このページでは、Chrome DevTools Console に関連する機能について説明します。このチュートリアルでは、コンソールを使用してログに記録されたメッセージを表示し、JavaScript を実行することに慣れていることを前提としています。まだ設定していない場合は、スタートガイドをご覧ください。
console.log() などの関数の API リファレンスについては、Console API リファレンスをご覧ください。monitorEvents() などの関数のリファレンスについては、Console Utilities API リファレンスをご覧ください。
コンソールを開く
コンソールは、パネルまたはドロワーのタブとして開くことができます。
コンソール パネルを開く
Ctrl+Shift+J キー、または Command+Option+J キー(Mac)を押します。

コマンド メニューからコンソールを開くには、Console と入力し、横に パネルバッジがある Show Console コマンドを実行します。

引き出しでコンソールを開く
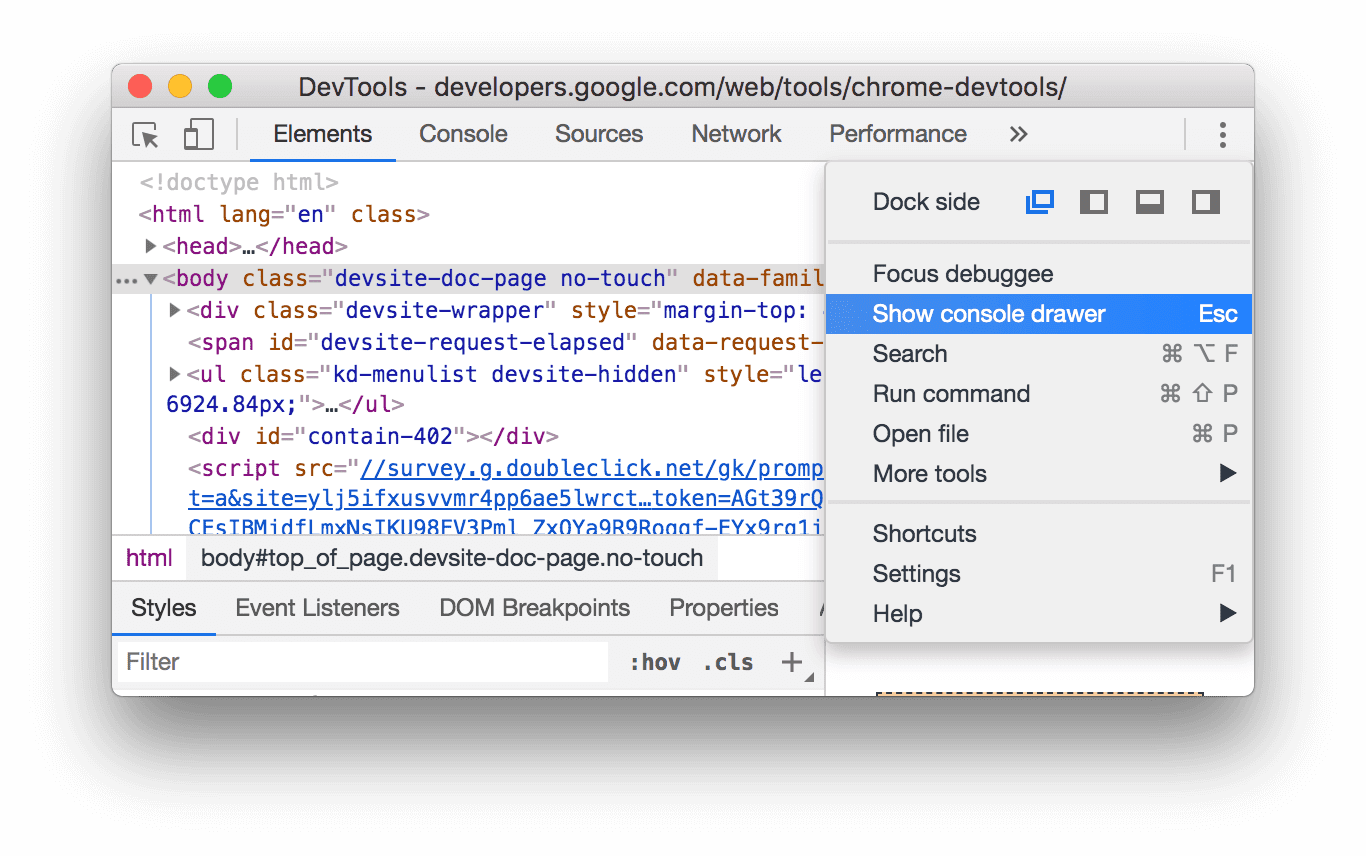
Esc キーを押すか、[DevTools のカスタマイズと制御] をクリックして、[コンソール ドロワーを表示] を選択します。

DevTools ウィンドウの下部にドロワーがポップアップし、[コンソール] タブが開きます。
![ドロワーの [コンソール] タブ。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/the-console-tab-the-draw-4018fc60af19b.png?authuser=00&hl=ja)
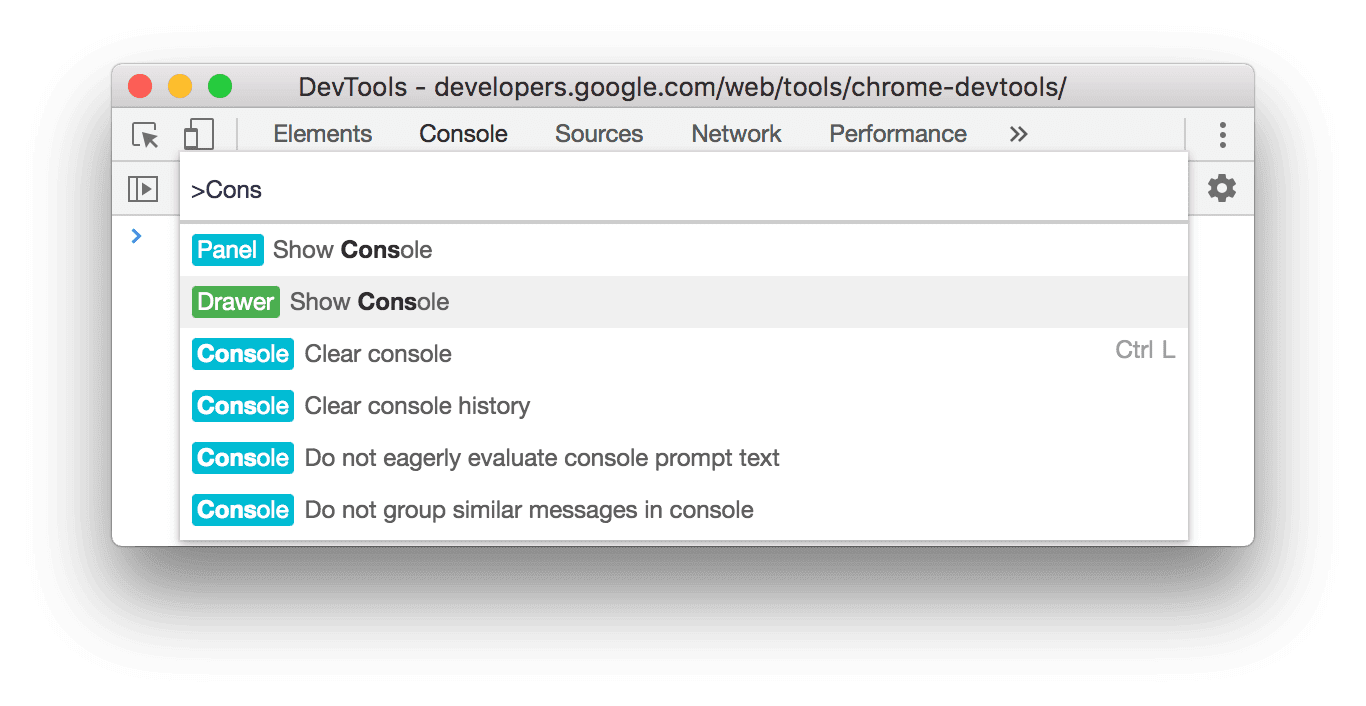
コマンド メニューから [Console] タブを開くには、Console と入力し、横に引き出しバッジがある Show Console コマンドを実行します。
![ドロワーに [コンソール] タブを表示するコマンド。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/the-command-showing-con-9f07d7c3a4bbd.png?authuser=00&hl=ja)
コンソールの設定を開く
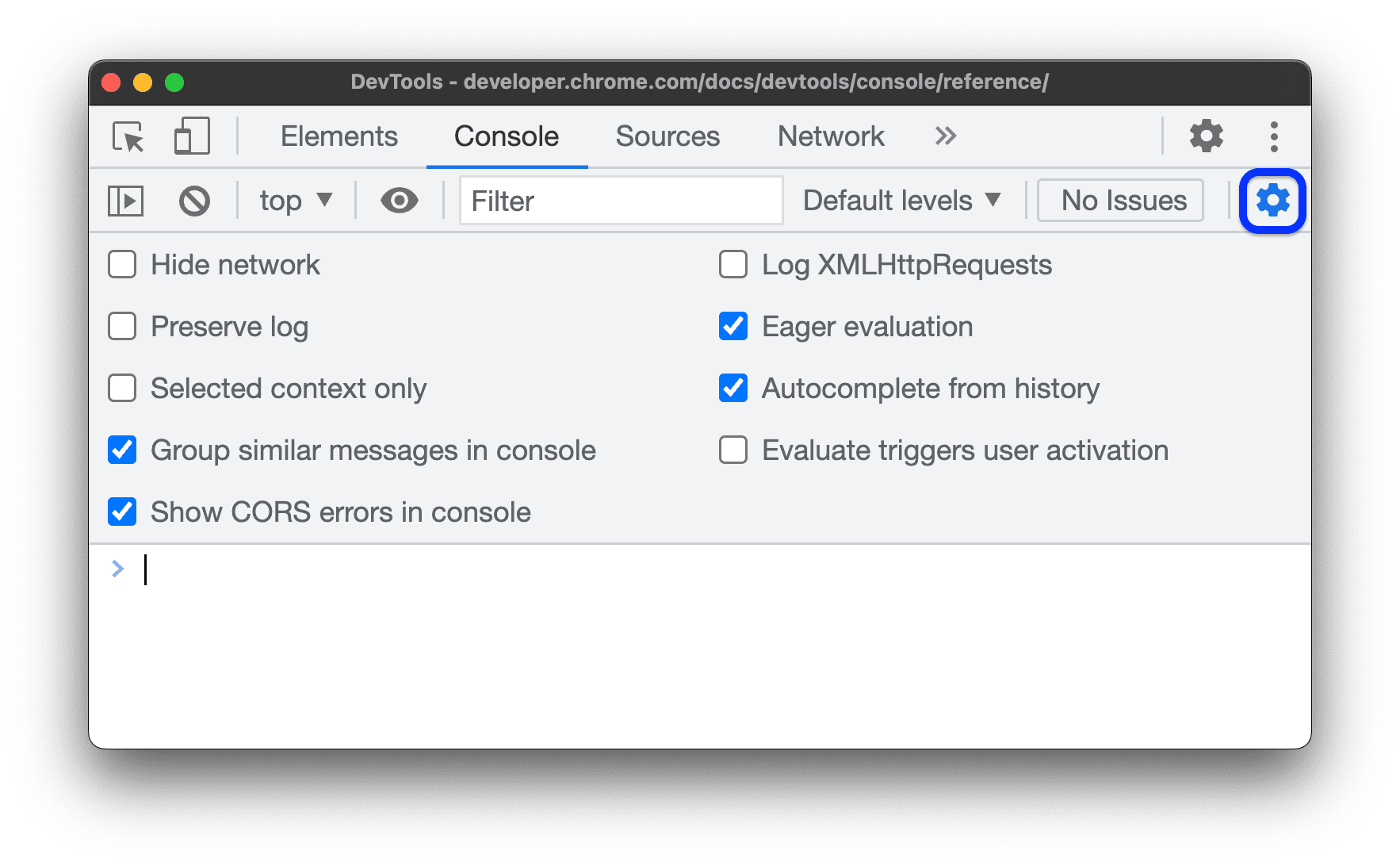
コンソールの右上にある [コンソール設定] をクリックします。

各設定については、以下のリンクをご覧ください。
- ネットワークを非表示にする
- ログを保持
- 選択したコンテキストのみ
- コンソールの類似するメッセージをまとめる
- コンソールに CORS エラーを表示する
- XMLHttpRequests をログに記録する
- 先行評価
- 履歴から予測入力
コンソール サイドバーを開く
[コンソール サイドバーを表示] ![]() をクリックしてサイドバーを表示します。これはフィルタに便利です。
をクリックしてサイドバーを表示します。これはフィルタに便利です。

メッセージを表示する
このセクションでは、コンソールでのメッセージの表示方法を変更する機能について説明します。ハンズオン チュートリアルについては、メッセージを表示するをご覧ください。
メッセージのグループ化を無効にする
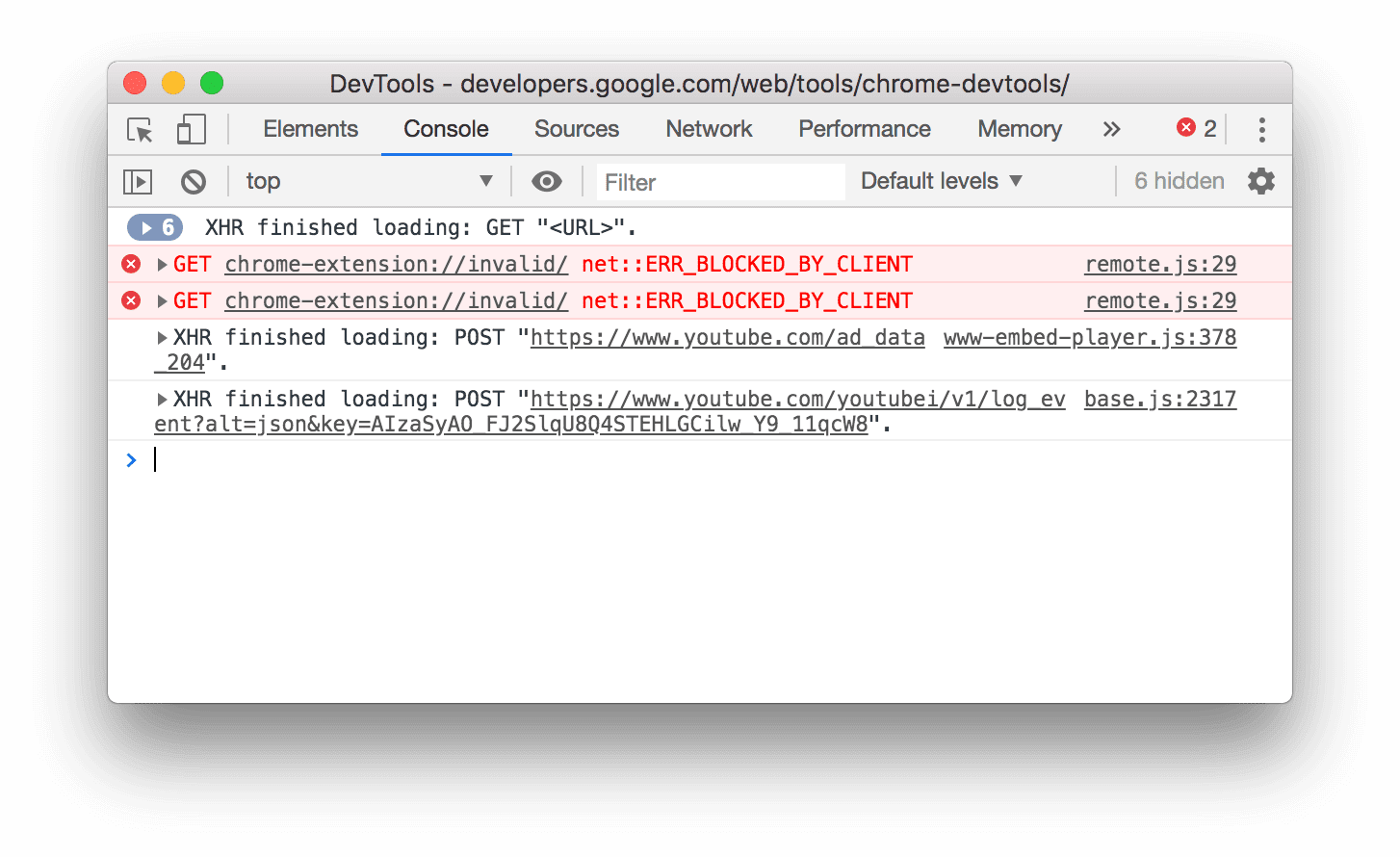
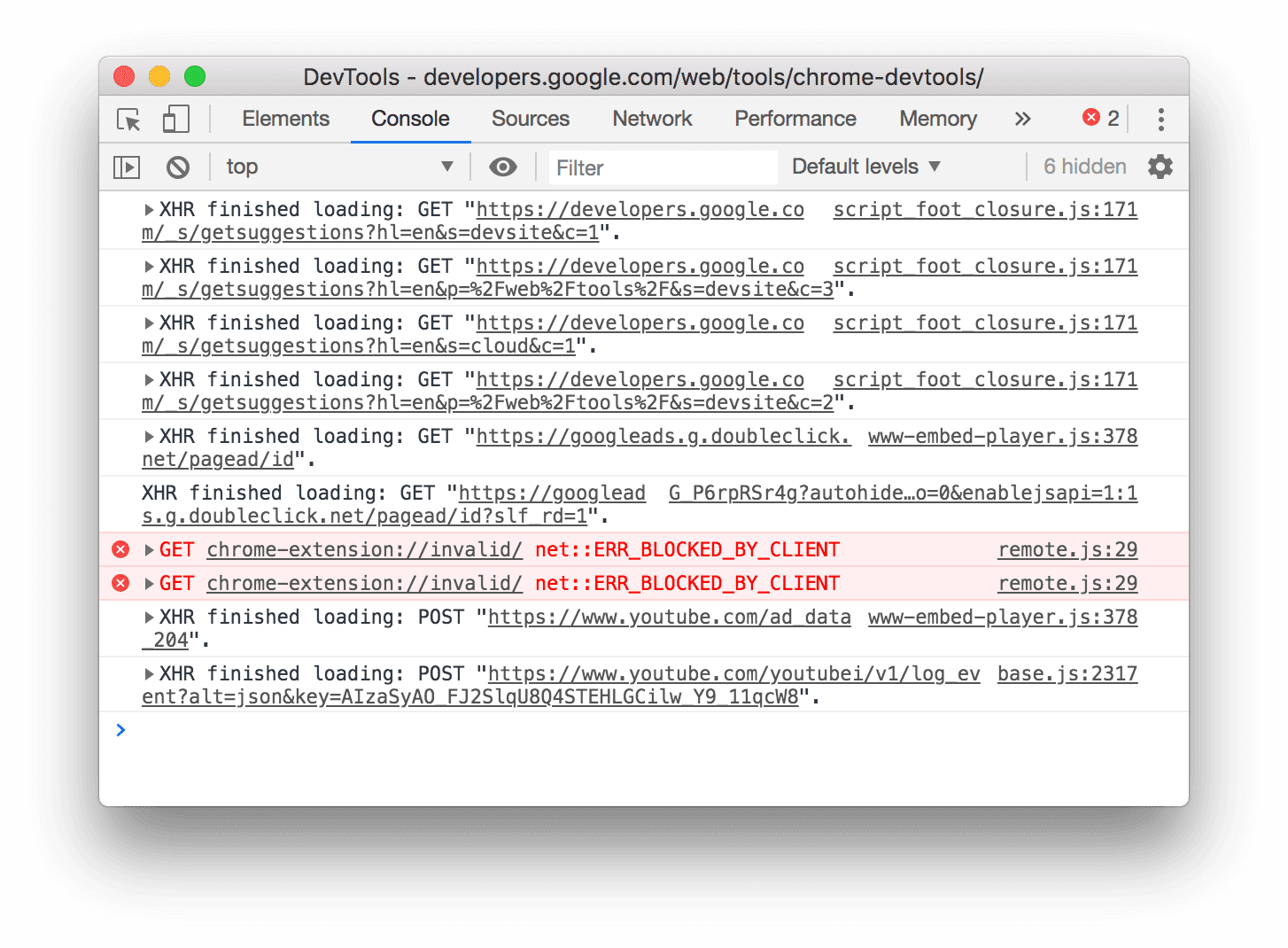
コンソールの設定を開き、[類似のメッセージをグループ化] を無効にして、コンソールのデフォルトのメッセージのグループ化動作を無効にします。例については、XHR リクエストと Fetch リクエストをログに記録するをご覧ください。
ブレークポイントからのメッセージを表示する
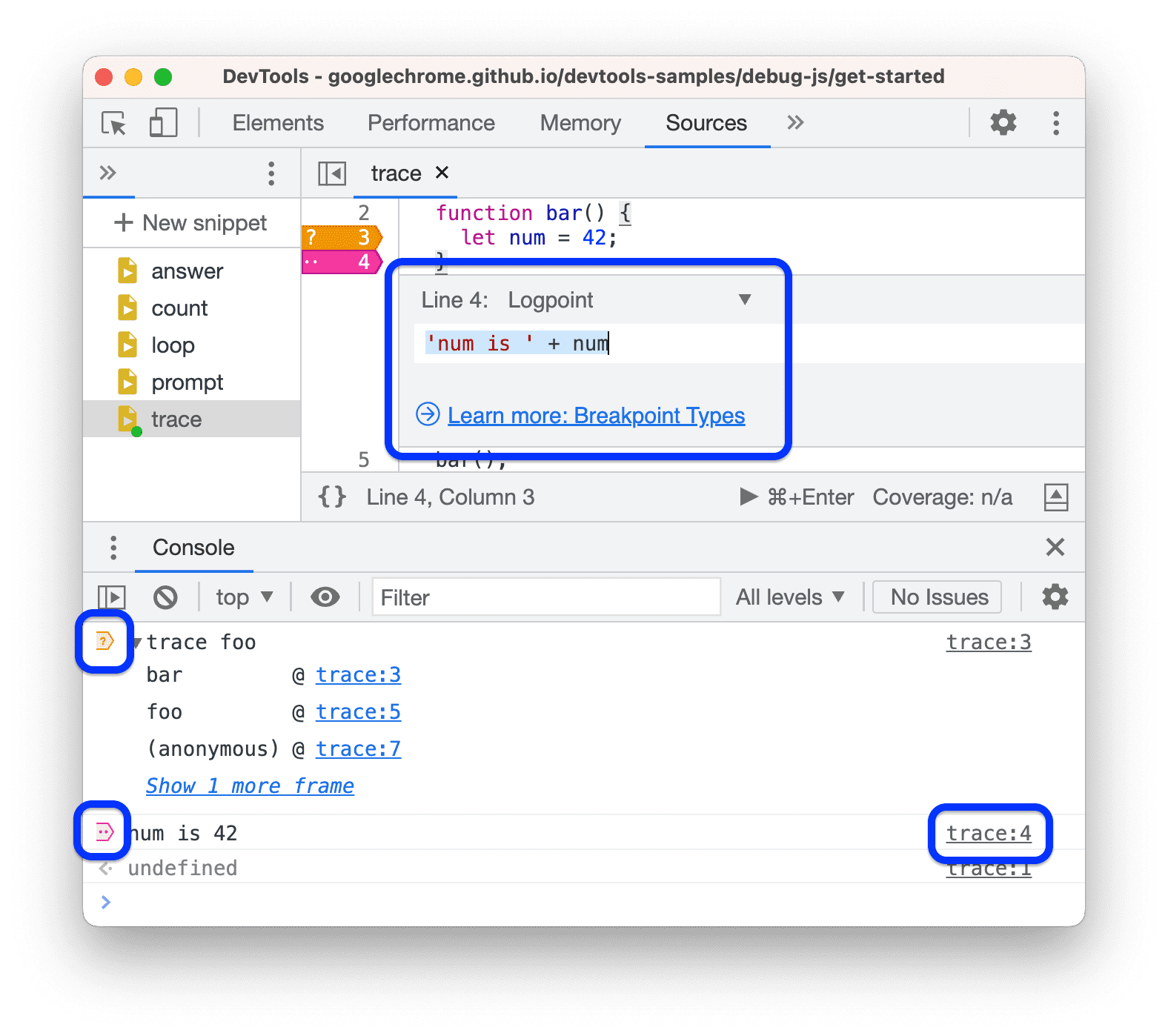
コンソールでは、ブレークポイントによってトリガーされたメッセージは次のようにマークされます。
- オレンジ色の疑問符
?が付いた条件付きブレークポイント内のconsole.*呼び出し - ピンクの 2 つのドット
..付きのログポイント メッセージ

[ソース] パネルのインライン ブレークポイント エディタに移動するには、ブレークポイント メッセージの横にあるアンカーリンクをクリックします。
スタック トレースを表示する
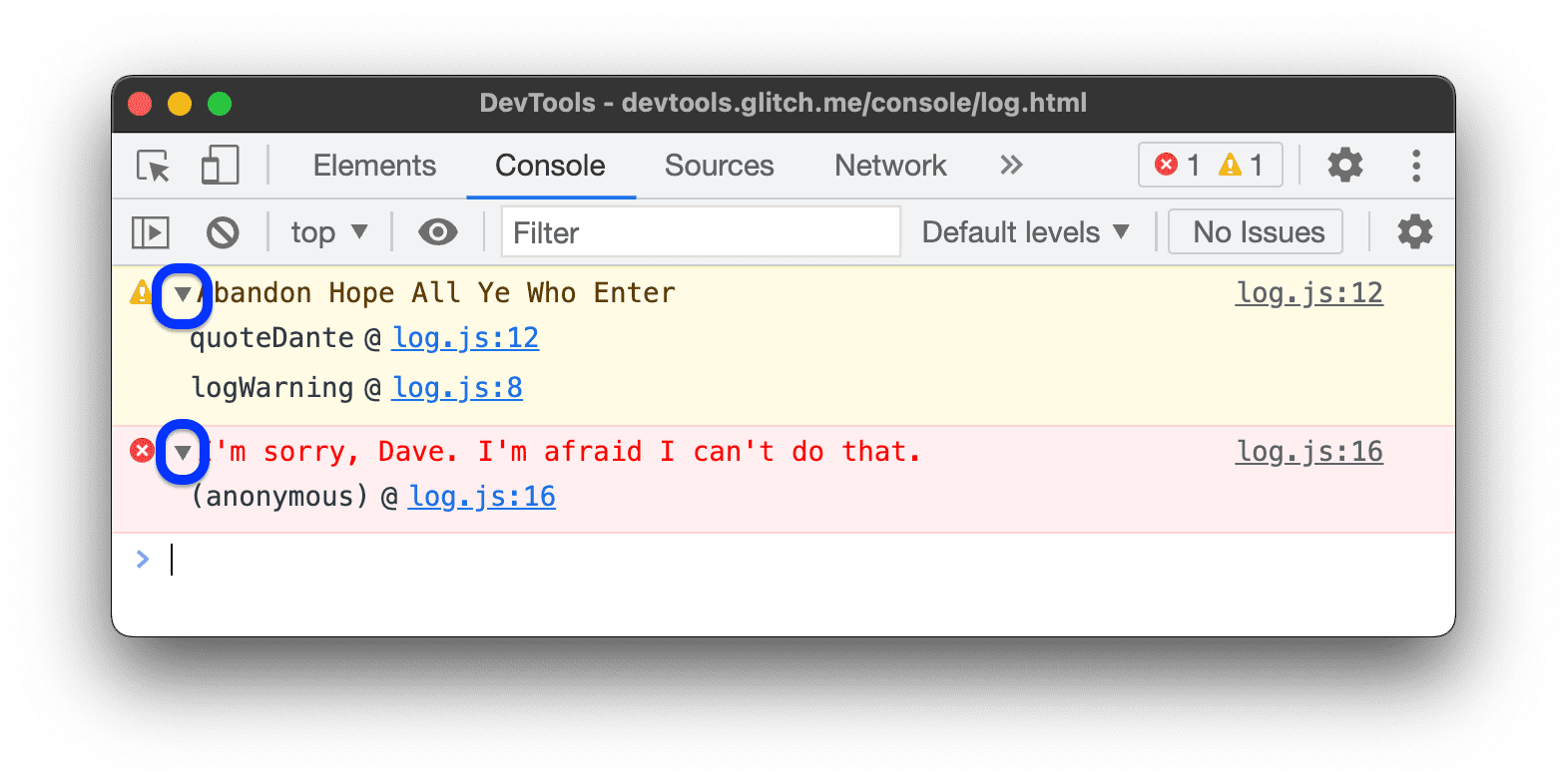
コンソールは、エラーと警告のスタック トレースを自動的にキャプチャします。スタック トレースは、エラーまたは警告に至った関数呼び出し(フレーム)の履歴です。コンソールには、最新のフレームが上部に表示される順序でフレームが表示されます。
スタック トレースを確認するには、エラーまたは警告の横にある展開アイコン をクリックします。

スタック トレースのエラーの原因を確認する
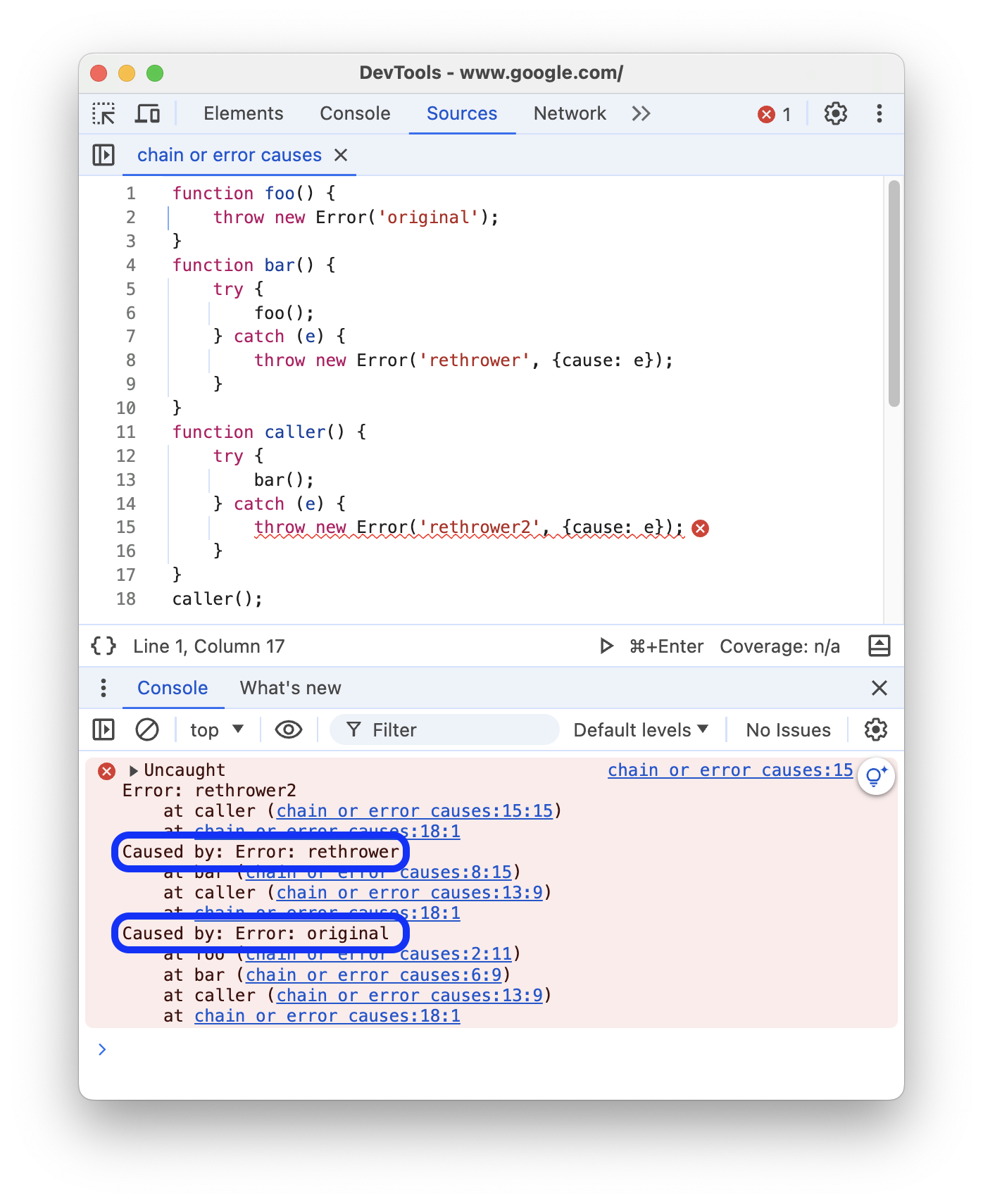
コンソールでは、スタック トレース内のエラーの原因のチェーン(存在する場合)を確認できます。
デバッグを容易にするため、エラーをキャッチして再スローするときにエラーの原因を指定できます。コンソールは原因チェーンを遡り、各エラースタックを Caused by: プレフィックス付きで出力するため、元のエラーを特定できます。

非同期スタック トレースを表示する
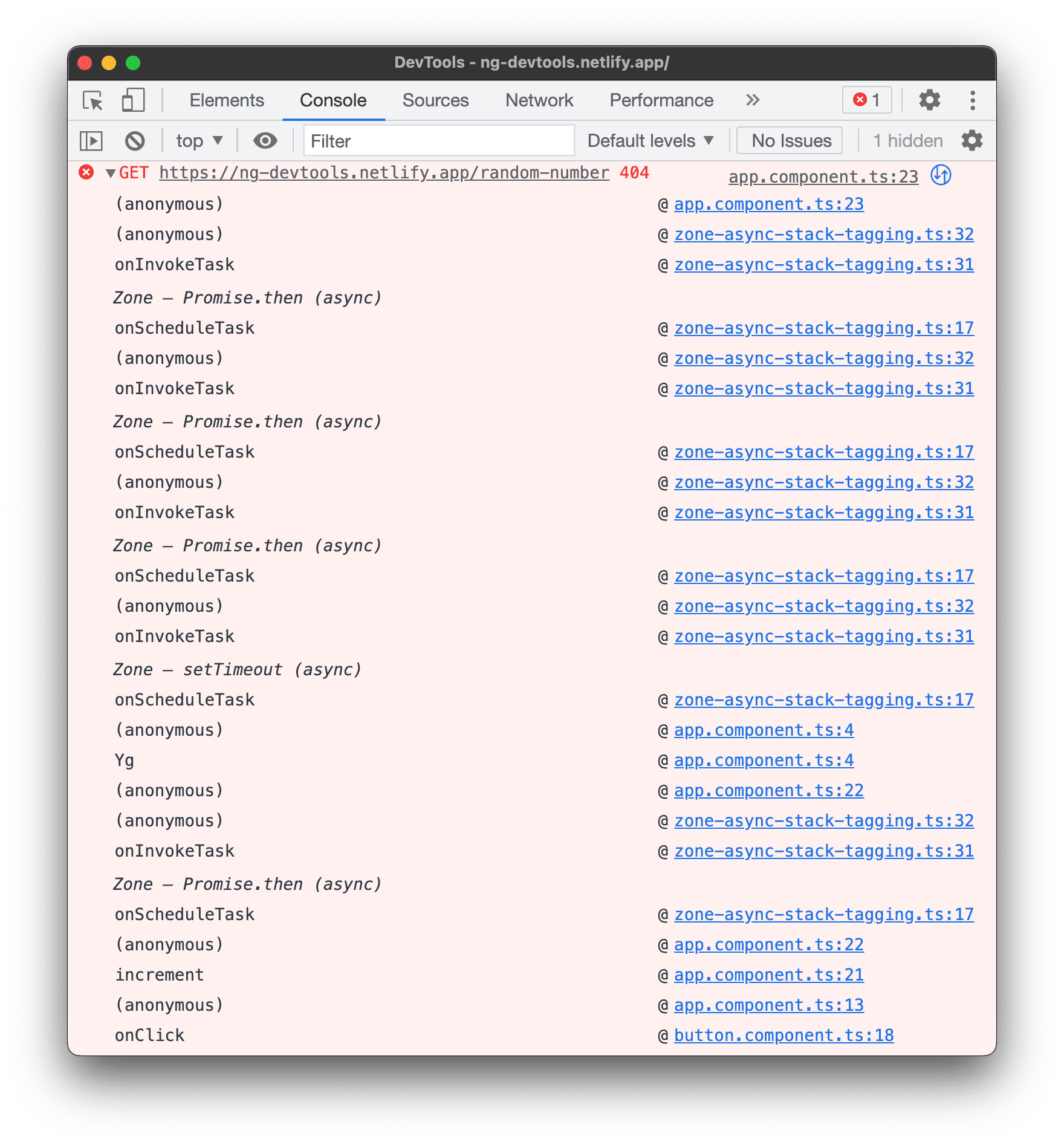
使用しているフレームワークでサポートされている場合や、setTimeout などのブラウザ スケジューリング プリミティブを直接使用している場合、DevTools は非同期コードの両方の部分をリンクして、非同期オペレーションをトレースできます。
この場合、スタック トレースには非同期オペレーションの「完全なストーリー」が表示されます。

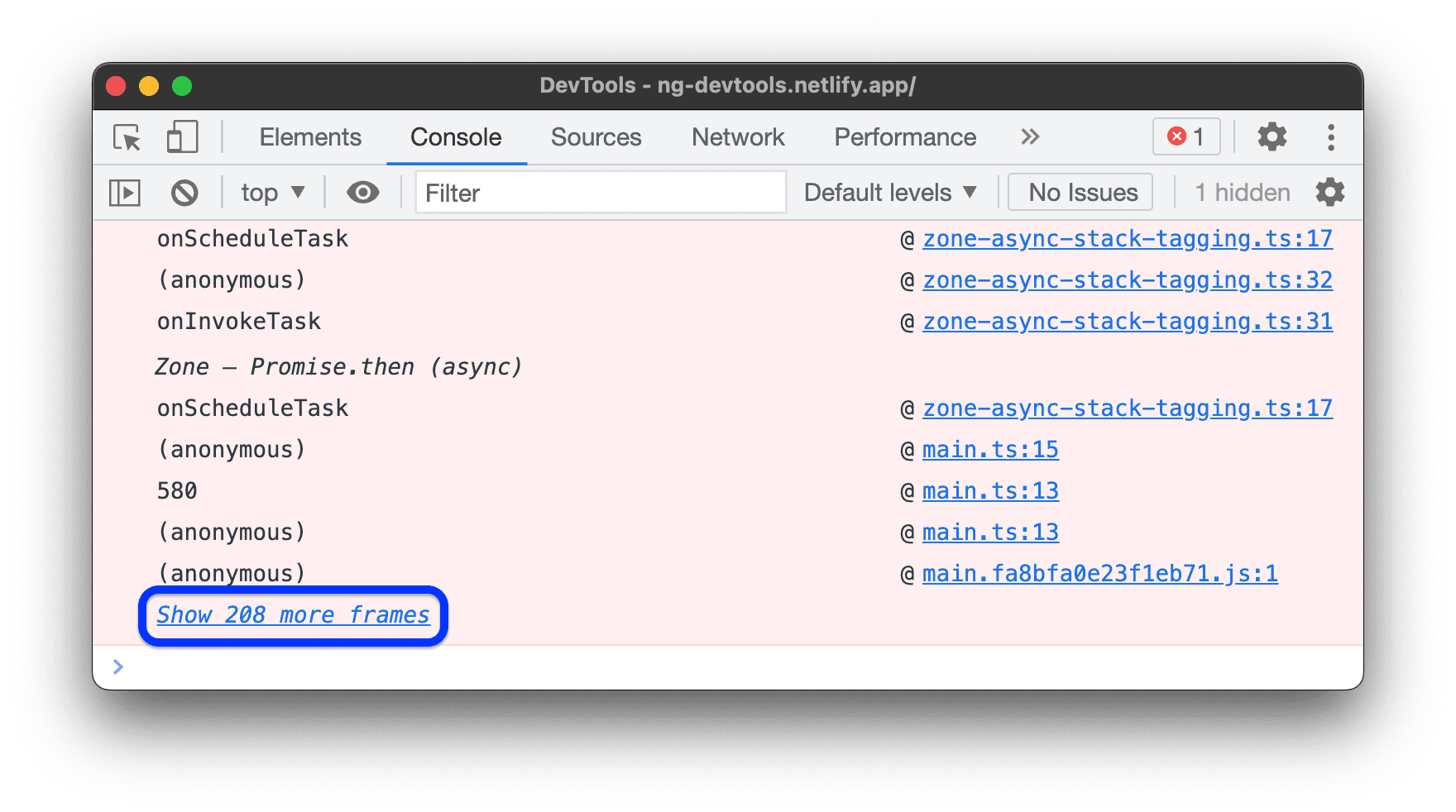
スタックトレース内に既知のサードパーティ フレームを表示
ソースマップに ignoreList フィールドが含まれている場合、デフォルトでは、バンドルツール(webpack など)またはフレームワーク(Angular など)によって生成されたソースのサードパーティ フレームは、Console のスタックトレースから非表示になります。
サードパーティ フレームを含むスタック トレース全体を表示するには、スタック トレース下部の [さらに N フレーム表示] をクリックします。

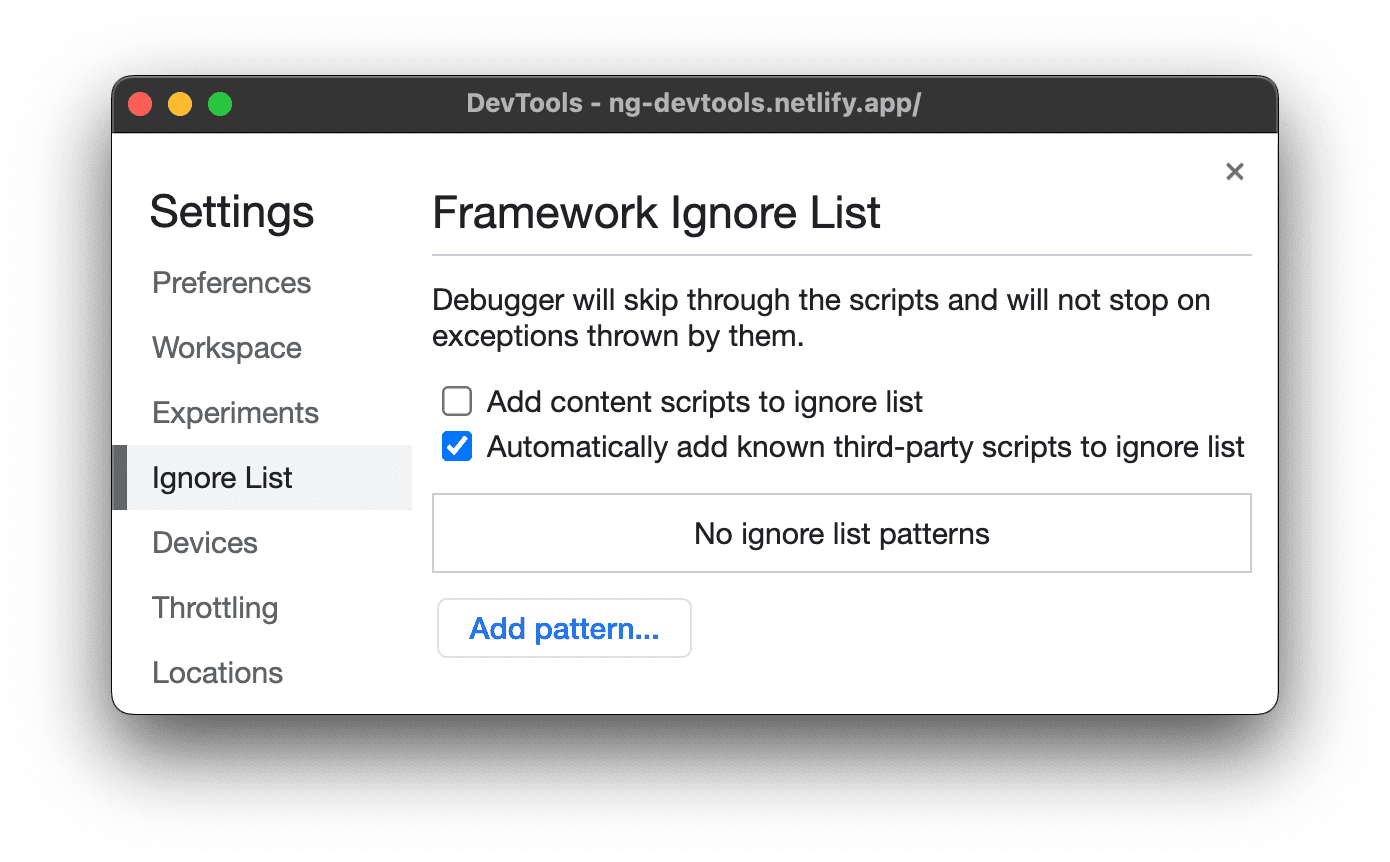
スタック トレース全体を常に表示するには、 [設定] > [無視リスト] > [既知のサードパーティ スクリプトを無視リストに自動追加] の設定を無効にします。

XHR リクエストとフェッチ リクエストを記録する
コンソール設定を開き、[XMLHttpRequest をログに記録] を有効にして、発生したすべての XMLHttpRequest リクエストと Fetch リクエストをコンソールに記録します。

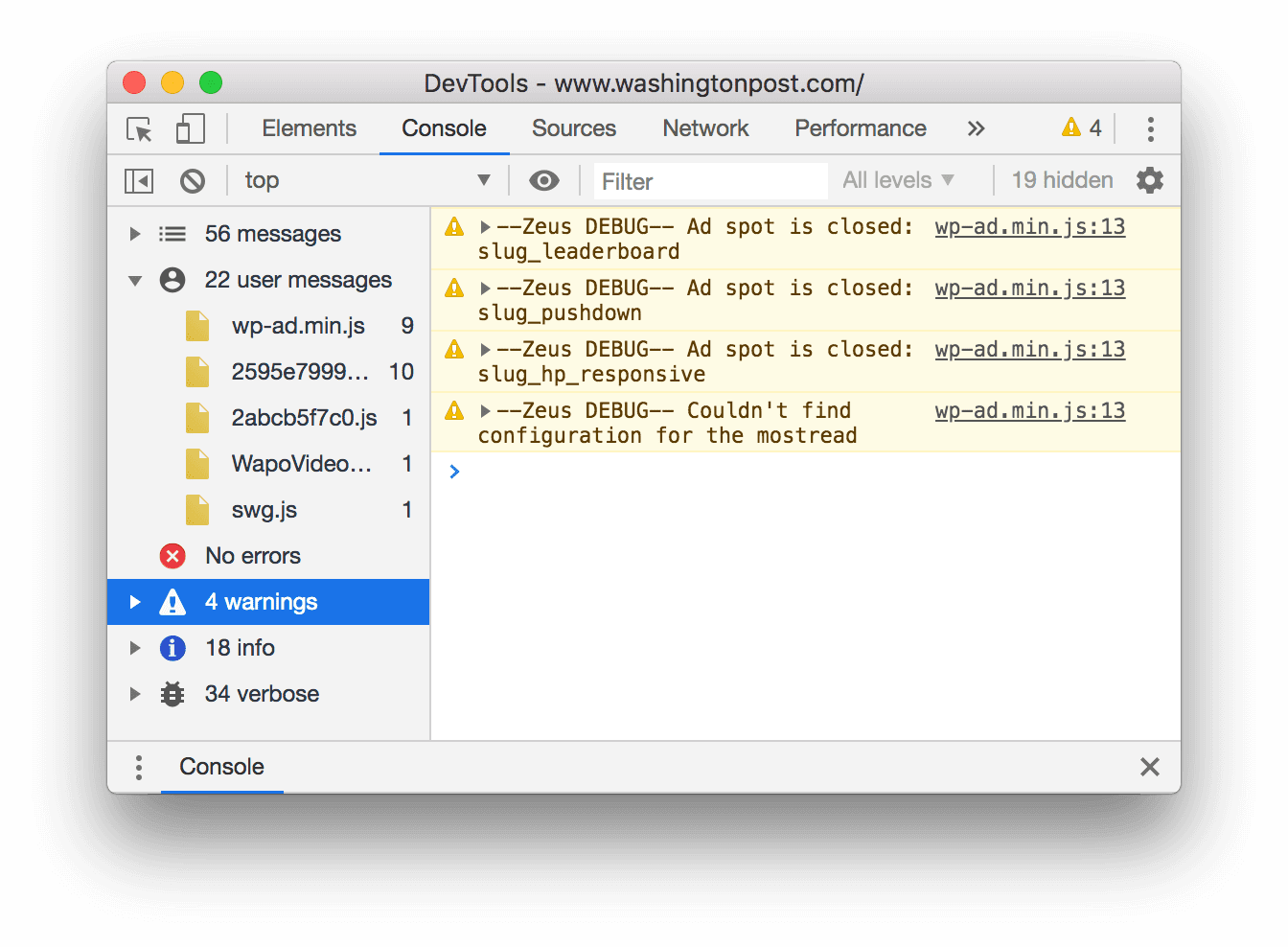
上記の例の上部にあるメッセージは、コンソールのデフォルトのグループ化動作を示しています。次の例は、メッセージのグループ化を無効にした後の同じログを示しています。

ページの読み込み間でメッセージを保持する
デフォルトでは、新しいページを読み込むたびにコンソールが消去されます。ページの読み込み間でメッセージを保持するには、コンソールの設定を開き、[ログを保存] チェックボックスをオンにします。
ネットワーク メッセージを非表示
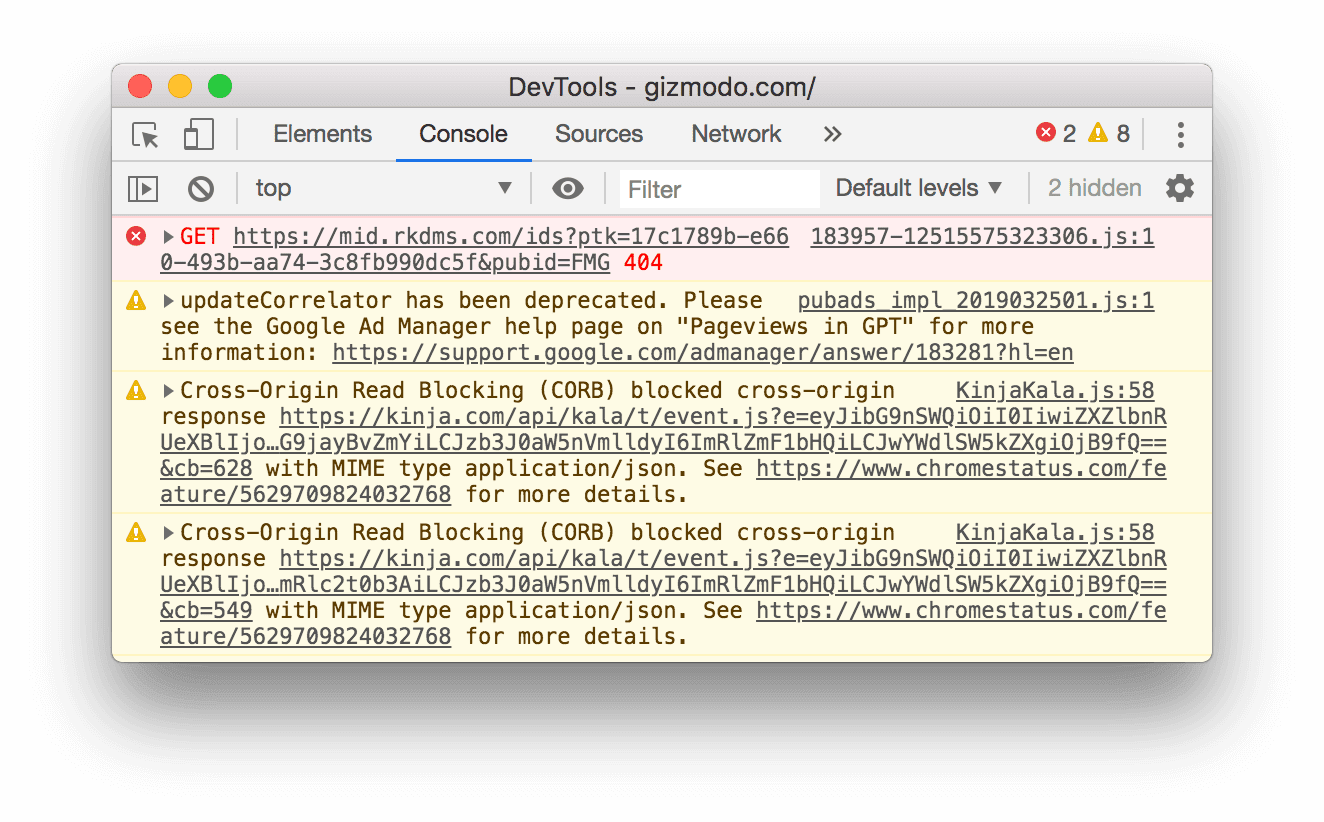
デフォルトでは、ブラウザはネットワーク メッセージを Console に記録します。たとえば、次の例の上部にあるメッセージは 404 を表します。

ネットワーク メッセージを非表示にするには:
- [コンソール設定] を開きます。
- [ネットワークを非表示にする] チェックボックスをオンにします。
CORS エラーの表示、非表示を切り替える
クロスオリジン リソース シェアリング(CORS)が原因でネットワーク リクエストが失敗した場合、コンソールに CORS エラーが表示されることがあります。
CORS エラーを表示または非表示にするには:
- [コンソール設定] を開きます。
- [コンソールに CORS エラーを表示する] チェックボックスをオンまたはオフにします。

コンソールで CORS エラーが表示されるように設定されている場合、エラーが発生すると、エラーの横にある次のボタンをクリックできます。
![[ネットワーク] ボタンと [問題] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/network-issues-buttons-3c573df61de8c.png?authuser=00&hl=ja)
 : [ネットワーク] パネルで CORS 関連の
: [ネットワーク] パネルで CORS 関連の TypeErrorを使用してリクエストを開きます。 をクリックすると、[問題] タブに考えられる解決策が表示されます。
をクリックすると、[問題] タブに考えられる解決策が表示されます。
メッセージをフィルタする
コンソールでメッセージを除外する方法はいくつかあります。
ブラウザ メッセージを除外する
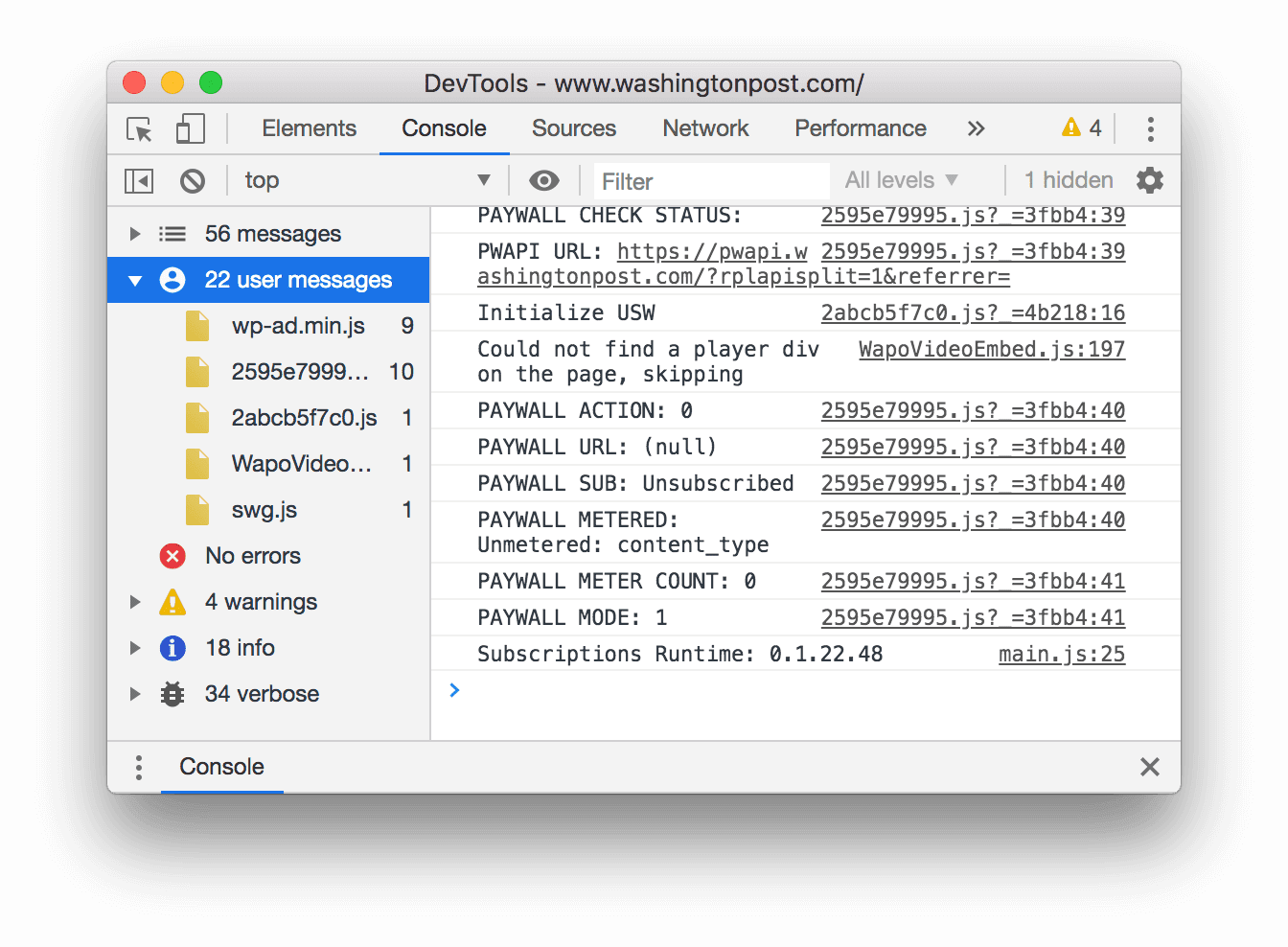
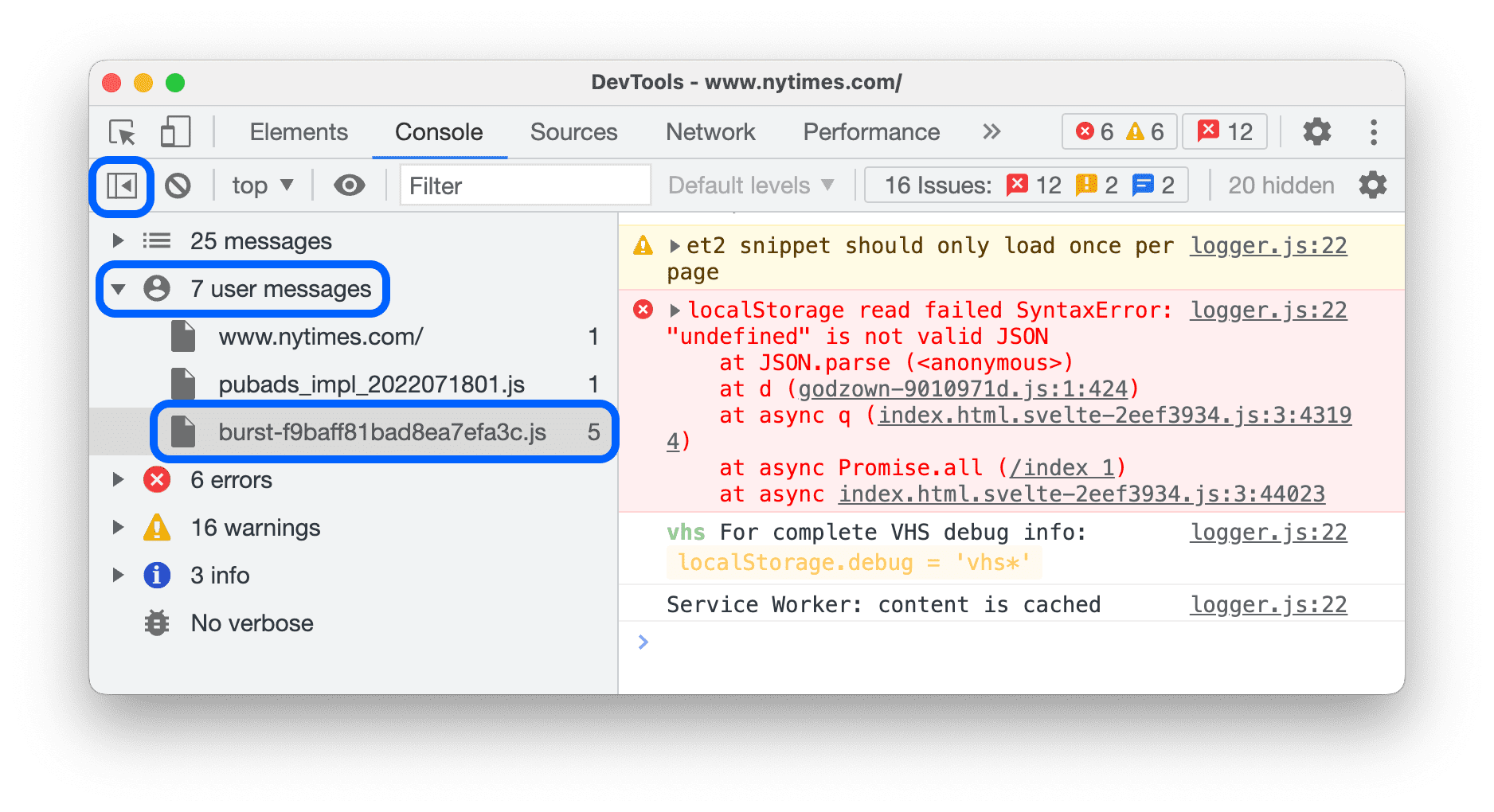
コンソール サイドバーを開くと [ユーザー メッセージ] が表示されます。このボタンをクリックすると、ページの JavaScript から送信されたメッセージのみが表示されます。

ログレベルでフィルタ
DevTools は、console.* メソッドのほとんどに重大度レベルを割り当てます。
レベルは次の 4 つです。
VerboseInfoWarningError
たとえば、console.log() は Info グループに属し、console.error() は Error グループに属します。Console API リファレンスでは、該当する各メソッドの重大度レベルについて説明しています。
ブラウザがコンソールにログに記録するすべてのメッセージには、重大度レベルも設定されています。興味のないメッセージは、どのレベルでも非表示にできます。たとえば、Error メッセージのみに関心がある場合は、他の 3 つのグループを非表示にできます。
[ログレベル] プルダウンをクリックして、Verbose、Info、Warning、Error のメッセージを有効または無効にします。
![[ログレベル] プルダウン。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/the-log-levels-drop-down-4b8620c9333db.png?authuser=00&hl=ja)
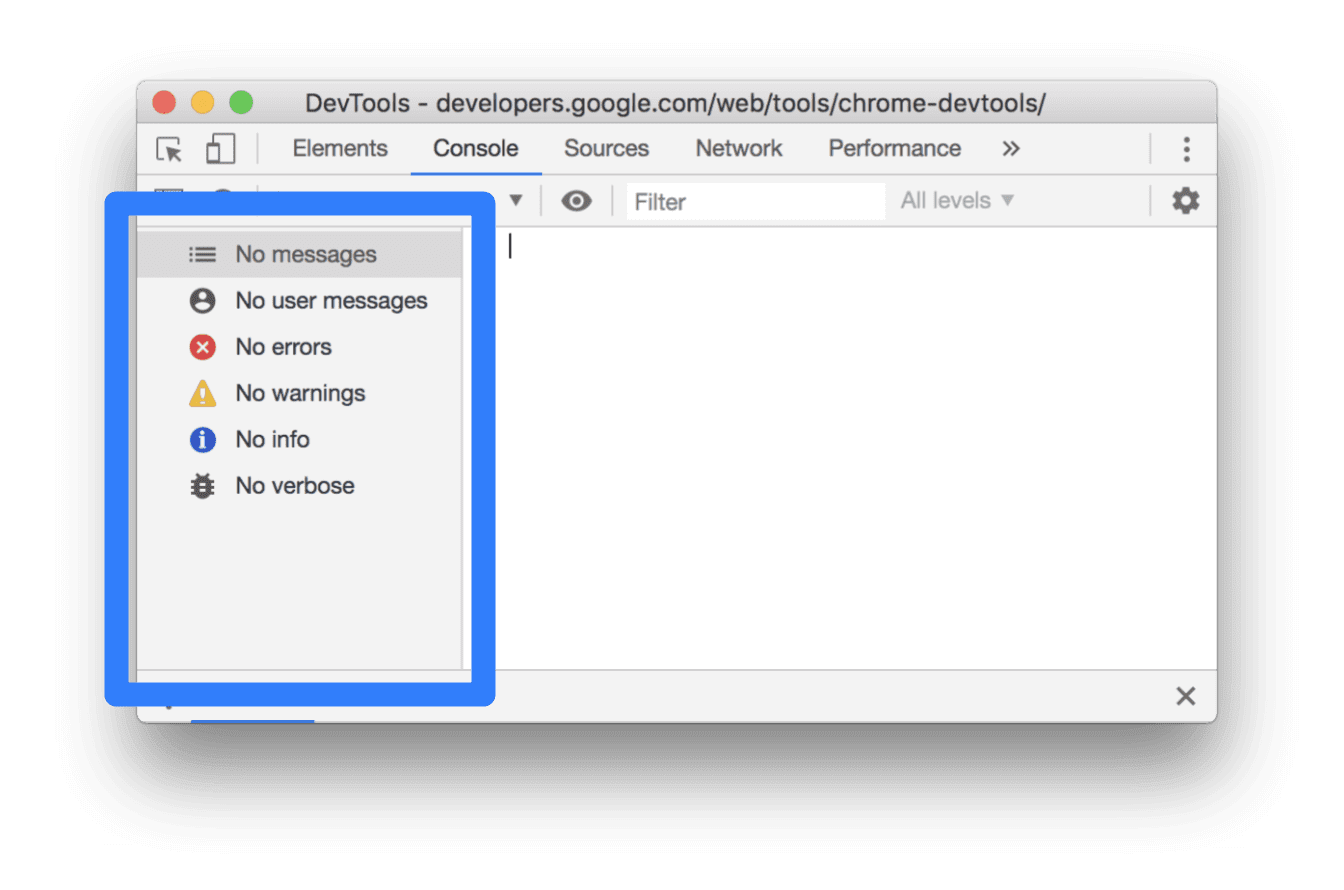
ログレベルでフィルタするには、![]() コンソール サイドバーを開き、[エラー]、[警告]、[情報]、[詳細] のいずれかをクリックします。
コンソール サイドバーを開き、[エラー]、[警告]、[情報]、[詳細] のいずれかをクリックします。

URL でメッセージをフィルタする
url: の後に URL を入力すると、その URL から送信されたメッセージのみが表示されます。url: と入力すると、関連するすべての URL が DevTools に表示されます。

ドメインも使用できます。たとえば、https://example.com/a.js と https://example.com/b.js がログ メッセージの場合、url:https://example.com を使用すると、これらの 2 つのスクリプトからのメッセージに集中できます。
指定した URL のすべてのメッセージを非表示にするには、-url: の後に URL を入力します(例: https://b.wal.co)。これは除外 URL フィルタです。

1 つの URL のメッセージを表示するには、コンソール サイドバーを開く、[ユーザー メッセージ] セクションを開き、確認するメッセージを含むスクリプトの URL をクリックします。

異なるコンテキストからのメッセージを除外する
ページに広告があるとします。広告が <iframe> に埋め込まれており、コンソールに大量のメッセージが表示されている。この広告は別の JavaScript コンテキストにあるため、メッセージを非表示にする方法の一つとして、コンソール設定を開くと [選択したコンテキストのみ] チェックボックスを有効にします。
正規表現パターンに一致しないメッセージを除外する
[フィルタ] テキスト ボックスに正規表現(/[foo]\s[bar]/ など)を入力して、そのパターンに一致しないメッセージを除外します。スペースはサポートされていません。代わりに \s を使用してください。DevTools は、メッセージ テキストまたはメッセージのロギングにつながったスクリプトにパターンが見つかったかどうかを確認します。
たとえば、次のコマンドは、/[gm][ta][mi]/ と一致しないすべてのメッセージを除外します。
![/[gm][ta][mi]/ に一致しないメッセージをフィルタリングします。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=00&hl=ja)
ログ内のテキストを検索する
ログ メッセージ内のテキストを検索するには:
- 組み込みの検索バーを開くには、Command+F キー(Mac)または Ctrl+F キー(Windows、Linux)を押します。
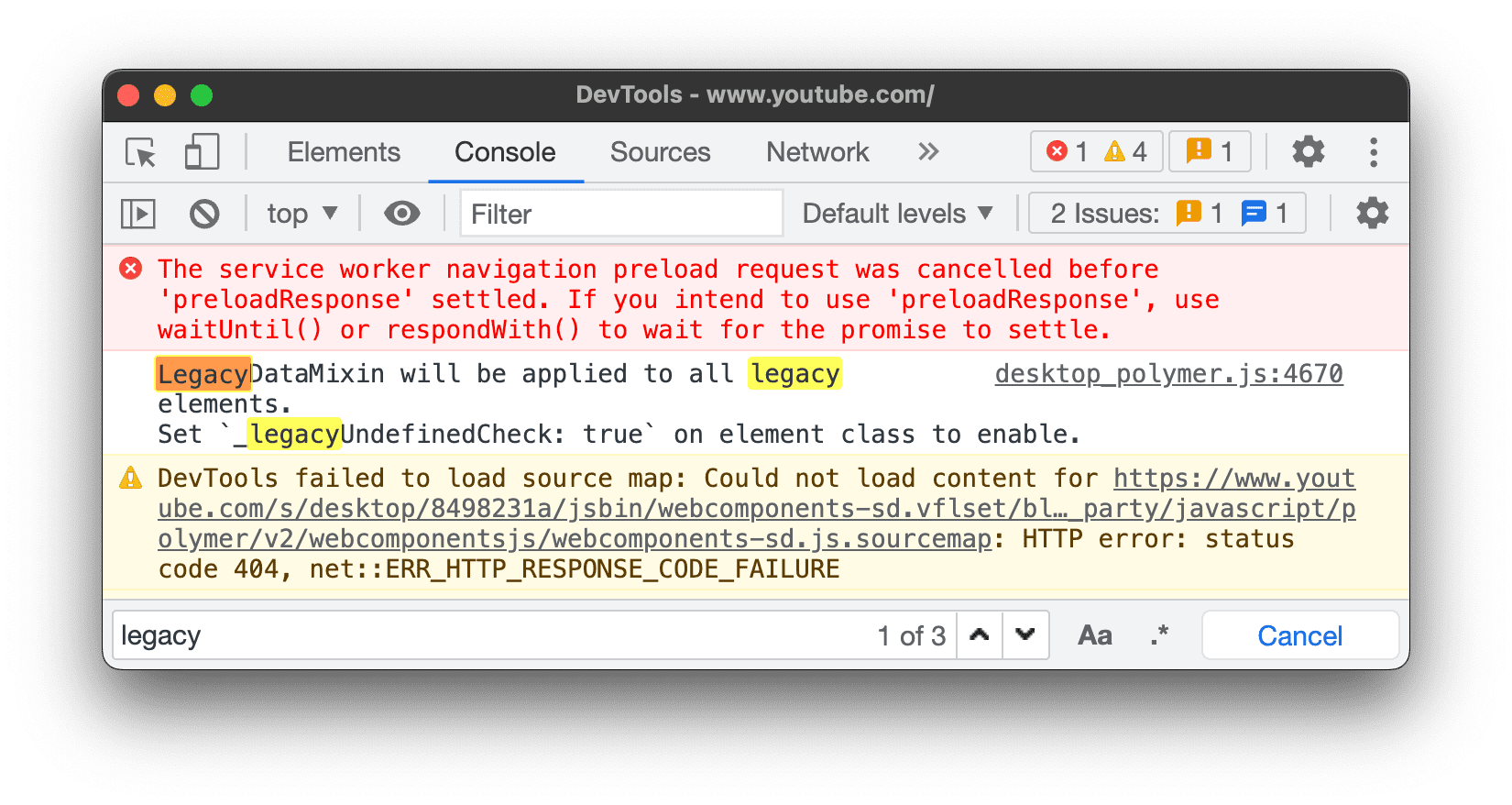
- バーにクエリを入力します。この例では、クエリは
legacyです。 必要に応じて、次の操作を行うこともできます。
必要に応じて、次の操作を行うこともできます。
 [大文字と小文字を区別] をクリックして、クエリで大文字と小文字を区別します。
[大文字と小文字を区別] をクリックして、クエリで大文字と小文字を区別します。 [正規表現を使用] をクリックして、正規表現で検索します。
[正規表現を使用] をクリックして、正規表現で検索します。
- Enter キーを押すと、前後の検索結果に移動するには、上下ボタンを押します。
JavaScript を実行
このセクションでは、コンソールでの JavaScript の実行に関連する機能について説明します。ハンズオン チュートリアルについては、JavaScript を実行するをご覧ください。
文字列のコピー オプション
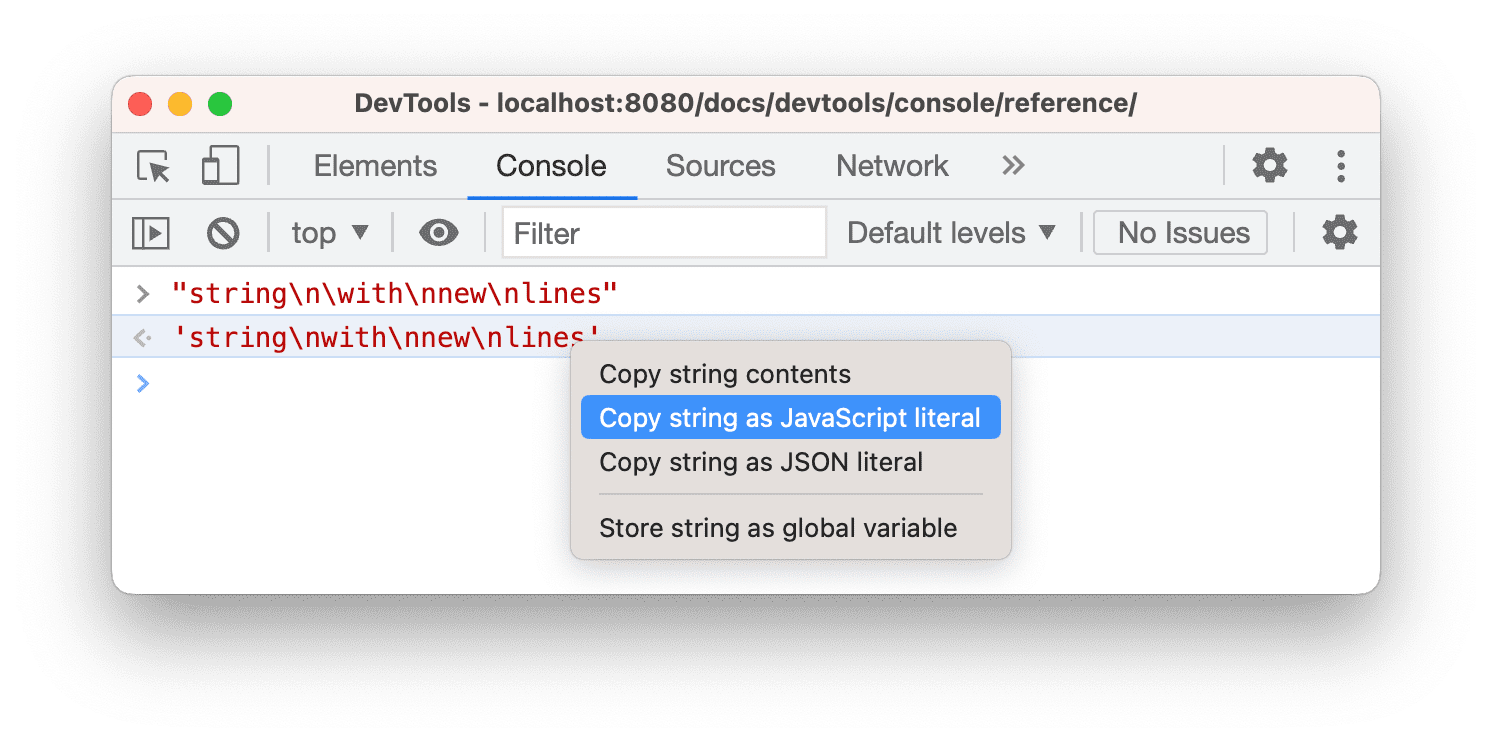
デフォルトでは、コンソールから出力される文字列は有効な JavaScript リテラルです。出力を右クリックして、次の 3 つのコピー オプションから選択します。
- [JavaScript リテラルとしてコピー] を選択します。適切な特殊文字をエスケープし、コンテンツに応じて一重引用符、二重引用符、バッククォートいずれかで文字列を囲みます。
- 文字列の内容をコピーします。改行文字やその他の特殊文字を含む、元の文字列をそのままクリップボードにコピーします。
- [JSON リテラルとしてコピー] をクリックします。文字列を有効な JSON 形式にフォーマットします。

以前の式を再実行して履歴を消去する
上矢印キーを押すと、コンソールで以前に実行した JavaScript 式の履歴を切り替えることができます。Enter キーを押して、その式をもう一度実行します。
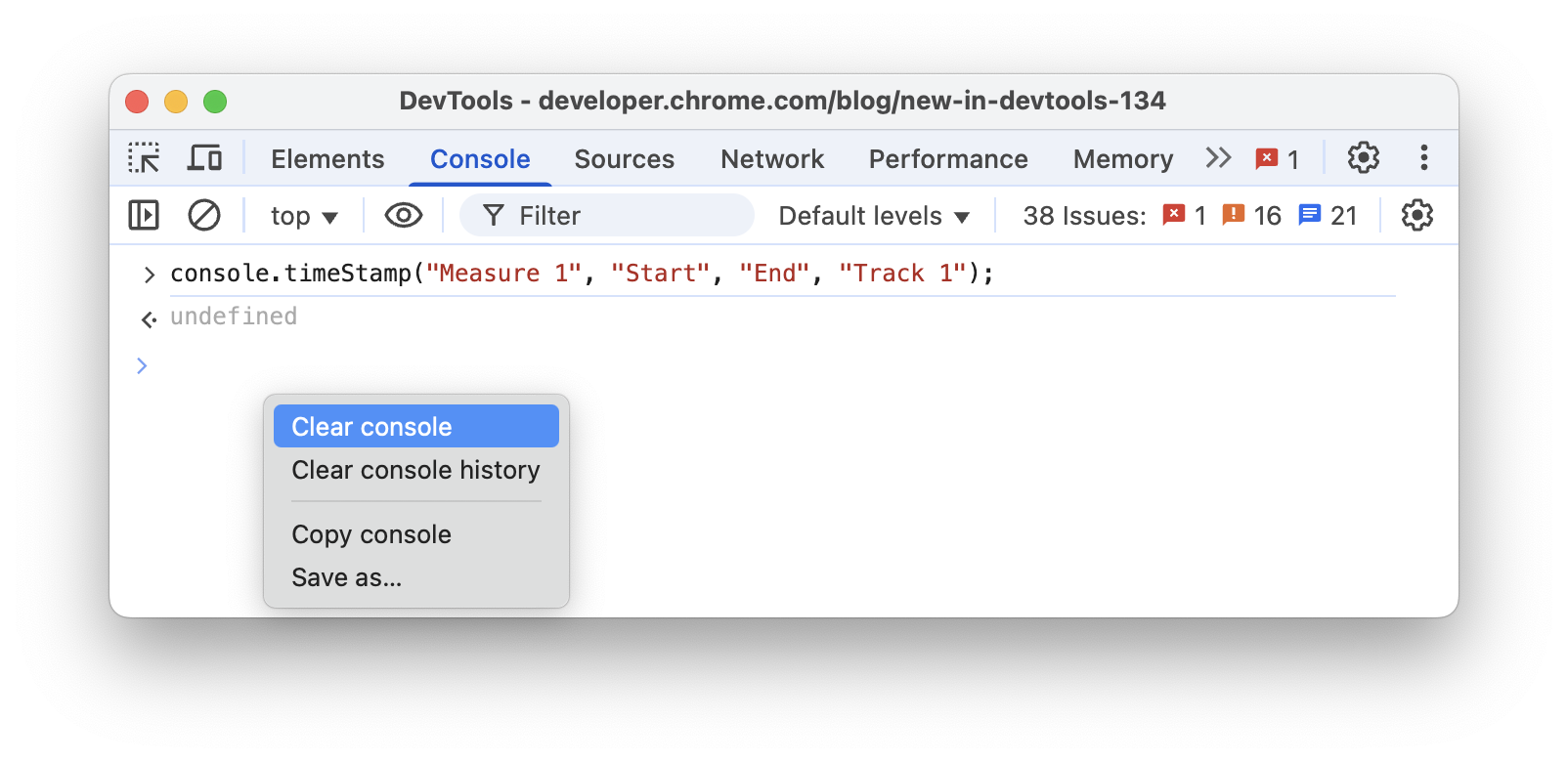
コンソール履歴を消去するには、コンソールの空白部分を右クリックし、コンテキスト メニューから [コンソール履歴を消去] を選択します。
メッセージを消去、コピー、保存する
[コンソール] ウィンドウを消去するには、次のいずれかを行います。
- 上部にあるアクションバーで [ブロック] [コンソールを消去] をクリックします。
- Ctrl+L キーまたは Cmd+K キーを押します。
- コンソールの空白部分を右クリックし、コンテキスト メニューから [コンソールを消去] を選択します。

コンテキスト メニューから、次の操作も行えます。
- コンソールをコピー: 現在のすべてのメッセージをクリップボードにコピーします。以前のコマンドの履歴はコピーされません。
- 名前を付けて保存...: 現在のすべてのメッセージをプレーンテキストの
.logファイルに保存します。
ライブ式を使用して式の値をリアルタイムで確認する
コンソールで同じ JavaScript 式を繰り返し入力している場合は、ライブ式の作成を検討してください。ライブ式を使用すると、式を 1 回入力して、Console の上部に固定できます。式の値はほぼリアルタイムで更新されます。ライブ式を使用して JavaScript 式の値をリアルタイムで確認するをご覧ください。
早期評価を無効にする
コンソールに JavaScript 式を入力すると、[早期評価] にその式の戻り値のプレビューが表示されます。コンソールの設定を開き、[Eager Evaluation] チェックボックスをオフにして、戻り値のプレビューをオフにします。
評価でユーザー アクティベーションをトリガーする
ユーザーによるアクティベーションは、ユーザーの操作に応じて変化するブラウジング セッションの状態です。「アクティブ」状態は、ユーザーが現在ページを操作している、またはページの読み込み後に操作したことを意味します。
評価でユーザー アクティベーションをトリガーするには、コンソール設定を開き、[ コード評価をユーザー アクションとして扱う] をオンにします。
履歴からの予測入力を無効にする
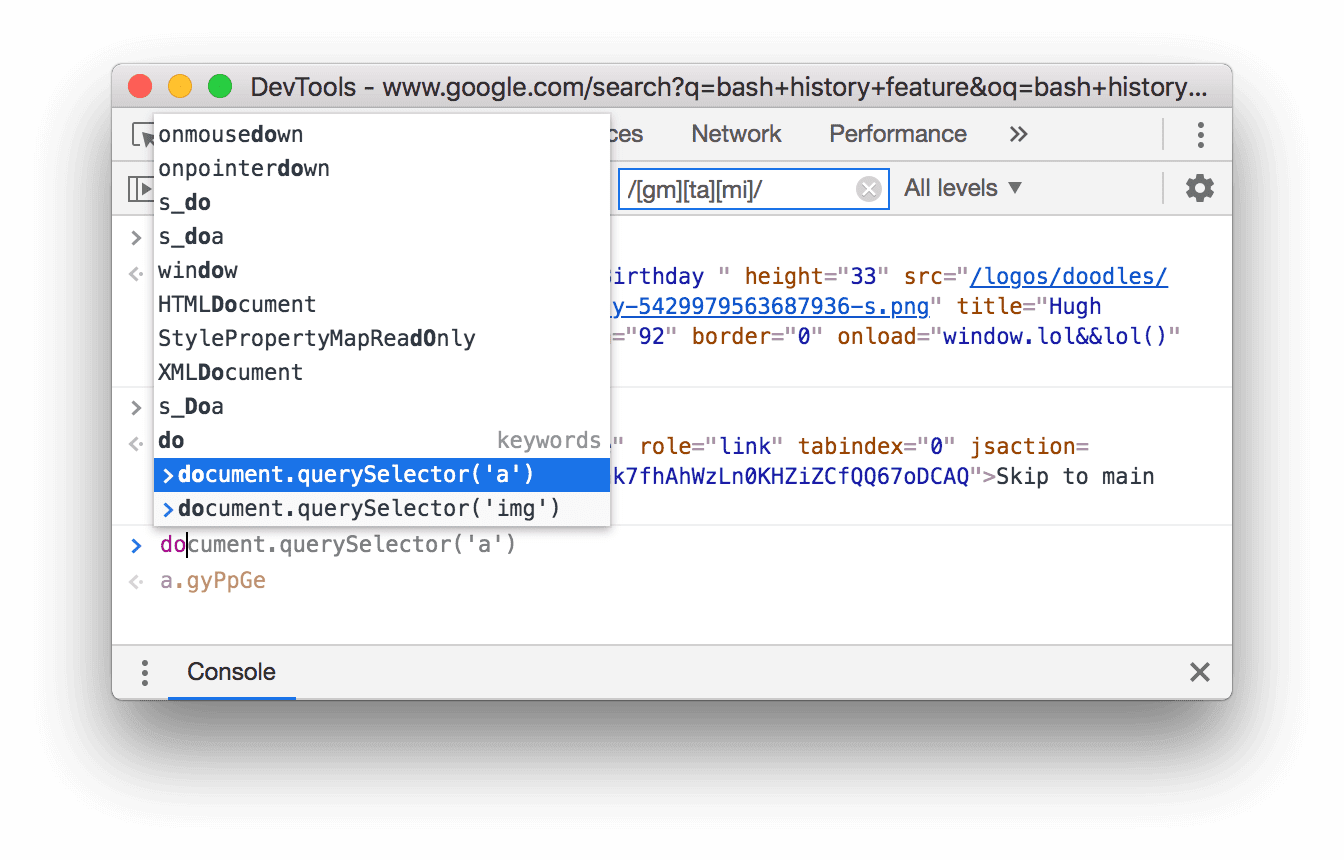
式を入力すると、コンソールの自動入力ポップアップに、以前に実行した式が表示されます。これらの式の先頭には > 文字が付加されます。次の例では、DevTools は以前に document.querySelector('a') と document.querySelector('img') を評価しました。

コンソール設定を開くと、[履歴から予測入力] チェックボックスをオフにして、履歴から式が表示されないようにします。
JavaScript コンテキストを選択する
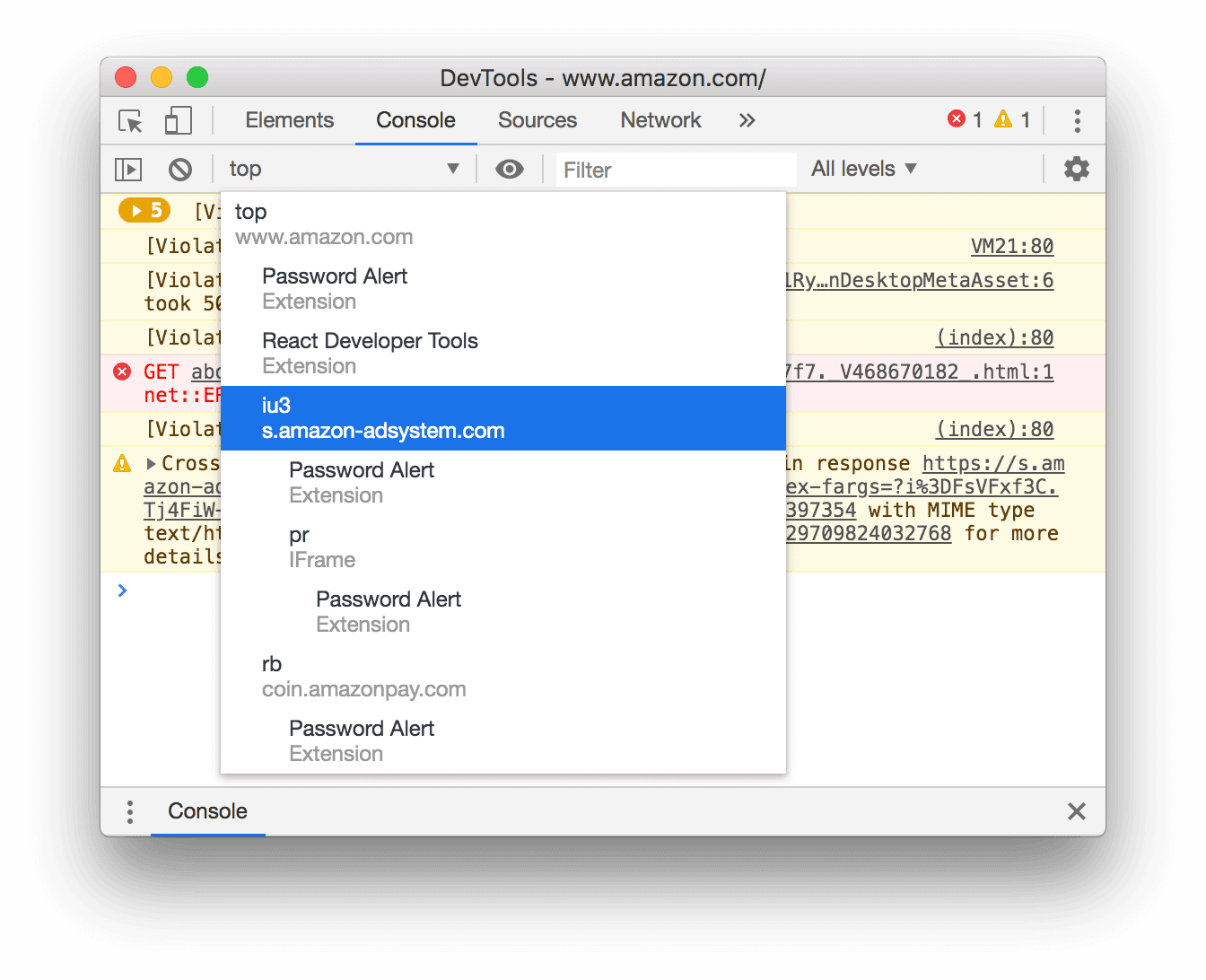
デフォルトでは、[JavaScript Context] プルダウンは [top] に設定されています。これは、メイン ドキュメントのブラウジング コンテキストを表します。
![[JavaScript コンテキスト] プルダウン。](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/the-javascript-context-dr-83ecda0d539c.png?authuser=00&hl=ja)
ページ上の広告が <iframe> に埋め込まれている場合を考えてみましょう。広告の DOM を調整するために JavaScript を実行したい。これを行うには、まず [JavaScript Context] プルダウンから広告のブラウジング コンテキストを選択する必要があります。

オブジェクトのプロパティを検査する
コンソールでは、指定した JavaScript オブジェクトのプロパティのインタラクティブなリストを表示できます。
リストを参照するには、コンソールにオブジェクト名を入力して Enter キーを押します。
DOM オブジェクトのプロパティを調べるには、DOM オブジェクトのプロパティを表示するの手順に沿って操作します。
独自のプロパティと継承されたプロパティを特定する
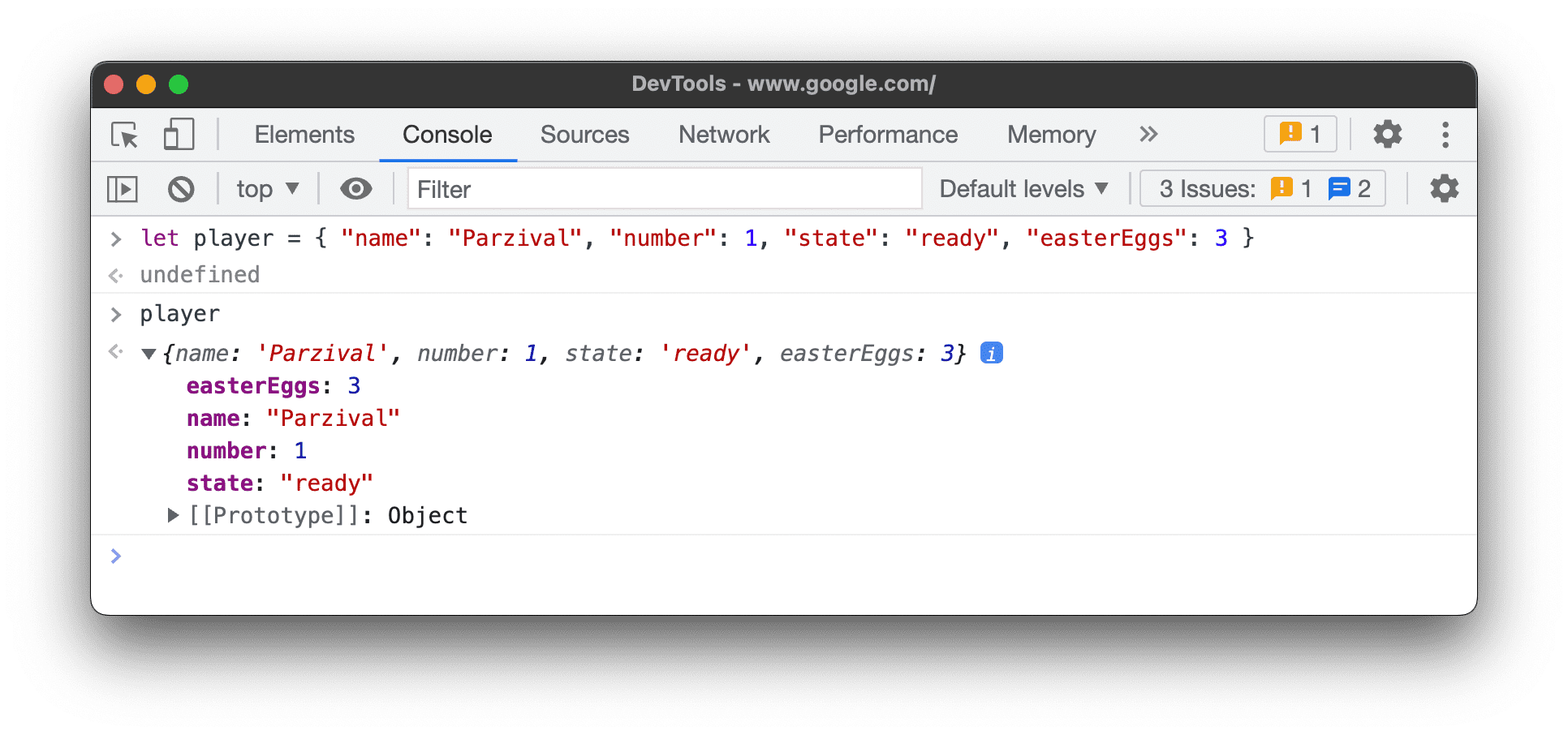
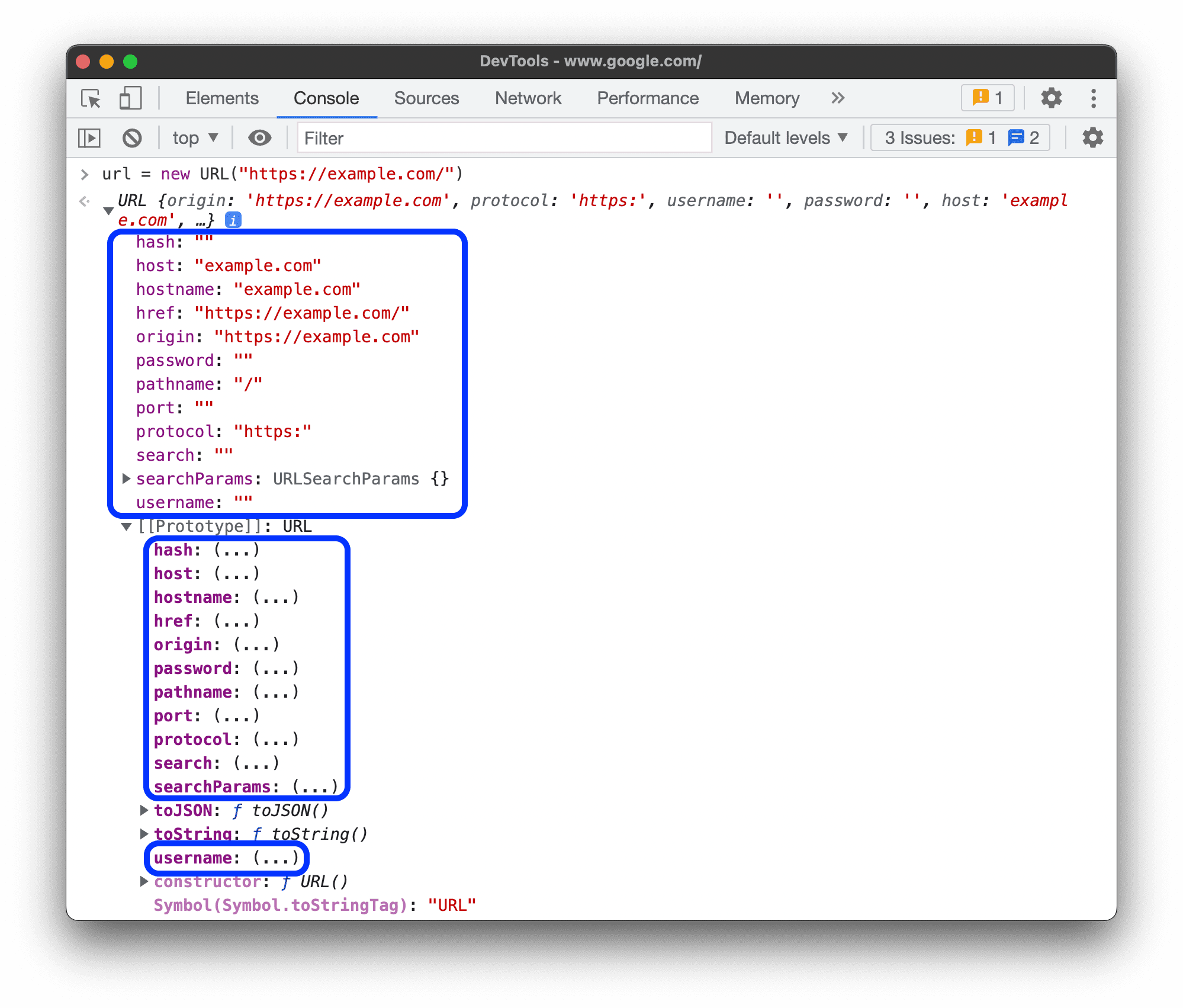
コンソールでは、独自のオブジェクト プロパティが最初に並べ替えられ、太字でハイライト表示されます。

プロトタイプ チェーンから継承されたプロパティは通常のフォントで表示されます。コンソールでは、組み込みオブジェクトに対応するネイティブ アクセサを評価して、それらの値をオブジェクト自体に表示します。

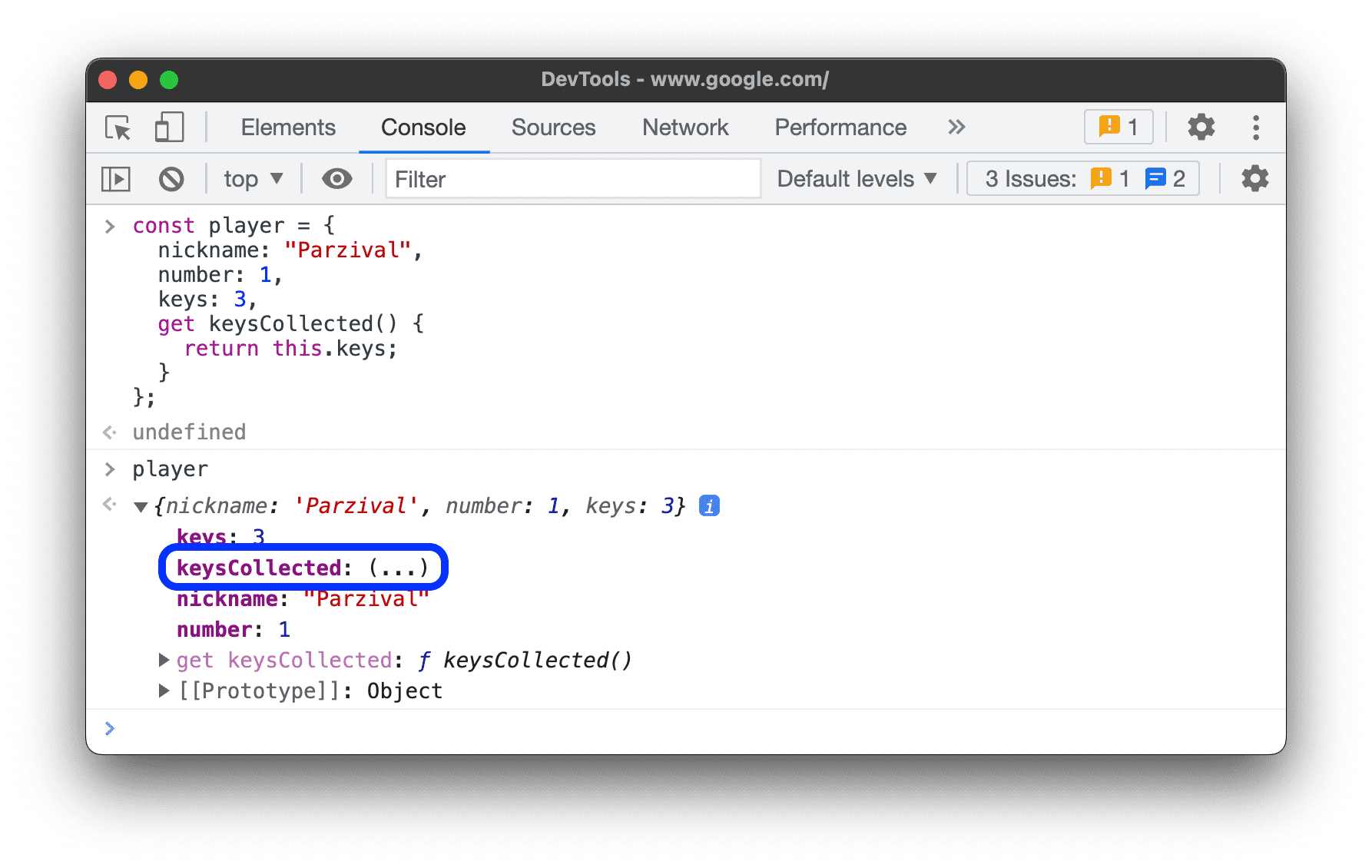
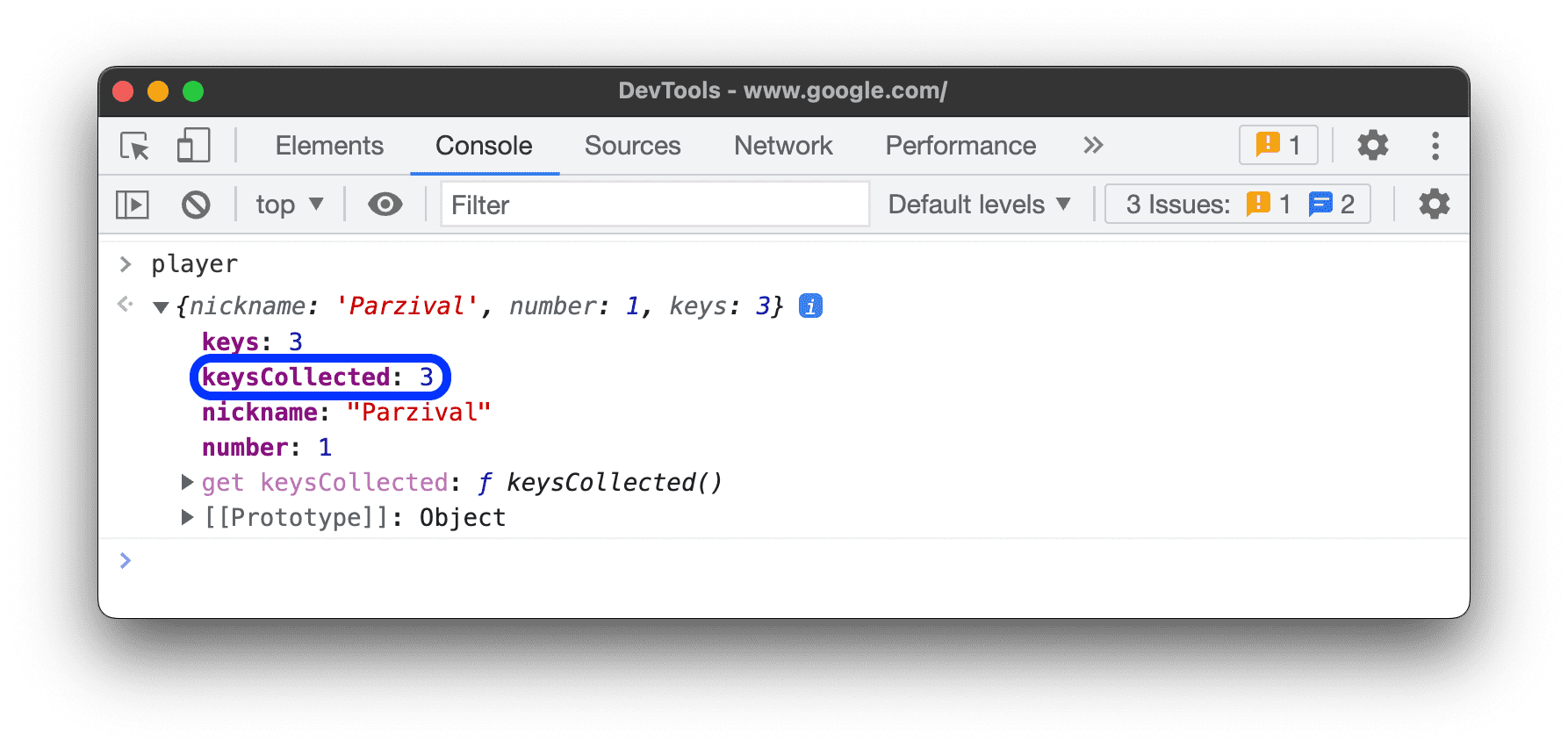
カスタム アクセサタを評価する
デフォルトでは、DevTools は作成したアクセサタを評価しません。 オブジェクトでカスタム アクセサタを評価するには、
オブジェクトでカスタム アクセサタを評価するには、(...) をクリックします。
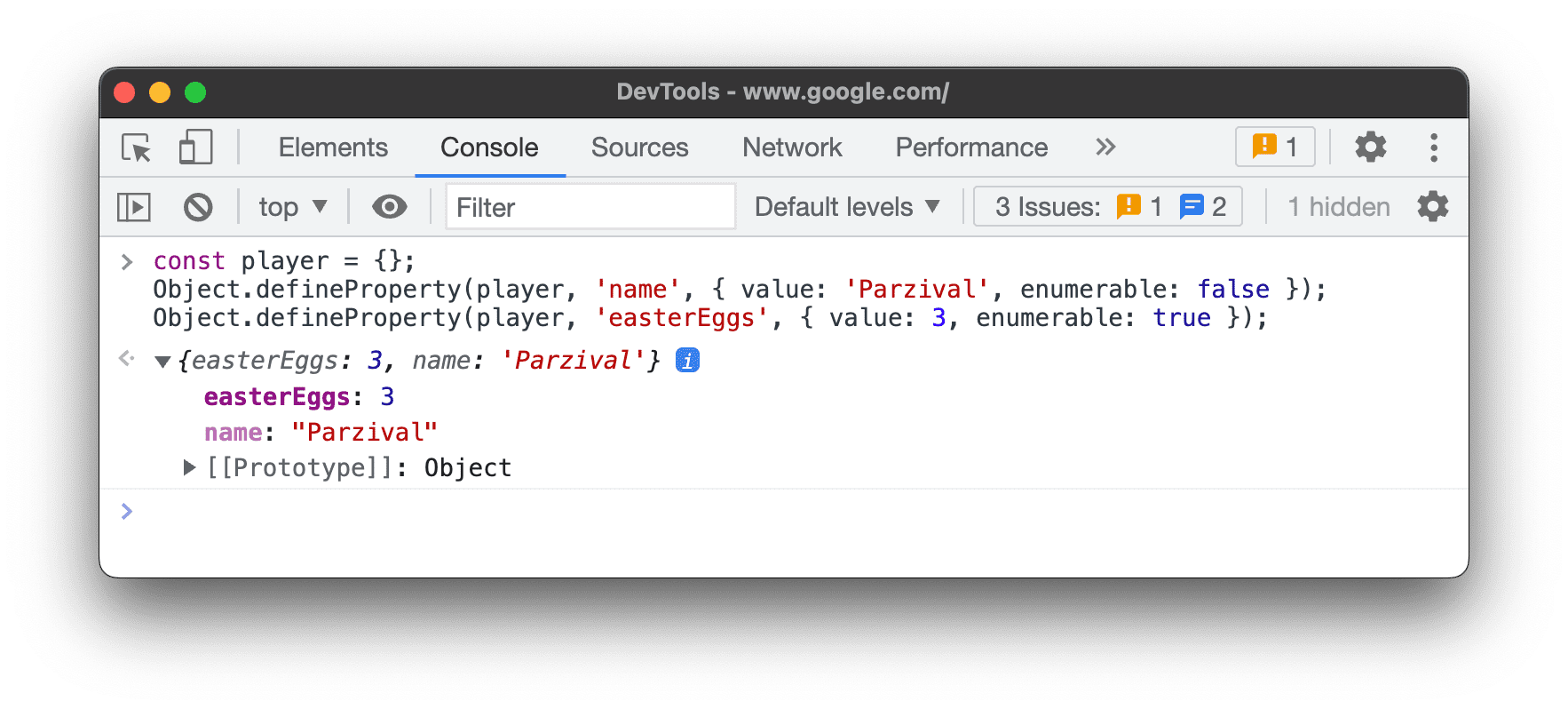
列挙可能プロパティと列挙不可能なプロパティを特定する
列挙型プロパティは明るい色で表示されます。列挙できないプロパティはミュートされます。 列挙型プロパティは、
列挙型プロパティは、for … in ループまたは Object.keys() メソッドで反復処理できます。
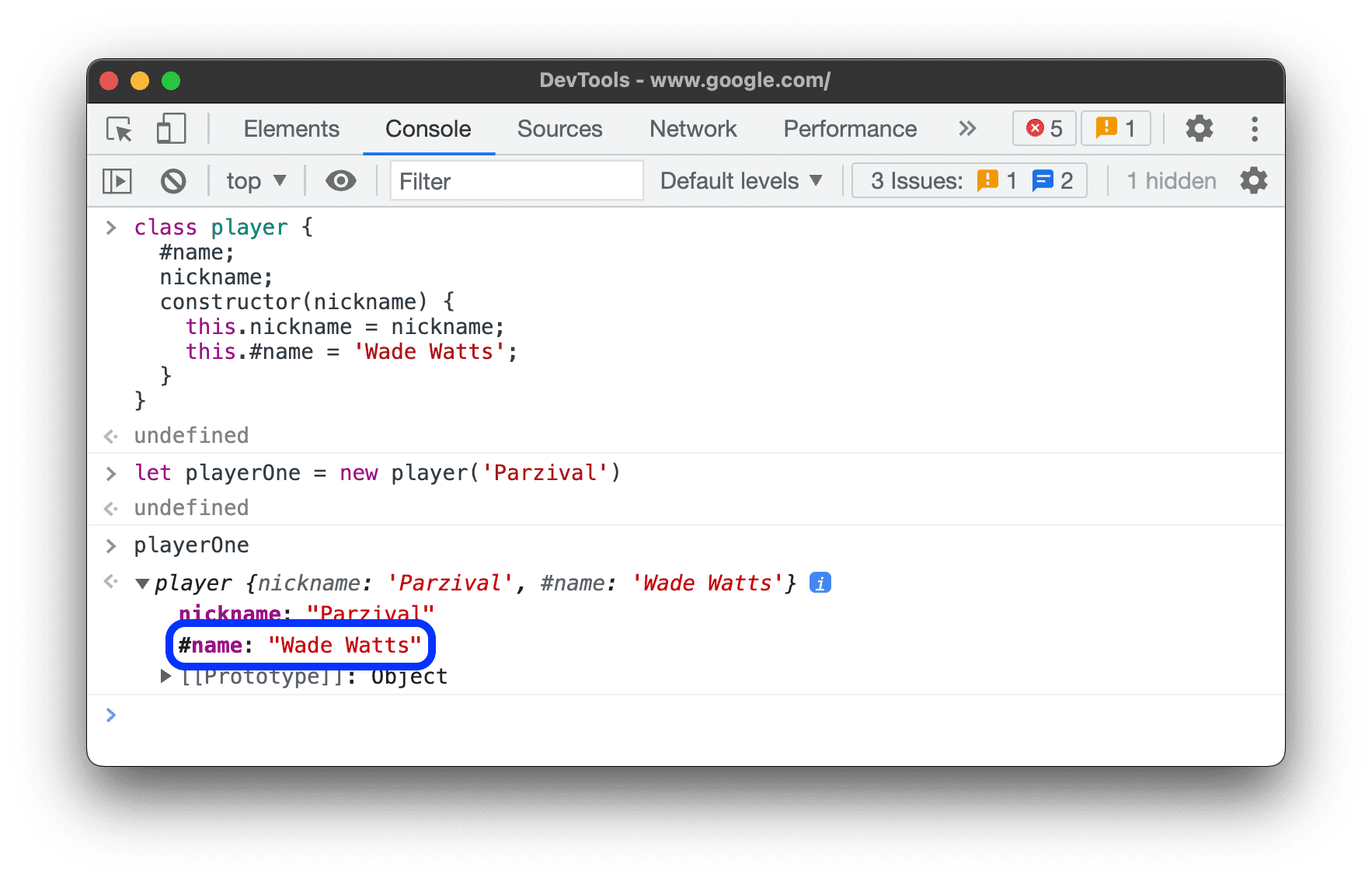
クラス インスタンスのプライベート プロパティを検出する
コンソールでは、クラス インスタンスのプライベート プロパティに # 接頭辞が付けられます。

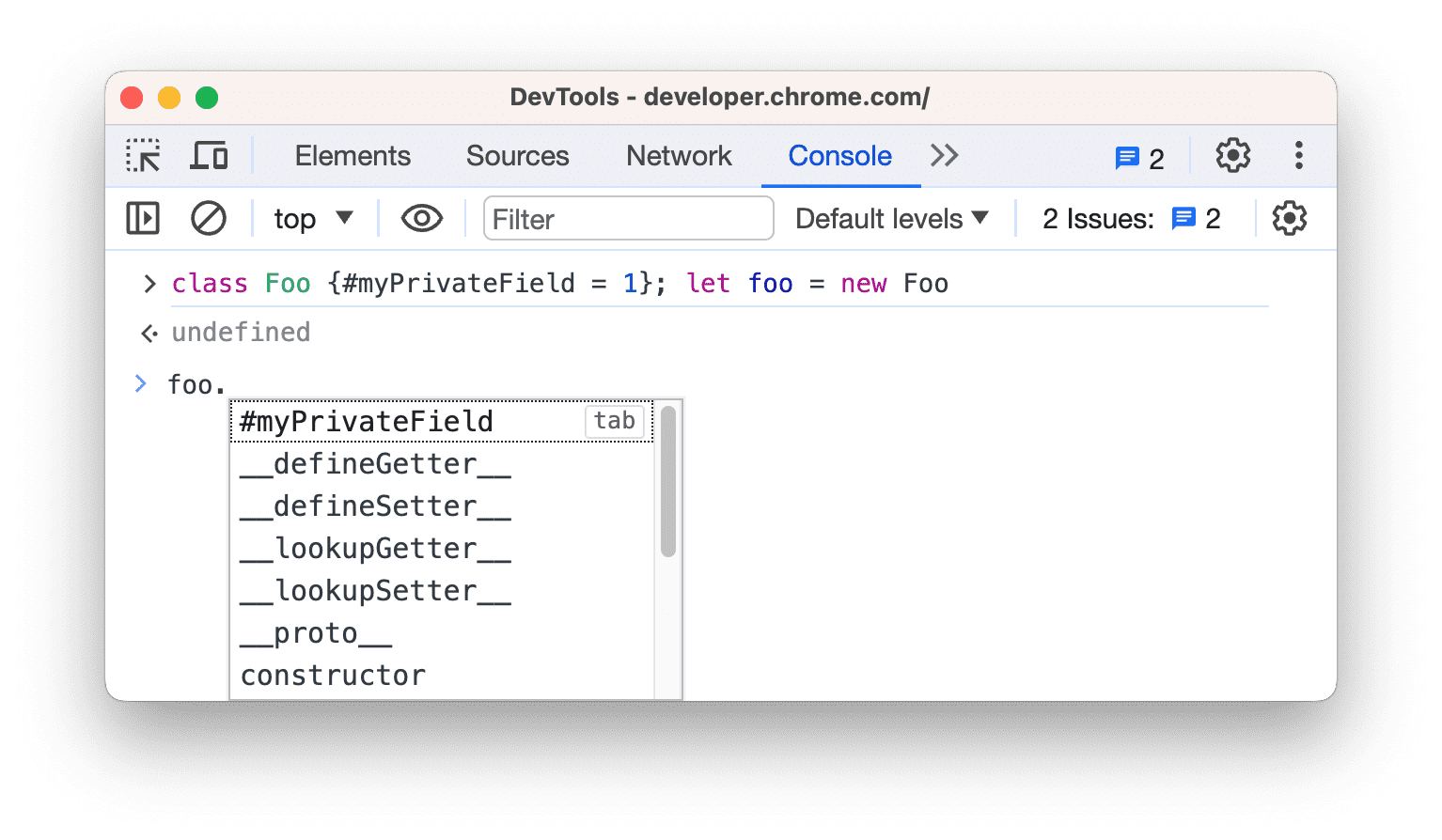
コンソールでは、クラス スコープの外部で評価する場合でも、プライベート プロパティを自動補完できます。

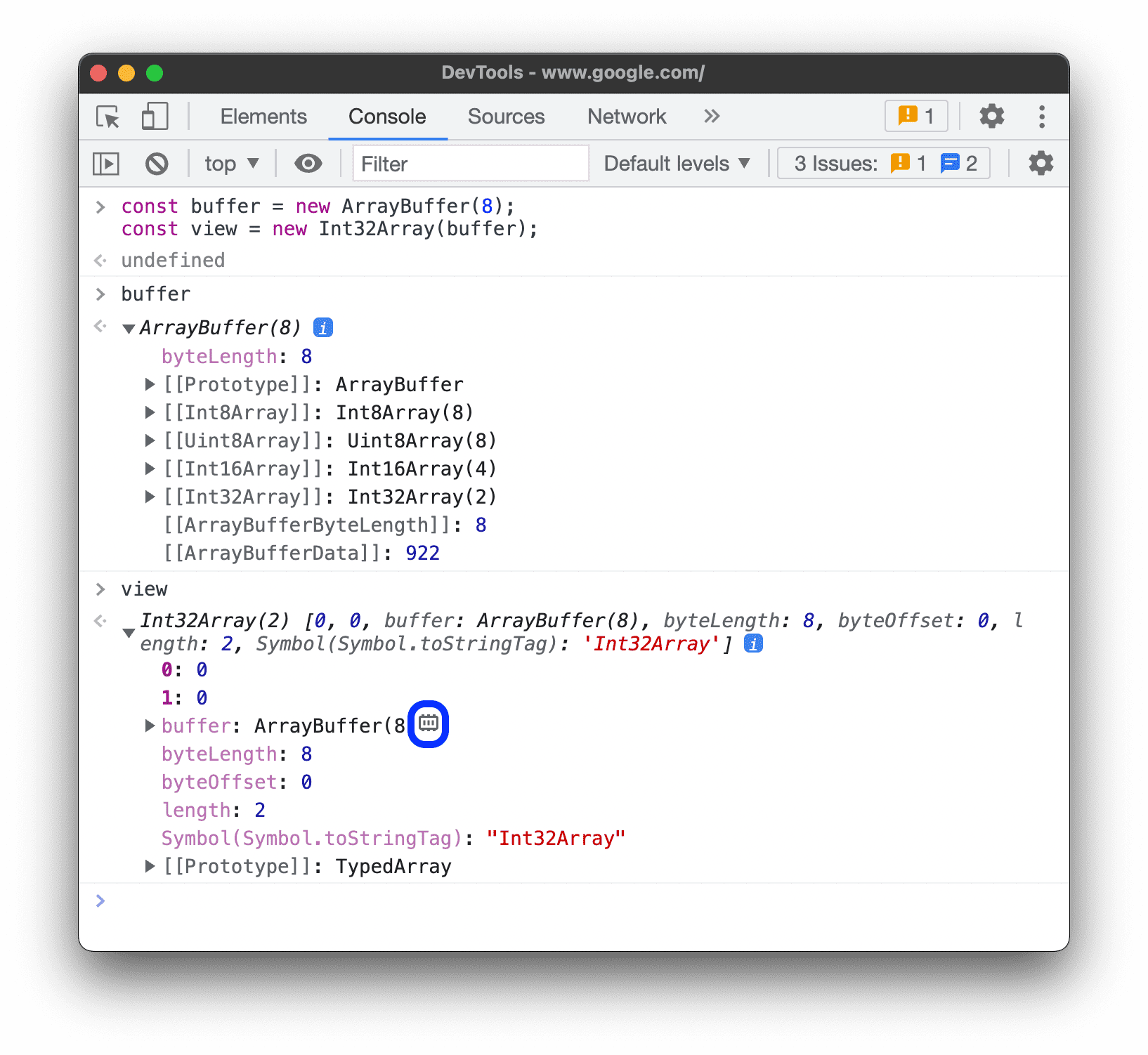
内部 JavaScript プロパティを検査する
ECMAScript の記法を借用して、コンソールでは JavaScript 内部のプロパティを二重の角かっこで囲んでいます。このようなプロパティはコードで操作できません。ただし、確認してみると役に立つことがあります。
さまざまなオブジェクトに次の内部プロパティが表示される場合があります。
- すべてのオブジェクトには
[[Prototype]]があります。
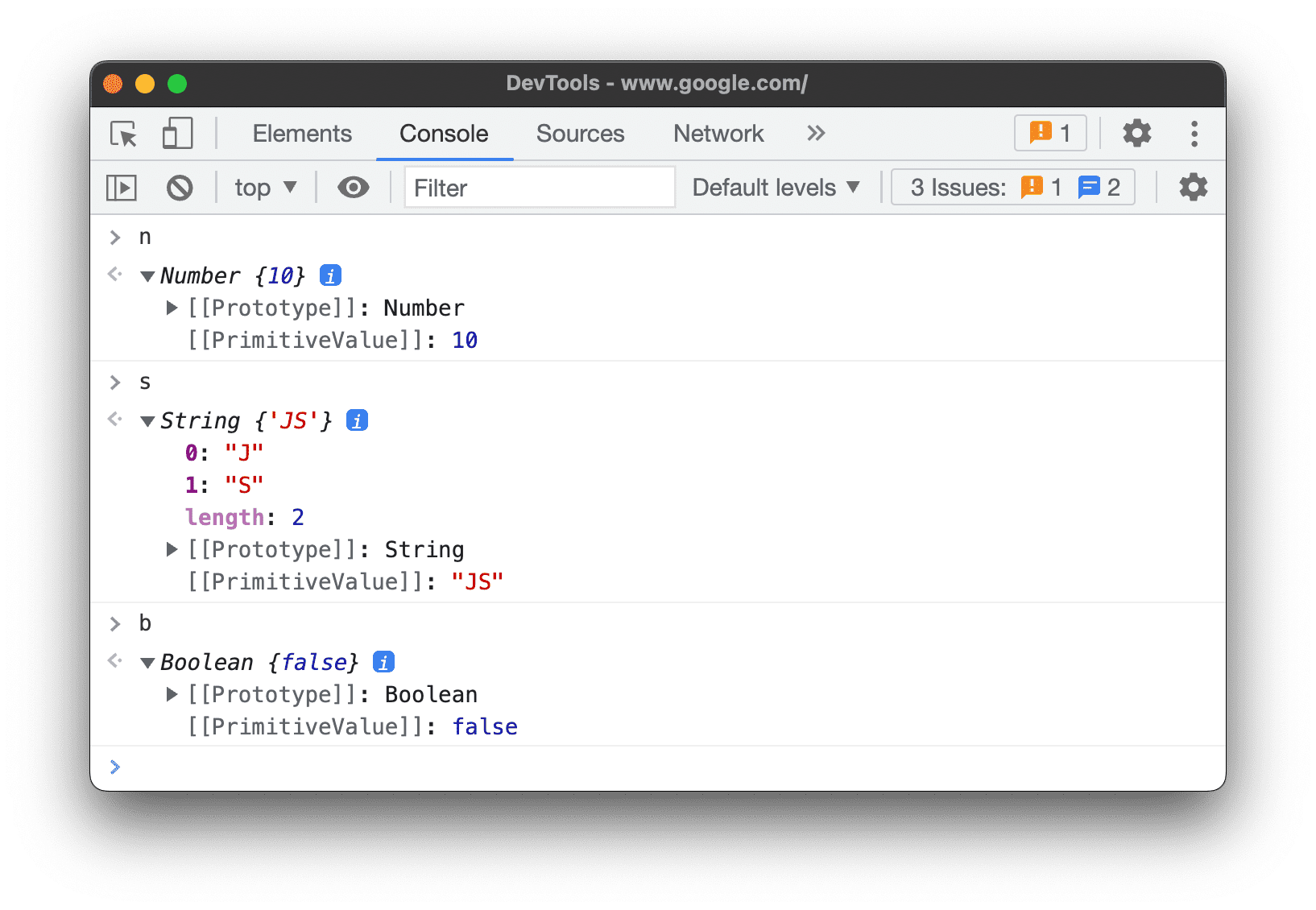
- プリミティブ ラッパーには
[[PrimitiveValue]]プロパティがあります。
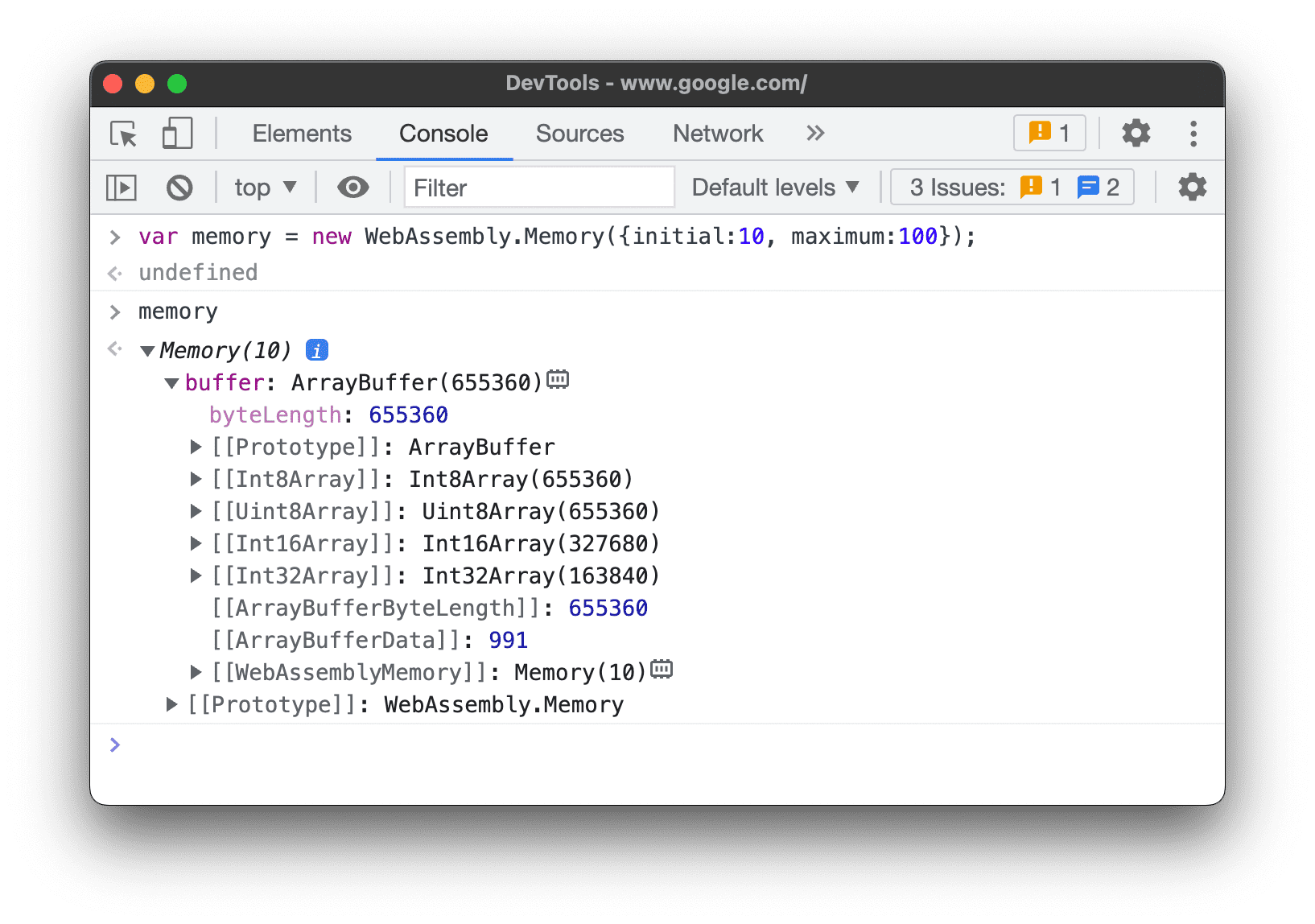
ArrayBufferオブジェクトには次のプロパティがあります。WebAssembly.Memoryオブジェクトには、ArrayBuffer固有のプロパティに加えて、[[WebAssemblyMemory]]プロパティがあります。
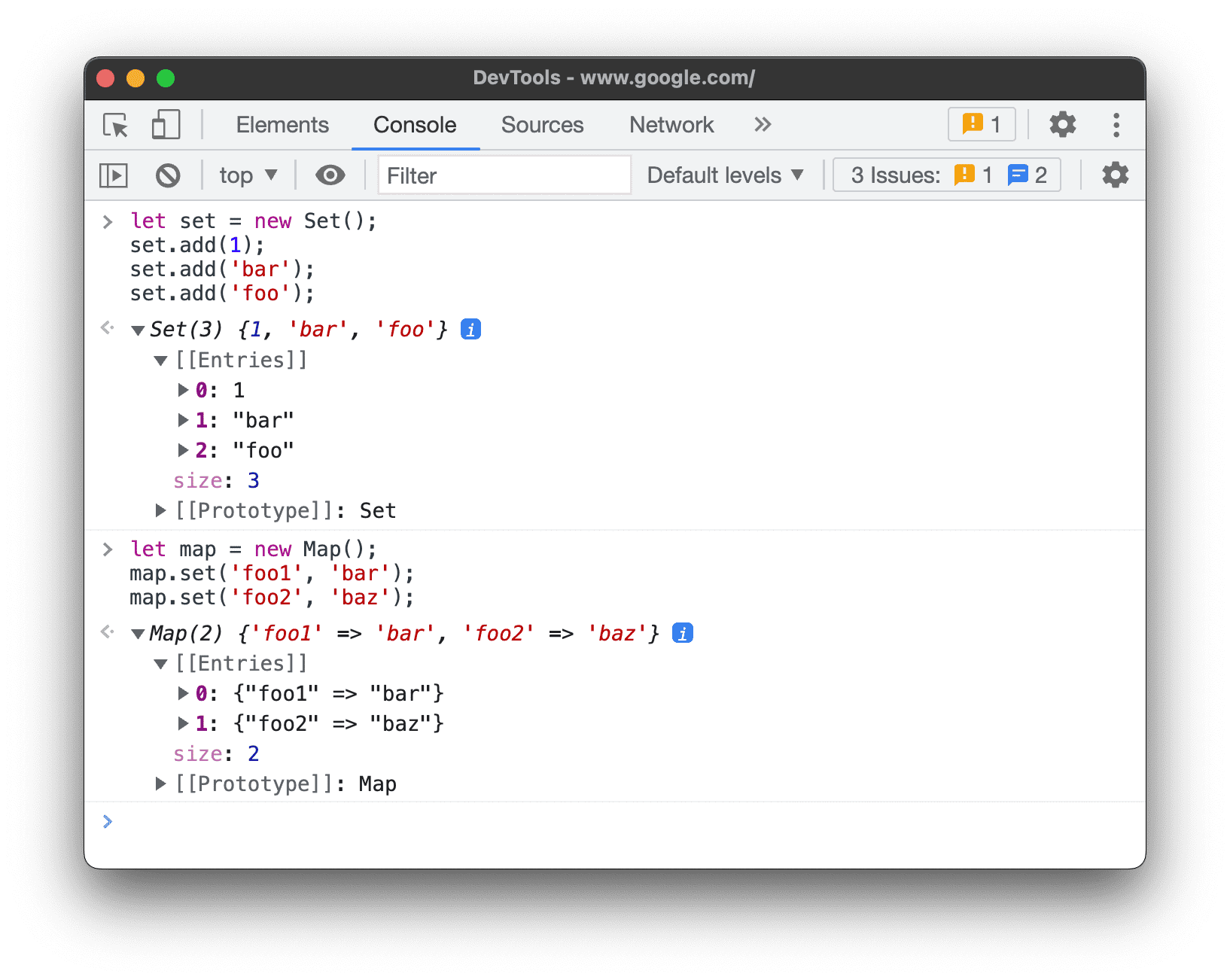
- キー付きコレクション(マップとセット)には、キー付きエントリを含む
[[Entries]]プロパティがあります。
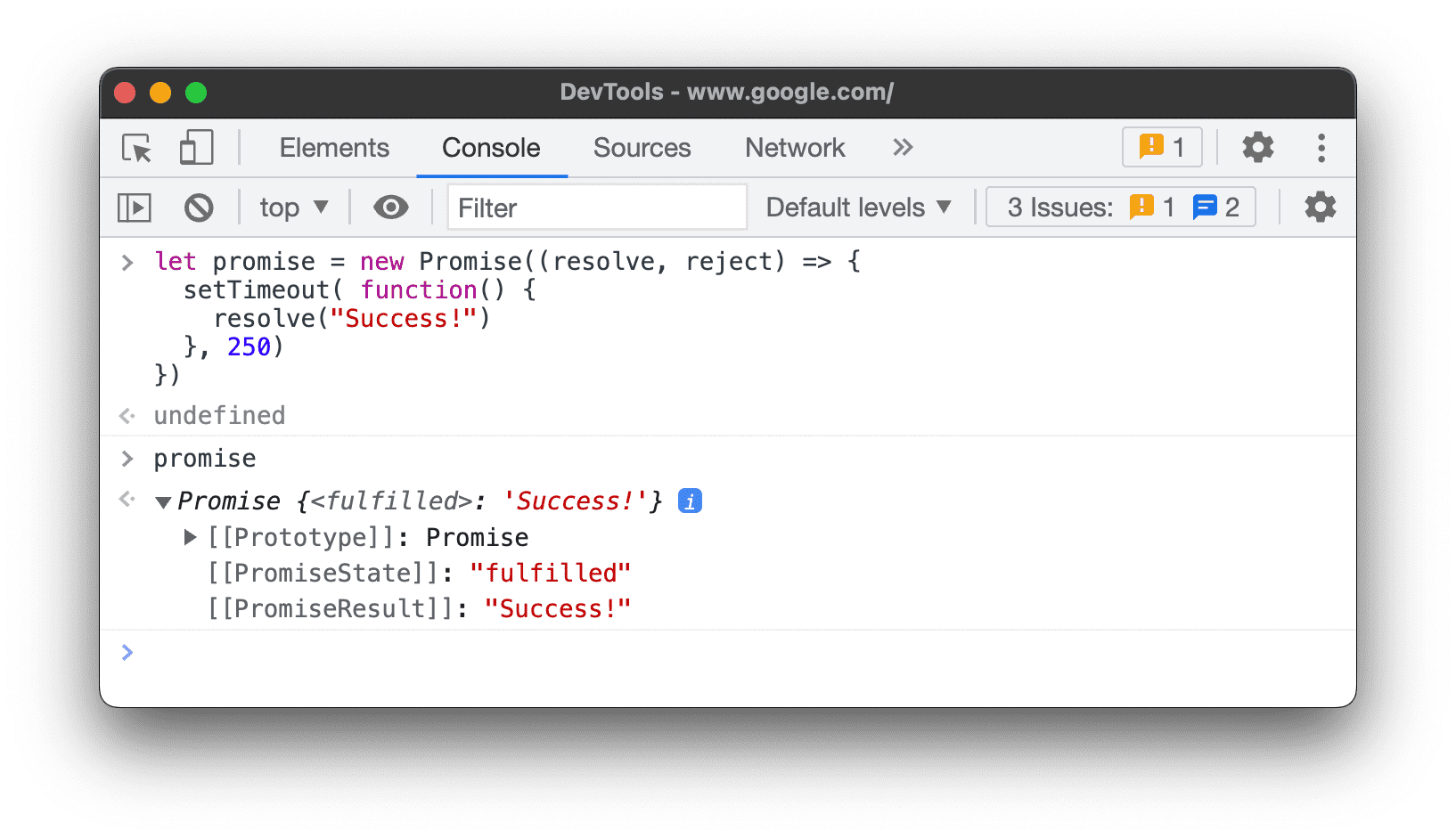
Promiseオブジェクトには次のプロパティがあります。[[PromiseState]]: 保留中、フルフィルメント済み、不承認[[PromiseResult]]: 保留中の場合はundefined、完了済みの場合は<value>、不承認の場合は<reason>
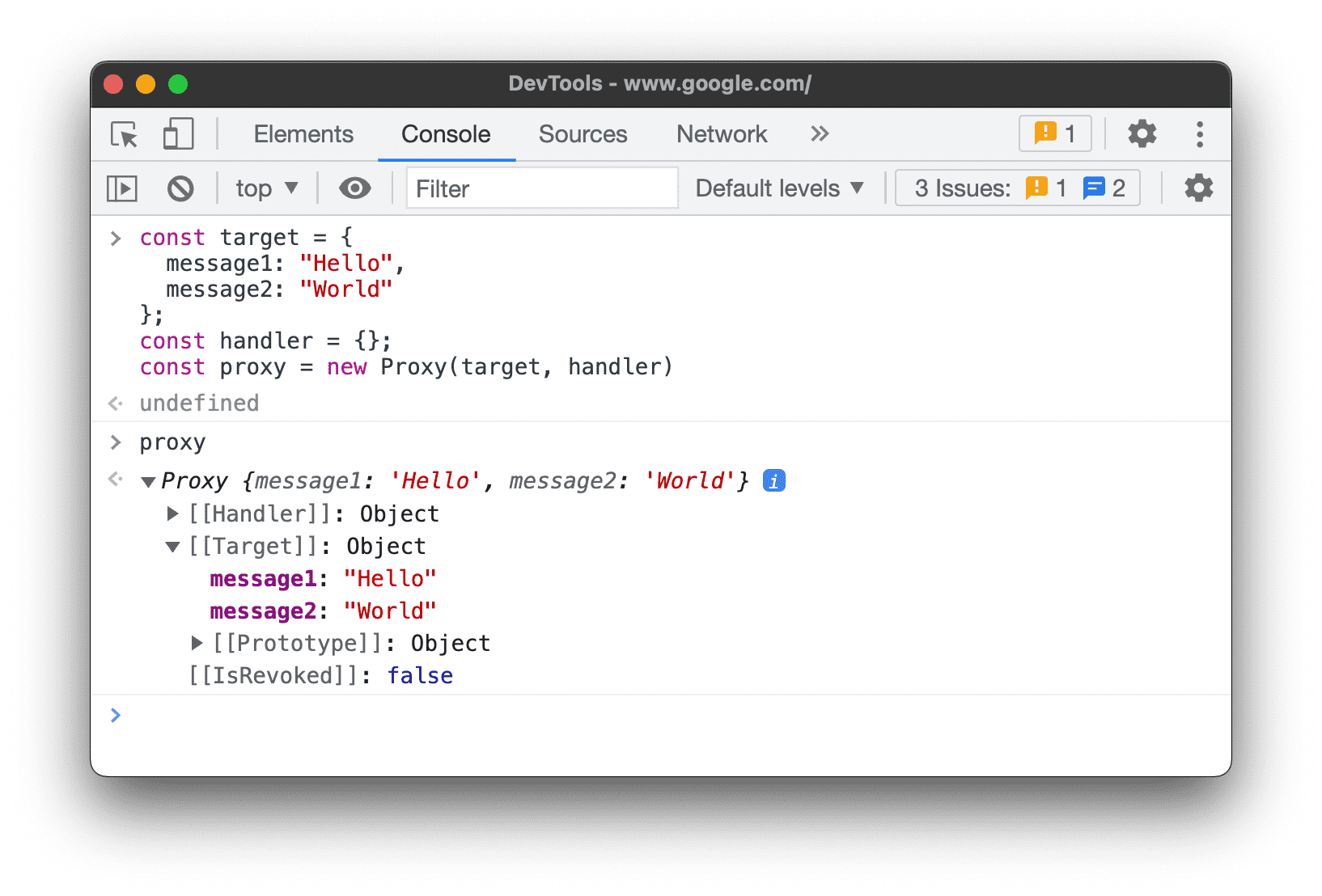
Proxyオブジェクトには、[[Handler]]オブジェクト、[[Target]]オブジェクト、[[isRevoked]](オフかどうか)のプロパティがあります。
関数を検査する
JavaScript における関数は、プロパティを持つオブジェクトでもあります。ただし、コンソールに関数名を入力すると、DevTools はプロパティを表示する代わりに関数を呼び出します。
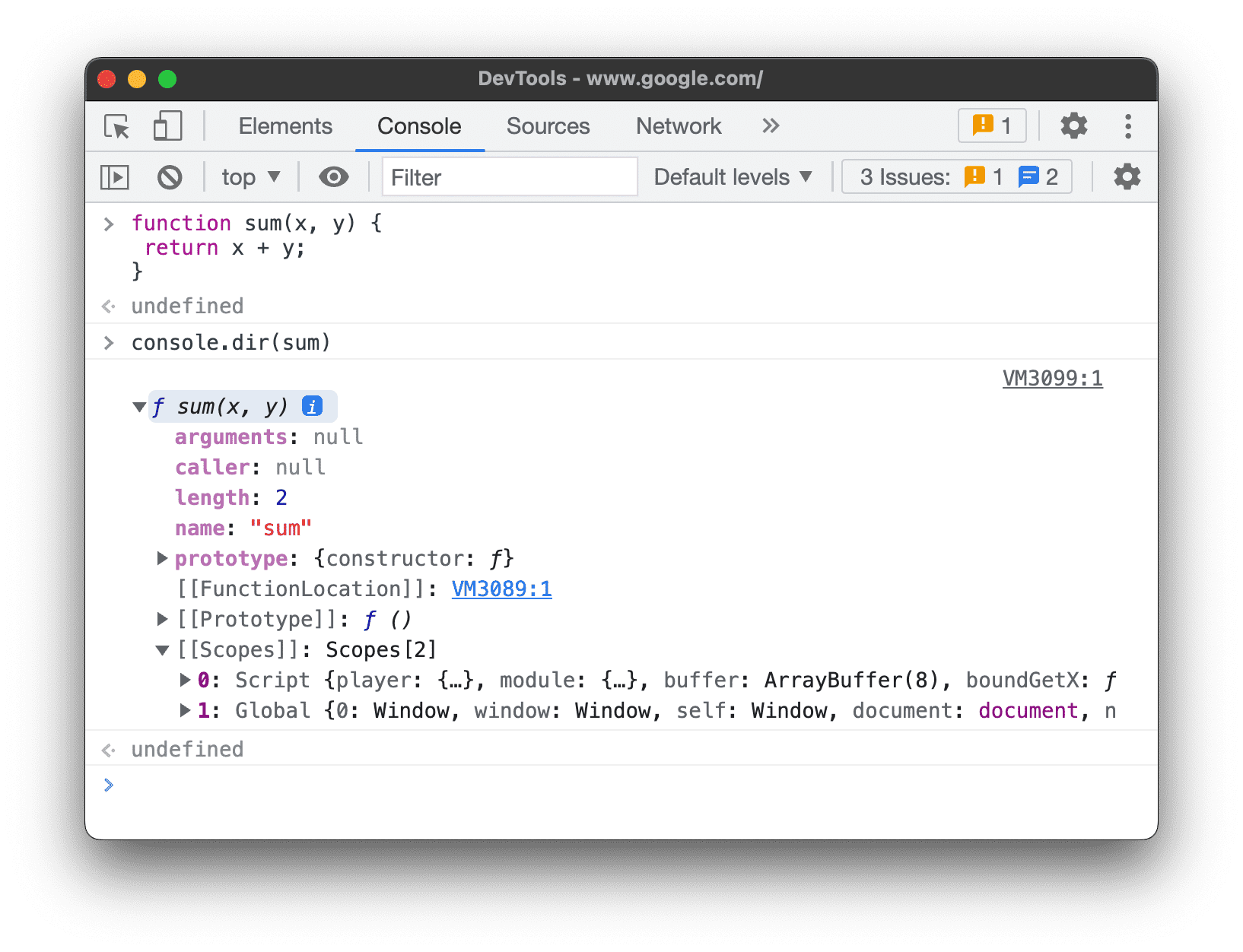
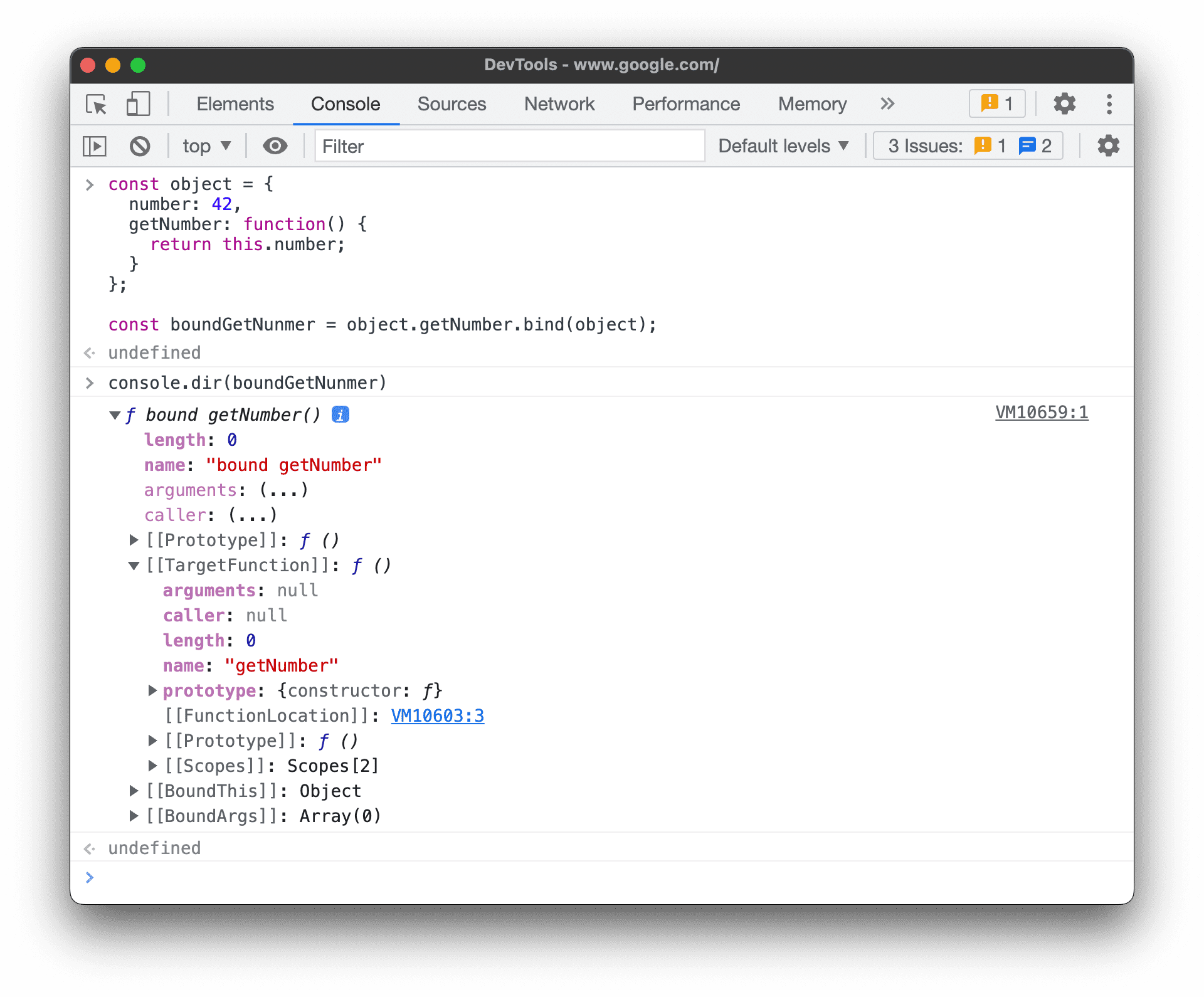
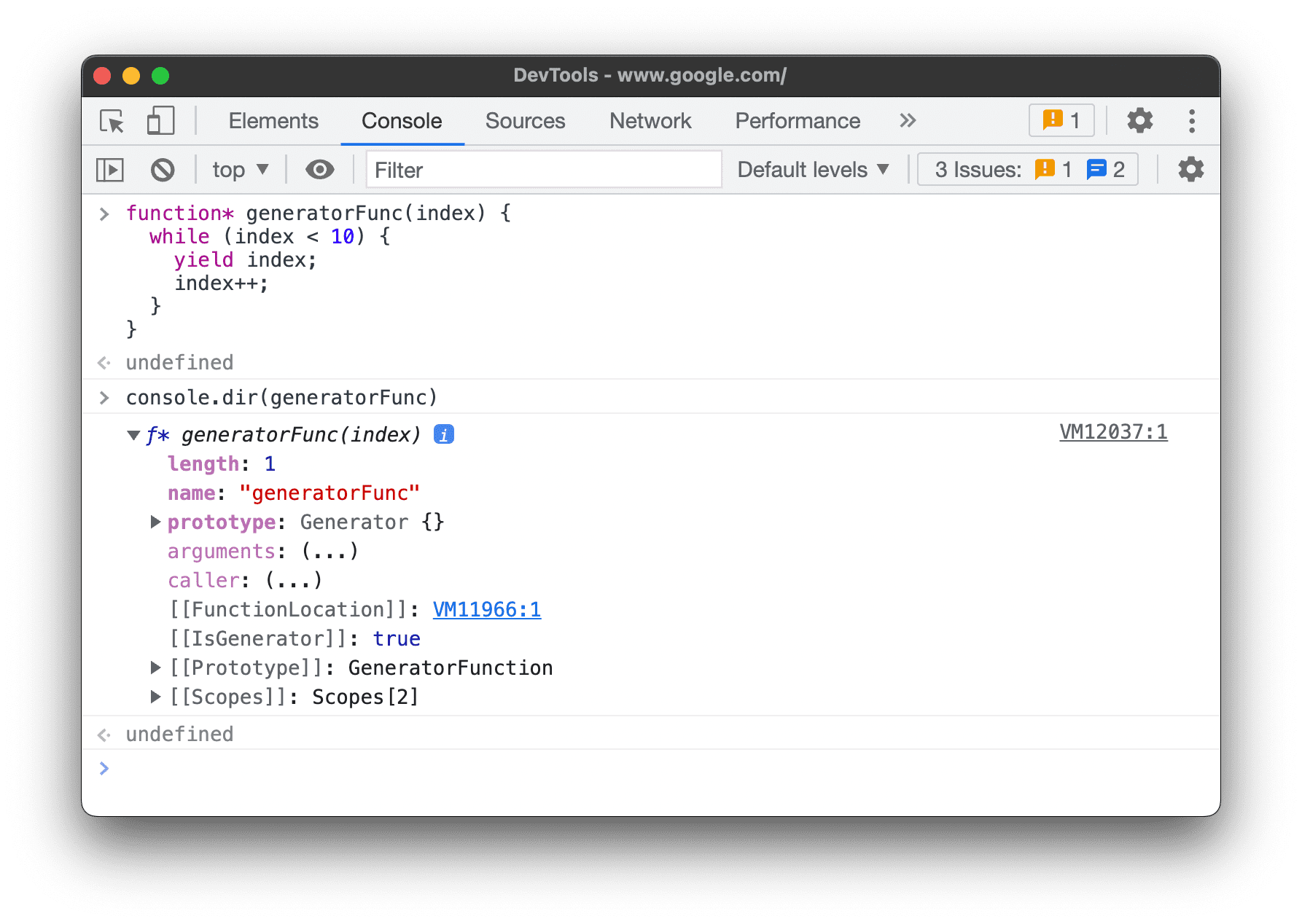
JavaScript 内部の関数プロパティを表示するには、console.dir() コマンドを使用します。

関数には次のプロパティがあります。
[[FunctionLocation]]。ソースファイル内の関数定義を含む行へのリンク。[[Scopes]]。関数がアクセスできる値と式を一覧表示します。デバッグ中に関数スコープを検査するには、ローカル プロパティ、クロージャー プロパティ、グローバル プロパティを表示、編集するをご覧ください。- バインド関数には次のプロパティがあります。
[[TargetFunction]]。bind()のターゲット。[[BoundThis]]。thisの値。[[BoundArgs]]。関数引数の配列。
- ジェネレータ関数には
[[IsGenerator]]: trueプロパティが設定されます。
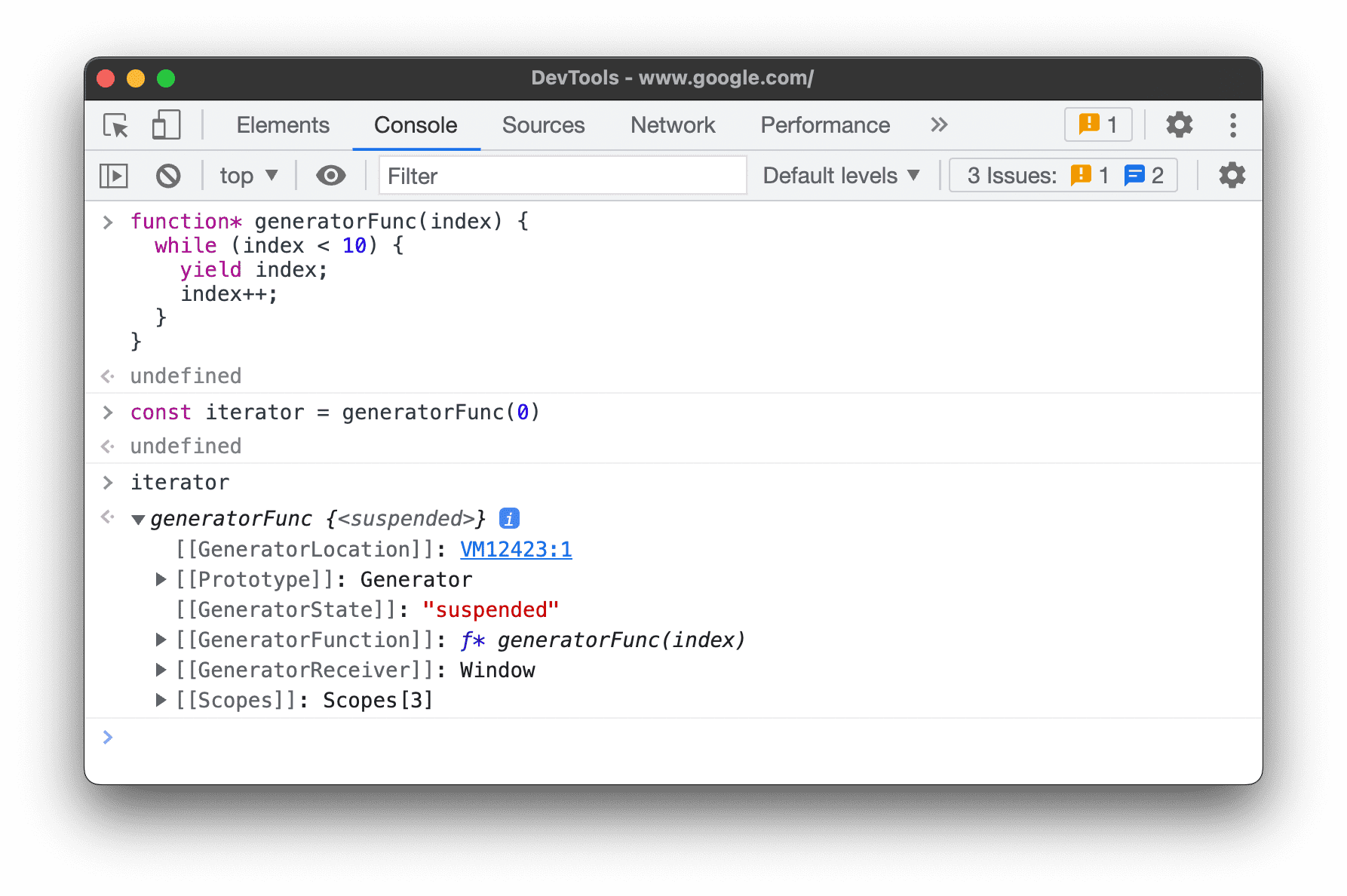
- ジェネレータはイテレータ オブジェクトを返します。このオブジェクトには次のプロパティがあります。
[[GeneratorLocation]]。ソースファイル内の生成ツール定義を含む行へのリンク。[[GeneratorState]]:suspended、closed、またはrunning.[[GeneratorFunction]]。オブジェクトを返したジェネレータ。[[GeneratorReceiver]]。値を受け取るオブジェクト。
コンソールを消去する
コンソールを消去するには、次のいずれかのワークフローを使用します。
- [コンソールを消去]
をクリックします。
- メッセージを右クリックして、[コンソールを消去] を選択します。
- コンソールに「
clear()」と入力し、Enter キーを押します。 - ウェブページの JavaScript から
console.clear()を呼び出します。 - コンソールにフォーカスを当てた状態で Ctrl+L キーを押します。