खास जानकारी
क्या आपको ब्राउज़र में पहले से मौजूद मेट्रिक के अलावा, अपने ऐप्लिकेशन की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी चाहिए? परफ़ॉर्मेंस पैनल की मदद से, अब सीधे टाइमलाइन में अपनी परफ़ॉर्मेंस का डेटा देखा जा सकता है. भले ही, आप फ़्रेमवर्क के लेखक हों और आपको अंदरूनी प्रोसेस को विज़ुअलाइज़ करने की ज़रूरत हो, लाइब्रेरी डेवलपर हों और आपको अपने कोड के असर को ट्रैक करना हो या कस्टम इंस्ट्रूमेंटेशन की मदद से कोई जटिल ऐप्लिकेशन बनाना हो, परफ़ॉर्मेंस एक्सटेंसिबिलिटी एपीआई आपको ऐसे टूल देता है जिनसे आपको यह समझने में मदद मिलती है कि आपके ऐप्लिकेशन में क्या हो रहा है.
अपने कस्टम मेज़रमेंट और इवेंट इंजेक्ट करके, परफ़ॉर्मेंस पैनल में अपनी पसंद के हिसाब से विज़ुअलाइज़ेशन बनाए जा सकते हैं. कल्पना करें कि आपको ब्राउज़र की परफ़ॉर्मेंस मेट्रिक के साथ-साथ, अपने फ़्रेमवर्क के कॉम्पोनेंट लाइफ़साइकल इवेंट दिख रहे हैं. इसके अलावा, ब्राउज़र की रेंडरिंग पाइपलाइन के साथ पूरी तरह सिंक करके, अपने कस्टम रेंडरिंग इंजन के एक्ज़ीक्यूशन फ़्लो को ट्रैक किया जा रहा है.
ऐसा करने के लिए, यह एपीआई दो तरीके उपलब्ध कराता है:
1. console.timeStamp API (DevTools के लिए उपलब्ध)
यह एपीआई, ऐप्लिकेशन को इंस्ट्रूमेंट करने और DevTools में परफ़ॉर्मेंस पैनल में खास तौर पर टाइमिंग डेटा दिखाने के लिए, बेहतर परफ़ॉर्मेंस वाला तरीका उपलब्ध कराता है. इसे कम से कम रनटाइम ओवरहेड के लिए डिज़ाइन किया गया है. इससे, इसे हॉट पाथ और प्रोडक्शन बिल्ड को इंस्ट्रूमेंट करने के लिए इस्तेमाल किया जा सकता है. यह ब्राउज़र की परफ़ॉर्मेंस की इंटरनल टाइमलाइन में एंट्री नहीं जोड़ता.
2. User Timings API (performance.mark और performance.measure का इस्तेमाल करके)
यह एपीआई, मौजूदा उपयोगकर्ता के समय की जानकारी देने वाले एपीआई का फ़ायदा लेता है. यह ब्राउज़र की इंटरनल परफ़ॉर्मेंस टाइमलाइन में भी एंट्री जोड़ता है. इससे, परफ़ॉर्मेंस के अन्य टूल के साथ विश्लेषण और इंटिग्रेशन की सुविधा मिलती है.

मुख्य फ़ायदे
दोनों एपीआई ये सुविधाएं देते हैं:
- कस्टम ट्रैक: अपने कोड की परफ़ॉर्मेंस के खास पहलुओं को दिखाने के लिए, खास ट्रैक और ट्रैक ग्रुप जोड़ें.
- एंट्री: इन ट्रैक को ऐसी एंट्री से पॉप्युलेट करें जो अहम इवेंट या किसी खास ऑपरेशन की अवधि को साफ़ तौर पर मार्क करती हों.
- पसंद के मुताबिक रंग चुनना: अलग-अलग तरह के इवेंट या मेज़रमेंट को एक नज़र में देखने के लिए, कलर कोड का इस्तेमाल करें.
अपनी ज़रूरतों के हिसाब से सही एपीआई चुनना:
console.timeStampएपीआई:- खास तौर पर, प्रोडक्शन बिल्ड में इंस्ट्रूमेंटेशन की परफ़ॉर्मेंस पर पड़ने वाले असर को लेकर मुख्य रूप से चिंता होती है.
- आपको अतिरिक्त मेटाडेटा के बिना, अवधि या इवेंट को मार्क करने का तेज़ और असरदार तरीका चाहिए.
- आपको सिर्फ़ उस डेटा को विज़ुअलाइज़ करना है जो परफ़ॉर्मेंस पैनल में मौजूद है.
User Timings API (
performance.mark,performance.measure):- इसका इस्तेमाल तब करें, जब आपको हर एंट्री के साथ अतिरिक्त डेटा सेव करना हो और User Timings API का इस्तेमाल पहले से किया जा रहा हो.
- आपको अपनी परफ़ॉर्मेंस एंट्री के साथ रिच डेटा (टूलटिप, ज़्यादा जानकारी वाली प्रॉपर्टी) जोड़ना होगा.
- आपको खास पलों को हाइलाइट करने के लिए, विज़ुअल मार्कर जोड़ने हैं.
- आपको डेटा, DevTools में ही नहीं, बल्कि ब्राउज़र की परफ़ॉर्मेंस की इंटरनल टाइमलाइन में भी उपलब्ध होना चाहिए. इससे, ज़्यादा विश्लेषण करने या दूसरे टूल इस्तेमाल करने में मदद मिलती है.
- आपको पहले से User Timings API के बारे में जानकारी है या इसका इस्तेमाल किया जा रहा है.
console.timeStamp की मदद से अपना डेटा इंजेक्ट करना
console.timeStamp API को परफ़ॉर्मेंस पैनल में, कस्टम टाइमिंग एंट्री बनाने की सुविधा देने के लिए बढ़ाया गया है. इससे, खास तौर पर जब DevTools कोई ट्रेस रिकॉर्ड नहीं कर रहा है, तब कम से कम ओवरहेड के साथ टाइमिंग एंट्री बनाई जा सकती हैं.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:टाइमिंग एंट्री का लेबल.
start(ज़रूरी नहीं):अगर स्ट्रिंग के तौर पर तय किया गया है, तो
console.timeStamp(timeStampName)का इस्तेमाल करके, पहले से रिकॉर्ड किए गए टाइमस्टैंप का नाम.अगर संख्या के तौर पर तय किया गया है, तो Performance.timeOrigin के हिसाब से मिलीसेकंड में टाइमस्टैंप. उदाहरण के लिए,
performance.now()के साथ लिया गया, जो टाइमिंग एंट्री के शुरू होने का समय दिखाता है.अगर इसकी कोई वैल्यू नहीं दी गई है, तो शुरू होने के समय के तौर पर मौजूदा समय का इस्तेमाल किया जाता है.
end:अगर स्ट्रिंग के तौर पर तय किया गया है, तो पहले से रिकॉर्ड किए गए टाइमस्टैंप का नाम.
अगर संख्या के तौर पर तय किया गया है, तो Performance.timeOrigin के हिसाब से मिलीसेकंड में टाइमस्टैंप. उदाहरण के लिए,
performance.now()के साथ लिया गया टाइमस्टैंप, जो टाइमिंग एंट्री के खत्म होने का समय दिखाता है.अगर यह वैल्यू तय नहीं की गई है, तो खत्म होने के समय के तौर पर मौजूदा समय का इस्तेमाल किया जाता है.
trackName:कस्टम ट्रैक का नाम.
trackGroup:ट्रैक ग्रुप का नाम.
color:एंट्री का रंग.
User Timings API की मदद से डेटा इंजेक्ट करना
कस्टम डेटा इंजेक्ट करने के लिए, performance.mark और performance.measure तरीकों की detail प्रॉपर्टी में devtools ऑब्जेक्ट शामिल करें. इस devtools ऑब्जेक्ट के स्ट्रक्चर से यह तय होता है कि परफ़ॉर्मेंस पैनल में आपका डेटा कैसे दिखेगा.
टाइमलाइन में कोई इवेंट या टाइमस्टैंप रिकॉर्ड करने के लिए,
performance.markका इस्तेमाल करें. किसी खास कार्रवाई या दिलचस्पी के किसी ऐसे पॉइंट की शुरुआत या आखिर को मार्क किया जा सकता है जिसकी अवधि नहीं है.detailप्रॉपर्टी मेंdevtoolsऑब्जेक्ट शामिल करने पर, परफ़ॉर्मेंस पैनल, समय ट्रैक में कस्टम मार्कर दिखाता है.किसी टास्क या प्रोसेस की अवधि मेज़र करने के लिए,
performance.measureका इस्तेमाल करें.detailप्रॉपर्टी मेंdevtoolsऑब्जेक्ट शामिल करने पर, परफ़ॉर्मेंस पैनल, कस्टम ट्रैक में टाइमलाइन में कस्टम मेज़रमेंट एंट्री दिखाता है. अगरperformance.measureबनाने के लिए,performance.markको रेफ़रंस पॉइंट के तौर पर इस्तेमाल किया जा रहा है, तो आपकोperformance.markकॉल मेंdevtoolsऑब्जेक्ट शामिल करने की ज़रूरत नहीं है.
devtools ऑब्जेक्ट
ये टाइप, एक्सटेंशन की अलग-अलग सुविधाओं के लिए devtools ऑब्जेक्ट के स्ट्रक्चर के बारे में बताते हैं:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
टाइमलाइन में अपना डेटा देखना
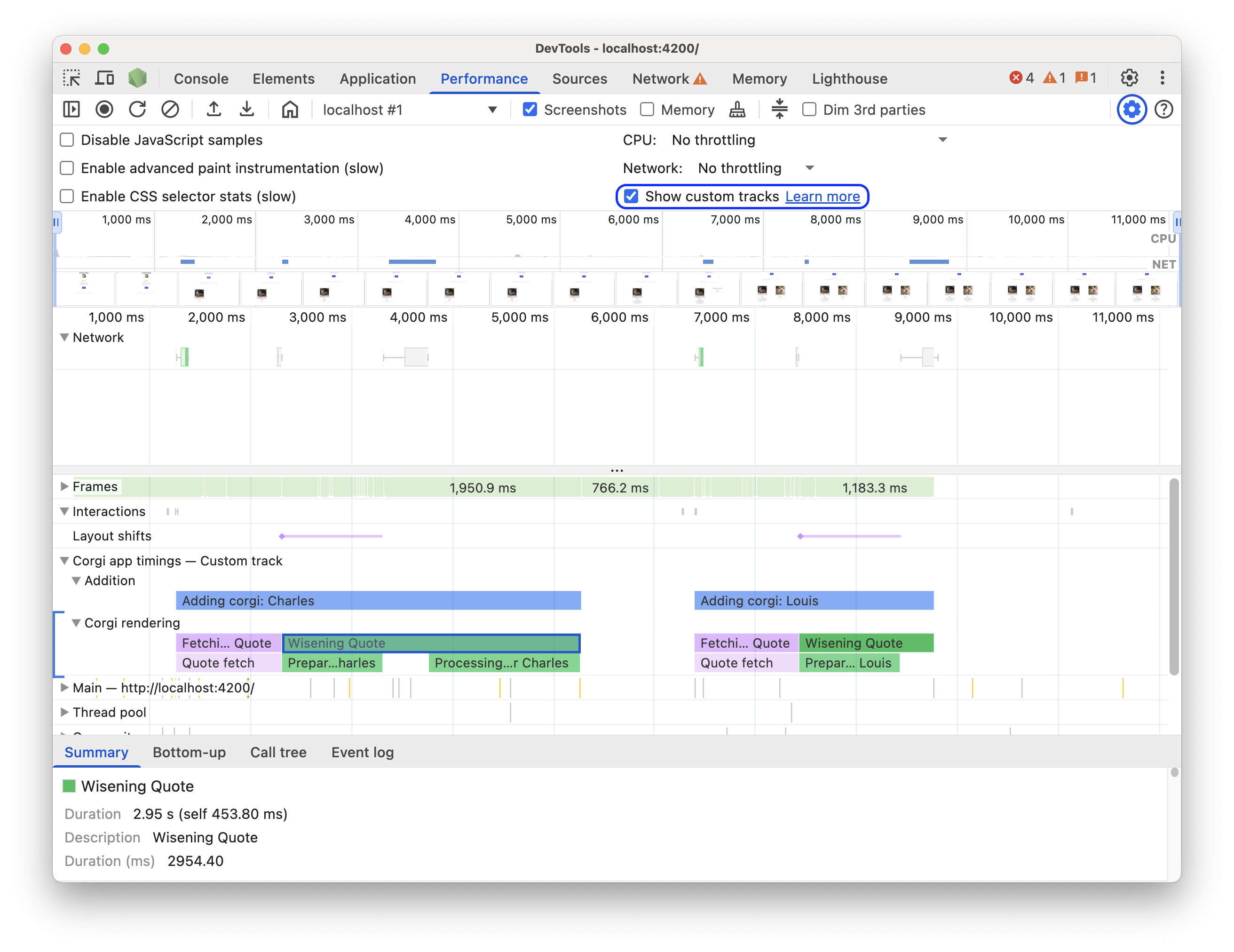
टाइमलाइन में अपना कस्टम डेटा देखने के लिए, परफ़ॉर्मेंस पैनल में जाकर पक्का करें कि यह सेटिंग चालू हो: कैप्चर सेटिंग > कस्टम ट्रैक दिखाएं.

इसे इस डेमो पेज पर आज़माएं. परफ़ॉर्मेंस रिकॉर्डिंग शुरू करें. इसके बाद, डेमो पेज पर नया कोर्गी जोड़ें पर क्लिक करें और फिर रिकॉर्डिंग बंद करें. आपको ट्रेस में एक कस्टम ट्रैक दिखेगा. इसमें खास जानकारी टैब में, कस्टम टूलटिप और जानकारी वाले इवेंट शामिल होंगे.
कोड के उदाहरण
यहां एपीआई का इस्तेमाल करके, परफ़ॉर्मेंस पैनल में अपना डेटा जोड़ने का तरीका बताने वाले कुछ उदाहरण दिए गए हैं. इसके लिए, उपलब्ध हर तरीके का इस्तेमाल किया गया है.
console.timeStamp एपीआई के उदाहरण:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
इससे परफ़ॉर्मेंस टाइमलाइन में, कस्टम ट्रैक की यह एंट्री दिखती है:

User Timings API के उदाहरण:
अगले सेक्शन में, कोड के ऐसे उदाहरण देखें जिनमें परफ़ॉर्मेंस टाइमलाइन में ये चीज़ें जोड़ने का तरीका बताया गया है:
कस्टम ट्रैक और एंट्री
कस्टम ट्रैक बनाएं और उनमें एंट्री भरें, ताकि कस्टम ट्रैक में अपनी परफ़ॉर्मेंस का डेटा विज़ुअलाइज़ किया जा सके. उदाहरण के लिए:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
इससे, परफ़ॉर्मेंस टाइमलाइन में, टूलटिप टेक्स्ट और प्रॉपर्टी के साथ-साथ, कस्टम ट्रैक की यह एंट्री दिखती है:

मार्कर
सभी ट्रैक में मौजूद कस्टम मार्कर की मदद से, टाइमलाइन में दिलचस्प पॉइंट को विज़ुअल तौर पर हाइलाइट करें. उदाहरण के लिए:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
इससे टाइमिंग ट्रैक में, टूलटिप टेक्स्ट और प्रॉपर्टी के साथ यह मार्कर दिखता है:



