Im Bereich Quellen können Sie die Ressourcen Ihrer Website ansehen und bearbeiten, z. B. Stylesheets, JavaScript-Dateien und Bilder.
Übersicht
Im Bereich Quellen haben Sie folgende Möglichkeiten:
- Dateien ansehen
- CSS und JavaScript bearbeiten
- JavaScript-Snippets erstellen und speichern, die Sie auf jeder Seite ausführen können. Snippets ähneln Bookmarklets.
- JavaScript-Fehlerbehebung
- Richten Sie einen Arbeitsbereich ein, damit Änderungen, die Sie in den Entwicklertools vornehmen, im Code in Ihrem Dateisystem gespeichert werden.
Quellenbereich öffnen
So öffnen Sie den Bereich „Quellen“:
- Öffnen Sie die Entwicklertools.
- Öffnen Sie das Befehlsmenü, indem Sie Folgendes drücken:
- macOS: Befehlstaste + Umschalttaste + P
- Windows, Linux, ChromeOS: Strg + Umschalttaste + P
- Geben Sie
sourcesein, wählen Sie Quellenbereich einblenden aus und drücken Sie die Eingabetaste.
Alternativ können Sie rechts oben das more_vert Weitere Optionen > Weitere Tools > Quellen auswählen.
Dateien ansehen
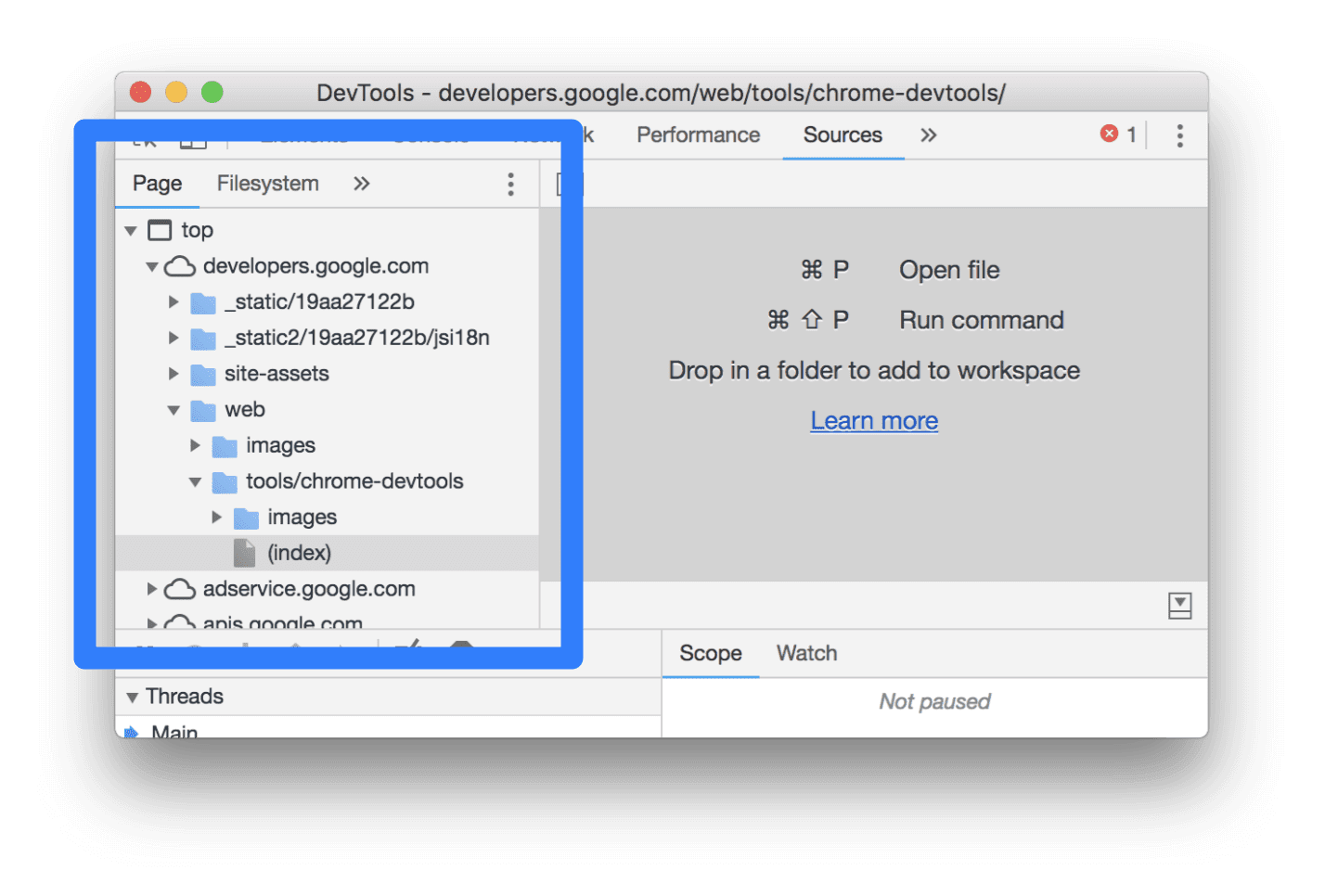
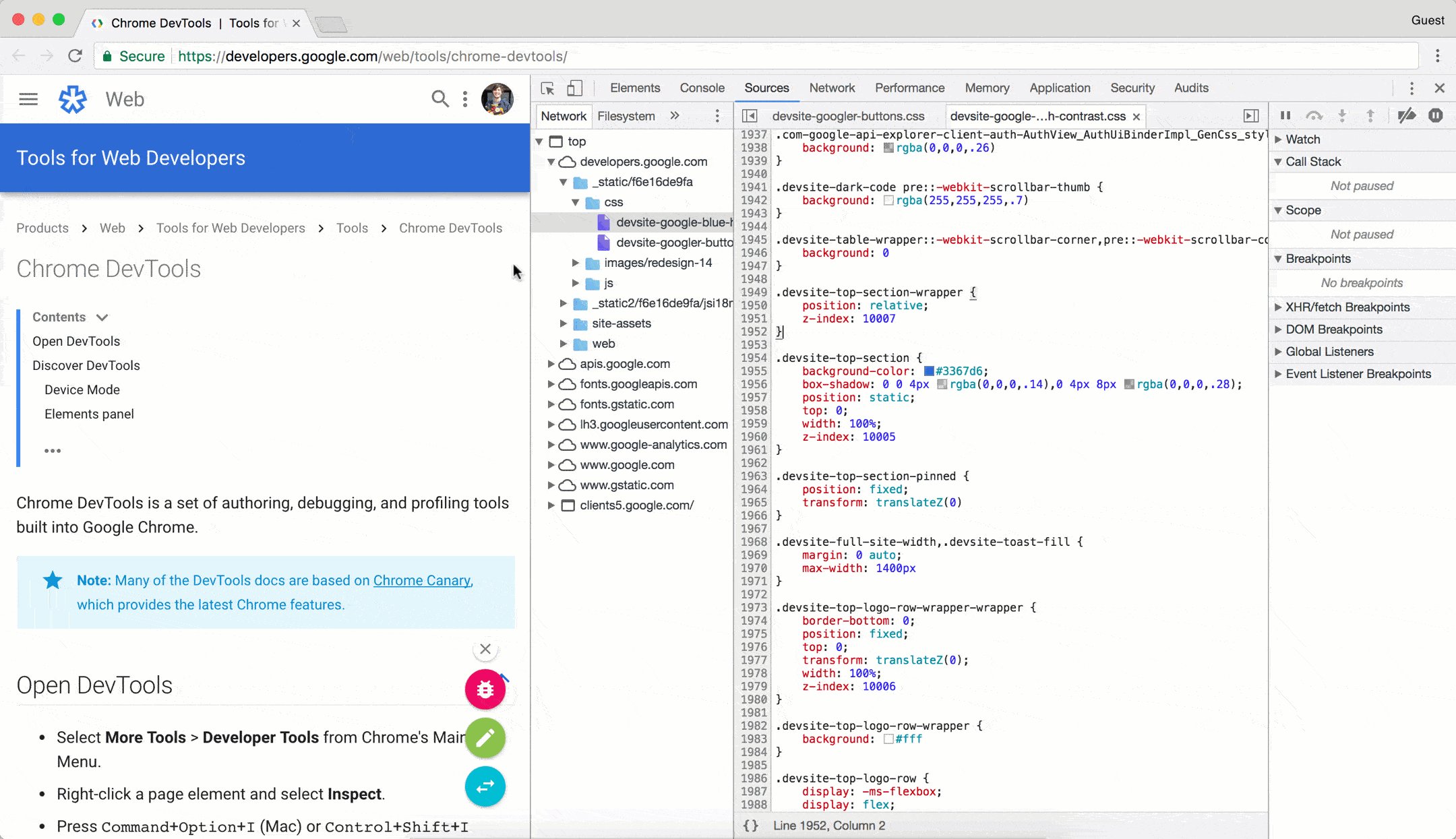
Klicken Sie auf den Tab Seite, um alle Ressourcen aufzurufen, die auf der Seite geladen wurden.

So ist der Tab Seite aufgebaut:
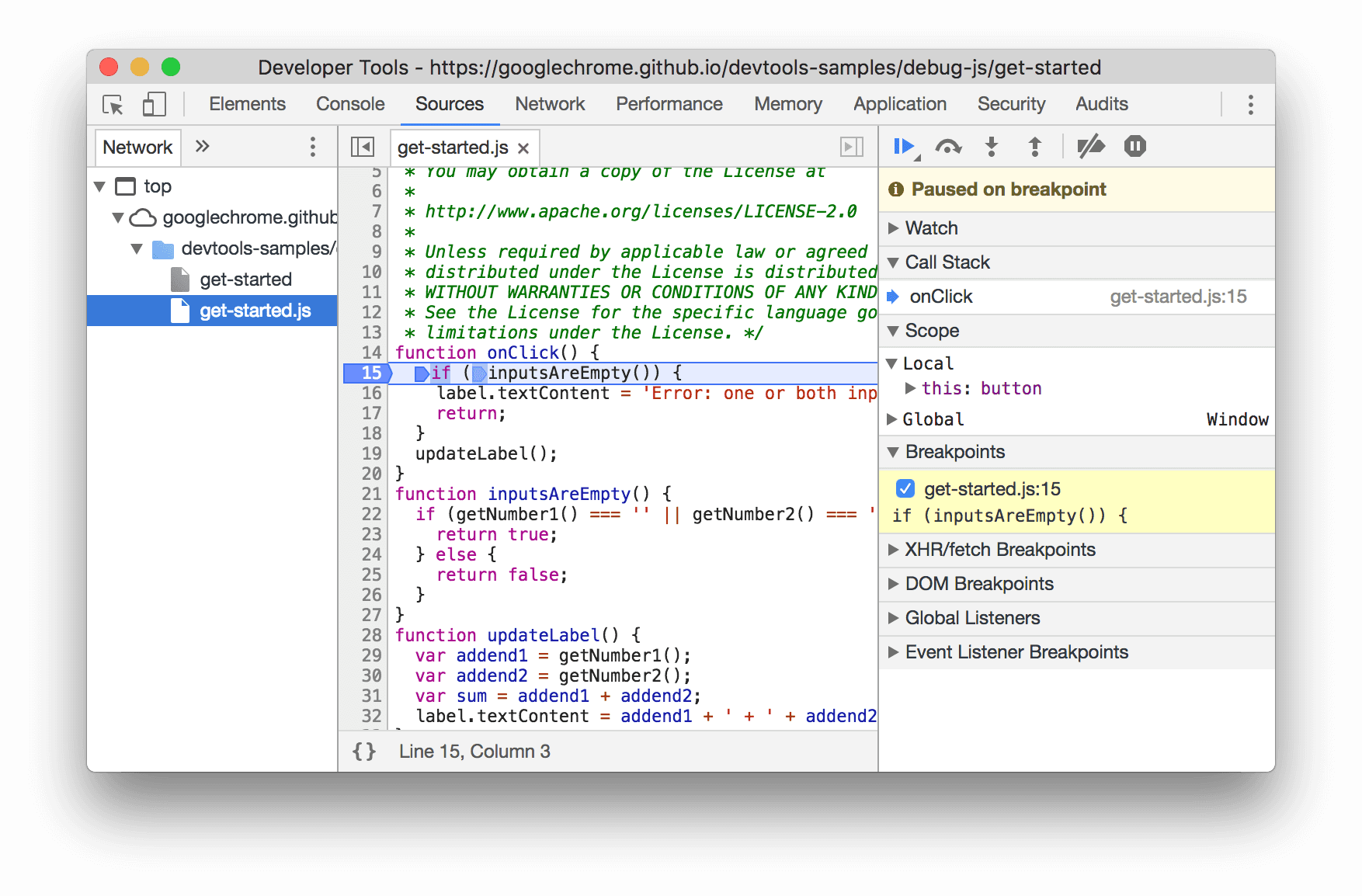
- Die oberste Ebene, z. B.
topim Screenshot oben, stellt einen HTML-Frame dar.topwird auf jeder Seite angezeigt, die Sie besuchen.topsteht für den Hauptdokumentrahmen. - Die zweite Ebene, z. B.
developers.google.comim Screenshot oben, stellt einen Ursprung dar. - Die dritte, vierte usw. Ebene stellt Verzeichnisse und Ressourcen dar, die von diesem Ursprung geladen wurden. Im Screenshot oben ist der vollständige Pfad zur Ressource
devsite-googler-buttonbeispielsweisedevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
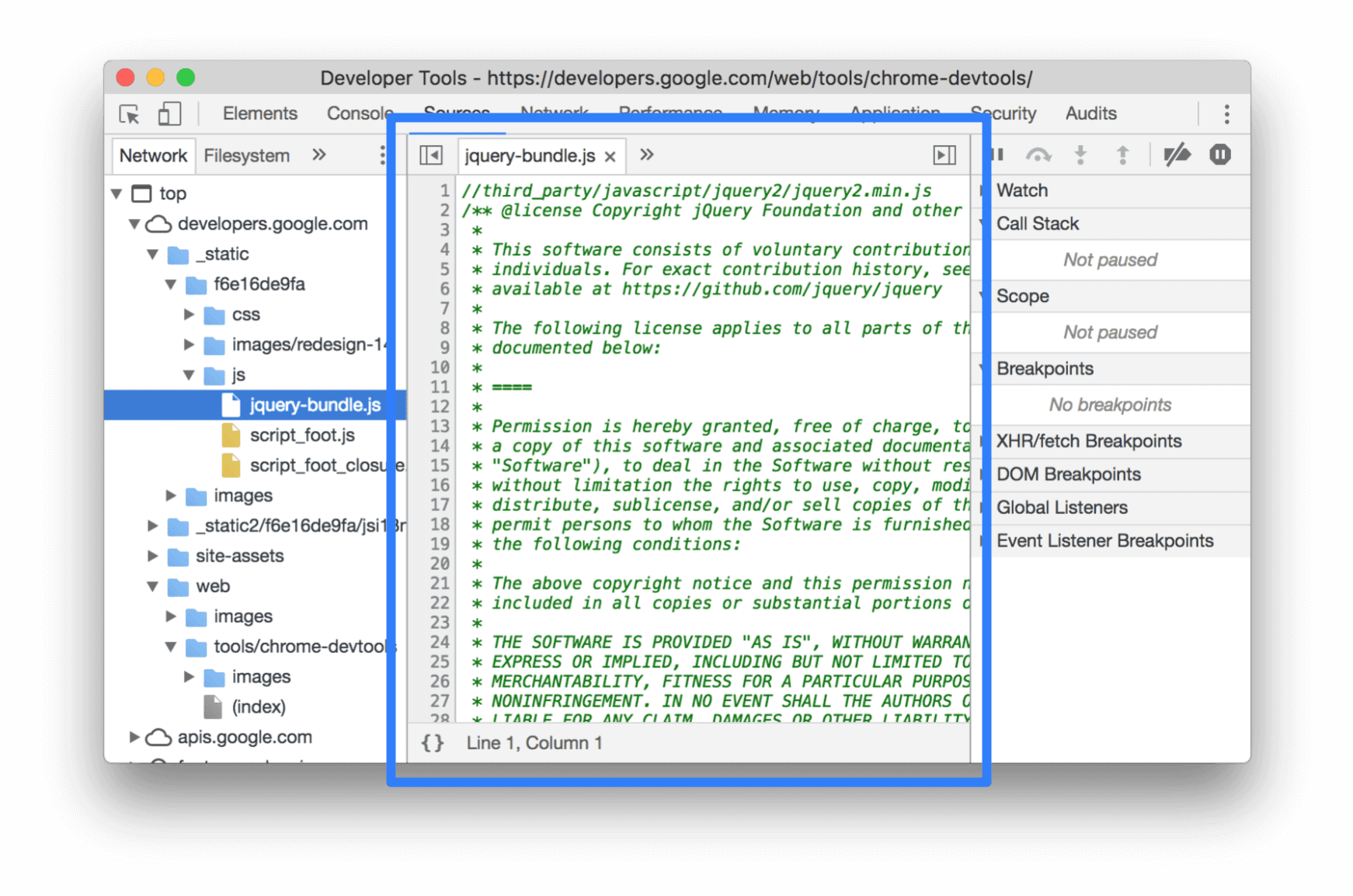
Klicken Sie auf dem Tab Seite auf eine Datei, um sich deren Inhalt auf dem Tab Editor anzusehen. Sie können sich beliebige Dateitypen ansehen. Bei Bildern sehen Sie eine Vorschau.

CSS und JavaScript bearbeiten
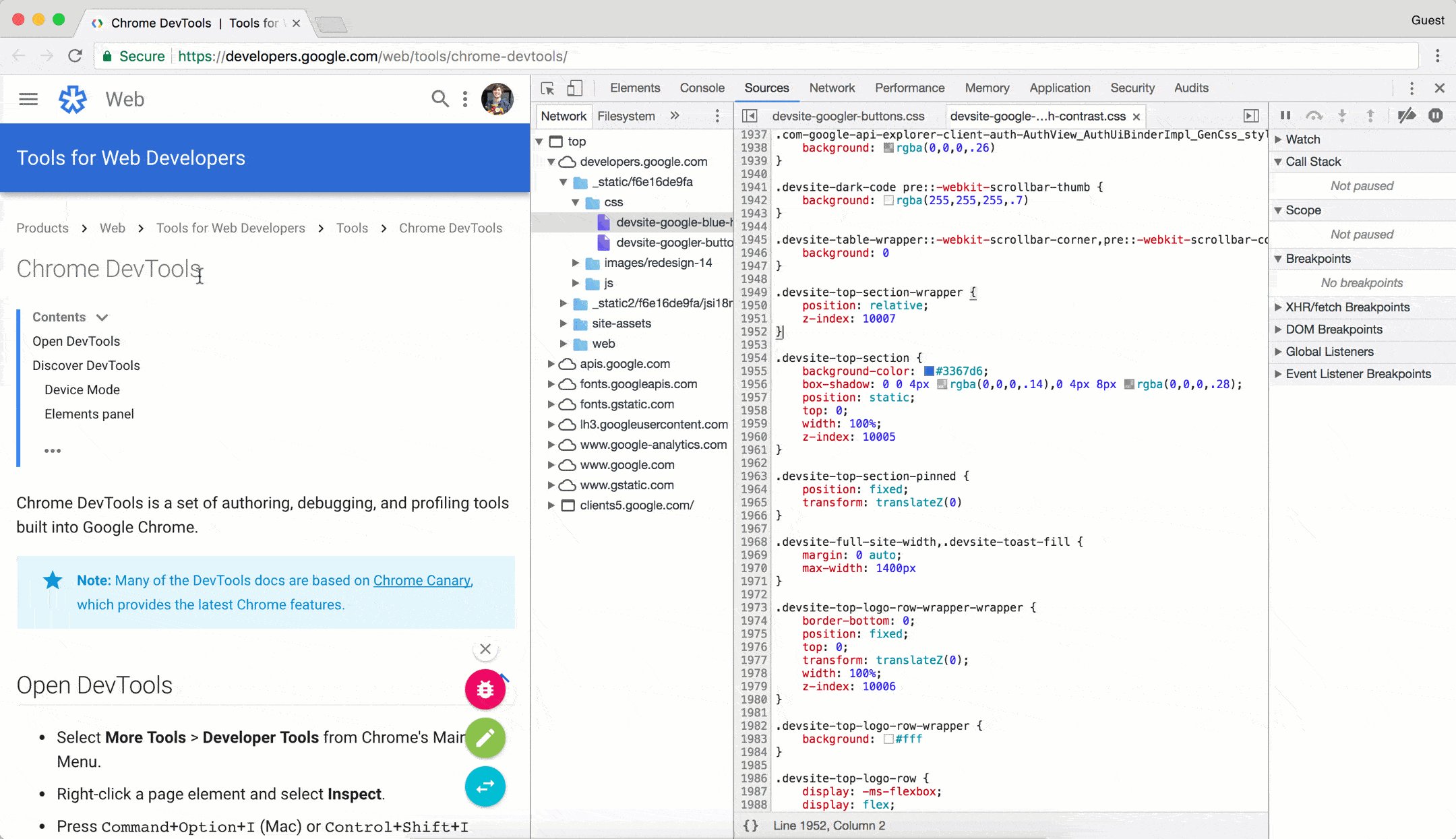
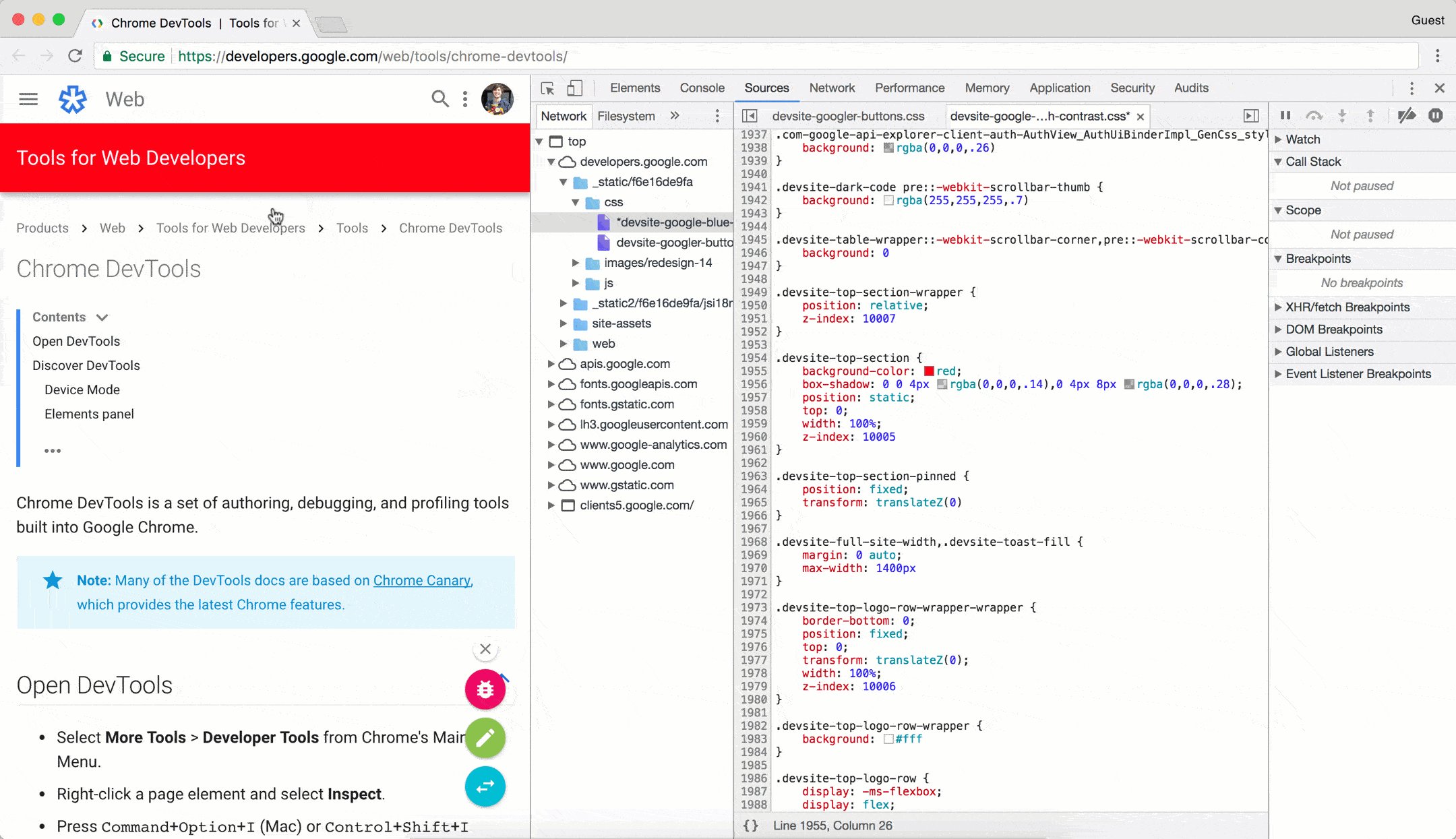
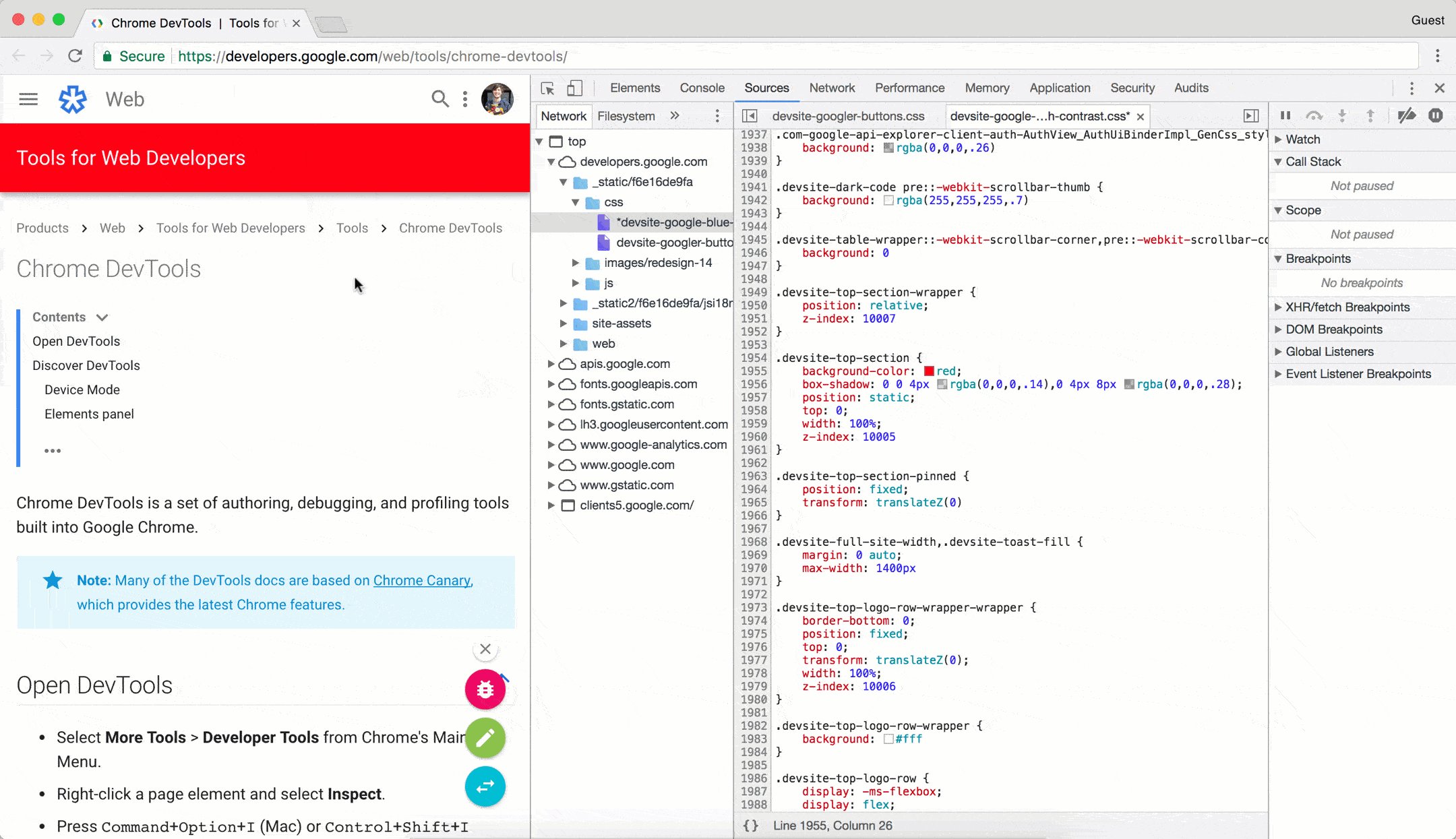
Klicken Sie auf den Tab Editor, um CSS und JavaScript zu bearbeiten. DevTools aktualisiert die Seite, um den neuen Code auszuführen.
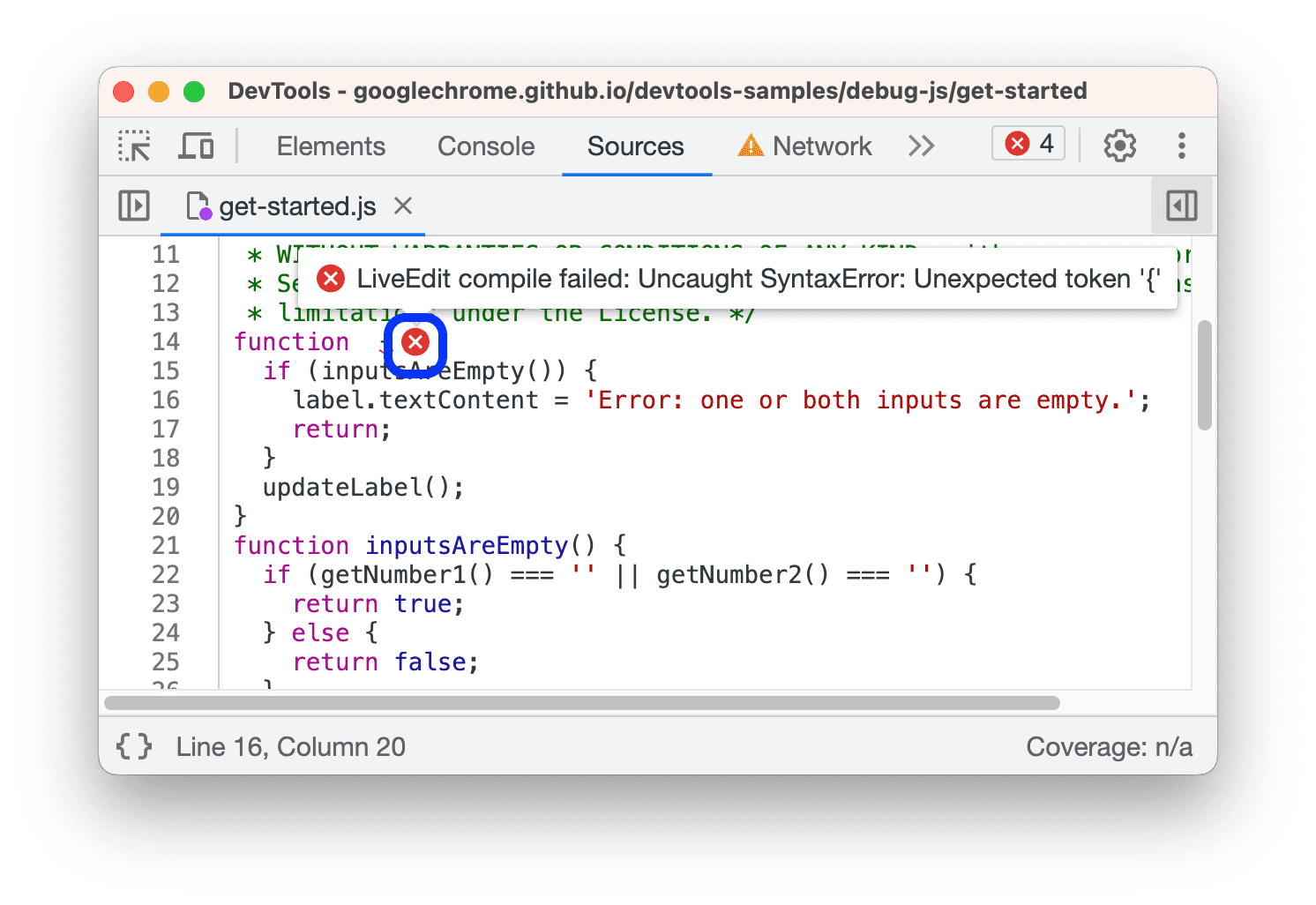
Der Editor kann Ihnen auch beim Debuggen helfen. Beispielsweise werden Syntaxfehler und andere Probleme wie fehlgeschlagene CSS-Anweisungen vom Typ @import und url() sowie HTML-Attribute vom Typ href mit ungültigen URLs unterstrichen und es werden Inline-Fehler-Tooltips angezeigt.

Wenn Sie die background-color eines Elements bearbeiten, wird die Änderung sofort wirksam.

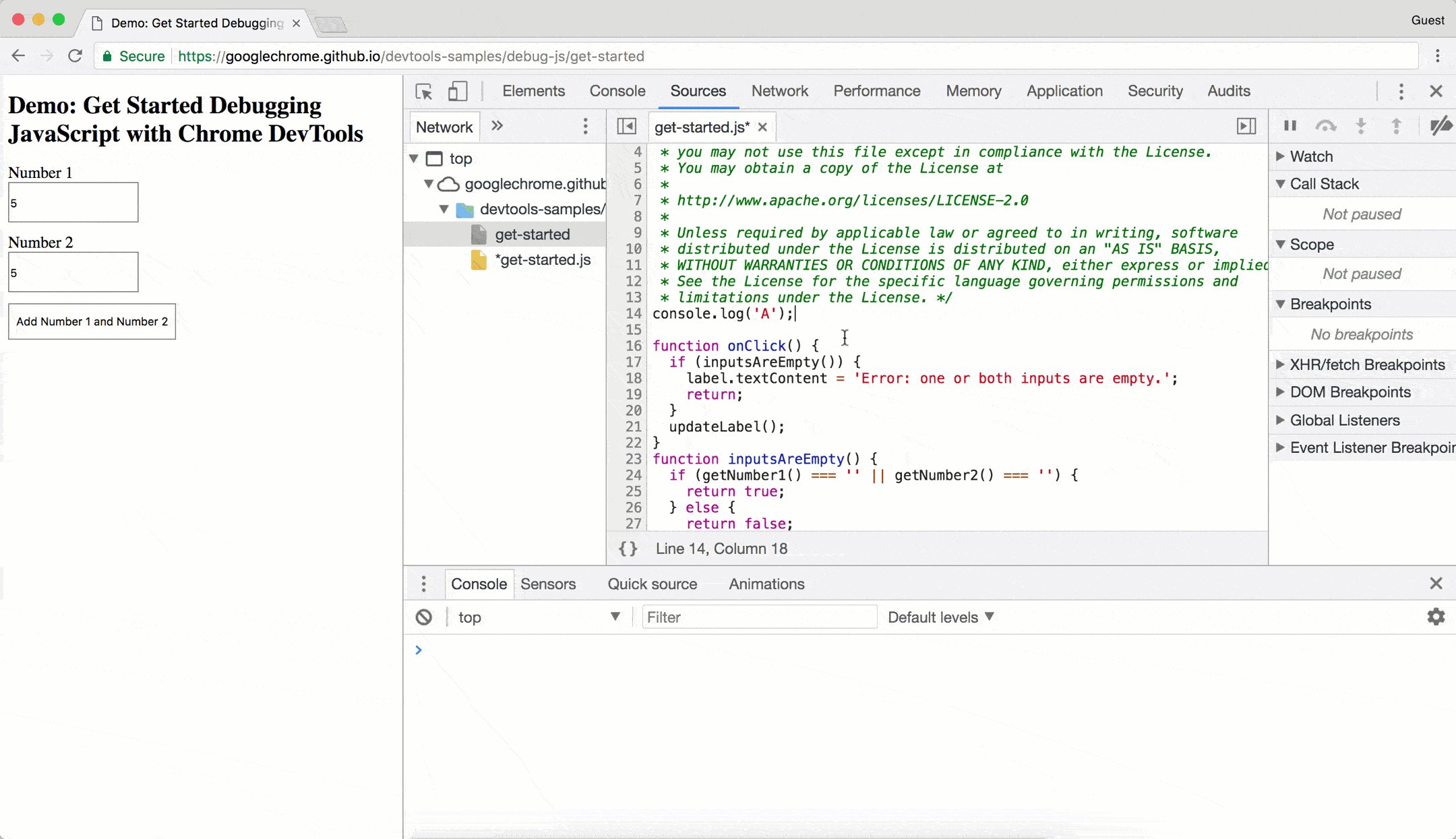
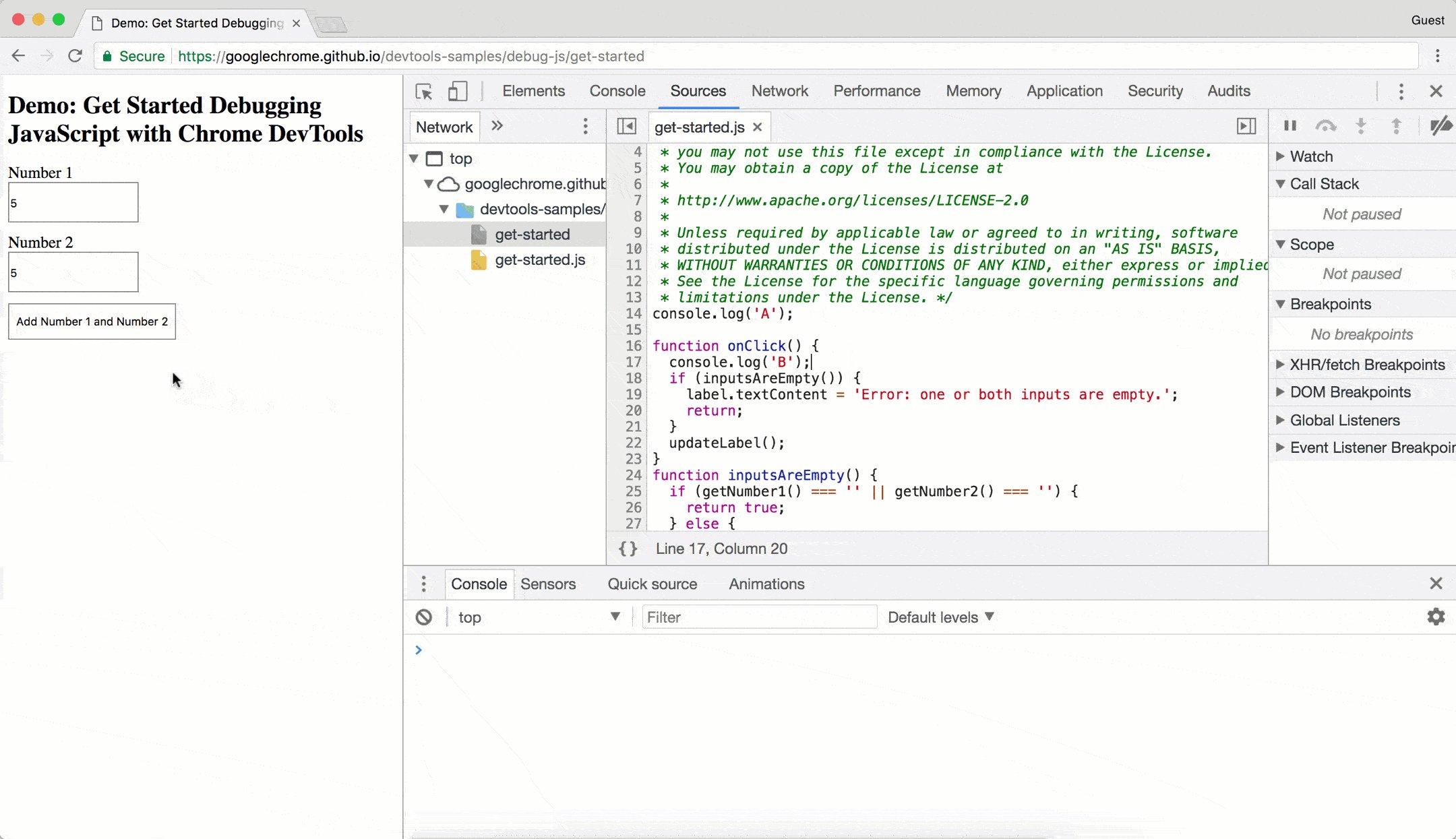
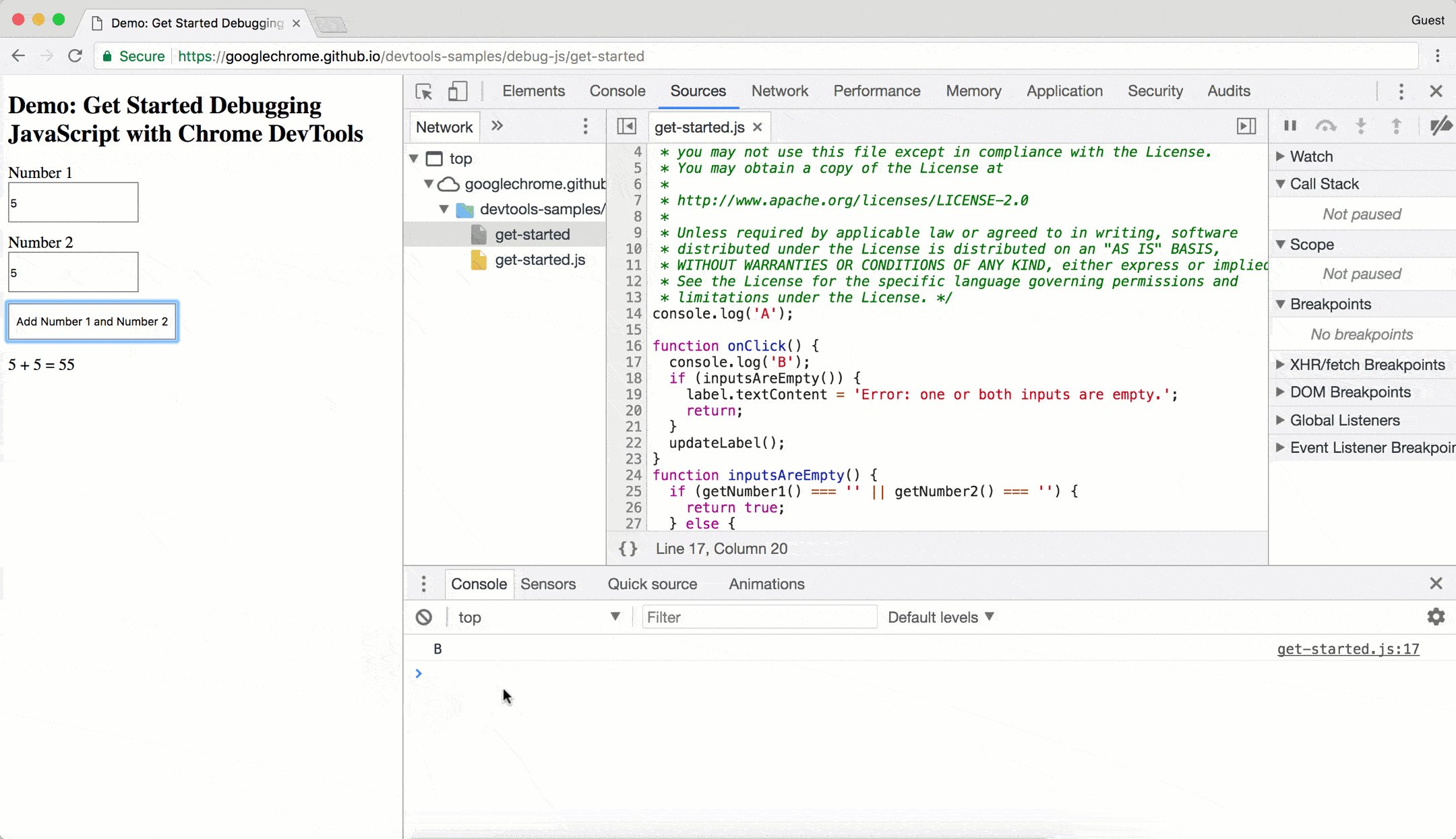
Damit JavaScript-Änderungen wirksam werden, drücken Sie Befehlstaste + S (Mac) oder Strg + S (Windows, Linux). In DevTools wird ein Skript nicht noch einmal ausgeführt. Die einzigen JavaScript-Änderungen, die wirksam werden, sind also diejenigen, die Sie in Funktionen vornehmen. Beachten Sie beispielsweise, dass console.log('A') nicht ausgeführt wird, console.log('B') jedoch schon.

Wenn die Entwicklertools das gesamte Skript nach der Änderung noch einmal ausgeführt haben, wäre der Text A in der Konsole protokolliert worden.
DevTools löscht Ihre CSS- und JavaScript-Änderungen, wenn Sie die Seite neu laden. Informationen zum Einrichten eines Arbeitsbereichs
Snippets erstellen, speichern und ausführen
Snippets sind Skripts, die Sie auf jeder Seite ausführen können. Stellen Sie sich vor, Sie geben den folgenden Code wiederholt in die Konsole ein, um die jQuery-Bibliothek in eine Seite einzufügen, damit Sie jQuery-Befehle über die Konsole ausführen können:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
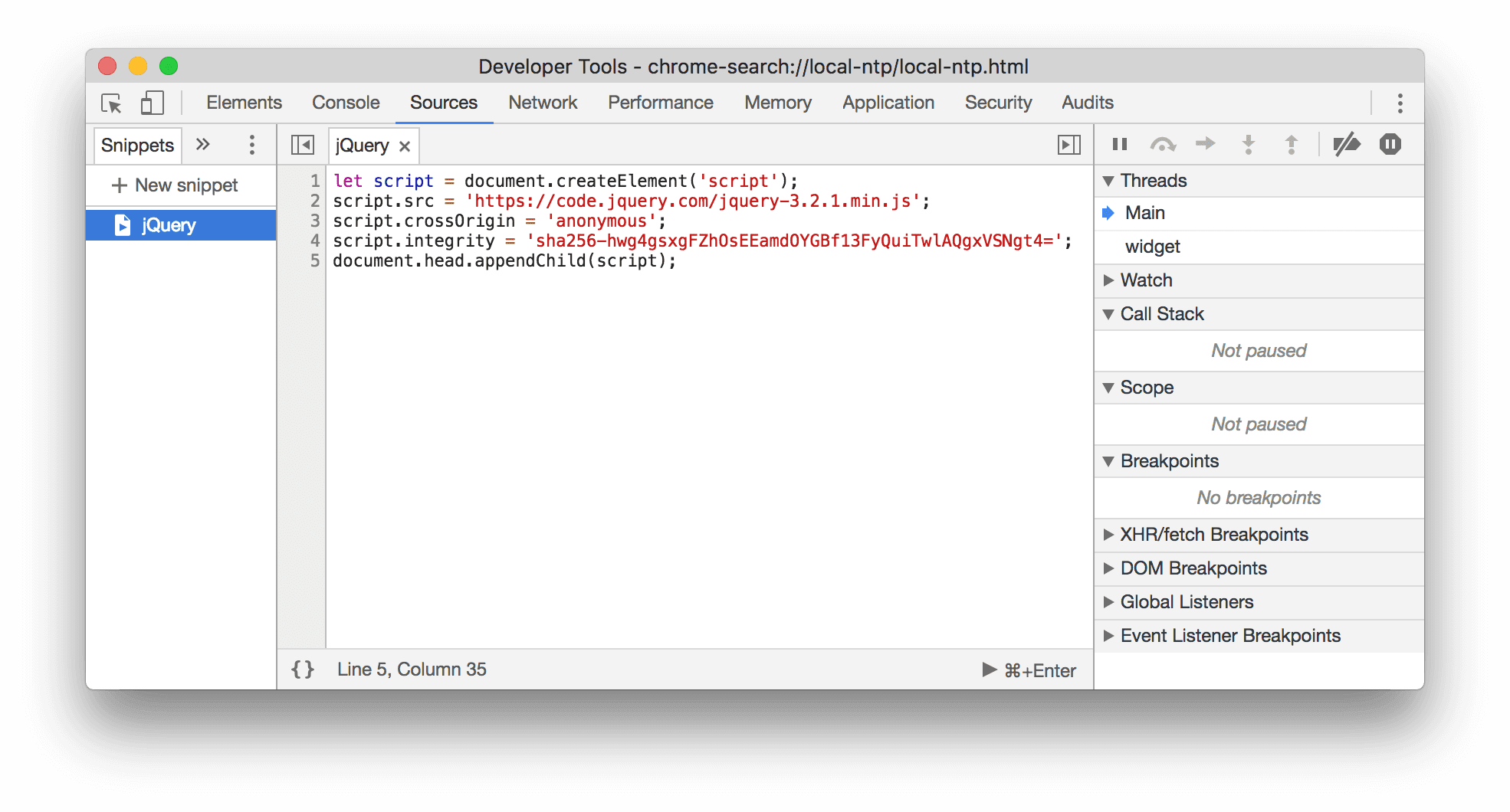
Stattdessen können Sie diesen Code in einem Snippet speichern und ihn jederzeit mit wenigen Klicks ausführen. DevTools speichert das Snippet in Ihrem Dateisystem. Sehen Sie sich beispielsweise ein Snippet an, mit dem die jQuery-Bibliothek in eine Seite eingefügt wird.

So führen Sie ein Snippet aus:
- Öffnen Sie die Datei auf dem Tab Snippets und klicken Sie unten in der Aktionsleiste auf Ausführen
.
- Öffnen Sie das Befehlsmenü, löschen Sie das Zeichen
>, geben Sie!ein, geben Sie den Namen Ihres Snippets ein und drücken Sie die Eingabetaste.
Weitere Informationen finden Sie unter Code-Snippets auf jeder Seite ausführen.
JavaScript debuggen
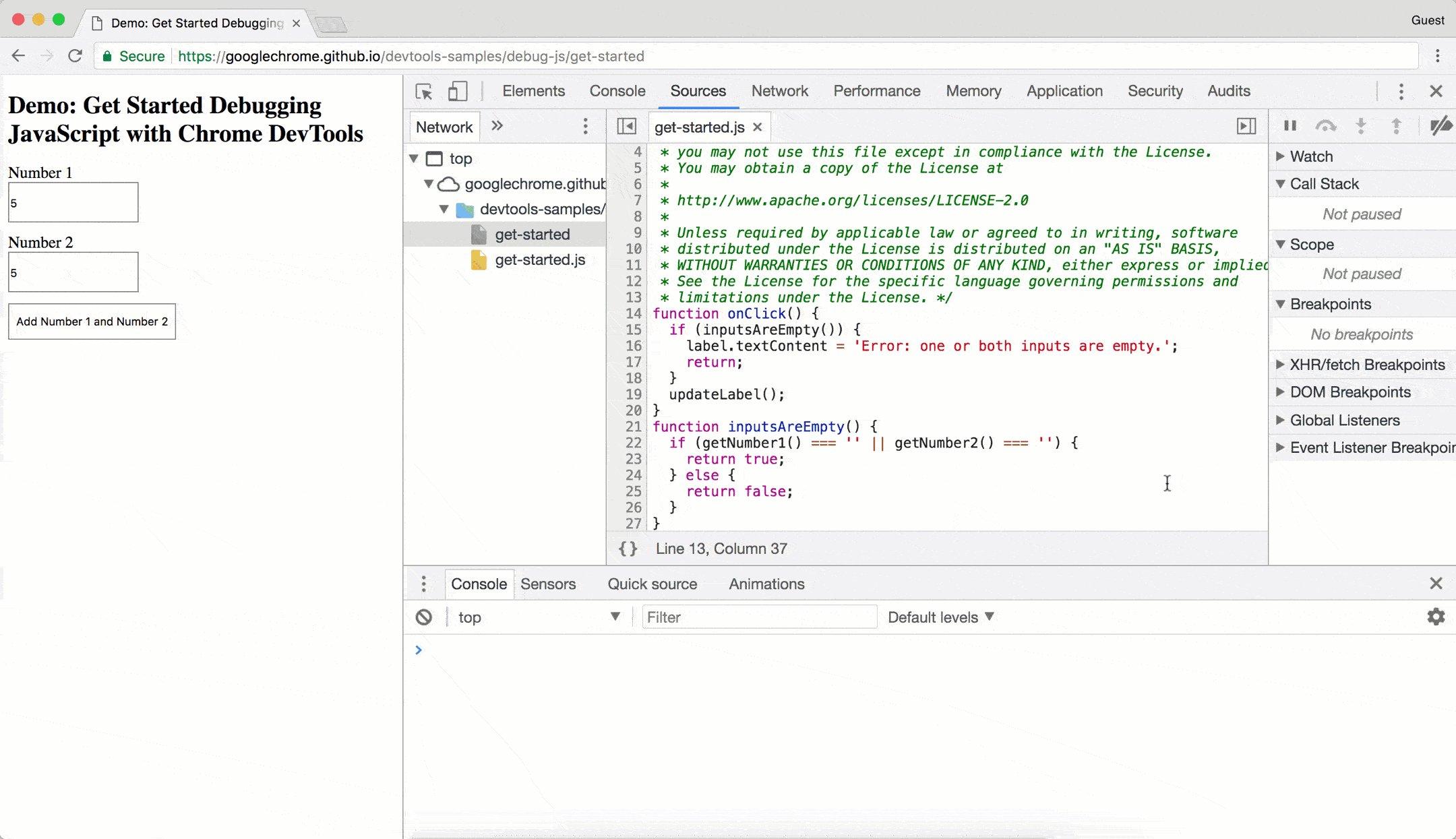
Anstatt console.log() zu verwenden, um zu ermitteln, wo Ihr JavaScript fehlerhaft ist, sollten Sie stattdessen die Debugging-Tools der Chrome-Entwicklertools verwenden. Die allgemeine Idee besteht darin, einen Haltepunkt festzulegen, der eine beabsichtigte Unterbrechung in Ihrem Code darstellt, und dann die Ausführung Ihres Codes Zeile für Zeile durchzugehen.

Während Sie den Code durchgehen, können Sie die Werte aller derzeit definierten Eigenschaften und Variablen ansehen und ändern, JavaScript in der Konsole ausführen und vieles mehr.
Erste Schritte beim Debuggen von JavaScript
Konzentrieren Sie sich nur auf Ihren Code
Mit den Chrome-Entwicklertools können Sie sich nur auf den von Ihnen geschriebenen Code konzentrieren, indem Sie die von Frameworks und Build-Tools generierten Störungen herausfiltern, die Sie beim Erstellen von Webanwendungen verwenden.
Um Ihnen eine moderne Web-Debugging-Umgebung zu bieten, führen die Entwicklertools Folgendes aus:
- Trennt erstellten und bereitgestellten Code: Damit Sie Ihren Code schneller finden, wird im Bereich Quellen der Code, den Sie erstellen, vom gebündelten und minimierten Code getrennt.
- Bekannter Drittanbietercode wird ignoriert:
- Im Bereich Quellen werden solche Quellen im Dateibaum auf dem Tab Seite ausgeblendet.
- In der Console werden solche Frames in Stacktraces ausgeblendet.
- Im Menü Datei öffnen werden solche Dateien in den Suchergebnissen ausgeblendet.
Wenn das von Frameworks unterstützt wird, wird außerdem im Aufrufstack im Debugger und in Stapelüberwachungen in der Konsole der vollständige Verlauf asynchroner Vorgänge angezeigt.
Weitere Informationen erhalten Sie unter:
- Modernes Web-Debugging in den Chrome-Entwicklertools
- Fallstudie: Besseres Angular-Debugging mit den Entwicklertools
Arbeitsbereich einrichten
Wenn Sie eine Datei im Bereich Quellen bearbeiten, gehen diese Änderungen standardmäßig beim Neuladen der Seite verloren. Mit Arbeitsbereichen können Sie die Änderungen, die Sie in den Entwicklertools vornehmen, in Ihrem Dateisystem speichern. So können Sie DevTools als Code-Editor verwenden.



