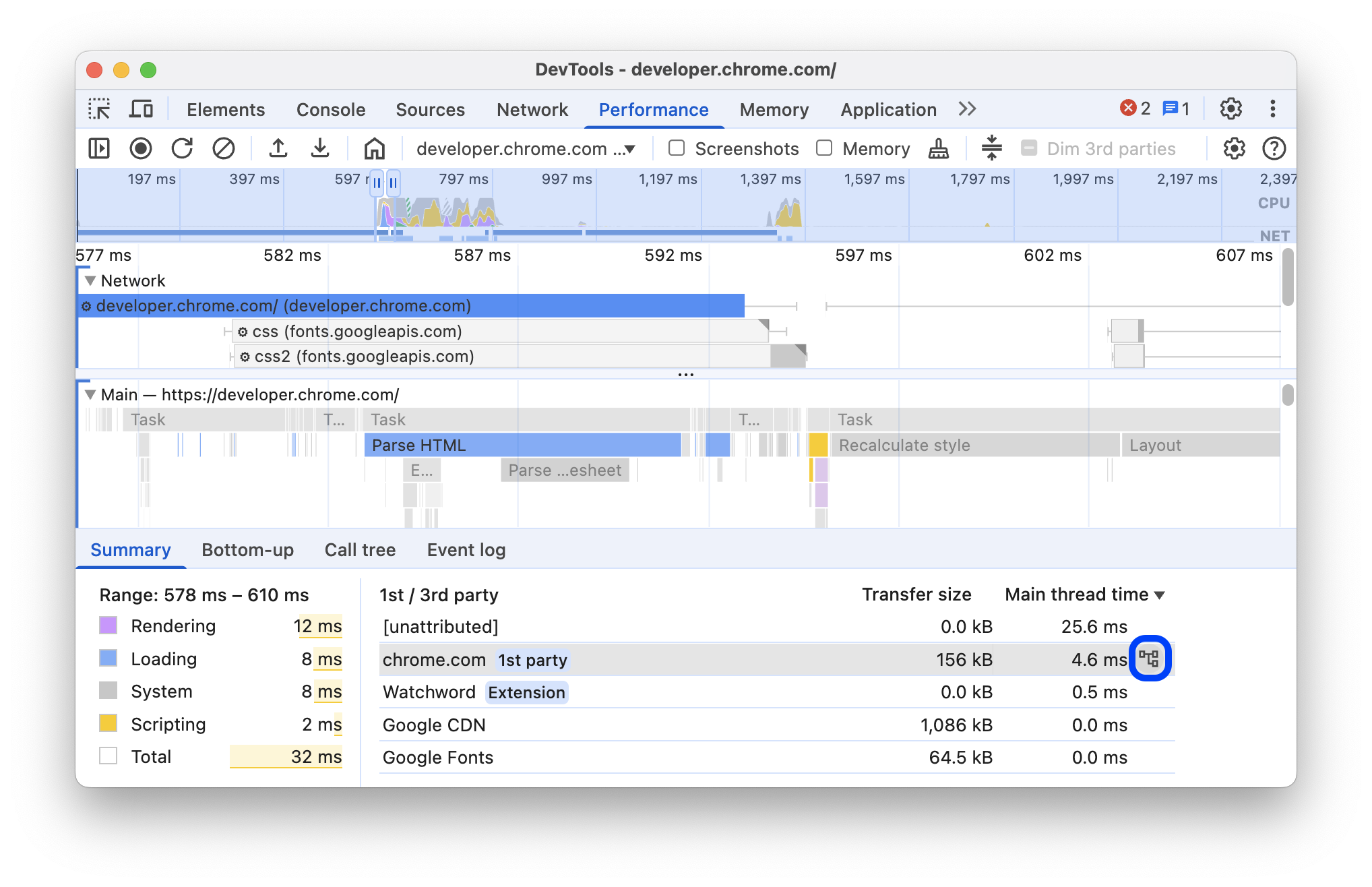
Dalam rentang yang dipilih di Ringkasan linimasa dan saat tidak ada peristiwa yang dipilih, tab Ringkasan menampilkan tabel Pihak pertama / ketiga yang mencantumkan ukuran transfer dan waktu thread utama masing-masing dari berikut ini:
- Entitas pihak pertama yang ditandai dengan badge
1st party. - Semua entity pihak ketiga yang terdeteksi dalam rentang yang dipilih, tidak ditandai.
- Ekstensi yang ditandai dengan badge
Extension. - Entitas
[unattributed]lainnya.
Untuk melihat peristiwa terkait yang ditandai dalam rekaman aktivitas dan peristiwa lainnya berwarna abu-abu, arahkan kursor ke entitas dalam tabel. Untuk membiarkan peristiwa entity ditandai, pilih entity tersebut di tabel. Untuk menghapus penyorotan, klik ruang kosong di rekaman aktivitas.
Untuk membuka aktivitas yang dikelompokkan menurut entitas ini di tab Bottom-up, arahkan kursor ke entitas dalam tabel, lalu klik Bottom-up di sampingnya.

Membaca flame chart
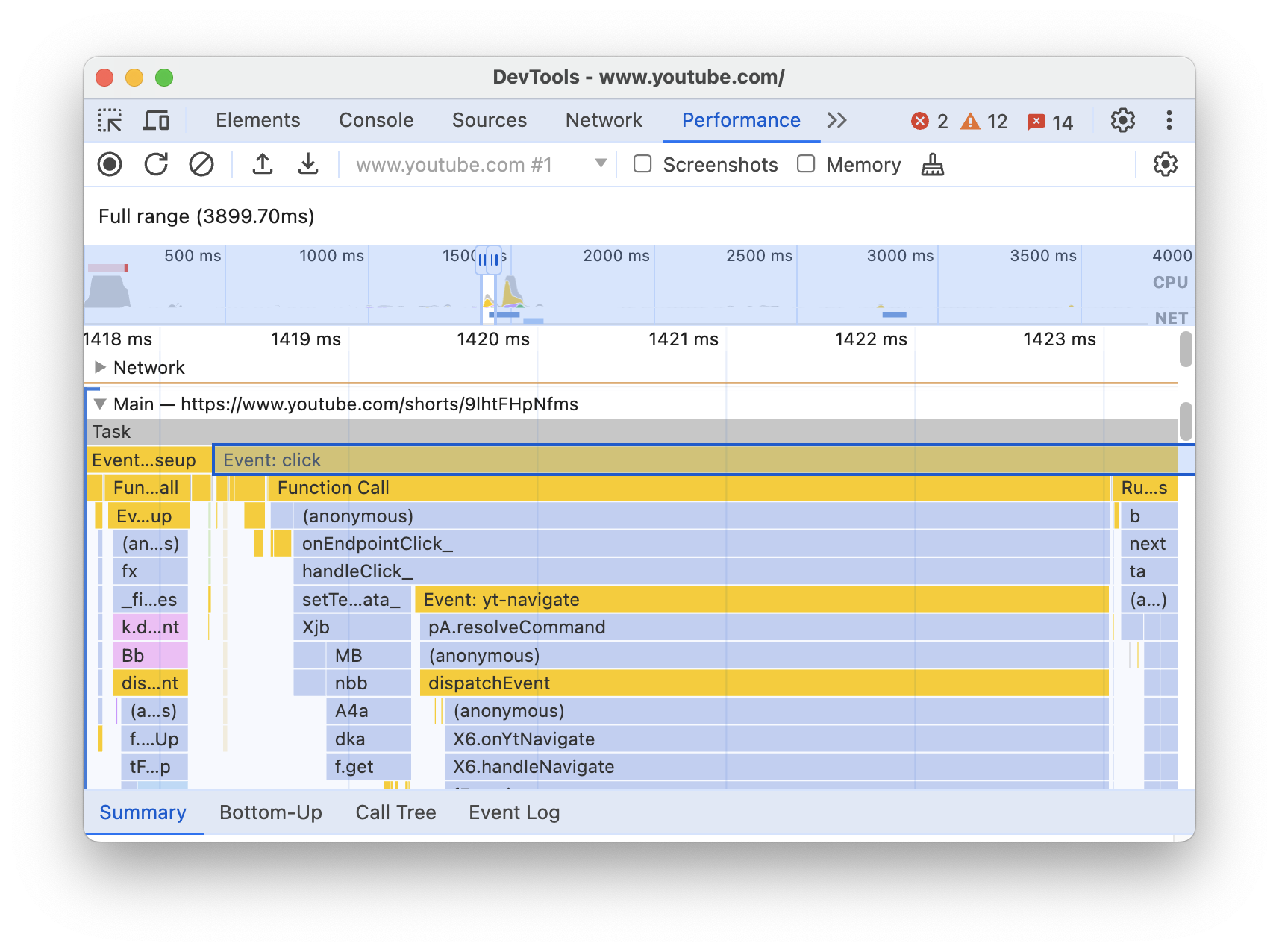
Panel Performa menampilkan aktivitas thread utama dalam diagram batang. Sumbu x merepresentasikan rekaman dari waktu ke waktu. Sumbu y merepresentasikan stack panggilan. Peristiwa di atas menyebabkan peristiwa di bawah.

Contoh ini menunjukkan diagram flame di jalur Main. Peristiwa click menyebabkan panggilan fungsi anonim. Fungsi ini, pada gilirannya, memanggil onEndpointClick_, yang memanggil handleClick_, dan seterusnya.
Panel Performa menetapkan warna acak ke skrip untuk memecah diagram flame dan membuatnya lebih mudah dibaca. Pada contoh sebelumnya, panggilan fungsi dari satu skrip berwarna biru muda. Panggilan dari skrip lain berwarna merah muda muda. Kuning yang lebih gelap mewakili aktivitas pembuatan skrip, dan peristiwa ungu mewakili aktivitas rendering. Peristiwa kuning dan ungu yang lebih gelap ini konsisten di semua rekaman.
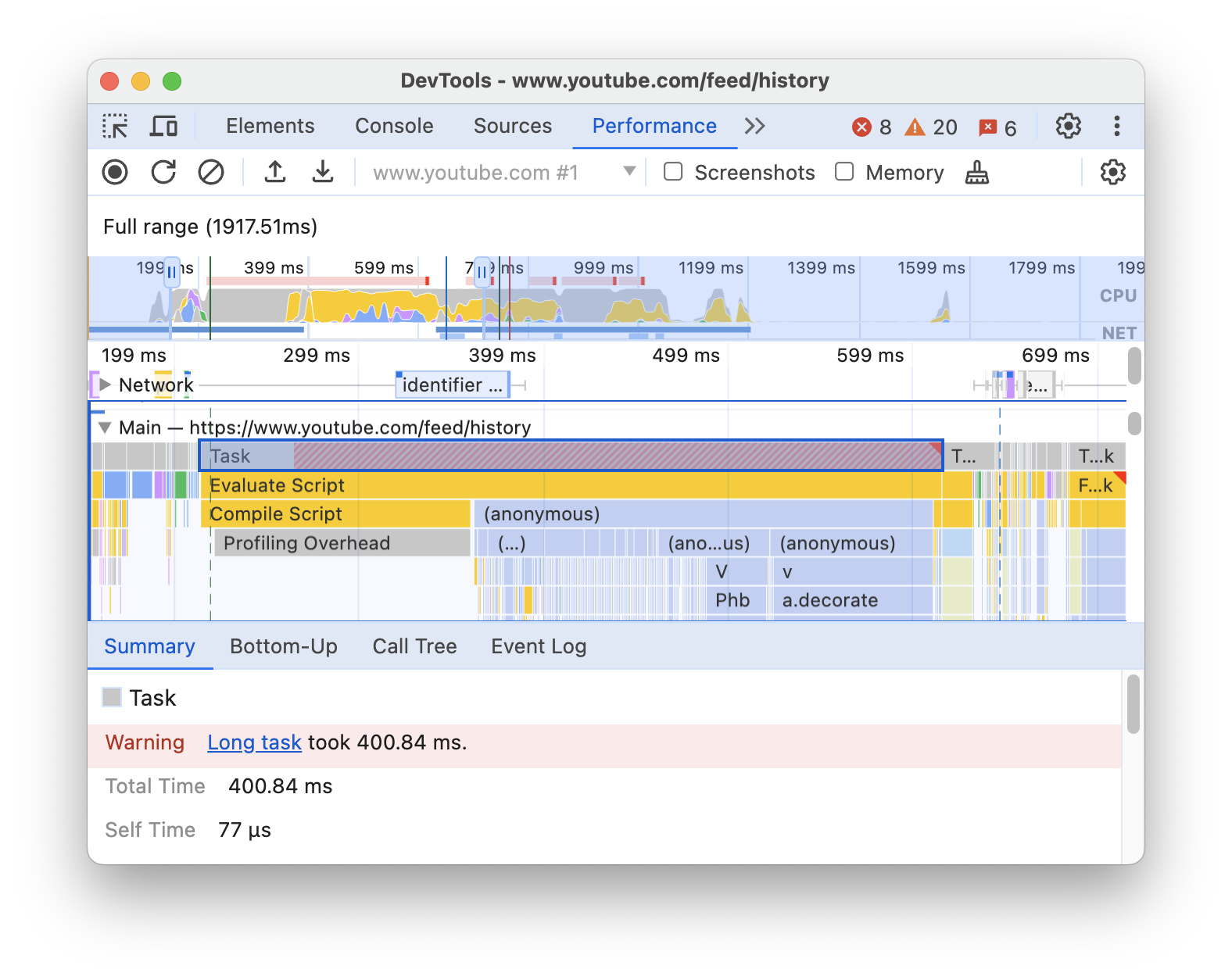
Tugas yang panjang juga ditandai dengan segitiga merah, dan bagian yang lebih dari 50 milidetik diarsir dengan warna merah:

Dalam contoh ini, tugas memerlukan waktu lebih dari 400 milidetik, sehingga bagian yang merepresentasikan 350 milidetik terakhir diarsir dengan warna merah, sedangkan 50 milidetik pertama tidak.
Selain itu, jalur Utama menampilkan informasi tentang profil CPU yang dimulai dan dihentikan dengan fungsi konsol profile() dan profileEnd().
Untuk menyembunyikan diagram flame terperinci dari panggilan JavaScript, lihat Menonaktifkan contoh JavaScript. Jika sampel JS dinonaktifkan, Anda hanya akan melihat peristiwa tingkat tinggi seperti Event (click) dan Function Call.
Melacak pemrakarsa acara
Jalur Utama dapat menampilkan panah yang menghubungkan pemrakarsa berikut dan peristiwa yang mereka sebabkan:
- Pembatalan gaya atau tata letak -> Hitung ulang gaya atau Tata letak
- Minta Frame Animasi -> Frame Animasi Diaktifkan
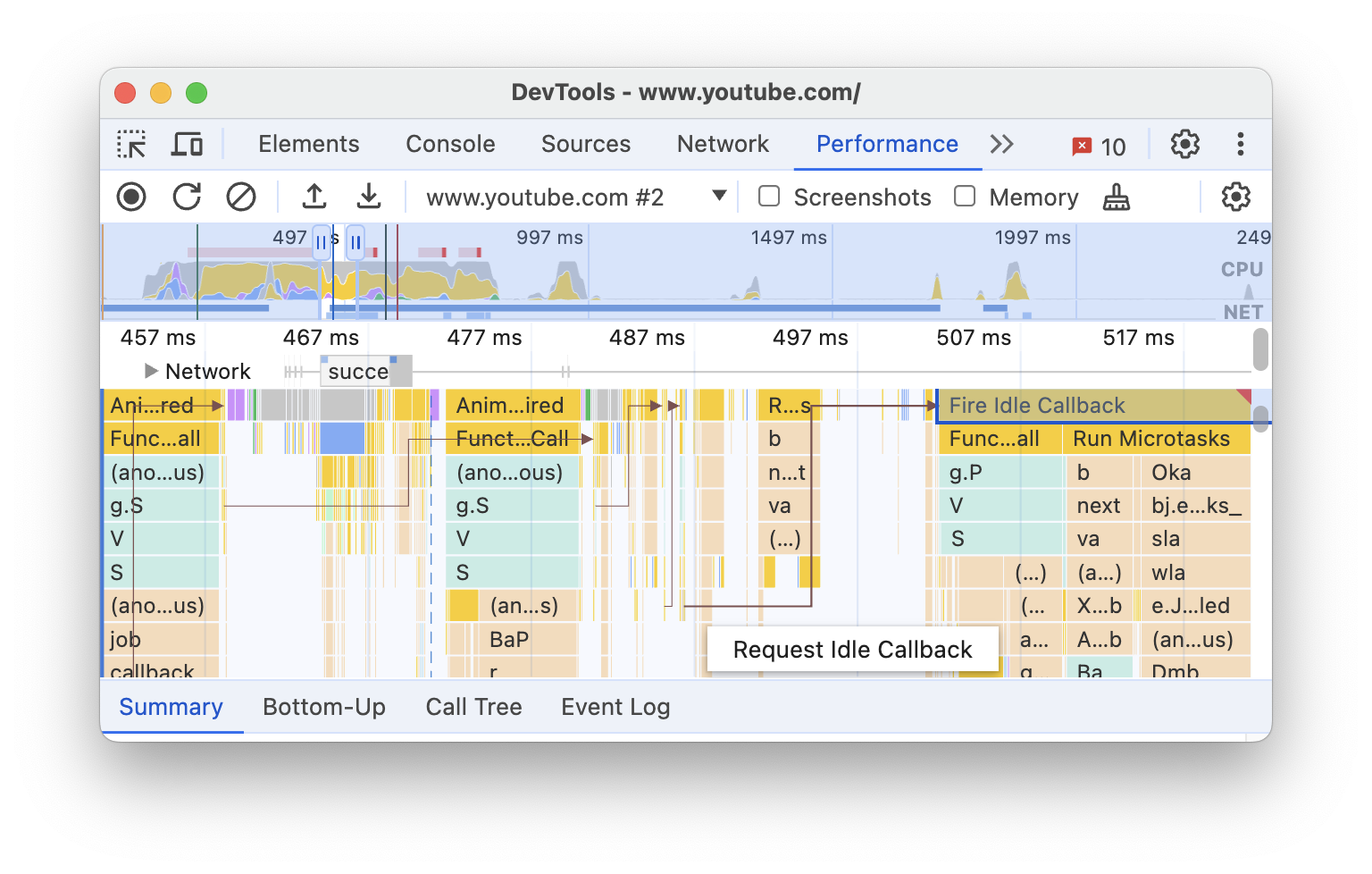
- Request Idle Callback -> Fire Idle Callback
- Instal Timer -> Timer Diaktifkan
- Create WebSocket -> Send... dan Receive WebSocket Handshake atau Destroy WebSocket
- Jadwalkan postTask -> Aktifkan postTask atau Batalkan postTask
Untuk melihat panah, temukan inisiator atau peristiwa yang ditimbulkannya dalam diagram flame, lalu pilih.

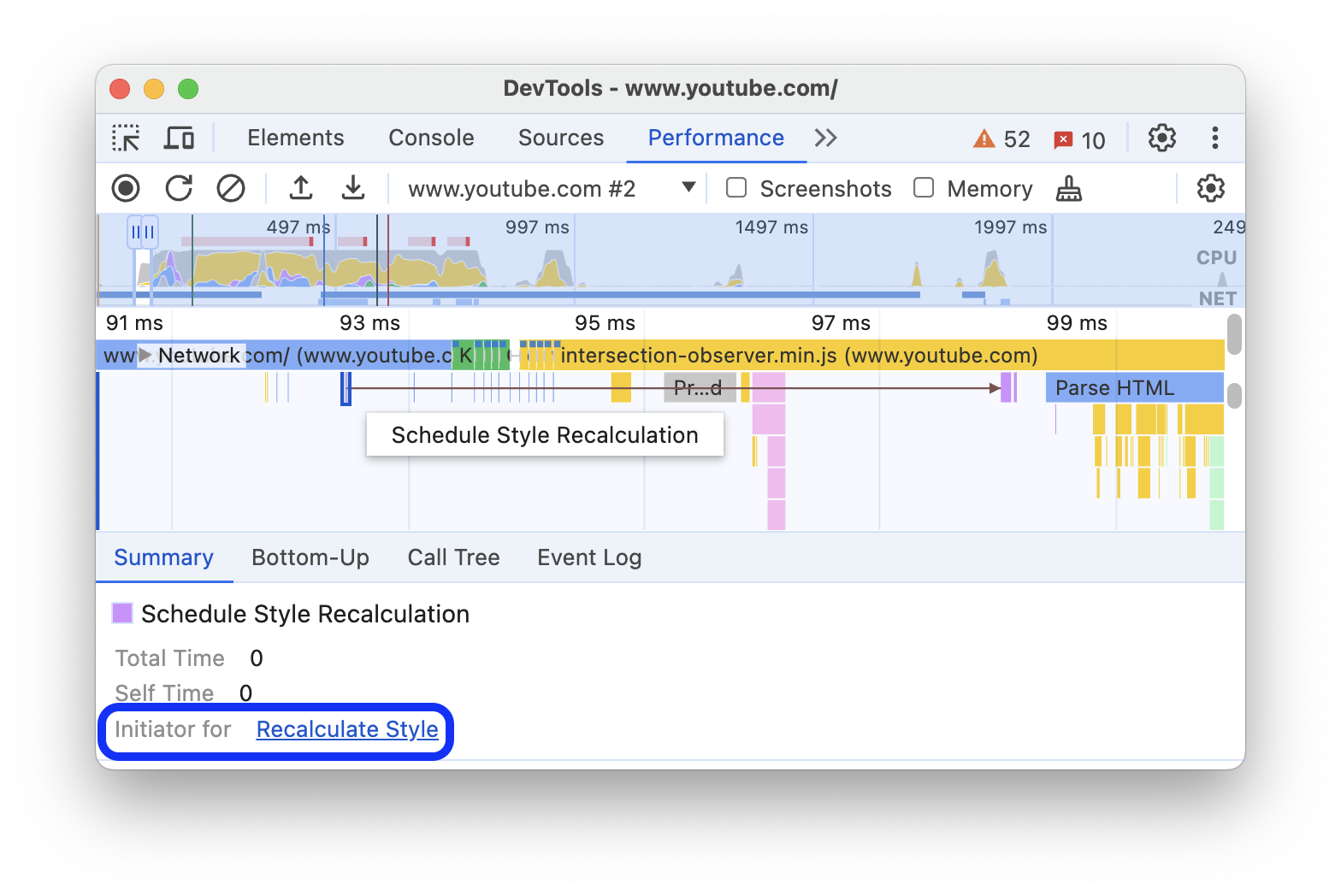
Jika dipilih, tab Ringkasan akan menampilkan link Inisiator untuk bagi inisiator dan link Dimulai oleh untuk peristiwa yang mereka sebabkan. Klik untuk berpindah-pindah di antara peristiwa yang sesuai.

Menyembunyikan fungsi dan turunannya dalam flame chart
Untuk menyederhanakan diagram flame di thread Main, Anda dapat menyembunyikan fungsi yang dipilih atau turunannya:
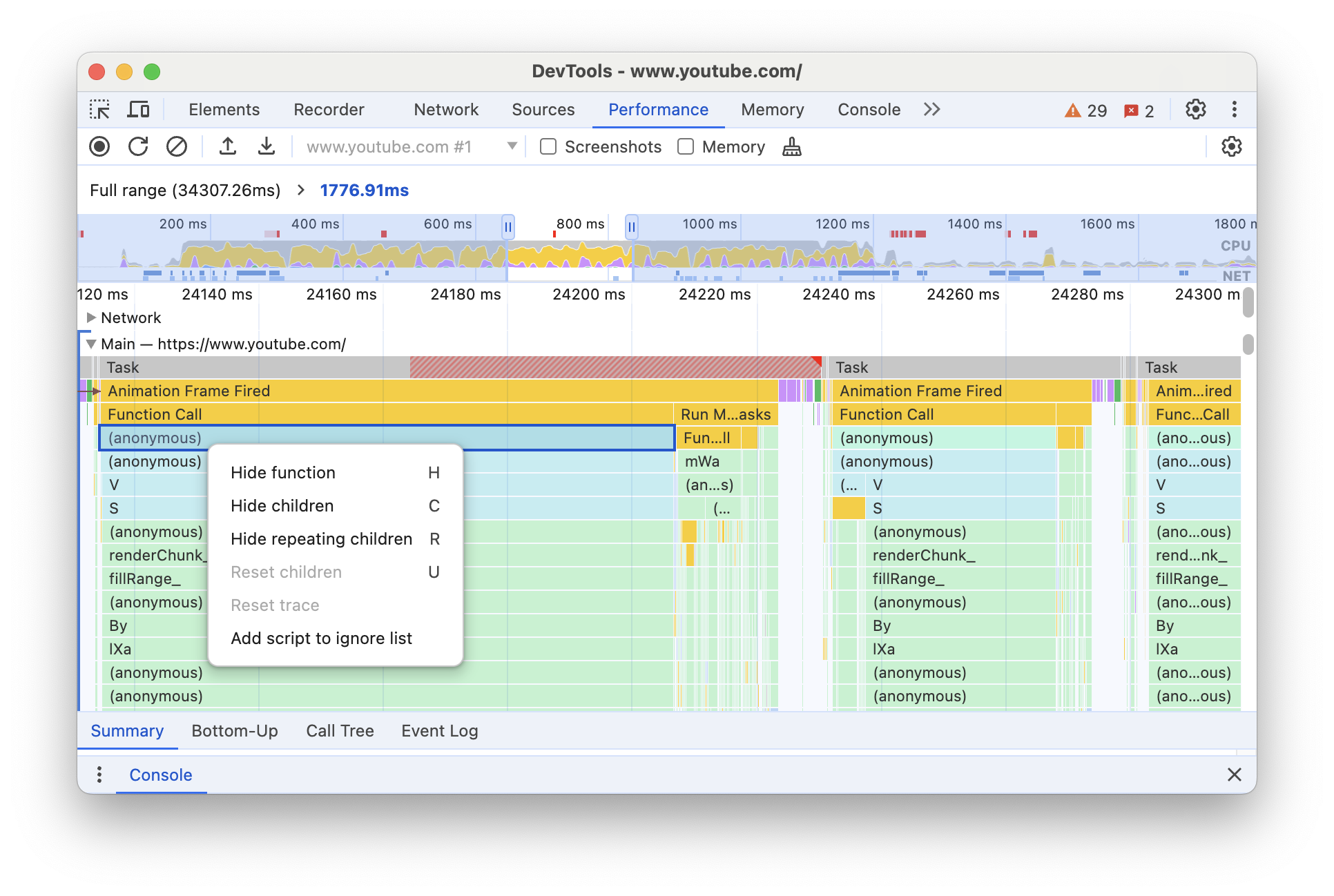
Di jalur Utama, klik kanan fungsi dan pilih salah satu opsi berikut atau tekan pintasan yang sesuai:
- Sembunyikan fungsi (
H) - Sembunyikan turunan (
C) - Sembunyikan turunan yang berulang (
R) - Reset turunan (
U) - Reset rekaman aktivitas (
T) - Tambahkan skrip ke daftar yang diabaikan (
I)

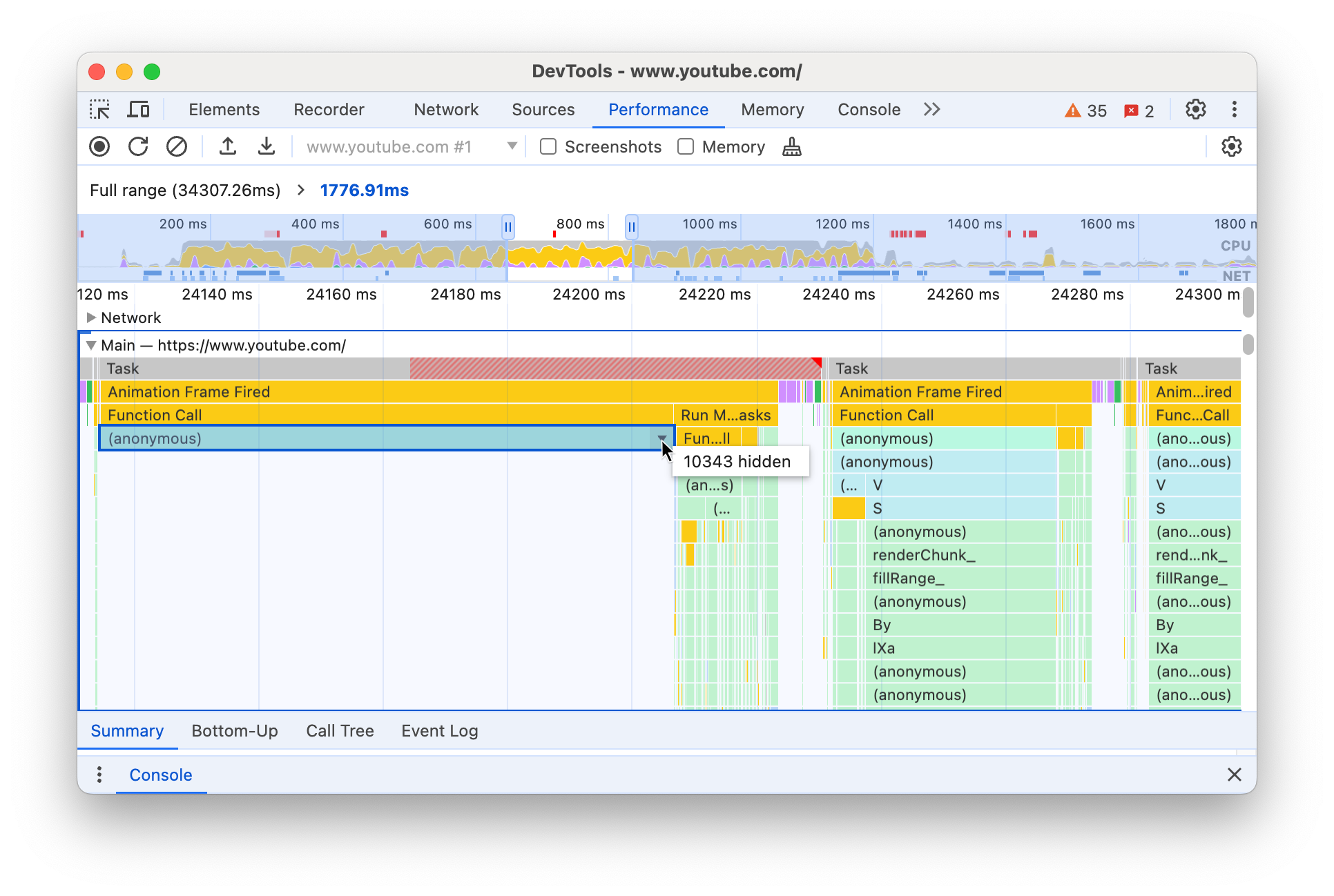
Tombol drop-down muncul di samping nama fungsi dengan turunan tersembunyi.
- Sembunyikan fungsi (
Untuk melihat jumlah anak yang disembunyikan, arahkan kursor ke tombol drop-down .

Untuk mereset fungsi dengan turunan tersembunyi atau seluruh diagram flame, pilih fungsi dan tekan
Uatau klik kanan fungsi mana pun dan pilih Reset rekaman aktivitas.
Mengabaikan skrip dalam flame chart
Untuk menambahkan skrip ke daftar yang diabaikan, klik kanan skrip dalam diagram, lalu pilih Tambahkan skrip ke daftar yang diabaikan.

Diagram menciutkan skrip yang diabaikan, menandainya sebagai Dalam daftar yang diabaikan, dan menambahkannya ke aturan Pengecualian kustom di Setelan > Daftar yang diabaikan. Skrip yang diabaikan akan disimpan hingga Anda menghapusnya dari rekaman aktivitas atau dari Aturan pengecualian kustom.

Melihat aktivitas dalam tabel
Setelah merekam halaman, Anda tidak perlu hanya mengandalkan trek Utama untuk menganalisis aktivitas. DevTools juga menyediakan tiga tampilan tabel untuk menganalisis aktivitas. Setiap tampilan memberi Anda perspektif yang berbeda tentang aktivitas:
- Jika Anda ingin melihat aktivitas root yang menyebabkan sebagian besar pekerjaan, gunakan tab Pohon panggilan.
- Jika Anda ingin melihat aktivitas yang paling banyak menghabiskan waktu secara langsung, gunakan tab Bottom-up.
- Jika Anda ingin melihat aktivitas dalam urutan terjadinya selama perekaman, gunakan tab Log peristiwa.
Anda dapat mengklik item di salah satu dari tiga tabel (dan di tabel pihak ke-1 / pihak ke-3 di tab Ringkasan) untuk mempertahankan peristiwa yang sesuai ditandai dalam rekaman aktivitas dan meredupkan sisanya saat Anda menjelajahi rekaman aktivitas performa.
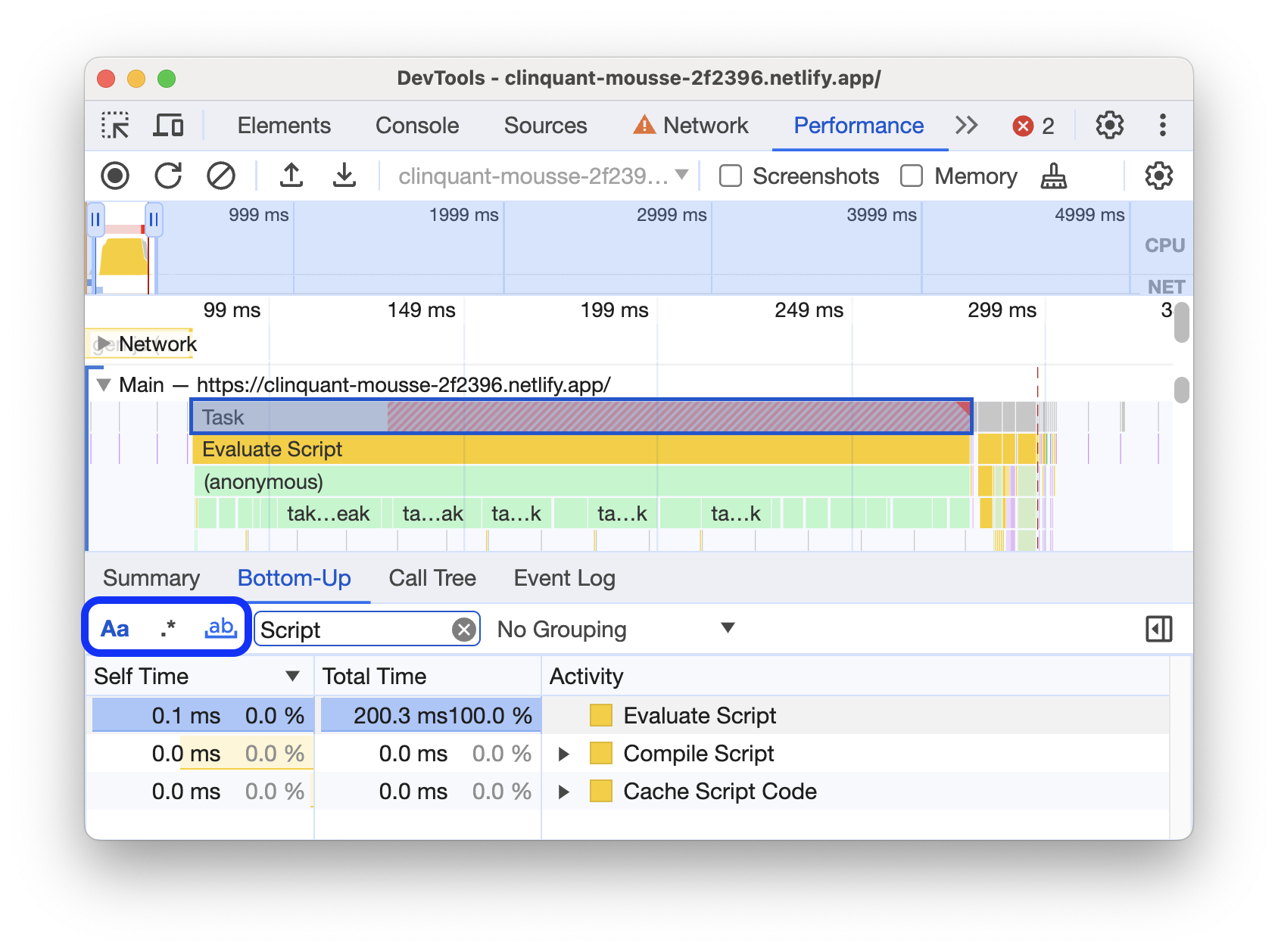
Untuk membantu Anda menemukan apa yang Anda cari dengan lebih cepat, ketiga tab memiliki tombol untuk pemfilteran lanjutan di samping kolom Filter:
- Cocokkan huruf besar/kecil.
- Ekspresi reguler.
- Cocokkan seluruh kata.

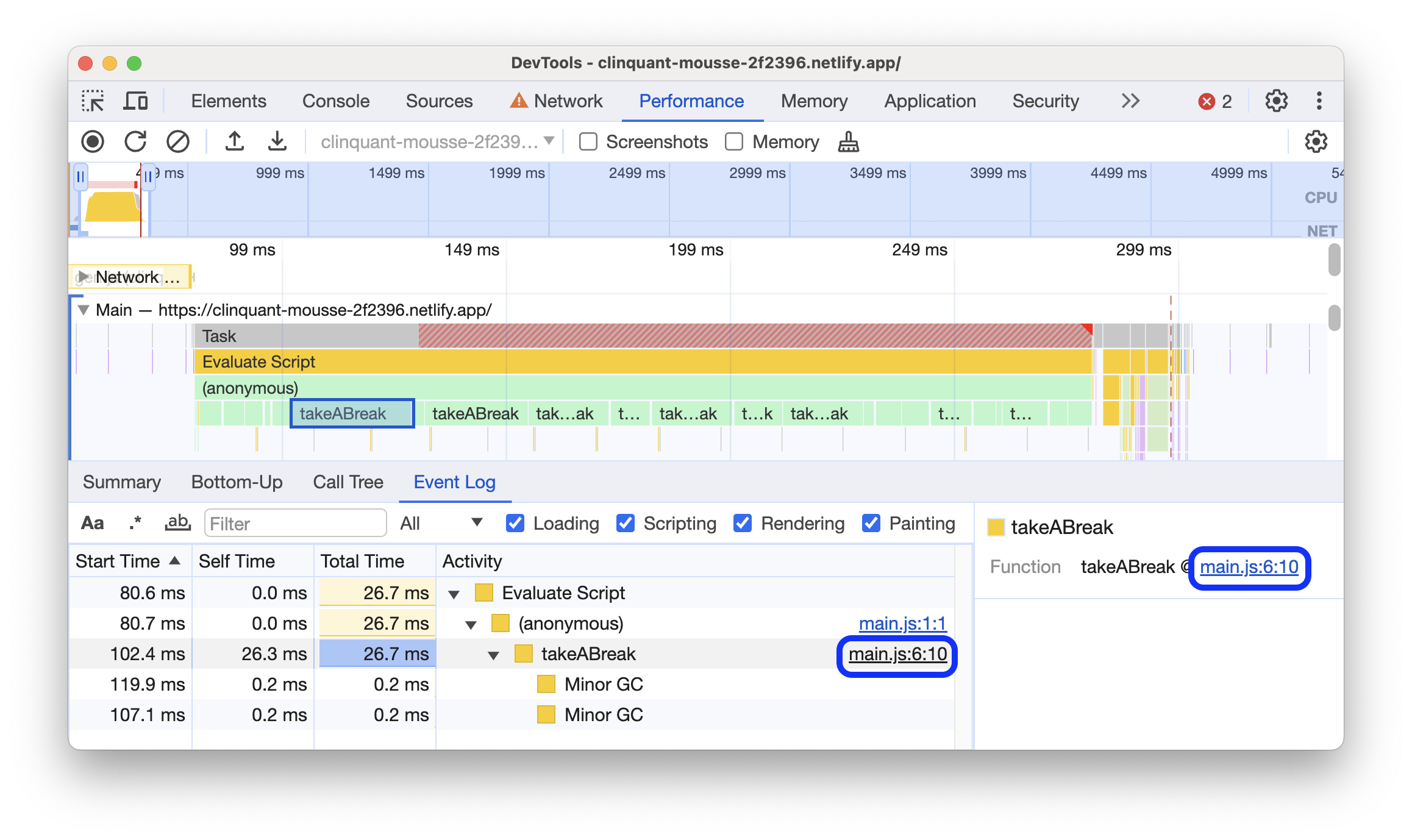
Setiap tampilan tabel di panel Performa menampilkan link untuk aktivitas seperti panggilan fungsi. Untuk membantu Anda melakukan proses debug, DevTools akan menemukan deklarasi fungsi yang sesuai dalam file sumber. Selain itu, jika peta sumber yang sesuai ada dan diaktifkan, DevTools akan otomatis menemukan file asli.
Klik link untuk membuka file sumber di panel Sumber.

Aktivitas root
Berikut penjelasan konsep aktivitas root yang disebutkan di tab Pohon panggilan, tab Bottom-up, dan bagian Log peristiwa.
Aktivitas root adalah aktivitas yang menyebabkan browser melakukan beberapa pekerjaan. Misalnya, saat Anda mengklik halaman, browser akan memicu aktivitas Event sebagai aktivitas root. Event tersebut kemudian dapat menyebabkan handler
dieksekusi.
Dalam flame chart jalur Main, aktivitas root berada di bagian atas chart. Di tab Call Tree dan Event log, aktivitas root adalah item tingkat teratas.
Lihat Tab Hierarki Panggilan untuk contoh aktivitas root.
Tab Hierarki panggilan
Gunakan tab Pohon panggilan untuk melihat aktivitas root mana yang menyebabkan beban kerja paling besar.
Tab Pohon panggilan hanya menampilkan aktivitas selama bagian rekaman yang dipilih. Lihat Memilih sebagian rekaman untuk mempelajari cara memilih bagian.

Dalam contoh ini, item tingkat teratas di kolom Aktivitas, seperti Event, Paint, dan
Composite Layers adalah aktivitas root. Penyusunan bertingkat ini menunjukkan stack panggilan. Dalam
contoh ini, Event menyebabkan Function Call, yang menyebabkan button.addEventListener, yang menyebabkan b,
dan seterusnya.
Waktu Sendiri menunjukkan waktu yang dihabiskan secara langsung dalam aktivitas tersebut. Total Time menunjukkan waktu yang dihabiskan dalam aktivitas tersebut atau turunannya.
Klik Waktu Sendiri, Total Waktu, atau Aktivitas untuk mengurutkan tabel menurut kolom tersebut.
Gunakan kotak Filter untuk memfilter peristiwa menurut nama aktivitas.
Secara default, menu Pengelompokan ditetapkan ke Tidak Ada Pengelompokan. Gunakan menu Pengelompokan untuk mengurutkan tabel aktivitas berdasarkan berbagai kriteria.
Tab Bottom-up
Gunakan tab Bottom-up untuk melihat aktivitas mana yang secara langsung menghabiskan waktu paling banyak secara keseluruhan.
Tab Bottom-up hanya menampilkan aktivitas selama bagian rekaman yang dipilih. Lihat Memilih sebagian rekaman untuk mempelajari cara memilih bagian.

Dalam diagram flame Main dari contoh ini, Anda dapat melihat bahwa hampir semua
waktu dihabiskan untuk mengeksekusi tiga panggilan ke wait(). Oleh karena itu, aktivitas teratas di tab
Bottom-up adalah wait. Dalam flame chart, warna kuning di bawah
panggilan ke wait sebenarnya adalah ribuan panggilan Minor GC. Oleh karena itu, Anda dapat melihat bahwa di tab
Bottom-up, aktivitas termahal berikutnya adalah Minor GC.
Kolom Waktu Mandiri menunjukkan waktu gabungan yang dihabiskan secara langsung dalam aktivitas tersebut, di semua kemunculannya.
Kolom Total Waktu menampilkan total waktu yang dihabiskan dalam aktivitas tersebut atau turunannya.
Tabel stack terberat
Di sisi kanan tab Pohon panggilan atau Bottom-up, klik Tampilkan stack terberat untuk menampilkan tabel Stack terberat.
Tabel ini menunjukkan turunan aktivitas yang dipilih yang membutuhkan waktu terlama untuk dieksekusi. Arahkan kursor ke item dalam tabel untuk melihat peristiwa yang sesuai ditandai di jalur Utama dan sisanya diredupkan.
Dengan begitu, Anda dapat menemukan secara visual di rekaman aktivitas performa, aktivitas bertingkat dari stack panggilan yang membutuhkan waktu paling lama.
Tab Log aktivitas
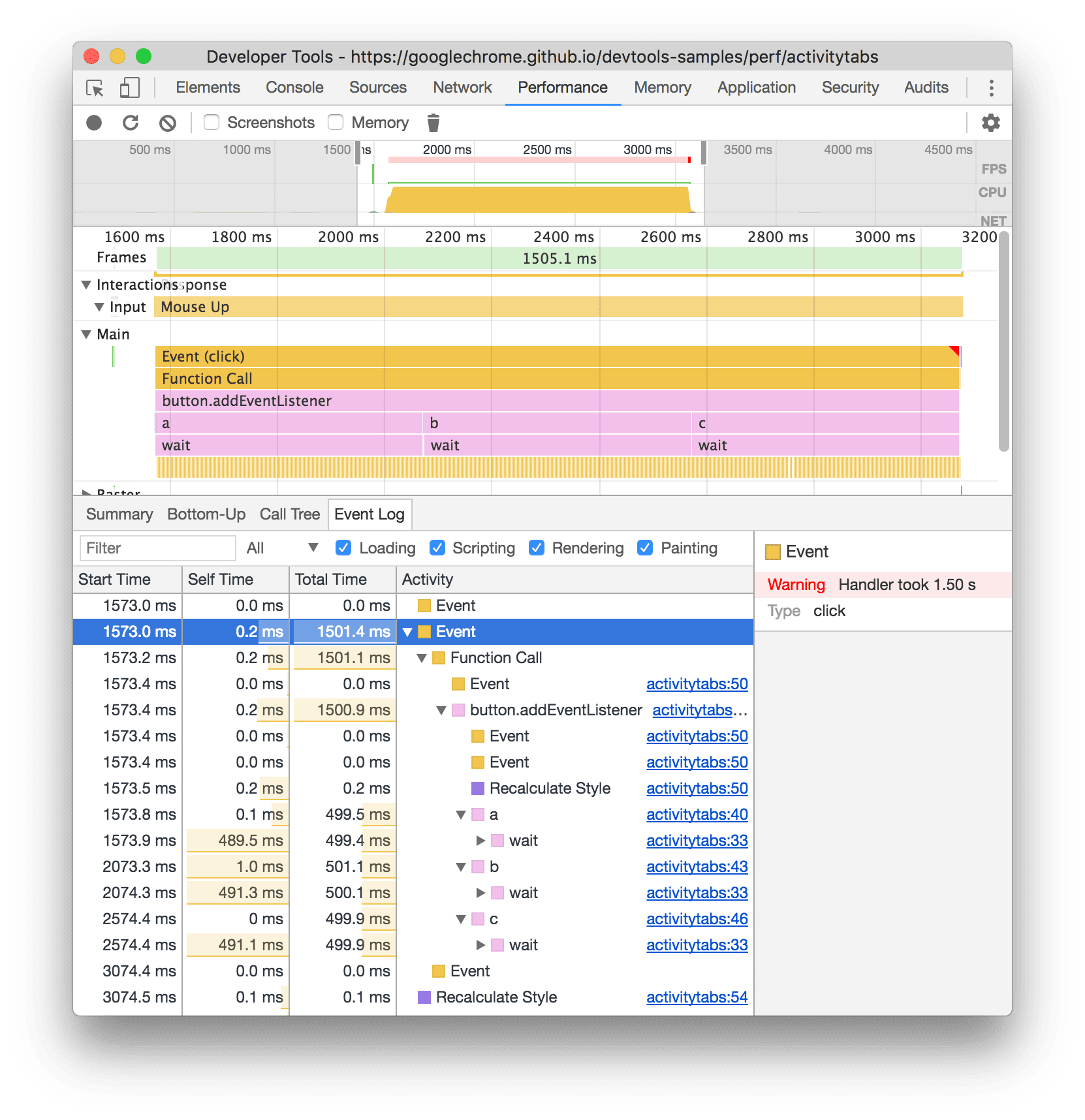
Gunakan tab Log peristiwa untuk melihat aktivitas dalam urutan terjadinya selama perekaman.
Tab Log peristiwa hanya menampilkan aktivitas selama bagian rekaman yang dipilih. Lihat Memilih sebagian rekaman untuk mempelajari cara memilih bagian.

Kolom Start Time menunjukkan titik saat aktivitas tersebut dimulai, relatif terhadap awal
perekaman. Waktu mulai 1573.0 ms untuk item yang dipilih dalam contoh ini berarti aktivitas dimulai 1.573 md setelah perekaman dimulai.
Kolom Waktu Sendiri menunjukkan waktu yang dihabiskan langsung dalam aktivitas tersebut.
Kolom Total Waktu menunjukkan waktu yang dihabiskan secara langsung dalam aktivitas tersebut atau dalam turunannya.
Klik Waktu Mulai, Waktu Sendiri, atau Total Waktu untuk mengurutkan tabel menurut kolom tersebut.
Gunakan kotak Filter untuk memfilter aktivitas menurut nama.
Gunakan menu Durasi untuk memfilter aktivitas yang berlangsung kurang dari 1 md atau 15 md. Secara default, menu Durasi disetel ke Semua, yang berarti semua aktivitas ditampilkan.
Nonaktifkan kotak centang Pemuatan, Pembuatan Skrip, Rendering, atau Penggambaran untuk memfilter semua aktivitas dari kategori tersebut.
Melihat penanda performa
Dalam overlay dengan garis vertikal di seluruh rekaman aktivitas performa, Anda dapat melihat penanda performa penting, seperti:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Peristiwa DOMContentLoaded (DCL)
- Peristiwa Onload (L)

Arahkan kursor ke nama penanda di bagian bawah rekaman aktivitas untuk melihat stempel waktunya.
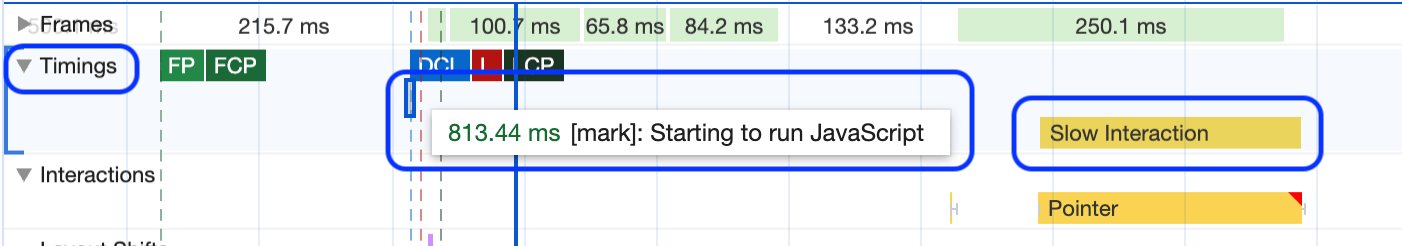
Melihat waktu kustom
Di jalur Waktu, lihat penanda performa kustom Anda seperti:
- Panggilan
performance.mark(). Penanda individual dengan tooltip ditampilkan di bawah pada 813,44 md, berlabel Mulai menjalankan JavaScript. - Panggilan
performance.measure(). Rentang kuning ditampilkan di bawah, berlabel Interaksi Lambat.

Pilih penanda untuk melihat detail selengkapnya di tab Ringkasan, termasuk stempel waktunya, total waktu, waktu mandiri, dan objek detail. Untuk panggilan performance.mark() dan performance.measure(), tab ini juga menampilkan rekaman aktivitas stack.
Melihat interaksi
Lihat interaksi pengguna di jalur Interaksi untuk melacak potensi masalah responsivitas.
Untuk melihat interaksi:
- Buka DevTools, misalnya, di halaman demo ini.
- Buka panel Performa dan mulai perekaman.
- Klik elemen (kopi) dan hentikan perekaman.
- Temukan trek Interaksi di linimasa.

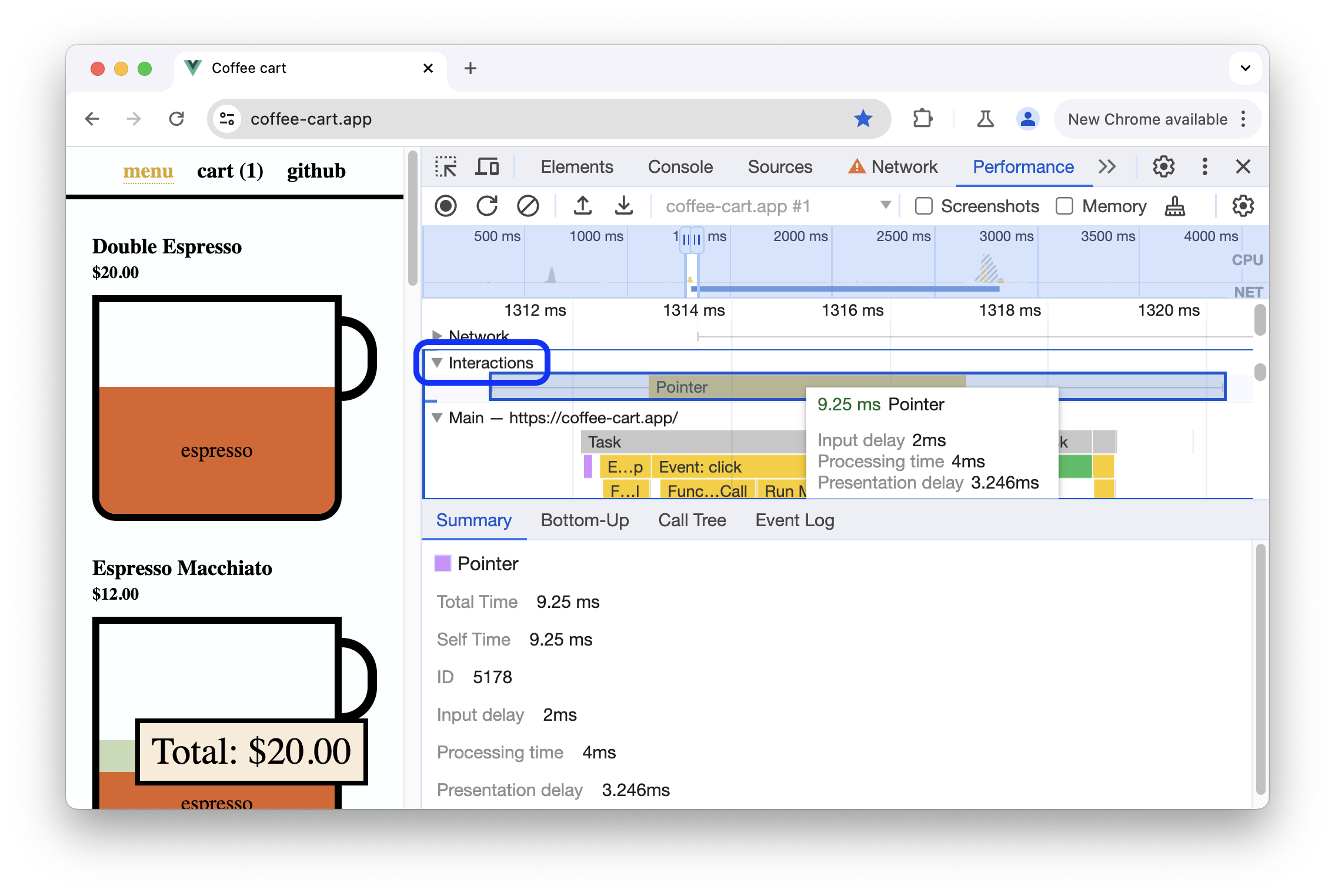
Dalam contoh ini, jalur Interaksi menampilkan interaksi Pointer. Interaksi memiliki kumis yang menunjukkan penundaan input dan presentasi pada batas waktu pemrosesan. Arahkan kursor ke interaksi untuk melihat tooltip dengan penundaan input, waktu pemrosesan, dan penundaan presentasi.
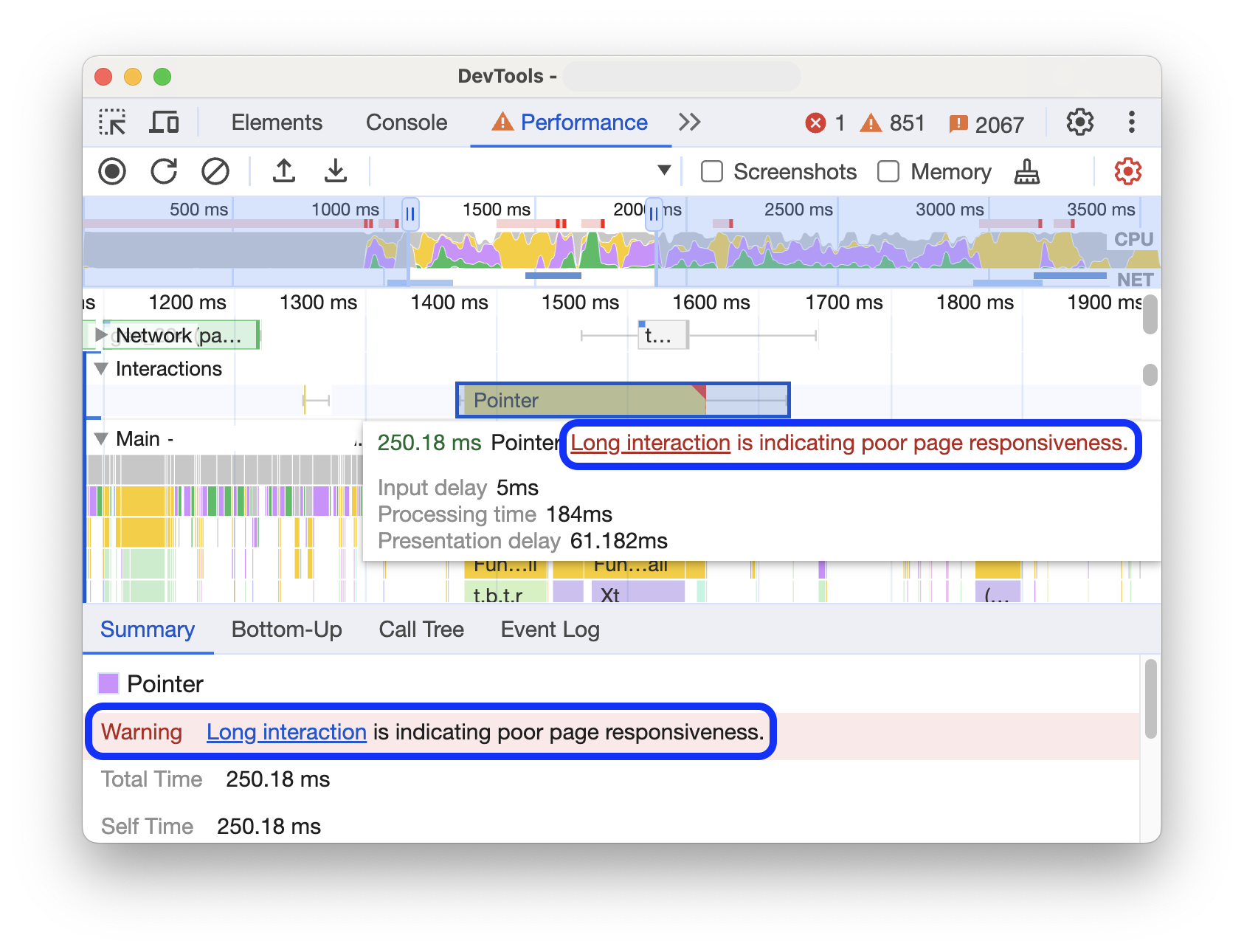
Track Interaksi juga menampilkan peringatan Interaction to Next Paint (INP) untuk interaksi yang lebih lama dari 200 milidetik di tab Ringkasan dan di tooltip saat kursor diarahkan:

Jalur Interaksi menandai interaksi lebih dari 200 milidetik dengan segitiga merah di pojok kanan atas.
Melihat pergeseran tata letak
Lihat pergeseran tata letak di jalur Pergeseran tata letak. Pergeseran ditampilkan sebagai berlian ungu dan dikelompokkan dalam cluster (garis ungu) berdasarkan kedekatannya di linimasa.

Untuk menandai elemen yang menyebabkan pergeseran tata letak di area tampilan, arahkan kursor ke wajik yang sesuai.
Untuk melihat informasi selengkapnya tentang pergeseran tata letak atau pergeseran di tab Ringkasan dengan waktu, skor, elemen, dan potensi penyebab, klik berlian atau cluster yang sesuai.
Untuk mengetahui informasi selengkapnya, lihat Pergeseran Tata Letak Kumulatif (CLS).
Melihat animasi
Lihat animasi di jalur Animations. Animasi diberi nama sebagai properti atau elemen CSS yang sesuai jika ada, misalnya, transform atau my-element. Animasi non-komposisi ditandai dengan segitiga merah di sudut kanan atas.

Pilih animasi untuk melihat detail selengkapnya di tab Ringkasan, termasuk alasan kegagalan komposit.
Melihat aktivitas GPU
Lihat aktivitas GPU di bagian GPU.
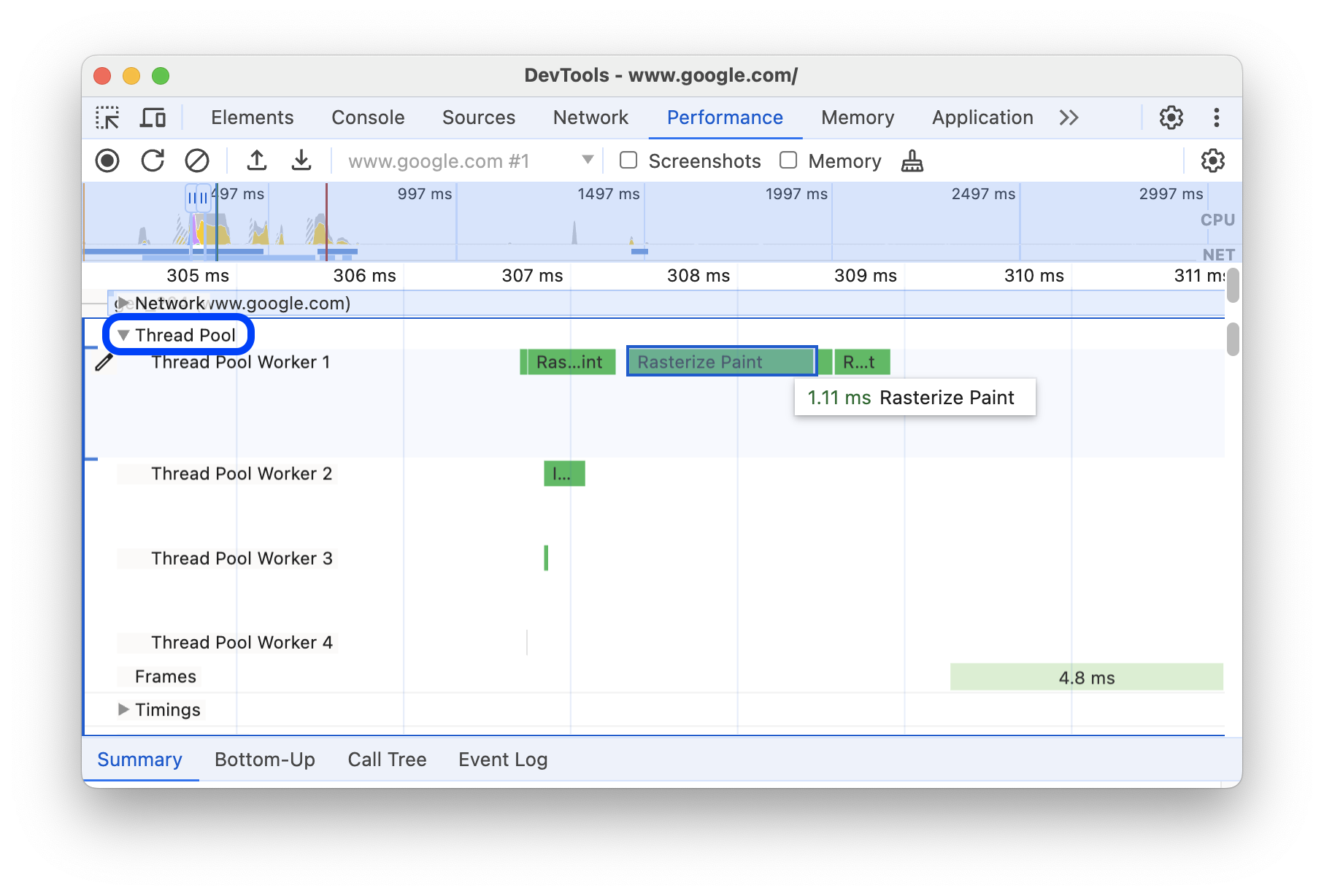
Melihat aktivitas raster
Lihat aktivitas raster di bagian Thread Pool.

Menganalisis frame per detik (FPS)
DevTools menyediakan berbagai cara untuk menganalisis frame per detik:
- Gunakan bagian Frame untuk melihat durasi frame tertentu.
- Gunakan pengukur FPS untuk perkiraan FPS real time saat halaman berjalan. Lihat Melihat frame per detik secara real time dengan pengukur FPS.
Bagian Frame
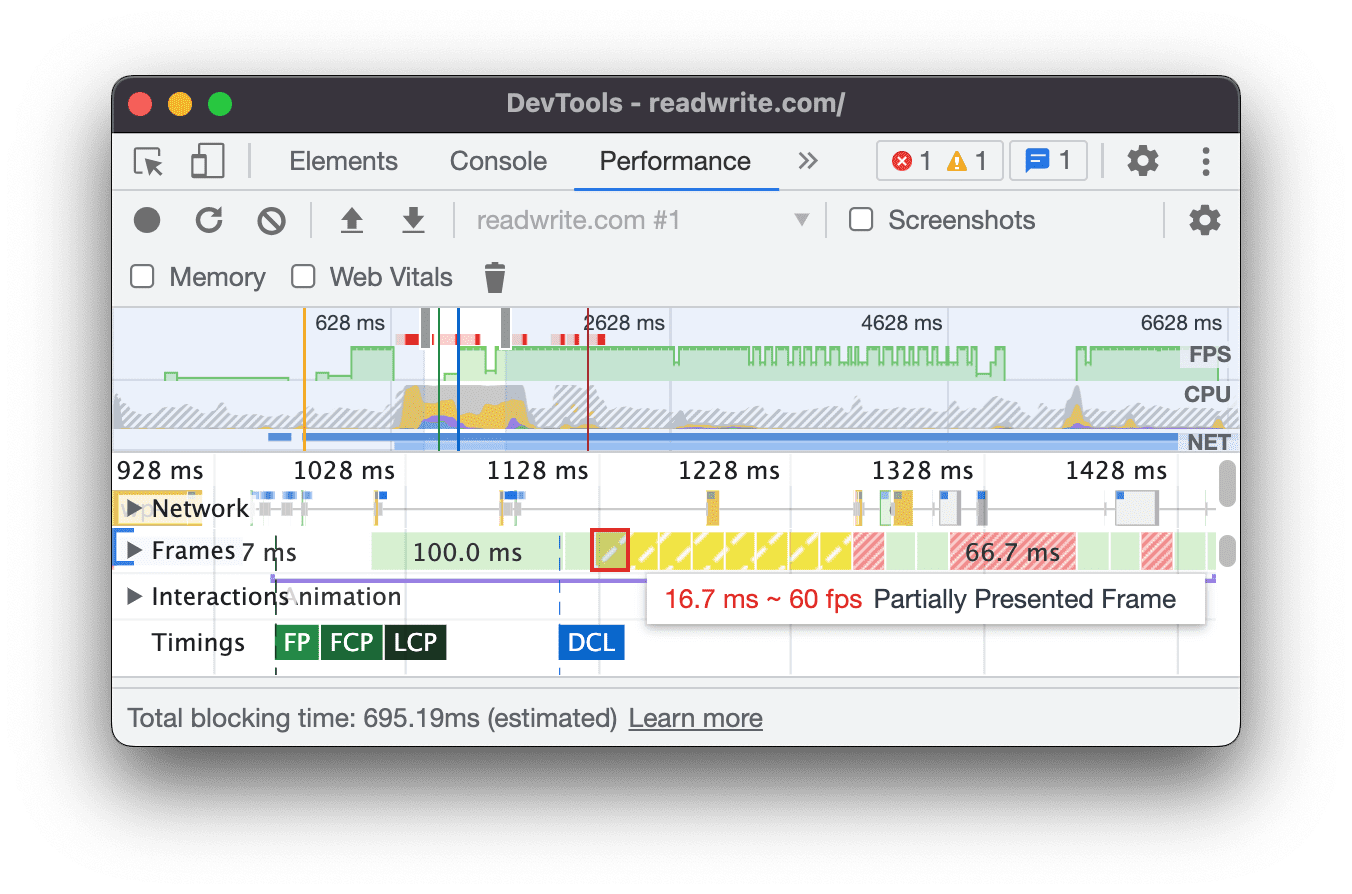
Bagian Frame memberi tahu Anda secara persis durasi yang dibutuhkan untuk frame tertentu.
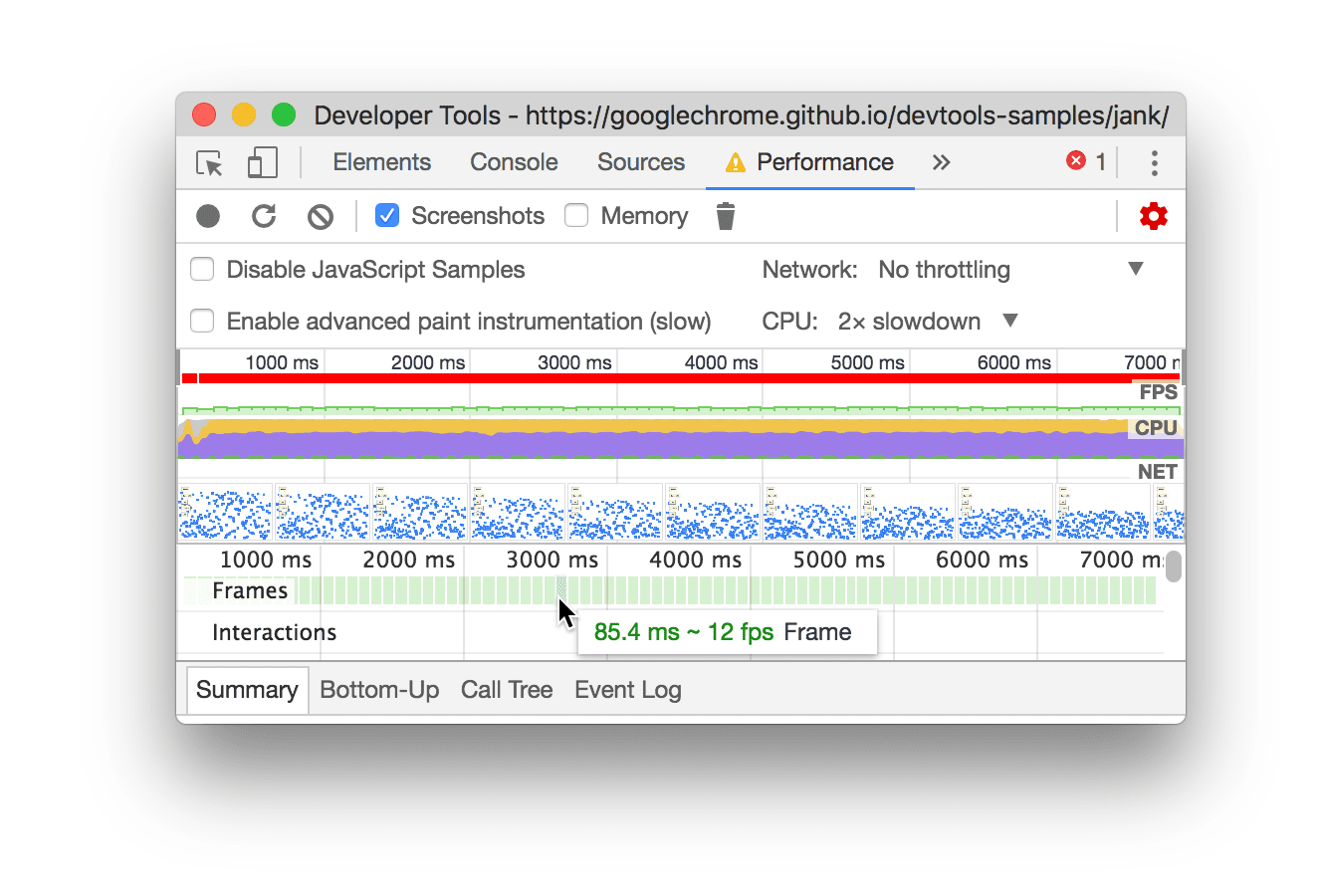
Arahkan kursor ke frame untuk melihat tooltip dengan informasi selengkapnya tentang frame tersebut.

Contoh ini menampilkan tooltip saat Anda mengarahkan kursor ke frame.
Bagian Frame dapat menampilkan empat jenis frame:
- Frame tidak ada aktivitas (putih). Tidak ada perubahan.
- Bingkai (hijau). Dirender sesuai harapan dan tepat waktu.
- Frame yang ditampilkan sebagian (kuning dengan pola garis putus-putus lebar yang jarang). Chrome telah berupaya sebaik mungkin untuk merender setidaknya beberapa update visual tepat waktu. Misalnya, jika pekerjaan thread utama proses perender (animasi kanvas) terlambat, tetapi thread compositor (scrolling) tepat waktu.
- Frame yang dihapus (merah dengan pola garis solid yang padat). Chrome tidak dapat merender frame dalam waktu yang wajar.

Contoh ini menampilkan tooltip saat Anda mengarahkan kursor ke frame yang ditampilkan sebagian.
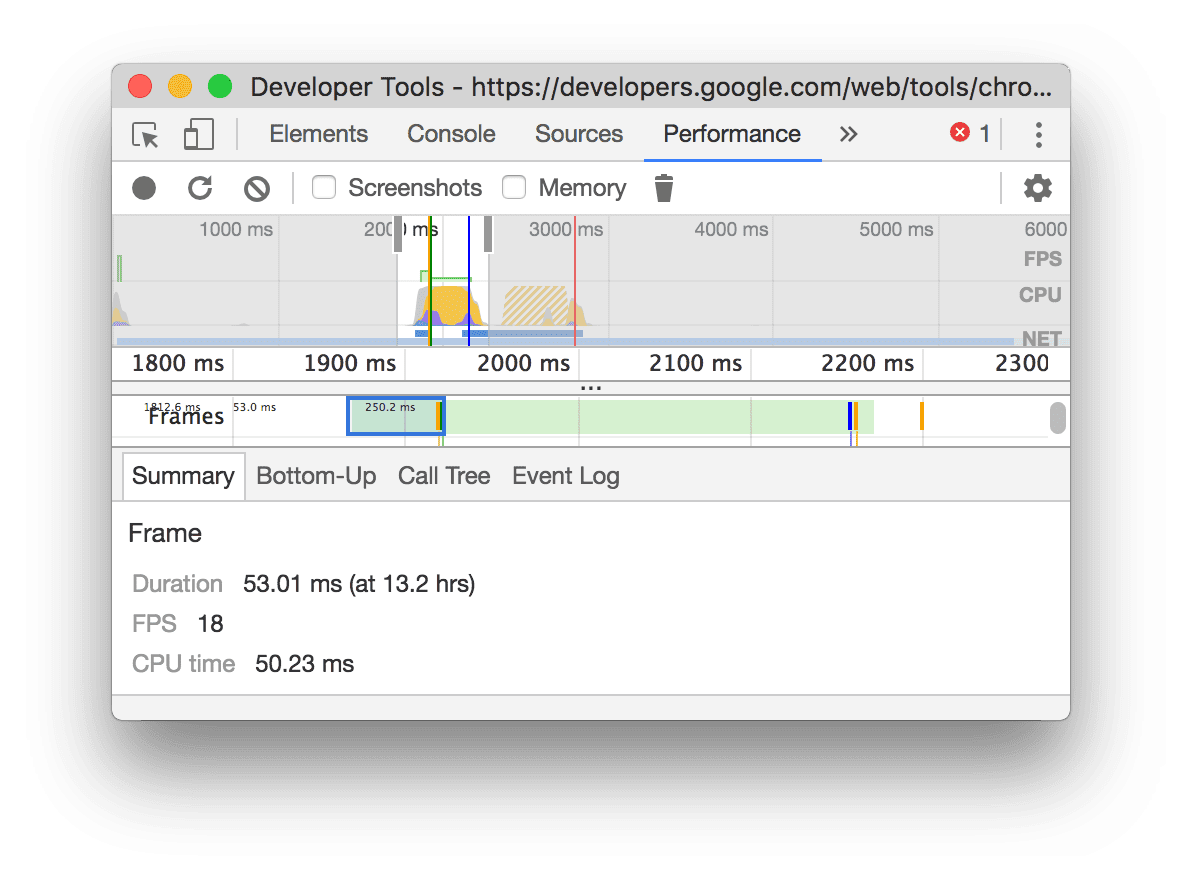
Klik frame untuk melihat informasi lebih lanjut tentang frame di tab Ringkasan. DevTools menggarisbawahi frame yang dipilih dengan warna biru.

Melihat permintaan jaringan
Luaskan bagian Network untuk melihat waterfall permintaan jaringan yang terjadi selama perekaman performa.

Di samping nama jalur Network, terdapat legenda dengan jenis permintaan berkode warna.
Permintaan yang memblokir rendering ditandai dengan segitiga merah di sudut kanan atas.
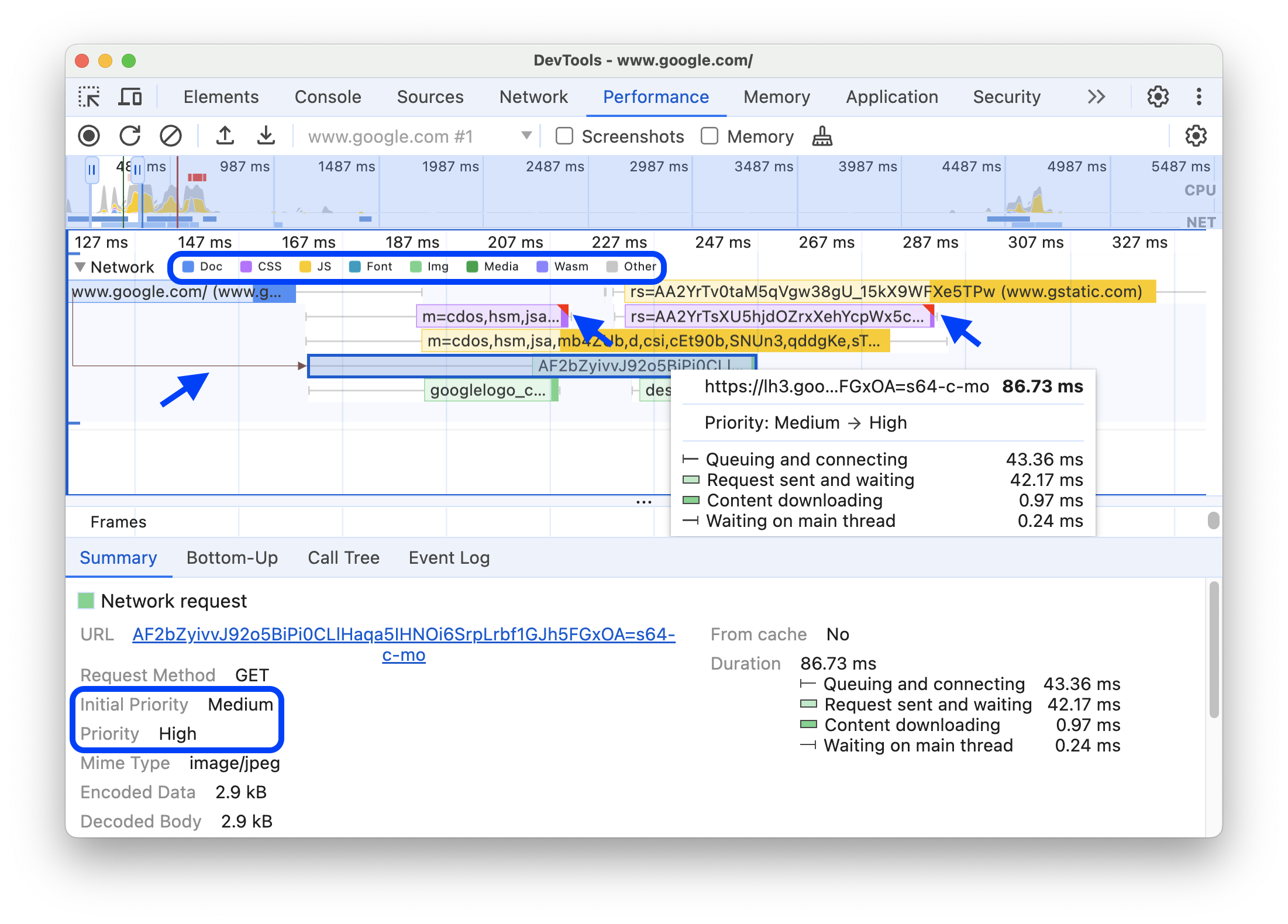
Arahkan kursor ke permintaan untuk melihat tooltip dengan:
- URL permintaan dan total waktu yang diperlukan untuk mengeksekusinya.
- Prioritas atau perubahan prioritas, misalnya,
Medium -> High. - Apakah permintaan
Render blockingatau tidak. - Pengelompokan waktu permintaan, yang dijelaskan nanti.
Saat Anda mengklik permintaan, jalur Jaringan akan menggambar panah dari inisiatornya ke permintaan.
Selain itu, panel Performa menampilkan tab Ringkasan dengan informasi selengkapnya tentang permintaan, termasuk, tetapi tidak terbatas pada, kolom Prioritas Awal dan Prioritas (akhir). Jika nilainya berbeda, prioritas pengambilan permintaan telah berubah selama perekaman. Untuk mengetahui informasi selengkapnya, lihat Mengoptimalkan pemuatan resource dengan Fetch Priority API.
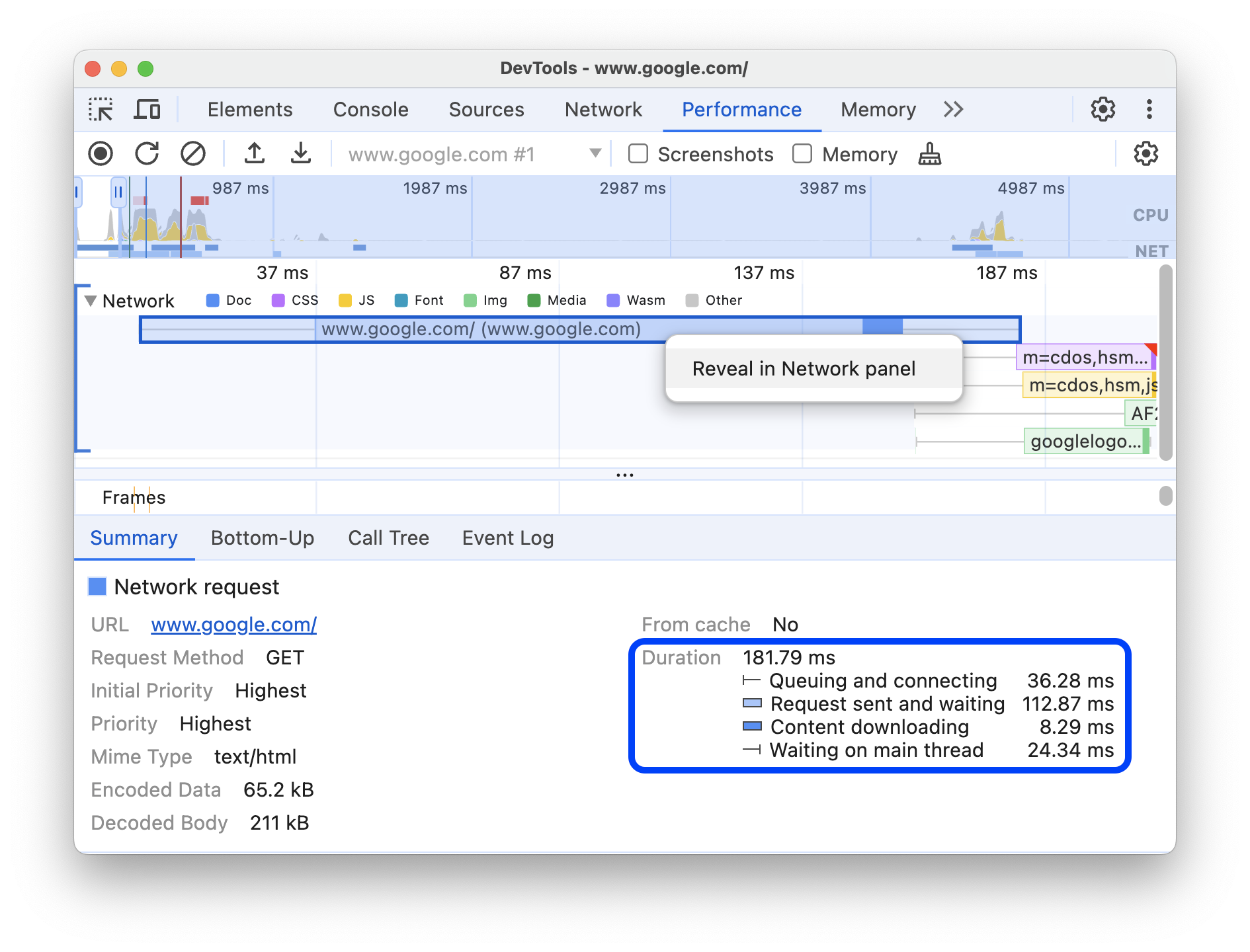
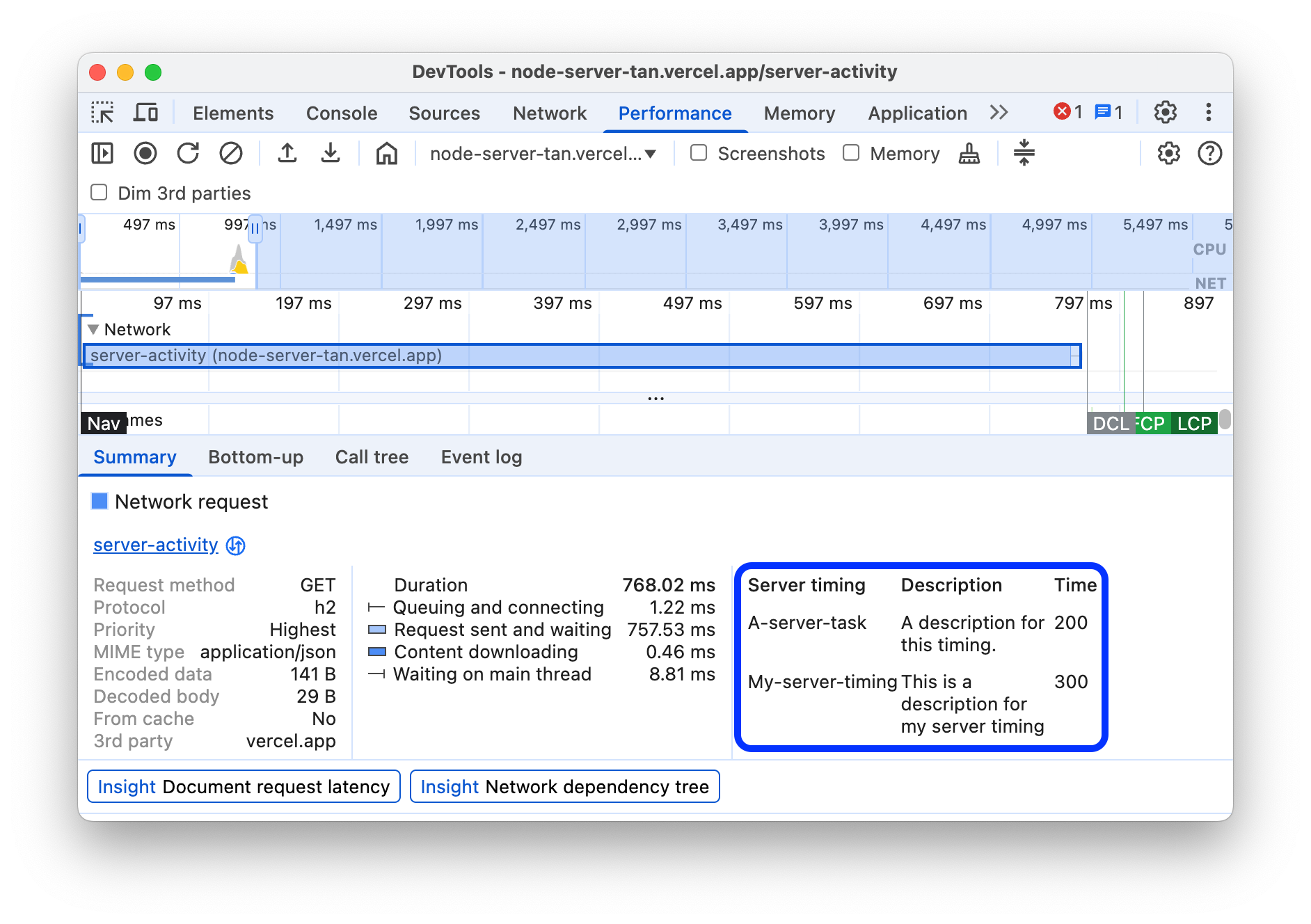
Tab Ringkasan juga menampilkan perincian waktu permintaan.

Dalam contoh ini, permintaan untuk www.google.com diwakili oleh garis di sebelah kiri (|–), batang di tengah dengan bagian gelap dan bagian terang, serta garis di sebelah kanan (–|).
Jika ada, tab Ringkasan juga menampilkan perincian waktu server untuk permintaan jaringan yang menerapkan teknologi rendering sisi server. Untuk permintaan ini, panel Performa mengambil data dari header respons Server-Timing.

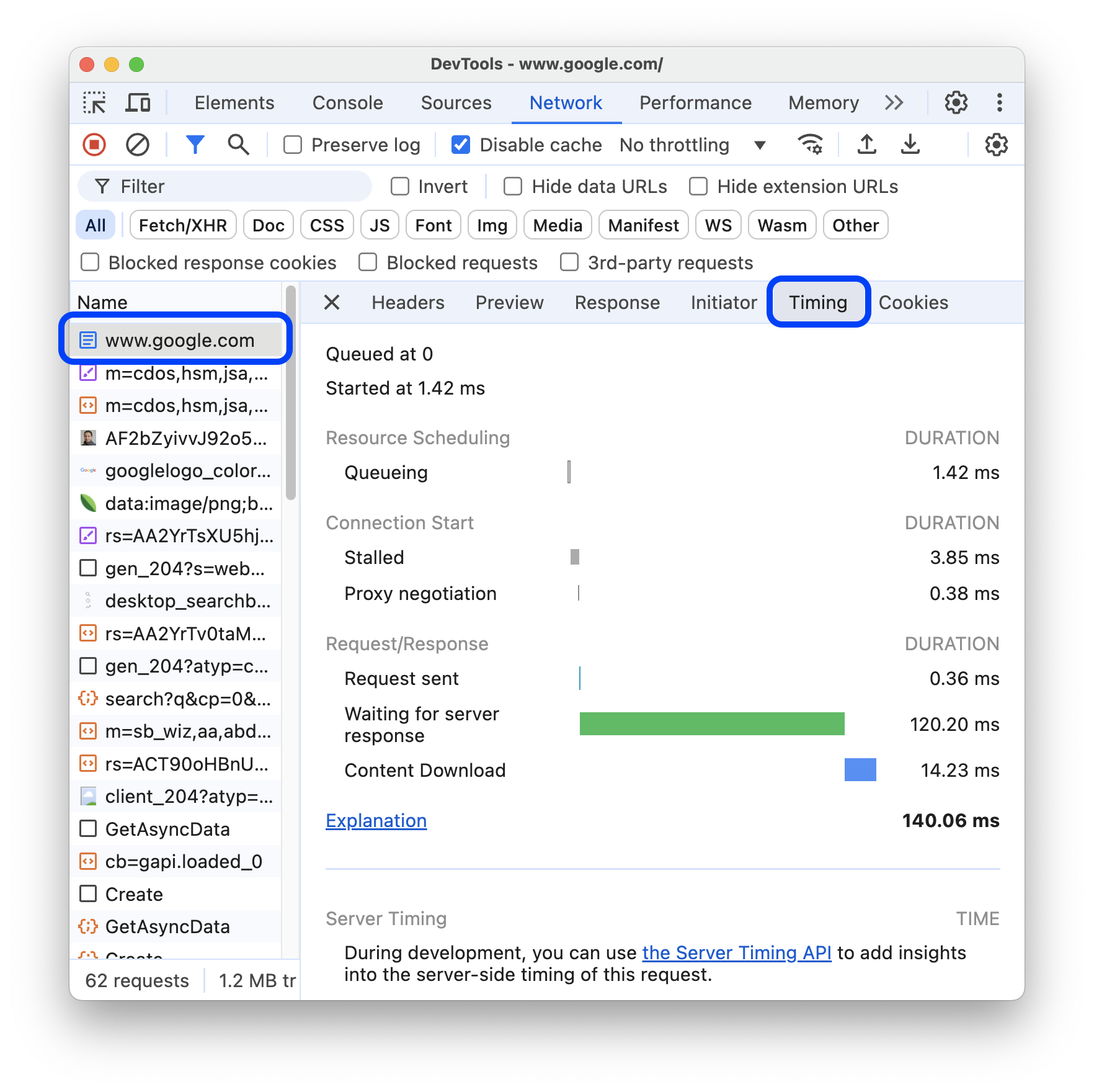
Anda dapat menemukan perincian waktu lainnya di tab Jaringan. Klik kanan permintaan di rekaman Jaringan atau URL-nya di tab Ringkasan, lalu klik Tampilkan di panel Jaringan. DevTools akan mengarahkan Anda ke panel Network dan memilih permintaan yang sesuai. Buka tab Waktu.

Berikut cara kedua perincian ini dipetakan satu sama lain:
- Garis kiri (
|–) adalah semua peristiwa hingga grup peristiwaConnection start, inklusif. Dengan kata lain, semuanya sebelumRequest Sent. - Bagian terang pada panel adalah
Request sentdanWaiting for server response. - Bagian gelap pada panel adalah
Content download. - Garis kanan (
–|) adalah waktu yang dihabiskan untuk menunggu thread utama. Tab Jaringan > Waktu tidak menampilkannya.
Melihat metrik memori
Centang kotak Memori untuk melihat metrik memori dari rekaman terakhir.
DevTools menampilkan diagram Memory baru, di atas tab Summary. Ada juga diagram baru di bawah diagram NET, yang disebut HEAP. Diagram HEAP memberikan informasi yang sama dengan garis JS Heap dalam diagram Memory.

Contoh ini menampilkan metrik memori di atas tab Ringkasan.
Garis berwarna pada diagram dipetakan ke kotak centang berwarna di atas diagram. Nonaktifkan kotak centang untuk menyembunyikan kategori tersebut dari diagram.
Diagram hanya menampilkan wilayah rekaman yang dipilih. Pada contoh sebelumnya, diagram Memori hanya menampilkan penggunaan memori untuk awal perekaman, hingga sekitar tanda 1000 md.
Melihat durasi bagian rekaman
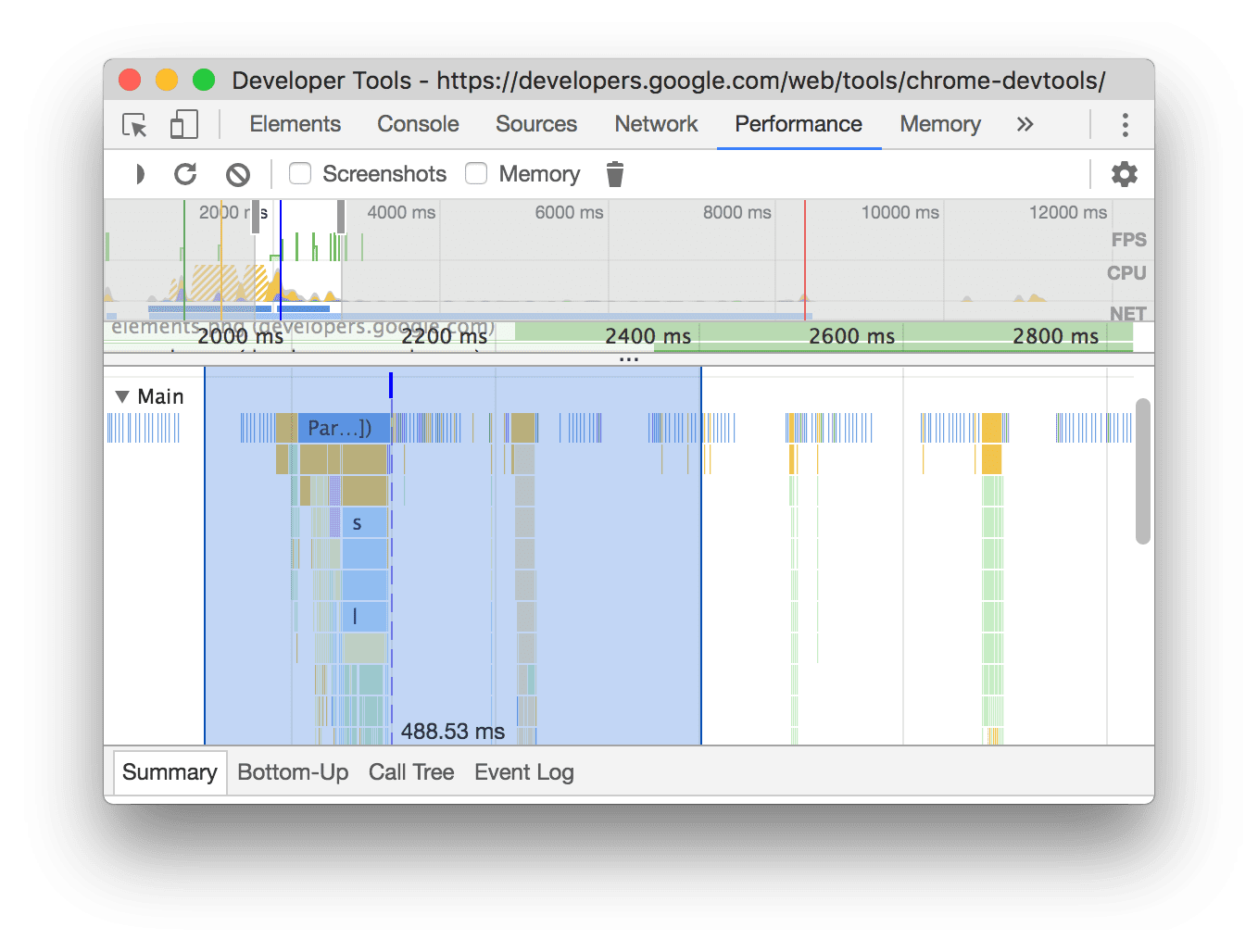
Saat menganalisis bagian seperti Jaringan atau Utama, terkadang Anda memerlukan perkiraan yang lebih akurat tentang durasi peristiwa tertentu. Tahan Shift, klik dan tahan, lalu tarik ke kiri atau kanan untuk memilih sebagian rekaman. Di bagian bawah pilihan Anda, DevTools menunjukkan durasi yang dibutuhkan bagian tersebut.

Dalam contoh ini, stempel waktu 488.53ms di bagian bawah bagian yang dipilih menunjukkan durasi
bagian tersebut.
Melihat screenshot
Lihat Mengambil screenshot saat merekam untuk mempelajari cara mengaktifkan screenshot.
Arahkan kursor ke Ringkasan linimasa untuk melihat screenshot tampilan halaman selama momen perekaman tersebut. Ringkasan linimasa adalah bagian yang berisi diagram CPU, FPS, dan NET.

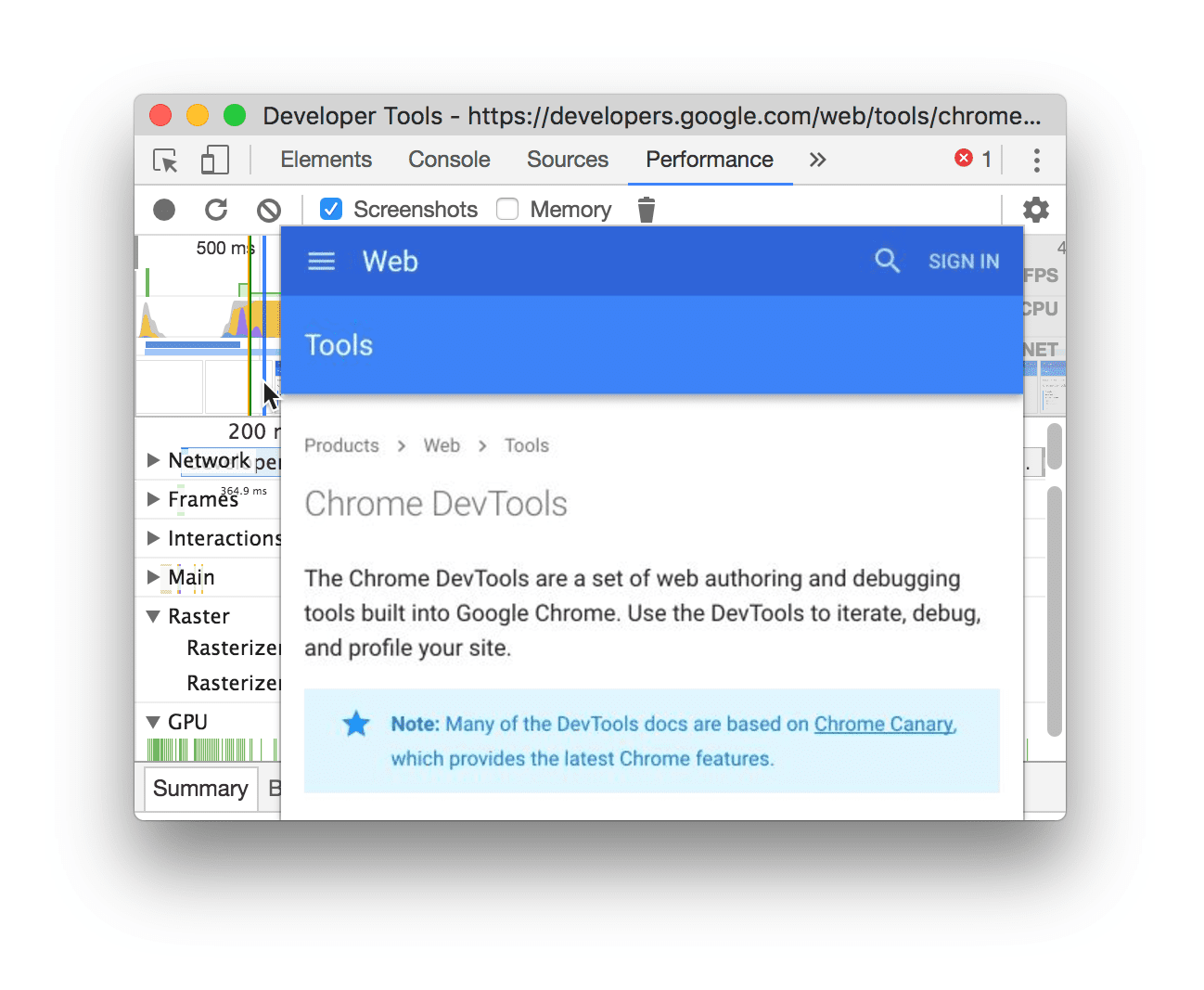
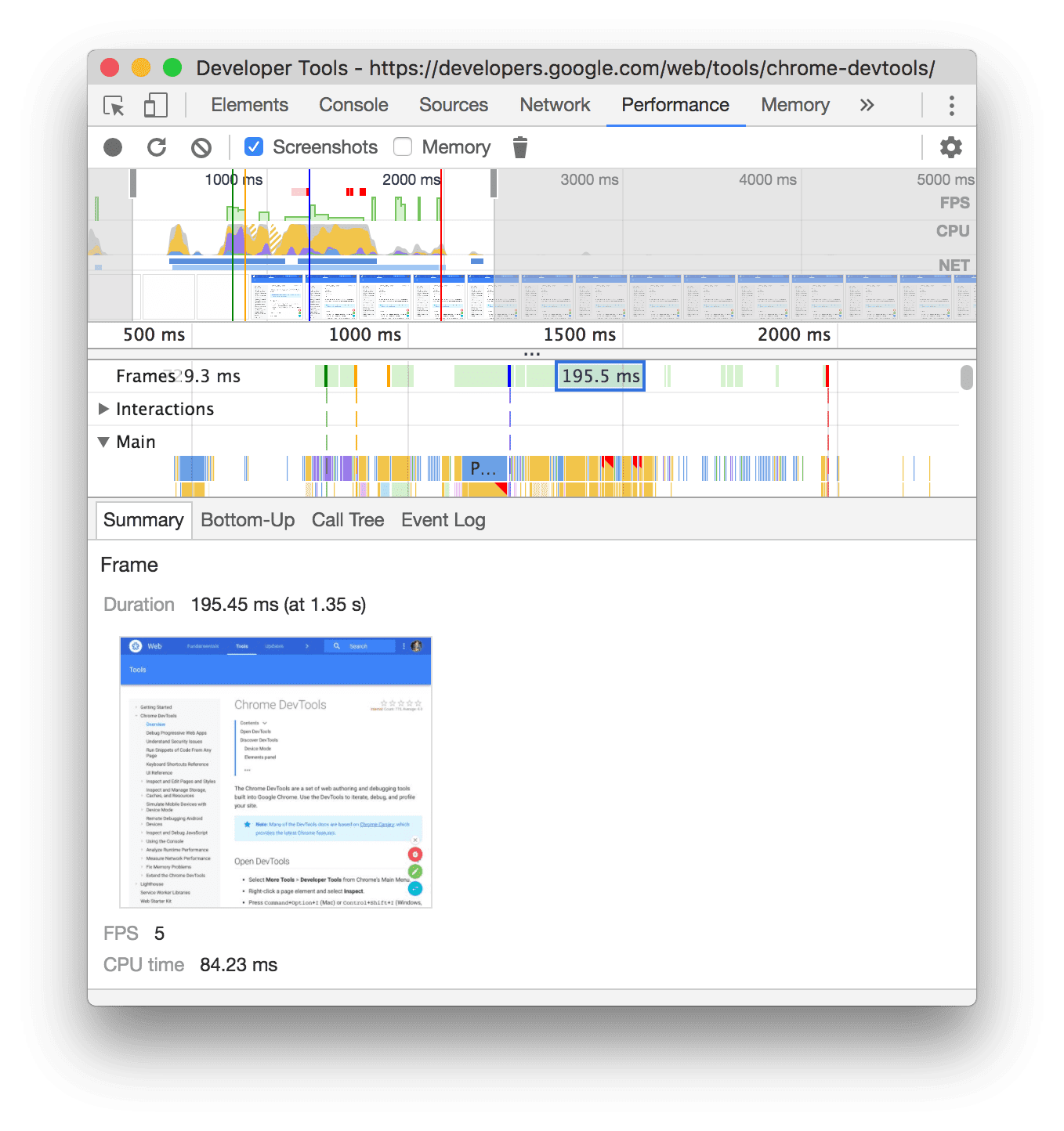
Anda juga dapat melihat screenshot dengan mengklik frame di bagian Frame. DevTools menampilkan versi kecil screenshot di tab Summary.

Contoh ini menunjukkan screenshot untuk frame 195.5ms di tab Ringkasan saat Anda mengkliknya di bagian Frame.
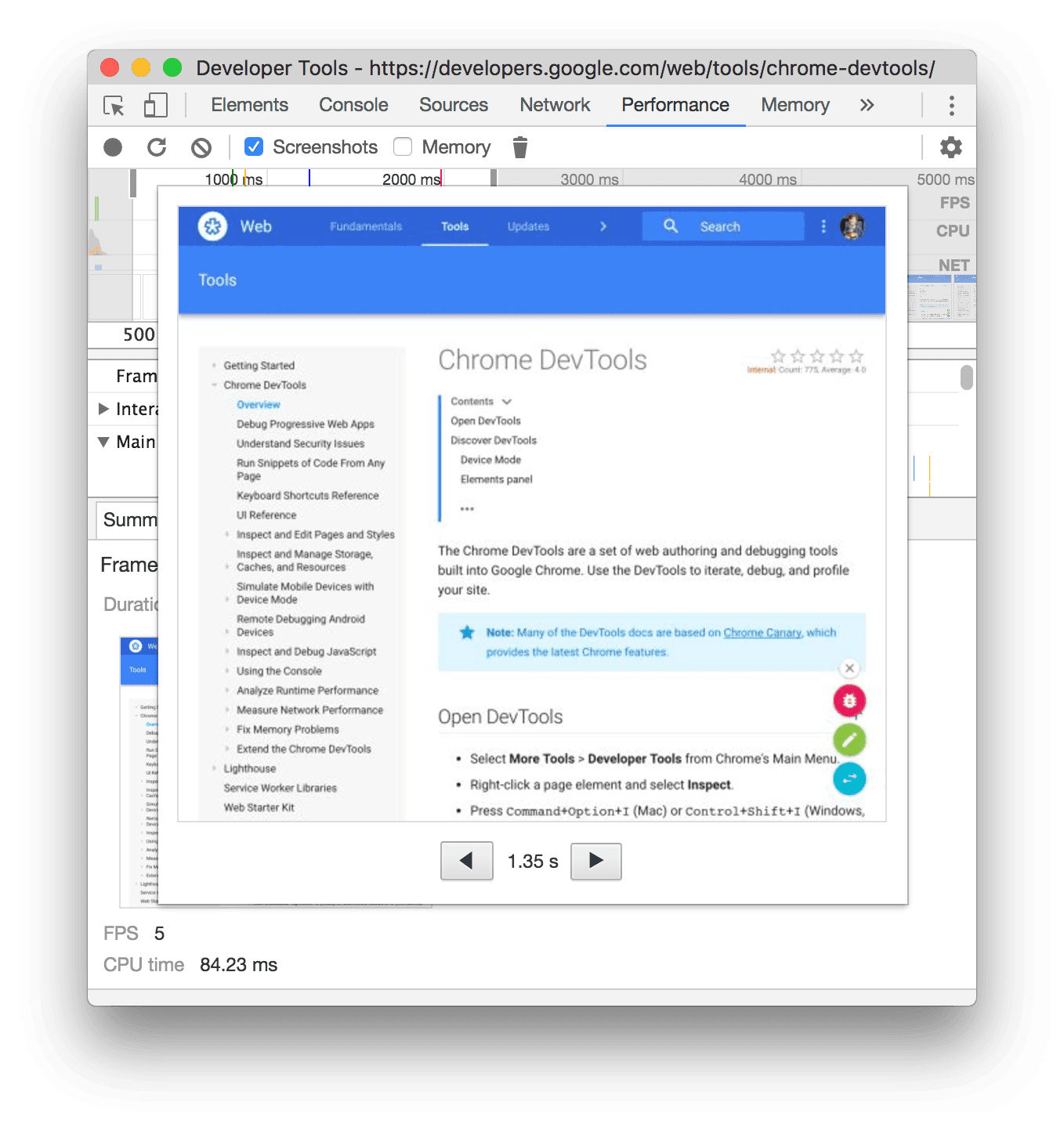
Klik thumbnail di tab Ringkasan untuk memperbesar screenshot.

Contoh ini menampilkan screenshot yang diperbesar setelah Anda mengklik thumbnailnya di tab Ringkasan.
Melihat informasi lapisan
Untuk melihat informasi lapisan lanjutan tentang frame:
- Aktifkan instrumentasi paint lanjutan.
- Pilih bingkai di bagian Bingkai. DevTools menampilkan informasi tentang layernya di tab Layers baru, di samping tab Event log.

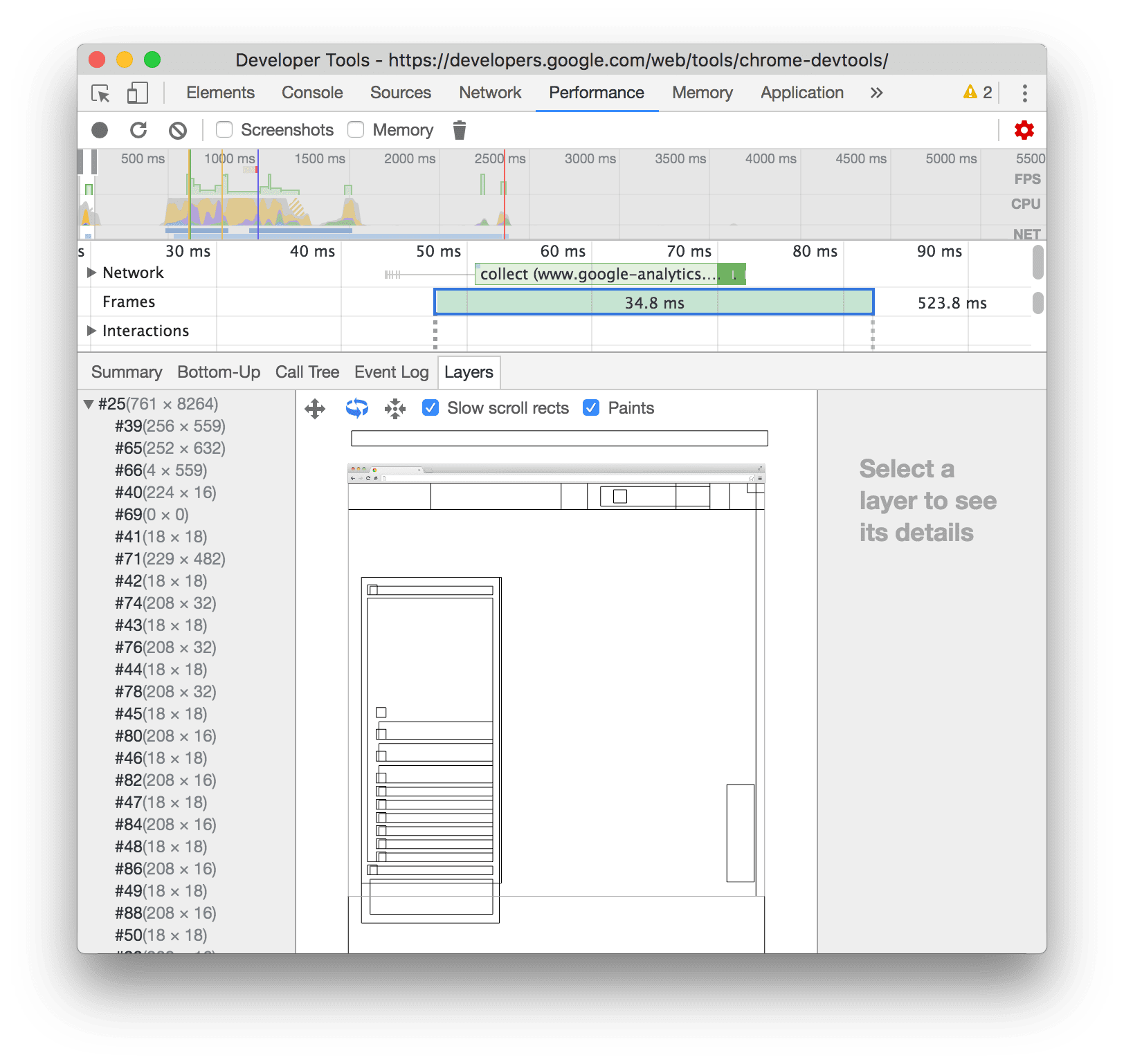
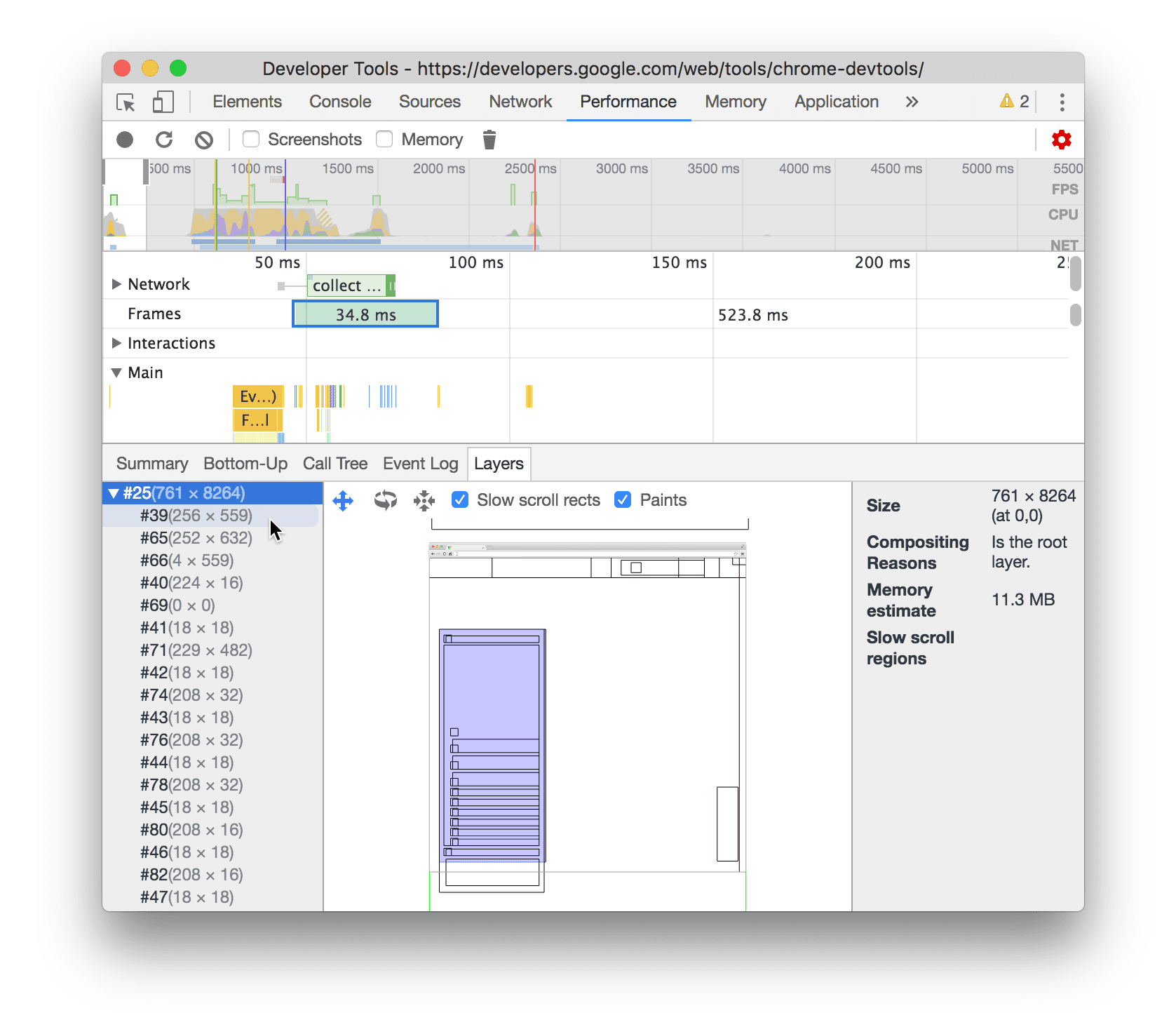
Arahkan kursor ke lapisan untuk menandainya dalam diagram.

Contoh ini menunjukkan lapisan #39 yang disorot saat Anda mengarahkan kursor ke atasnya.
Untuk memindahkan diagram:
- Klik Mode Geser
 untuk bergerak di sepanjang sumbu X dan Y.
untuk bergerak di sepanjang sumbu X dan Y. - Klik Mode Rotasi
 untuk memutar
sepanjang sumbu Z.
untuk memutar
sepanjang sumbu Z. - Klik Reset Transformasi
 untuk mereset diagram ke posisi aslinya.
untuk mereset diagram ke posisi aslinya.
Lihat cara kerja analisis lapisan:
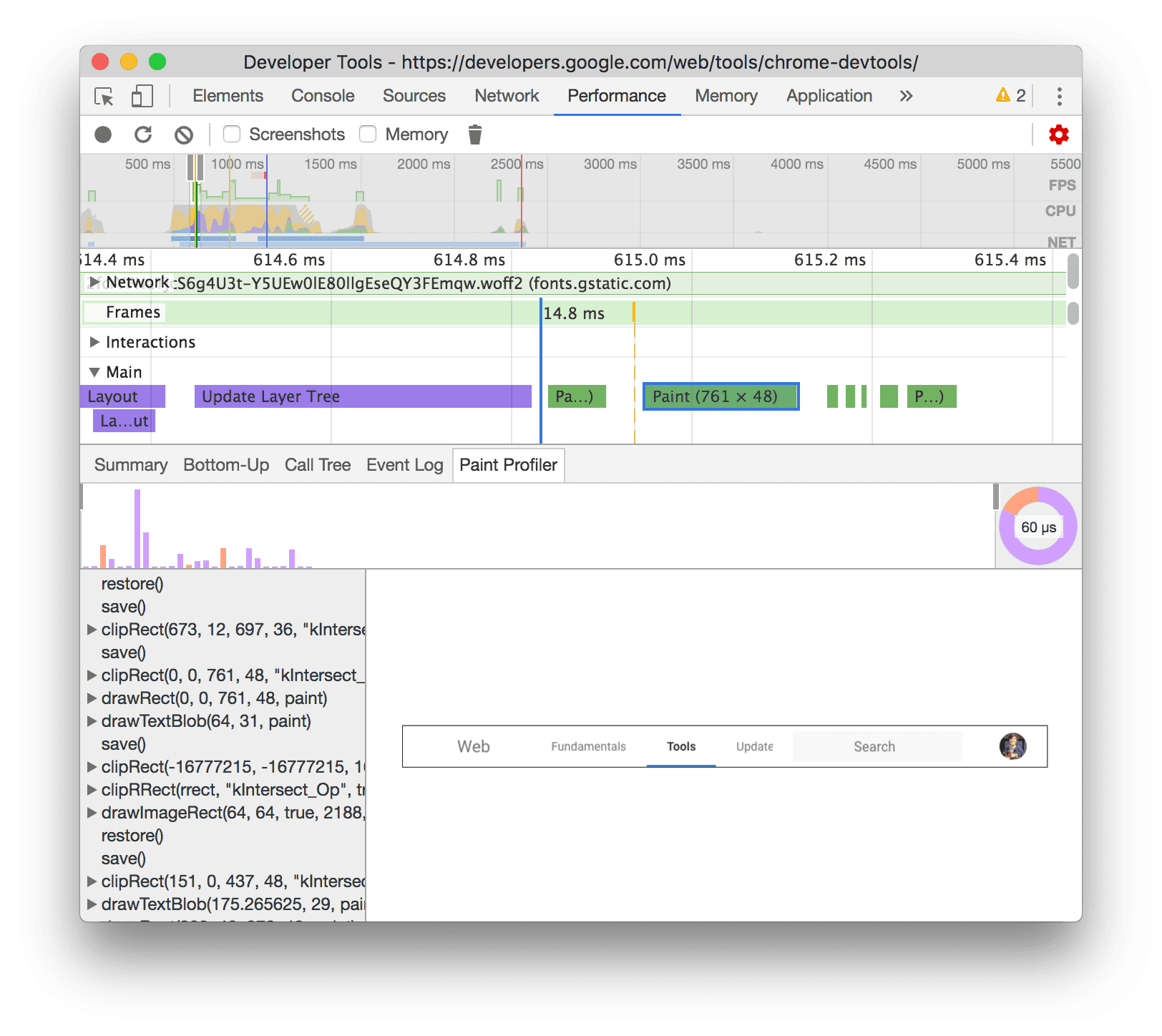
Melihat paint profiler
Untuk melihat informasi lanjutan tentang peristiwa menggambar:
- Aktifkan instrumentasi paint lanjutan.
- Pilih peristiwa Paint di jalur Main.

Menganalisis performa rendering dengan tab Rendering
Gunakan fitur tab Rendering untuk membantu memvisualisasikan performa rendering halaman Anda.
Melihat frame per detik secara real time dengan pengukur FPS
Statistik rendering frame adalah overlay yang muncul di pojok kanan atas viewport Anda. Fitur ini memberikan estimasi FPS secara real time saat halaman berjalan.
Lihat Statistik rendering frame.
Melihat peristiwa lukisan secara real time dengan Flash Cat
Gunakan Paint Flashing untuk mendapatkan tampilan real-time semua peristiwa paint di halaman.
Lihat Flash Paint.
Melihat overlay lapisan dengan Batas Lapisan
Gunakan Batas Lapisan untuk melihat overlay batas dan petak lapisan di atas halaman.
Lihat Batas lapisan.
Menemukan masalah performa scroll secara real time
Gunakan Masalah Performa Scrolling untuk mengidentifikasi elemen halaman yang memiliki pemroses peristiwa terkait scrolling yang dapat merusak performa halaman. DevTools menguraikan elemen yang berpotensi menimbulkan masalah dalam warna teal.
Lihat Masalah performa scrolling.







