クライアントサイドのコードは、結合、圧縮、コンパイル後も読みやすくデバッグできるようにします。ソースマップを使用して、[ソース] パネルでソースコードをコンパイル済みコードにマッピングします。
プリプロセッサを使ってみる
プリプロセッサのソースマップを使用すると、DevTools は圧縮されたファイルに加えて元のファイルを読み込みます。
Chrome は実際には圧縮されたコードを実行しますが、[ソース] パネルには作成したコードが表示されます。ブレークポイントを設定してソースファイル内のコードをステップ実行すると、すべてのエラー、ログ、ブレークポイントが自動的にマッピングされます。
これにより、開発サーバーで提供され、ブラウザで実行されるコードとは対照的に、コードを記述しながらデバッグしているように見えるようになります。
[ソース] パネルでソースマップを使用する手順は次のとおりです。
- ソースマップを生成できるプリプロセッサのみを使用します。
- ウェブサーバーがソースマップを提供できることを確認します。
サポートされているプリプロセッサを使用する
ソースマップと組み合わせて使用される一般的なプリプロセッサには、次のものがありますが、これらに限定されません。
詳細なリストについては、ソースマップ: 言語、ツール、その他の情報をご覧ください。
設定でソースマップを有効にする
[設定] > [設定] > [ソース] で、[
JavaScript ソースマップ] がオンになっていることを確認します。
ソースマップが正常に読み込まれたかどうかを確認する
デベロッパー リソース: ソースマップを手動で表示、読み込むをご覧ください。
ソースマップを使用したデバッグ
ソースマップが準備され、有効になっていると、次のことができます。
- [ソース] パネルでウェブサイトのソースを開きます。
作成したコードのみに集中するには、作成してデプロイしたファイルをファイルツリーにグループ化します。次に、
[作成者] セクションを開き、元のソースファイルをエディタで開きます。
![[作成者] セクションに元のファイルが開きます。](https://developer.chrome.google.cn/static/docs/devtools/javascript/source-maps/image/original-source-file.jpg?authuser=1&hl=ja)
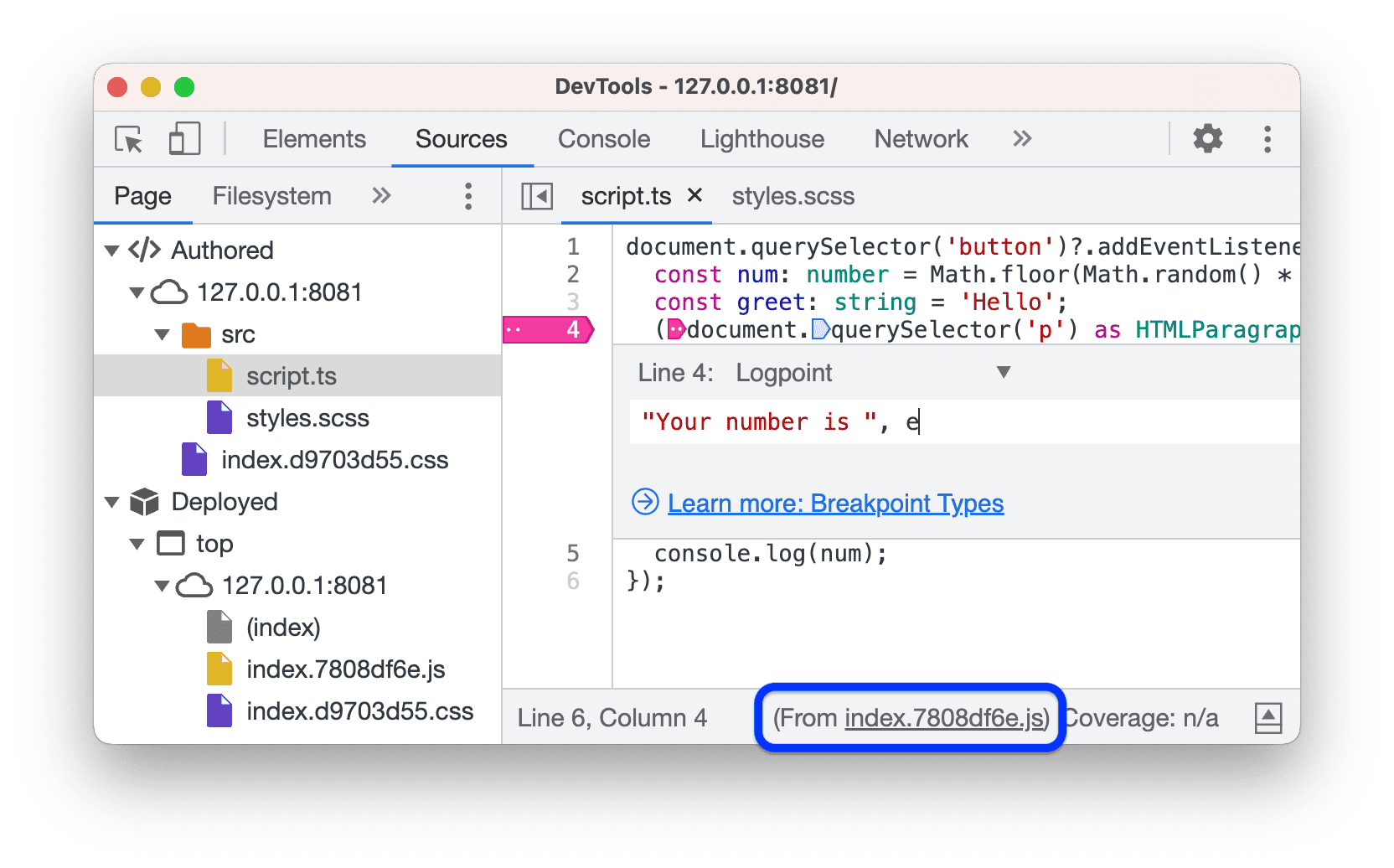
通常どおりにブレークポイントを設定します。たとえば、ログポイントです。次に、コードを実行します。

エディタでは、下部のステータスバーにデプロイされたファイルへのリンクが表示されます。同様に、デプロイされた CSS ファイルにも適用されます。

[コンソール] ドロワーを開きます。この例では、ログポイントのメッセージの横に、デプロイされたファイルではなく元のファイルへのリンクが表示されます。

ブレークポイントのタイプを通常のタイプに変更して、コードをもう一度実行します。この時点で実行が一時停止します。

[コールスタック] ペインには、デプロイされたファイルの名前ではなく、元のファイルの名前が表示されます。
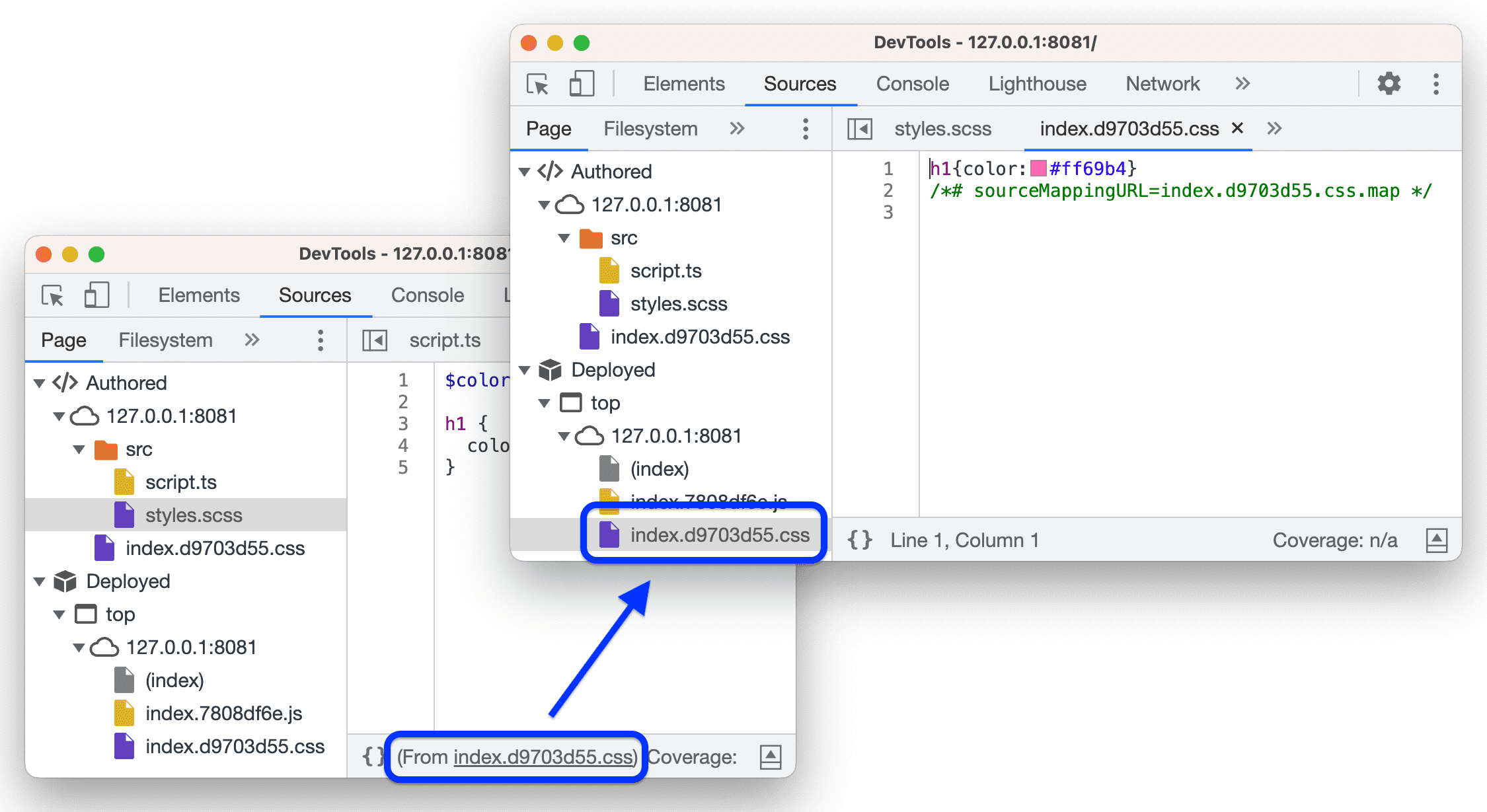
エディタの下部にあるステータスバーで、デプロイされたファイルへのリンクをクリックします。[ソース] パネルで、対応するファイルに移動します。

デプロイされたファイルを開くと、//# sourceMappingURL コメントと関連する元のファイルが見つかった場合に DevTools から通知されます。
エディタで、デプロイされたファイルが自動的に美しく表示されています。実際には、//# sourceMappingURL コメントを除くすべてのコードが 1 行に含まれています。
#sourceURL で eval() 通話に名前を付ける
#sourceURL を使用すると、eval() 呼び出しを処理する際のデバッグを簡素化できます。このヘルパーは //# sourceMappingURL プロパティとよく似ています。詳細については、ソースマップ V3 の仕様をご覧ください。
//# sourceURL=/path/to/source.file コメントは、eval() を使用するときにソースファイルを検索するようにブラウザに指示します。これにより、評価、インライン スクリプト、スタイルに名前を付けることができます。
こちらのデモページでテストできます。
- DevTools を開き、[ソース] パネルに移動します。
- このページの [コードに名前を付ける:] 入力フィールドに任意のファイル名を入力します。
- [Compile] ボタンをクリックします。CoffeeScript ソースから評価された合計値を含むアラートが表示されます。
- [ページ] ペインにあるファイルツリーで、入力したカスタム ファイル名の新しいファイルを開きます。ソースファイルの元の名前を含む
// #sourceURLコメントが付いた、コンパイル済みの JavaScript コードが含まれています。 - ソースファイルを開くには、エディタのステータスバーにあるリンクをクリックします。




