使用断点暂停 JavaScript 代码。本指南介绍了 DevTools 中提供的每种断点,以及何时使用和如何设置每种断点。如需有关调试过程的互动式教程,请参阅 Chrome DevTools 中的调试 JavaScript 使用入门。
何时使用每种断点类型的概览
最常见的断点类型是代码行断点。但是,设置代码行断点可能效率不高,尤其是在您不确定要查看的位置或使用大型代码库时。了解如何以及何时使用其他类型的断点,有助于您在调试时节省时间。
| 断点类型 | 在以下情况下,请使用此功能: |
|---|---|
| 代码行 | 在代码的确切区域暂停。 |
| 条件代码行 | 在代码的确切区域暂停,但仅当某些其他条件为 true 时。 |
| Logpoint | 将消息记录到控制台,而不会暂停执行。 |
| DOM | 在更改或移除特定 DOM 节点或其子级的代码处暂停。 |
| XHR | 当 XHR 网址包含字符串模式时暂停。 |
| 事件监听器 | 在触发事件(例如 click)后运行的代码上暂停。 |
| 异常 | 在抛出已捕获或未捕获异常的代码行上暂停。 |
| 功能 | 每当调用特定函数时暂停。 |
| 受信任类型 | 在出现 Trusted Type 违规问题时暂停。 |
代码行断点
如果您知道需要调查的确切代码区域,请使用代码行断点。在执行这行代码之前,DevTools 始终会暂停。
如需在开发者工具中设置代码行断点,请执行以下操作:
- 点击来源面板。
- 打开包含您要设置断点的代码行的文件。
- 前往相应代码行。
- 代码行左侧是行号列。点击该图标。行号列顶部会显示一个蓝色图标。

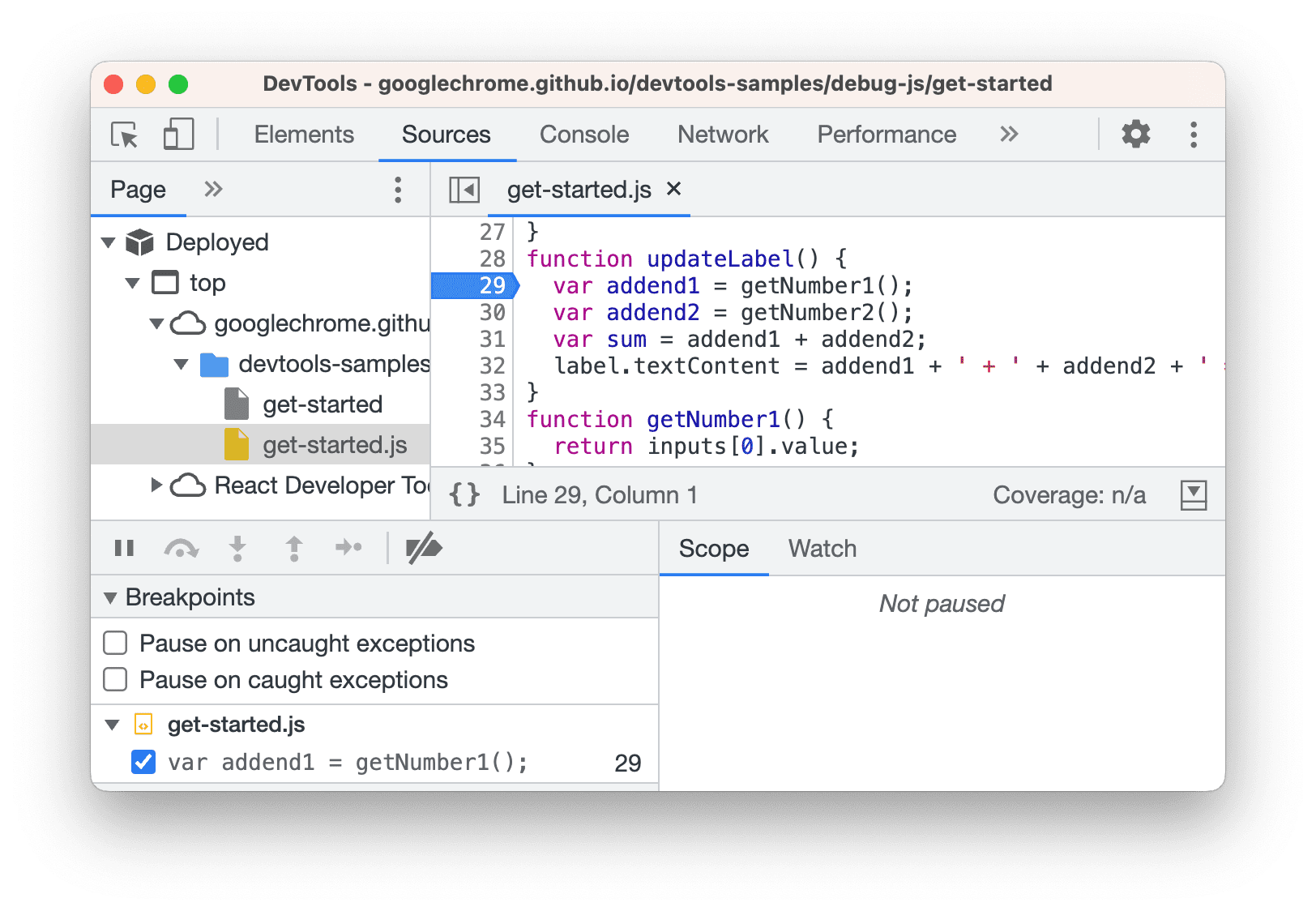
此示例展示了在第 29 行设置的代码行断点。
代码中的代码行断点
从代码中调用 debugger 即可在该行暂停。这相当于代码行断点,只不过断点是在代码中设置的,而不是在 DevTools 界面中设置的。
console.log('a');
console.log('b');
debugger;
console.log('c');
基于条件的代码行断点
如果您想停止执行,但仅在某个条件为 true 时停止,请使用条件代码行断点。
当您想要跳过与您的用例无关的断点(尤其是在循环中)时,此类断点非常有用。
如需设置条件代码行断点,请执行以下操作:
- 打开来源面板。
- 打开包含您要设置断点的代码行的文件。
- 前往相应代码行。
- 代码行左侧是行号列。右键点击该图标。
- 选择添加条件断点。系统会在相应代码行下方显示一个对话框。
- 在对话框中输入您的情况。
- 按 Enter 键激活断点。行号列顶部会显示一个带问号的橙色图标。

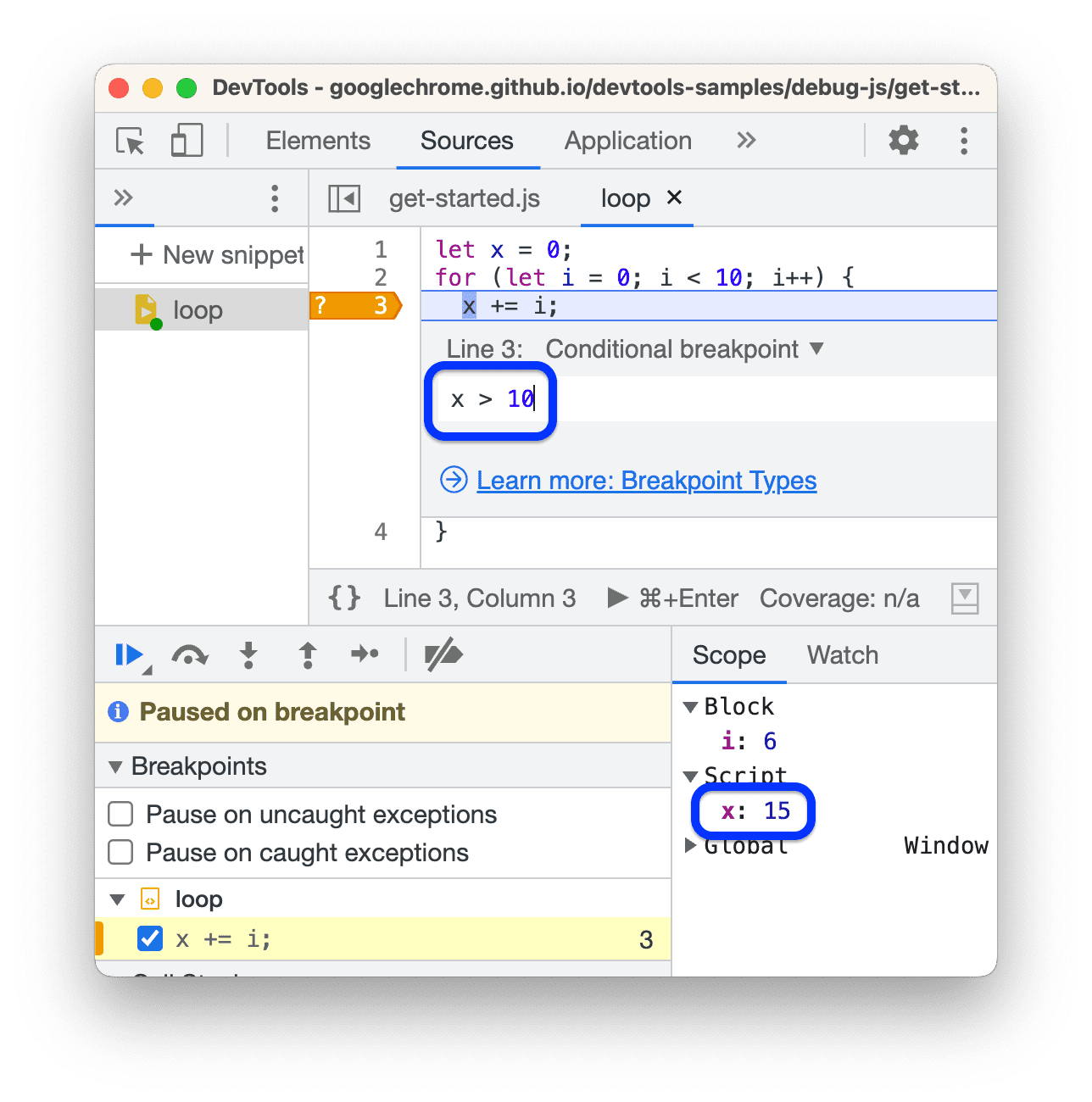
此示例展示了一个基于条件的代码行断点,该断点仅在循环迭代 i=6 时 x 超出 10 时触发。
记录代码行断点
使用日志代码行断点(日志点)将消息记录到 Console,而无需暂停执行,也不会使用 console.log() 调用使代码变得杂乱无序。
如需设置日志点,请执行以下操作:
- 打开来源面板。
- 打开包含您要设置断点的代码行的文件。
- 前往相应代码行。
- 代码行左侧是行号列。右键点击该图标。
- 选择添加日志点。系统会在相应代码行下方显示一个对话框。
在对话框中输入日志消息。您可以使用与
console.log(message)调用相同的语法。例如,您可以记录以下内容:
"A string " + num, str.length > 1, str.toUpperCase(), obj在本例中,记录的消息为:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}按 Enter 键激活断点。行号列顶部会显示一个带有两个圆点的粉色图标。

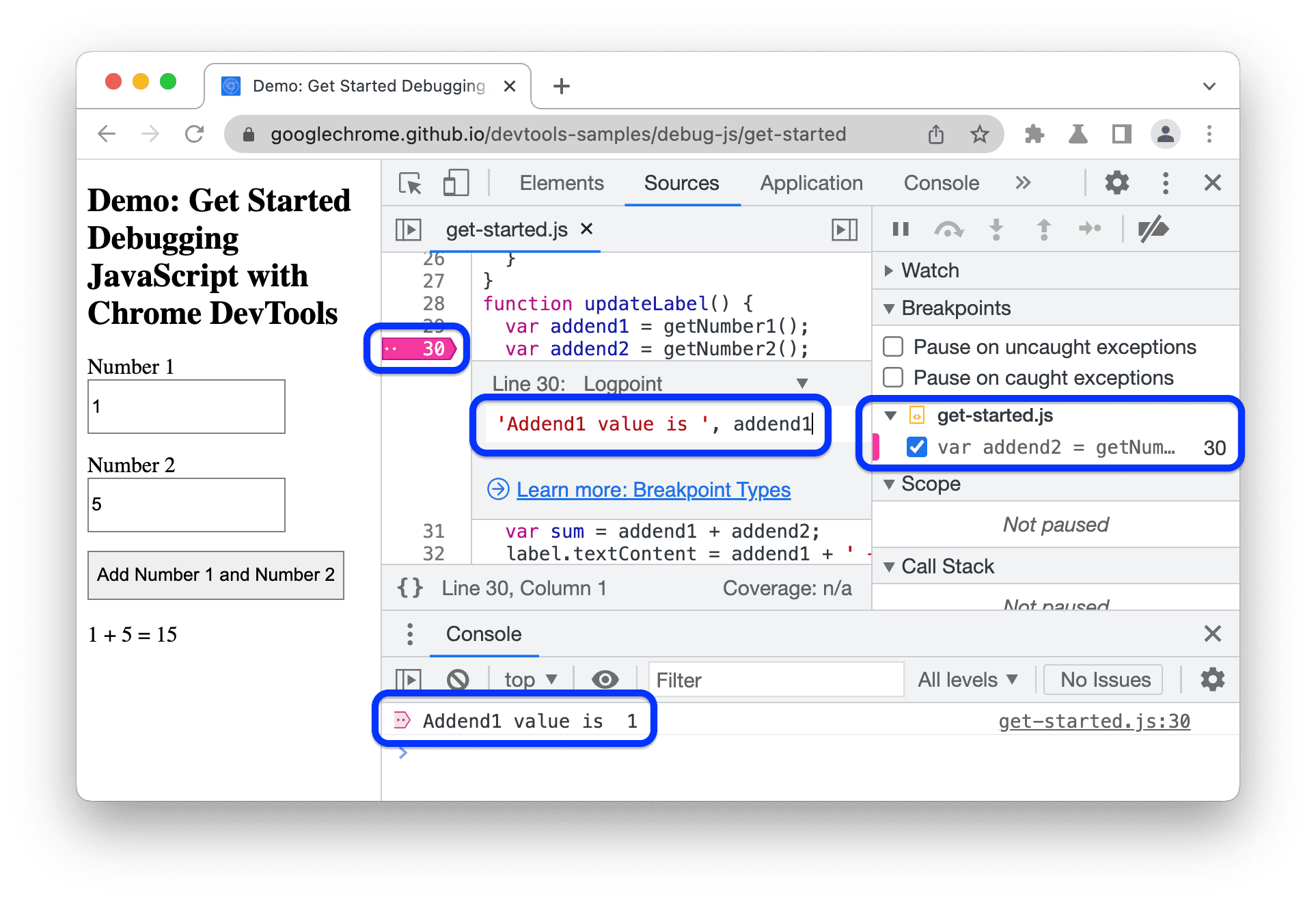
此示例显示了第 30 行中的日志点,该日志点会将字符串和变量值记录到控制台。
修改代码行断点
使用断点部分可停用、修改或移除代码行断点。
修改断点组
断点部分会按文件对断点进行分组,并按行号和列号对其进行排序。您可以对群组执行以下操作:
- 若要收起或展开某个组,请点击其名称。
- 如需单独启用或停用某个组或断点,请点击相应组或断点旁边的
。
- 如需移除群组,请将鼠标悬停在相应群组上,然后点击
。
此视频展示了如何收起组,以及如何逐个或分组停用或启用断点。停用断点后,来源面板会使行号旁边的标记变为透明。
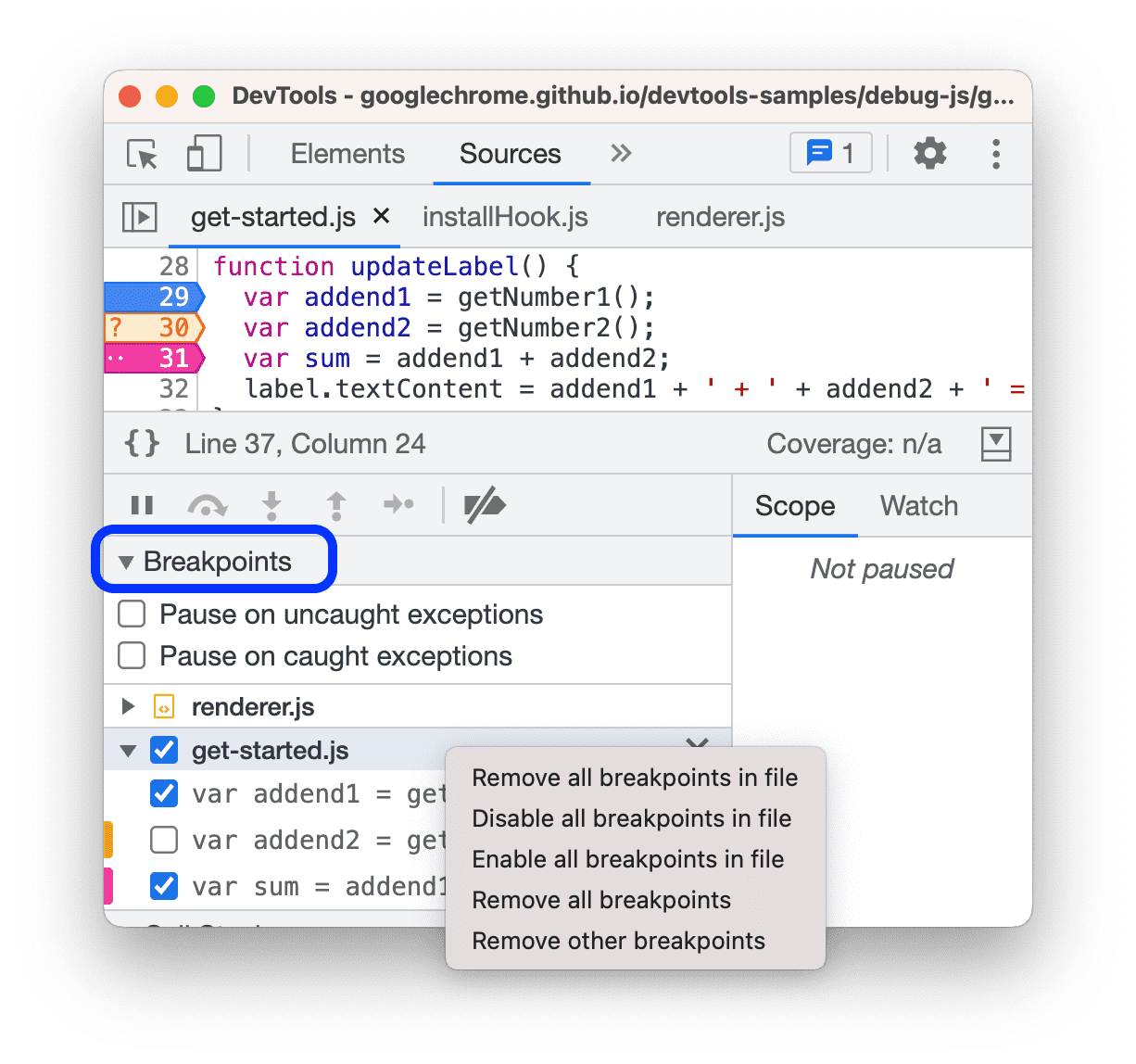
组具有上下文菜单。在断点部分,右键点击某个组,然后选择:

- 移除文件(组)中的所有断点。
- 停用文件内所有断点。
- 启用文件内所有断点。
- 移除所有断点(在所有文件中)。
- 移除其他断点(在其他组中)。
修改断点
如需修改断点,请执行以下操作:
- 点击断点旁边的
即可启用或停用该断点。停用断点后,来源面板会使行号旁边的标记变为透明。
- 将光标悬停在断点上,然后点击
进行修改,点击
进行移除。
修改断点时,请从内嵌编辑器中的下拉列表中更改其类型。

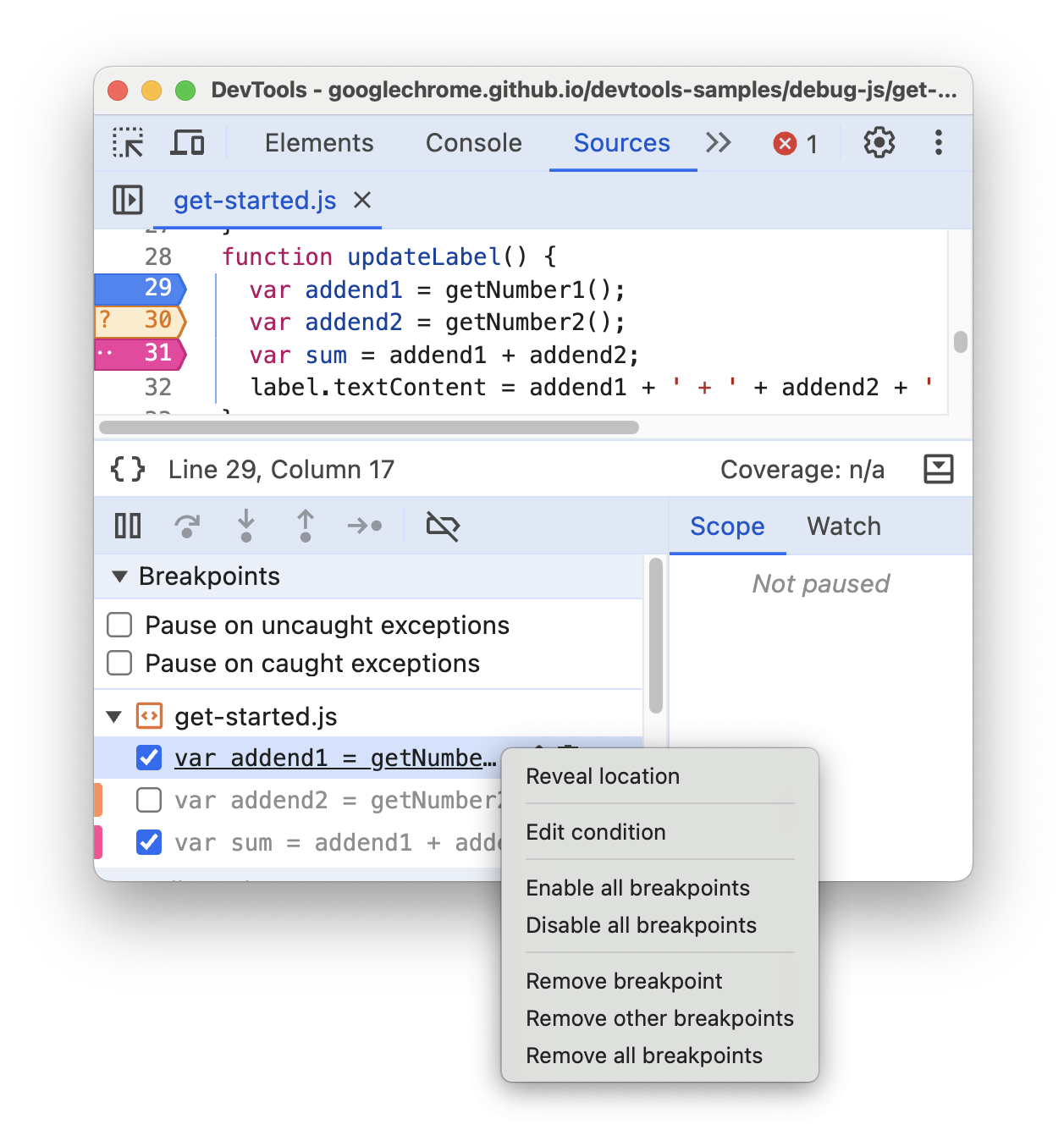
右键点击某个断点可查看其上下文菜单,然后选择其中一个选项:

- 显示位置。
- 修改条件或日志点。
- 启用所有断点。
- 停用所有断点。
- 移除断点。
- 移除其他断点(在所有文件中)。
- 移除所有断点(在所有文件中)。
观看视频,了解各种断点修改操作:停用、移除、修改条件、从菜单中显示位置信息,以及更改类型。
使用“一律不在此处暂停”跳过断点
使用永不在此处暂停代码行断点可跳过因其他原因而发生的暂停。如果您已启用异常断点,但调试程序在您不感兴趣调试的异常上不断停止,此功能会很有用。
如需将某个休息地点设为静音,请执行以下操作:
- 在 Sources 面板中,打开源文件,然后找到您不希望在其中设置断点的行。
- 右键点击左侧行号列中导致中断的语句旁边的行号。
- 从下拉菜单中选择从不在此处暂停。相应代码行旁边会显示一个橙色(基于条件)断点。
您还可以在执行暂停时静音断点。观看下一个视频,了解工作流程。
使用永不在此处暂停,您可以静音调试程序语句以及除代码行断点和事件监听器断点之外的所有其他断点类型。
如果不应暂停的语句与导致暂停的语句不同,则包含多个语句的行中的 Never pause here 可能会失败。在源映射代码中,并非每个断点位置都对应于导致断点的原始语句。
DOM 更改断点
如果您想在更改 DOM 节点或其子级的代码处暂停,请使用 DOM 更改断点。
如需设置 DOM 更改断点,请执行以下操作:
- 点击元素标签页。
- 前往您要设置断点的元素。
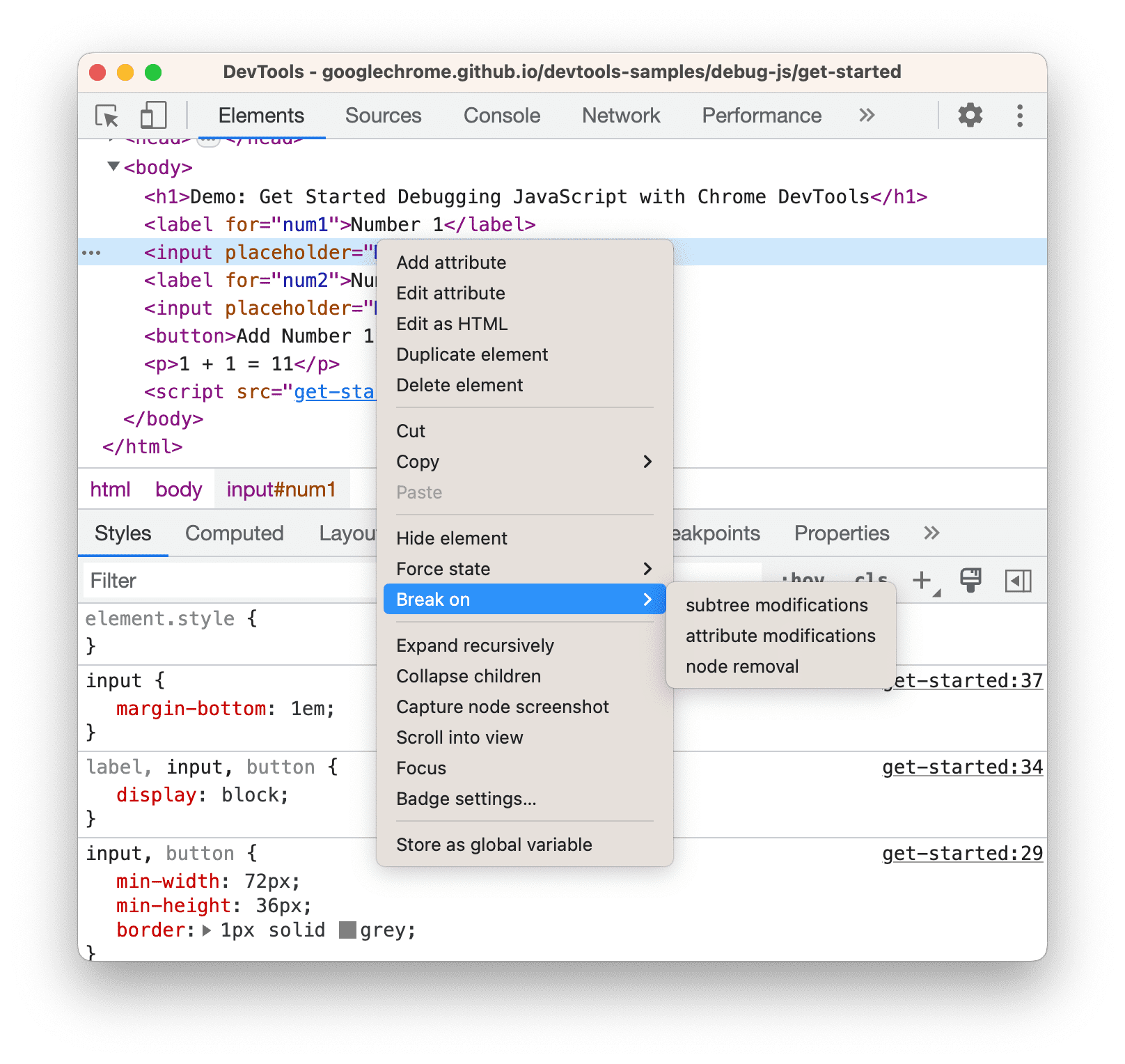
- 右键点击该元素。
- 将鼠标悬停在断点上,然后选择子树修改、属性修改或节点移除。

此示例显示了用于创建 DOM 更改断点的上下文菜单。
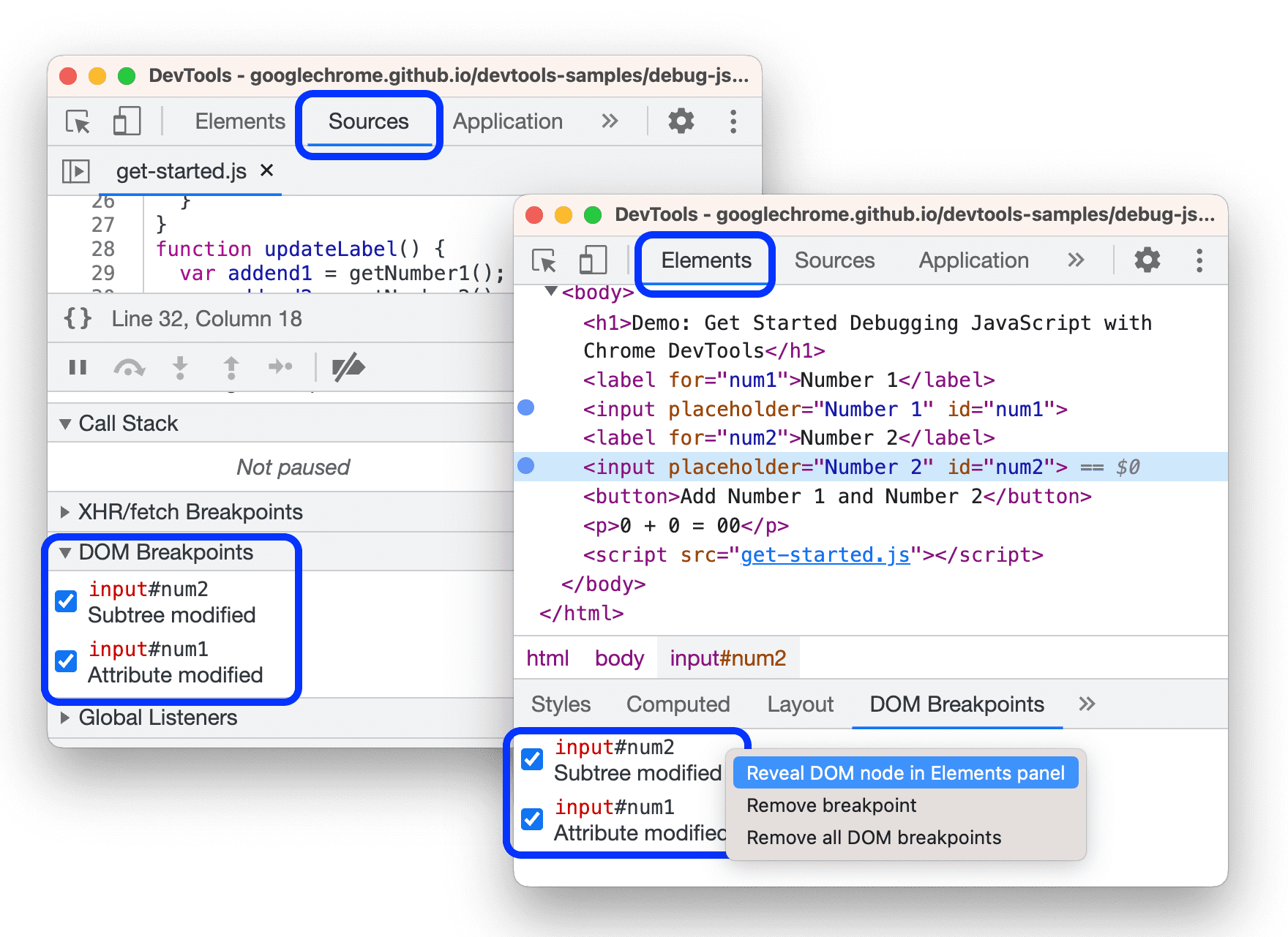
您可以在以下位置找到 DOM 更改断点列表:
- 元素 > DOM 断点窗格。
- 来源 > DOM 断点侧边栏。

您可以在其中执行以下操作:
- 使用
启用或停用它们。
- 在 DOM 中右键点击 > Remove 或 Reveal。
DOM 更改断点类型
- 子树修改。当当前所选节点的子节点被移除或添加,或者子节点的内容发生更改时触发。不会在子节点属性发生更改或当前所选节点发生任何更改时触发。
- 属性修改:在当前所选节点上添加或移除属性,或属性值发生变化时触发。
- 移除节点:在移除当前所选节点时触发。
XHR/提取断点
如果您希望在 XHR 的请求网址包含指定字符串时中断,请使用 XHR/提取断点。开发者工具会在 XHR 调用 send() 的代码行处暂停。
例如,如果您发现网页请求的网址不正确,并且想要快速找到导致请求不正确的 AJAX 或 Fetch 源代码,此功能就会很有用。
如需设置 XHR/提取断点,请执行以下操作:
- 点击来源面板。
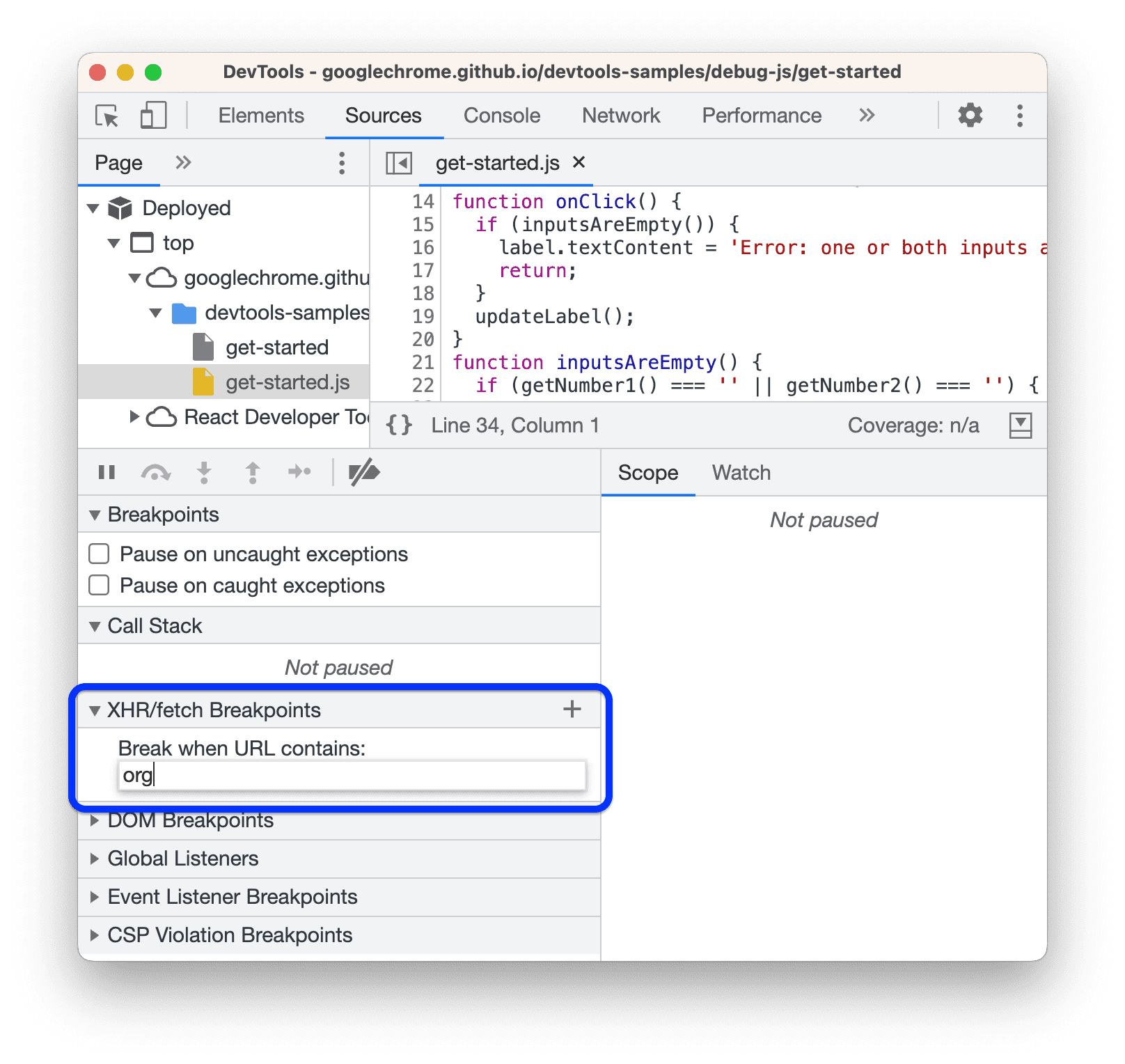
- 展开 XHR 断点窗格。
- 点击
Add breakpoint(添加断点)。
- 输入您要拆分的位置。如果 XHR 请求网址中的任意位置存在此字符串,DevTools 会暂停。
- 按 Enter 键进行确认。

此示例展示了如何在 XHR/提取断点中为网址中包含 org 的任何请求创建 XHR/提取断点。
事件监听器断点
当您想在事件触发后运行的事件监听器代码上暂停时,请使用事件监听器断点。您可以选择特定事件(例如 click)或事件类别(例如所有鼠标事件)。
- 点击来源面板。
- 展开 Event Listener Breakpoints 窗格。DevTools 会显示事件类别列表,例如动画。
- 选中其中一个类别即可在该类别中的任何事件触发时暂停,或展开该类别并选中特定事件。

以下示例展示了如何为 deviceorientation 创建事件监听器断点。
此外,当任何类型的网页工作器或工作件(包括共享存储空间工作件)中发生事件时,Debugger会暂停。

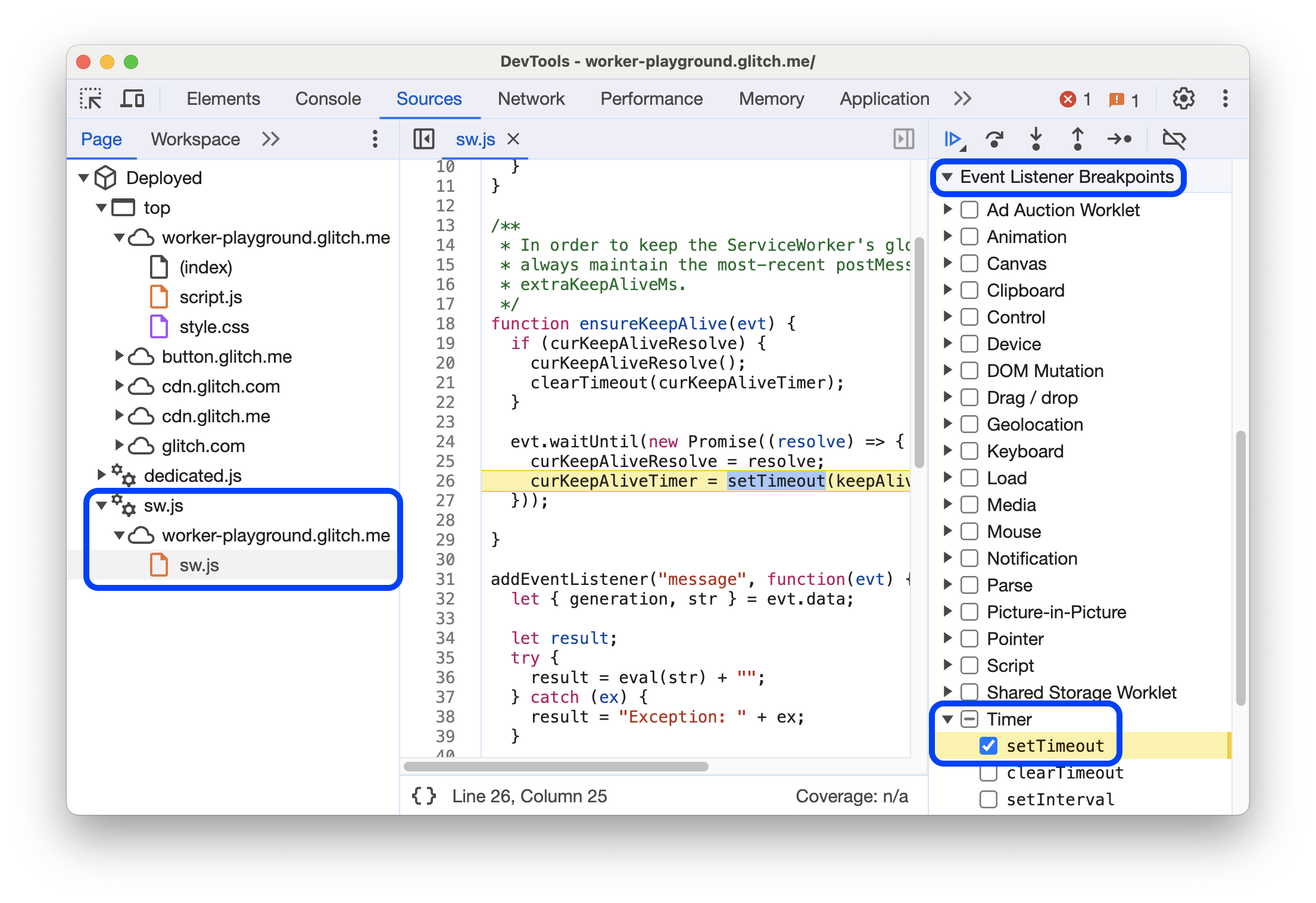
此示例显示了在服务工件中发生的 setTimer 事件上暂停的Debugger。
您还可以在 Elements(元素)> Event Listeners(事件监听器)窗格中找到事件监听器列表。
异常断点
当您想在抛出已捕获或未捕获异常的代码行上暂停时,请使用异常断点。在 Node.js 以外的任何调试会话中,您都可以独立针对这两种异常暂停。
在 Sources 面板的 Breakpoints 部分中,启用以下任一选项或同时启用这两个选项,然后执行代码:
选中
遇到未捕获的异常时暂停。

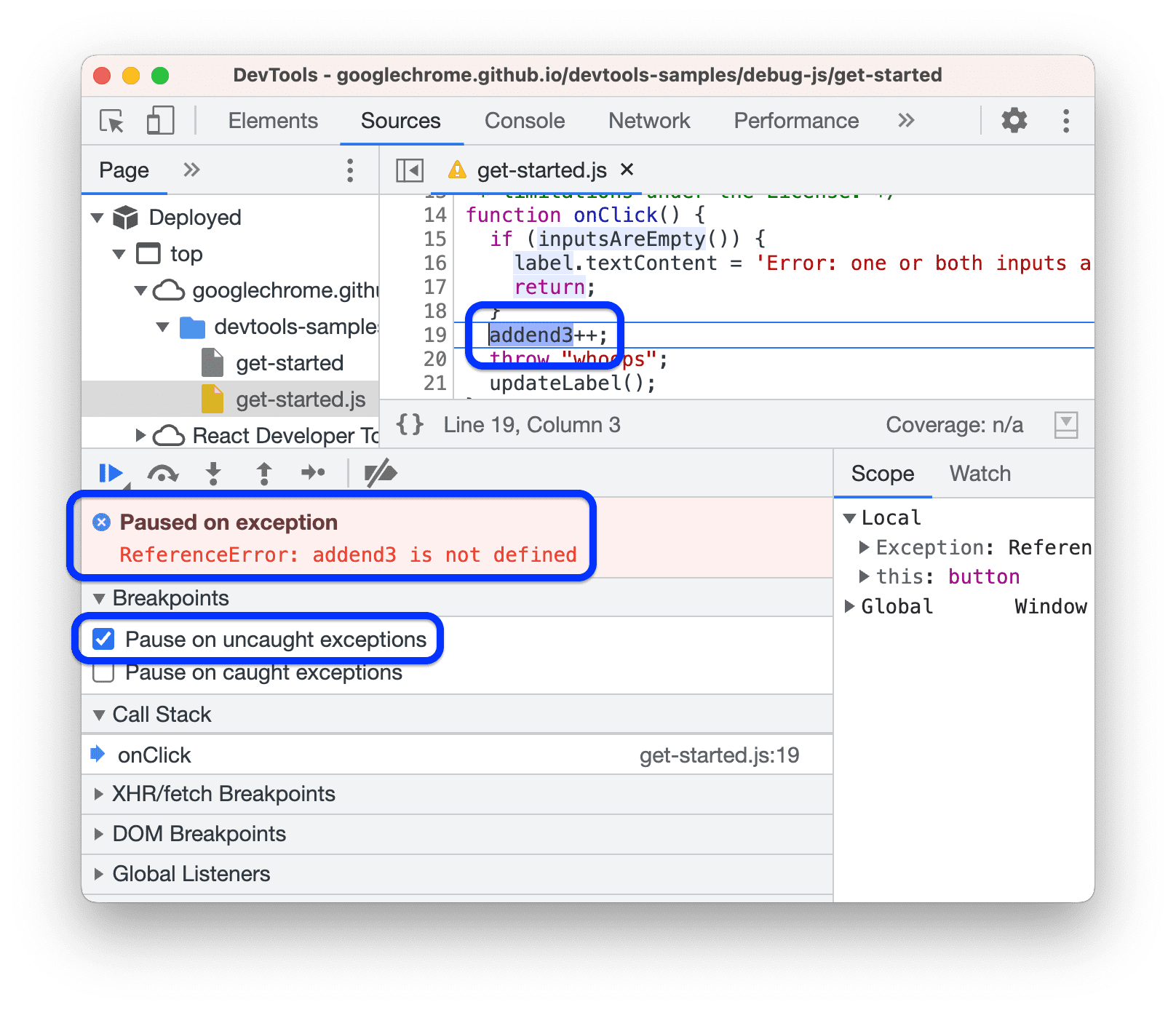
在此示例中,执行会在发生未捕获的异常时暂停。
选中
在遇到异常时暂停。

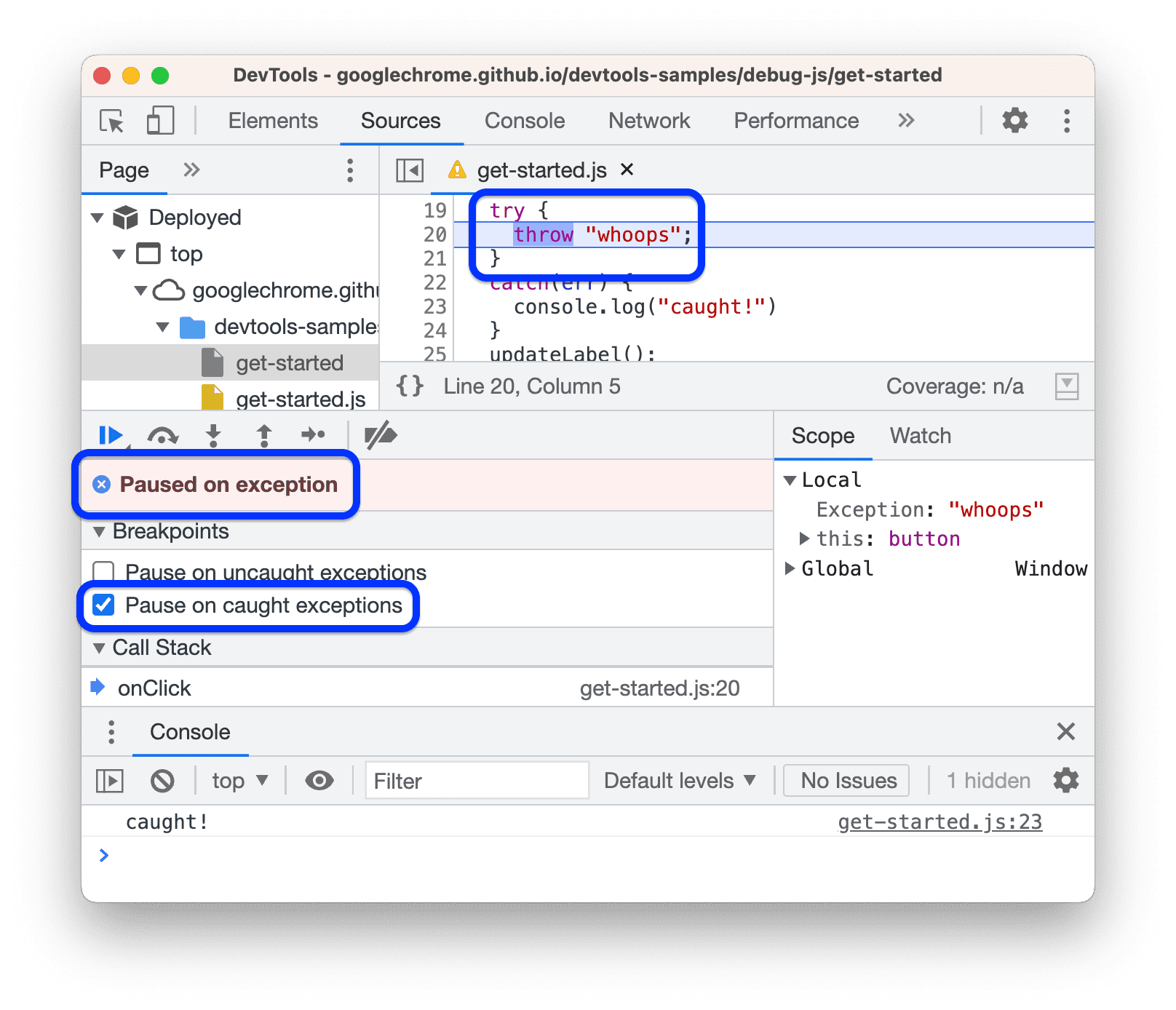
在此示例中,在捕获异常时会暂停执行。
异步调用中的异常
当“已捕获”和“未捕获”复选框中的任一复选框或两个复选框都处于开启状态时,Debugger会尝试在同步调用和异步调用中暂停相应的异常。在异步情况下,Debugger会在多个 Promise 中查找拒绝处理脚本,以确定何时停止。
捕获的异常和被忽略的代码
忽略列表处于启用状态时,Debugger会在非忽略的帧中捕获的异常或在调用堆栈中通过此类帧的异常上暂停。
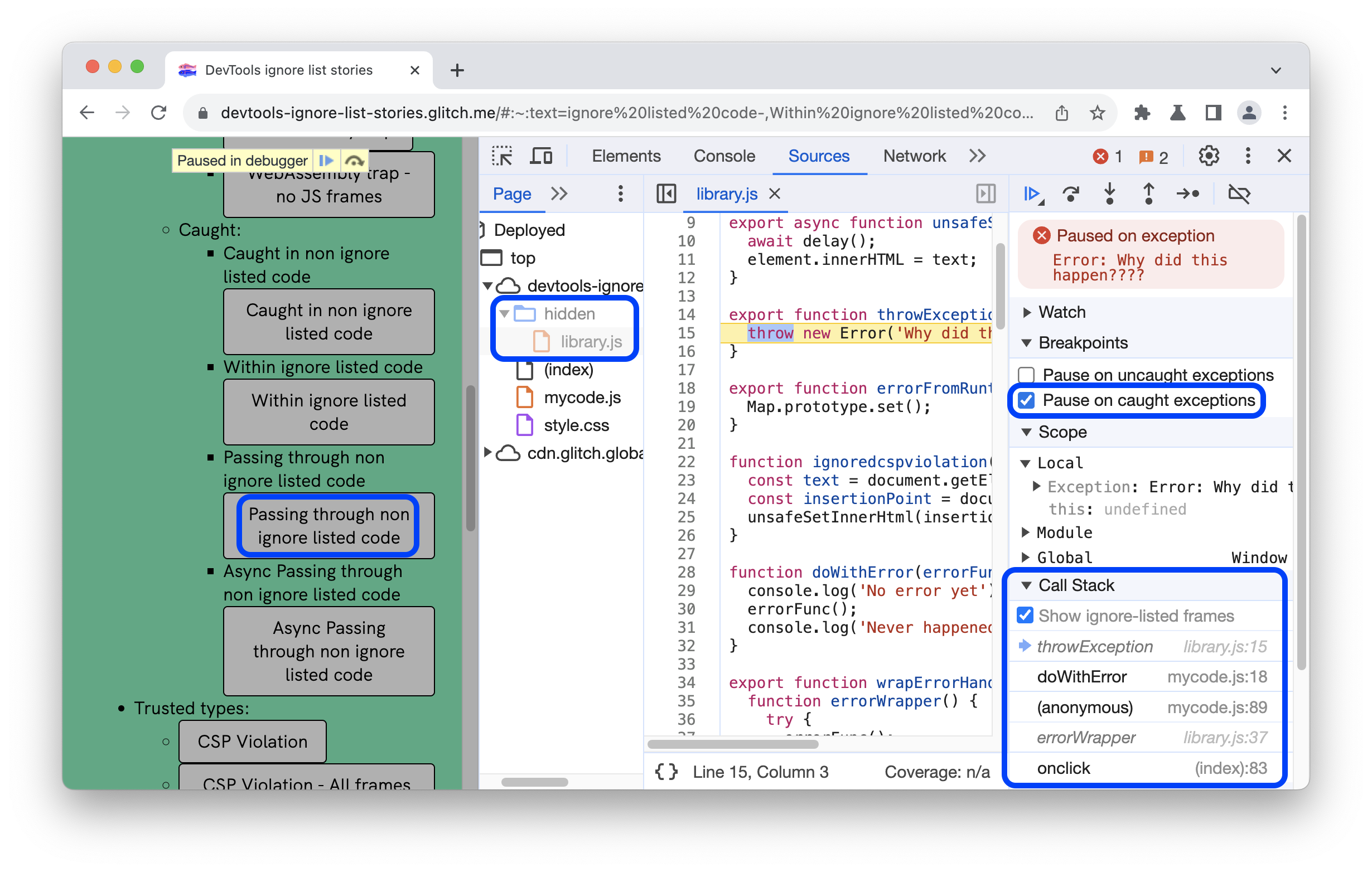
以下示例展示了在被忽略的 library.js 抛出并通过非被忽略的 mycode.js 捕获的异常时,Debugger会暂停。

如需详细了解极端情况下的 Debugger 行为,请在此演示页面上测试一系列场景。
函数断点
如需在每次调用特定函数时暂停,请调用 debug(functionName)(其中 functionName 是您要调试的函数)。您可以将 debug() 插入到代码(例如 console.log() 语句)中,也可以从开发者工具控制台中调用它。debug() 相当于在函数的第一行上设置代码行断点。
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
确保目标函数在范围内
如果您要调试的函数不在作用域内,DevTools 会抛出 ReferenceError。
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
如果您要从 DevTools 控制台调用 debug(),确保目标函数在范围内可能很棘手。下面是一个策略:
- 在函数所在作用域的某个位置设置代码行断点。
- 触发断点。
- 在代码仍在代码行断点处暂停时,在开发者工具控制台中调用
debug()。
可信类型断点
可信类型 API 可防范一种称为跨站脚本 (XSS) 攻击的安全漏洞利用。
在 Sources 面板的 Breakpoints 部分,前往 CSP Violation Breakpoints 部分,然后启用以下任一选项或同时启用这两个选项,然后执行代码:
检查
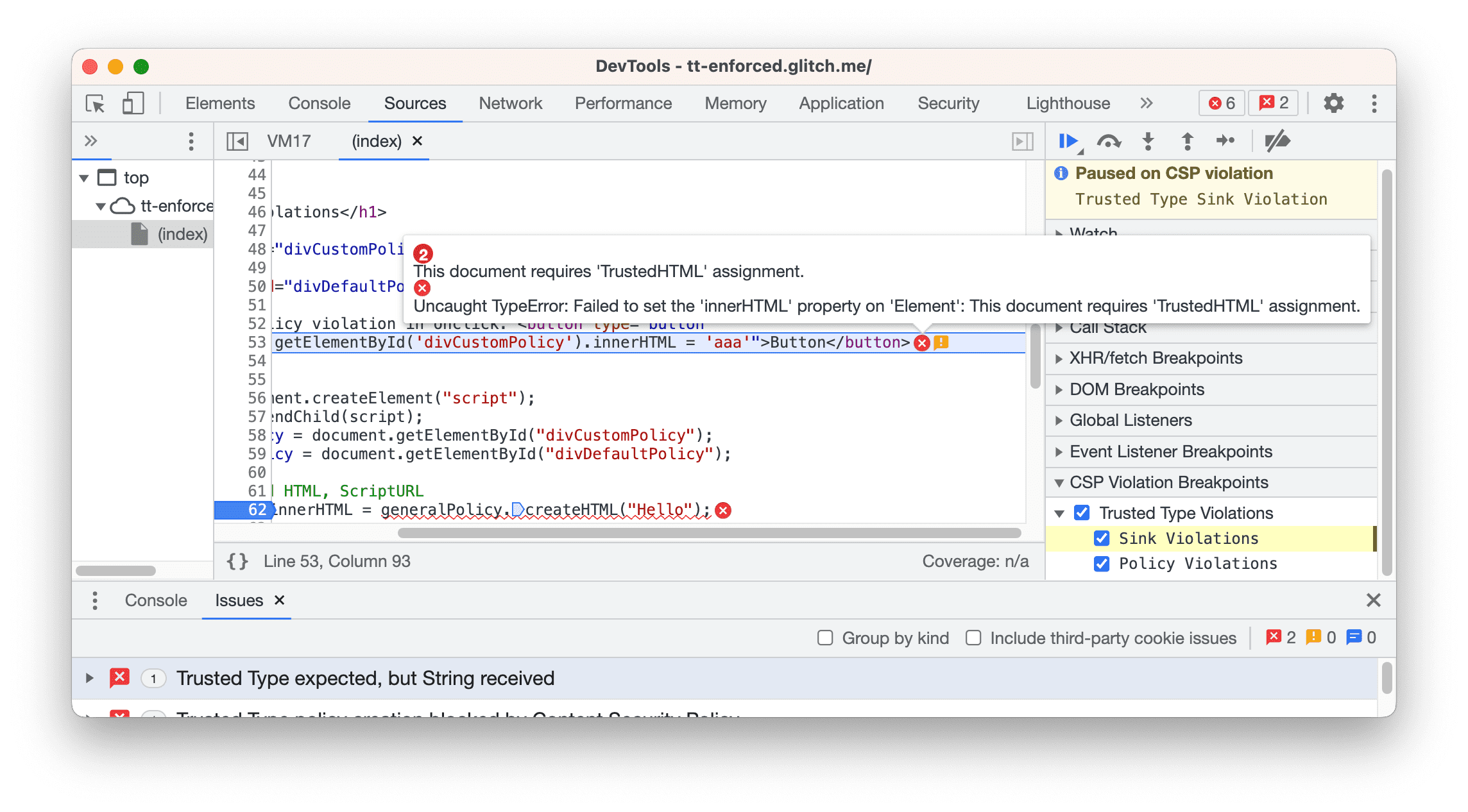
接收器违规行为。

在此示例中,系统会在发生接收器违规时暂停执行。
查看
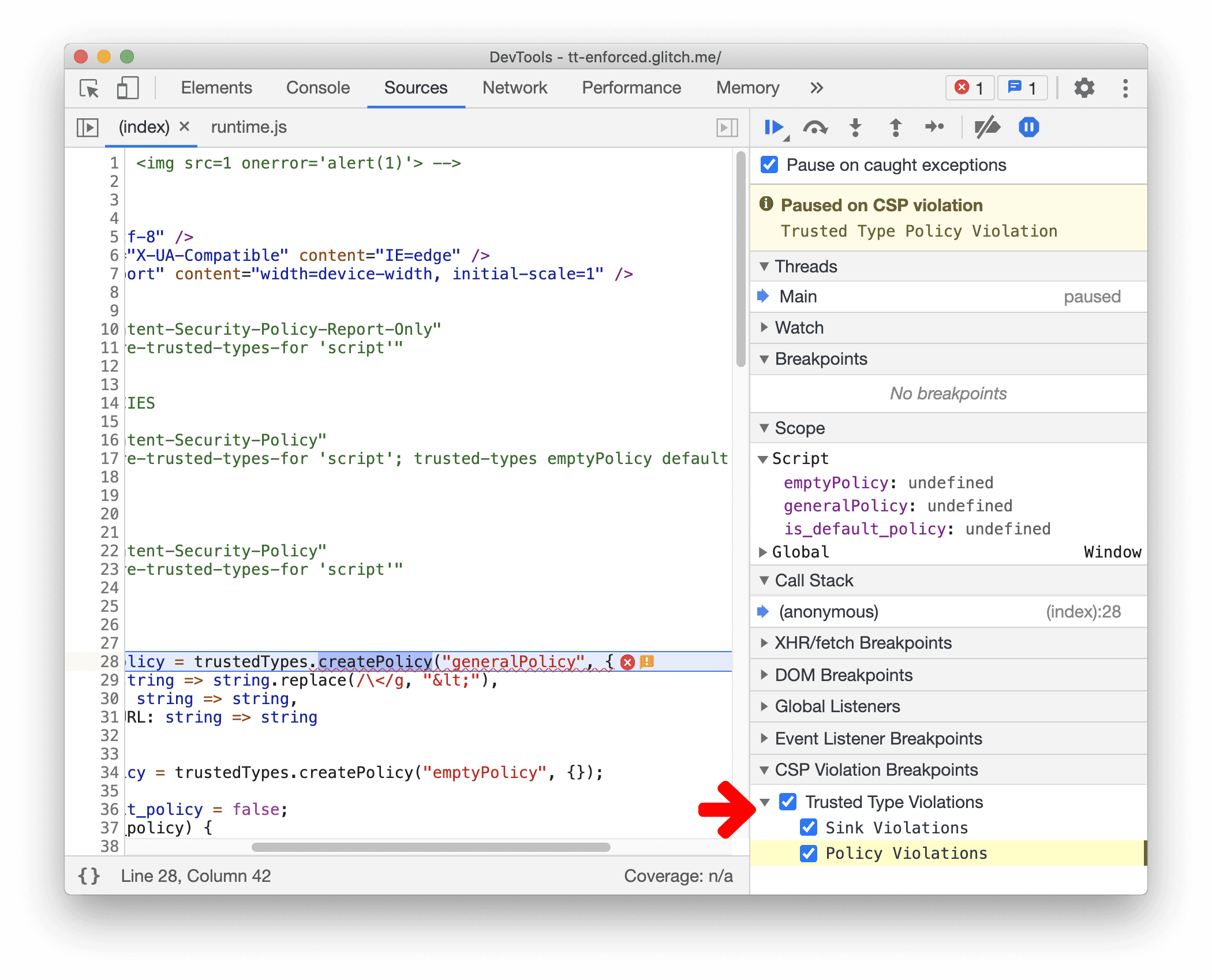
违规行为。

在此示例中,执行会因违反政策而暂停。可信类型政策是使用
trustedTypes.createPolicy设置的。
如需详细了解如何使用此 API,请参阅以下资源:
- 如需进一步实现安全目标,请参阅使用受信任类型防范基于 DOM 的跨站脚本漏洞。
- 如需调试,请参阅在 Chrome 开发者工具中实现 CSP 和可信类型调试。


