Откройте для себя новые способы анализа загрузки вашей страницы в этом подробном справочнике по функциям сетевого анализа Chrome DevTools.
Запись сетевых запросов
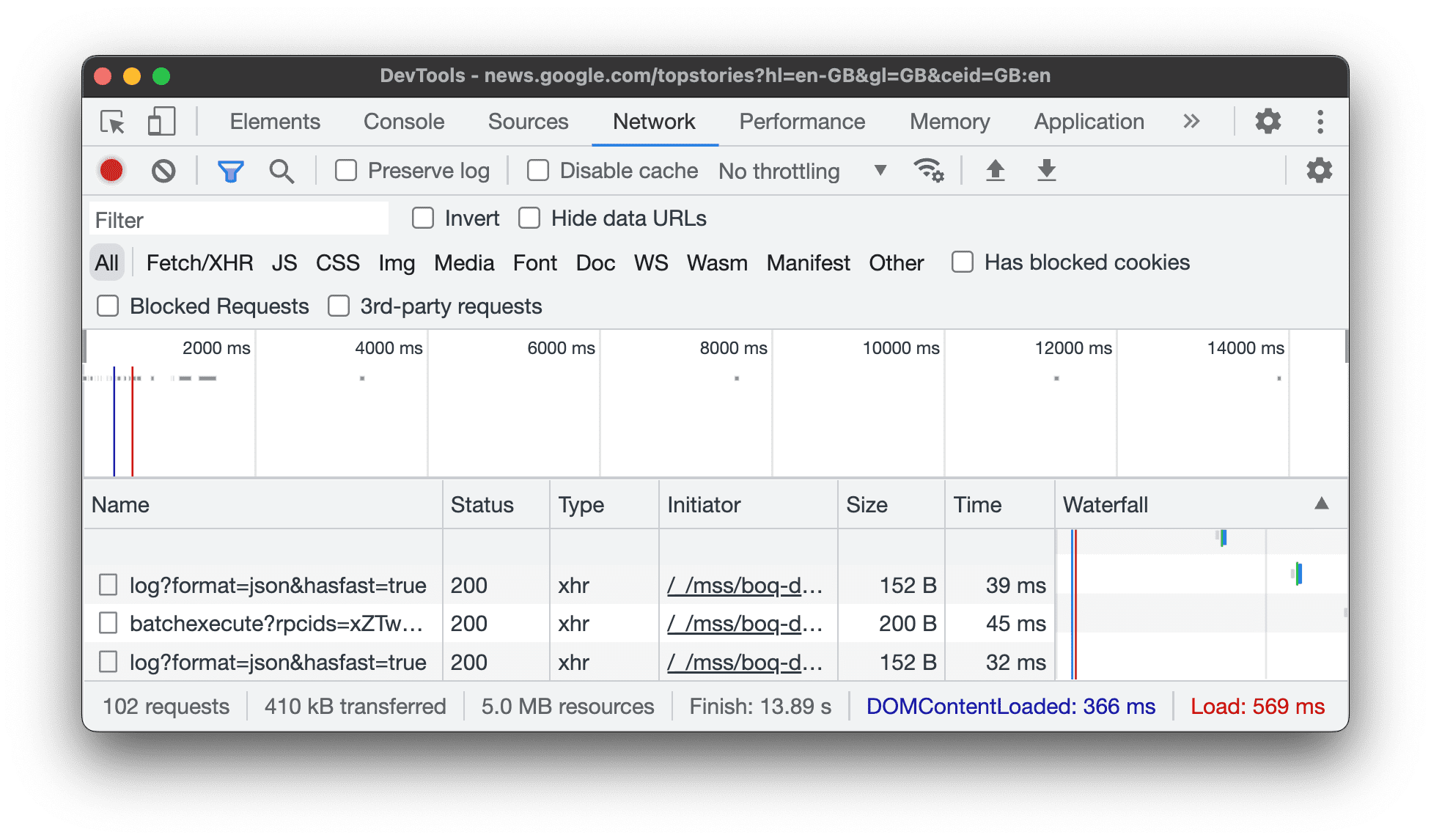
По умолчанию DevTools записывает все сетевые запросы на панели «Сеть» , пока DevTools открыт.

Остановить запись сетевых запросов
Чтобы остановить запись запросов:
- Нажмите Остановить запись сетевого журнала.
 на панели «Сеть» . Он становится серым, указывая на то, что DevTools больше не записывает запросы.
на панели «Сеть» . Он становится серым, указывая на то, что DevTools больше не записывает запросы. - Нажмите Command > + E (Mac) или Control + E (Windows, Linux), когда панель «Сеть» находится в фокусе.
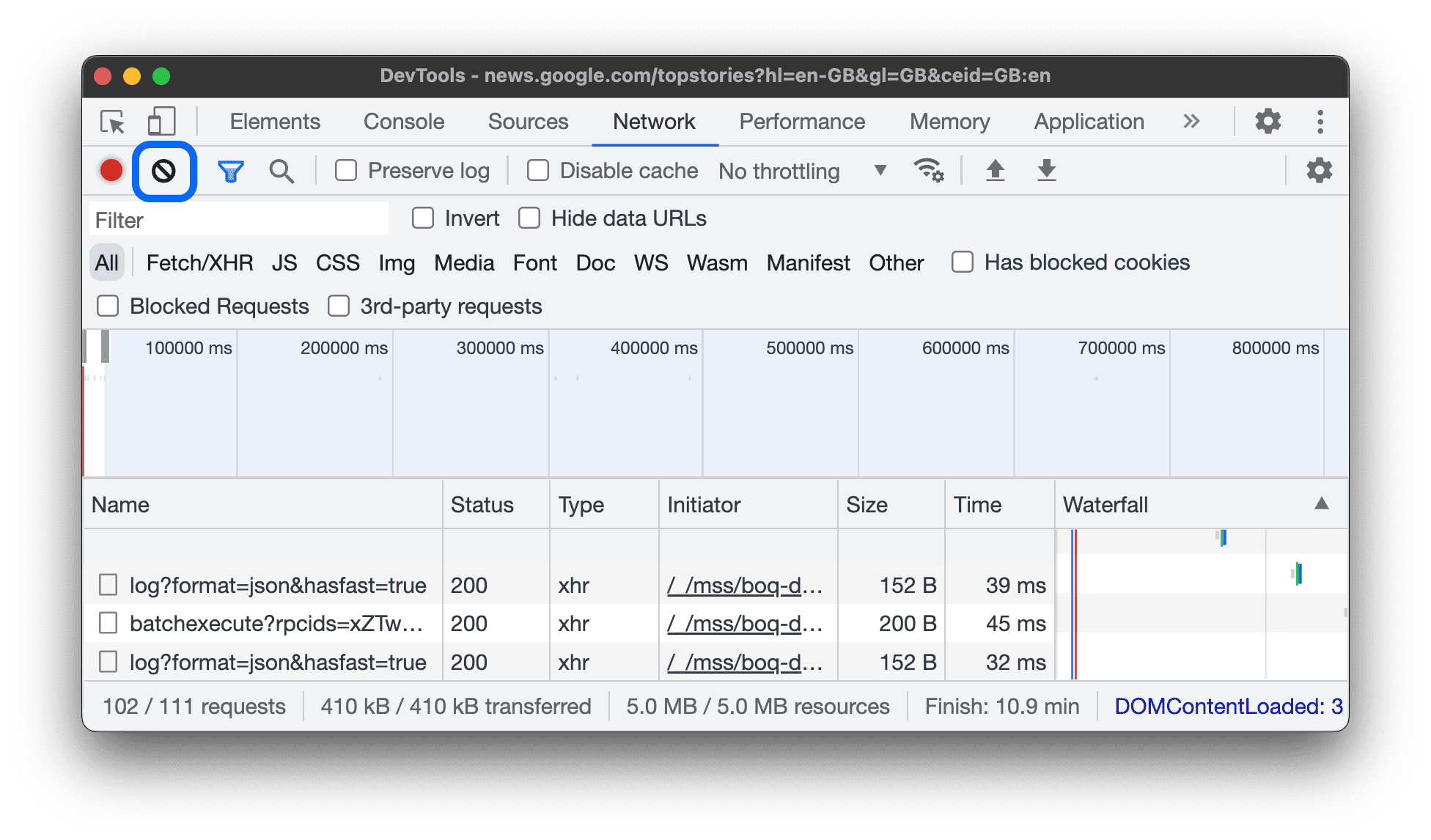
Очистить запросы
Нажмите «Очистить». на панели «Сеть» , чтобы удалить все запросы из таблицы «Запросы» .

Сохранение запросов при загрузке страниц
Чтобы сохранить запросы между загрузками страниц, установите флажок Сохранить журнал на панели Сеть . DevTools сохраняет все запросы, пока вы не отключите Сохранить журнал .
Делайте снимки экрана во время загрузки страницы
Делайте снимки экрана, чтобы проанализировать, что видят пользователи, ожидая загрузки вашей страницы.
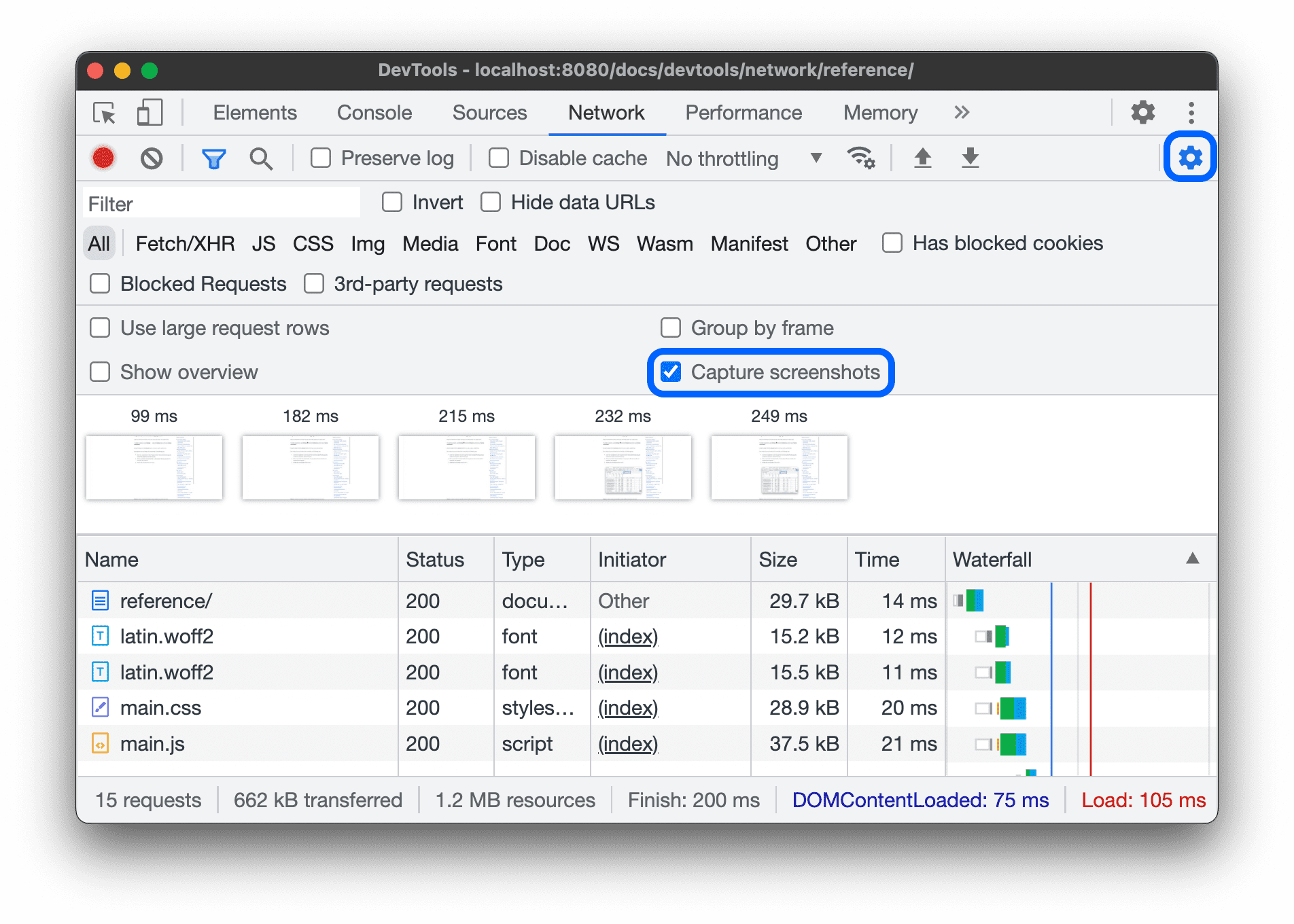
Чтобы включить снимки экрана, откройте «Настройки». на панели «Сеть» установите флажок «Создавать снимки экрана» .
Чтобы сделать снимок экрана, перезагрузите страницу, пока панель «Сеть» находится в фокусе.
После создания снимков экрана вы можете взаимодействовать со снимками экрана следующими способами:
- Наведите курсор на снимок экрана, чтобы увидеть момент, в который был сделан снимок экрана. На временной шкале обзора появится желтая линия.
- Щелкните по миниатюре снимка экрана, чтобы отфильтровать все запросы, поступившие после того, как был сделан снимок экрана.
- Дважды щелкните миниатюру, чтобы увеличить ее.

Повторить запрос XHR
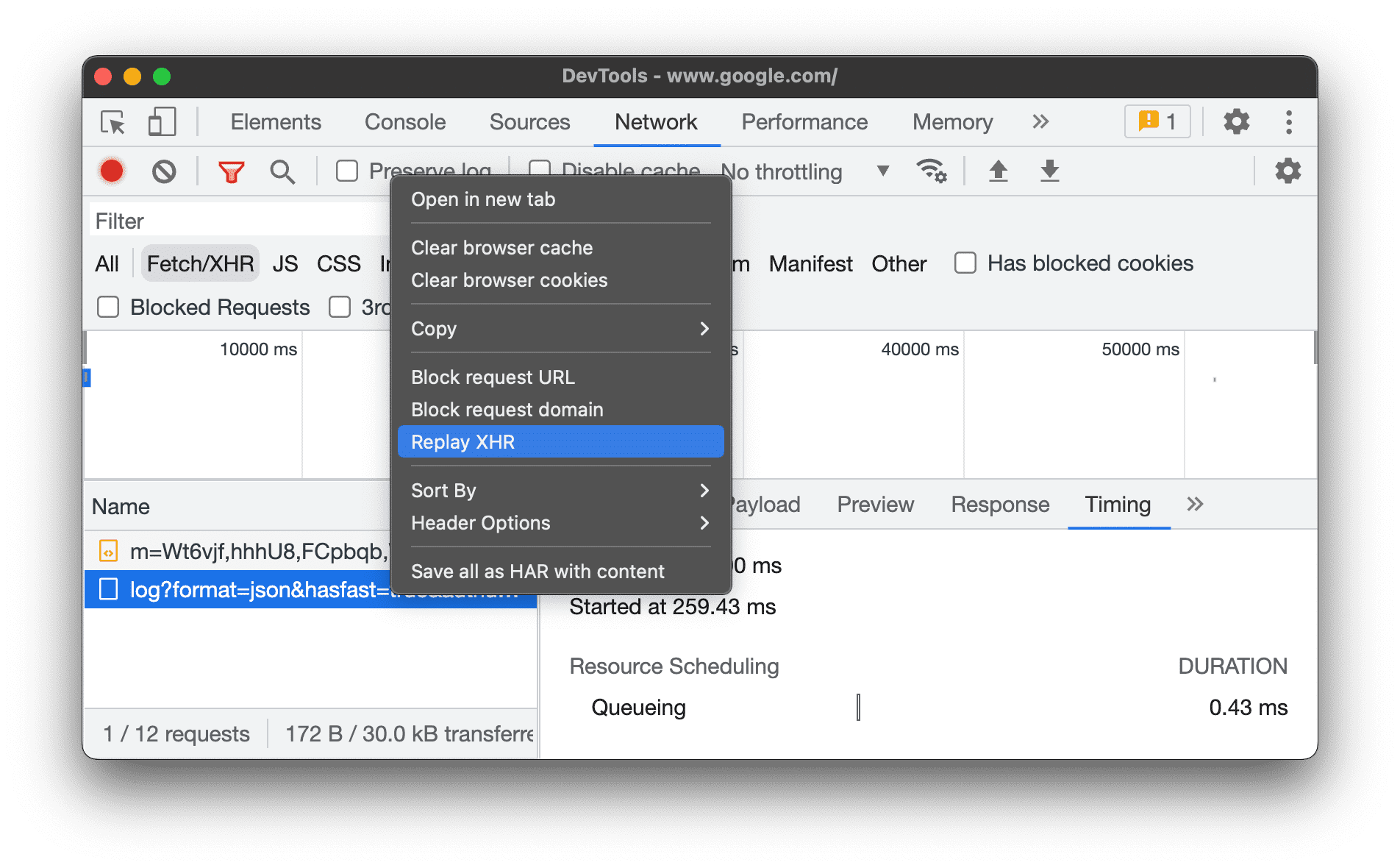
Чтобы воспроизвести запрос XHR, выполните одно из следующих действий в таблице «Запросы» :
- Выберите запрос и нажмите R.
- Щелкните правой кнопкой мыши запрос и выберите «Повторить XHR» .

Изменить поведение загрузки
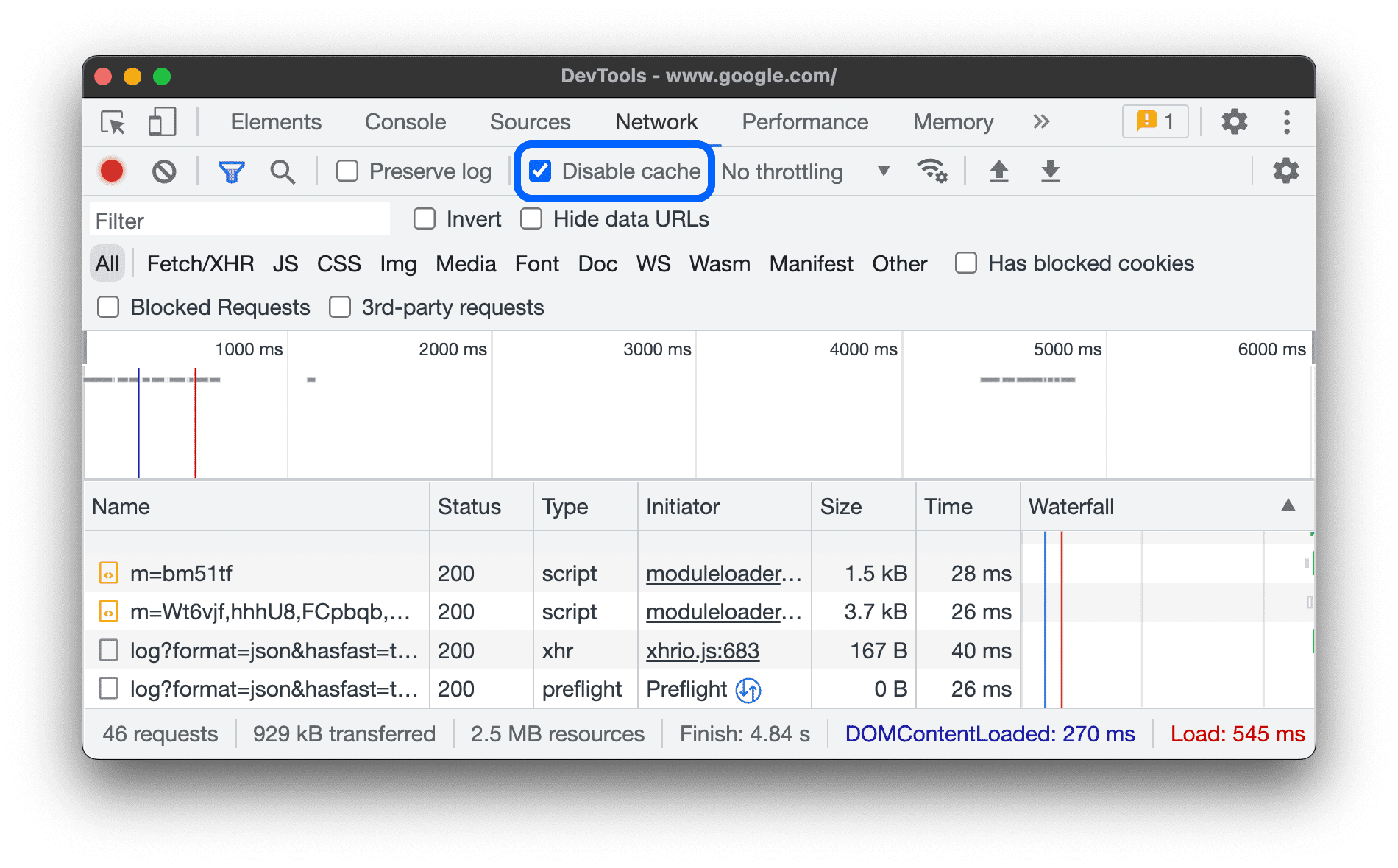
Имитируйте первого посетителя, отключив кэш браузера.
Чтобы эмулировать, как пользователь впервые зашел на ваш сайт, установите флажок Отключить кэш . DevTools отключает кэш браузера. Это более точно эмулирует опыт пользователя впервые, поскольку запросы обслуживаются из кэша браузера при повторных посещениях.

Отключите кэш браузера в разделе «Условия сети».
Если вы хотите отключить кэш во время работы в других панелях DevTools, используйте панель «Состояния сети» .
- Нажмите на
 значок, чтобы открыть панель «Состояние сети» .
значок, чтобы открыть панель «Состояние сети» . - Установите или снимите флажок Отключить кэш .
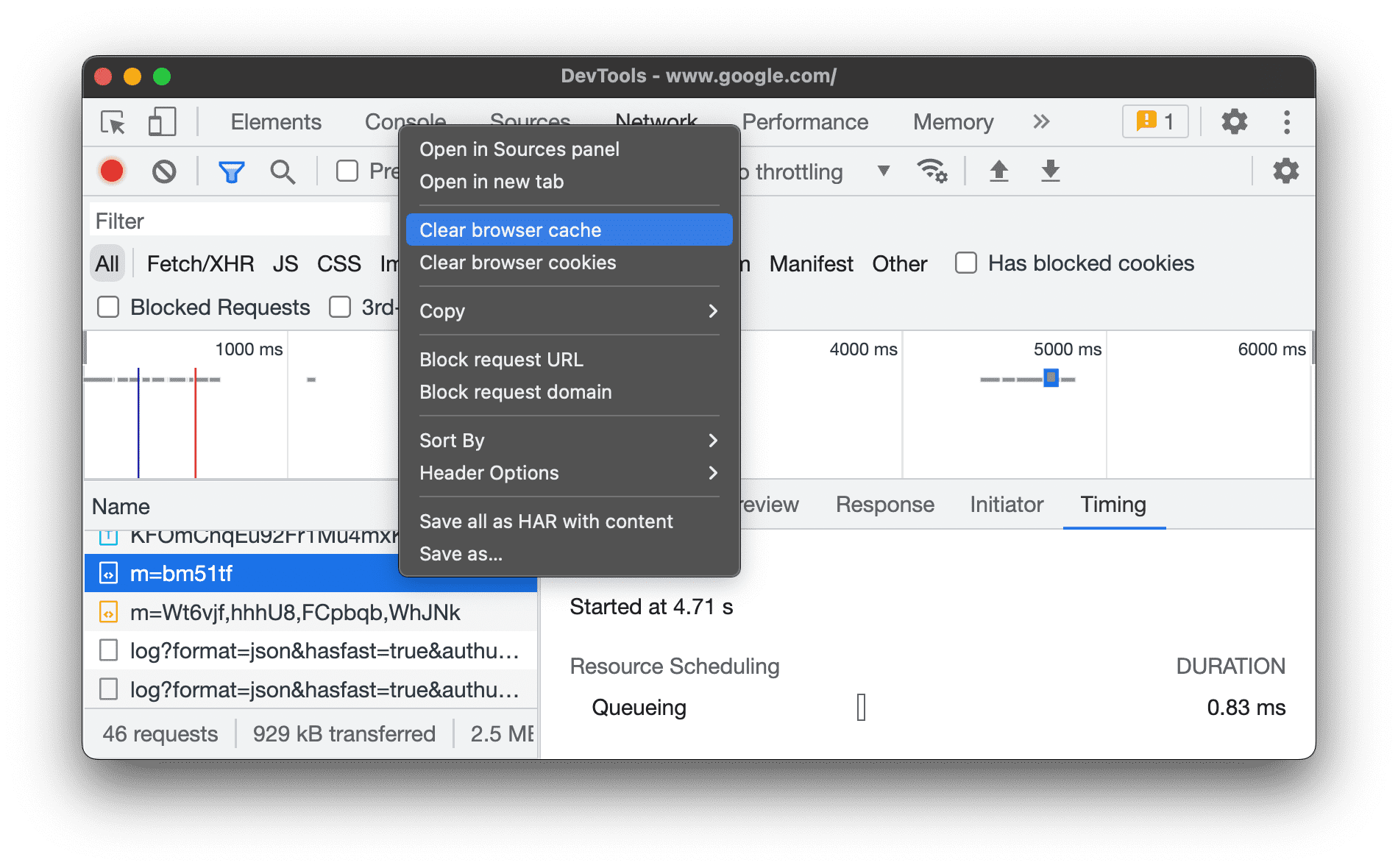
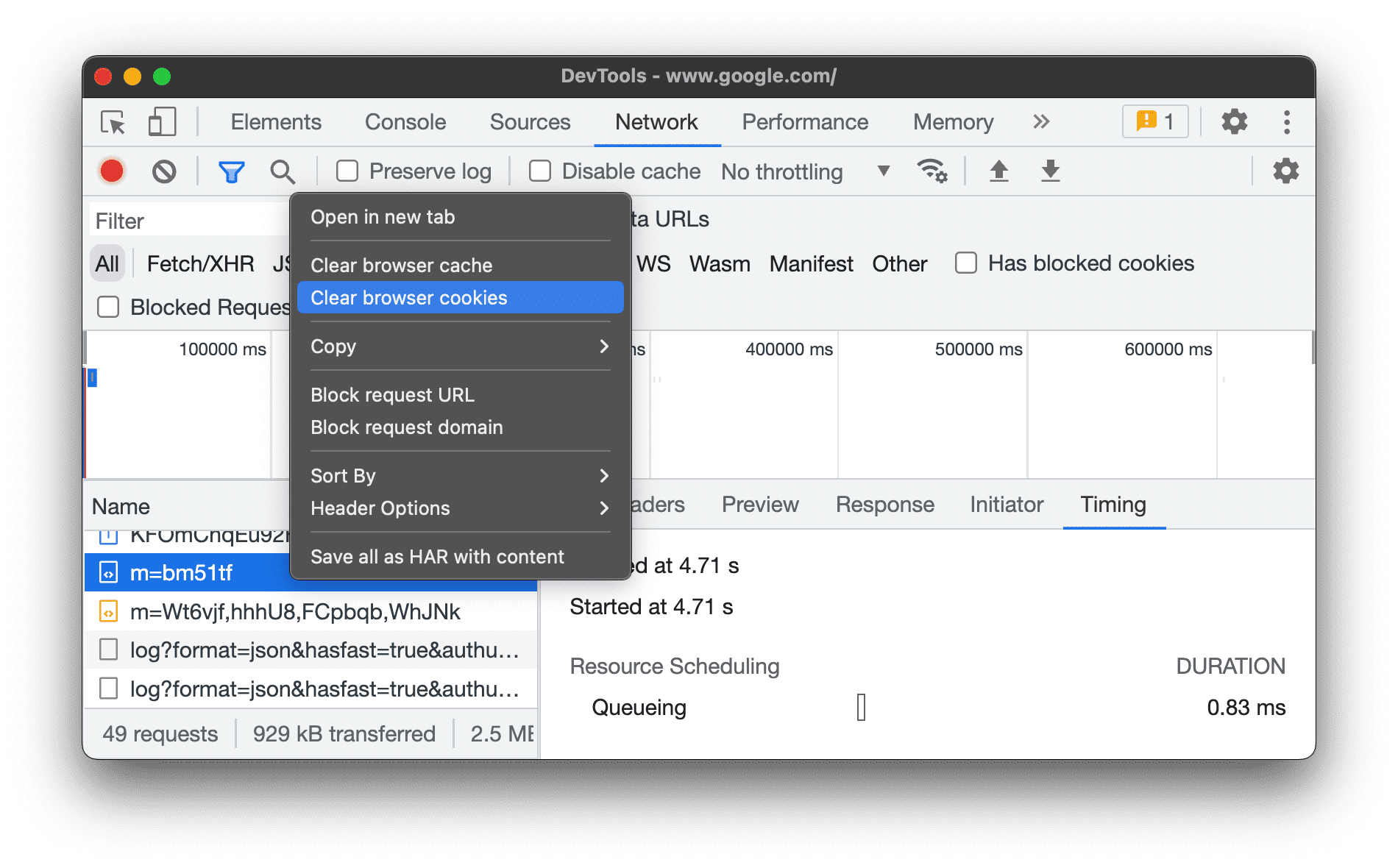
Очистите кэш браузера вручную.
Чтобы вручную очистить кэш браузера в любое время, щелкните правой кнопкой мыши в любом месте таблицы «Запросы» и выберите «Очистить кэш браузера» .

Эмулировать офлайн
Существует новый класс веб-приложений, называемых Progressive Web Apps , которые могут работать в автономном режиме с помощью service worker . Когда вы создаете этот тип приложения, полезно иметь возможность быстро имитировать устройство, не имеющее подключения к данным.
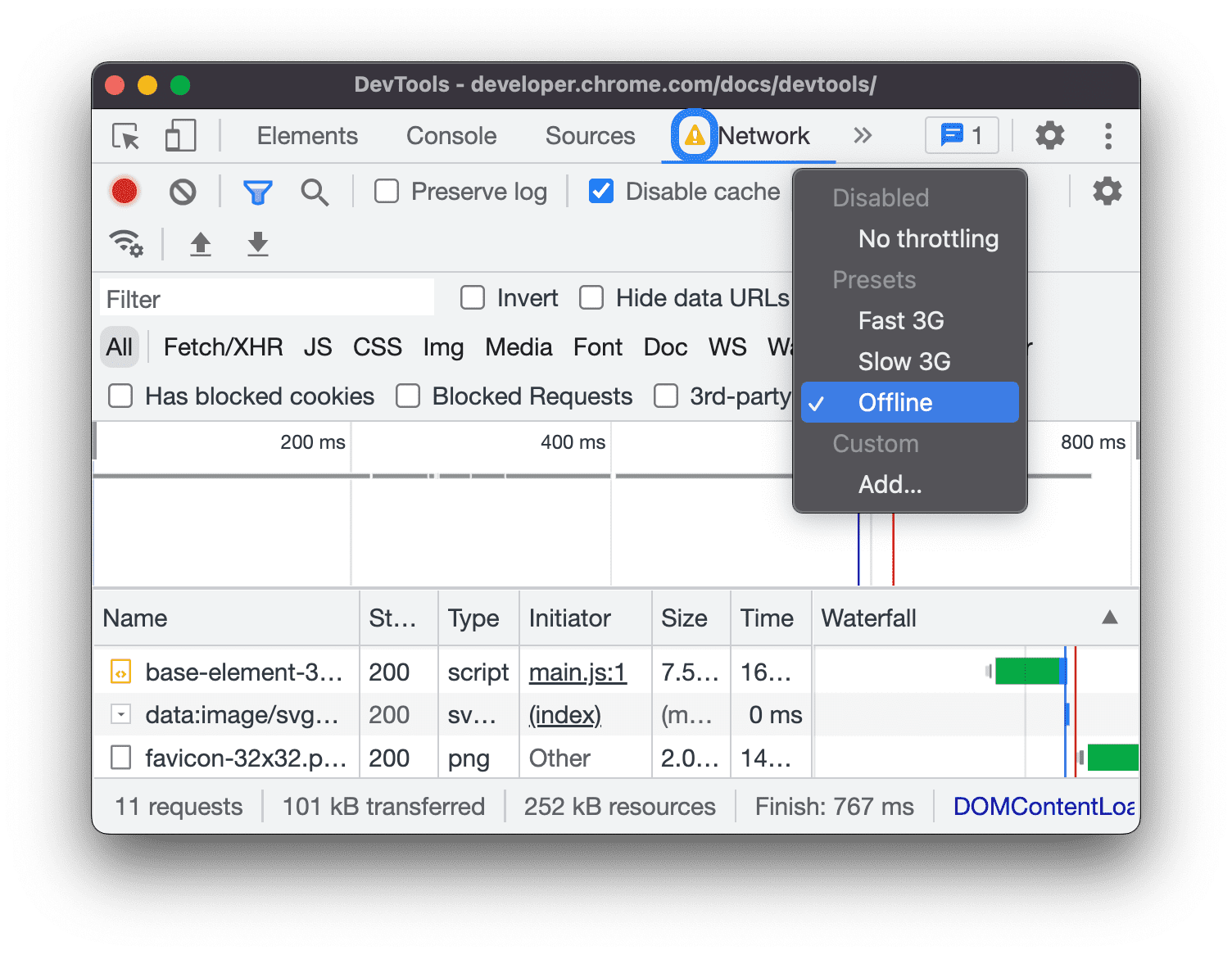
Чтобы имитировать полностью автономную работу сети, выберите «Автономно» в раскрывающемся меню «Регулирование сети» рядом с флажком «Отключить кэш» .

DevTools отображает предупреждающий значок рядом с вкладкой «Сеть» , чтобы напомнить вам о том, что режим офлайн включен.
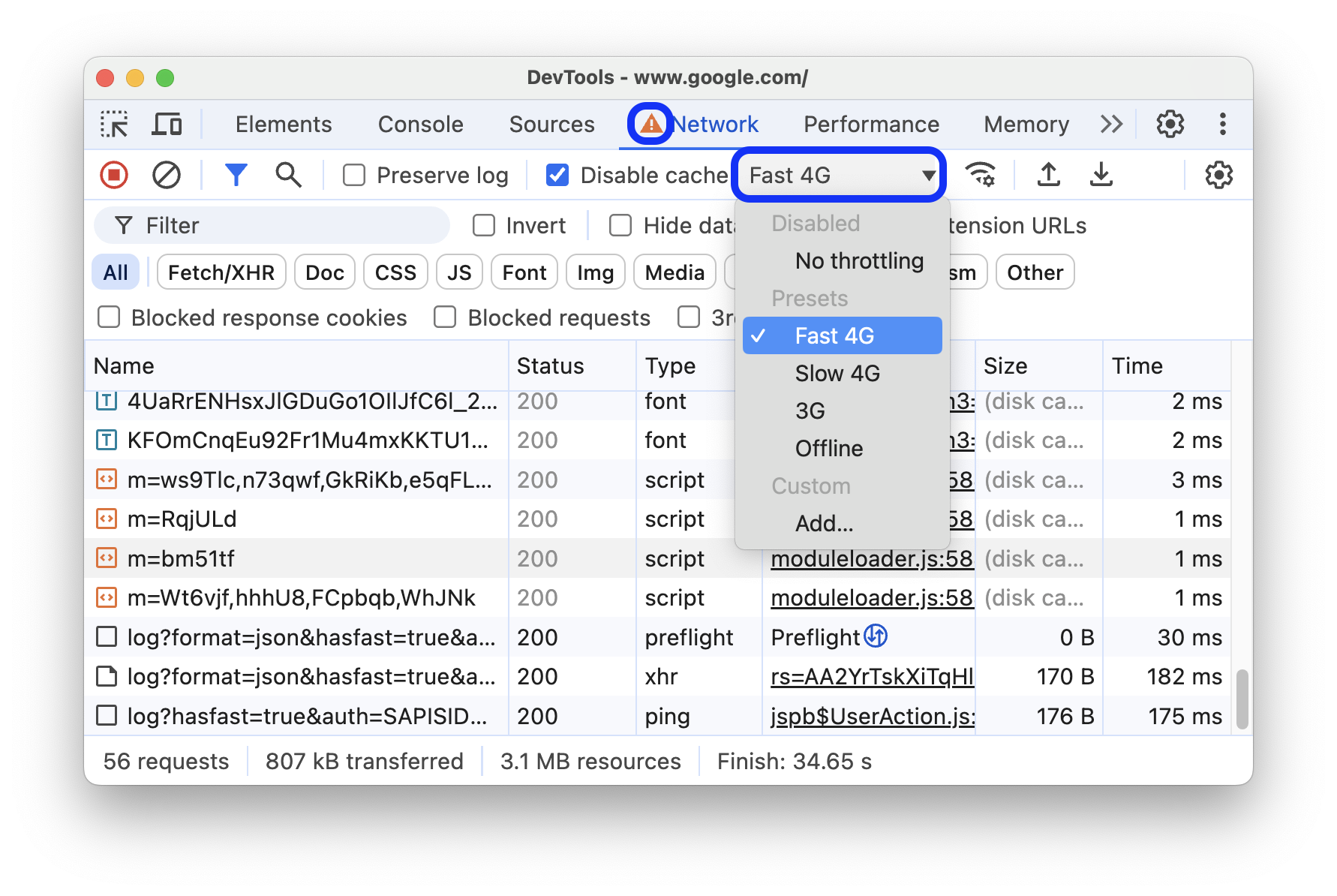
Эмулировать медленные сетевые соединения
Чтобы эмулировать быстрый 4G, медленный 4G или 3G, выберите соответствующую предустановку в раскрывающемся меню « Регулирование » на панели действий вверху.

DevTools отображает значок рядом с панелью «Сеть» , чтобы напомнить вам о том, что регулирование включено.
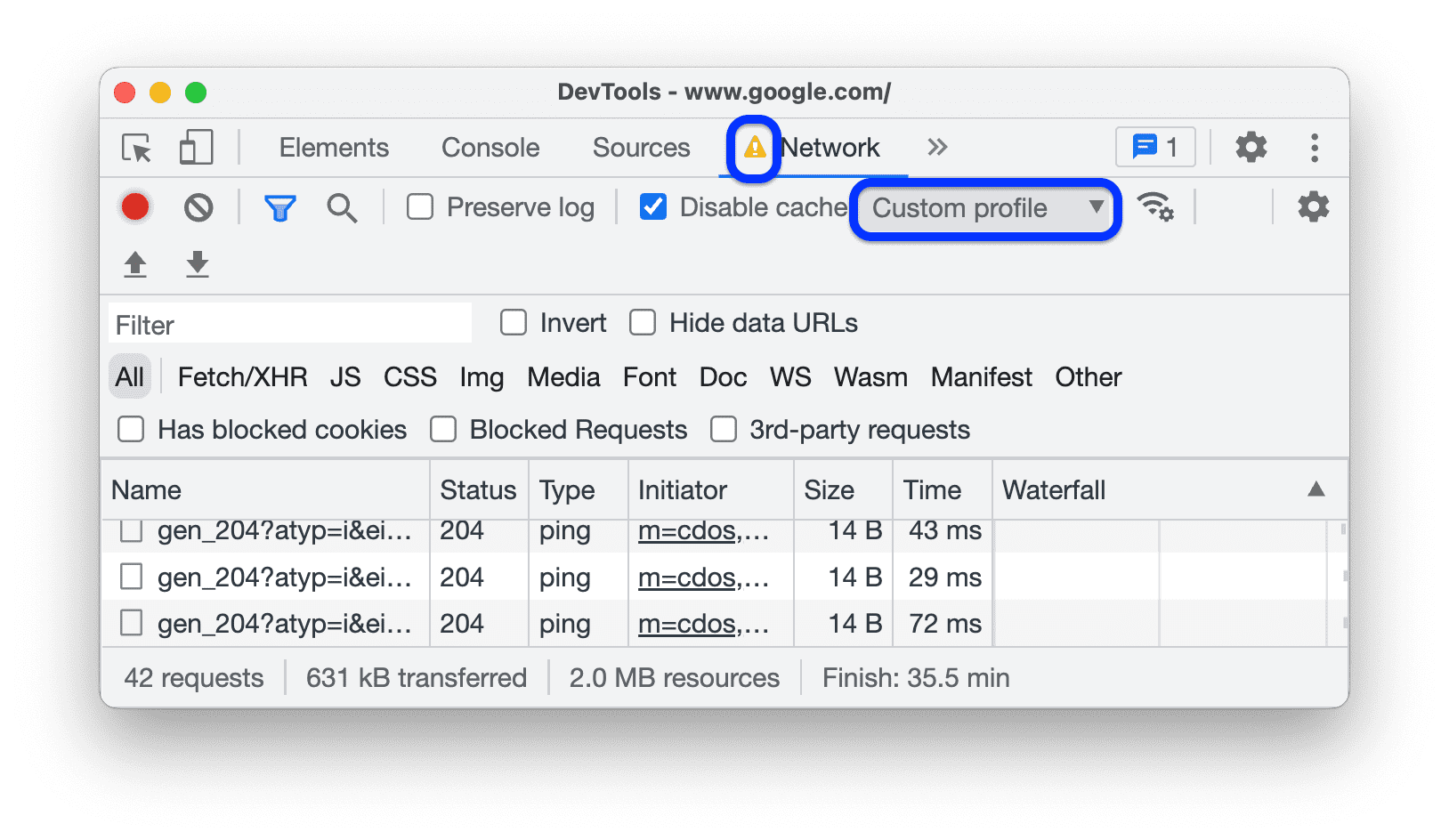
Создавайте пользовательские профили регулирования
Помимо предустановок, таких как медленный или быстрый 4G, вы также можете добавлять собственные профили регулирования:
- Откройте меню «Регулирование» и выберите «Пользовательский» > «Добавить...» .
- Настройте новый профиль регулирования, как описано в Настройки > Регулирование .
Вернувшись на панель «Сеть» , выберите новый профиль в раскрывающемся меню « Регулирование ».

DevTools отображает Значок предупреждения рядом с панелью «Сеть» напоминает о том, что регулирование включено.
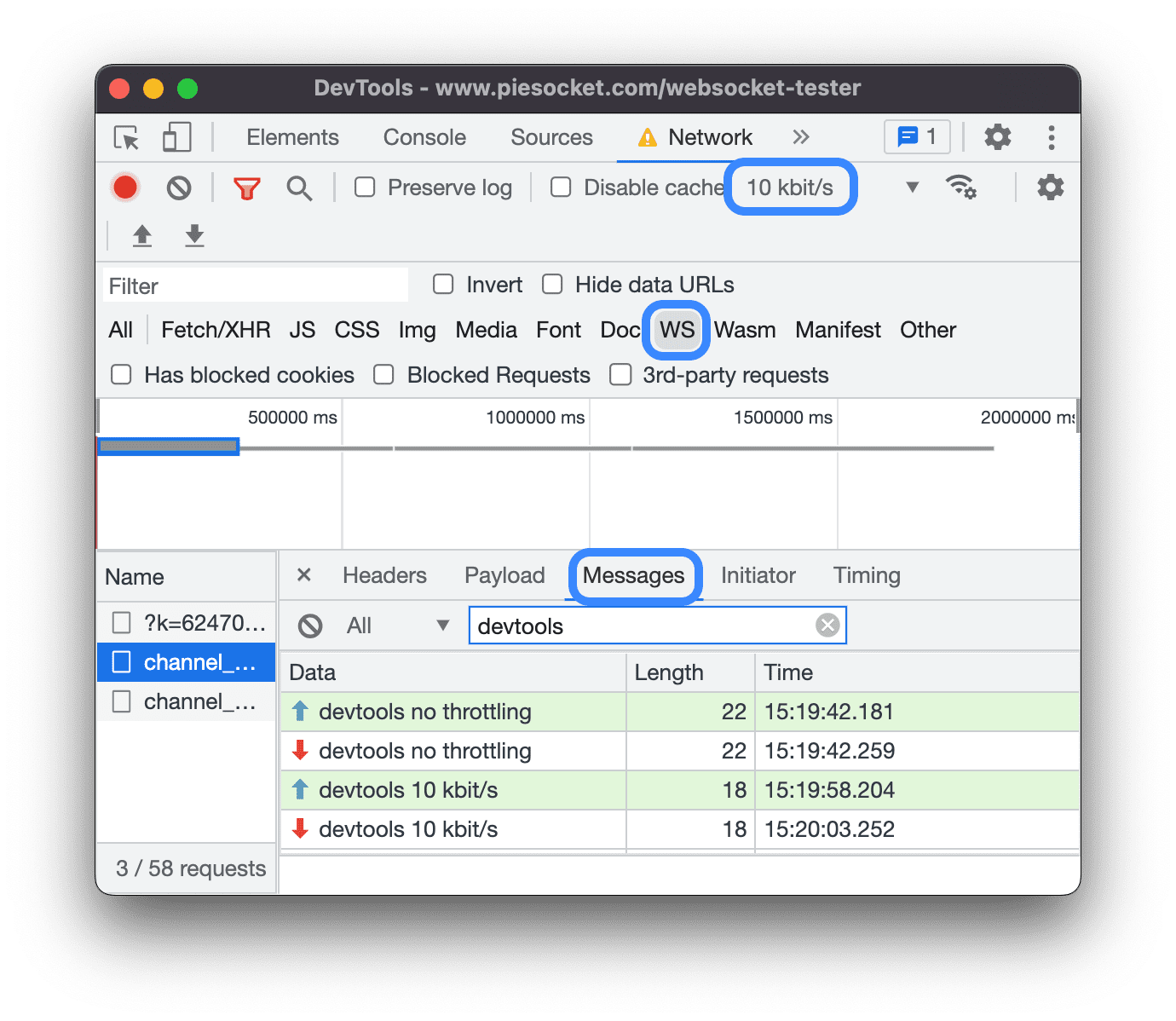
Регулировка подключений WebSocket
Помимо HTTP-запросов, начиная с версии 99, DevTools ограничивает соединения WebSocket.
Чтобы наблюдать за регулированием WebSocket:
- Инициируйте новое соединение, например, с помощью тестового инструмента .
- На панели «Сеть» выберите «Без регулирования» и отправьте сообщение через соединение.
- Создайте очень медленный пользовательский профиль дросселирования , например,
10 kbit/s. Такой медленный профиль поможет вам заметить разницу. - На панели «Сеть» выберите профиль и отправьте еще одно сообщение.
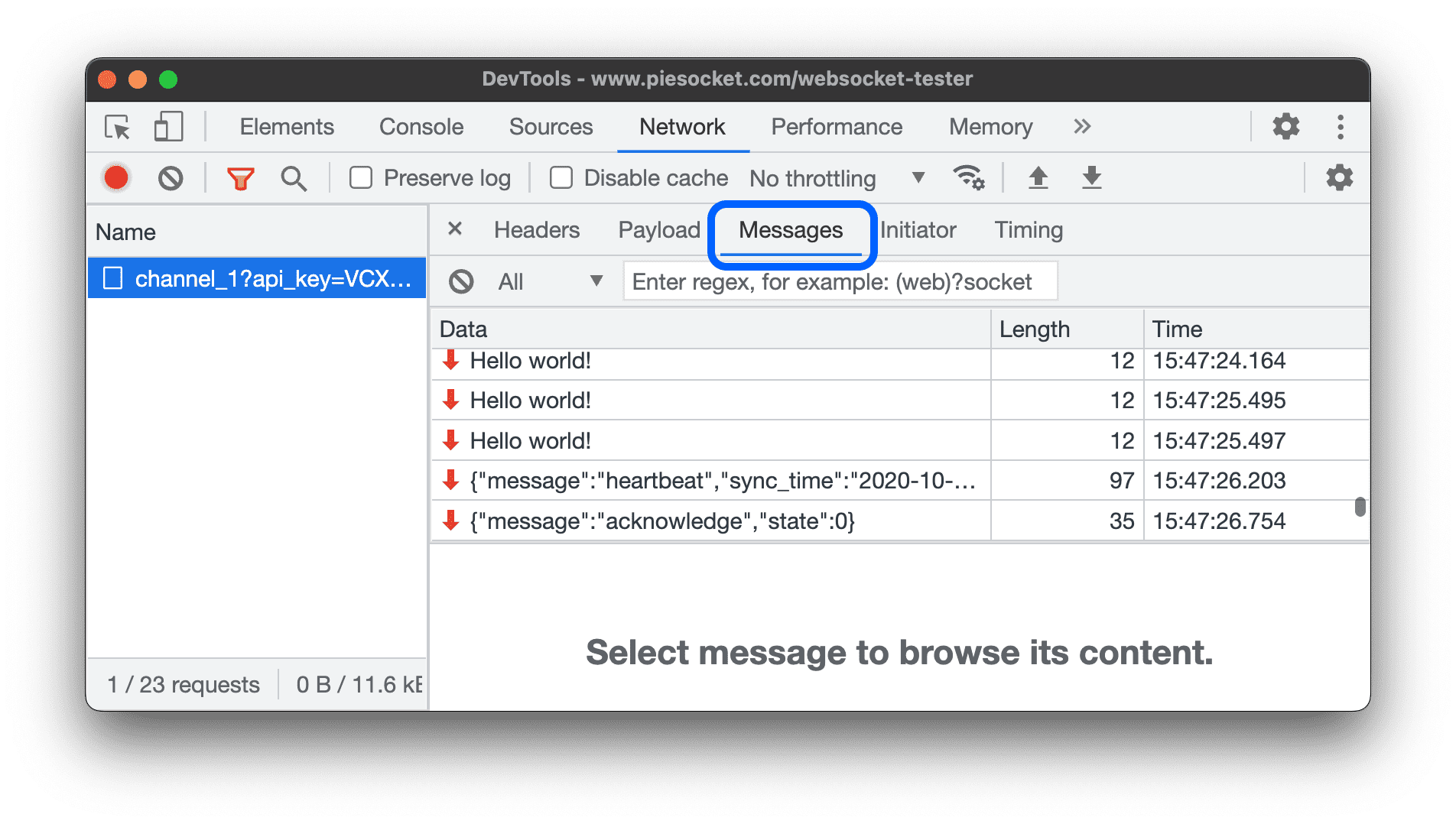
- Включите фильтр WS , щелкните имя вашего соединения, откройте вкладку «Сообщения» и проверьте разницу во времени между отправленными и отраженными сообщениями с регулировкой и без нее. Например:

Эмулируйте медленные сетевые соединения из панели «Состояния сети»
Если вы хотите ограничить сетевое соединение во время работы в других панелях DevTools, используйте панель «Условия сети» .
- Нажмите на
 значок, чтобы открыть панель «Состояние сети» .
значок, чтобы открыть панель «Состояние сети» . - Выберите скорость соединения в меню «Регулирование сети» .
Очистите файлы cookie браузера вручную
Чтобы вручную очистить файлы cookie браузера в любое время, щелкните правой кнопкой мыши в любом месте таблицы «Запросы» и выберите «Очистить файлы cookie браузера» .

Переопределить заголовки HTTP-ответа
См. раздел Локальное переопределение файлов и заголовков HTTP-ответов .
Переопределить пользовательский агент
Чтобы вручную переопределить пользовательский агент:
- Нажмите на
 значок, чтобы открыть панель «Состояние сети» .
значок, чтобы открыть панель «Состояние сети» . - Снимите флажок Выбирать автоматически .
- Выберите вариант пользовательского агента из меню или введите свой в поле.
Поисковые запросы
Для поиска по заголовкам запросов, полезным данным и ответам:
Нажмите следующую комбинацию клавиш, чтобы открыть вкладку «Поиск» справа:
- В macOS — Command + F.
- В Windows или Linux — Control + F.
На вкладке Поиск введите свой запрос и нажмите Enter . При желании нажмите или , чтобы включить чувствительность к регистру или регулярные выражения соответственно.
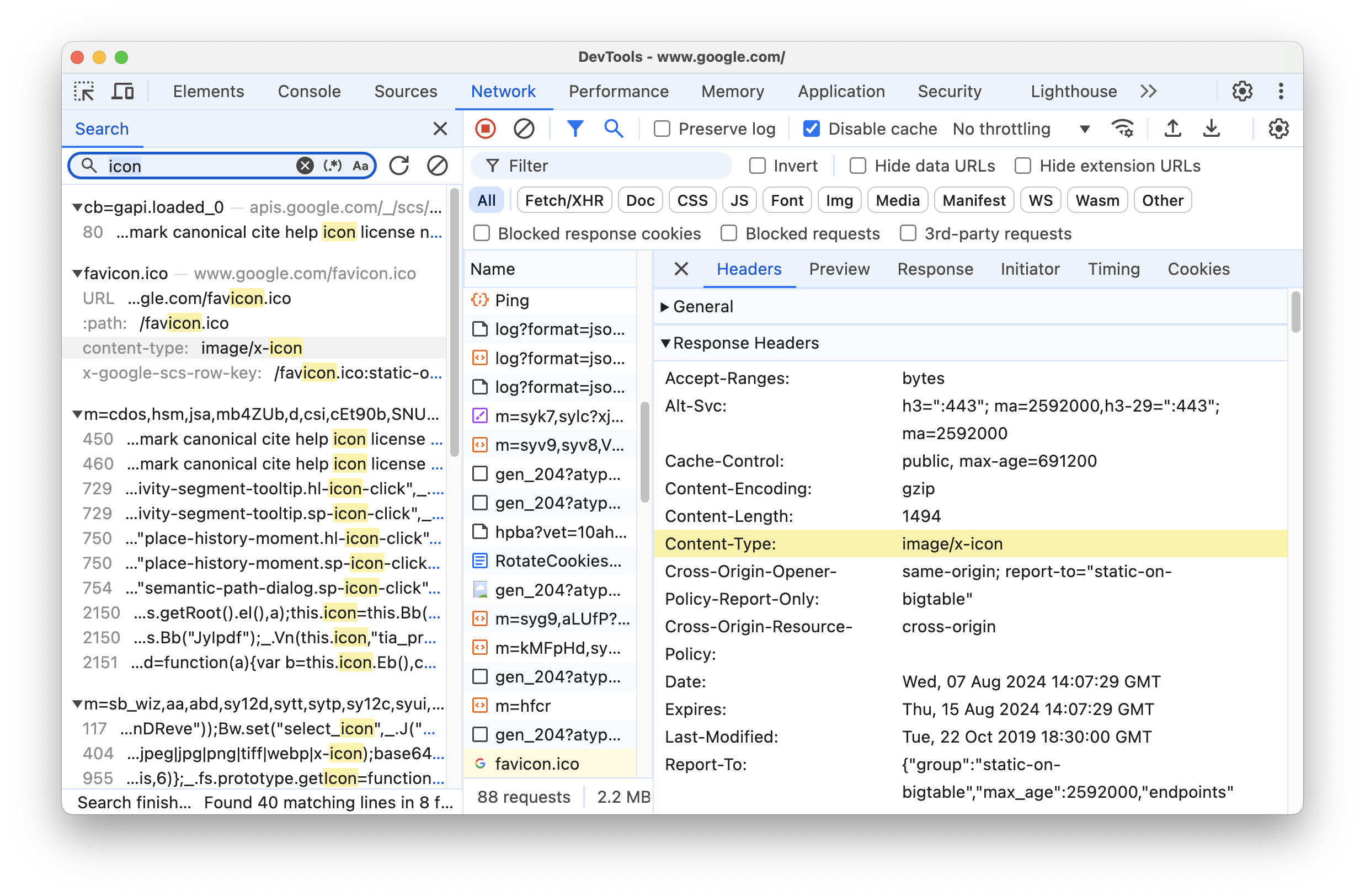
Щелкните один из результатов поиска. Панель «Сеть» выделяет желтым цветом совпавший запрос. Кроме того, панель также открывает вкладку «Заголовки» или «Ответ» и выделяет совпавшую там строку, если таковая имеется.

Чтобы обновить результаты поиска, нажмите Обновить . Чтобы очистить результаты, нажмите Очистить .
Дополнительную информацию обо всех способах поиска в DevTools см. в разделе Поиск: поиск текста во всех загруженных ресурсах .
Фильтр запросов
Фильтровать запросы по свойствам
Используйте поле «Фильтр» для фильтрации запросов по свойствам, таким как домен или размер запроса.
Если вы не видите поле, панель фильтров , вероятно, скрыта. См. Скрыть панель фильтров .

Чтобы инвертировать фильтр, установите флажок «Инвертировать » рядом с полем «Фильтр» .
Вы можете использовать несколько свойств одновременно, разделяя каждое свойство пробелом. Например, mime-type:image/gif larger-than:1K отображает все GIF-файлы размером более одного килобайта. Эти фильтры с несколькими свойствами эквивалентны операциям AND. Операции OR не поддерживаются.
Далее следует полный список поддерживаемых свойств.
-
cookie-domain. Показать ресурсы, которые устанавливают определенный домен cookie . -
cookie-name. Показать ресурсы, которые устанавливают определенное имя cookie . -
cookie-path. Показать ресурсы, которые устанавливают определенный путь cookie . -
cookie-value. Показать ресурсы, которые устанавливают определенное значение cookie . -
domain. Отображает только ресурсы из указанного домена. Вы можете использовать подстановочный знак (*), чтобы включить несколько доменов. Например,*.comотображает ресурсы из всех доменных имен, заканчивающихся на.com. DevTools показывает заполняет раскрывающееся меню автозаполнения всеми обнаруженными доменами. -
has-overrides. Показать запросы, которые имеют переопределенноеcontent,headers, любые переопределения (yes) или не имеют переопределений (no). Вы можете добавить соответствующий столбец Has overrides в таблицу запросов. -
has-response-header. Показать ресурсы, содержащие указанный заголовок ответа HTTP. DevTools заполняет раскрывающийся список автозаполнения всеми заголовками ответов, с которыми он столкнулся. -
is. Используйтеis:runningдля поиска ресурсовWebSocket. -
larger-than. Показать ресурсы, размер которых больше указанного в байтах. Установка значения1000эквивалентна установке значения1k. -
method. Показать ресурсы, которые были получены через указанный тип метода HTTP. DevTools заполняет раскрывающийся список автозаполнения всеми методами HTTP, с которыми он столкнулся. -
mime-type. Показать ресурсы указанного типа MIME. DevTools заполняет раскрывающийся список автозаполнения всеми обнаруженными типами MIME. -
mixed-content. Показать все ресурсы смешанного контента (mixed-content:all) или только те, которые отображаются (mixed-content:displayed). -
priority. Показать ресурсы, уровень приоритета которых соответствует указанному значению. -
resource-type. Показать ресурсы типа ресурса, например, изображение. DevTools заполняет раскрывающийся список автозаполнения всеми типами ресурсов, с которыми он столкнулся. -
response-header-set-cookie. Показывать необработанные заголовки Set-Cookie на вкладке Issues. Неправильно сформированные файлы cookie с некорректными заголовкамиSet-Cookieбудут отмечены на панели Network. -
scheme. Показать ресурсы, полученные по незащищенному HTTP (scheme:http) или защищенному HTTPS (scheme:https). -
set-cookie-domain. Показать ресурсы, имеющие заголовокSet-Cookieс атрибутомDomain, соответствующим указанному значению. DevTools заполняет автозаполнение всеми доменами cookie, с которыми он столкнулся. -
set-cookie-name. Показать ресурсы, имеющие заголовокSet-Cookieс именем, соответствующим указанному значению. DevTools заполняет автозаполнение всеми именами cookie, которые он обнаружил. -
set-cookie-value. Показать ресурсы, имеющие заголовокSet-Cookieсо значением, соответствующим указанному значению. DevTools заполняет автозаполнение всеми значениями cookie, с которыми он столкнулся. -
status-code. Показывать только ресурсы, код статуса HTTP которых соответствует указанному коду. DevTools заполняет раскрывающееся меню автозаполнения всеми кодами статуса, с которыми он столкнулся. -
url. Показать ресурсы,urlкоторых соответствует указанному значению.
Фильтровать запросы по типу
Чтобы отфильтровать запросы по типу ресурса, нажмите кнопки All , Fetch/XHR , JS , CSS , Img , Media , Font , Doc , WS (WebSocket), Wasm (WebAssembly), Manifest или Other (любой другой тип, не указанный здесь) на панели Network .
Если вы не видите эти кнопки, панель действий Фильтры , вероятно, скрыта. См. Скрыть панель Фильтры .
Чтобы отобразить ресурсы нескольких типов одновременно, удерживайте клавишу Command (Mac) или Control (Windows, Linux), а затем щелкните несколько фильтров типов.

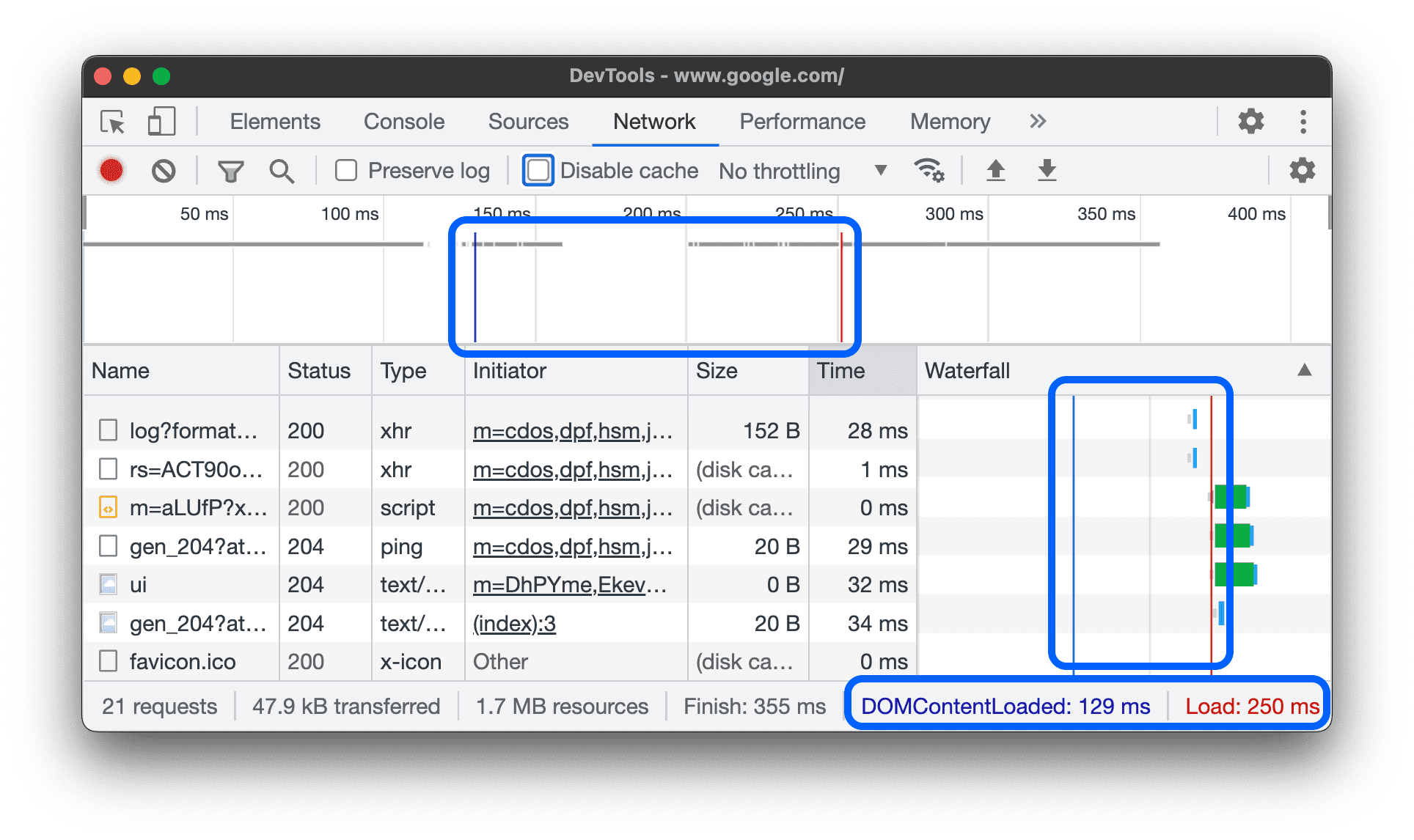
Фильтровать запросы по времени
Перетащите влево или вправо на временной шкале обзора , чтобы отобразить только запросы, которые были активны в течение этого периода времени. Фильтр является включающим. Отображается любой запрос, который был активен в течение выделенного времени.

Скрыть URL-адреса данных
URL-адреса данных — это небольшие файлы, встроенные в другие документы. Любой запрос, который вы видите в таблице «Запросы» , начинающийся с data: — это URL-адрес данных.
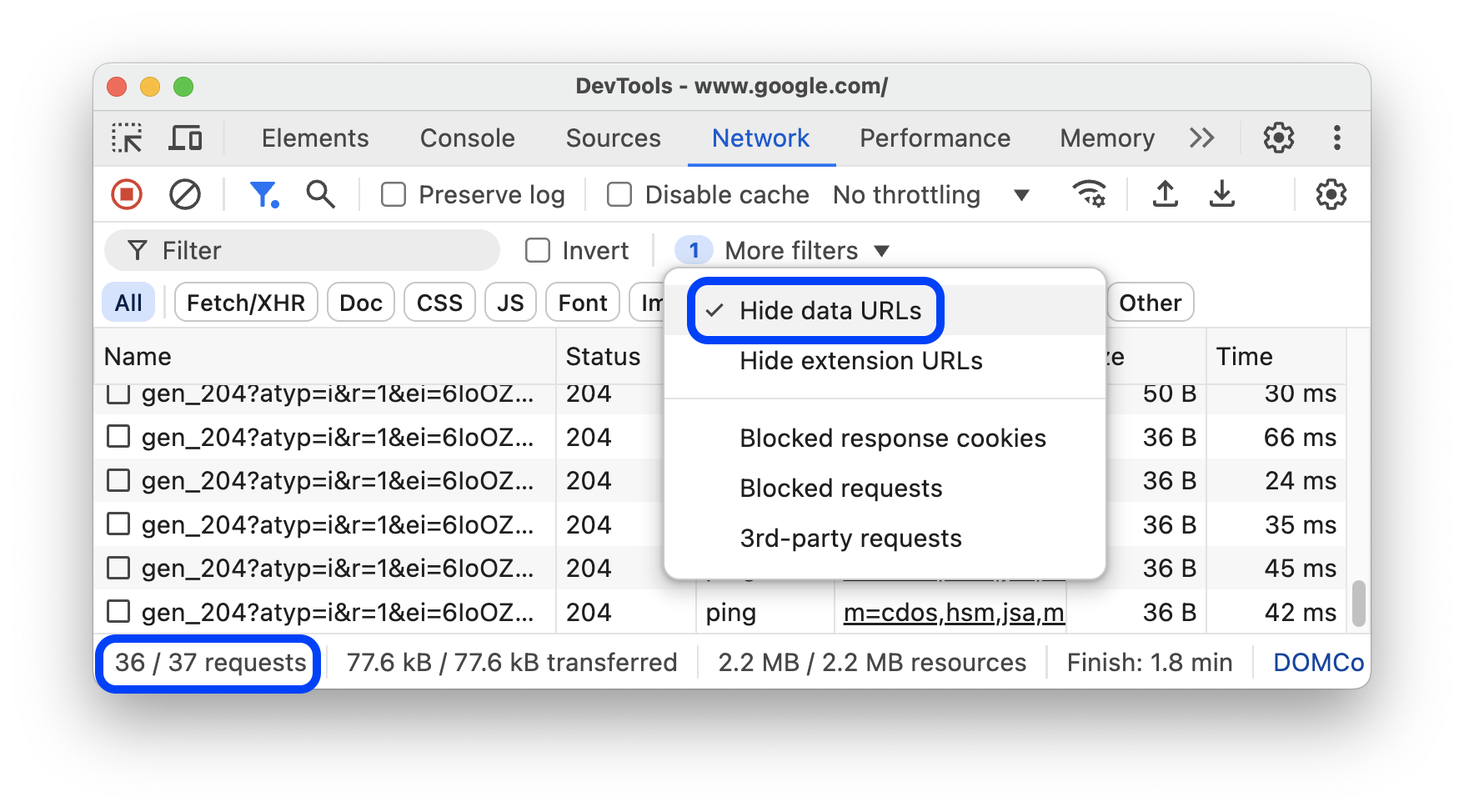
Чтобы скрыть эти запросы, на панели действий Фильтры выберите Дополнительные фильтры > Скрыть URL-адреса данных .

В строке состояния внизу отображается количество показанных запросов из общего числа.
Скрыть URL-адреса расширений
Чтобы сосредоточиться на коде, который вы создаете, вы можете отфильтровать нерелевантные запросы, отправленные расширениями, которые вы могли установить в Chrome. Запросы расширений имеют URL-адреса, которые начинаются с chrome-extension:// .
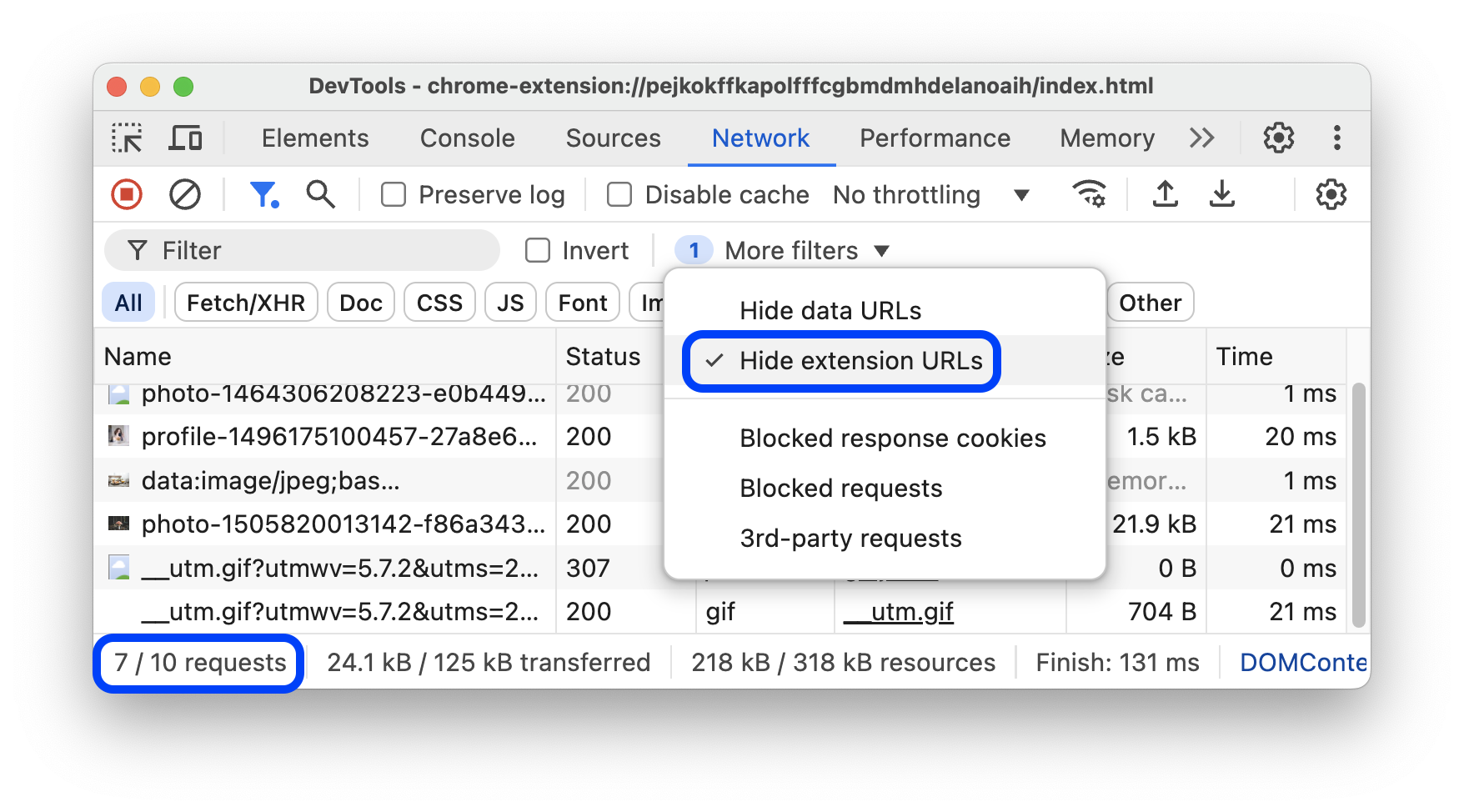
Чтобы скрыть запросы на расширение, на панели действий «Фильтры» выберите Дополнительные фильтры > Скрыть URL-адреса расширений .

В строке состояния внизу отображается количество показанных запросов из общего числа.
Показывать только запросы с заблокированными ответными куки-файлами
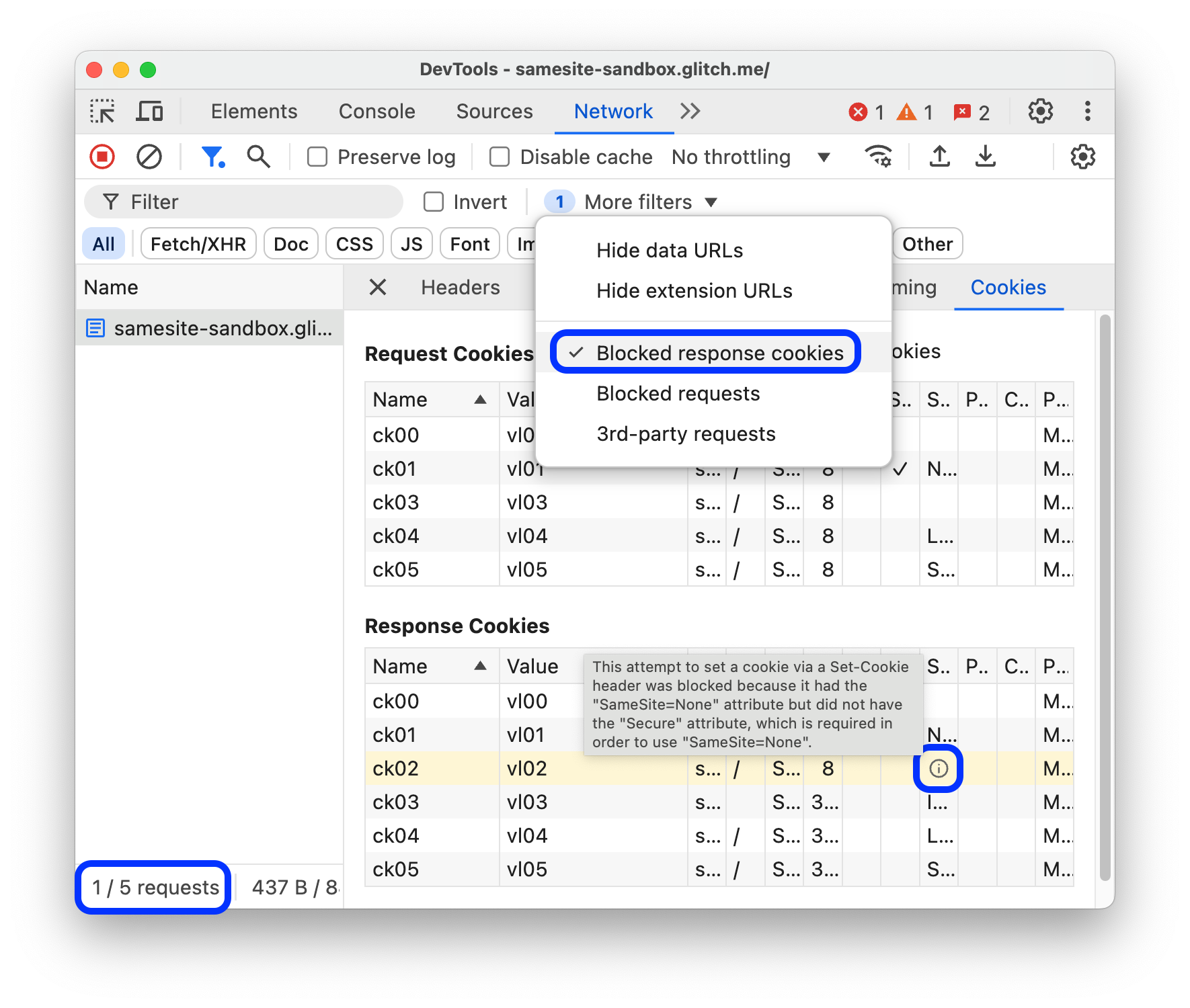
Чтобы отфильтровать все, кроме запросов с заблокированными по какой-либо причине ответными куки, на панели действий Фильтры выберите Дополнительные фильтры > Заблокированные ответные куки . Попробуйте на этой демонстрационной странице .

В строке состояния внизу отображается количество показанных запросов из общего числа.
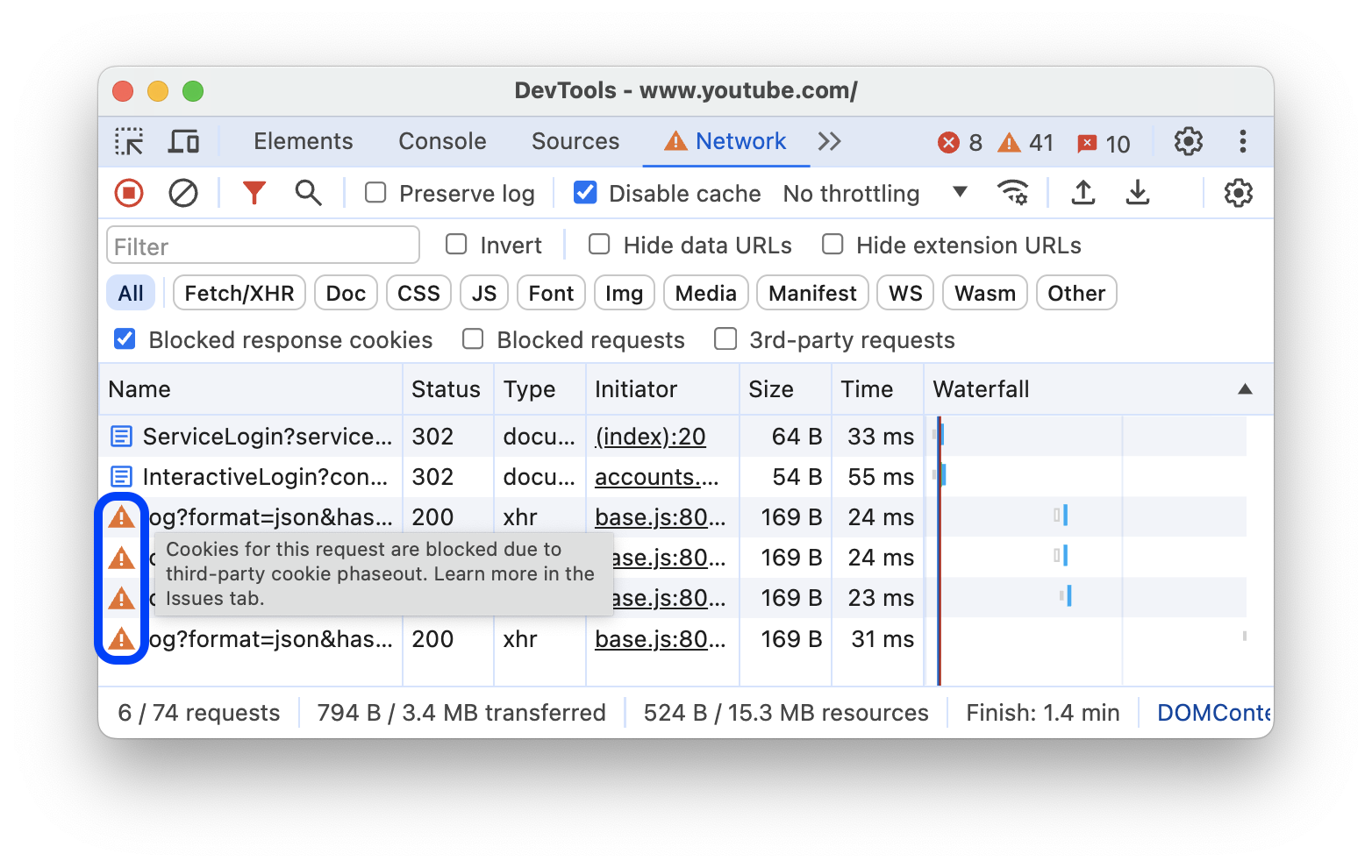
Чтобы узнать причину блокировки ответного cookie-файла, выберите запрос, откройте вкладку «Файлы cookie» и наведите курсор на значок .
Кроме того, панель «Сеть» показывает значок рядом с запросом с куки, заблокированным либо из-за флагов Chrome, либо из-за конфигурации. Наведите курсор на значок, чтобы увидеть подсказку с подсказкой, и щелкните его, чтобы перейти на панель «Проблемы» для получения дополнительной информации.

Показывать только заблокированные запросы
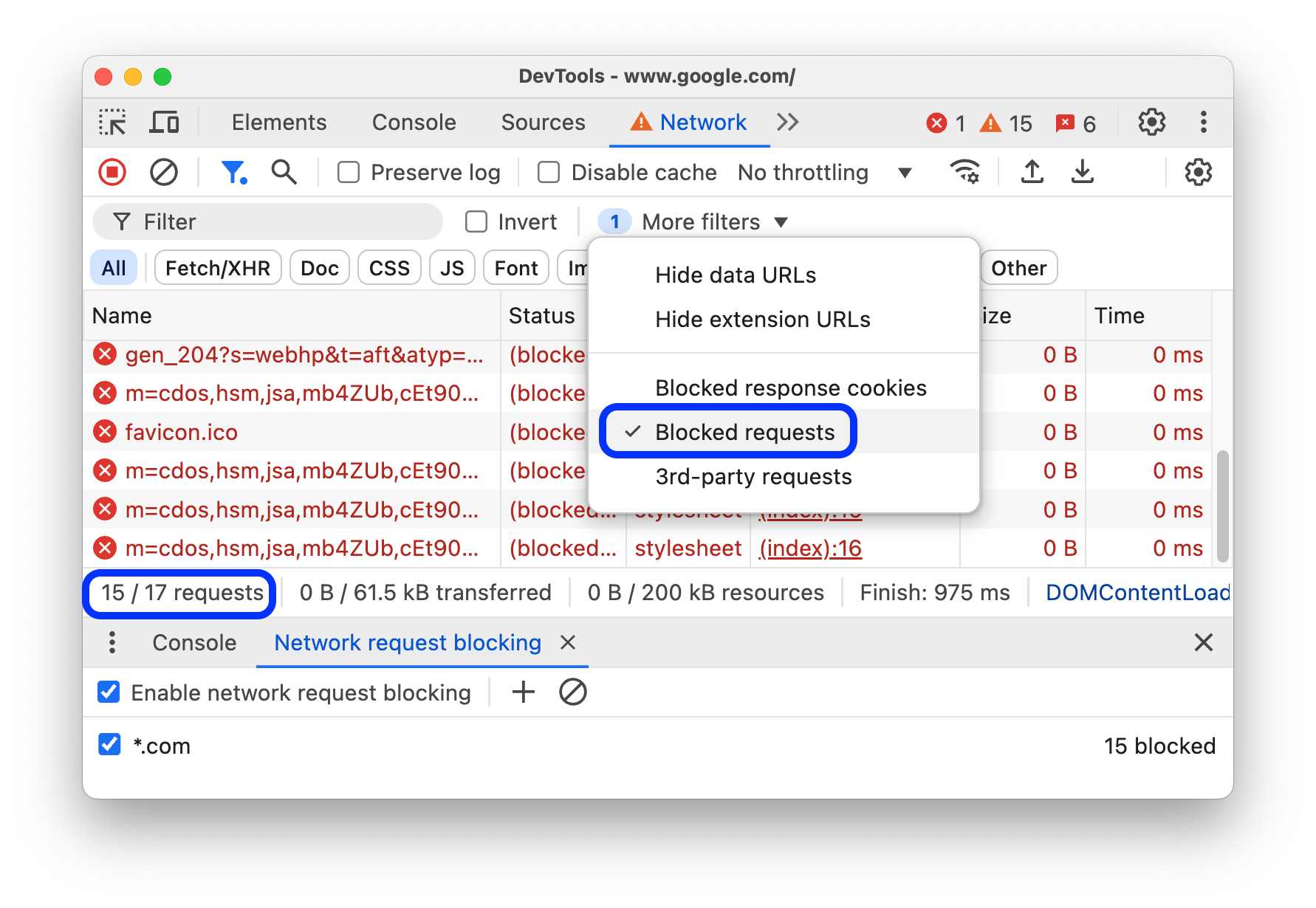
Чтобы отфильтровать все, кроме заблокированных запросов, на панели действий Фильтры выберите Дополнительные фильтры > Заблокированные запросы . Чтобы проверить это, вы можете использовать вкладку Блокировка сетевых запросов в ящике.

Таблица «Запросы» выделяет заблокированные запросы красным цветом. В строке состояния внизу отображается количество показанных запросов из общего числа.
Показывать только сторонние запросы
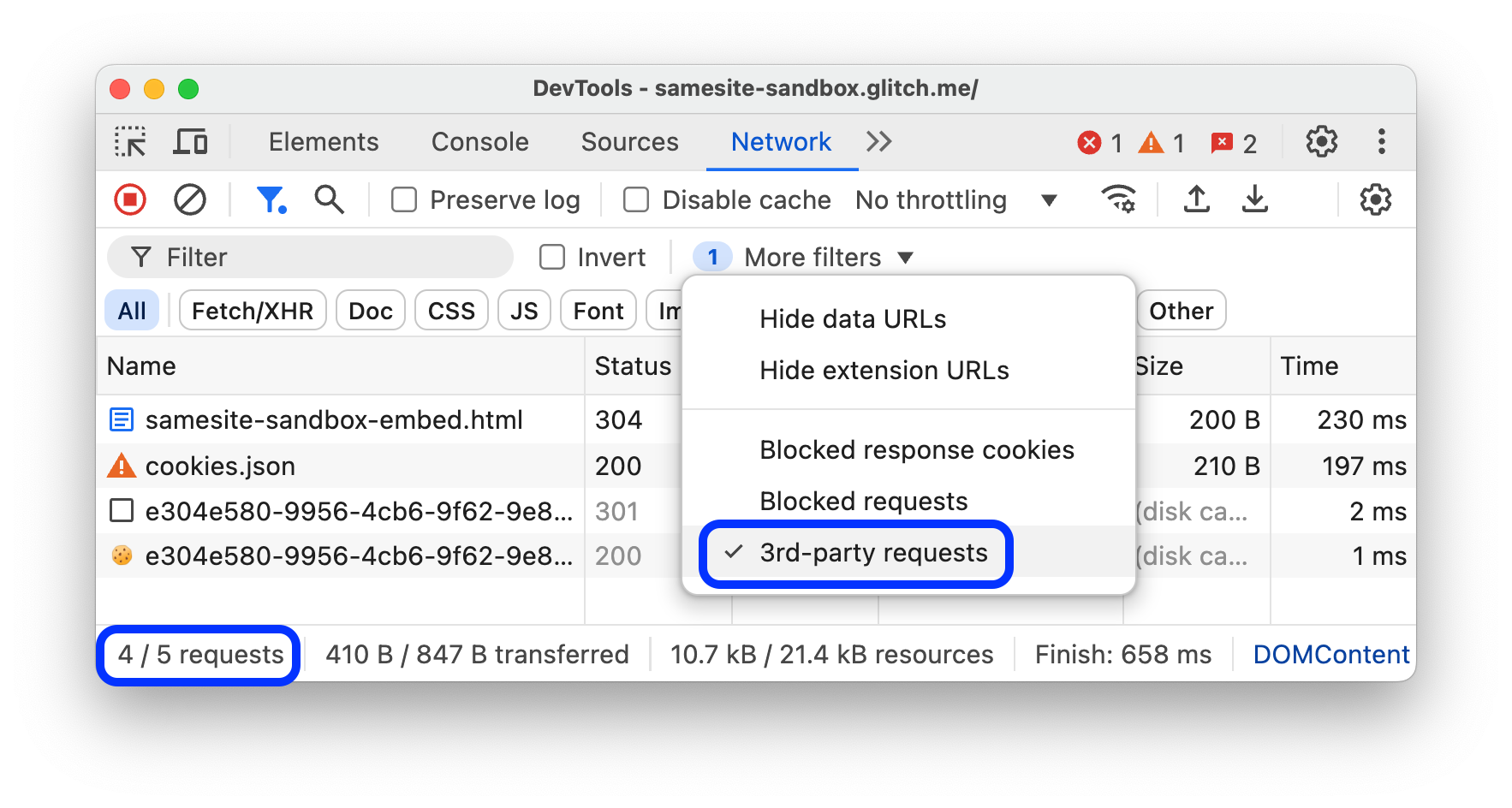
Чтобы отфильтровать все, кроме запросов с источником, отличным от источника страницы, на панели действий Фильтры выберите Дополнительные фильтры > Запросы сторонних поставщиков . Попробуйте на этой демонстрационной странице .

В строке состояния внизу отображается количество показанных запросов из общего числа.
Сортировать запросы
По умолчанию запросы в таблице «Запросы» сортируются по времени возникновения, но вы можете отсортировать таблицу по другим критериям.
Сортировать по столбцу
Щелкните заголовок любого столбца в таблице «Запросы» , чтобы отсортировать запросы по этому столбцу.
Сортировать по фазе активности
Чтобы изменить способ сортировки запросов в Waterfall , щелкните правой кнопкой мыши заголовок таблицы Requests, наведите указатель мыши на Waterfall и выберите один из следующих вариантов:
- Время начала . Первый инициированный запрос находится вверху.
- Время отклика . Первый запрос, который начал загрузку, находится вверху.
- Время окончания . Первый завершённый запрос находится вверху.
- Общая длительность . Запрос с самой короткой настройкой соединения и запросом/ответом находится сверху.
- Задержка . Запрос, ожидавший ответа меньше всего, находится наверху.
Эти описания предполагают, что каждый соответствующий вариант ранжируется от самого короткого к самому длинному. Нажатие на заголовок столбца Водопад меняет порядок на обратный.
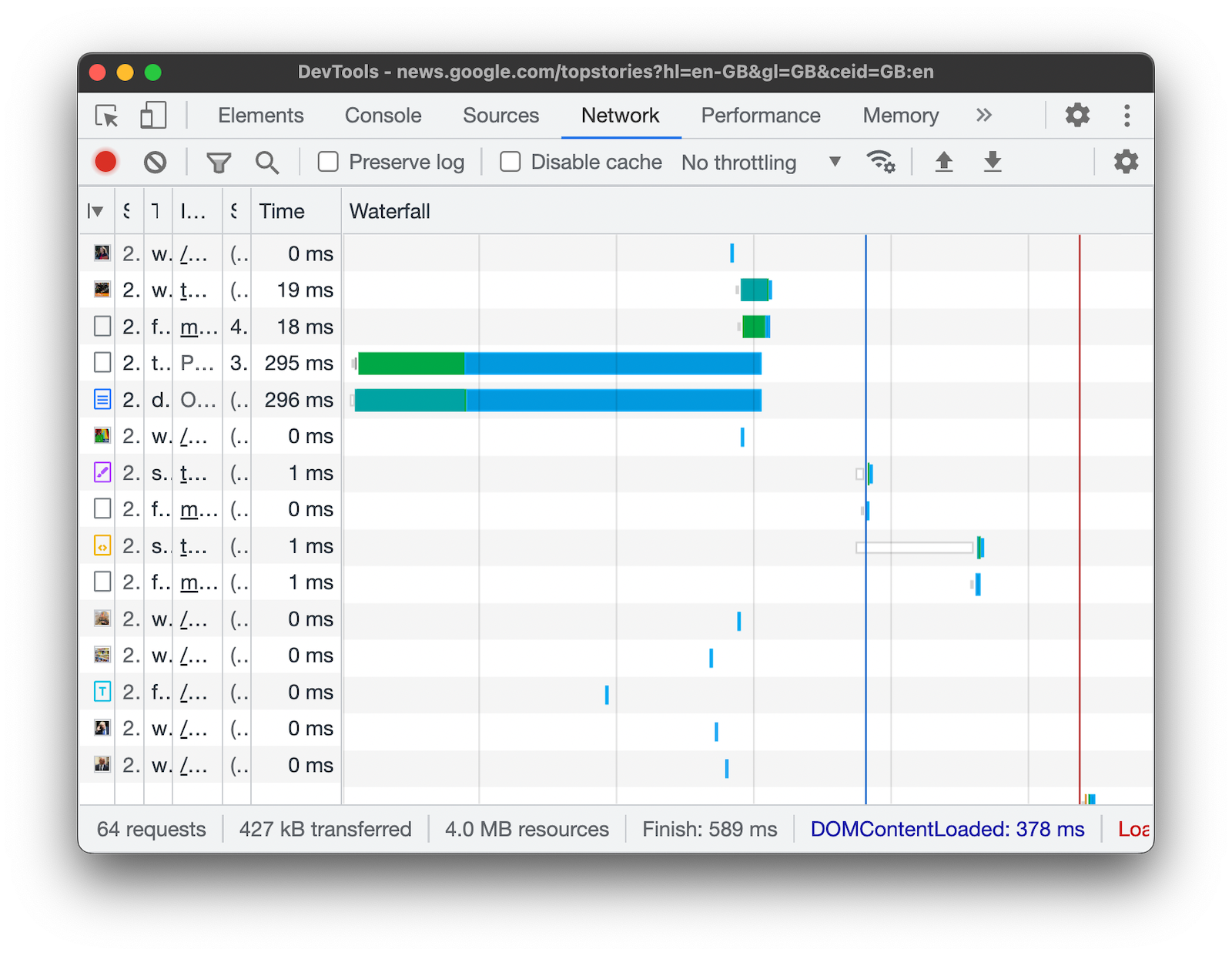
В этом примере Водопад отсортирован по общей длительности. Более светлая часть каждого столбца — это время ожидания. Более темная часть — это время загрузки байтов.

Анализировать запросы
Пока DevTools открыт, он регистрирует все запросы в панели Network . Используйте панель Network для анализа запросов.
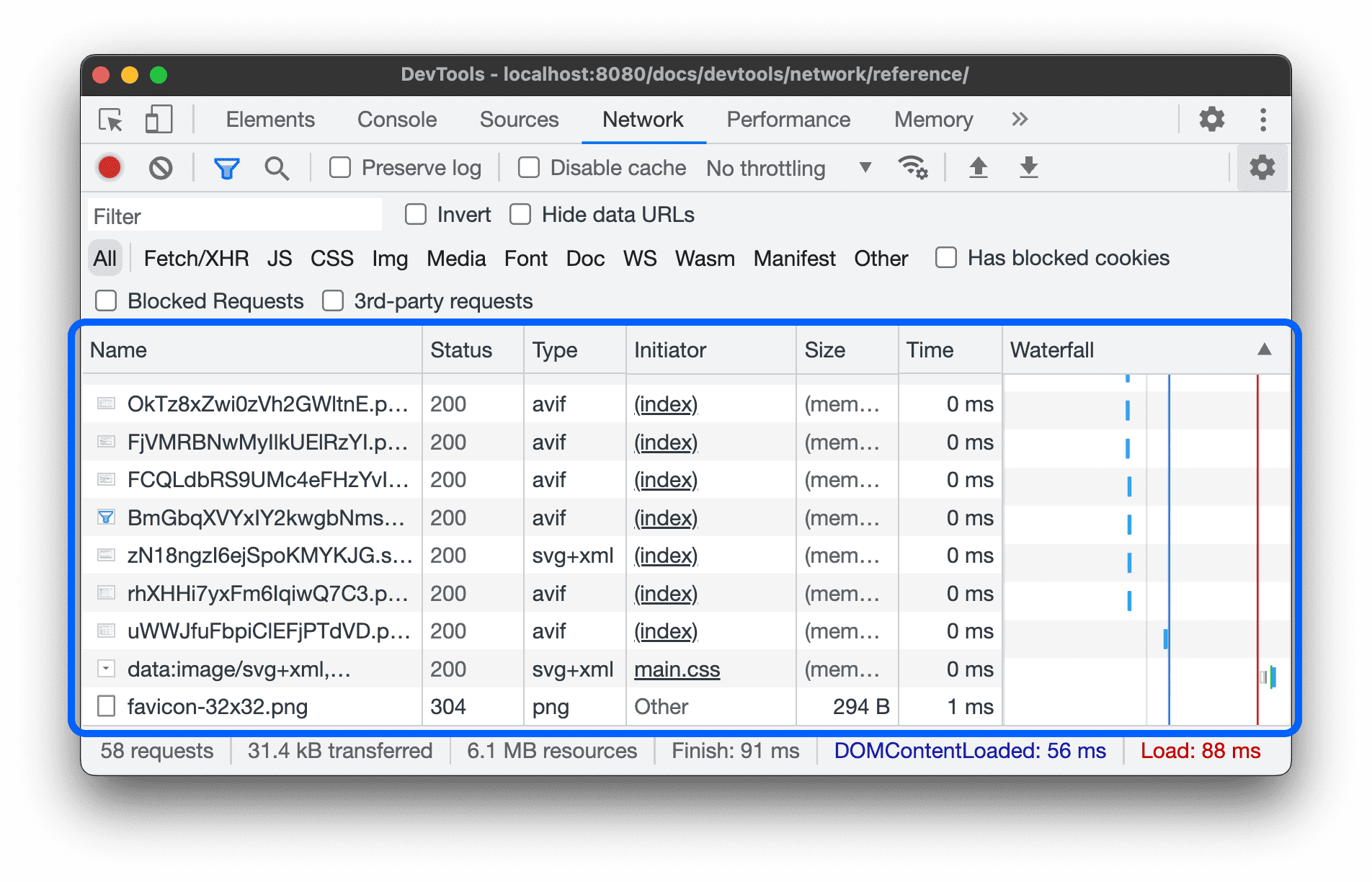
Просмотреть журнал запросов
Используйте таблицу «Запросы» для просмотра журнала всех запросов, сделанных при открытом DevTools. Щелчок или наведение курсора на запросы открывает дополнительную информацию о них.

В таблице «Запросы» по умолчанию отображаются следующие столбцы:
- Имя . Имя файла или идентификатор ресурса.
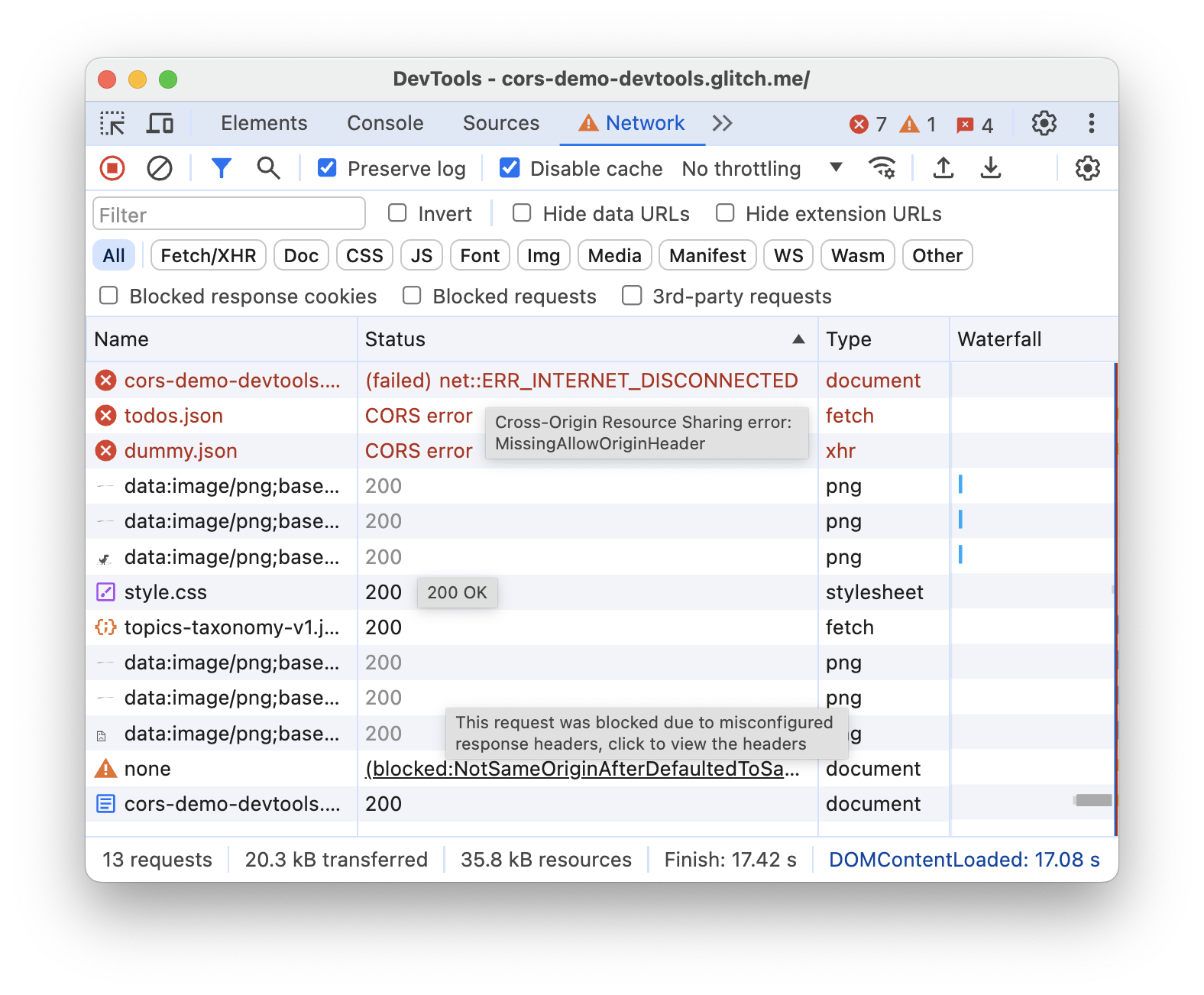
Статус . В этом столбце могут отображаться следующие значения:

- Код статуса HTTP, например,
200или404. -
CORS errorдля запросов, невыполненных из-за Cross-Origin Resource Sharing (CORS). -
(blocked:origin)для запросов с неправильно настроенными заголовками. Наведите курсор на это значение статуса, чтобы увидеть подсказку с указанием того, что пошло не так. -
(failed)с последующим сообщением об ошибке.
- Код статуса HTTP, например,
Тип . Тип MIME запрошенного ресурса.
Инициатор . Следующие объекты или процессы могут инициировать запросы:
- Парсер . HTML-парсер Chrome.
- Перенаправление . HTTP-перенаправление.
- Скрипт . Функция JavaScript.
- Другое . Какой-либо другой процесс или действие, например переход на страницу с помощью ссылки или ввод URL-адреса в адресной строке.
Размер . Объединенный размер заголовков ответа и тела ответа, предоставленный сервером.
Время . Общая продолжительность от начала запроса до получения последнего байта в ответе.
Водопад . Визуальная разбивка активности каждого запроса.
Добавить или удалить столбцы
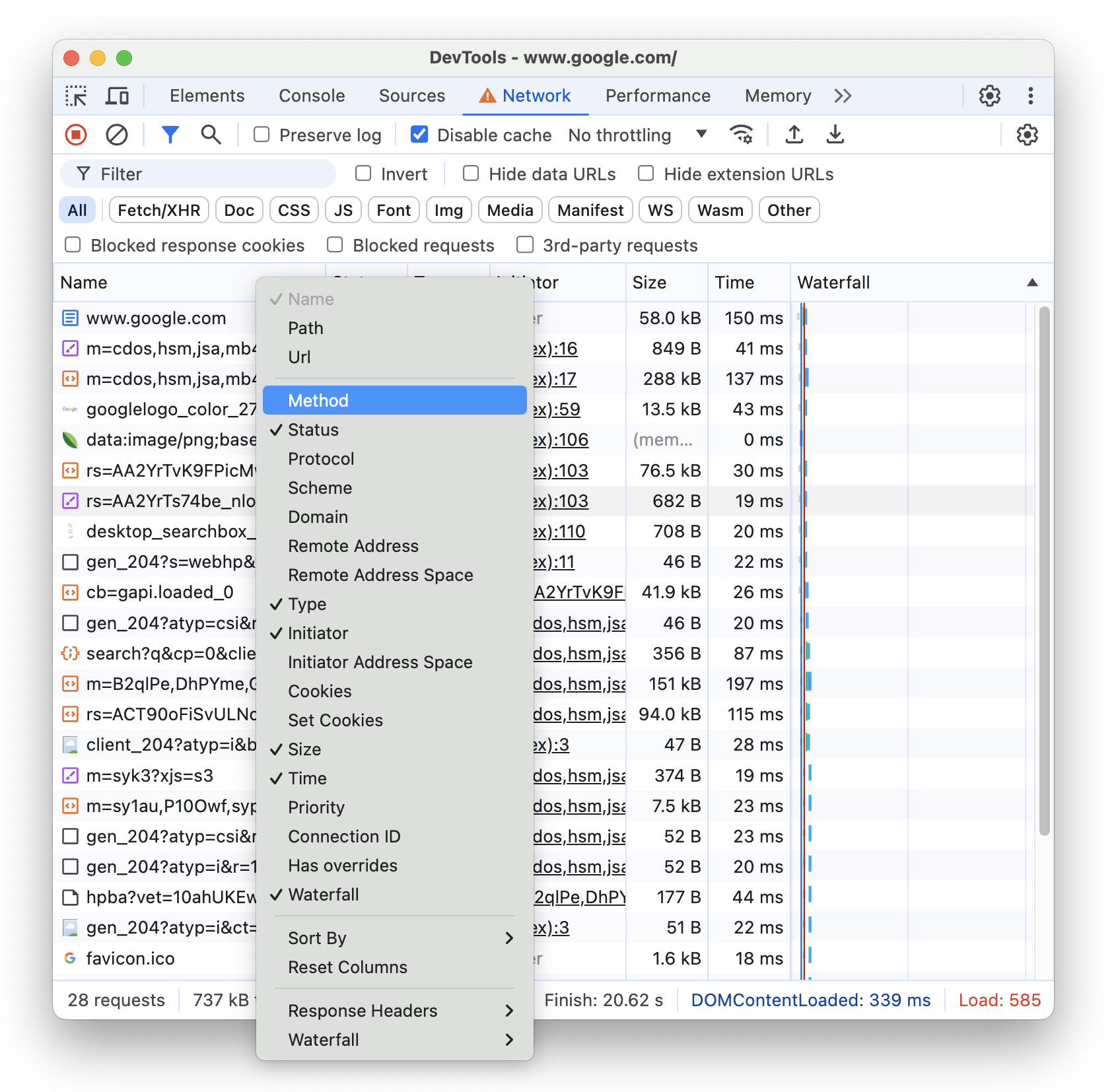
Щелкните правой кнопкой мыши заголовок таблицы «Запросы» и выберите опцию, чтобы скрыть или показать ее. Отображаемые опции имеют галочки рядом с ними.

Вы можете добавить или удалить следующие дополнительные столбцы: Path , URL , Method , Protocol , Scheme , Domain , Remote address , Remote address space , Initiator address space , Cookies , Set cookies , Priority , Connection ID , Has overrides и Waterfall .
Добавить пользовательские столбцы
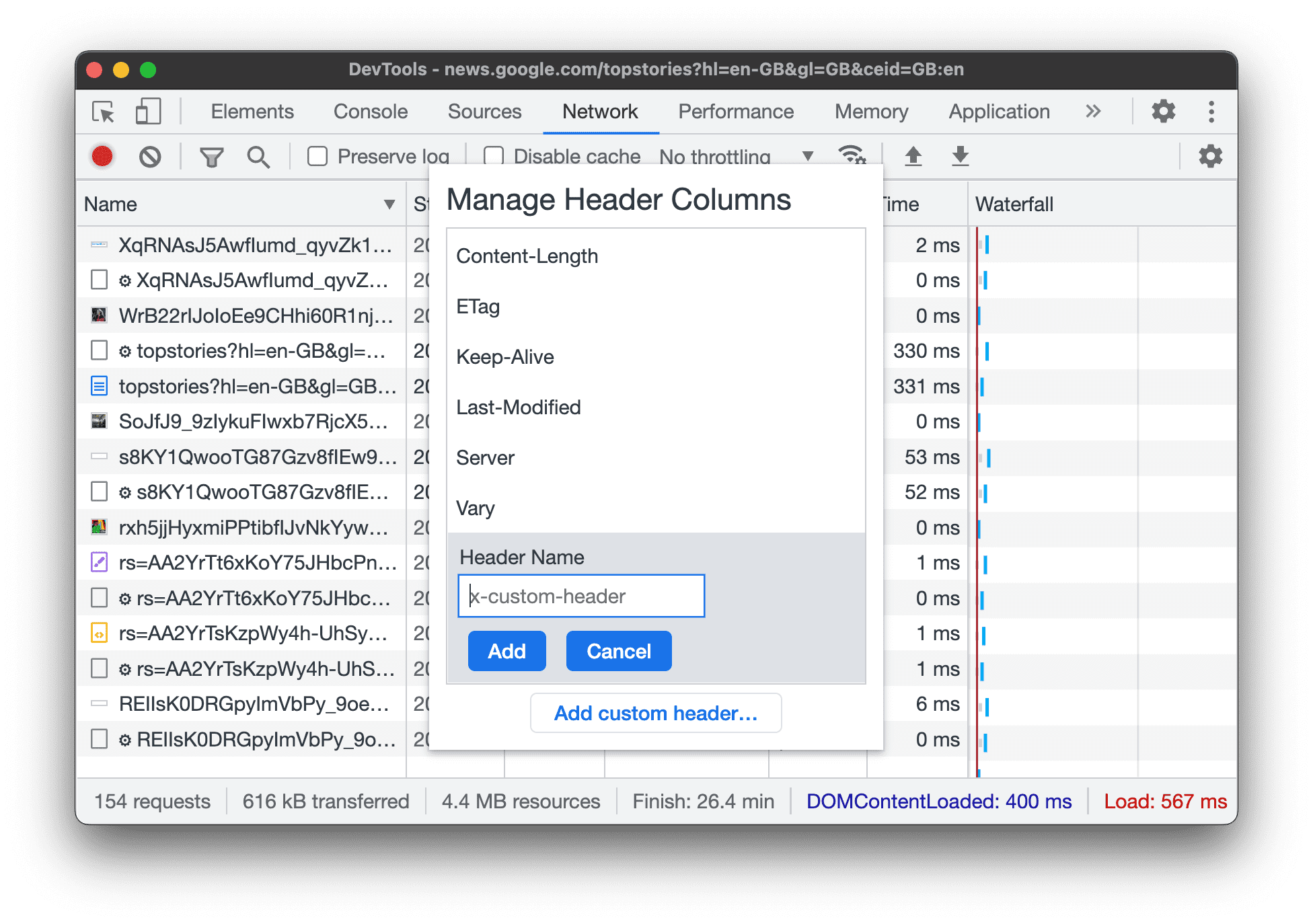
Чтобы добавить пользовательский столбец в таблицу «Запросы» :
- Щелкните правой кнопкой мыши заголовок таблицы «Запросы» и выберите «Заголовки ответов» > «Управление столбцами заголовков» .
- В диалоговом окне нажмите Добавить пользовательский заголовок , введите его имя и нажмите Добавить .

Группировать запросы по встроенным фреймам
Если встроенные фреймы на странице инициируют много запросов, вы можете сделать журнал запросов более удобным, сгруппировав их.
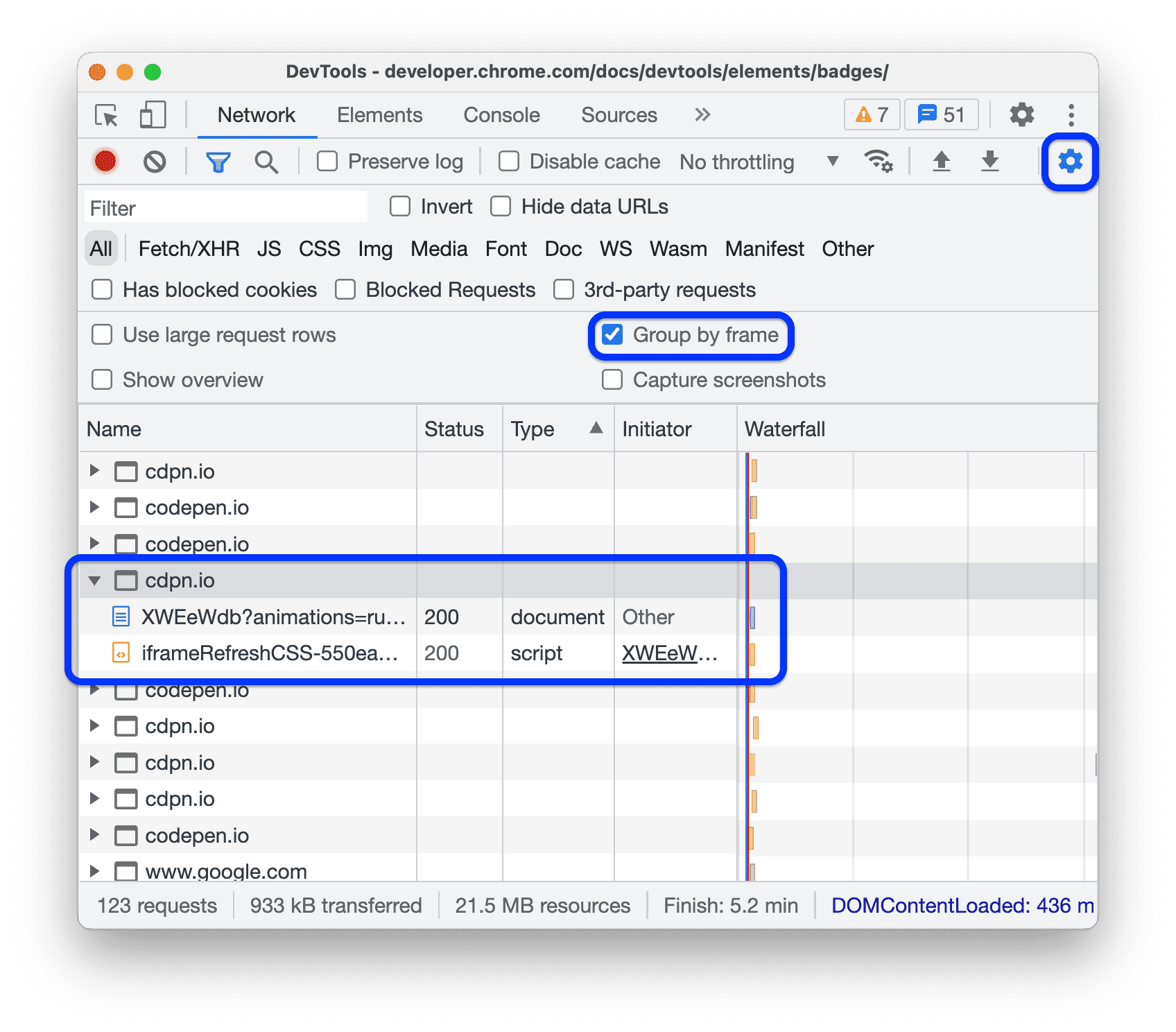
Чтобы сгруппировать запросы по iframe, откройте «Настройки». на панели «Сеть» установите Группировать по кадру» .

Чтобы просмотреть запрос, инициированный встроенным фреймом, разверните его в журнале запросов.
Просмотр сроков запросов по отношению друг к другу
Используйте Waterfall для просмотра времени запросов относительно друг друга. По умолчанию Waterfall организован по времени начала запросов. Таким образом, запросы, которые находятся левее, начались раньше, чем те, которые находятся правее.
См. раздел Сортировка по фазе активности , чтобы увидеть различные способы сортировки Водопада .

Анализ сообщений соединения WebSocket
Чтобы просмотреть сообщения соединения WebSocket:
- В столбце «Имя» таблицы «Запросы» щелкните URL-адрес соединения WebSocket.
- Нажмите на вкладку Сообщения . Таблица показывает последние 100 сообщений.
Чтобы обновить таблицу, повторно щелкните имя соединения WebSocket в столбце «Имя» таблицы « Запросы» .

Таблица содержит три столбца:
- Данные . Полезная нагрузка сообщения. Если сообщение представляет собой простой текст, оно отображается здесь. Для двоичных кодов операций в этом столбце отображается имя и код кода операции. Поддерживаются следующие коды операций: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame и Pong Frame.
- Длина . Длина полезной нагрузки сообщения в байтах.
- Время . Время получения или отправки сообщения.
Сообщения имеют цветовую кодировку в зависимости от их типа:
- Исходящие текстовые сообщения имеют светло-зеленый цвет.
- Входящие текстовые сообщения имеют белый цвет.
- Коды операций WebSocket светло-желтые.
- Ошибки имеют светло-красный цвет.
Анализировать события в потоке
Чтобы просмотреть события, которые серверы передают через Fetch API , EventSource API и XHR:
- Запишите сетевые запросы на странице, которая транслирует события. Например, откройте эту демо-страницу и нажмите любую из трех кнопок.
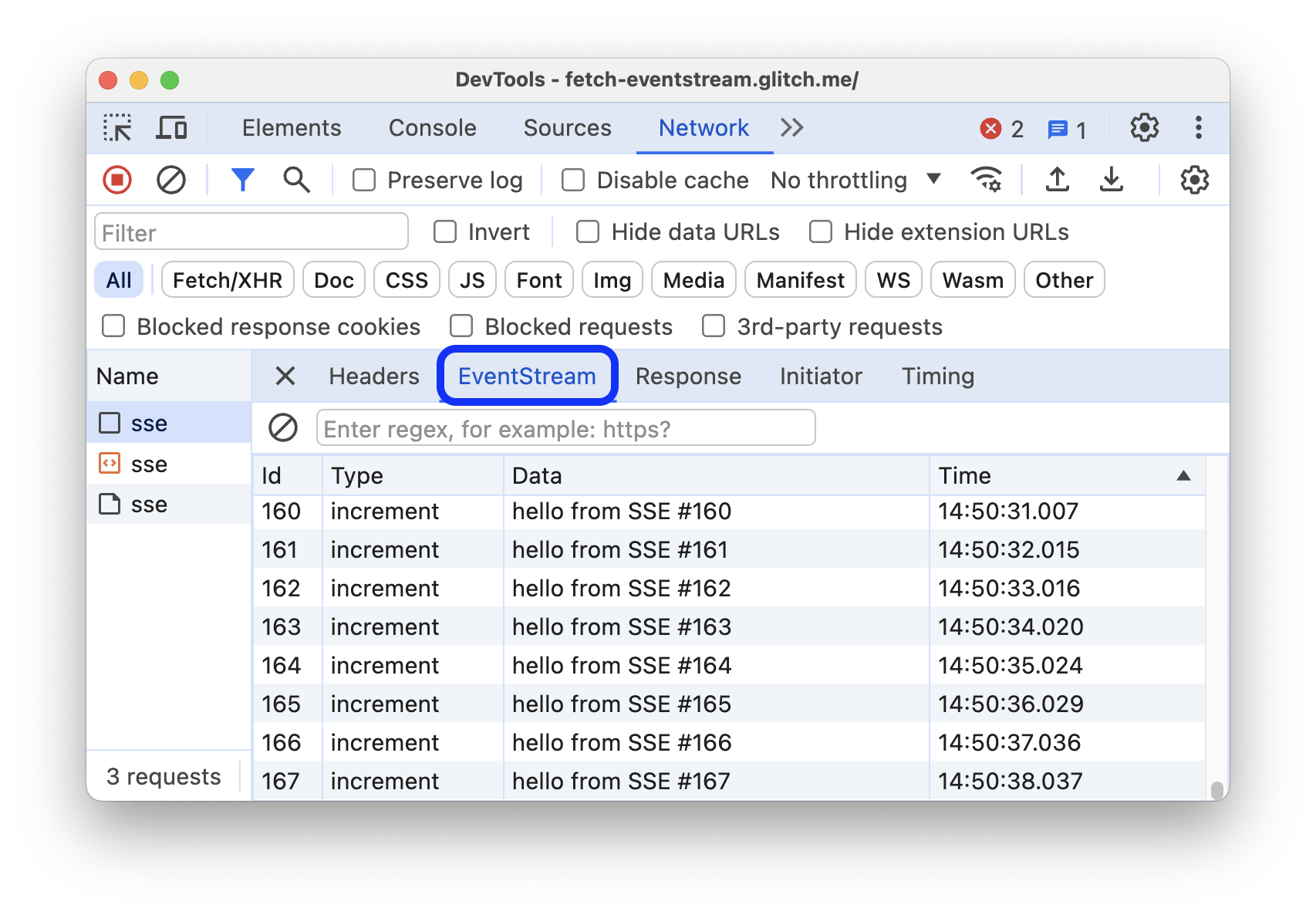
- В разделе «Сеть» выберите запрос и откройте вкладку «EventStream» .

Для фильтрации событий укажите регулярное выражение в панели фильтров в верхней части вкладки EventStream .
Чтобы очистить список зафиксированных событий, нажмите Очистить .
Просмотреть предварительный просмотр тела ответа
Для предварительного просмотра текста ответа:
- Щелкните URL-адрес запроса в столбце «Имя» таблицы « Запросы» .
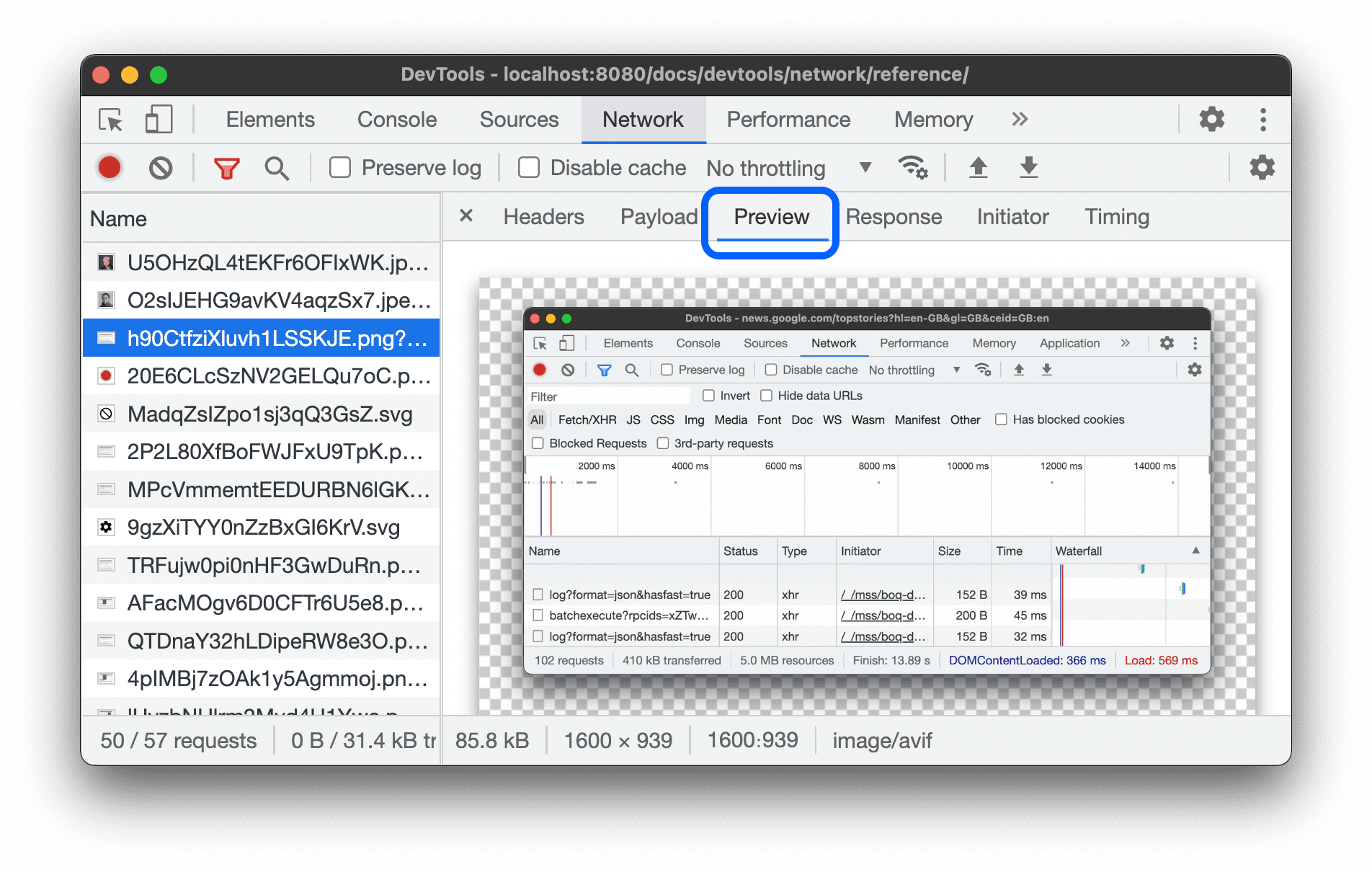
- Нажмите вкладку «Предварительный просмотр» .
Эта вкладка в основном полезна для просмотра изображений.

Просмотреть текст ответа
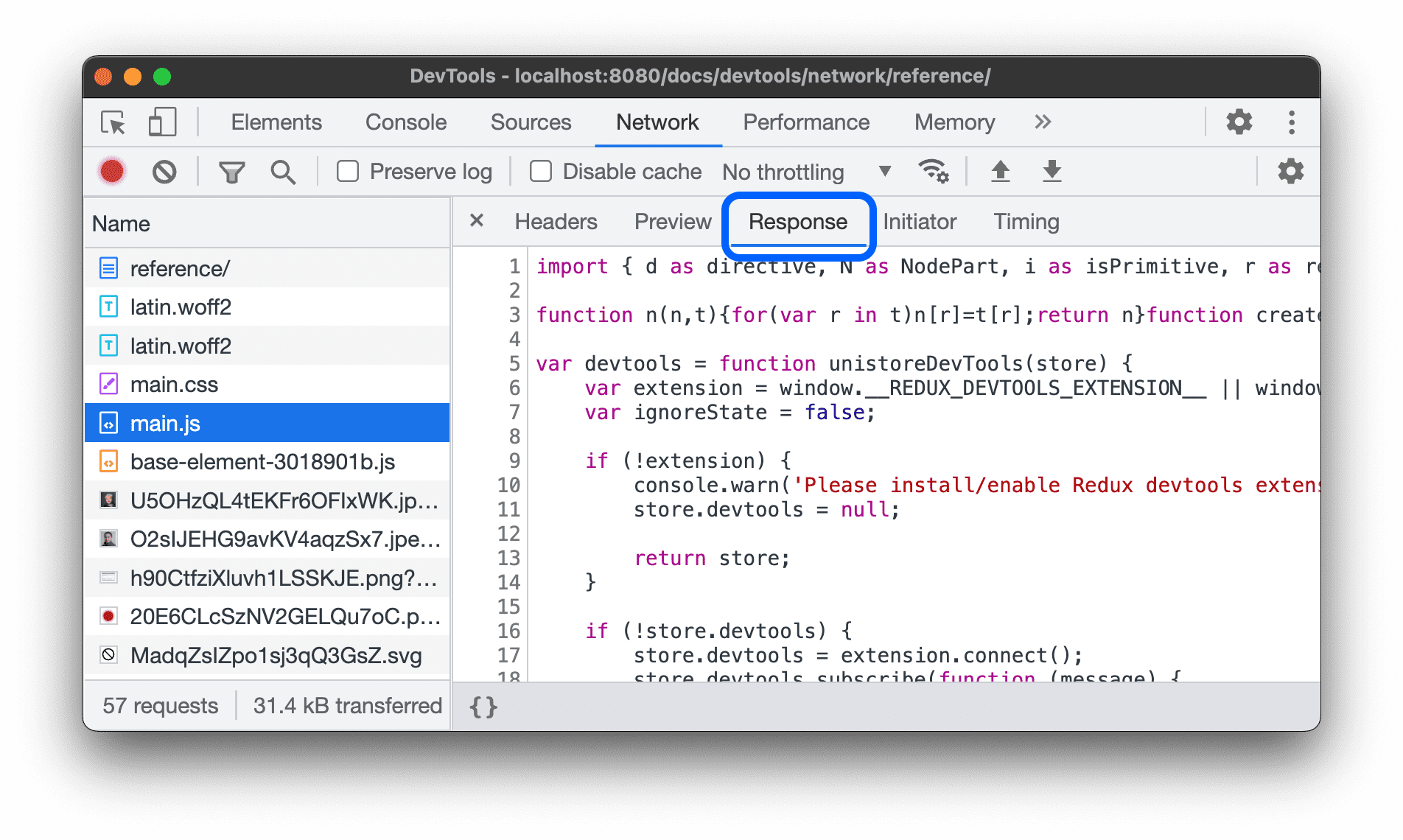
Чтобы просмотреть текст ответа на запрос:
- Щелкните URL-адрес запроса в столбце «Имя» таблицы «Запросы».
- Нажмите вкладку «Ответ» .

Просмотр заголовков HTTP
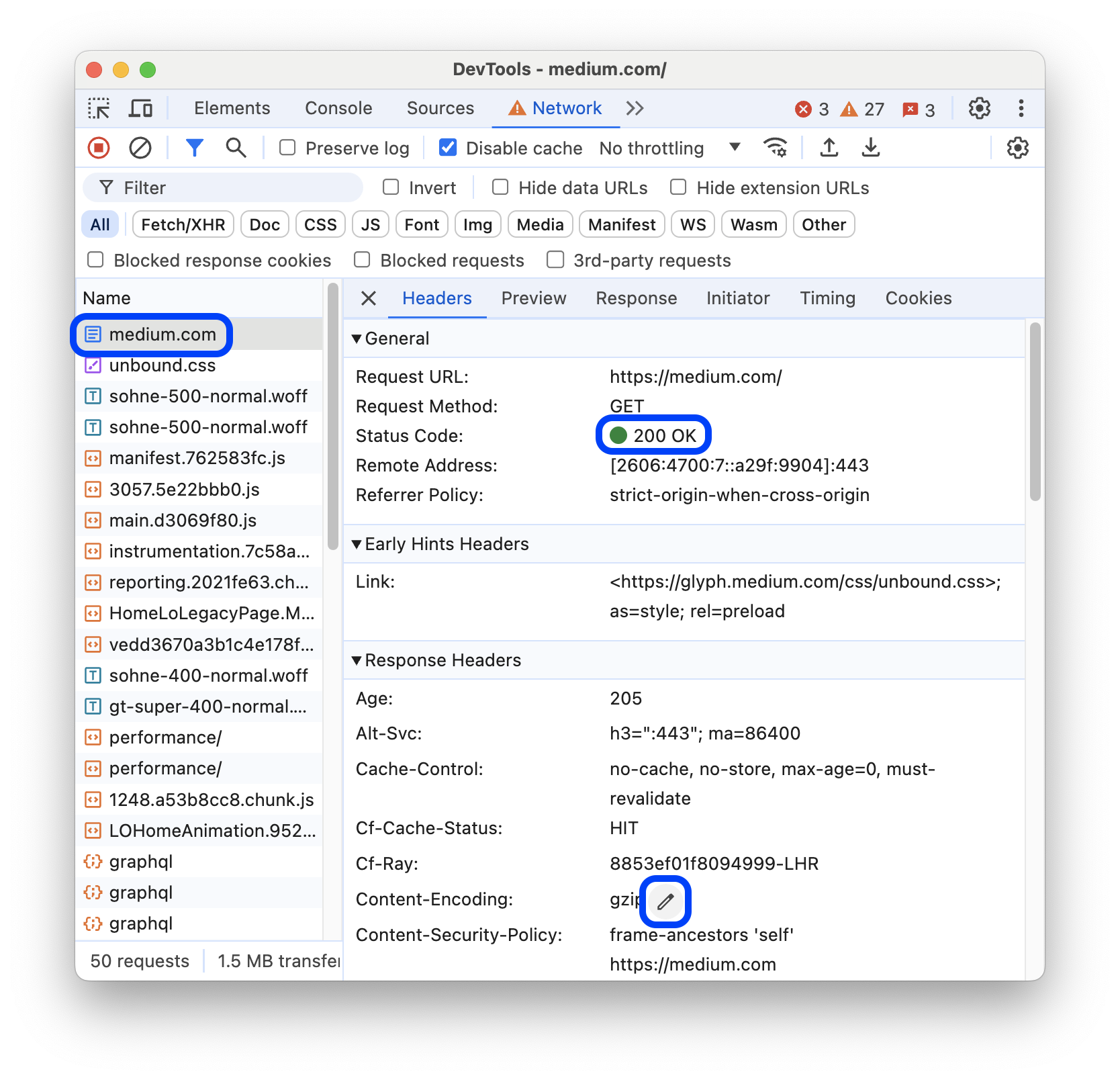
Чтобы просмотреть данные HTTP-заголовка запроса:
- Нажмите на запрос в таблице «Запросы» .
- Откройте вкладку «Заголовки» и прокрутите страницу вниз до разделов «Общие» , «Заголовки ответа» , «Заголовки запроса» и, при необходимости, «Заголовки ранних подсказок» .

В разделе «Общие» DevTools показывает понятное человеку сообщение о состоянии рядом с полученным кодом состояния HTTP.
В разделе «Заголовки ответа» можно навести указатель мыши на значение заголовка и нажать кнопку » , чтобы локально переопределить заголовок ответа .
Просмотреть исходный HTTP-заголовок
По умолчанию вкладка Headers показывает имена заголовков в алфавитном порядке. Чтобы просмотреть имена заголовков HTTP в порядке их получения:
- Откройте вкладку «Заголовки» для интересующего вас запроса. См. Просмотр заголовков HTTP .
- Нажмите «Просмотреть источник» рядом с разделом «Заголовок запроса» или «Заголовок ответа» .
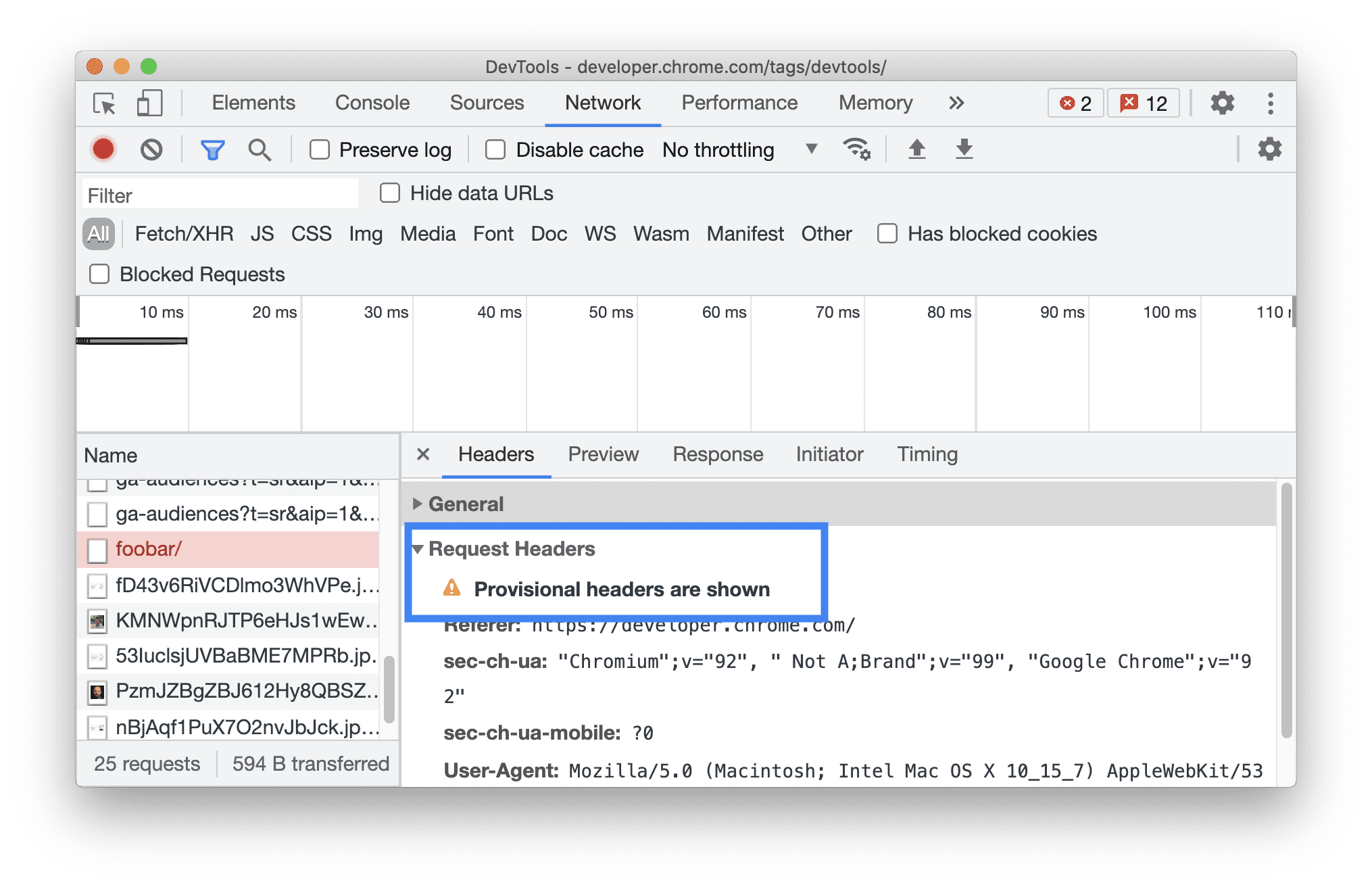
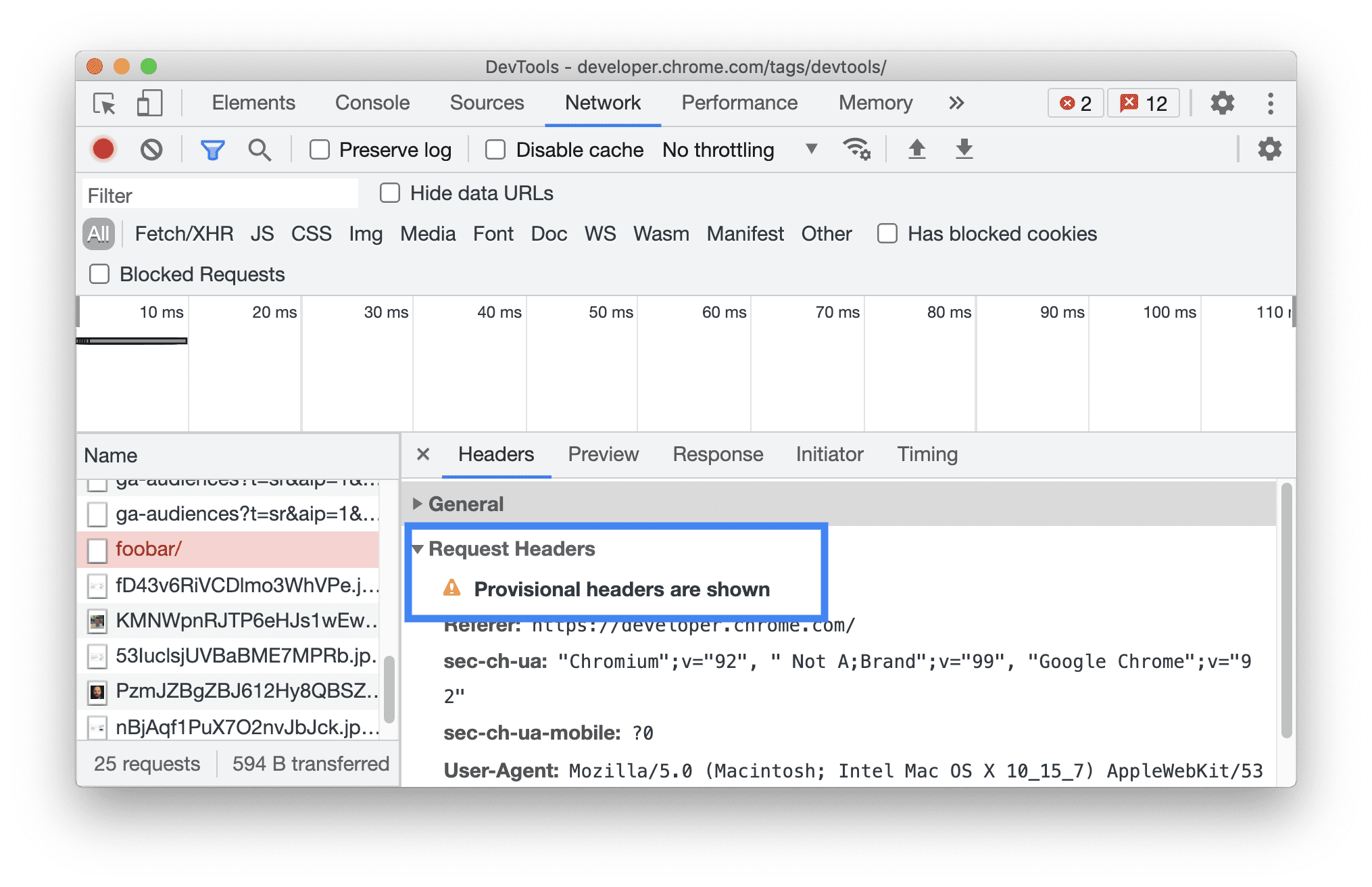
Предупреждение о предварительных заголовках
Иногда на вкладке «Заголовки» отображается предупреждающее сообщение « Provisional headers are shown... . Это может быть вызвано следующими причинами:
Запрос не был отправлен по сети, а был подан из локального кэша, который не хранит исходные заголовки запроса. В этом случае вы можете отключить кэширование , чтобы увидеть полные заголовки запроса.

Сетевой ресурс недействителен. Например, выполните
fetch("https://jec.fish.com/unknown-url/")в Console .
DevTools также может отображать только предварительные заголовки из соображений безопасности.
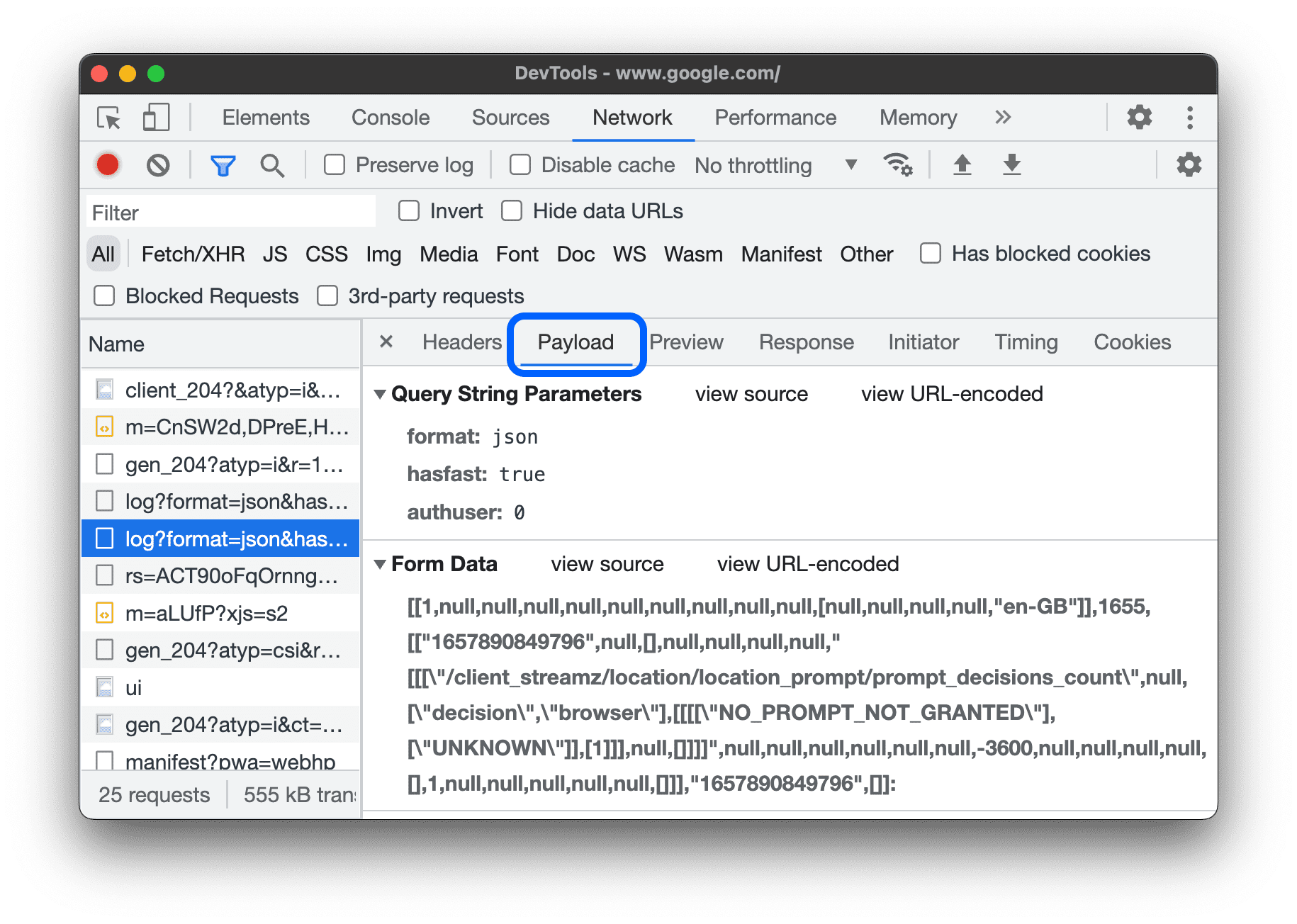
Просмотреть полезную нагрузку запроса
Чтобы просмотреть полезную нагрузку запроса, то есть параметры его строки запроса и данные формы, выберите запрос из таблицы «Запросы» и откройте вкладку «Полезная нагрузка» .

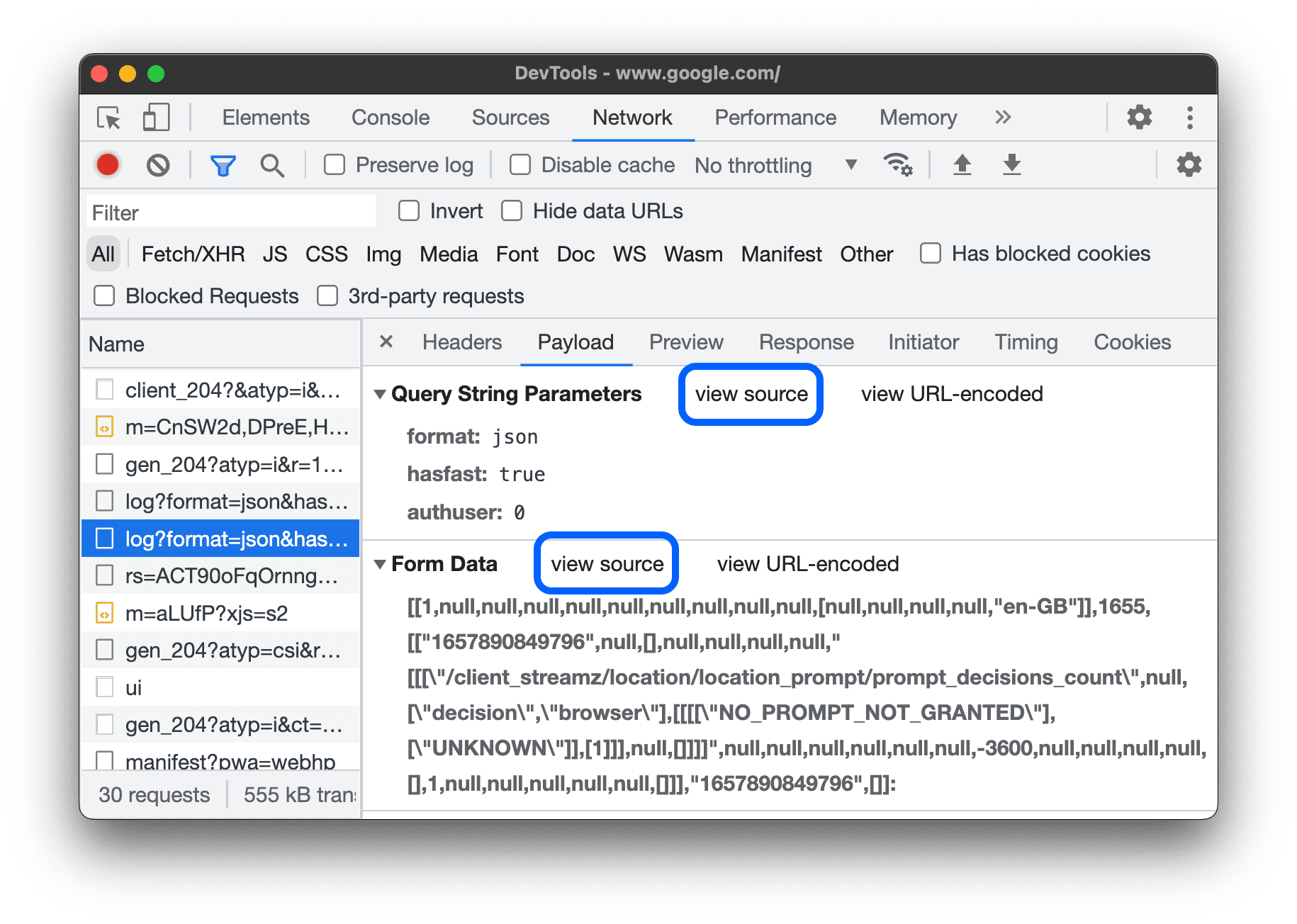
Просмотреть источник полезной нагрузки
По умолчанию DevTools отображает полезную нагрузку в удобной для восприятия форме.
Чтобы просмотреть источники параметров строки запроса и данных формы, на вкладке «Полезная нагрузка» нажмите « Просмотреть источник» рядом с разделами «Параметры строки запроса» или «Данные формы» .

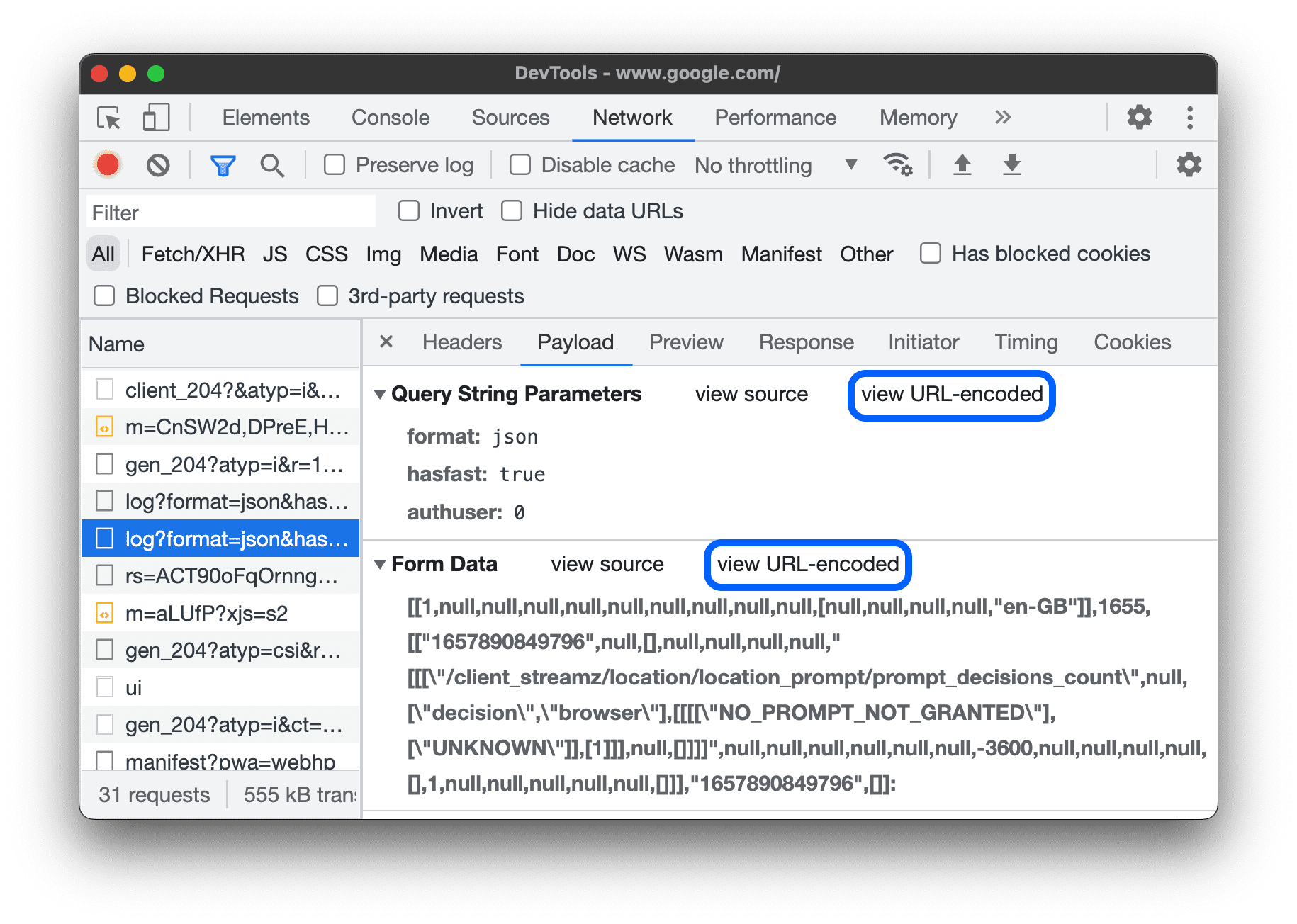
Просмотр URL-декодированных аргументов параметров строки запроса
Чтобы включить URL-кодирование для аргументов, на вкладке «Полезная нагрузка» нажмите «Просмотреть декодированные» или «Просмотреть URL-кодированные» .

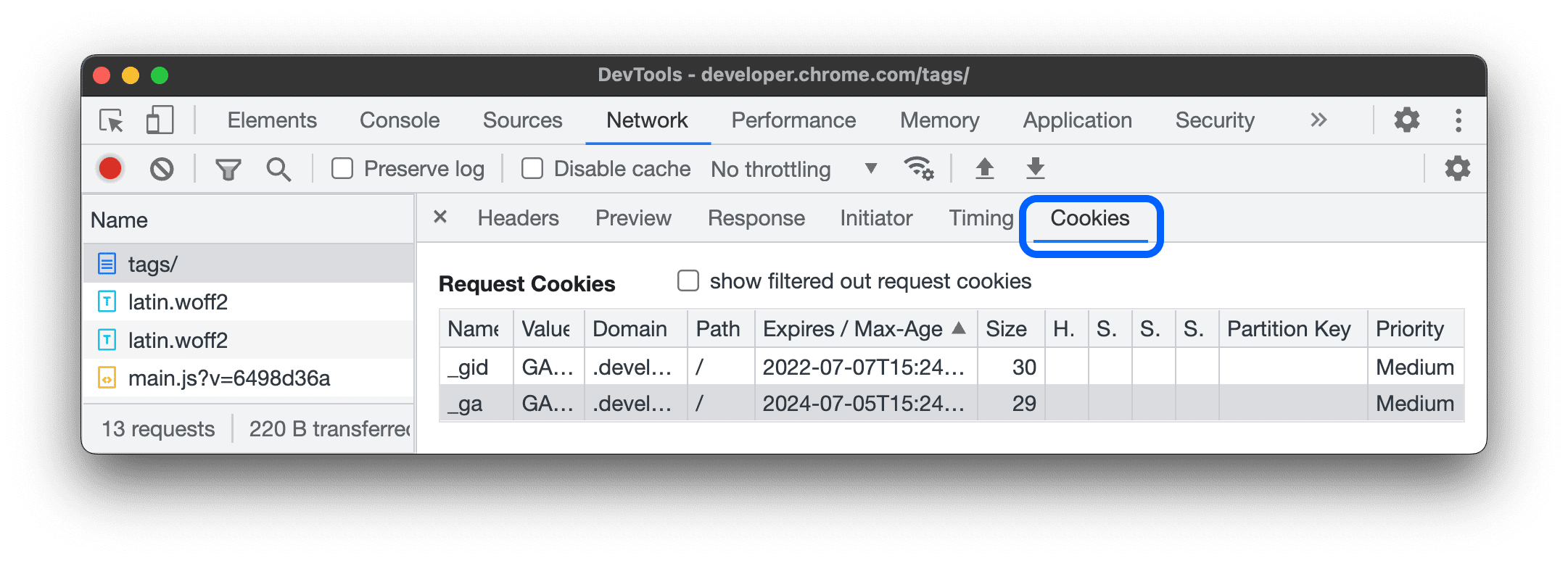
Просмотреть куки
Чтобы просмотреть файлы cookie, отправленные в HTTP-заголовке запроса:
- Щелкните URL-адрес запроса в столбце «Имя» таблицы «Запросы».
- Нажмите вкладку «Файлы cookie» .

Описание каждого столбца см. в разделе Поля .
Чтобы изменить файлы cookie, см . раздел Просмотр, редактирование и удаление файлов cookie .
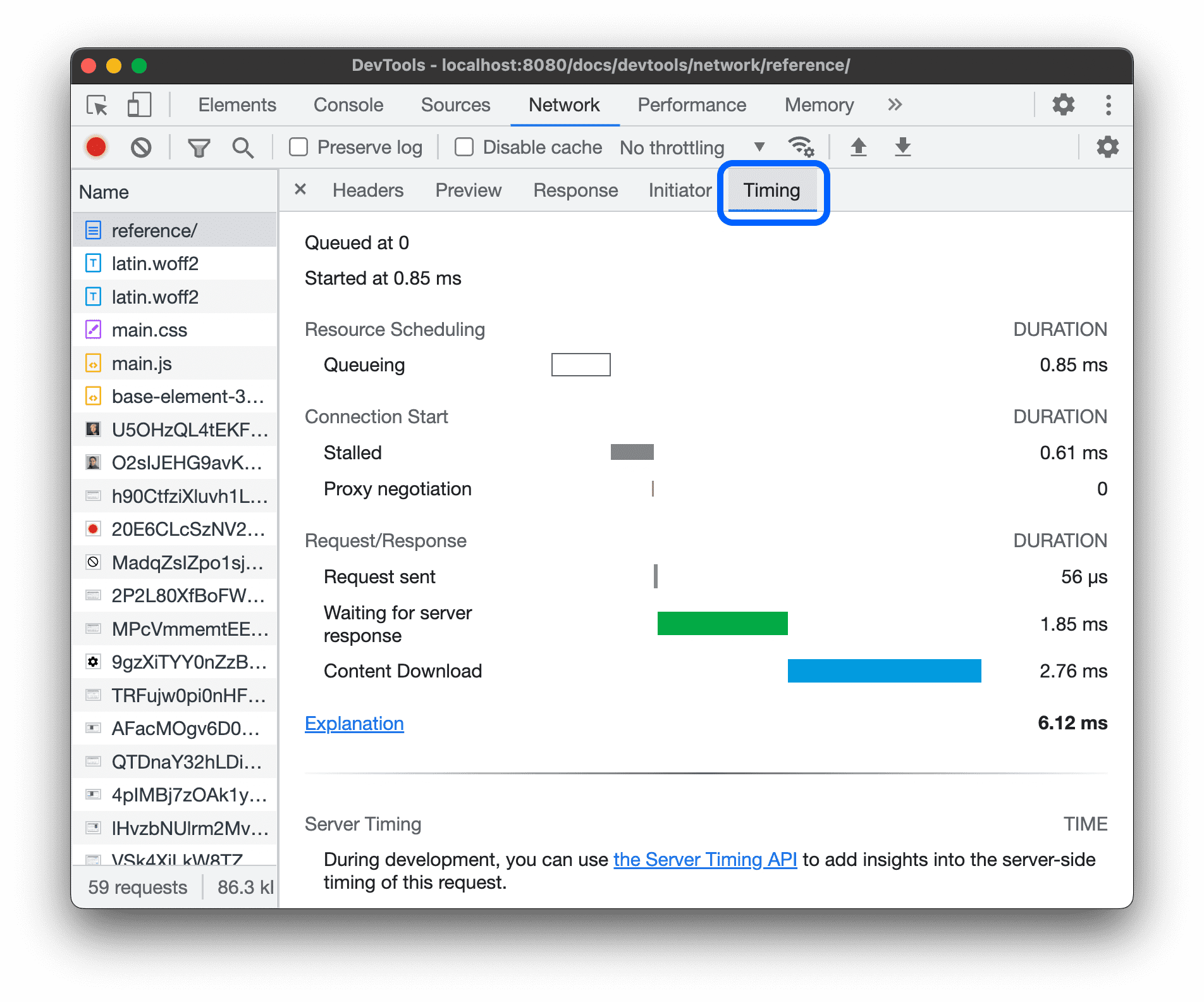
Просмотр временной разбивки запроса
Чтобы просмотреть временную разбивку запроса:
- Щелкните URL-адрес запроса в столбце «Имя» таблицы « Запросы» .
- Перейдите на вкладку «Время» .
См. Предварительный просмотр временной разбивки для более быстрого доступа к этим данным.

Дополнительную информацию о каждой из фаз, которые вы можете увидеть на вкладке «Хронометраж» , см. в разделе «Пояснение фаз разбивки по времени» .
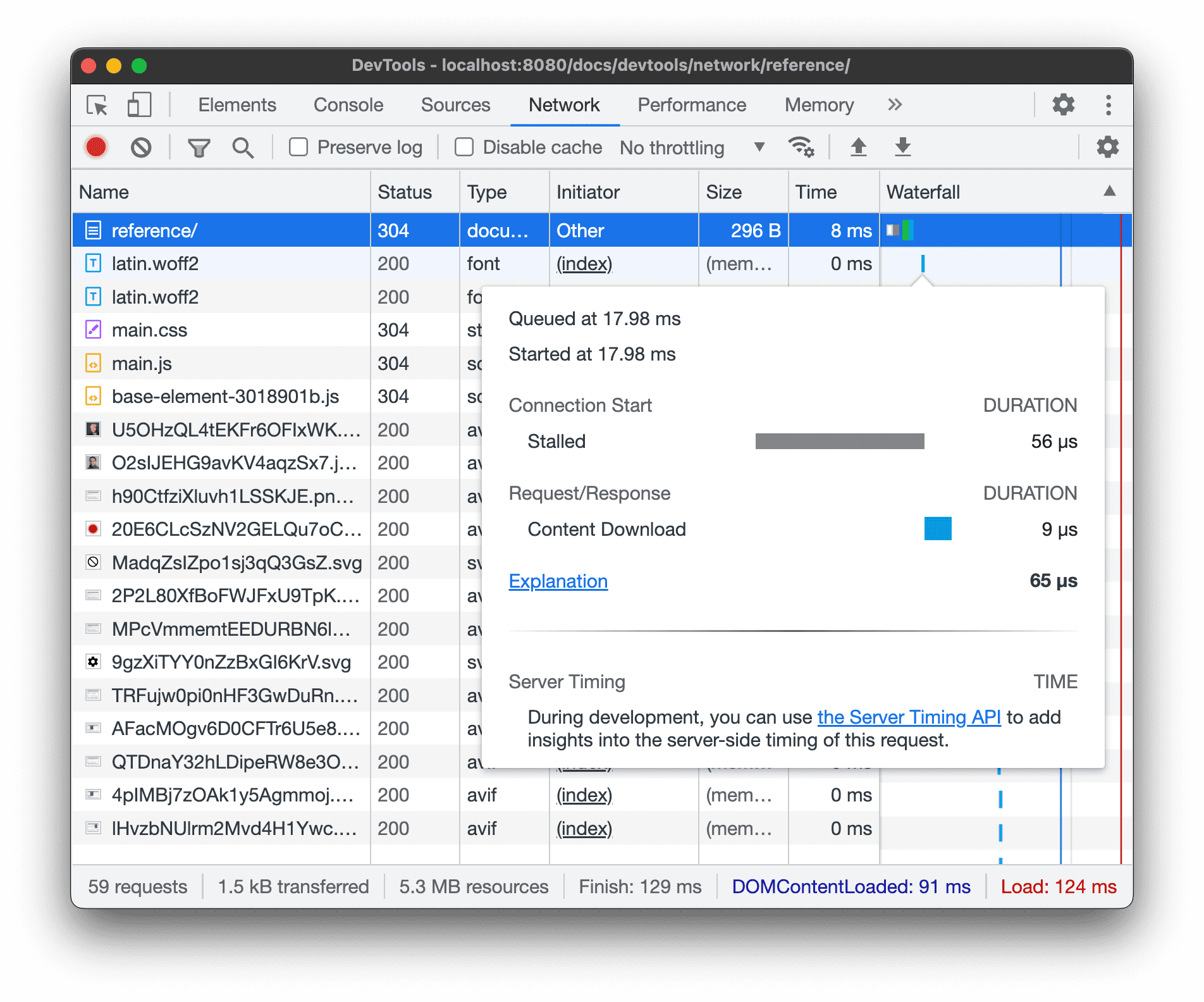
Предварительный просмотр временной разбивки
Чтобы просмотреть временную разбивку запроса, наведите курсор на запись запроса в столбце «Водопад» таблицы «Запросы».
См. Просмотр временной разбивки запроса для получения доступа к этим данным, не требующего наведения курсора.

Объяснение фаз разбивки по времени
Вот более подробная информация о каждой из фаз, которую вы можете увидеть на вкладке «Сроки» :
- Очередь . Браузер ставит запросы в очередь перед началом соединения и когда:
- Существуют запросы с более высоким приоритетом. Приоритет запроса определяется такими факторами, как тип ресурса, а также его расположение в документе. Для получения дополнительной информации прочтите раздел приоритета ресурса в руководстве
fetchpriority. - Для этого источника уже открыто шесть TCP-соединений, что является пределом. (Применимо только к HTTP/1.0 и HTTP/1.1.)
- Браузер в течение короткого времени выделяет место в кэше диска.
- Существуют запросы с более высоким приоритетом. Приоритет запроса определяется такими факторами, как тип ресурса, а также его расположение в документе. Для получения дополнительной информации прочтите раздел приоритета ресурса в руководстве
- Застрял . Запрос мог быть остановлен после начала соединения по любой из причин, описанных в разделе «Очередь» .
- DNS Lookup . Браузер разрешает IP-адрес запроса.
- Первоначальное соединение . Браузер устанавливает соединение, включая TCP-рукопожатия или повторные попытки и согласование SSL.
- Согласование прокси . Браузер согласовывает запрос с прокси-сервером .
- Запрос отправлен . Запрос отправляется.
- Подготовка ServiceWorker . Браузер запускает Service Worker.
- Запрос к ServiceWorker . Запрос отправляется к service worker.
- Ожидание (TTFB) . Браузер ждет первый байт ответа. TTFB означает время до первого байта. Это время включает в себя 1 задержку на круговую передачу и время, которое потребовалось серверу для подготовки ответа.
- Загрузка контента . Браузер получает ответ либо напрямую из сети, либо от сервисного работника. Это значение представляет собой общее время, потраченное на чтение тела ответа. Значения, большие ожидаемых, могут указывать на медленную сеть или на то, что браузер занят выполнением другой работы, которая задерживает чтение ответа.
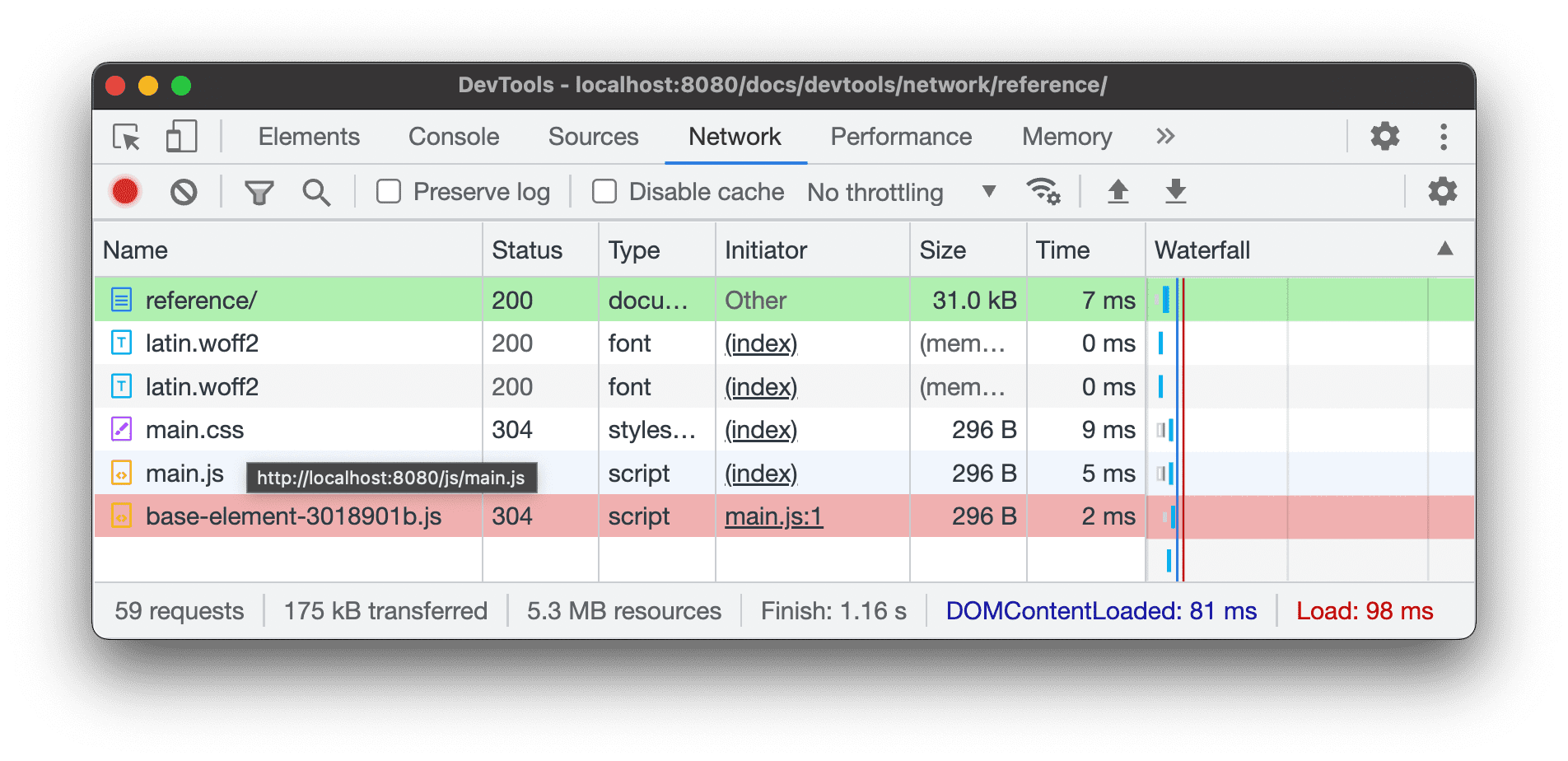
Просмотр инициаторов и зависимостей
Чтобы просмотреть инициаторов и зависимости запроса, удерживайте Shift и наведите курсор на запрос в таблице «Запросы». DevTools окрашивает инициаторов в зеленый цвет, а зависимости — в красный.

Когда таблица Requests упорядочена в хронологическом порядке, первый зеленый запрос над запросом, на который вы навели курсор, является инициатором зависимости. Если над ним есть еще один зеленый запрос, этот более высокий запрос является инициатором инициатора. И так далее.
Просмотр событий загрузки
DevTools отображает хронометраж событий DOMContentLoaded и load в нескольких местах на панели Network . Событие DOMContentLoaded окрашено в синий цвет, а событие load — в красный.

Посмотреть общее количество запросов
Общее количество запросов указано в строке состояния в нижней части панели «Сеть» .

Просмотр общего размера переданных и загруженных ресурсов
DevTools отображает общий размер переданных и загруженных (несжатых) ресурсов в строке состояния в нижней части панели «Сеть» .

См. раздел Просмотр несжатого размера ресурса, чтобы узнать, насколько велики ресурсы после того, как браузер распакует их.
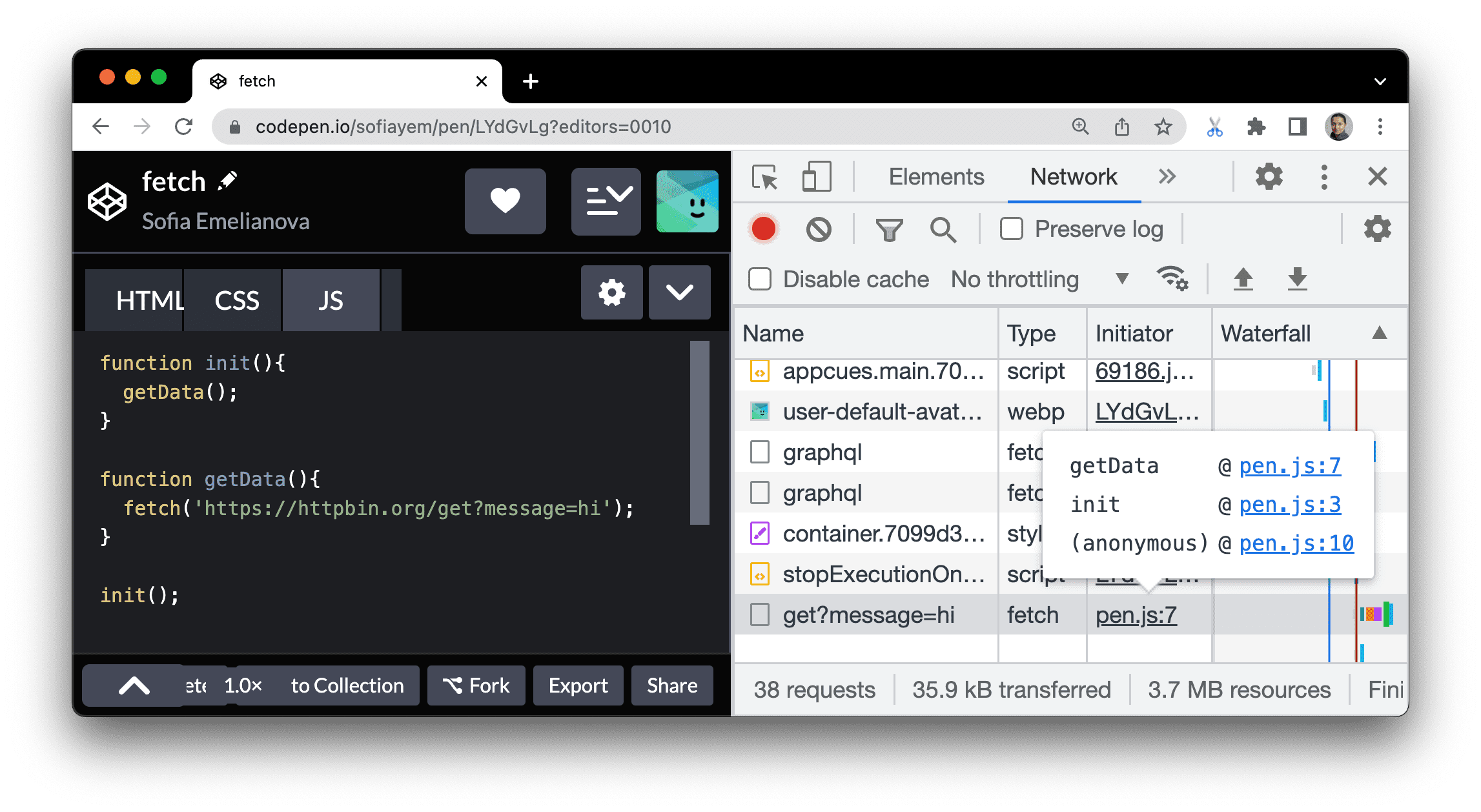
Просмотреть трассировку стека, вызвавшую запрос
Когда оператор JavaScript вызывает запрос ресурса, наведите курсор на столбец «Инициатор» , чтобы просмотреть трассировку стека, ведущую к запросу.

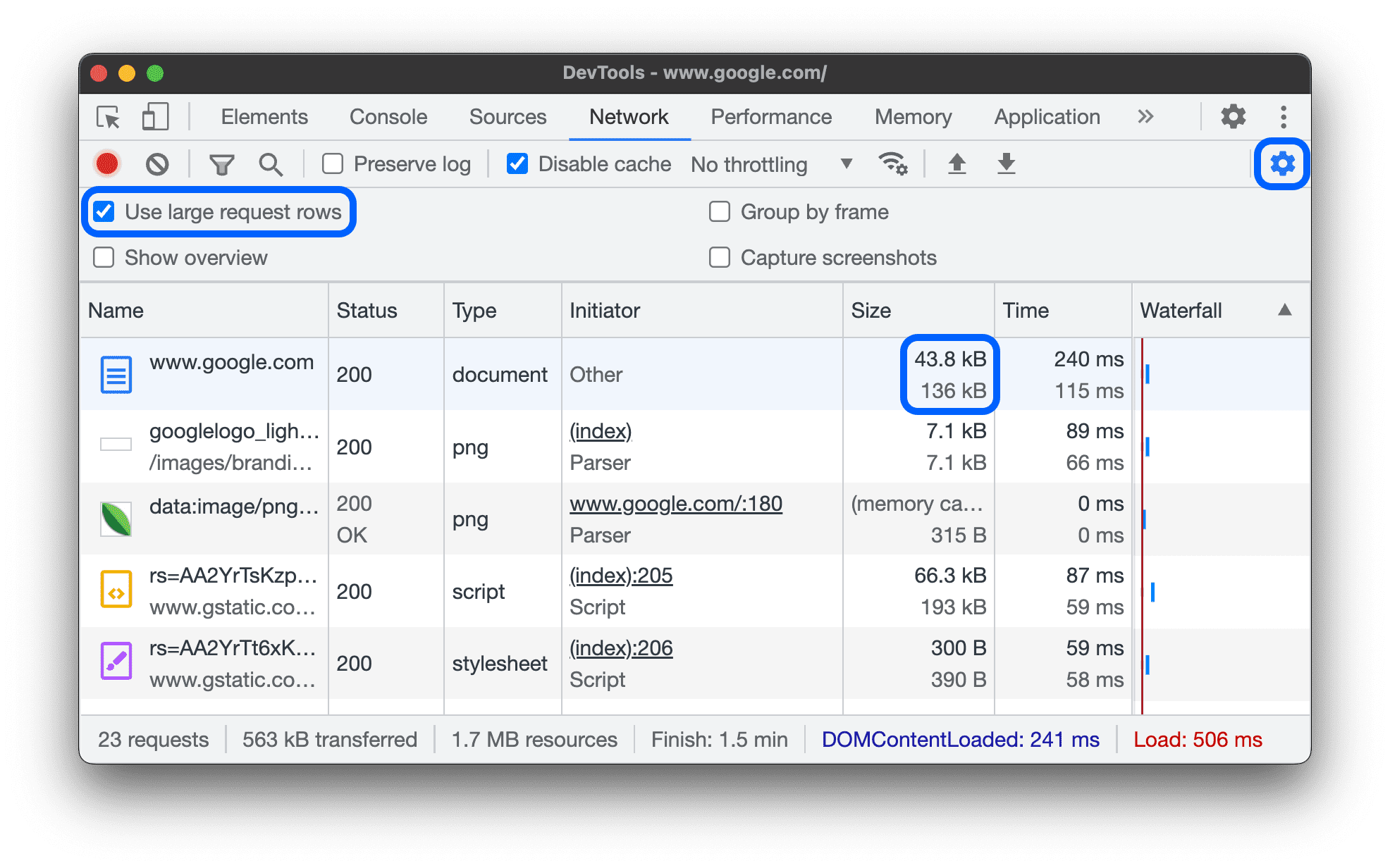
Просмотр несжатого размера ресурса
Проверить настройки > Большие строки запроса , а затем посмотрите на нижнее значение столбца «Размер» .

В этом примере сжатый размер документа www.google.com , отправленного по сети, составил 43.8 KB , тогда как несжатый размер составил 136 KB .
Экспорт данных запросов
Вы можете экспортировать или скопировать список запросов с примененными фильтрами несколькими способами, описанными далее.
Сохраните все сетевые запросы в файл HAR
HAR (HTTP Archive) — это формат файла, используемый несколькими инструментами сеанса HTTP для экспорта захваченных данных. Формат представляет собой объект JSON с определенным набором полей.
Чтобы снизить вероятность случайной утечки конфиденциальной информации, по умолчанию вы можете экспортировать «очищенный» сетевой журнал в формате HAR, который исключает конфиденциальную информацию, такую как заголовки Cookie , Set-Cookie и Authorization . При необходимости вы также можете экспортировать журнал с конфиденциальными данными.
Чтобы сохранить все сетевые запросы в файле HAR, выберите один из двух способов:
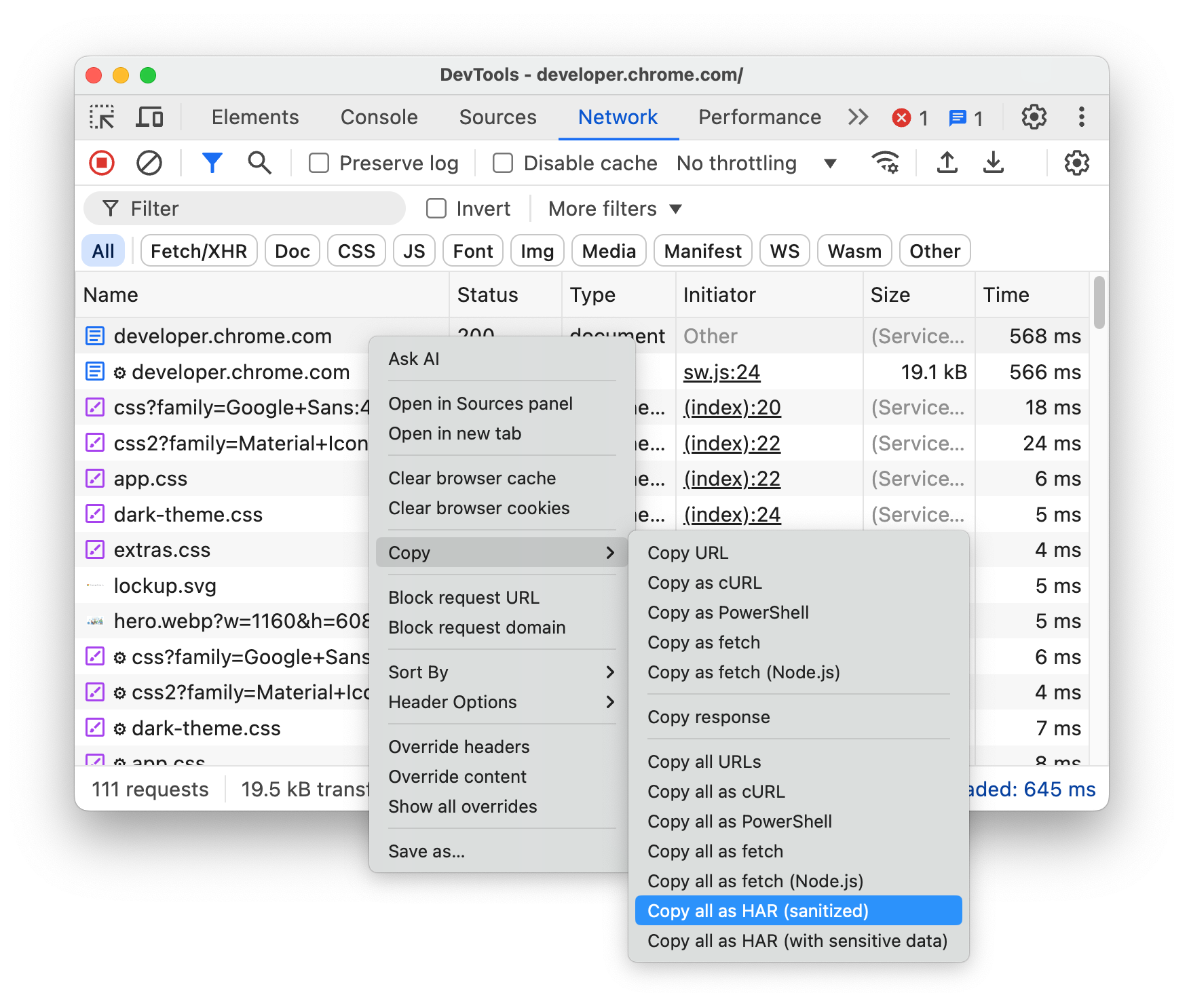
Щелкните правой кнопкой мыши любой запрос в таблице «Запросы» и выберите «Копировать » > «Сохранить все [перечисленное] как HAR (очищенное)» или «Сохранить все [перечисленное] как HAR (с конфиденциальными данными)» .

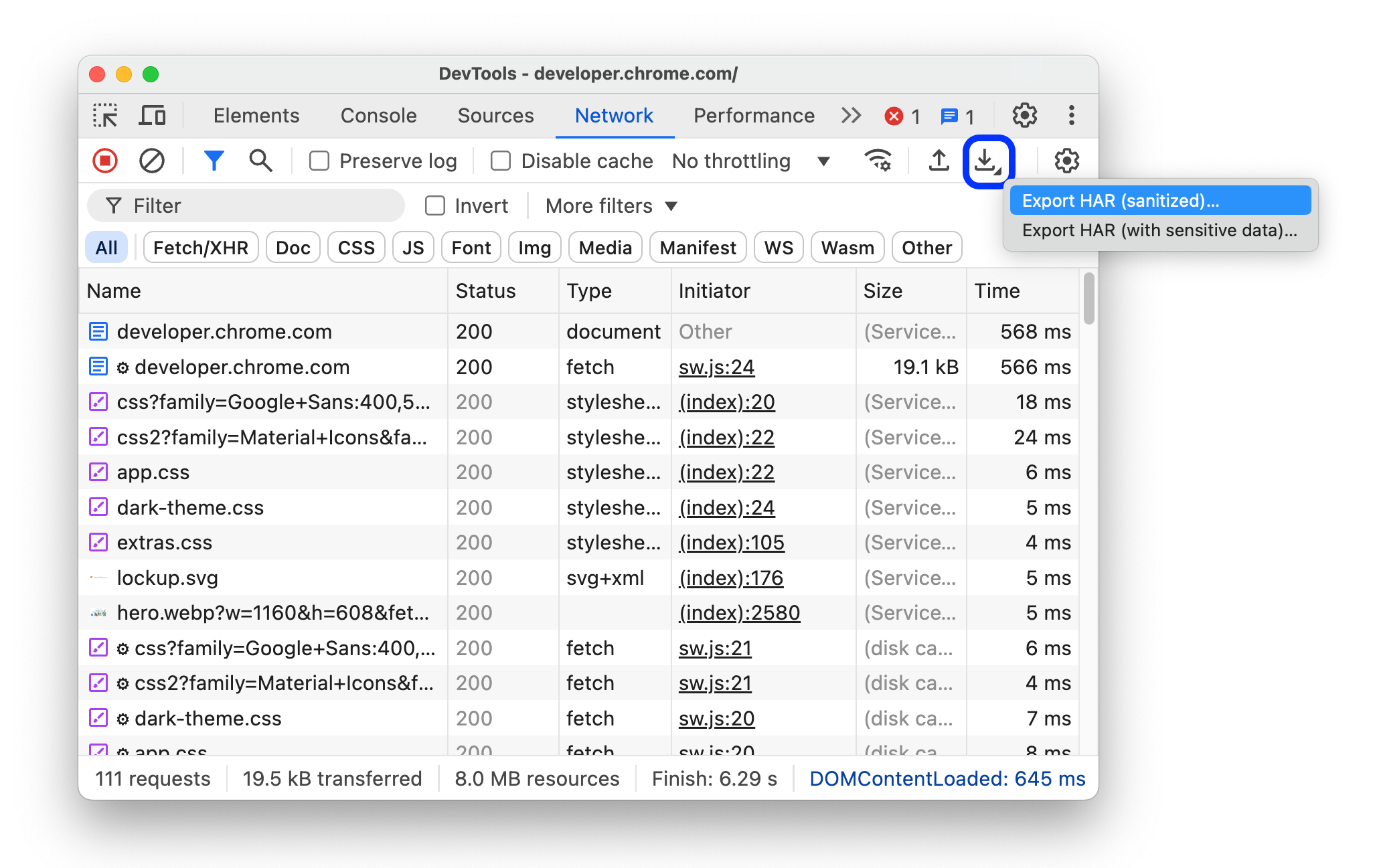
Нажмите Экспортировать HAR (очищенный)...» на панели действий в верхней части панели «Сеть» .
Чтобы экспортировать конфиденциальные данные, сначала включите Настройки > Настройки > Сеть > Разрешить создание HAR с конфиденциальными данными , затем нажмите кнопку «Экспортировать» выберите «Экспортировать HAR (с конфиденциальными данными)» в раскрывающемся меню.

Получив HAR-файл, вы можете импортировать его обратно в DevTools для анализа двумя способами:
- Перетащите HAR-файл в таблицу «Запросы» .
- Нажмите Импорт HAR» на панели действий в верхней части панели «Сеть» .
Скопировать запрос, отфильтрованный набор запросов или все из них в буфер обмена
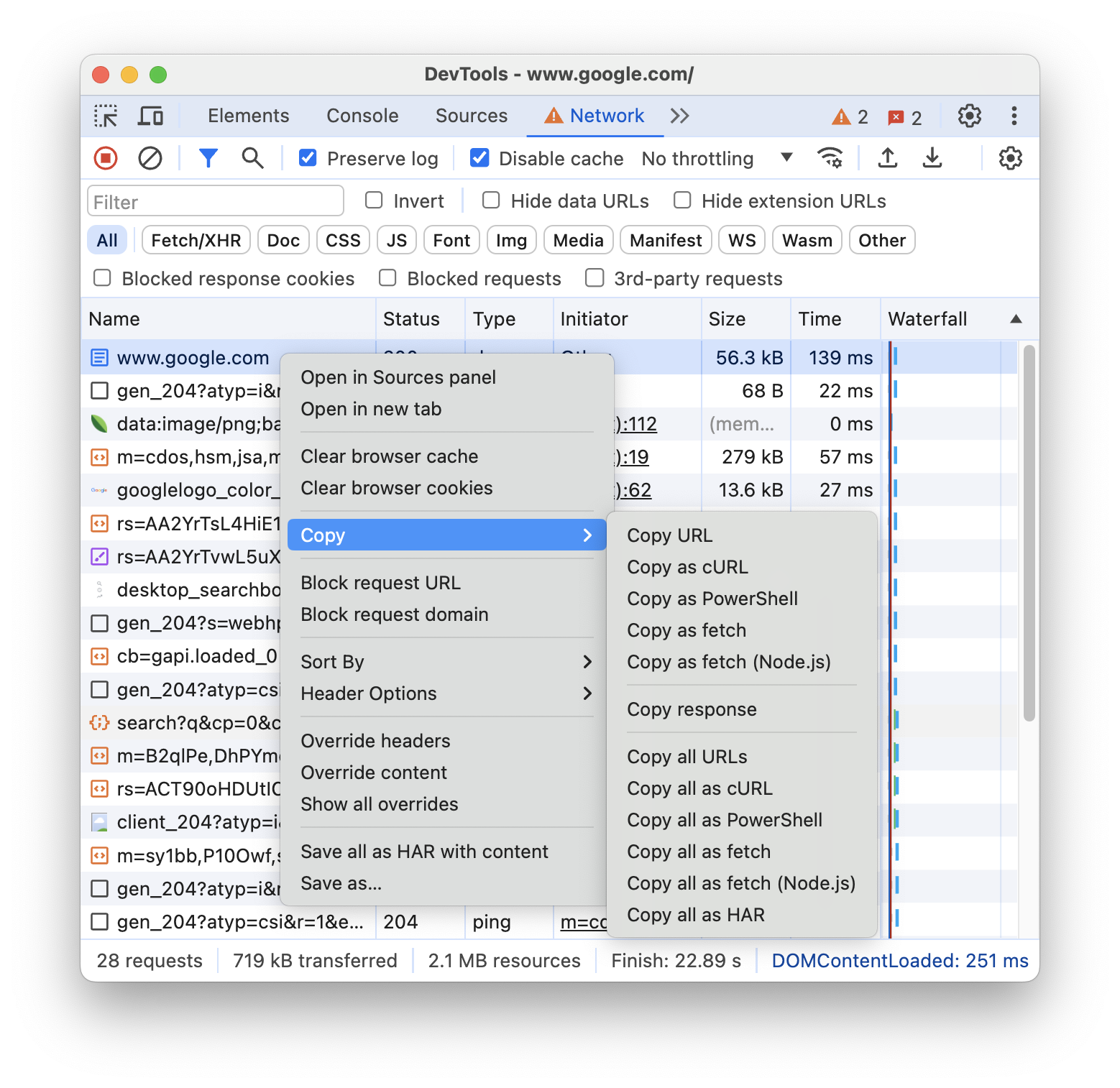
В столбце «Имя» таблицы «Запросы» щелкните правой кнопкой мыши запрос, наведите курсор на команду «Копировать» и выберите один из следующих вариантов.
Чтобы скопировать отдельный запрос, его ответ или трассировку стека:
- Копировать URL . Скопировать URL запроса в буфер обмена.
- Копировать как cURL . Копировать запрос как команду cURL.
- Копировать как PowerShell . Копировать запрос как команду PowerShell.
- Копировать как fetch . Копировать запрос как вызов fetch.
- Копировать как fetch (Node.js) . Копировать запрос как вызов Node.js fetch.
- Копировать ответ . Скопировать текст ответа в буфер обмена.
- Копировать трассировку стека . Копировать трассировку стека запроса в буфер обмена.
Чтобы скопировать все запросы:
- Копировать все URL-адреса . Копировать URL-адреса всех запросов в буфер обмена.
- Копировать все как cURL . Копировать все запросы как цепочку команд cURL.
- Копировать все как PowerShell . Копировать все запросы как цепочку команд PowerShell.
- Копировать все как fetch . Копировать все запросы как цепочку вызовов fetch.
- Копировать все как fetch (Node.js) . Копировать все запросы как цепочку вызовов Node.js fetch.
- Копировать все как HAR (очищенный) . Копировать все запросы как данные HAR без конфиденциальных данных, таких как заголовки
Cookie,Set-CookieиAuthorization. - Копировать все как HAR (с конфиденциальными данными) . Копировать все запросы как данные HAR с конфиденциальными данными.

Чтобы скопировать отфильтрованный набор запросов, примените фильтр к сетевому журналу, щелкните правой кнопкой мыши запрос и выберите:
- Копировать все перечисленные URL-адреса . Копировать URL-адреса всех отфильтрованных запросов в буфер обмена.
- Копировать все перечисленное как cURL . Копировать все отфильтрованные запросы как цепочку команд cURL.
- Копировать все перечисленное как PowerShell . Копировать все отфильтрованные запросы как цепочку команд PowerShell.
- Копировать все перечисленные как fetch . Копировать все отфильтрованные запросы как цепочку вызовов fetch.
- Копировать все перечисленные как fetch (Node.js) . Копировать все отфильтрованные запросы как цепочку вызовов Node.js fetch.
- Копировать все перечисленные как HAR (очищенные) . Копировать все отфильтрованные запросы как данные HAR без конфиденциальных данных, таких как заголовки
Cookie,Set-CookieиAuthorization. - Копировать все перечисленные как HAR (с конфиденциальными данными) . Копировать все отфильтрованные запросы как данные HAR с конфиденциальными данными.

Изменить макет панели «Сеть»
Разворачивайте или сворачивайте разделы пользовательского интерфейса панели « Сеть », чтобы сосредоточиться на том, что для вас важно.
Скрыть панель действий фильтров
По умолчанию DevTools показывает панель фильтров в верхней части панели «Сеть» . Щелкните Фильтр , чтобы скрыть ее.

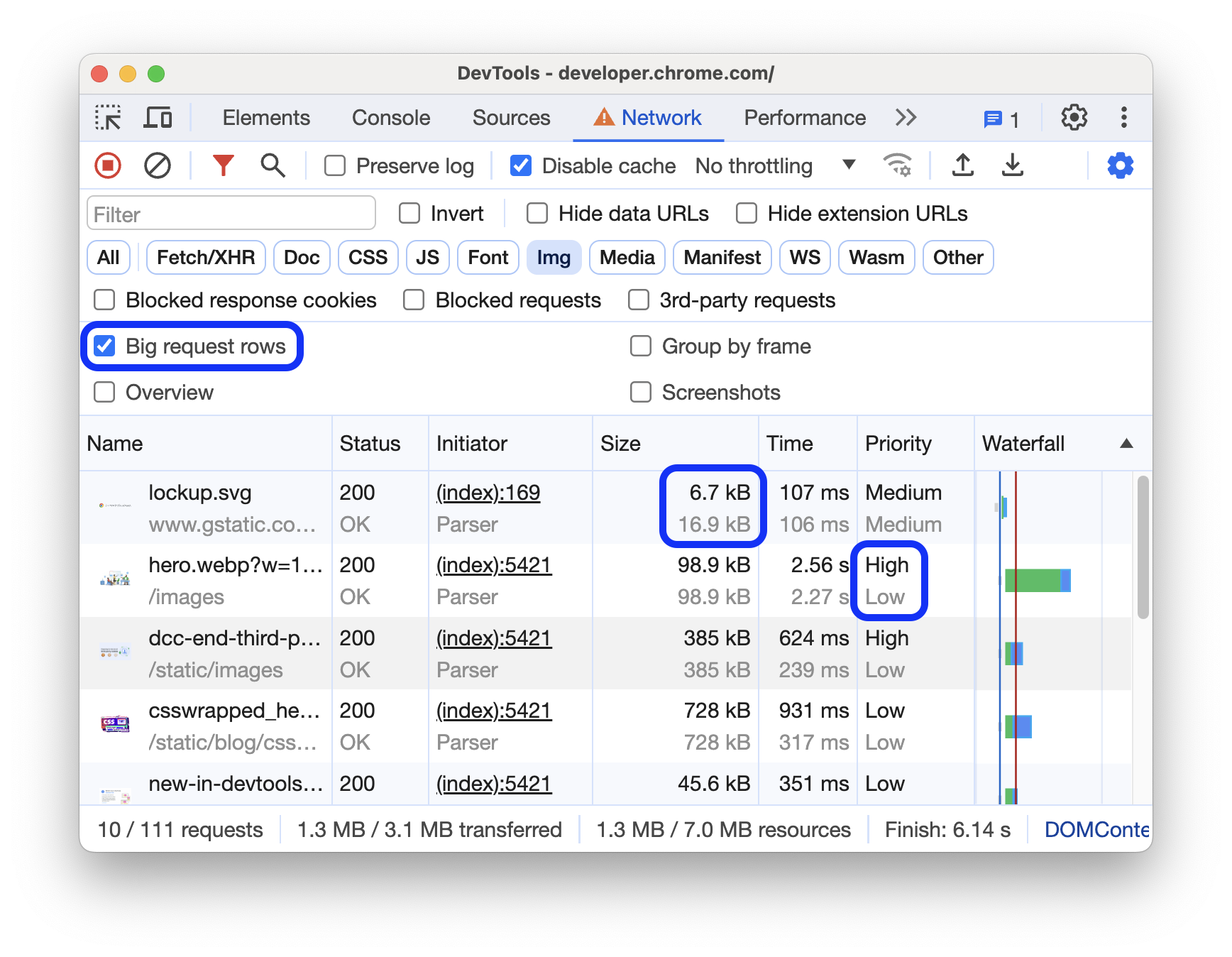
Используйте большие строки запроса
Используйте большие строки, если вам нужно больше свободного места в таблице сетевых запросов. Некоторые столбцы также предоставляют немного больше информации при использовании больших строк. Например, нижнее значение столбца Размер — это несжатый размер запроса, а столбец Приоритет показывает как начальный (нижнее значение), так и конечный (верхнее значение) приоритет выборки.
Открыть настройки и нажмите Большие строки запроса , чтобы увидеть большие строки.

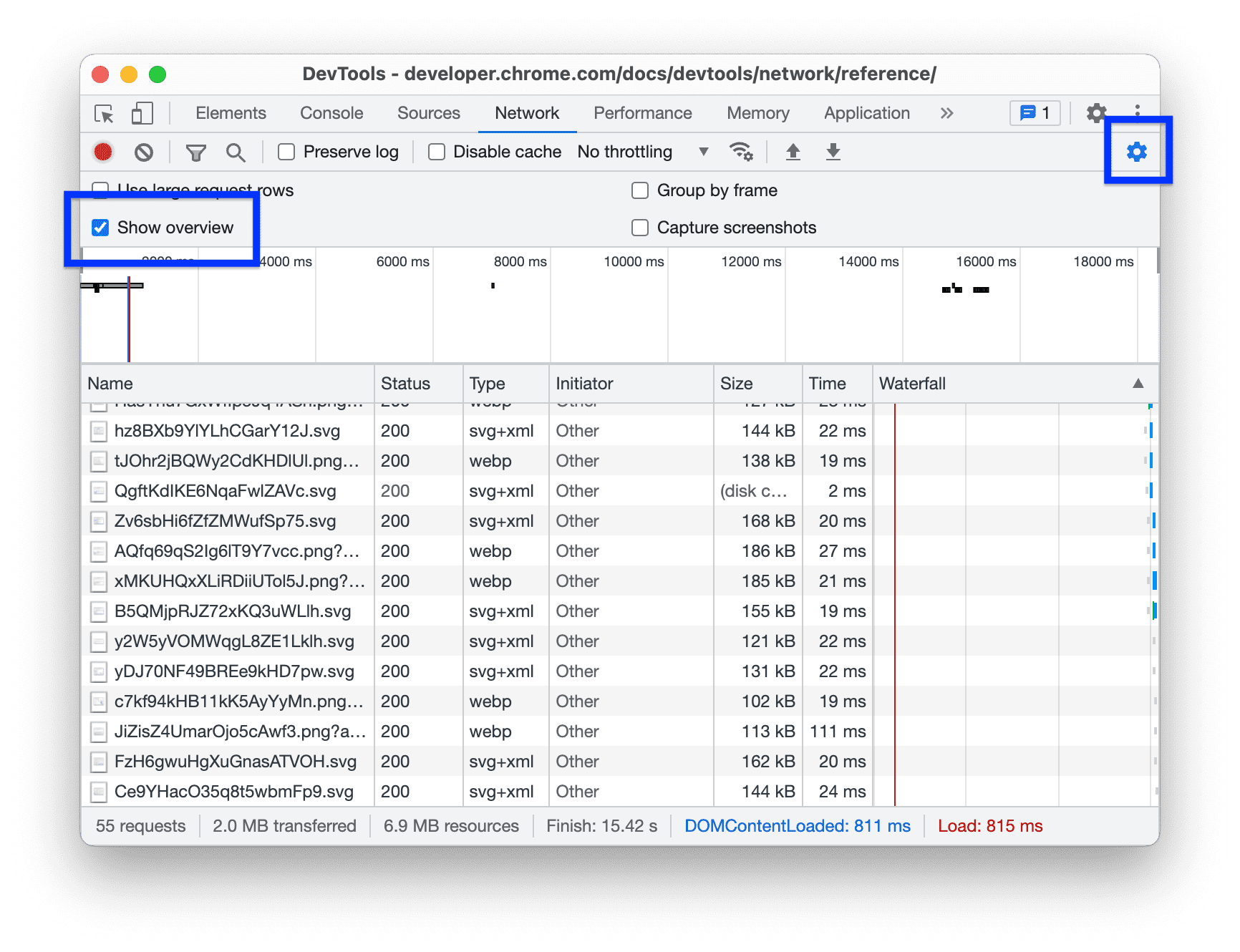
Скрыть обзорную дорожку
По умолчанию Devtools показывает обзор трека. Откройте настройки И очистите флажок обзора шоу , чтобы скрыть его.