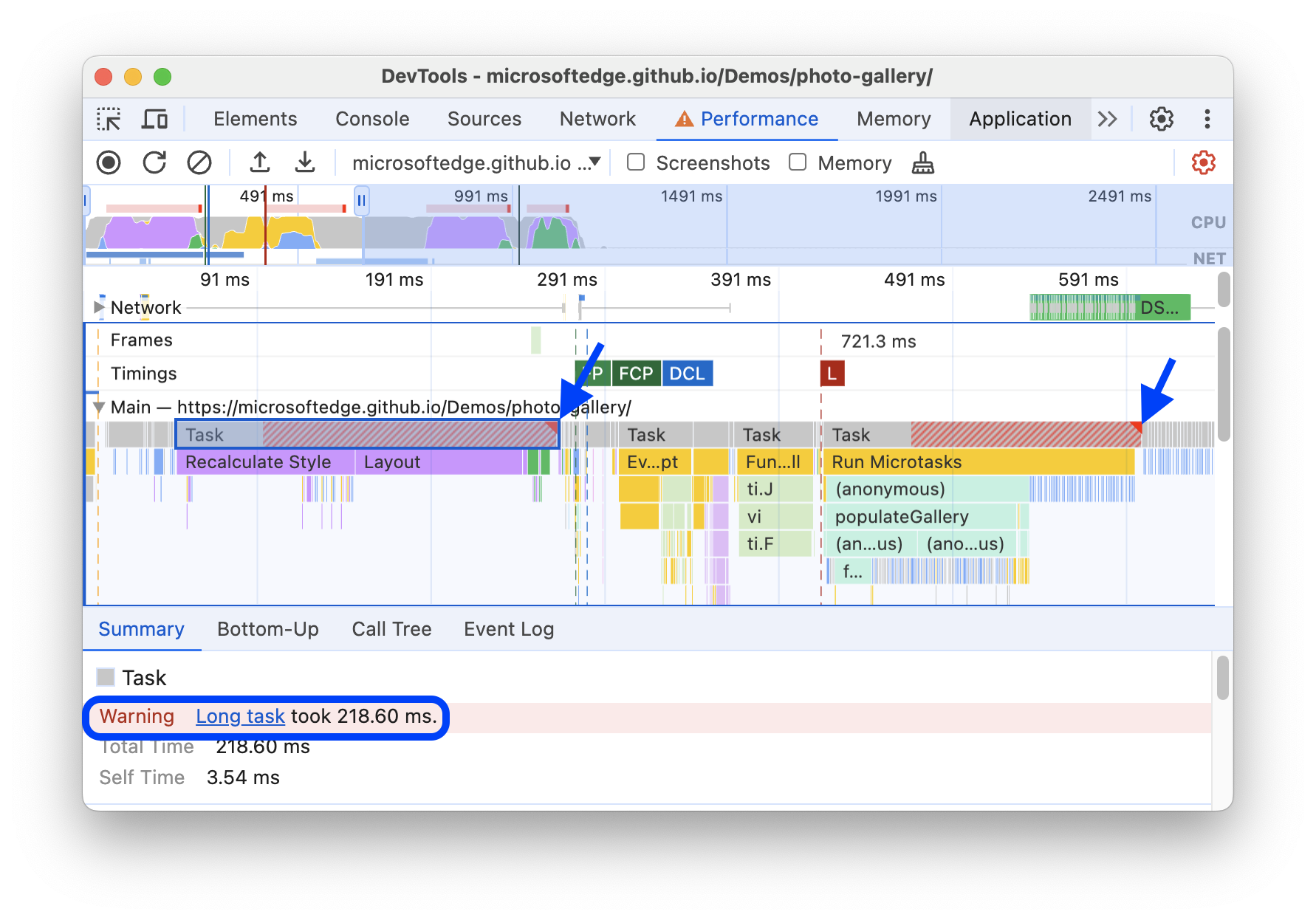
Bảng điều khiển Performance (Hiệu suất) đánh dấu mỗi tác vụ chạy trong thời gian dài bằng một tam giác màu đỏ ở góc trên bên phải và một cảnh báo trong thẻ Summary (Tóm tắt) để cho biết công việc trên luồng chính mất nhiều thời gian để chạy và có hiệu suất chậm:

Trong bản ghi hiệu suất, một số tác vụ chạy trong thời gian dài có thể là sự kiện Recalculate Style (Tính toán lại kiểu). Sự kiện Tính lại kiểu theo dõi thời gian cần thiết để trình duyệt thực hiện các thao tác sau:
- Lặp lại các phần tử DOM trên một trang để tìm tất cả các quy tắc kiểu CSS khớp với một phần tử nhất định.
- Tính toán kiểu thực tế của từng phần tử, dựa trên các quy tắc kiểu CSS phù hợp.
Bạn cần tính toán lại các kiểu CSS bất cứ khi nào phạm vi áp dụng của các quy tắc CSS có thể đã thay đổi, chẳng hạn như khi:
- Các phần tử được thêm vào hoặc xoá khỏi DOM.
- Các thuộc tính của một phần tử bị thay đổi, chẳng hạn như giá trị của một lớp hoặc thuộc tính mã nhận dạng.
- Người dùng nhập dữ liệu, chẳng hạn như di chuyển chuột hoặc thay đổi tiêu điểm của phần tử, có thể ảnh hưởng đến các quy tắc
:hover.
Các sự kiện Recalculate Style (Tính toán lại kiểu) chạy trong thời gian dài có thể gây ra vấn đề về hiệu suất và có thể là nguyên nhân gây ra độ trễ hiển thị lâu, ảnh hưởng đến Lượt tương tác đến nội dung hiển thị tiếp theo (INP) của trang web. Nếu phát hiện thấy các sự kiện Recalculate Style (Tính toán lại kiểu) chạy trong thời gian dài, bạn có thể sử dụng thẻ Selector Stats (Số liệu thống kê về bộ chọn) để biết bộ chọn CSS nào đang mất nhiều thời gian nhất và làm chậm hiệu suất.
Thẻ Số liệu thống kê về bộ chọn cung cấp số liệu thống kê về các bộ chọn quy tắc CSS có liên quan đến một hoặc nhiều sự kiện Tính toán lại kiểu trong bản ghi hiệu suất.
Ghi lại dấu vết hiệu suất khi bật Số liệu thống kê về bộ chọn
Để xem số liệu thống kê về bộ chọn quy tắc CSS trong các sự kiện Recalculate Style (Tính toán lại kiểu) chạy trong thời gian dài, hãy ghi lại dấu vết hiệu suất khi bật chế độ cài đặt thu thập Selector Stats (Số liệu thống kê về bộ chọn).
Cách ghi lại dấu vết hiệu suất bằng số liệu thống kê bộ chọn:
Mở một trang web, chẳng hạn như trang minh hoạ Thư viện ảnh.
Mở Công cụ cho nhà phát triển rồi chuyển đến bảng điều khiển Hiệu suất.
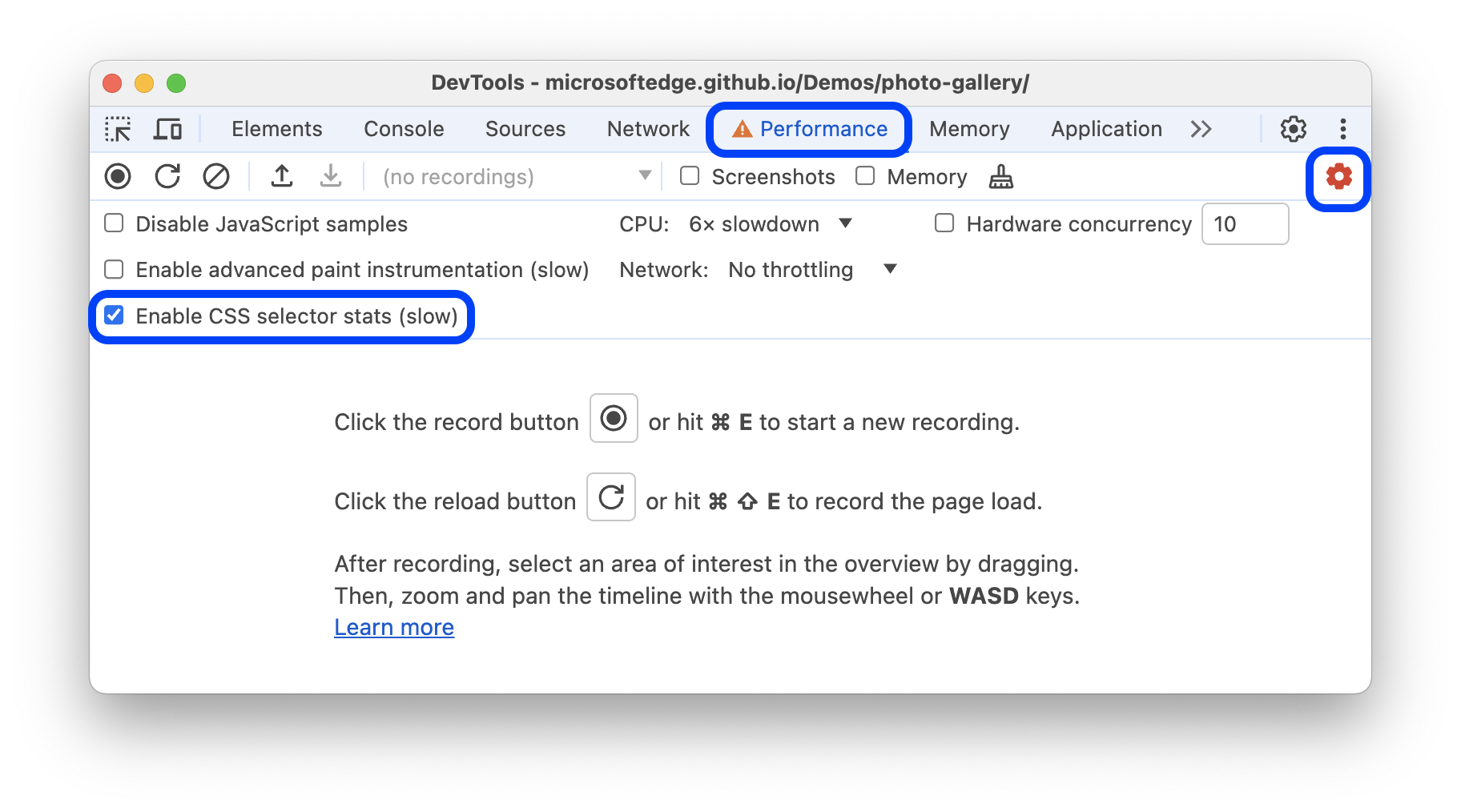
Trong bảng điều khiển Hiệu suất, hãy nhấp vào nút Capture settings (cài đặt tính năng thu thập) rồi đánh dấu vào Enable CSS selector stats (Bật số liệu thống kê về bộ chọn CSS).

Nhấp vào Ghi, chạy tình huống mà bạn muốn cải thiện, sau đó nhấp vào Dừng.
Sau đó, hãy xem số liệu thống kê về bộ chọn CSS như mô tả trong các phần tiếp theo.
Xem số liệu thống kê về bộ chọn quy tắc CSS cho một sự kiện
Cách xem số liệu thống kê của bộ chọn quy tắc CSS liên quan đến một sự kiện Tính lại kiểu:
Ghi lại dấu vết hiệu suất khi bật Số liệu thống kê về bộ chọn.
Tìm sự kiện Recalculate Style (Tính toán lại kiểu) trong bản ghi hiệu suất rồi nhấp vào sự kiện đó.
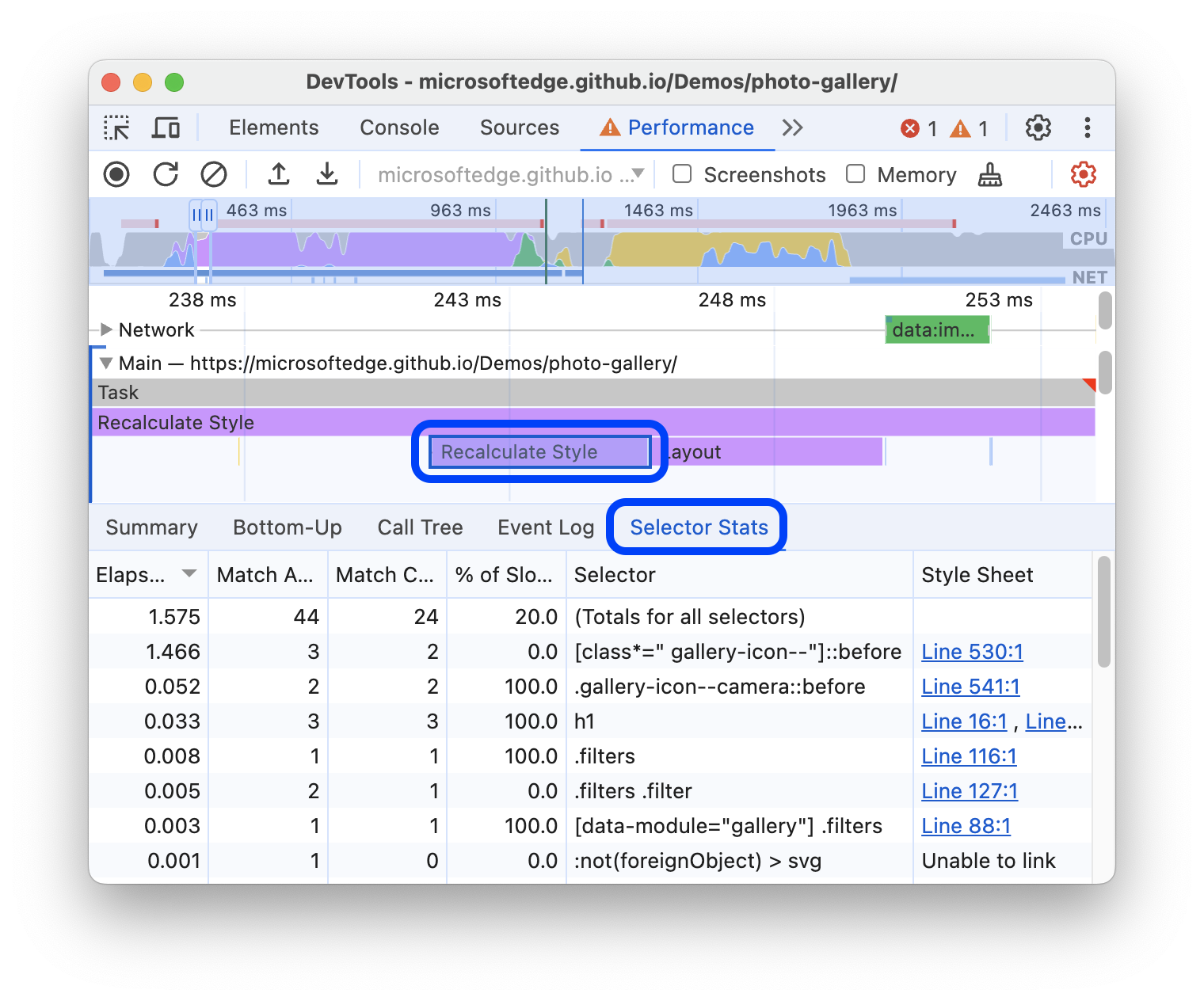
Ở phần dưới cùng của bảng điều khiển Hiệu suất, hãy mở thẻ Thống kê bộ chọn.

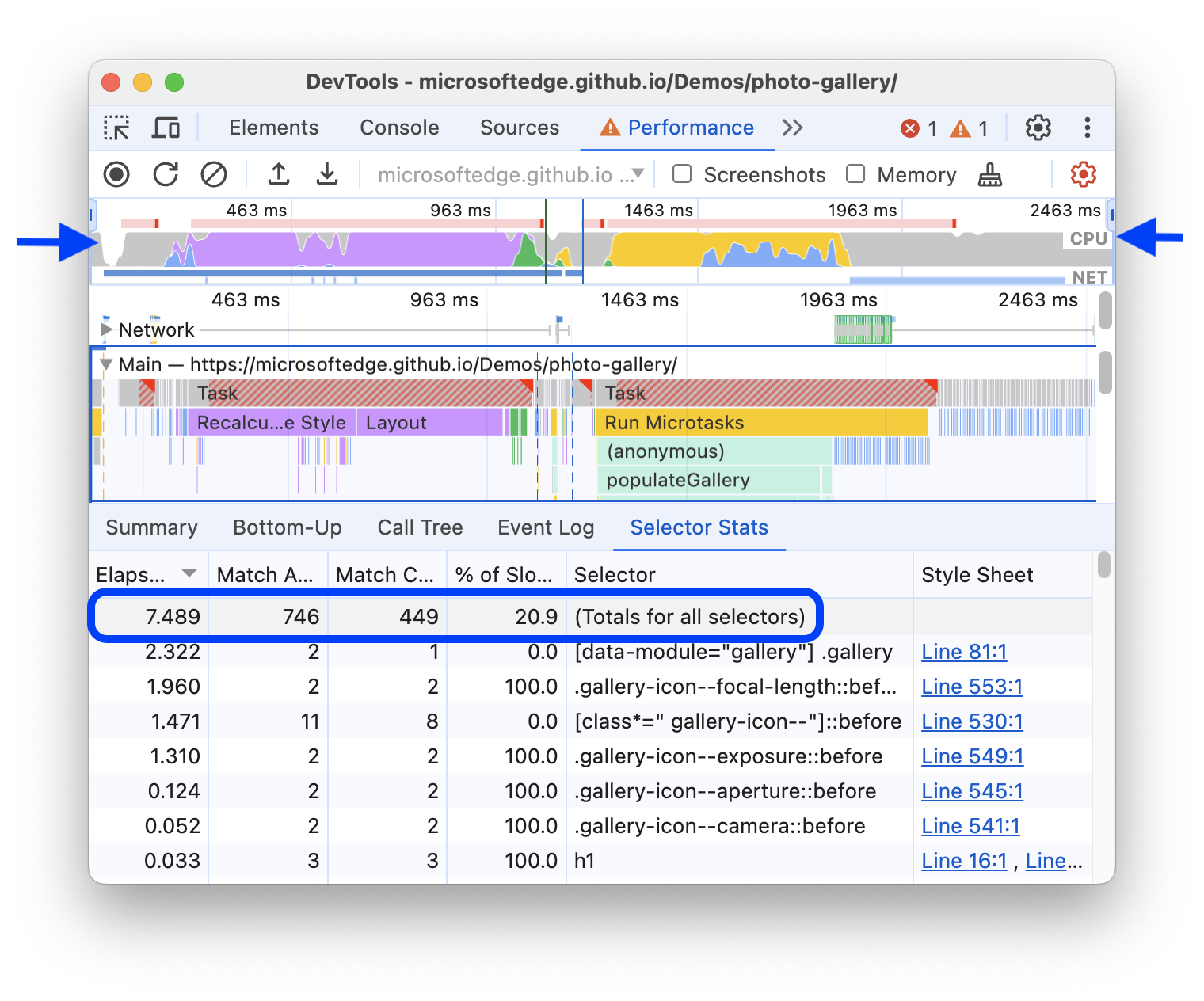
Bảng bộ chọn CSS trong thẻ Số liệu thống kê về bộ chọn
Thẻ Số liệu thống kê về bộ chọn chứa một bảng các bộ chọn CSS. Bảng này hiển thị thông tin sau đây cho mỗi bộ chọn CSS:
| Cột | Mô tả |
|---|---|
| Đã trôi qua (mili giây) | Khoảng thời gian trình duyệt dành cho việc so khớp bộ chọn CSS này. Thời gian này được tính bằng mili giây (ms), trong đó 1 ms bằng 1/1000 giây. |
| Số lần so khớp | Số phần tử mà công cụ trình duyệt đã cố gắng so khớp với bộ chọn CSS này. |
| Số lượng trùng khớp | Số lượng phần tử mà công cụ trình duyệt so khớp với bộ chọn CSS này. |
| Tỷ lệ phần trăm đường dẫn chậm không khớp | Tỷ lệ phần tử không khớp với bộ chọn CSS này so với các phần tử mà công cụ trình duyệt đã cố gắng so khớp và yêu cầu công cụ trình duyệt sử dụng mã ít được tối ưu hoá hơn để so khớp. |
| Bộ chọn | Bộ chọn CSS đã được so khớp. |
| Biểu định kiểu | Trang tính kiểu CSS chứa bộ chọn CSS. |
Khi hoàn tất, trong bảng điều khiển Hiệu suất, hãy mở (cài đặt) Capture settings (Cài đặt tính năng chụp) rồi bỏ đánh dấu Enable CSS selector stats (Bật số liệu thống kê về bộ chọn CSS).
Xem số liệu thống kê về bộ chọn quy tắc CSS cho nhiều sự kiện
Để xem số liệu thống kê tổng hợp của các bộ chọn quy tắc CSS liên quan đến nhiều sự kiện Tính lại kiểu, hãy sao chép nhiều bảng Số liệu thống kê về bộ chọn vào một bảng tính như sau:
Ghi lại dấu vết hiệu suất khi bật Số liệu thống kê về bộ chọn.
Tìm sự kiện Recalculate Style (Tính toán lại kiểu) đầu tiên mà bạn quan tâm, rồi nhấp vào sự kiện đó.
Ở phần dưới cùng của bảng điều khiển Hiệu suất, hãy mở thẻ Thống kê bộ chọn.
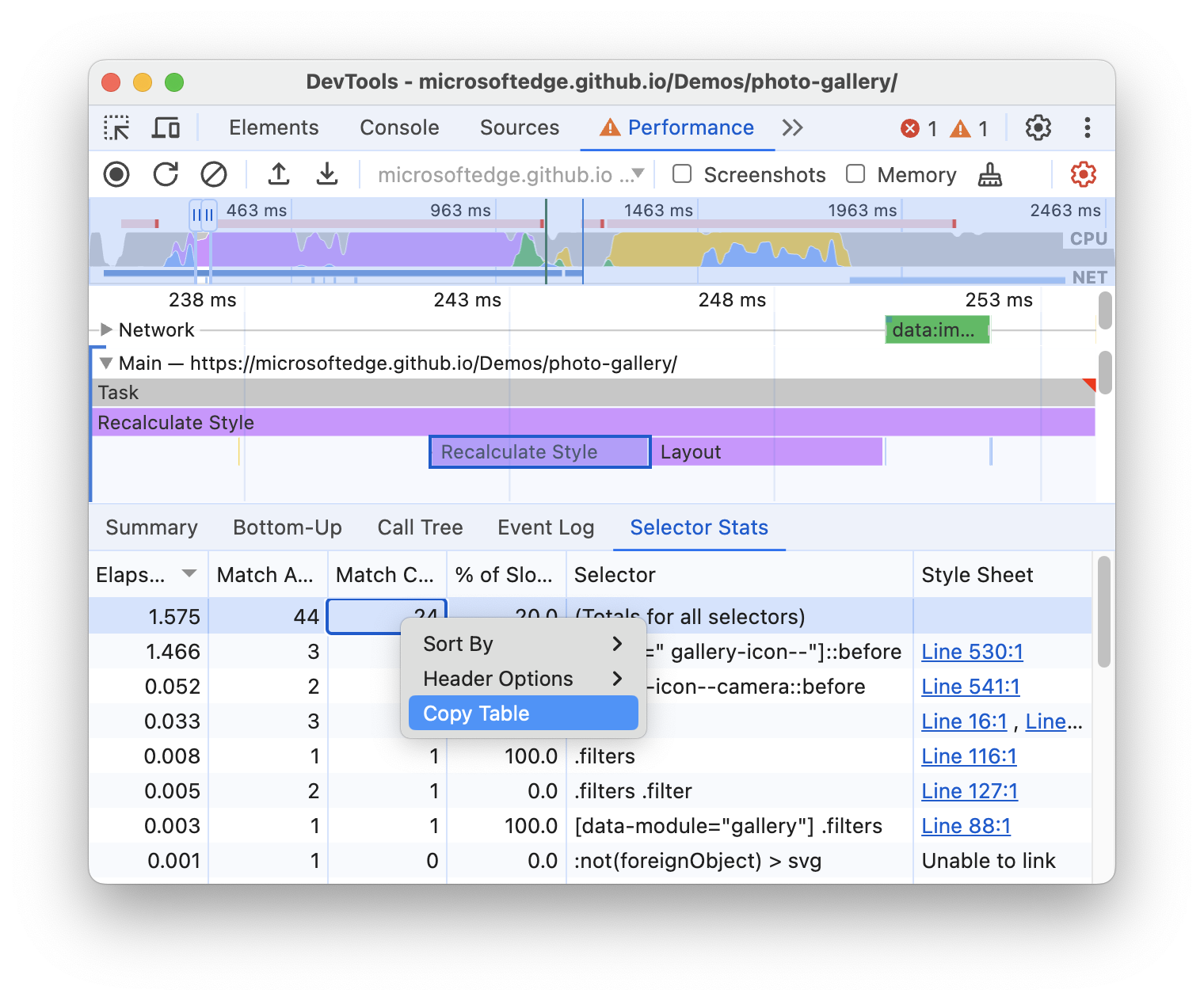
Nhấp chuột phải vào bảng thống kê bộ chọn rồi chọn Sao chép bảng.

Dán bảng vào một bảng tính, chẳng hạn như Google Trang tính.
Lặp lại các bước trước đó với các sự kiện Recalculate Style (Tính toán lại kiểu) khác mà bạn quan tâm.
Khi hoàn tất, trong bảng điều khiển Hiệu suất, hãy mở (cài đặt) Capture settings (Cài đặt tính năng chụp) rồi bỏ đánh dấu Enable CSS selector stats (Bật số liệu thống kê về bộ chọn CSS).
Xem số liệu thống kê tổng hợp về bộ chọn quy tắc CSS cho bản ghi đầy đủ
Cách xem số liệu thống kê tổng hợp của các bộ chọn quy tắc CSS có liên quan đến toàn bộ bản ghi hiệu suất:
Ghi lại dấu vết hiệu suất khi bật Số liệu thống kê về bộ chọn.
Nhấp vào một vùng trống trên biểu đồ hình ngọn lửa để bỏ chọn mọi sự kiện có thể được chọn.
Chọn toàn bộ phạm vi bản ghi. Để làm việc này, hãy nhấp đúp vào biểu đồ CPU ở đầu bảng điều khiển Hiệu suất.
Ở phần dưới cùng của bảng điều khiển Hiệu suất, hãy mở thẻ Thống kê bộ chọn. Bạn sẽ thấy một hàng mới ở trên cùng có dữ liệu về tổng số cho tất cả bộ chọn.

Khi hoàn tất, trong bảng điều khiển Hiệu suất, hãy mở (cài đặt) Capture settings (cài đặt tính năng chụp) rồi bỏ đánh dấu Enable CSS selector stats (Bật số liệu thống kê về bộ chọn CSS).
Phân tích số liệu thống kê về bộ chọn CSS
Để sắp xếp dữ liệu trong bảng Số liệu thống kê về bộ chọn theo thứ tự tăng dần hoặc giảm dần, hãy nhấp vào một tiêu đề cột. Ví dụ: để xem bộ chọn CSS nào chiếm nhiều thời gian nhất, hãy nhấp vào tiêu đề cột Thời gian đã trôi qua (ms).

Để cố gắng cải thiện hiệu suất của trang web, hãy tập trung vào các bộ chọn CSS:
- Mất nhiều thời gian để tính toán (giá trị Đã trôi qua (mili giây) cao).
- Trình duyệt đã cố gắng so khớp nhiều lần (giá trị Số lần thử khớp cao).
- Mà trình duyệt thực sự không khớp với nhiều phần tử (giá trị Số lần khớp thấp so với giá trị Số lần thử so khớp).
- Có tỷ lệ phần trăm cao về đường dẫn chậm không khớp.
Ví dụ: trong ảnh chụp màn hình trước:
- Bộ chọn CSS đầu tiên (
html body .ps[tooltip...) cần nhiều thời gian nhất. - Công cụ trình duyệt đã cố gắng so khớp bộ chọn CSS này 1104 lần nhưng không khớp với bất kỳ phần tử nào.
Do đó, bộ chọn CSS này là ứng cử viên đầu tiên để cố gắng cải thiện.
Hãy thử thay đổi bộ chọn CSS để các bộ chọn này cần ít thời gian tính toán hơn và so khớp ít phần tử hơn trên trang. Cách cải thiện bộ chọn CSS sẽ tuỳ thuộc vào trường hợp sử dụng cụ thể của bạn.
Lặp lại các bước trong hướng dẫn này để xác nhận rằng các thay đổi của bạn đã giúp giảm thời lượng sự kiện Recalculate Style (Tính toán lại kiểu) trong cột Elapsed (ms) (Thời gian đã trôi qua (ms)).

