Poznaj nowe sposoby analizowania wczytywania strony dzięki temu obszernemu przewodnikowi po funkcjach analizy sieci w Narzędziach deweloperskich Chrome.
Rejestrowanie żądań sieciowych
Domyślnie Narzędzia deweloperskie rejestrują wszystkie żądania sieci w panelu Sieć, dopóki są otwarte.

Zatrzymaj rejestrowanie żądań sieciowych
Aby zatrzymać nagrywanie żądań:
- W panelu Sieć kliknij Zatrzymaj rejestrowanie dziennika sieci
 . Zmienia się na szary, co oznacza, że narzędzia deweloperskie nie rejestrują już żądań.
. Zmienia się na szary, co oznacza, że narzędzia deweloperskie nie rejestrują już żądań. - Naciśnij Command + E (Mac) lub Control + E (Windows, Linux), gdy aktywny jest panel Sieć.
Wyświetlanie żądań
Aby wyczyścić wszystkie żądania z tabeli Żądania, w panelu Sieć kliknij Wyczyść
.

Zapisywanie żądań po wczytaniu stron
Aby zapisywać żądania podczas wczytywania stron, zaznacz pole wyboru Zachowaj dziennik w panelu Sieć. Narzędzia deweloperskie zapisują wszystkie żądania, dopóki nie wyłączysz opcji Zachowaj dziennik.
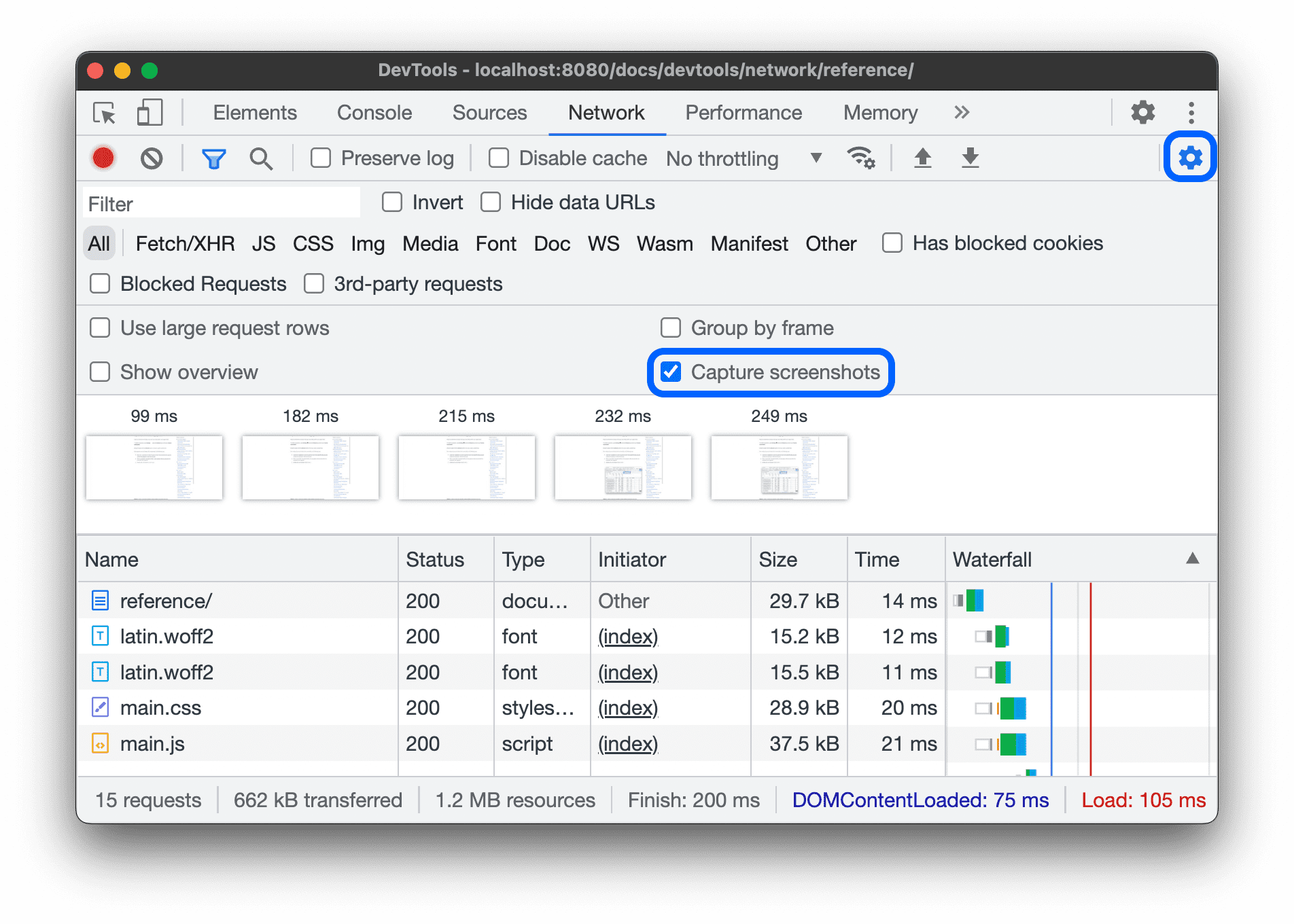
Wykonywanie zrzutów ekranu podczas wczytywania strony
Wykonuj zrzuty ekranu, aby analizować, co widzą użytkownicy, gdy czekają na załadowanie strony.
Aby włączyć zrzuty ekranu, otwórz Ustawienia w panelu Sieć i zaznacz Zrób zrzut ekranu.
Aby zrobić zrzut ekranu, odśwież stronę, gdy aktywny jest panel Sieć.
Po zrobieniu zrzutu ekranu możesz z nim w taki sposób:
- Najedź kursorem na zrzut ekranu, aby wyświetlić punkt, w którym został on wykonany. Na osi czasu Przegląd pojawia się żółta linia.
- Kliknij miniaturę zrzutu ekranu, aby odfiltrować żądania, które nastąpiły po wykonaniu zrzutu ekranu.
- Kliknij dwukrotnie miniaturę, aby ją powiększyć.

Powtórz żądanie XHR
Aby odtworzyć żądanie XHR, wykonaj jedną z tych czynności w tabeli Żądania:
- Wybierz prośbę i naciśnij R.
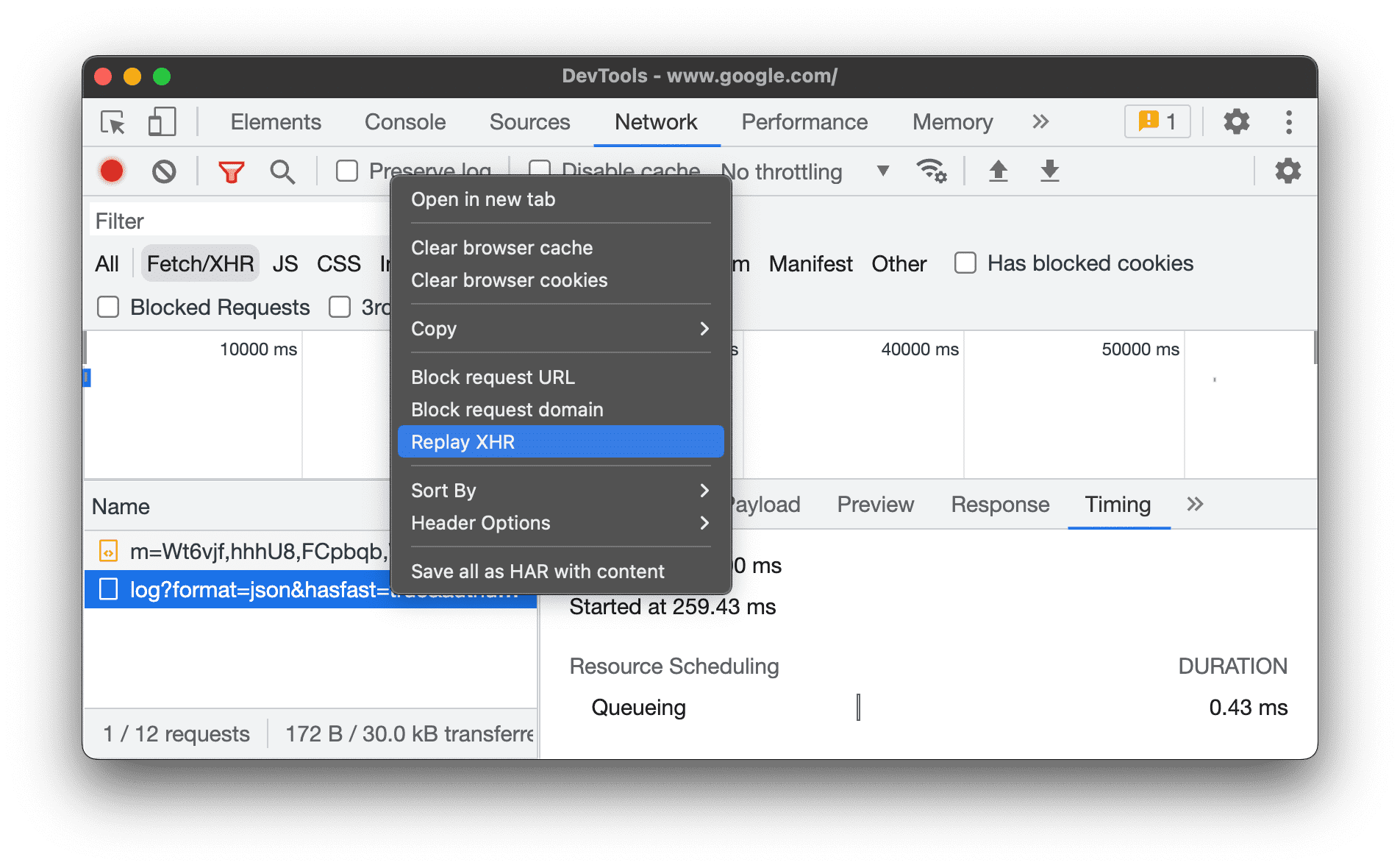
- Kliknij żądanie prawym przyciskiem myszy i wybierz Powtórz XHR.

Zmiana sposobu wczytywania
Utwórz symulację nowego użytkownika, wyłączając pamięć podręczną przeglądarki
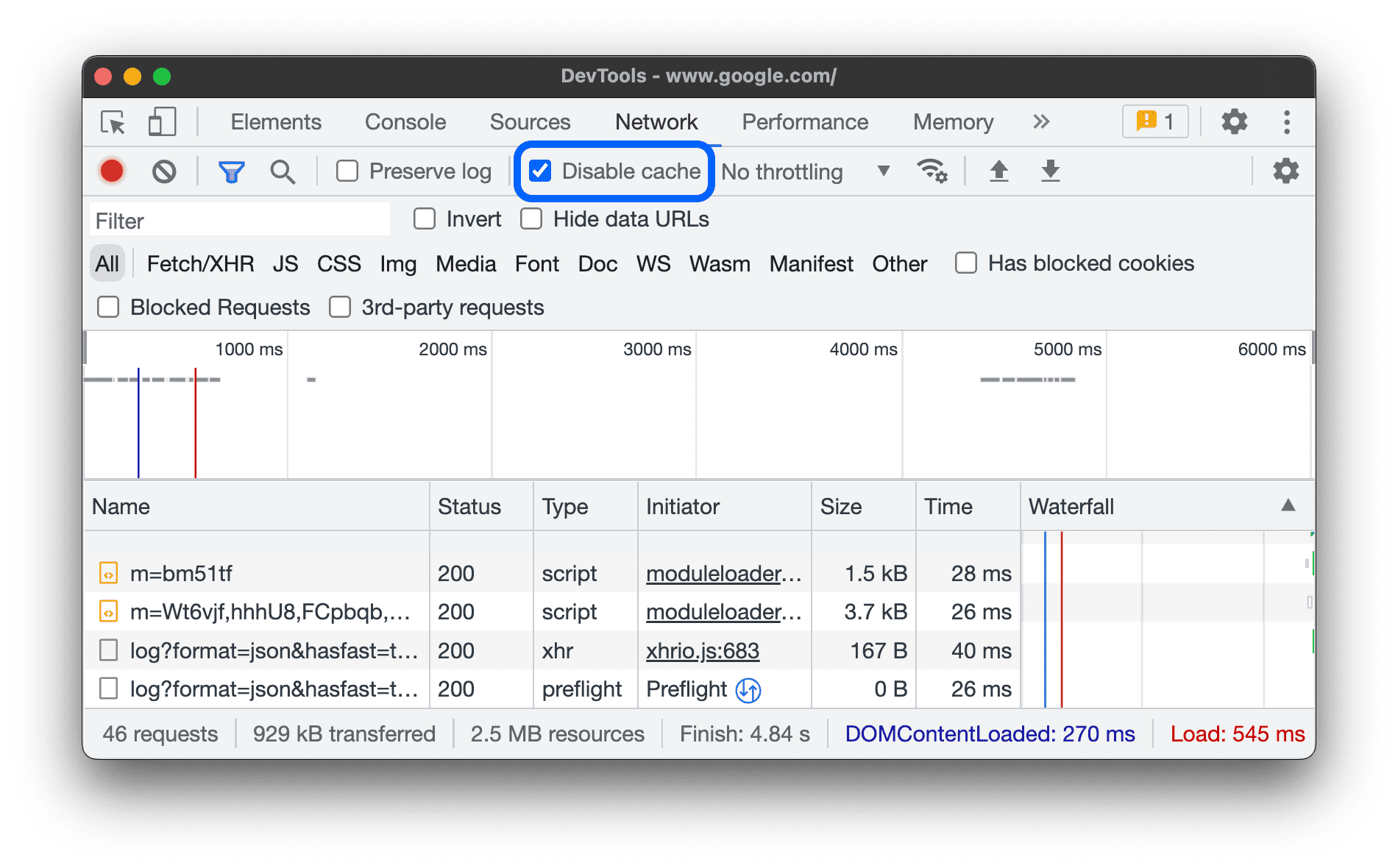
Aby odwzorować wrażenia użytkownika, który odwiedza Twoją witrynę po raz pierwszy, zaznacz pole wyboru Wyłącz pamięć podręczną. Narzędzia deweloperskie wyłączają pamięć podręczną przeglądarki. Dzięki temu można dokładniej odwzorować wrażenia użytkownika korzystającego z aplikacji po raz pierwszy, ponieważ podczas kolejnych wizyt żądania są obsługiwane z pamięci podręcznej przeglądarki.

Wyłączanie pamięci podręcznej przeglądarki w schowku Warunki sieci
Jeśli chcesz wyłączyć pamięć podręczną podczas pracy w innych panelach DevTools, użyj szuflady Stan sieci.
- Kliknij ikonę
 , aby otworzyć panel Stan sieci.
, aby otworzyć panel Stan sieci. - Zaznacz lub odznacz pole wyboru Disable cache (Wyłącz pamięć podręczną).
Ręczne czyszczenie pamięci podręcznej przeglądarki
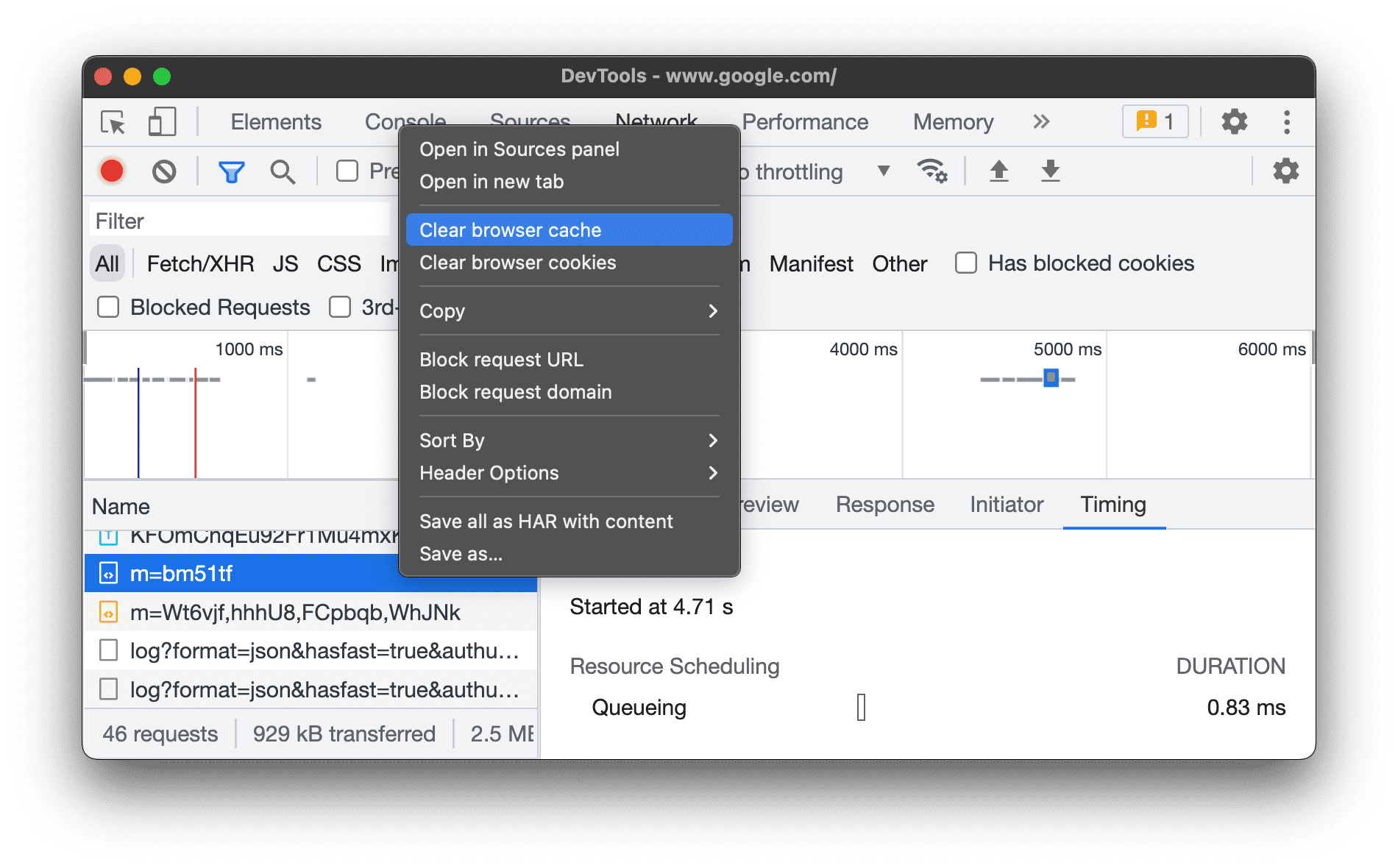
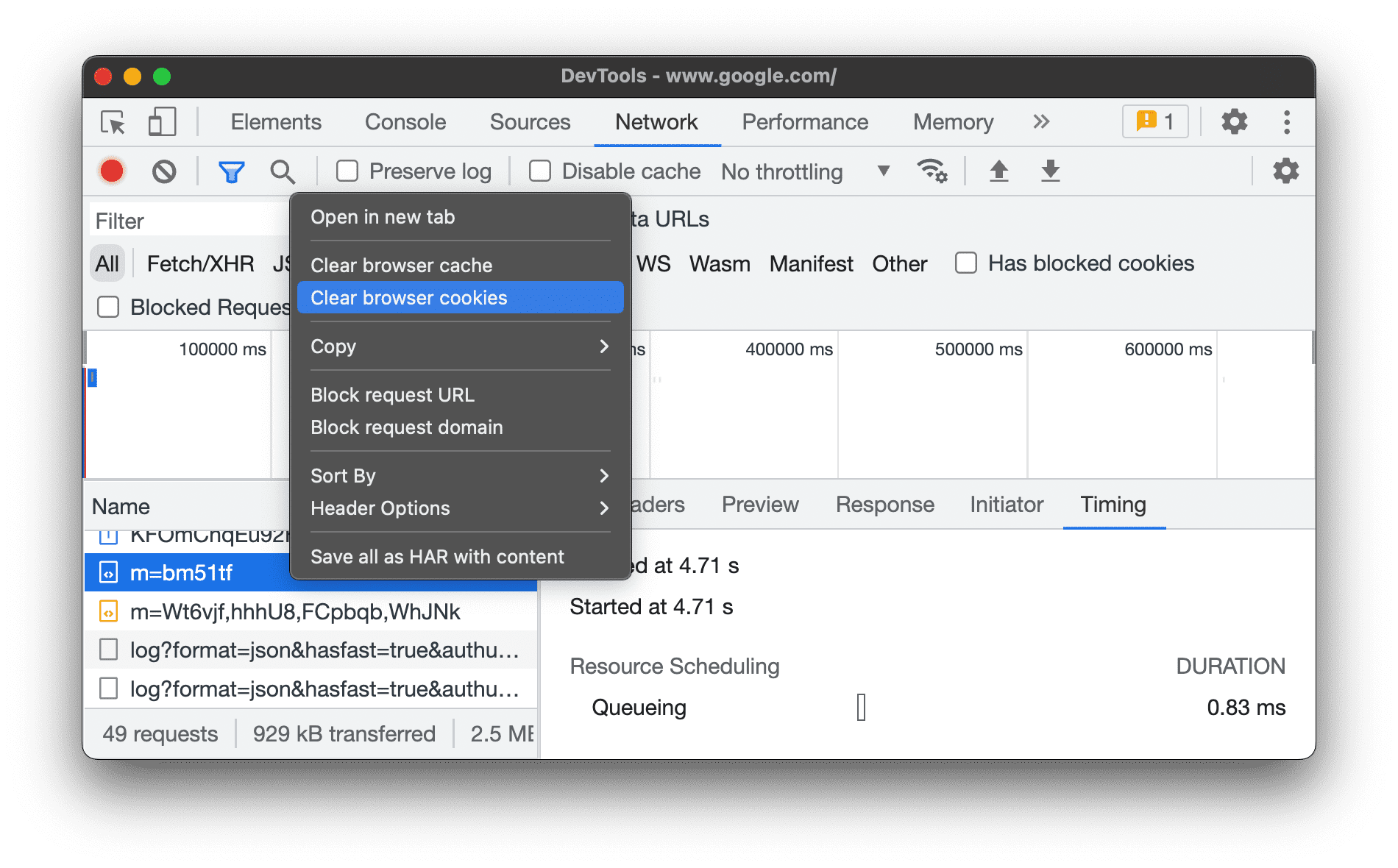
Aby ręcznie wyczyścić pamięć podręczną przeglądarki, w dowolnym momencie kliknij prawym przyciskiem myszy dowolne miejsce w tabeli Prośby i wybierz Wyczyść pamięć podręczną przeglądarki.

Symulowanie trybu offline
Jest nowa klasa aplikacji internetowych, tzw. progresywne aplikacje internetowe, które mogą działać w trybie offline dzięki skryptom service worker. Podczas tworzenia aplikacji tego typu przydaje się możliwość szybkiego symulowania urządzenia bez połączenia z internetem.
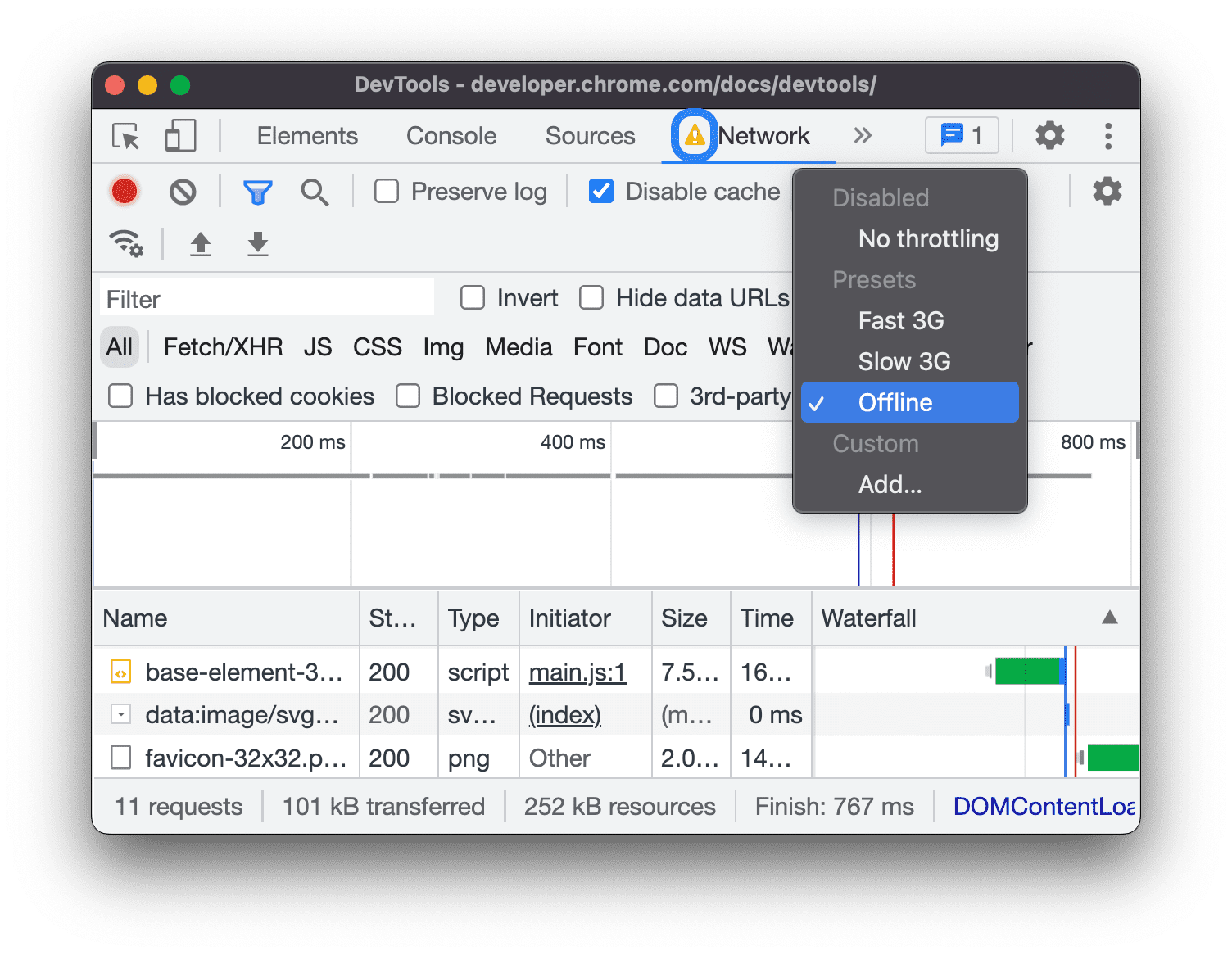
Aby symulować korzystanie z sieci w trybie całkowicie offline, w menu Ograniczanie przepustowości sieci obok pola wyboru Wyłącz pamięć podręczną kliknij Offline.

Narzędzia dla deweloperów wyświetlają ikonę ostrzeżenia obok karty Sieć, aby przypomnieć, że tryb offline jest włączony.
Emulowanie wolnych połączeń sieciowych
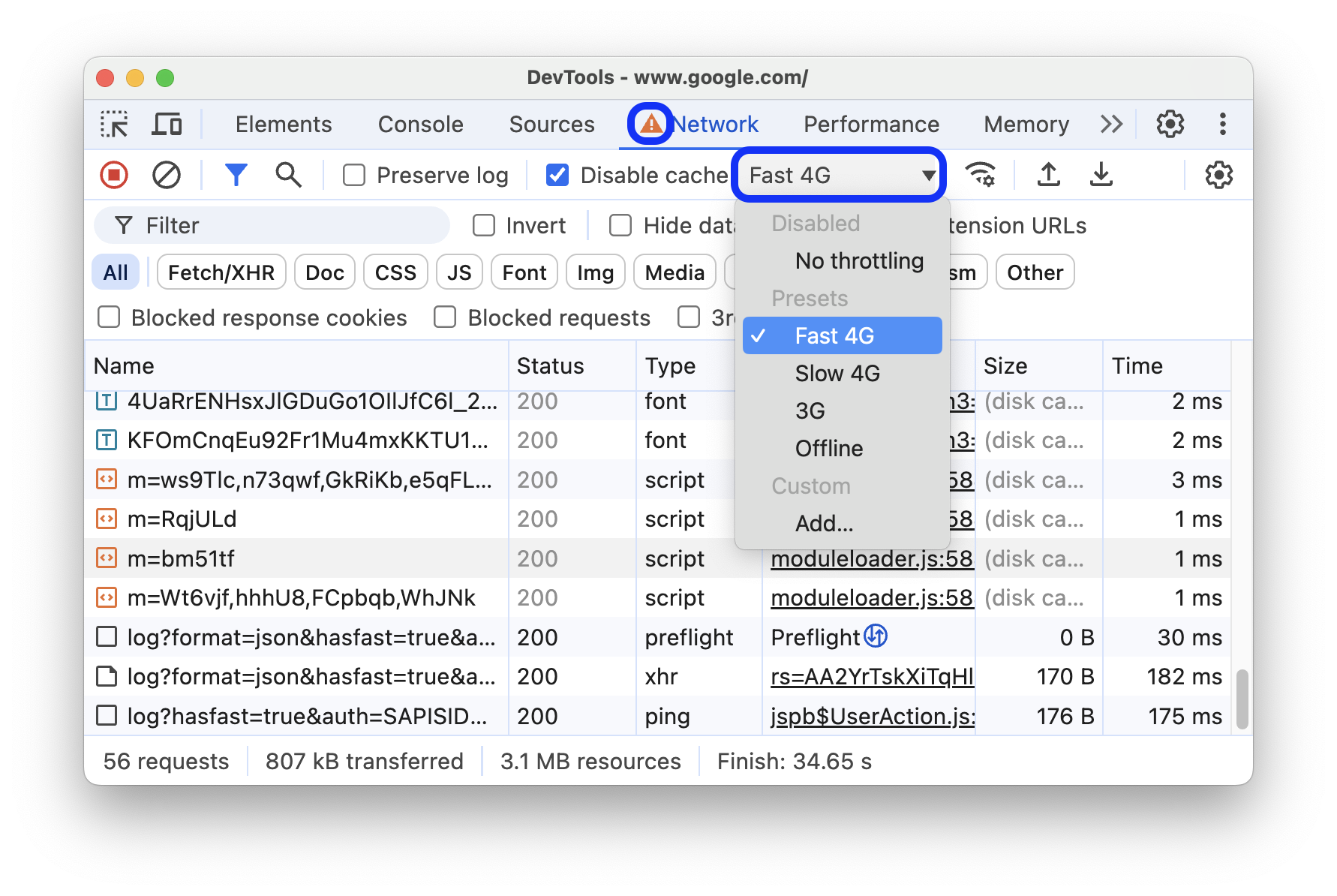
Aby emulować szybkie 4G, wolne 4G lub 3G, wybierz odpowiednią wstępną konfigurację w menu Ograniczanie na górze paska działań.

DevTools wyświetla ikonę obok panelu Sieć, aby przypomnieć Ci, że ograniczenie jest włączone.
Tworzenie niestandardowych profili ograniczania przepustowości
Oprócz wstępnie ustawionych profili, takich jak wolne lub szybkie 4G, możesz też dodać własne profile ograniczania przepustowości:
- Otwórz menu Ograniczanie i kliknij Niestandardowe > Dodaj….
- Skonfiguruj nowy profil ograniczania, postępując zgodnie z instrukcjami w sekcji Ustawienia > Ograniczanie.
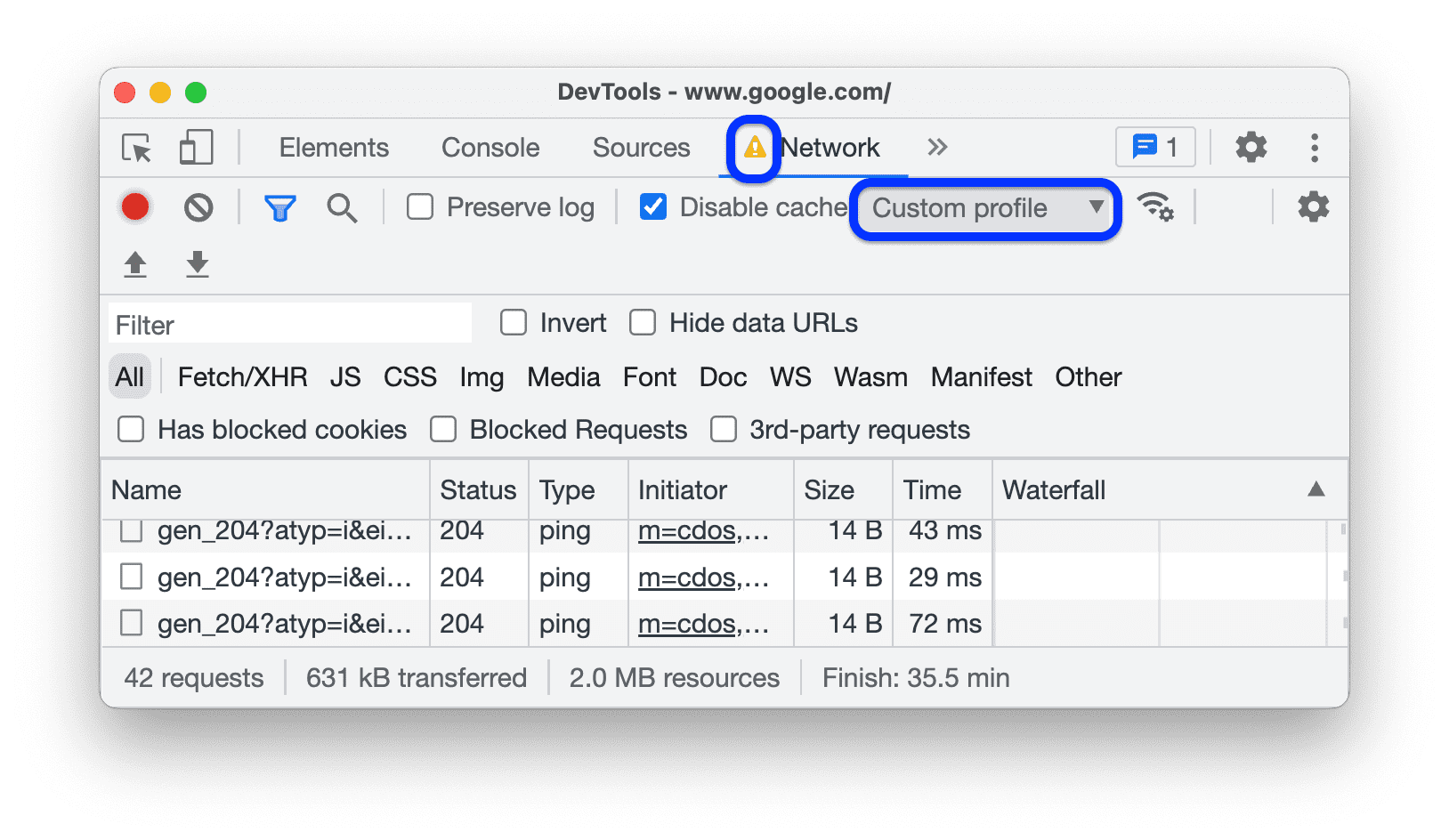
W panelu Sieć wybierz nowy profil w menu Ograniczanie.

Narzędzia dla programistów wyświetlają ikonę ostrzeżenia obok panelu Sieć, aby przypomnieć Ci, że ograniczenie jest włączone.
Ograniczanie liczby połączeń WebSocket
Oprócz żądań HTTP, od wersji 99 DevTools ogranicza również połączenia WebSocket.
Aby obserwować ograniczanie liczby połączeń WebSocket:
- Nawiązywanie nowego połączenia, na przykład za pomocą narzędzia testowego.
- W panelu Sieć wybierz Brak ograniczeń i wyślij wiadomość przez to połączenie.
- Utwórz bardzo wolny profil ograniczania, np.
10 kbit/s. Dzięki temu będziesz mieć możliwość zauważenia różnicy. - W panelu Sieć wybierz profil i wyślij kolejną wiadomość.
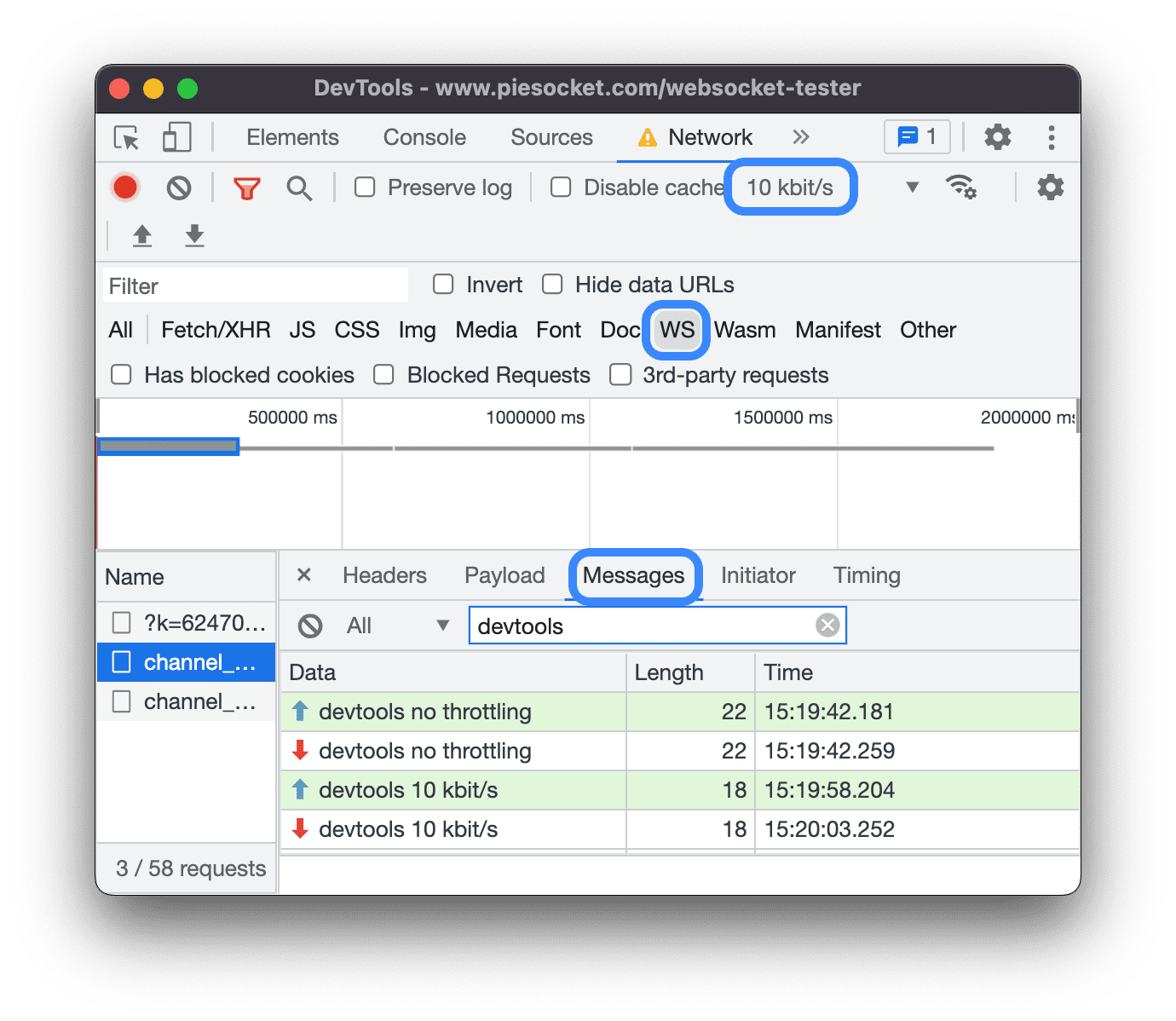
- Przełącz filtr WS, kliknij nazwę połączenia, otwórz kartę Wiadomości i sprawdź różnicę czasu między wysłanymi i odebranymi wiadomościami z ograniczeniem przepustowości i bez niego. Na przykład:

Emulowanie wolnych połączeń sieciowych w schowku Stan sieci
Jeśli chcesz ograniczyć połączenie z internetem podczas pracy w innych panelach DevTools, użyj szuflady Warunki sieciowe.
- Kliknij ikonę
 , aby otworzyć panel Stan sieci.
, aby otworzyć panel Stan sieci. - W menu Ograniczanie przepustowości sieci wybierz szybkość połączenia.
Ręczne czyszczenie plików cookie w przeglądarce
Aby ręcznie wyczyścić pliki cookie przeglądarki, w dowolnym momencie kliknij prawym przyciskiem myszy dowolne miejsce w tabeli Prośby i wybierz Wyczyść pliki cookie przeglądarki.

Zastępowanie nagłówków odpowiedzi HTTP
Zobacz artykuł Zastępowanie plików i nagłówków odpowiedzi HTTP lokalnie.
Zastąpienie klienta użytkownika
Aby ręcznie zastąpić użytkownika:
- Kliknij ikonę
 , aby otworzyć panel Stan sieci.
, aby otworzyć panel Stan sieci. - Wyczyść pole Wybierz automatycznie.
- Wybierz klienta użytkownika z menu lub wpisz niestandardowego w polu.
Wyszukaj żądania
Aby wyszukać nagłówki żądań, dane i odpowiedzi:
Aby otworzyć kartę Szukaj po prawej stronie, naciśnij ten skrót:
- W systemie macOS naciśnij Command + F.
- W systemie Windows lub Linux naciśnij Control + F.
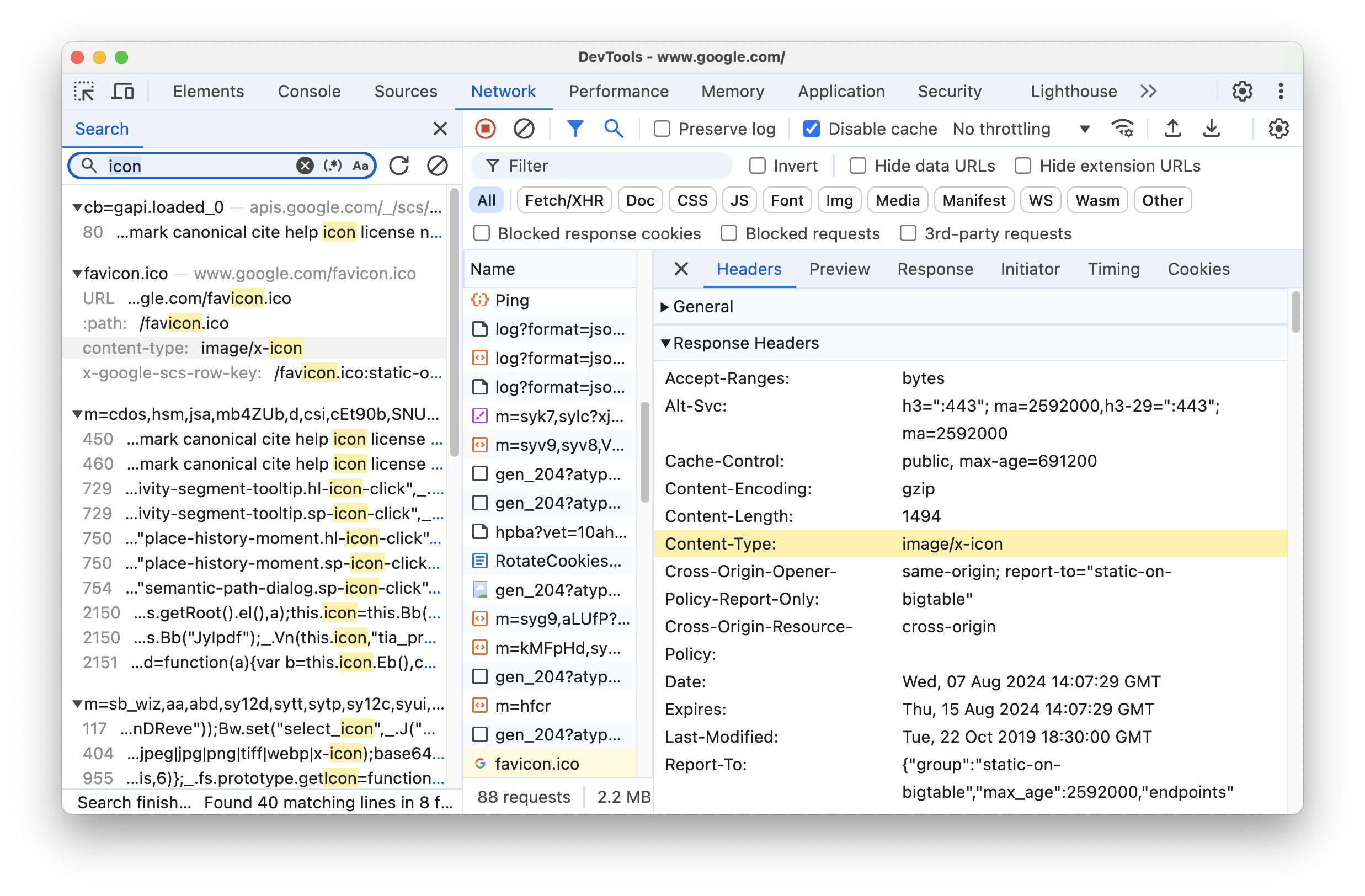
Na karcie Szukaj wpisz zapytanie i naciśnij Enter. Opcjonalnie kliknij lub , aby odpowiednio włączyć wielkość liter lub wyrażenia regularne.
Kliknij jeden z wyników wyszukiwania. W panelu Sieć żądanie, które pasuje do kryteriów, jest wyróżnione na żółto. Dodatkowo panel otwiera kartę Nagłówki lub Odpowiedź i wyróżnia dopasowany ciąg znaków, jeśli taki istnieje.

Aby odświeżyć wyniki wyszukiwania, kliknij Odśwież. Aby wyczyścić wyniki, kliknij Wyczyść.
Więcej informacji o wszystkich sposobach wyszukiwania w Narzędziach deweloperskich znajdziesz w artykule Wyszukiwanie: znajdowanie tekstu we wszystkich załadowanych zasobach.
Filtruj żądania
Filtrowanie żądań według właściwości
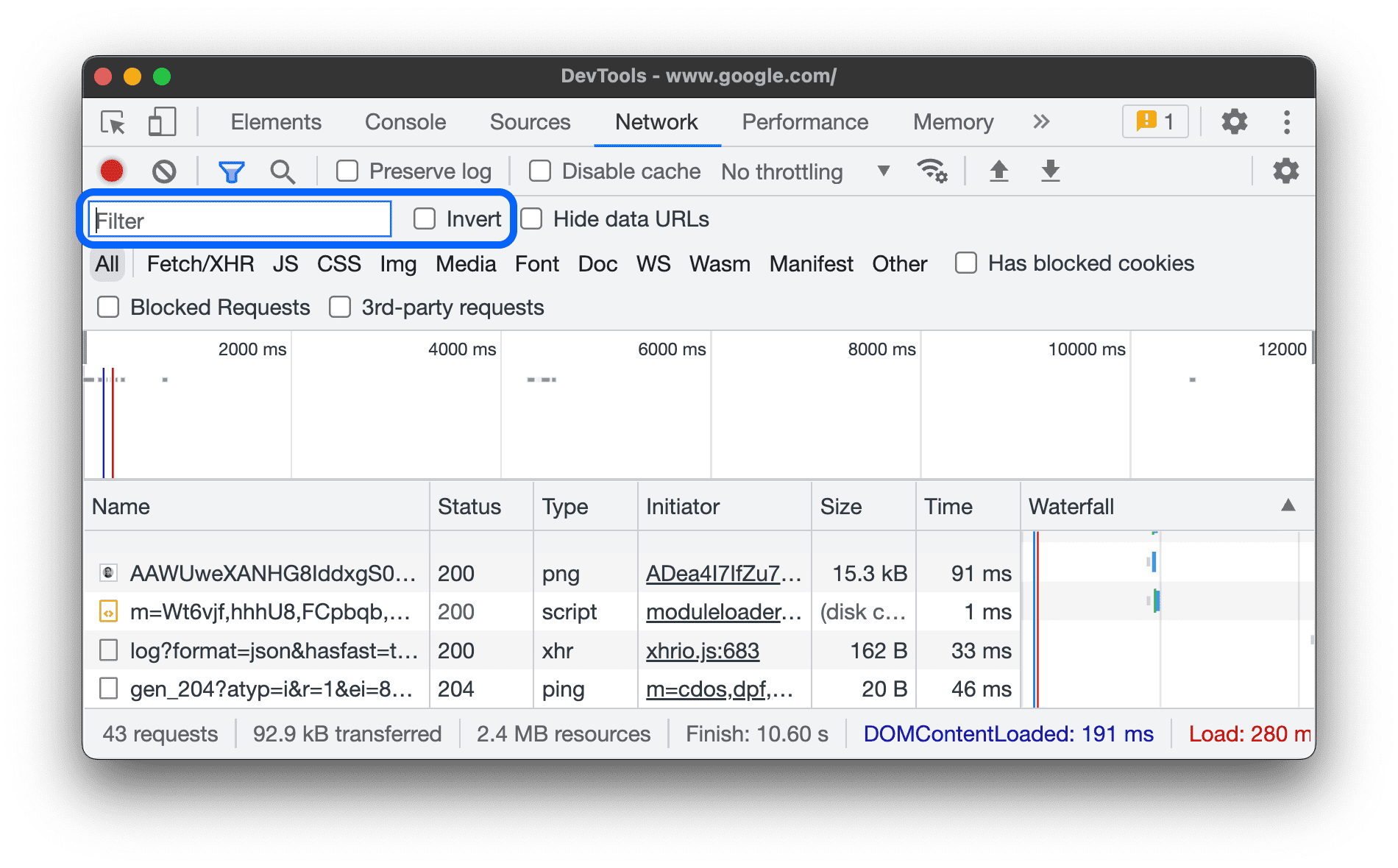
Użyj pola Filtr, aby filtrować żądania według właściwości, takich jak domena lub rozmiar żądania.
Jeśli nie widzisz tego pola, pasek Filtry jest prawdopodobnie ukryty. Zobacz Ukrywanie paska filtrów.

Aby odwrócić filtr, zaznacz pole wyboru Odwracanie obok pola Filtr.
Możesz używać wielu właściwości jednocześnie, rozdzielając je spacjami. Na przykład mime-type:image/gif larger-than:1K wyświetla wszystkie pliki GIF o rozmiarze większym niż 1 kilobajt.
Te filtry obejmujące wiele usług są równoważne operacjom ORAZ. Operacje LUB nie są obsługiwane.
Poniżej znajduje się pełna lista obsługiwanych właściwości.
cookie-domain. Pokaż zasoby, które ustawiają określoną domenę pliku cookie.cookie-name. Pokaż zasoby, które ustawiają określoną nazwę pliku cookie.cookie-path. Pokaż zasoby, które ustawiają określoną ścieżkę pliku cookie.cookie-value. Wyświetla zasoby, które ustawiają określoną wartość pliku cookie.domain. Wyświetlaj tylko zasoby z określonej domeny. Aby uwzględnić wiele domen, możesz użyć symbolu wieloznacznego (*). Na przykład*.comwyświetla zasoby ze wszystkich nazw domen kończących się na.com. W DevTools menu autouzupełniania wypełnia się wszystkimi domenami, na które natrafił.has-overrides. Pokaż prośby, które mają zastąpionecontent,headers, dowolne zastąpienia (yes) lub nie mają żadnych zastąpień (no). Do tabeli żądań możesz dodać odpowiednią kolumnę Ma zastąpienia.has-response-header. Pokaż zasoby zawierające określony nagłówek odpowiedzi HTTP. W menu autouzupełniania w Narzędziach deweloperskich wyświetlają się wszystkie nagłówki odpowiedzi, które zostały znalezione.is. Aby znaleźć zasobyWebSocket, użyjis:running.larger-than. Pokaż zasoby, które są większe niż określony rozmiar w bajtach. Ustawienie wartości1000jest równoznaczne z ustawieniem wartości1k.method. Pokaż zasoby, które zostały pobrane za pomocą określonej metody HTTP. W Narzędziach deweloperskich w menu automatycznego uzupełniania wyświetlają się wszystkie metody HTTP, z którymi się spotkały.mime-type. Pokaż zasoby o określonym typie MIME. W Narzędziach deweloperskich w menu autouzupełniania wyświetlają się wszystkie typy MIME, z którymi się spotkał.mixed-content. Pokaż wszystkie zasoby z mieszanymi treściami (mixed-content:all) lub tylko te, które są wyświetlane (mixed-content:displayed).priority. Wyświetl zasoby, których poziom priorytetu jest zgodny z określoną wartością.resource-type. Wyświetl zasoby o danym typie, np. obraz. W menu automatycznego uzupełniania w Narzędziach deweloperskich wyświetlają się wszystkie typy zasobów, z którymi się spotkał.response-header-set-cookie. Pokaż nieprzetworzone nagłówki Set-Cookie na karcie Problemy. Nieprawidłowe pliki cookie z nieprawidłowymi nagłówkamiSet-Cookiezostaną oznaczone w panelu Sieć.scheme. Pokaż zasoby pobrane przez niezabezpieczony protokół HTTP (scheme:http) lub zabezpieczony protokół HTTPS (scheme:https).set-cookie-domain. Pokaż zasoby, które mają nagłówekSet-Cookiez atrybutemDomaino wartości odpowiadającej określonej wartości. Narzędzia deweloperskie wypełniają autouzupełnianie wszystkimi domenami plików cookie, które zostały znalezione.set-cookie-name. Pokaż zasoby, które mają nagłówekSet-Cookieo nazwie pasującej do określonej wartości. Narzędzie DevTools wypełnia autouzupełnianie wszystkimi nazwami plików cookie, które napotkało.set-cookie-value. Wyświetl zasoby, które mają nagłówekSet-Cookiez wartością pasującą do określonej wartości. Narzędzia deweloperskie wypełniają autouzupełnianie wszystkimi wartościami plików cookie, które zostały znalezione.status-code. Wyświetlaj tylko zasoby, których kod stanu HTTP jest zgodny z podanym kodem. Narzędzie DevTools wypełnia menu autouzupełniania wszystkimi kodami stanu, które zostały znalezione.url. Wyświetl zasoby, którychurlodpowiada określonej wartości.
Filtrowanie żądań według typu
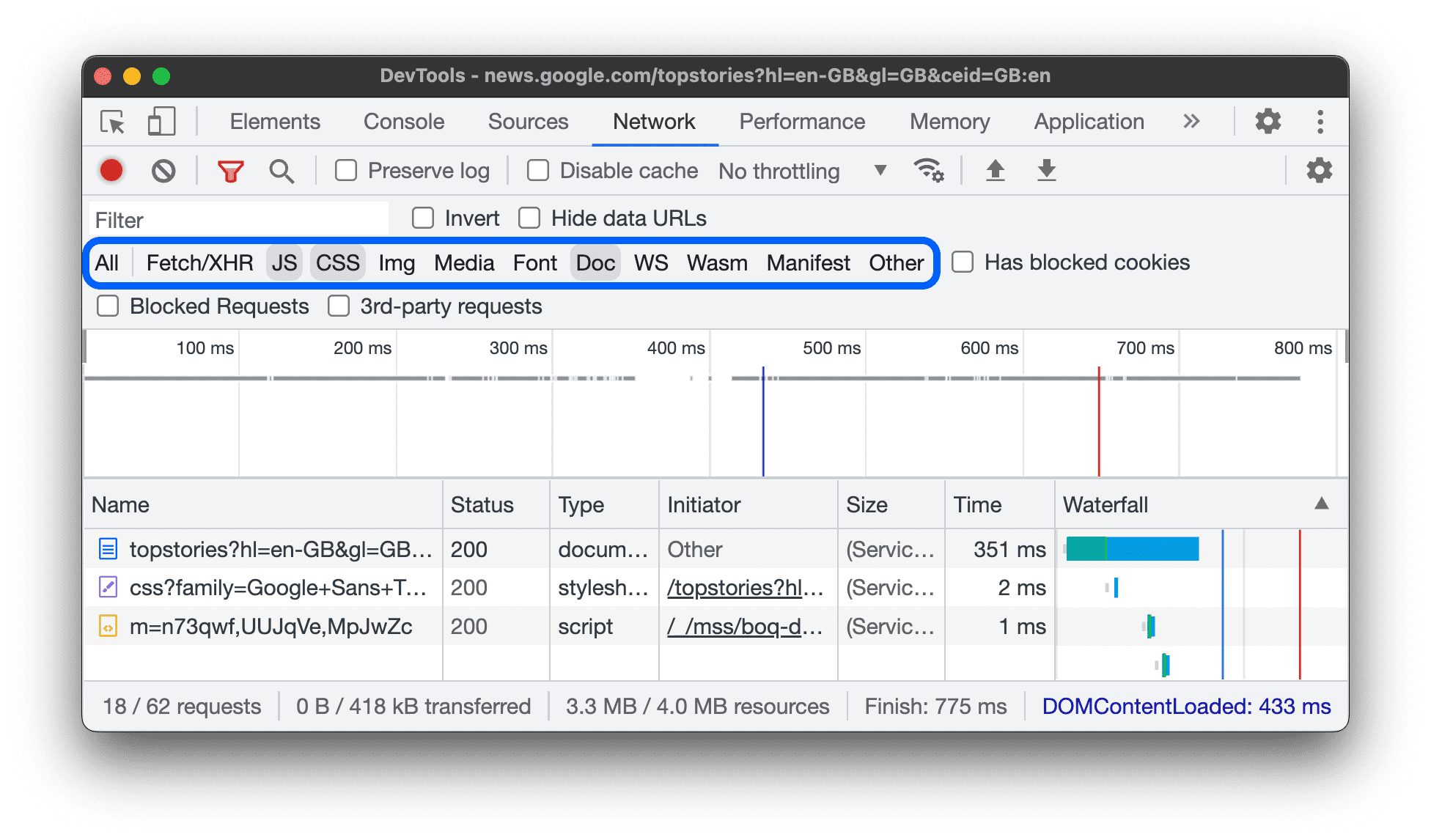
Aby filtrować żądania według typu zasobu, kliknij przyciski Wszystkie, Pobieranie/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest lub Inne (dowolny inny typ niewymieniony tutaj) w panelu Sieć.
Jeśli nie widzisz tych przycisków, prawdopodobnie pasek działań Filtry jest ukryty. Zobacz Ukrywanie paska filtrów.
Aby wyświetlić zasoby wielu typów jednocześnie, przytrzymaj klawisz Command (Mac) lub Control (Windows, Linux), a następnie kliknij kilka filtrów typu.

Filtrowanie żądań według czasu
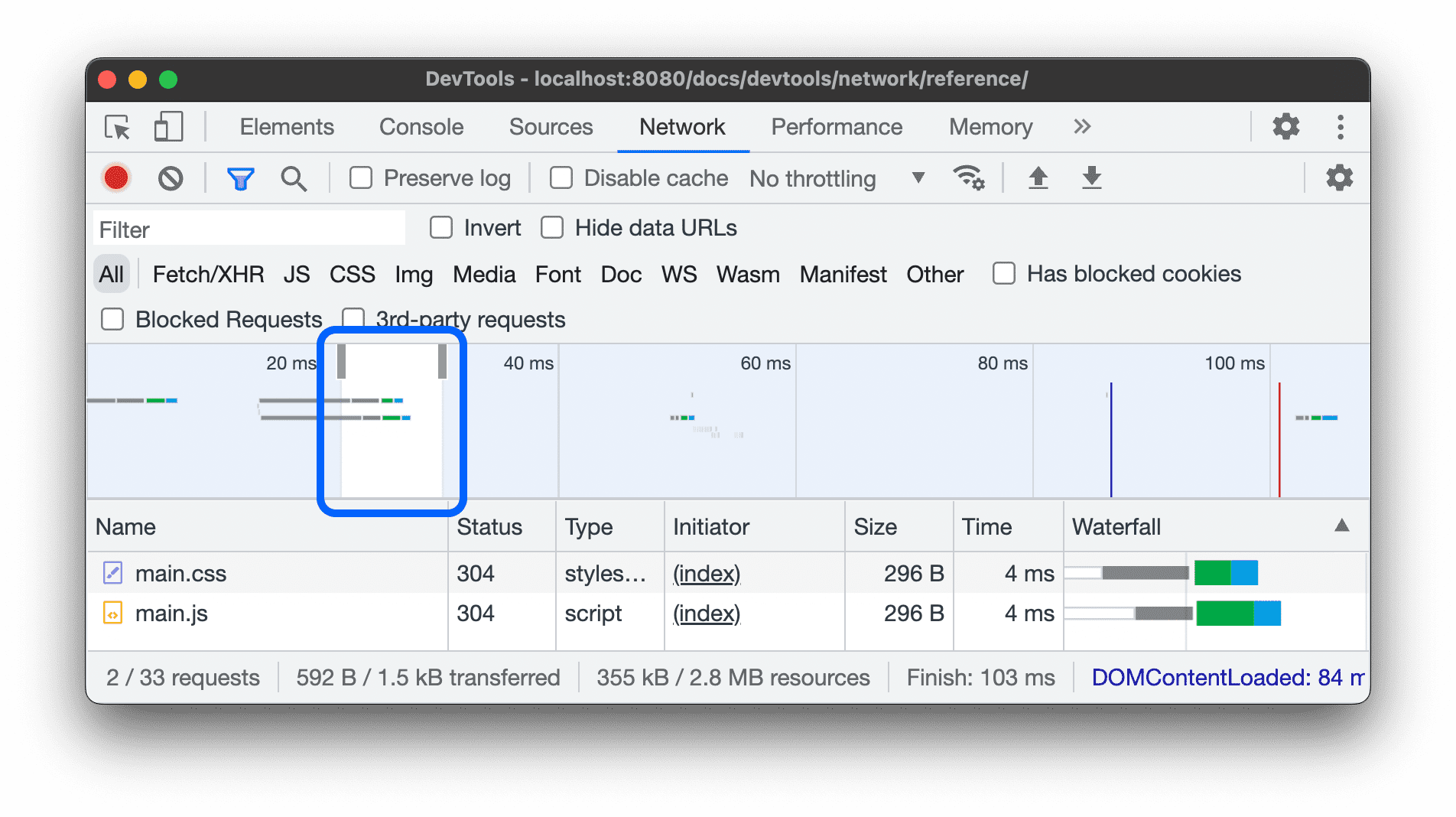
Przeciągnij w lewo lub w prawo na osi czasu Przegląd, aby wyświetlić tylko żądania, które były aktywne w tym czasie. Filtr obejmuje zakres. Wyświetlane są wszystkie żądania, które były aktywne w wyróżnionym czasie.

Ukrywanie adresów URL danych
Adresy URL danych to małe pliki osadzone w innych dokumentach. Każda prośba widoczna w tabeli Żądania, która zaczyna się od data:, to adres URL danych.
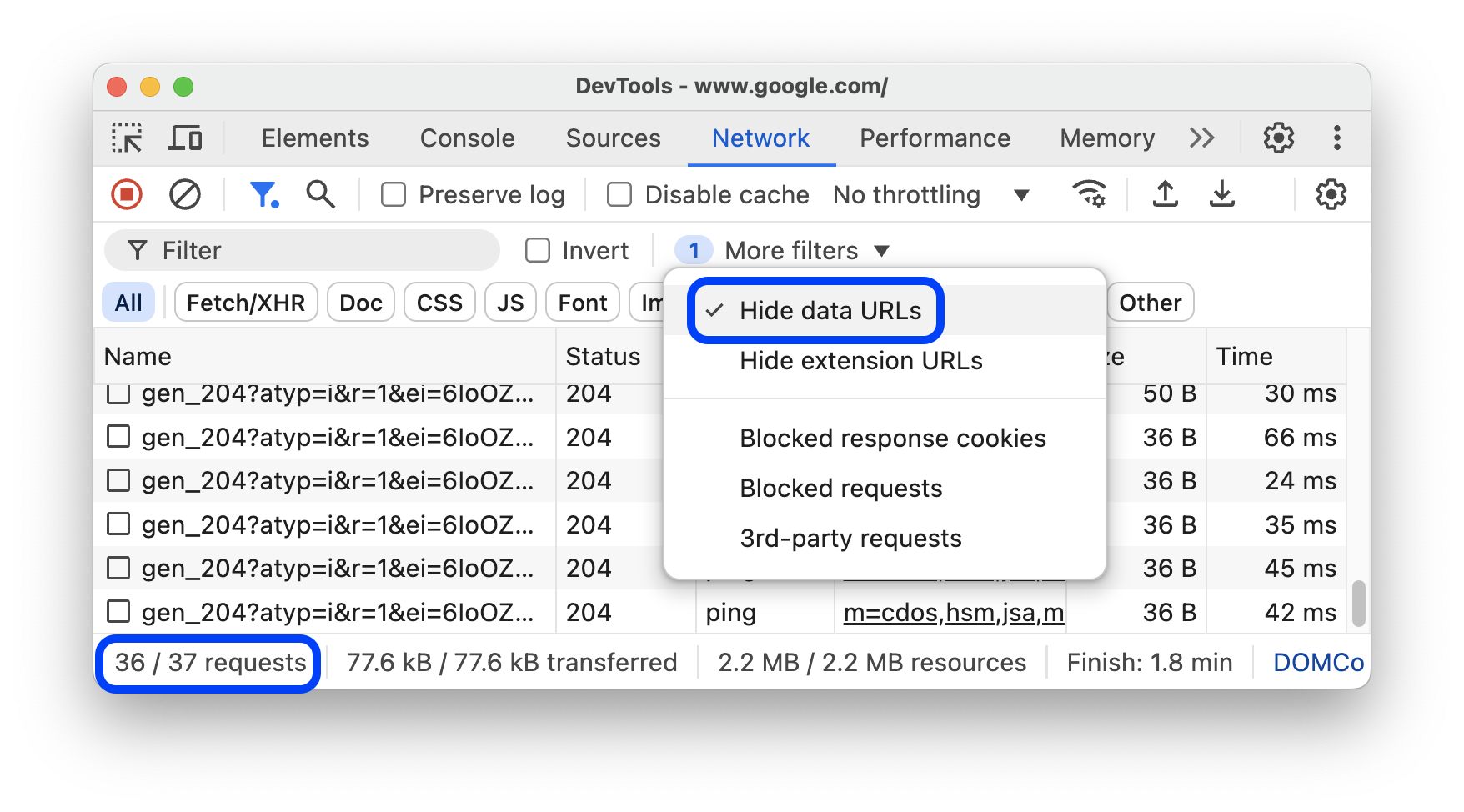
Aby ukryć te żądania, na pasku czynności Filtry wybierz Więcej filtrów > Ukryj adresy URL danych.

Pasek stanu u dołu zawiera liczbę wyświetlonych żądań w stosunku do łącznej liczby.
Ukrywanie adresów URL rozszerzeń
Aby skupić się na tworzonym kodzie, możesz odfiltrowywać nieistotne żądania wysyłane przez rozszerzenia zainstalowane w Chrome. Adresy URL żądań rozszerzeń zaczynają się od chrome-extension://.
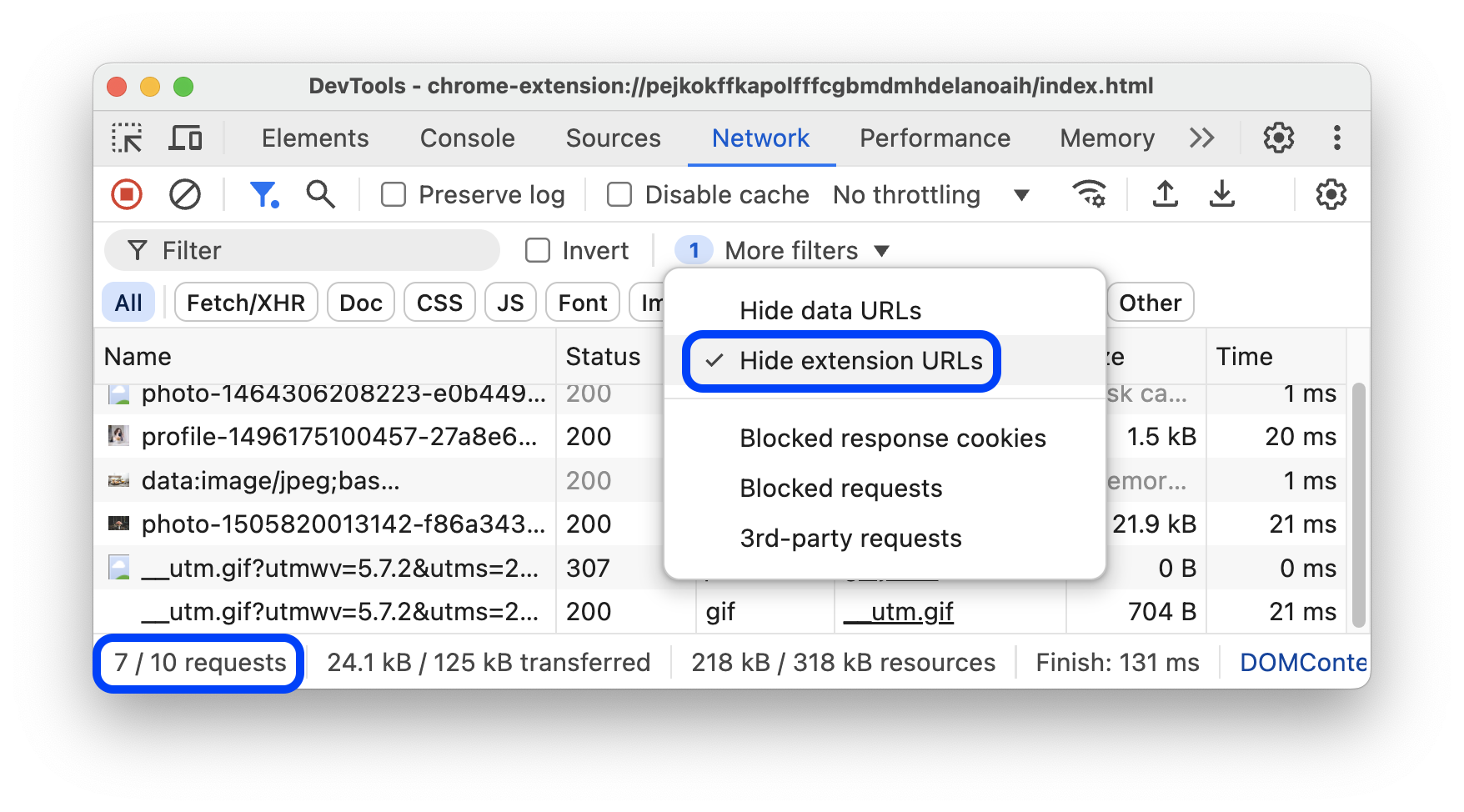
Aby ukryć prośby o rozszerzenie, na pasku działań Filtry wybierz Więcej filtrów > Ukryj adresy URL rozszerzeń.

Pasek stanu u dołu zawiera liczbę wyświetlonych żądań w stosunku do łącznej liczby.
Pokaż tylko żądania z zablokowanymi plikami cookie odpowiedzi
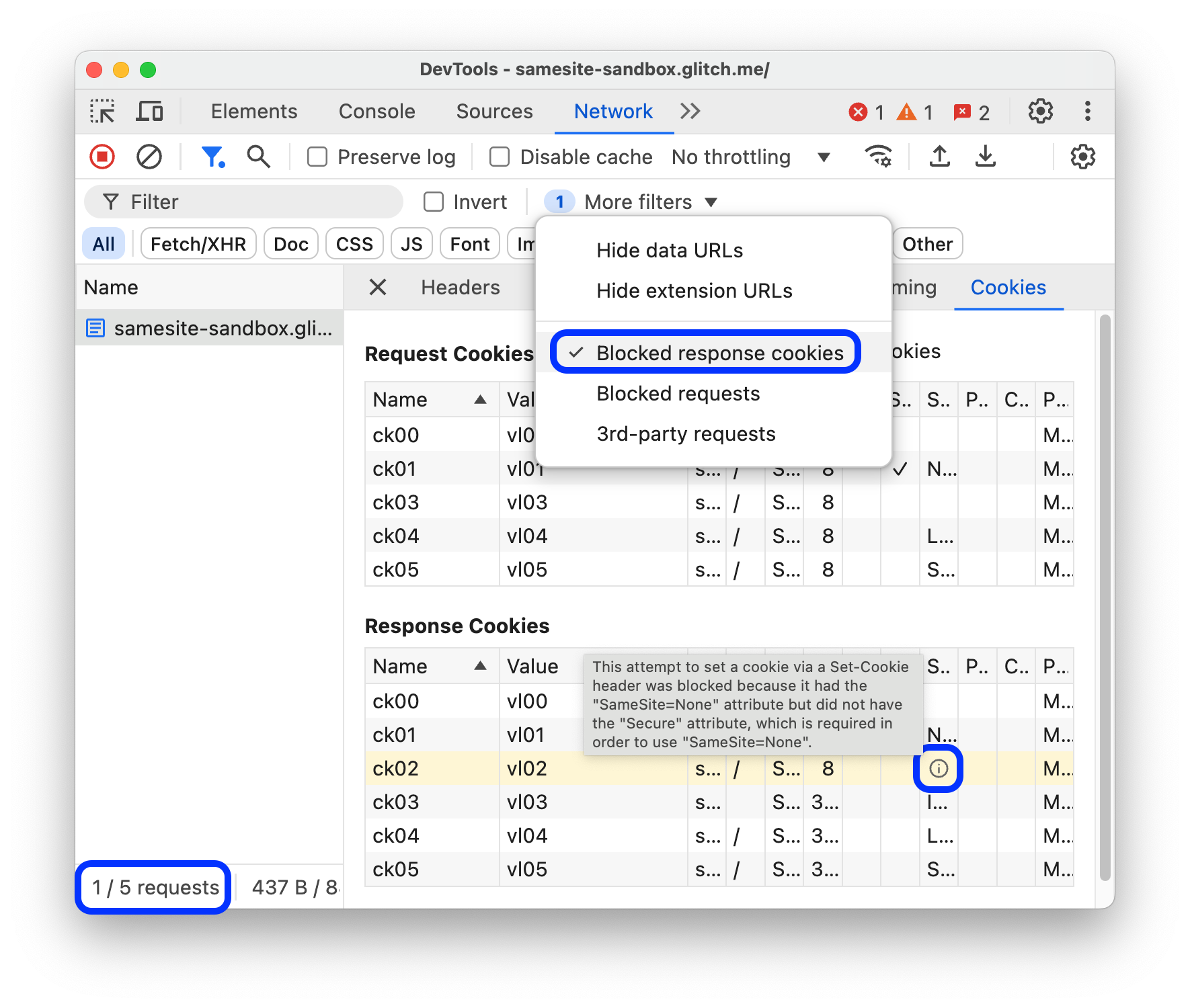
Aby odfiltrować wszystko oprócz żądań z plikami cookie odpowiedzi zablokowanymi z dowolnego powodu, na pasku czynności Filtry wybierz Więcej filtrów > Zablokowane pliki cookie odpowiedzi. Wypróbuj to na stronie demonstracyjnej.

Pasek stanu u dołu zawiera liczbę wyświetlonych żądań w stosunku do łącznej liczby.
Aby dowiedzieć się, dlaczego plik cookie odpowiedzi został zablokowany, wybierz żądanie, otwórz kartę Pliki cookie i najedź kursorem na .
Dodatkowo w panelu Sieć obok żądania z plikami cookie zablokowanymi z powodu flag Chrome lub konfiguracji wyświetlana jest . Najedź kursorem na ikonę, aby wyświetlić wskazówkę, a potem kliknij ją, aby otworzyć panel Problemy i uzyskać więcej informacji.

Pokazuj tylko zablokowane żądania
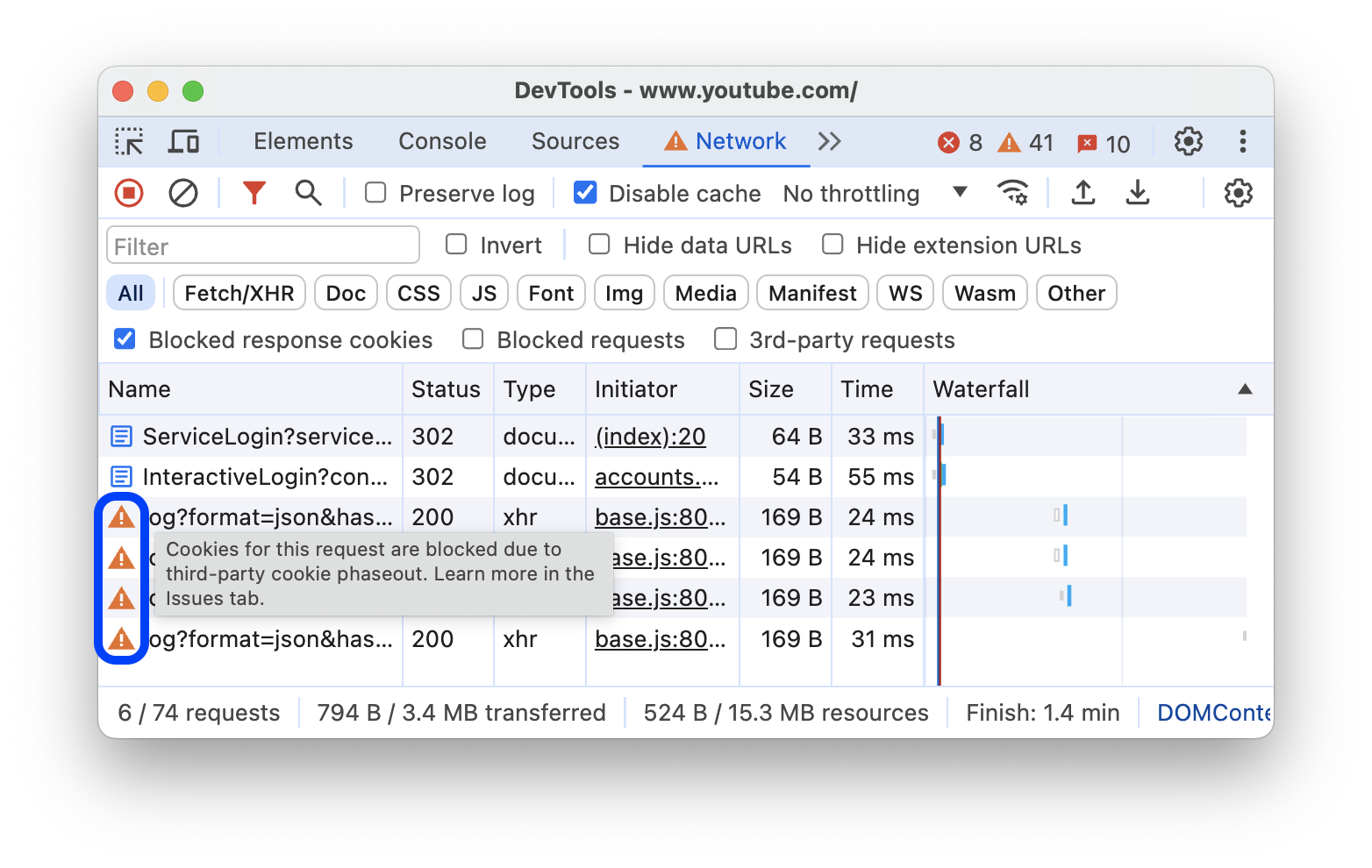
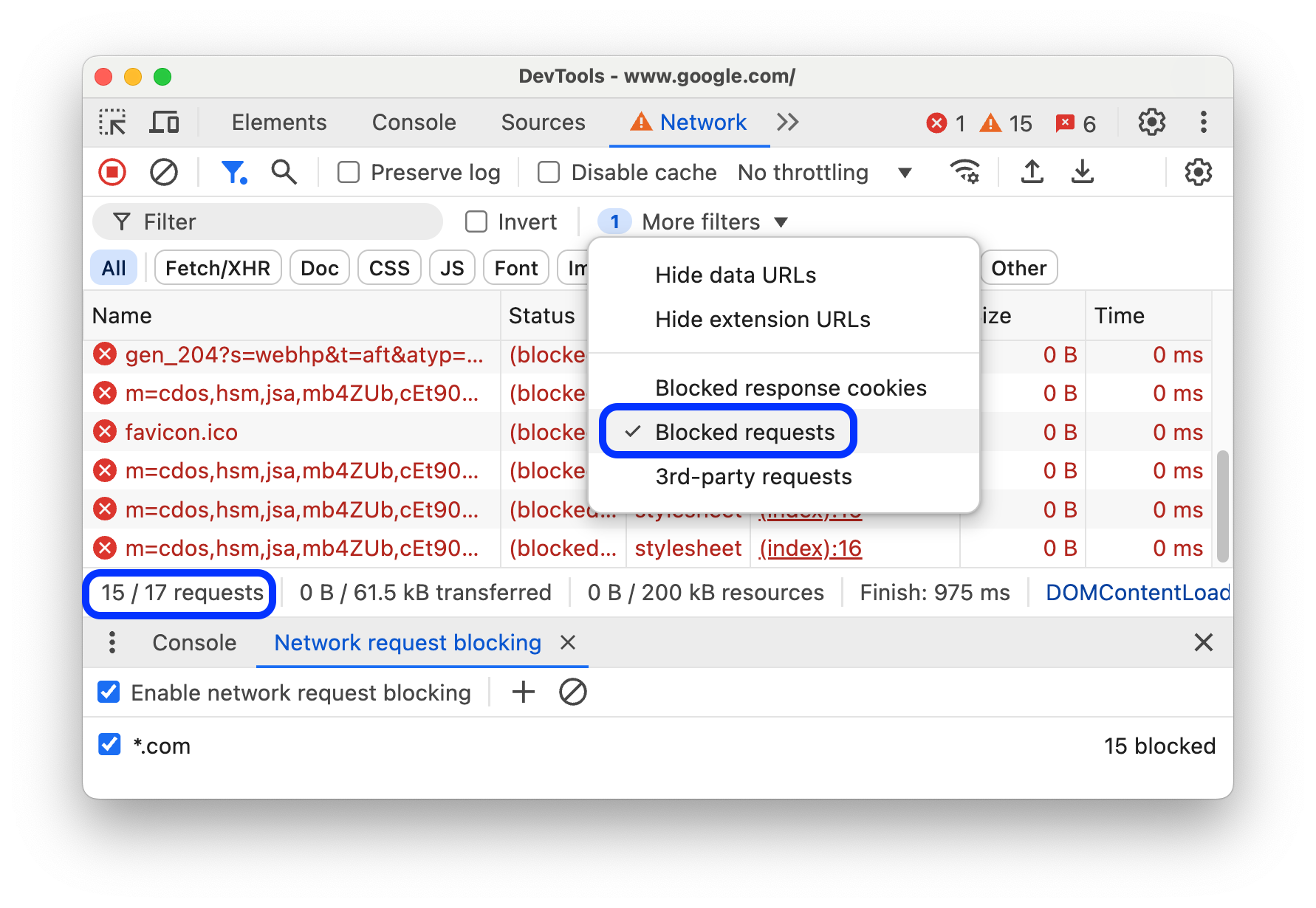
Aby odfiltrować wszystko oprócz zablokowanych żądań, na pasku czynności Filtry wybierz Więcej filtrów > Zablokowane żądania. Aby to przetestować, otwórz w drawerze kartę Blokowanie żądań sieciowych.

W tabeli Żądania zablokowane żądania są wyróżnione na czerwono. Pasek stanu u dołu zawiera liczbę wyświetlonych żądań w stosunku do łącznej liczby.
Pokaż tylko żądania od osób trzecich
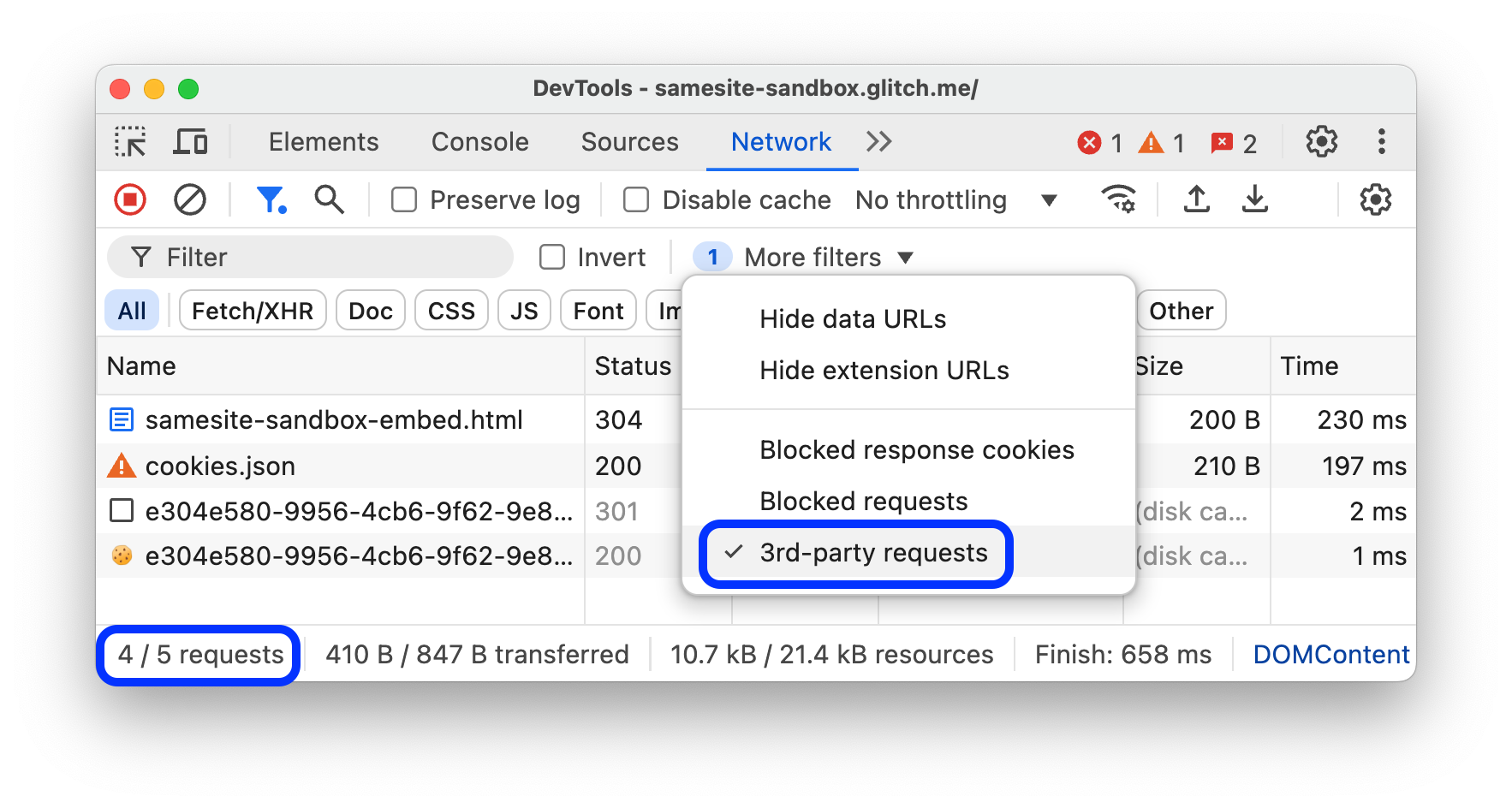
Aby odfiltrować wszystko oprócz żądań o pochodzeniu innym niż strona, na pasku czynności Filtry kliknij Więcej filtrów > Żądania stron. Wypróbuj to na stronie demonstracyjnej.

Pasek stanu u dołu zawiera liczbę wyświetlonych żądań w stosunku do łącznej liczby.
Sortowanie żądań
Domyślnie żądania w tabeli Żądania są sortowane według czasu rozpoczęcia, ale możesz sortować tę tabelę według innych kryteriów.
Sortowanie według kolumny
Aby posortować prośby według danej kolumny, kliknij nagłówek dowolnej kolumny w tabeli Prośby.
Sortowanie według fazy aktywności
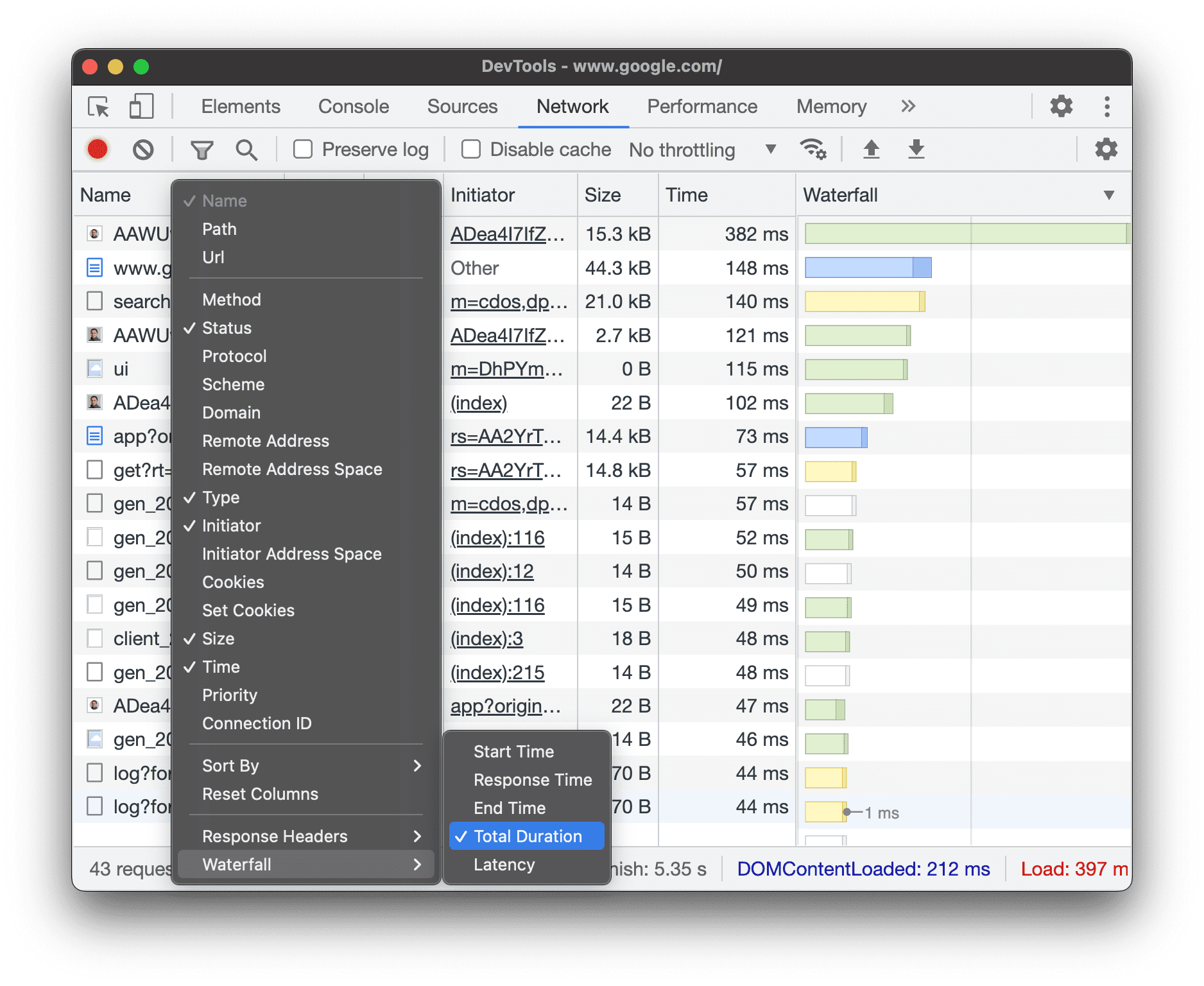
Aby zmienić sposób sortowania żądań przez kaskadę, kliknij prawym przyciskiem myszy nagłówek tabeli Żądania, najedź kursorem na Kaskada i wybierz jedną z tych opcji:
- Czas rozpoczęcia. Pierwsze żądanie jest na górze.
- Czas odpowiedzi. Pierwsze żądanie, które zaczęło się pobierać, znajduje się u góry.
- Czas zakończenia. Pierwsze zakończone żądanie znajduje się u góry.
- Całkowity czas trwania. Żądanie z najkrótszym ustawieniem połączenia i żądaniem / odpowiedzią jest na górze.
- Czas oczekiwania. Prośba, która czekała na odpowiedź najkrócej, znajduje się na górze.
W przypadku tych opisów zakładamy, że każda opcja jest uszeregowana od najkrótszej do najdłuższej. Kliknięcie nagłówka kolumny Kaskada odwraca kolejność.
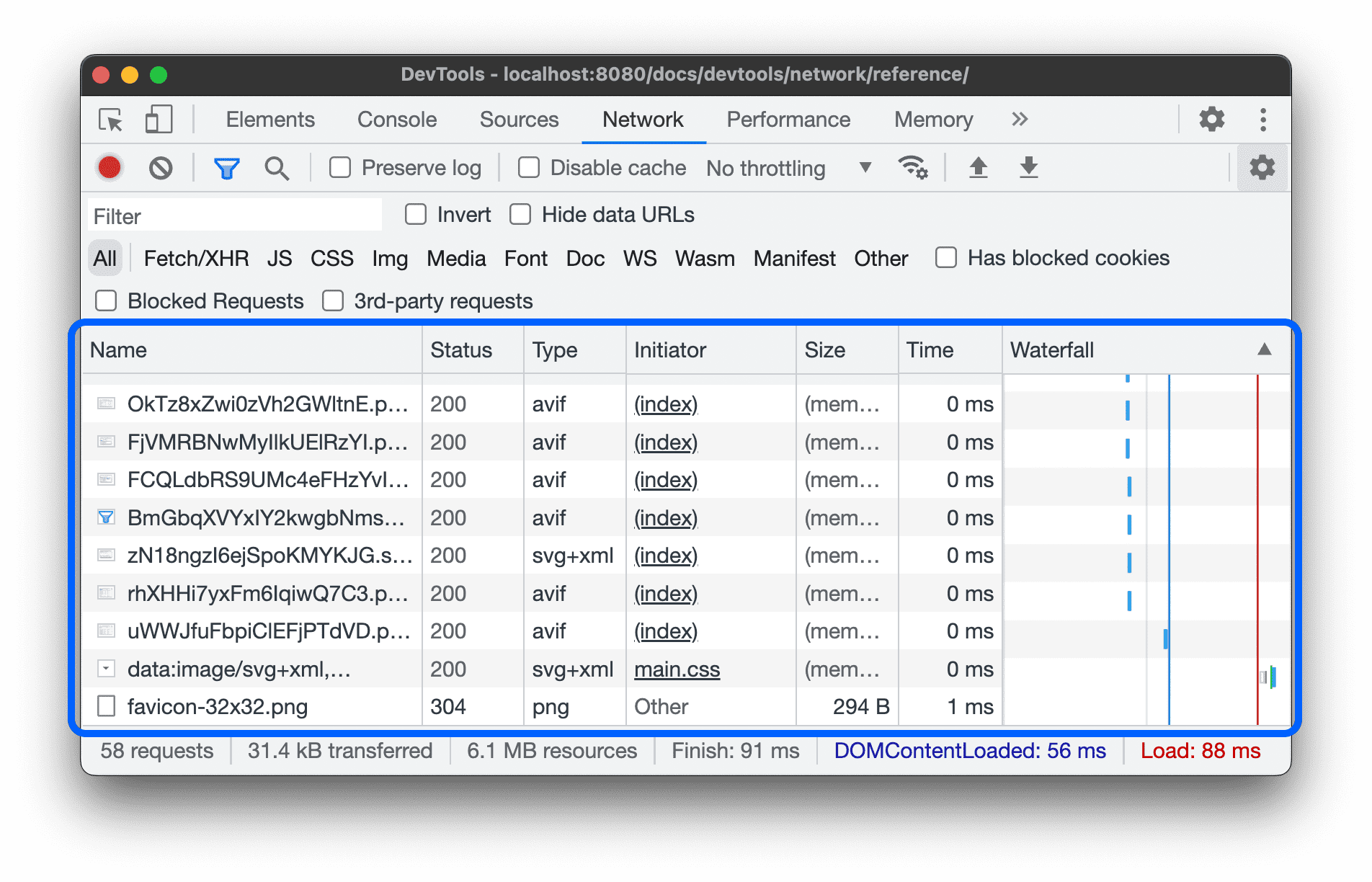
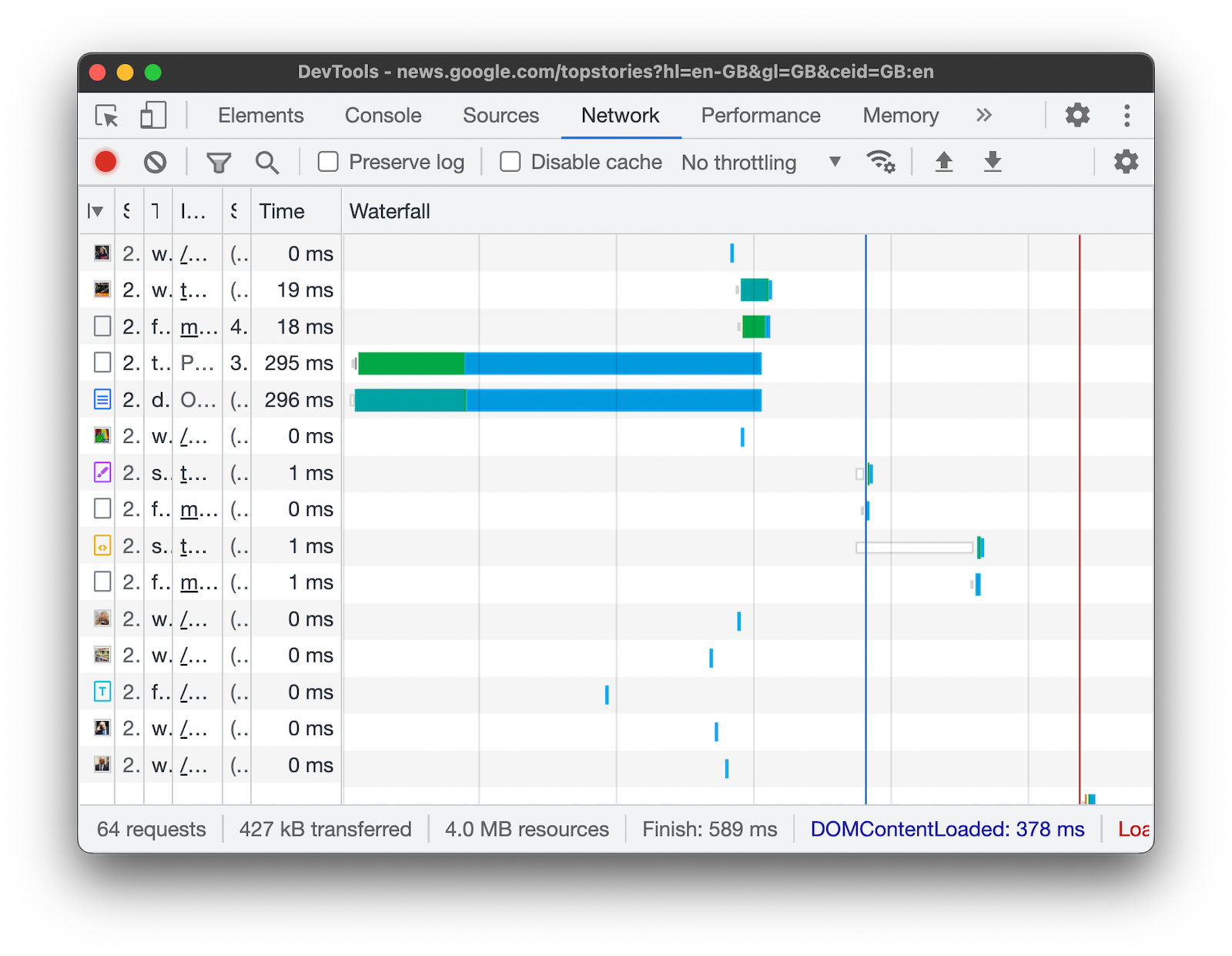
W tym przykładzie kaskada jest posortowana według łącznego czasu trwania. Jasna część każdego paska to czas oczekiwania. Ciemniejsza część to czas pobierania bajtów.

Analizowanie żądań
Dopóki Narzędzia deweloperskie są otwarte, rejestrują wszystkie żądania w panelu Sieć. Do analizowania żądań używaj panelu Sieć.
Wyświetlanie dziennika żądań
W tabeli Żądania możesz wyświetlić dziennik wszystkich żądań wysłanych podczas korzystania z Narzędzi deweloperskich. Kliknięcie żądania lub najechanie na nie kursorem myszy powoduje wyświetlenie dodatkowych informacji.

Tabela Żądania domyślnie zawiera te kolumny:
- Nazwa: Nazwa pliku lub identyfikator zasobu.
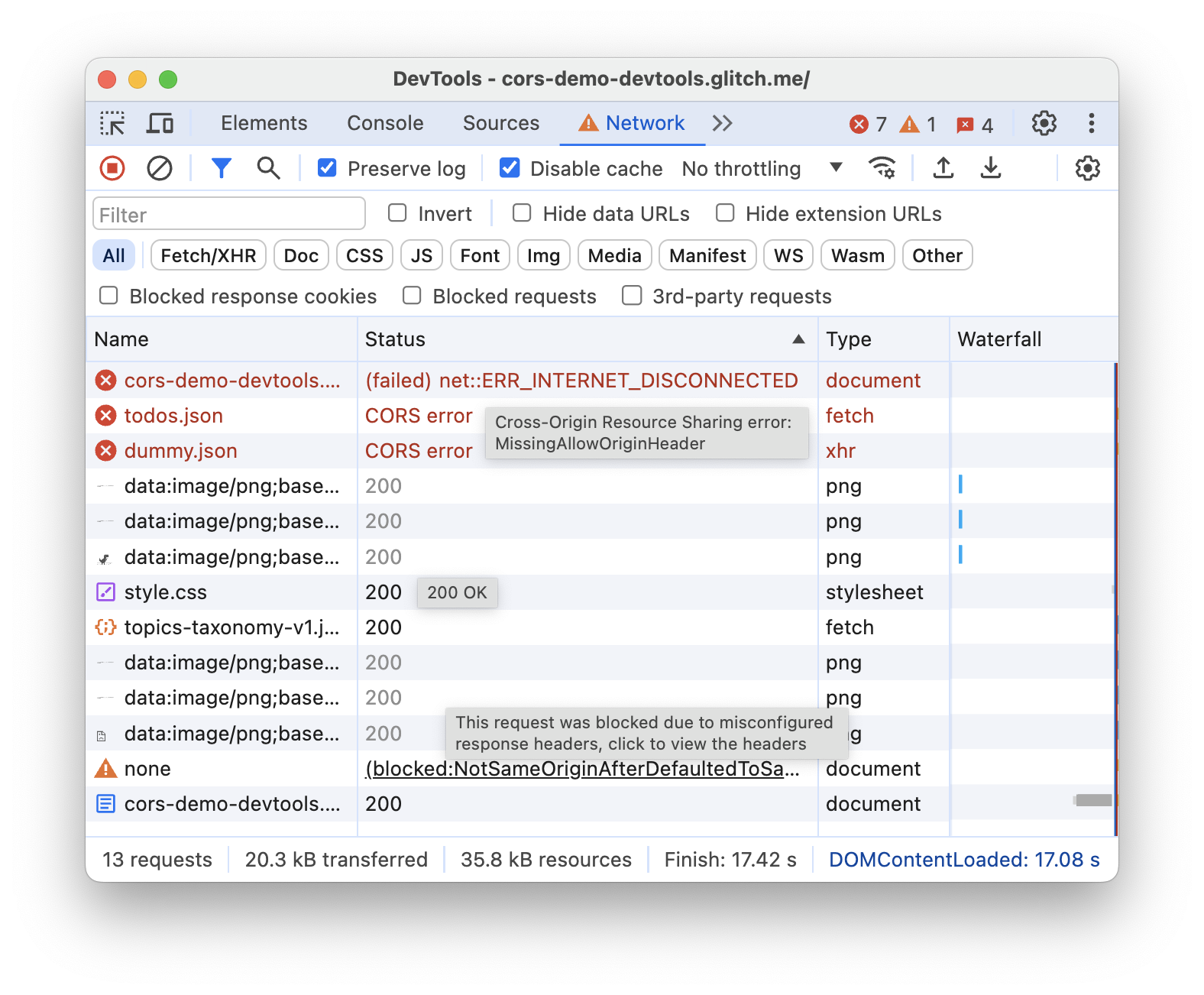
Stan. Ta kolumna może zawierać te wartości:

- Kod stanu HTTP, np.
200lub404. CORS errorw przypadku żądań, które nie zostały zrealizowane z powodu współdzielenia zasobów pomiędzy serwerami z różnych domen (CORS).(blocked:origin)w przypadku żądań z nieprawidłowo skonfigurowanymi nagłówkami. Najedź kursorem na tę wartość stanu, aby wyświetlić etykietkę z informacją o tym, co poszło nie tak.(failed), a następnie komunikat o błędzie.
- Kod stanu HTTP, np.
Typ. Typ MIME żądanego zasobu.
Inicjator. Żądania mogą inicjować te obiekty lub procesy:
- Parser. Parser HTML w Chrome.
- Przekierowanie. przekierowanie HTTP;
- Skrypt. Funkcja JavaScriptu.
- Inne. inny proces lub działanie, np. przejście do strony za pomocą linku lub wpisanie adresu URL na pasku adresu.
Rozmiar. Łączny rozmiar nagłówków odpowiedzi i treści odpowiedzi, jak dostarczył je serwer.
Czas. Łączny czas trwania od początku żądania do otrzymania ostatniego bajtu odpowiedzi.
Kaskada. wizualne zestawienie aktywności związanej z każdym żądaniem.
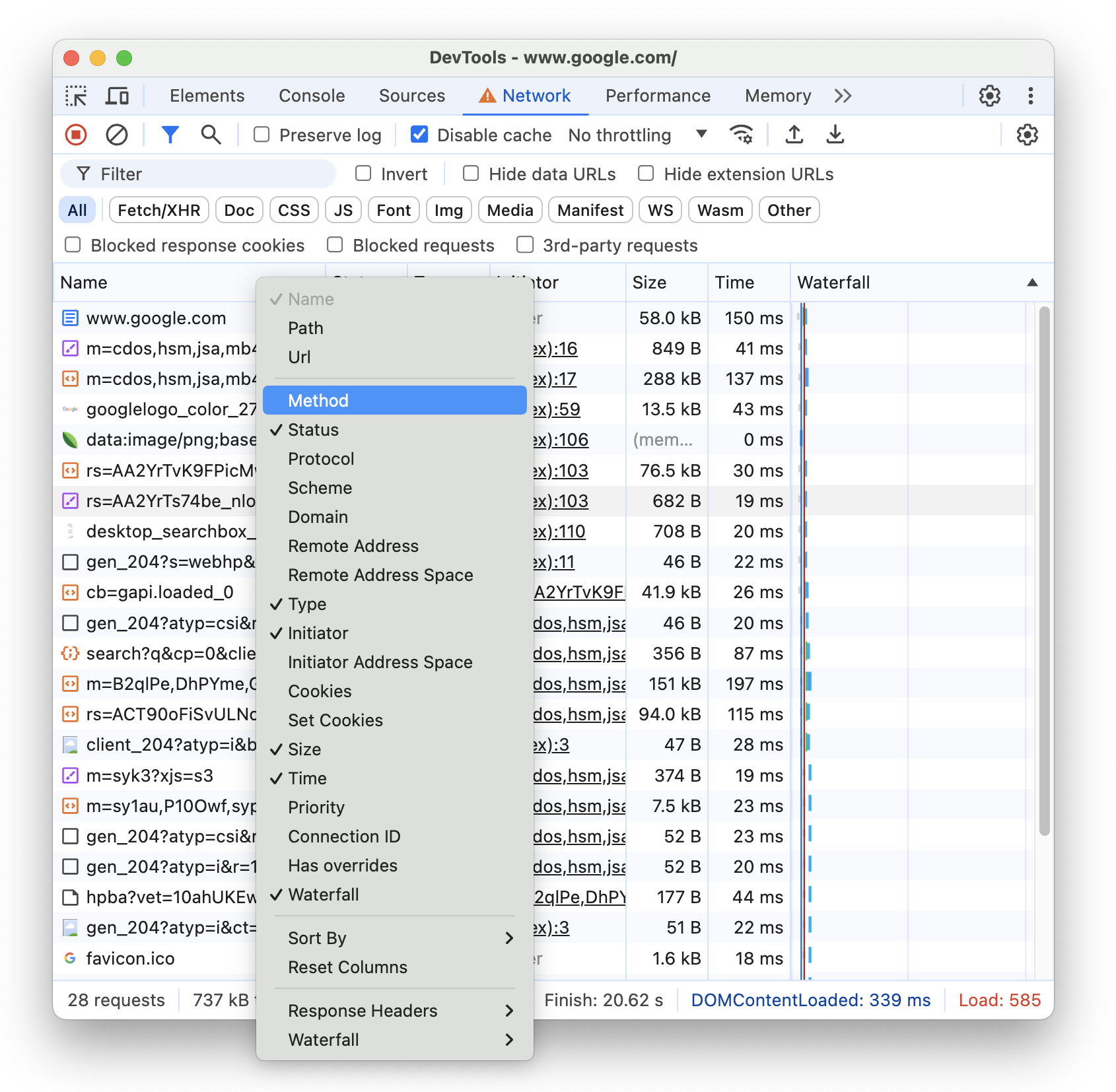
Dodaj lub usuń kolumny
Kliknij prawym przyciskiem nagłówek tabeli Prośby i wybierz opcję ukrycia lub wyświetlenia tabeli. Wyświetlone opcje mają obok siebie znaki wyboru.

Możesz dodawać i usuwać te dodatkowe kolumny: Ścieżka, URL, Metoda, Protokół, Schemat, Domena, Adres zdalny, Przestrzeń adresów zdalnych, Przestrzeń adresów inicjatora, Pliki cookie, Zbiór plików cookie, Priorytet, Identyfikator połączenia, Zawiera zastąpienia i Kaskada.
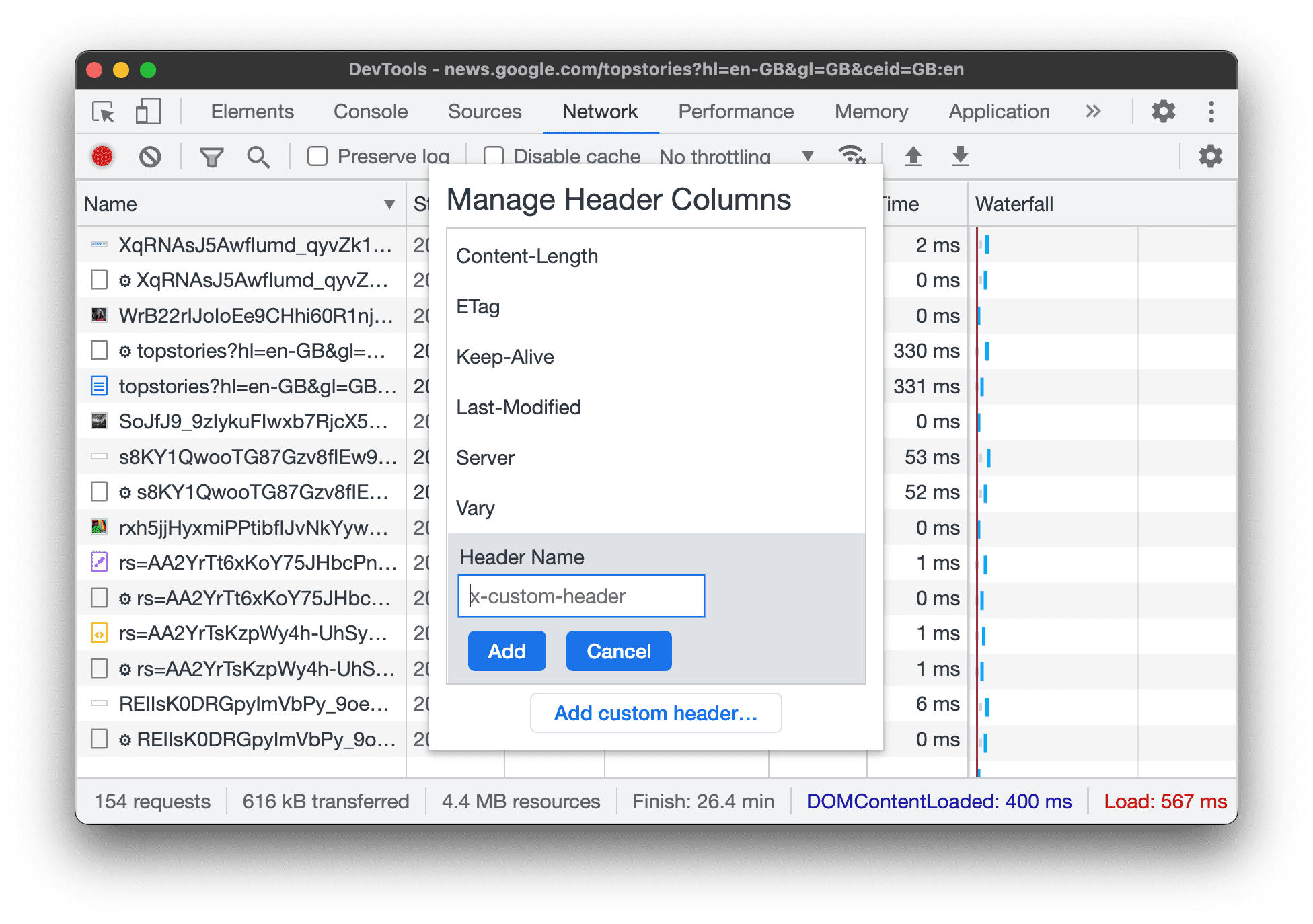
Dodawanie kolumn niestandardowych
Aby dodać do tabeli Prośby kolumnę niestandardową:
- Kliknij prawym przyciskiem myszy nagłówek tabeli Żądania i wybierz Nagłówki odpowiedzi > Zarządzaj kolumnami nagłówków.
- W oknie dialogowym kliknij Dodaj niestandardowy nagłówek, wpisz jego nazwę i kliknij Dodaj.

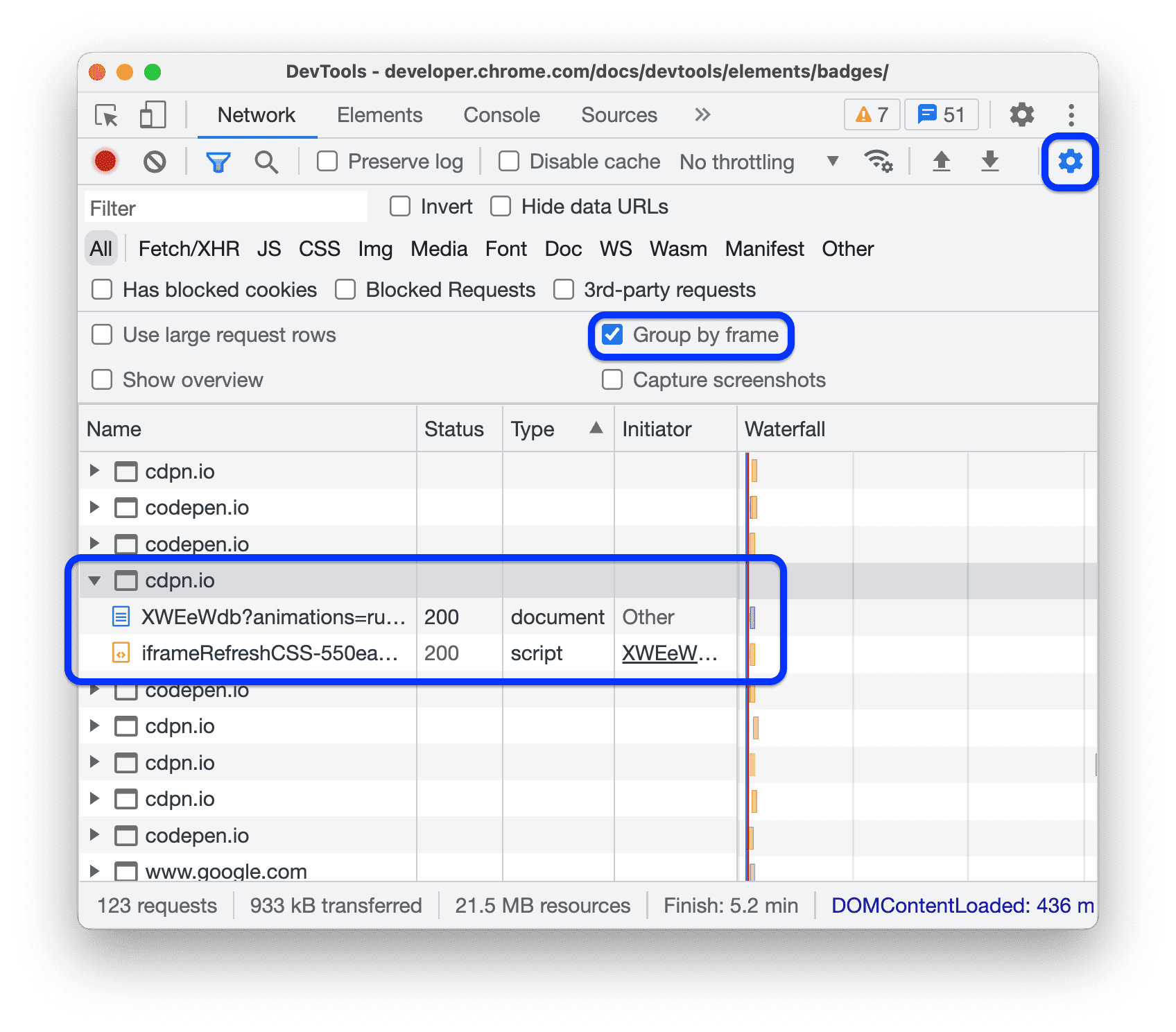
Grupowanie żądań według ramek w tekście
Jeśli ramki wbudowane na stronie inicjują wiele żądań, możesz ułatwić sobie odczyt pliku dziennika żądań, zgrupowując je.
Aby grupować żądania według ramek iframe, otwórz Ustawienia w panelu Sieć i zaznacz Grupuj według ramki.

Aby wyświetlić żądanie zainicjowane przez ramkę wstawianą, rozwiń je w logu żądań.
wyświetlać czas wysyłania żądań w relacji do siebie nawzajem.
W sekcji Kaskada możesz sprawdzać czasy realizacji żądań w relacji do siebie. Domyślnie schemat kaskadowy jest uporządkowany według czasu rozpoczęcia żądań. Oznacza to, że prośby, które znajdują się dalej w lewo, rozpoczęły się wcześniej niż te, które znajdują się dalej w prawo.
Aby dowiedzieć się, jak można sortować schemat kaskadowy, zobacz sekcję Sortowanie według fazy aktywności.

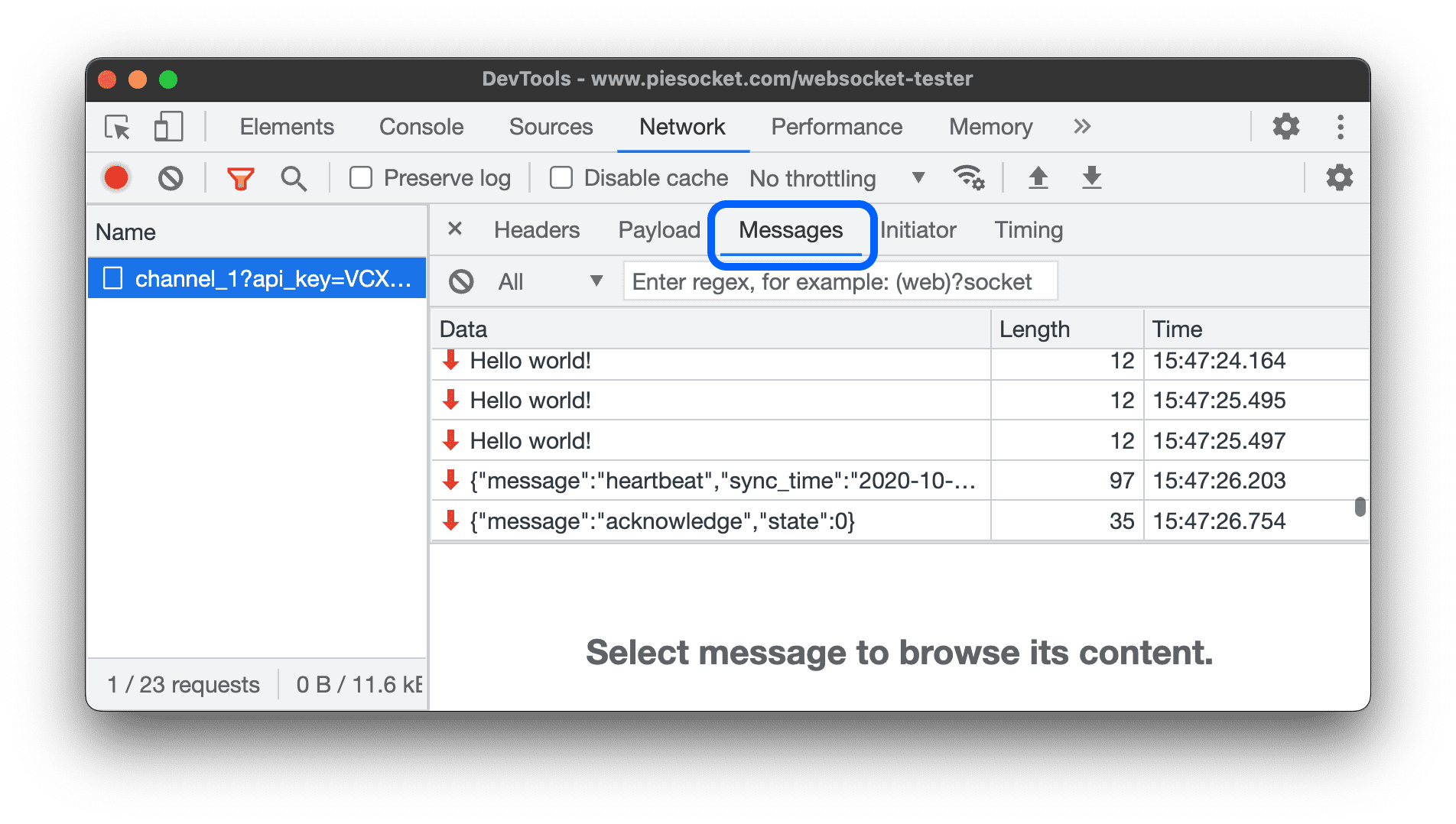
Analizowanie wiadomości w połączeniu WebSocket
Aby wyświetlić wiadomości połączenia WebSocket:
- W kolumnie Nazwa w tabeli Prośby kliknij adres URL połączenia WebSocket.
- Kliknij kartę Wiadomości. Tabela zawiera ostatnie 100 wiadomości.
Aby odświeżyć tabelę, ponownie kliknij nazwę połączenia WebSocket w kolumnie Nazwa w tabeli Zapytania.

Tabela zawiera 3 kolumny:
- Dane. ładunek wiadomości; Jeśli wiadomość jest w postaci zwykłego tekstu, jest wyświetlana tutaj. W przypadku binarnych instrukcji kodu maszynowego w tej kolumnie wyświetla się nazwa i kod instrukcji. Obsługiwane są te kody operacji: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame i Pong Frame.
- Długość. Długość ładunku wiadomości w bajtach.
- Czas. Czas odebrania lub wysłania wiadomości.
Wiadomości są oznaczane kolorami według typu:
- Wysyłane SMS-y są w jasnozielonym kolorze.
- Przychodzące SMS-y są białe.
- Kody operacji WebSocket są jasnożółte.
- Błędy są wyświetlane na jasnoczerwono.
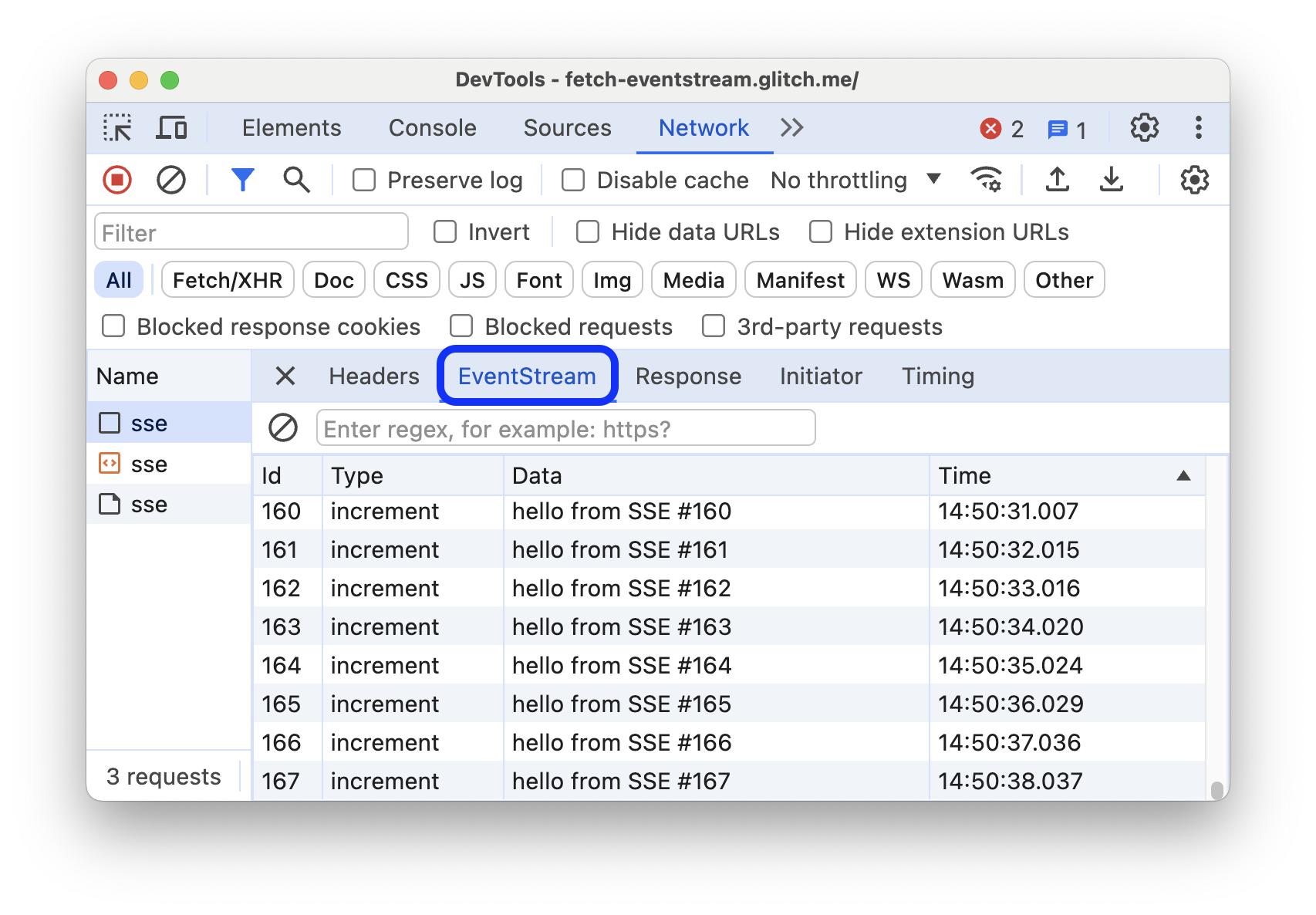
Analizowanie zdarzeń w strumieniach
Aby wyświetlić zdarzenia przesyłane przez serwery za pomocą interfejsów Fetch API, EventSource API i XHR:
- Rejestruj żądania sieci na stronie, na której przesyłasz strumieniowo zdarzenia. Otwórz na przykład tę stronę demonstracyjną i kliknij dowolny z 3 przycisków.
- W sekcji Sieć wybierz żądanie i otwórz kartę Potok danych.

Aby filtrować zdarzenia, na pasku filtra u góry karty EventStream podaj wyrażenie regularne.
Aby wyczyścić listę zarejestrowanych zdarzeń, kliknij Wyczyść.
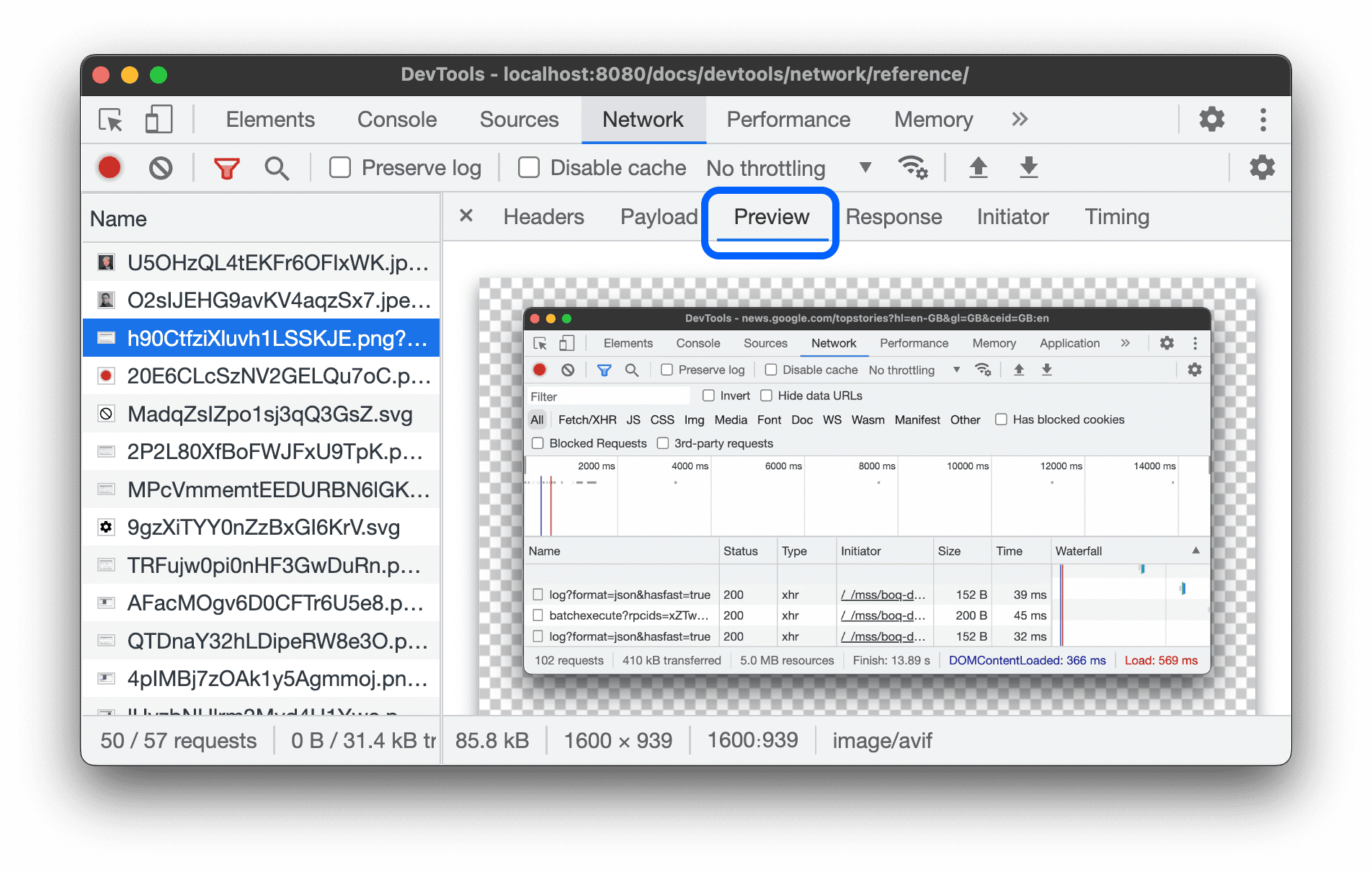
Wyświetlanie podglądu treści odpowiedzi
Aby wyświetlić podgląd treści odpowiedzi:
- Kliknij adres URL żądania w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Podgląd.
Ta karta jest przydatna głównie do wyświetlania obrazów.

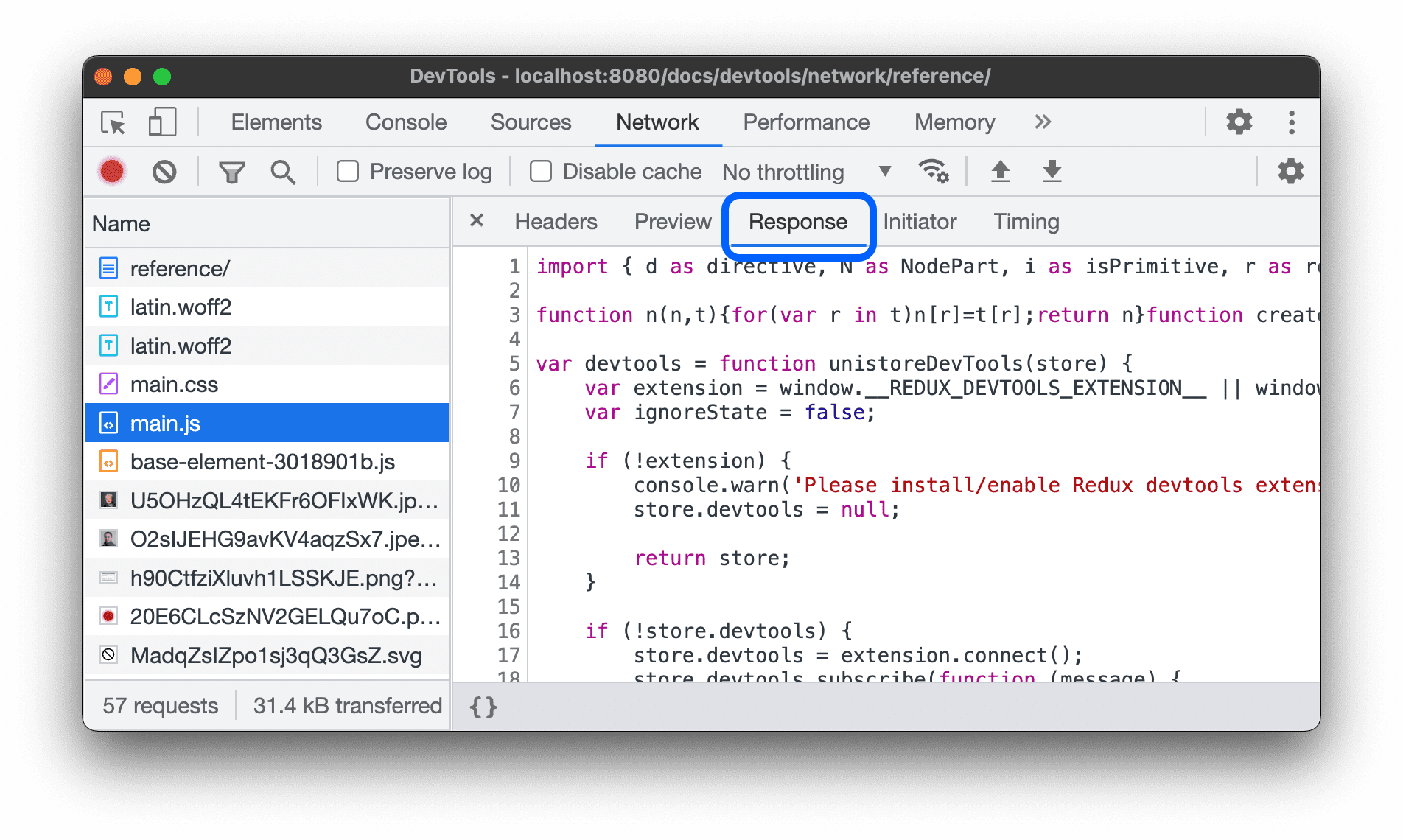
Wyświetlanie treści odpowiedzi
Aby wyświetlić treść odpowiedzi na żądanie:
- W kolumnie Nazwa w tabeli żądań kliknij adres URL żądania.
- Kliknij kartę Odpowiedź.

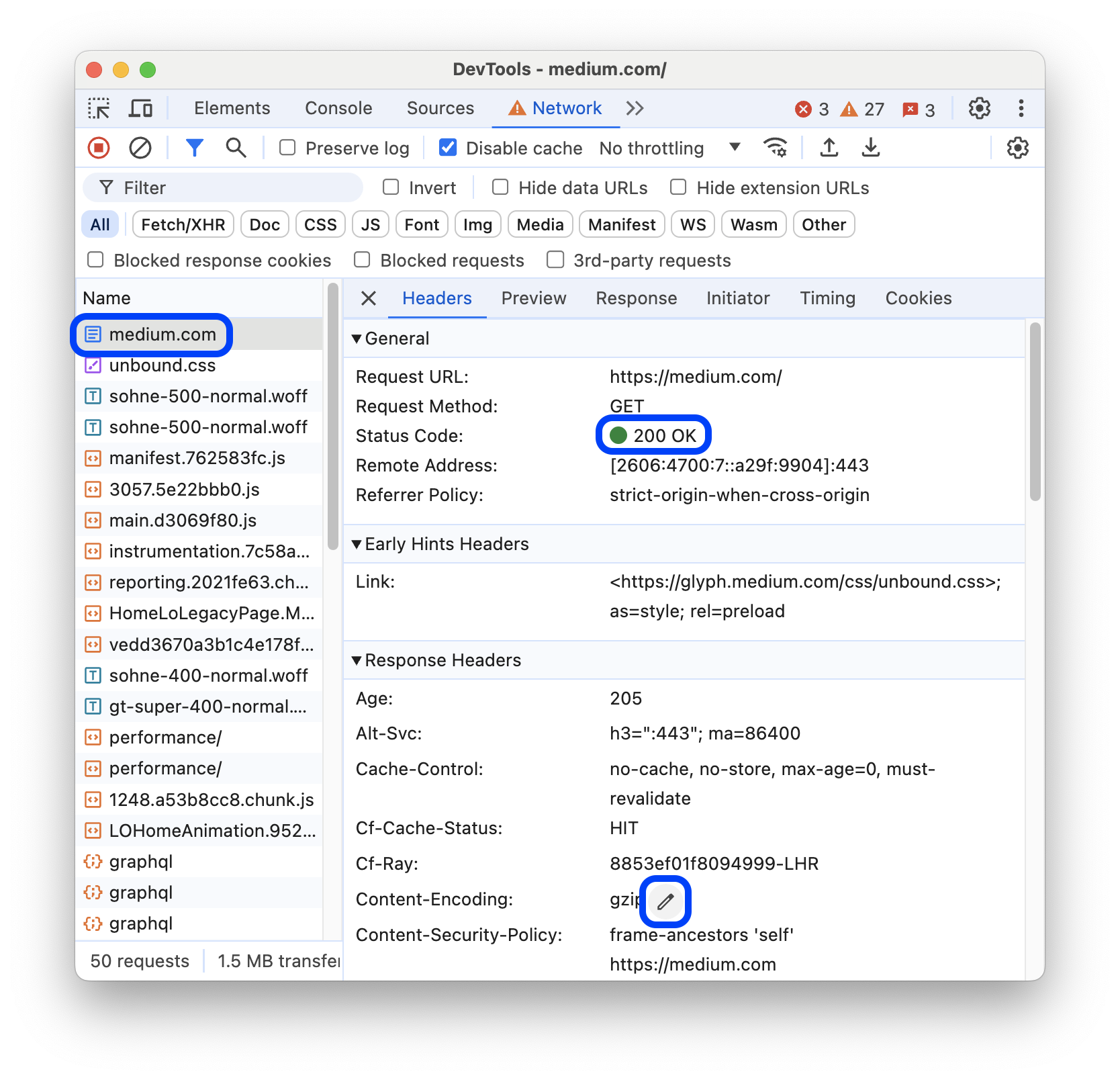
Wyświetlanie nagłówków HTTP
Aby wyświetlić dane nagłówka HTTP żądania:
- Kliknij prośbę w tabeli Prośby.
- Otwórz kartę Nagłówki i przewiń w dół do sekcji Ogólne, Nagłówki odpowiedzi, Nagłówki żądania i opcjonalnie Nagłówki wczesnych podpowiedzi.

W sekcji Ogólne w Narzędziach deweloperskich obok otrzymanego kodu stanu HTTP wyświetlany jest czytelny dla człowieka komunikat o stanie.
W sekcji Nagłówki odpowiedzi możesz najechać kursorem na wartość nagłówka i kliknąć przycisk Edytuj, aby zastąpić nagłówek odpowiedzi lokalnie.
Wyświetlanie źródła nagłówka HTTP
Domyślnie na karcie Nagłówki nazwy nagłówków są wyświetlane w kolejności alfabetycznej. Aby wyświetlić nazwy nagłówków HTTP w kolejności, w jakiej zostały odebrane:
- Otwórz kartę Nagłówki w przypadku interesującego Cię żądania. Zobacz Wyświetlanie nagłówków HTTP.
- Obok sekcji Nagłówek żądania lub Nagłówek odpowiedzi kliknij Wyświetl źródło.
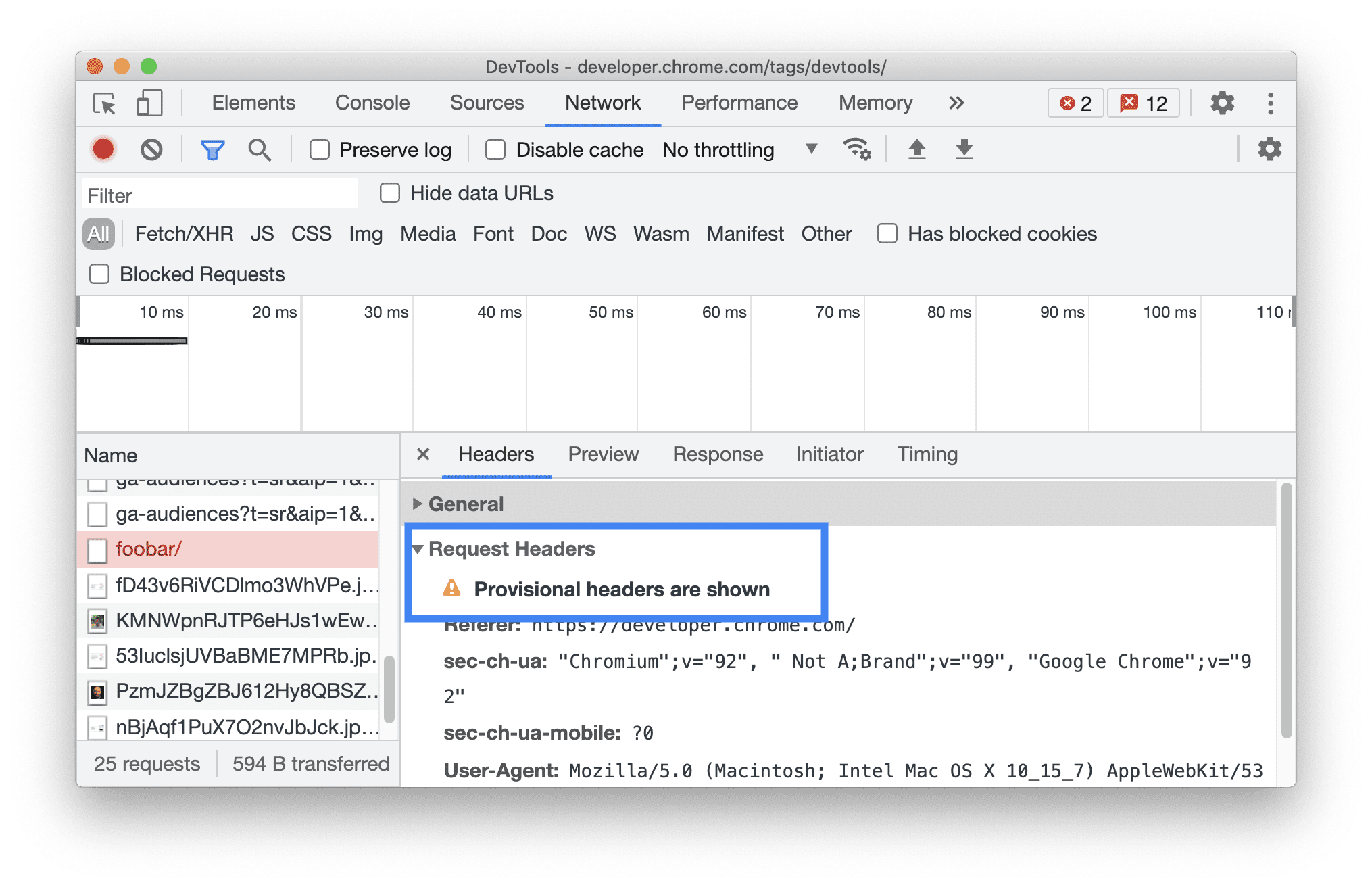
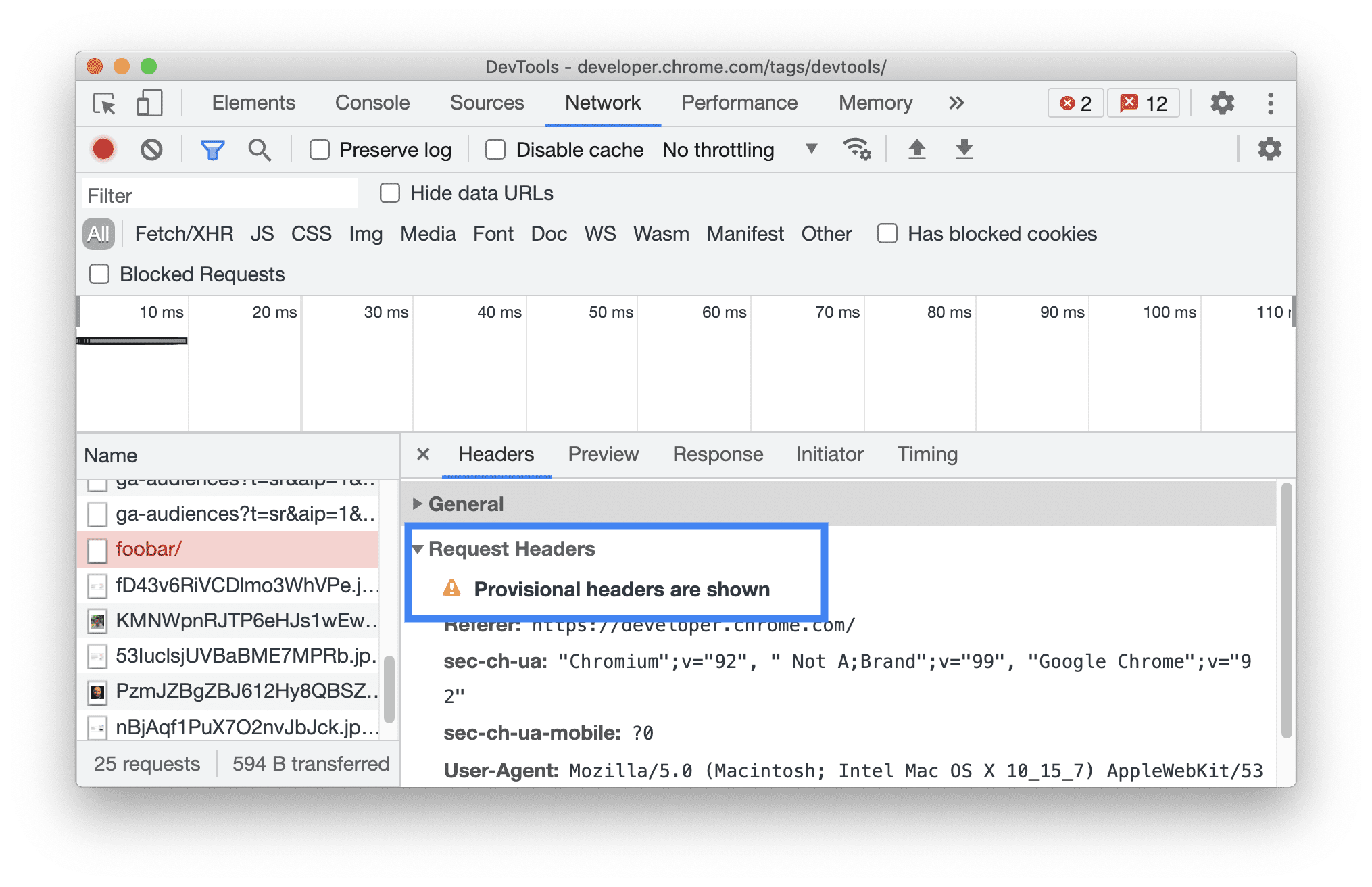
Ostrzeżenie dotyczące nagłówków prowizorycznych
Czasami na karcie Nagłówki pojawia się ostrzeżenie Provisional headers are shown.... Może się tak zdarzyć z tych przyczyn:
Żądanie nie zostało wysłane przez sieć, lecz udostępnione z lokalnej pamięci podręcznej, która nie przechowuje oryginalnych nagłówków żądania. W takim przypadku możesz wyłączyć pamięć podręczną, aby zobaczyć pełne nagłówki żądania.

Zasób sieci jest nieprawidłowy. Na przykład wykonaj polecenie
fetch("https://jec.fish.com/unknown-url/")w Konsoli.
Ze względów bezpieczeństwa Narzędzia deweloperskie mogą wyświetlać tylko nagłówki tymczasowe.
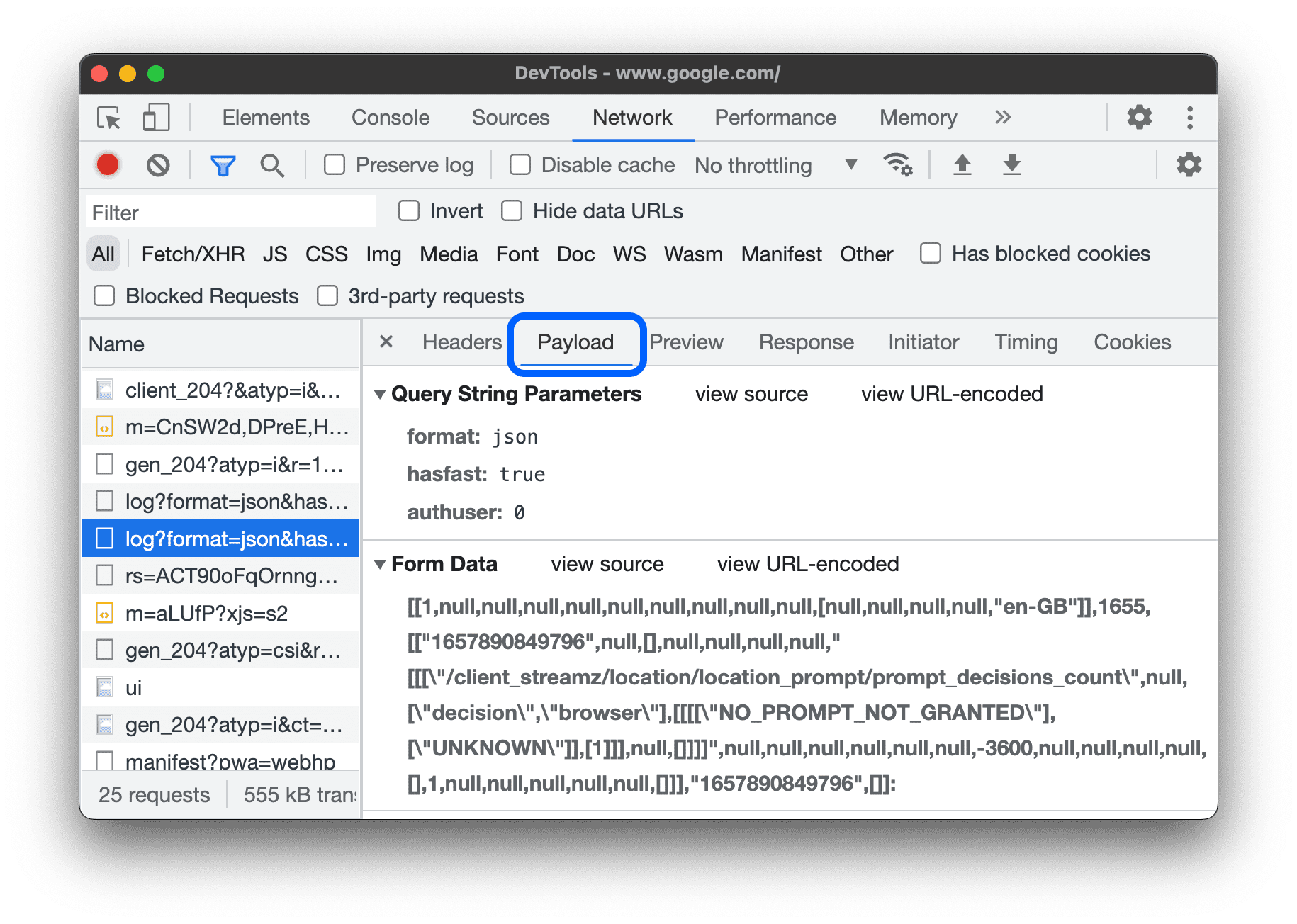
Wyświetlanie ładunku prośby
Aby wyświetlić ładunek żądania, czyli parametry ciągu zapytania i dane formularza, wybierz żądanie w tabeli Żądania i otwórz kartę Ładunek.

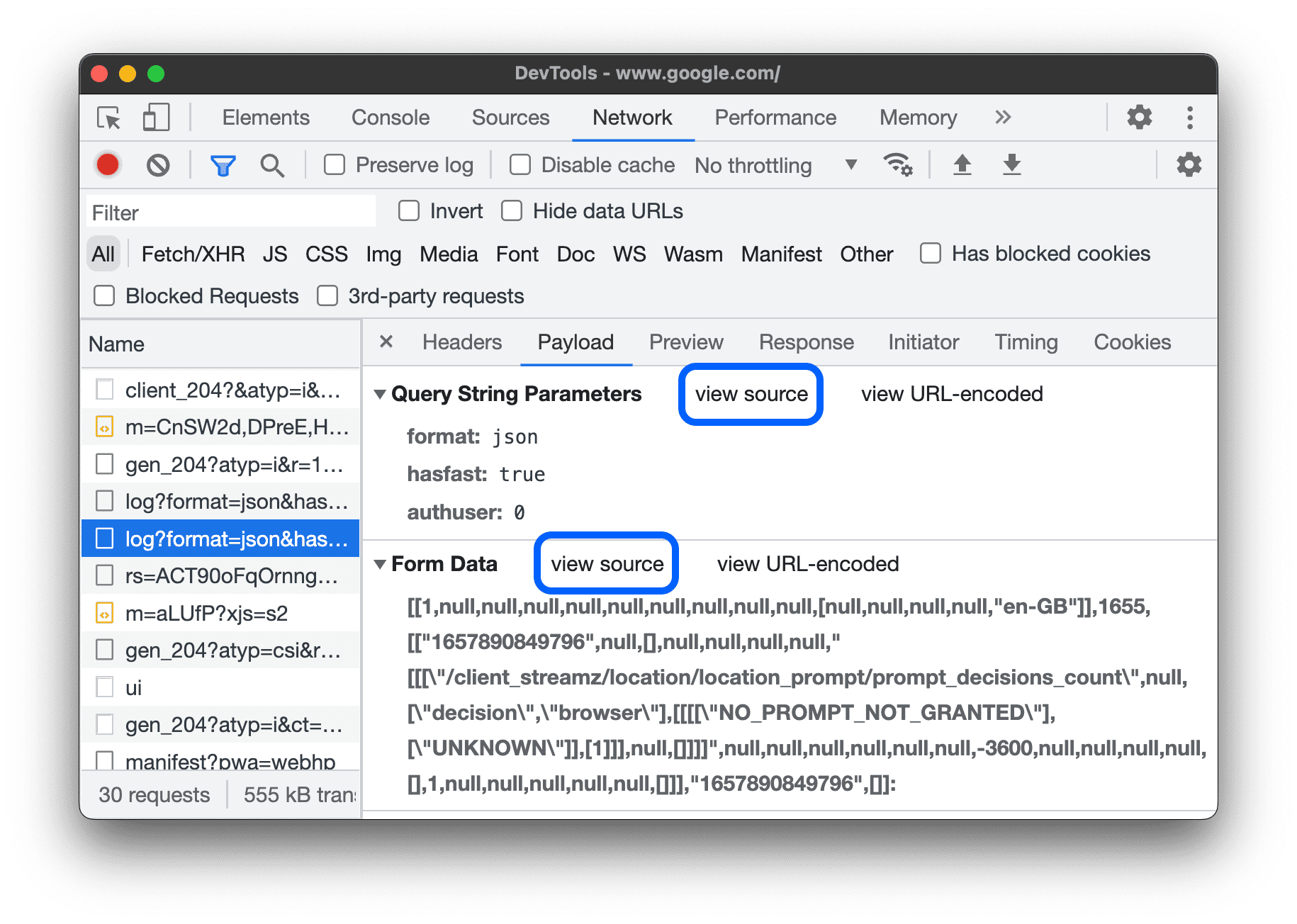
Wyświetlanie źródła ładunku
Domyślnie narzędzia dla programistów wyświetlają ładunek w postaci zrozumiałej dla człowieka.
Aby wyświetlić źródła parametrów ciągu zapytania i danych formularza, na karcie Ładunek kliknij Wyświetl źródło obok sekcji Parametry ciągu zapytania lub Dane formularza.

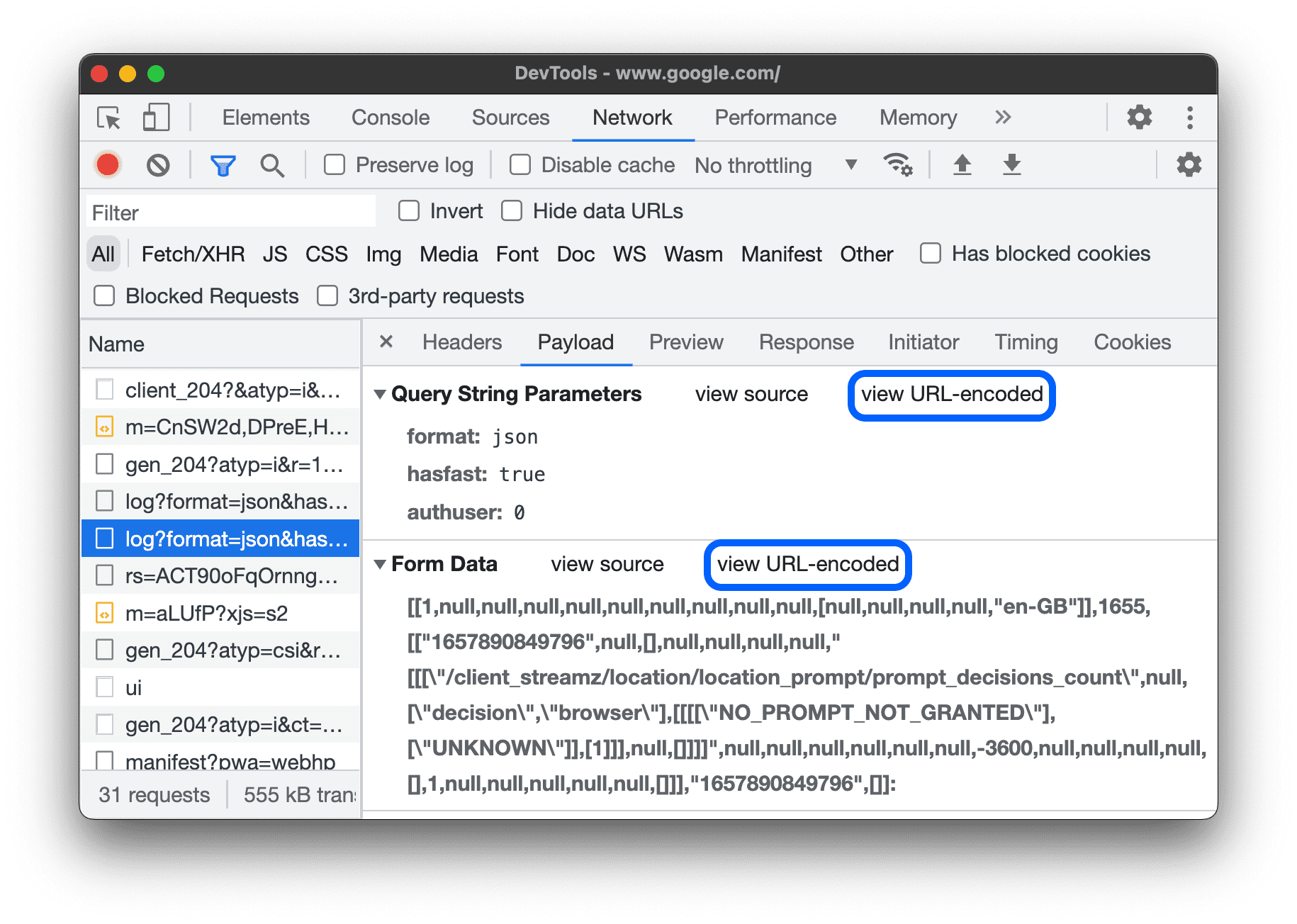
Wyświetlanie argumentów ciągu zapytania po dekodowaniu z adresu URL
Aby włączyć lub wyłączyć kodowanie argumentów w adresie URL, na karcie Ładunek kliknij wyświetl zdekodowane lub wyświetl zakodowane w adresie URL.

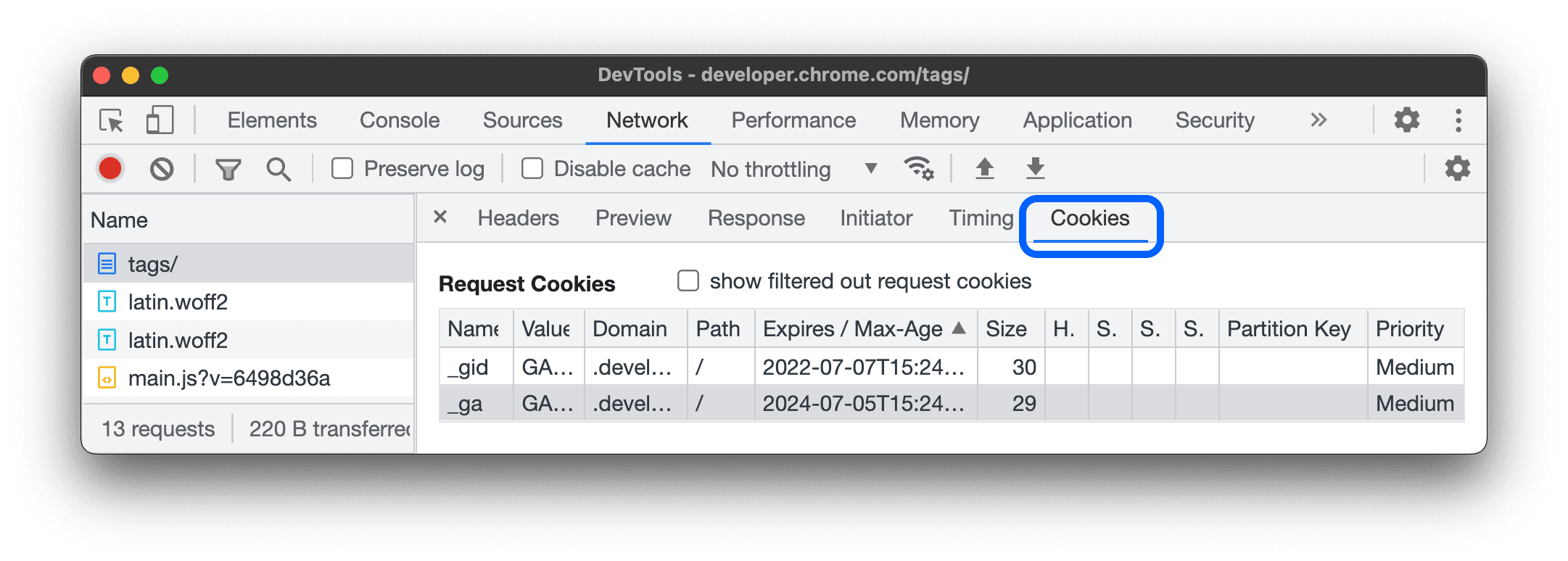
Wyświetlanie plików cookie
Aby wyświetlić pliki cookie wysłane w nagłówku HTTP żądania:
- W kolumnie Nazwa w tabeli żądań kliknij adres URL żądania.
- Kliknij kartę Pliki cookie.

Opis poszczególnych kolumn znajdziesz w sekcji Pola.
Aby zmienić pliki cookie, zapoznaj się z artykułem Wyświetlanie, edytowanie i usuwanie plików cookie.
Wyświetlanie zestawienia czasu przetwarzania żądania
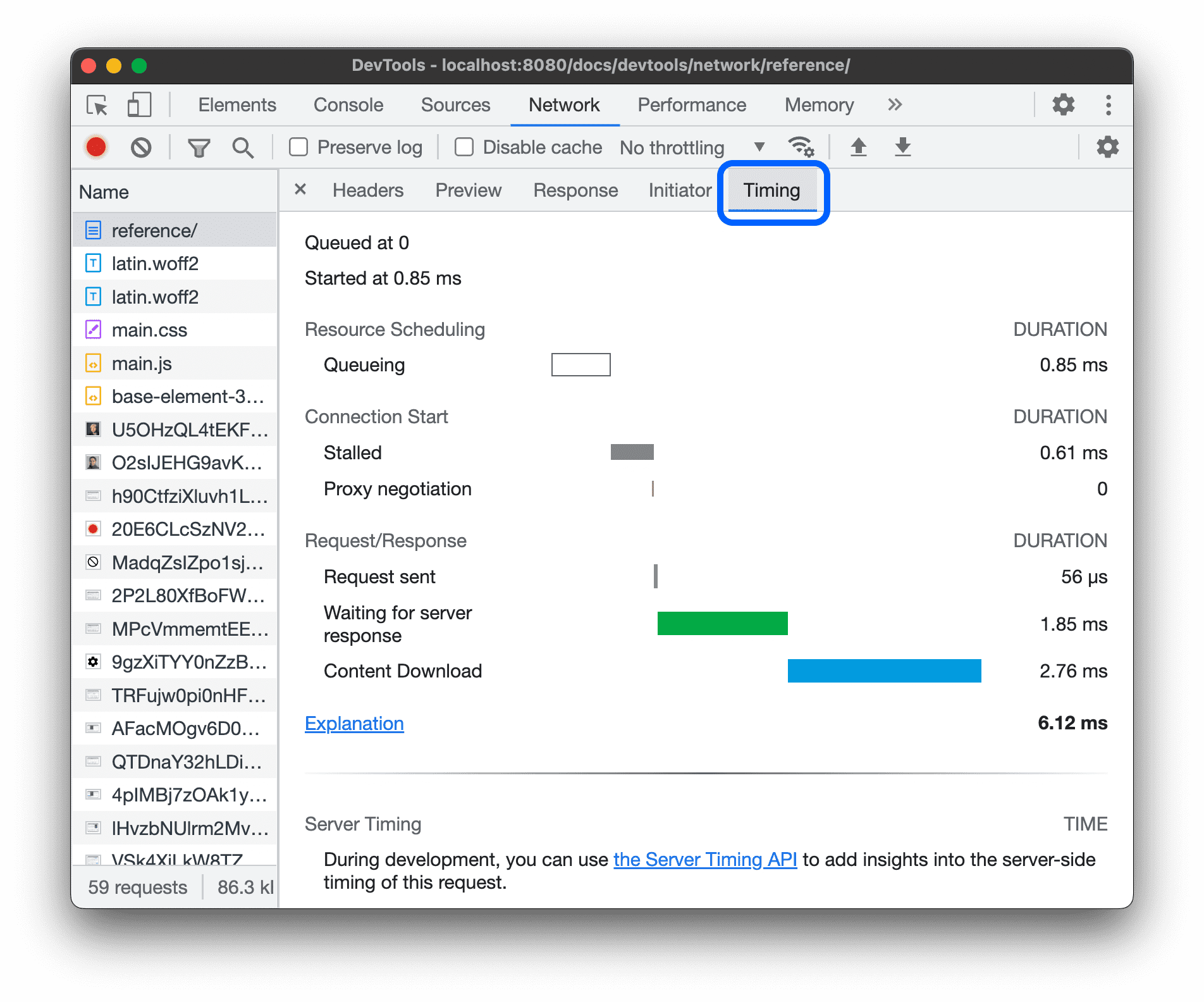
Aby wyświetlić zestawienie czasu żądania:
- Kliknij adres URL żądania w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Czas.
Aby szybciej uzyskać dostęp do tych danych, zapoznaj się z artykułem Podgląd podziału na etapy.

Więcej informacji o każdym z etapów, które możesz zobaczyć na karcie Czas, znajdziesz w artykule Wyjaśnienie faz zestawienia czasu.
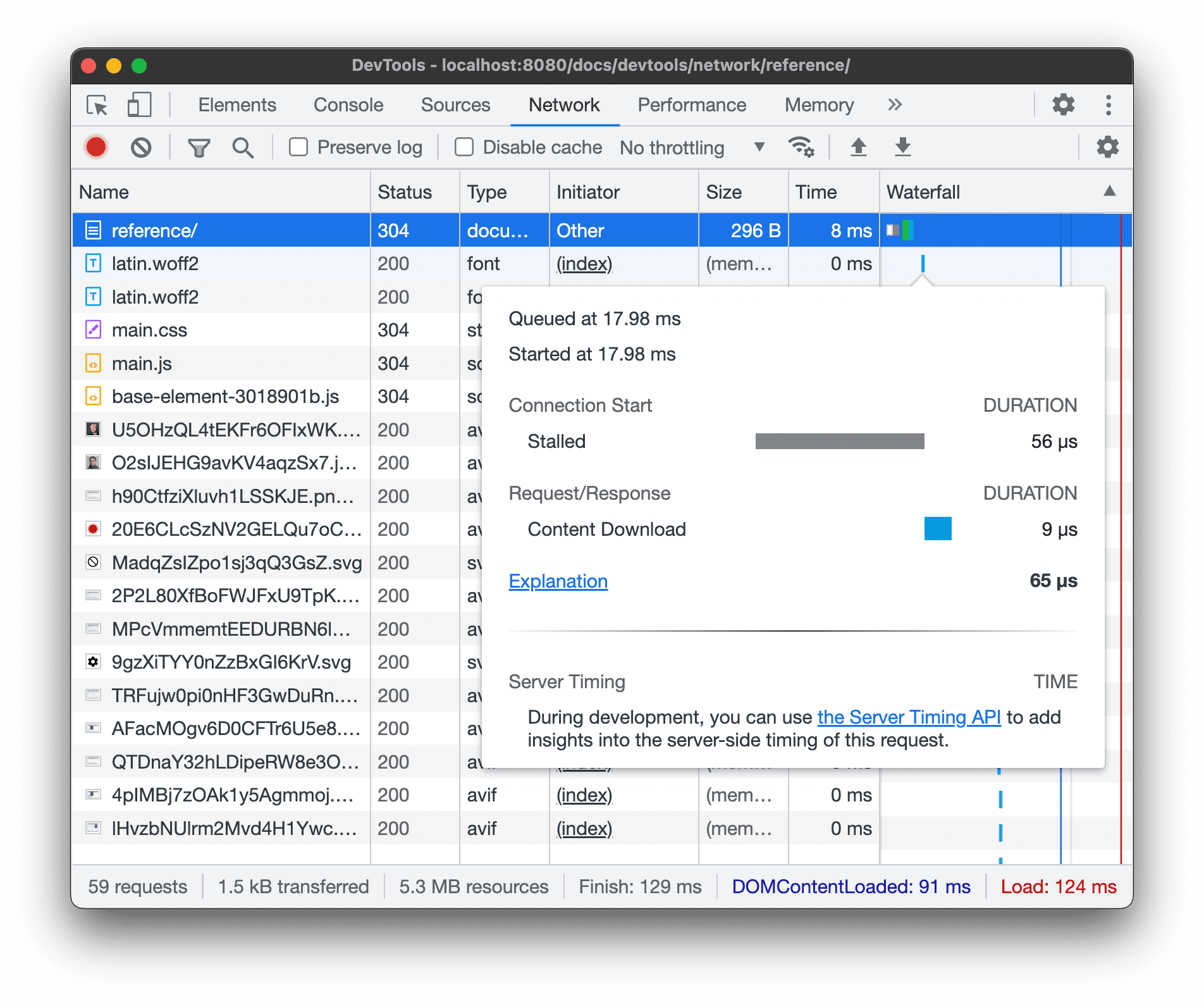
Podgląd zestawienia dotyczącego czasu
Aby wyświetlić podgląd podziału na etapy realizacji żądania, na karcie Żądania najedź kursorem na wpis żądania w kolumnie Kaskada.
Aby dowiedzieć się, jak uzyskać dostęp do tych danych bez najeżdżania kursorem, przeczytaj artykuł Wyświetlanie podziału czasu żądania.

Wyjaśnienie etapów podziału na etapy
Oto więcej informacji o każdej z faz, które możesz zobaczyć na karcie Harmonogram:
- Kolejkowanie. Przeglądarka umieszcza żądania w kolejce przed rozpoczęciem połączenia i w tych przypadkach:
- są prośby o wyższym priorytecie; Priorytet żądania jest określany na podstawie takich czynników jak typ zasobu oraz jego lokalizacja w dokumencie. Więcej informacji znajdziesz w sekcji dotyczącej priorytetów zasobów w przewodniku
fetchpriority. - Dla tego źródła jest już 6 otwartych połączeń TCP, a to jest limit. (dotyczy tylko protokołów HTTP/1.0 i HTTP/1.1)
- Przeglądarka tymczasowo przydziela miejsce w pamięci podręcznej dysku.
- są prośby o wyższym priorytecie; Priorytet żądania jest określany na podstawie takich czynników jak typ zasobu oraz jego lokalizacja w dokumencie. Więcej informacji znajdziesz w sekcji dotyczącej priorytetów zasobów w przewodniku
- Zatrzymanie. Po rozpoczęciu połączenia żądanie może zostać wstrzymane z dowolnego powodu opisanego w sekcji Kolejka.
- Wyszukiwanie DNS. Przeglądarka rozwiązuje adres IP żądania.
- Początkowe połączenie. Przeglądarka nawiązuje połączenie, w tym uzgadnianie połączenia TCP lub ponowne próby i negocjacje SSL.
- Negocjacje dotyczące proxy. Przeglądarka negocjuje żądanie z serwerem proxy.
- Prośba wysłana. Prośba jest wysyłana.
- Przygotowanie Service Worker. Przeglądarka uruchamia pracownika usługi.
- Żądanie do ServiceWorker. Żądanie jest wysyłane do serwisu.
- Oczekiwanie (TTFB). Przeglądarka czeka na pierwszy bajt odpowiedzi. TTFB to skrót od „czas do pierwszego bajtu”. Ten czas obejmuje 1 okrąg opóźnienia i czas potrzebny serwerowi na przygotowanie odpowiedzi.
- Pobranie treści. Przeglądarka otrzymuje odpowiedź bezpośrednio z sieci lub z elementu service worker. Ta wartość to łączny czas poświęcony na odczytanie treści odpowiedzi. Wartości większe od oczekiwanych mogą wskazywać na wolną sieć lub na to, że przeglądarka jest zajęta wykonywaniem innych zadań, co opóźnia odczyt odpowiedzi.
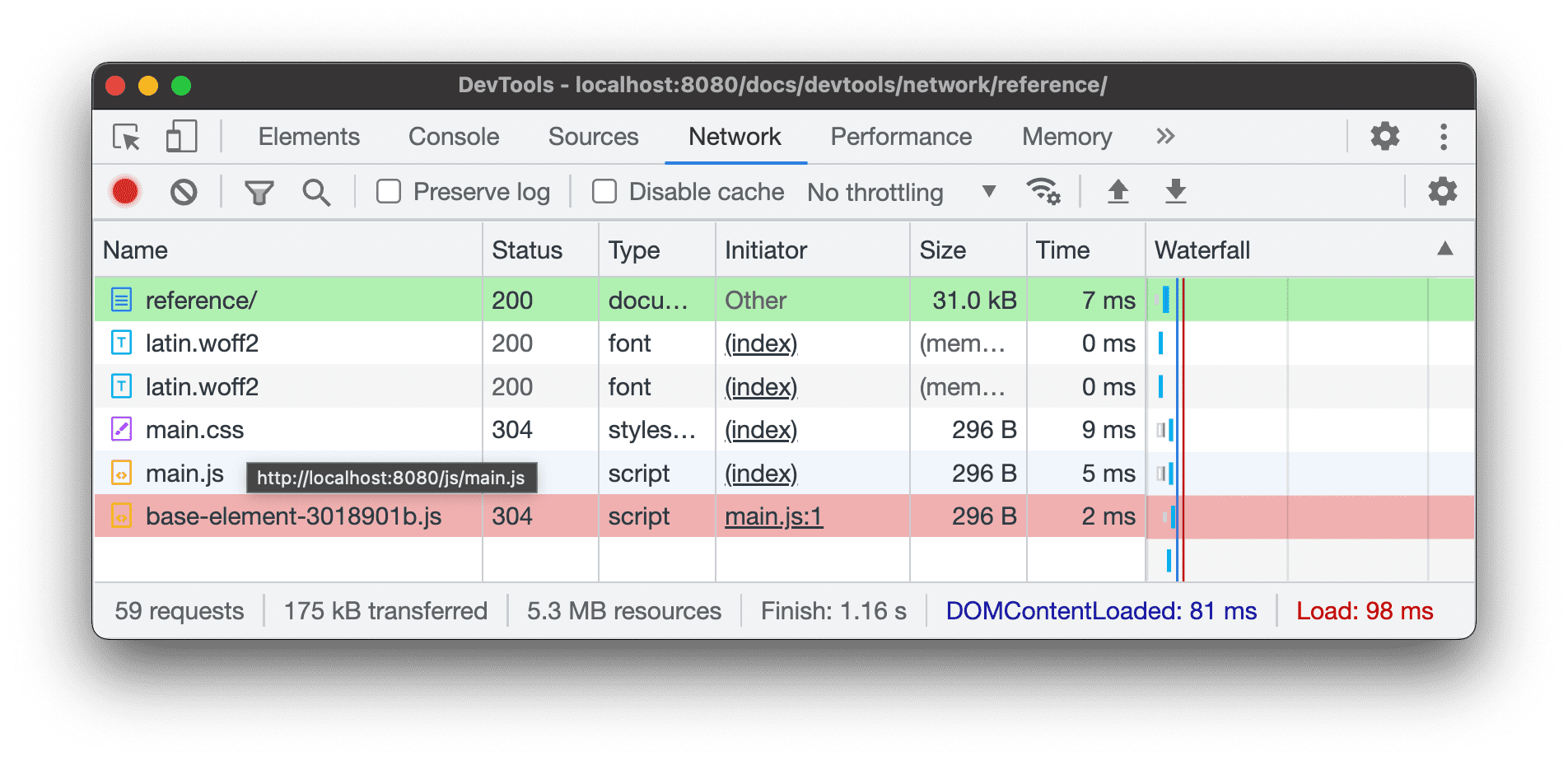
Wyświetlanie inicjatorów i zależności
Aby wyświetlić inicjatorów i zależności żądania, przytrzymaj klawisz Shift i najedź kursorem na żądanie w tabeli „Ządania”. W Narzędziach deweloperskich inicjatory są zaznaczone na zielono, a zależności na czerwono.

Gdy tabela Żądania jest posortowana chronologicznie, pierwsze zielone żądanie nad żądaniem, nad którym się zatrzymujesz kursorem, jest inicjatorem zależności. Jeśli nad nim znajduje się jeszcze inny zielony request, to jest to inicjator inicjatora. I tak dalej.
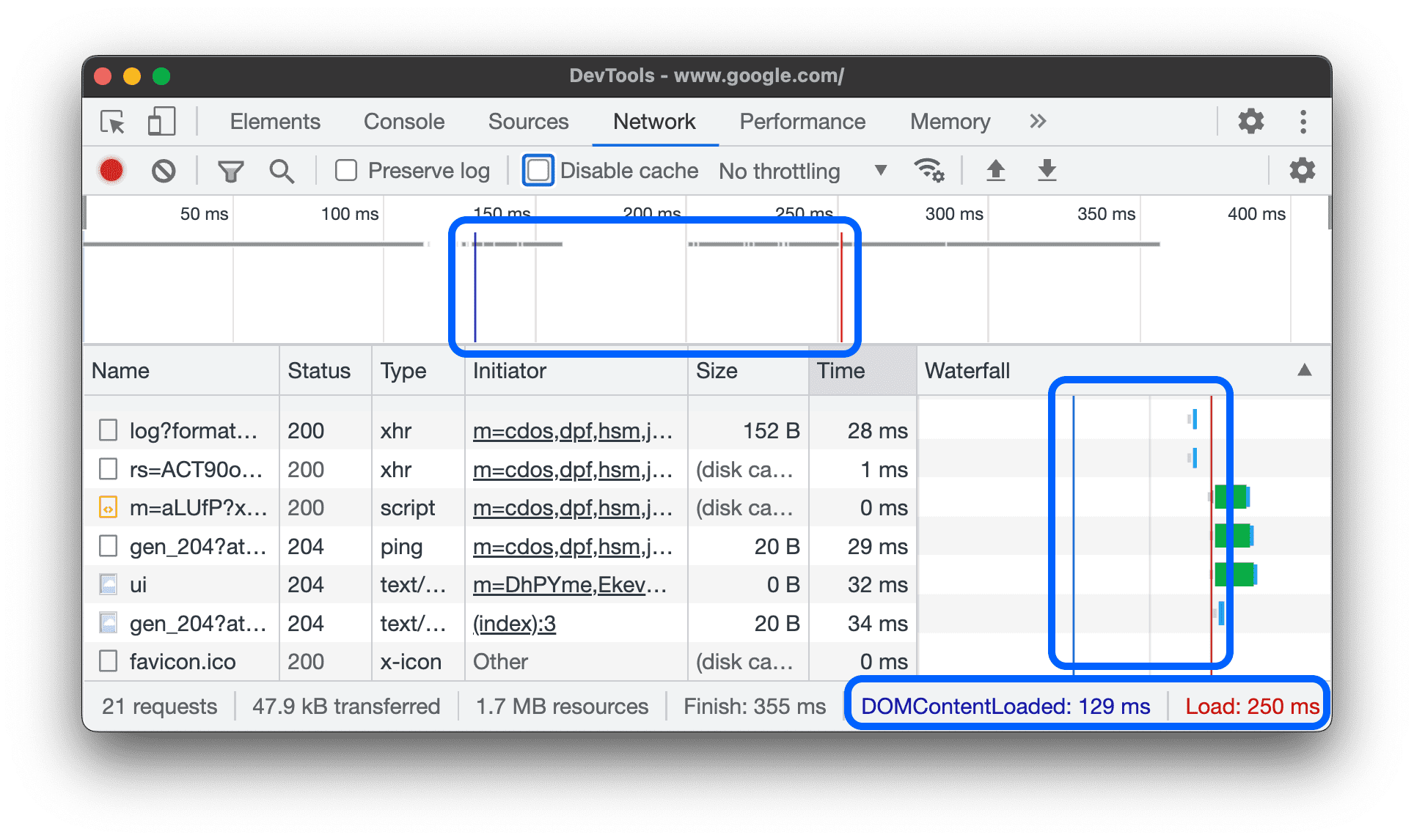
Wyświetlanie zdarzeń wczytywania
Narzędzia programistyczne wyświetlają czas trwania zdarzeń DOMContentLoaded i load w różnych miejscach w panelu Sieć. Zdarzenie DOMContentLoaded jest zaznaczone na niebiesko, a zdarzenie load na czerwono.

Wyświetlanie łącznej liczby żądań
Łączna liczba żądań jest podana na pasku stanu u dołu panelu Sieć.

Wyświetlanie łącznego rozmiaru przeniesionych i załadowanych zasobów
Na pasku stanu u dołu panelu Sieć DevTools podaje łączny rozmiar przeniesionych i wczytanych (nieskompresowanych) zasobów.

Aby sprawdzić, jak duże są zasoby po rozpakowaniu przez przeglądarkę, zapoznaj się z artykułem Wyświetlanie rozmiaru nieskompresowanego zasobu.
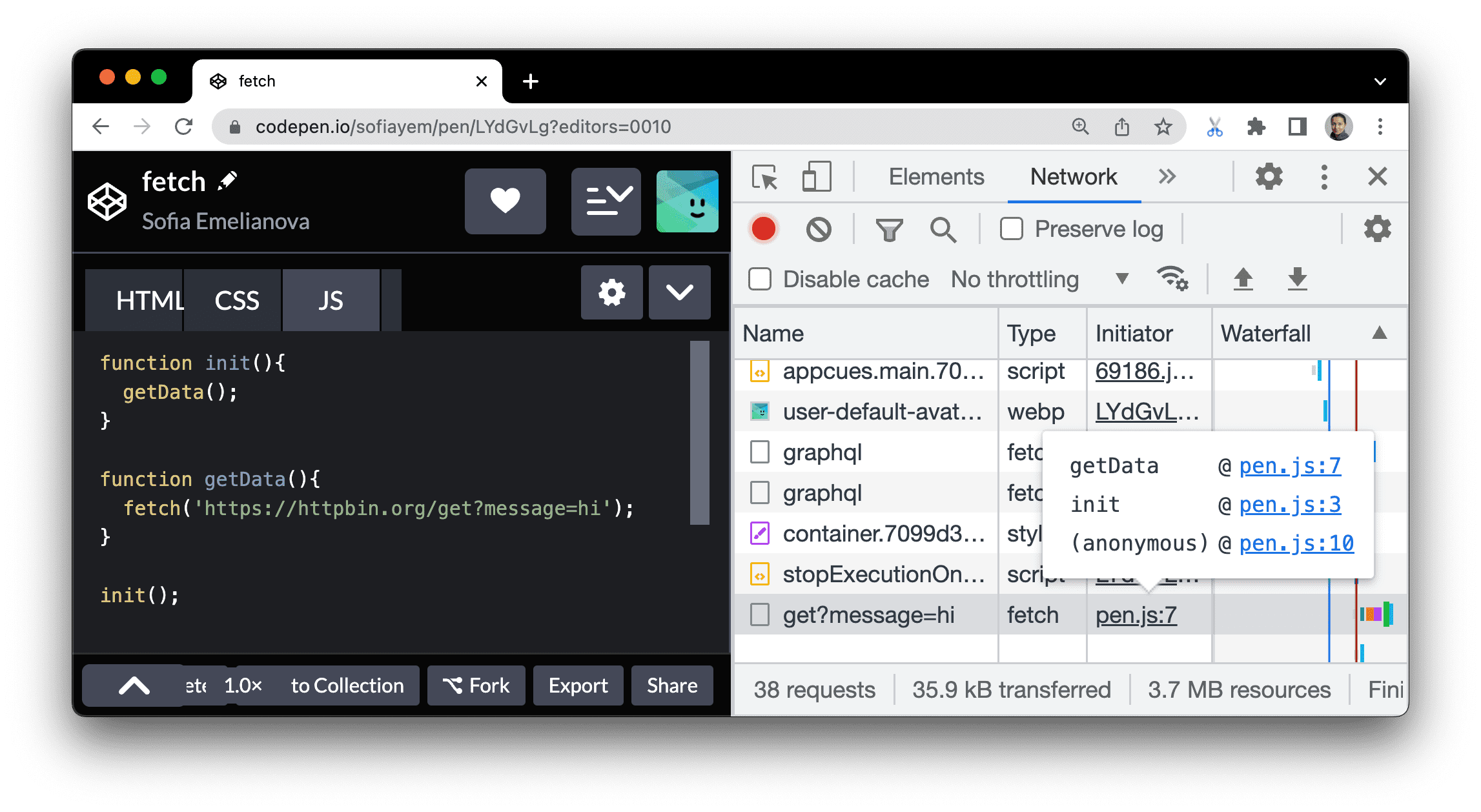
Wyświetlanie zrzutu stosu, który spowodował żądanie
Gdy instrukcja JavaScript powoduje zażądanie zasobu, najedź kursorem na kolumnę Inicjator, aby wyświetlić ślad stosu prowadzący do żądania.

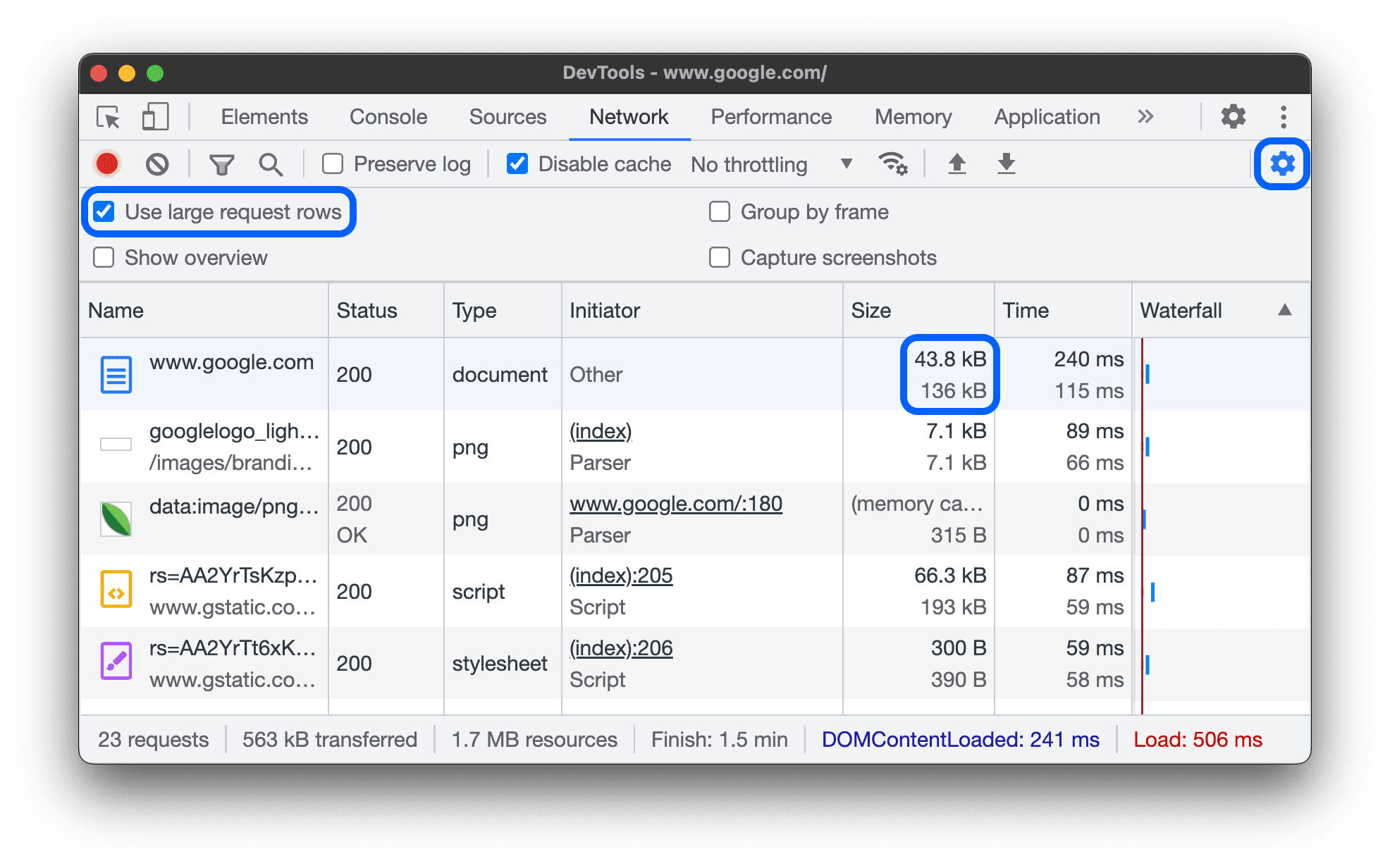
Wyświetlanie nieskompresowanego rozmiaru zasobu
Otwórz Ustawienia > Wyraźnie widoczne wiersze zapytań, a potem sprawdź wartość w dolnej części kolumny Rozmiar.

W tym przykładzie rozmiar skompresowany dokumentu www.google.com wysłanego przez sieć wynosił 43.8 KB, a rozmiar nieskompresowany 136 KB.
Eksportowanie danych o żądaniach
Listę żądań z zastosowaniem filtrów możesz wyeksportować lub skopiować na kilka opisanych poniżej sposobów.
Zapisywanie wszystkich żądań sieciowych w pliku HAR
HAR (archiwum HTTP) to format pliku używany przez niektóre narzędzia do przechwytywania sesji HTTP w celu eksportowania danych. Format to obiekt JSON z określonym zestawem pól.
Aby zmniejszyć ryzyko przypadkowego wycieku informacji poufnych, możesz domyślnie eksportować „oczyszczony” dziennik sieci w formacie HAR, który nie zawiera informacji poufnych, takich jak nagłówki Cookie, Set-Cookie i Authorization. W razie potrzeby możesz też wyeksportować dziennik z danymi poufnymi.
Aby zapisać wszystkie żądania sieciowe w pliku HAR, wybierz jedną z tych 2 sposobów:
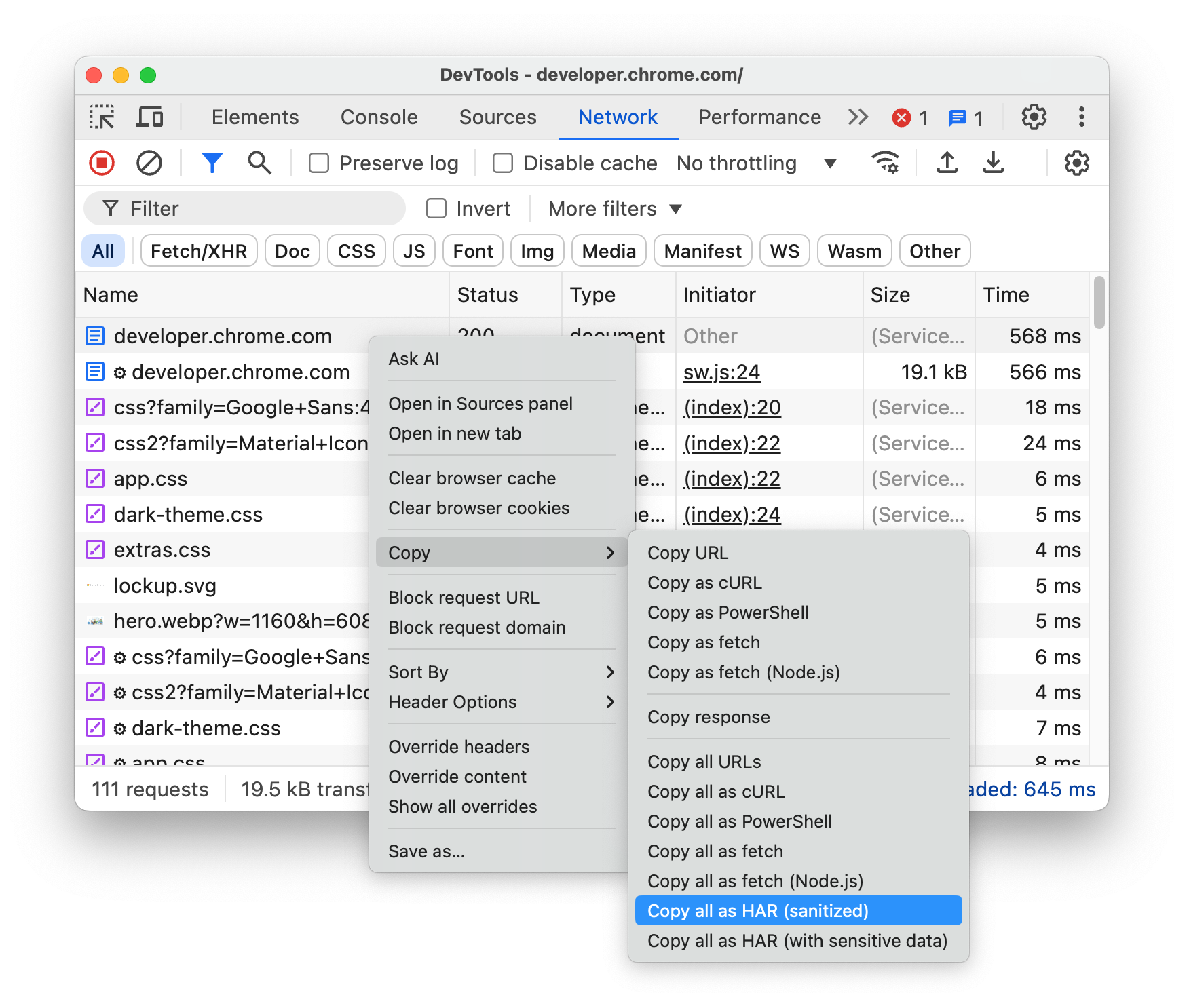
Kliknij prawym przyciskiem myszy dowolne żądanie w tabeli Żądania i wybierz Kopiuj > Zapisz wszystko [wymienione] jako plik HAR (oczyszczony) lub Zapisz wszystko [wymienione] jako plik HAR (z danymi poufnymi).

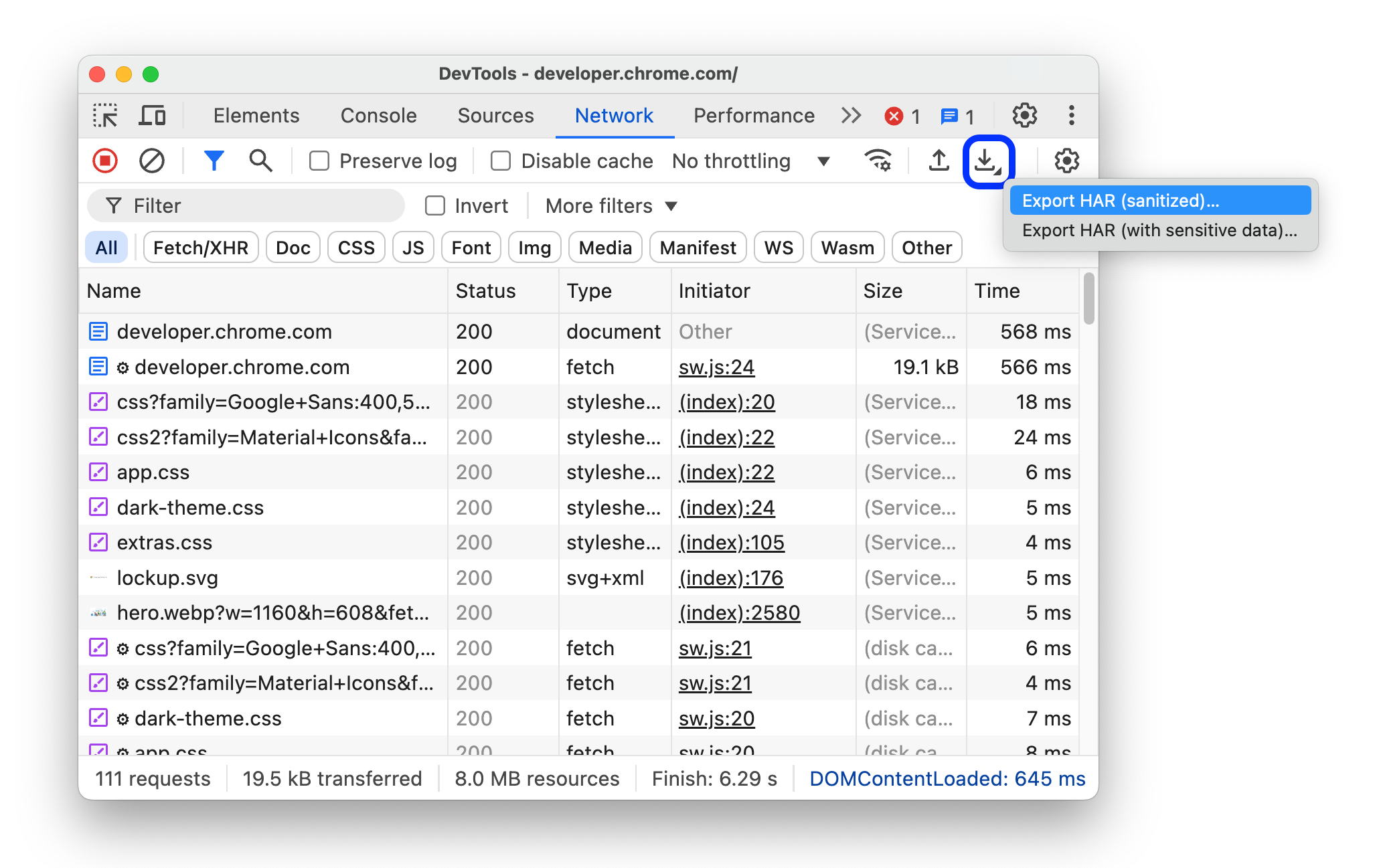
Na pasku działań u góry panelu Sieć kliknij Eksportuj plik HAR (oczyszczony).
Aby wyeksportować dane poufne, najpierw włącz Ustawienia > Ustawienia > Sieć > Zezwalaj na generowanie HAR z danymi poufnymi, a następnie kliknij Eksportuj i w menu kliknij Eksportuj HAR (z danymi poufnymi).

Gdy masz już plik HAR, możesz go zaimportować z powrotem do Narzędzi deweloperskich na potrzeby analizy na 2 sposoby:
- Przeciągnij i upuść plik HAR w tabeli Żądania.
- Na pasku działań u góry panelu Sieć kliknij Importuj HAR.
kopiować żądanie, przefiltrowany zestaw żądań lub wszystkie żądania do schowka;
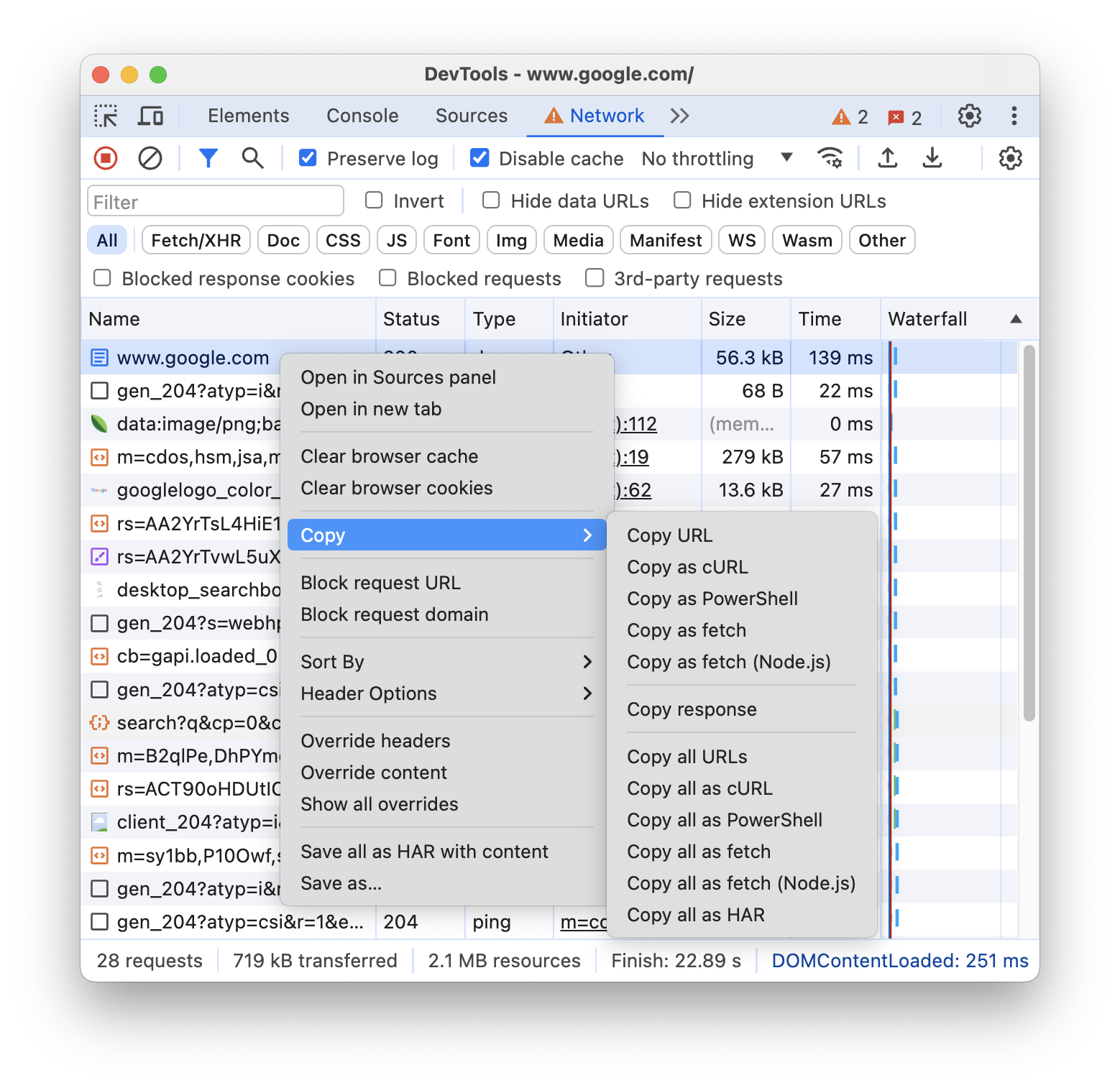
W kolumnie Nazwa w tabeli Prośby kliknij żądanie prawym przyciskiem myszy, najedź na Kopiuj i wybierz jedną z tych opcji.
Aby skopiować pojedyncze żądanie, jego odpowiedź lub ślad stosu:
- Kopiuj adres URL. Skopiuj adres URL żądania do schowka.
- Skopiuj jako cURL. Skopiuj żądanie jako polecenie cURL.
- Kopiuj jako PowerShell. Skopiuj żądanie jako polecenie PowerShell.
- Kopiowanie jako pobranie. Skopiuj żądanie jako wywołanie funkcji pobierania.
- Kopiuj jako pobranie (Node.js). Skopiuj żądanie jako wywołanie funkcji fetch w Node.js.
- Kopiowanie odpowiedzi. Skopiuj treść odpowiedzi do schowka.
- Kopiowanie zrzutu stosu. Skopiuj ścieżkę stosu żądania do schowka.
Aby skopiować wszystkie żądania:
- Kopiuj wszystkie adresy URL. Skopiuj adresy URL wszystkich żądań do schowka.
- Skopiuj wszystko jako cURL. Skopiuj wszystkie żądania jako łańcuch poleceń cURL.
- Skopiuj wszystko jako PowerShell. Skopiuj wszystkie żądania jako łańcuch poleceń PowerShell.
- Skopiuj wszystko jako pobranie. Skopiuj wszystkie żądania jako łańcuch wywołań funkcji fetch.
- Skopiuj wszystko jako pobranie (Node.js). Skopiuj wszystkie żądania jako łańcuch wywołań funkcji fetch w Node.js.
- Skopiuj wszystko jako plik HAR (po usunięciu danych poufnych). Skopiuj wszystkie żądania jako dane HAR bez danych poufnych, takich jak nagłówki
Cookie,Set-CookieiAuthorization. - Kopiowanie wszystkiego jako pliku HAR (z danymi poufnymi). Skopiuj wszystkie żądania jako dane HAR z danymi poufnymi.

Aby skopiować przefiltrowany zestaw żądań, zastosuj filtr do dziennika sieci, kliknij żądanie prawym przyciskiem myszy i wybierz:
- Skopiuj wszystkie wymienione adresy URL. Skopiuj do schowka adresy URL wszystkich przefiltrowanych żądań.
- Skopiuj wszystkie wymienione jako cURL. Skopiuj wszystkie przefiltrowane żądania jako łańcuch poleceń cURL.
- Skopiuj wszystko jako PowerShell. Skopiuj wszystkie przefiltrowane żądania jako łańcuch poleceń PowerShell.
- Skopiuj wszystko jako pobranie. Skopiuj wszystkie przefiltrowane żądania jako łańcuch wywołań fetch.
- Skopiuj wszystko jako pobranie (Node.js). Skopiuj wszystkie przefiltrowane żądania jako łańcuch wywołań funkcji fetch z Node.js.
- Skopiuj wszystko jako plik HAR (po usunięciu danych poufnych). Skopiuj wszystkie przefiltrowane żądania jako dane HAR bez danych wrażliwych, takich jak nagłówki
Cookie,Set-CookieiAuthorization. - Skopiuj wszystkie wymienione jako plik HAR (z danymi poufnymi). Skopiuj wszystkie przefiltrowane żądania jako dane HAR z danymi poufnymi.

Zmienianie układu panelu Sieć
Rozwijaj lub zwijaj sekcje panelu Sieć, aby skupić się na tym, co jest dla Ciebie ważne.
Ukrywanie paska działań Filtry
Domyślnie Narzędzia deweloperskie wyświetlają pasek filtrów u góry panelu Sieć. Aby go ukryć, kliknij Filtr.

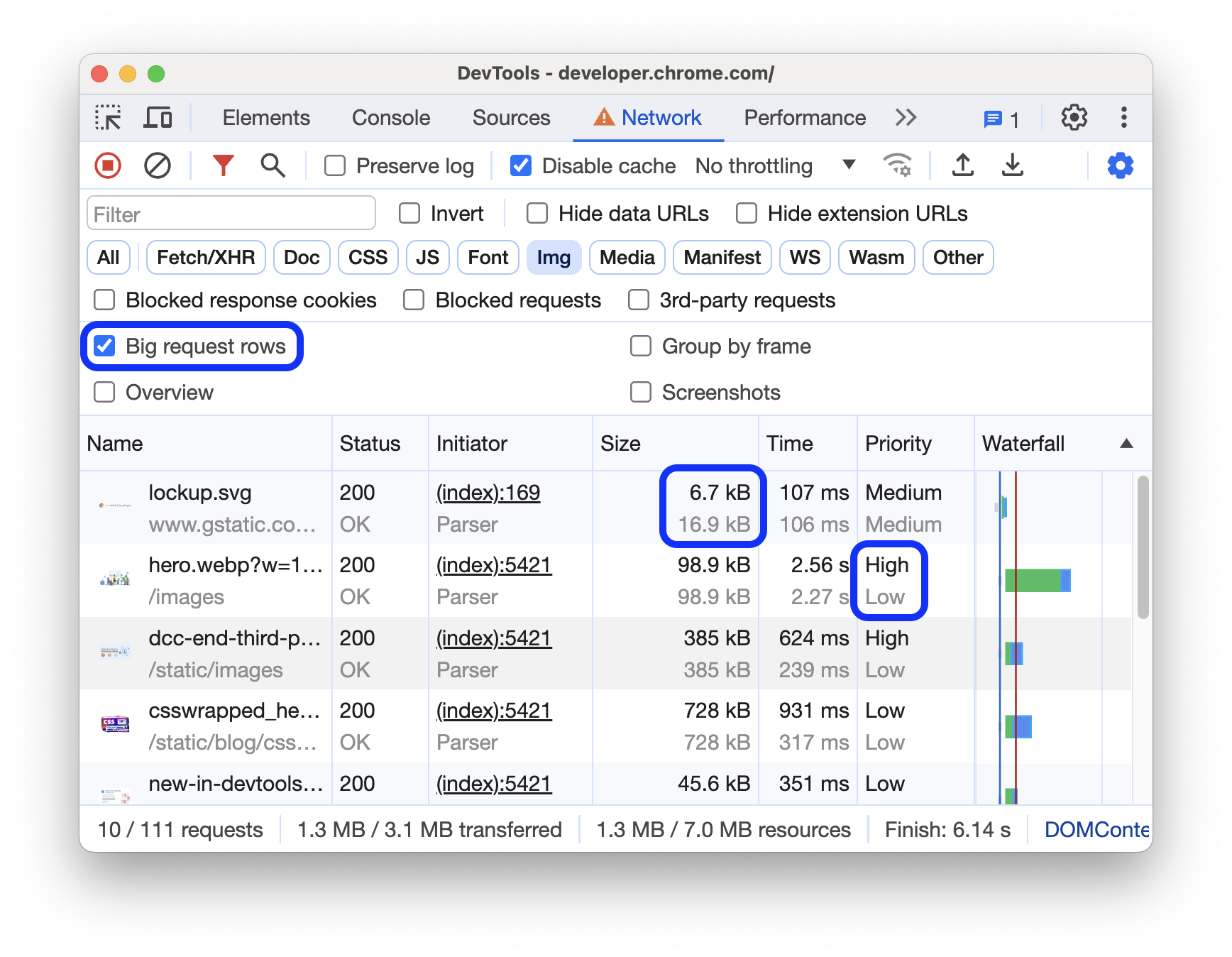
Używanie dużych wierszy żądań
Jeśli chcesz mieć więcej pustej przestrzeni w tabeli żądań sieci, użyj dużych wierszy. Niektóre kolumny zawierają też więcej informacji, gdy używasz dużych wierszy. Na przykład dolna wartość w kolumnie Rozmiar to rozmiar nieskompresowanego żądania, a kolumna Priorytet pokazuje zarówno początkowy (dolna wartość) jak i końcowy (górna wartość) priorytet pobierania.
Aby wyświetlić duże wiersze, otwórz Ustawienia i kliknij Wielkie wiersze zapytań.

Ukrywanie ścieżki Przegląd
Domyślnie Narzędzia deweloperskie wyświetlają ścieżkę Przegląd. Otwórz Ustawienia i odznacz pole wyboru Pokaż podsumowanie, aby je ukryć.