使用内存检查器可检查 JavaScript 中的 ArrayBuffer、TypedArray 和 DataView 内存,以及使用 C++ 编写的 Wasm 应用的 WebAssembly.Memory。
概览
内存检查器可整理内存内容,并帮助您快速浏览大型数组。您可以直接在字节旁边查看内存内容的 ASCII 值,并选择不同的字节序。在调试 Web 应用时,使用内存检查器可实现高效的工作流。
打开内存检查器
您可以通过多种方式打开内存检查器。
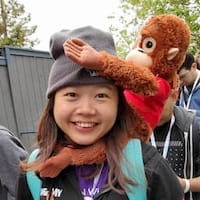
从菜单中打开
- 打开开发者工具。
- 依次点击 More Options
 > More tools > Memory inspector。
> More tools > Memory inspector。

在调试期间打开
- 使用 JavaScript
ArrayBuffer打开网页。我们将使用此演示页面。 - 打开开发者工具。
- 在 Sources 面板中打开 demo-js.js 文件,然后在第 18 行设置断点。
- 刷新页面。
- 展开右侧 Debugger 窗格的 Scope 部分。
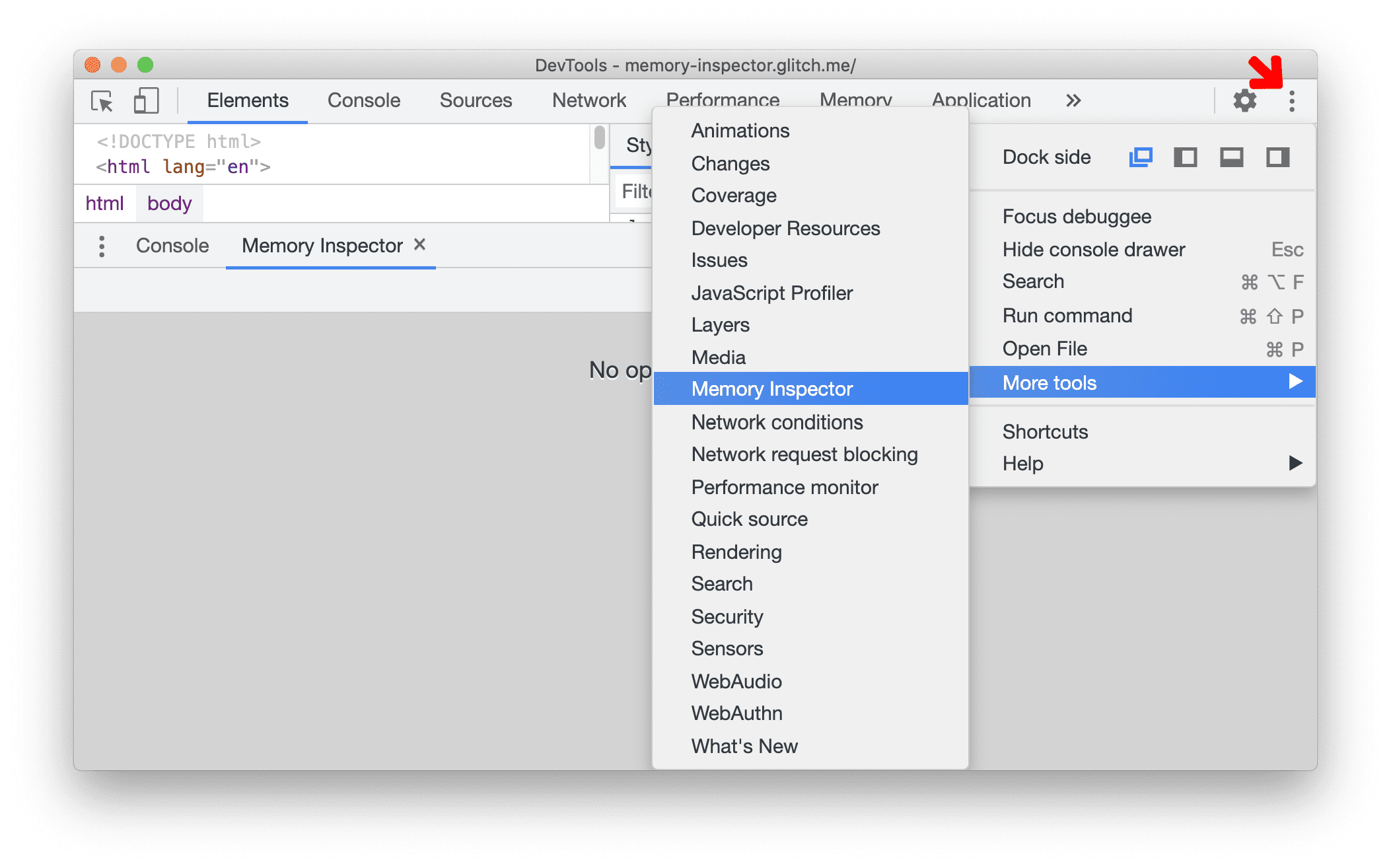
您可以通过以下方式打开内存检查器:
- 通过图标。点击
buffer属性旁边的图标,或 - 通过上下文菜单。右键点击
buffer属性,然后选择在“Memory Inspector”面板中显示。

- 通过图标。点击
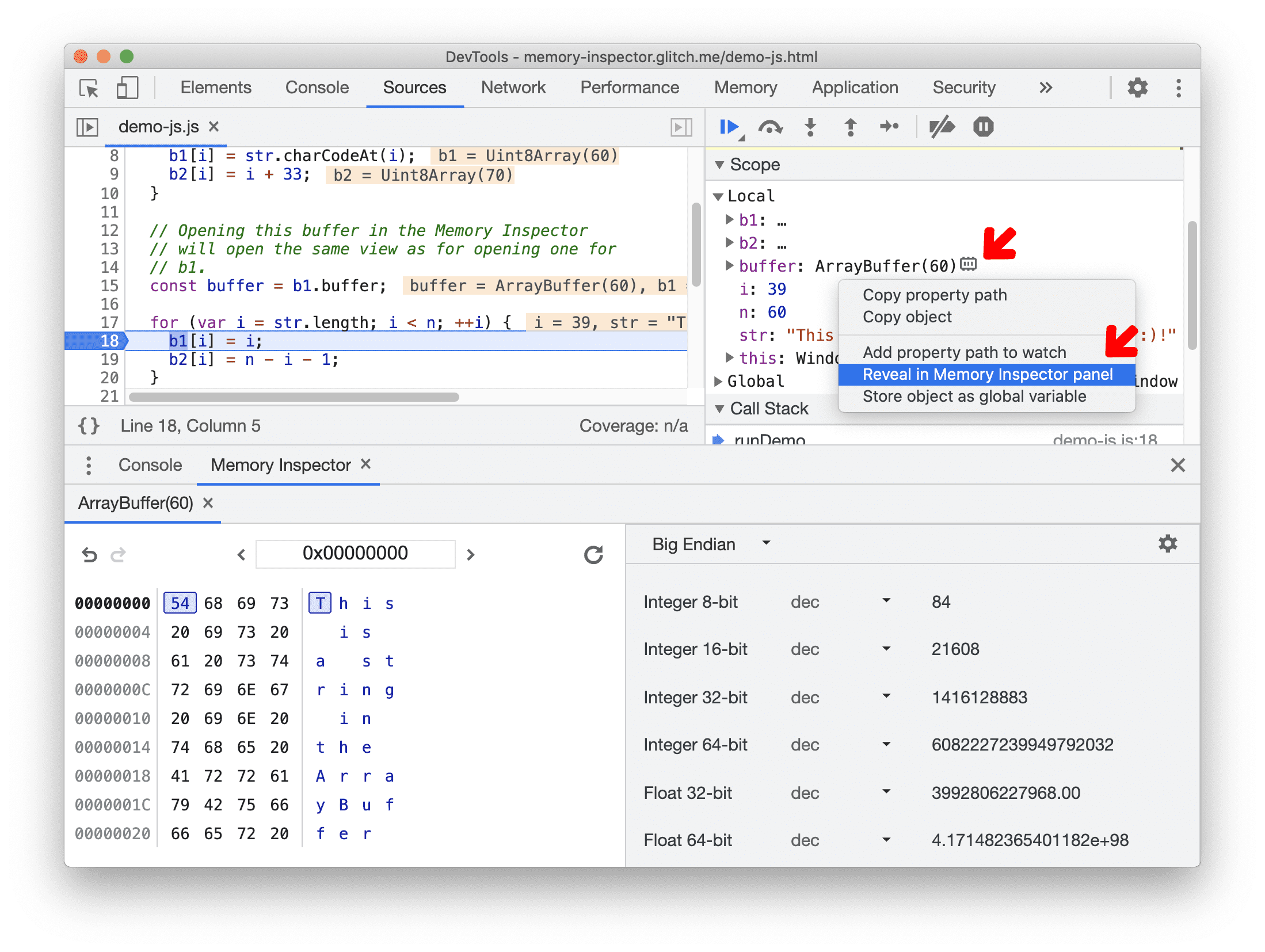
检查多个对象
- 您还可以检查 DataView 或 TypedArray。例如,
b2是TypedArray。如需进行检查,请右键点击b2属性,然后选择 Reveal in Memory Inspector panel(TypedArray或DataView尚无图标)。 - 内存检查器中会打开一个新标签页。请注意,您可以一次检查多个对象。

内存检查器

内存检查器包含 3 个主要区域:
导航栏

- 地址输入以十六进制格式显示当前字节地址。您可以输入新值,以跳转到内存缓冲区中的新位置。例如,请尝试输入
0x00000008。 - 内存缓冲区可以长于一页。您可以使用向左和向右按钮进行导航,而无需滚动浏览。
- 您可以使用左侧的按钮进行前进/后退导航。
- 默认情况下,缓冲区会在单步调试时自动更新。如果没有,您可以使用刷新按钮刷新内存并更新其内容。
内存缓冲区

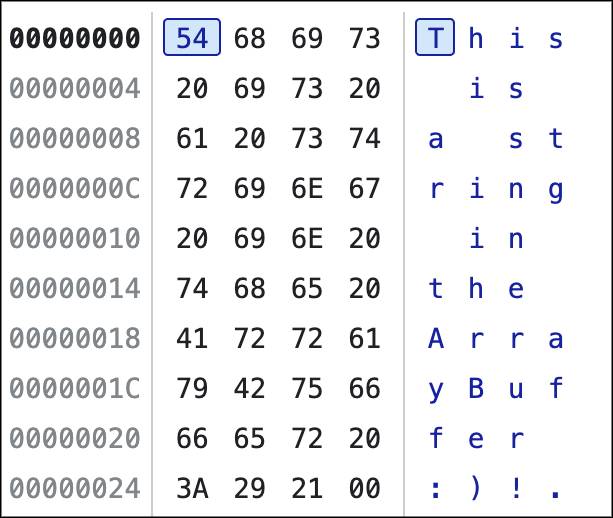
- 左侧显示了以十六进制格式显示的地址。
- 内存也会以十六进制格式显示,每个字节之间用空格分隔。当前选中的字节会突出显示。您可以点击字节,也可以使用键盘(向左、向右、向上、向下)进行导航。
- 右侧显示了该内存的 ASCII 表示法。突出显示的值与字节上的选定位对应。与内存类似,您可以点击字节,也可以使用键盘(向左、向右、向上、向下)进行导航。
值检查器

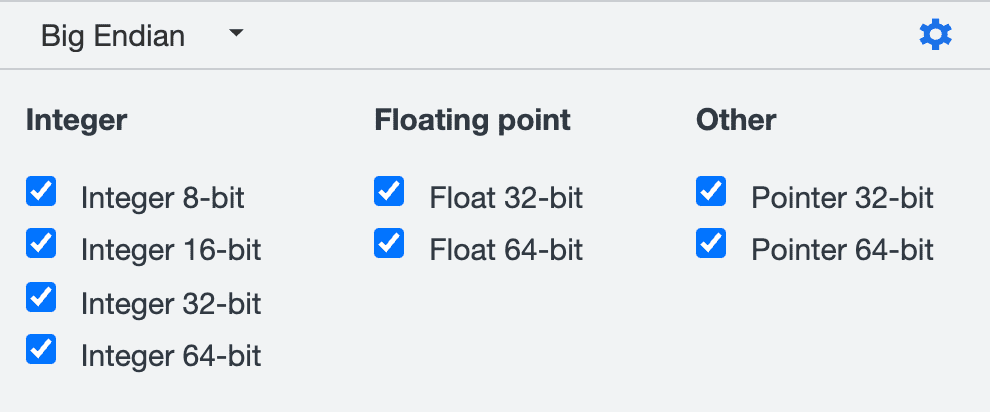
- 顶部工具栏中有一个按钮,用于在大端序和小端序之间切换,以及打开设置。打开设置,选择他们希望在检查器中默认看到哪些值类型。

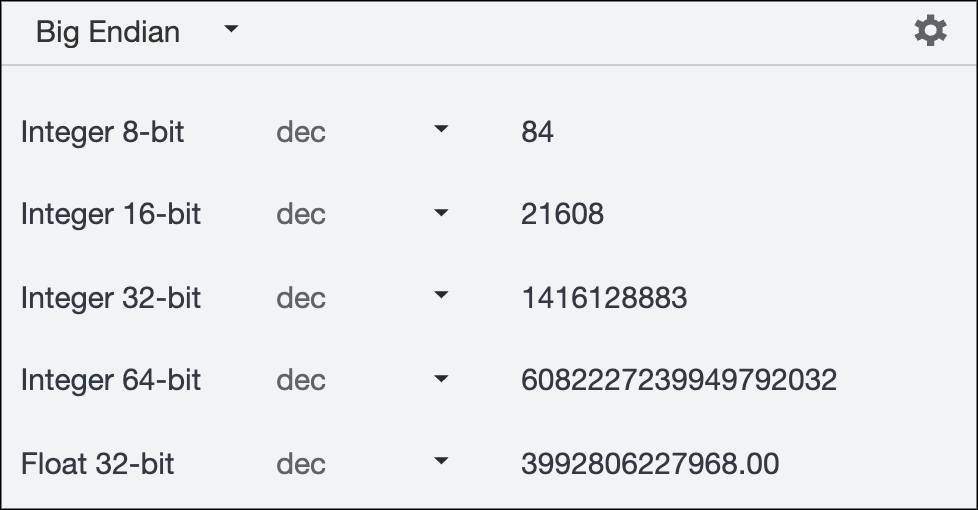
- 主区域会根据设置显示所有值解读。默认情况下,系统会显示所有内容。
- 编码可供点击。您可以为整数切换十进制、十六进制、八进制,为浮点数切换科学记数法和十进制。

检查内存
我们来一起检查内存。
- 请按照以下步骤开始调试。
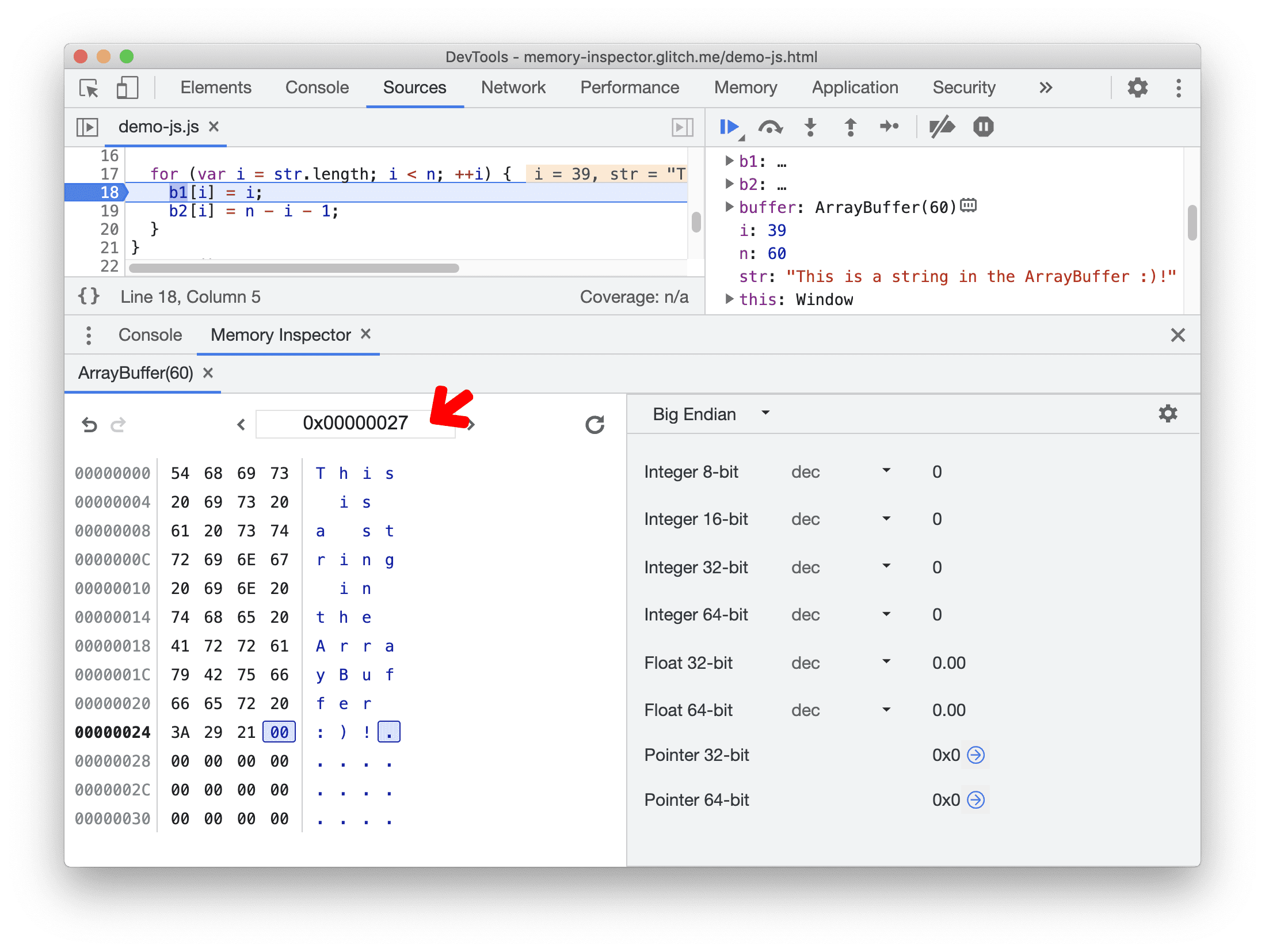
- 在地址输入中将地址更改为
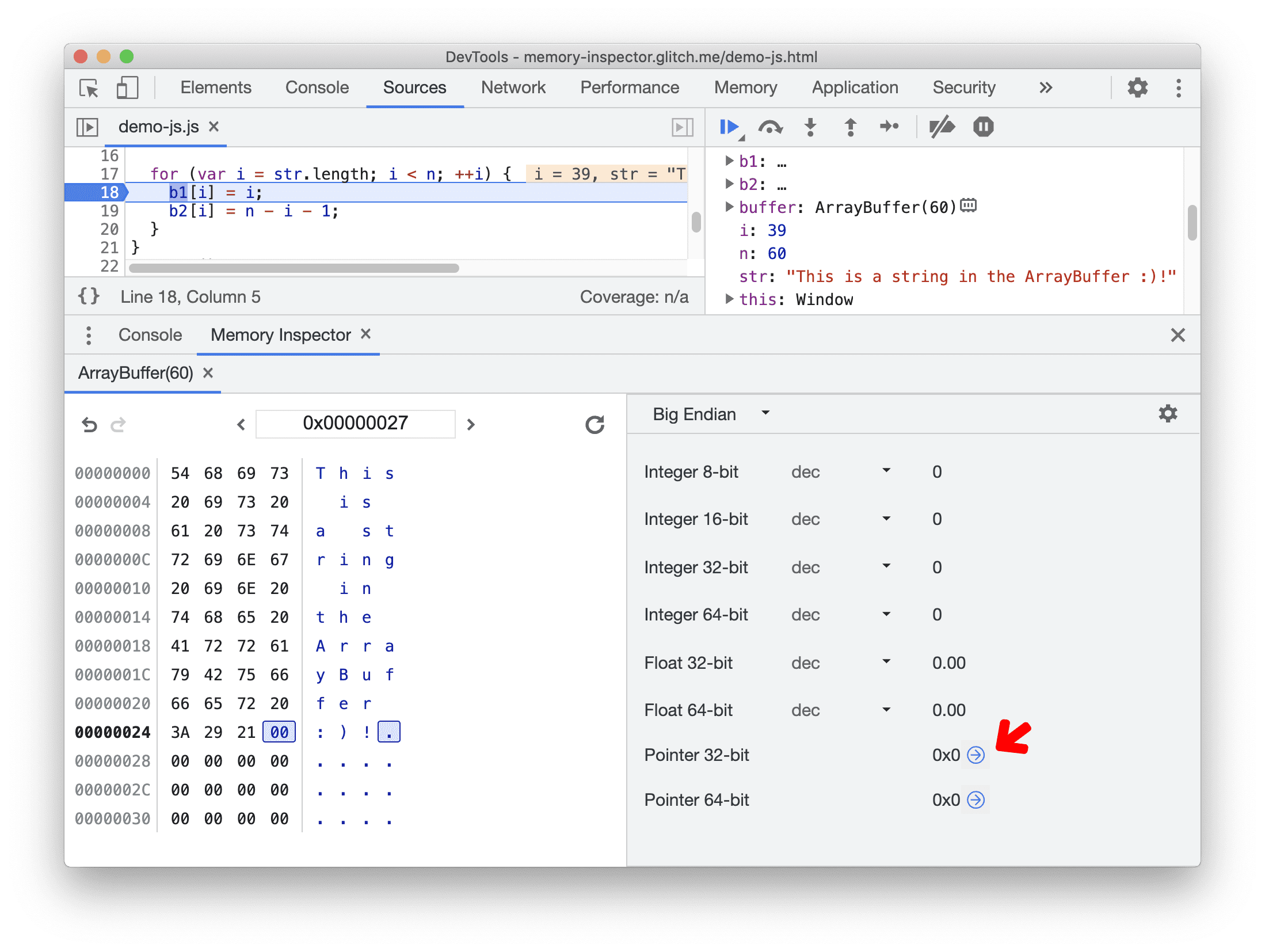
0x00000027。
- 观察 ASCII 表示法和值解释。目前所有值均为空。
- 请注意
Pointer 32-bit和Pointer 64-bit旁边的蓝色跳转到地址按钮。您可以点击该地址跳转到相应地址。如果地址无效,相应按钮会灰显且不可点击。
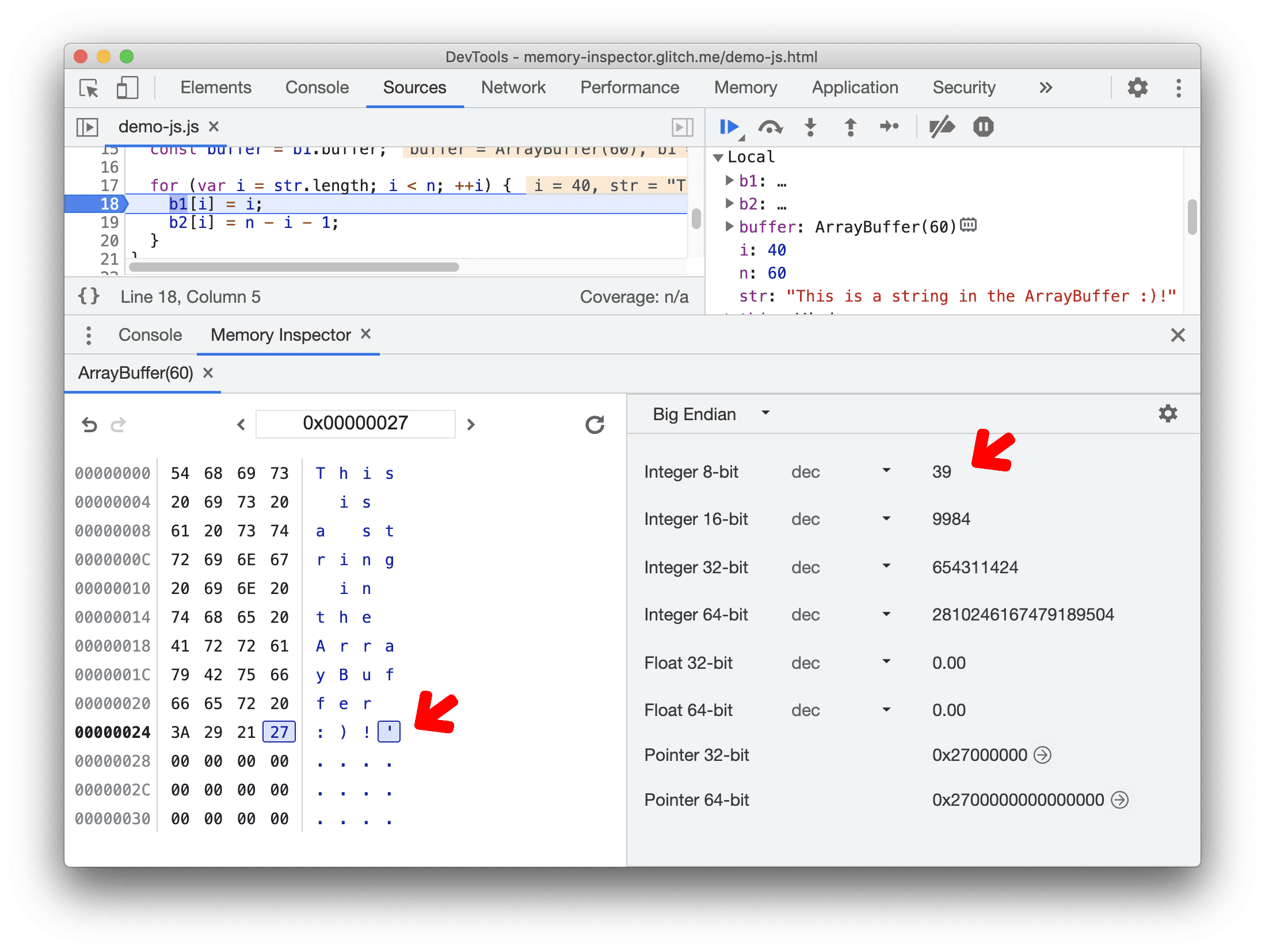
- 点击继续执行脚本以逐行调试代码。

- 请注意,ASCII 表示法现已更新。所有值解读也将随之更新。

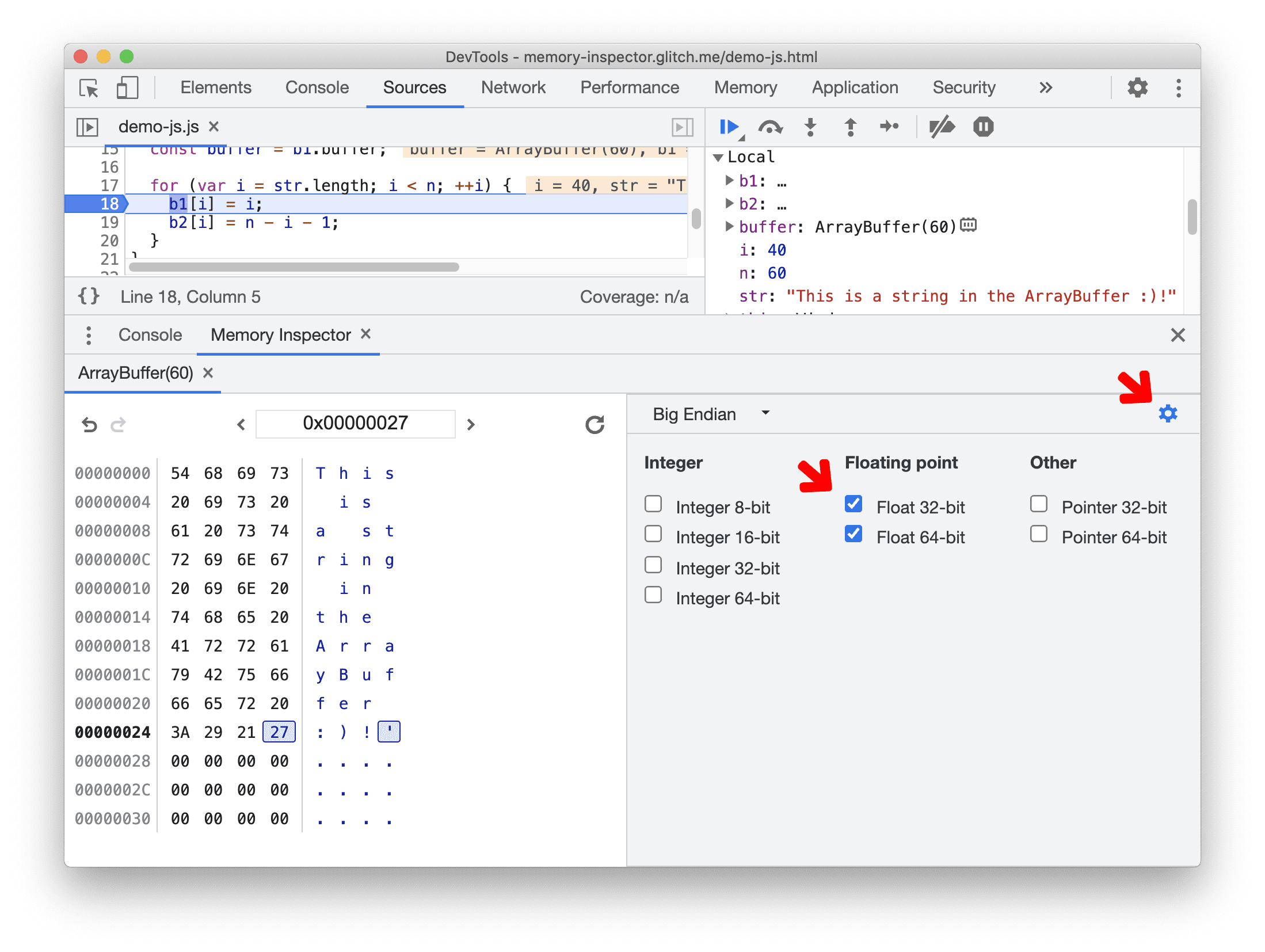
- 我们来自定义值检查器,使其仅显示浮点值。点击设置按钮,然后仅勾选 Float 32-bit 和 Float 64-bit。

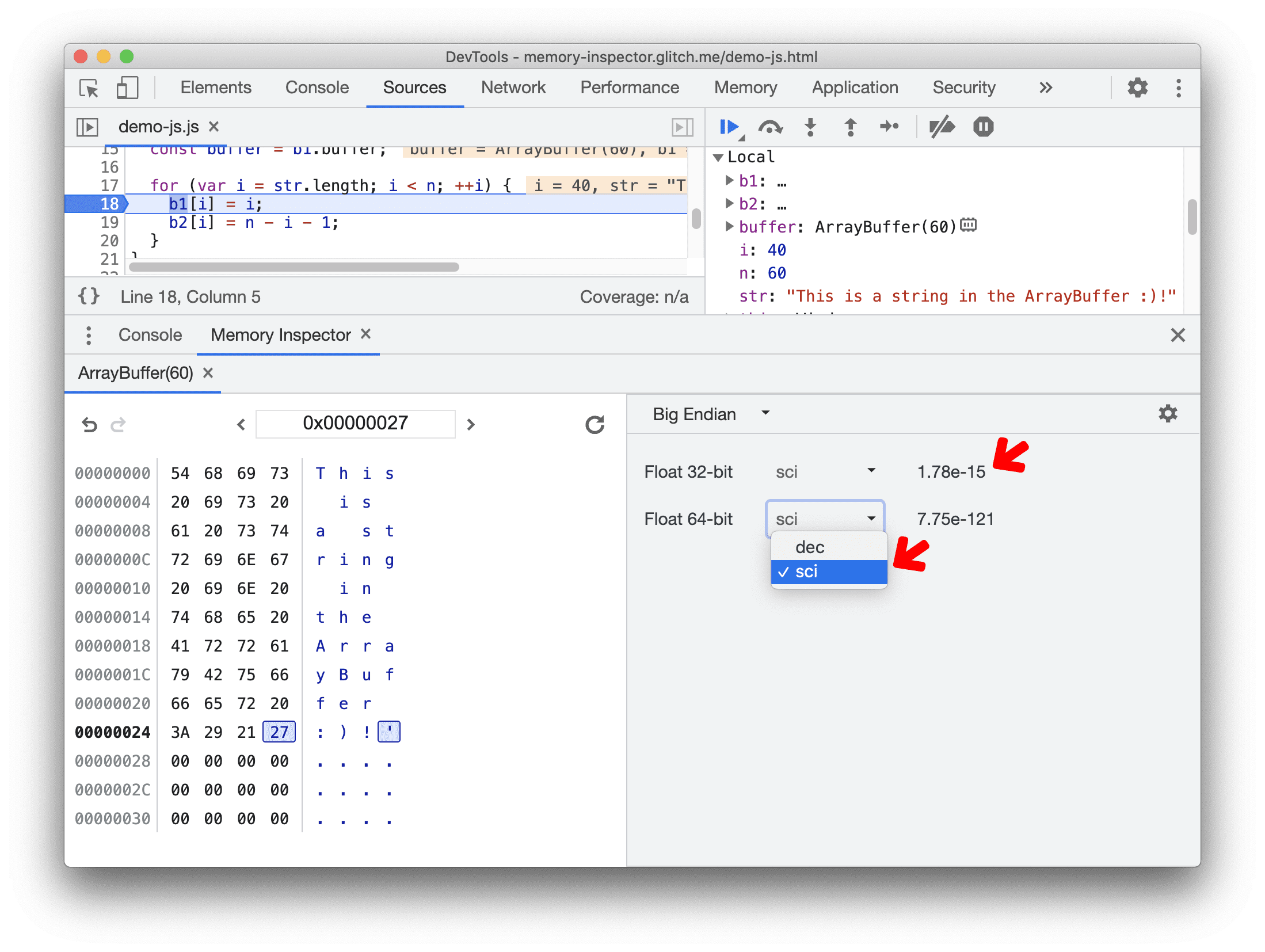
- 我们将编码从
dec更改为sci。请注意,值表示法会相应更新。
- 尝试使用键盘或导航栏浏览内存缓冲区。重复第 4 步以观察值的变化。
WebAssembly 内存检查
WebAssembly.Memory 对象是一个 ArrayBuffer,用于存储对象内存的原始字节。借助内存检查器面板,您可以在使用 C++ 编写的 Wasm 应用中检查此类对象。
如需充分利用 WebAssembly.Memory 检查功能,请执行以下操作:
- 使用 Chrome 107 或更高版本。请访问
chrome://version/查看您的版本。 - 安装 C/C++ DevTools Support (DWARF) 扩展程序。这是一个插件,用于使用 DWARF 调试信息调试 C/C++ WebAssembly 应用。
如需检查对象的 WebAssembly.Memory,请执行以下操作:
- 在此演示页面上打开开发者工具。
- 在 Sources 面板中,打开
demo-cpp.cc,然后在main()函数的第 15 行x[i] = n - i - 1;中设置断点。 - 重新加载页面以运行应用。调试程序会在断点处暂停。
- 在 Debugger 窗格中,展开 Scope > Local。
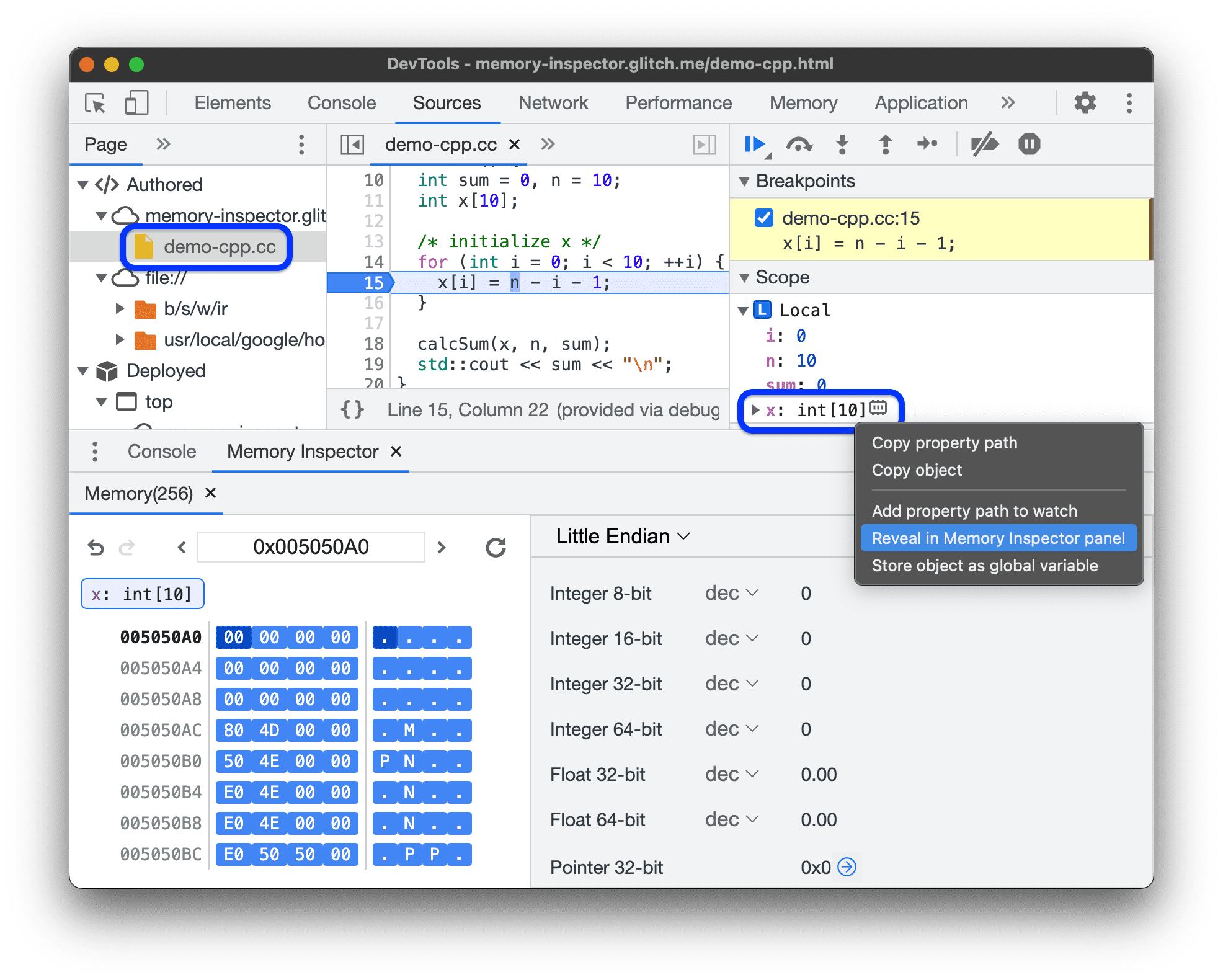
点击
x: int[10]数组旁边的 图标。
图标。或者,右键点击该数组,然后选择在“Memory Inspector”面板中显示。

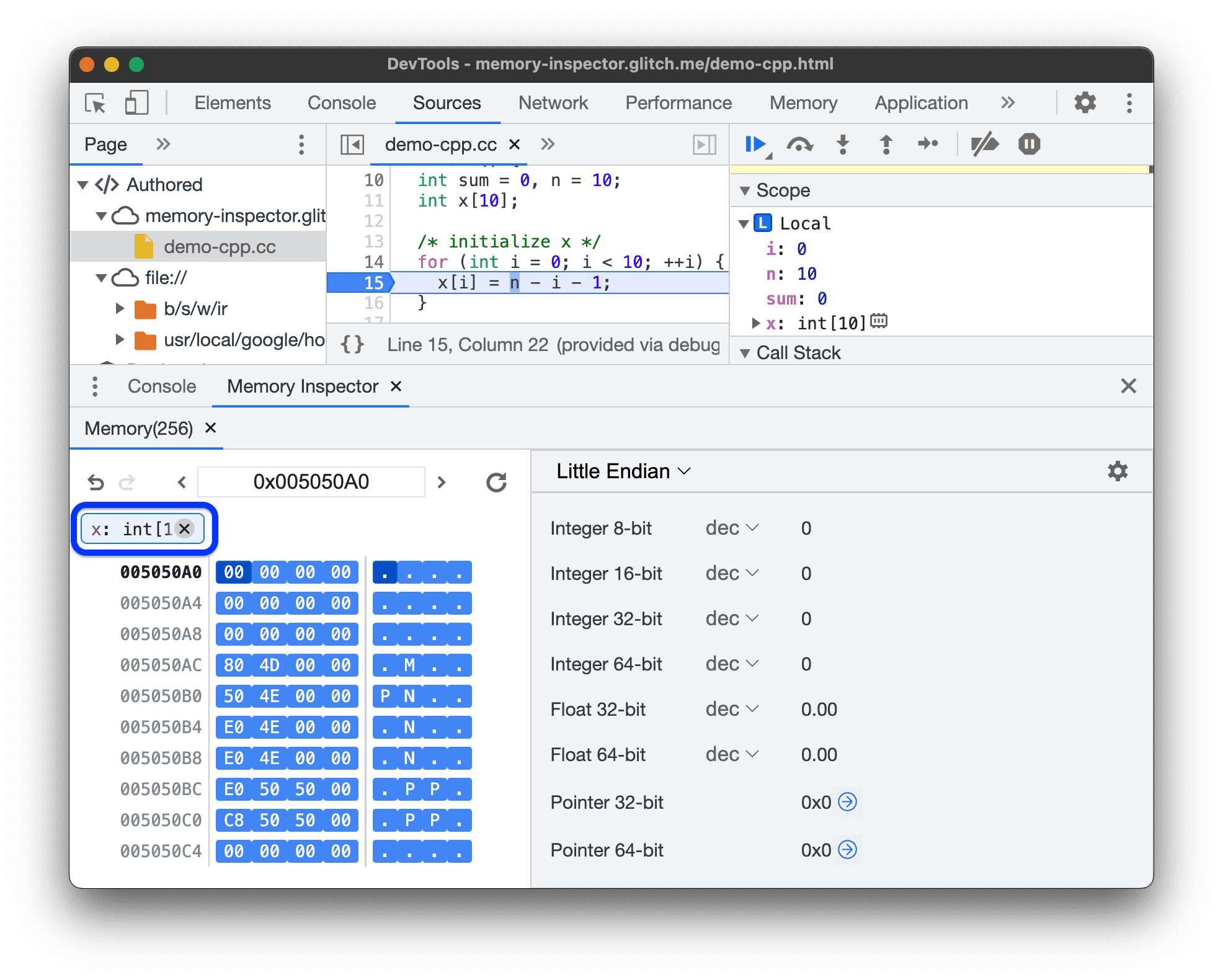
如需停止突出显示对象内存,请在内存检查器面板中,将鼠标悬停在对象标记上,然后点击 x 按钮。

如需了解详情,请参阅以下资源: