Trang này là tài liệu tham khảo toàn diện về các tính năng của Công cụ cho nhà phát triển của Chrome liên quan đến việc phân tích hiệu suất.
Hãy xem phần Phân tích hiệu suất thời gian chạy để biết hướng dẫn cách phân tích hiệu suất của một trang bằng Công cụ của Chrome cho nhà phát triển.
Màn hình chỉ số trực tiếp
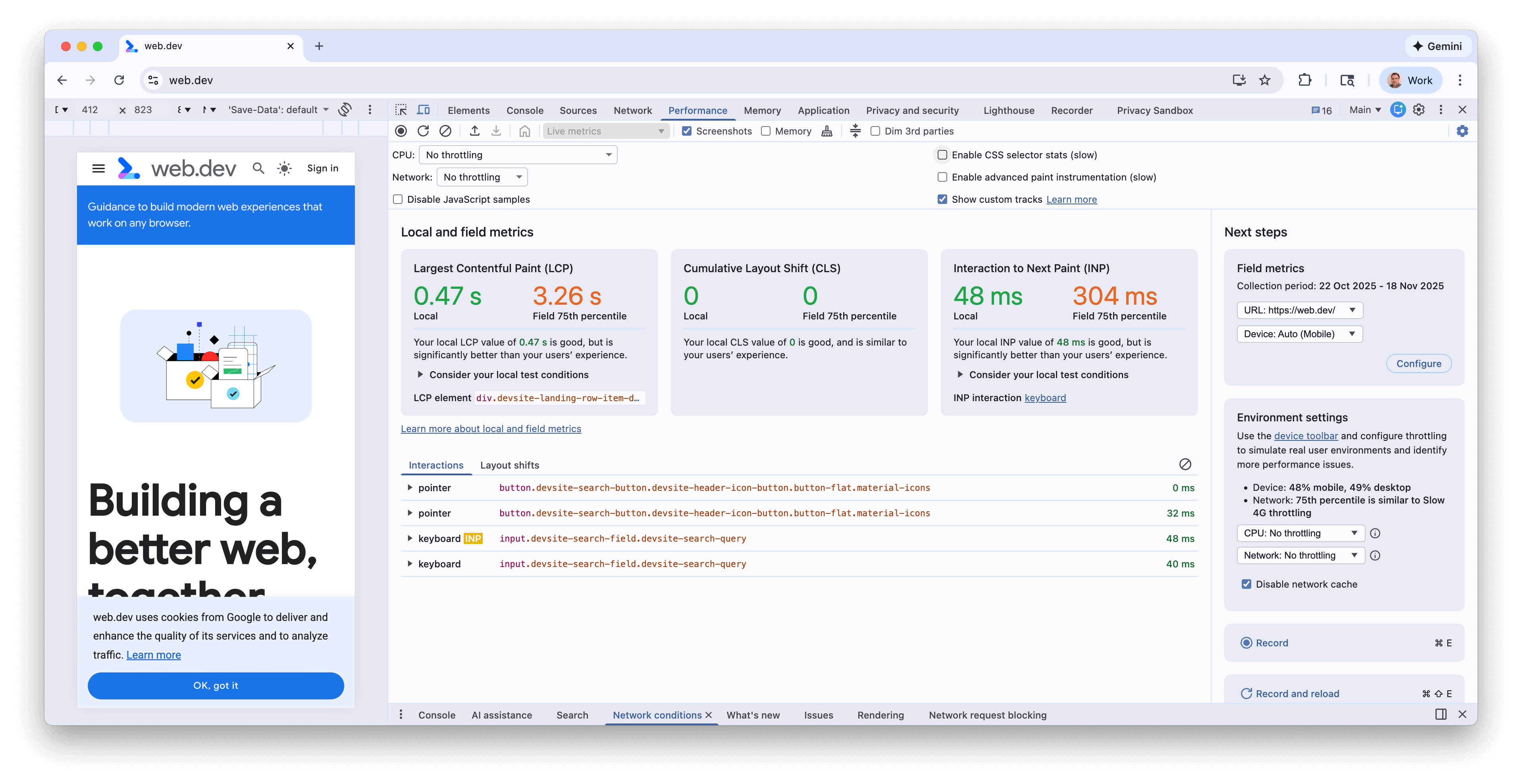
Khi mở bảng điều khiển Hiệu suất lần đầu tiên, bạn sẽ thấy màn hình Chỉ số trực tiếp. Màn hình này cung cấp cho bạn thông tin tóm tắt tức thì về hiệu suất của trang hiện tại bằng cách sử dụng 3 Chỉ số quan trọng chính của trang web.

Các chỉ số sẽ cập nhật khi bạn tương tác với trang và chuyển đến các trang mới. Đây là một cách hay để xác định các vấn đề về hiệu suất, đặc biệt là đối với INP và CLS nếu chúng chỉ xuất hiện trong một số trường hợp nhất định. Sau khi vấn đề về hiệu suất lặp lại liên tục, bạn có thể ghi lại dấu vết để biết thêm thông tin chi tiết nhằm gỡ lỗi vấn đề cơ bản.
Các tính năng của màn hình chỉ số trực tiếp
Ngoài các chỉ số, màn hình Chỉ số trực tiếp còn có các tính năng sau:
- Chỉ số thực tế từ CrUX khi được bật trong bảng Chỉ số thực tế.
- Bản tóm tắt mọi điểm khác biệt đáng chú ý giữa chỉ số cục bộ và chỉ số thực địa.
- Phần tử LCP mà bạn có thể di chuột để làm nổi bật phần tử này trên trang.
- Thông tin chi tiết về cụm CLS và loại INP
- Thông tin chi tiết hơn khi di chuột vào các chỉ số (ví dụ: các phần phụ của LCP và INP, cũng như biểu đồ tần suất thực địa)
- Các bảng Tương tác và Thay đổi bố cục ghi lại nhật ký hoặc các hoạt động tương tác và thay đổi bố cục.
- Một bảng điều khiển Chỉ số thực tế tại trang, nơi bạn có thể bật dữ liệu CrUX, xem thông tin chi tiết về khoảng thời gian của dữ liệu đó, có thể chuyển đổi giữa dữ liệu nguồn và dữ liệu URL (nếu có) cũng như giữa dữ liệu trên máy tính và dữ liệu trên thiết bị di động.
- Một bảng cài đặt môi trường có hướng dẫn về thiết bị, CPU và tính năng điều tiết mạng cần sử dụng, dựa trên dữ liệu CrUX.
Để biết thêm thông tin, hãy xem bài đăng trên blog Theo dõi hiệu suất Các chỉ số quan trọng chính của trang web của người dùng thực tế và cục bộ trong Công cụ cho nhà phát triển.
Ghi lại hiệu suất
Bạn có thể ghi lại hiệu suất thời gian chạy hoặc hiệu suất tải bằng cách sử dụng các nút ở trên cùng bên trái hoặc nút ở bên phải màn hình:

Ghi lại hiệu suất thời gian chạy
Ghi lại hiệu suất thời gian chạy khi bạn muốn phân tích hiệu suất của một trang khi trang đó đang chạy, thay vì tải.
- Truy cập vào trang mà bạn muốn phân tích.
- Nhấp vào thẻ Hiệu suất trong Công cụ cho nhà phát triển.
- Nhấp vào biểu tượng Ghi
 .
. - Tương tác với trang. Công cụ cho nhà phát triển ghi lại mọi hoạt động trên trang xảy ra do các lượt tương tác của bạn.
- Nhấp vào Ghi một lần nữa hoặc nhấp vào Dừng để dừng ghi.
Hiệu suất tải bản ghi
Ghi lại hiệu suất tải khi bạn muốn phân tích hiệu suất của một trang trong quá trình tải, thay vì trong quá trình chạy.
- Truy cập vào trang mà bạn muốn phân tích.
- Mở bảng điều khiển Hiệu suất của Công cụ cho nhà phát triển.
- Nhấp vào Ghi và tải lại
 . Trước tiên, Công cụ cho nhà phát triển sẽ chuyển đến
. Trước tiên, Công cụ cho nhà phát triển sẽ chuyển đến about:blankđể xoá mọi ảnh chụp màn hình và dấu vết còn lại. Sau đó, Công cụ cho nhà phát triển sẽ ghi lại các chỉ số hiệu suất trong khi trang tải lại, rồi tự động dừng ghi vài giây sau khi quá trình tải hoàn tất.
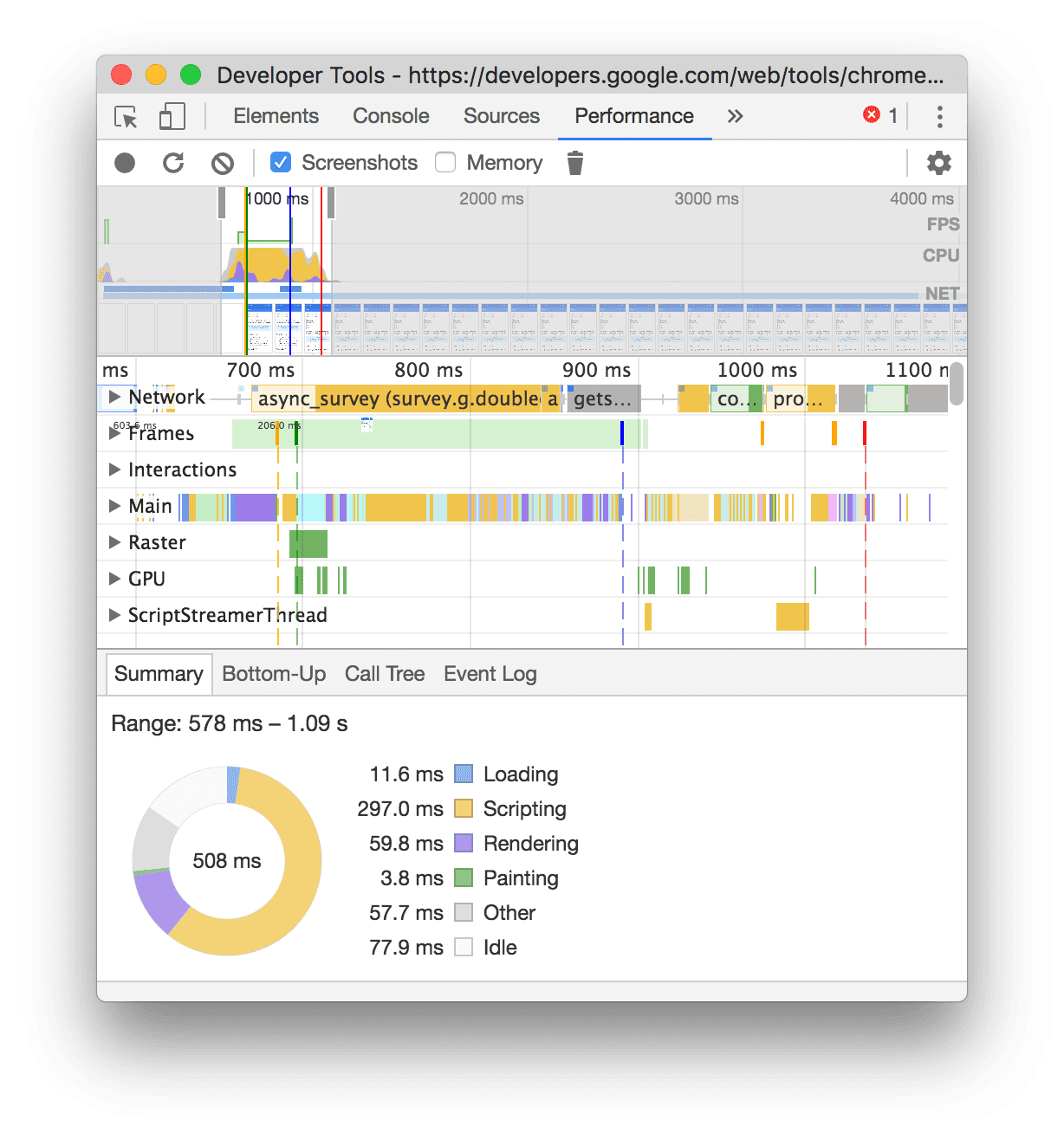
Công cụ cho nhà phát triển sẽ tự động phóng to phần bản ghi có nhiều hoạt động nhất.

Trong ví dụ này, bảng Hiệu suất cho thấy hoạt động trong quá trình tải trang.
Chụp ảnh màn hình trong khi ghi
Chọn hộp đánh dấu Ảnh chụp màn hình để chụp ảnh màn hình của mọi khung hình trong khi ghi hình.
Hãy xem phần Xem ảnh chụp màn hình để tìm hiểu cách tương tác với ảnh chụp màn hình.
Buộc thu gom rác trong khi ghi
Trong khi bạn đang ghi lại một trang, hãy nhấp vào Thu gom rác để buộc thu gom rác.
Hiện chế độ cài đặt ghi hình
Nhấp vào Capture settings (Chế độ cài đặt ghi lại) ![]() để hiển thị thêm các chế độ cài đặt liên quan đến cách DevTools ghi lại các bản ghi hiệu suất.
để hiển thị thêm các chế độ cài đặt liên quan đến cách DevTools ghi lại các bản ghi hiệu suất.

Tắt mẫu JavaScript
Theo mặc định, bản ghi Chính sẽ hiển thị ngăn xếp lệnh gọi chi tiết của các hàm JavaScript được gọi trong quá trình ghi. Cách tắt các ngăn xếp lệnh gọi này:
- Mở trình đơn Chế độ cài đặt chụp
. Xem phần Hiện chế độ cài đặt ghi hình.
- Chọn hộp đánh dấu Tắt mẫu JavaScript.
- Ghi lại trang.
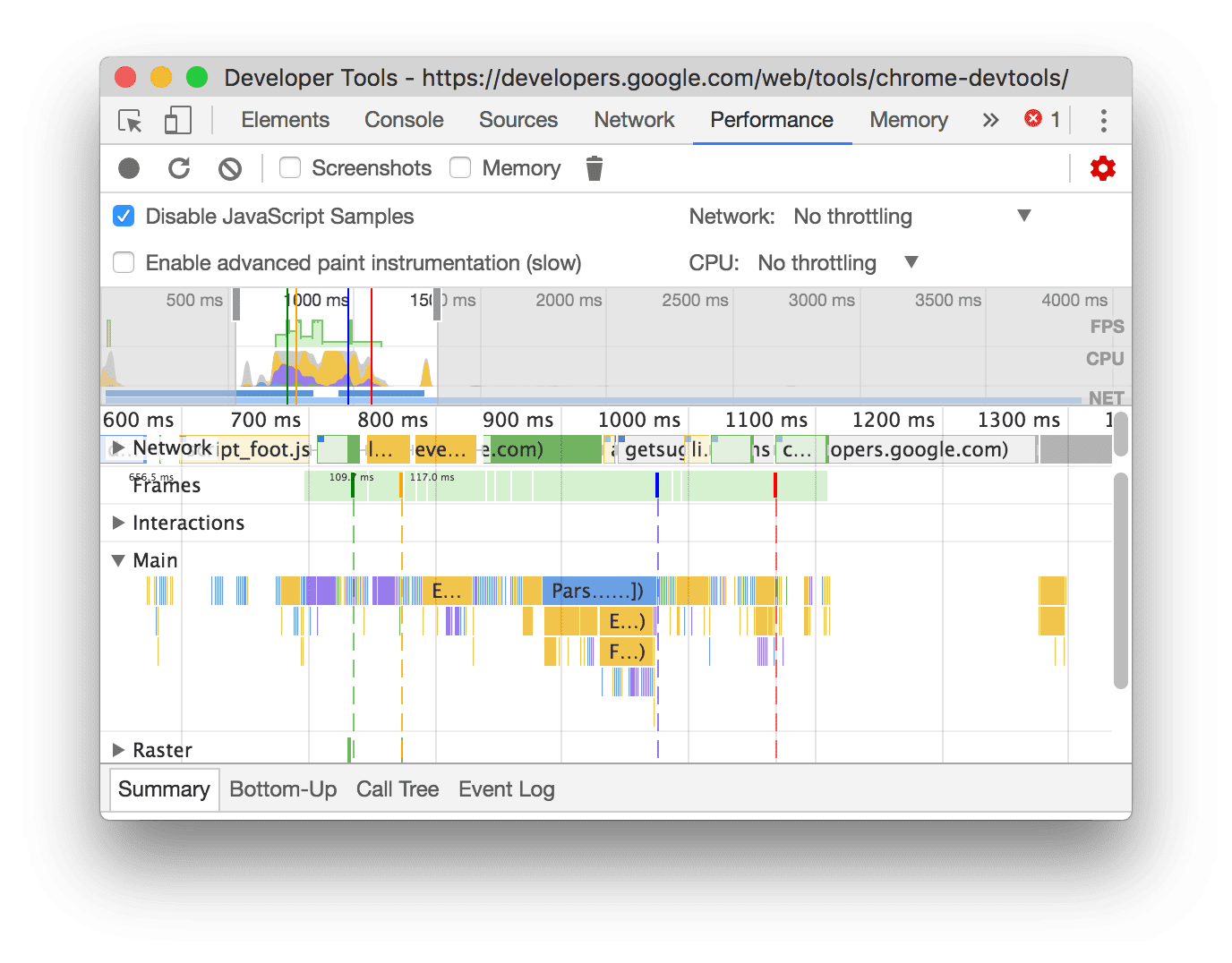
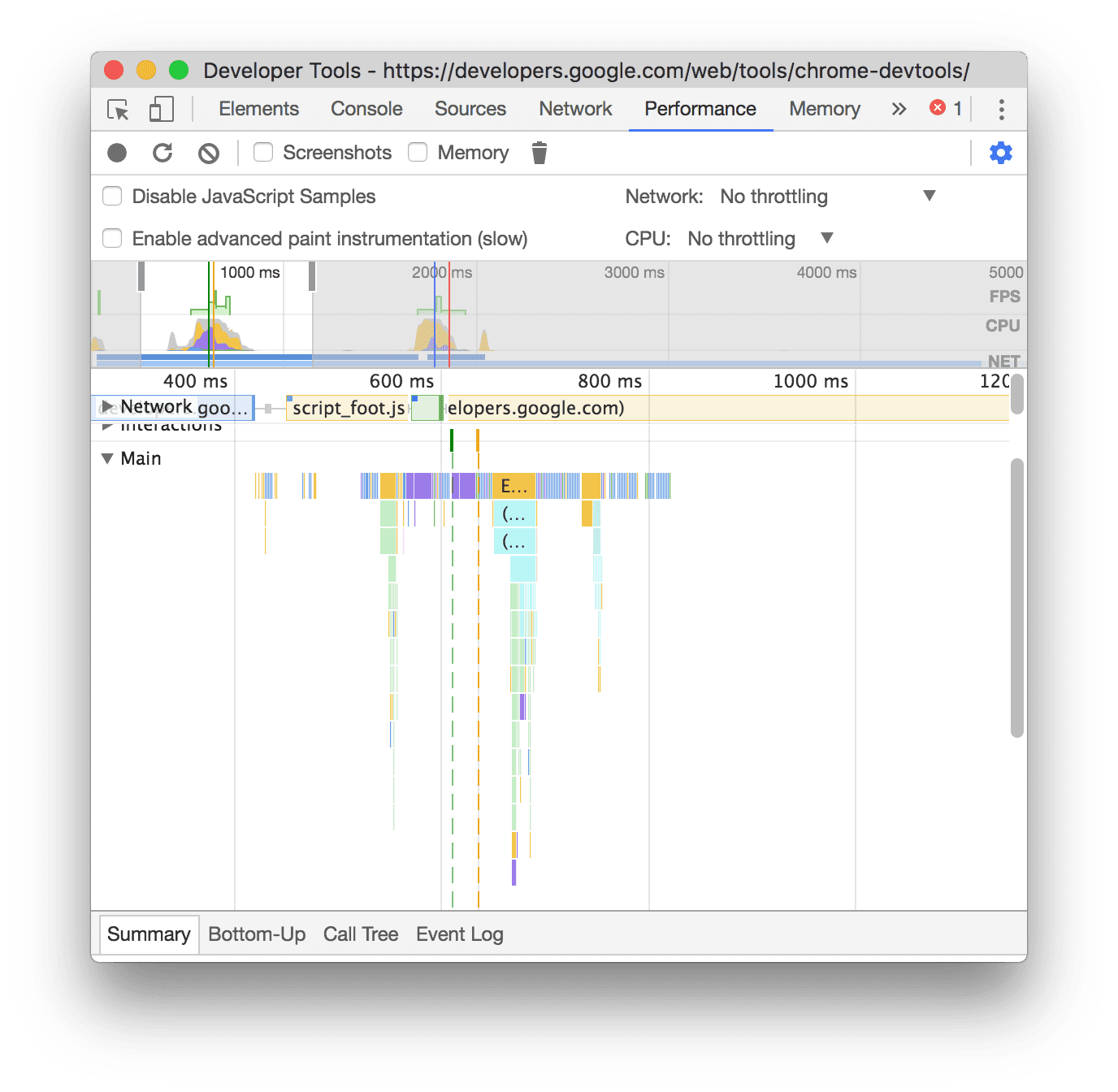
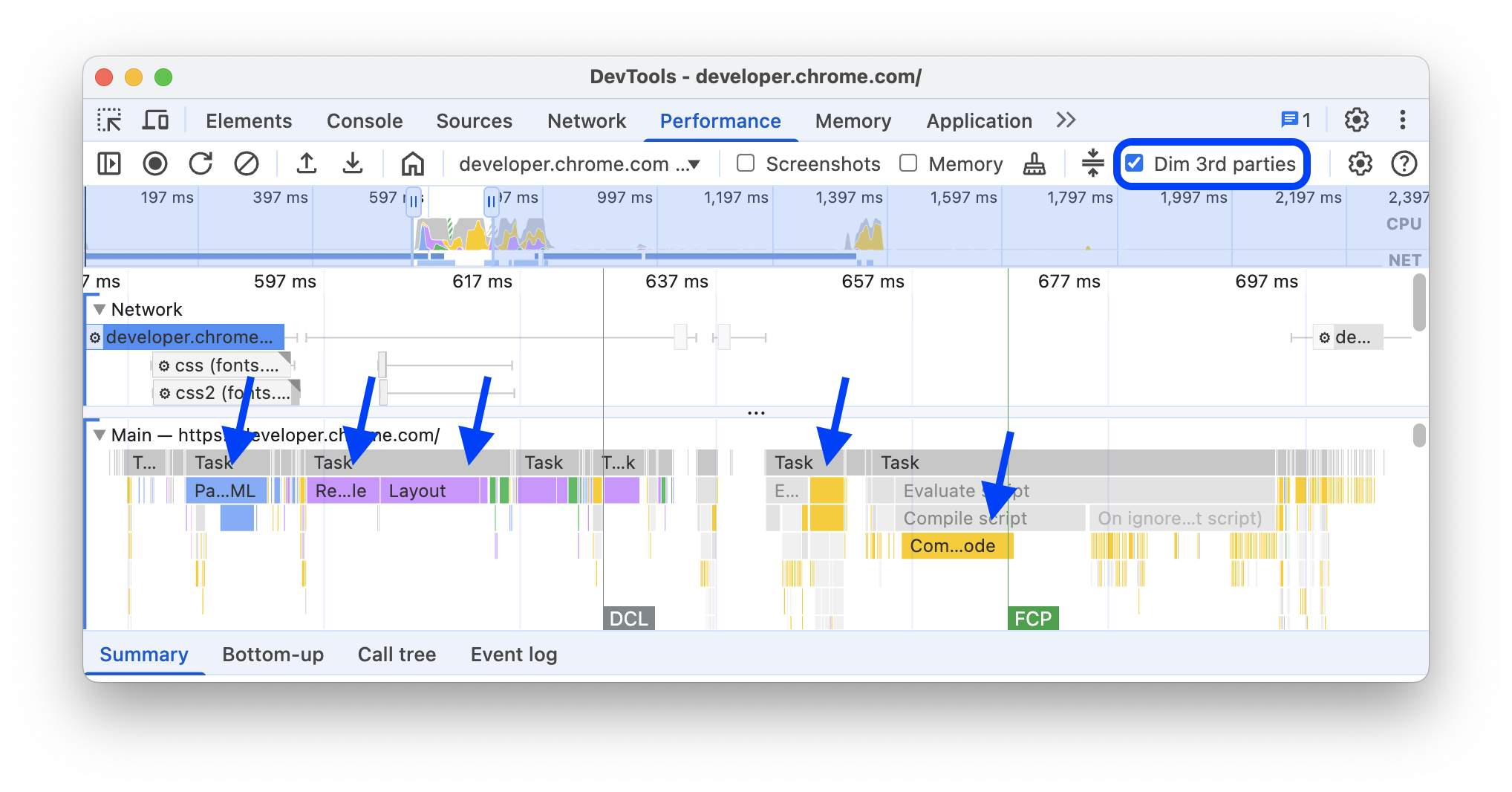
Ảnh chụp màn hình sau đây cho thấy sự khác biệt giữa việc tắt và bật các mẫu JavaScript. Đường dẫn Chính của bản ghi ngắn hơn nhiều khi tính năng lấy mẫu bị tắt, vì đường dẫn này bỏ qua tất cả các ngăn xếp lệnh gọi JavaScript.

Ví dụ này cho thấy một bản ghi có các mẫu JS bị vô hiệu hoá.

Ví dụ này cho thấy một bản ghi có các mẫu JS đã bật.
Điều chỉnh tốc độ mạng trong khi ghi
Cách điều chỉnh tốc độ mạng trong khi ghi:
- Mở trình đơn Chế độ cài đặt chụp
. Xem phần Hiện chế độ cài đặt ghi hình.
- Đặt Mạng thành mức hạn chế băng thông đã chọn.
Trong trình đơn thả xuống, bảng Hiệu suất cũng có thể đề xuất một chế độ cài đặt sẵn mặc định về điều tiết hoặc một chế độ cài đặt sẵn gần đúng với trải nghiệm của người dùng dựa trên dữ liệu thực tế.
Điều tiết CPU trong khi ghi
Cách điều tiết CPU trong khi ghi:
- Mở trình đơn Chế độ cài đặt chụp
. Xem phần Hiện chế độ cài đặt ghi hình.
- Đặt CPU ở mức điều tiết đã chọn.
Việc điều tiết phụ thuộc vào khả năng của máy tính. Ví dụ: lựa chọn giảm tốc độ 2 lần khiến CPU hoạt động chậm hơn 2 lần so với khả năng thông thường. DevTools không thể mô phỏng chính xác CPU của thiết bị di động, vì cấu trúc của thiết bị di động khác biệt rất nhiều so với cấu trúc của máy tính và máy tính xách tay.
Trong trình đơn thả xuống, bảng Hiệu suất cũng có thể đề xuất một chế độ cài đặt sẵn mặc định về điều tiết hoặc một chế độ cài đặt sẵn gần đúng với trải nghiệm của người dùng dựa trên dữ liệu thực tế.
Bật số liệu thống kê về bộ chọn CSS
Cách xem số liệu thống kê về bộ chọn quy tắc CSS trong các sự kiện Recalculate Style (Tính toán lại kiểu) diễn ra trong thời gian dài:
- Mở trình đơn Chế độ cài đặt chụp
. Xem phần Hiện chế độ cài đặt ghi hình.
- Đánh dấu vào hộp Bật số liệu thống kê về bộ chọn CSS.
Để biết thêm thông tin chi tiết, hãy xem cách Phân tích hiệu suất của bộ chọn CSS trong sự kiện Recalculate Style.
Bật khả năng đo lường bản vẽ nâng cao
Cách xem thông tin chi tiết về hoạt động đo lường kết xuất:
- Mở trình đơn Chế độ cài đặt chụp
. Xem phần Hiện chế độ cài đặt ghi hình.
- Đánh dấu vào hộp kiểm Bật khả năng đo lường bản vẽ nâng cao.
Để tìm hiểu cách tương tác với thông tin kết xuất, hãy xem phần Xem các lớp và Xem trình phân tích tài nguyên kết xuất.
Hiện các kênh tuỳ chỉnh
Cho phép sử dụng các dấu vết tuỳ chỉnh mà bạn có thể tuỳ chỉnh thêm bằng DevTools Extensibility API.
Xoá bản ghi âm trước đó
Sau khi ghi lại, hãy nhấn vào Xoá bản ghi
![]() để xoá bản ghi đó khỏi bảng Hiệu suất.
để xoá bản ghi đó khỏi bảng Hiệu suất.
Phân tích bản ghi hiệu suất
Sau khi bạn ghi lại hiệu suất thời gian chạy hoặc ghi lại hiệu suất tải, bảng điều khiển Hiệu suất sẽ cung cấp nhiều dữ liệu để phân tích hiệu suất của những gì vừa xảy ra.
Chú thích và chia sẻ bản ghi
Xem phần Chú thích và chia sẻ thông tin chi tiết về hiệu suất.
Nhận thông tin chi tiết hữu ích
Bảng Hiệu suất bao gồm cả thông tin chi tiết về hiệu suất cũng xuất hiện trong báo cáo Lighthouse. Những thông tin chi tiết này có thể đề xuất cách cải thiện hiệu suất và cung cấp thông tin phân tích có hướng dẫn về các vấn đề sau đây liên quan đến hiệu suất, chẳng hạn như các phần phụ của LCP và INP, vấn đề về việc phát hiện yêu cầu LCP, bên thứ ba, cũng như các tài nguyên JavaScript cũ và trùng lặp. Để xem danh sách đầy đủ, hãy tham khảo tài liệu Thông tin chi tiết về hiệu suất.
Thông tin chi tiết sẽ được truyền đi khi không phát hiện thấy vấn đề nào. Thẻ Thông tin chi tiết liệt kê những thông tin này trong mục Thông tin chi tiết đã được phê duyệt ở dưới cùng. Những thông tin chi tiết không đạt yêu cầu sẽ xuất hiện trong các phần riêng biệt.
Cách sử dụng thông tin chi tiết:
- Ghi lại hiệu suất.
- Trong thanh bên trái của bảng điều khiển Hiệu suất, hãy mở thẻ Thông tin chi tiết, mở rộng các mục khác nhau, rồi di chuột và nhấp vào các mục. Bảng điều khiển Hiệu suất sẽ làm nổi bật các sự kiện tương ứng trong dấu vết.
Thao tác trong bản ghi
Để giúp bạn điều hướng, khi bạn di chuột lên dấu vết hiệu suất, bảng Hiệu suất sẽ thực hiện những việc sau:
- Cho bạn thấy một điểm đánh dấu dọc trải dài toàn bộ dấu vết hiệu suất khi bạn di chuột qua Tổng quan về dòng thời gian.
- Đánh dấu một phạm vi trong Tổng quan về dòng thời gian khi bạn di chuột qua các mục trong bản âm thanh Chính.
Để kiểm tra kỹ bản ghi hiệu suất, bạn có thể chọn một phần của bản ghi, cuộn biểu đồ ngọn lửa dài, phóng to và thu nhỏ, đồng thời sử dụng đường dẫn để chuyển đổi giữa các mức thu phóng.
Sử dụng phím tắt để di chuyển
Để sử dụng phím tắt để nhanh chóng di chuyển trong bản ghi, trước tiên, hãy chọn kiểu điều hướng bằng bàn phím mà bạn muốn dùng.
Ở góc trên cùng bên phải của bảng điều khiển, hãy nhấp vào Hiện phím tắt rồi chọn một trong những mục sau:
- Cổ điển: Phóng to bằng con lăn chuột (bàn di chuột lên hoặc xuống) và cuộn dọc bằng tổ hợp phím Shift + con lăn chuột.
- Hiện đại: Cuộn dọc bằng con lăn chuột, cuộn ngang bằng tổ hợp phím Shift + con lăn chuột và thu phóng bằng tổ hợp phím Command/Control + con lăn chuột.
Hộp thoại phím tắt cũng cung cấp cho bạn một bảng tham khảo các phím tắt có sẵn.

Chọn một phần của bản ghi
Trong thanh thao tác của bảng điều khiển Hiệu suất và ở đầu bản ghi, bạn có thể thấy phần Tổng quan về dòng thời gian với các biểu đồ CPU và NET.

Để chọn một phần của bản ghi, hãy nhấp và giữ, sau đó kéo sang trái hoặc phải trên Tổng quan về dòng thời gian.
Cách chọn một phần bằng bàn phím:
- Lấy tiêu điểm cho bản nhạc Chính hoặc bất kỳ bản nhạc nào ở gần đó.
- Dùng các phím W, A, S, D để lần lượt phóng to, di chuyển sang trái, thu nhỏ và di chuyển sang phải.
Cách chọn một phần bằng bàn di chuột:
- Di chuột lên phần Tổng quan về dòng thời gian hoặc bất kỳ bản ghi nào (Chính và các bản ghi lân cận).
- Dùng hai ngón tay vuốt lên để thu nhỏ, vuốt sang trái để di chuyển sang trái, vuốt xuống để phóng to và vuốt sang phải để di chuyển sang phải.
Tạo đường dẫn và chuyển đổi giữa các mức thu phóng
Tổng quan về dòng thời gian cho phép bạn tạo nhiều đường dẫn dạng đánh dấu lồng nhau liên tiếp, tăng mức thu phóng, sau đó chuyển đổi tự do giữa các mức thu phóng.
Cách tạo và sử dụng đường dẫn:
- Trong phần Tổng quan về dòng thời gian, hãy chọn một phần của bản ghi.
- Di chuột qua vùng chọn rồi nhấp vào nút N mili giây . Lựa chọn sẽ mở rộng để lấp đầy Tổng quan về dòng thời gian. Một chuỗi đường dẫn bắt đầu được tạo ở đầu Timeline overview (Thông tin tổng quan về dòng thời gian).
- Lặp lại hai bước trước đó để tạo một đường liên kết dạng đánh dấu phân cấp khác. Bạn có thể tiếp tục lồng các đường đánh dấu miễn là phạm vi lựa chọn lớn hơn 5 mili giây.
- Để chuyển đến một mức thu phóng đã chọn, hãy nhấp vào đường dẫn tương ứng trong chuỗi ở đầu Tổng quan về dòng thời gian.
Để xoá các breadcrumb con, hãy nhấp chuột phải vào breadcrumb mẹ rồi chọn Xoá breadcrumb con.
Di chuyển biểu đồ hình ngọn lửa dài
Để cuộn một biểu đồ ngọn lửa dài trong đường chính hoặc bất kỳ đường nào trong số các đường lân cận, hãy nhấp và giữ, sau đó kéo theo hướng bất kỳ cho đến khi bạn thấy nội dung mình đang tìm kiếm.
Bỏ qua các tập lệnh không liên quan trong biểu đồ hình ngọn lửa
Để tập trung hơn vào mã nguồn, bạn có thể thêm các tập lệnh không liên quan vào danh sách bỏ qua.
Để bỏ qua tập lệnh, hãy làm theo một trong những cách sau:
- Nhấp vào Hiện hộp thoại cài đặt danh sách bỏ qua trong thanh thao tác trên cùng rồi nhập một biểu thức chính quy vào trường nhập. Biểu đồ ngọn lửa sẽ áp dụng quy tắc mới khi bạn nhập.
- Nhấp chuột phải vào một tập lệnh rồi chọn Thêm tập lệnh vào danh sách bỏ qua. Bảng Performance (Hiệu suất) sẽ thêm tập lệnh này vào danh sách trong hộp thoại (nén) Show ignore list settings (Hiện chế độ cài đặt danh sách bỏ qua).
Bảng điều khiển sẽ tự động thu gọn các lớp lồng ghép dư thừa cho những tập lệnh như vậy và đánh dấu chúng là On ignore list (REGULAR_EXPRESSION).
Trong hộp thoại Show ignore list settings dialog (nén Hiện hộp thoại cài đặt danh sách bỏ qua), bạn có thể bật và tắt các quy tắc danh sách bỏ qua.
Để xoá một tập lệnh khỏi danh sách bỏ qua, hãy nhấp chuột phải vào tập lệnh đó trong biểu đồ ngọn lửa rồi chọn Xoá tập lệnh khỏi danh sách bỏ qua hoặc di chuột lên tập lệnh đó trong Hộp thoại hiện chế độ cài đặt danh sách bỏ qua rồi nhấp vào Xoá.
DevTools lưu các quy tắc trong danh sách bỏ qua mà bạn thêm vào Cài đặt > Danh sách bỏ qua.
Ngoài ra, để chỉ tập trung vào tập lệnh của bên thứ nhất, hãy đánh dấu vào Làm mờ bên thứ ba. Bảng Hiệu suất sẽ chuyển các tập lệnh của bên thứ ba sang màu xám.
Hoạt động tìm kiếm
Bạn có thể tìm kiếm trong các hoạt động ở dấu vết Chính và các yêu cầu ở dấu vết Mạng.
Để mở hộp tìm kiếm ở cuối bảng điều khiển Hiệu suất, hãy nhấn:
- macOS: Command+F
- Windows, Linux: Ctrl+F

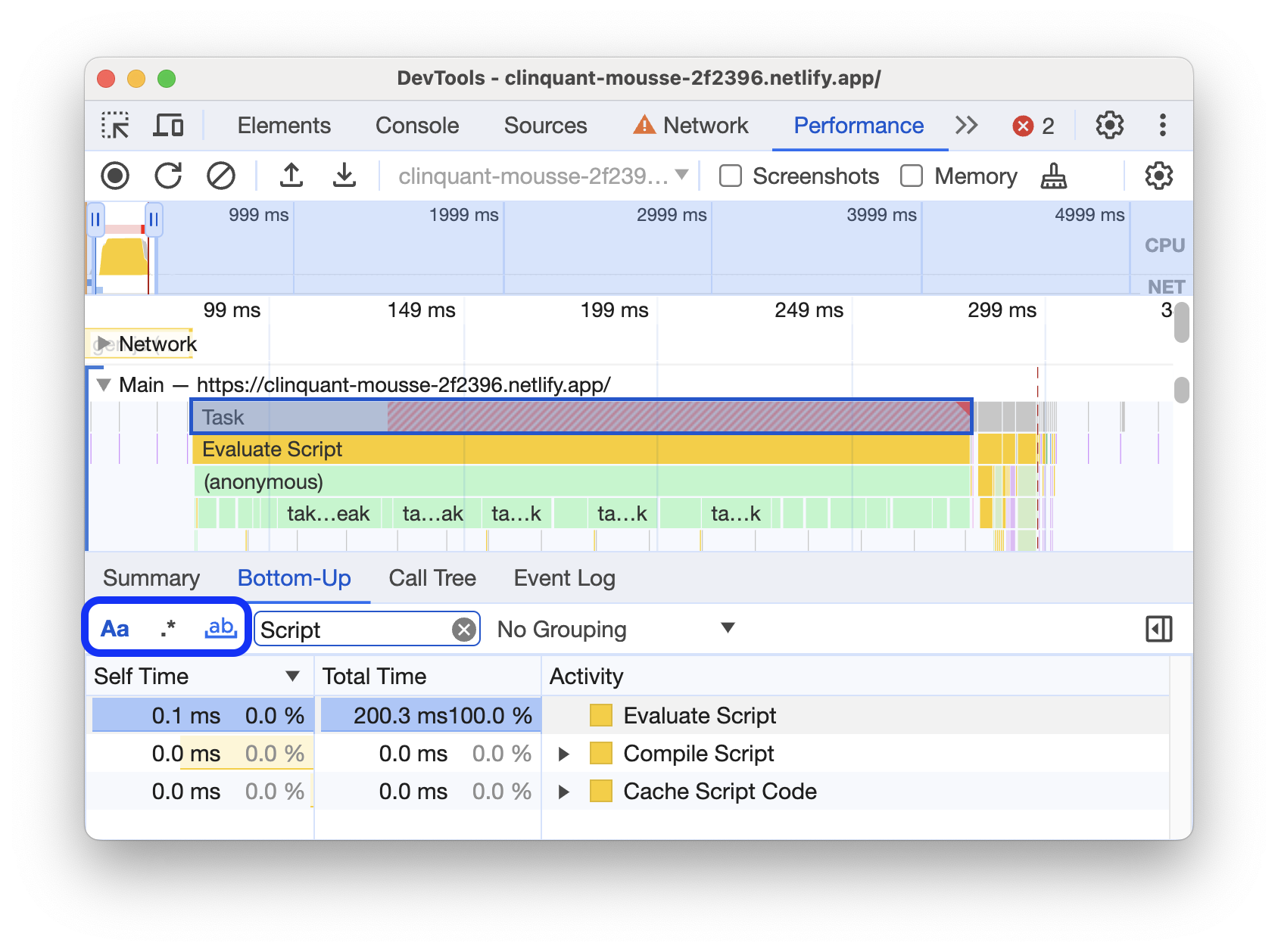
Ví dụ này cho thấy một biểu thức chính trong hộp tìm kiếm ở dưới cùng, tìm thấy mọi hoạt động bắt đầu bằng E.
Cách chuyển đổi qua các hoạt động phù hợp với cụm từ tìm kiếm của bạn:
- Nhấp vào nút Trước hoặc Tiếp theo.
- Nhấn tổ hợp phím Shift+Enter để chọn mục trước hoặc nhấn phím Enter để chọn mục tiếp theo.
Bảng Hiệu suất cho thấy một chú thích về hoạt động được chọn trong hộp tìm kiếm.
Cách sửa đổi chế độ cài đặt truy vấn:
- Nhấp vào biểu tượng Khớp chữ hoa chữ thường để truy vấn có phân biệt chữ hoa chữ thường.
- Nhấp vào Biểu thức chính quy để sử dụng biểu thức chính quy trong cụm từ tìm kiếm.
Để ẩn hộp tìm kiếm, hãy nhấp vào Huỷ.
Thay đổi thứ tự của các kênh và ẩn chúng
Để giảm bớt thông tin trong dấu vết hiệu suất, bạn có thể thay đổi thứ tự của các dấu vết và ẩn những dấu vết không liên quan ở chế độ cấu hình dấu vết.
Cách di chuyển và ẩn bản nhạc:
- Để chuyển sang chế độ định cấu hình, hãy nhấp chuột phải vào tên của một dòng rồi chọn Định cấu hình dòng.
- Nhấp vào biểu tượng lên hoặc xuống để di chuyển một bản nhạc lên hoặc xuống. Nhấp vào biểu tượng để ẩn.
- Khi hoàn tất, hãy nhấp vào Kết thúc việc định cấu hình kênh ở dưới cùng để thoát chế độ định cấu hình.
Xem video để thấy quy trình này hoạt động.
Bảng Hiệu suất lưu cấu hình theo dõi cho các dấu vết mới nhưng không lưu trong các phiên DevTools tiếp theo.
Xem hoạt động trên luồng chính
Sử dụng dấu vết Main (Chính) để xem hoạt động đã xảy ra trên luồng chính của trang.

Nhấp vào một sự kiện để xem thêm thông tin về sự kiện đó trong thẻ Tóm tắt, bao gồm nhưng không giới hạn ở: thời lượng (và thời lượng tự động), đường liên kết đến dòng tương ứng trong tập lệnh nguồn, URL gốc (có tên thực thể, nếu có), dấu vết ngăn xếp (nếu có) và thông tin chi tiết về thời gian trong biểu đồ hình tròn.
Bảng Hiệu suất sẽ đánh dấu sự kiện đã chọn bằng màu xanh dương.

Ví dụ này cho thấy thêm thông tin về sự kiện lệnh gọi hàm get trong thẻ Tóm tắt.
Phân biệt sự kiện của bên thứ nhất và bên thứ ba
Việc phụ thuộc quá nhiều vào mã của bên thứ ba có thể ảnh hưởng tiêu cực đến hiệu suất tải. Bảng điều khiển Hiệu suất có thể giúp bạn phân biệt trực quan giữa các sự kiện của bên thứ nhất và bên thứ ba trong dấu vết, nhờ đó, bạn có thể đưa ra quyết định sáng suốt hơn về việc giảm hoặc trì hoãn tải mã của bên thứ ba để ưu tiên nội dung trên trang của bạn.
Chỉ tập trung vào hiệu suất của mã bên thứ nhất:
- Đảm bảo rằng bạn không chọn mục nào trong dấu vết hiệu suất hoặc trong thẻ Thông tin chi tiết. Để thực hiện việc này, hãy nhấp vào một khoảng trống trong dấu vết.
- Đánh dấu vào Làm mờ bên thứ ba trong thanh thao tác ở trên cùng. Bảng điều khiển Hiệu suất sẽ làm mờ các sự kiện liên quan đến bên thứ ba trong dấu vết hiệu suất và chỉ để lại các sự kiện của bên thứ nhất được làm nổi bật.

Làm nổi bật các sự kiện bằng bảng "Bên thứ nhất / Bên thứ ba"
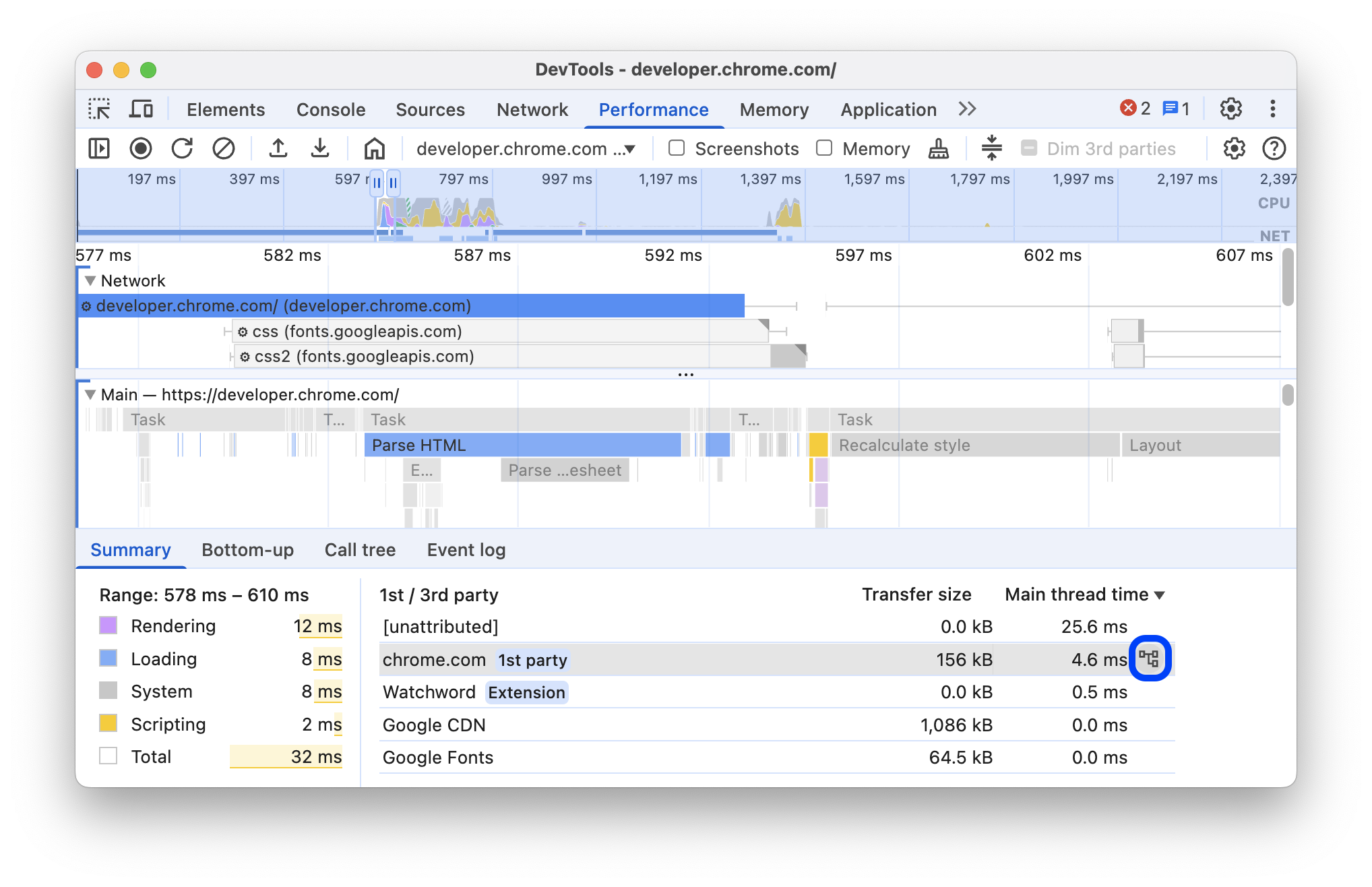
Trong phạm vi đã chọn trên Tổng quan về dòng thời gian và khi không có sự kiện nào được chọn, thẻ Tóm tắt sẽ cho thấy bảng Bên thứ nhất / bên thứ ba liệt kê kích thước chuyển và thời gian luồng chính tương ứng của những nội dung sau:
- Thực thể bên thứ nhất được đánh dấu bằng huy hiệu
1st party. - Tất cả các thực thể bên thứ ba được phát hiện trong phạm vi đã chọn, chưa được đánh dấu.
- Các phần mở rộng được đánh dấu bằng huy hiệu
Extension. - Các thực thể
[unattributed]khác.
Để xem các sự kiện liên quan được làm nổi bật trong dấu vết và phần còn lại được làm mờ, hãy di chuột qua các thực thể trong bảng. Để các sự kiện của một thực thể vẫn được làm nổi bật, hãy chọn thực thể đó trong bảng. Để xoá phần đánh dấu, hãy nhấp vào một khoảng trống bất kỳ trong dấu vết.
Để mở các hoạt động được nhóm theo thực thể này trong thẻ Từ dưới lên, hãy di chuột qua thực thể trong bảng rồi nhấp vào biểu tượng Từ dưới lên bên cạnh.

Đọc biểu đồ hình ngọn lửa
Bảng điều khiển Hiệu suất biểu thị hoạt động của luồng chính trong biểu đồ ngọn lửa. Trục x biểu thị bản ghi theo thời gian. Trục y biểu thị ngăn xếp lệnh gọi. Các sự kiện ở trên gây ra các sự kiện ở dưới.

Ví dụ này minh hoạ một biểu đồ ngọn lửa trong luồng Chính. Sự kiện click đã gây ra một lệnh gọi hàm ẩn danh. Đến lượt, hàm này gọi onEndpointClick_, hàm này gọi handleClick_, v.v.
Bảng Hiệu suất chỉ định màu ngẫu nhiên cho các tập lệnh để chia nhỏ biểu đồ ngọn lửa và giúp biểu đồ dễ đọc hơn. Trong ví dụ trước, các lệnh gọi hàm từ một tập lệnh có màu xanh dương nhạt. Các lệnh gọi từ một tập lệnh khác có màu hồng nhạt. Màu vàng đậm hơn biểu thị hoạt động tập lệnh và sự kiện màu tím biểu thị hoạt động kết xuất. Những sự kiện màu vàng và tím đậm hơn này nhất quán trên tất cả các bản ghi.
Các tác vụ dài cũng được làm nổi bật bằng một hình tam giác màu đỏ, trong đó phần vượt quá 50 mili giây sẽ được tô bóng màu đỏ:

Trong ví dụ này, tác vụ mất hơn 400 mili giây, nên phần biểu thị 350 mili giây cuối cùng được tô bóng màu đỏ, trong khi 50 mili giây ban đầu thì không.
Ngoài ra, đường Main (Chính) cho biết thông tin về các hồ sơ CPU đã bắt đầu và dừng bằng các hàm bảng điều khiển profile() và profileEnd().
Để ẩn biểu đồ ngọn lửa chi tiết của các lệnh gọi JavaScript, hãy xem phần Tắt mẫu JavaScript. Khi tắt mẫu JS, bạn sẽ chỉ thấy các sự kiện cấp cao như Event (click) và Function Call.
Theo dõi người khởi xướng sự kiện
Đường Main có thể hiển thị các mũi tên kết nối những đối tượng khởi tạo sau đây và các sự kiện mà chúng gây ra:
- Kiểu hoặc bố cục không hợp lệ -> Tính toán lại kiểu hoặc Bố cục
- Yêu cầu khung ảnh động -> Đã kích hoạt khung ảnh động
- Request Idle Callback (Yêu cầu lệnh gọi lại ở trạng thái rảnh) -> Fire Idle Callback (Kích hoạt lệnh gọi lại ở trạng thái rảnh)
- Install Timer (Bộ hẹn giờ cài đặt) -> Timer Fired (Đã kích hoạt bộ hẹn giờ)
- Tạo WebSocket -> Gửi... và Nhận giao thức bắt tay của WebSocket hoặc Huỷ bỏ WebSocket
- Lên lịch cho postTask -> Kích hoạt postTask hoặc Huỷ postTask
Để xem các mũi tên, hãy tìm một trình khởi tạo hoặc sự kiện mà trình khởi tạo đó gây ra trong biểu đồ ngọn lửa rồi chọn trình khởi tạo hoặc sự kiện đó.

Khi bạn chọn, thẻ Tóm tắt sẽ cho thấy các đường liên kết Trình khởi tạo cho đối với trình khởi tạo và các đường liên kết Được khởi tạo bởi đối với các sự kiện mà trình khởi tạo đã gây ra. Nhấp vào các điểm đánh dấu này để chuyển giữa các sự kiện tương ứng.

Ẩn các hàm và phần tử con của chúng trong biểu đồ ngọn lửa
Để giảm bớt sự lộn xộn trong biểu đồ ngọn lửa ở luồng Chính, bạn có thể ẩn các hàm đã chọn hoặc hàm con của chúng:
Trong bản nhạc Main (Chính), hãy nhấp chuột phải vào một hàm rồi chọn một trong các lựa chọn sau hoặc nhấn phím tắt tương ứng:
- Ẩn hàm (
H) - Ẩn các phần tử con (
C) - Ẩn các phần tử con lặp lại (
R) - Đặt lại trẻ em (
U) - Đặt lại dấu vết (
T) - Thêm tập lệnh vào danh sách bỏ qua (
I)

Nút thả xuống sẽ xuất hiện bên cạnh tên hàm có các hàm con bị ẩn.
- Ẩn hàm (
Để xem số lượng trẻ em bị ẩn, hãy di chuột lên nút thả xuống .

Để đặt lại một hàm có các hàm con bị ẩn hoặc toàn bộ biểu đồ ngọn lửa, hãy chọn hàm đó rồi nhấn
Uhoặc nhấp chuột phải vào một hàm bất kỳ rồi chọn Đặt lại dấu vết.
Bỏ qua các tập lệnh trong biểu đồ hình ngọn lửa
Để thêm một tập lệnh vào danh sách bỏ qua, hãy nhấp chuột phải vào một tập lệnh trong biểu đồ rồi chọn Thêm tập lệnh vào danh sách bỏ qua.

Biểu đồ sẽ thu gọn các tập lệnh bị bỏ qua, đánh dấu là Trong danh sách bỏ qua và thêm các tập lệnh đó vào quy tắc Loại trừ tuỳ chỉnh trong Cài đặt > Danh sách bỏ qua. Các tập lệnh bị bỏ qua sẽ được lưu cho đến khi bạn xoá chúng khỏi dấu vết hoặc khỏi Quy tắc loại trừ tuỳ chỉnh.

Xem hoạt động ở dạng bảng
Sau khi ghi lại một trang, bạn không cần chỉ dựa vào bản ghi Chính để phân tích các hoạt động. Công cụ cho nhà phát triển cũng cung cấp 3 chế độ xem dạng bảng để phân tích các hoạt động. Mỗi chế độ xem sẽ mang đến cho bạn một góc nhìn khác về các hoạt động:
- Khi bạn muốn xem các hoạt động gốc gây ra nhiều công việc nhất, hãy sử dụng thẻ Cây lệnh gọi.
- Khi bạn muốn xem những hoạt động mà bạn đã dành nhiều thời gian nhất, hãy sử dụng thẻ Bottom-up (Từ dưới lên).
- Khi bạn muốn xem các hoạt động theo thứ tự diễn ra trong quá trình ghi, hãy sử dụng thẻ Nhật ký sự kiện.
Bạn có thể nhấp vào một mục trong bất kỳ bảng nào trong số 3 bảng (và trong bảng bên thứ nhất / bên thứ ba trong thẻ Tóm tắt) để giữ cho các sự kiện tương ứng được đánh dấu trong dấu vết và làm mờ phần còn lại khi bạn duyệt xem dấu vết hiệu suất.
Để giúp bạn tìm thấy nội dung mình cần nhanh hơn, cả 3 thẻ đều có các nút lọc nâng cao bên cạnh thanh Bộ lọc:
- Khớp chữ hoa/chữ thường.
- Biểu thức chính quy.
- Khớp toàn bộ từ.

Mỗi chế độ xem dạng bảng trong bảng điều khiển Performance (Hiệu suất) đều cho thấy các đường liên kết đến các hoạt động như lệnh gọi hàm. Để giúp bạn gỡ lỗi, Công cụ cho nhà phát triển sẽ tìm các khai báo hàm tương ứng trong tệp nguồn. Ngoài ra, nếu có và bật bản đồ nguồn thích hợp, Công cụ cho nhà phát triển sẽ tự động tìm thấy các tệp gốc.
Nhấp vào một đường liên kết để mở một tệp nguồn trong bảng điều khiển Nguồn.

Hoạt động gốc
Sau đây là phần giải thích về khái niệm hoạt động gốc được đề cập trong thẻ Cây lệnh gọi, thẻ Từ dưới lên và các phần Nhật ký sự kiện.
Hoạt động gốc là những hoạt động khiến trình duyệt thực hiện một số thao tác. Ví dụ: khi bạn nhấp vào một trang, trình duyệt sẽ kích hoạt hoạt động Event làm hoạt động gốc. Event đó có thể khiến một trình xử lý thực thi.
Trong biểu đồ ngọn lửa của bản theo dõi Main (Chính), các hoạt động gốc nằm ở đầu biểu đồ. Trong thẻ Call Tree (Cây lệnh gọi) và Event log (Nhật ký sự kiện), các hoạt động gốc là những mục cấp cao nhất.
Hãy xem Thẻ Cây lệnh gọi để biết ví dụ về các hoạt động gốc.
Thẻ Cây lệnh gọi
Sử dụng thẻ Call tree (Cây lệnh gọi) để xem hoạt động gốc nào gây ra nhiều việc nhất.
Thẻ Cây lệnh gọi chỉ hiển thị các hoạt động trong phần đã chọn của bản ghi. Xem phần Chọn một phần của bản ghi để tìm hiểu cách chọn các phần.

Trong ví dụ này, các mục cấp cao nhất trong cột Hoạt động, chẳng hạn như Event, Paint và Composite Layers là các hoạt động gốc. Việc lồng ghép này biểu thị ngăn xếp lệnh gọi. Trong ví dụ này, Event gây ra Function Call, Function Call gây ra button.addEventListener, button.addEventListener gây ra b, v.v.
Thời gian tự thực hiện biểu thị thời gian được dành trực tiếp cho hoạt động đó. Tổng thời gian biểu thị thời gian dành cho hoạt động đó hoặc bất kỳ hoạt động con nào của hoạt động đó.
Nhấp vào Thời gian tự thực hiện, Tổng thời gian hoặc Hoạt động để sắp xếp bảng theo cột đó.
Sử dụng hộp Bộ lọc để lọc các sự kiện theo tên hoạt động.
Theo mặc định, trình đơn Nhóm được đặt thành Không nhóm. Sử dụng trình đơn Nhóm để sắp xếp bảng hoạt động dựa trên nhiều tiêu chí.
Thẻ Từ dưới lên
Sử dụng thẻ Bottom-up (Từ dưới lên) để xem những hoạt động nào chiếm nhiều thời gian nhất.
Thẻ Từ dưới lên chỉ hiển thị các hoạt động trong phần đã chọn của bản ghi. Xem phần Chọn một phần của bản ghi để tìm hiểu cách chọn các phần.

Trong biểu đồ ngọn lửa của Main (Chính) trong ví dụ này, bạn có thể thấy rằng hầu hết thời gian đều được dùng để thực thi 3 lệnh gọi đến wait(). Theo đó, hoạt động hàng đầu trong thẻ Từ dưới lên là wait. Trong biểu đồ hình ngọn lửa, màu vàng bên dưới các lệnh gọi đến wait thực ra là hàng nghìn lệnh gọi Minor GC. Theo đó, bạn có thể thấy rằng trong thẻ Bottom-up (Từ dưới lên), hoạt động tốn kém tiếp theo là Minor GC.
Cột Thời gian tự thực hiện biểu thị tổng thời gian đã dành trực tiếp cho hoạt động đó, trên tất cả các lần xuất hiện của hoạt động.
Cột Tổng thời gian biểu thị tổng thời gian dành cho hoạt động đó hoặc bất kỳ hoạt động con nào của hoạt động đó.
Bảng ngăn xếp nặng nhất
Ở bên phải thẻ Call tree (Cây lệnh gọi) hoặc Bottom-up (Từ dưới lên), hãy nhấp vào Show heaviest stack (Hiện ngăn xếp nặng nhất) để hiển thị bảng Heaviest stack (Ngăn xếp nặng nhất).
Bảng này cho biết những phần tử con nào của hoạt động đã chọn mất nhiều thời gian nhất để thực thi. Di chuột lên một mục trong bảng để xem sự kiện tương ứng được đánh dấu trong bản nhạc Chính và phần còn lại bị làm mờ.
Bằng cách này, bạn có thể tìm thấy trực quan trong dấu vết hiệu suất các hoạt động lồng nhau từ ngăn xếp lệnh gọi mất nhiều thời gian nhất.
Thẻ Nhật ký sự kiện
Sử dụng thẻ Nhật ký sự kiện để xem các hoạt động theo thứ tự diễn ra trong quá trình ghi.
Thẻ Nhật ký sự kiện chỉ hiển thị các hoạt động trong phần đã chọn của bản ghi. Xem phần Chọn một phần của bản ghi để tìm hiểu cách chọn các phần.

Cột Start Time (Thời gian bắt đầu) thể hiện thời điểm hoạt động đó bắt đầu, so với thời điểm bắt đầu ghi. Thời gian bắt đầu của 1573.0 ms cho mục đã chọn trong ví dụ này có nghĩa là hoạt động bắt đầu sau 1573 mili giây kể từ khi bắt đầu ghi.
Cột Thời gian tự thực hiện biểu thị thời gian dành trực tiếp cho hoạt động đó.
Cột Tổng thời gian thể hiện thời gian dành trực tiếp cho hoạt động đó hoặc cho bất kỳ hoạt động con nào của hoạt động đó.
Nhấp vào Thời gian bắt đầu, Thời gian tự thực hiện hoặc Tổng thời gian để sắp xếp bảng theo cột đó.
Sử dụng hộp Bộ lọc để lọc các hoạt động theo tên.
Sử dụng trình đơn Thời lượng để lọc ra mọi hoạt động diễn ra dưới 1 mili giây hoặc 15 mili giây. Theo mặc định, trình đơn Thời lượng được đặt thành Tất cả, tức là tất cả hoạt động đều xuất hiện.
Tắt hộp đánh dấu Đang tải, Tập lệnh, Kết xuất hoặc Vẽ để lọc tất cả hoạt động khỏi các danh mục đó.
Xem điểm đánh dấu hiệu suất
Trong lớp phủ có các đường thẳng dọc trên dấu vết hiệu suất, bạn có thể thấy các điểm đánh dấu hiệu suất quan trọng, chẳng hạn như:
- Hiển thị nội dung đầu tiên (FCP)
- Thời gian hiển thị nội dung lớn nhất (LCP)
- Sự kiện DOMContentLoaded (DCL)
- Sự kiện Onload (L)

Di chuột lên tên điểm đánh dấu ở cuối dấu vết để xem dấu thời gian của điểm đánh dấu.
Xem thời gian tuỳ chỉnh
Trên bản nhạc Timings (Thời gian), hãy xem các điểm đánh dấu hiệu suất tuỳ chỉnh, chẳng hạn như:
performance.mark()cuộc gọi. Dưới đây là một dấu riêng lẻ có chú thích, xuất hiện ở 813,44 mili giây, được gắn nhãn Bắt đầu chạy JavaScript.performance.measure()cuộc gọi. Khoảng thời gian màu vàng xuất hiện bên dưới, được gắn nhãn là Tương tác chậm.

Chọn một điểm đánh dấu để xem thêm thông tin chi tiết trong thẻ Tóm tắt, bao gồm cả dấu thời gian, tổng thời gian, thời gian tự thực hiện và đối tượng detail. Đối với các lệnh gọi performance.mark() và performance.measure(), thẻ này cũng cho thấy dấu vết ngăn xếp.
Xem lượt tương tác
Xem hoạt động tương tác của người dùng trên bản theo dõi Tương tác để theo dõi các vấn đề tiềm ẩn về khả năng phản hồi.
Cách xem lượt tương tác:
- Mở Công cụ cho nhà phát triển, chẳng hạn như trên trang minh hoạ này.
- Mở bảng điều khiển Hiệu suất rồi bắt đầu ghi.
- Nhấp vào một phần tử (cà phê) rồi dừng ghi.
- Tìm bản ghi Tương tác trong dòng thời gian.

Trong ví dụ này, bản nhạc Tương tác cho thấy hoạt động tương tác Con trỏ. Các hoạt động tương tác có các đường râu cho biết độ trễ đầu vào và độ trễ trình bày tại các ranh giới thời gian xử lý. Di chuột lên tương tác để xem chú giải công cụ có độ trễ đầu vào, thời gian xử lý và độ trễ trình bày.
Theo dõi Lượt tương tác cũng cho thấy cảnh báo Lượt tương tác đến nội dung hiển thị tiếp theo (INP) cho những lượt tương tác kéo dài hơn 200 mili giây trong thẻ Tóm tắt và trong chú thích khi di chuột:

Dấu theo dõi Tương tác đánh dấu các tương tác diễn ra trong hơn 200 mili giây bằng một hình tam giác màu đỏ ở góc trên cùng bên phải.
Xem các thay đổi bố cục
Xem các thay đổi về bố cục trên thẻ Layout shifts (Thay đổi bố cục). Các thay đổi được biểu thị bằng các hình kim cương màu tím và được nhóm thành cụm (đường màu tím) dựa trên khoảng cách của chúng trên dòng thời gian.

Để làm nổi bật một phần tử gây ra sự thay đổi bố cục trong khung nhìn, hãy di chuột lên hình kim cương tương ứng.
Để xem thêm thông tin về một hoặc nhiều lần thay đổi bố cục trong thẻ Tóm tắt, bao gồm thời gian, điểm số, phần tử và các nguyên nhân có thể gây ra, hãy nhấp vào hình kim cương hoặc cụm tương ứng.
Để biết thêm thông tin, hãy xem bài viết Mức thay đổi bố cục tích luỹ (CLS).
Xem ảnh động
Xem ảnh động trên dải Animations (Ảnh động). Ảnh động được đặt tên là các thuộc tính hoặc phần tử CSS tương ứng (nếu có), ví dụ: transform hoặc my-element. Ảnh động không kết hợp được đánh dấu bằng các hình tam giác màu đỏ ở góc trên cùng bên phải.

Chọn một ảnh động để xem thêm thông tin chi tiết trong thẻ Tóm tắt, bao gồm cả lý do xảy ra lỗi kết hợp.
Xem hoạt động của GPU
Xem hoạt động của GPU trong mục GPU.
Xem hoạt động của tệp raster
Xem hoạt động của hình ảnh raster trong phần Nhóm luồng.

Phân tích số khung hình/giây (FPS)
Công cụ cho nhà phát triển cung cấp nhiều cách để phân tích số khung hình trên giây:
- Sử dụng mục Khung hình để xem một khung hình cụ thể mất bao lâu.
- Sử dụng đồng hồ đo FPS để ước tính FPS theo thời gian thực khi trang chạy. Xem phần Xem số khung hình/giây theo thời gian thực bằng công cụ đo FPS.
Mục Frames (Khung)
Mục Khung hình cho bạn biết chính xác thời gian cần thiết để kết xuất một khung hình cụ thể.
Di chuột qua một khung hình để xem chú thích có thêm thông tin về khung hình đó.

Ví dụ này cho thấy một chú giải công cụ khi bạn di chuột qua một khung hình.
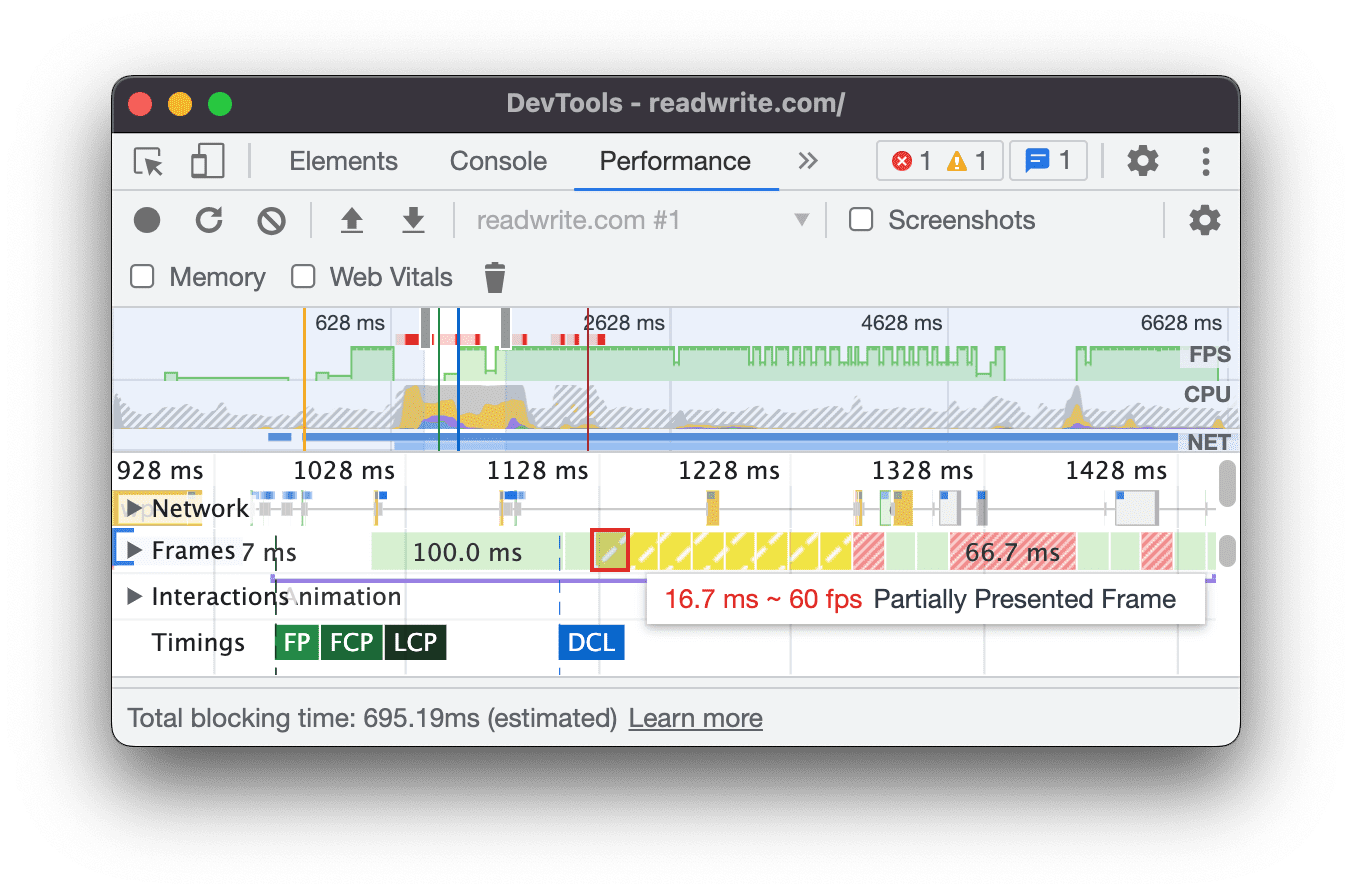
Mục Frames (Khung hình) có thể cho thấy 4 loại khung hình:
- Khung ở trạng thái rảnh (màu trắng). Không có thay đổi nào.
- Khung (màu xanh lục). Được kết xuất như mong đợi và đúng thời gian.
- Khung hiện diện một phần (màu vàng với hoạ tiết đường gạch ngang thưa và rộng). Chrome đã cố gắng hết sức để hiển thị ít nhất một số nội dung cập nhật trực quan kịp thời. Ví dụ: trong trường hợp công việc của luồng chính của quy trình kết xuất (ảnh động canvas) bị trễ nhưng luồng của thành phần kết hợp (thao tác cuộn) vẫn đúng giờ.
- Rớt khung hình (màu đỏ có mẫu đường liền nét dày đặc). Chrome không thể kết xuất khung hình trong thời gian hợp lý.

Ví dụ này cho thấy một chú giải công cụ khi bạn di chuột qua một khung hình được trình bày một phần.
Nhấp vào một khung hình để xem thêm thông tin về khung hình đó trong thẻ Summary (Tóm tắt). Công cụ cho nhà phát triển sẽ phác thảo khung đã chọn bằng màu xanh dương.

Xem yêu cầu mạng
Mở rộng mục Mạng để xem một chuỗi các yêu cầu mạng đã xảy ra trong quá trình ghi lại hiệu suất.

Bên cạnh tên bản nhạc Network (Mạng), có một chú thích với các loại yêu cầu được mã hoá bằng màu.
Các yêu cầu chặn hiển thị được đánh dấu bằng một hình tam giác màu đỏ ở góc trên bên phải.
Di chuột lên một yêu cầu để xem chú thích có:
- URL của yêu cầu và tổng thời gian cần thiết để thực thi yêu cầu đó.
- Mức độ ưu tiên hoặc thay đổi mức độ ưu tiên, ví dụ:
Medium -> High. - Yêu cầu có phải là
Render blockinghay không. - Bảng chi tiết về thời gian yêu cầu, được mô tả sau.
Khi bạn nhấp vào một yêu cầu, dấu vết Mạng sẽ vẽ một mũi tên từ trình khởi tạo đến yêu cầu đó.
Ngoài ra, bảng điều khiển Hiệu suất sẽ cho bạn thấy thẻ Tóm tắt với nhiều thông tin hơn về yêu cầu, bao gồm nhưng không giới hạn ở các trường Mức độ ưu tiên ban đầu và Mức độ ưu tiên (sau cùng). Nếu các giá trị này khác nhau, thì tức là mức độ ưu tiên tìm nạp của yêu cầu đã thay đổi trong quá trình ghi. Để biết thêm thông tin, hãy xem bài viết Tối ưu hoá việc tải tài nguyên bằng Fetch Priority API.
Thẻ Tóm tắt cũng cho biết thông tin chi tiết về thời gian của yêu cầu.

Trong ví dụ này, yêu cầu về www.google.com được biểu thị bằng một đường ở bên trái (|–), một thanh ở giữa có phần tối và phần sáng, và một đường ở bên phải (–|).
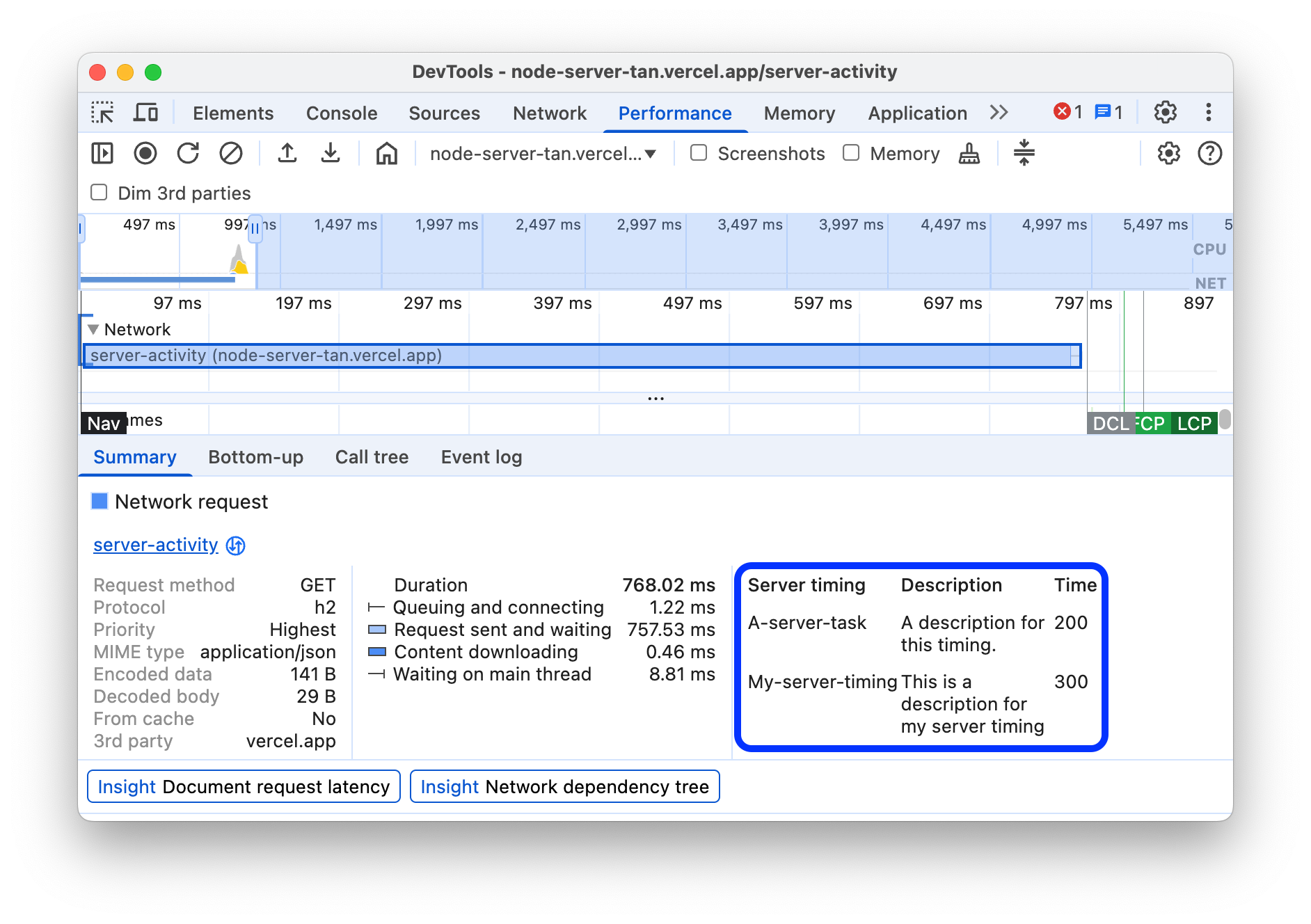
Nếu có, thẻ Tóm tắt cũng cho thấy thông tin chi tiết về thời gian phía máy chủ cho các yêu cầu mạng triển khai công nghệ kết xuất phía máy chủ. Đối với những yêu cầu này, bảng Hiệu suất sẽ lấy dữ liệu từ tiêu đề phản hồi Server-Timing.

Bạn có thể xem thông tin chi tiết khác về thời gian trong thẻ Mạng. Nhấp chuột phải vào yêu cầu trong dấu vết Mạng hoặc URL của yêu cầu đó trong thẻ Tóm tắt rồi nhấp vào Hiện trong bảng điều khiển Mạng. Công cụ dành cho nhà phát triển sẽ đưa bạn đến bảng điều khiển Mạng và chọn yêu cầu tương ứng. Mở thẻ Thời gian của sự kiện đó.

Sau đây là cách hai tiêu chí phân tích này liên kết với nhau:
- Dòng bên trái (
|–) là tất cả các sự kiện cho đến nhómConnection start, bao gồm cả nhóm này. Nói cách khác, đó là mọi thứ trướcRequest Sent. - Phần sáng của thanh này là
Request sentvàWaiting for server response. - Phần tối của thanh là
Content download. - Đường bên phải (
–|) là thời gian chờ luồng chính. Thẻ Mạng > Thời gian không hiển thị thông tin này.
Xem các chỉ số về bộ nhớ
Chọn hộp đánh dấu Bộ nhớ để xem các chỉ số về bộ nhớ của bản ghi gần đây nhất.
Công cụ cho nhà phát triển sẽ hiển thị một biểu đồ Bộ nhớ mới, ở phía trên thẻ Tóm tắt. Ngoài ra, còn có một biểu đồ mới bên dưới biểu đồ NET, được gọi là HEAP. Biểu đồ HEAP cung cấp thông tin giống như đường JS Heap trong biểu đồ Memory (Bộ nhớ).

Ví dụ này cho thấy các chỉ số về bộ nhớ ở phía trên thẻ Tóm tắt.
Các đường kẻ có màu trên biểu đồ tương ứng với các hộp đánh dấu có màu phía trên biểu đồ. Bỏ chọn hộp đánh dấu để ẩn danh mục đó khỏi biểu đồ.
Biểu đồ chỉ hiển thị phần được chọn của bản ghi. Trong ví dụ trước, biểu đồ Bộ nhớ chỉ cho thấy mức sử dụng bộ nhớ từ khi bắt đầu ghi cho đến khoảng mốc 1000 mili giây.
Xem thời lượng của một phần trong bản ghi
Khi phân tích một mục như Mạng hoặc Chính, đôi khi bạn cần ước tính chính xác hơn về thời gian diễn ra một số sự kiện nhất định. Giữ phím Shift, nhấp và giữ, rồi kéo sang trái hoặc phải để chọn một phần của bản ghi. Ở cuối phần bạn chọn, Công cụ cho nhà phát triển sẽ cho biết thời gian của phần đó.

Trong ví dụ này, dấu thời gian 488.53ms ở cuối phần được chọn cho biết thời lượng của phần đó.
Xem ảnh chụp màn hình
Hãy xem phần Chụp ảnh màn hình trong khi ghi để tìm hiểu cách bật tính năng chụp ảnh màn hình.
Di chuột lên Tổng quan về dòng thời gian để xem ảnh chụp màn hình về giao diện của trang tại thời điểm đó trong bản ghi. Tổng quan về dòng thời gian là phần chứa các biểu đồ CPU, FPS và NET.

Bạn cũng có thể xem ảnh chụp màn hình bằng cách nhấp vào một khung hình trong phần Frames (Khung hình). DevTools hiển thị một phiên bản nhỏ của ảnh chụp màn hình trong thẻ Summary (Tóm tắt).

Ví dụ này cho thấy ảnh chụp màn hình của khung 195.5ms trong thẻ Summary (Tóm tắt) khi bạn nhấp vào khung đó trong phần Frames (Khung).
Nhấp vào hình thu nhỏ trong thẻ Tóm tắt để phóng to ảnh chụp màn hình.

Ví dụ này cho thấy ảnh chụp màn hình được phóng to sau khi bạn nhấp vào hình thu nhỏ của ảnh đó trong thẻ Tóm tắt.
Xem thông tin về các lớp
Cách xem thông tin nâng cao về các lớp của một khung hình:
- Bật khả năng đo lường bản vẽ nâng cao.
- Chọn một khung hình trong phần Khung hình. Công cụ cho nhà phát triển hiển thị thông tin về các lớp của công cụ này trong thẻ Lớp mới, bên cạnh thẻ Nhật ký sự kiện.

Di chuột qua một lớp để làm nổi bật lớp đó trong sơ đồ.

Ví dụ này cho thấy lớp #39 được làm nổi bật khi bạn di chuột lên lớp đó.
Cách di chuyển sơ đồ:
- Nhấp vào Chế độ xoay
 để di chuyển dọc theo trục X và Y.
để di chuyển dọc theo trục X và Y. - Nhấp vào Chế độ xoay
 để xoay dọc theo trục Z.
để xoay dọc theo trục Z. - Nhấp vào Đặt lại phép biến đổi
 để đặt lại sơ đồ về vị trí ban đầu.
để đặt lại sơ đồ về vị trí ban đầu.
Xem cách phân tích lớp hoạt động:
Xem trình phân tích tài nguyên vẽ
Cách xem thông tin nâng cao về một sự kiện kết xuất:
- Bật khả năng đo lường bản vẽ nâng cao.
- Chọn một sự kiện Paint (Kết xuất) trong dấu vết Main (Chính).

Phân tích hiệu suất kết xuất bằng thẻ Kết xuất
Sử dụng các tính năng của thẻ Kết xuất để giúp hình dung hiệu suất kết xuất của trang.
Xem số khung hình/giây theo thời gian thực bằng công cụ đo FPS
Số liệu thống kê về kết xuất khung hình là một lớp phủ xuất hiện ở góc trên cùng bên phải của khung hiển thị. Công cụ này cung cấp thông tin ước tính theo thời gian thực về FPS khi trang chạy.
Xem Số liệu thống kê về kết xuất khung hình.
Xem các sự kiện vẽ theo thời gian thực bằng tính năng Nhấp nháy khi vẽ
Sử dụng Paint Flashing (Đèn nháy kết xuất) để xem tất cả các sự kiện kết xuất trên trang theo thời gian thực.
Xem phần Khung vẽ nhấp nháy.
Xem lớp phủ của các lớp bằng Đường viền lớp
Sử dụng Layer Borders (Đường viền lớp) để xem lớp phủ của đường viền lớp và ô ở trên cùng của trang.
Xem phần Đường viền lớp.
Tìm các vấn đề về hiệu suất cuộn theo thời gian thực
Sử dụng Vấn đề về hiệu suất cuộn để xác định những phần tử của trang có trình nghe sự kiện liên quan đến hoạt động cuộn có thể làm giảm hiệu suất của trang. Công cụ cho nhà phát triển sẽ phác thảo các phần tử có thể gây ra vấn đề bằng màu xanh lục.
Xem phần Vấn đề về hiệu suất cuộn.







