[ソース] パネルを使用すると、ウェブサイトのリソース(スタイルシート、JavaScript ファイル、画像など)を表示、編集できます。
概要
[ソース] パネルでは、次のことができます。
- ファイルを表示します。
- CSS と JavaScript を編集する。
- JavaScript のスニペットを作成して保存し、任意のページで実行できます。スニペットはブックマークレットに似ています。
- JavaScript をデバッグする。
- ワークスペースを設定して、DevTools で行った変更がファイルシステムのコードに保存されるようにします。
[ソース] パネルを開く
[ソース] パネルを開く手順は次のとおりです。
- DevTools を開きます。
- 次のキーを押してコマンド メニューを開きます。
- macOS: Command+Shift+P
- Windows、Linux、ChromeOS: Ctrl+Shift+P
- 「
sources」と入力し、[ソースパネルを表示] を選択して Enter キーを押します。
または、右上のmore_vert [その他のオプション] > [その他のツール] > [ソース] を選択します。
ファイルを表示
[ページ] タブをクリックして、ページが読み込んだすべてのリソースを表示します。
![[ページ] タブ。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/the-page-pane-49968ac6336d8.png?authuser=00&hl=ja)
[ページ] タブの構成:
- 上記のスクリーンショットの
topなどの最上位は、HTML フレームを表します。topは、アクセスするすべてのページに表示されます。topはメインのドキュメント フレームを表します。 - 上記のスクリーンショットの
developers.google.comなどの 2 番目のレベルは、オリジンを表します。 - 3 つ目のレベル、4 つ目のレベルなどは、そのオリジンから読み込まれたディレクトリとリソースを表します。たとえば、上のスクリーンショットでは、リソース
devsite-googler-buttonのフルパスはdevelopers.google.com/_static/19aa27122b/css/devsite-googler-buttonです。
[ページ] タブでファイルをクリックすると、[エディタ] タブにそのファイルの内容が表示されます。任意の種類のファイルを表示できます。画像の場合は、画像のプレビューが表示されます。
![[エディタ] タブでファイルを表示している様子。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/viewing-file-the-editor-a7b15a0d4e7d5.png?authuser=00&hl=ja)
CSS と JavaScript を編集する
[Editor] タブをクリックして、CSS と JavaScript を編集します。DevTools がページを更新して、新しいコードを実行します。
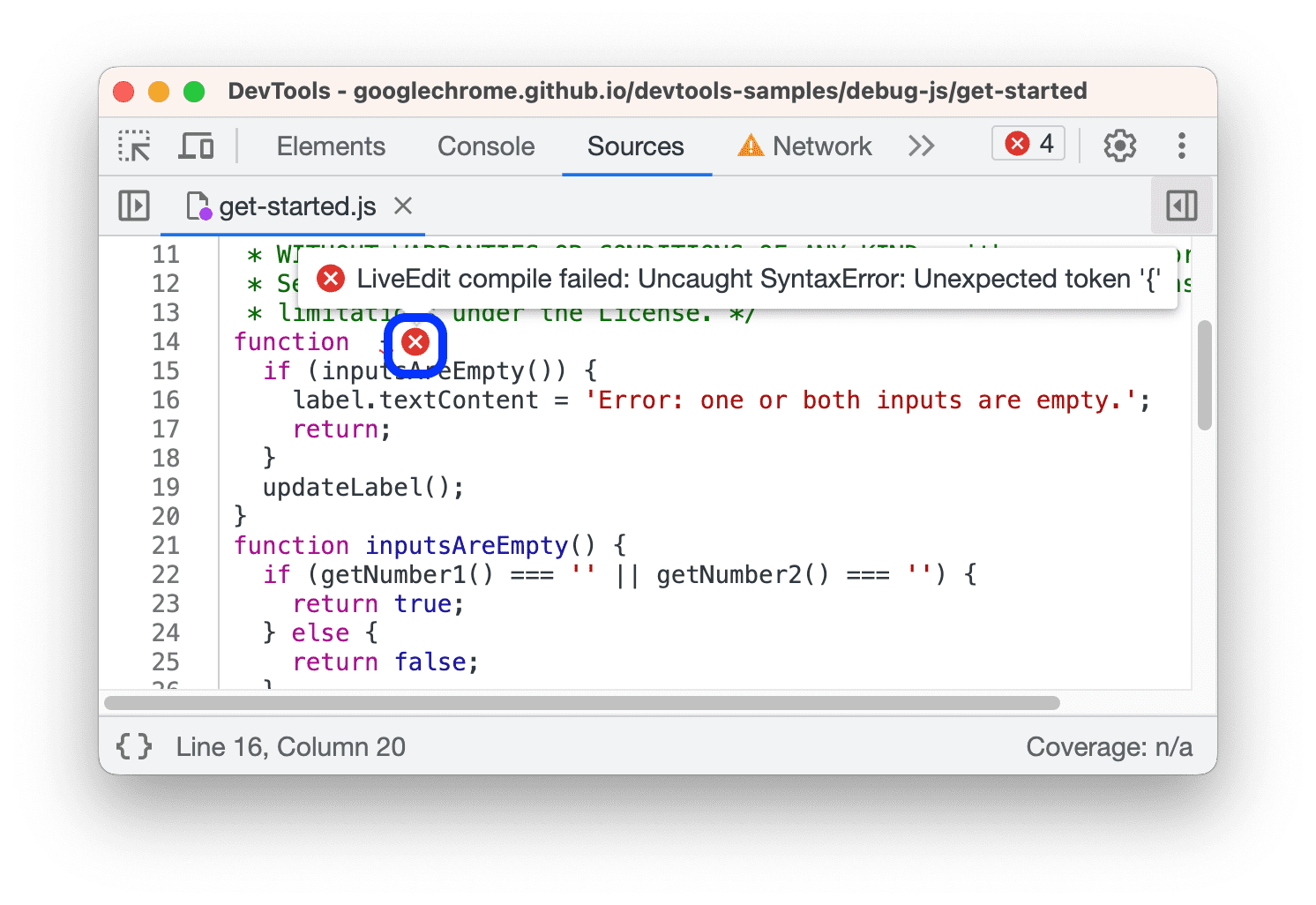
エディタはデバッグにも役立ちます。たとえば、構文エラーやその他の問題(CSS @import ステートメントと url() ステートメントの失敗、無効な URL の HTML href 属性など)の横に、インライン エラーのツールチップが表示されます。

要素の background-color を編集すると、変更がすぐに反映されます。
![[エディタ] タブで CSS を編集する。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/editing-css-the-editor-p-b6f00591b7d8e.gif?authuser=00&hl=ja)
JavaScript の変更を適用するには、Command+S(Mac)または Ctrl+S(Windows、Linux)を押します。DevTools はスクリプトを再実行しないため、JavaScript の変更が有効になるのは、関数内で行った変更のみです。たとえば、console.log('A') は実行されませんが、console.log('B') は実行されます。
![[エディタ] タブで JavaScript を編集する。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/editing-javascript-the-e-d989a1a5c3704.gif?authuser=00&hl=ja)
変更後に DevTools がスクリプト全体を再実行した場合、テキスト A が コンソールに記録されます。
ページを再読み込みすると、DevTools で CSS と JavaScript の変更内容は消去されます。ファイル システムに変更を保存する方法については、Workspace を設定するをご覧ください。
スニペットの作成、保存、実行
スニペットは、任意のページで実行できるスクリプトです。コンソールで次のコードを繰り返し入力して jQuery ライブラリをページに挿入し、コンソールから jQuery コマンドを実行するとします。
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
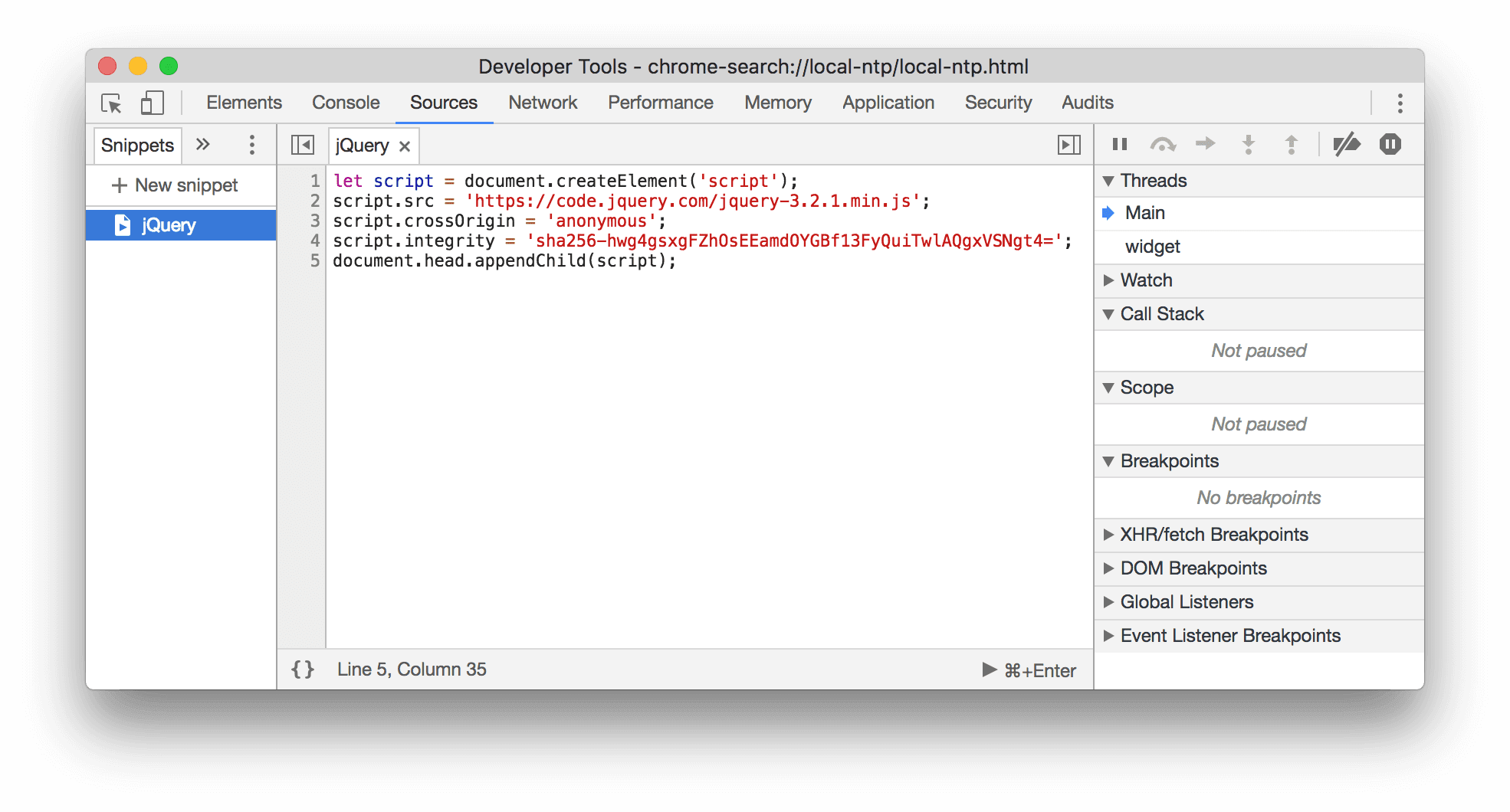
代わりに、このコードをスニペットに保存し、必要に応じてボタンを数回クリックするだけで実行できます。DevTools は、スニペットをファイル システムに保存します。たとえば、jQuery ライブラリをページに挿入するスニペットについて確認します。

スニペットを実行するには:
- [スニペット] タブでファイルを開き、下部にあるアクションバーの [実行]
をクリックします。
- コマンド メニューを開き、
>文字を削除して!を入力し、スニペットの名前を入力して Enter キーを押します。
詳しくは、任意のページからコードのスニペットを実行するをご覧ください。
JavaScript をデバッグする
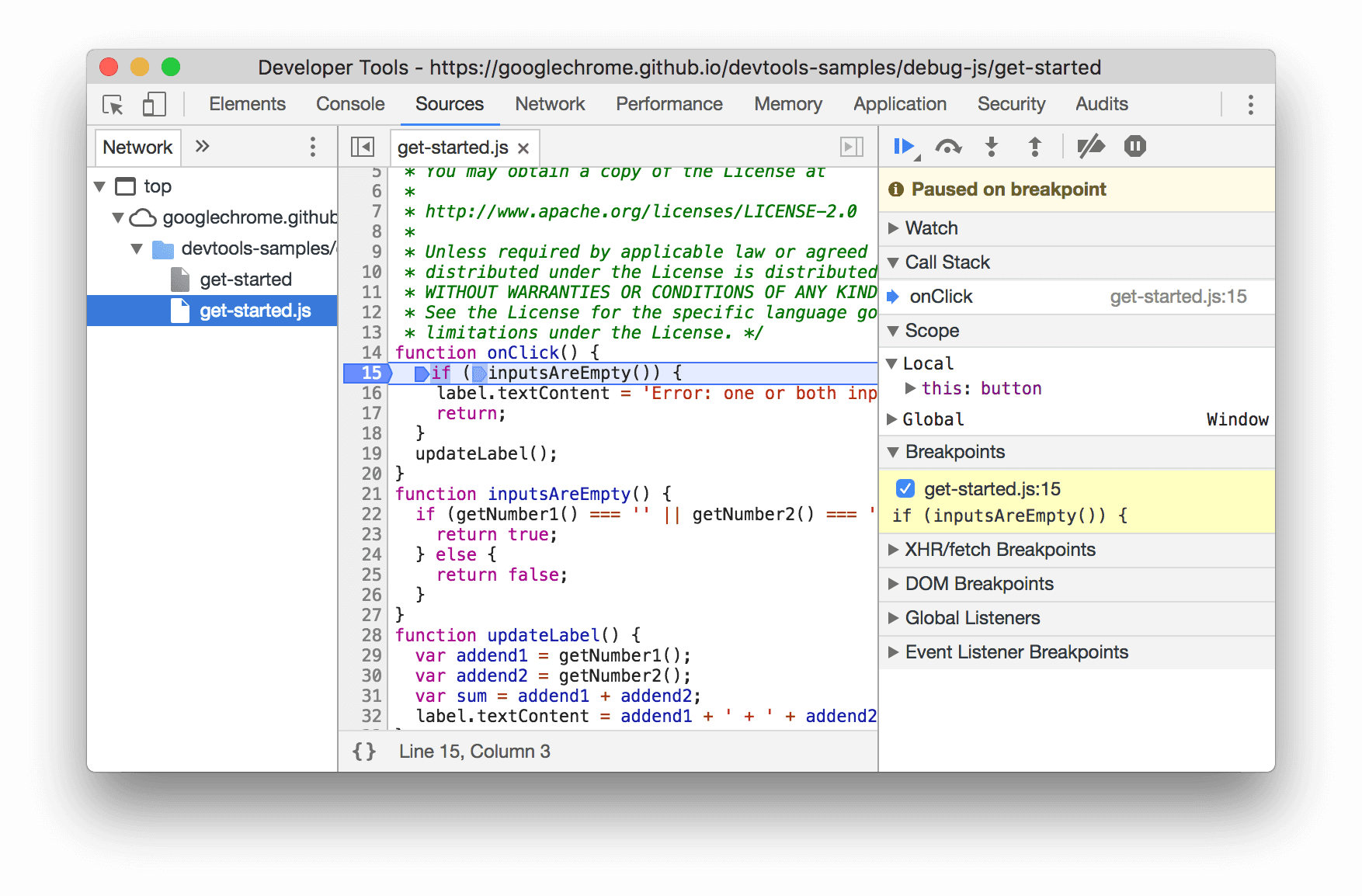
console.log() を使用して JavaScript で問題が発生している場所を推測するのではなく、代わりに Chrome DevTools のデバッグツールの使用を検討してください。一般的な考え方は、コード内の意図的な停止地点であるブレークポイントを設定し、コードの実行を 1 行ずつステップスルーすることです。

コードをステップ実行すると、現在定義されているすべてのプロパティと変数の値を表示および変更したり、コンソールで JavaScript を実行したりできます。
DevTools でのデバッグの基本については、JavaScript のデバッグを開始するをご覧ください。
コードだけに集中する
Chrome DevTools では、ウェブ アプリケーションの構築時に使用するフレームワークやビルドツールによって生成されたノイズを除外することで、作成したコードのみに集中できます。
最新のウェブ デバッグ機能を提供するために、DevTools は次のことを行います。
- 作成されたコードとデプロイされたコードを分離する。コードをすばやく見つけられるように、作成したコードは、バンドルされたコードと圧縮されたコードから分離されます。ソースパネルで確認できます。
- 既知のサードパーティ コードを無視する:
また、フレームワークでサポートされている場合、デバッガのコールスタックとコンソールのスタック トレースには、非同期オペレーションの完全な履歴が表示されます。
詳しくは、次をご覧ください。
Workspace を設定する
デフォルトでは、[ソース] パネルでファイルを編集すると、ページを再読み込みすると変更内容が失われます。ワークスペースを使用すると、DevTools で行った変更をファイル システムに保存できます。つまり、DevTools をコードエディタとして使用できます。
開始するには、ワークスペースを使用してファイルを編集するをご覧ください。


