ローカル オーバーライドを使用すると、バックエンド、サードパーティ、API がサポートされるのを待たずに、変更と修正のプロトタイプを作成してテストすることで、ワークフローのブロックを解除できます。
ローカル オーバーライドを使用して、リモート リソースにアクセスできない場合でも、リモート リソースをモックします。リクエストやさまざまなファイル(HTTP レスポンス ヘッダー、ウェブ コンテンツ、XHR リクエストやフェッチ リクエストなど)のレスポンスをモックできます。
たとえば、ローカル オーバーライドは次のようなユースケースで役立ちます。
- 実際に本番環境に移行する前に、API の修正をモックしてテストします。
- バックエンドで使用するデータ構造がすでにわかっている場合は、新しい UI デザインのプロトタイプを作成します。
- CLS の除去など、パフォーマンスの修正をテストして、効果が大きいことを事前に確認します。
ローカル オーバーライドを使用すると、DevTools で行った変更をページの読み込み間で保持することもできます。
仕組み
- DevTools で変更を加えると、変更されたファイルのコピーが指定したフォルダに保存されます。
- ページを再読み込みすると、DevTools はネットワーク リソースではなく、ローカルの変更済みファイルを提供します。
変更をソースファイルに直接保存することもできます。Workspaces でファイルを編集して保存するをご覧ください。
制限事項
ローカル オーバーライドは、ネットワーク レスポンス ヘッダーと、XHR リクエストやフェッチ リクエストなど、ほとんどのファイル形式で機能します。ただし、次の例外があります。
- ローカル オーバーライドが有効になっている場合、キャッシュは無効になります。
- DevTools では、[要素] パネルの DOM ツリーで行った変更は保存されません。
- [スタイル] ペインで CSS を編集し、その CSS のソースが HTML ファイルの場合、DevTools は変更を保存しません。
代わりに、[ソース] パネルで HTML ファイルを編集できます。
ローカル オーバーライドを設定する
ウェブ コンテンツまたはレスポンス ヘッダーは、[ネットワーク] パネルですぐにオーバーライドできます。
- DevTools を開く、[Network] パネルに移動し、オーバーライドするリクエストを右クリックして、プルダウン メニューから [Override headers] または [Override content] を選択します。

- ローカル オーバーライドをまだ設定していない場合は、上部のアクションバーに DevTools から次のプロンプトが表示されます。
- オーバーライド ファイルを保存するフォルダを選択します。

- [許可] をクリックして、DevTools にアクセス権を付与します。

- オーバーライド ファイルを保存するフォルダを選択します。
- ローカル オーバーライドが設定されていて無効になっている場合、DevTools によって自動的に有効になります。
ローカル オーバーライドが設定され、有効になると、オーバーライドする内容に応じて、DevTools に次のいずれかが表示されます。
- [ソース] パネル: ウェブ コンテンツを変更できます。
- [ネットワーク] > [ヘッダー] > [レスポンス ヘッダー] にあるエディタで、レスポンス ヘッダーを変更できます。
ローカル オーバーライドを一時的に無効にするか、オーバーライド ファイルをすべて削除するには、[ソース] > [オーバーライド] に移動し、 [ローカル オーバーライドを有効にする] チェックボックスをオフにするか、 [消去] をクリックします。
単一のオーバーライド ファイルまたはフォルダ内のすべてのオーバーライドを削除するには、[ソース] > [オーバーライド] でファイルまたはフォルダを右クリックし、[削除] を選択して、ダイアログで [OK] をクリックします。この操作は元に戻せません。削除したオーバーライドは手動で再作成する必要があります。
すべてのオーバーライドをすばやく確認するには、[ネットワーク] パネルでリクエストを右クリックし、[すべてのオーバーライドを表示] を選択します。DevTools で [ソース] > [オーバーライド] に移動します。
ウェブ コンテンツをオーバーライドする
ウェブ コンテンツをオーバーライドするには:
- ローカル オーバーライドを設定する。
- ファイルに変更を加えて DevTools に保存します。
たとえば、[ソース] のファイルや、[要素] > [スタイル] の CSS を編集できます(CSS が HTML ファイルに存在する場合を除く)。
DevTools は、変更されたファイルを保存し、[ソース] > [オーバーライド] にリストします。また、オーバーライドされたファイルの横に、関連するパネルとペイン([要素] > [スタイル]、[ネットワーク]、[ソース] > [オーバーライド])に ![]() アイコンを表示します。
アイコンを表示します。
![]()
また、[ネットワーク] パネルには、オーバーライドされたウェブ コンテンツを含むリクエストの [レスポンス] タブの横に、ツールチップ付きの紫色のドットアイコンが表示されます。
![[Response] タブの横にあるツールチップ付きの紫色のドットアイコン。](https://developer.chrome.google.cn/static/docs/devtools/overrides/image/tooltip-response.png?authuser=1&hl=ja)
XHR リクエストまたはフェッチ リクエストをオーバーライドしてリモート リソースをモックする
ローカル オーバーライドを使用すると、バックエンドにアクセスする必要がなく、バックエンドが変更をサポートするのを待つ必要もありません。オンザフライでモックとテストを実施する:
- ローカル オーバーライドを設定する。
- [ネットワーク] で、XHR/フェッチ リクエストをフィルタして必要なリクエストを見つけ、右クリックして [コンテンツをオーバーライド] を選択します。
- 取得したデータに変更を加えて、ファイルを保存します。
- ページを更新して、変更が適用されていることを確認します。
このワークフローの詳細については、次の動画をご覧ください。
ローカルの変更を追跡する
ウェブ コンテンツに加えたすべての変更は、[変更] ドロワータブで 1 か所で確認できます。
また、[ソース] > [オーバーライド] で、保存したファイルを右クリックし、コンテキスト メニューから [Open in containing folder] を選択することもできます。オーバーライドの設定時に選択したフォルダが開きます。任意のコードエディタでファイルを変更できます。
![[フォルダで開く] オプション。](https://developer.chrome.google.cn/static/docs/devtools/overrides/image/open-in-folder.png?authuser=1&hl=ja)
HTTP レスポンス ヘッダーをオーバーライドする
[ネットワーク] パネルでは、ウェブサーバーにアクセスしなくても HTTP レスポンス ヘッダーをオーバーライドできます。
レスポンス ヘッダーのオーバーライドを使用すると、次のようなさまざまなヘッダーの修正をローカルでプロトタイプ化できます(ただしこれらに限定されません)。
レスポンス ヘッダーをオーバーライドするには:
- ローカル オーバーライドを設定し、このデモページなどを確認します。
- [ネットワーク] に移動し、リクエストを見つけて右クリックし、[ヘッダーをオーバーライド] を選択します。DevTools の [Headers] > [Response Headers] エディタに移動します。
レスポンス ヘッダーの値にカーソルを合わせます。

または、レスポンス ヘッダー エディタを有効にするには、レスポンス ヘッダーの値にカーソルを合わせて [] 編集をクリックします。
ヘッダーを変更または新規に追加します。

- ヘッダー値を編集するには、その値をクリックします。
- 新しいヘッダーを追加するには、[ ヘッダーを追加] をクリックします。
- ヘッダーのオーバーライドを削除するには、その横にある をクリックします。これにより、追加したヘッダーが削除されたり、変更された値が元の値に戻されたりします。
[ネットワーク] パネルでは、変更されたヘッダーは緑色で、削除されたオーバーライドは赤色で取り消し線付きでハイライト表示されます。また、[ヘッダー] タブには、ヘッダーがオーバーライドされていることを示す紫色のドットアイコンとツールチップが表示されます。
ページを更新して変更を適用します。
すべてのレスポンス ヘッダーのオーバーライドを編集する
すべてのヘッダー オーバーライドを 1 か所で編集するには:
[レスポンス ヘッダー] セクションの横にある
 .headers をクリックします。
.headers をクリックします。![[レスポンス ヘッダー] セクションの横にある [ヘッダーのオーバーライド] リンク。](https://developer.chrome.google.cn/static/docs/devtools/overrides/image/header-overrides-link.png?authuser=1&hl=ja)
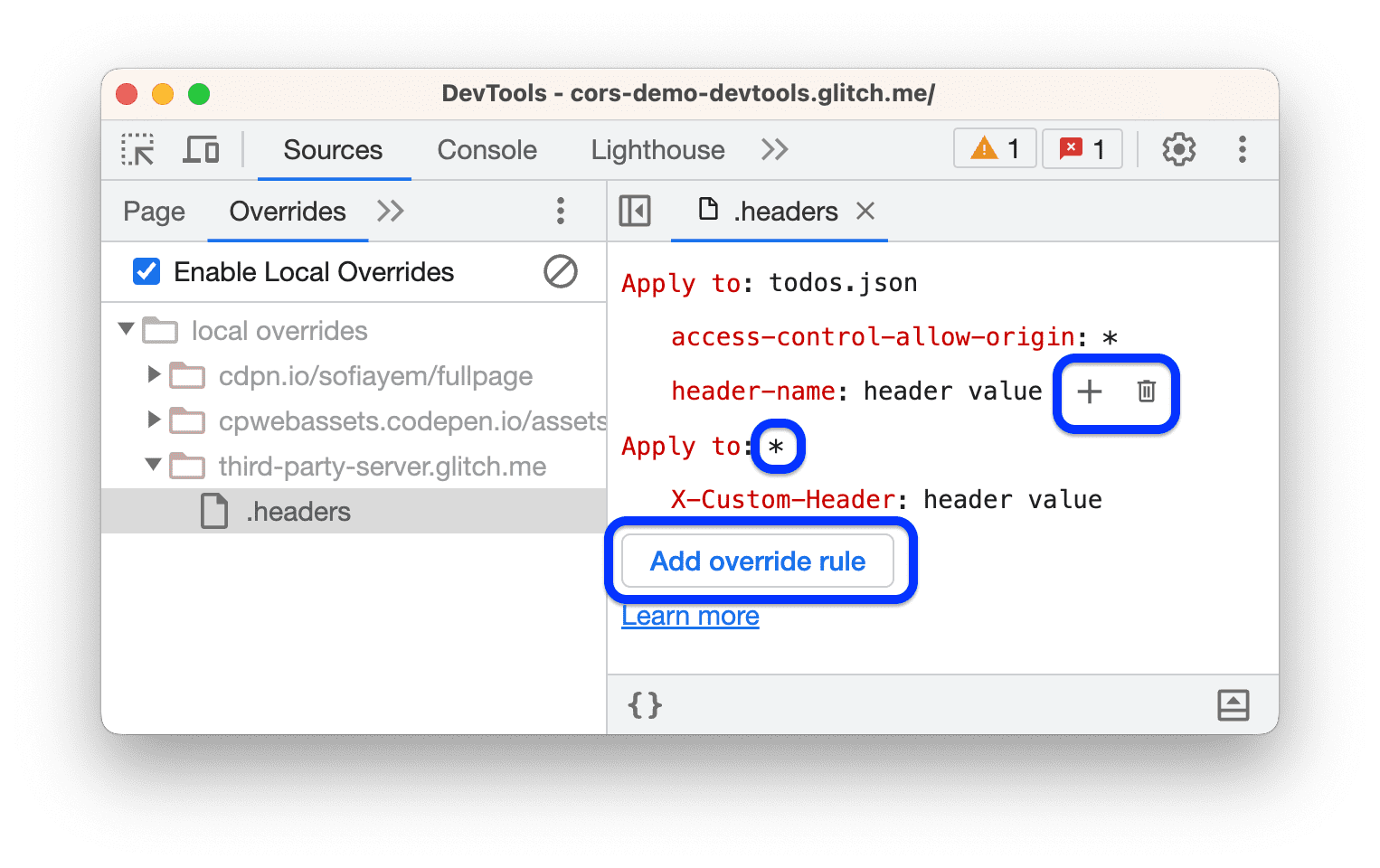
DevTools で、[Sources] > [Overrides] に移動して、対応する
.headersファイルに移動します。.headersファイルを編集します。
新しいオーバーライド ルールを追加するには、[オーバーライド ルールを追加] をクリックします。ここでのルールとは、ヘッダーと値のセットと、それらを適用する 1 つ以上のリクエストのことです。
ヘッダー値ペアをルールに追加するには、別のペアにカーソルを合わせて をクリックします。
ヘッダー値を元に戻すには、追加したヘッダーまたはルールを削除し、そのヘッダーまたはルールにカーソルを合わせて をクリックします。
Command / Control+S キーを押して、
.headersファイルを保存します。ページを更新して変更を適用します。


