Cette page est une référence complète des fonctionnalités des outils pour les développeurs Chrome liées à l'analyse des performances.
Consultez Analyser les performances d'exécution pour obtenir un tutoriel guidé sur l'analyse des performances d'une page à l'aide des outils pour les développeurs Chrome.
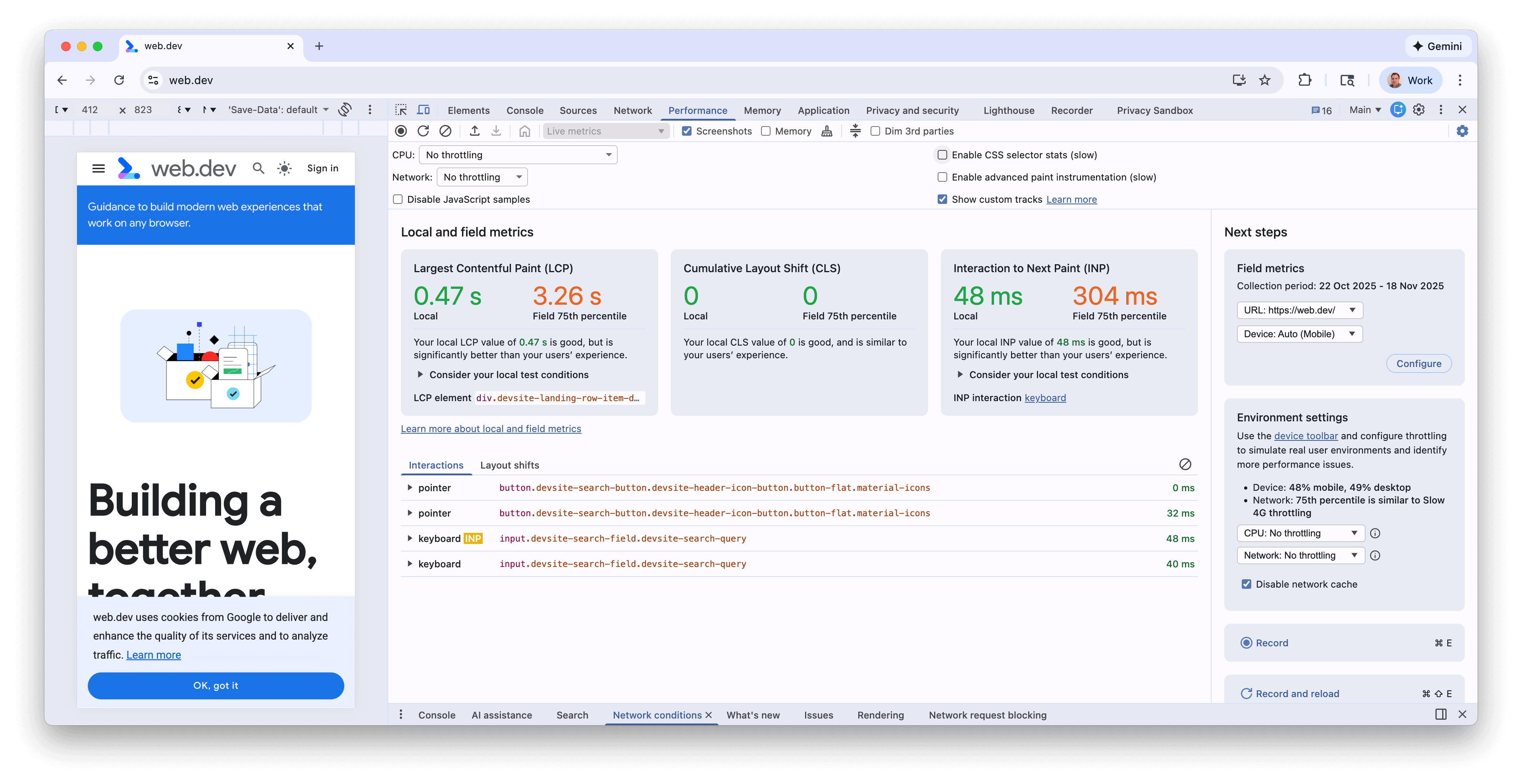
Écran des métriques en direct
Lorsque vous ouvrez le panneau Performances pour la première fois, l'écran "Métriques en direct" s'affiche. Il vous donne un résumé instantané des performances de la page actuelle à l'aide des trois Core Web Vitals.

Les métriques sont mises à jour lorsque vous interagissez avec la page et que vous accédez à de nouvelles pages. C'est un bon moyen d'identifier les problèmes de performances, en particulier pour l'INP et le CLS s'ils n'apparaissent que dans certaines circonstances. Une fois qu'un problème de performances se répète de manière cohérente, vous pouvez enregistrer une trace pour obtenir plus de détails et déboguer le problème sous-jacent.
Fonctionnalités de l'écran des métriques en direct
L'écran Métriques en direct présente les fonctionnalités suivantes, en plus des métriques :
- Métriques de champ issues de CrUX, lorsqu'elles sont activées dans le panneau Métriques de champ.
- Un récapitulatif des différences notables entre les métriques locales et celles sur le terrain.
- L'élément LCP, sur lequel vous pouvez pointer pour le mettre en évidence sur la page.
- Détails du cluster CLS et du type INP
- Plus de détails lorsque vous pointez sur les métriques (par exemple, les sous-parties LCP et INP, et les histogrammes de champ)
- Les panneaux Interactions et Décalages de mise en page enregistrent l'historique des interactions et des décalages de mise en page.
- Un panneau Métriques de champ dans lequel vous pouvez activer les données CrUX, afficher des informations sur la période de ces données, passer des données d'origine à celles d'URL (le cas échéant) et des données pour ordinateur à celles pour mobile.
- Un panneau de paramètres d'environnement avec des conseils sur l'appareil, le processeur et la limitation du réseau à utiliser, en fonction des données CrUX.
Pour en savoir plus, consultez l'article de blog Surveiller les performances Core Web Vitals locales et réelles des utilisateurs dans les outils de développement.
Enregistrer les performances
Vous pouvez enregistrer les performances d'exécution ou de chargement à l'aide des boutons en haut à gauche ou en haut à droite de l'écran :

Enregistrer les performances d'exécution
Enregistrez les performances d'exécution lorsque vous souhaitez analyser les performances d'une page en cours d'exécution, et non lors de son chargement.
- Accédez à la page que vous souhaitez analyser.
- Cliquez sur l'onglet Performances dans les outils de développement.
- Cliquez sur Enregistrer
 .
. - Interagissez avec la page. Les outils de développement enregistrent toute l'activité de la page résultant de vos interactions.
- Cliquez de nouveau sur Enregistrer ou sur Arrêter pour arrêter l'enregistrement.
Enregistrer les performances de chargement
Enregistrez les performances de chargement lorsque vous souhaitez analyser les performances d'une page pendant son chargement, et non pendant son exécution.
- Accédez à la page que vous souhaitez analyser.
- Ouvrez le panneau Performances des outils pour les développeurs.
- Cliquez sur Enregistrer et actualiser
 . Les outils de développement accèdent d'abord à
. Les outils de développement accèdent d'abord à about:blankpour effacer les captures d'écran et les traces restantes. Les Outils de développement enregistrent ensuite les métriques de performances pendant le rechargement de la page, puis arrêtent automatiquement l'enregistrement quelques secondes après la fin du chargement.
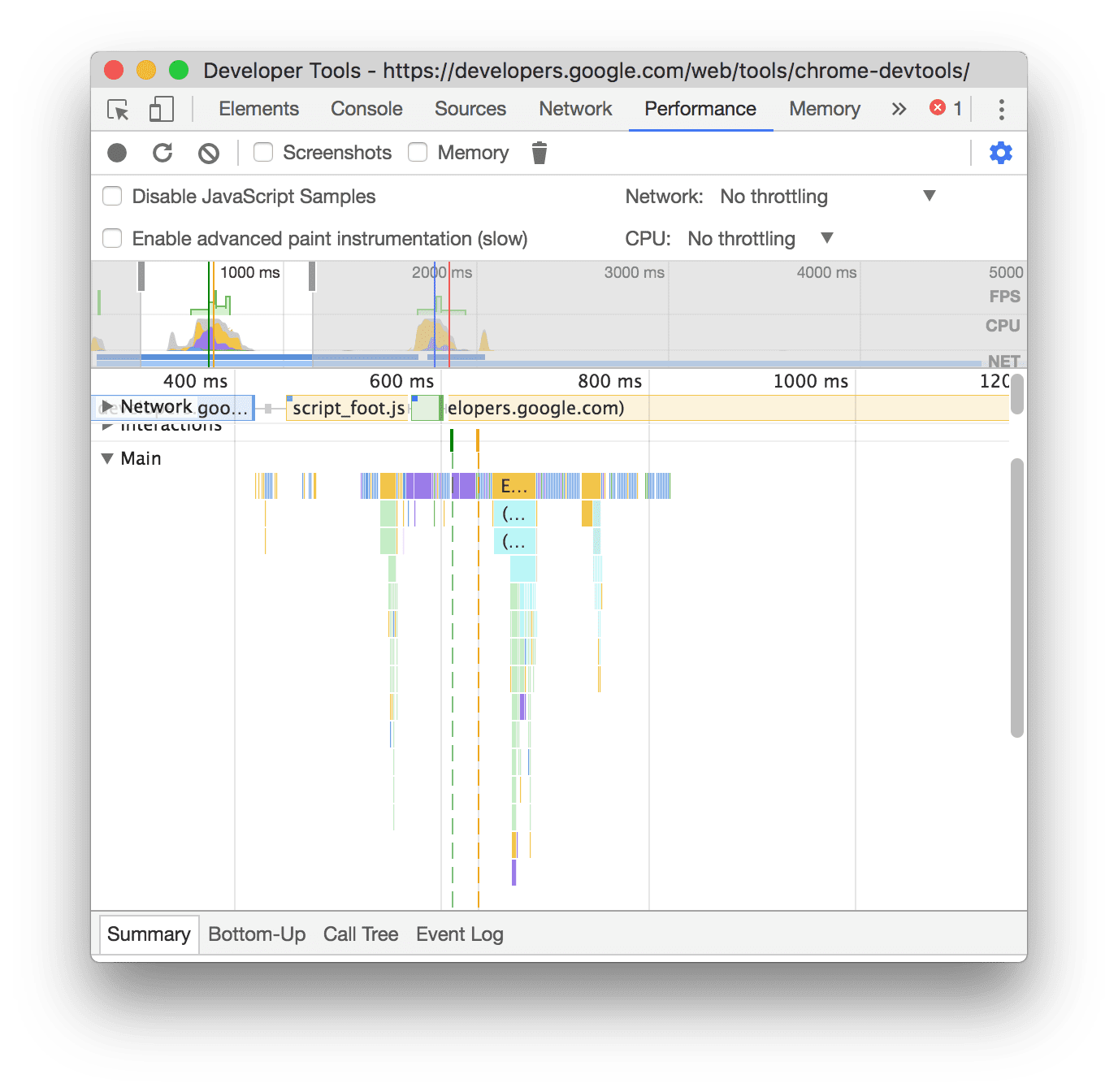
Les outils de développement effectuent automatiquement un zoom avant sur la partie de l'enregistrement où la plupart des activités ont eu lieu.

Dans cet exemple, le panneau Performances affiche l'activité lors du chargement d'une page.
Effectuer des captures d'écran pendant l'enregistrement
Cochez la case Captures d'écran pour capturer une capture d'écran de chaque frame pendant l'enregistrement.
Consultez Afficher une capture d'écran pour découvrir comment interagir avec les captures d'écran.
Forcer la récupération de mémoire pendant l'enregistrement
Pendant que vous enregistrez une page, cliquez sur Collecter les déchets pour forcer la récupération de mémoire.
Afficher les paramètres d'enregistrement
Cliquez sur Paramètres de capture
![]() pour afficher d'autres paramètres liés à la façon dont les outils de développement capturent les enregistrements de performances.
pour afficher d'autres paramètres liés à la façon dont les outils de développement capturent les enregistrements de performances.

Désactiver les exemples JavaScript
Par défaut, la piste Main d'un enregistrement affiche des piles d'appels détaillées des fonctions JavaScript appelées pendant l'enregistrement. Pour désactiver ces piles d'appels :
- Ouvrez le menu Paramètres de capture
. Consultez Afficher les paramètres d'enregistrement.
- Cochez la case Désactiver les échantillons JavaScript.
- Enregistrez la page.
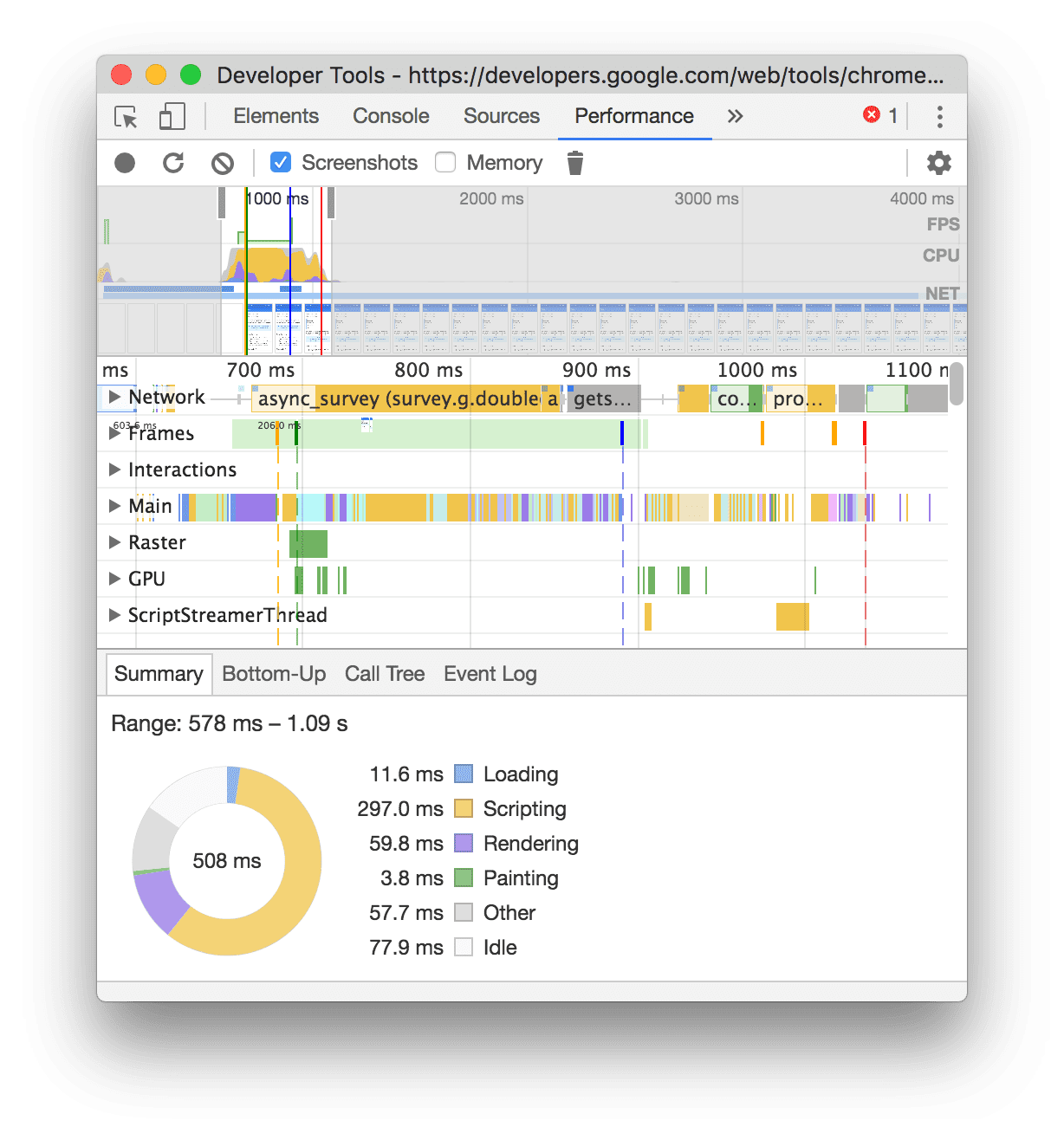
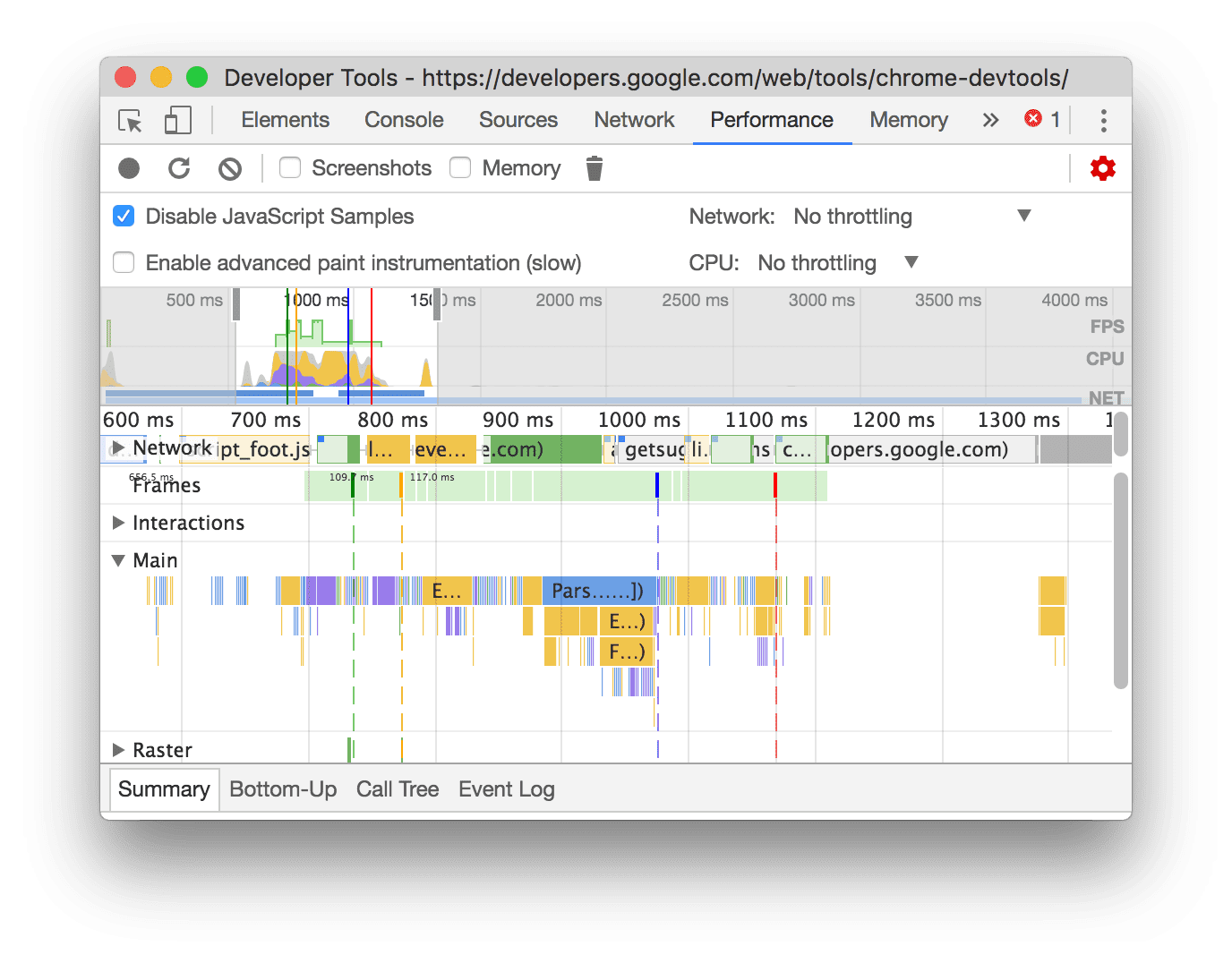
Les captures d'écran suivantes montrent la différence entre la désactivation et l'activation des exemples JavaScript. La piste Principale de l'enregistrement est beaucoup plus courte lorsque l'échantillonnage est désactivé, car elle omet toutes les piles d'appels JavaScript.

Cet exemple montre un enregistrement avec des exemples JS désactivés.

Cet exemple montre un enregistrement avec des exemples JS activés.
Limiter le réseau pendant l'enregistrement
Pour limiter la bande passante du réseau pendant l'enregistrement :
- Ouvrez le menu Paramètres de capture
. Consultez Afficher les paramètres d'enregistrement.
- Définissez Réseau sur le niveau de limitation de la bande passante choisi.
Dans le menu déroulant, le panneau Performances peut également recommander un préréglage de limitation par défaut ou un préréglage qui se rapproche de l'expérience de vos utilisateurs en fonction des données de terrain.
Limiter la consommation de ressources processeur pendant l'enregistrement
Pour limiter la consommation de ressources processeur pendant l'enregistrement :
- Ouvrez le menu Paramètres de capture
. Consultez Afficher les paramètres d'enregistrement.
- Définissez CPU sur le niveau de limitation choisi.
La limitation dépend des capacités de votre ordinateur. Par exemple, l'option Ralentissement x2 permet à votre processeur de fonctionner deux fois plus lentement que sa capacité habituelle. Les outils de développement ne peuvent pas simuler réellement les processeurs des appareils mobiles, car leur architecture est très différente de celle des ordinateurs de bureau et portables.
Dans le menu déroulant, le panneau Performances peut également recommander un préréglage de limitation par défaut ou un préréglage qui se rapproche de l'expérience de vos utilisateurs en fonction des données de terrain.
Activer les statistiques du sélecteur CSS
Pour afficher les statistiques de vos sélecteurs de règles CSS lors d'événements Recalculate Style de longue durée :
- Ouvrez le menu Paramètres de capture
. Consultez Afficher les paramètres d'enregistrement.
- Cochez la case Activer les statistiques du sélecteur CSS.
Pour en savoir plus, consultez Analyser les performances des sélecteurs CSS lors des événements "Recalculate Style".
Activer l'instrumentation de peinture avancée
Pour afficher l'instrumentation détaillée de la peinture :
- Ouvrez le menu Paramètres de capture
. Consultez Afficher les paramètres d'enregistrement.
- Cochez la case Activer l'instrumentation de peinture avancée.
Pour savoir comment interagir avec les informations de peinture, consultez Afficher les calques et Afficher le profileur de peinture.
Afficher les chaînes personnalisées
Permet d'activer les pistes personnalisées, qui peuvent être personnalisées davantage à l'aide de l'API d'extensibilité des outils de développement.
Effacer l'enregistrement précédent
Après avoir effectué un enregistrement, appuyez sur Effacer l'enregistrement
![]() pour supprimer cet enregistrement du panneau Performances.
pour supprimer cet enregistrement du panneau Performances.
Analyser un enregistrement de performances
Après avoir enregistré les performances d'exécution ou enregistré les performances de chargement, le panneau Performances fournit de nombreuses données pour analyser les performances de ce qui vient de se passer.
Annoter un enregistrement et le partager
Consultez Annoter et partager vos conclusions sur les performances.
Obtenir des insights exploitables
Le panneau Performances inclut des insights sur les performances qui sont également disponibles dans les rapports Lighthouse. Ces insights peuvent suggérer des moyens d'améliorer les performances et fournir une analyse guidée des problèmes de performances suivants : sous-parties LCP et INP, problèmes de découverte des requêtes LCP, ressources JavaScript tierces, anciennes et dupliquées. Pour obtenir la liste complète, consultez la documentation sur les informations sur les performances.
Les insights sont validés lorsqu'aucun problème n'est détecté. L'onglet Insights les liste dans la section réduite Insights validés en bas de page. Les insights qui n'ont pas été approuvés sont listés dans des sections dédiées.
Pour exploiter les insights :
- Enregistrez une performance.
- Dans la barre latérale de gauche du panneau Performances, ouvrez l'onglet Insights, développez différentes sections, puis pointez sur les éléments et cliquez dessus. Le panneau Performances met en évidence les événements correspondants dans la trace.
Parcourir l'enregistrement
Pour vous aider à naviguer, lorsque vous pointez sur la trace de performances, le panneau Performances effectue les actions suivantes :
- Affiche un repère vertical qui s'étend sur toute la trace de performances lorsque vous pointez sur l'aperçu de la timeline.
- Met en surbrillance une plage dans l'aperçu de la timeline lorsque vous pointez sur des éléments de la piste Principale.
Pour examiner de près l'enregistrement de vos performances, vous pouvez sélectionner une partie d'un enregistrement, faire défiler un graphique en flammes long, faire un zoom avant ou arrière, et utiliser le fil d'Ariane pour passer d'un niveau de zoom à un autre.
Utiliser des raccourcis clavier pour la navigation
Pour utiliser des raccourcis clavier afin de parcourir rapidement l'enregistrement, commencez par choisir le style de navigation au clavier de votre choix.
En haut à droite du panneau, cliquez sur Afficher les raccourcis, puis sélectionnez l'une des options suivantes :
- Classique : zoomez avec la molette de la souris (pavé tactile vers le haut ou vers le bas) et faites défiler verticalement avec Maj+ molette de la souris.
- Moderne : défilement vertical avec la molette de la souris, défilement horizontal avec Maj+molette de la souris et zoom avec Cmd/Ctrl+molette de la souris.
La boîte de dialogue des raccourcis vous fournit également une antisèche des raccourcis disponibles.

Sélectionnez une partie de l'enregistrement.
Sous la barre d'action du panneau Performances et en haut de l'enregistrement, vous trouverez la section Vue d'ensemble de la chronologie avec les graphiques CPU et NET.

Pour sélectionner une partie d'un enregistrement, cliquez de manière prolongée, puis faites glisser le curseur vers la gauche ou la droite dans l'aperçu de la timeline.
Pour sélectionner une partie à l'aide du clavier :
- Sélectionnez la piste Principale ou l'une de ses pistes voisines.
- Utilisez les touches W, A, S et D pour effectuer un zoom avant, vous déplacer vers la gauche, effectuer un zoom arrière et vous déplacer vers la droite, respectivement.
Pour sélectionner une partie à l'aide d'un pavé tactile :
- Pointez sur la section Aperçu de la timeline ou sur l'une des pistes (Principale et ses voisines).
- Avec deux doigts, balayez l'écran vers le haut pour faire un zoom arrière, vers la gauche pour vous déplacer vers la gauche, vers le bas pour faire un zoom avant et vers la droite pour vous déplacer vers la droite.
Créer des breadcrumbs et passer d'un niveau de zoom à un autre
L'aperçu de la timeline vous permet de créer plusieurs fil d'Ariane imbriqués successivement, d'augmenter les niveaux de zoom, puis de passer librement d'un niveau de zoom à un autre.
Pour créer et utiliser des breadcrumbs :
- Dans Vue d'ensemble de la timeline, sélectionnez une partie de l'enregistrement.
- Pointez sur la sélection, puis cliquez sur le bouton N ms . La sélection s'étend pour remplir la vue d'ensemble de la timeline. Une chaîne de fil d'Ariane commence à se former en haut de la vue d'ensemble de la timeline.
- Répétez les deux étapes précédentes pour créer un autre fil d'Ariane imbriqué. Vous pouvez continuer à imbriquer des breadcrumbs tant que la plage de sélection est supérieure à 5 millisecondes.
- Pour accéder à un niveau de zoom spécifique, cliquez sur le breadcrumb correspondant dans la chaîne en haut de l'aperçu de la timeline.
Pour supprimer les enfants d'un fil d'Ariane, effectuez un clic droit sur le fil parent, puis sélectionnez Supprimer les fils d'Ariane enfants.
Faire défiler un graphique de flammes long
Pour faire défiler un graphique en flammes long dans la piste Main ou l'une de ses pistes voisines, cliquez de manière prolongée, puis faites glisser le graphique dans n'importe quelle direction jusqu'à ce que vous trouviez ce que vous cherchez.
Ignorer les scripts non pertinents dans le graphique en flammes
Pour mieux vous concentrer sur votre code, vous pouvez ajouter les scripts non pertinents à la liste des éléments à ignorer.
Pour ignorer les scripts, effectuez l'une des opérations suivantes :
- Cliquez sur Afficher la boîte de dialogue des paramètres de la liste des éléments à ignorer dans la barre d'action supérieure, puis saisissez une expression régulière dans le champ de saisie. Le graphique en flammes appliquera la nouvelle règle au fur et à mesure que vous la saisirez.
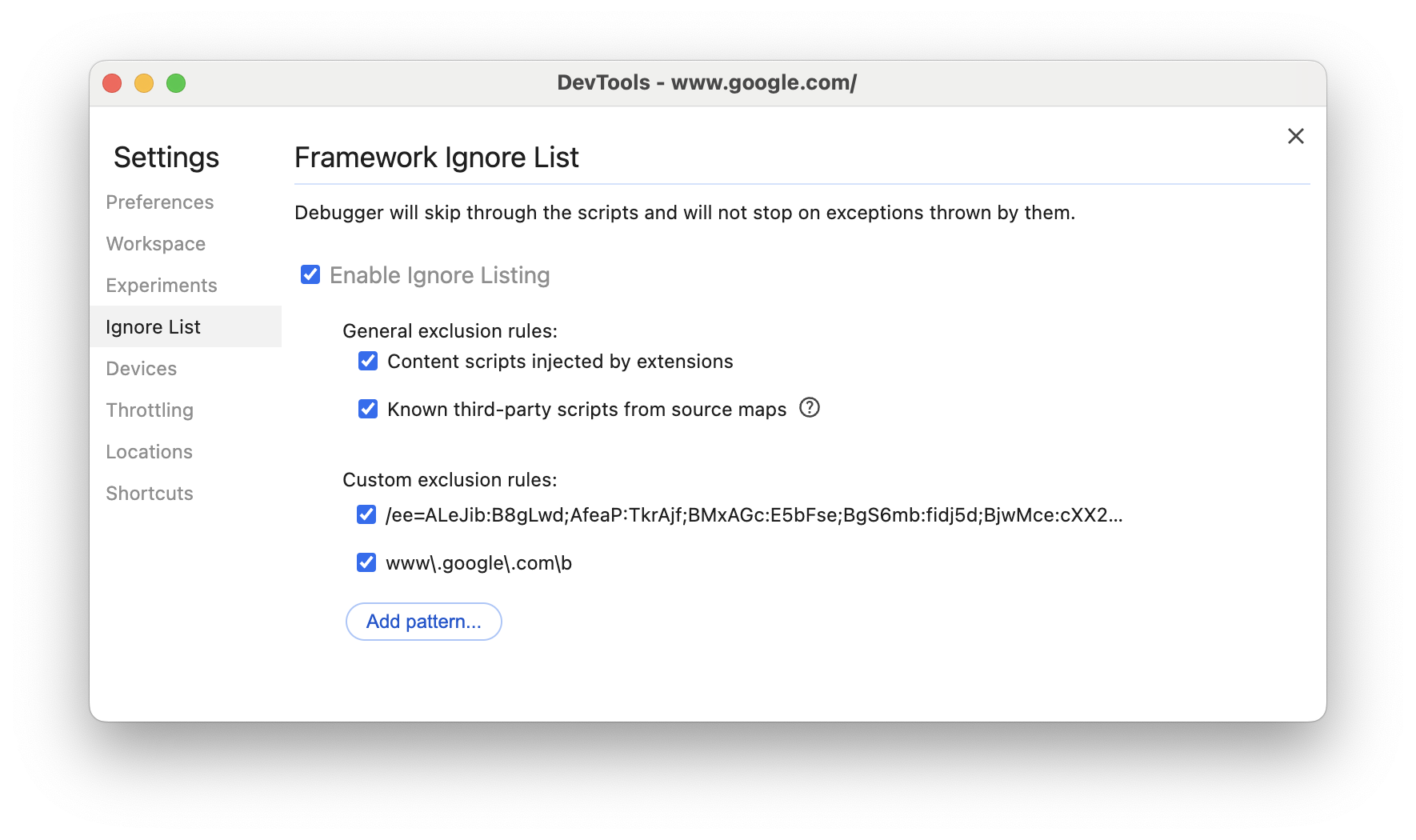
- Effectuez un clic droit sur un script, puis sélectionnez Ajouter un script à la liste des éléments à ignorer. Le panneau Performances ajoute ce script à la liste dans la boîte de dialogue Afficher les paramètres de la liste des éléments à ignorer de .
Le panneau réduira automatiquement l'imbrication excessive de ces scripts et les marquera comme On ignore list (REGULAR_EXPRESSION).
Dans la boîte de dialogue Afficher les paramètres de la liste des éléments à ignorer de , vous pouvez activer et désactiver les règles de la liste des éléments à ignorer.
Pour supprimer un script de la liste des scripts à ignorer, effectuez un clic droit dessus dans le graphique en flammes, puis sélectionnez Supprimer le script de la liste des scripts à ignorer. Vous pouvez également pointer dessus dans Afficher la boîte de dialogue des paramètres de la liste des scripts à ignorer, puis cliquer sur Supprimer.
Les outils de développement enregistrent les règles de la liste d'exclusion que vous ajoutez dans Paramètres > Liste d'exclusion.
De plus, pour vous concentrer uniquement sur les scripts propriétaires, cochez Atténuer les tiers. Le panneau Performances griser les scripts tiers.
Rechercher des activités
Vous pouvez effectuer des recherches dans les activités de la piste Principale et dans les requêtes de la piste Réseau.
Pour ouvrir un champ de recherche en bas du panneau Performances, appuyez sur :
- macOS : Command+F
- Windows, Linux : Ctrl+F

Cet exemple montre une expression régulière dans le champ de recherche en bas de l'écran, qui permet de trouver toutes les activités commençant par E.
Pour parcourir les activités qui correspondent à votre requête :
- Cliquez sur les boutons Précédent ou Suivant.
- Appuyez sur Maj+Entrée pour sélectionner l'élément précédent ou sur Entrée pour sélectionner l'élément suivant.
Le panneau Performances affiche un info-bulle sur l'activité sélectionnée dans le champ de recherche.
Pour modifier les paramètres d'une requête :
- Cliquez sur Respecter la casse pour rendre la requête sensible à la casse.
- Cliquez sur Expression régulière pour utiliser une expression régulière dans votre requête.
Pour masquer le champ de recherche, cliquez sur Annuler.
Modifier l'ordre des pistes et les masquer
Pour désencombrer la trace de performances, vous pouvez modifier l'ordre des pistes et masquer celles qui ne sont pas pertinentes en mode de configuration des pistes.
Pour déplacer et masquer des pistes :
- Pour accéder au mode de configuration, effectuez un clic droit sur le nom d'une piste, puis sélectionnez Configurer les pistes.
- Cliquez sur vers le haut ou vers le bas pour déplacer une piste vers le haut ou vers le bas. Cliquez sur pour le masquer.
- Lorsque vous avez terminé, cliquez sur Terminer la configuration des pistes en bas de l'écran pour quitter le mode configuration.
Regardez la vidéo pour voir ce workflow en action.
Le panneau Performances enregistre la configuration des pistes pour les nouvelles traces, mais pas pour les prochaines sessions des outils de développement.
Afficher l'activité du thread principal
Utilisez la piste Main pour afficher l'activité qui s'est produite sur le thread principal de la page.

Cliquez sur un événement pour afficher plus d'informations à son sujet dans l'onglet Résumé, y compris, mais sans s'y limiter : la durée (et la durée propre), le lien vers la ligne correspondante dans le script source, l'URL d'origine (avec un nom d'entité, le cas échéant), la trace de la pile, le cas échéant, et la répartition des timings dans un graphique en secteurs.
Le panneau Performances met en évidence l'événement sélectionné en bleu.

Cet exemple montre plus d'informations sur l'événement d'appel de fonction get dans l'onglet Résumé.
Distinguer les événements propriétaires et tiers
Une dépendance excessive au code tiers peut avoir un impact négatif sur les performances de chargement. Le panneau Performances peut vous aider à distinguer visuellement les événements propriétaires et tiers dans la trace. Vous pouvez ainsi prendre une décision plus éclairée concernant la réduction ou le report du chargement du code tiers pour donner la priorité au contenu de votre page.
Pour vous concentrer uniquement sur les performances du code first party :
- Assurez-vous que rien n'est sélectionné dans la trace de performances ni dans l'onglet Insights. Pour ce faire, cliquez sur un espace vide dans la trace.
- Cochez Atténuer les tiers dans la barre d'action en haut de l'écran. Le panneau Performances grise les événements tiers de la trace de performances et ne laisse que les événements propriétaires en surbrillance.

Mettre en avant les événements avec le tableau "1re / 3e partie"
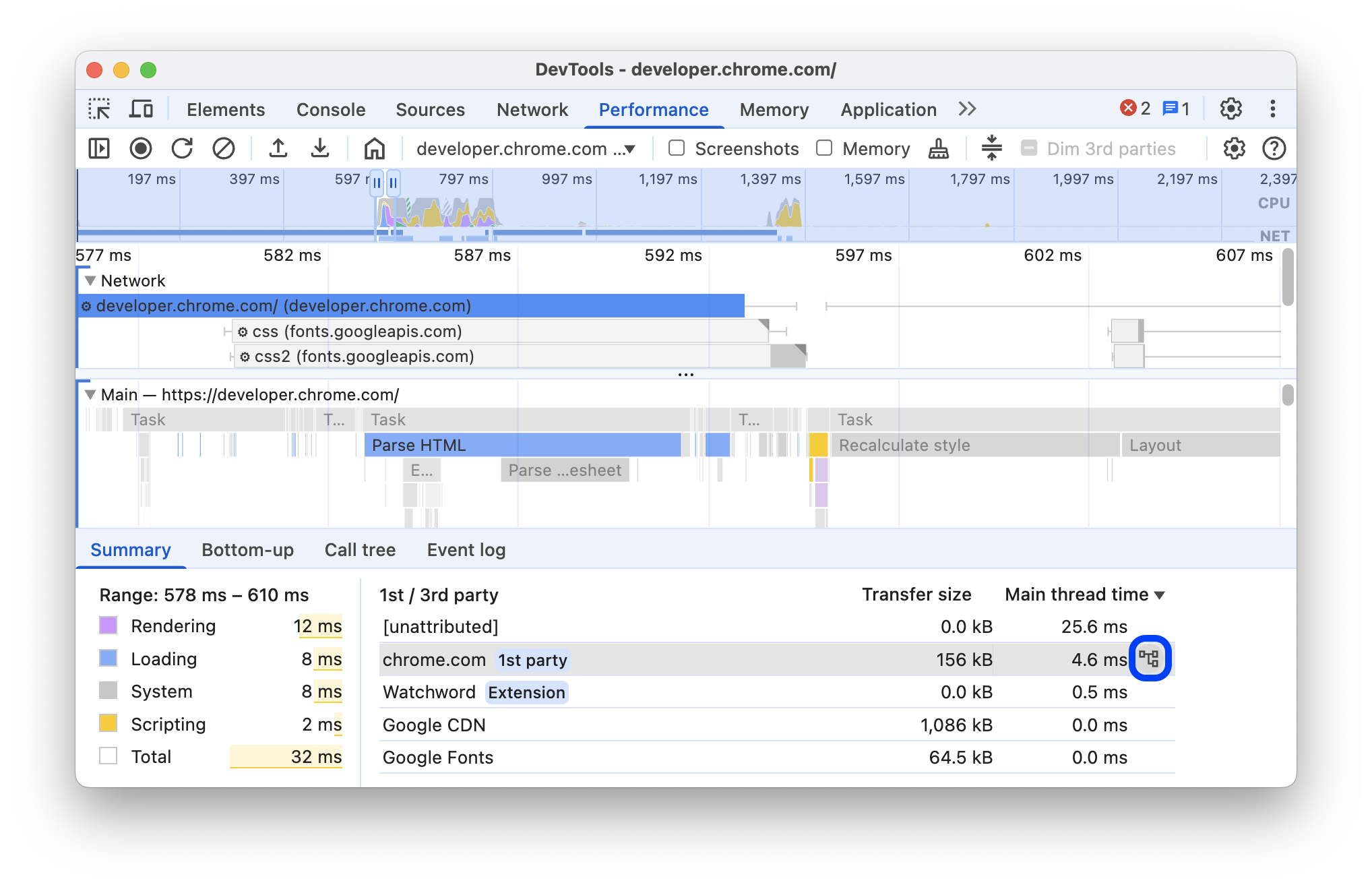
Dans une plage sélectionnée de la vue d'ensemble de la timeline et lorsqu'aucun événement n'est sélectionné, l'onglet Récapitulatif affiche un tableau 1re / 3e partie qui liste les tailles de transfert et les temps de thread principal respectifs des éléments suivants :
- Entité first party marquée d'un badge
1st party. - Toutes les entités tierces détectées dans la plage sélectionnée, non marquées.
- Extensions marquées avec des badges
Extension. - Autres entités
[unattributed].
Pour afficher les événements associés mis en évidence dans la trace et les autres en gris, pointez sur les entités du tableau. Pour laisser les événements d'une entité en surbrillance, sélectionnez-la dans le tableau. Pour supprimer la mise en surbrillance, cliquez sur un espace vide du tracé.
Pour ouvrir les activités regroupées par cette entité dans l'onglet De bas en haut, pointez sur l'entité dans le tableau, puis cliquez sur De bas en haut à côté.

Lire le graphique de flammes
Le panneau Performances représente l'activité du thread principal dans un graphique en flammes. L'axe X représente l'enregistrement au fil du temps. L'axe Y représente la pile d'appels. Les événements en haut de la liste sont à l'origine de ceux qui se trouvent en dessous.

Cet exemple montre un graphique en flammes dans la piste Main. Un événement click a entraîné un appel de fonction anonyme. Cette fonction a ensuite appelé onEndpointClick_, qui a appelé handleClick_, et ainsi de suite.
Le panneau Performances attribue des couleurs aléatoires aux scripts pour séparer le graphique en flammes et le rendre plus lisible. Dans l'exemple précédent, les appels de fonction d'un script sont colorés en bleu clair. Les appels provenant d'un autre script sont de couleur rose clair. Le jaune foncé représente l'activité de script et l'événement violet représente l'activité de rendu. Ces événements en jaune et violet foncé sont cohérents dans tous les enregistrements.
Les tâches longues sont également mises en évidence par un triangle rouge, et la partie supérieure à 50 millisecondes est ombrée en rouge :

Dans cet exemple, la tâche a duré plus de 400 millisecondes. La partie représentant les 350 dernières millisecondes est donc ombrée en rouge, tandis que les 50 premières millisecondes ne le sont pas.
De plus, la piste Main affiche des informations sur les profils de processeur démarrés et arrêtés avec les fonctions de console profile() et profileEnd().
Pour masquer le graphique en flammes détaillé des appels JavaScript, consultez Désactiver les échantillons JavaScript. Lorsque les exemples JS sont désactivés, vous ne voyez que les événements de haut niveau tels que Event (click) et Function Call.
Suivre les initiateurs d'événements
La piste Principale peut afficher des flèches qui relient les initiateurs suivants aux événements qu'ils ont déclenchés :
- Invalidation du style ou de la mise en page : Recalculer les styles ou Mise en page
- Frame d'animation demandé > Frame d'animation déclenché
- Demander un rappel à la prochaine période d'inactivité → Déclencher le rappel à la prochaine période d'inactivité
- Installer un minuteur > Minuteur déclenché
- Créer un WebSocket > Envoyer… et Recevoir le handshake WebSocket ou Détruire WebSocket
- Programmer postTask > Appeler postTask ou Abandonner postTask
Pour afficher les flèches, recherchez un initiateur ou l'événement qu'il a provoqué dans le graphique en flammes, puis sélectionnez-le.

Lorsque cette option est sélectionnée, l'onglet "Récapitulatif" affiche les liens Initiateur pour pour les initiateurs et les liens Initié par pour les événements qu'ils ont déclenchés. Cliquez dessus pour passer d'un événement à l'autre.

Masquer les fonctions et leurs enfants dans le graphique en flammes
Pour désencombrer le graphique de type "flamme" dans le thread Main, vous pouvez masquer certaines fonctions ou leurs enfants :
Dans la piste Principale, effectuez un clic droit sur une fonction, puis sélectionnez l'une des options suivantes ou appuyez sur le raccourci correspondant :
- Fonction Masquer (
H) - Masquer les enfants (
C) - Masquer les enfants récurrents (
R) - Réinitialiser les enfants (
U) - Réinitialiser la trace (
T) - Ajouter un script à la liste des éléments à ignorer (
I)

Un bouton de menu déroulant s'affiche à côté du nom de la fonction avec des enfants masqués.
- Fonction Masquer (
Pour afficher le nombre d'enfants masqués, pointez sur le bouton de menu déroulant .

Pour réinitialiser une fonction avec des enfants masqués ou l'ensemble du graphique de type "flamme", sélectionnez la fonction et appuyez sur
U, ou effectuez un clic droit sur une fonction et sélectionnez Réinitialiser la trace.
Ignorer les scripts dans le graphique en flammes
Pour ajouter un script à la liste des éléments à ignorer, effectuez un clic droit sur un script dans le graphique, puis sélectionnez Ajouter un script à la liste des éléments à ignorer.

Le graphique réduit les scripts ignorés, les marque comme Sur la liste des éléments à ignorer et les ajoute aux règles d'exclusion personnalisée dans Paramètres > Liste des éléments à ignorer. Les scripts ignorés sont enregistrés jusqu'à ce que vous les supprimiez de la trace ou des Règles d'exclusion personnalisées.

Afficher les activités dans un tableau
Après avoir enregistré une page, vous n'avez pas besoin de vous fier uniquement à la piste Principale pour analyser les activités. Les outils de développement fournissent également trois vues tabulaires pour analyser les activités. Chaque vue vous offre une perspective différente sur les activités :
- Pour afficher les activités racine qui génèrent le plus de travail, utilisez l'onglet Arborescence des appels.
- Pour afficher les activités auxquelles vous avez consacré le plus de temps, utilisez l'onglet De bas en haut.
- Pour afficher les activités dans l'ordre dans lequel elles se sont produites pendant l'enregistrement, utilisez l'onglet Journal des événements.
Vous pouvez cliquer sur un élément dans l'un des trois tableaux (et dans le tableau des données first party / third party de l'onglet Résumé) pour mettre en évidence les événements correspondants dans la trace et atténuer le reste lorsque vous parcourez la trace de performances.
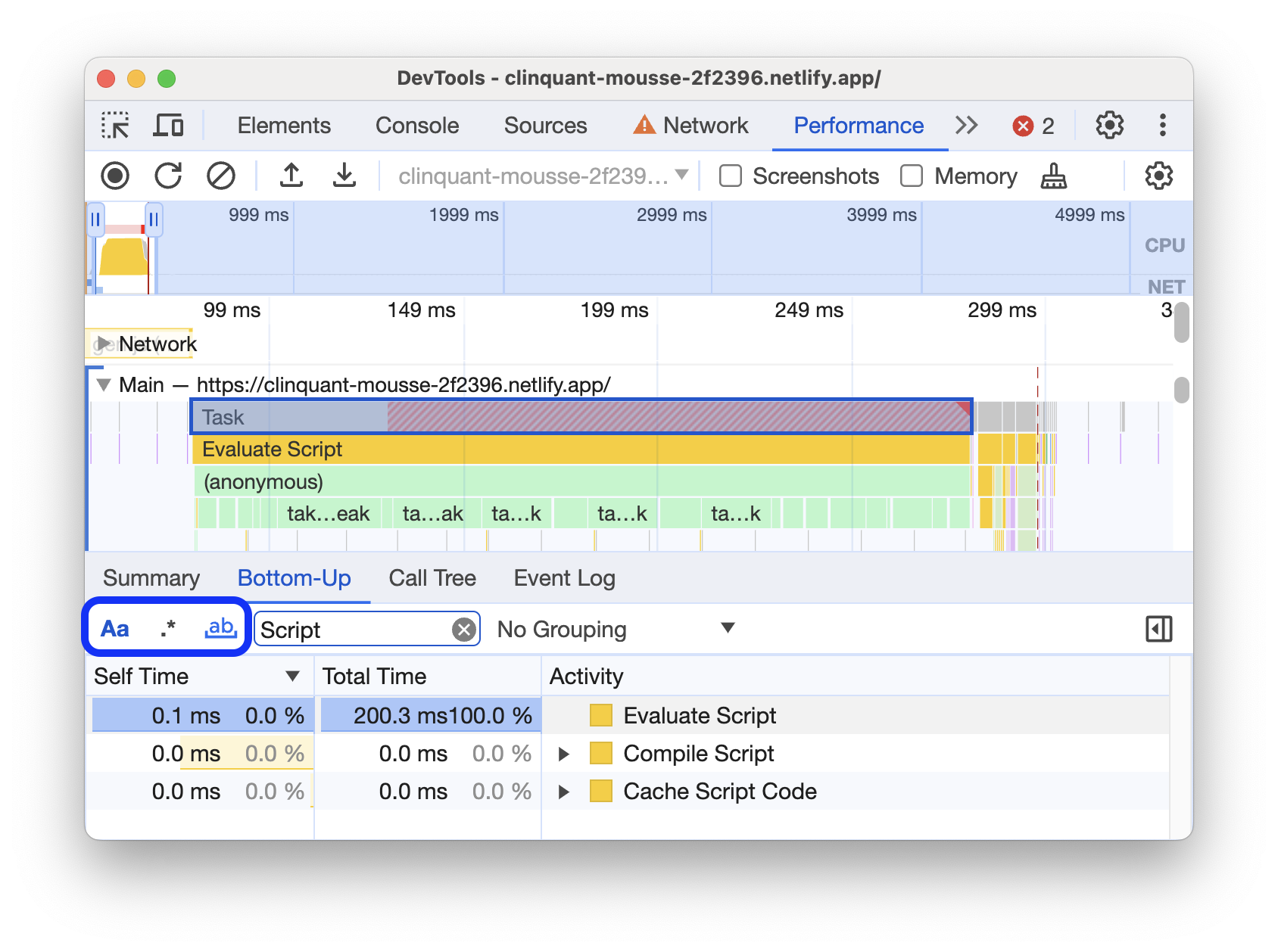
Pour vous aider à trouver plus rapidement ce que vous cherchez, les trois onglets comportent des boutons de filtrage avancé à côté de la barre Filtrer :
- : Respecter la casse.
- Expression régulière.
- : Correspondance en fonction des mots entiers.

Chaque vue tabulaire du panneau Performances affiche des liens vers des activités telles que les appels de fonctions. Pour vous aider à déboguer, les outils de développement recherchent les déclarations de fonction correspondantes dans les fichiers sources. De plus, si les cartes sources appropriées sont présentes et activées, les outils de développement trouvent automatiquement les fichiers d'origine.
Cliquez sur un lien pour ouvrir un fichier source dans le panneau Sources.

Activités racine
Voici une explication du concept d'activités racine mentionné dans les sections Arborescence des appels, De bas en haut et Journal des événements.
Les activités racines sont celles qui obligent le navigateur à effectuer un travail. Par exemple, lorsque vous cliquez sur une page, le navigateur déclenche une activité Event en tant qu'activité racine. Ce Event peut alors entraîner l'exécution d'un gestionnaire.
Dans le graphique en flammes de la piste Main, les activités racine se trouvent en haut du graphique. Dans les onglets Arborescence des appels et Journal des événements, les activités racine sont les éléments de premier niveau.
Pour obtenir un exemple d'activités racine, consultez l'onglet Arborescence des appels.
Onglet "Arborescence d'appel"
Utilisez l'onglet Arborescence des appels pour identifier les activités racine qui génèrent le plus de travail.
L'onglet Arborescence des appels n'affiche que les activités qui se sont produites pendant la partie sélectionnée de l'enregistrement. Pour savoir comment sélectionner des parties d'un enregistrement, consultez Sélectionner une partie d'un enregistrement.

Dans cet exemple, les éléments de niveau supérieur de la colonne Activité, tels que Event, Paint et Composite Layers, sont des activités racines. L'imbrication représente la pile d'appels. Dans cet exemple, Event a entraîné Function Call, qui a entraîné button.addEventListener, qui a entraîné b, et ainsi de suite.
Temps propre : représente le temps passé directement dans cette activité. Temps total représente le temps passé dans cette activité ou l'une de ses activités enfants.
Cliquez sur Temps propre, Temps total ou Activité pour trier le tableau par colonne.
Utilisez la zone Filtrer pour filtrer les événements par nom d'activité.
Par défaut, le menu Regroupement est défini sur Aucun regroupement. Utilisez le menu Regroupement pour trier le tableau des activités selon différents critères.
Onglet "De bas en haut"
Utilisez l'onglet De bas en haut pour afficher les activités qui ont pris le plus de temps au total.
L'onglet De bas en haut n'affiche que les activités qui se sont produites pendant la partie sélectionnée de l'enregistrement. Pour savoir comment sélectionner des parties d'un enregistrement, consultez Sélectionner une partie d'un enregistrement.

Dans le graphique en flammes de la piste Main de cet exemple, vous pouvez voir que la quasi-totalité du temps a été consacrée à l'exécution des trois appels à wait(). Par conséquent, l'activité la plus élevée de l'onglet De bas en haut est wait. Dans le graphique en flammes, la partie jaune sous les appels à wait correspond en fait à des milliers d'appels Minor GC. Par conséquent, vous pouvez voir que dans l'onglet Ascendant, l'activité la plus coûteuse après est Minor GC.
La colonne Temps propre représente le temps cumulé passé directement dans cette activité, pour toutes ses occurrences.
La colonne Temps total représente le temps cumulé passé dans cette activité ou l'une de ses activités enfants.
Table "Pile la plus lourde"
Sur la droite des onglets Arborescence des appels ou De bas en haut, cliquez sur Afficher la pile la plus lourde pour afficher le tableau Pile la plus lourde.
Ce tableau indique les enfants de l'activité sélectionnée dont l'exécution a pris le plus de temps. Pointez sur un élément du tableau pour voir l'événement correspondant mis en évidence dans la piste Principale et le reste est atténué.
Vous pouvez ainsi identifier visuellement dans la trace de performances les activités imbriquées de la pile d'appels qui prennent le plus de temps.
Onglet "Journal des événements"
Utilisez l'onglet Journal des événements pour afficher les activités dans l'ordre dans lequel elles se sont produites pendant l'enregistrement.
L'onglet Journal des événements n'affiche que les activités qui se sont produites pendant la partie sélectionnée de l'enregistrement. Pour savoir comment sélectionner des parties d'un enregistrement, consultez Sélectionner une partie d'un enregistrement.

La colonne Heure de début représente le moment où l'activité a commencé, par rapport au début de l'enregistrement. L'heure de début de 1573.0 ms pour l'élément sélectionné dans cet exemple signifie que l'activité a commencé 1 573 ms après le début de l'enregistrement.
La colonne Temps propre représente le temps passé directement dans cette activité.
Les colonnes Temps total représentent le temps passé directement dans cette activité ou dans l'une de ses activités enfants.
Cliquez sur Heure de début, Temps propre ou Temps total pour trier le tableau selon cette colonne.
Utilisez la zone Filtrer pour filtrer les activités par nom.
Utilisez le menu Durée pour filtrer les activités qui ont duré moins de 1 ms ou 15 ms. Par défaut, le menu Durée est défini sur Toutes, ce qui signifie que toutes les activités sont affichées.
Décochez les cases Chargement, Script, Rendu ou Peinture pour filtrer toutes les activités de ces catégories.
Afficher les repères de performances
Dans un calque avec des lignes verticales sur la trace de performances, vous pouvez voir des repères de performances importants, tels que :
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Événement DOMContentLoaded (DCL)
- Événement Onload (L)

Pointez sur les noms des repères en bas de la trace pour afficher leur code temporel.
Afficher les codes temporels personnalisés
Dans la piste Timing, consultez vos repères de performances personnalisés, par exemple :
- Appels
performance.mark()Une marque individuelle avec info-bulle est affichée ci-dessous à 813,44 ms, avec le libellé Démarrage de l'exécution de JavaScript. - Appels
performance.measure()Une étendue jaune est affichée ci-dessous, intitulée Interaction lente.

Sélectionnez un repère pour afficher plus de détails dans l'onglet Récapitulatif, y compris son code temporel, sa durée totale, sa durée propre et l'objet detail. Pour les appels performance.mark() et performance.measure(), l'onglet affiche également les traces de pile.
Afficher les interactions
Affichez les interactions des utilisateurs sur la piste Interactions pour identifier les problèmes de réactivité potentiels.
Pour afficher les interactions :
- Ouvrez les outils de développement, par exemple sur cette page de démonstration.
- Ouvrez le panneau Performances et lancez un enregistrement.
- Cliquez sur un élément (café) et arrêtez l'enregistrement.
- Recherchez la piste Interactions dans la timeline.

Dans cet exemple, la piste Interactions affiche l'interaction Pointeur. Les interactions comportent des moustaches qui indiquent les délais d'entrée et de présentation aux limites du temps de traitement. Pointez sur l'interaction pour afficher une info-bulle indiquant le délai d'entrée, le temps de traitement et le délai de présentation.
La piste Interactions affiche également des avertissements Interaction to Next Paint (INP) pour les interactions de plus de 200 millisecondes dans l'onglet Résumé et dans une info-bulle au passage de la souris :

La piste Interactions marque les interactions de plus de 200 millisecondes avec un triangle rouge en haut à droite.
Afficher les décalages de mise en page
Affichez les changements de mise en page dans la piste Changements de mise en page. Les décalages sont représentés par des losanges violets et regroupés en clusters (lignes violettes) en fonction de leur proximité sur la timeline.

Pour mettre en évidence un élément qui a provoqué un décalage de mise en page dans la fenêtre d'affichage, pointez sur le losange correspondant.
Pour en savoir plus sur un ou plusieurs changements de mise en page dans l'onglet Récapitulatif (avec les timings, les scores, les éléments et les causes potentielles), cliquez sur le losange ou le cluster correspondant.
Pour en savoir plus, consultez Cumulative Layout Shift (CLS).
Afficher les animations
Affichez les animations sur la piste Animations. Les animations sont nommées d'après les propriétés ou éléments CSS correspondants, le cas échéant (par exemple, transform ou my-element). Les animations sans composition sont marquées par des triangles rouges en haut à droite.

Sélectionnez une animation pour afficher plus de détails dans l'onglet Récapitulatif, y compris les raisons des échecs de compositing.
Afficher l'activité du GPU
Affichez l'activité du GPU dans la section GPU.
Afficher l'activité raster
Affichez l'activité raster dans la section Pool de threads.

Analyser les images par seconde (IPS)
Les outils de développement offrent de nombreuses façons d'analyser les images par seconde :
- Utilisez la section Frames pour afficher la durée d'un frame spécifique.
- Utilisez le compteur de FPS pour obtenir une estimation en temps réel des FPS pendant l'exécution de la page. Consultez Afficher les images par seconde en temps réel avec le compteur FPS.
Section "Frames"
La section Images indique la durée exacte d'une image spécifique.
Pointez sur un frame pour afficher une info-bulle contenant plus d'informations à son sujet.

Cet exemple montre une info-bulle lorsque vous pointez sur un frame.
La section Frames (Cadres) peut afficher quatre types de cadres :
- Frame inactif (blanc) Aucune modification.
- Cadre (vert). Le rendu est conforme aux attentes et effectué dans les délais.
- Frame partiellement présenté (jaune avec un motif de ligne en pointillé clair et large). Chrome a fait de son mieux pour afficher au moins quelques mises à jour visuelles à temps. Par exemple, si le travail du thread principal du processus de rendu (animation du canevas) est en retard, mais que le thread du compositeur (défilement) est à l'heure.
- Frame supprimé (rouge avec un motif dense en trait continu) : Chrome ne parvient pas à afficher le frame dans un délai raisonnable.

Cet exemple montre une info-bulle lorsque vous pointez sur un frame partiellement présenté.
Cliquez sur un frame pour afficher encore plus d'informations à son sujet dans l'onglet Résumé. Les outils de développement entourent le frame sélectionné en bleu.

Afficher les requêtes réseau
Développez la section Réseau pour afficher un graphique en cascade des requêtes réseau qui se sont produites pendant l'enregistrement des performances.

À côté du nom de la piste Réseau, une légende indique les types de requêtes avec un code couleur.
Les requêtes bloquant l'affichage sont marquées d'un triangle rouge en haut à droite.
Pointez sur une demande pour afficher une info-bulle contenant les informations suivantes :
- URL de la requête et temps total nécessaire à son exécution.
- Priorité ou modification de la priorité, par exemple
Medium -> High. - Indique si la requête est
Render blockingou non. - Répartition des délais de requête, décrite plus loin.
Lorsque vous cliquez sur une requête, la piste Réseau dessine une flèche de son initiateur à la requête.
De plus, le panneau Performances affiche l'onglet Résumé avec plus d'informations sur la requête, y compris, mais sans s'y limiter, les champs Priorité initiale et Priorité (finale). Si leurs valeurs diffèrent, cela signifie que la priorité de récupération de la requête a changé pendant l'enregistrement. Pour en savoir plus, consultez Optimiser le chargement des ressources avec l'API Fetch Priority.
L'onglet Résumé affiche également une répartition des délais de la requête.

Dans cet exemple, la requête pour www.google.com est représentée par une ligne à gauche (|–), une barre au milieu avec une partie sombre et une partie claire, et une ligne à droite (–|).
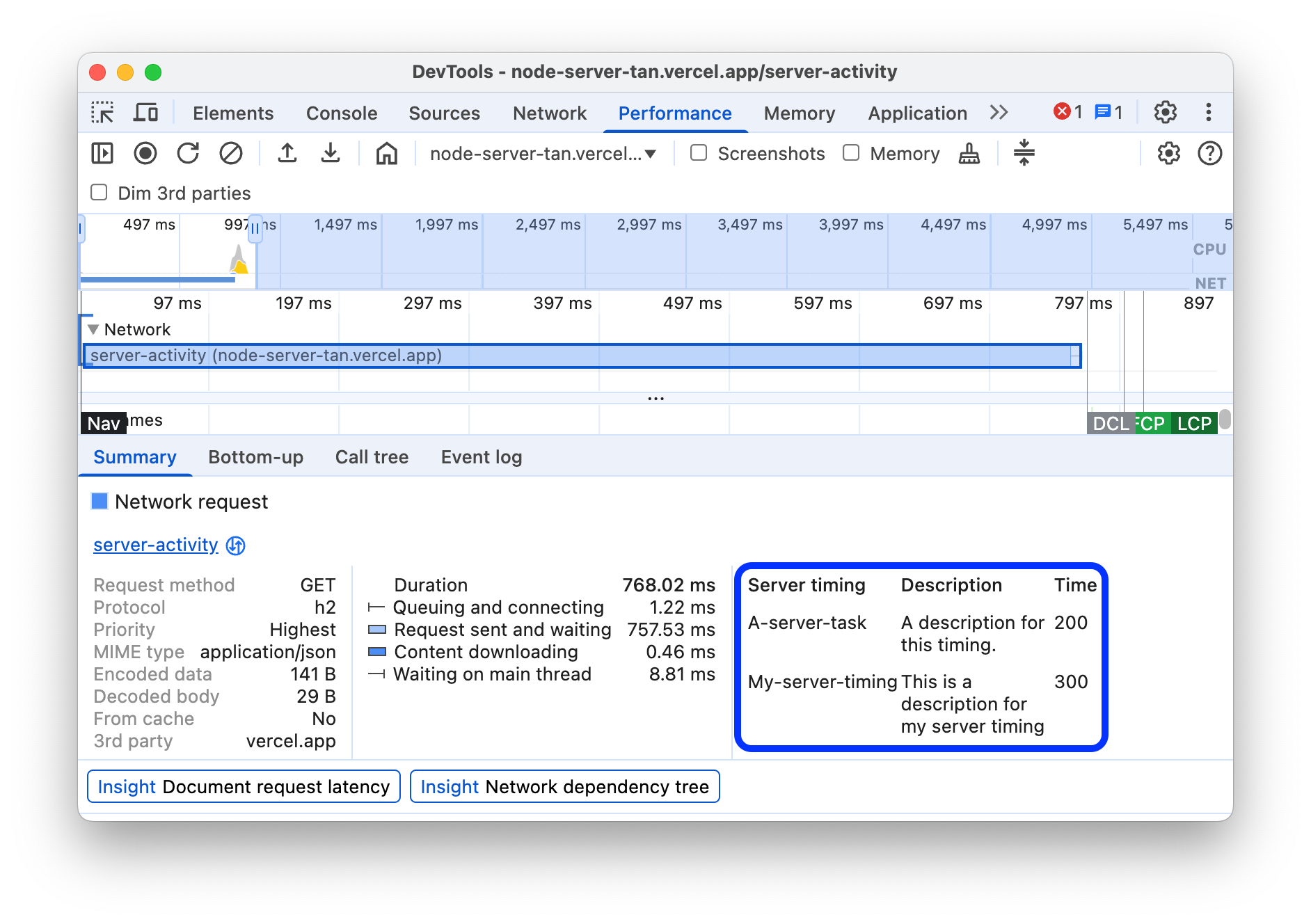
Si l'onglet Récapitulatif est présent, il affiche également une répartition des délais du serveur pour les requêtes réseau qui implémentent des technologies de rendu côté serveur. Pour ces requêtes, le panneau Performances utilise les données de l'en-tête de réponse Server-Timing.

Vous trouverez une autre répartition des délais dans l'onglet Réseau. Effectuez un clic droit sur la requête dans la piste Réseau ou sur son URL dans l'onglet Résumé, puis cliquez sur Afficher dans le panneau "Réseau". Les outils de développement vous redirigent vers le panneau Réseau et sélectionnent la requête correspondante. Ouvrez l'onglet Timing.

Voici comment ces deux répartitions sont liées :
- La ligne de gauche (
|–) inclut tout ce qui se trouve jusqu'au groupe d'événementsConnection start. En d'autres termes, il s'agit de tout ce qui précèdeRequest Sent. - Les parties claires de la barre sont
Request sentetWaiting for server response. - La partie sombre de la barre est
Content download. - La ligne de droite (
–|) correspond au temps passé à attendre le thread principal. L'onglet Réseau > Timing ne l'affiche pas.
Afficher les métriques de mémoire
Cochez la case Mémoire pour afficher les métriques de mémoire du dernier enregistrement.
Les outils de développement affichent un nouveau graphique Mémoire au-dessus de l'onglet Récapitulatif. Un nouveau graphique HEAP est également disponible sous le graphique NET. Le graphique HEAP fournit les mêmes informations que la ligne Tas JS du graphique Mémoire.

Cet exemple montre les métriques de mémoire au-dessus de l'onglet Récapitulatif.
Les lignes de couleur du graphique correspondent aux cases à cocher de couleur situées au-dessus du graphique. Décochez une case pour masquer la catégorie correspondante dans le graphique.
Le graphique n'affiche que la région de l'enregistrement sélectionnée. Dans l'exemple précédent, le graphique Mémoire n'affiche que l'utilisation de la mémoire au début de l'enregistrement, jusqu'à environ 1 000 ms.
Afficher la durée d'une partie d'un enregistrement
Lorsque vous analysez une section comme Réseau ou Principal, vous avez parfois besoin d'une estimation plus précise de la durée de certains événements. Maintenez la touche Maj enfoncée, cliquez et maintenez le bouton de la souris enfoncé, puis faites glisser le pointeur vers la gauche ou la droite pour sélectionner une partie de l'enregistrement. En bas de la sélection, les outils de développement indiquent la durée de cette partie.

Dans cet exemple, le code temporel 488.53ms en bas de la partie sélectionnée indique la durée de cette partie.
Afficher une capture d'écran
Consultez Faire des captures d'écran pendant l'enregistrement pour découvrir comment activer les captures d'écran.
Pointez sur Aperçu de la chronologie pour afficher une capture d'écran de la page à ce moment précis de l'enregistrement. La section Vue d'ensemble de la chronologie contient les graphiques CPU, FPS et NET.

Vous pouvez également afficher les captures d'écran en cliquant sur un frame dans la section Frames (Frames). Les outils de développement affichent une petite version de la capture d'écran dans l'onglet Résumé.

Cet exemple montre la capture d'écran du frame 195.5ms dans l'onglet Résumé lorsque vous cliquez dessus dans la section Frames.
Cliquez sur la vignette dans l'onglet Récapitulatif pour faire un zoom avant sur la capture d'écran.

Cet exemple montre une capture d'écran agrandie après avoir cliqué sur sa miniature dans l'onglet Résumé.
Afficher les informations sur les calques
Pour afficher des informations avancées sur les calques d'un frame :
- Activez l'instrumentation de peinture avancée.
- Sélectionnez un cadre dans la section Cadres. Les outils de développement affichent des informations sur leurs calques dans le nouvel onglet Calques, à côté de l'onglet Journal des événements.

Pointez sur un calque pour le mettre en surbrillance dans le diagramme.

Cet exemple montre le calque #39 mis en surbrillance lorsque vous le survolez.
Pour déplacer le diagramme :
- Cliquez sur Mode Panoramique
 pour vous déplacer le long des axes X et Y.
pour vous déplacer le long des axes X et Y. - Cliquez sur Mode Rotation
 pour faire pivoter l'objet sur l'axe Z.
pour faire pivoter l'objet sur l'axe Z. - Cliquez sur Réinitialiser la transformation
 pour rétablir la position d'origine du diagramme.
pour rétablir la position d'origine du diagramme.
Découvrez l'analyse des couches en action :
Afficher le profileur de rendu
Pour afficher des informations avancées sur un événement de peinture :
- Activez l'instrumentation de peinture avancée.
- Sélectionnez un événement Paint dans la piste Main.

Analyser les performances de rendu avec l'onglet "Rendu"
Utilisez les fonctionnalités de l'onglet Rendu pour visualiser les performances de rendu de votre page.
Afficher les images par seconde en temps réel avec le compteur de FPS
Les statistiques de rendu des frames sont une superposition qui s'affiche en haut à droite de votre fenêtre d'affichage. Il fournit une estimation en temps réel des FPS lorsque la page s'exécute.
Consultez Statistiques de rendu d'image.
Afficher les événements de peinture en temps réel avec la mise en surbrillance de la peinture
Utilisez Mise en surbrillance des zones de peinture pour obtenir une vue en temps réel de tous les événements de peinture sur la page.
Consultez Clignotement de la peinture.
Afficher une superposition de calques avec les bordures de calques
Utilisez Bordures des calques pour afficher une superposition des bordures et des tuiles des calques sur la page.
Consultez Bordures des calques.
Identifier les problèmes de performances de défilement en temps réel
Utilisez Problèmes de performances de défilement pour identifier les éléments de la page qui comportent des écouteurs d'événements liés au défilement et qui peuvent nuire aux performances de la page. Les outils de développement mettent en évidence les éléments potentiellement problématiques en bleu turquoise.
Consultez Problèmes de performances du défilement.







