Ringkasan
Ingin mendapatkan insight yang lebih mendalam tentang performa aplikasi Anda di luar metrik bawaan browser? Panel Performa kini memungkinkan Anda memasukkan data performa Anda sendiri langsung ke linimasa. Baik Anda penulis framework yang perlu memvisualisasikan proses internal, developer library yang melacak dampak kode Anda, atau mem-build aplikasi kompleks dengan instrumentasi kustom, API ekstensi performa menyediakan alat untuk mendapatkan pemahaman yang benar-benar komprehensif tentang apa yang terjadi di balik layar.
Dengan memasukkan pengukuran dan peristiwa kustom, Anda dapat membuat visualisasi yang disesuaikan dalam panel Performa yang sudah dikenal. Bayangkan Anda melihat peristiwa siklus proses komponen framework bersama dengan metrik performa browser standar, atau melacak alur eksekusi mesin rendering kustom Anda yang disinkronkan dengan sempurna dengan pipeline rendering browser.
API ini menawarkan dua pendekatan untuk mencapai hal ini:
1. console.timeStamp API (diperluas untuk DevTools)
API ini menyediakan metode berperforma tinggi untuk instrumentasi aplikasi dan menampilkan data pengaturan waktu secara eksklusif ke panel Performa di DevTools. Alat ini dirancang untuk overhead runtime minimal, sehingga cocok untuk melengkapi jalur panas dan build produksi. Tindakan ini tidak menambahkan entri ke linimasa performa internal browser.
2. User Timings API (menggunakan performance.mark dan performance.measure)
API ini memanfaatkan User Timings API yang ada. Alat ini juga menambahkan entri ke linimasa performa internal browser, sehingga memungkinkan analisis dan integrasi lebih lanjut dengan alat performa lainnya.

Manfaat utama
Kedua API tersebut menawarkan:
- Jalur Kustom: Tambahkan jalur khusus dan grup jalur untuk merepresentasikan aspek performa unik kode Anda.
- Entri: Isi jalur ini dengan entri yang dengan jelas menandai peristiwa penting atau durasi operasi tertentu.
- Penyesuaian Warna: Gunakan kode warna untuk membedakan berbagai jenis peristiwa atau pengukuran secara visual.
Memilih API yang tepat untuk kebutuhan Anda:
console.timeStampAPI:- Dampak performa instrumentasi adalah perhatian utama, terutama dalam build produksi.
- Anda memerlukan cara yang cepat dan efisien untuk menandai durasi atau peristiwa tanpa memerlukan metadata tambahan.
- Anda hanya perlu memvisualisasikan data dalam panel Performa.
User Timings API (
performance.mark,performance.measure):- Gunakan saat Anda perlu menyimpan data tambahan dengan setiap entri, dan saat Anda sudah menggunakan User Timings API.
- Anda perlu mengaitkan data lengkap (tooltip, properti mendetail) dengan entri performa.
- Anda ingin menambahkan penanda visual untuk menyoroti momen tertentu.
- Anda memerlukan data yang tersedia tidak hanya di DevTools, tetapi juga di linimasa performa internal browser untuk analisis yang lebih luas atau alat lainnya.
- Anda sudah memahami atau menggunakan User Timings API.
Memasukkan data dengan console.timeStamp
console.timeStamp API diperluas untuk memungkinkan pembuatan entri pengaturan waktu kustom di panel Performa dengan overhead minimal, terutama saat DevTools tidak merekam rekaman aktivitas.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Label untuk entri pengaturan waktu.
start(opsional):Jika ditentukan sebagai string: nama stempel waktu yang dicatat sebelumnya (menggunakan
console.timeStamp(timeStampName)).Jika ditentukan sebagai angka: stempel waktu dalam milidetik relatif terhadap Performance.timeOrigin (misalnya, diambil dengan
performance.now()) yang mewakili waktu mulai entri pengaturan waktu.Jika tidak ditentukan, waktu saat ini akan digunakan sebagai waktu mulai.
end:Jika ditentukan sebagai string: Nama stempel waktu yang direkam sebelumnya.
Jika ditentukan sebagai angka: stempel waktu dalam milidetik relatif terhadap Performance.timeOrigin (misalnya, diambil dengan
performance.now()) yang mewakili waktu akhir entri pengaturan waktu.Jika tidak ditentukan, waktu saat ini akan digunakan sebagai waktu akhir.
trackName:Nama jalur kustom.
trackGroup:Nama grup jalur.
color:Warna entri.
Memasukkan data Anda dengan User Timings API
Untuk memasukkan data kustom, sertakan objek devtools dalam properti detail dari metode performance.mark dan performance.measure. Struktur objek devtools ini menentukan cara data Anda ditampilkan di panel Performa.
Gunakan
performance.markuntuk merekam peristiwa instan atau stempel waktu di linimasa. Anda dapat menandai awal atau akhir operasi tertentu atau lokasi menarik yang tidak memiliki durasi. Saat Anda menyertakan objekdevtoolsdalam propertidetail, panel Performa akan menampilkan penanda kustom di jalur Pengaturan waktu.Gunakan
performance.measureuntuk mengukur durasi tugas atau proses. Saat Anda menyertakan objekdevtoolsdalam propertidetail, panel Performa akan menampilkan entri pengukuran kustom di linimasa dalam jalur kustom. Jika menggunakanperformance.marksebagai titik referensi untuk membuatperformance.measure, Anda tidak perlu menyertakan objekdevtoolsdalam panggilanperformance.mark.
Objek devtools
Jenis ini menentukan struktur objek devtools untuk berbagai fitur ekstensi:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Melihat data Anda di linimasa
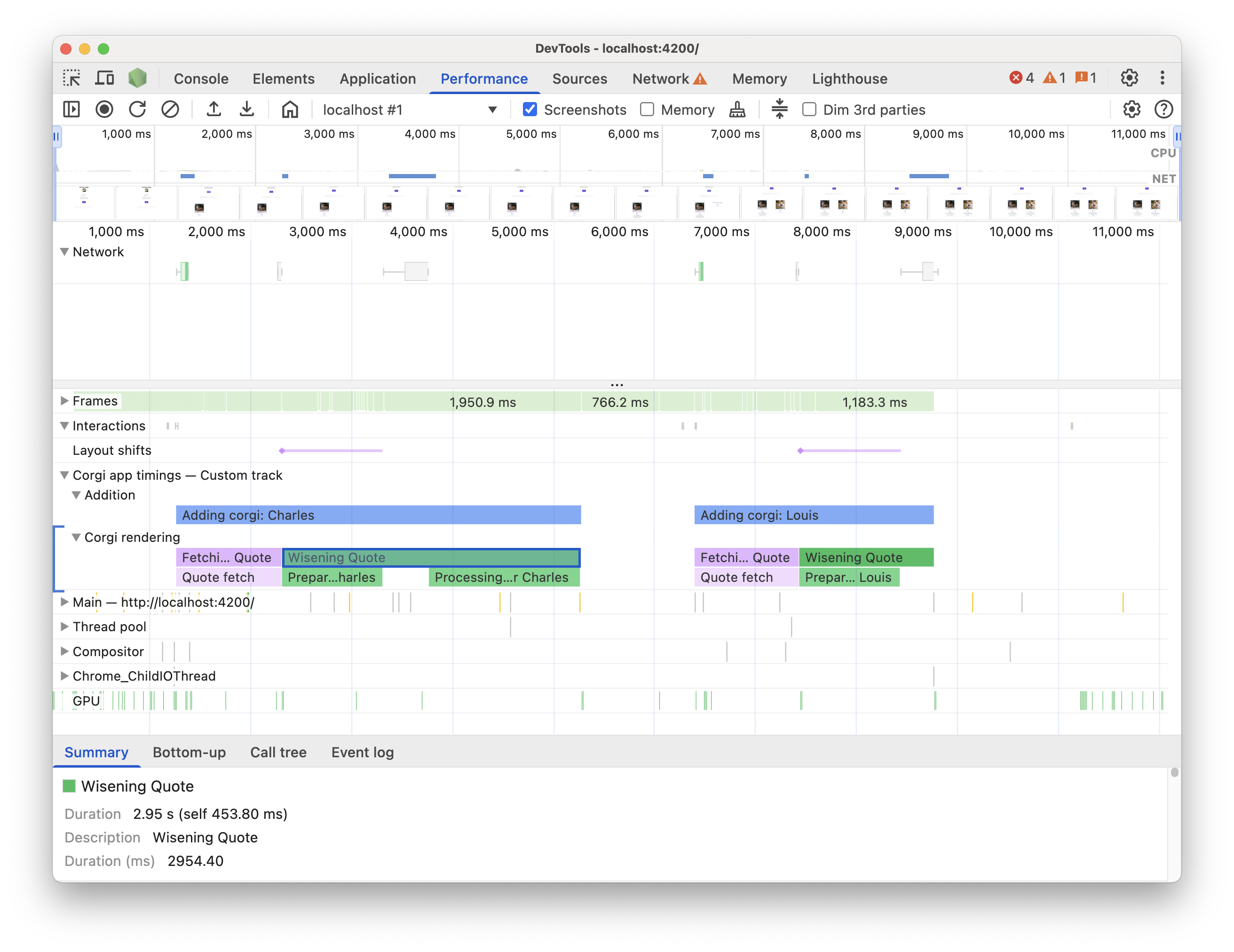
Untuk melihat data kustom di linimasa, di panel Performa, pastikan setelan aktif: Setelan pengambilan > Tampilkan jalur kustom.

Coba di halaman demo ini. Mulai perekaman performa, klik Tambahkan Corgi baru di halaman demo, lalu hentikan perekaman. Anda akan melihat jalur kustom dalam rekaman aktivitas yang berisi peristiwa dengan tooltip dan detail kustom di tab Ringkasan.
Contoh kode
Berikut adalah beberapa contoh cara menggunakan API untuk menambahkan data Anda sendiri ke panel Performa menggunakan setiap mekanisme yang tersedia.
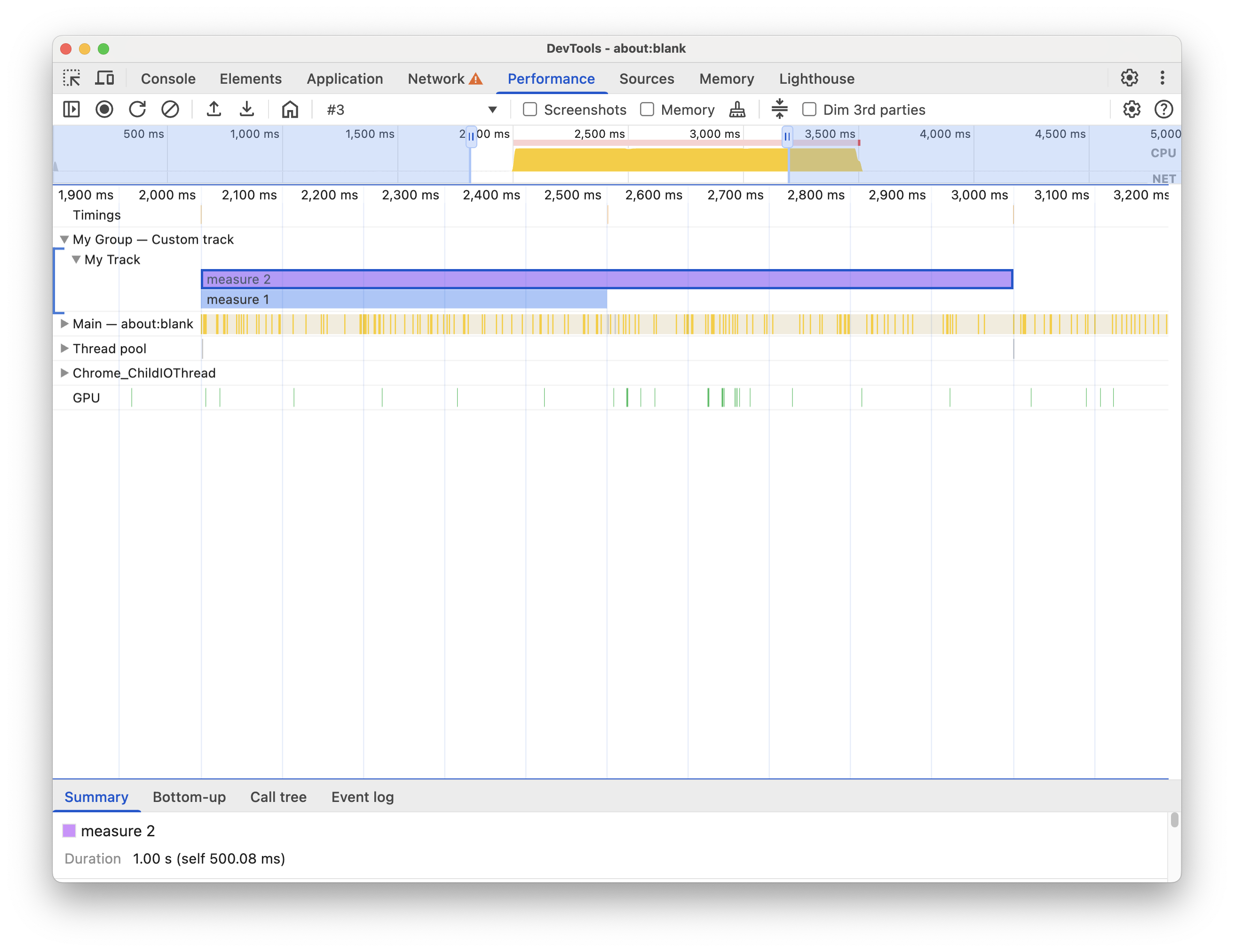
Contoh console.timeStamp API:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
Tindakan ini akan menghasilkan entri jalur kustom berikut di linimasa performa:

Contoh User Timings API:
Di bagian berikutnya, lihat contoh kode yang menunjukkan cara menambahkan hal berikut ke linimasa performa:
Jalur dan entri kustom
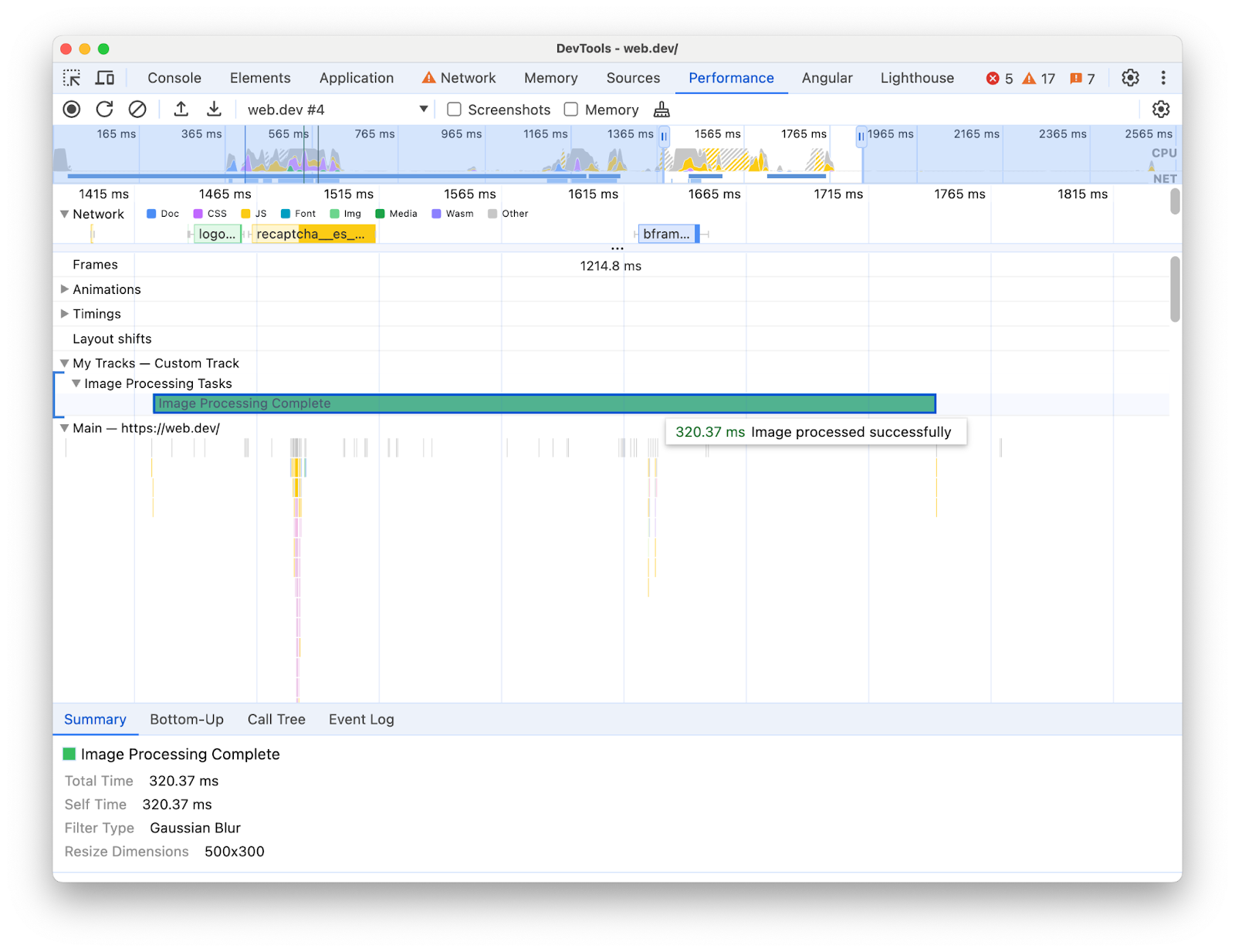
Buat jalur kustom dan isi dengan entri untuk memvisualisasikan data performa Anda di jalur kustom. Contoh:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Tindakan ini akan menghasilkan entri jalur kustom berikut di linimasa performa, beserta teks dan properti tooltip-nya:

Penanda
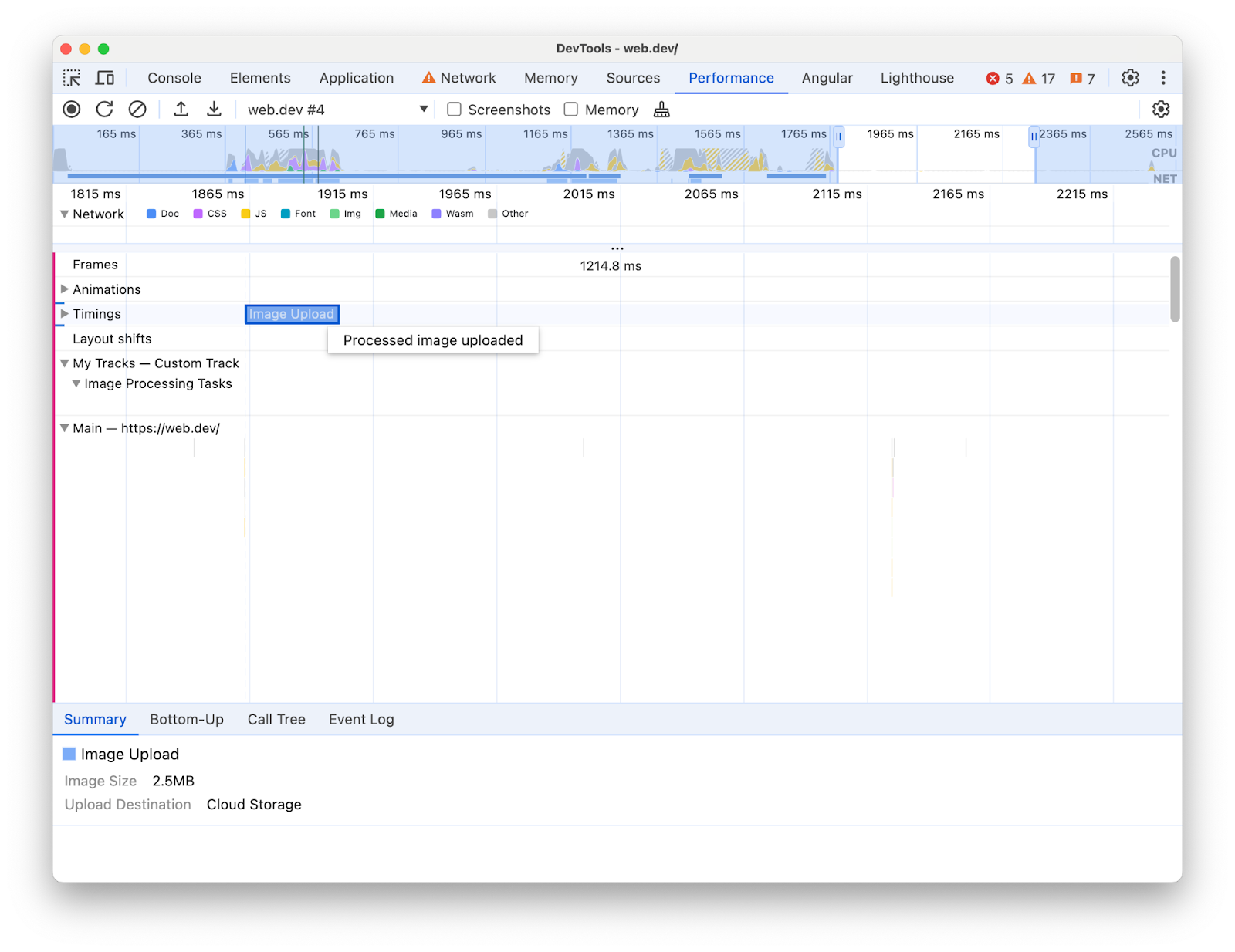
Menandai secara visual lokasi menarik tertentu di linimasa dengan penanda kustom yang mencakup semua jalur. Contoh:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Tindakan ini akan menghasilkan penanda berikut di jalur Timings, beserta teks dan properti tooltip-nya: