Houd uw code aan de clientzijde leesbaar en foutopsporingsbaar, zelfs nadat u deze hebt gecombineerd, verkleind of gecompileerd. Gebruik bronkaarten om uw broncode toe te wijzen aan uw gecompileerde code in het paneel Bronnen .
Ga aan de slag met preprocessors
Bronkaarten van preprocessors zorgen ervoor dat DevTools uw originele bestanden laadt naast uw verkleinde bestanden.
Chrome voert uw verkleinde code daadwerkelijk uit, maar het Bronnenpaneel toont u de code die u schrijft. U kunt breekpunten instellen en de code in bronbestanden doorlopen, waarna alle fouten, logboeken en breekpunten automatisch in kaart worden gebracht.
Hierdoor lijkt het alsof u fouten in de code opspoort terwijl u deze schrijft, in tegenstelling tot code die door uw ontwikkelserver wordt aangeboden en door de browser wordt uitgevoerd.
Bronkaarten gebruiken in het Bronnenpaneel :
- Gebruik alleen de preprocessors die bronkaarten kunnen produceren.
- Controleer of uw webserver bronkaarten kan leveren.
Gebruik een ondersteunde preprocessor
Veel voorkomende preprocessors die worden gebruikt in combinatie met bronkaarten omvatten, maar zijn niet beperkt tot:
- Transpilers: Babel
- Compilers: TypeScript en Dart
- Minifiers: kortaf
- Bundelaars en ontwikkelingsservers: Webpack , Vite , esbuild en Parcel
Zie Bronkaarten: talen, hulpmiddelen en andere informatie voor een uitgebreide lijst.
Schakel bronkaarten in Instellingen in
In Instellingen > Voorkeuren > Bronnen , vink dit zeker aan
JavaScript-bronkaarten .
Controleer of de bronkaarten succesvol zijn geladen
Zie Hulpbronnen voor ontwikkelaars: Bronkaarten handmatig bekijken en laden .
Foutopsporing met bronkaarten
Als de bronkaarten gereed en ingeschakeld zijn , kunt u het volgende doen:
- Open de bronnen van uw website in het paneel Bronnen .
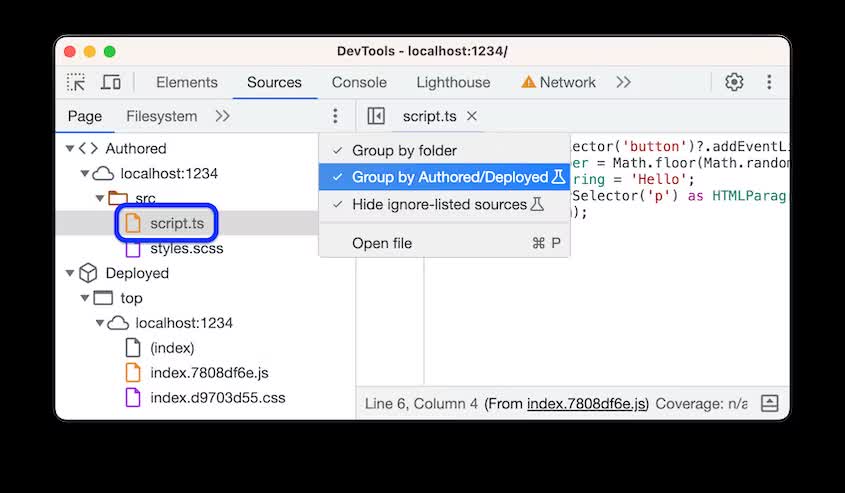
Om u alleen te concentreren op de code die u schrijft, groepeert u geschreven en geïmplementeerde bestanden in de bestandsboom . Breid dan de
Geschreven sectie en open uw originele bronbestand in de Editor .

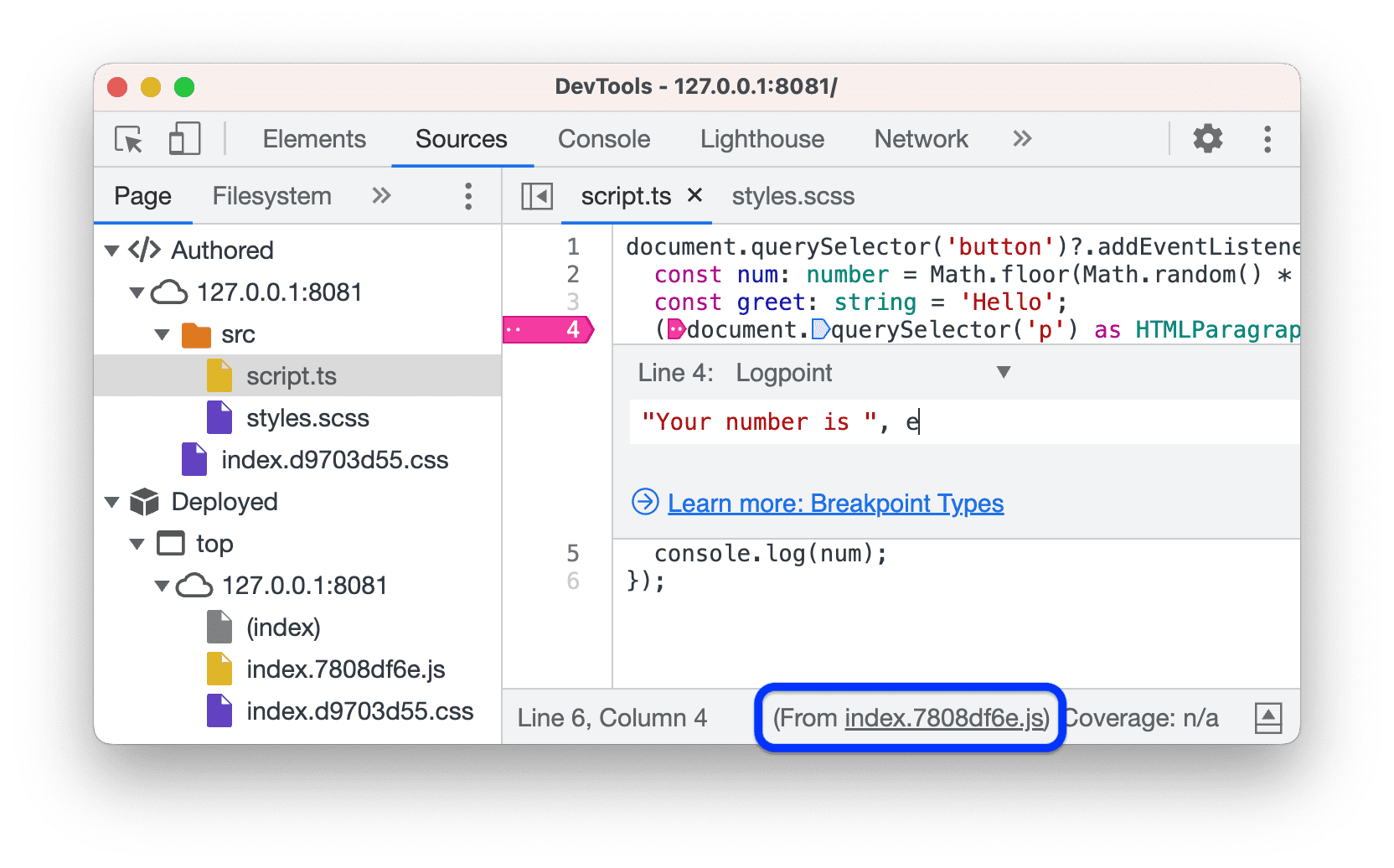
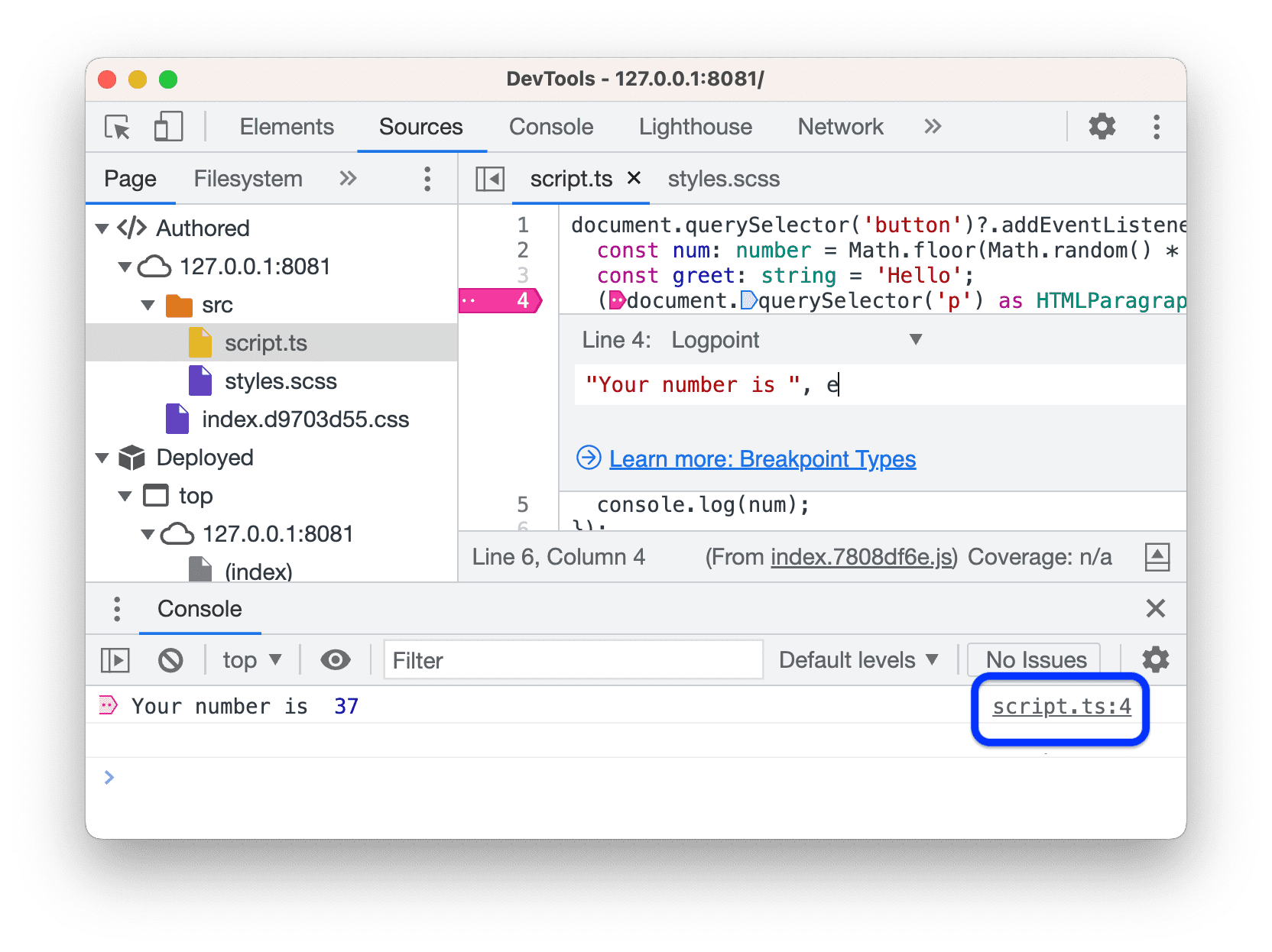
Stel een breekpunt in zoals u normaal zou doen. Bijvoorbeeld een logpunt . Voer vervolgens de code uit.

Merk op dat de Editor een link naar het geïmplementeerde bestand in de statusbalk onderaan plaatst. Op dezelfde manier gebeurt dit ook voor geïmplementeerde CSS-bestanden.

Open de consolelade . In dit voorbeeld toont de console naast het bericht van het logpoint een link naar het originele bestand, niet naar het geïmplementeerde bestand.

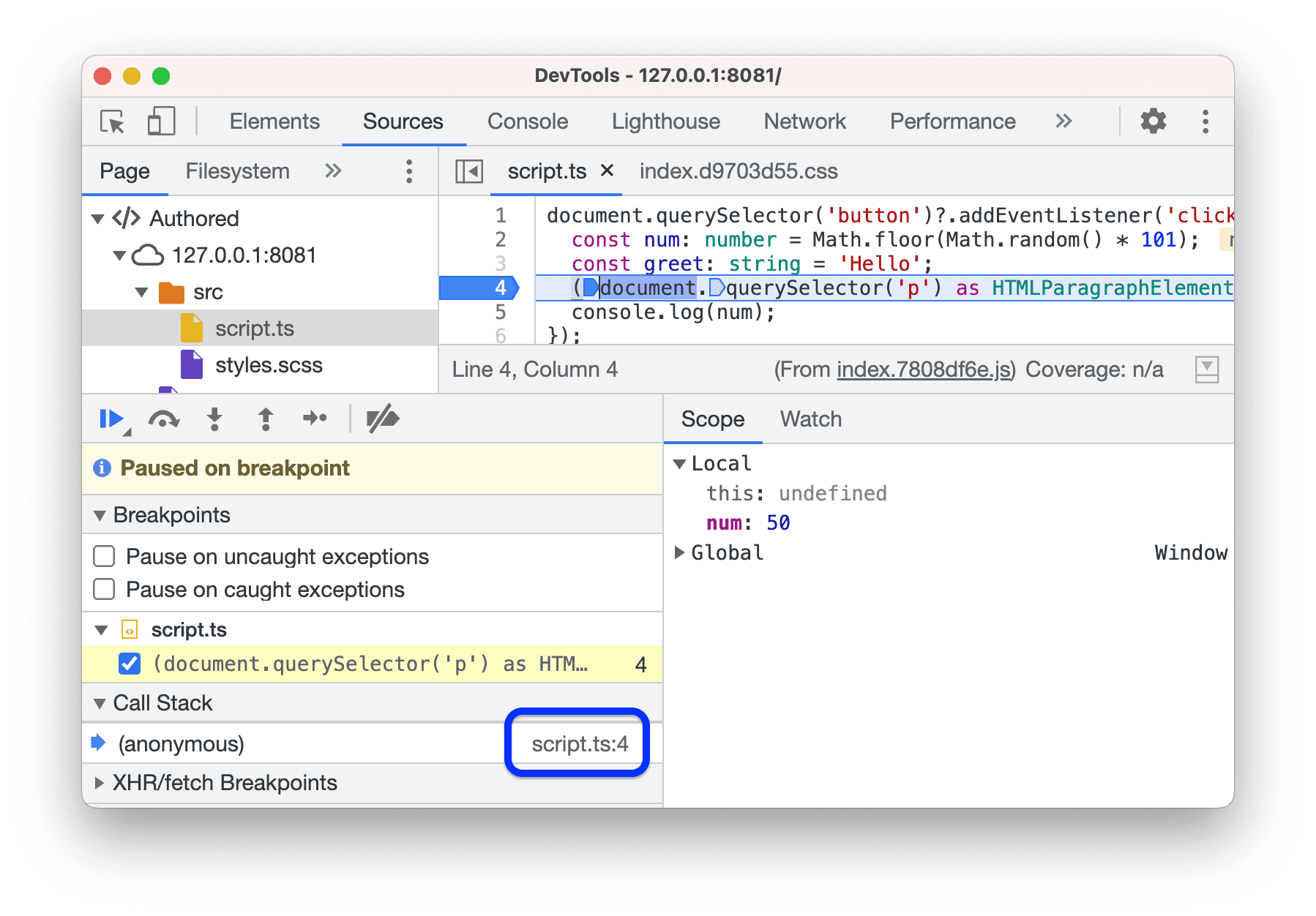
Wijzig het breekpunttype in een normaal type en voer de code opnieuw uit. De uitvoering wordt deze keer onderbroken.

Merk op dat het Call Stack- paneel de naam van het originele bestand toont en niet het geïmplementeerde bestand.
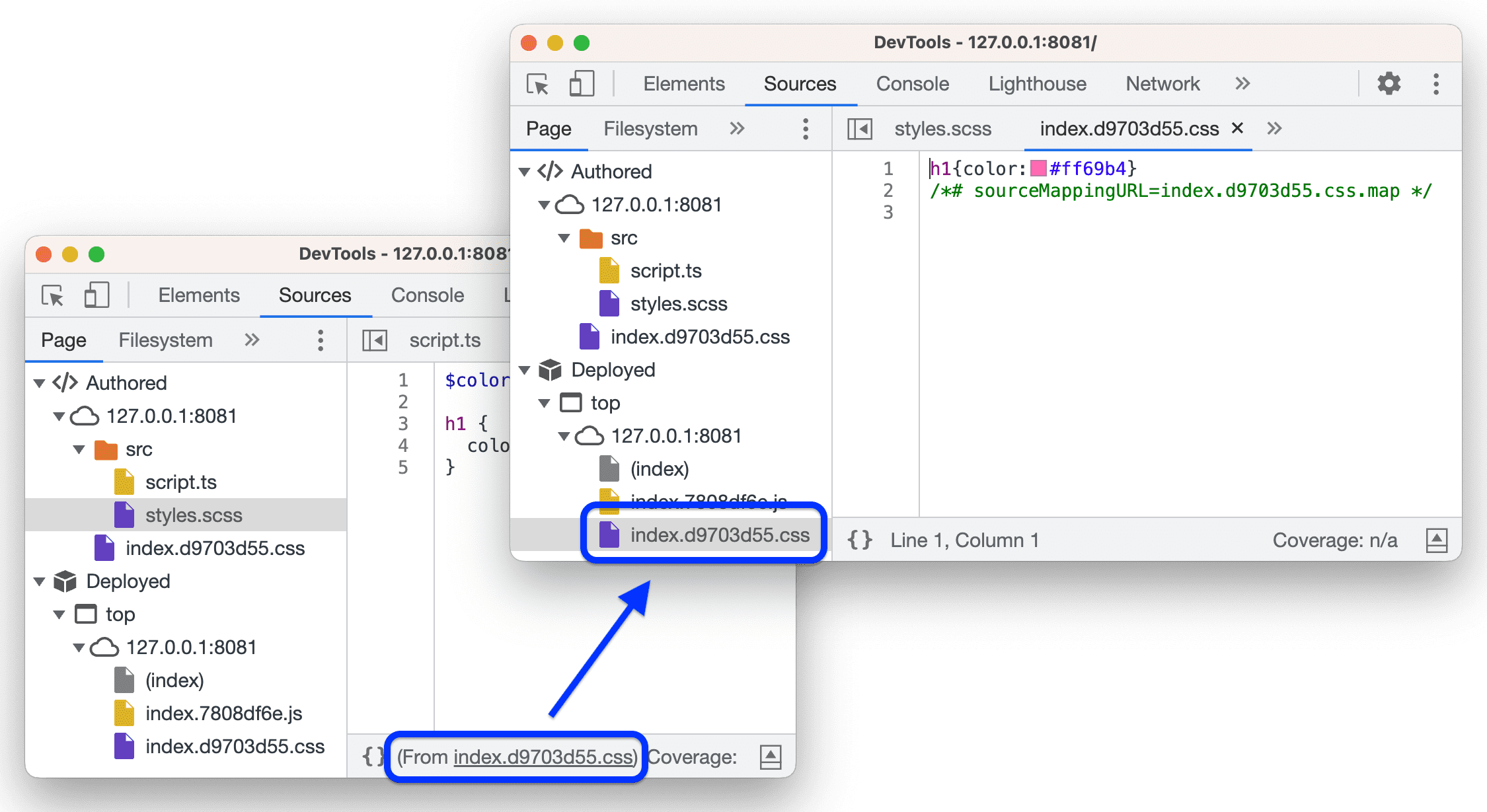
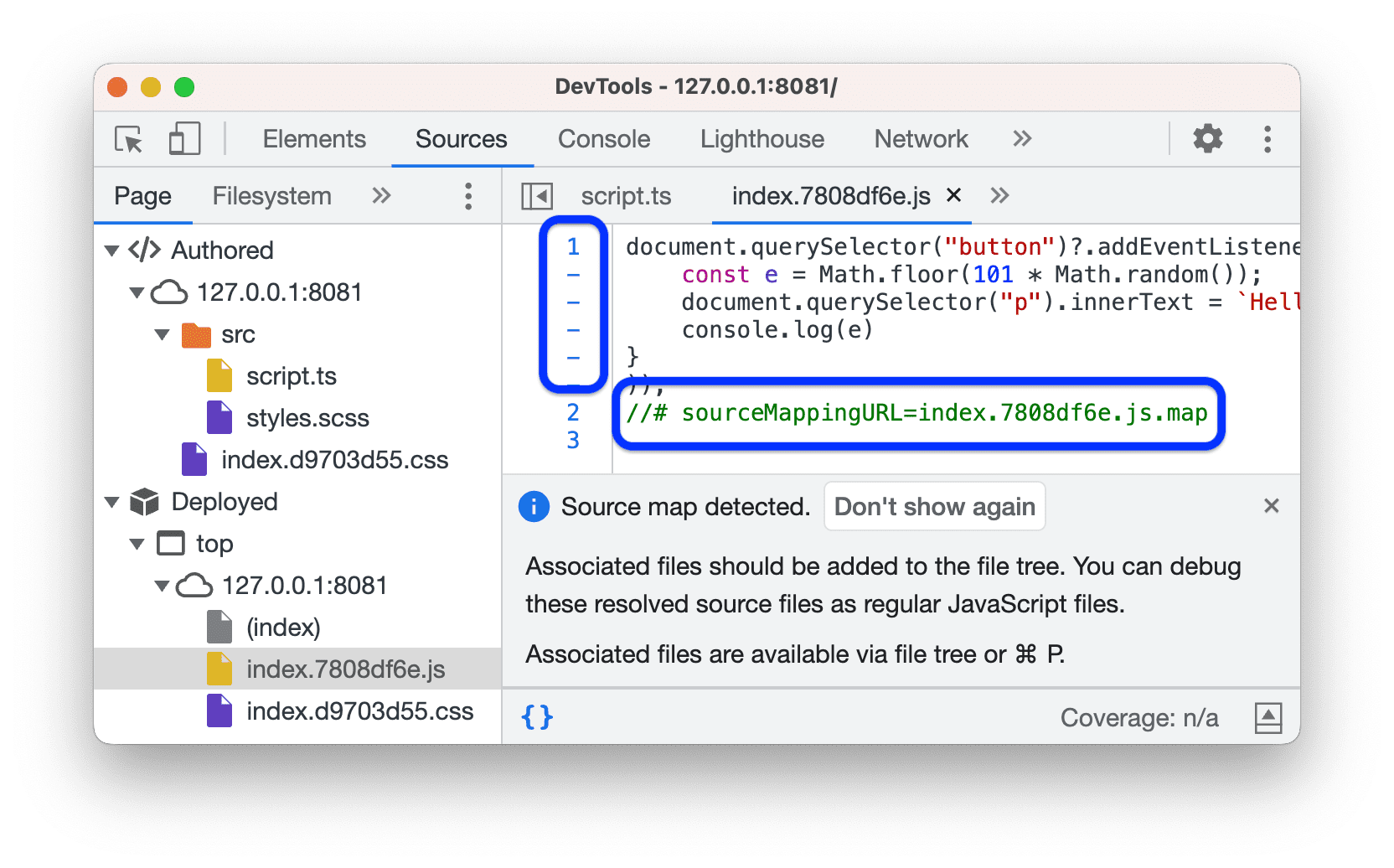
Klik in de statusbalk onder aan de Editor op de link naar het geïmplementeerde bestand. Het Bronnenpaneel brengt u naar het overeenkomstige bestand.

Wanneer u een geïmplementeerd bestand opent, waarschuwt DevTools u of het de //# sourceMappingURL -opmerking en het bijbehorende originele bestand heeft gevonden.
Merk op dat de Editor het geïmplementeerde bestand automatisch mooi heeft afgedrukt. In werkelijkheid bevat het alle code op één regel, behalve de //# sourceMappingURL opmerking.
Geef eval() aanroepen een naam met #sourceURL
Met de #sourceURL kunt u het opsporen van fouten vereenvoudigen bij het omgaan met eval() -aanroepen. Deze helper lijkt erg op de //# sourceMappingURL eigenschap . Zie de Source Map V3-specificatie voor meer informatie.
De //# sourceURL=/path/to/source.file opmerking vertelt de browser dat hij naar het bronbestand moet zoeken wanneer u eval() gebruikt. Dit helpt u bij het benoemen van uw evaluaties en inline scripts en stijlen.
Test het op deze demopagina :
- Open DevTools en ga naar het paneel Bronnen .
- Voer op de pagina een willekeurige bestandsnaam in het invoerveld Geef uw code een naam: in.
- Klik op de knop Compileren . Er verschijnt een waarschuwing met het geëvalueerde bedrag uit de CoffeeScript-bron.
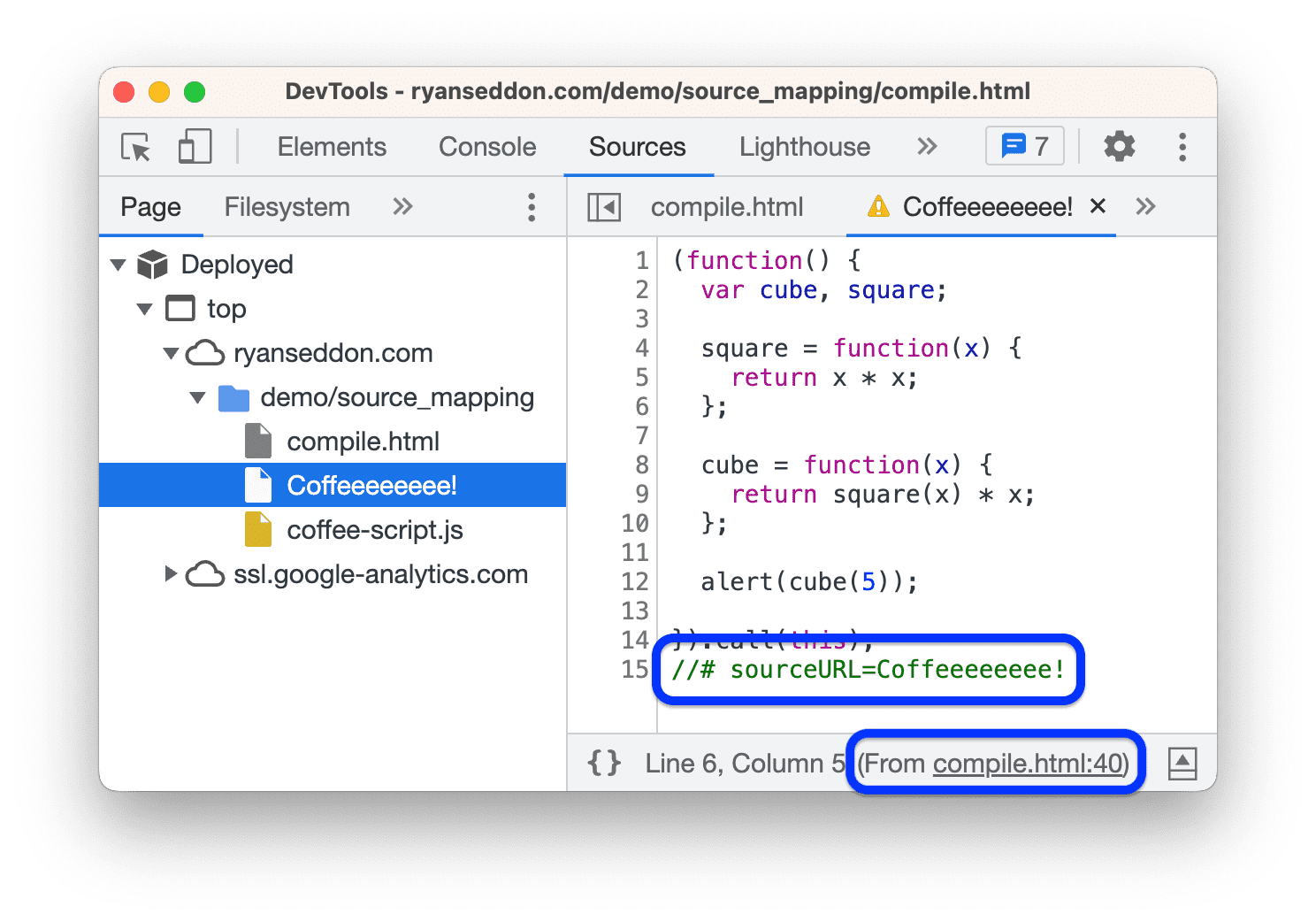
- Open in de bestandsstructuur in het paginavenster een nieuw bestand met de aangepaste bestandsnaam die u hebt ingevoerd. Het bevat de gecompileerde JavaScript-code met de
// #sourceURL-opmerking met de oorspronkelijke naam van het bronbestand. - Om het bronbestand te openen, klikt u op de link in de statusbalk van de Editor .