Это практическое руководство по некоторым наиболее часто используемым функциям DevTools, связанным с проверкой сетевой активности страницы.
Если вы хотите просмотреть функции, см. Справочник по сети .
Продолжайте читать или посмотрите видеоверсию этого урока:
Когда использовать панель «Сеть»
В общем, используйте панель «Сеть» , когда вам нужно убедиться, что ресурсы загружаются или выгружаются так, как ожидалось. Наиболее распространенные случаи использования панели «Сеть» :
- Убедиться, что ресурсы действительно загружаются или скачиваются.
- Проверка свойств отдельного ресурса, таких как его HTTP-заголовки, содержимое, размер и т. д.
Если вы ищете способы улучшить производительность загрузки страницы, не начинайте с панели «Сеть» . Существует множество типов проблем с производительностью загрузки, которые не связаны с сетевой активностью. Начните с панели «Лайтхаус», поскольку она дает вам целевые рекомендации по улучшению вашей страницы. См. Оптимизация скорости веб-сайта .
Откройте панель «Сеть»
Чтобы извлечь максимальную пользу из этого руководства, откройте демо-версию и опробуйте функции на демонстрационной странице.
Откройте демонстрационную версию «Начало работы» .

Возможно, вы предпочтете переместить демонстрацию в отдельное окно.

Откройте DevTools , нажав Control+Shift+J или Command+Option+J (Mac). Откроется панель консоли .

Возможно, вам удобнее закрепить DevTools в нижней части окна .

Нажмите вкладку «Сеть» . Откроется панель «Сеть» .

Сейчас панель «Сеть» пуста. Это потому, что DevTools регистрирует сетевую активность только пока открыт, а с момента открытия DevTools никакой сетевой активности не было.
Журнал сетевой активности
Чтобы просмотреть сетевую активность, которую вызывает страница:
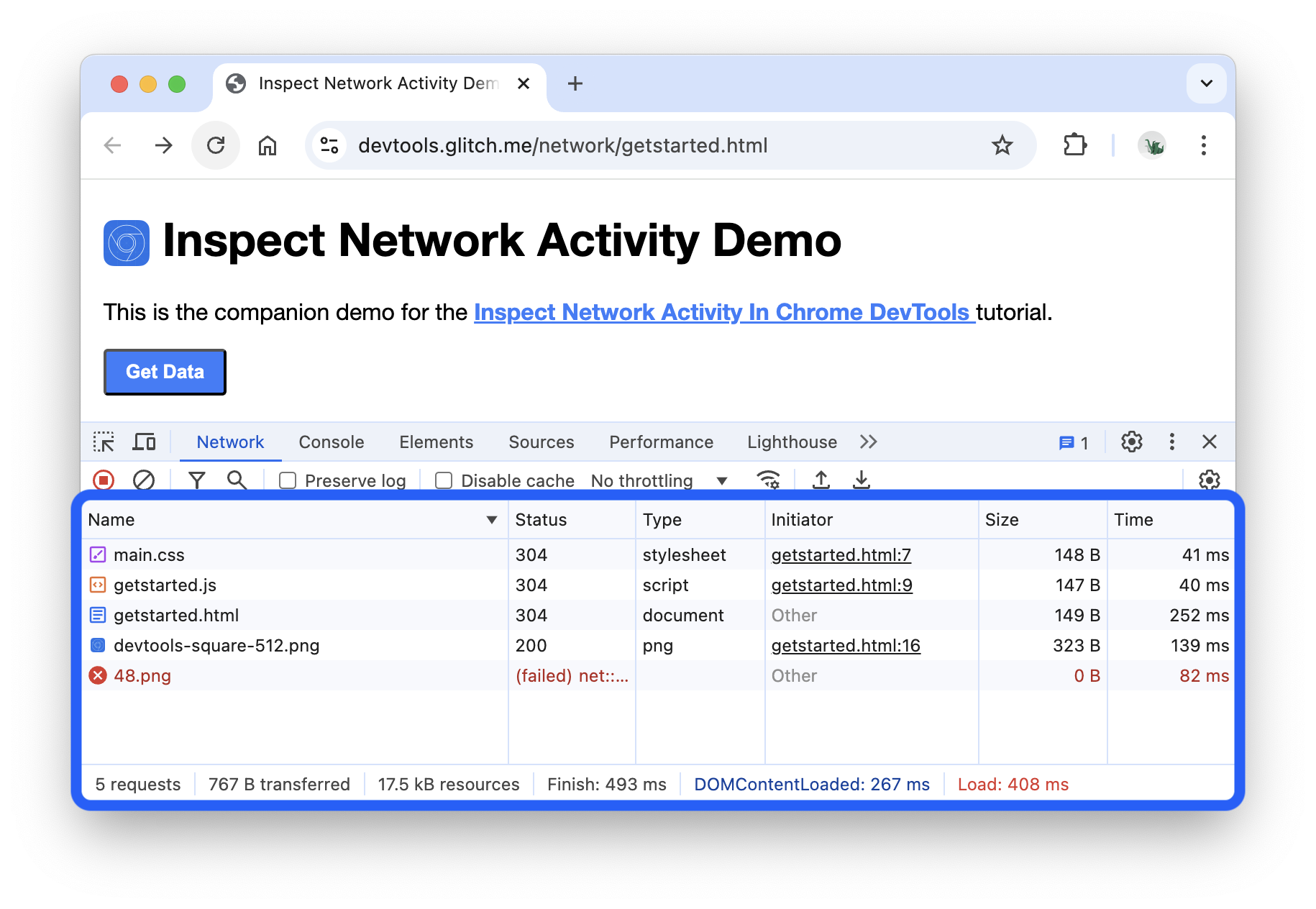
Перезагрузите страницу. Панель «Сеть» регистрирует всю сетевую активность в журнале сети .

Каждая строка сетевого журнала представляет ресурс. По умолчанию ресурсы перечислены в хронологическом порядке. Верхний ресурс — это, как правило, основной HTML-документ. Нижний ресурс — это то, что было запрошено последним.
Каждый столбец представляет информацию о ресурсе. Столбцы по умолчанию:
- Статус : HTTP-код ответа.
- Тип : Тип ресурса.
- Инициатор : Что вызвало запрос ресурса. Щелкнув ссылку в столбце Инициатор, вы перейдете к исходному коду, который вызвал запрос.
- Размер : объем ресурсов, переданных по сети.
- Время : Сколько времени занял запрос.
Пока у вас открыт DevTools, он будет записывать сетевую активность в Network Log . Чтобы продемонстрировать это, сначала посмотрите на нижнюю часть Network Log и обратите внимание на последнюю активность.
Теперь нажмите кнопку «Получить данные» в демоверсии.
Посмотрите на нижнюю часть сетевого журнала еще раз. Там есть новый ресурс
getstarted.json. Нажатие кнопки Get Data заставило страницу запросить этот файл.
Показать больше информации
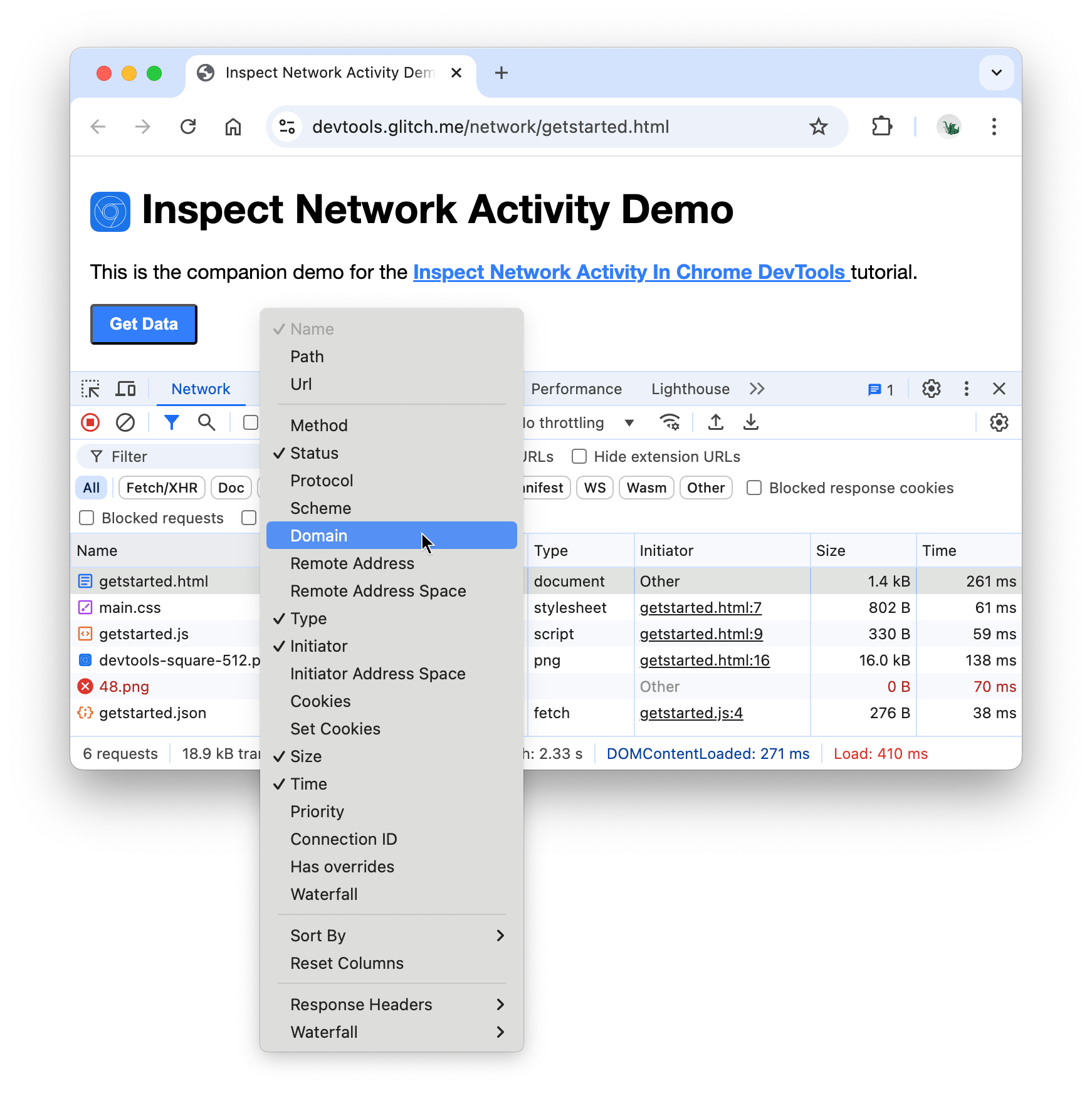
Столбцы сетевого журнала настраиваются. Вы можете скрыть столбцы, которые не используете. Также есть много столбцов, которые скрыты по умолчанию, что может оказаться полезным.
Щелкните правой кнопкой мыши заголовок таблицы сетевого журнала и выберите Домен . Теперь отображается домен каждого ресурса.

Имитация более медленного сетевого соединения
Сетевое соединение компьютера, который вы используете для создания сайтов, вероятно, быстрее, чем сетевые соединения мобильных устройств ваших пользователей. Регулируя скорость страницы, вы можете получить лучшее представление о том, сколько времени занимает загрузка страницы на мобильном устройстве.
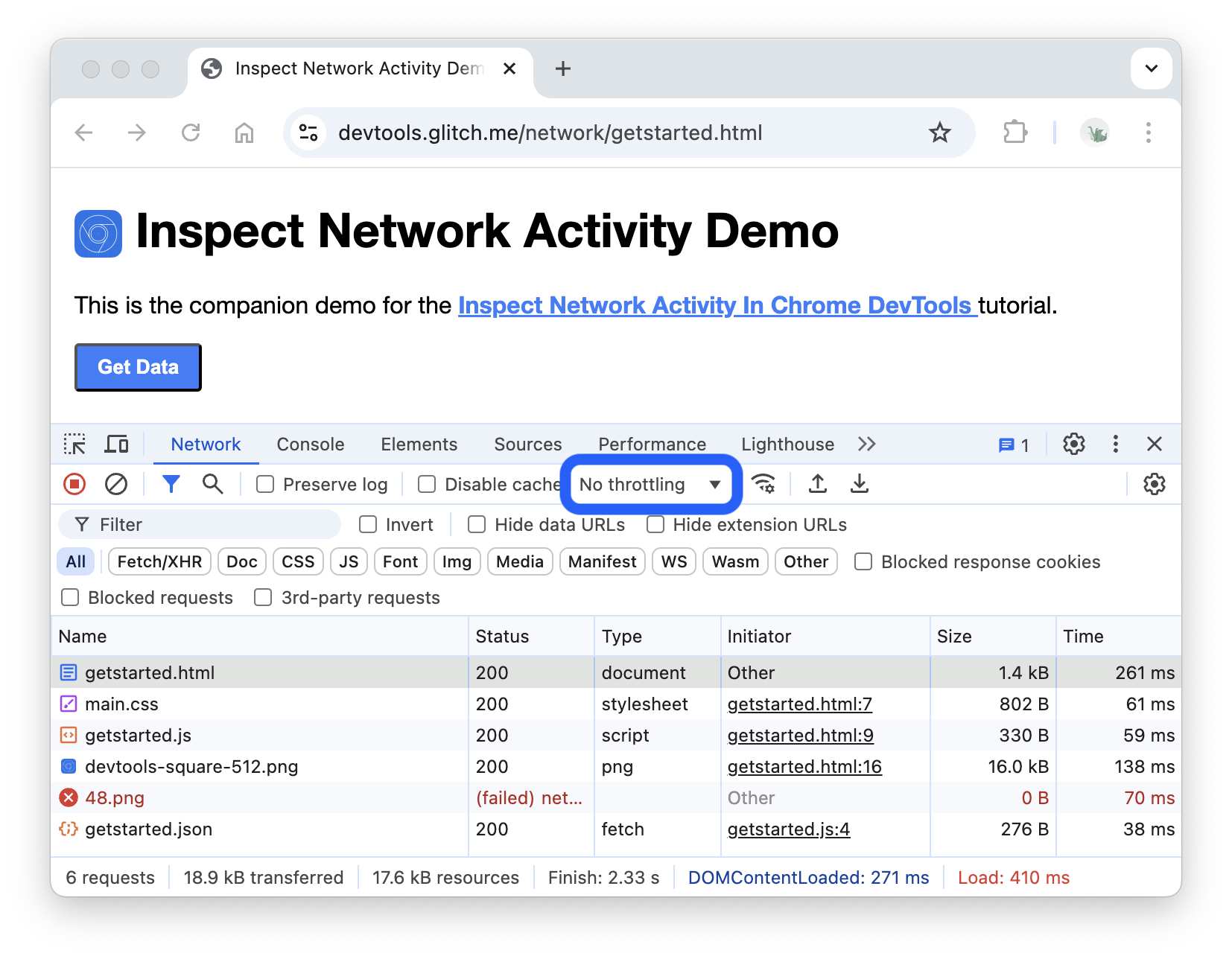
Щелкните раскрывающийся список «Регулирование», в котором по умолчанию установлено значение «Без регулирования» .

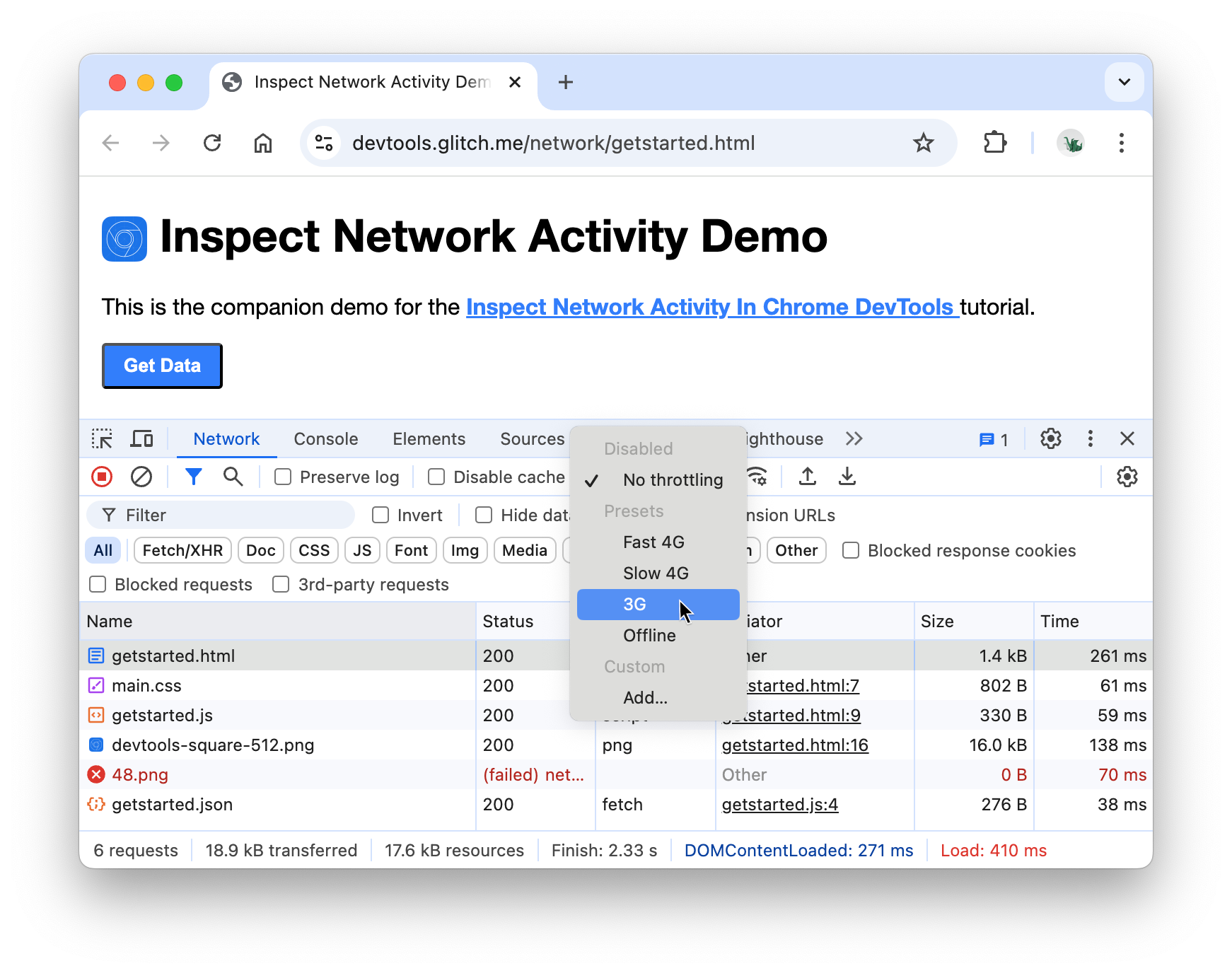
Выберите 3G .

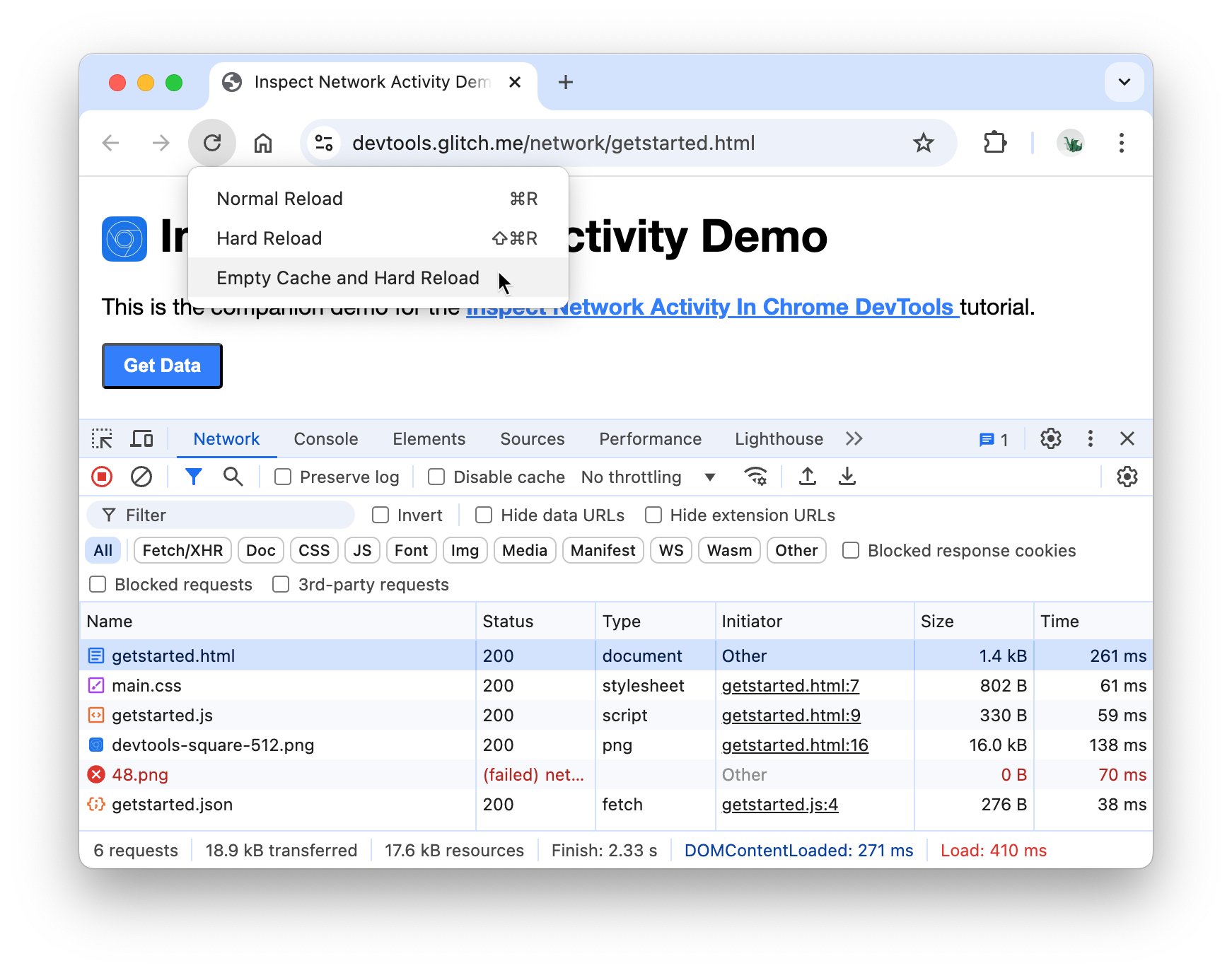
Нажмите и удерживайте кнопку «Обновить» а затем выберите «Очистить кэш и принудительно перезагрузить» .

При повторных посещениях браузер обычно обслуживает некоторые файлы из своего кэша , что ускоряет загрузку страницы. Очистка кэша и жесткая перезагрузка заставляют браузер обращаться к сети за всеми ресурсами. Это полезно, когда вы хотите увидеть, как посетитель, впервые зашедший на сайт, воспринимает загрузку страницы.
Делайте снимки экрана
Скриншоты фиксируют, как выглядит ваша страница в разные моменты времени во время загрузки, а также сообщают, какие ресурсы загружаются в каждом интервале.
Чтобы сделать снимок экрана, выполните следующие действия:
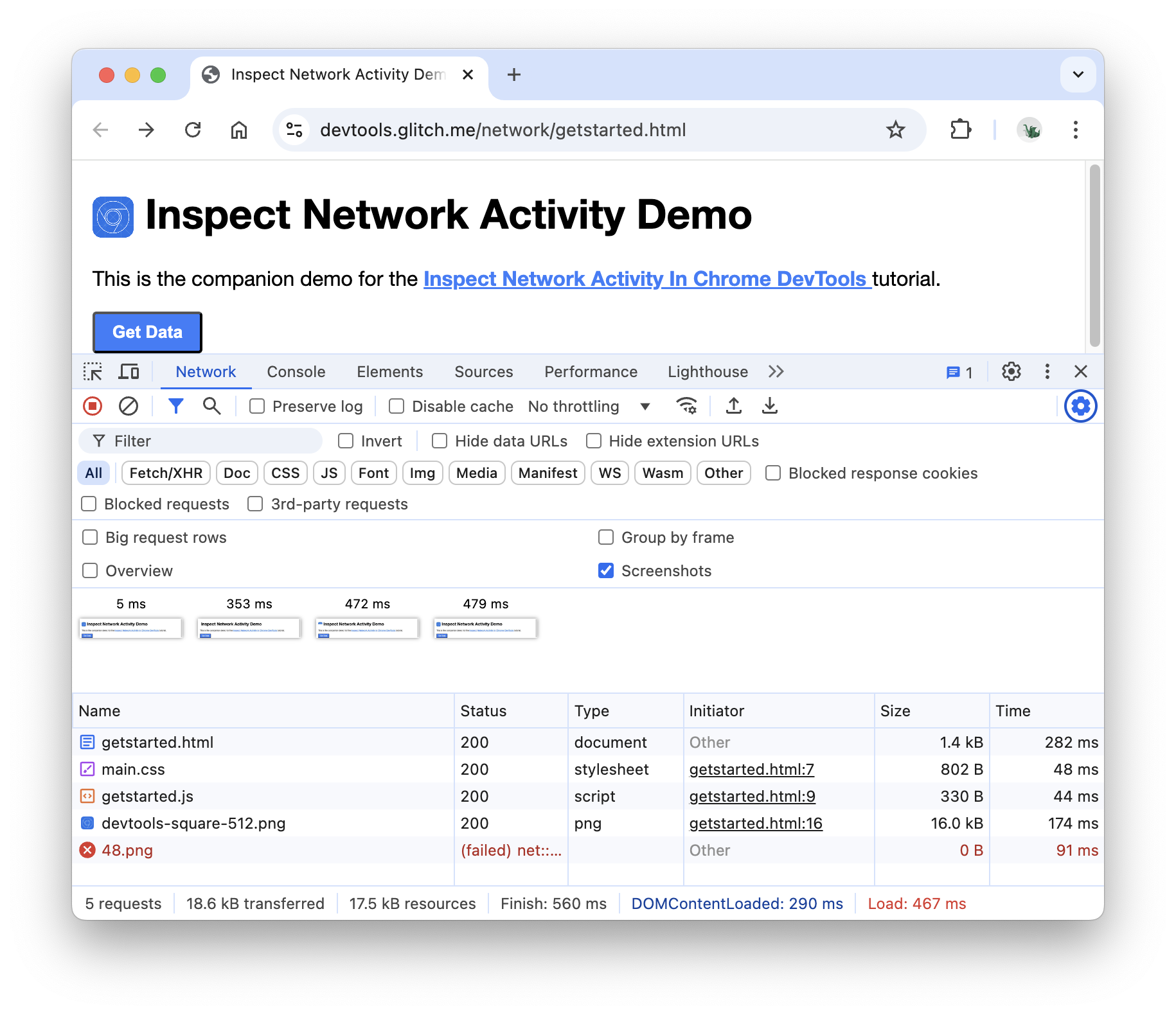
Нажмите сети .
Установите флажок экрана» .
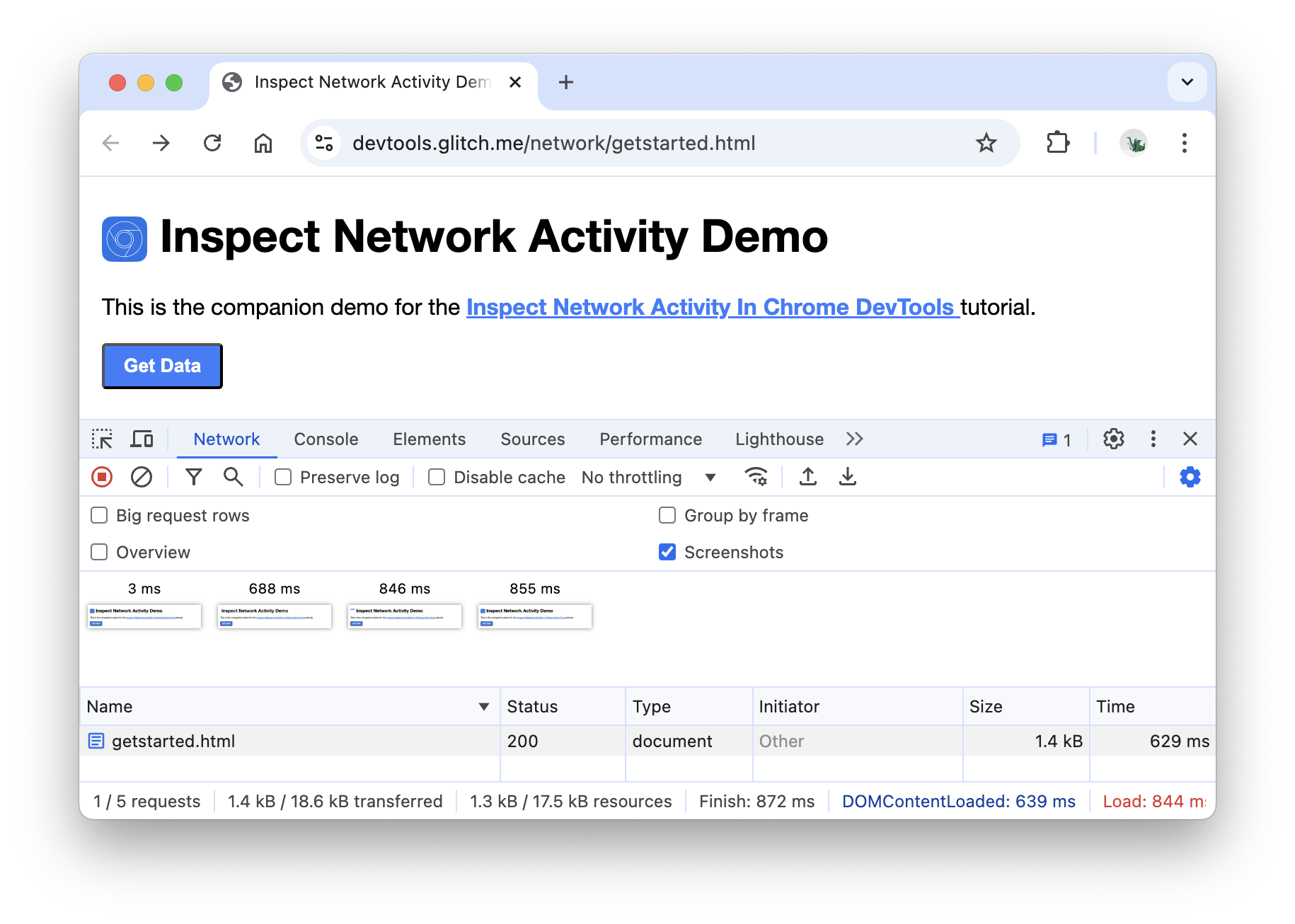
Перезагрузите страницу снова, используя рабочий процесс «Очистить кэш и жесткая перезагрузка» . См. раздел Имитация более медленного соединения, если вам нужно напоминание о том, как это сделать. Вкладка «Снимки экрана» содержит миниатюры того, как выглядела страница в различные моменты процесса загрузки.

Нажмите на первую миниатюру. DevTools покажет вам, какая сетевая активность происходила в тот момент времени.

Установите флажок «Снимки экрана» , чтобы закрыть вкладку «Снимки экрана».
Перезагрузите страницу еще раз.
Проверьте данные ресурса
Нажмите на ресурс, чтобы узнать больше информации о нем. Попробуйте сейчас:
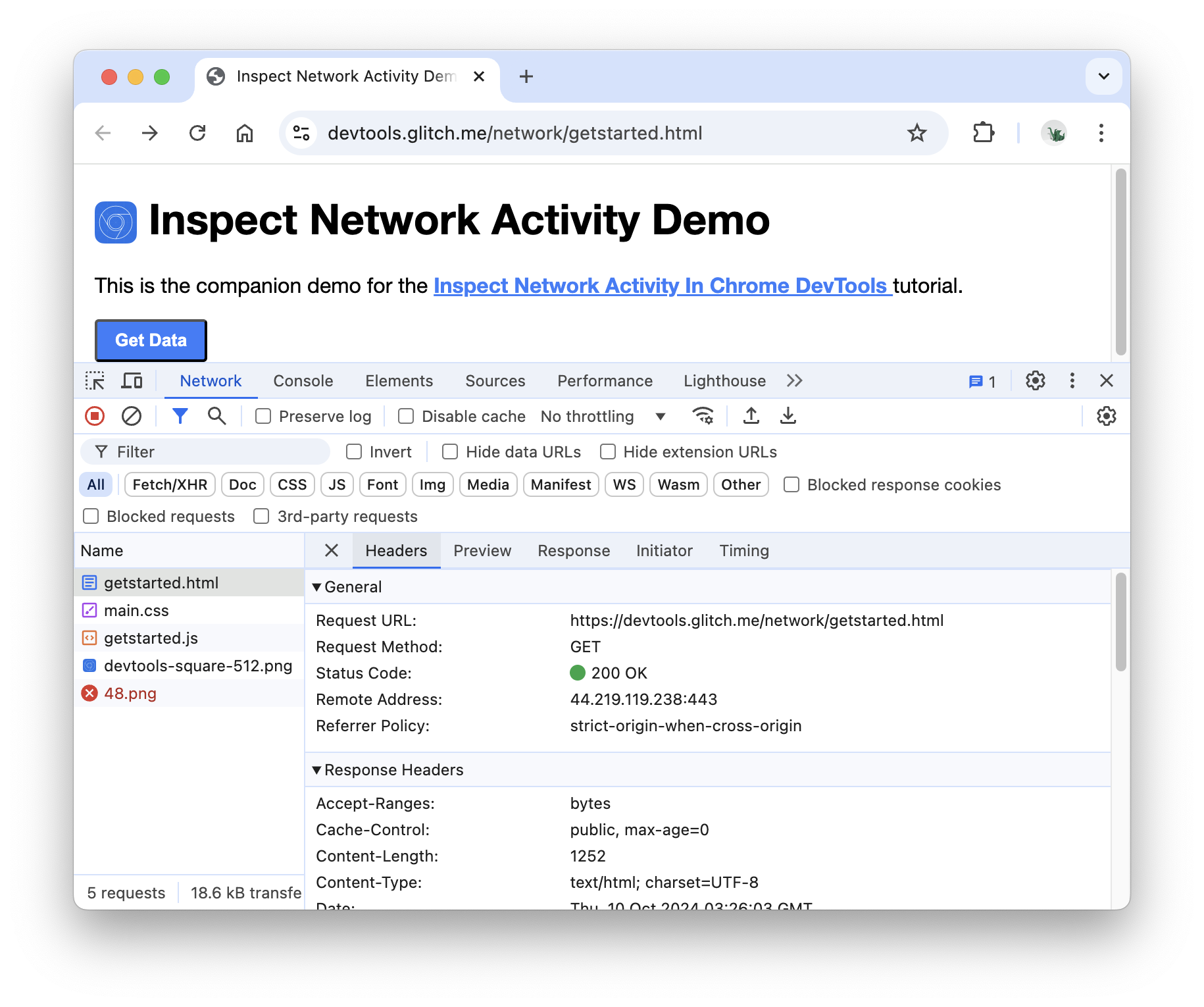
Нажмите
getstarted.html. Отображается вкладка Headers . Используйте эту вкладку для проверки заголовков HTTP.
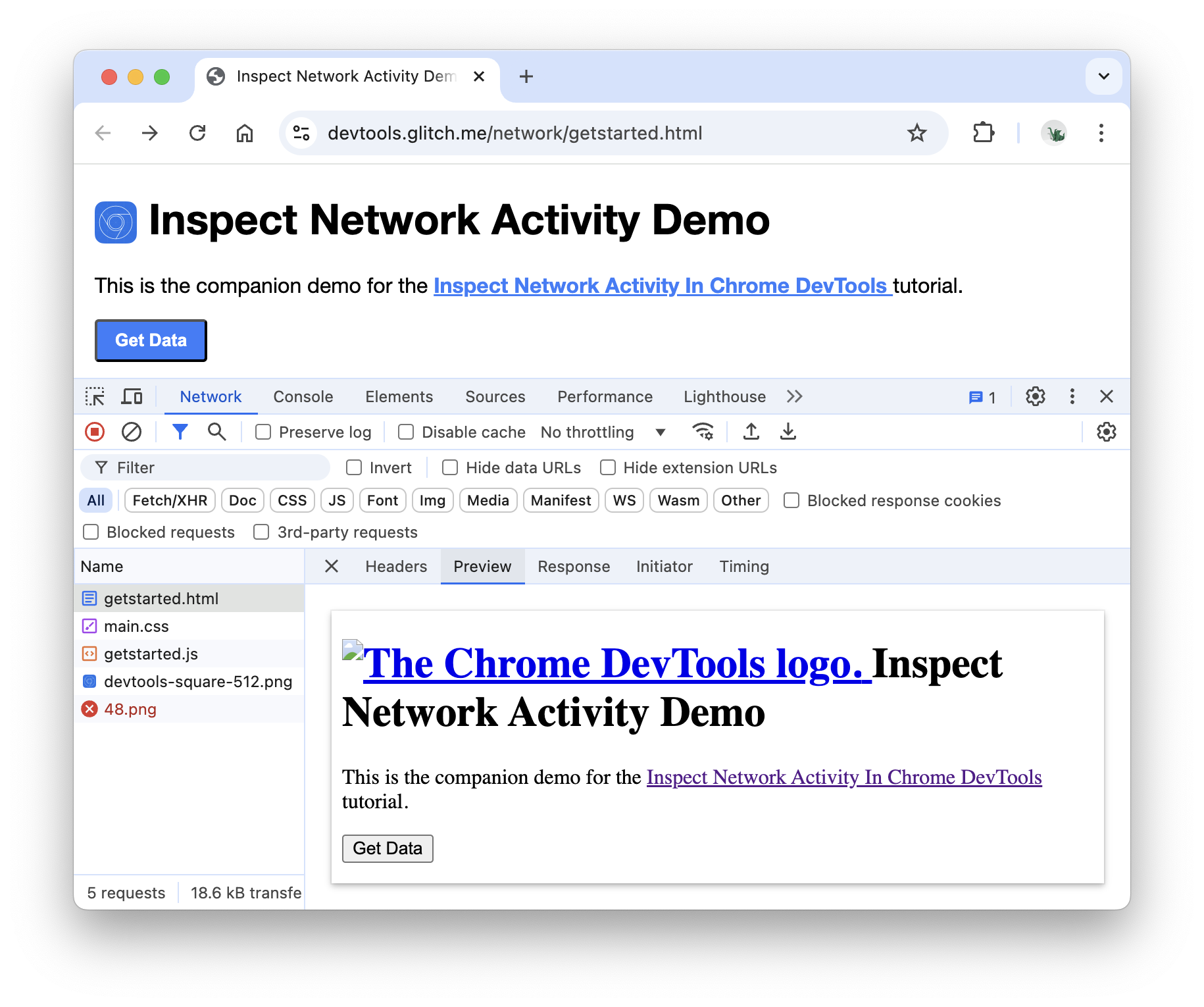
Нажмите вкладку «Предварительный просмотр» , чтобы просмотреть базовую HTML-отрисовку.

Эта вкладка полезна, когда API возвращает код ошибки в HTML, а визуализированный HTML проще прочитать, чем исходный HTML-код, или при проверке изображений.
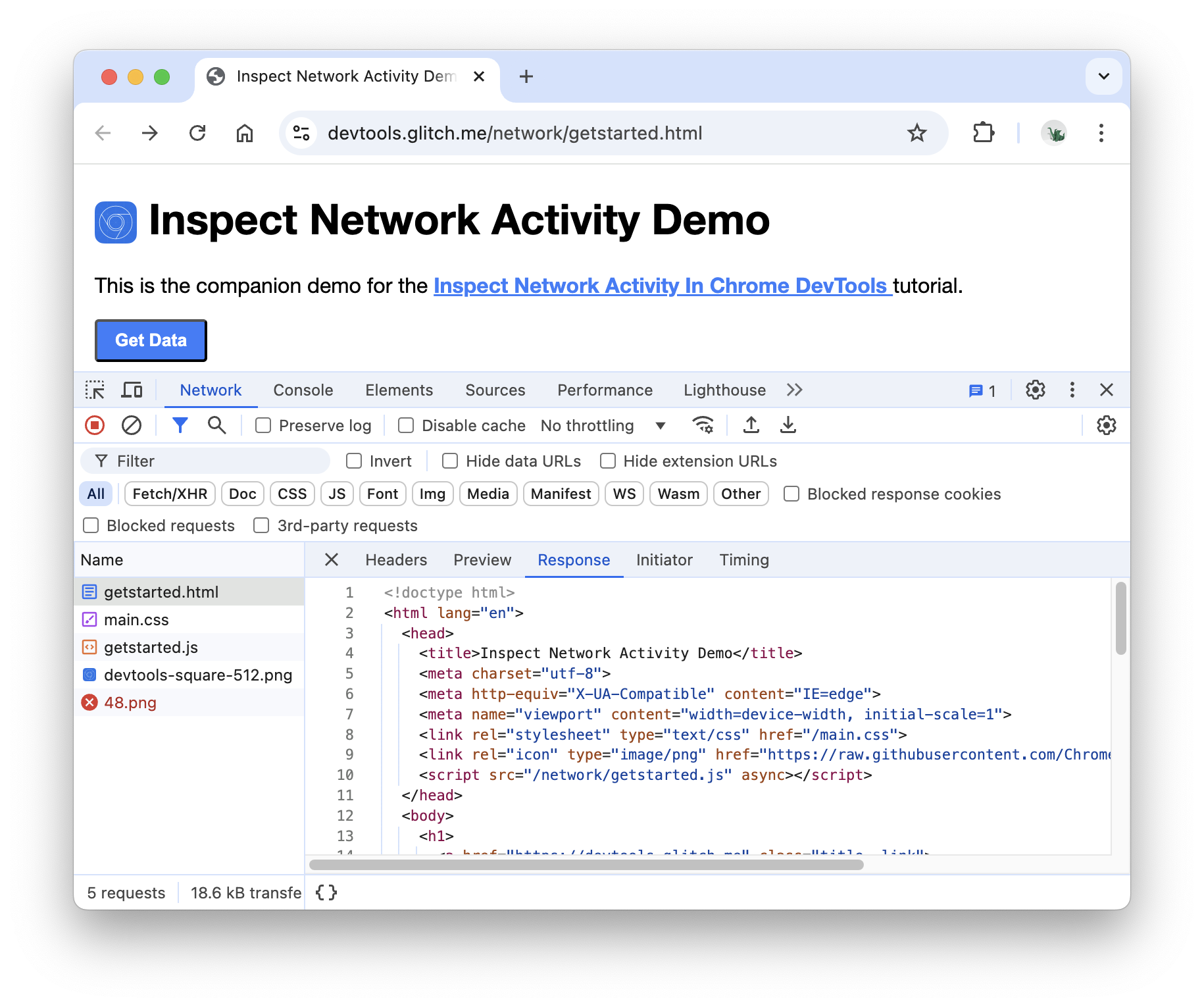
Нажмите вкладку «Ответ» , чтобы просмотреть исходный HTML-код.

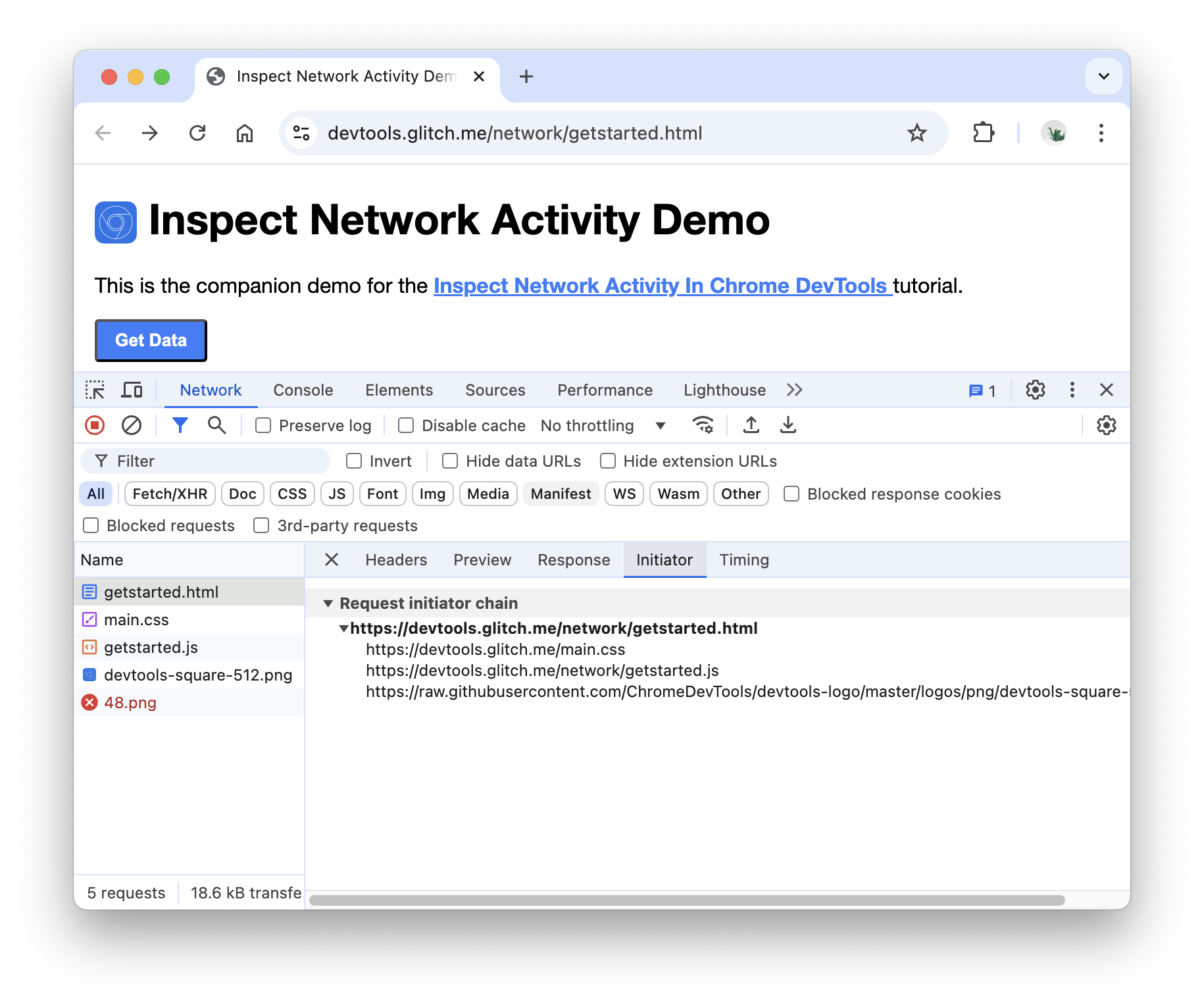
Щелкните вкладку «Инициатор» , чтобы просмотреть дерево, отображающее цепочку инициаторов запросов.

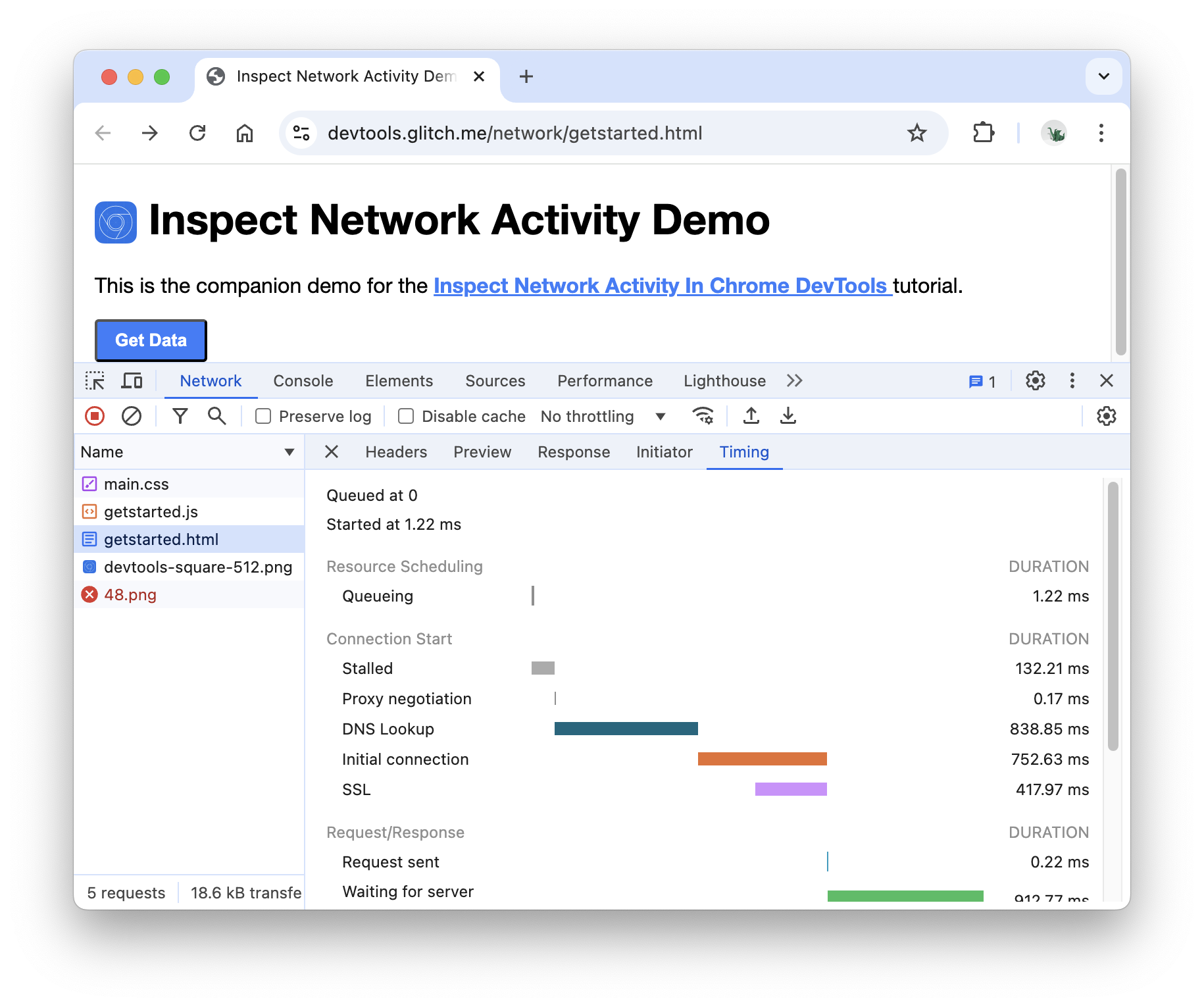
Нажмите вкладку «Время» , чтобы просмотреть разбивку сетевой активности для этого ресурса.

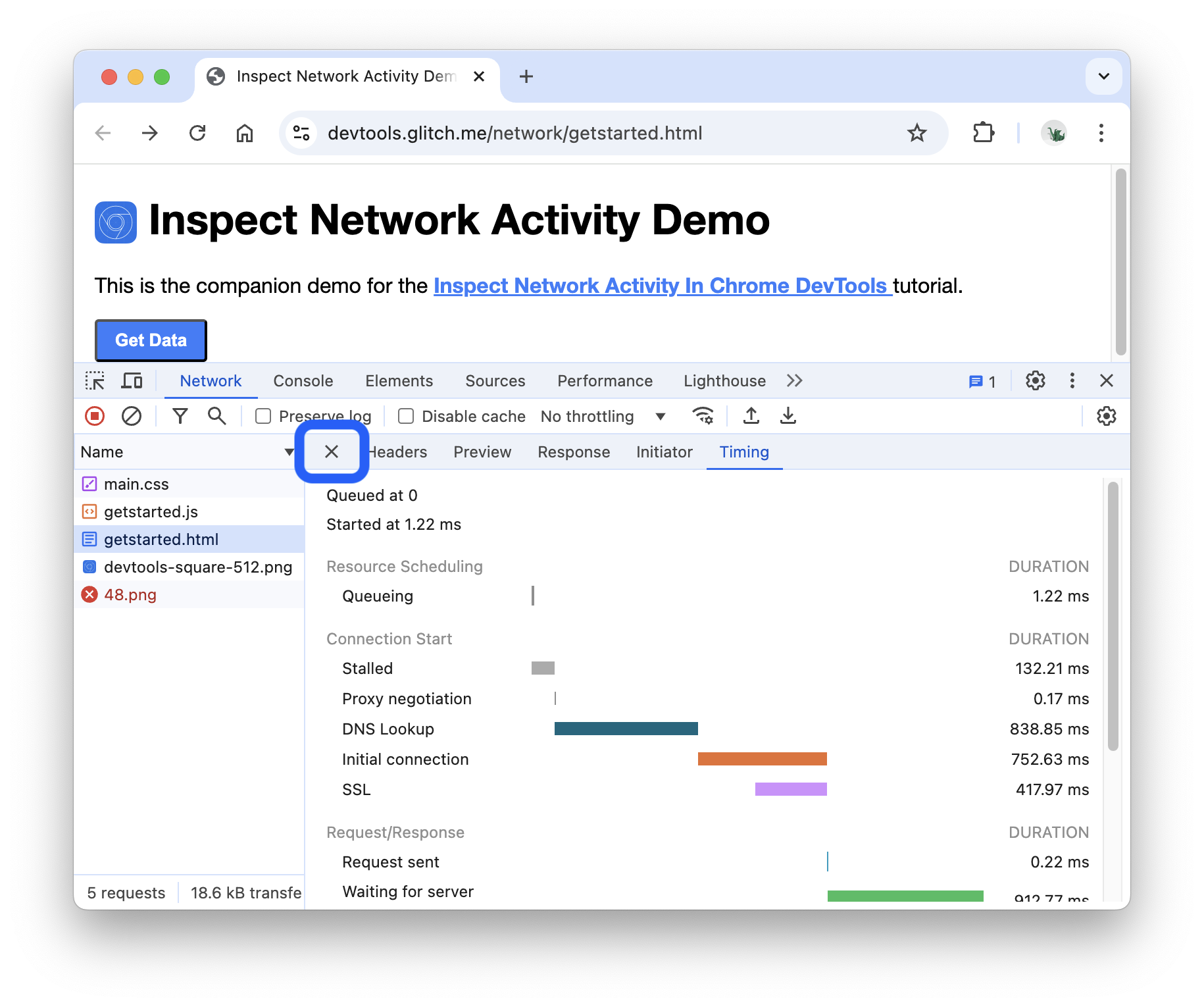
Нажмите Закрыть чтобы снова просмотреть сетевой журнал .

Поиск сетевых заголовков и ответов
Используйте вкладку «Поиск» , когда вам необходимо выполнить поиск определенной строки или регулярного выражения в заголовках HTTP и ответах всех ресурсов.
Например, предположим, что вы хотите проверить, используют ли ваши ресурсы разумные политики кэширования .
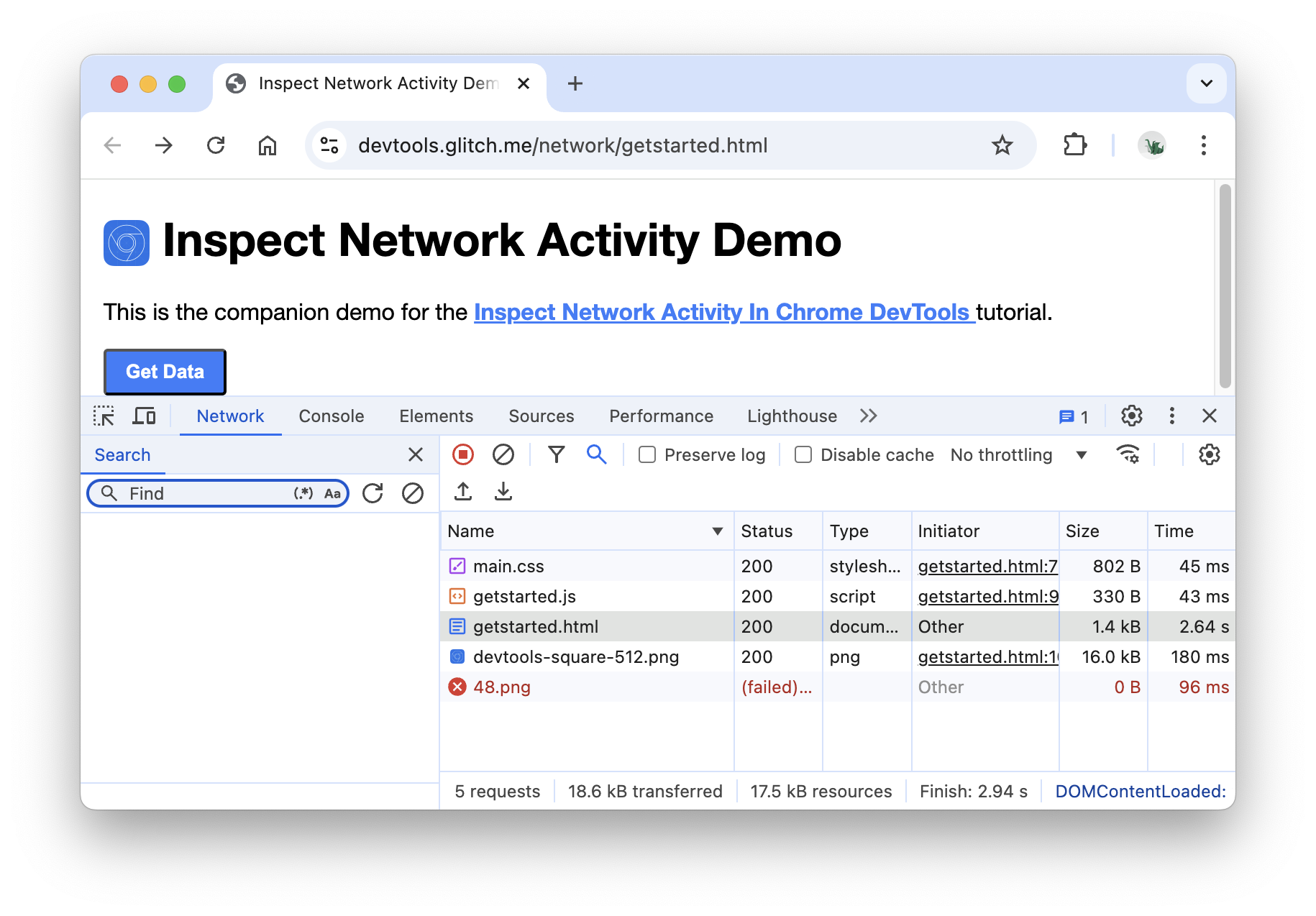
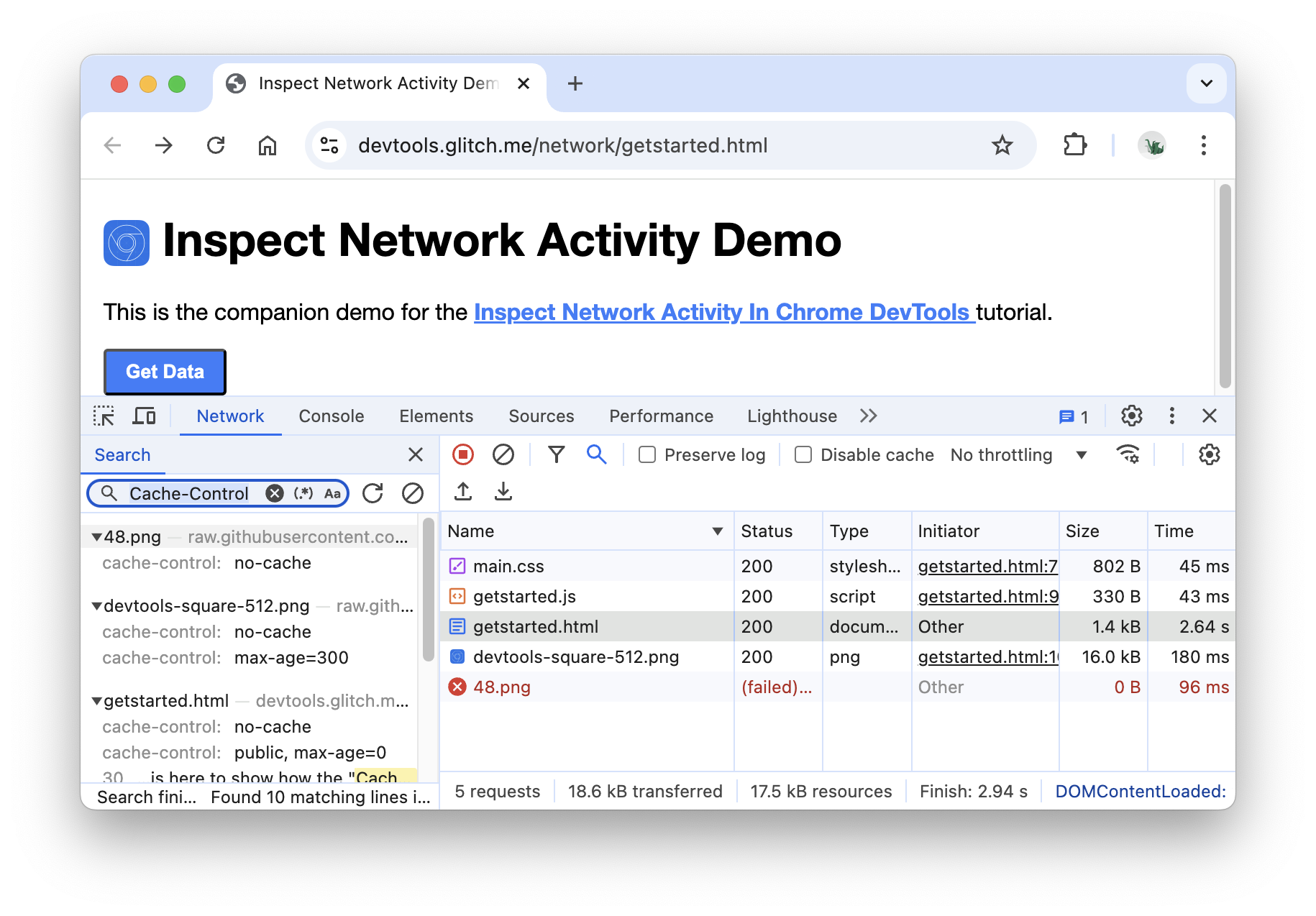
Нажмите Поиск Вкладка Поиск откроется слева от журнала сети .

Введите
Cache-Controlи нажмите Enter. На вкладке Search перечислены все экземплярыCache-Control, которые он находит в заголовках ресурсов или контенте.
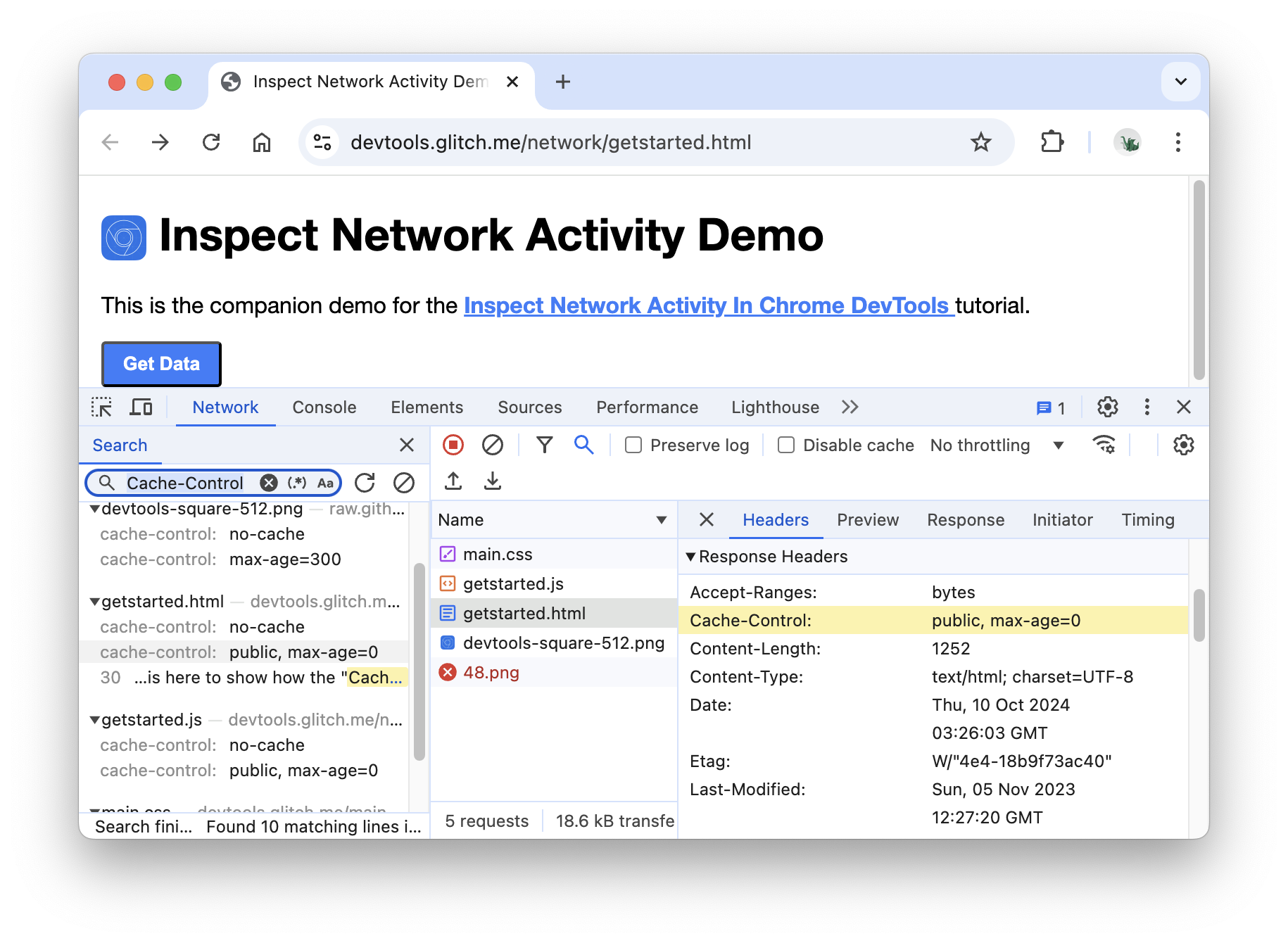
Нажмите на результат, чтобы просмотреть его. Если запрос был найден в заголовке, откроется вкладка Заголовки. Если запрос был найден в содержимом, откроется вкладка Ответ .

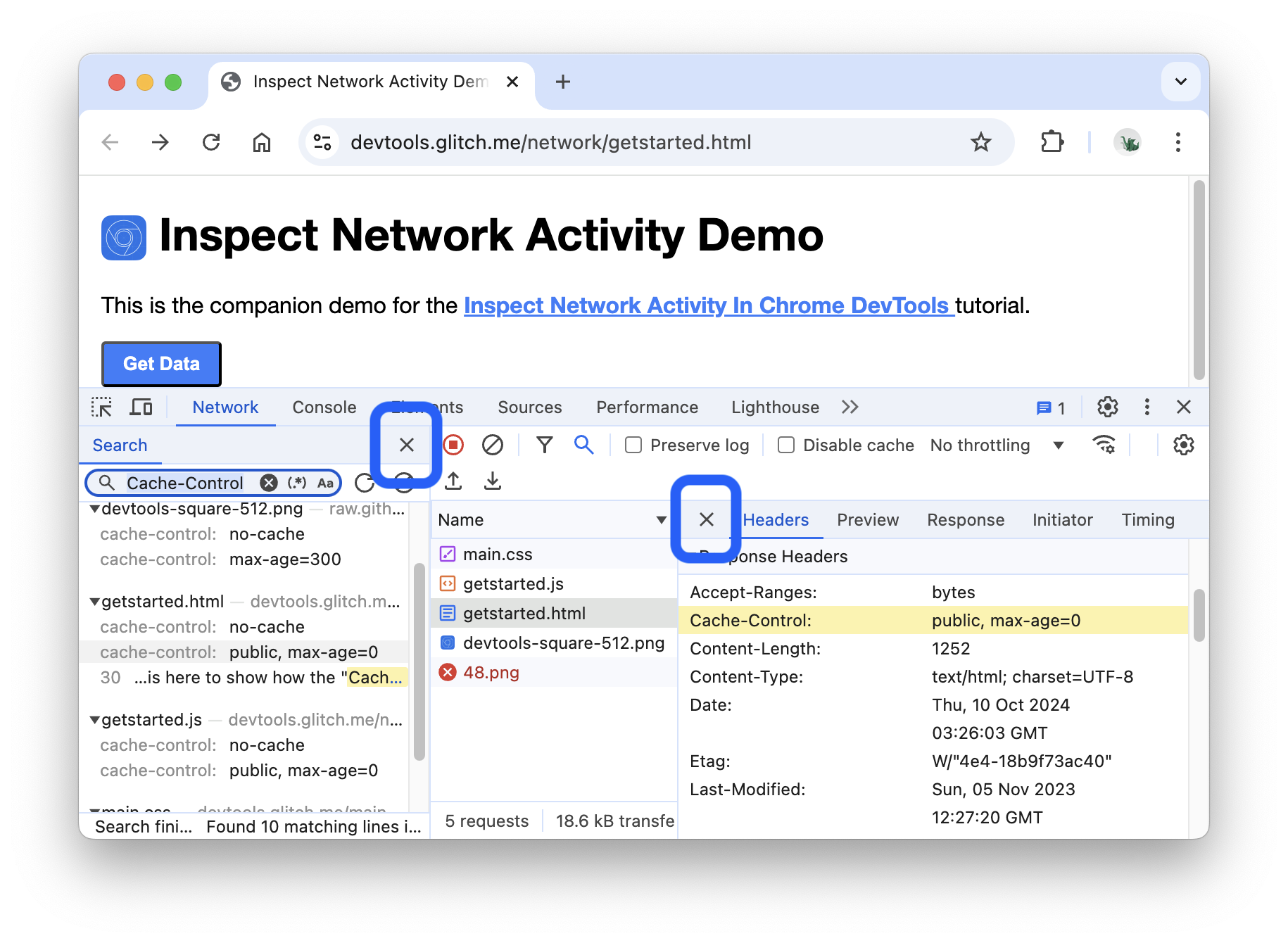
Закройте вкладку «Поиск» и вкладку «Заголовки» .

Фильтровать ресурсы
DevTools предоставляет множество рабочих процессов для фильтрации ресурсов, не имеющих отношения к текущей задаче.

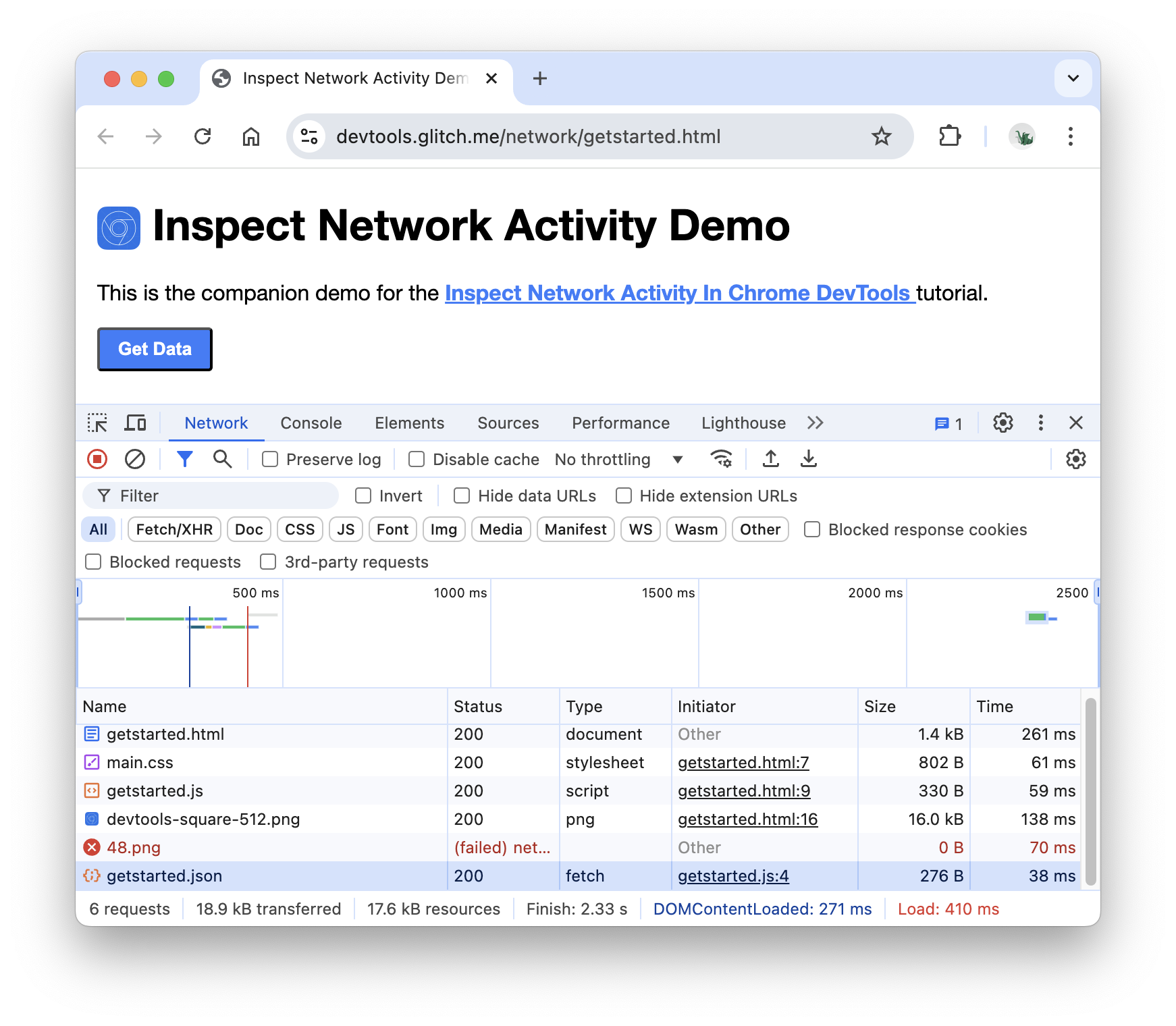
Панель инструментов Фильтры должна быть включена по умолчанию. Если нет:
- Нажмите Фильтр , чтобы отобразить его.
Фильтр по строке, регулярному выражению или свойству
Поле ввода «Фильтр» поддерживает множество различных типов фильтрации.
Введите
pngв поле ввода Фильтр . Отображаются только файлы, содержащие текстpng. В этом случае фильтру соответствуют только файлы PNG-изображений.
Введите
/.*\.[cj]s+$/. DevTools отфильтровывает все ресурсы с именем файла, которое не заканчивается наjилиc, за которыми следует 1 или более символовs.
Введите
-main.css. DevTools отфильтровываетmain.css. Если какой-либо другой файл соответствует шаблону, он также будет отфильтрован.
Введите
domain:raw.githubusercontent.comв текстовое поле Фильтр . DevTools отфильтровывает любые ресурсы с URL, которые не соответствуют этому домену.
Полный список фильтруемых свойств см. в разделе Фильтрация запросов по свойствам .
Очистите поле ввода фильтра от любого текста.
Фильтр по типу ресурса
Чтобы сосредоточиться на определенном типе файла, например, на таблицах стилей:
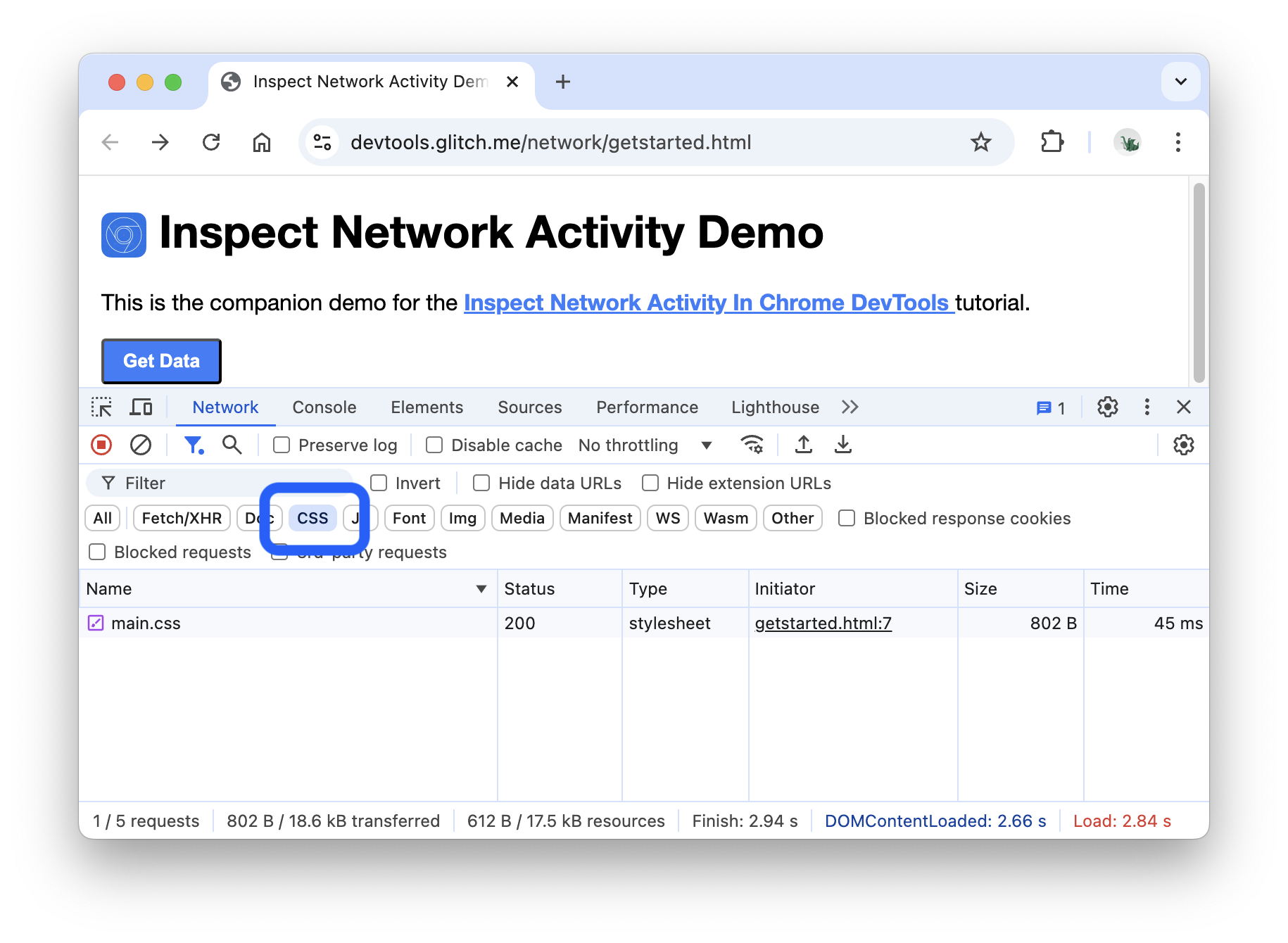
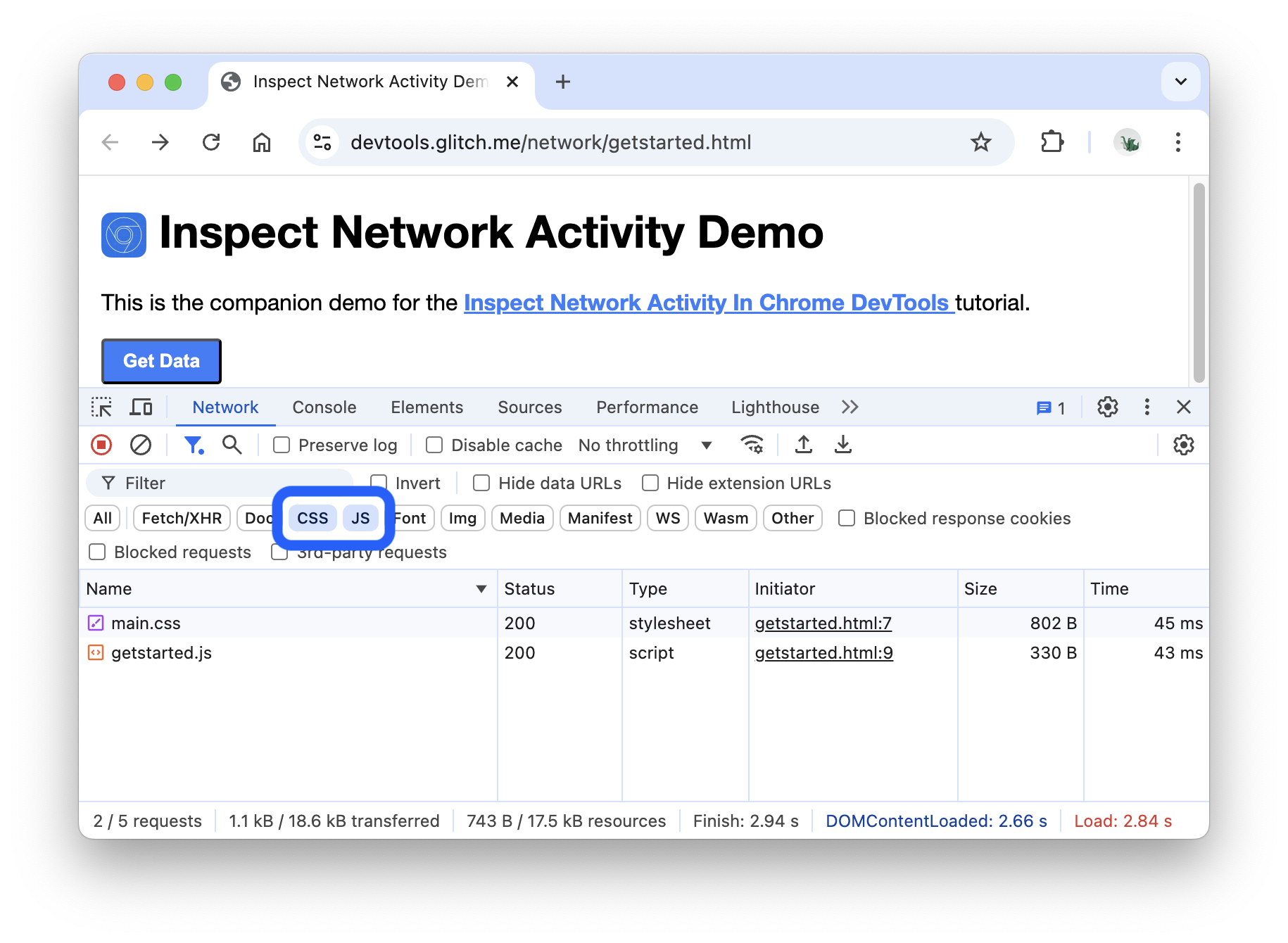
Нажмите CSS . Все остальные типы файлов отфильтровываются.

Чтобы также увидеть скрипты, удерживайте клавишу Control или Command (Mac), а затем нажмите JS .

Нажмите «Все» , чтобы удалить фильтры и снова увидеть все ресурсы.
Другие процессы фильтрации см. в разделе Запросы на фильтрацию.
Блокировать запросы
Как выглядит и ведет себя страница, когда некоторые ее ресурсы недоступны? Она полностью выходит из строя или все еще в какой-то степени функционирует? Блокируйте запросы, чтобы узнать:
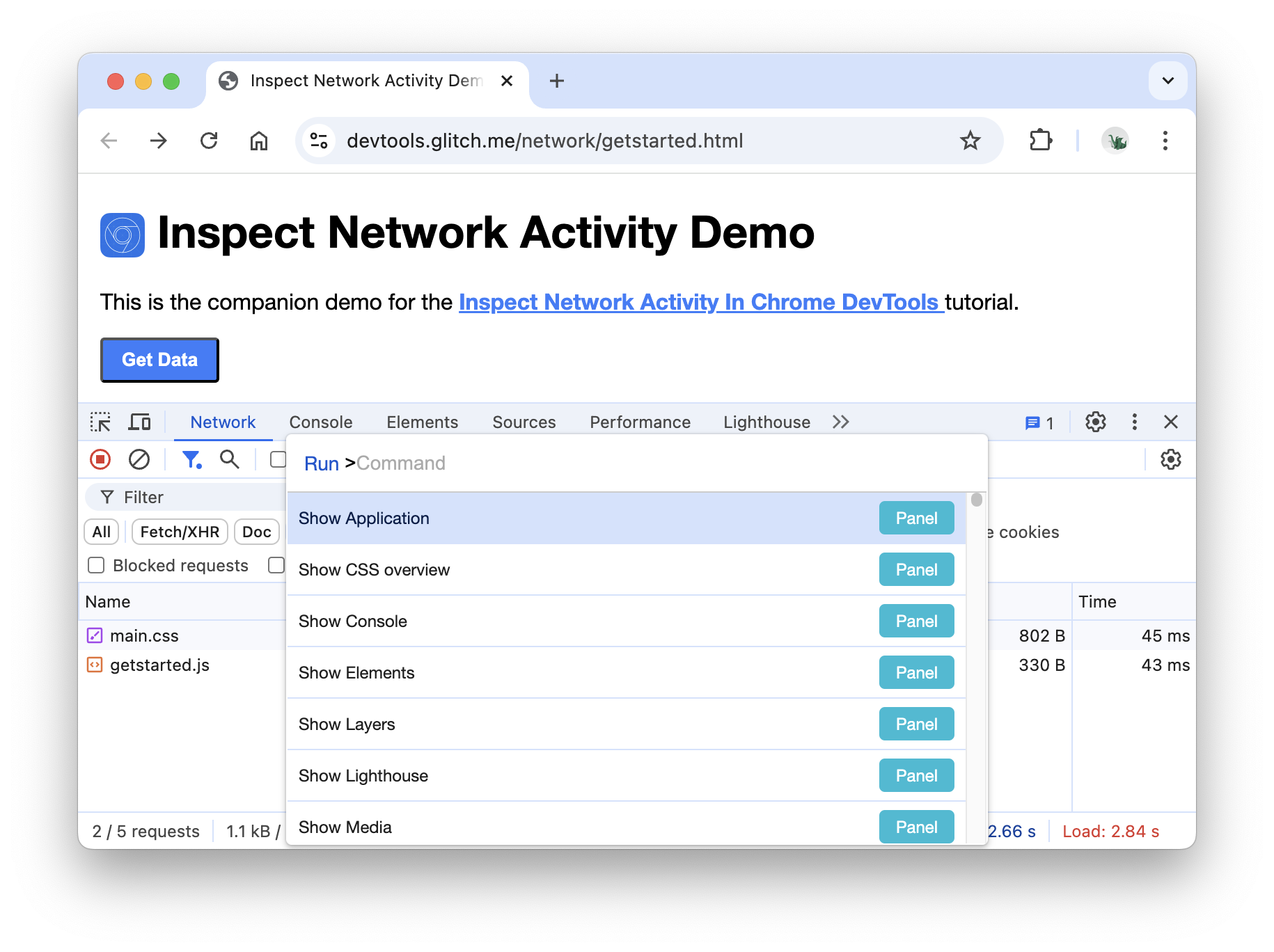
Нажмите Control+Shift+P или Command+Shift+P (Mac), чтобы открыть меню команд .

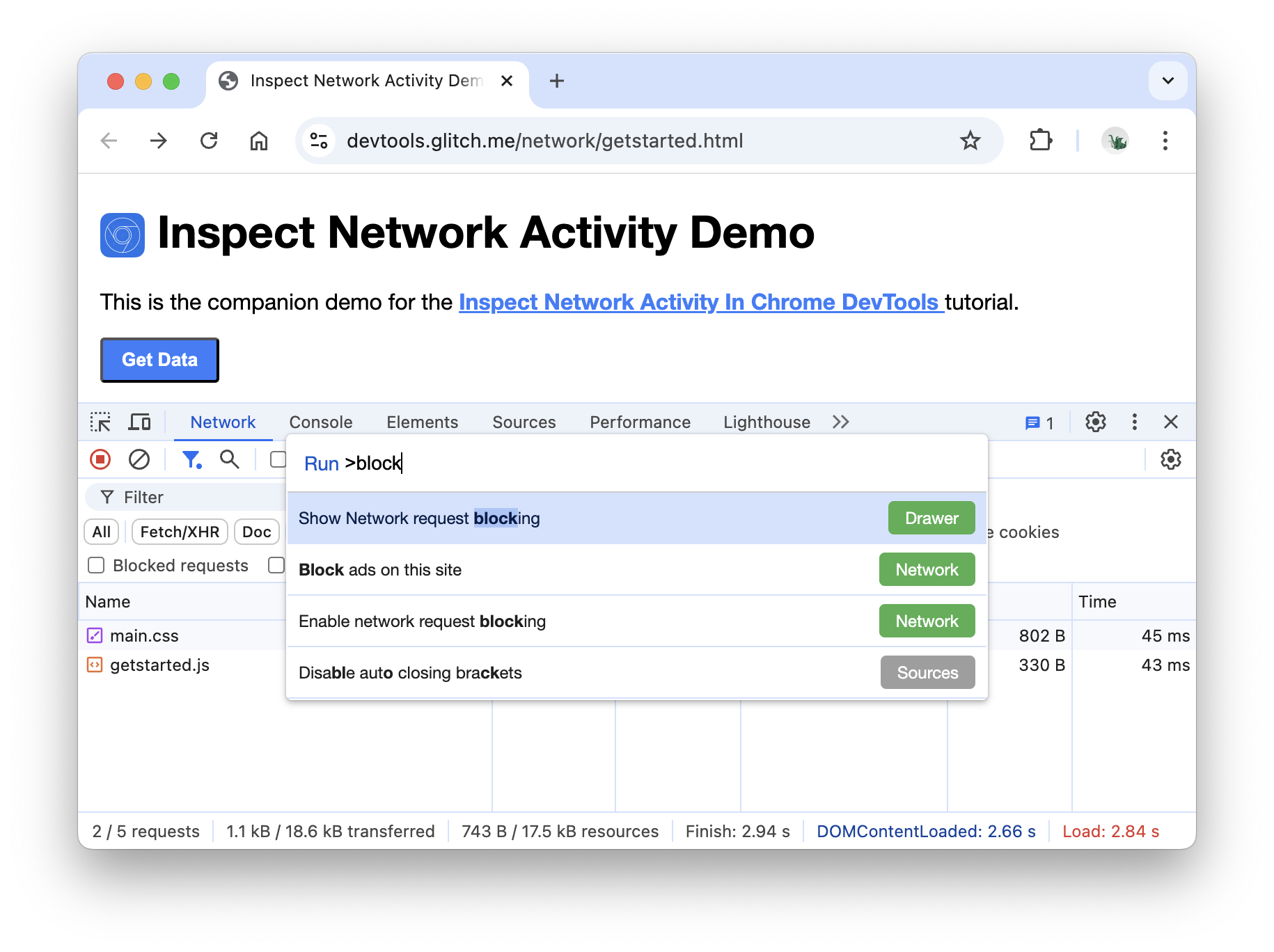
Введите
block, выберите Показать блокировку запросов и нажмите Enter.
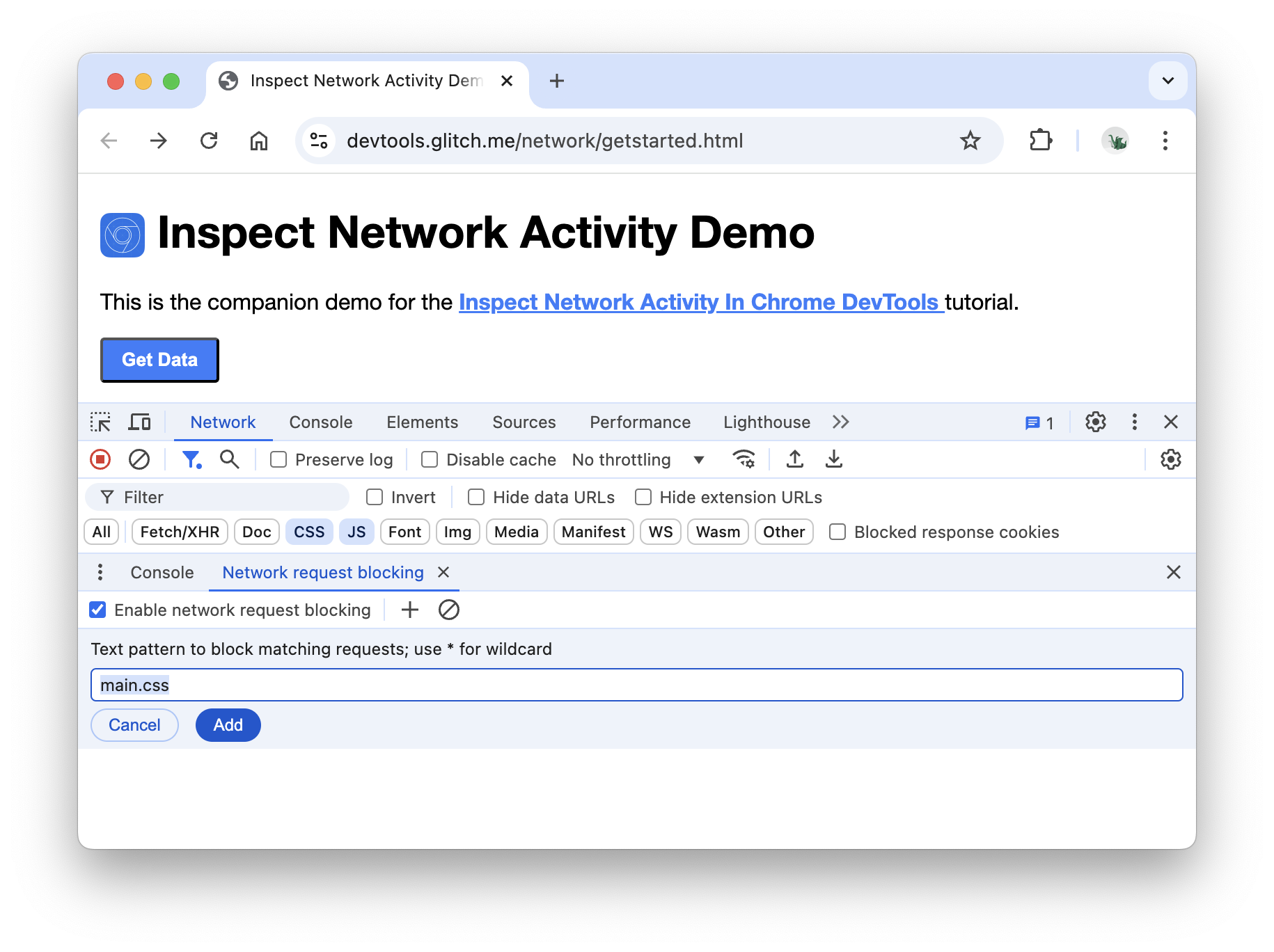
Нажмите кнопку Добавить узор .
Введите
main.css.
Нажмите Добавить .
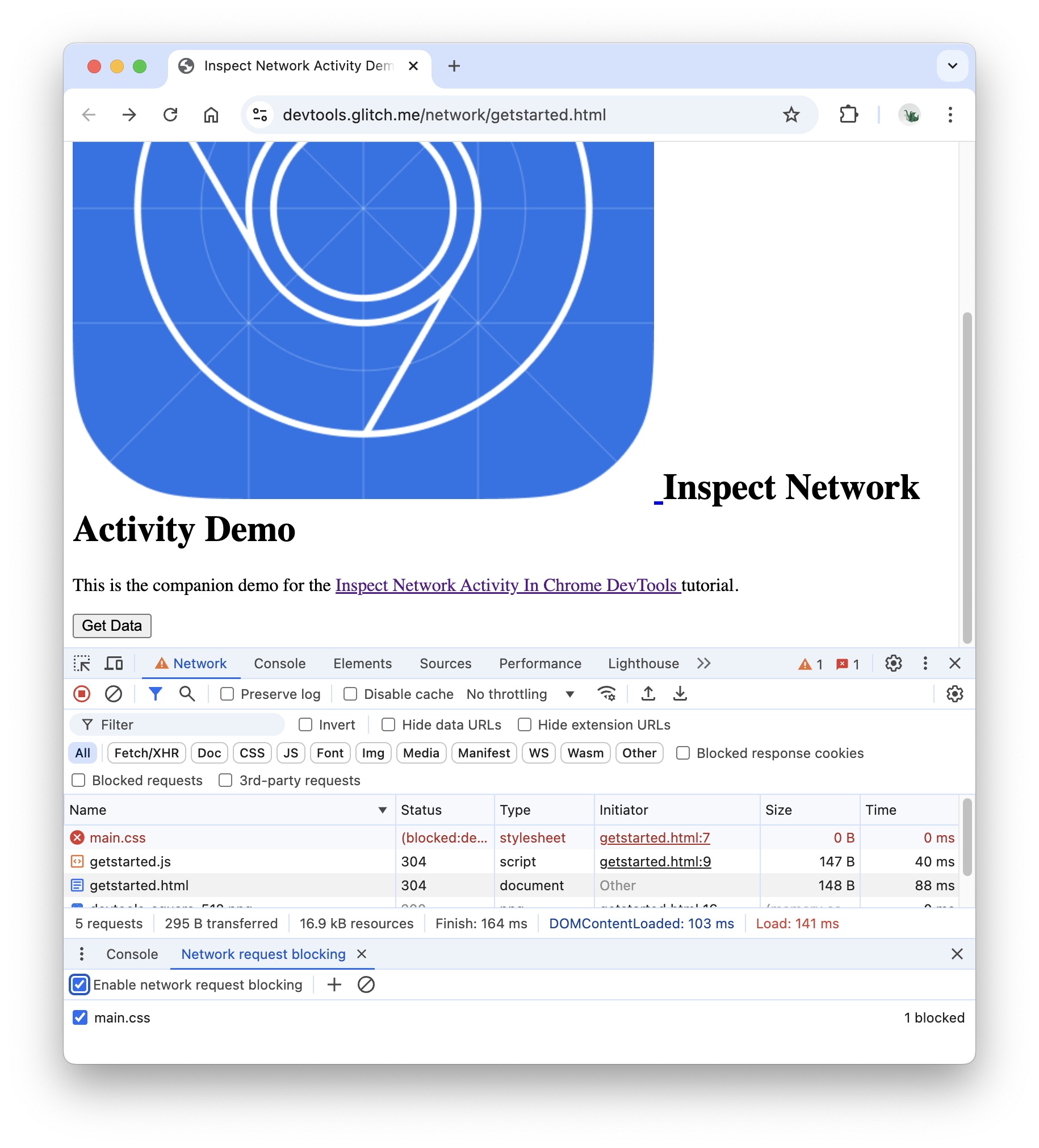
Перезагрузите страницу. Как и ожидалось, стили страницы немного испорчены, поскольку ее основная таблица стилей заблокирована. Обратите внимание на строку
main.cssв сетевом журнале. Красный текст означает, что ресурс заблокирован.
Снимите флажок Включить блокировку запросов .
Чтобы узнать больше о функциях DevTools, связанных с проверкой сетевой активности, ознакомьтесь с Справочником по сетям .


