本实用教程介绍了与检查网页的网络活动相关的一些最常用的开发者工具功能。
如果您想浏览功能,请参阅网络参考文档。
请继续阅读,或观看此教程的视频版本:
何时使用“网络”面板
通常,当您需要确保资源按预期下载或上传时,请使用网络面板。网络面板最常见的用例如下:
- 确保资源是否真的在上传或下载。
- 检查单个资源的属性,例如其 HTTP 标头、内容、大小等。
如果您希望了解如何提升网页加载性能,请不要先从网络面板开始。许多类型的加载性能问题与网络活动无关。建议先从 Lighthouse 面板开始,因为它会提供有关如何改进网页的针对性建议。请参阅优化网站速度。
打开“网络”面板
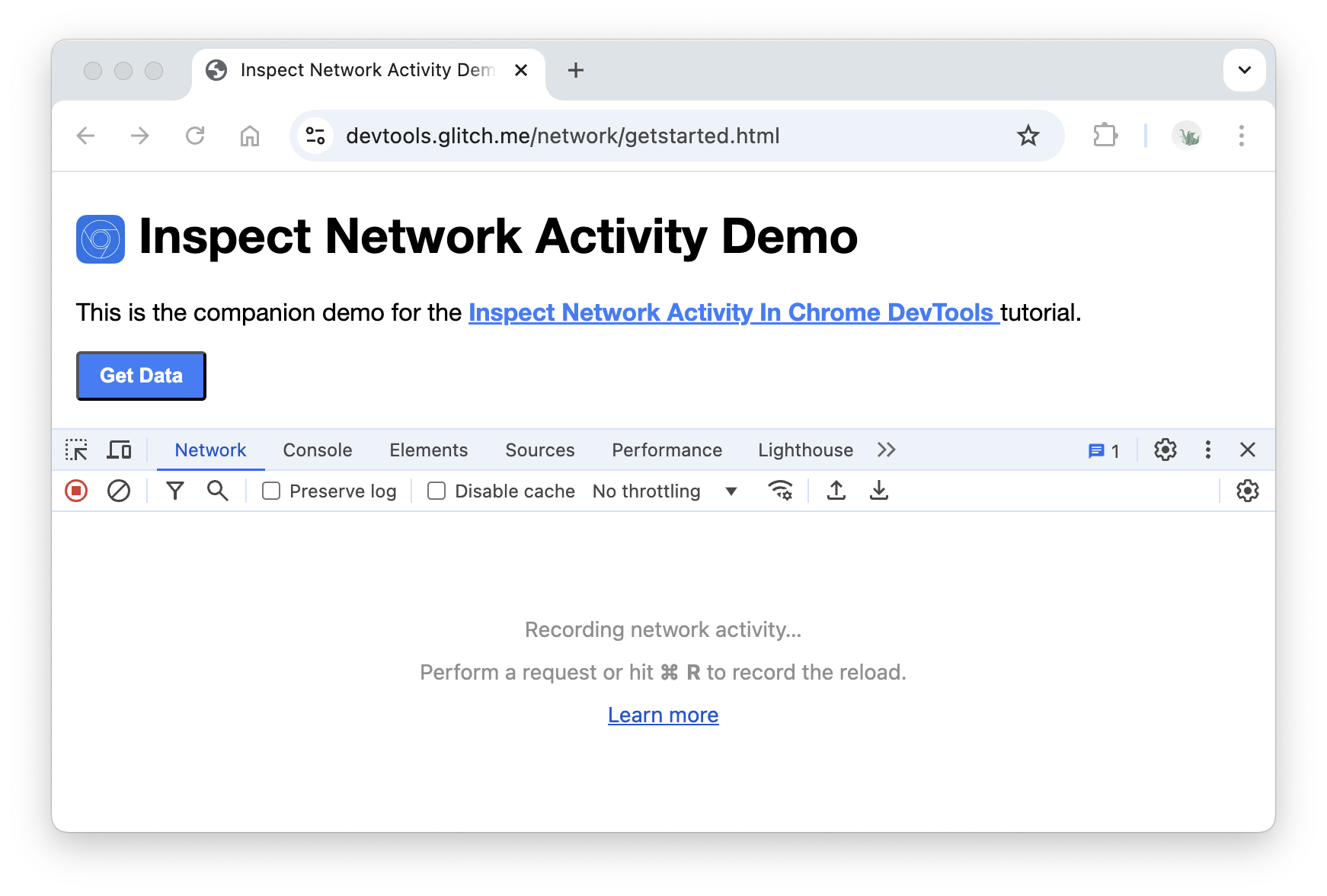
如需充分利用本教程,请打开演示版,然后在演示页面上试用相关功能。
打开使用入门演示。

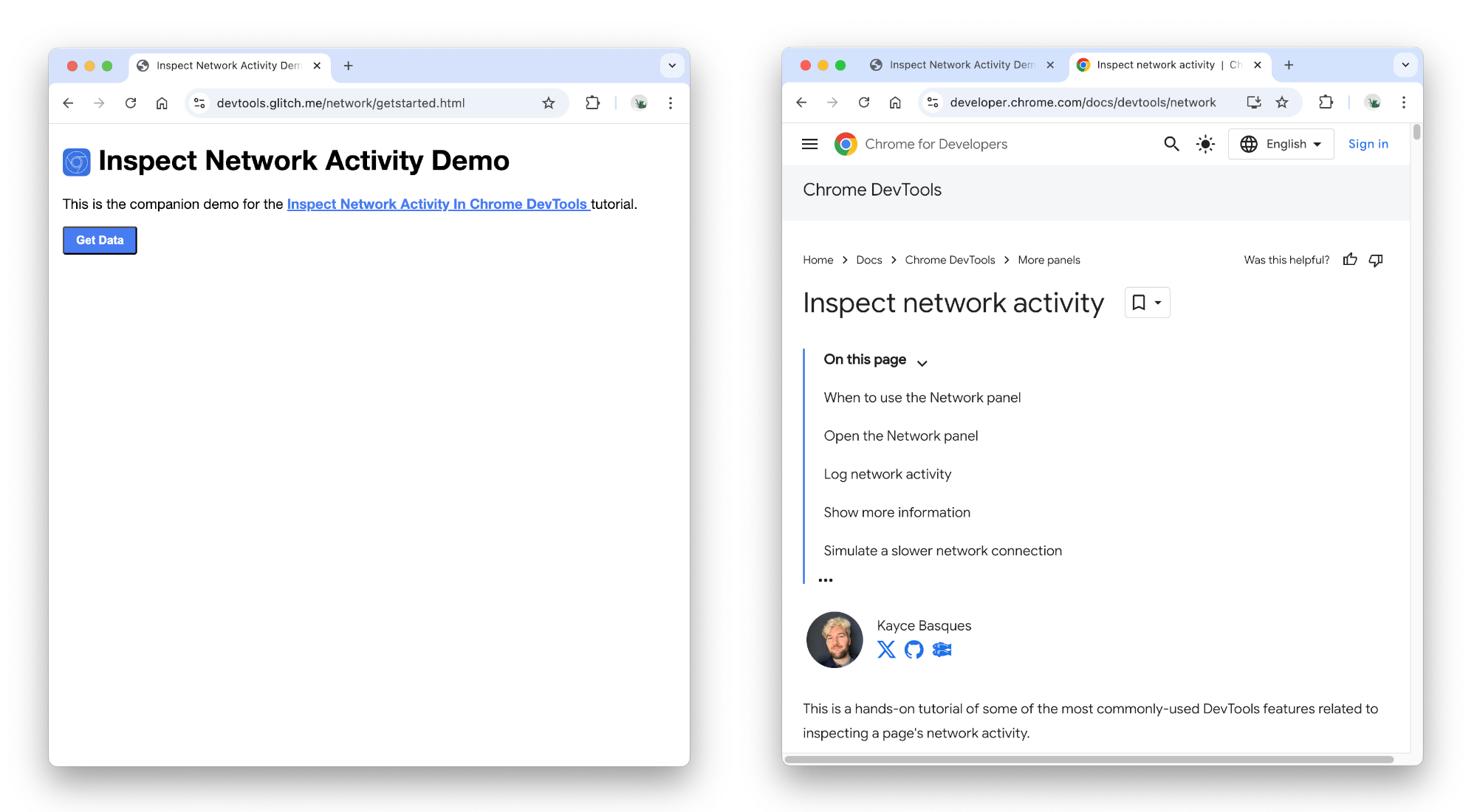
您可能需要将演示移至单独的窗口。

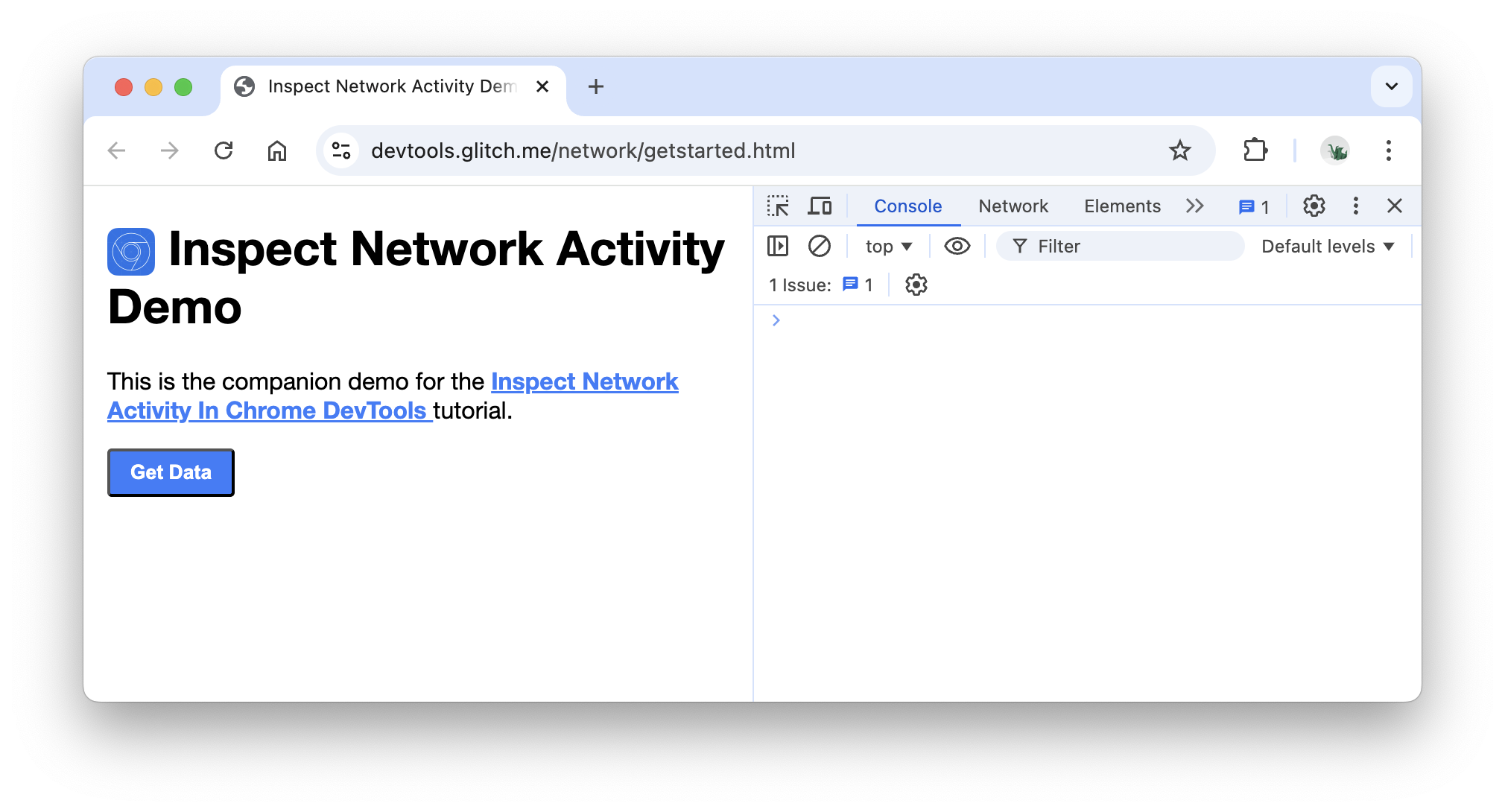
按 Ctrl+Shift+J 或 Command+Option+J (Mac) 打开 DevTools。此时控制台面板会打开。

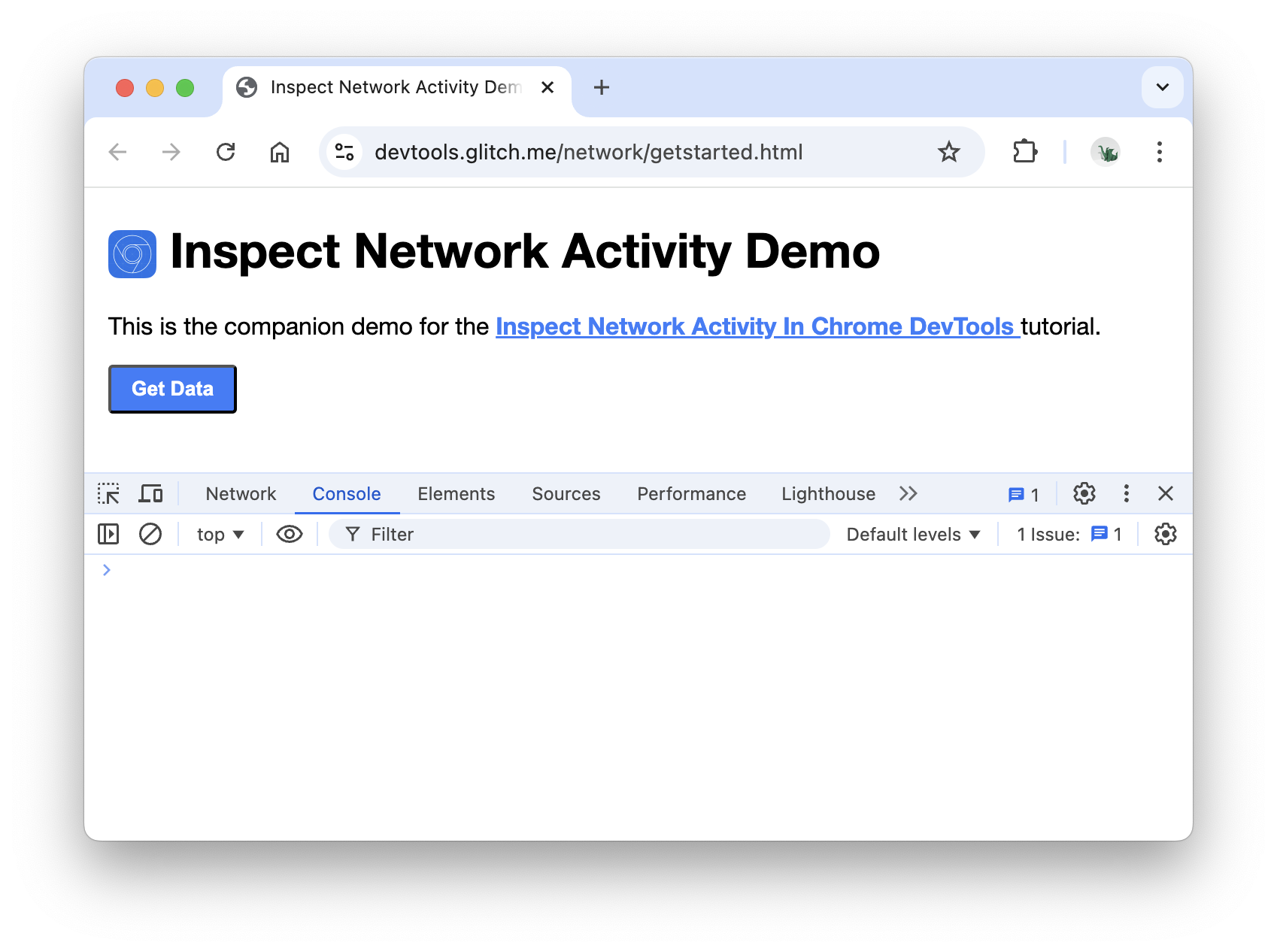
您可能更喜欢将开发者工具停靠在窗口底部。

点击 Network 标签。系统会打开网络面板。

目前,网络面板为空。这是因为开发者工具仅在打开时记录网络活动,而自您打开开发者工具以来,未发生任何网络活动。
记录网络活动
如需查看网页导致的网络活动,请执行以下操作:
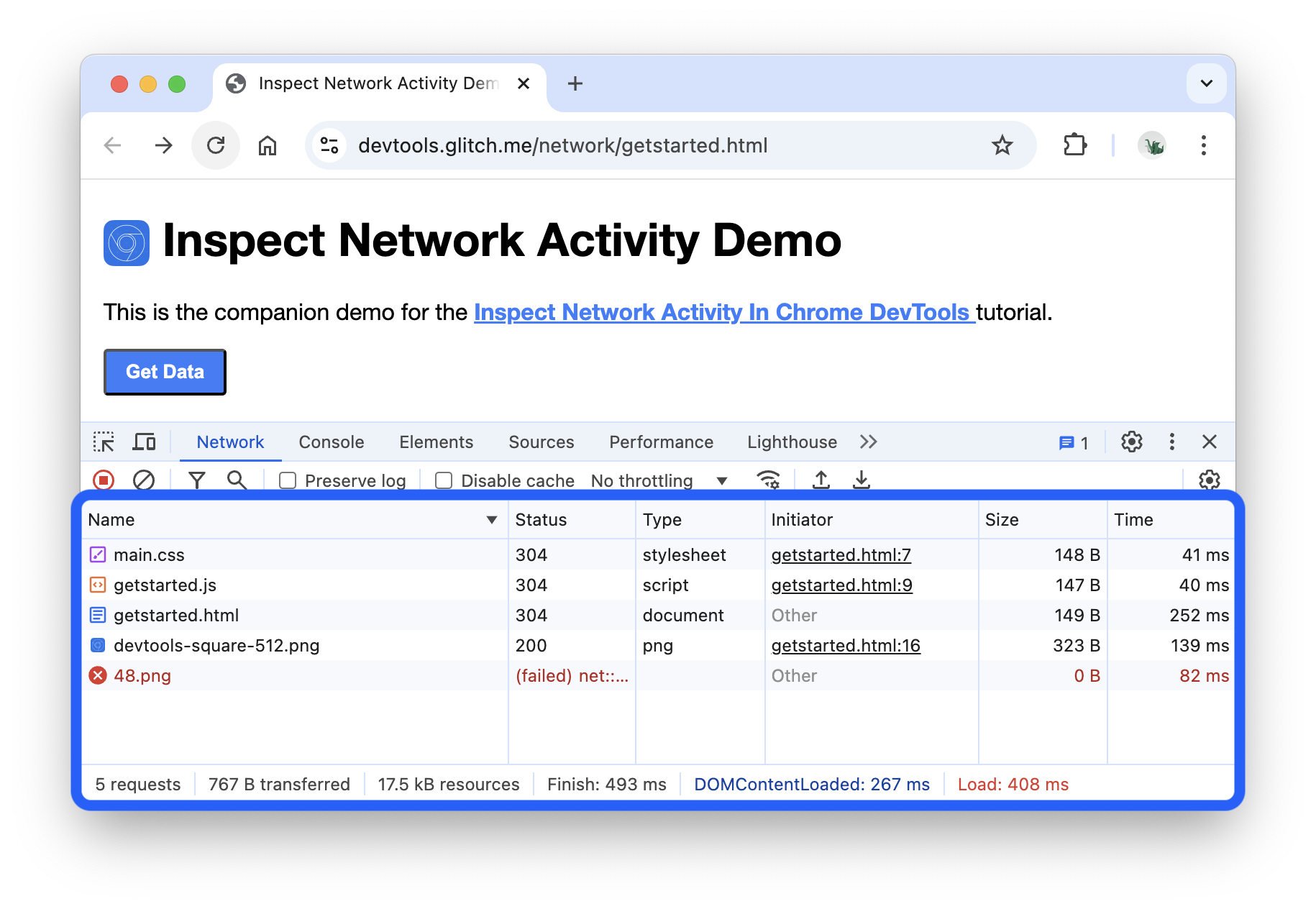
重新加载页面。 网络面板会在网络日志中记录所有网络活动。

网络日志中的每一行都代表一个资源。默认情况下,资源会按时间顺序列出。顶级资源通常是主要的 HTML 文档。底部资源是最近一次请求的资源。
每列代表资源的相关信息。默认列包括:
- 状态:HTTP 响应代码。
- Type:资源类型。
- 发起者:导致请求资源的原因。点击“发起者”列中的链接可前往导致请求的源代码。
- 大小:通过网络传输的资源量。
- 时间:请求所用时间。
只要开发者工具处于打开状态,它就会在网络日志中记录网络活动。为了演示这一点,请先查看网络日志底部,并记下最后一次活动。
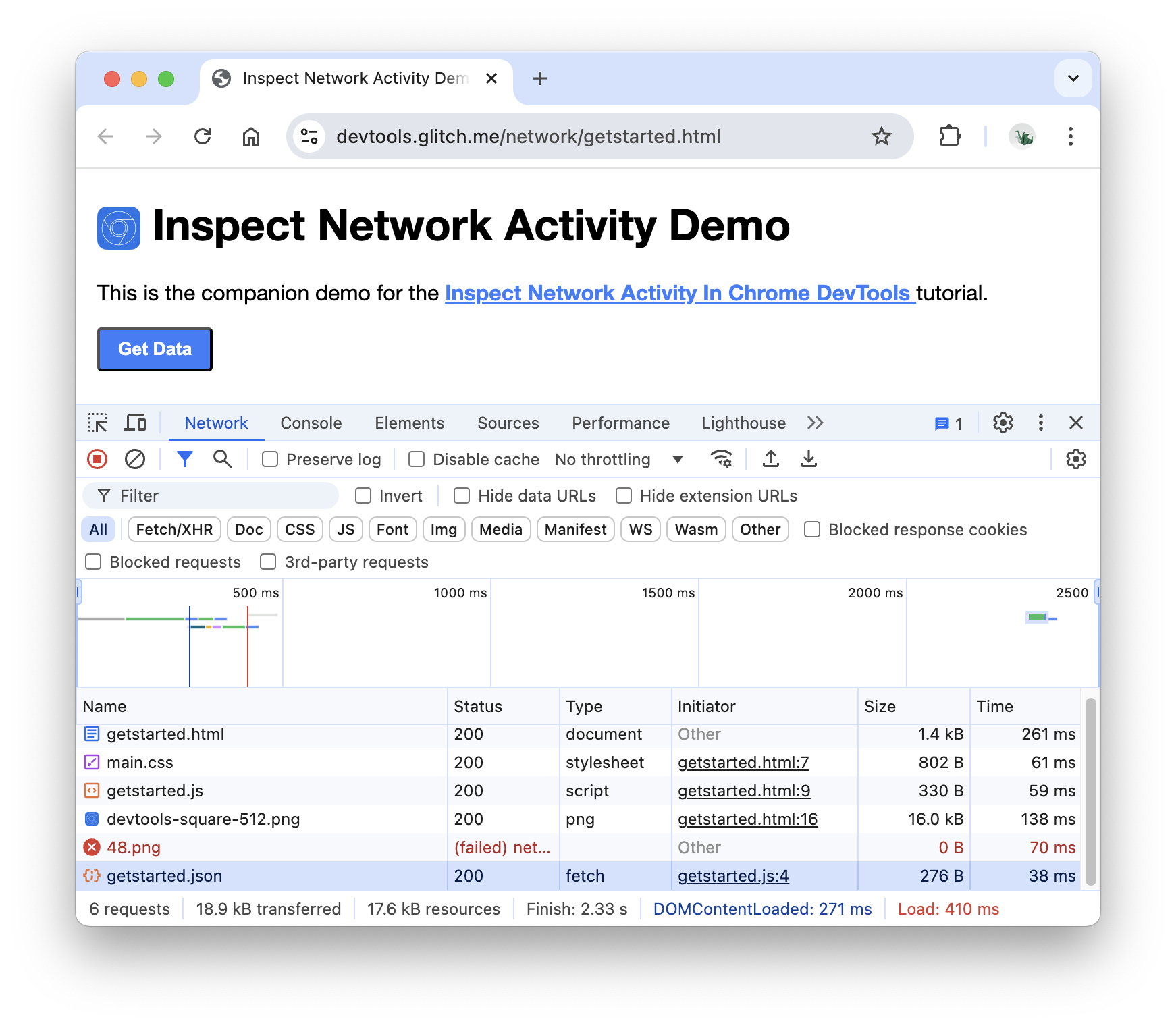
现在,点击演示中的获取数据按钮。
再次查看网络日志底部。有一个名为
getstarted.json的新资源。点击获取数据按钮会导致该页面请求此文件。
显示更多信息
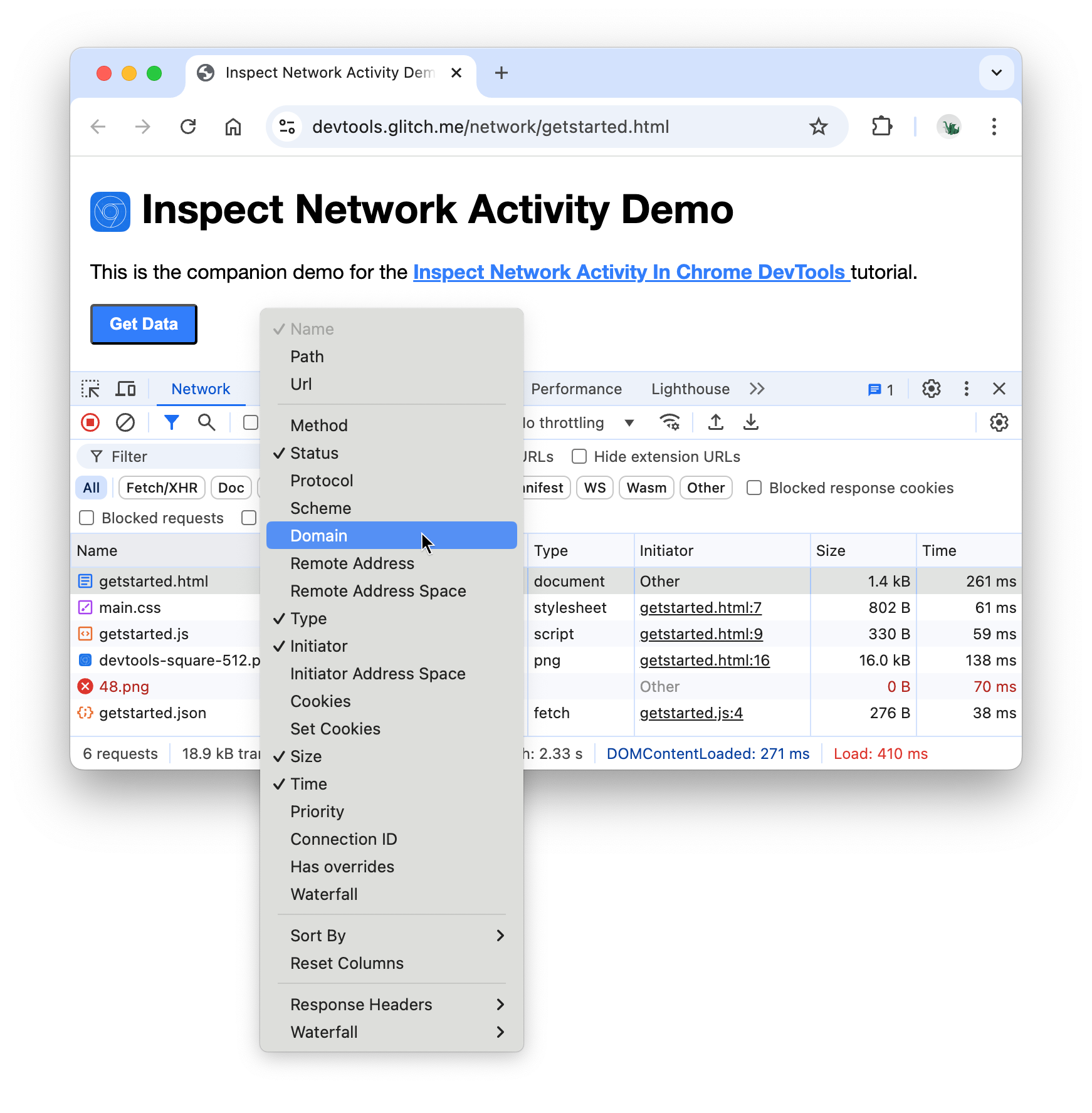
网络日志的列是可配置的。您可以隐藏不使用的列。默认情况下,还有许多列处于隐藏状态,这些列可能对您很有用。
右键点击 Network Log 表格的标题,然后选择 Domain。系统现在会显示每个资源的网域。

模拟网络连接速度较慢
您用于构建网站的计算机的网络连接速度可能比用户移动设备的网络连接速度更快。通过节流网页,您可以更好地了解网页在移动设备上加载所需的时间。
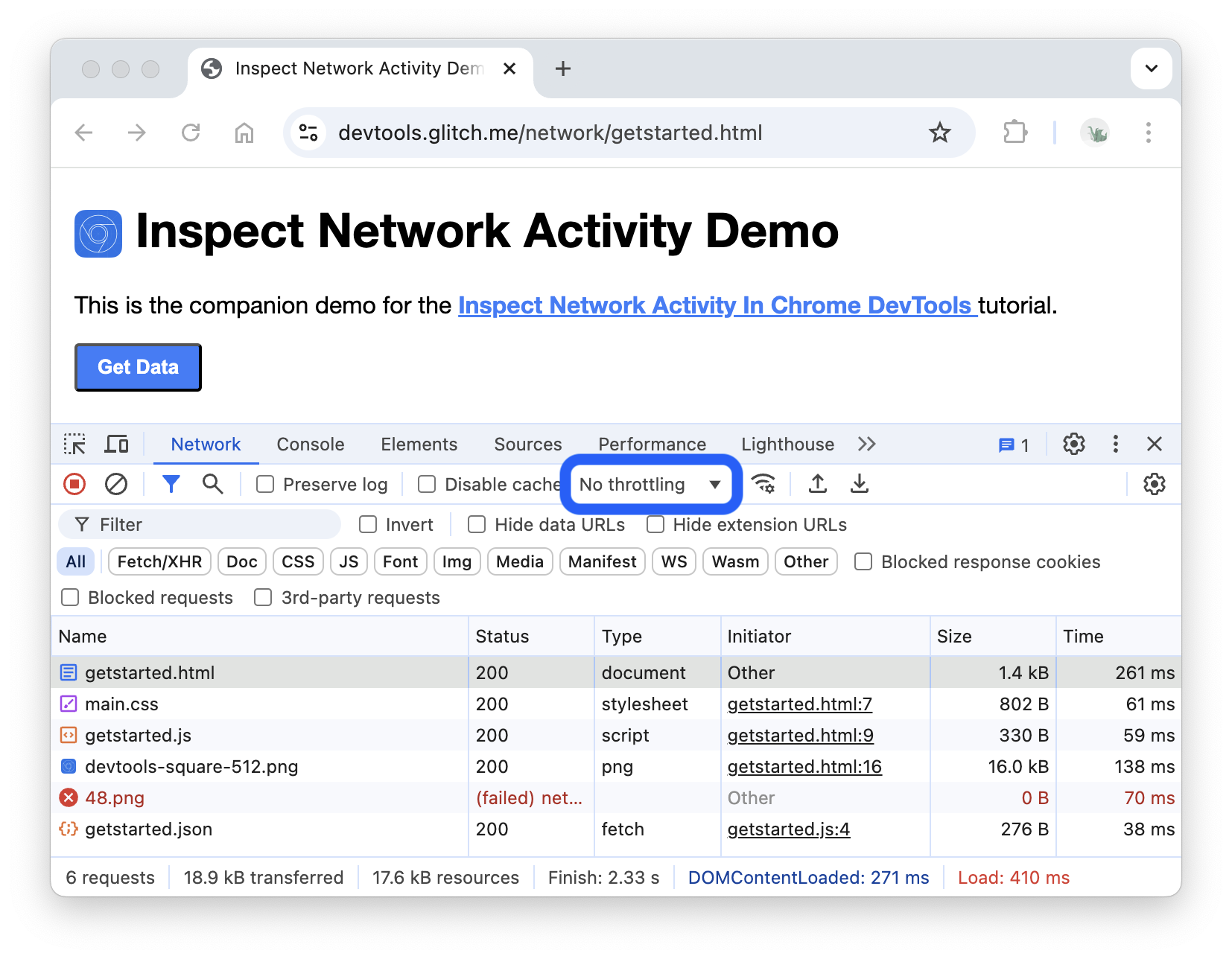
点击节流下拉菜单,该菜单默认设置为不节流。

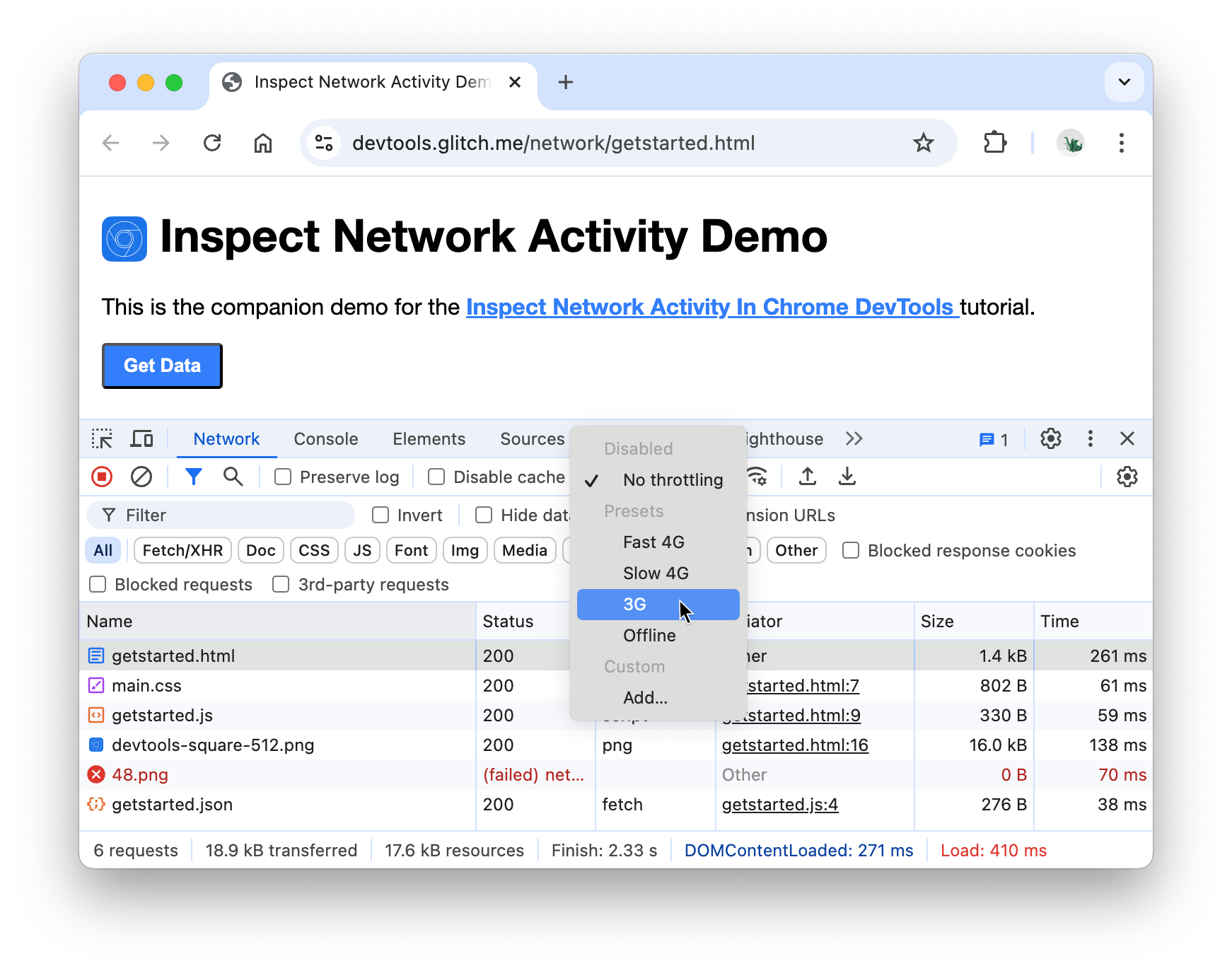
选择 3G。

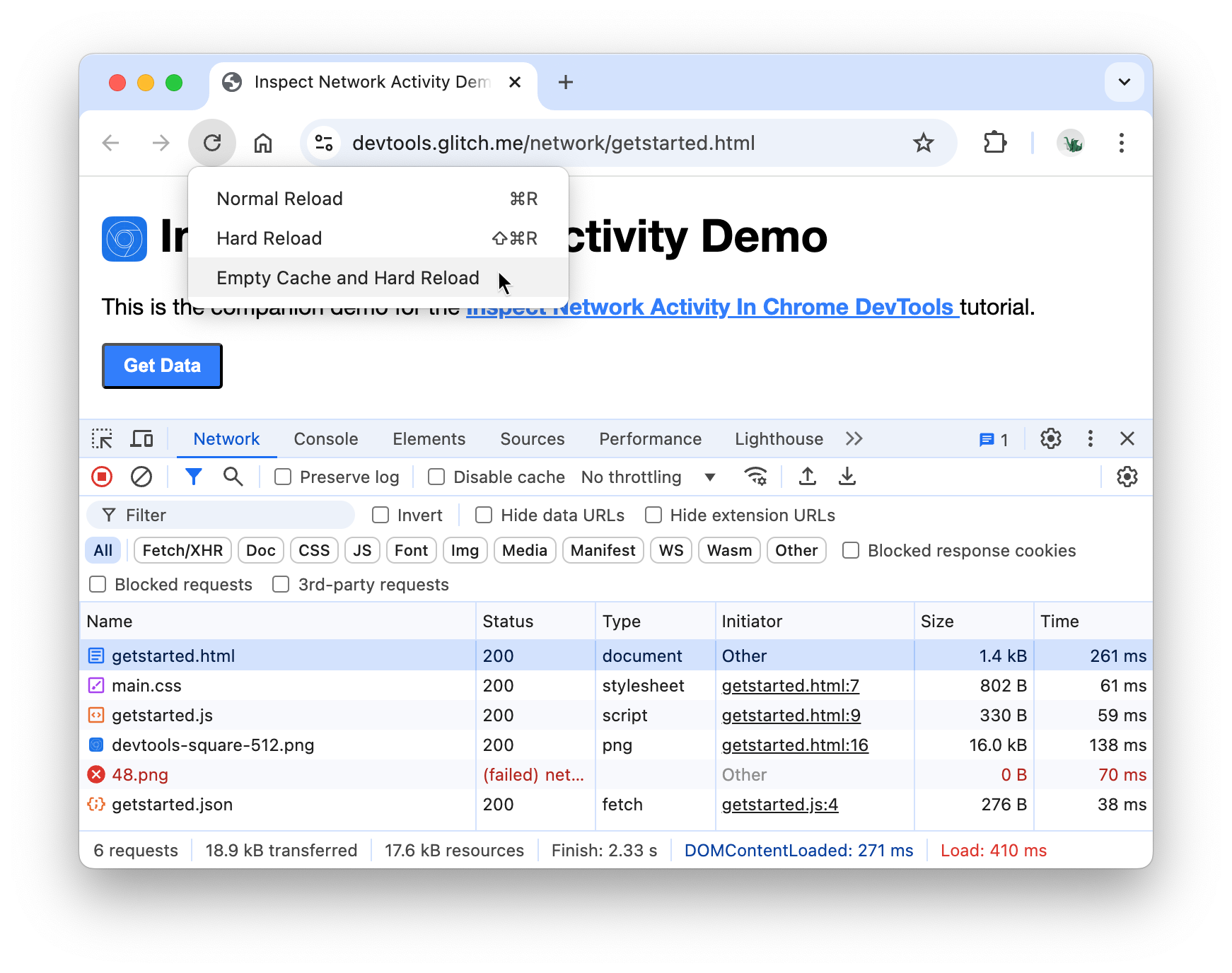
长按重新加载 ,然后选择清空缓存并硬性重新加载。

在用户重访时,浏览器通常会从其缓存中提供一些文件,从而加快网页加载速度。清空缓存并硬性重新加载会强制浏览器从网络获取所有资源。如果您想了解首次访问者如何体验网页加载,这会很有帮助。
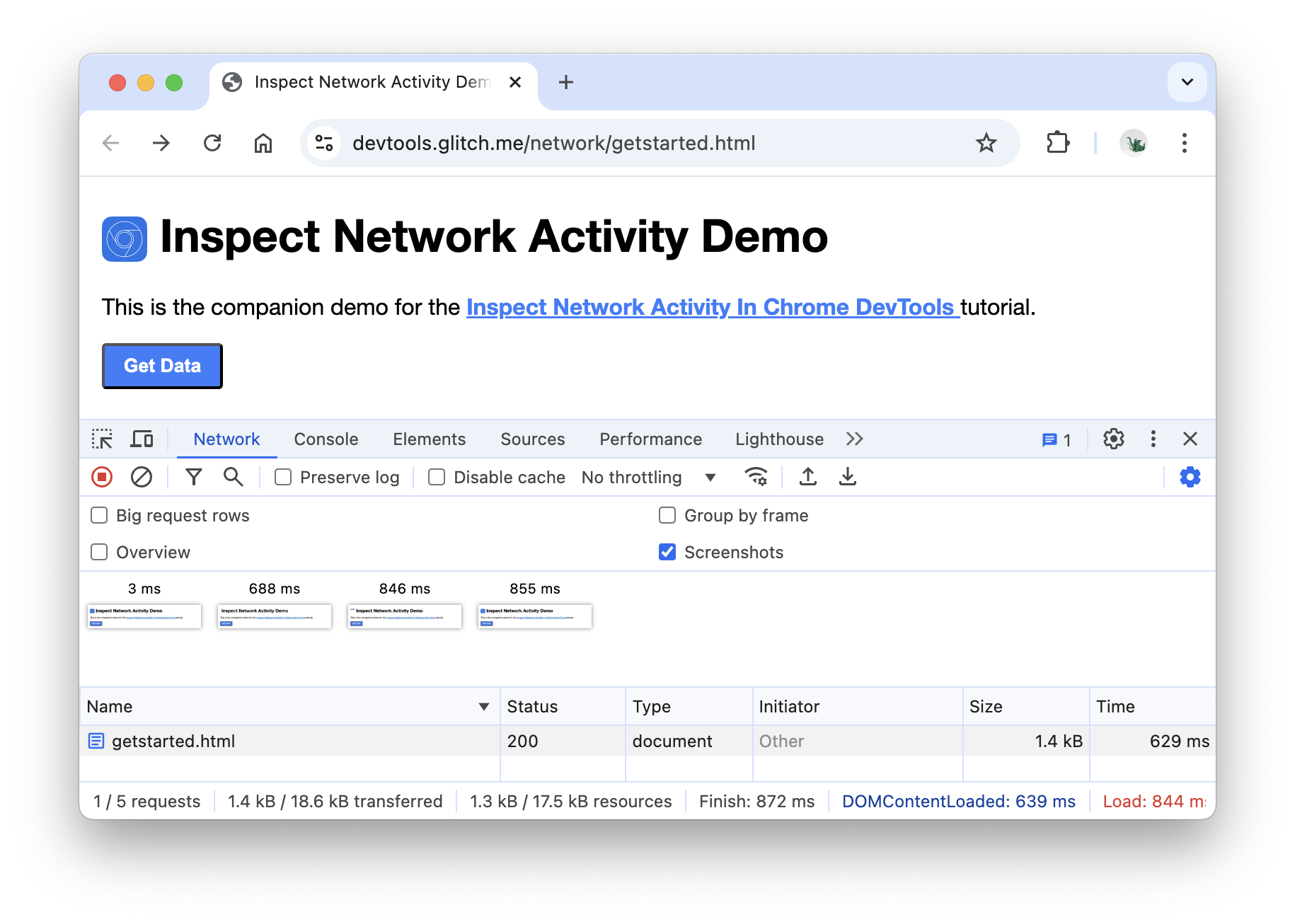
截取屏幕截图
屏幕截图会捕获网页在加载过程中不同时间的显示效果,并报告每个时间间隔内加载了哪些资源。
如需截取屏幕截图,请按以下步骤操作:
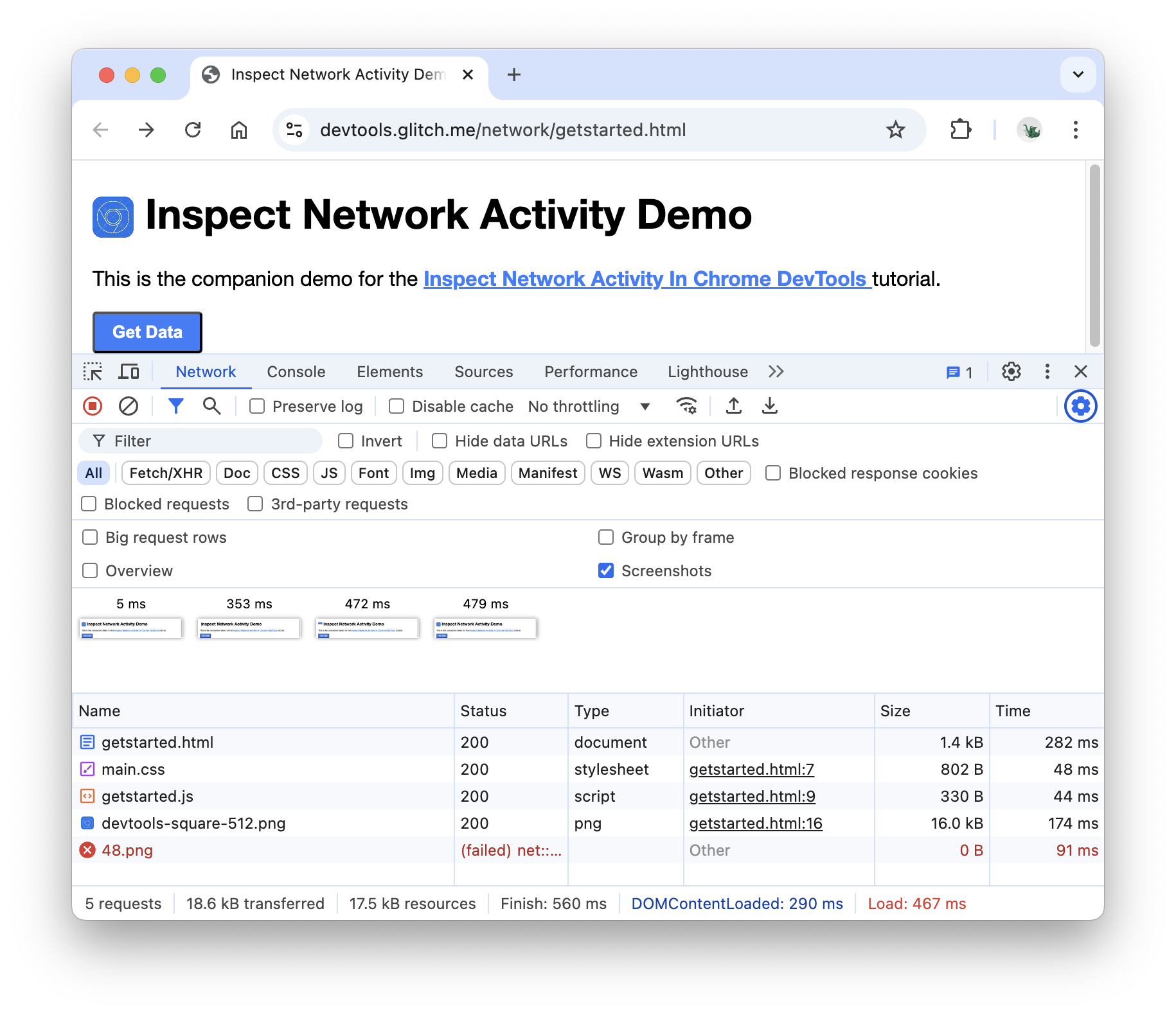
点击广告网络设置 。
启用屏幕截图 复选框。
使用清空缓存并硬性重新加载工作流再次重新加载网页。如果您需要提醒如何执行此操作,请参阅模拟较慢的连接。屏幕截图标签页会显示网页在加载过程中各个时间点的缩略图。

点击第一个缩略图。开发者工具会显示当时发生的网络活动。

切换屏幕截图复选框以关闭“屏幕截图”标签页。
再次重新加载页面。
检查资源的详细信息
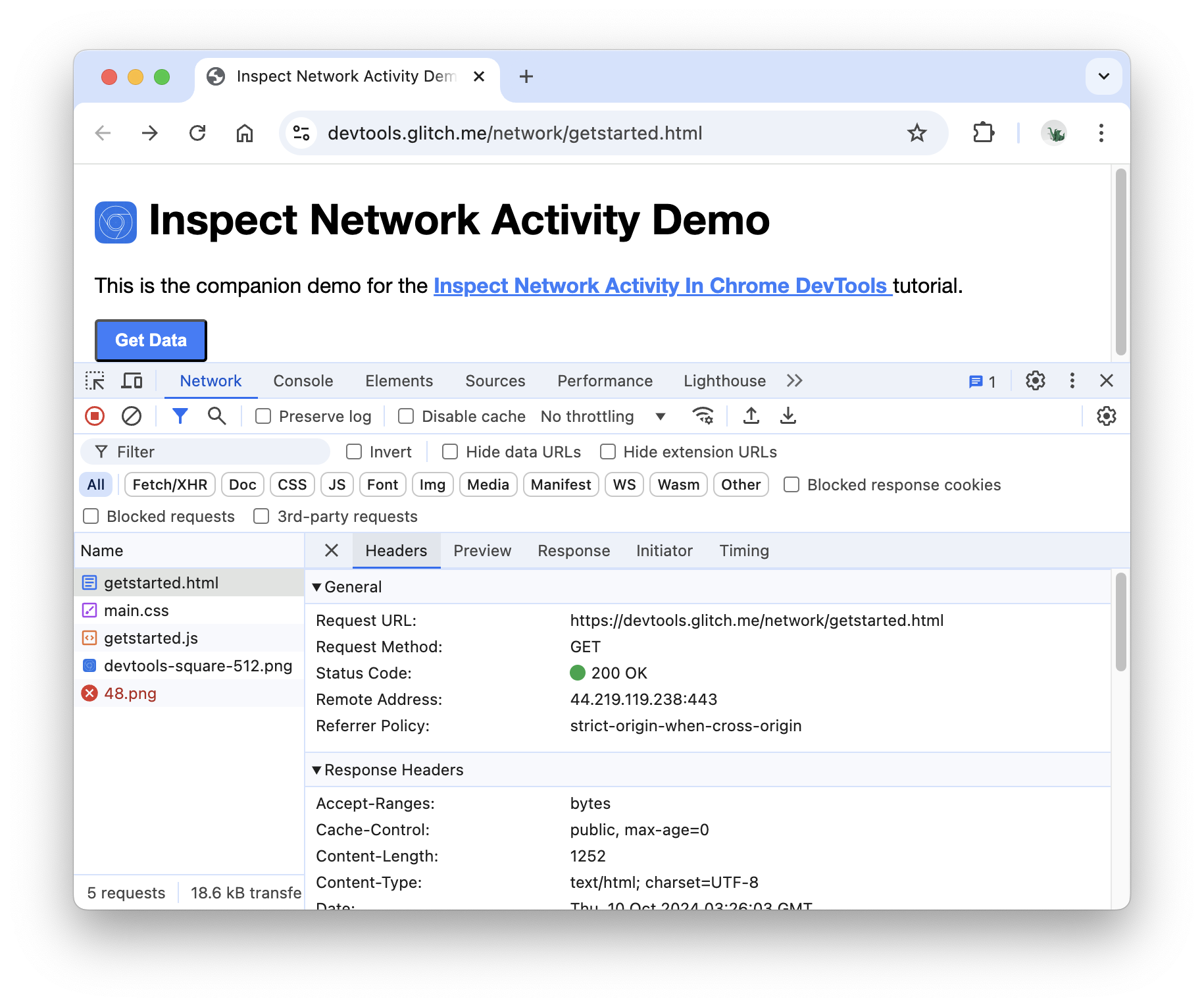
点击相应资源可了解详情。立即尝试:
点击
getstarted.html。系统随即会显示标头标签页。使用此标签页可检查 HTTP 标头。
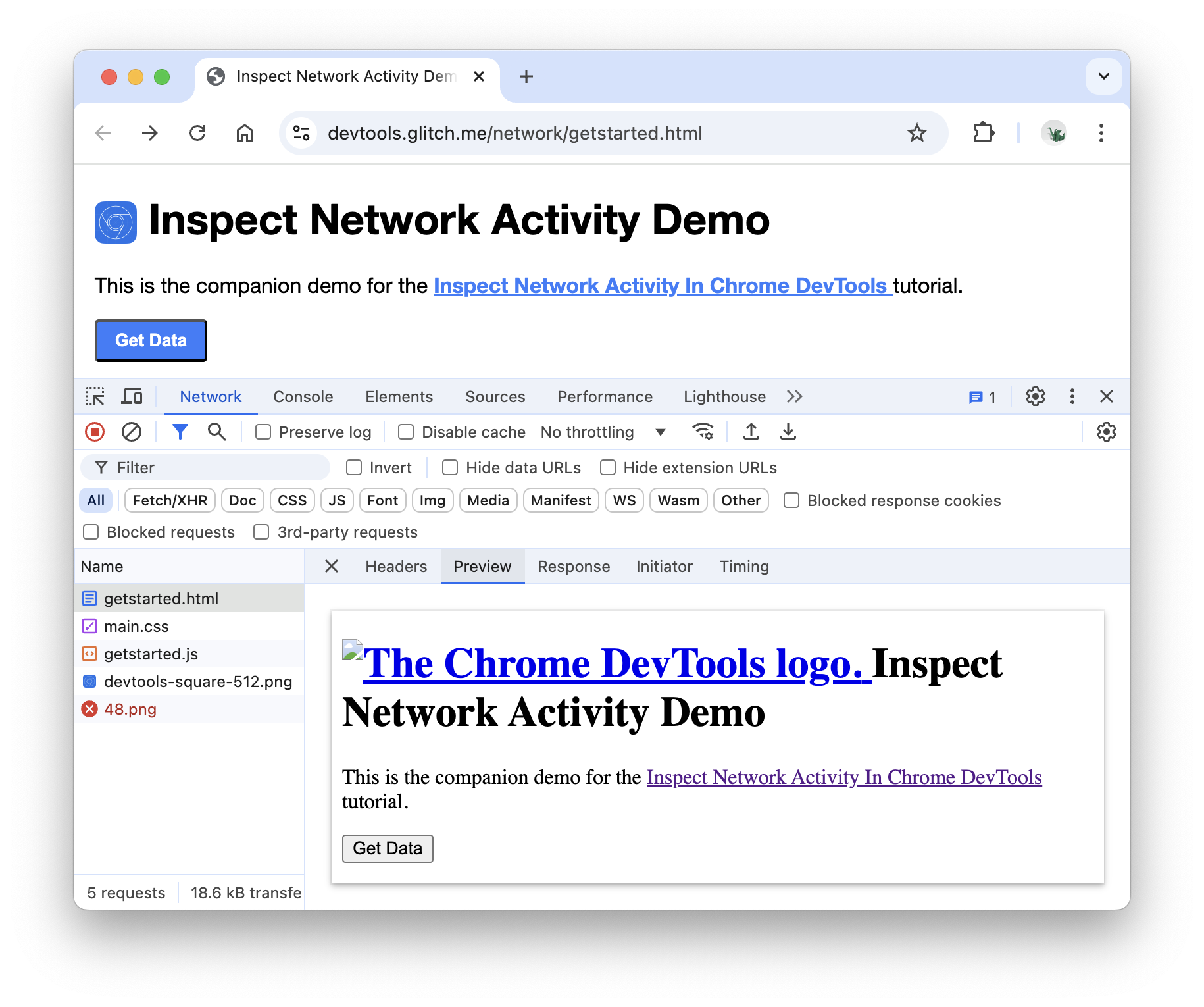
点击预览标签页可查看基本 HTML 呈现效果。

当 API 以 HTML 格式返回错误代码且渲染的 HTML 比 HTML 源代码更易于阅读时,或者在检查图片时,此标签页会很有用。
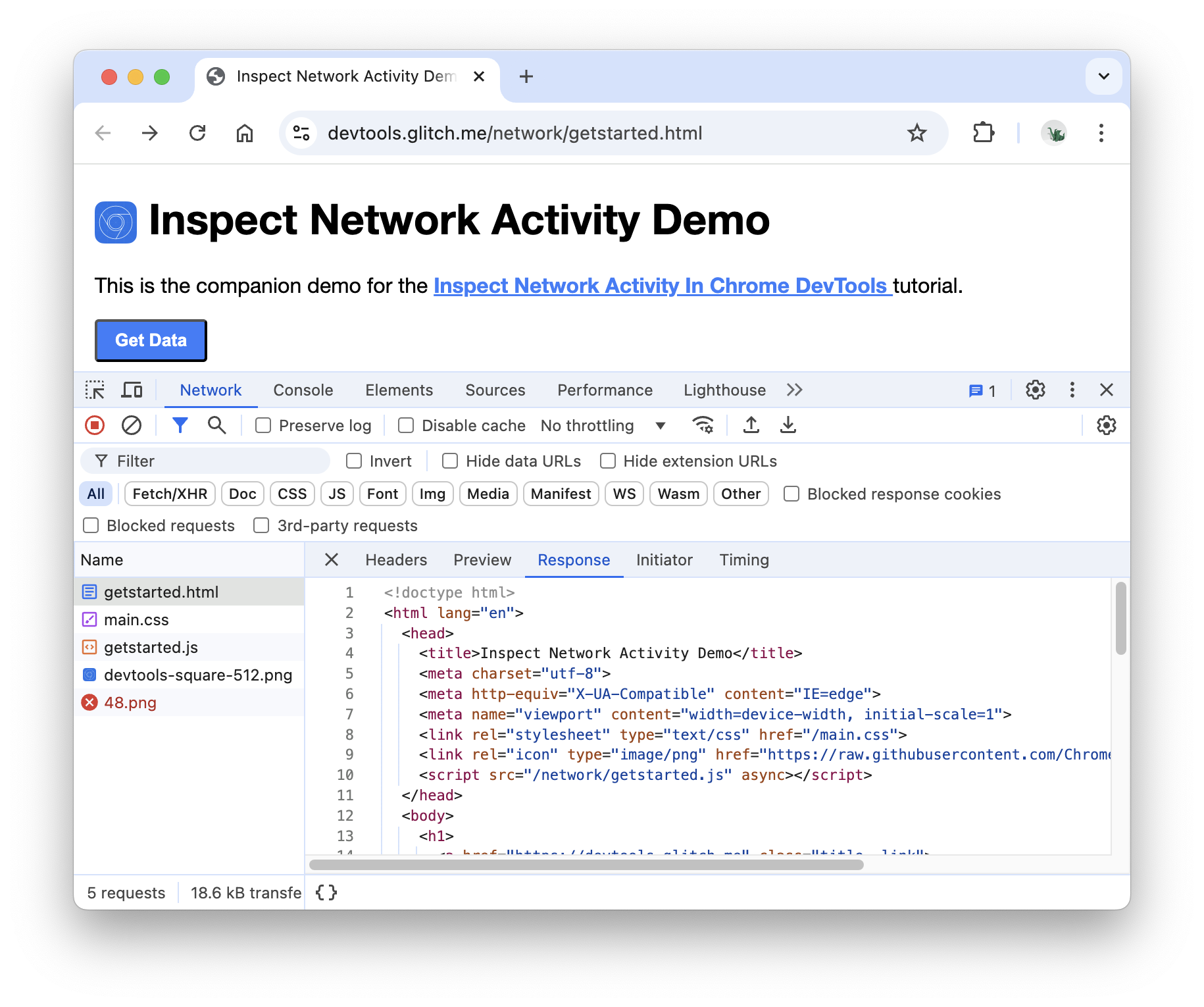
点击 Response 标签页以查看 HTML 源代码。

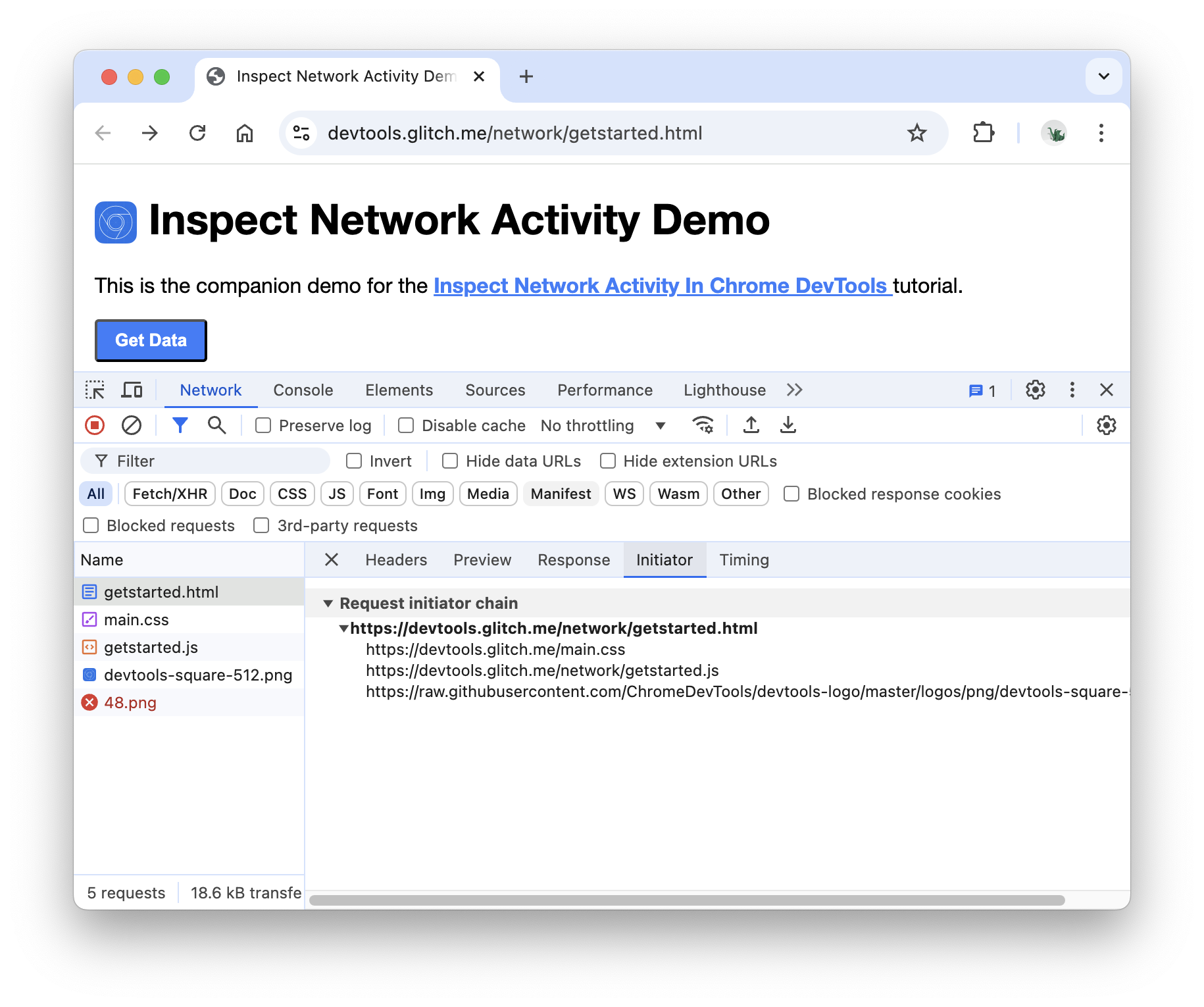
点击发起者标签页,查看用于映射请求发起者链的树。

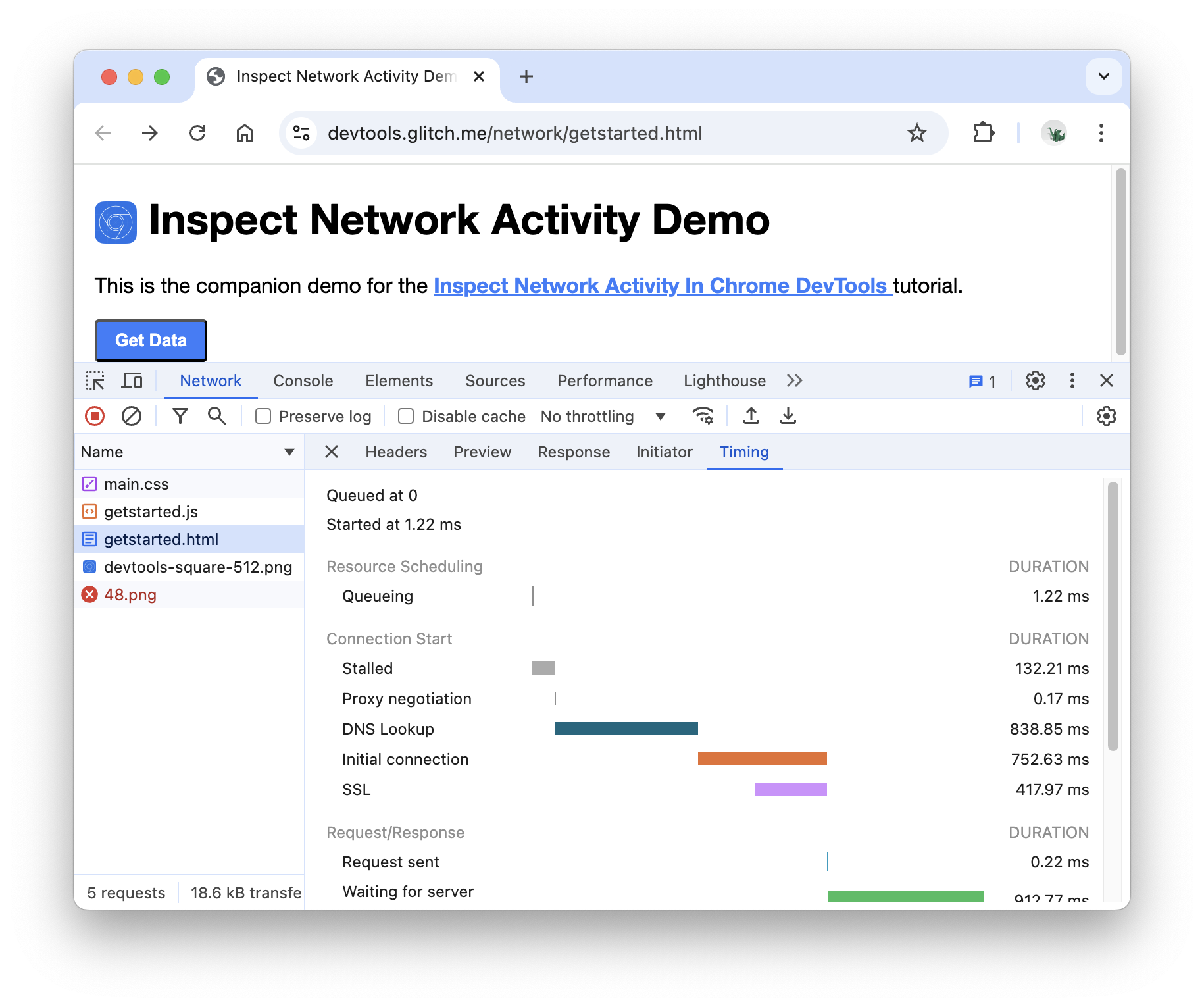
点击时间标签页可查看此资源的网络活动明细。

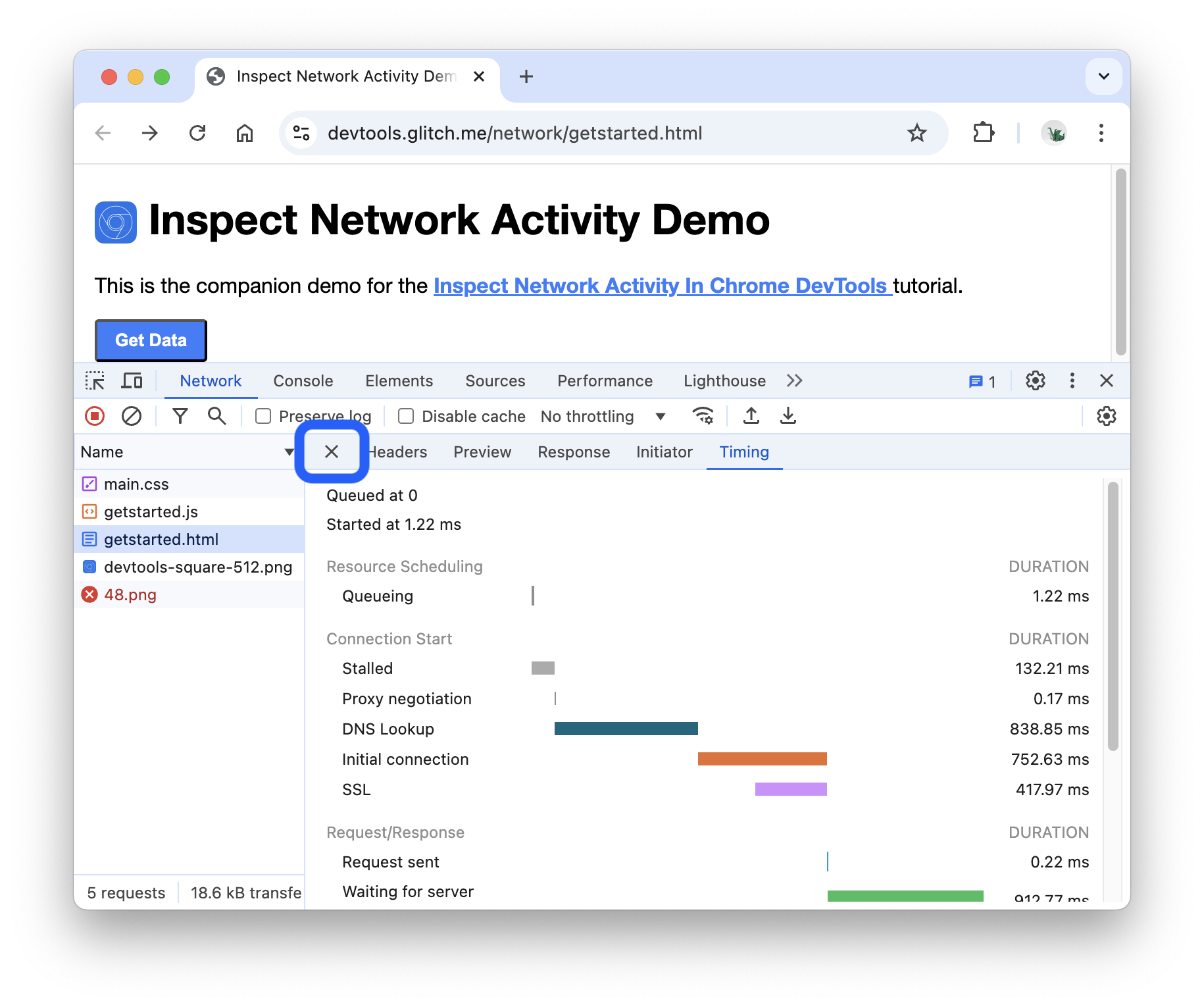
点击关闭 即可再次查看网络日志。

搜索网络标头和响应
当您需要在所有资源的 HTTP 标头和响应中搜索特定字符串或正则表达式时,请使用搜索标签页。
例如,假设您想检查资源是否使用了合理的缓存政策。
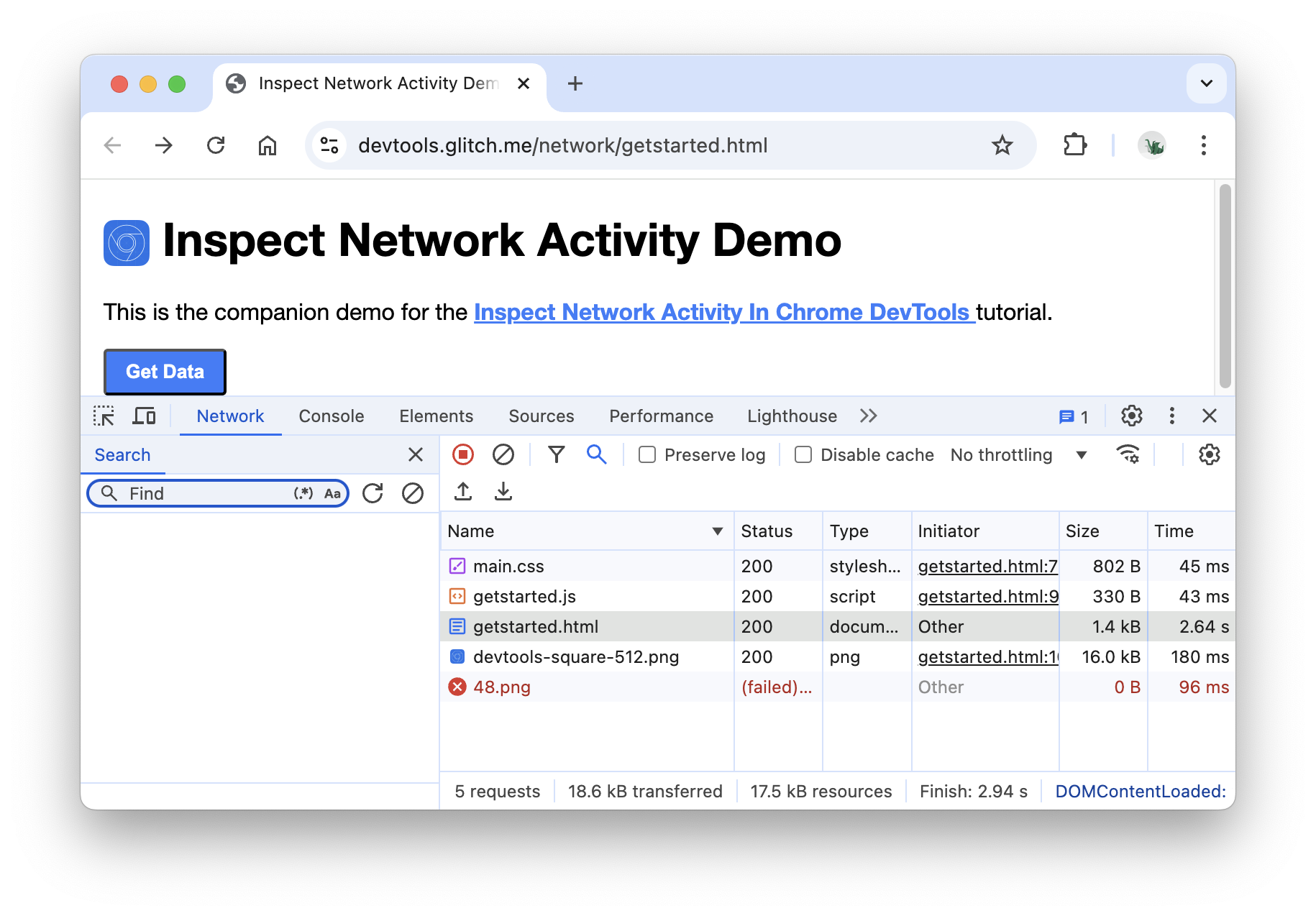
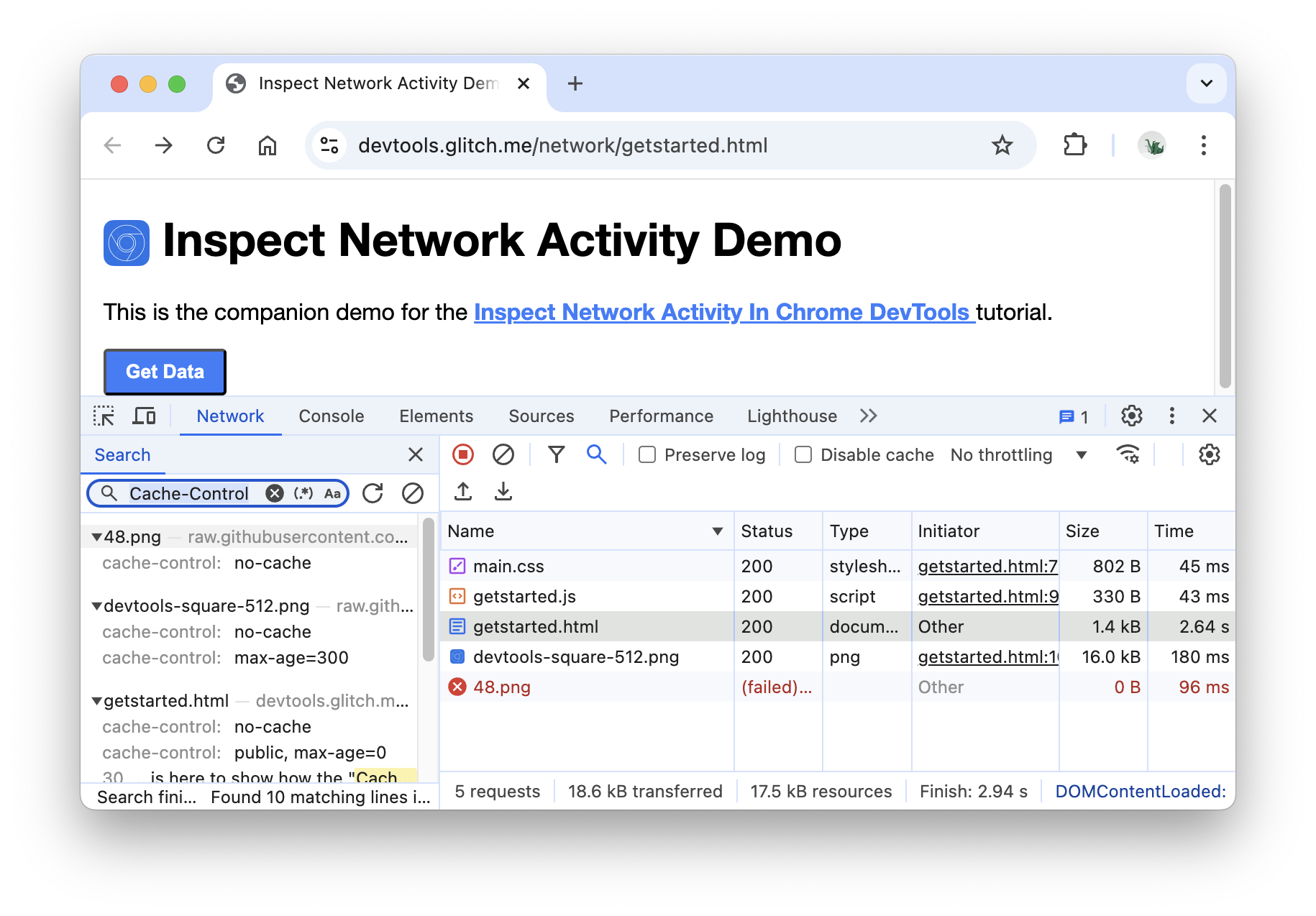
点击搜索 。网络日志左侧会打开搜索标签页。

输入
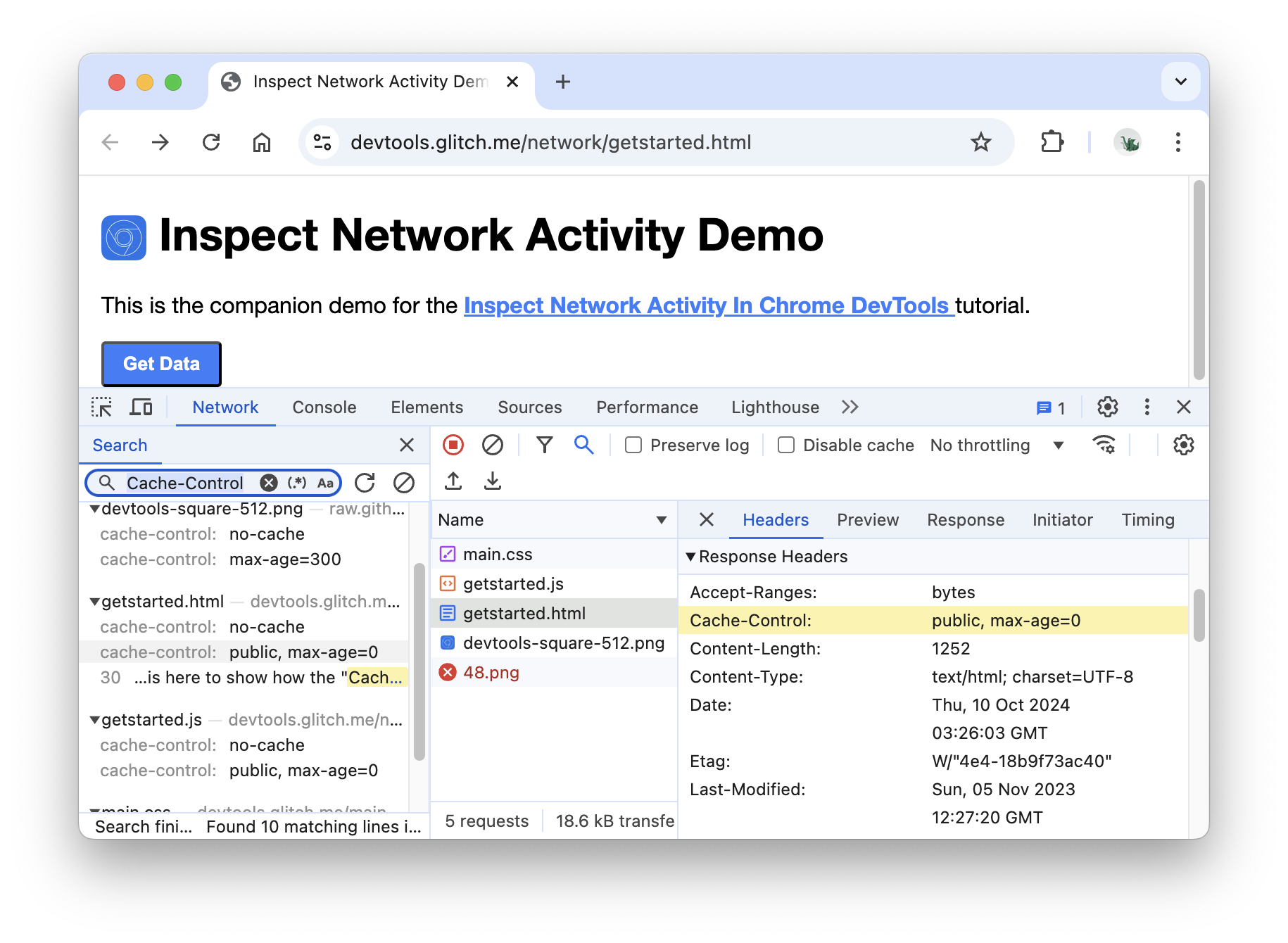
Cache-Control并按 Enter 键。搜索标签页会列出它在资源标头或内容中找到的所有Cache-Control实例。
点击相应结果即可查看。如果在标头中找到了查询,系统会打开“标头”标签页。如果在内容中找到了查询,系统会打开回答标签页。

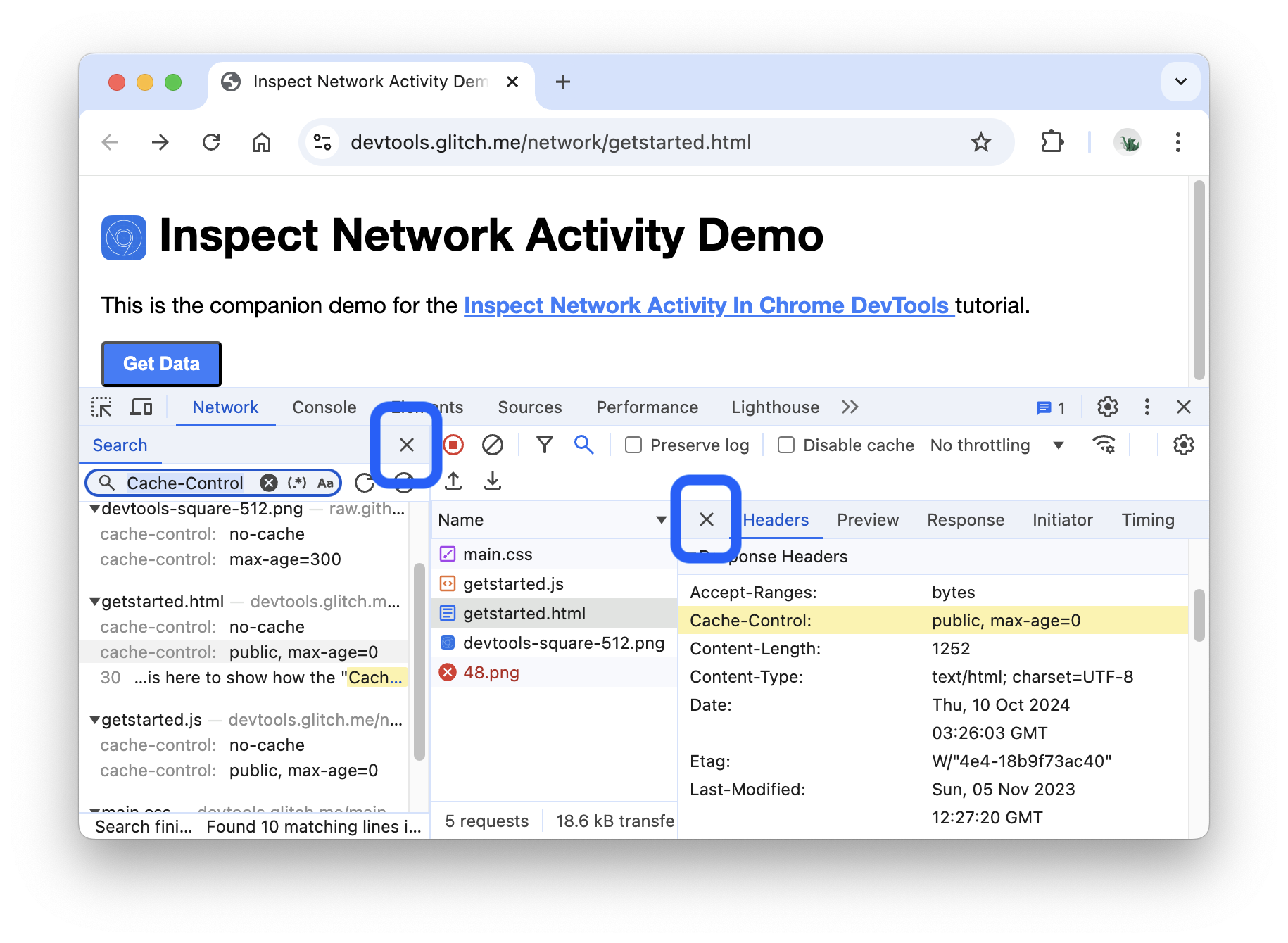
关闭搜索标签页和标头标签页。

过滤资源
DevTools 提供了多种工作流,用于滤除与当前任务无关的资源。

过滤器工具栏应默认处于启用状态。如果不允许:
- 点击过滤图标 即可显示该标签页。
按字符串、正则表达式或属性过滤
过滤输入框支持多种不同类型的过滤。
在过滤条件输入框中输入
png。系统仅会显示包含文本png的文件。在这种情况下,唯一与过滤条件匹配的文件是 PNG 图片。
输入
/.*\.[cj]s+$/。开发者工具会滤除文件名不以j或c结尾且后跟 1 个或多个s字符的任何资源。
输入
-main.css。DevTools 会滤除main.css。如果任何其他文件与该模式匹配,也会被滤除。
在过滤条件文本框中输入
domain:raw.githubusercontent.com。开发者工具会滤除网址与此网域不匹配的所有资源。
如需查看可过滤属性的完整列表,请参阅按属性过滤请求。
清除过滤条件输入框中的所有文本。
按资源类型过滤
如需重点关注某种类型的文件(例如样式表),请执行以下操作:
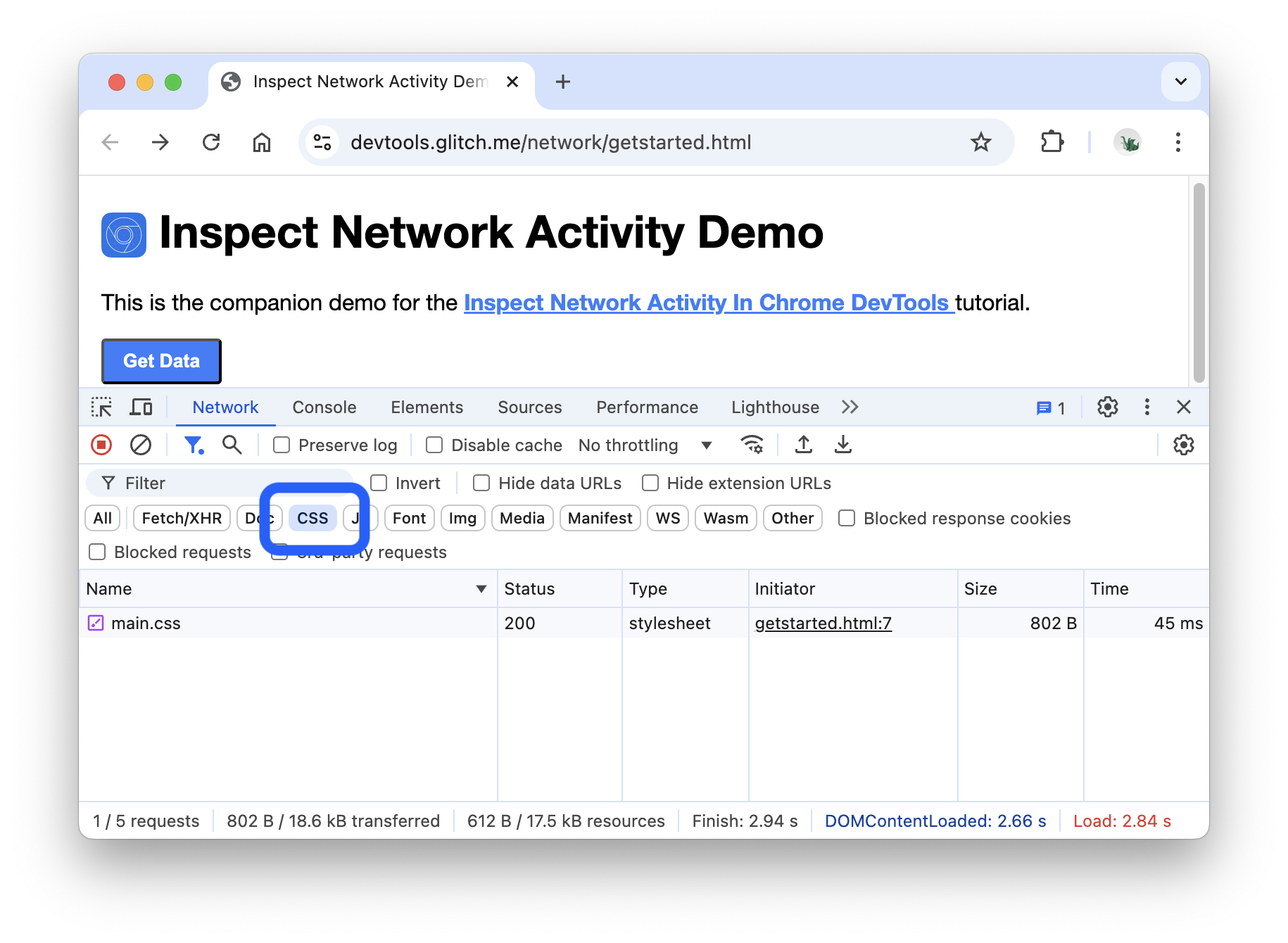
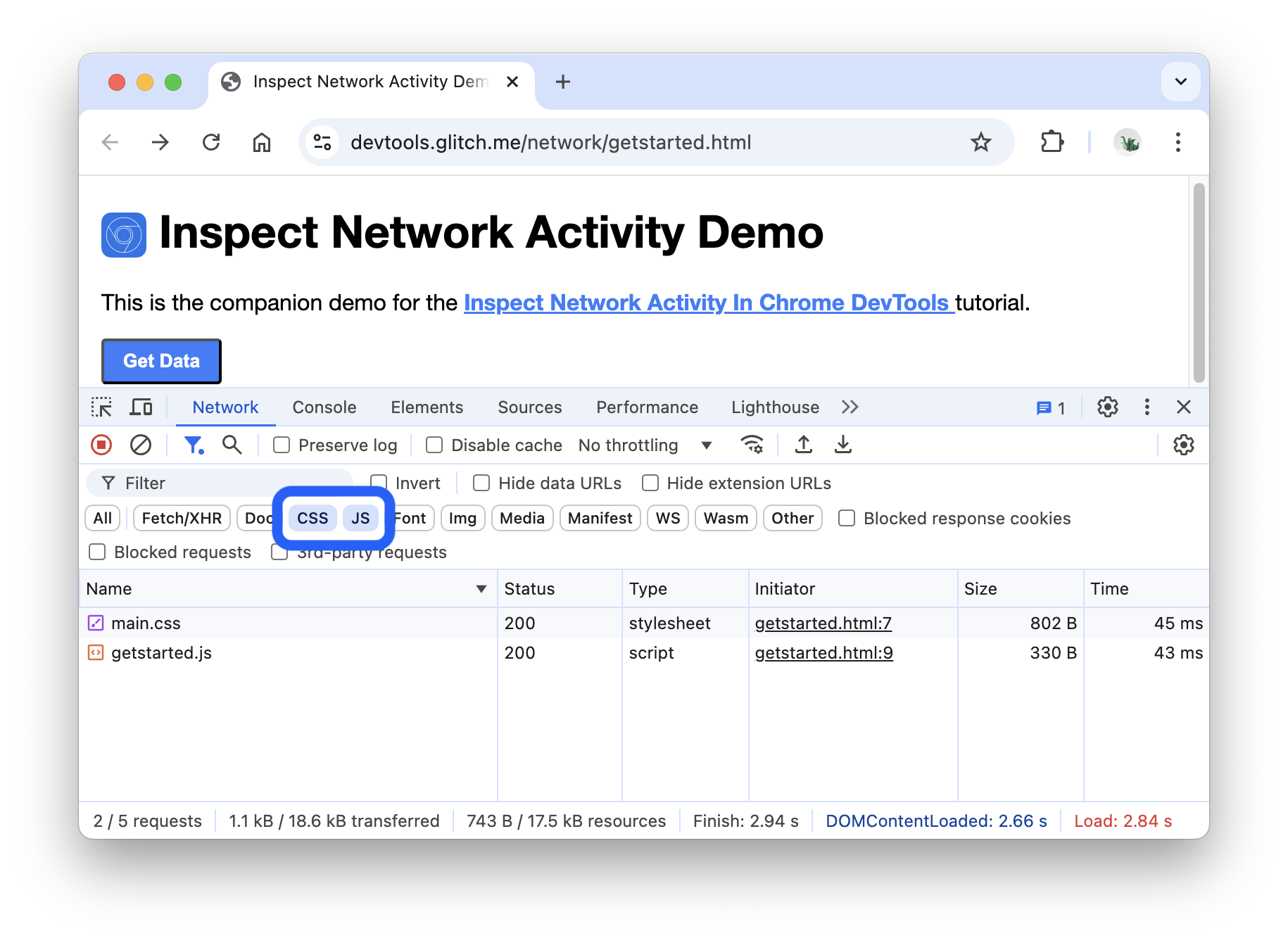
点击 CSS。所有其他文件类型都会被过滤掉。

如需同时查看脚本,请按住 Ctrl 或 Command(Mac 上的 ⌘)键,然后点击 JS。

点击全部可移除过滤条件,然后再次查看所有资源。
如需了解其他过滤工作流,请参阅过滤请求。
屏蔽请求
当网页的某些资源不可用时,其外观和行为会如何?设备是完全无法使用,还是仍能正常运行?屏蔽请求可了解以下信息:
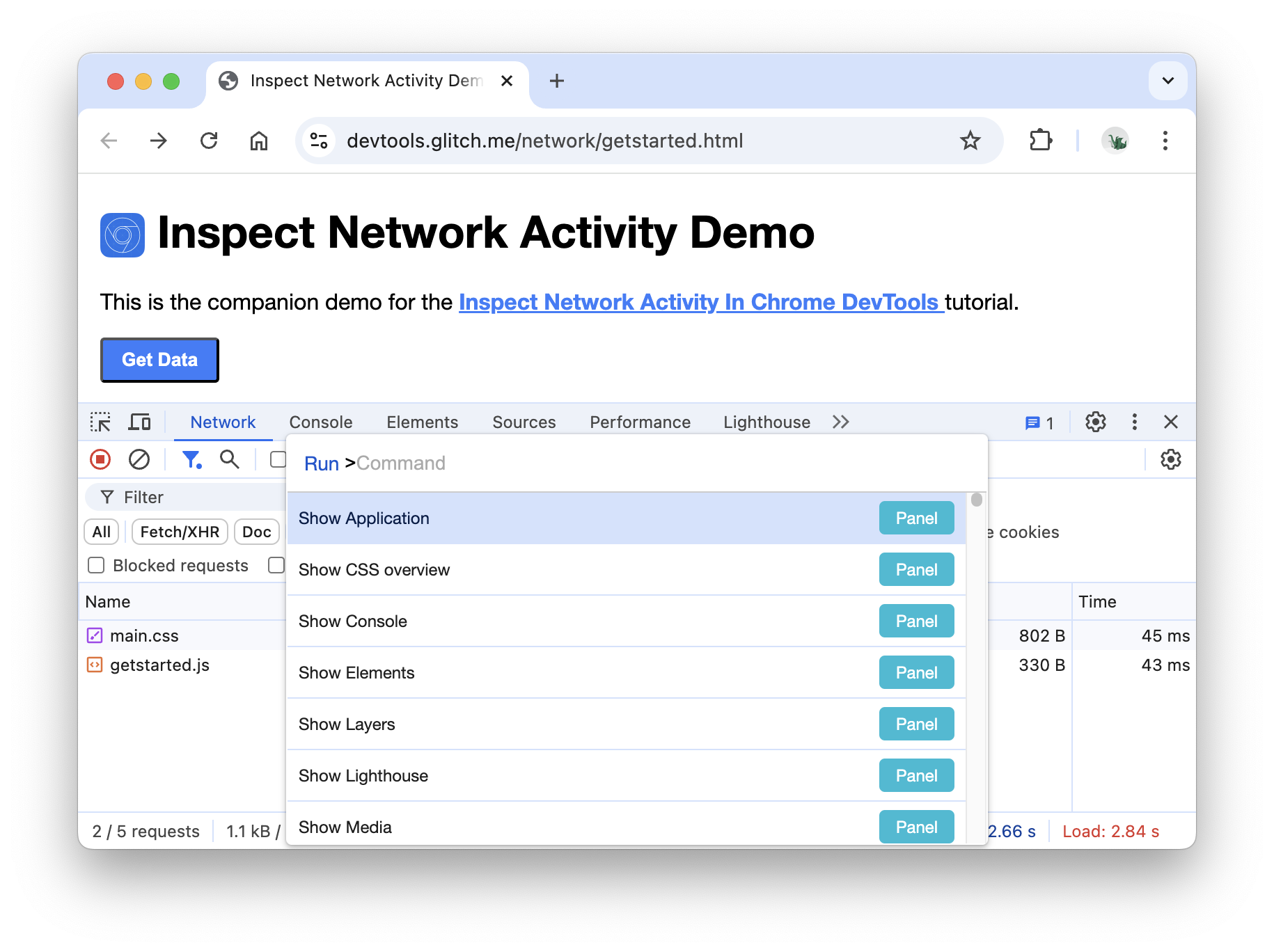
按 Control+Shift+P 或 Command+Shift+P(在 Mac 上)打开命令菜单。

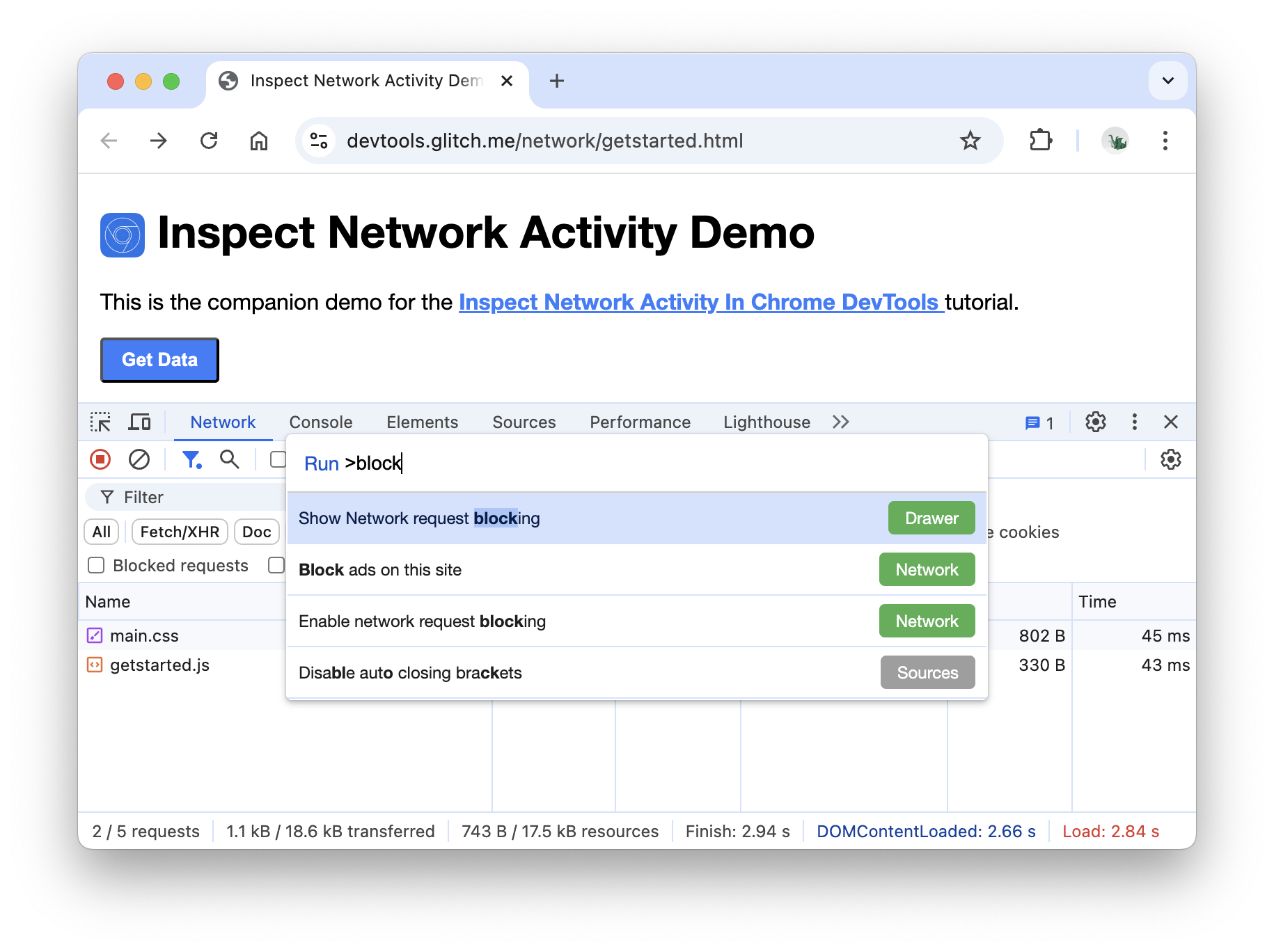
输入
block,选择显示请求屏蔽,然后按 Enter 键。
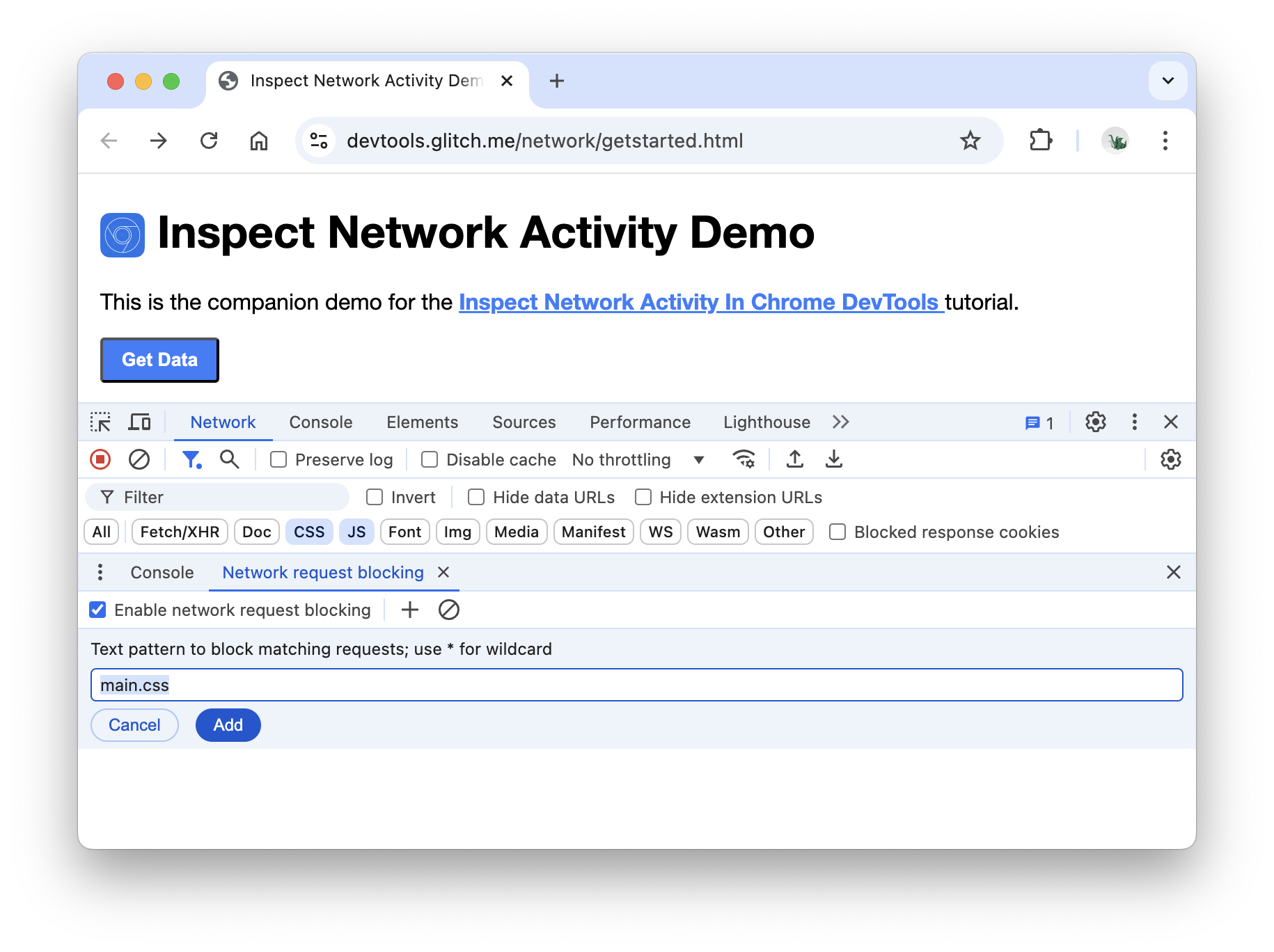
点击添加图案按钮。
输入
main.css。
点击添加。
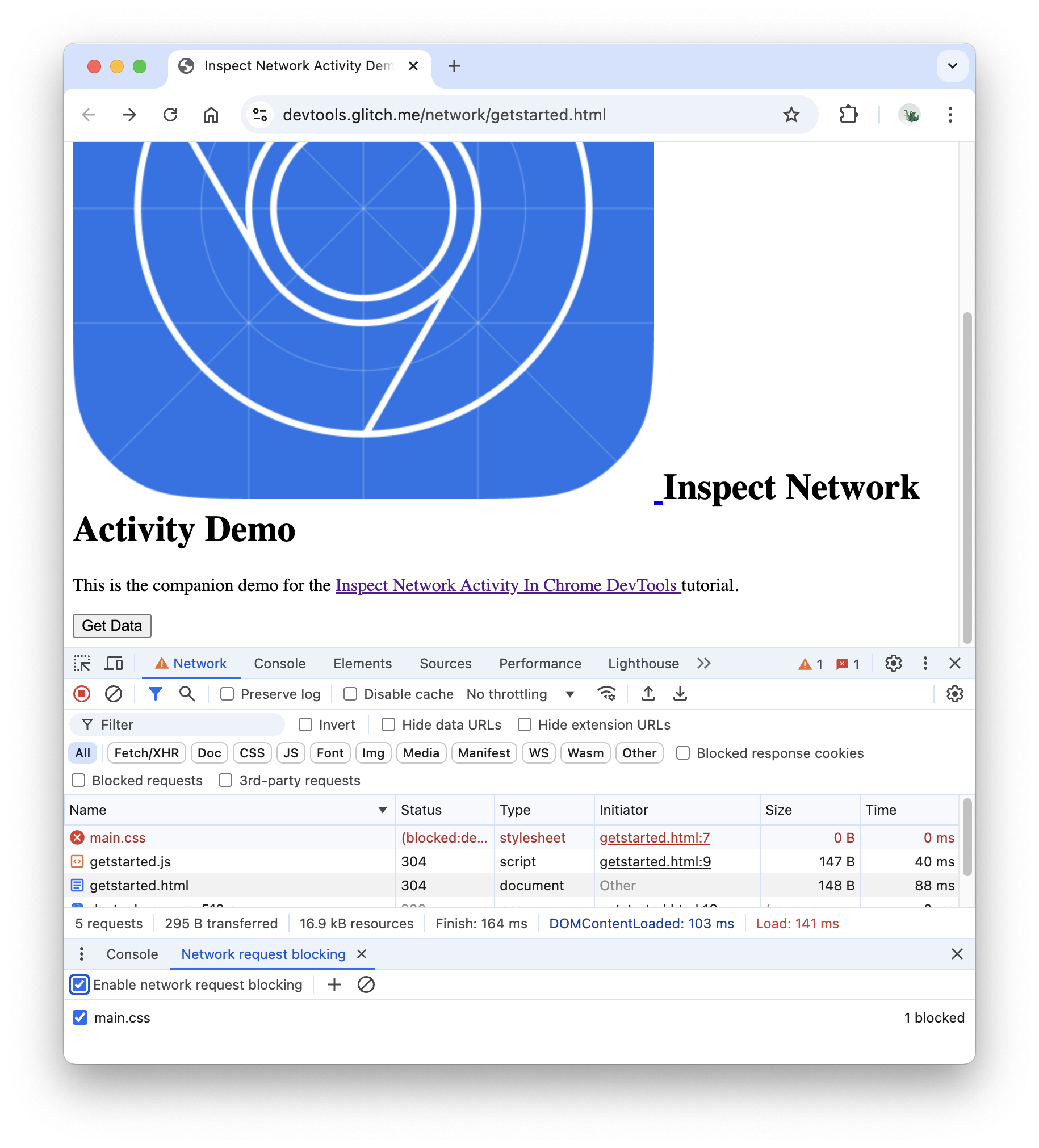
重新加载页面。 正如预期,由于其主要样式表已被屏蔽,因此网页的样式略有混乱。请注意网络日志中的
main.css行。红色文本表示资源已被屏蔽。
取消选中启用请求屏蔽复选框。
如需了解与检查网络活动相关的更多开发者工具功能,请参阅网络参考文档。

