Descubre nuevas formas de analizar cómo se carga tu página en esta referencia exhaustiva de las funciones de análisis de red de las Herramientas para desarrolladores de Chrome.
Cómo registrar solicitudes de red
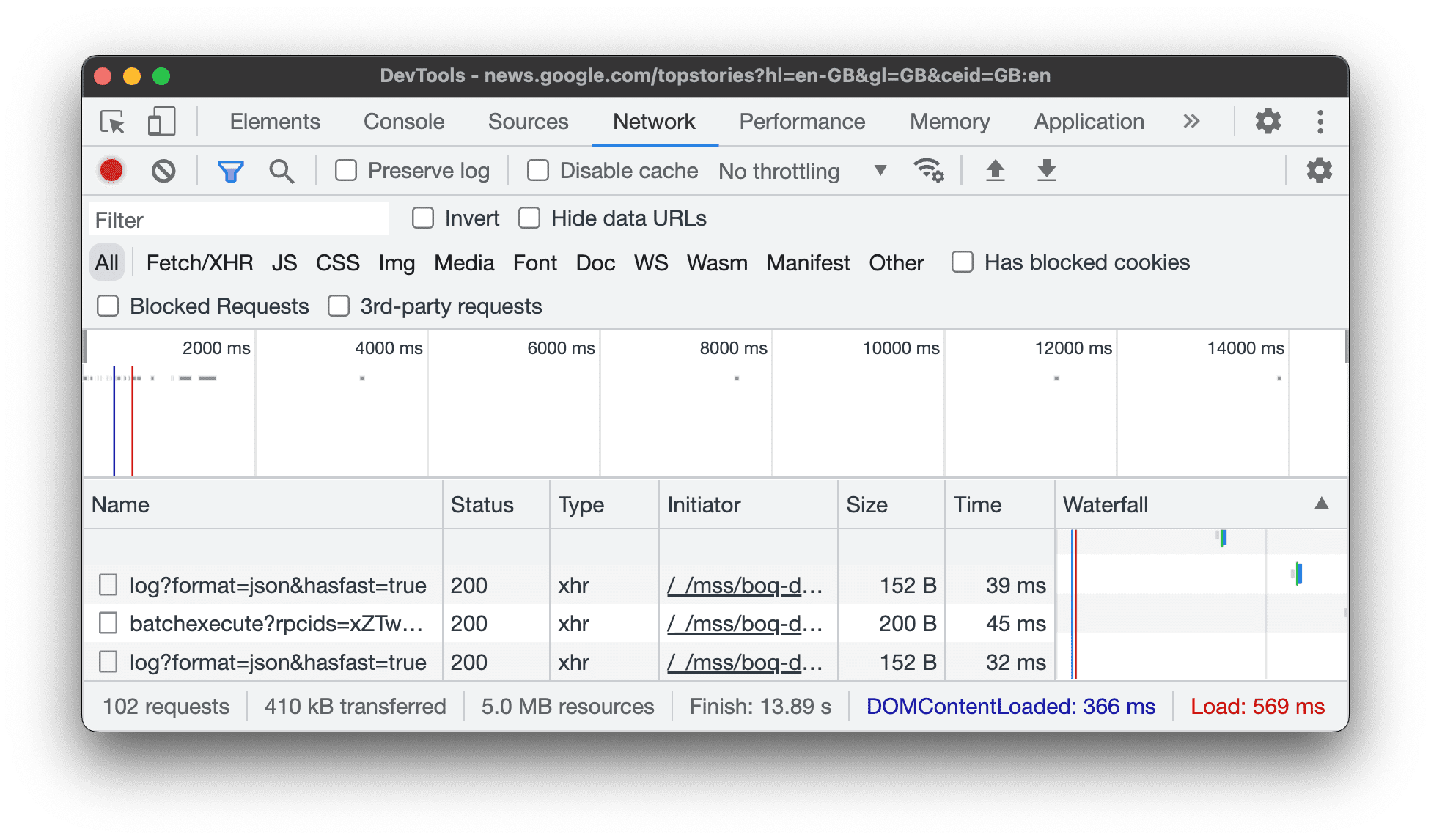
De forma predeterminada, DevTools registra todas las solicitudes de red en el panel Red, siempre que esté abierto.

Detener la grabación de solicitudes de red
Para detener las solicitudes de grabación, haz lo siguiente:
- Haz clic en Stop recording network log
 en el panel Red. Se volverá gris para indicar que DevTools ya no está grabando solicitudes.
en el panel Red. Se volverá gris para indicar que DevTools ya no está grabando solicitudes. - Presiona Comando> + E (Mac) o Control + E (Windows, Linux) mientras el panel Red esté enfocado.
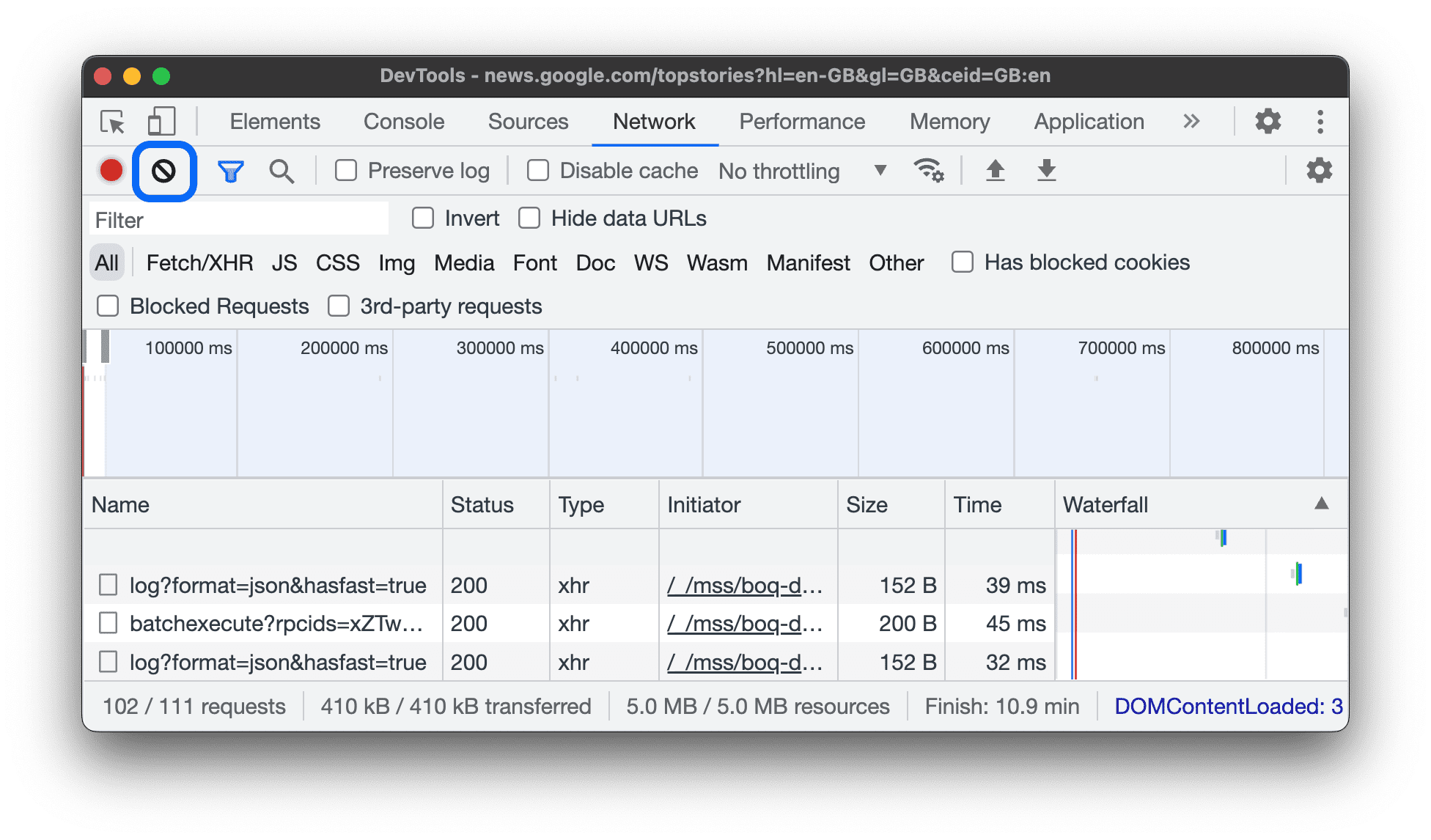
Borra las solicitudes
Haz clic en Borrar
en el panel Red para borrar todas las solicitudes de la tabla Solicitudes.

Cómo guardar solicitudes en todas las cargas de páginas
Para guardar las solicitudes en las cargas de página, marca la casilla de verificación Guardar el registro en el panel Red. Las Herramientas para desarrolladores guardan todas las solicitudes hasta que inhabilitas la opción Preserve log.
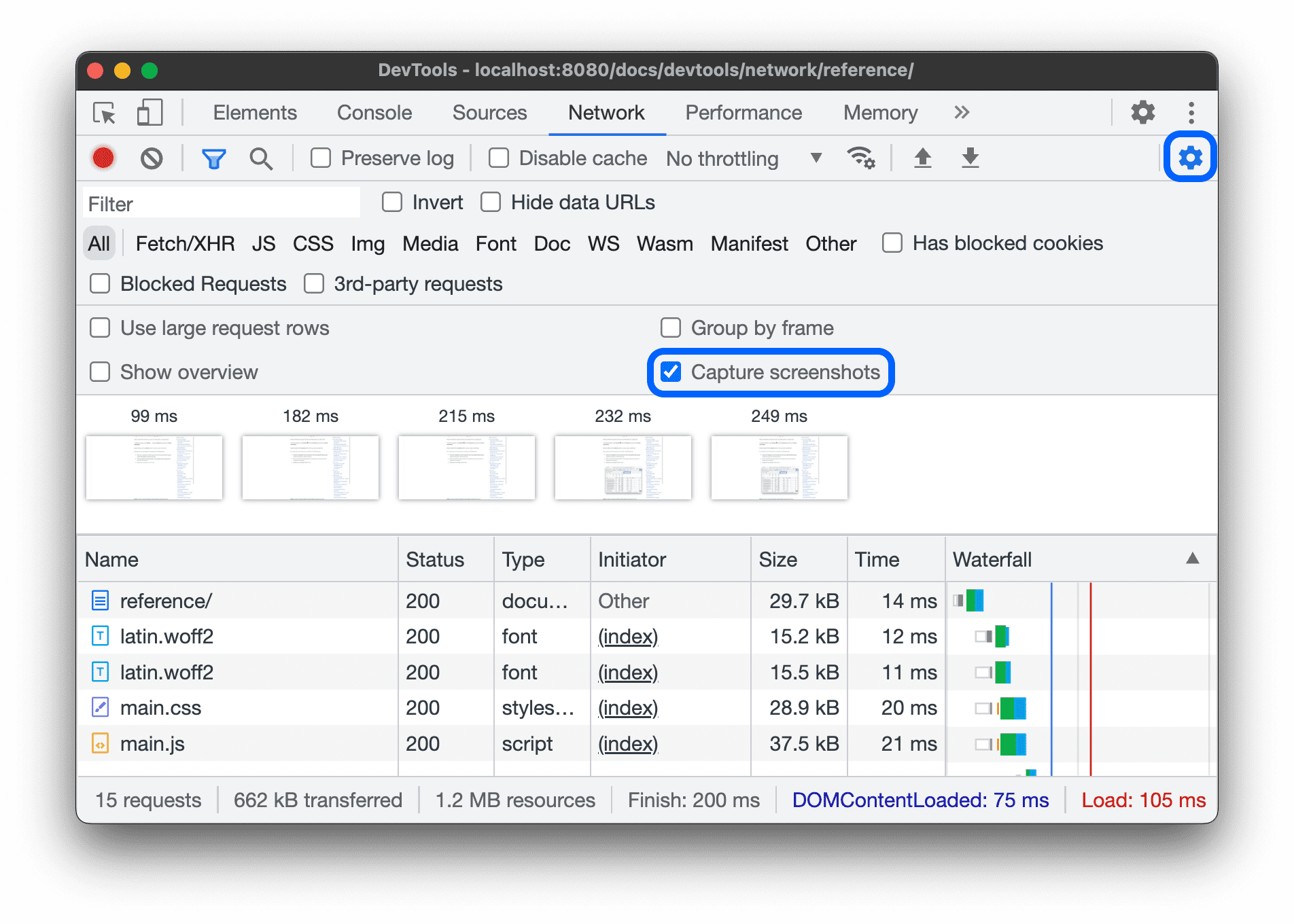
Cómo capturar capturas de pantalla durante la carga de la página
Captura capturas de pantalla para analizar lo que ven los usuarios mientras esperan que se cargue tu página.
Para habilitar las capturas de pantalla, abre Configuración en el panel Red y marca Capturar capturas de pantalla.
Vuelve a cargar la página mientras el panel Red está enfocado para capturar capturas de pantalla.
Una vez que se tomen, podrás interactuar con las capturas de pantalla de las siguientes maneras:
- Coloca el cursor sobre una captura de pantalla para ver el punto en el que se capturó. Aparece una línea amarilla en el cronograma de Resumen.
- Haz clic en la miniatura de una captura de pantalla para filtrar las solicitudes que se produjeron después de que se capturó.
- Haz doble clic en una miniatura para acercarla.

Cómo volver a reproducir la solicitud XHR
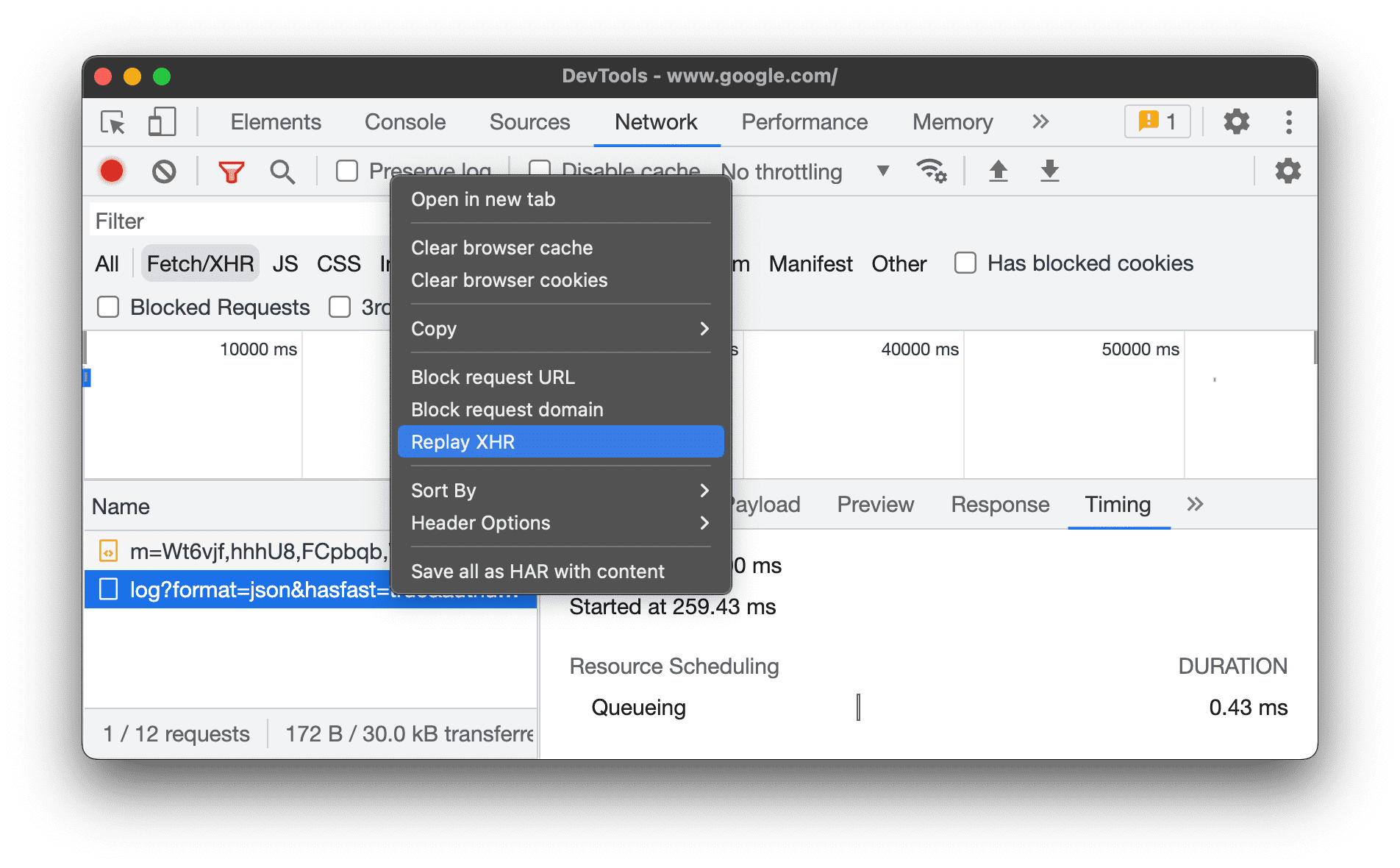
Para volver a reproducir una solicitud XHR, haz una de las siguientes acciones en la tabla Solicitudes:
- Selecciona la solicitud y presiona R.
- Haz clic con el botón derecho en la solicitud y selecciona Replay XHR.

Cómo cambiar el comportamiento de carga
Inhabilita la caché del navegador para emular a un visitante nuevo
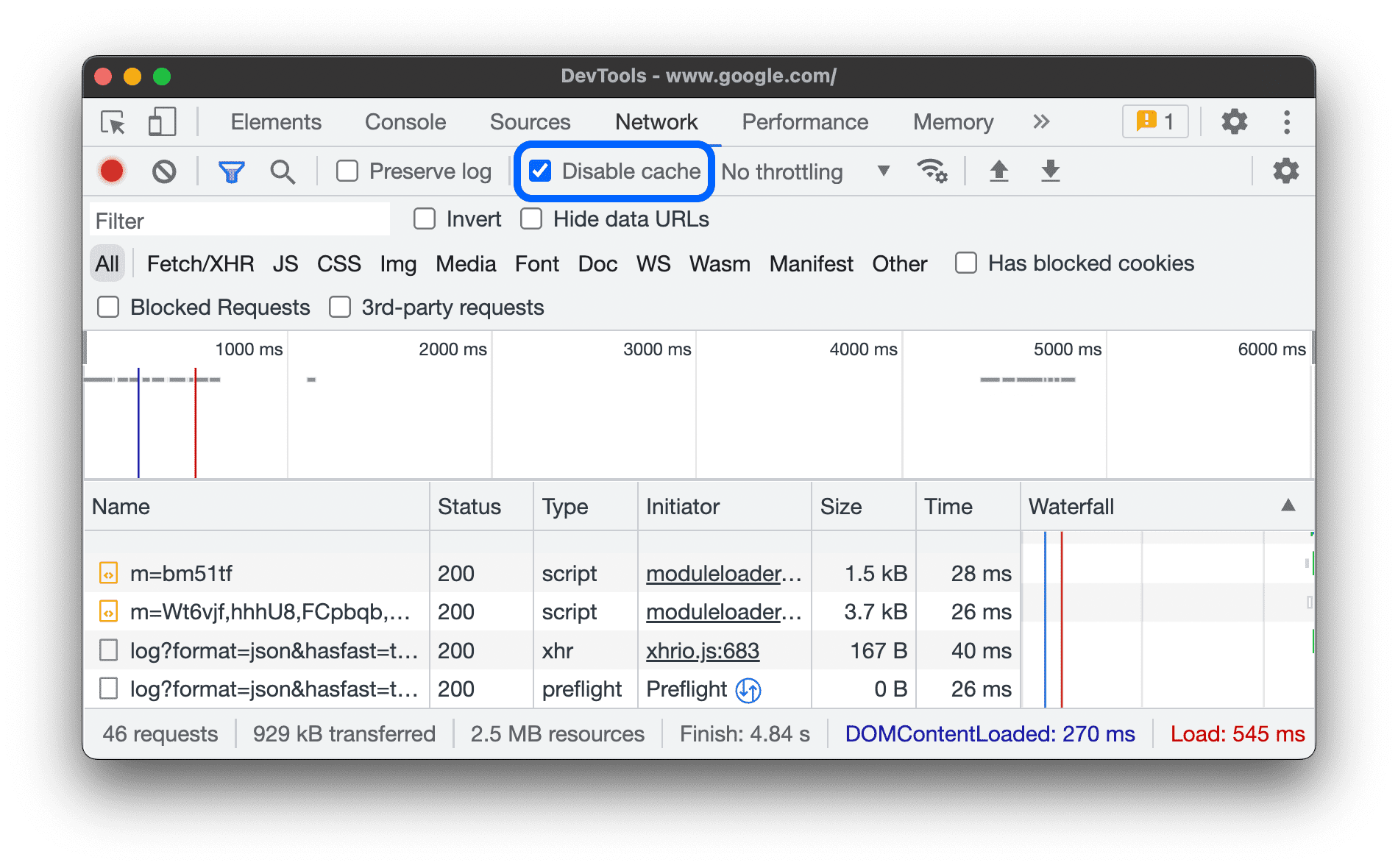
Para emular la experiencia de un usuario que visita tu sitio por primera vez, marca la casilla de verificación Inhabilitar la caché. Herramientas para desarrolladores inhabilita la caché del navegador. Esto emula con mayor precisión la experiencia de un usuario nuevo, ya que las solicitudes se entregan desde la caché del navegador en las visitas repetidas.

Inhabilita la caché del navegador desde el panel Condiciones de red
Si quieres inhabilitar la caché mientras trabajas en otros paneles de DevTools, usa el panel lateral Condiciones de red.
- Haz clic en el ícono
 para abrir el panel lateral Condiciones de red.
para abrir el panel lateral Condiciones de red. - Marca o desmarca la casilla de verificación Inhabilitar la caché.
Cómo borrar la caché del navegador de forma manual
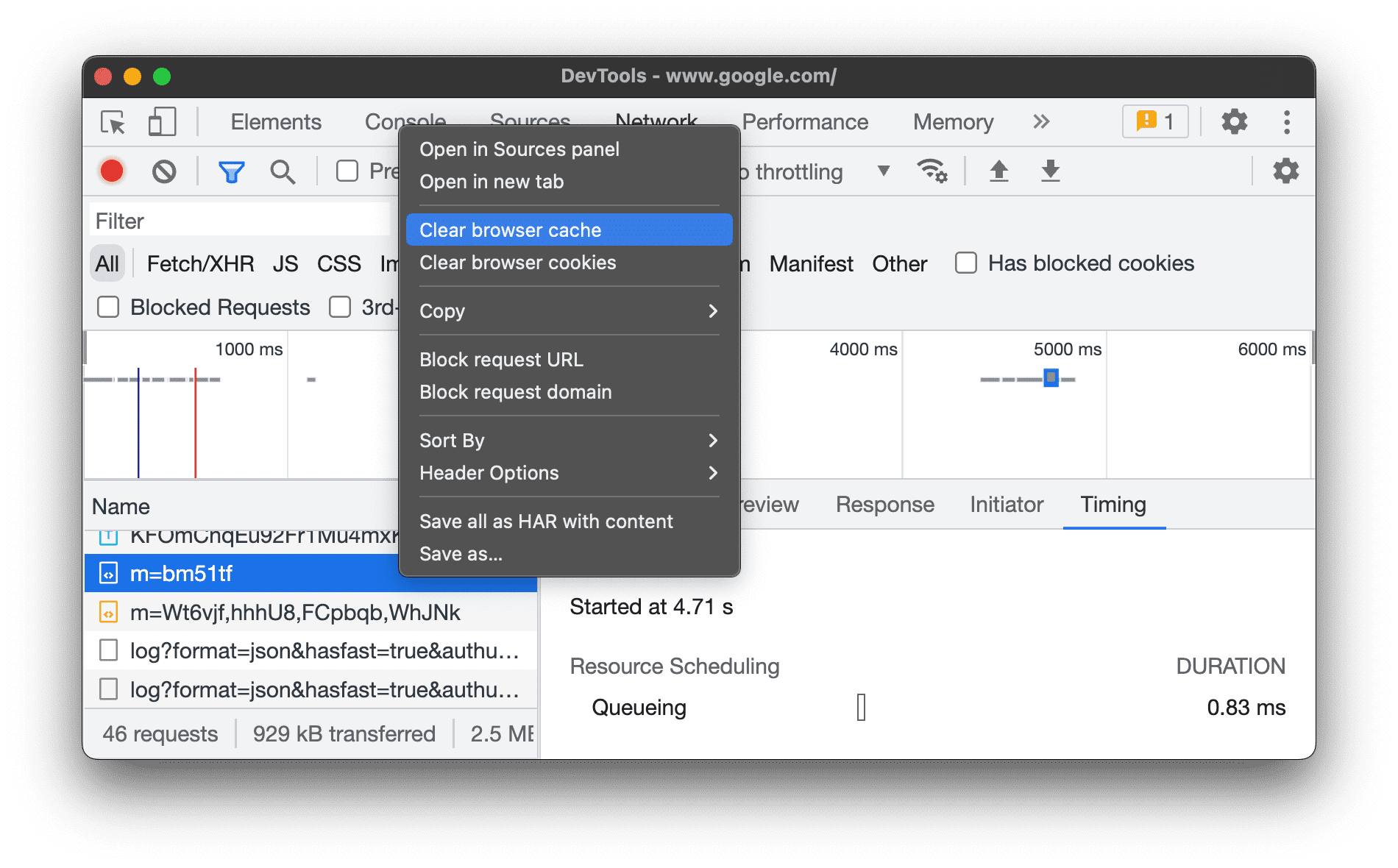
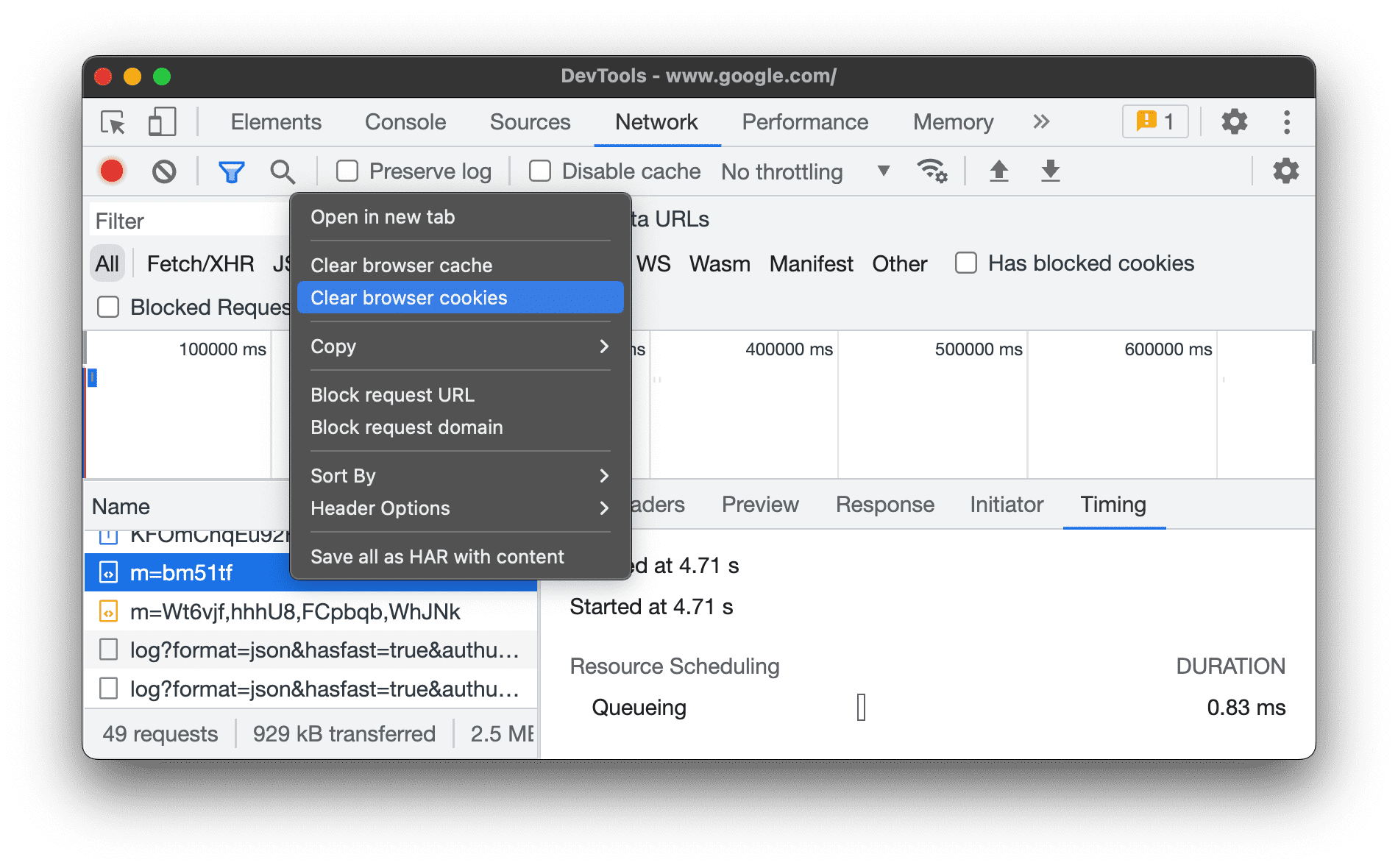
Para borrar manualmente la caché del navegador en cualquier momento, haz clic con el botón derecho en cualquier lugar de la tabla Solicitudes y selecciona Borrar caché del navegador.

Emular sin conexión
Hay una nueva clase de apps web, llamadas apps web progresivas, que pueden funcionar sin conexión con la ayuda de service workers. Cuando compilas este tipo de app, es útil poder simular rápidamente un dispositivo que no tiene conexión de datos.
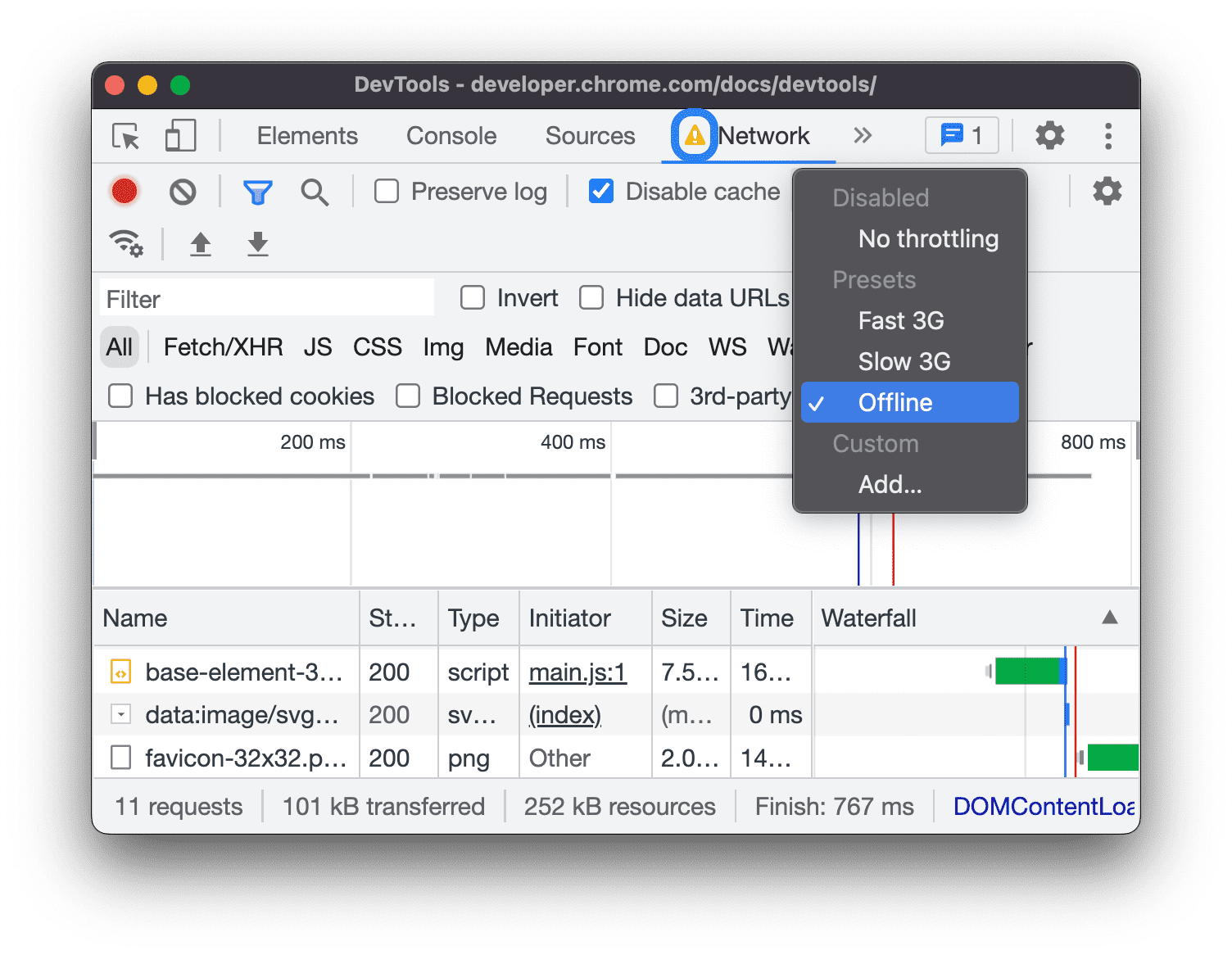
Para simular una experiencia de red completamente sin conexión, selecciona Sin conexión en el menú desplegable Limitación de red junto a la casilla de verificación Inhabilitar caché.

DevTools muestra un ícono de advertencia junto a la pestaña Red para recordarte que la función sin conexión está habilitada.
Emula conexiones de red lentas
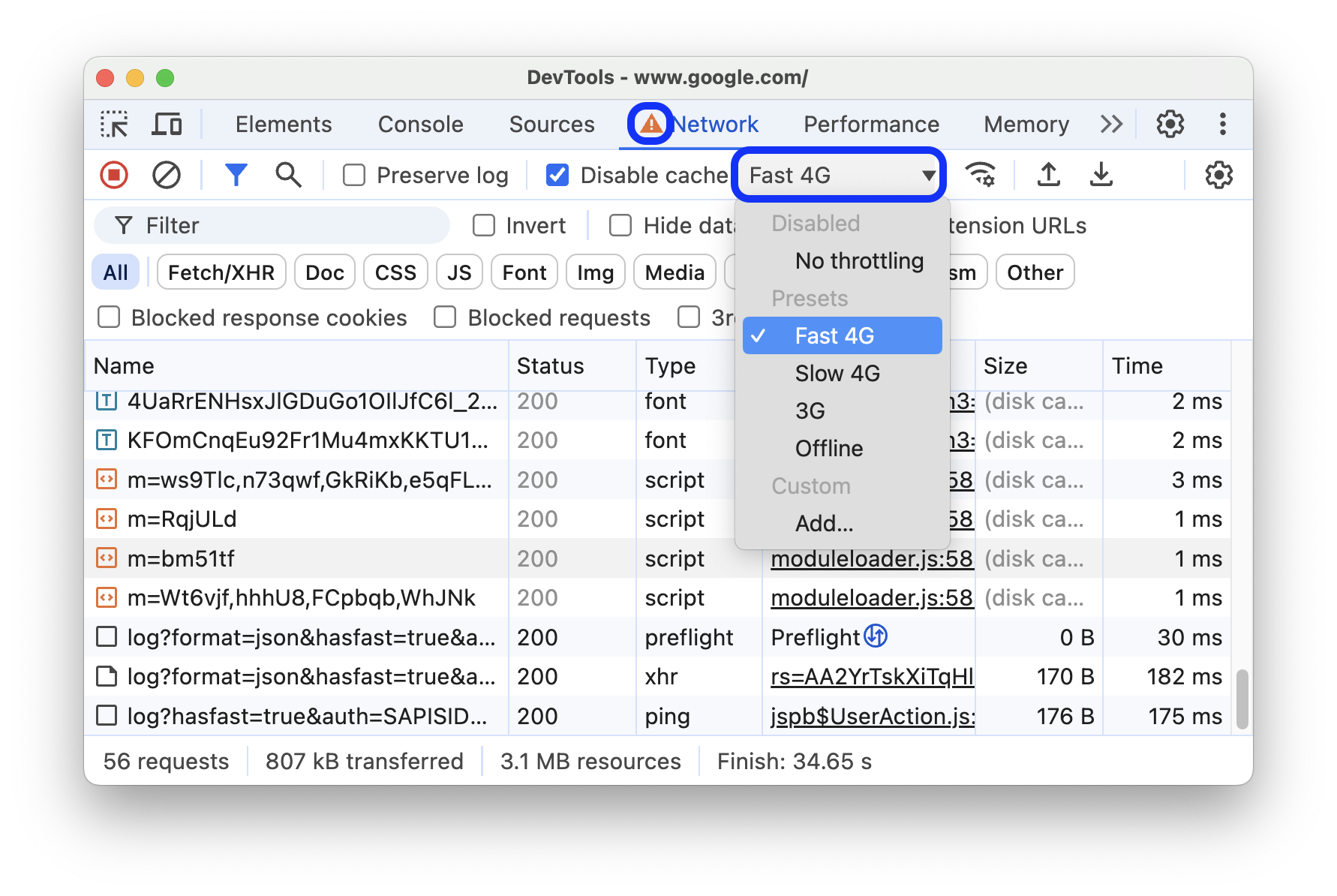
Para emular 4G rápido, 4G lento o 3G, selecciona el parámetro de configuración predeterminado correspondiente en el menú desplegable Restricción de la barra de acción en la parte superior.

DevTools muestra un ícono de junto al panel Red para recordarte que la limitación está habilitada.
Crea perfiles de limitación personalizados
Además de los parámetros preestablecidos, como 4G lento o rápido, también puedes agregar tus propios perfiles de limitación personalizados:
- Abre el menú Restricción y selecciona Personalizar > Agregar….
- Configura un nuevo perfil de limitación como se describe en Configuración > Limitación.
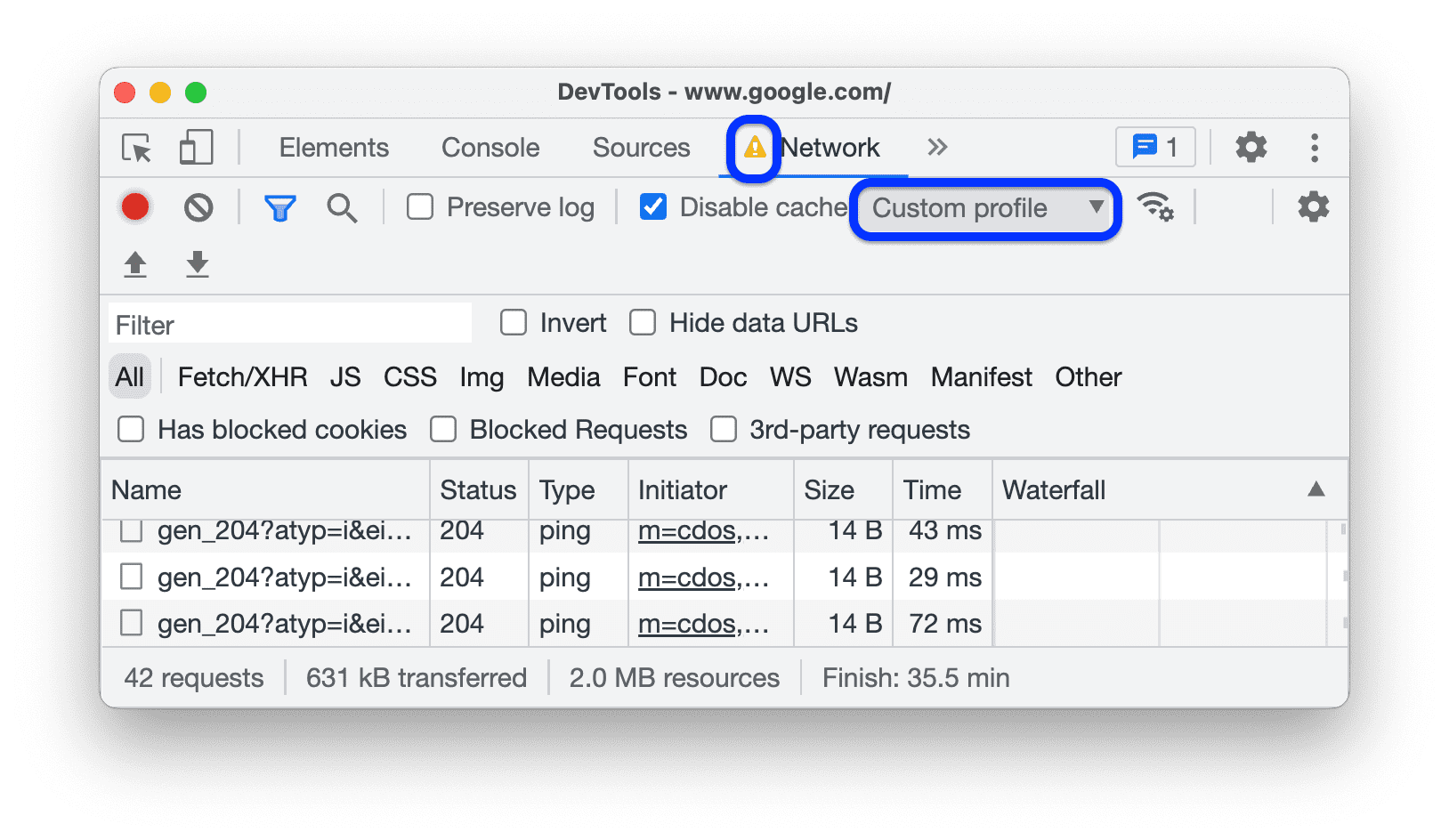
En el panel Red, selecciona tu perfil nuevo en el menú desplegable Restricción.

Las Herramientas para desarrolladores muestran un ícono de advertencia junto al panel Red para recordarte que la limitación está habilitada.
Limita las conexiones de WebSocket
Además de las solicitudes HTTP, DevTools limita las conexiones de WebSocket desde la versión 99.
Para observar la limitación de WebSocket, haz lo siguiente:
- Inicia una conexión nueva, por ejemplo, con una herramienta de prueba.
- En el panel Network, selecciona No throttling y envía un mensaje a través de la conexión.
- Crea un perfil de limitación personalizado muy lento, por ejemplo,
10 kbit/s. Un perfil tan lento te ayudará a notar la diferencia. - En el panel Red, selecciona el perfil y envía otro mensaje.
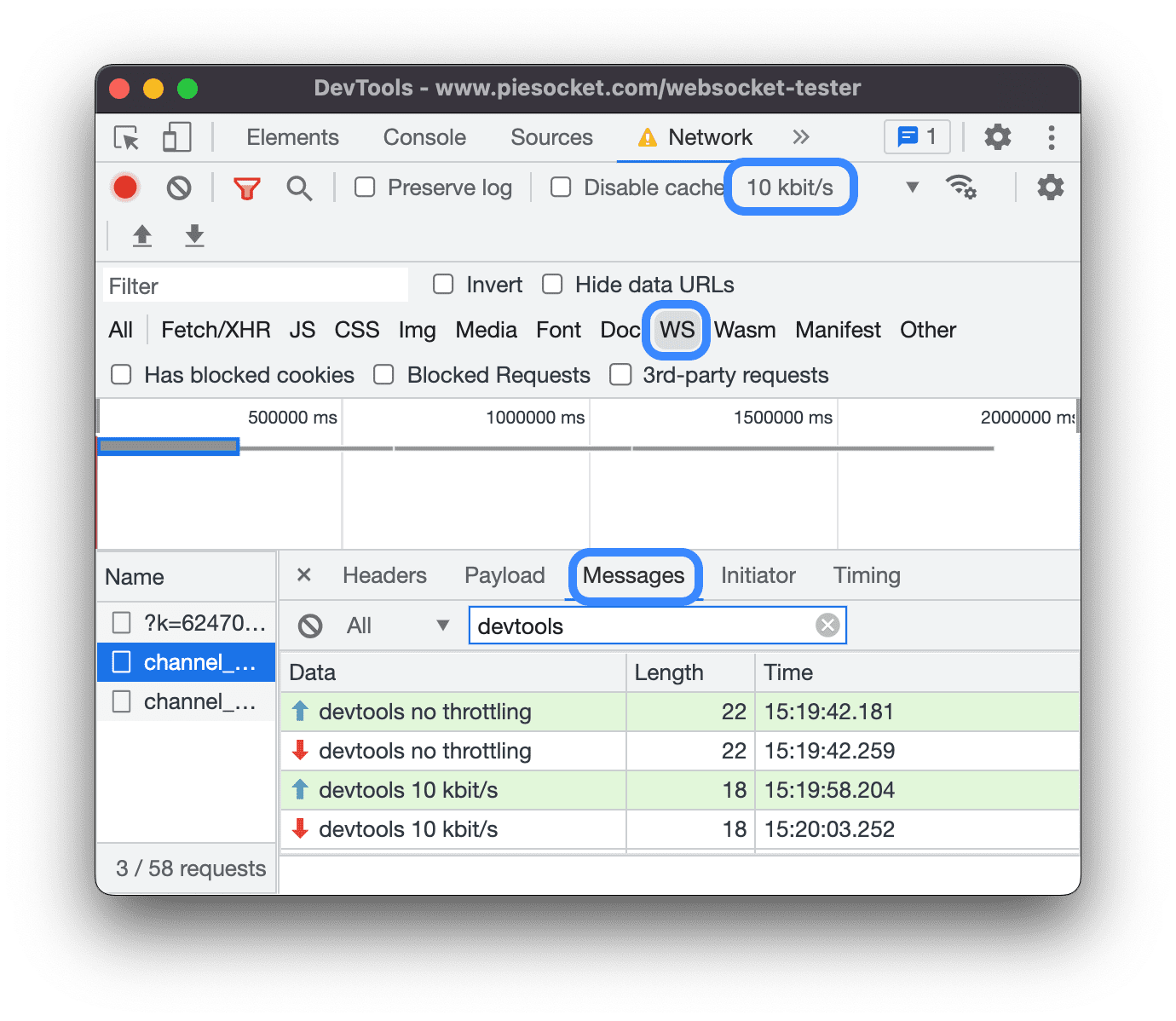
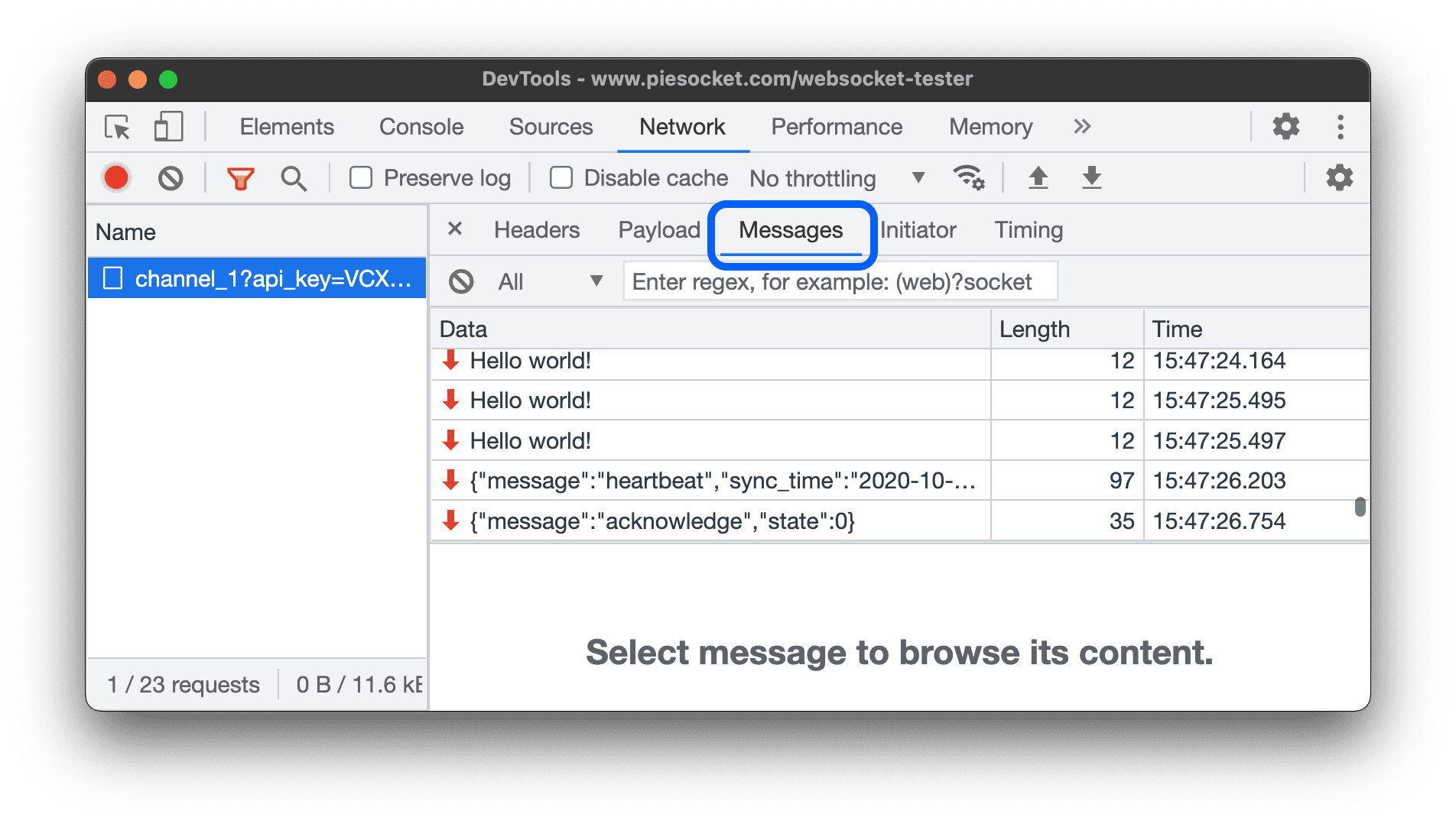
- Activa o desactiva el filtro WS, haz clic en el nombre de tu conexión, abre la pestaña Messages y verifica la diferencia de tiempo entre los mensajes enviados y los que se repiten con y sin limitación. Por ejemplo:

Emula conexiones de red lentas desde el panel Condiciones de red
Si deseas reducir la velocidad de la conexión de red mientras trabajas en otros paneles de DevTools, usa el panel Condiciones de red.
- Haz clic en el ícono
 para abrir el panel lateral Condiciones de red.
para abrir el panel lateral Condiciones de red. - Selecciona una velocidad de conexión en el menú Restricción de red.
Cómo borrar manualmente las cookies del navegador
Para borrar manualmente las cookies del navegador en cualquier momento, haz clic con el botón derecho en cualquier lugar de la tabla Solicitudes y selecciona Borrar cookies del navegador.

Anula los encabezados de respuesta HTTP
Consulta Cómo anular archivos y encabezados de respuesta HTTP de forma local.
Anula el usuario-agente
Para anular el usuario-agente de forma manual, sigue estos pasos:
- Haz clic en el ícono
 para abrir el panel lateral Condiciones de red.
para abrir el panel lateral Condiciones de red. - Borra la opción Seleccionar automáticamente.
- Elige una opción de usuario-agente del menú o ingresa uno personalizado en el cuadro.
Solicitudes de búsqueda
Para buscar en los encabezados de solicitud, las cargas útiles y las respuestas, haz lo siguiente:
Presiona la siguiente combinación de teclas para abrir la pestaña Buscar a la derecha:
- En macOS, Comando + F.
- En Windows o Linux, Control + F.
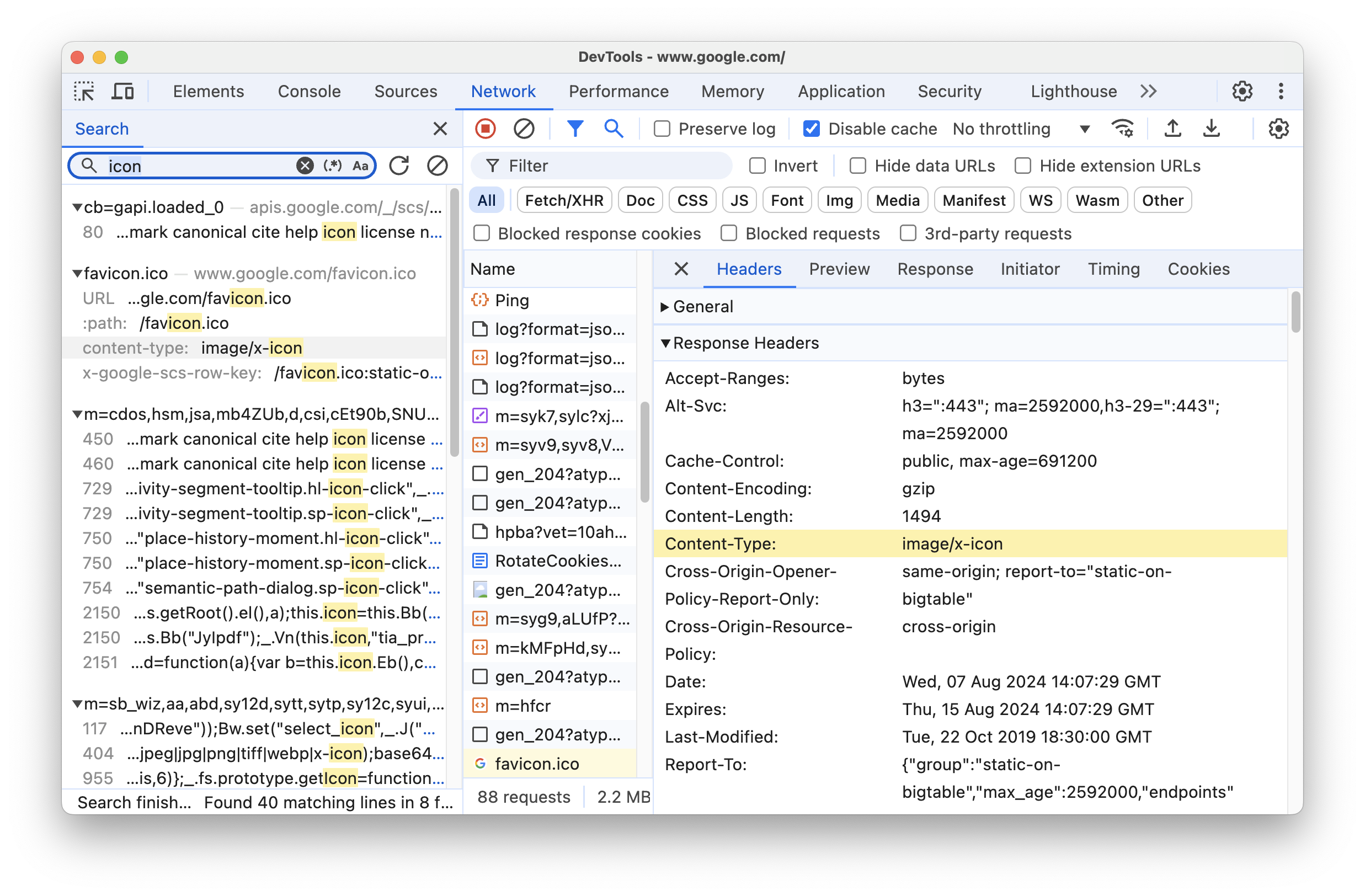
En la pestaña Búsqueda, ingresa tu búsqueda y presiona Intro. De manera opcional, haz clic en o para activar la distinción entre mayúsculas y minúsculas o las expresiones regulares, respectivamente.
Haz clic en uno de los resultados de la búsqueda. En el panel Red, se destaca en amarillo la solicitud que coincidió. Además, el panel también abre la pestaña Encabezados o Respuesta y destaca la cadena que coincide allí, si la hay.

Para actualizar los resultados de la búsqueda, haz clic en Actualizar. Para borrar los resultados, haz clic en Borrar.
Para obtener más información sobre todas las formas en que puedes realizar búsquedas en DevTools, consulta Búsqueda: Busca texto en todos los recursos cargados.
Filtrar solicitudes
Cómo filtrar solicitudes por propiedades
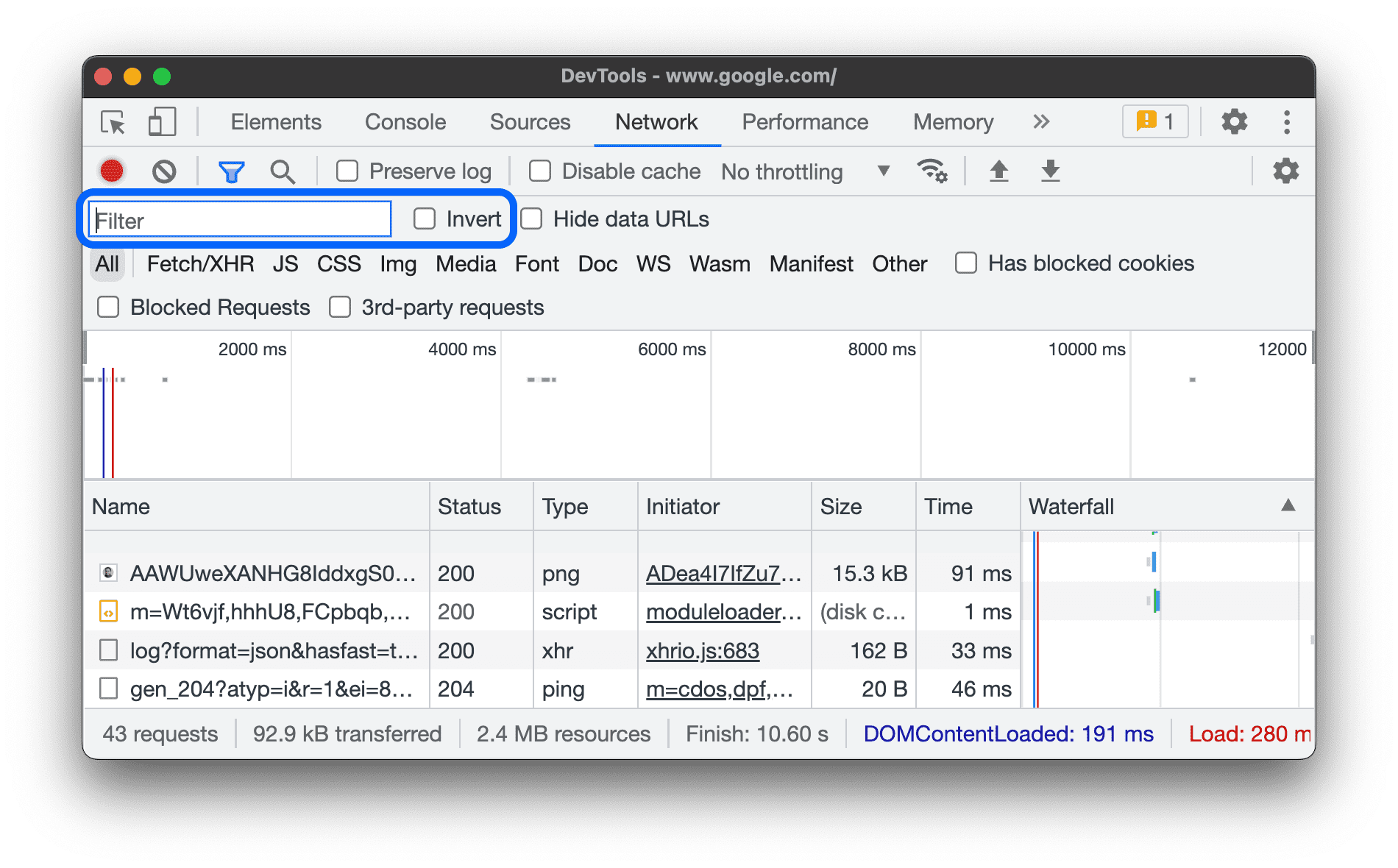
Usa el cuadro Filtro para filtrar las solicitudes por propiedades, como el dominio o el tamaño de la solicitud.
Si no ves el cuadro, es probable que la barra Filtros esté oculta. Consulta Cómo ocultar la barra de filtros.

Para invertir el filtro, marca la casilla de verificación Invertir junto al cuadro Filtrar.
Para usar varias propiedades de forma simultánea, separa cada una con un espacio. Por ejemplo, mime-type:image/gif larger-than:1K muestra todos los GIFs que son más grandes que un kilobyte.
Estos filtros de varias propiedades equivalen a operaciones AND. No se admiten operaciones O.
A continuación, se muestra una lista completa de las propiedades admitidas.
cookie-domain. Muestra los recursos que establecen un dominio de cookie específico.cookie-name. Muestra los recursos que establecen un nombre de cookie específico.cookie-path: Muestra los recursos que establecen una ruta de cookie específica.cookie-value. Muestra los recursos que establecen un valor de cookie específico.domain. Solo muestra recursos del dominio especificado. Puedes usar un carácter comodín (*) para incluir varios dominios. Por ejemplo,*.commuestra los recursos de todos los nombres de dominio que terminan en.com. DevTools muestra un menú desplegable de autocompletado propagado con todos los dominios que encontró.has-overrides. Muestra las solicitudes que anularoncontent,headers, cualquier anulación (yes) o ninguna anulación (no). Puedes agregar la columna Tiene anulaciones correspondiente a la tabla de solicitudes.has-response-header: Muestra los recursos que contienen el encabezado de respuesta HTTP especificado. DevTools propaga el menú desplegable de autocompletado con todos los encabezados de respuesta que encontró.is. Usais:runningpara encontrar recursosWebSocket.larger-than. Muestra los recursos que son más grandes que el tamaño especificado, en bytes. Establecer un valor de1000equivale a establecer un valor de1k.method: Muestra los recursos que se recuperaron a través de un tipo de método HTTP especificado. Las Herramientas para desarrolladores completan el menú desplegable de autocompletado con todos los métodos HTTP que encontró.mime-type: Muestra recursos de un tipo de MIME especificado. DevTools propaga el menú desplegable de autocompletado con todos los tipos de MIME que encontró.mixed-content. Muestra todos los recursos de contenido mixto (mixed-content:all) o solo los que se muestran (mixed-content:displayed).priority: Muestra los recursos cuyo nivel de prioridad coincide con el valor especificado.resource-type: Muestra recursos de un tipo de recurso, por ejemplo, una imagen. DevTools propaga el menú desplegable de autocompletado con todos los tipos de recursos que encontró.response-header-set-cookie. Muestra los encabezados Set-Cookie sin procesar en la pestaña Problemas. Las cookies con formato incorrecto y encabezadosSet-Cookieincorrectos se marcarán en el panel de red.scheme. Muestra los recursos recuperados a través de HTTP no protegido (scheme:http) o HTTPS protegido (scheme:https).set-cookie-domain: Muestra los recursos que tienen un encabezadoSet-Cookiecon un atributoDomainque coincida con el valor especificado. DevTools propaga el autocompletado con todos los dominios de cookies que encontró.set-cookie-name: Muestra los recursos que tienen un encabezadoSet-Cookiecon un nombre que coincide con el valor especificado. DevTools propaga la función de autocompletar con todos los nombres de cookies que encontró.set-cookie-value: Muestra los recursos que tienen un encabezadoSet-Cookiecon un valor que coincida con el valor especificado. DevTools propaga el autocompletado con todos los valores de cookies que encontró.status-code. Muestra solo los recursos cuyo código de estado HTTP coincida con el código especificado. DevTools propaga el menú desplegable de autocompletar con todos los códigos de estado que encontró.url: Muestra los recursos que tienen unurlque coincide con el valor especificado.
Cómo filtrar solicitudes por tipo
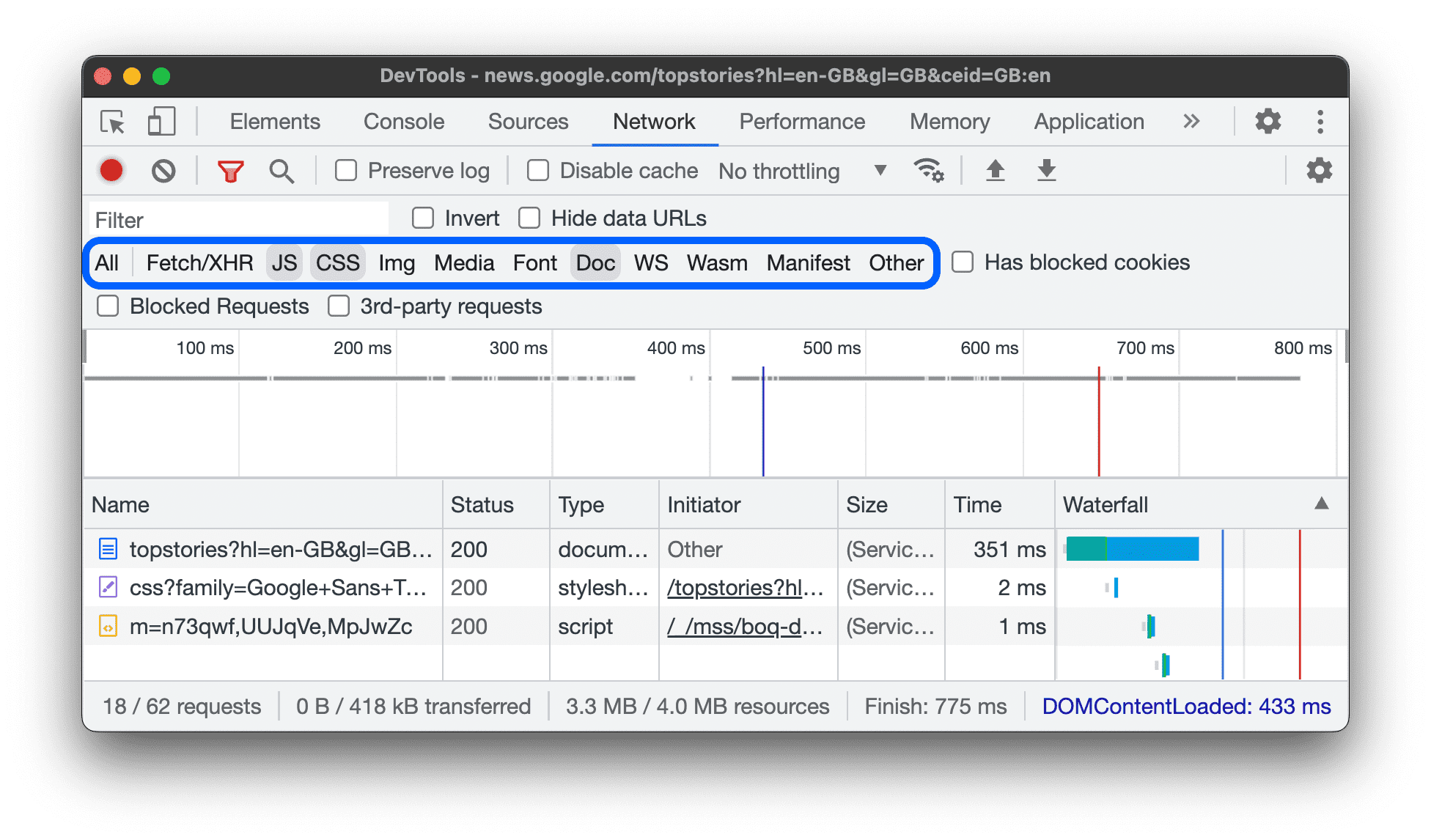
Para filtrar las solicitudes por tipo de recurso, haz clic en los botones Todos, Obtención/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifiesto o Otro (cualquier otro tipo que no aparezca aquí) en el panel Red.
Si no ves estos botones, es probable que la barra de acciones Filtros esté oculta. Consulta Cómo ocultar la barra de filtros.
Para mostrar recursos de varios tipos de forma simultánea, mantén presionado Comando (Mac) o Control (Windows, Linux) y, luego, haz clic en varios filtros de tipo.

Cómo filtrar solicitudes por hora
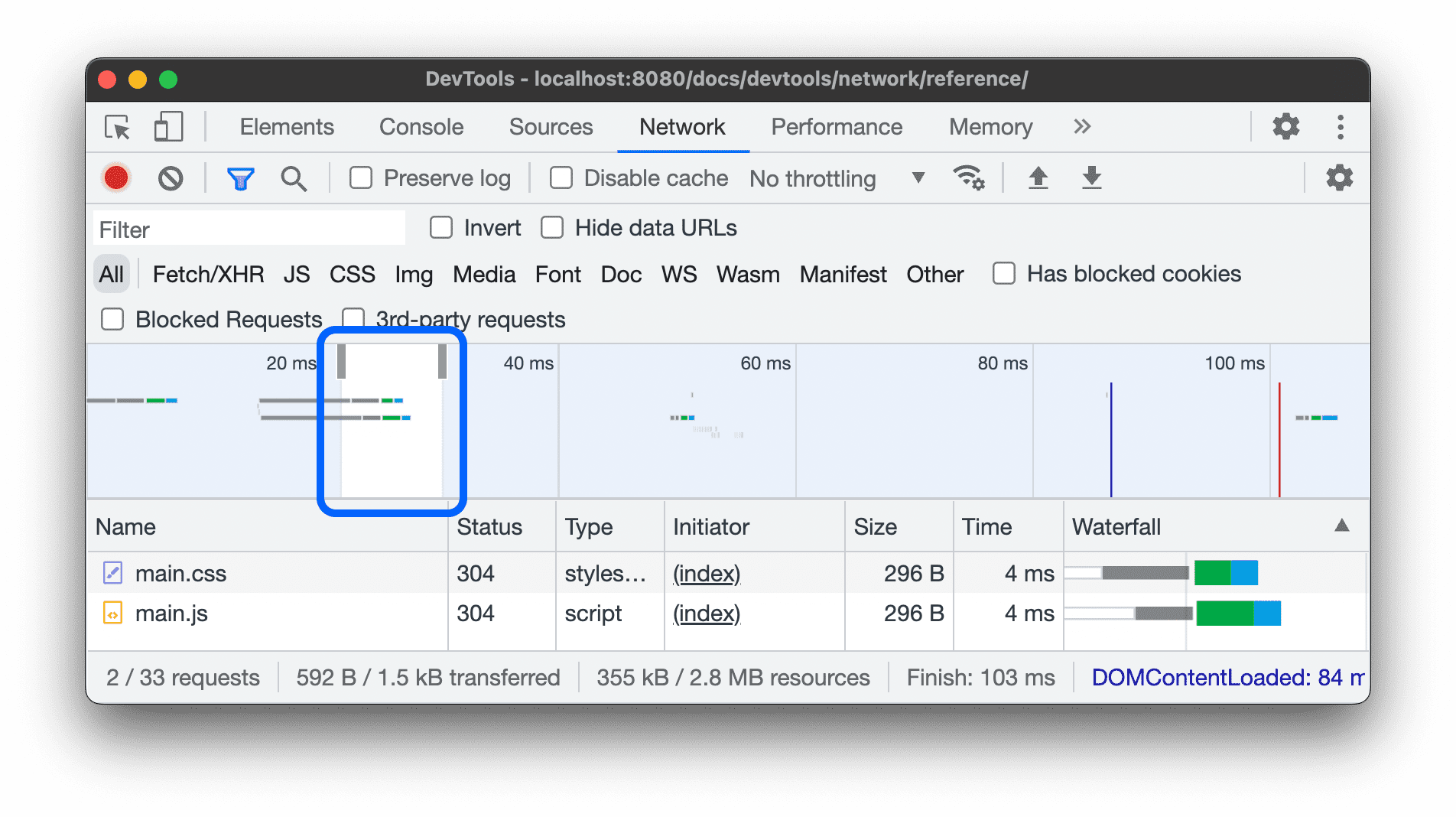
Arrastra el cursor hacia la izquierda o la derecha en el cronograma de Descripción general para mostrar solo las solicitudes que estuvieron activas durante ese período. El filtro es inclusivo. Se mostrará cualquier solicitud que estuvo activa durante el período destacado.

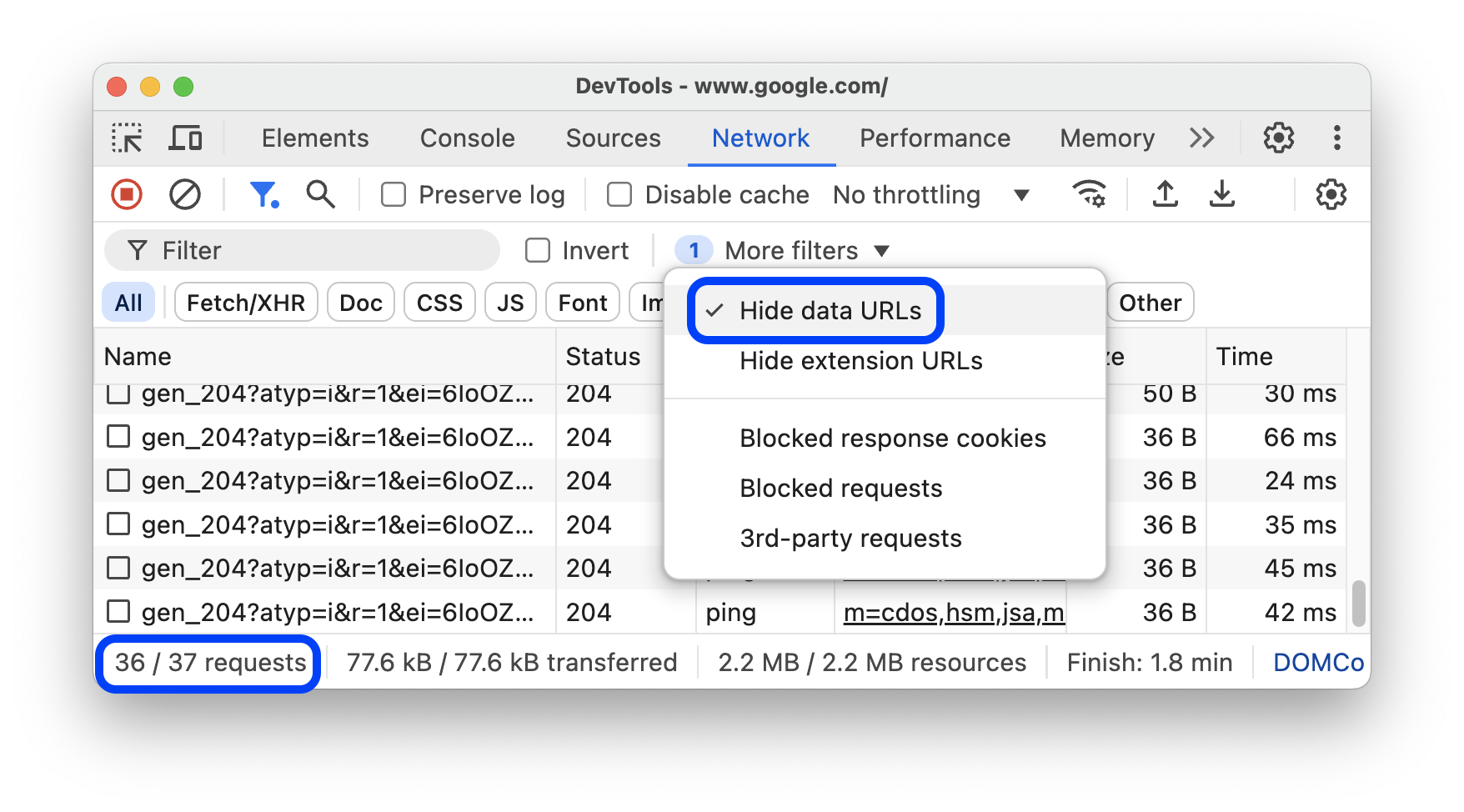
Ocultar URLs de datos
Las URLs de datos son archivos pequeños incorporados en otros documentos. Cualquier solicitud que veas en la tabla Solicitudes que comience con data: es una URL de datos.
Para ocultar estas solicitudes, en la barra de acciones Filtros, selecciona Más filtros > Ocultar URLs de datos.

La barra de estado que se encuentra en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
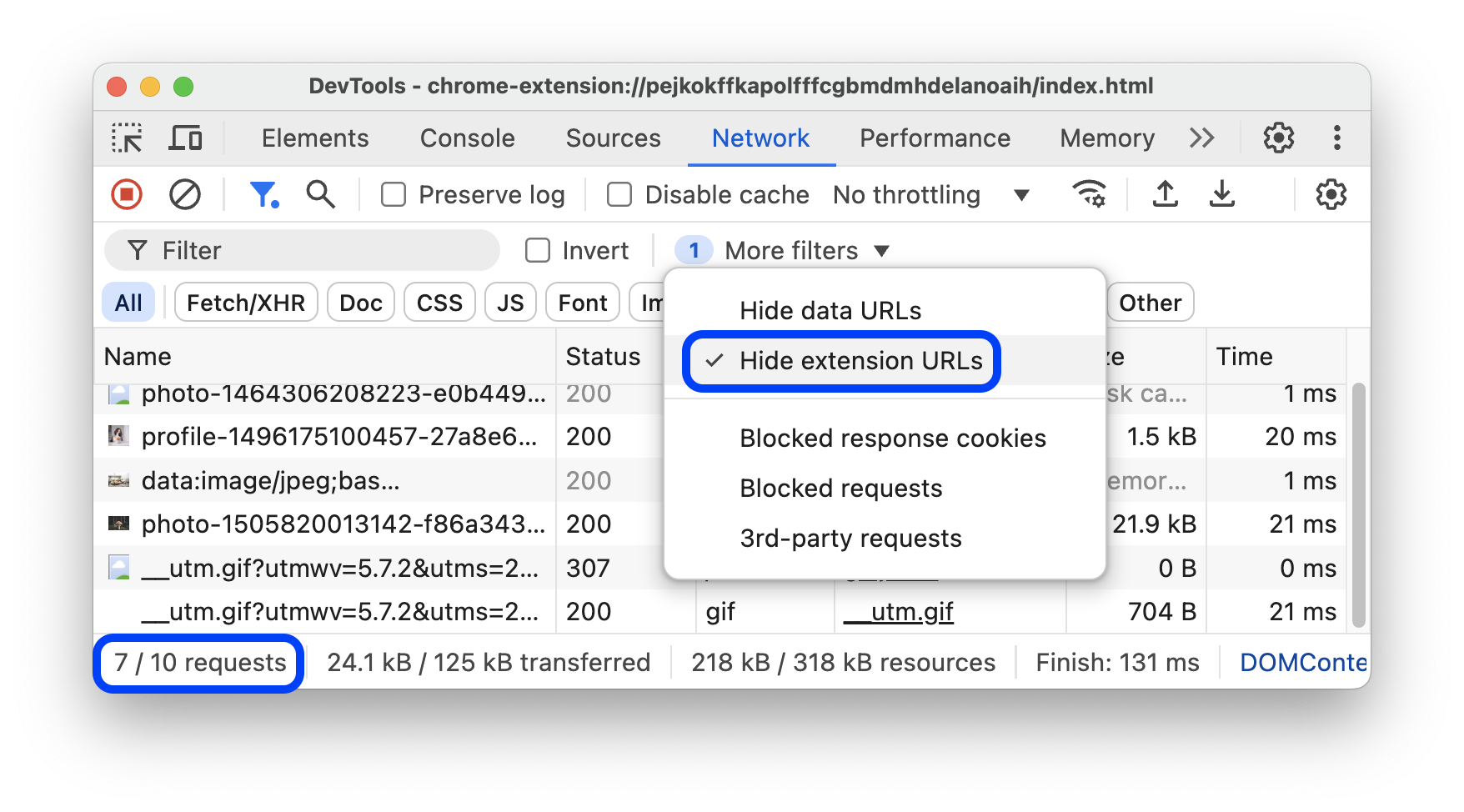
Oculta las URLs de extensión
Para enfocarte en el código que escribes, puedes filtrar las solicitudes irrelevantes que envían las extensiones que instalaste en Chrome. Las solicitudes de extensión tienen URLs que comienzan con chrome-extension://.
Para ocultar las solicitudes de extensión, en la barra de acciones Filtros, selecciona Más filtros > Ocultar URLs de extensión.

La barra de estado que se encuentra en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
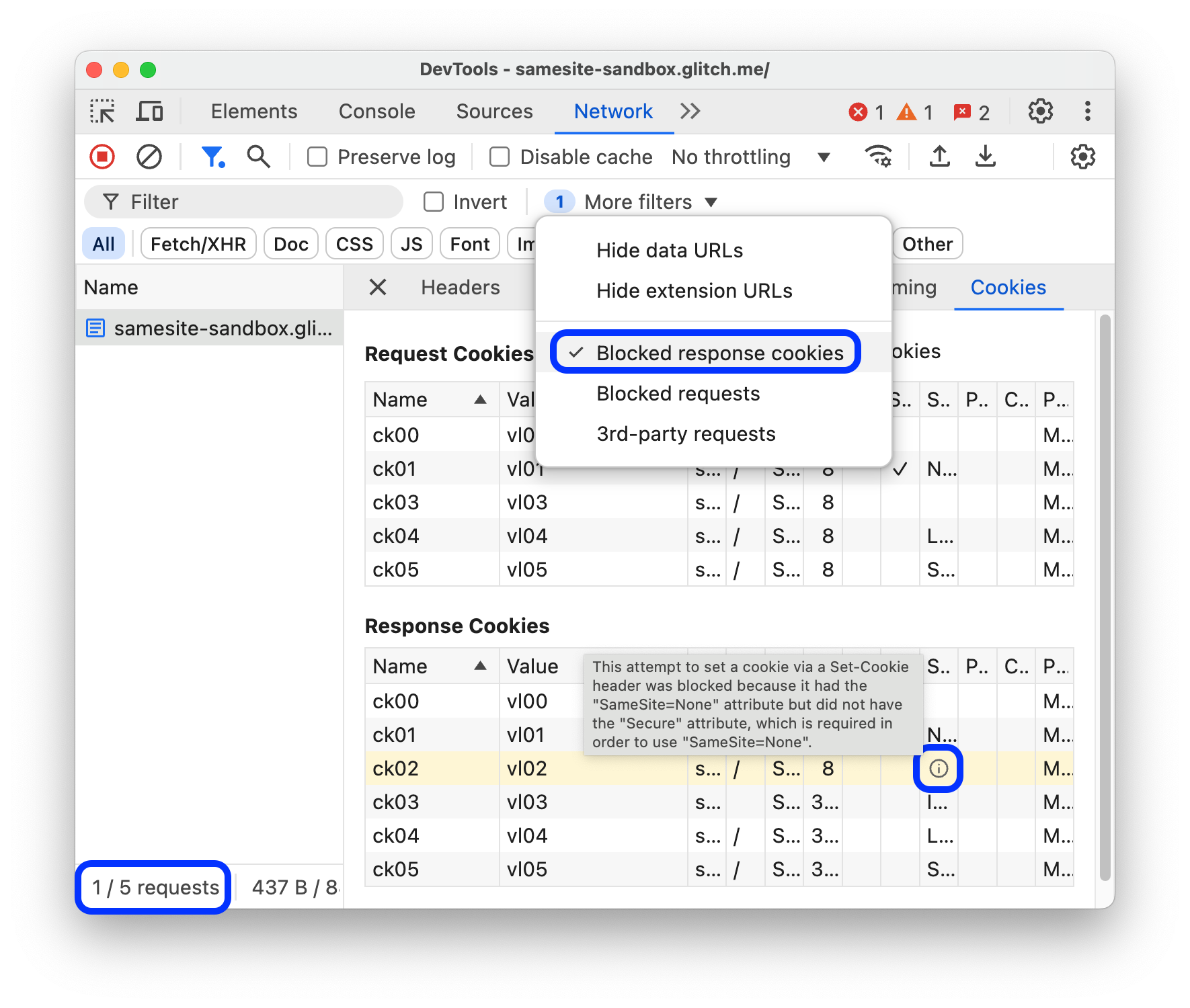
Mostrar solo las solicitudes con cookies de respuesta bloqueadas
Para filtrar todo, excepto las solicitudes con cookies de respuesta bloqueadas por algún motivo, en la barra de acciones Filtros, selecciona Más filtros > Cookies de respuesta bloqueadas. Pruébala en esta página de demostración.

La barra de estado que se encuentra en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Para averiguar por qué se bloqueó una cookie de respuesta, selecciona la solicitud, abre la pestaña Cookies y coloca el cursor sobre el ícono de información .
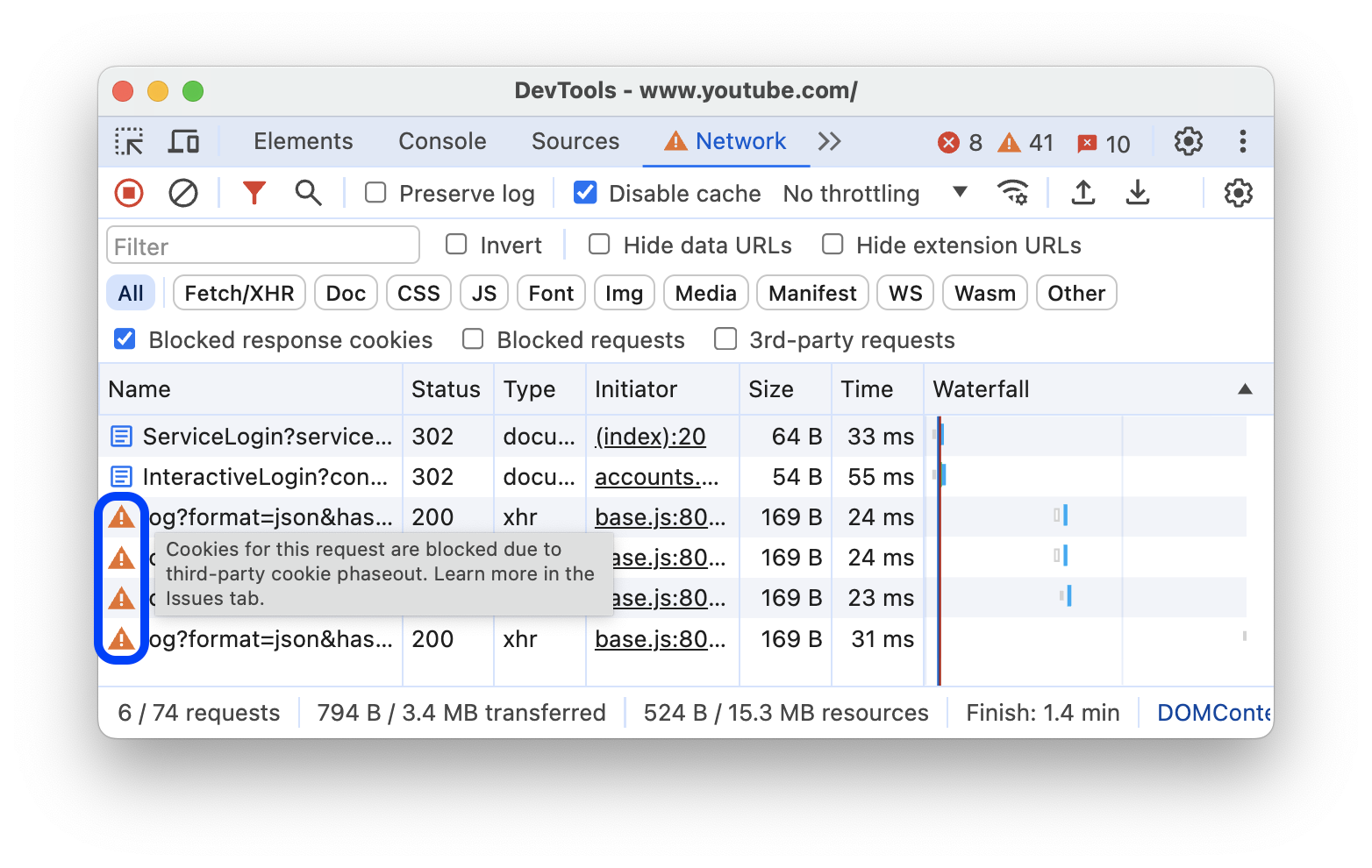
Además, el panel Red muestra un ícono de advertencia junto a una solicitud con cookies bloqueadas debido a las marcas experimentales o la configuración de Chrome. Coloca el cursor sobre el ícono para ver un cuadro de información con una pista y haz clic en él para ir al panel Problemas y obtener más información.

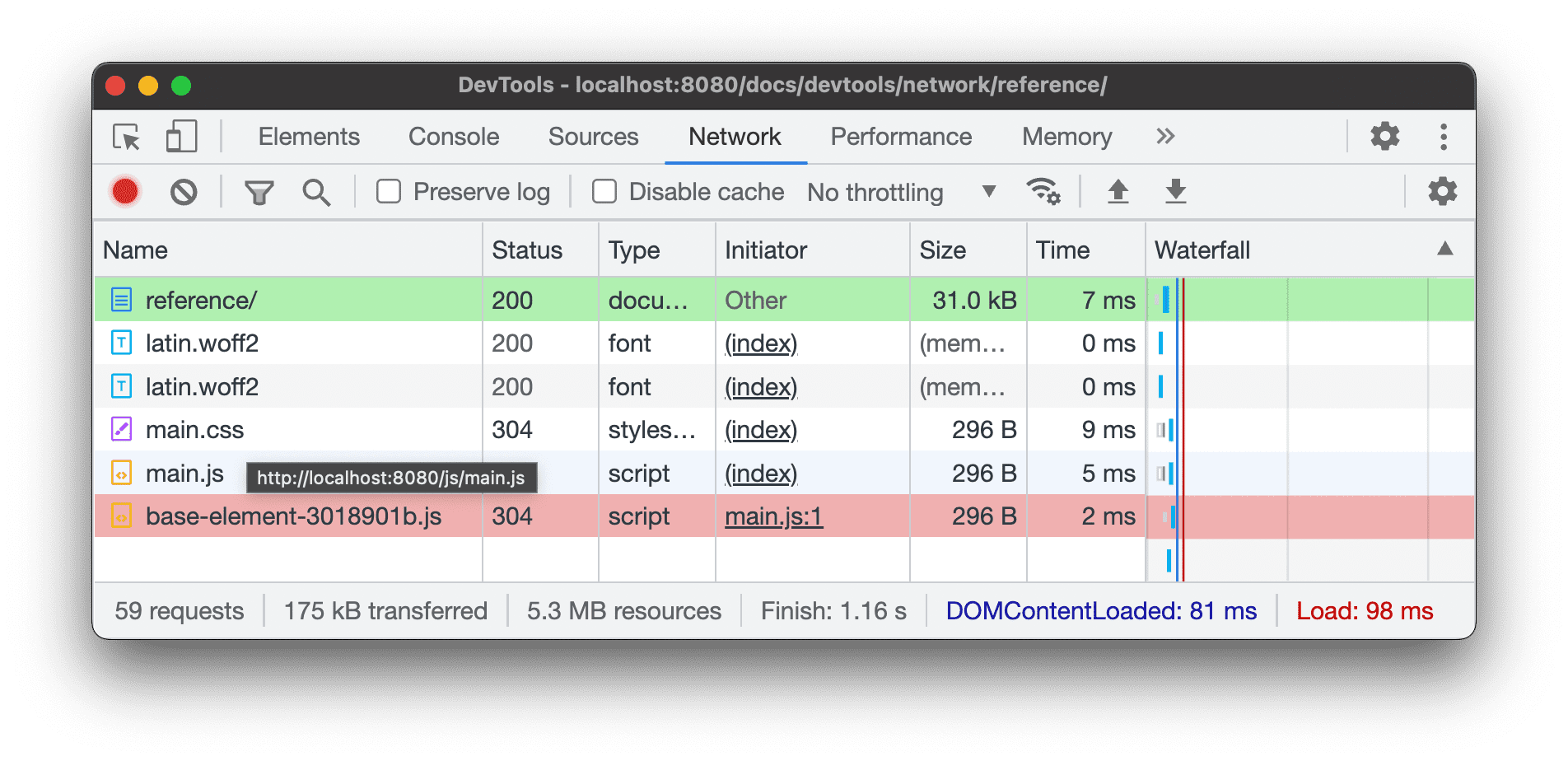
Mostrar solo las solicitudes bloqueadas
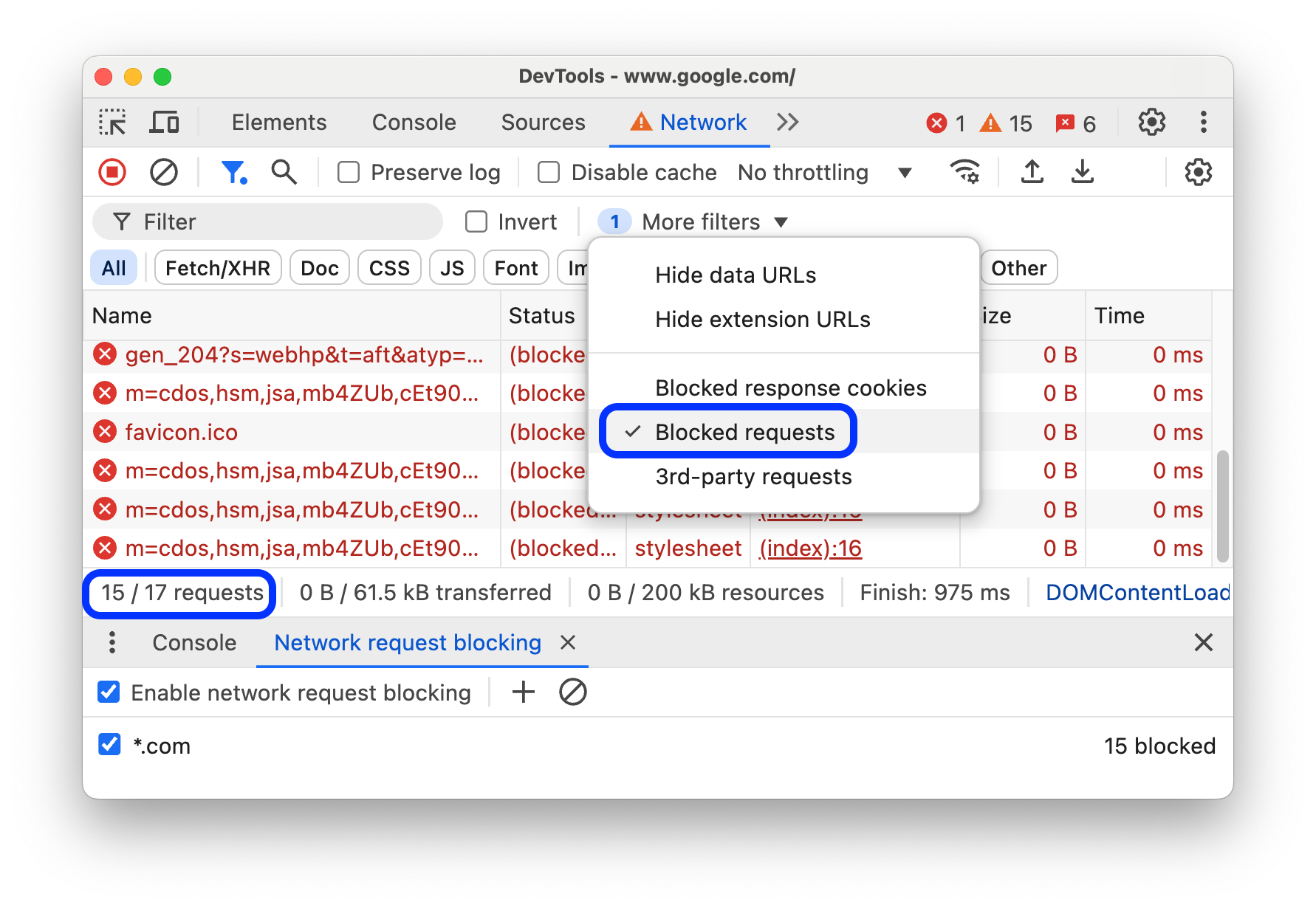
Para filtrar todo excepto las solicitudes bloqueadas, en la barra de acciones Filtros, selecciona Más filtros > Solicitudes bloqueadas. Para probar esto, puedes usar la pestaña Bloqueo de solicitudes de red en el panel lateral.

En la tabla Solicitudes, se destacan las solicitudes bloqueadas en rojo. La barra de estado que se encuentra en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Mostrar solo las solicitudes de terceros
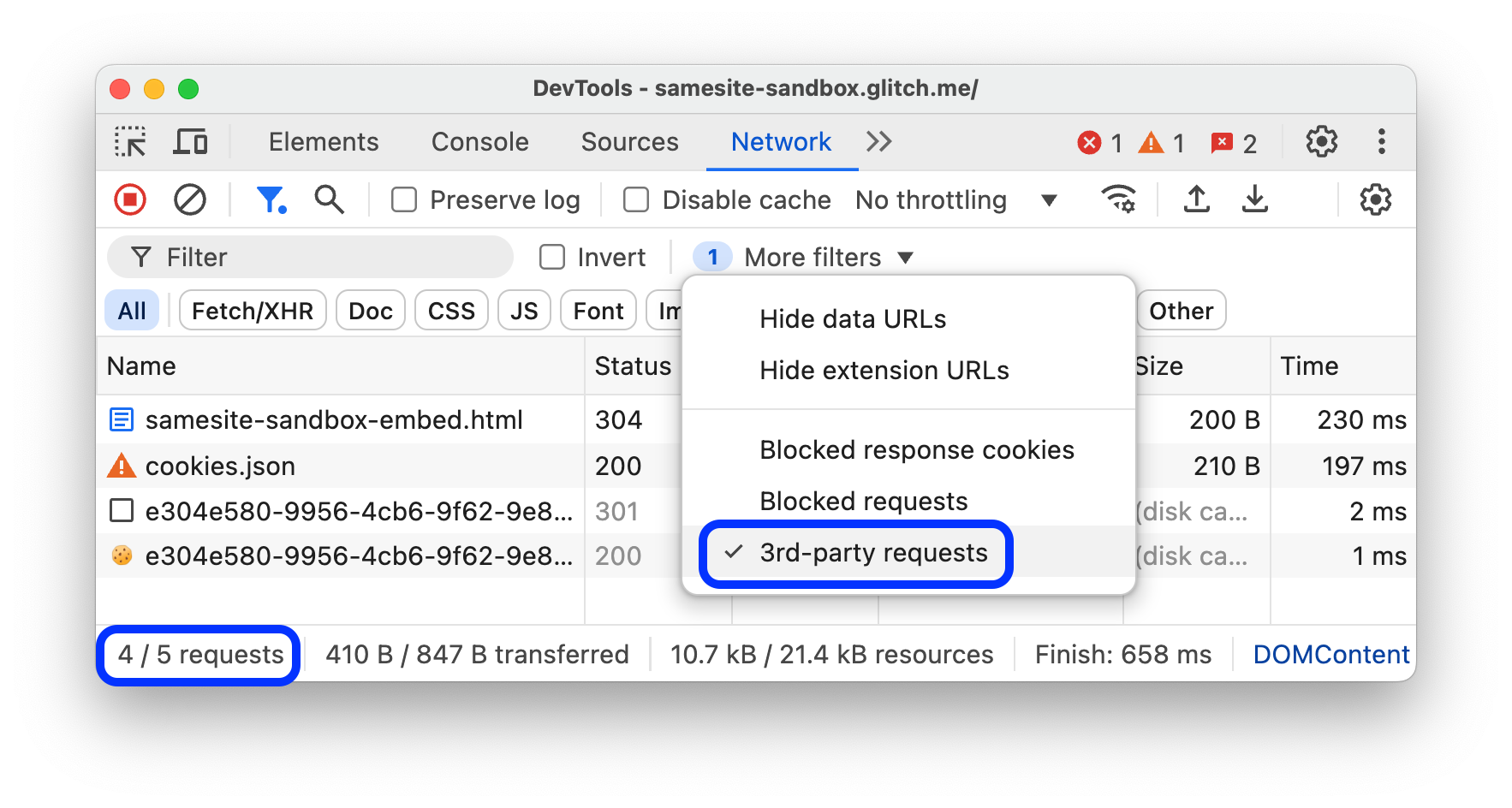
Para filtrar todo excepto las solicitudes con un origen que difiere del origen de la página, en la barra de acciones Filtros, selecciona Más filtros > Solicitudes de terceros. Pruébala en esta página de demostración.

La barra de estado que se encuentra en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Cómo ordenar solicitudes
De forma predeterminada, las solicitudes de la tabla Solicitudes se ordenan por hora de inicio, pero puedes ordenar la tabla con otros criterios.
Cómo ordenar por columna
Haz clic en el encabezado de cualquier columna de la tabla Solicitudes para ordenar las solicitudes según esa columna.
Ordenar por fase de actividad
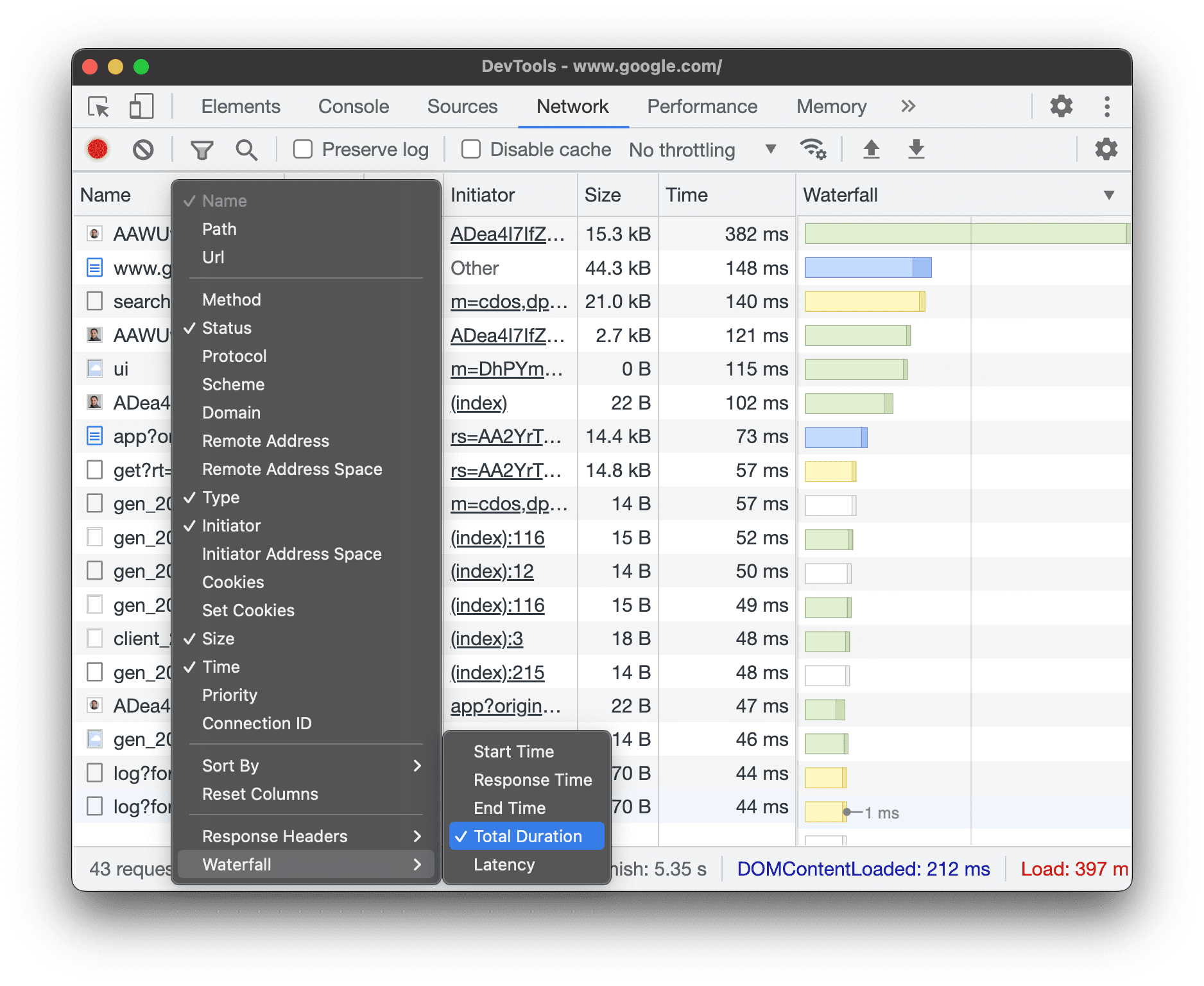
Para cambiar la forma en que la cascada ordena las solicitudes, haz clic con el botón derecho en el encabezado de la tabla Solicitudes, coloca el cursor sobre Cascada y selecciona una de las siguientes opciones:
- Hora de inicio. La primera solicitud que se inició está en la parte superior.
- Tiempo de respuesta: La primera solicitud que comenzó a descargarse está en la parte superior.
- Hora de finalización. La primera solicitud que finalizó está en la parte superior.
- Duración total: La solicitud con la configuración de conexión y la solicitud o respuesta más cortas se encuentra en la parte superior.
- Latencia. La solicitud que esperó el menor tiempo para recibir una respuesta se encuentra en la parte superior.
En estas descripciones, se da por sentado que cada opción respectiva se clasifica de la más corta a la más larga. Si haces clic en el encabezado de la columna Cascada, se invertirá el orden.
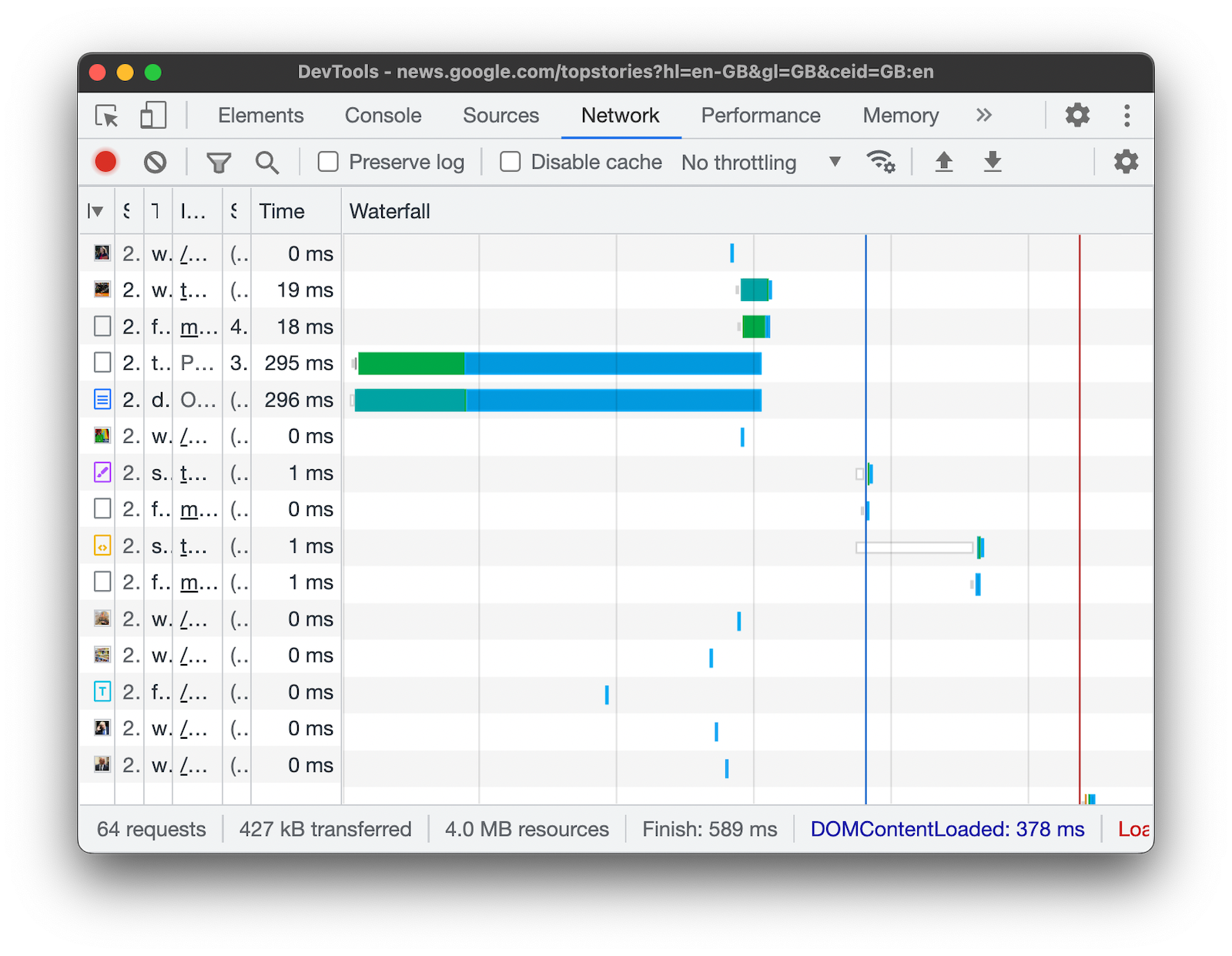
En este ejemplo, la cascada se ordena por duración total. La parte más clara de cada barra es el tiempo que se pasó esperando. La parte más oscura es el tiempo dedicado a descargar bytes.

Cómo analizar solicitudes
Mientras DevTools esté abierto, registrará todas las solicitudes en el panel Red. Usa el panel Red para analizar las solicitudes.
Cómo ver un registro de solicitudes
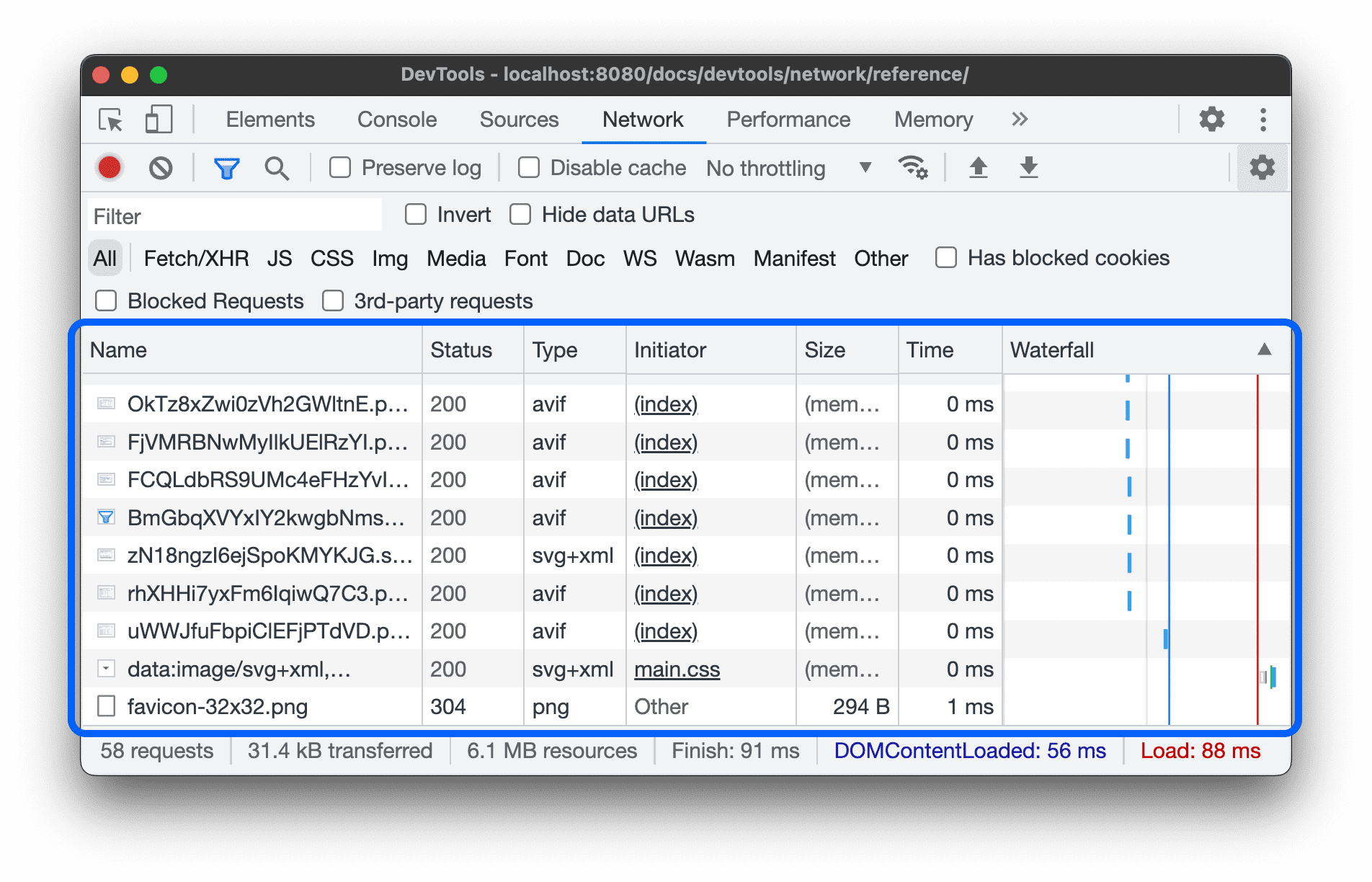
Usa la tabla Solicitudes para ver un registro de todas las solicitudes realizadas mientras DevTools estaba abierto. Si haces clic en las solicitudes o colocas el cursor sobre ellas, se revelará más información al respecto.

La tabla Solicitudes muestra las siguientes columnas de forma predeterminada:
- Name. El nombre del archivo o un identificador del recurso
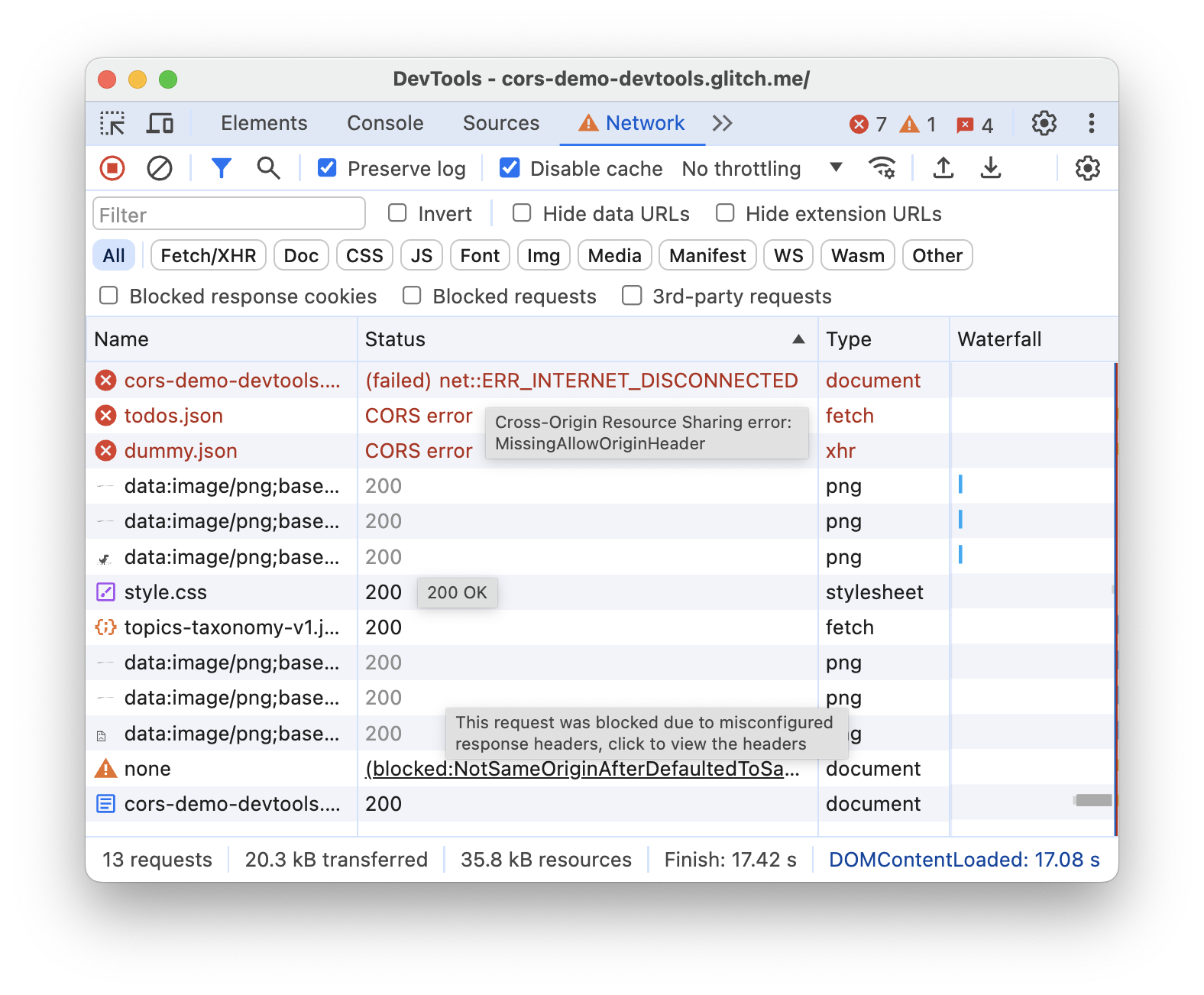
Estado. Esta columna puede mostrar los siguientes valores:

- Código de estado HTTP, por ejemplo,
200o404 CORS errorpara las solicitudes falló debido al uso compartido de recursos entre dominios (CORS).(blocked:origin)para las solicitudes con encabezados mal configurados. Coloca el cursor sobre este valor de estado para ver un cuadro de información con una sugerencia sobre lo que salió mal.(failed)seguido del mensaje de error.
- Código de estado HTTP, por ejemplo,
Tipo: Es el tipo MIME del recurso solicitado.
Iniciador: Los siguientes objetos o procesos pueden iniciar solicitudes:
- Analizador. Es el analizador HTML de Chrome.
- Redireccionamiento: Un redireccionamiento HTTP
- Secuencia de comandos. Una función de JavaScript.
- Otro. Cualquier otro proceso o acción, como navegar a una página con un vínculo o ingresar una URL en la barra de direcciones
Size (Tamaño). Es el tamaño combinado de los encabezados de respuesta más el cuerpo de la respuesta, tal como lo entrega el servidor.
Hora. Es la duración total, desde el inicio de la solicitud hasta la recepción del último byte de la respuesta.
Cascada: Un desglose visual de la actividad de cada solicitud.
Agregar o eliminar columnas
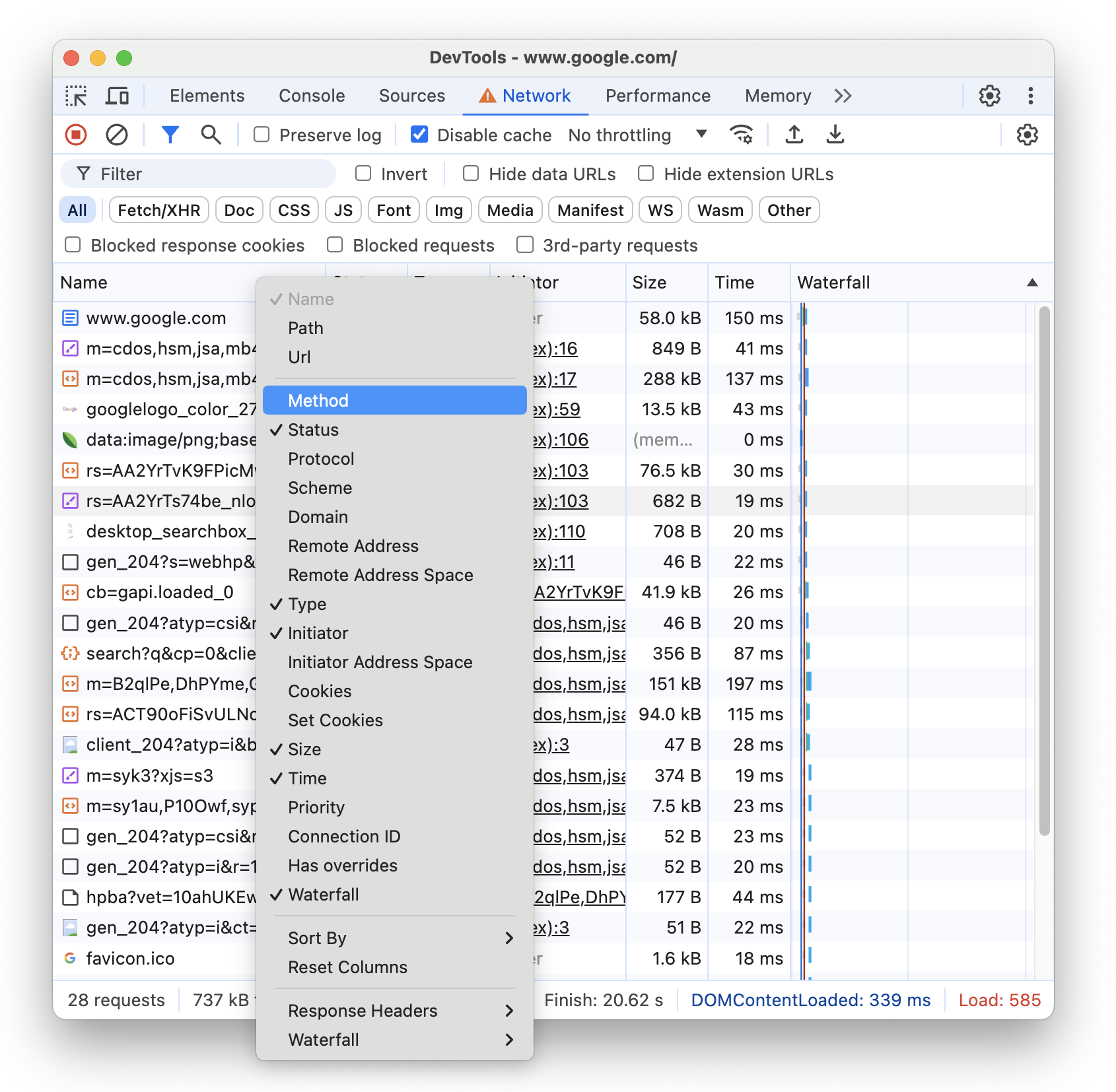
Haz clic con el botón derecho en el encabezado de la tabla Solicitudes y selecciona una opción para ocultarlo o mostrarlo. Las opciones que se muestran tienen marcas de verificación junto a ellas.

Puedes agregar o quitar las siguientes columnas adicionales: Ruta, URL, Método, Protocolo, Esquema, Dominio, Dirección remota, Espacio de direcciones remotas, Espacio de direcciones del iniciador, Cookies, Establecer cookies, Prioridad, ID de conexión, Tiene anulaciones y Cascada.
Agrega columnas personalizadas
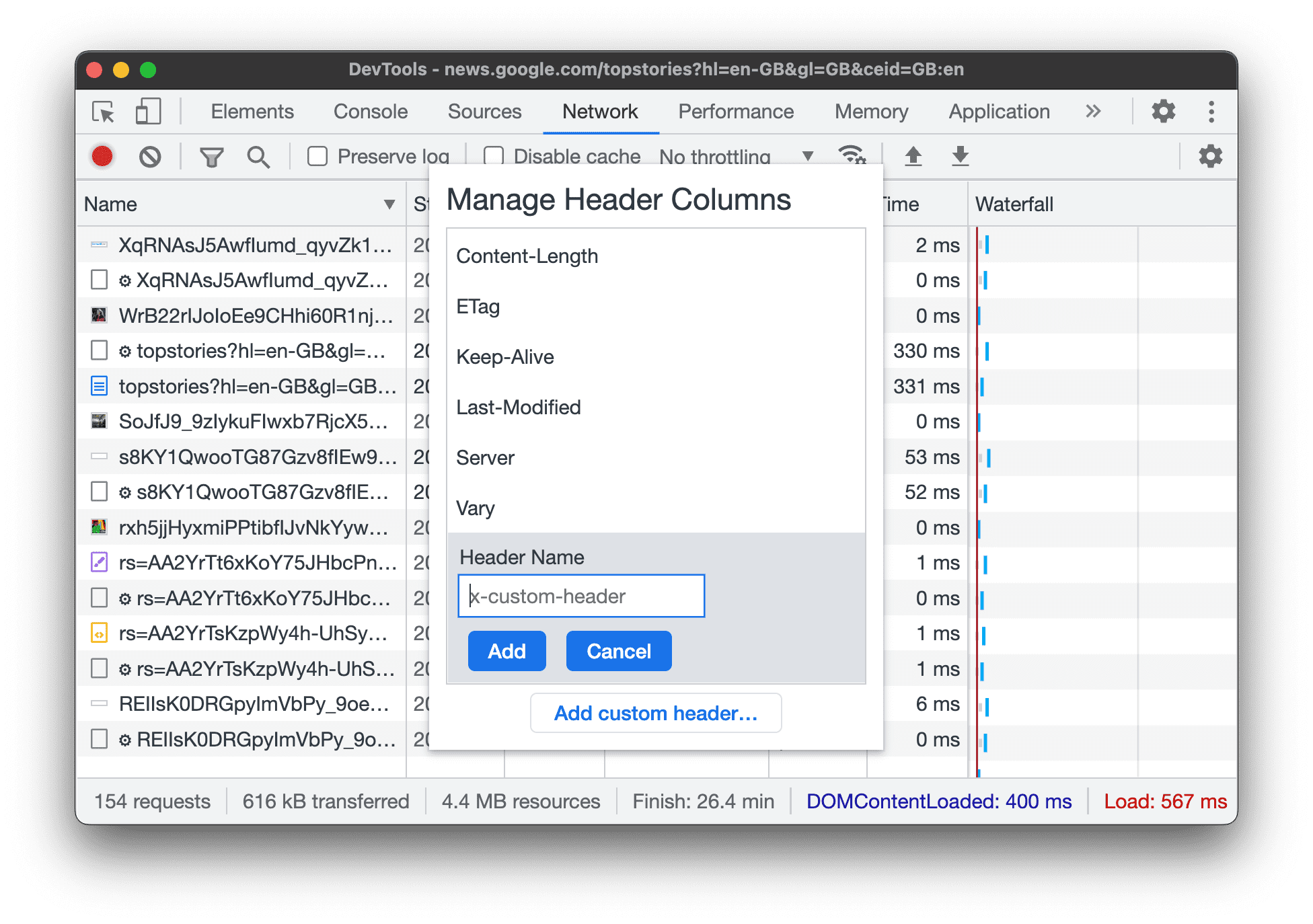
Para agregar una columna personalizada a la tabla Solicitudes, sigue estos pasos:
- Haz clic con el botón derecho en el encabezado de la tabla Solicitudes y selecciona Encabezados de respuesta > Administrar columnas de encabezado.
- En la ventana de diálogo, haz clic en Agregar encabezado personalizado, ingresa su nombre y haz clic en Agregar.

Agrupar solicitudes por marcos intercalados
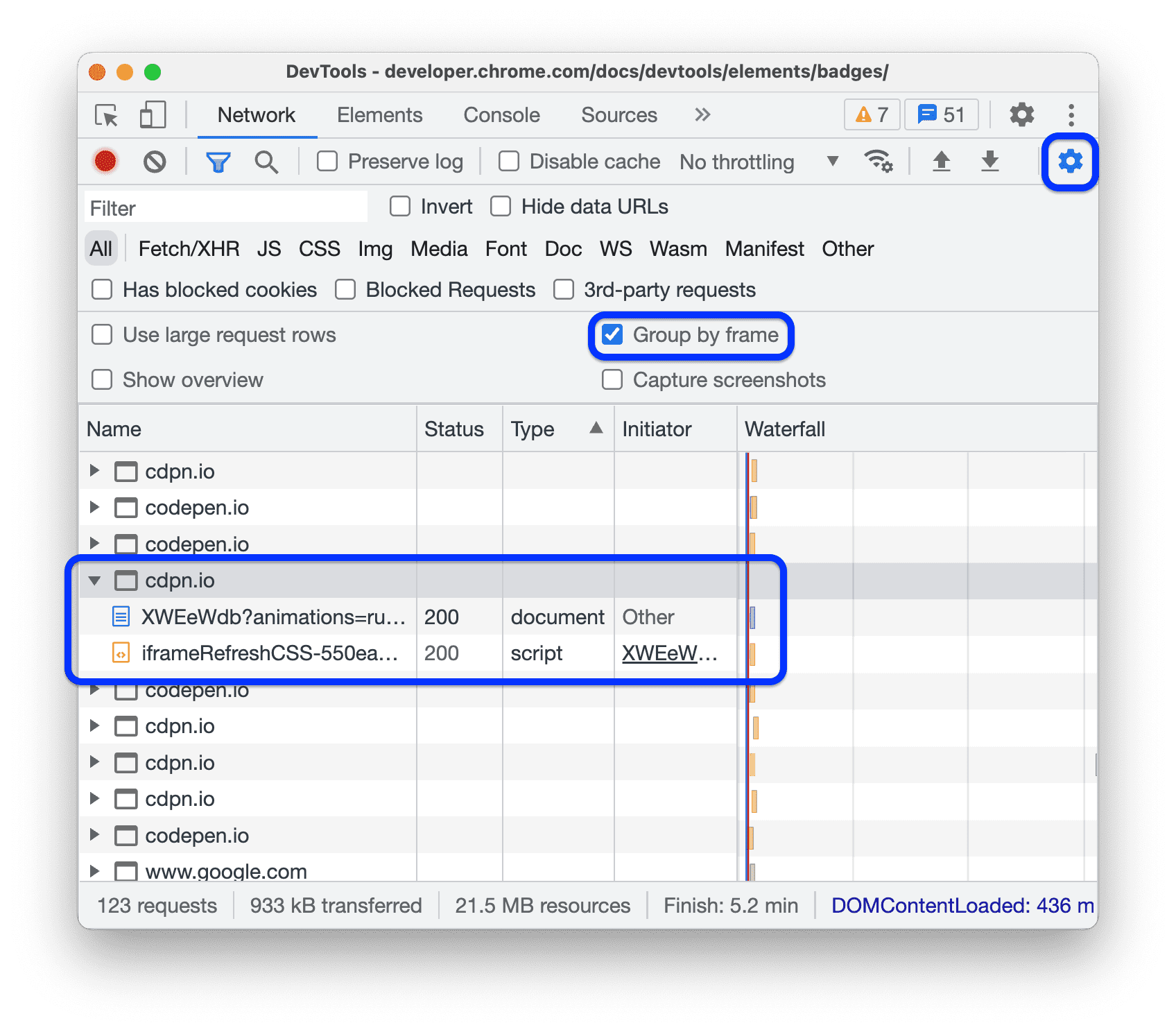
Si los marcos intercalados de una página inician muchas solicitudes, puedes agruparlos para que el registro de solicitudes sea más amigable.
Para agrupar las solicitudes por iframes, abre Configuración en el panel Red y marca la Agrupar por marco.

Para ver una solicitud iniciada por un marco intercalado, expándela en el registro de solicitudes.
Consultar el tiempo de las solicitudes en relación con otras
Usa la cascada para ver los tiempos de las solicitudes en relación con otras. De forma predeterminada, la cascada se organiza según la hora de inicio de las solicitudes. Por lo tanto, las solicitudes que están más a la izquierda comenzaron antes que las que están más a la derecha.
Consulta Ordenar por fase de actividad para ver las diferentes formas en que puedes ordenar el diagrama de cascada.

Cómo analizar los mensajes de una conexión de WebSocket
Para ver los mensajes de una conexión de WebSocket, haz lo siguiente:
- En la columna Nombre de la tabla Solicitudes, haz clic en la URL de la conexión WebSocket.
- Haz clic en la pestaña Mensajes. La tabla muestra los últimos 100 mensajes.
Para actualizar la tabla, vuelve a hacer clic en el nombre de la conexión WebSocket en la columna Nombre de la tabla Solicitudes.

La tabla contiene tres columnas:
- Data. La carga útil del mensaje. Si el mensaje es de texto sin formato, se mostrará aquí. En el caso de los opcodes binarios, esta columna muestra el nombre y el código del opcode. Se admiten los siguientes códigos de operación: trama de Continuation, trama binaria, trama de cierre de conexión, trama de Ping y trama de Pong.
- Longitud: Es la longitud de la carga útil del mensaje, en bytes.
- Hora. Es la hora en que se recibió o envió el mensaje.
Los mensajes se codifican por colores según su tipo:
- Los mensajes de texto salientes son de color verde claro.
- Los mensajes de texto entrantes son blancos.
- Los opcodes de WebSocket son de color amarillo claro.
- Los errores son de color rojo claro.
Cómo analizar eventos en un flujo
Para ver los eventos que los servidores transmiten a través de la API de Fetch, la API de EventSource y XHR, haz lo siguiente:
- Registra las solicitudes de red en una página que transmita eventos. Por ejemplo, abre esta página de demostración y haz clic en cualquiera de los tres botones.
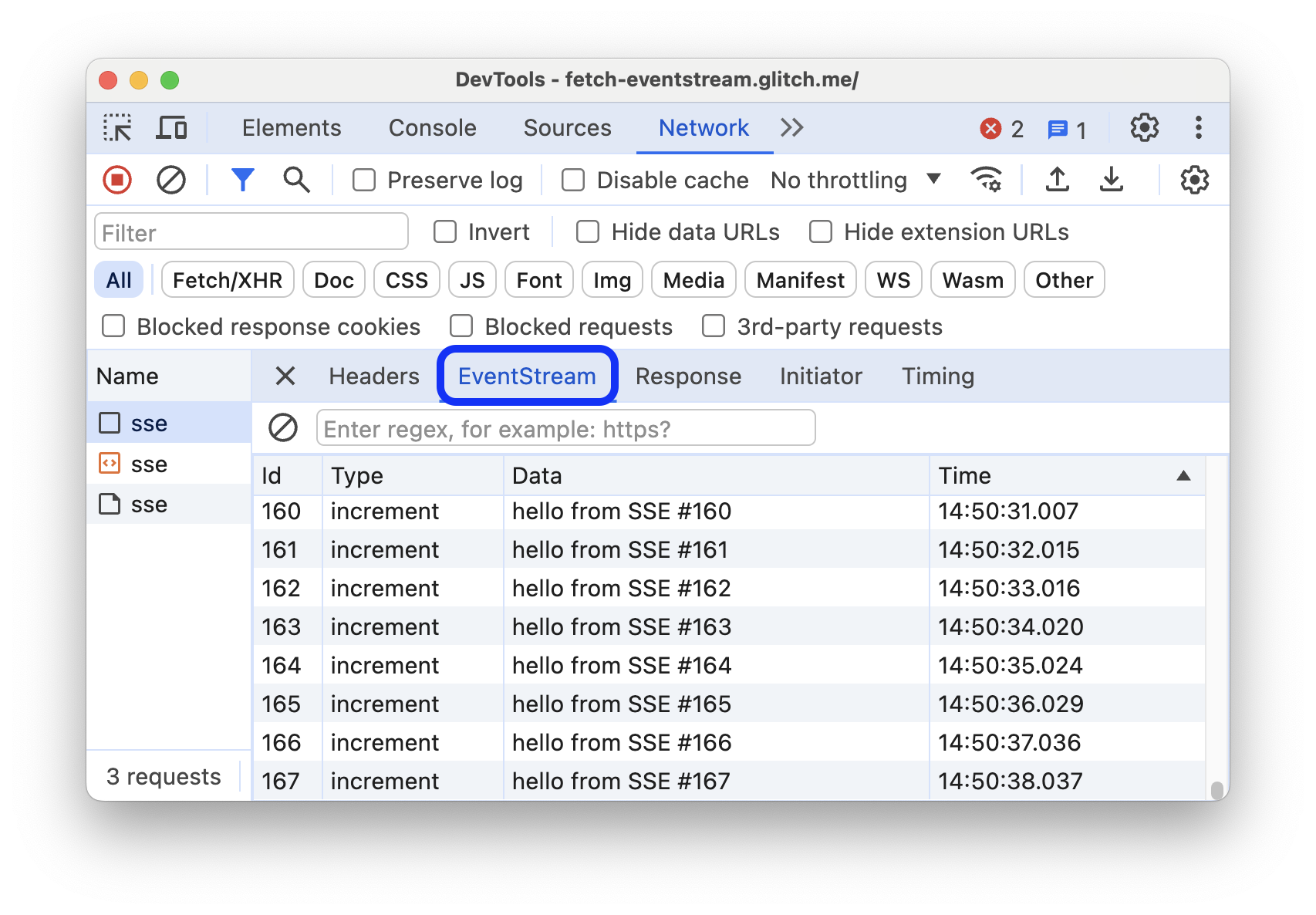
- En Red, selecciona una solicitud y abre la pestaña EventStream.

Para filtrar eventos, especifica una expresión regular en la barra de filtros que se encuentra en la parte superior de la pestaña EventStream.
Para borrar la lista de eventos capturados, haz clic en Borrar.
Cómo ver una vista previa del cuerpo de una respuesta
Para obtener una vista previa de un cuerpo de respuesta, haz lo siguiente:
- Haz clic en la URL de la solicitud, en la columna Nombre de la tabla Solicitudes.
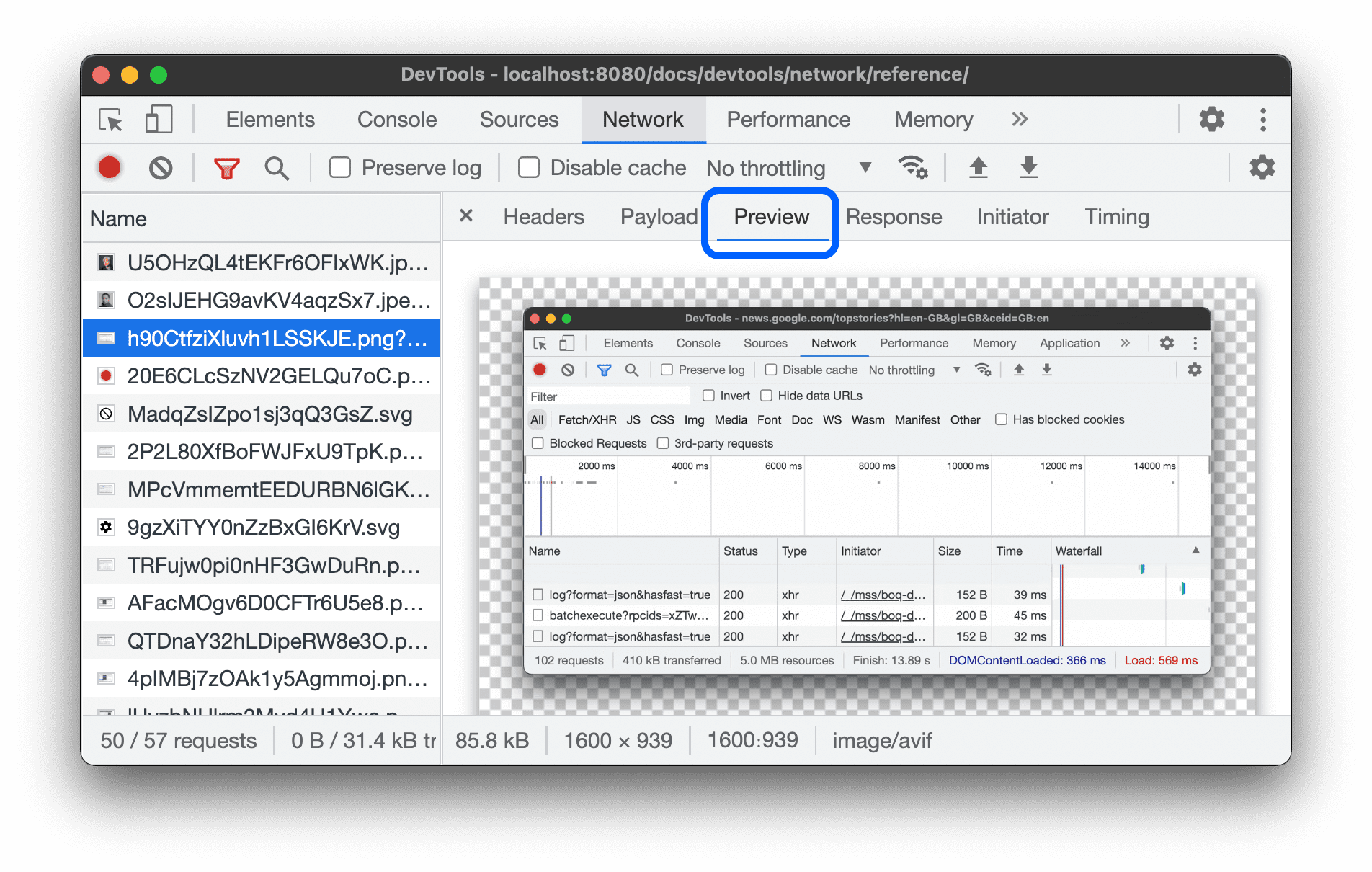
- Haz clic en la pestaña Vista previa.
Esta pestaña es útil principalmente para ver imágenes.

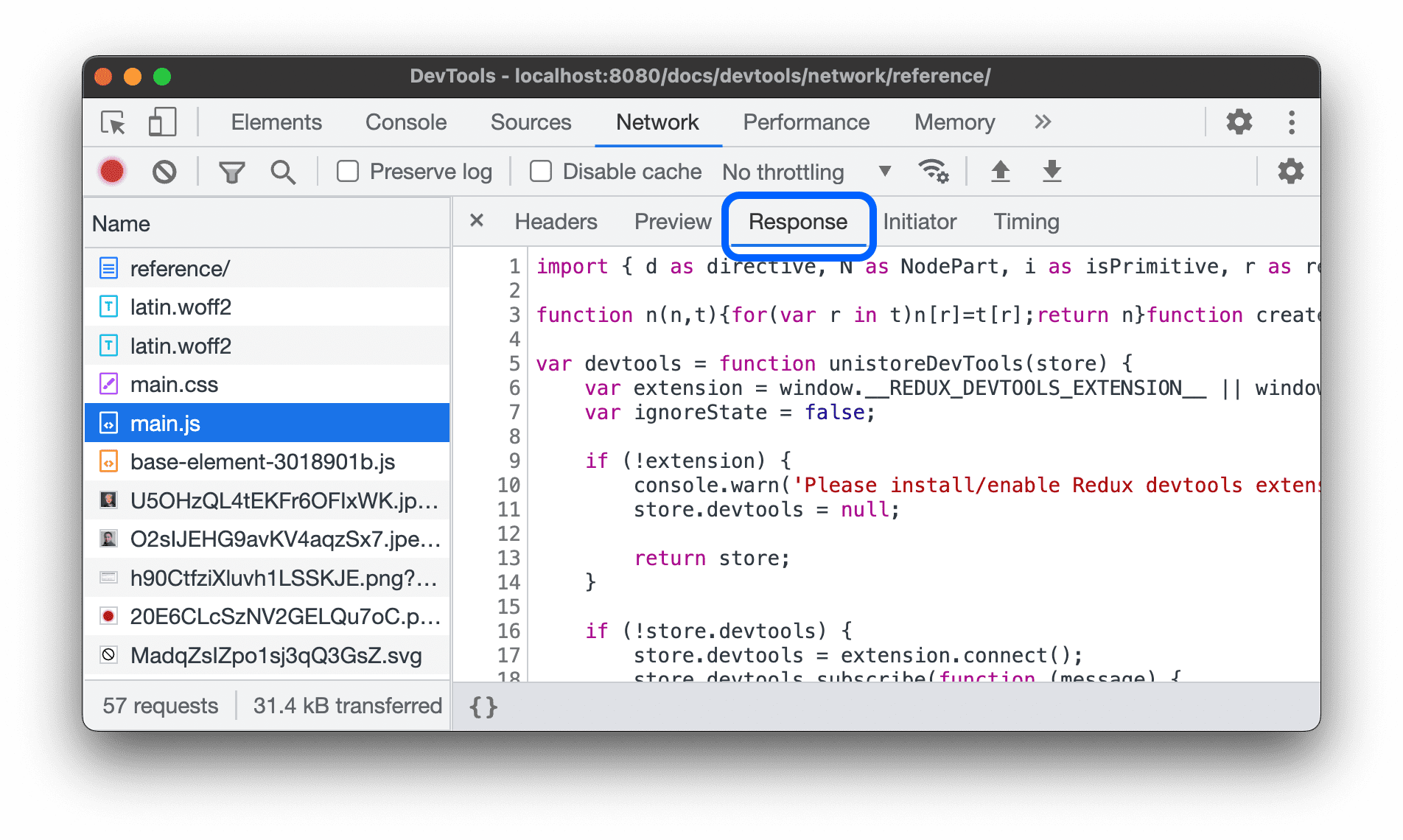
Cómo ver el cuerpo de una respuesta
Para ver el cuerpo de la respuesta a una solicitud, sigue estos pasos:
- Haz clic en la URL de la solicitud, en la columna Nombre de la tabla Solicitudes.
- Haz clic en la pestaña Respuesta.

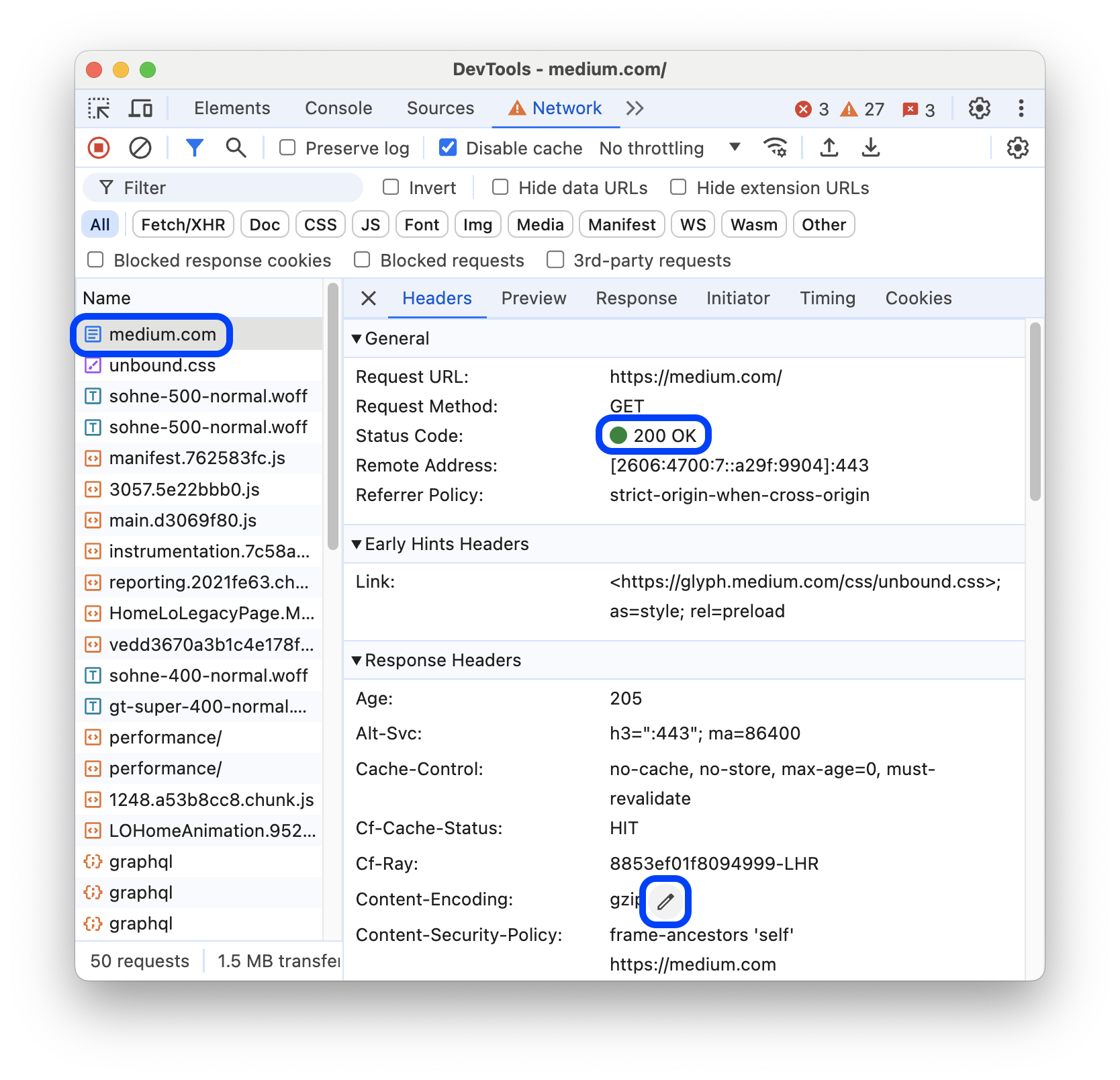
Cómo ver los encabezados HTTP
Para ver los datos del encabezado HTTP de una solicitud, sigue estos pasos:
- Haz clic en una solicitud en la tabla Solicitudes.
- Abre la pestaña Encabezados y desplázate hacia abajo hasta las secciones General, Encabezados de respuesta, Encabezados de solicitud y, de manera opcional, Encabezados de sugerencias anticipadas.

En la sección General, DevTools muestra un mensaje de estado legible por humanos junto al código de estado HTTP recibido.
En la sección Encabezados de respuesta, puedes colocar el cursor sobre un valor de encabezado y hacer clic en el botón Editar para anular el encabezado de respuesta de forma local.
Cómo ver la fuente del encabezado HTTP
De forma predeterminada, la pestaña Encabezados muestra los nombres de los encabezados en orden alfabético. Para ver los nombres de los encabezados HTTP en el orden en que se recibieron, haz lo siguiente:
- Abre la pestaña Encabezados de la solicitud que te interesa. Consulta Cómo ver los encabezados HTTP.
- Haz clic en Ver código fuente, junto a la sección Encabezado de solicitud o Encabezado de respuesta.
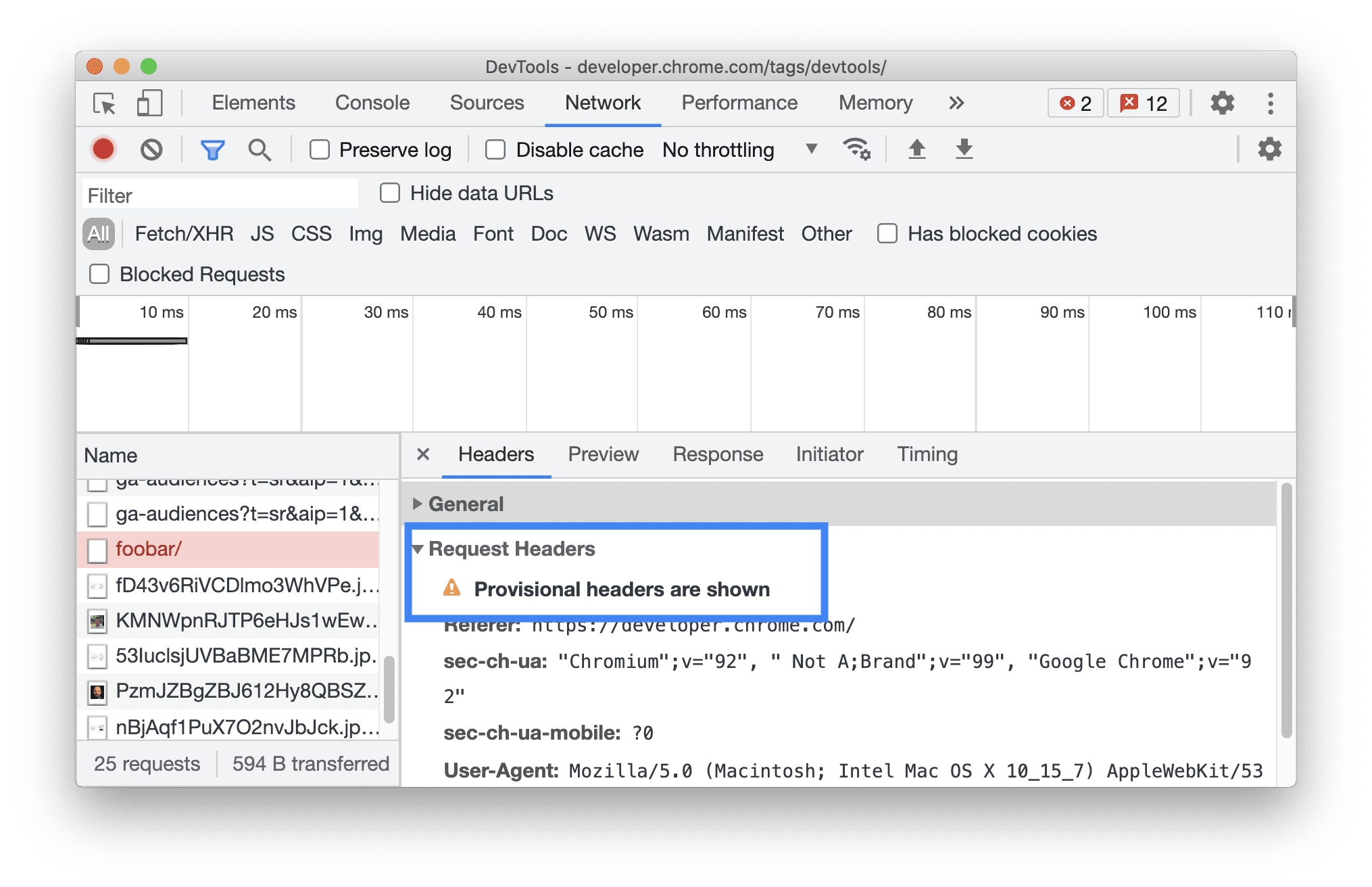
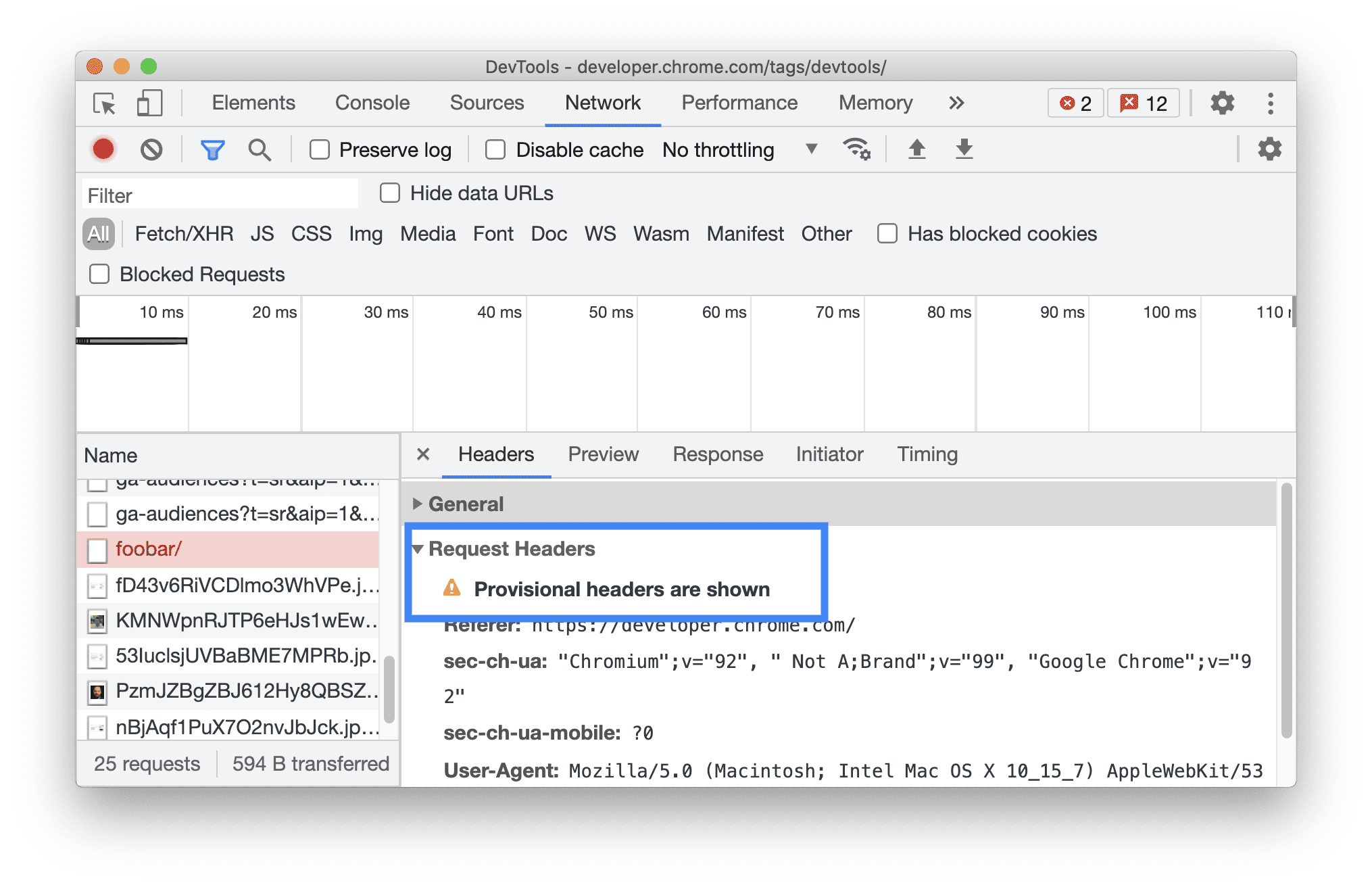
Advertencia de encabezados provisionales
A veces, la pestaña Encabezados muestra el mensaje de advertencia Provisional headers are shown.... Esto podría deberse a las siguientes razones:
La solicitud no se envió a través de la red, sino que se entregó desde una caché local, que no almacena los encabezados de la solicitud originales. En este caso, puedes inhabilitar el almacenamiento en caché para ver los encabezados de la solicitud completos.

El recurso de red no es válido. Por ejemplo, ejecuta
fetch("https://jec.fish.com/unknown-url/")en Console.
Las Herramientas para desarrolladores también pueden mostrar solo encabezados provisionales por motivos de seguridad.
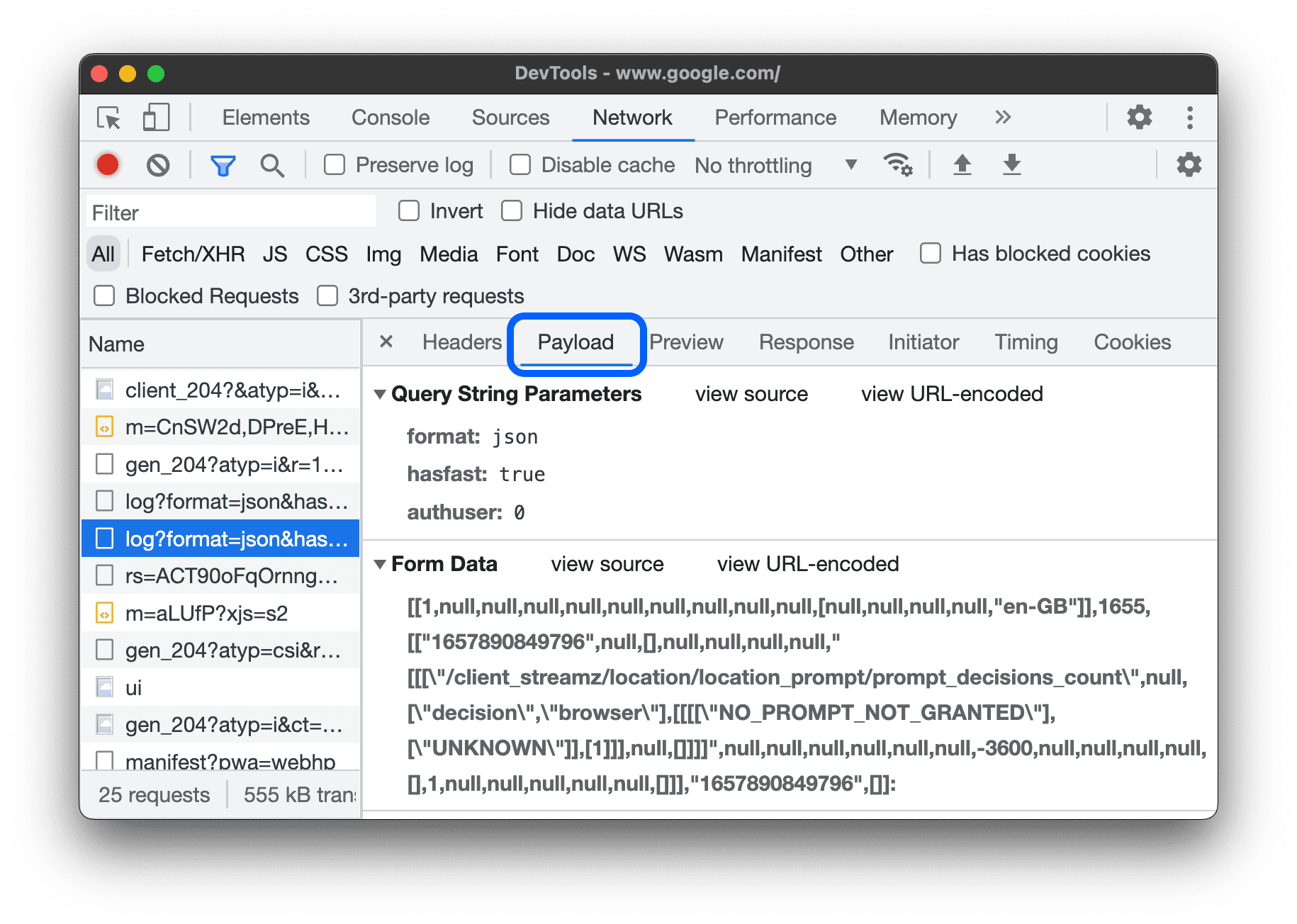
Cómo ver la carga útil de la solicitud
Para ver la carga útil de la solicitud, es decir, sus parámetros de cadena de consulta y datos de formulario, selecciona una solicitud de la tabla Solicitudes y abre la pestaña Carga útil.

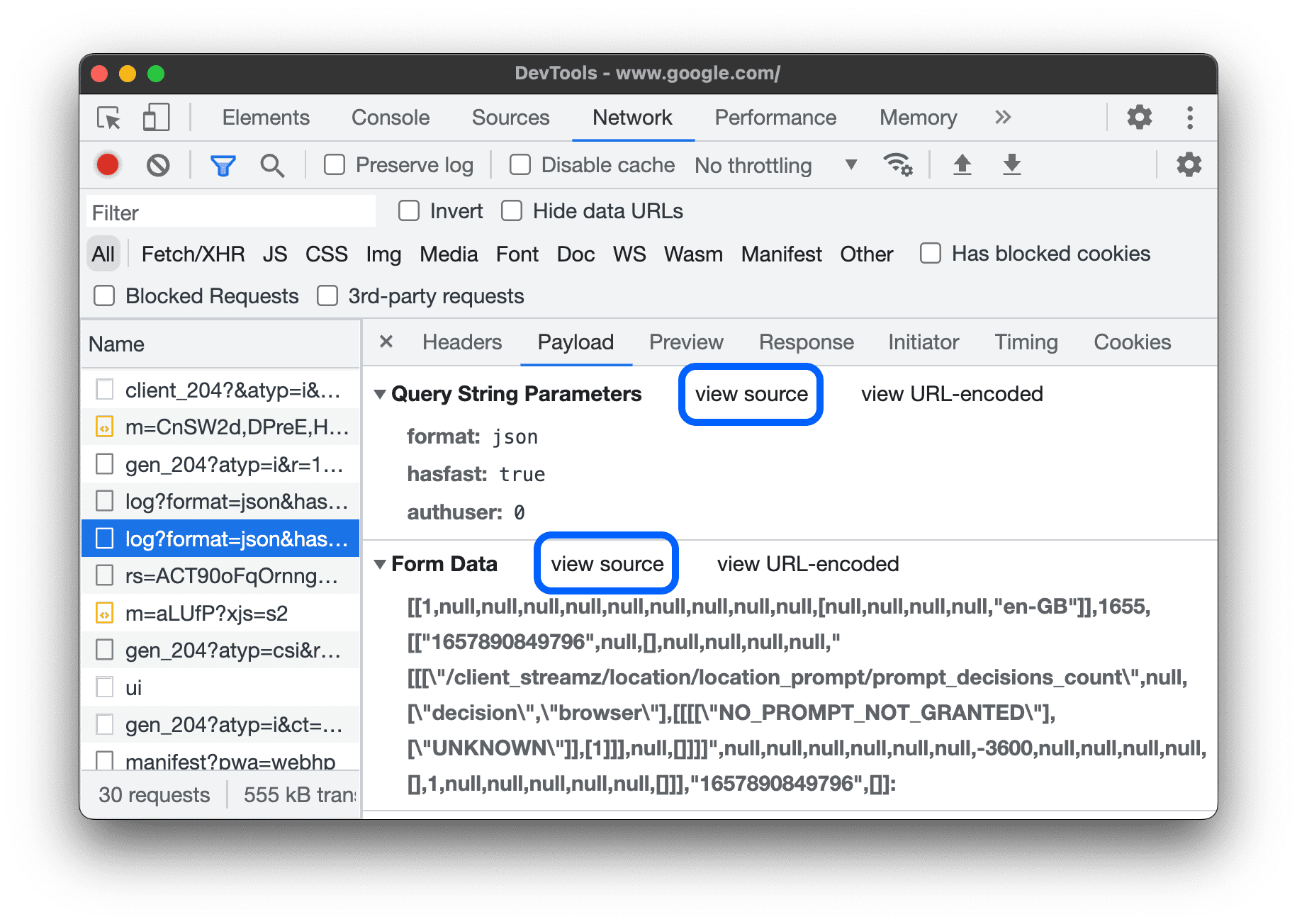
Cómo ver la fuente de la carga útil
De forma predeterminada, DevTools muestra la carga útil en un formato legible por humanos.
Para ver las fuentes de los parámetros de la cadena de consulta y los datos del formulario, en la pestaña Carga útil, haz clic en Ver fuente junto a las secciones Parámetros de la cadena de consulta o Datos del formulario.

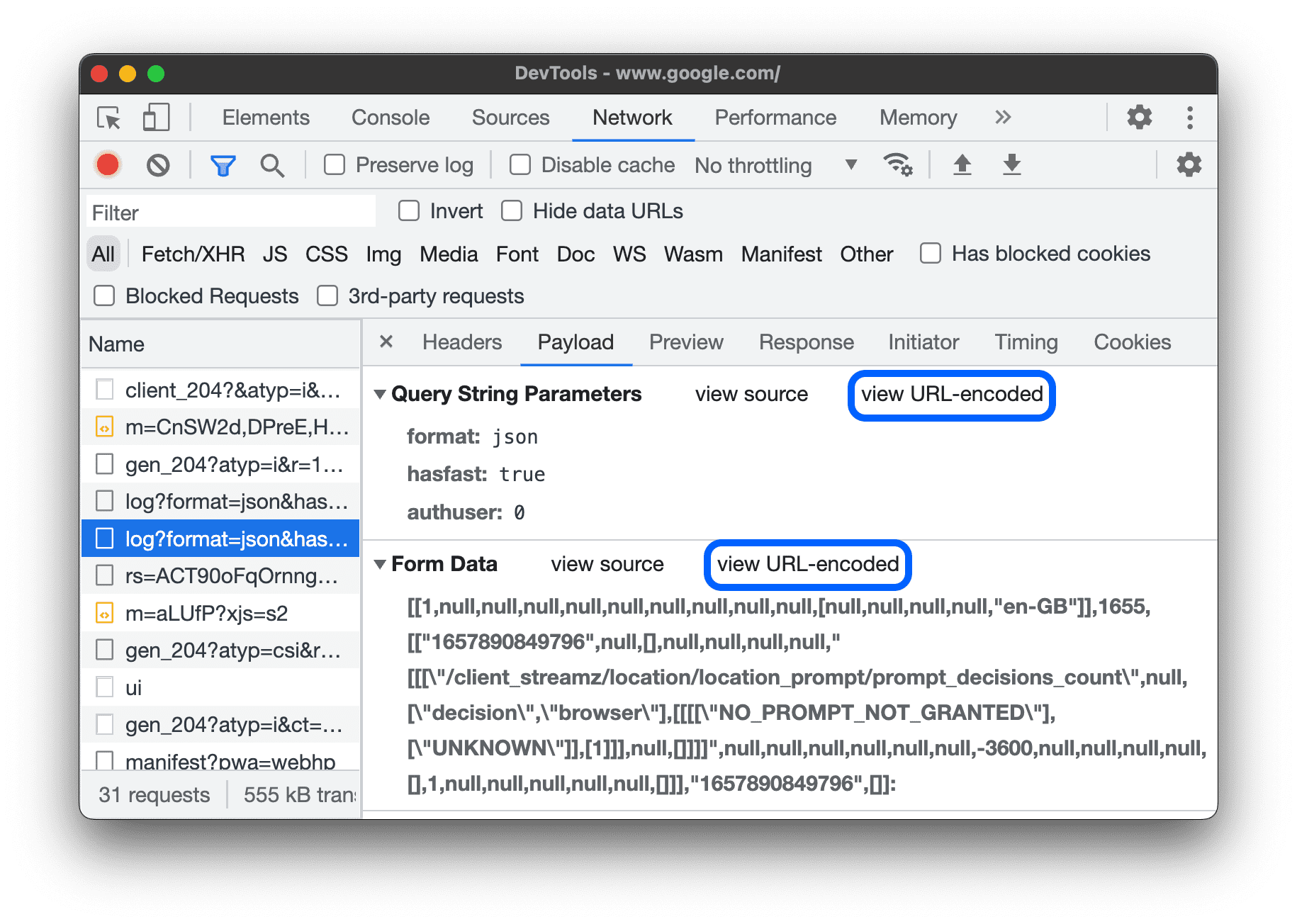
Cómo ver los argumentos decodificados de URL de los parámetros de cadena de consulta
Para activar o desactivar la codificación de URL para los argumentos, en la pestaña Carga útil, haz clic en ver decodificado o ver codificado como URL.

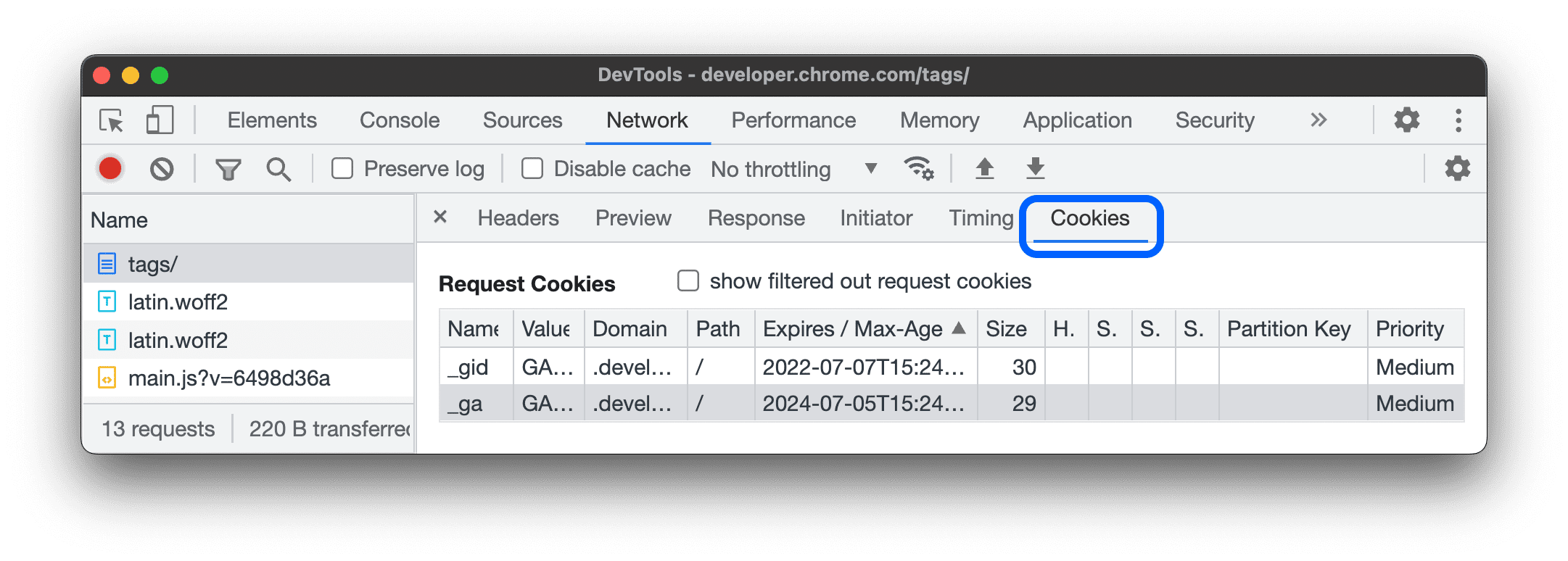
Cómo ver las cookies
Para ver las cookies que se enviaron en el encabezado HTTP de una solicitud, sigue estos pasos:
- Haz clic en la URL de la solicitud, en la columna Nombre de la tabla Solicitudes.
- Haz clic en la pestaña Cookies.

Para obtener una descripción de cada una de las columnas, consulta Campos.
Para modificar las cookies, consulta Cómo ver, editar y borrar cookies.
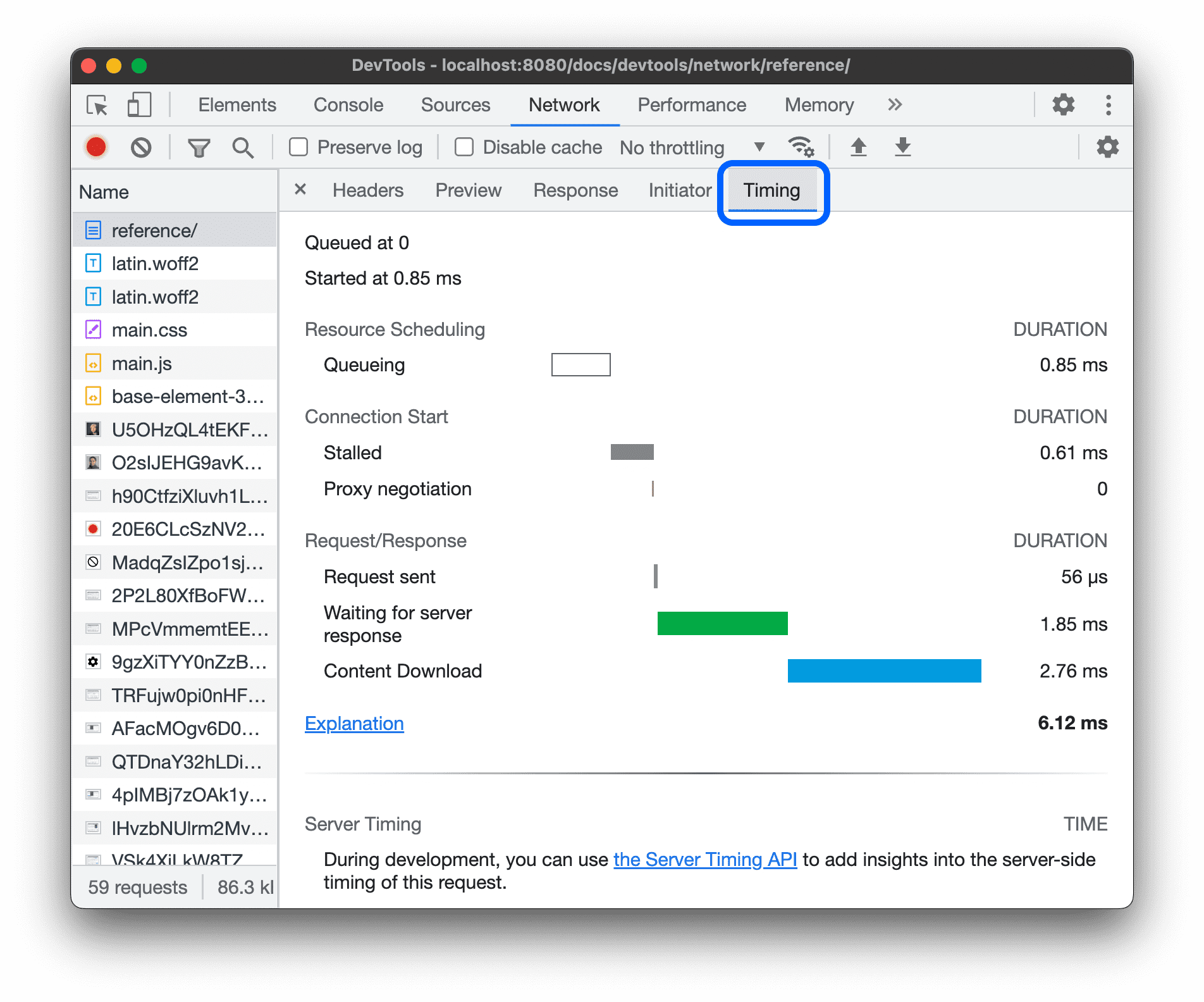
Cómo ver el desglose de tiempos de una solicitud
Para ver el desglose de los tiempos de una solicitud, sigue estos pasos:
- Haz clic en la URL de la solicitud, en la columna Nombre de la tabla Solicitudes.
- Haz clic en la pestaña Tiempo.
Consulta Cómo obtener una vista previa de un desglose de tiempos para obtener una forma más rápida de acceder a estos datos.

Consulta Fases del desglose de los tiempos explicadas para obtener más información sobre cada una de las fases que puedes ver en la pestaña Timing.
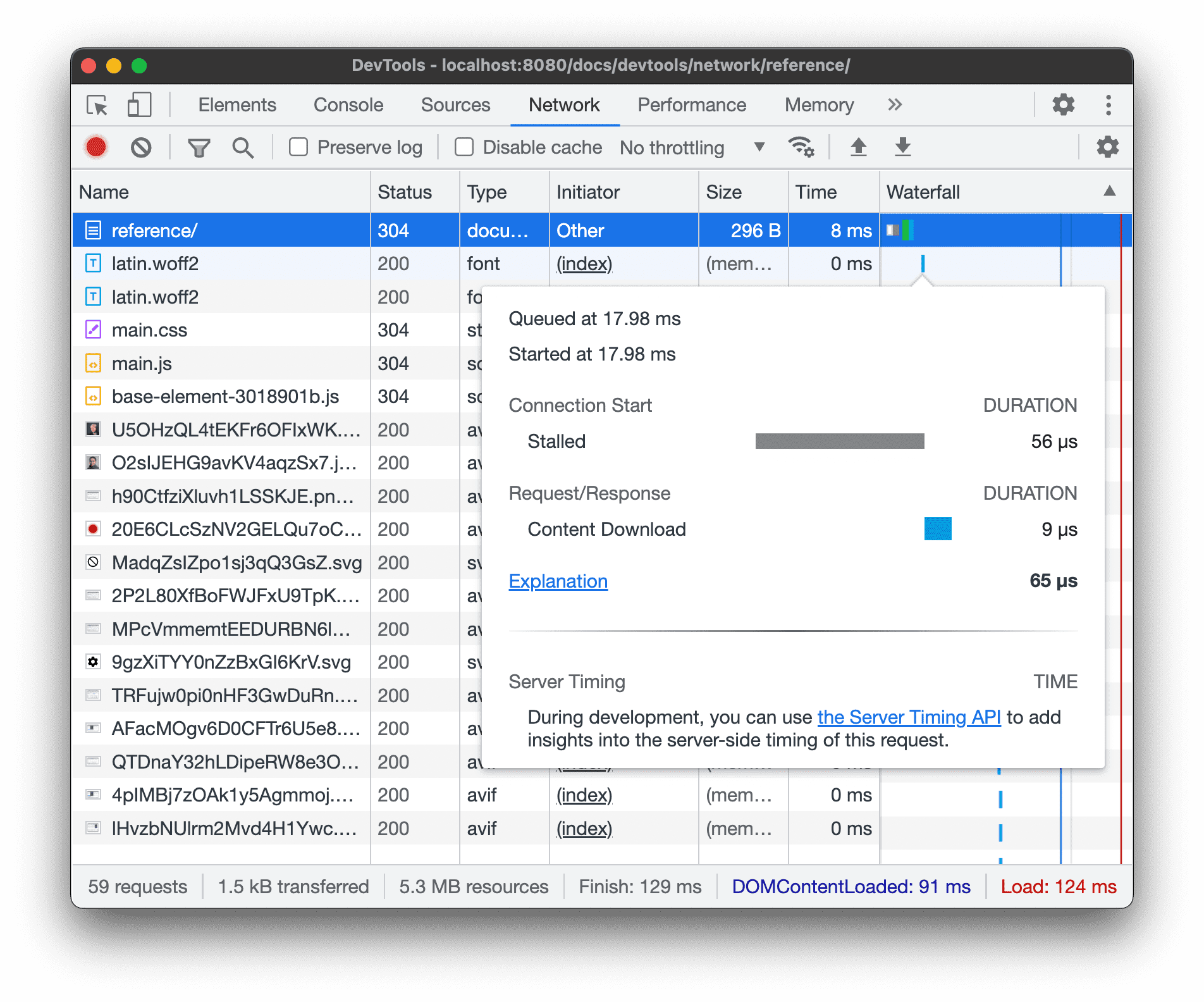
Obtén una vista previa de un desglose de tiempos
Para obtener una vista previa del desglose de tiempos de una solicitud, coloca el cursor sobre la entrada de la solicitud en la columna Cascada de la tabla Solicitudes.
Consulta Cómo ver el desglose de tiempos de una solicitud para obtener una forma de acceder a estos datos que no requiera que coloques el cursor sobre ellos.

Explicación de las fases del desglose de tiempos
Aquí tienes más información sobre cada una de las fases que puedes ver en la pestaña Cronograma:
- Filas: El navegador pone en cola las solicitudes antes de que comience la conexión y en los siguientes casos:
- Hay solicitudes de prioridad más alta. La prioridad de la solicitud se determina en función de factores como el tipo de recurso y su ubicación dentro del documento. Para obtener más información, lee la sección de prioridad de los recursos de la guía de
fetchpriority. - Ya hay seis conexiones TCP abiertas para este origen, que es el límite. (Solo se aplica a HTTP/1.0 y HTTP/1.1).
- El navegador asigna espacio brevemente en la caché del disco.
- Hay solicitudes de prioridad más alta. La prioridad de la solicitud se determina en función de factores como el tipo de recurso y su ubicación dentro del documento. Para obtener más información, lee la sección de prioridad de los recursos de la guía de
- Detenido: La solicitud podría detenerse después de que se inicie la conexión por cualquiera de los motivos que se describen en Colocación en cola.
- Búsqueda de DNS. El navegador resuelve la dirección IP de la solicitud.
- Conexión inicial. El navegador está estableciendo una conexión, incluidos los protocolos de enlace TCP o las reintentos, y negociando un SSL.
- Negociación de proxy. El navegador está negociando la solicitud con un servidor proxy.
- Se envió la solicitud. Se está enviando la solicitud.
- Preparación de ServiceWorker. El navegador inicia el trabajador de servicio.
- Solicitud a ServiceWorker. La solicitud se envía al trabajador del servicio.
- Esperando (TTFB): El navegador está esperando el primer byte de una respuesta. TTFB significa tiempo hasta el primer byte. Este tiempo incluye 1 ida y vuelta de latencia y el tiempo que tardó el servidor en preparar la respuesta.
- Descarga de contenido. El navegador recibe la respuesta, ya sea directamente de la red o de un service worker. Este valor es la cantidad total de tiempo que se dedicó a leer el cuerpo de la respuesta. Los valores superiores a los esperados pueden indicar que la red es lenta o que el navegador está ocupado realizando otro trabajo, lo que retrasa la lectura de la respuesta.
Cómo ver los activadores y las dependencias
Para ver los iniciadores y las dependencias de una solicitud, mantén presionada la tecla Mayúsculas y coloca el cursor sobre la solicitud en la tabla Solicitudes. Las Herramientas para desarrolladores pintan los iniciadores de color verde y las dependencias de color rojo.

Cuando la tabla Solicitudes se ordena cronológicamente, la primera solicitud verde sobre la solicitud sobre la que colocas el cursor es el iniciador de la dependencia. Si hay otra solicitud verde por encima de esa, esa solicitud superior es el iniciador del iniciador. Y así sucesivamente.
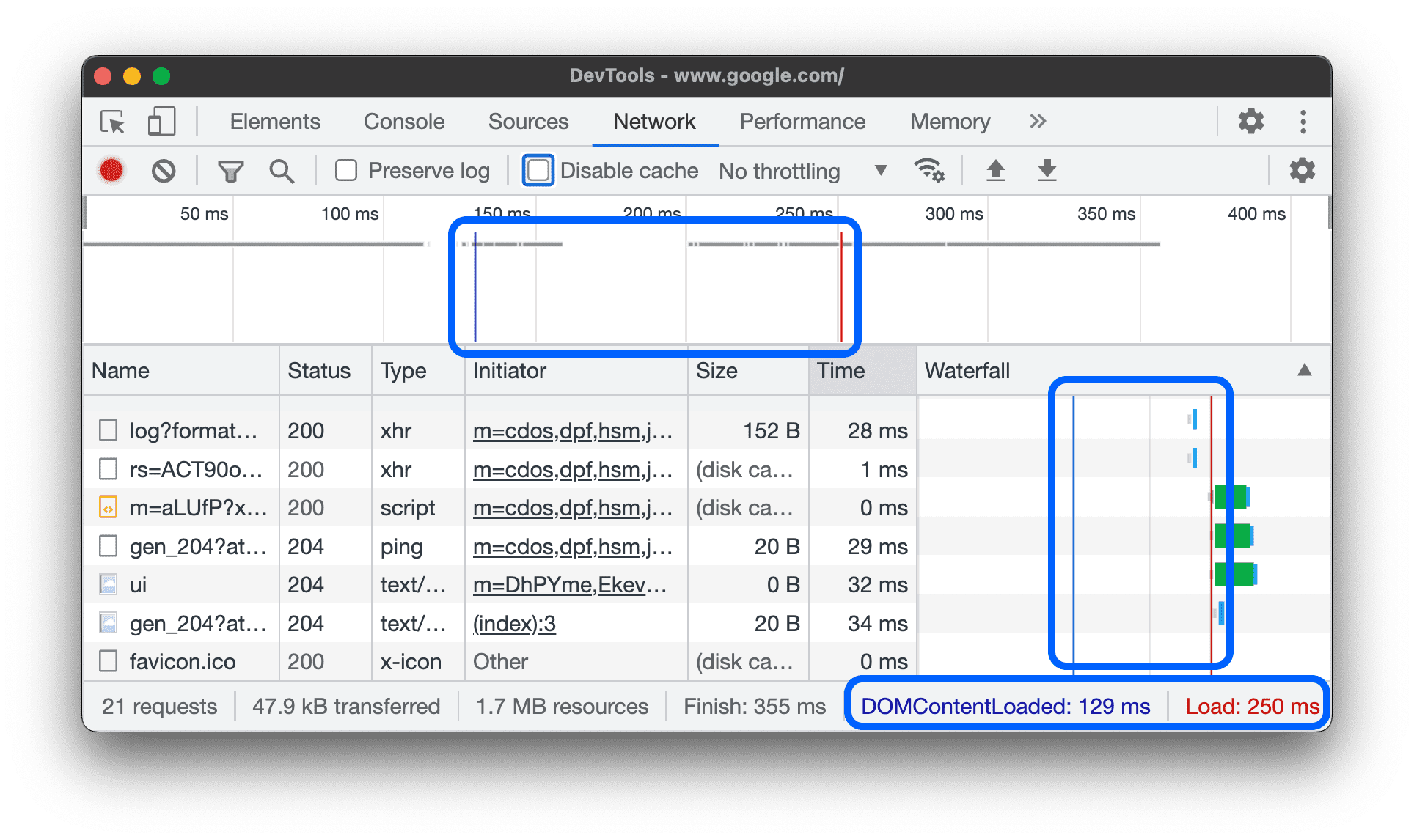
Cómo ver eventos de carga
DevTools muestra los tiempos de los eventos DOMContentLoaded y load en varios lugares del panel Red. El evento DOMContentLoaded es de color azul y el evento load es de color rojo.

Cómo ver la cantidad total de solicitudes
La cantidad total de solicitudes se muestra en la barra de estado que se encuentra en la parte inferior del panel Red.

Consulta el tamaño total de los recursos transferidos y cargados
DevTools muestra el tamaño total de los recursos transferidos y cargados (sin comprimir) en la barra de estado que se encuentra en la parte inferior del panel Red.

Consulta Cómo ver el tamaño sin comprimir de un recurso para ver qué tan grandes son los recursos después de que el navegador los descomprime.
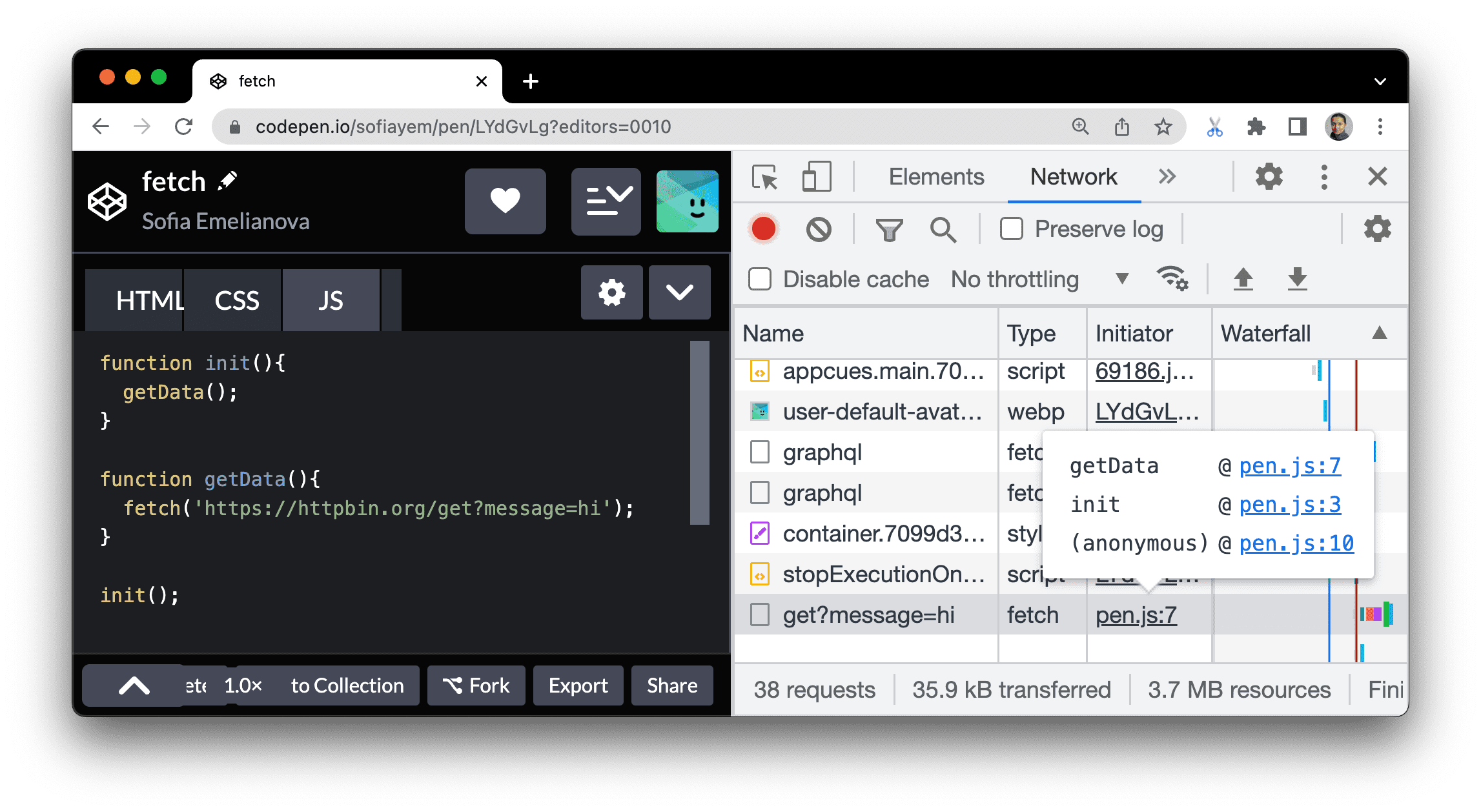
Cómo ver el seguimiento de pila que causó una solicitud
Cuando una sentencia de JavaScript hace que se solicite un recurso, coloca el cursor sobre la columna Initiator para ver el seguimiento de pila que conduce a la solicitud.

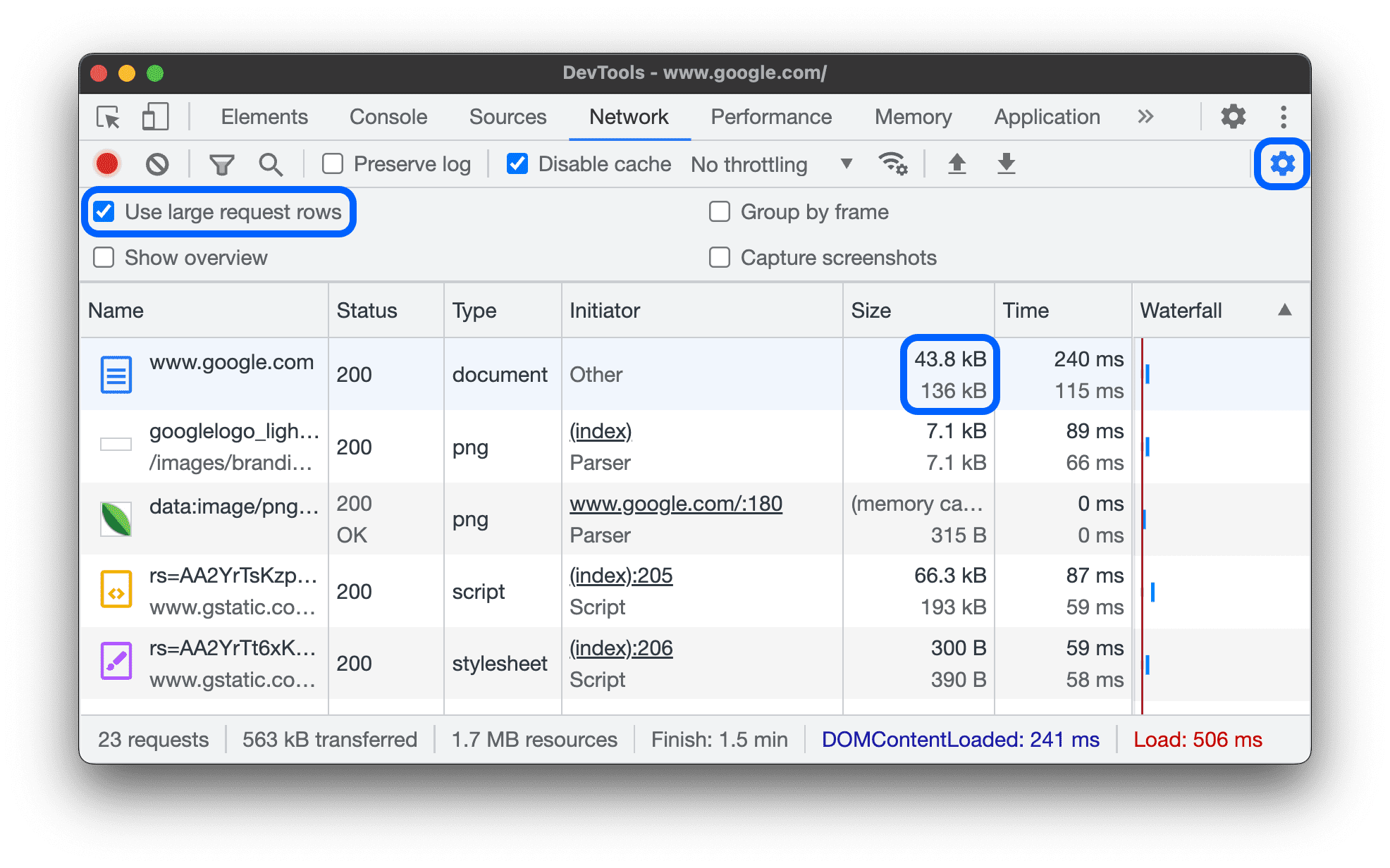
Cómo ver el tamaño sin comprimir de un recurso
Consulta Configuración > Filas de solicitud grandes y, luego, observa el valor inferior de la columna Tamaño.

En este ejemplo, el tamaño comprimido del documento www.google.com que se envió a través de la red era 43.8 KB, mientras que el tamaño descomprimido era 136 KB.
Exporta datos de solicitudes
Puedes exportar o copiar la lista de solicitudes, con los filtros aplicados, de varias maneras, como se describe a continuación.
Cómo guardar todas las solicitudes de red en un archivo HAR
HAR (archivo HTTP) es un formato de archivo que usan varias herramientas de sesión HTTP para exportar los datos capturados. El formato es un objeto JSON con un conjunto particular de campos.
Para reducir las posibilidades de filtraciones accidentales de información sensible, de forma predeterminada, puedes exportar el registro de red "limpiado" en formato HAR que excluye la información sensible, como los encabezados Cookie, Set-Cookie y Authorization. Si es necesario, también puedes exportar el registro con datos sensibles.
Para guardar todas las solicitudes de red en un archivo HAR, elige una de las siguientes dos opciones:
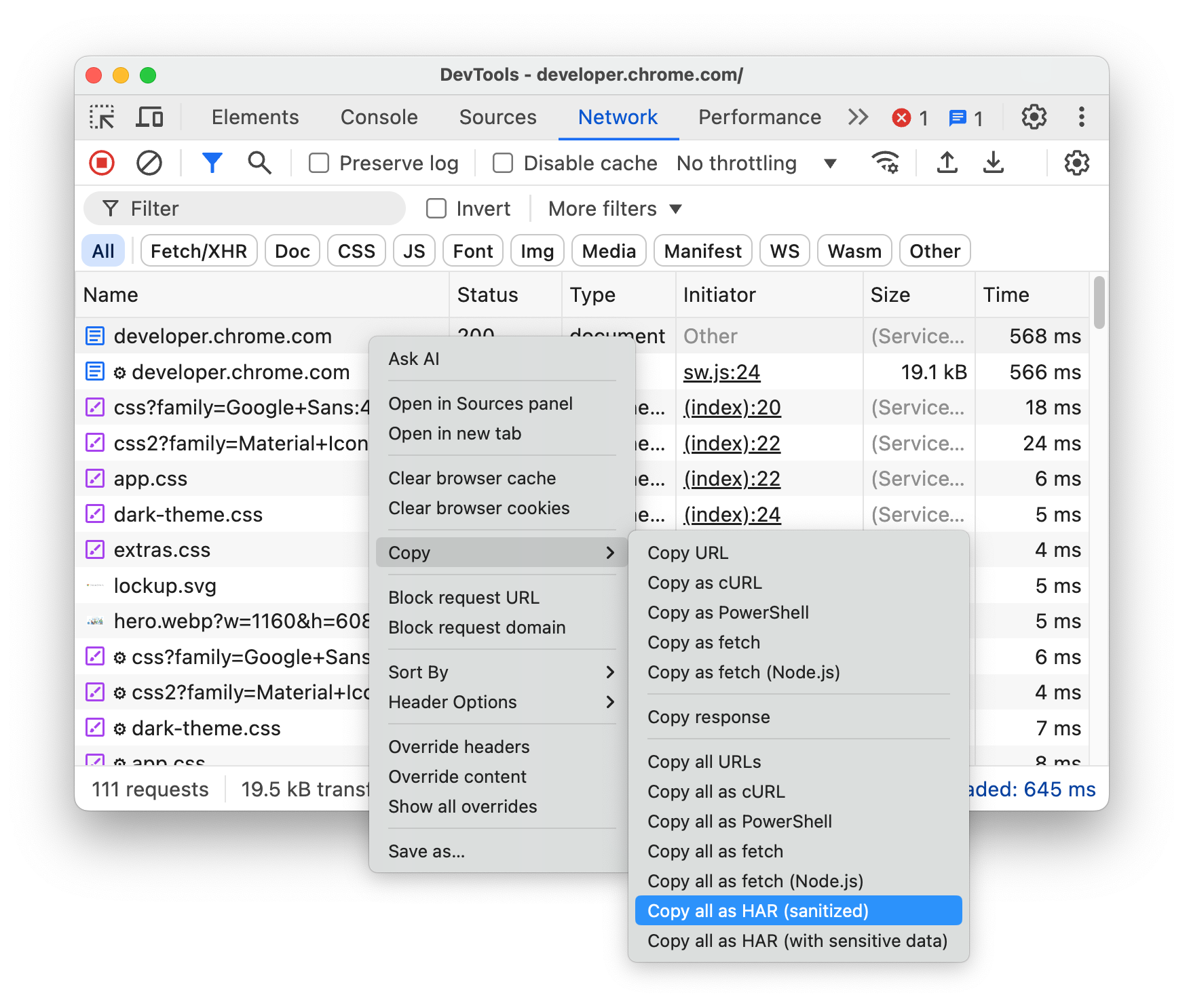
Haz clic con el botón derecho en cualquier solicitud de la tabla Solicitudes y selecciona Copiar > Guardar todo [mencionado] como HAR (limpiado) o Guardar todo [mencionado] como HAR (con datos sensibles).

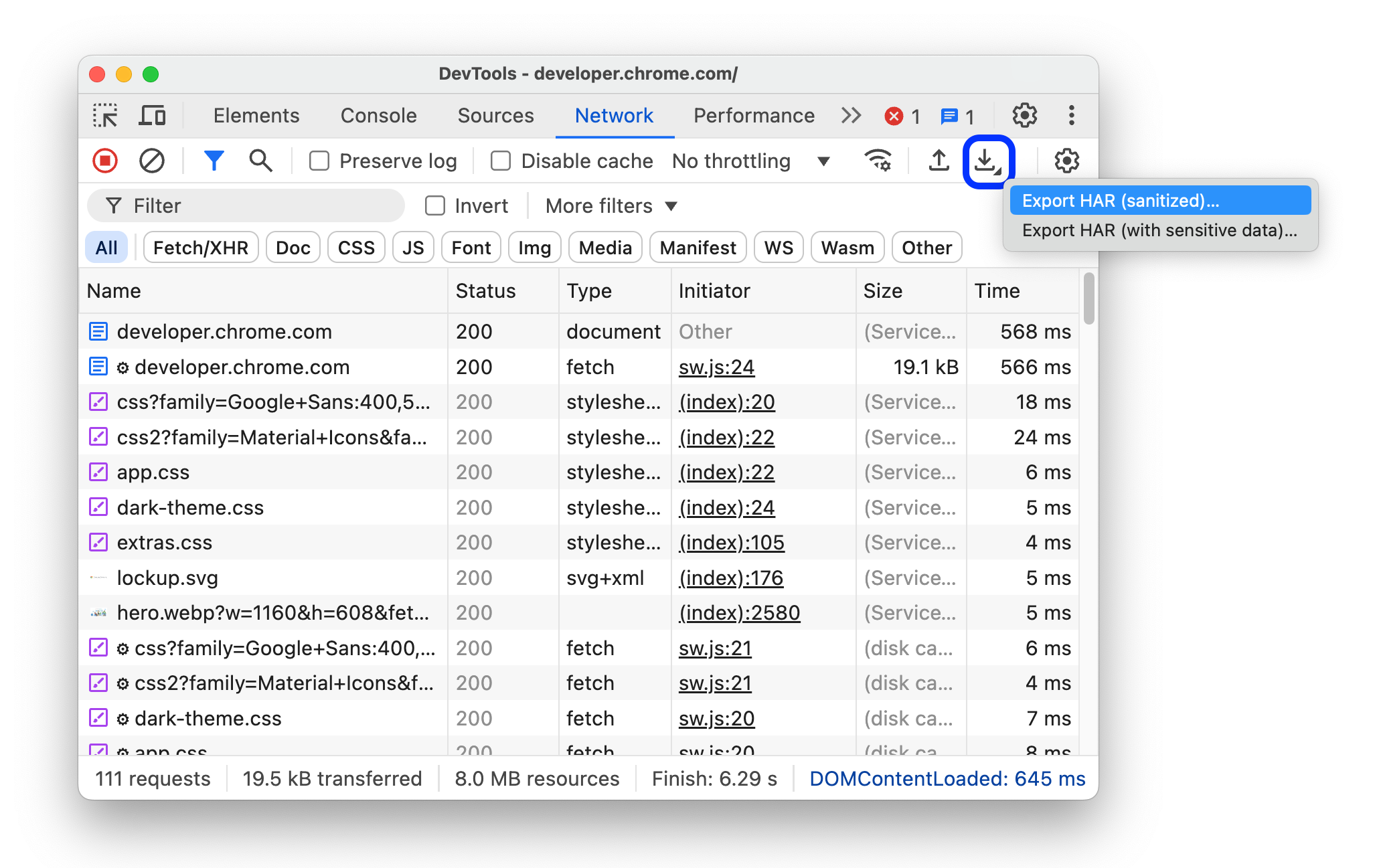
Haz clic en Exportar HAR (limpiado)… en la barra de acciones en la parte superior del panel Red.
Para exportar con datos sensibles, primero activa Configuración > Preferencias > Red > Permitir generar HAR con datos sensibles y, luego, haz clic en el botón Exportar y selecciona Exportar HAR (con datos sensibles) en el menú desplegable.

Una vez que tengas un archivo HAR, puedes volver a importarlo a DevTools para su análisis de dos maneras:
- Arrastra y suelta el archivo HAR en la tabla Solicitudes.
- Haz clic en Importar HAR en la barra de acciones en la parte superior del panel Red.
Copiar una solicitud, un conjunto filtrado de solicitudes o todas ellas en el portapapeles
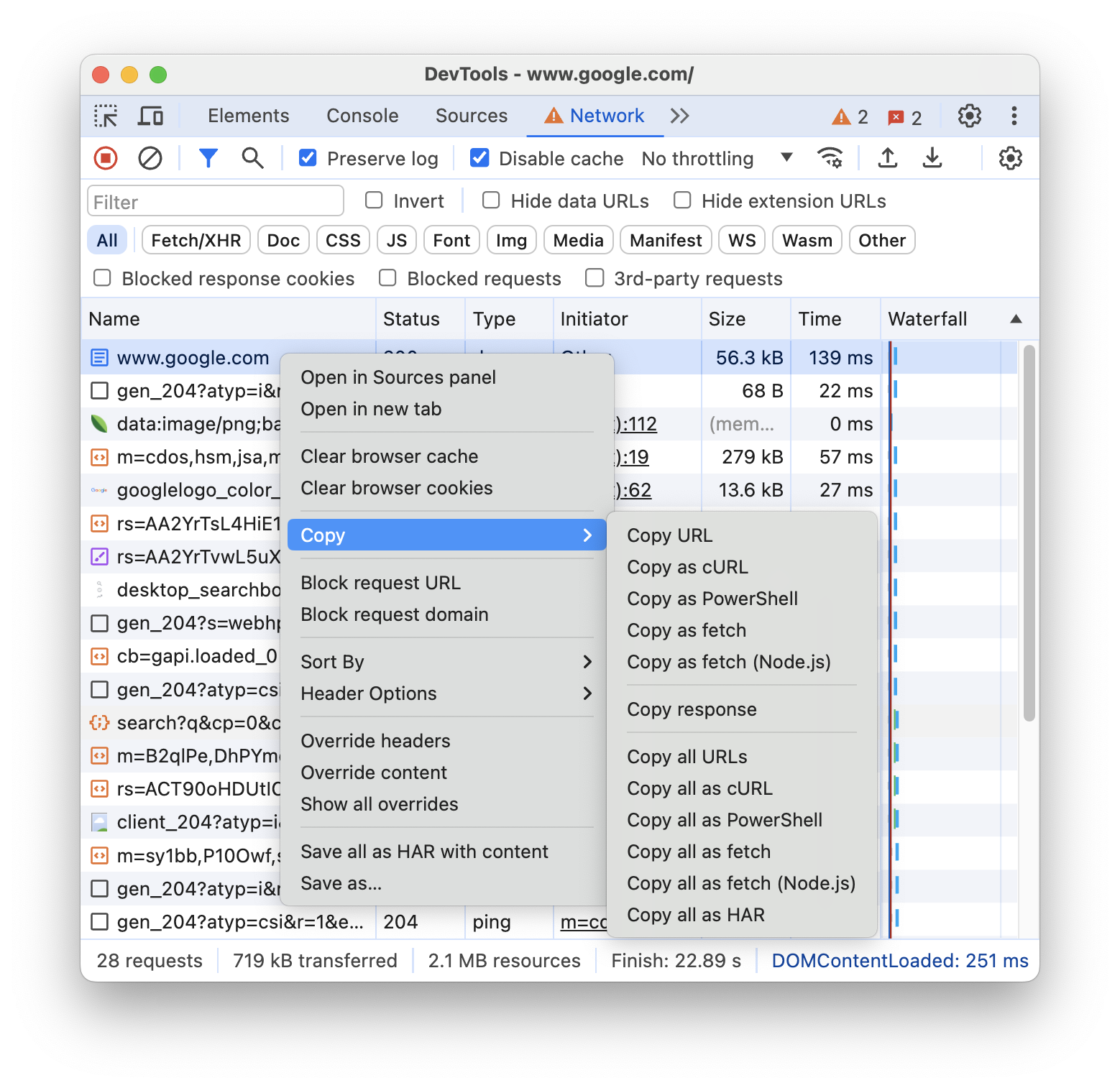
En la columna Nombre de la tabla Solicitudes, haz clic con el botón derecho en una solicitud, coloca el cursor sobre Copiar y selecciona una de las siguientes opciones.
Para copiar una sola solicitud, su respuesta o el seguimiento de pila, haz lo siguiente:
- Copiar URL. Copia la URL de la solicitud en el portapapeles.
- Copiar como cURL. Copia la solicitud como un comando cURL.
- Copiar como PowerShell. Copia la solicitud como un comando de PowerShell.
- Copiar como recuperado. Copia la solicitud como una llamada de recuperación.
- Copiar como recuperación (Node.js). Copia la solicitud como una llamada de recuperación de Node.js.
- Copiar respuesta. Copia el cuerpo de la respuesta en el portapapeles.
- Copiar seguimiento de pila. Copia el seguimiento de pila de la solicitud en el portapapeles.
Para copiar todas las solicitudes, sigue estos pasos:
- Copiar todas las URLs: Copia las URLs de todas las solicitudes en el portapapeles.
- Copiar todo como cURL. Copia todas las solicitudes como una cadena de comandos cURL.
- Copiar todo como PowerShell. Copia todas las solicitudes como una cadena de comandos de PowerShell.
- Copiar todo como recuperado. Copia todas las solicitudes como una cadena de llamadas de recuperación.
- Copiar todo como recuperación (Node.js). Copia todas las solicitudes como una cadena de llamadas de recuperación de Node.js.
- Copiar todo como HAR (limpio). Copia todas las solicitudes como datos de HAR sin datos sensibles, como los encabezados
Cookie,Set-CookieyAuthorization. - Copiar todo como HAR (con datos sensibles). Copia todas las solicitudes como datos de HAR con datos sensibles.

Para copiar un conjunto filtrado de solicitudes, aplica un filtro al registro de red, haz clic con el botón derecho en una solicitud y selecciona lo siguiente:
- Copiar todas las URLs incluidas: Copia las URLs de todas las solicitudes filtradas en el portapapeles.
- Copia todo lo que aparece como cURL. Copia todas las solicitudes filtradas como una cadena de comandos cURL.
- Copia todo lo que aparece como PowerShell. Copia todas las solicitudes filtradas como una cadena de comandos de PowerShell.
- Copia todo lo que aparece como recuperado. Copia todas las solicitudes filtradas como una cadena de llamadas de recuperación.
- Copia todo lo que aparece como recuperación (Node.js). Copia todas las solicitudes filtradas como una cadena de llamadas de recuperación de Node.js.
- Copia todo lo que aparece como HAR (limpio). Copia todas las solicitudes filtradas como datos de HAR sin datos sensibles, como los encabezados
Cookie,Set-CookieyAuthorization. - Copia todo lo que aparece como HAR (con datos sensibles). Copia todas las solicitudes filtradas como datos de HAR con datos sensibles.

Cómo cambiar el diseño del panel de red
Expande o contrae las secciones de la IU del panel Red para enfocarte en lo que es importante para ti.
Oculta la barra de acción Filtros
De forma predeterminada, DevTools muestra la barra de filtros en la parte superior del panel Red. Haz clic en Filtro para ocultarlo.

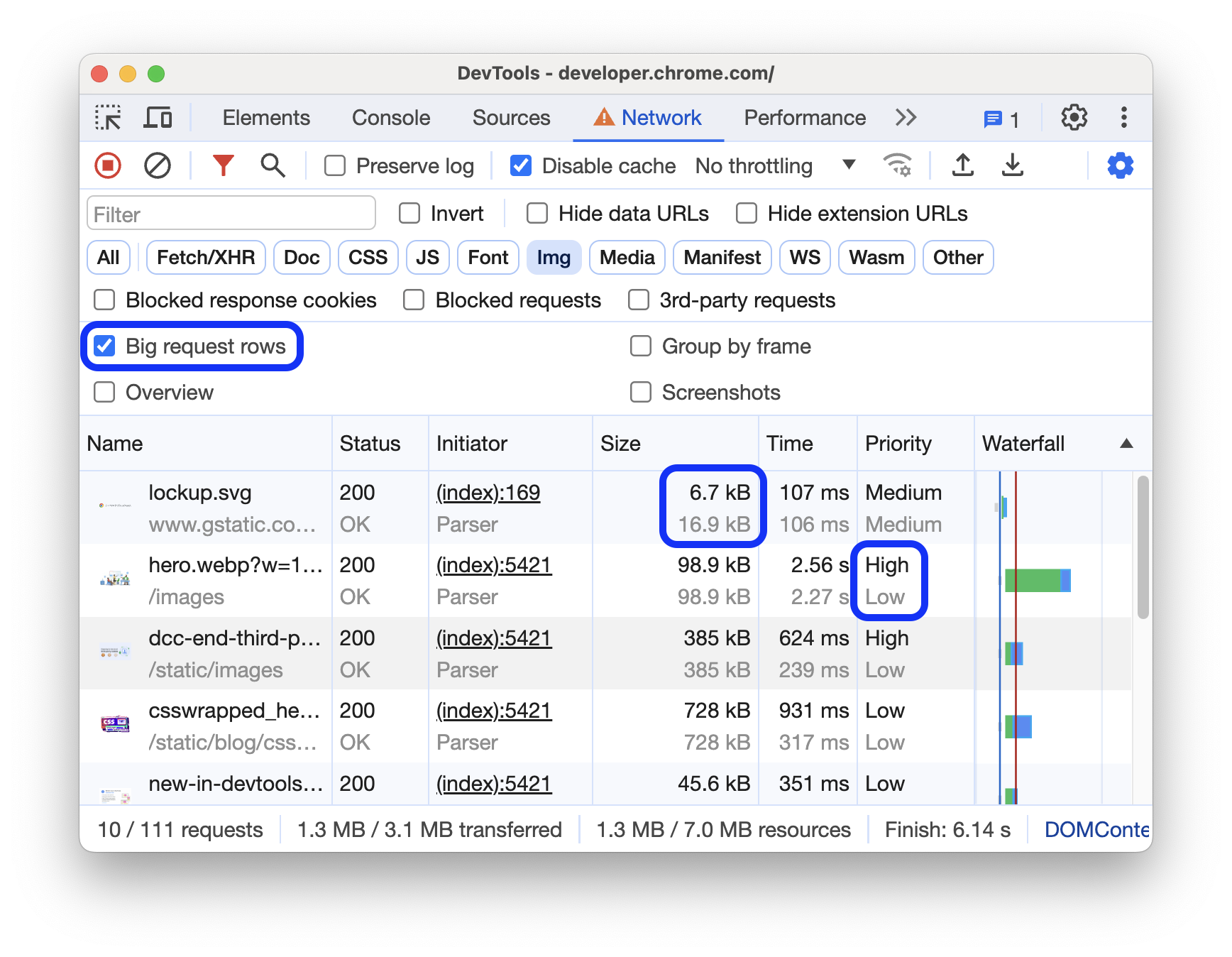
Usa filas de solicitud grandes
Usa filas grandes cuando quieras tener más espacio en blanco en la tabla de solicitudes de red. Algunas columnas también proporcionan un poco más de información cuando se usan filas grandes. Por ejemplo, el valor inferior de la columna Size es el tamaño sin comprimir de una solicitud, y la columna Priority muestra la prioridad de recuperación inicial (valor inferior) y final (valor superior).
Abre Configuración y haz clic en Filas de solicitud grandes para ver las filas grandes.

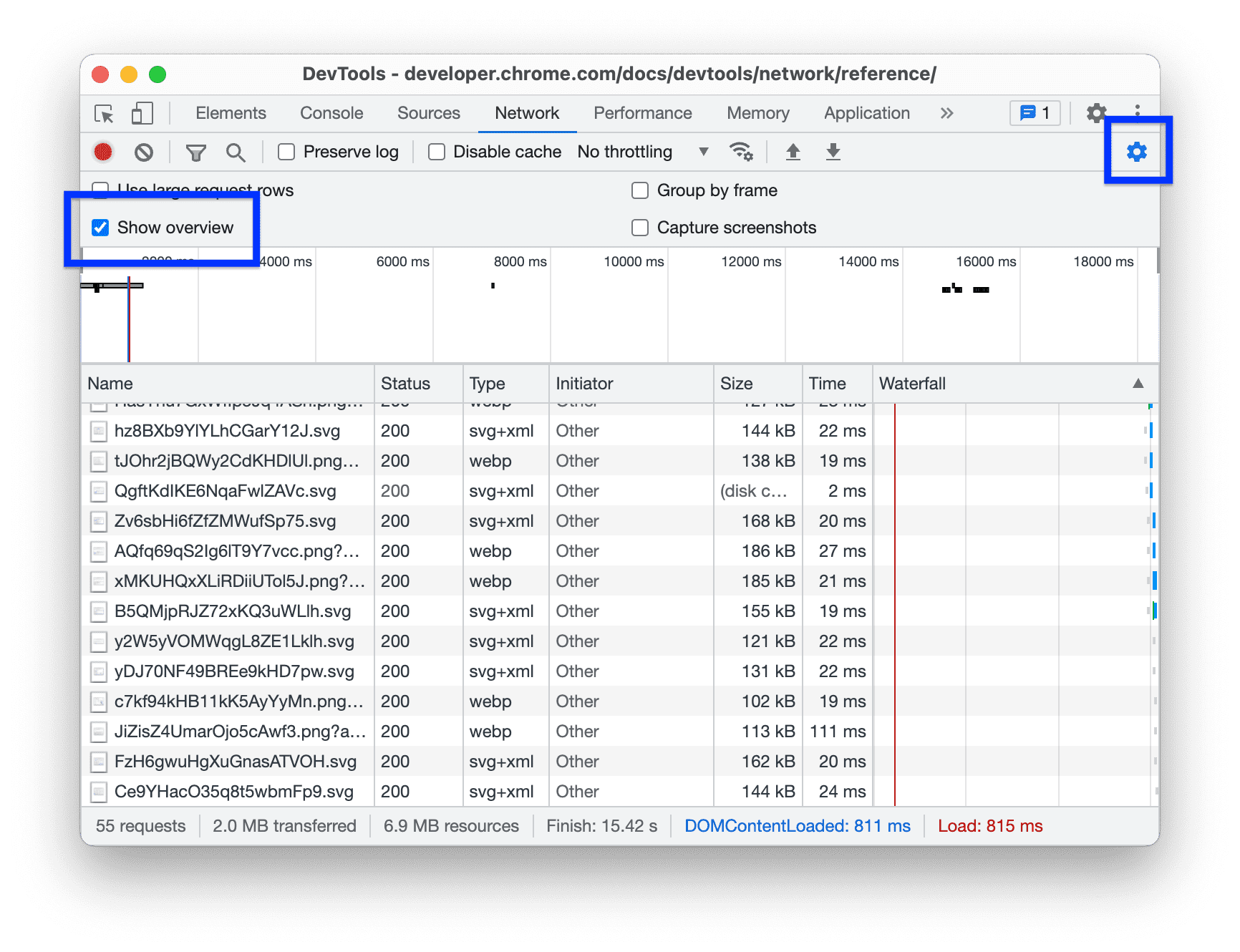
Cómo ocultar el segmento Resumen
De forma predeterminada, DevTools muestra el segmento Descripción general. Abre Configuración y desmarca la casilla de verificación Mostrar descripción general para ocultarla.