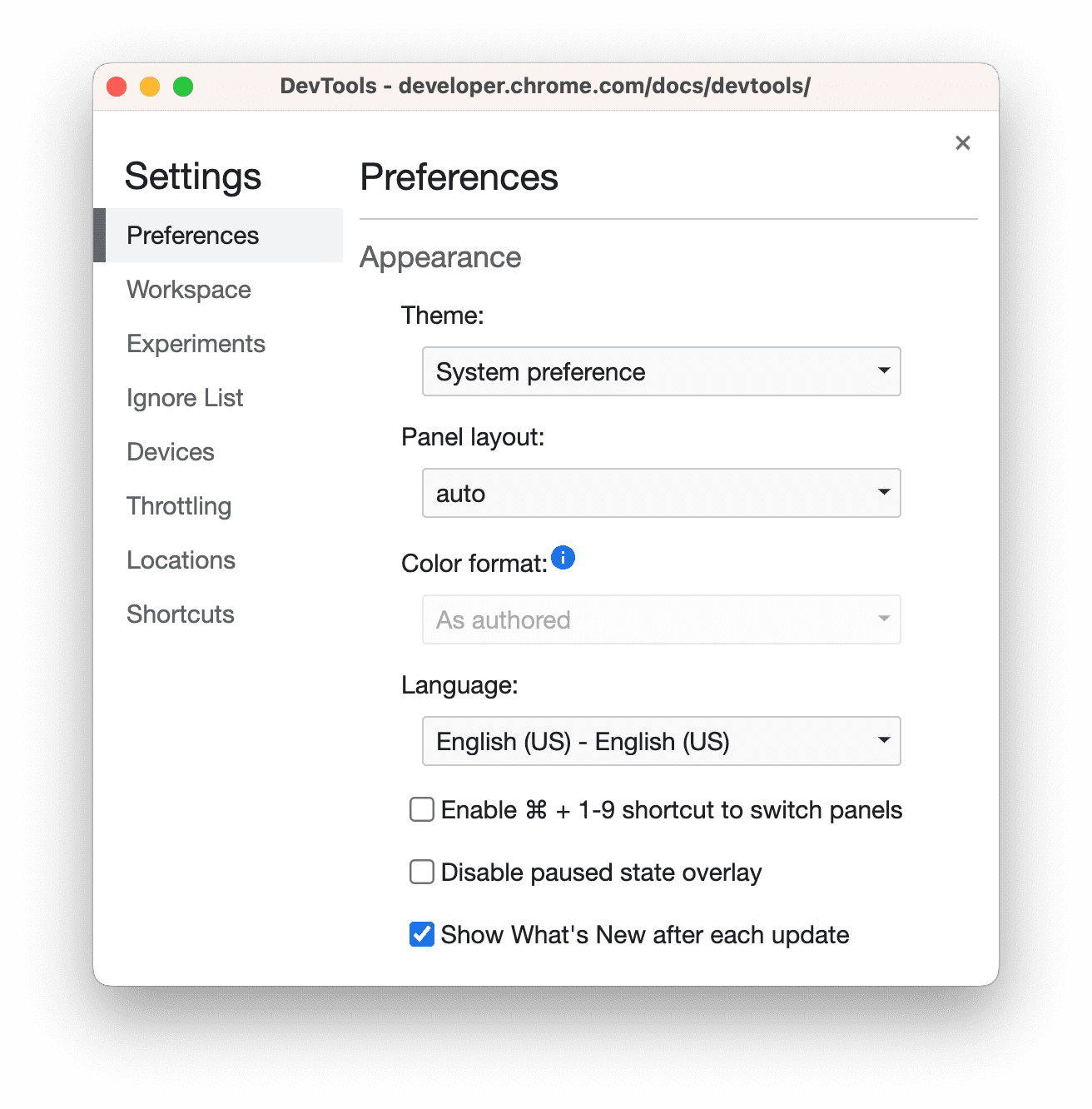
Configureer het uiterlijk en gedrag van DevTools en de bijbehorende panelen met behulp van Instellingen > Voorkeuren . Op dit tabblad worden zowel algemene aanpassingsopties als paneelspecifieke opties vermeld.
Open om voorkeuren in te stellen Instellingen > Voorkeuren en blader naar een van de hierna beschreven secties.

Om erachter te komen wat elke instelling doet, zoekt u op deze pagina naar de naam van de instelling en toe aan de beschrijving ervan.
Deze referentie geeft verschillende instellingen aan met de volgende pictogrammen:
Selectievakjes
- Vervolgkeuzelijsten
Afgekeurd
Om de standaardvoorkeuren te herstellen, bladert u naar het einde van het tabblad Voorkeuren en klikt u op Standaardinstellingen herstellen en opnieuw laden .
Verschijning
In deze sectie vindt u opties waarmee u het uiterlijk van DevTools kunt aanpassen.
Thema's  stelt een kleurenthema in voor de gebruikersinterface van DevTools.
stelt een kleurenthema in voor de gebruikersinterface van DevTools.
Paneelindeling  rangschikt ruiten in panelen.
rangschikt ruiten in panelen.
Heeft invloed op Elementen > Stijlen en zustertabbladen, en op het deelvenster Bronnen > Debugger . De automatische optie zorgt ervoor dat de lay-out afhankelijk is van de breedte van DevTools.
Taal  stelt de landinstelling in voor de gebruikersinterface van DevTools.
stelt de landinstelling in voor de gebruikersinterface van DevTools.
Om deze instelling toe te passen, laadt u DevTools opnieuw.
 Door de sneltoets Ctrl/Cmd + 0 - 9 in te schakelen om tussen panelen te schakelen, kunt u panelen openen met het toetsenbord.
Door de sneltoets Ctrl/Cmd + 0 - 9 in te schakelen om tussen panelen te schakelen, kunt u panelen openen met het toetsenbord.
Deze video laat zien hoe u tussen de tabbladen kunt schakelen met behulp van de bijbehorende sneltoetsen.
 Overlay met gepauzeerde status uitschakelen verbergt de foutopsporing Gepauzeerd in
Overlay met gepauzeerde status uitschakelen verbergt de foutopsporing Gepauzeerd in  overlay in de viewport wanneer de uitvoering van de code wordt gepauzeerd.
overlay in de viewport wanneer de uitvoering van de code wordt gepauzeerd.
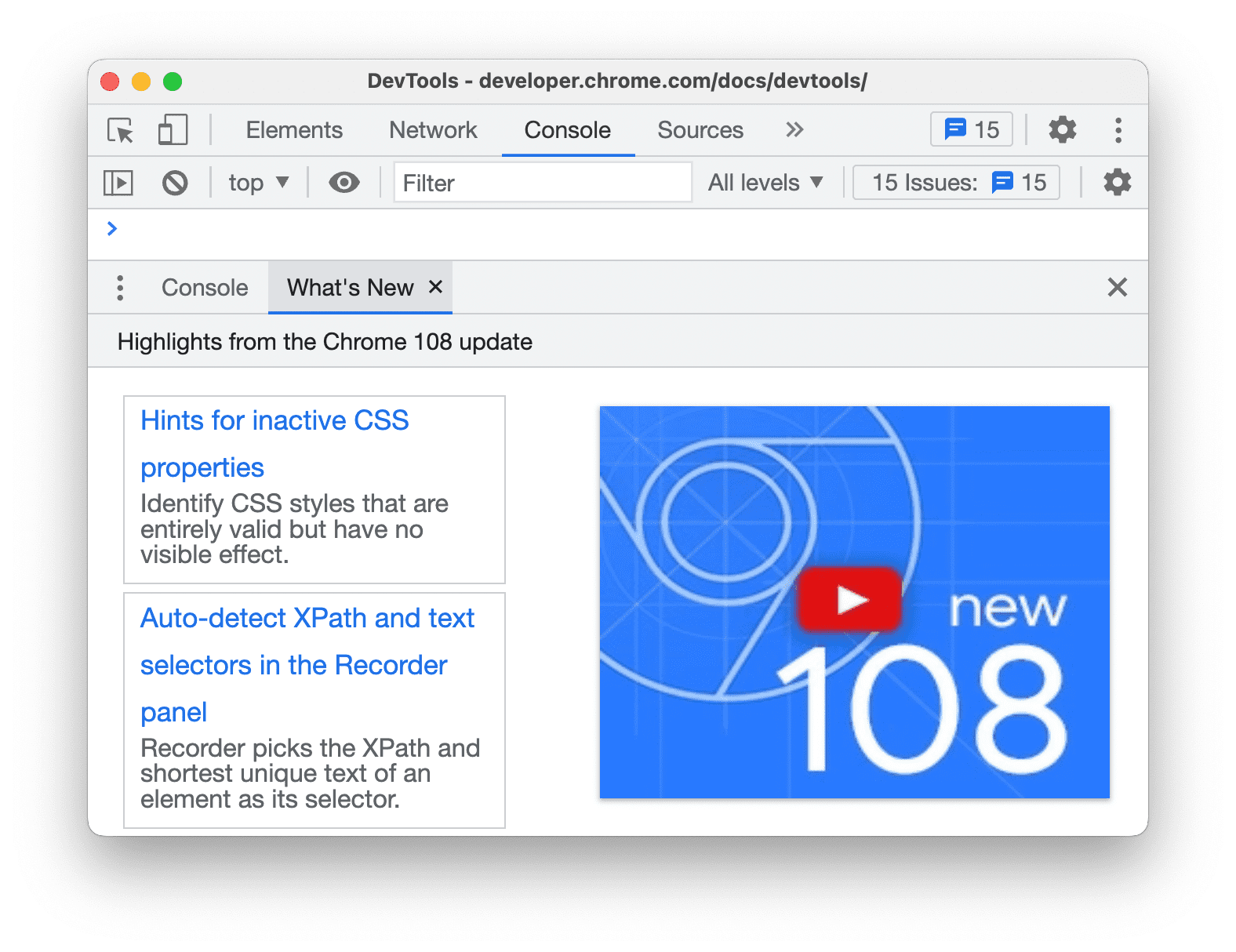
 Met 'Toon wat er nieuw is na elke update' wordt na elke Chrome-update automatisch het tabblad ' Wat is er nieuw' geopend.
Met 'Toon wat er nieuw is na elke update' wordt na elke Chrome-update automatisch het tabblad ' Wat is er nieuw' geopend.

Bronnen
In deze sectie worden opties vermeld waarmee u het paneel Bronnen kunt aanpassen.
 Met Zoeken in anonieme en inhoudsscripts kunt u alle geladen JavaScript-bestanden doorzoeken, inclusief die in Chrome-extensies, met behulp van het tabblad Zoeken .
Met Zoeken in anonieme en inhoudsscripts kunt u alle geladen JavaScript-bestanden doorzoeken, inclusief die in Chrome-extensies, met behulp van het tabblad Zoeken .
Deze video laat zien hoe u naar tekst kunt zoeken in een extensiebronbestand.
 Bestanden automatisch weergeven in de zijbalk selecteert bestanden in het deelvenster Bronnen > Pagina wanneer u schakelt tussen tabbladen in de Editor .
Bestanden automatisch weergeven in de zijbalk selecteert bestanden in het deelvenster Bronnen > Pagina wanneer u schakelt tussen tabbladen in de Editor .
Deze video laat zien hoe, als deze optie is ingeschakeld, het paneel Bronnen bestanden in de navigatiestructuur selecteert terwijl u tussen tabbladen schakelt.
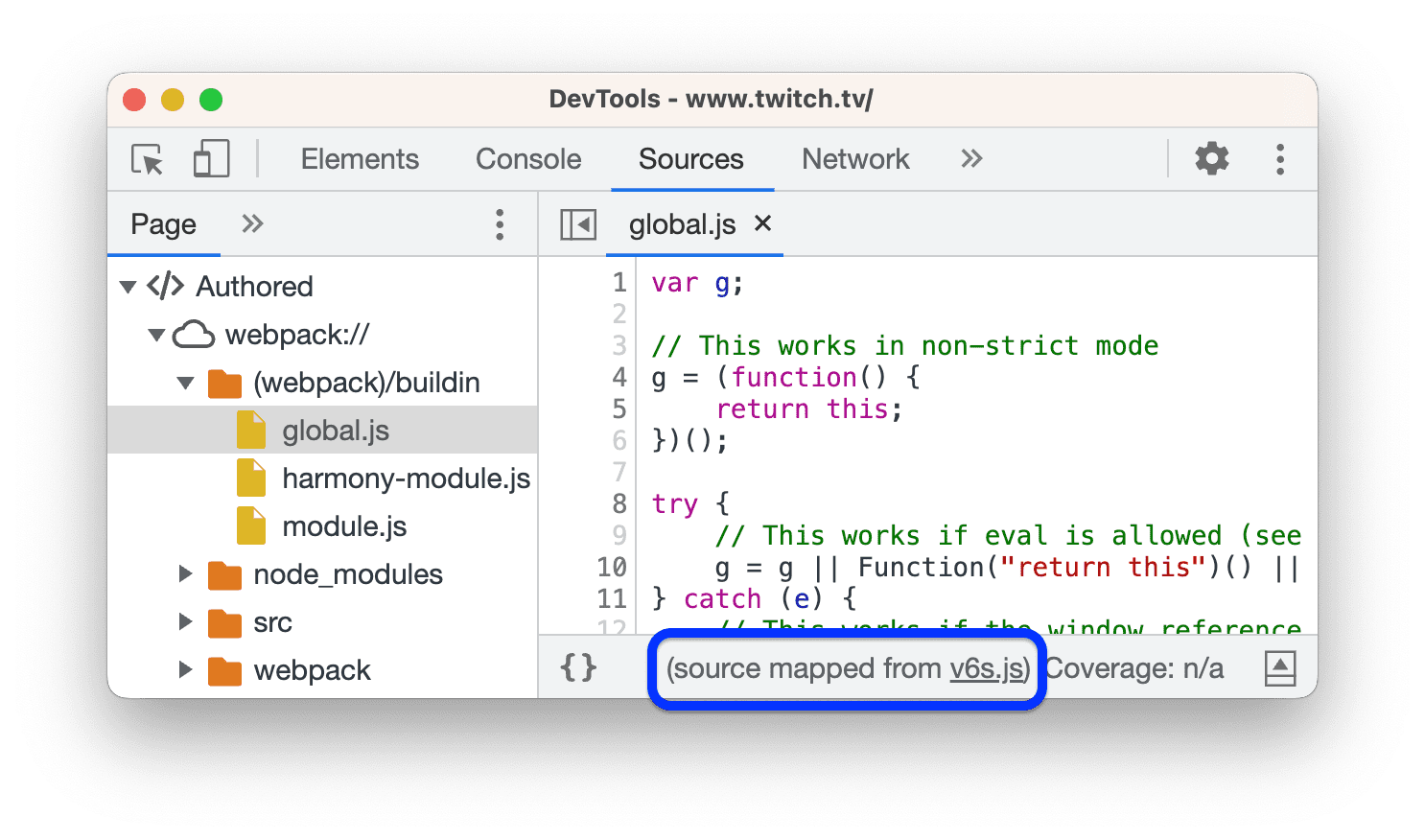
 Door JavaScript-bronkaarten in te schakelen, kan DevTools bronnen van gegenereerde of verkleinde JavaScript-bestanden vinden.
Door JavaScript-bronkaarten in te schakelen, kan DevTools bronnen van gegenereerde of verkleinde JavaScript-bestanden vinden.

 Tabbladverplaatsingen inschakelen focus maakt de
Tabbladverplaatsingen inschakelen focus maakt de  De Tab -toets verplaatst de focus binnen DevTools in plaats van een Tab-teken in te voegen in de Editor .
De Tab -toets verplaatst de focus binnen DevTools in plaats van een Tab-teken in te voegen in de Editor .
Vereist om DevTools opnieuw te laden.
In deze video ziet u eerst Tab-tekens die zijn ingevoegd met de Tab-toets. Wanneer u deze optie vervolgens inschakelt en DevTools opnieuw laadt, verplaatst de Tab-toets de focus.
 Inspringing detecteren stelt de inspringing in op die in het bronbestand dat in de Editor is geopend.
Inspringing detecteren stelt de inspringing in op die in het bronbestand dat in de Editor is geopend.
Vereist om DevTools opnieuw te laden.
Deze video toont eerst de standaardinspringing van acht spaties. Wanneer u deze optie vervolgens inschakelt, wordt de standaardinspringing vervangen door die van het bronbestand.
 Automatisch aanvullen maakt handige suggesties in de Editor mogelijk.
Automatisch aanvullen maakt handige suggesties in de Editor mogelijk.
Deze video toont eerst geen suggesties. Wanneer u deze optie vervolgens inschakelt, toont de Editor suggesties voor het voltooien van opdrachten.
 Automatisch sluiten van haakjes voegt automatisch een haakje sluiten of een tag toe wanneer u een openingshaakje typt.
Automatisch sluiten van haakjes voegt automatisch een haakje sluiten of een tag toe wanneer u een openingshaakje typt.
Deze video toont het typen van haakjes openen voor en na het inschakelen van automatisch sluiten van haakjes.
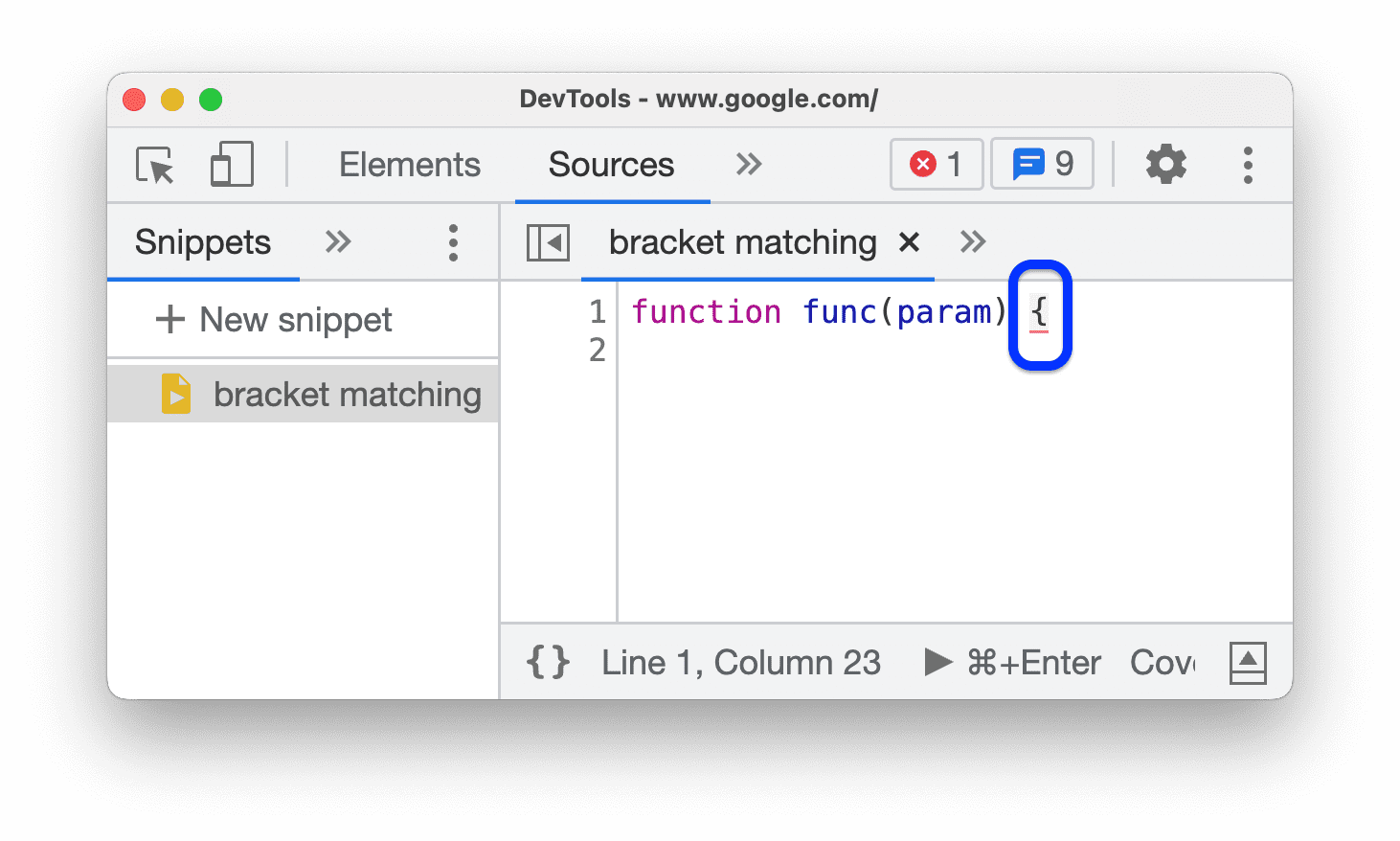
 Bijpassende haakjes onderstreept en markeert in lichtrood in de Editor een vierkant haakje, accolade of haakje zonder paar.
Bijpassende haakjes onderstreept en markeert in lichtrood in de Editor een vierkant haakje, accolade of haakje zonder paar.

 Met codevouwen kunt u codeblokken tussen accolades in de Editor in- en uitvouwen.
Met codevouwen kunt u codeblokken tussen accolades in de Editor in- en uitvouwen.
Vereist om DevTools opnieuw te laden.
Deze video laat zien hoe u codeblokken vouwt wanneer u deze optie inschakelt.
Toon spaties  geeft witruimtetekens weer in de Editor .
geeft witruimtetekens weer in de Editor .
Vereist om DevTools opnieuw te laden. Opties doen het volgende:
- Met Alles worden alle witruimtetekens aangegeven als punten (
...). Bovendien geeft de Editor het Tab -teken aan als een regel (—). - Aan het einde worden de witruimtetekens aan het einde van de regels lichtrood gemarkeerd.
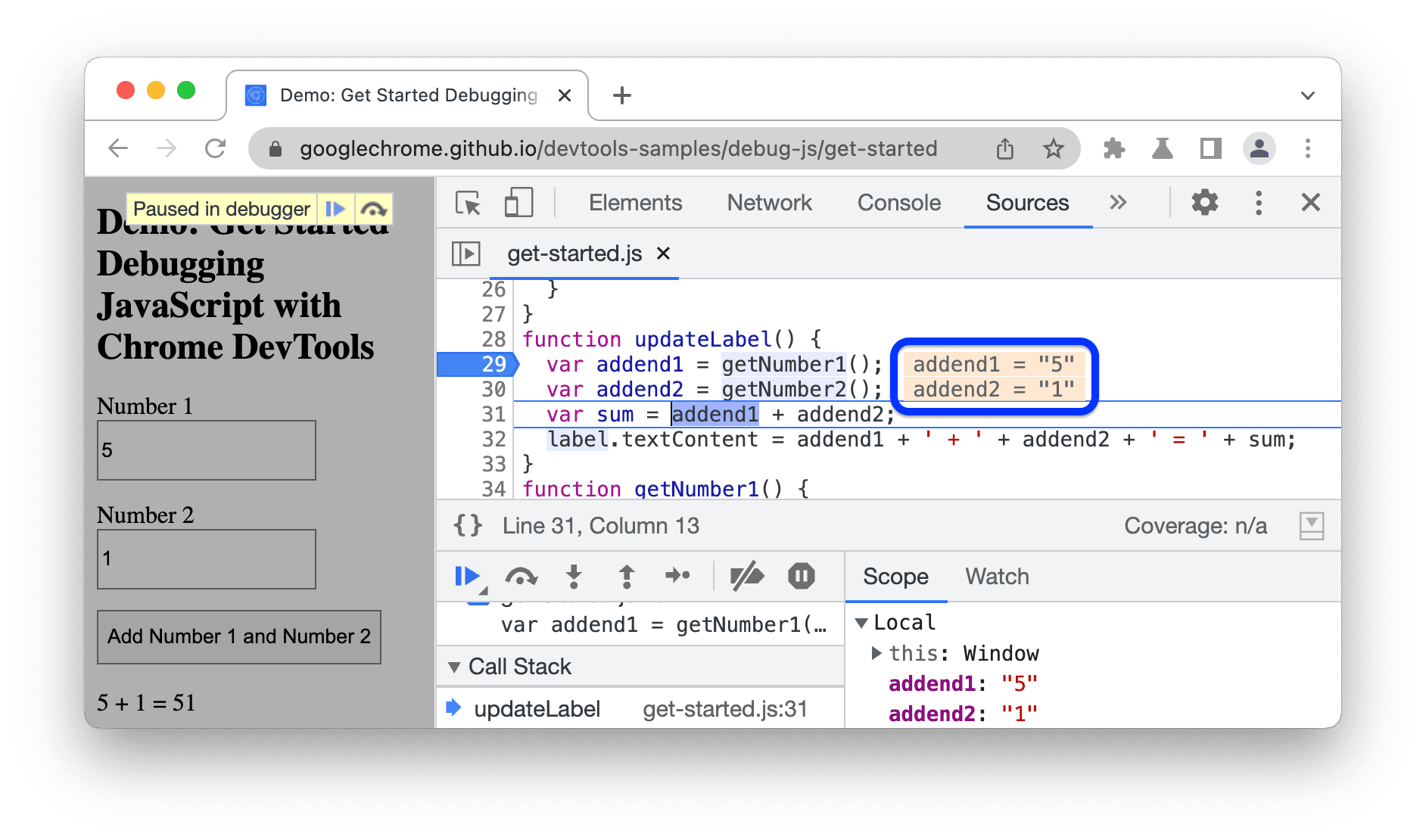
 Variabelewaarden inline weergeven tijdens het debuggen toont u de variabelewaarden naast toewijzingsinstructies terwijl de uitvoering is gepauzeerd.
Variabelewaarden inline weergeven tijdens het debuggen toont u de variabelewaarden naast toewijzingsinstructies terwijl de uitvoering is gepauzeerd.

 Het paneel Bronnen focussen wanneer een breekpunt wordt geactiveerd, opent Bronnen > Editor op de regel met het breekpunt dat de uitvoering heeft onderbroken.
Het paneel Bronnen focussen wanneer een breekpunt wordt geactiveerd, opent Bronnen > Editor op de regel met het breekpunt dat de uitvoering heeft onderbroken.
In deze video wordt eerst het deelvenster Bronnen onscherp weergegeven wanneer het op een onderbrekingspunt wordt gepauzeerd. Wanneer u deze optie vervolgens inschakelt, opent DevTools de Editor in het paneel Bronnen en wordt de coderegel met het breekpunt weergegeven.
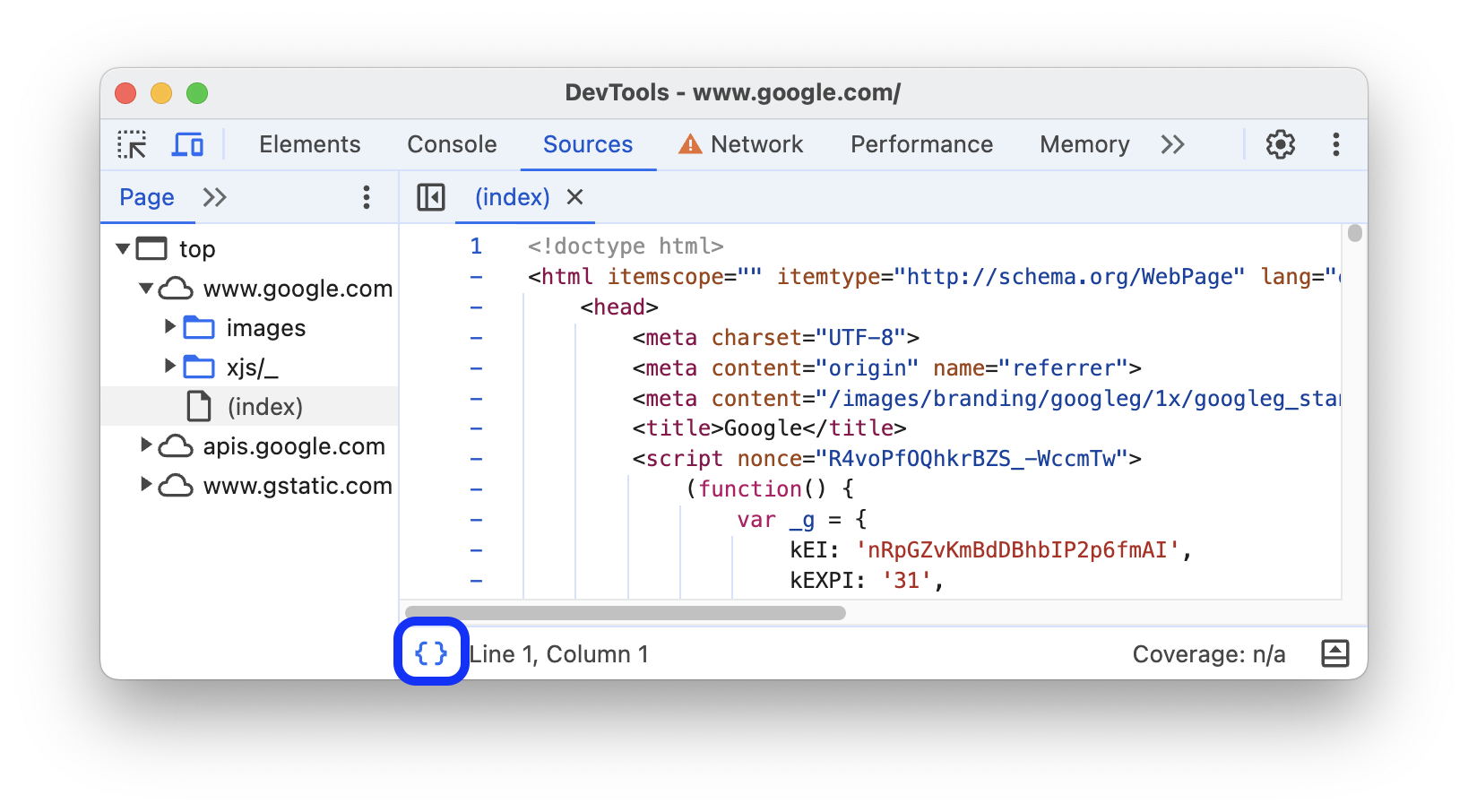
 Automatisch mooi afgedrukte verkleinde bronnen maken die bronnen leesbaar.
Automatisch mooi afgedrukte verkleinde bronnen maken die bronnen leesbaar.
Als het mooi afgedrukt is , kan de Editor een enkele lange coderegel in meerdere regels weergeven, voorafgegaan door - om aan te geven dat het om een regelvoortzetting gaat.

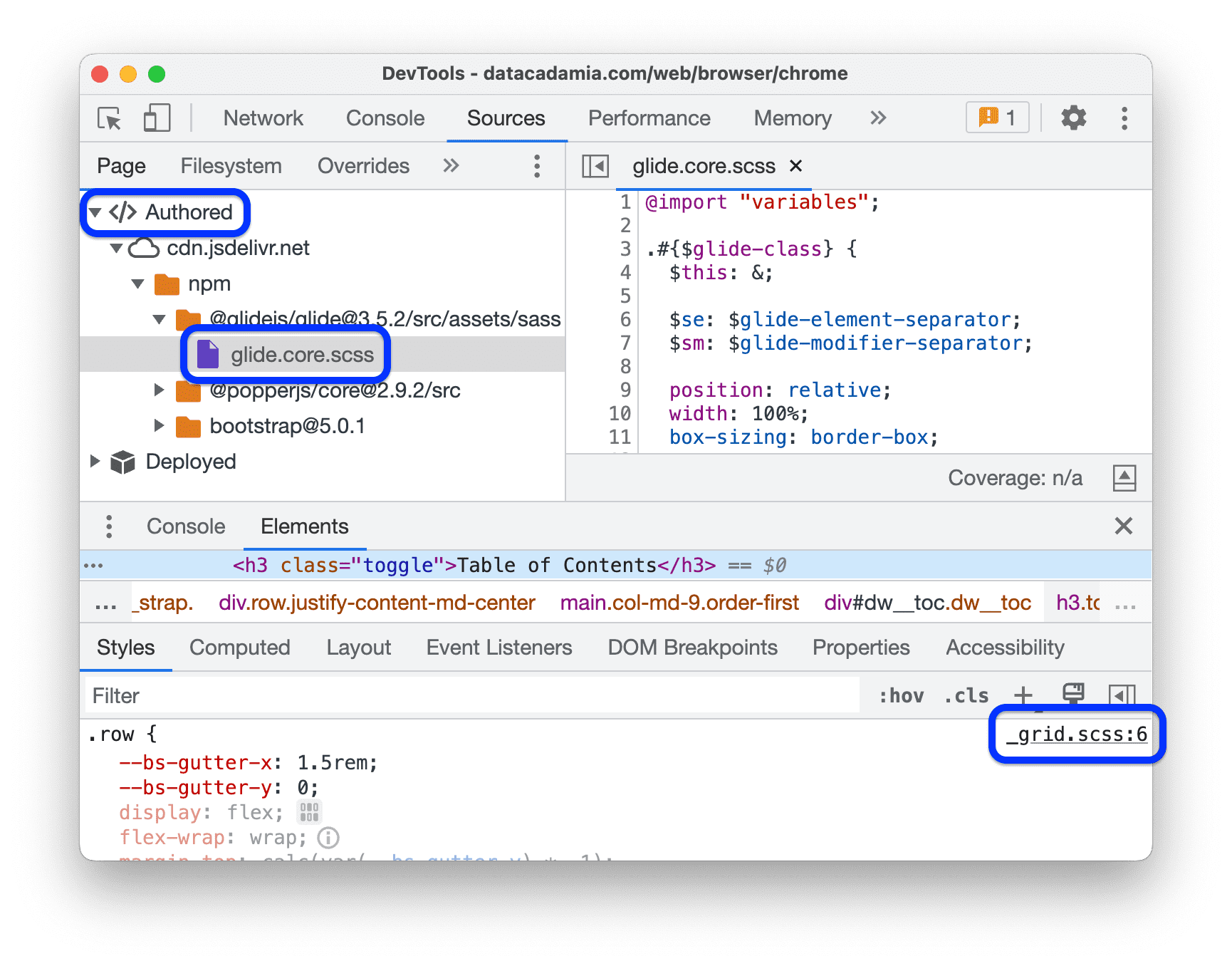
 Door CSS-brontoewijzingen in te schakelen, kan DevTools de bronnen van gegenereerde CSS-bestanden vinden, bijvoorbeeld
Door CSS-brontoewijzingen in te schakelen, kan DevTools de bronnen van gegenereerde CSS-bestanden vinden, bijvoorbeeld .scss , en deze aan u tonen.

 Met Sta scrollen voorbij het einde van het bestand toe kunt u verder scrollen dan de laatste regel in de Editor .
Met Sta scrollen voorbij het einde van het bestand toe kunt u verder scrollen dan de laatste regel in de Editor .
In deze video ziet u hoe u voorbij het einde van het bestand kunt scrollen wanneer u deze optie inschakelt.
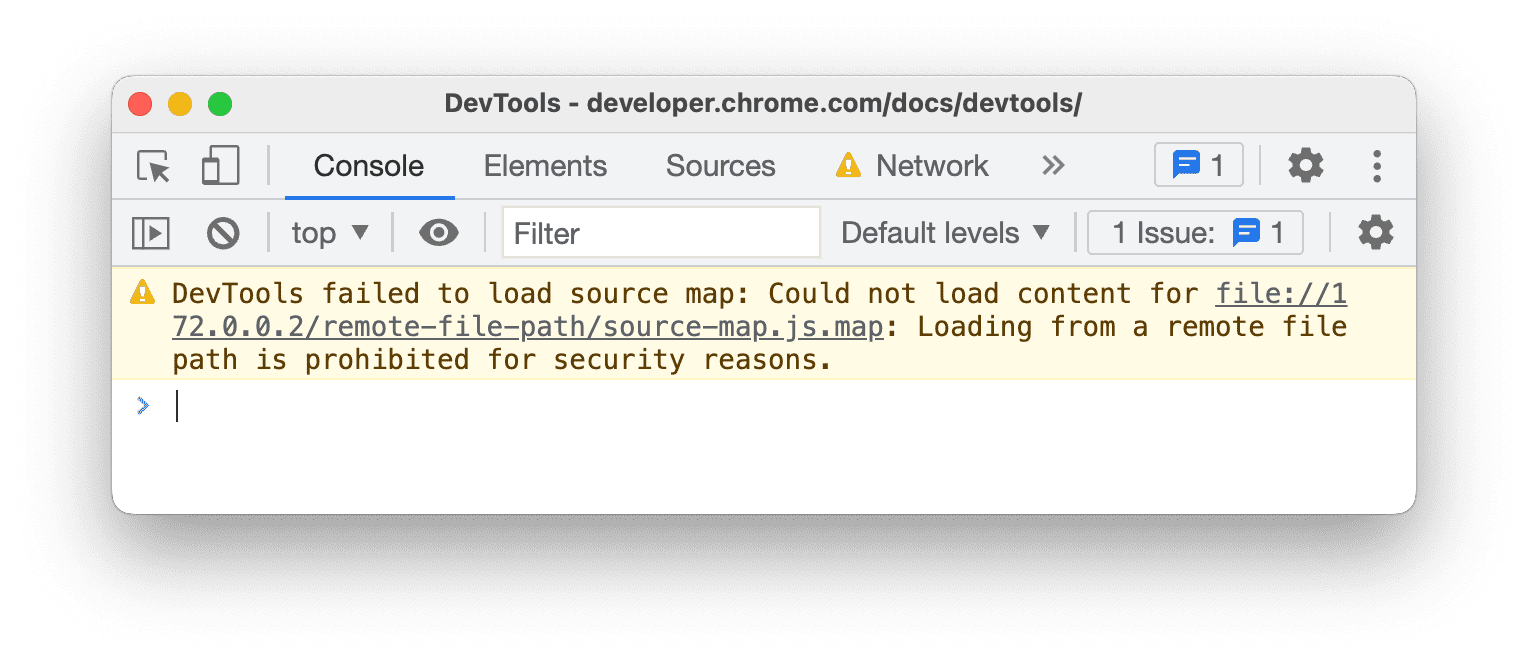
 Sta DevTools toe bronnen, zoals brontoewijzingen, te laden vanuit externe bestandspaden . Standaard uitgeschakeld vanwege veiligheidsredenen.
Sta DevTools toe bronnen, zoals brontoewijzingen, te laden vanuit externe bestandspaden . Standaard uitgeschakeld vanwege veiligheidsredenen.
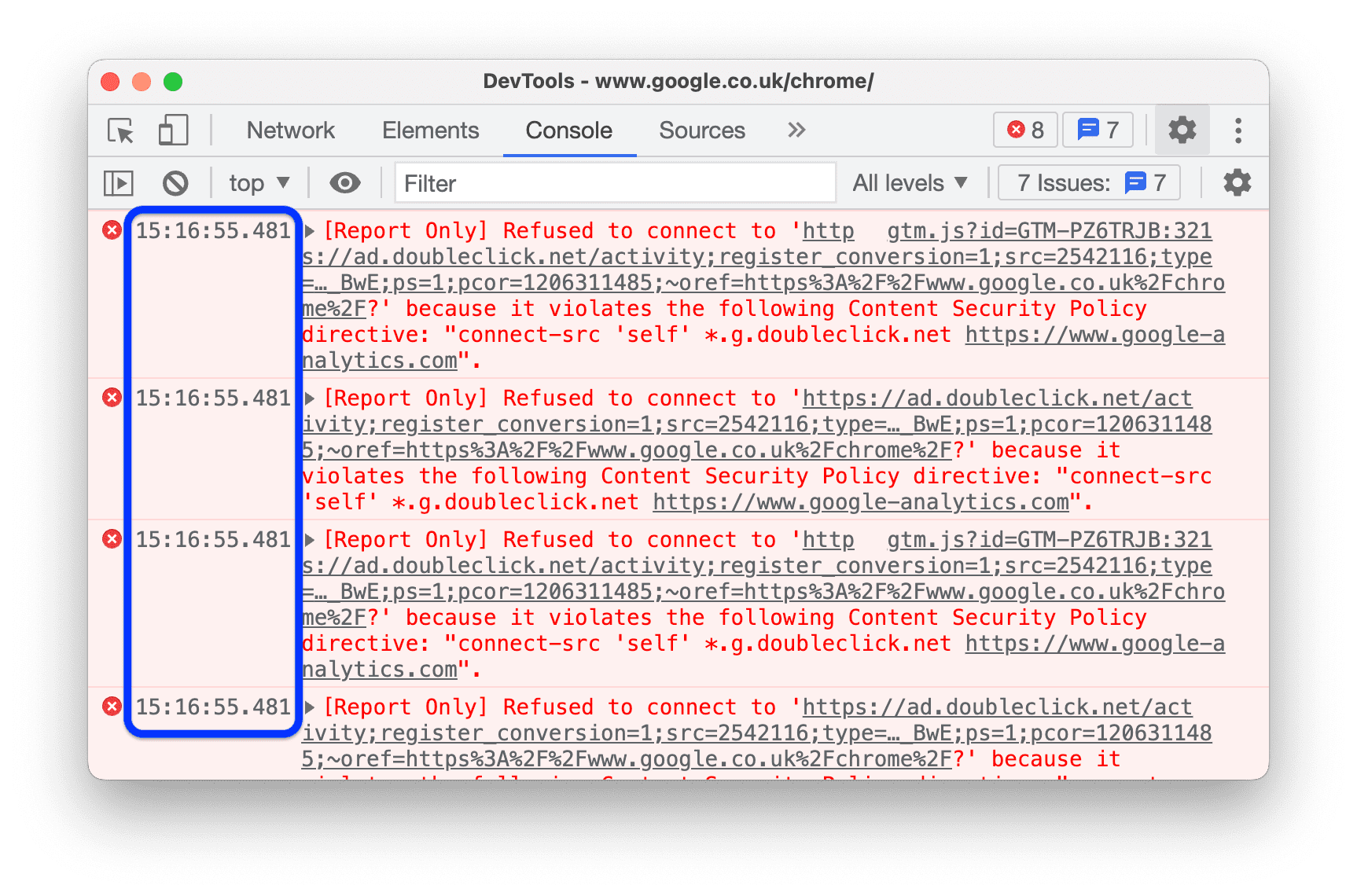
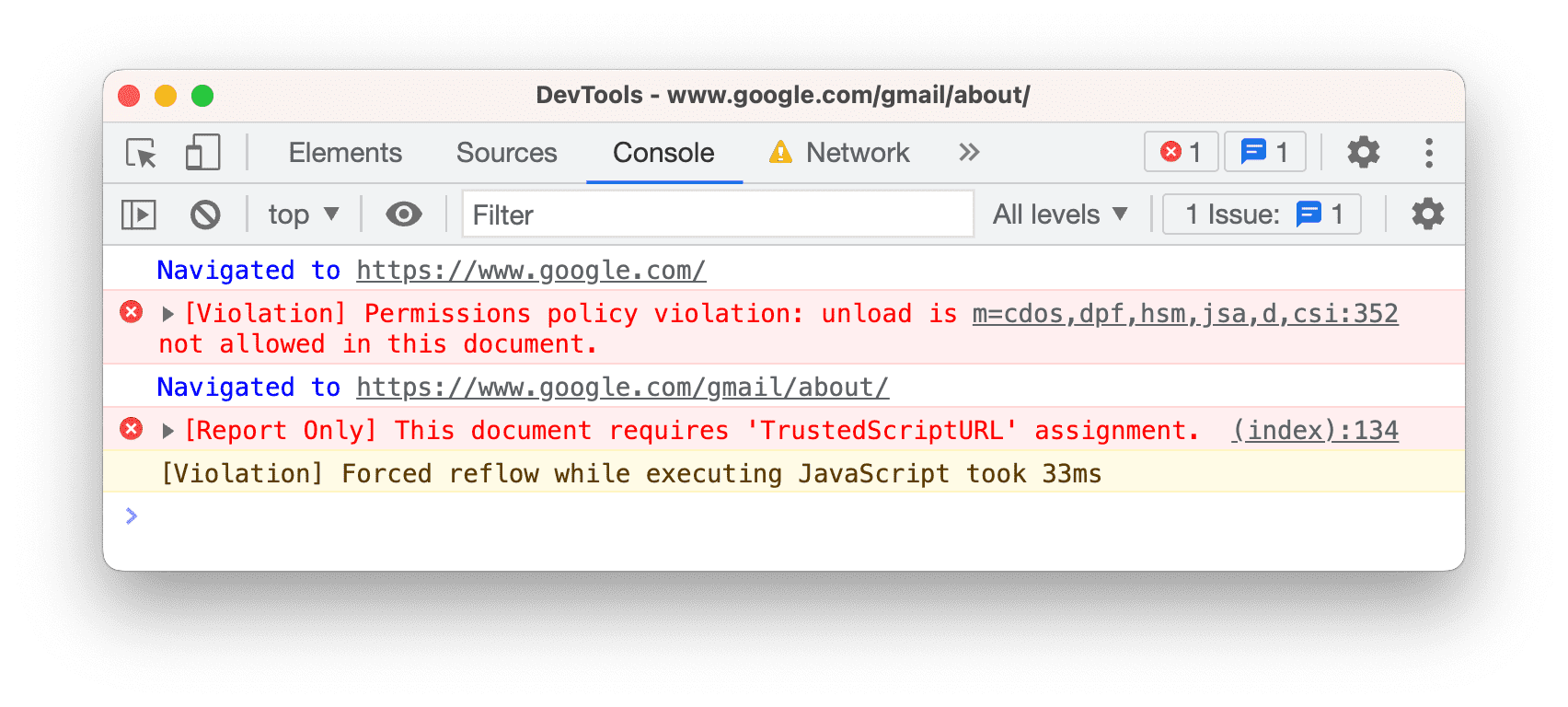
Indien uitgeschakeld, logt DevTools in op de Console -berichten die lijken op het volgende:

Standaardinspringing  laat je het aantal spaties kiezen
laat je het aantal spaties kiezen  Tab -toets wordt ingevoegd in de Editor .
Tab -toets wordt ingevoegd in de Editor .
Dit voorbeeld laat zien hoe u de standaardinspringing eerst instelt op acht spaties en vervolgens op een Tab-teken.
Elementen
In deze sectie vindt u opties waarmee u het paneel Elementen kunt aanpassen.
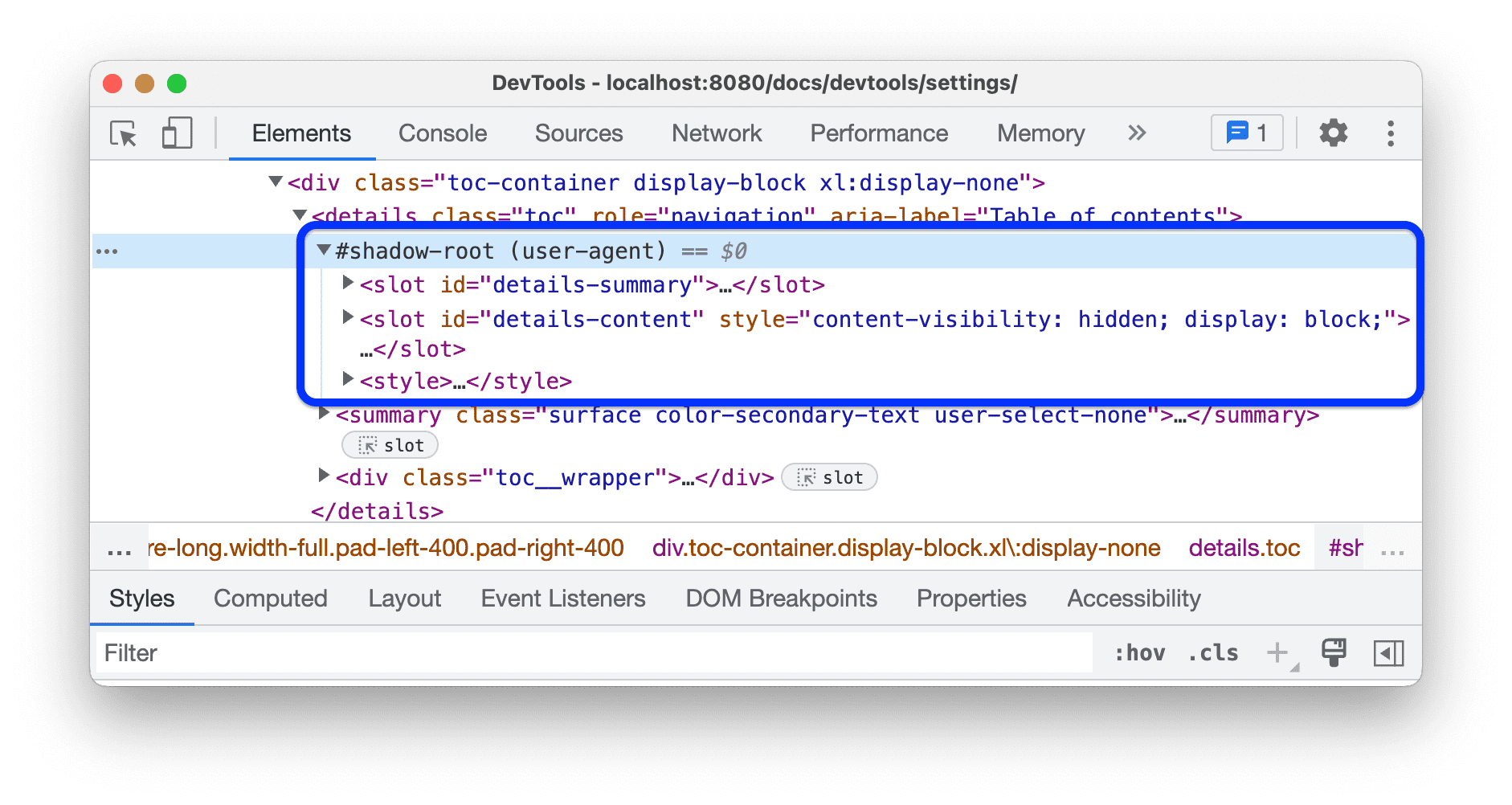
 Schaduw-DOM van user-agent weergeven geeft schaduw-DOM-knooppunten in de DOM-boom weer.
Schaduw-DOM van user-agent weergeven geeft schaduw-DOM-knooppunten in de DOM-boom weer.

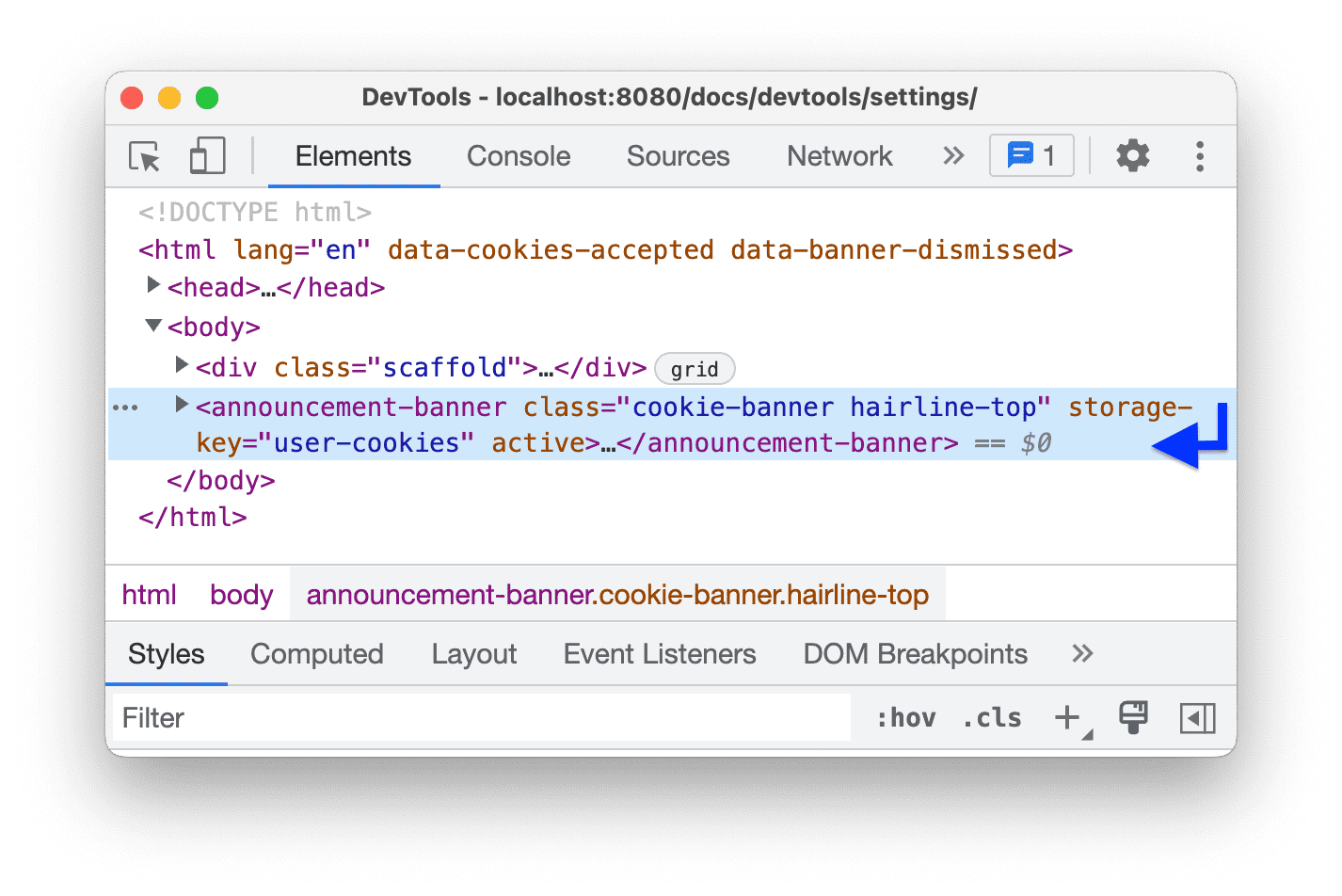
 Woordomloop breekt lange regels in de DOM-structuur af en loopt over naar de volgende regel.
Woordomloop breekt lange regels in de DOM-structuur af en loopt over naar de volgende regel.

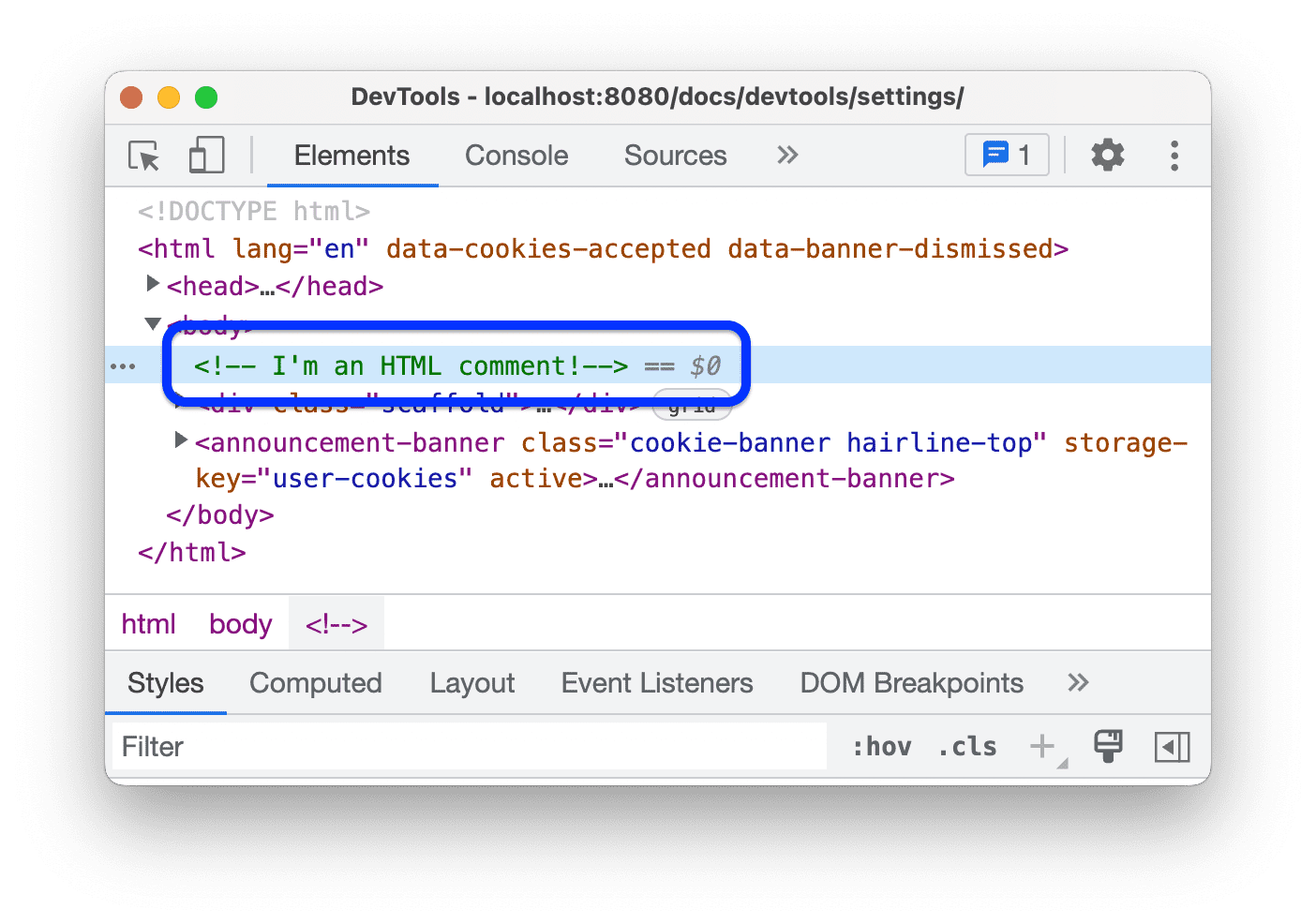
 HTML-opmerkingen weergeven toont HTML-opmerkingen in de DOM-structuur.
HTML-opmerkingen weergeven toont HTML-opmerkingen in de DOM-structuur.

 DOM-knooppunt onthullen bij zweven selecteert het corresponderende knooppunt in de DOM-structuur terwijl u over een element in de viewport zweeft
DOM-knooppunt onthullen bij zweven selecteert het corresponderende knooppunt in de DOM-structuur terwijl u over een element in de viewport zweeft  inspecteer modus.
inspecteer modus.
Deze video laat eerst zien dat DOM-knooppunten niet zijn geselecteerd in de DOM-structuur. Wanneer u deze optie vervolgens inschakelt, selecteert het paneel Elementen de knooppunten tijdens het zweven.
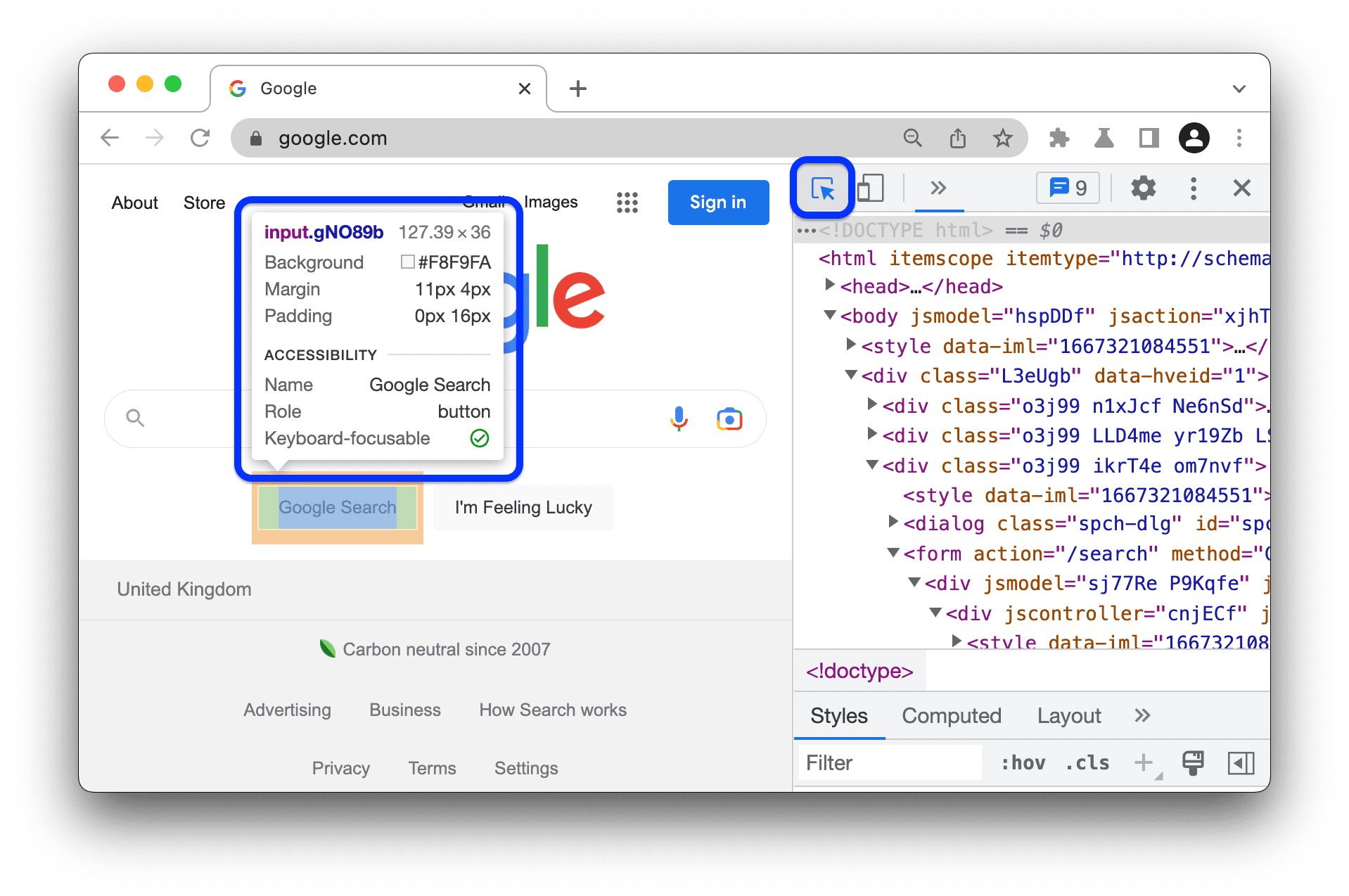
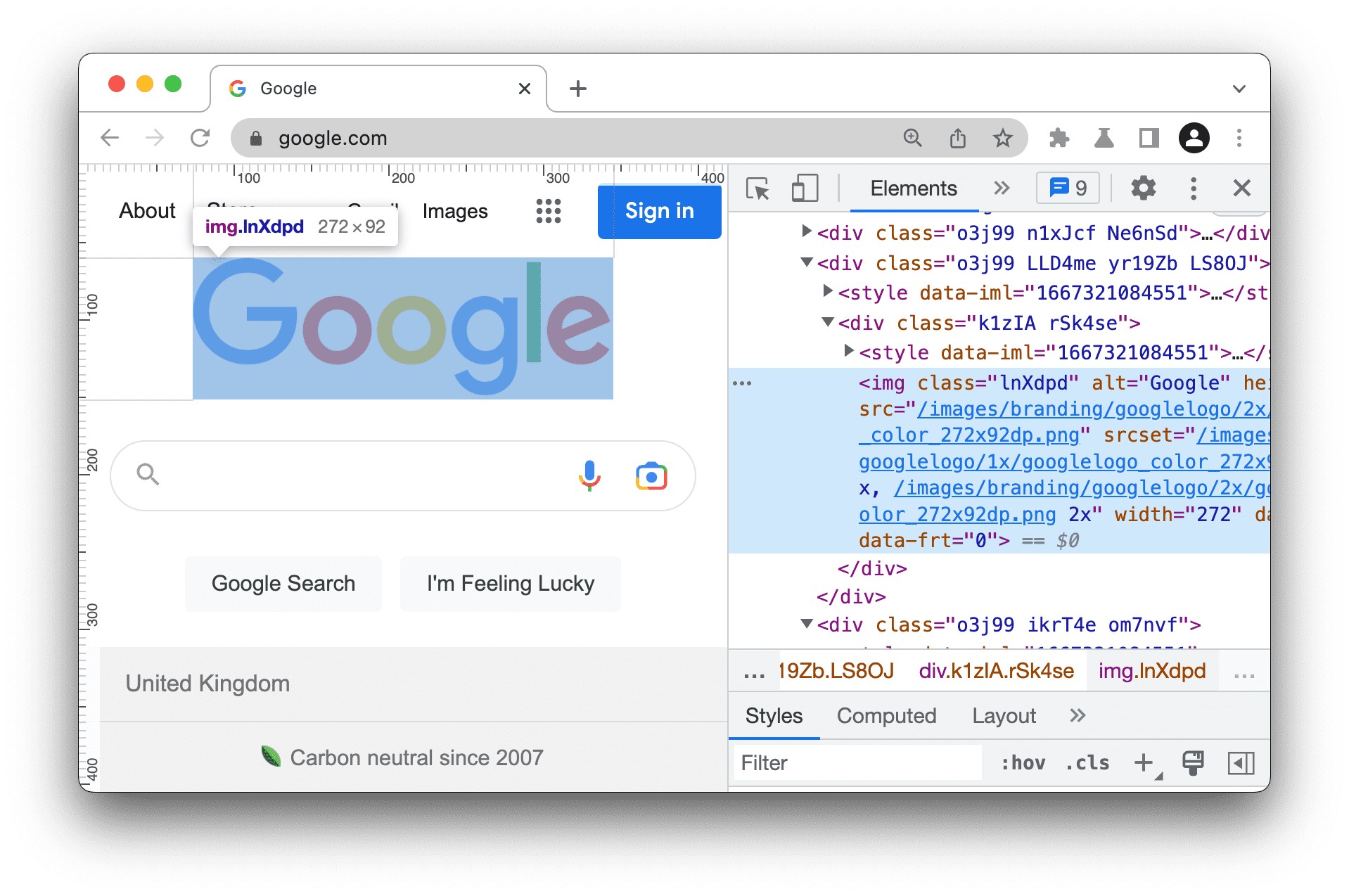
 Gedetailleerde inspectietooltip tonen toont de tooltip in het venster in
Gedetailleerde inspectietooltip tonen toont de tooltip in het venster in  inspecteermodus terwijl u over een element zweeft.
inspecteermodus terwijl u over een element zweeft.

 Linialen weergeven bij zweven geeft de linialen in het venster weer terwijl u over elementen in de DOM-structuur zweeft.
Linialen weergeven bij zweven geeft de linialen in het venster weer terwijl u over elementen in de DOM-structuur zweeft.

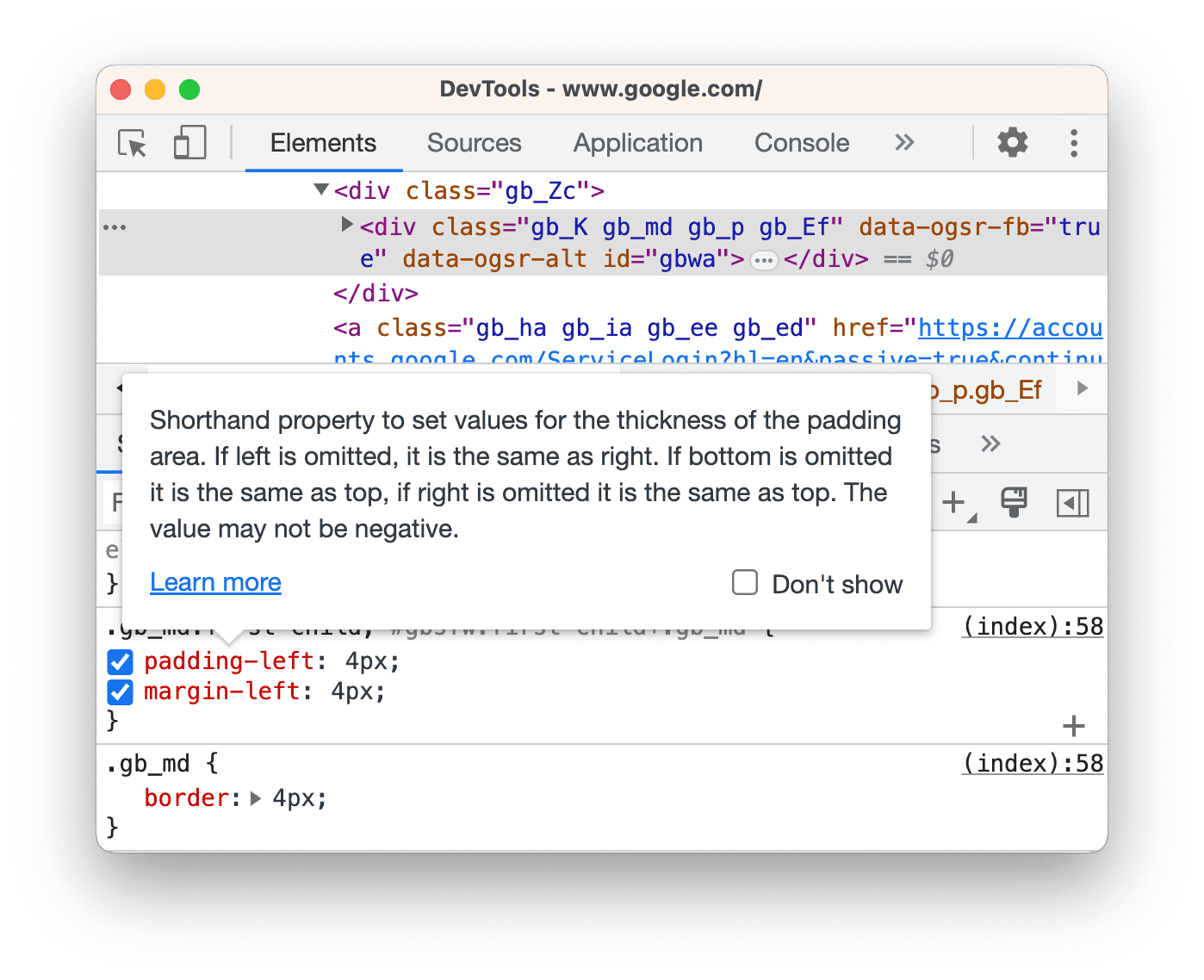
 Tooltip voor CSS-documentatie tonen geeft tooltip weer met een korte beschrijving wanneer u de muisaanwijzer op een eigenschap in het deelvenster Stijlen plaatst.
Tooltip voor CSS-documentatie tonen geeft tooltip weer met een korte beschrijving wanneer u de muisaanwijzer op een eigenschap in het deelvenster Stijlen plaatst.
Via de link Meer informatie krijgt u een MDN CSS-referentie over het onroerend goed.

Netwerk
In dit gedeelte worden opties vermeld waarmee u het netwerkpaneel kunt aanpassen. De meeste opties zijn hetzelfde als in de paneelinstellingen.
 Logboek behouden is hetzelfde als Logboek behouden in het netwerkpaneel . Slaat verzoeken op tijdens het laden van pagina's.
Logboek behouden is hetzelfde als Logboek behouden in het netwerkpaneel . Slaat verzoeken op tijdens het laden van pagina's.
In deze video ziet u eerst dat het verzoekenlogboek wordt vernieuwd bij het opnieuw laden van de pagina en vervolgens blijft bestaan wanneer u deze optie inschakelt.
 Netwerklogboek opnemen is hetzelfde als
Netwerklogboek opnemen is hetzelfde als  Neem het netwerklogboek op in het netwerkpaneel . Start of stopt het opnemen van verzoeken in het netwerklogboek.
Neem het netwerklogboek op in het netwerkpaneel . Start of stopt het opnemen van verzoeken in het netwerklogboek.

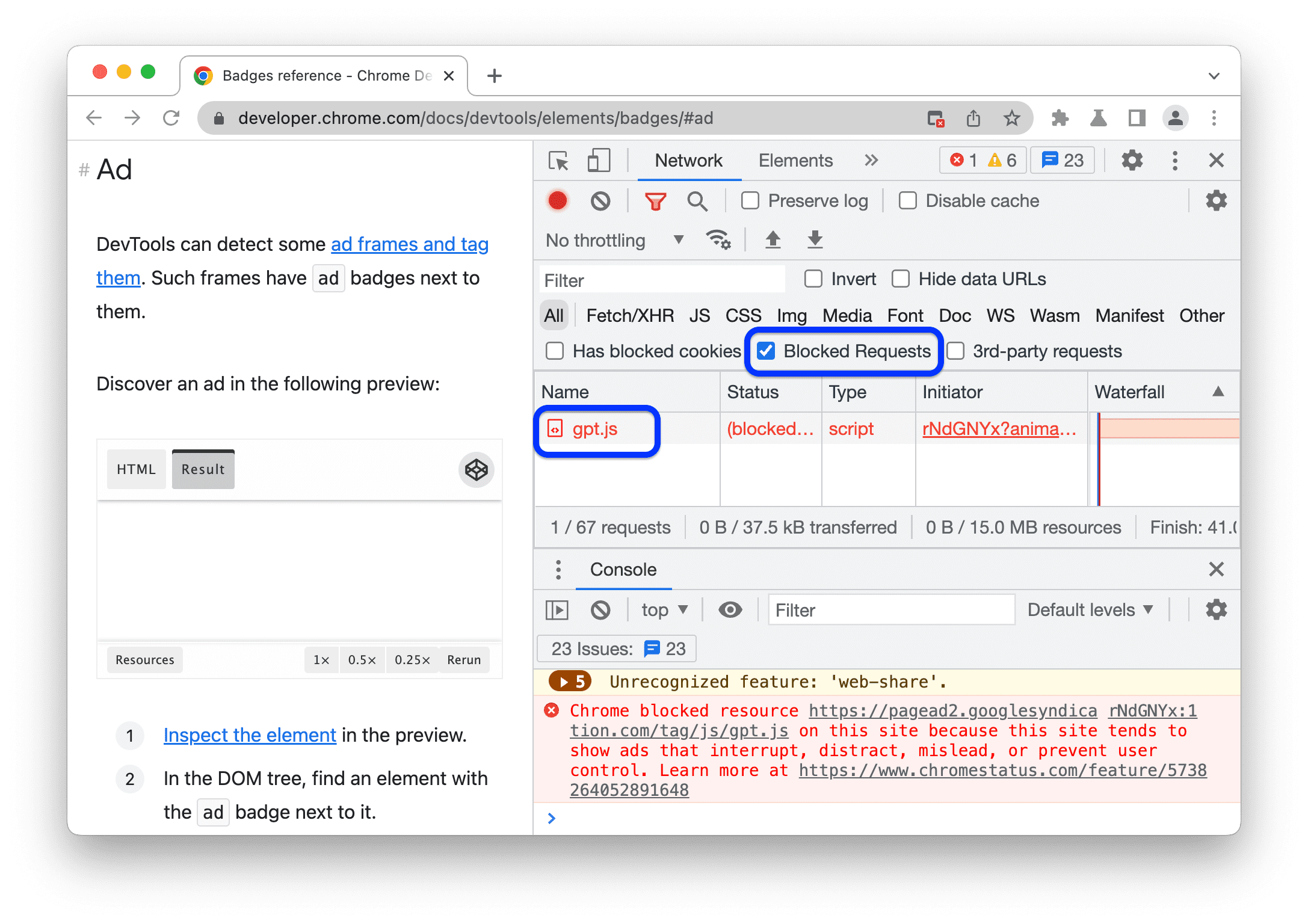
 Schakel het blokkeren van netwerkverzoeken in om verzoeken te blokkeren die overeenkomen met patronen in de lade voor het blokkeren van netwerkverzoeken .
Schakel het blokkeren van netwerkverzoeken in om verzoeken te blokkeren die overeenkomen met patronen in de lade voor het blokkeren van netwerkverzoeken .
Deze video laat eerst zien dat de verzoeken niet worden geblokkeerd. Nadat u deze optie hebt ingeschakeld, blokkeert een patroon in de lade Netwerkverzoekblokkering deze.
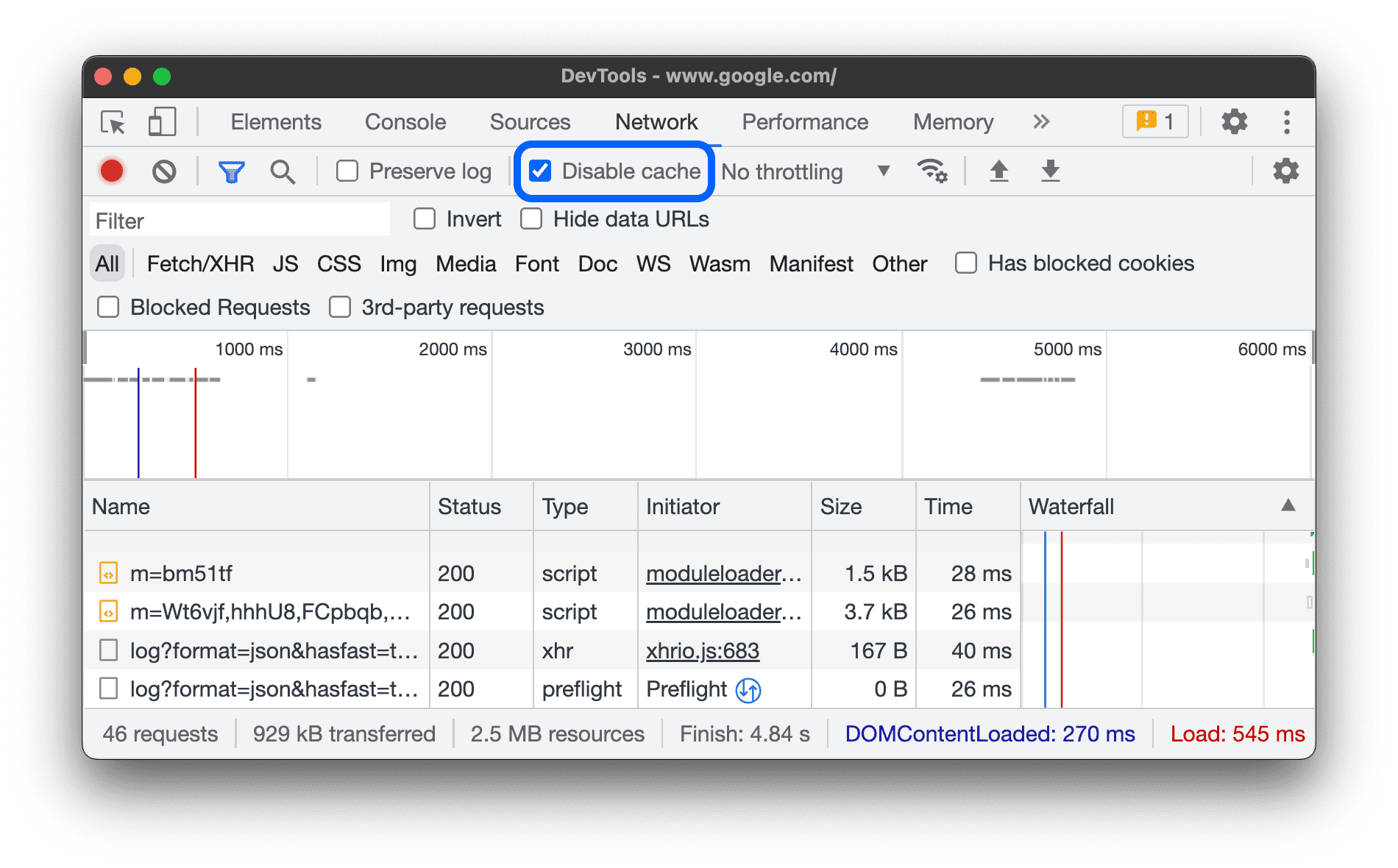
 Cache uitschakelen (terwijl DevTools geopend is) is hetzelfde als Cache uitschakelen in het netwerkpaneel . Schakelt browsercache uit.
Cache uitschakelen (terwijl DevTools geopend is) is hetzelfde als Cache uitschakelen in het netwerkpaneel . Schakelt browsercache uit.

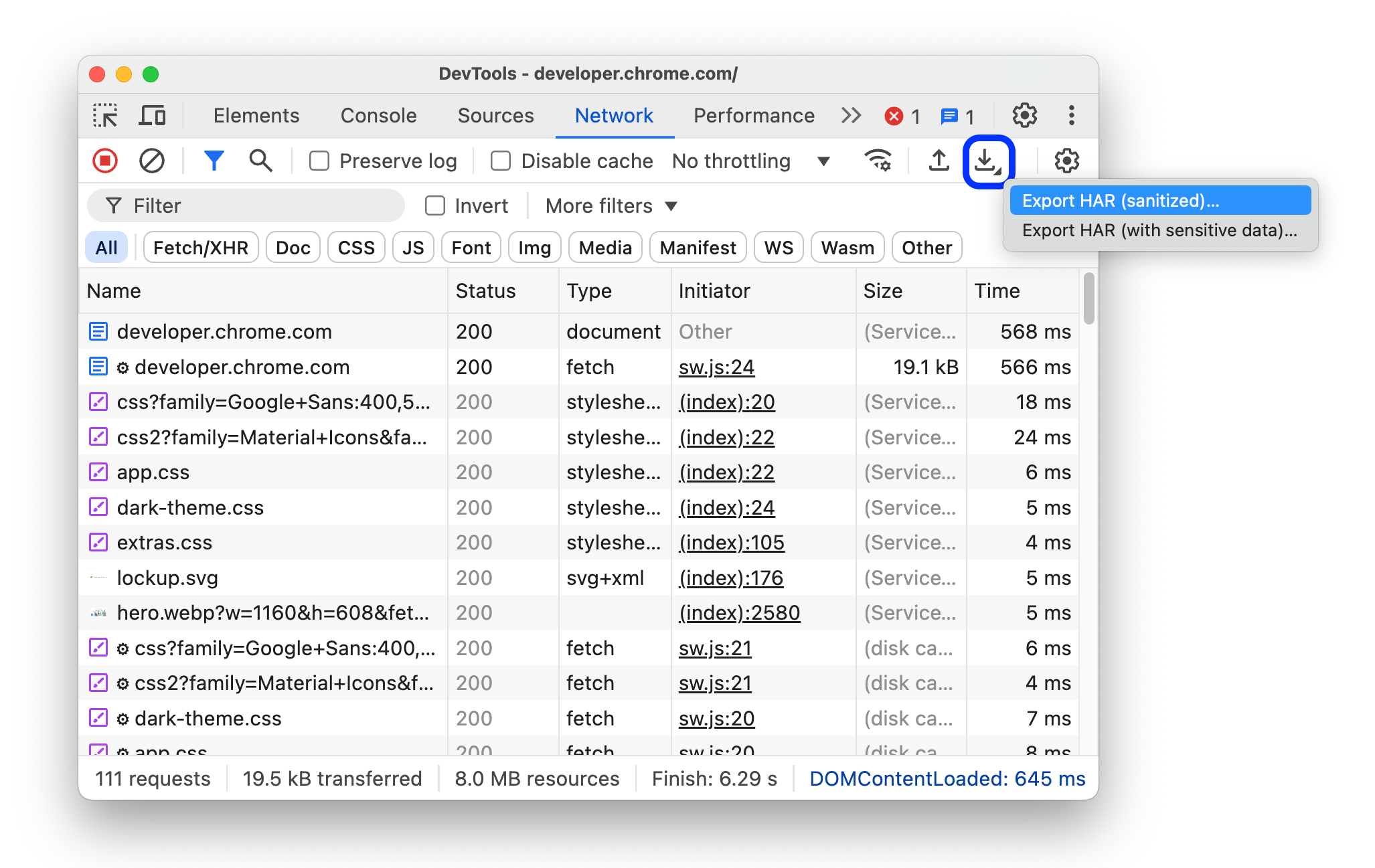
 Toestaan om HAR te genereren met gevoelige gegevens voegt opties toe aan de HAR exporteren waarmee u kunt exporteren met of zonder gevoelige gegevens (opgeschoond).
Toestaan om HAR te genereren met gevoelige gegevens voegt opties toe aan de HAR exporteren waarmee u kunt exporteren met of zonder gevoelige gegevens (opgeschoond).
Gevoelige gegevens zijn de gegevens in de headers Cookie , Set-Cookie en Authorization .

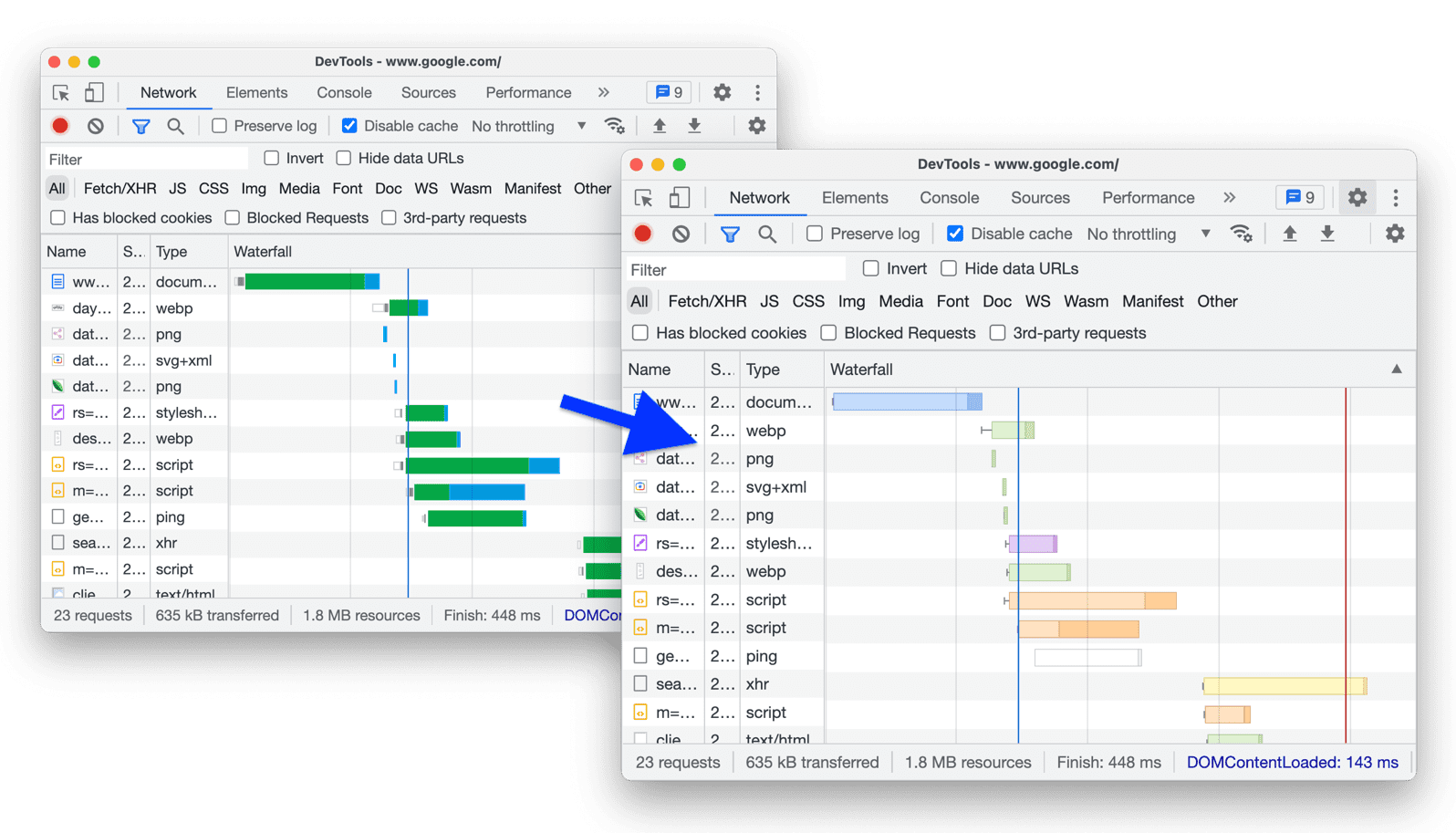
 Brontypen met kleurcodes markeren verzoeken in verschillende kleuren, afhankelijk van hun type, in de watervalkolom van het netwerklogboek.
Brontypen met kleurcodes markeren verzoeken in verschillende kleuren, afhankelijk van hun type, in de watervalkolom van het netwerklogboek.

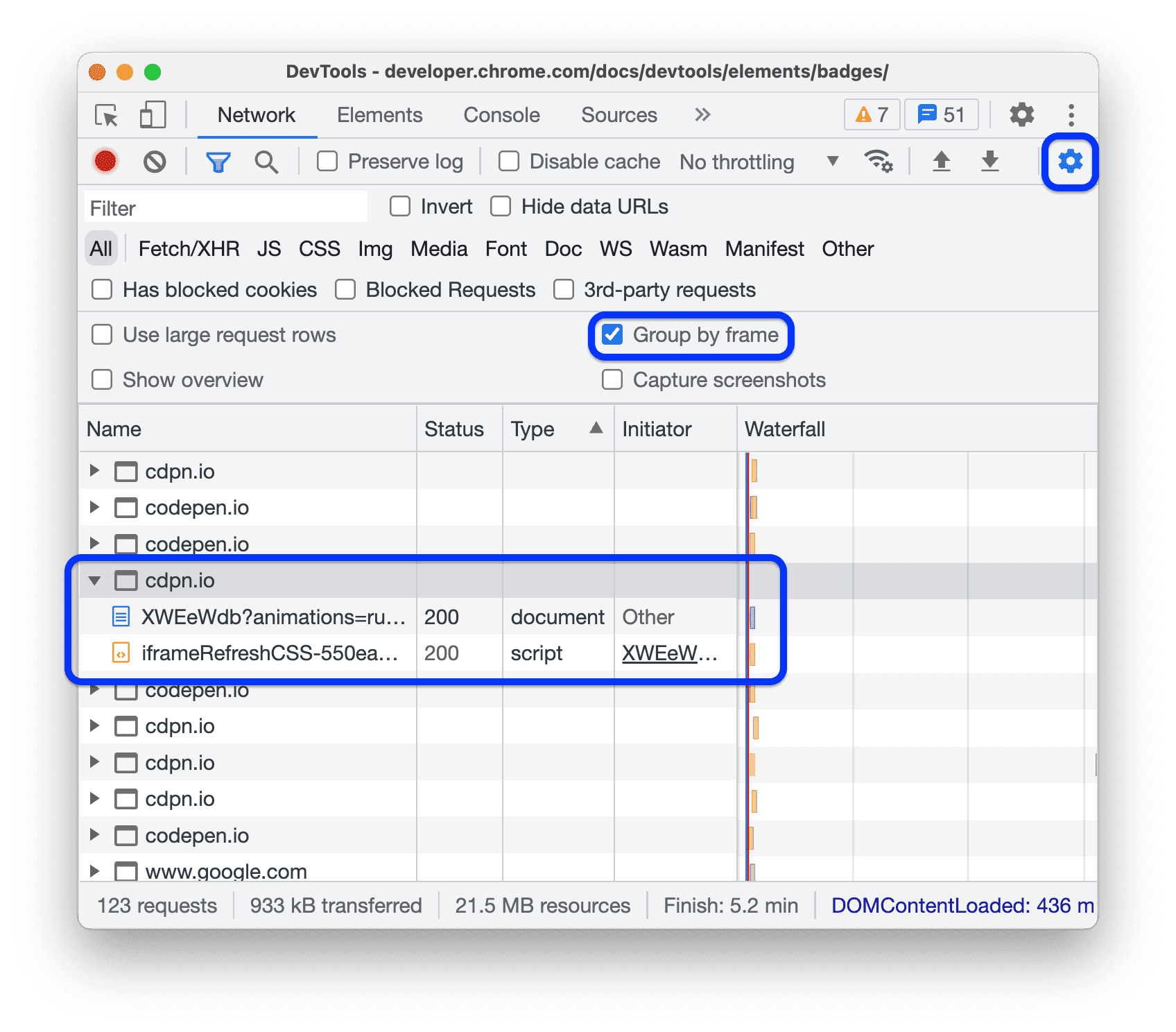
 Netwerklogboek per frame groeperen is hetzelfde als Groeperen per frame in het paneel Netwerk . Met deze optie worden verzoeken gegroepeerd die zijn geïnitieerd door inline frames.
Netwerklogboek per frame groeperen is hetzelfde als Groeperen per frame in het paneel Netwerk . Met deze optie worden verzoeken gegroepeerd die zijn geïnitieerd door inline frames.

 Door advertentieblokkering op deze site te forceren, worden gedetecteerde advertenties op de pagina geblokkeerd terwijl DevTools geopend is.
Door advertentieblokkering op deze site te forceren, worden gedetecteerde advertenties op de pagina geblokkeerd terwijl DevTools geopend is.

Prestatie
In deze sectie worden opties vermeld waarmee u het paneel Prestaties kunt aanpassen.
Flamechart-muiswielactie  wijst scroll- of zoomactie toe aan uw muiswiel wanneer u door de vlammenkaart navigeert.
wijst scroll- of zoomactie toe aan uw muiswiel wanneer u door de vlammenkaart navigeert.
Dit voorbeeld toont zowel scroll- als zoommuiswielacties op een vlammendiagram in het paneel Prestaties .
Troosten
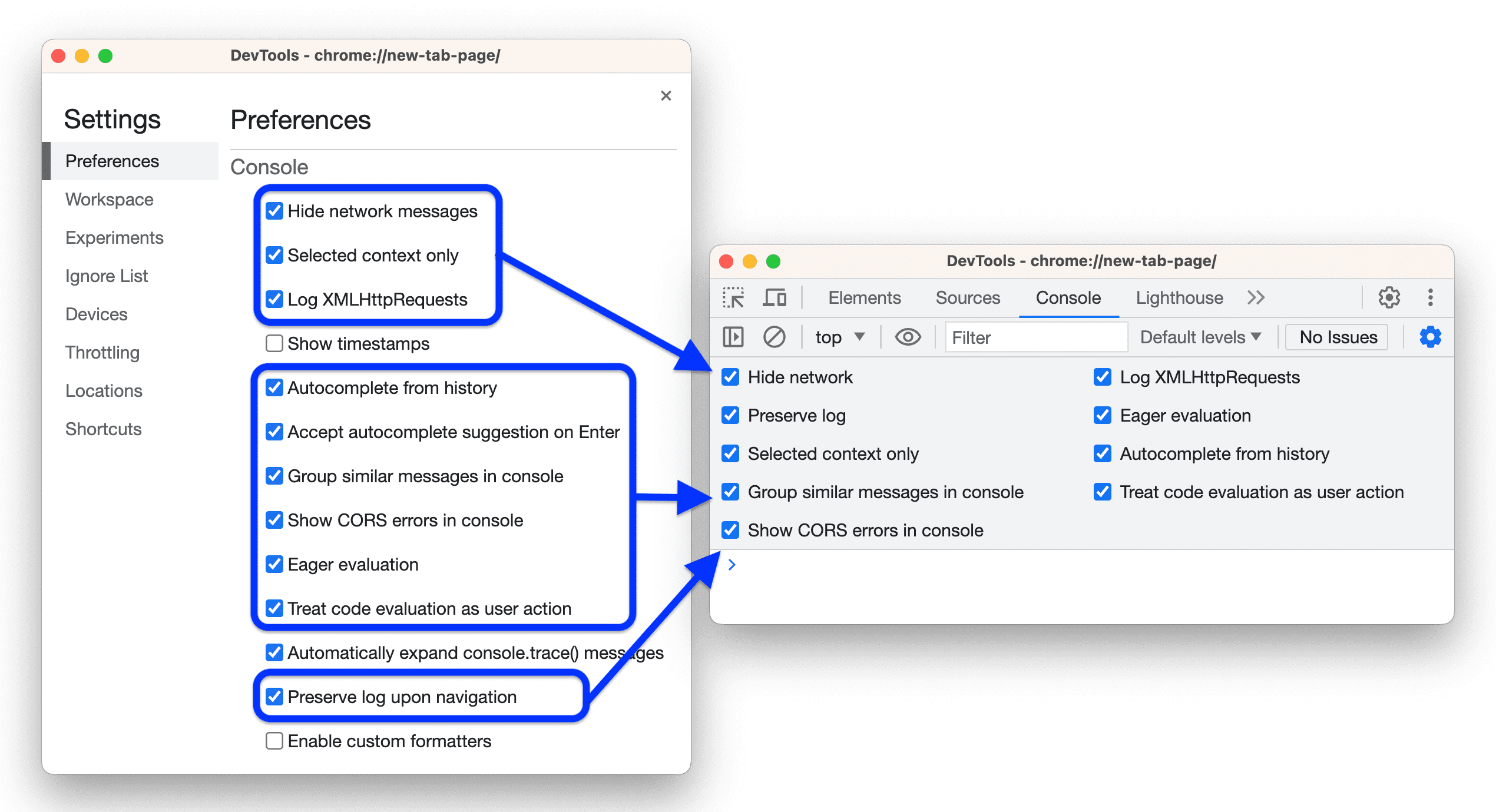
In dit gedeelte worden opties vermeld waarmee u de console kunt aanpassen. De meeste opties zijn hetzelfde als in Console-instellingen .

 Netwerkberichten verbergen verbergt netwerkberichten in de console .
Netwerkberichten verbergen verbergt netwerkberichten in de console .
Deze video laat zien hoe u netwerkberichten kunt verbergen met deze optie in beide Instellingen en in Console-instellingen .
 Geselecteerde context zorgt er alleen voor dat de console alleen berichten weergeeft voor de geselecteerde context: top, iframe, worker of extensie.
Geselecteerde context zorgt er alleen voor dat de console alleen berichten weergeeft voor de geselecteerde context: top, iframe, worker of extensie.
Deze video laat zien hoe u deze optie in beide inschakelt Instellingen en in Console > Instellingen en selecteer de context in de Console .
 Log XMLHttpRequests zorgt ervoor dat de console XHR logt en verzoeken ophaalt.
Log XMLHttpRequests zorgt ervoor dat de console XHR logt en verzoeken ophaalt.
Deze video laat zien hoe u deze optie in beide inschakelt Instellingen en console > Instellingen en log de
XHR finished loading berichten naar de console .
 Tijdstempels weergeven zorgt ervoor dat de console tijdstempels naast berichten weergeeft.
Tijdstempels weergeven zorgt ervoor dat de console tijdstempels naast berichten weergeeft.

 Automatisch aanvullen vanuit de geschiedenis zorgt ervoor dat de console opdrachten voorstelt die u eerder hebt uitgevoerd terwijl u typt.
Automatisch aanvullen vanuit de geschiedenis zorgt ervoor dat de console opdrachten voorstelt die u eerder hebt uitgevoerd terwijl u typt.
Je vindt dezelfde optie in Console > Instellingen .

 Suggestie voor automatisch aanvullen bij Enter accepteren zorgt ervoor dat de console de geselecteerde suggestie uit de vervolgkeuzelijst voor automatisch aanvullen accepteert wanneer u op Enter drukt.
Suggestie voor automatisch aanvullen bij Enter accepteren zorgt ervoor dat de console de geselecteerde suggestie uit de vervolgkeuzelijst voor automatisch aanvullen accepteert wanneer u op Enter drukt.
Deze video laat zien wat er gebeurt als u op Enter drukt voor en na het inschakelen van deze optie.
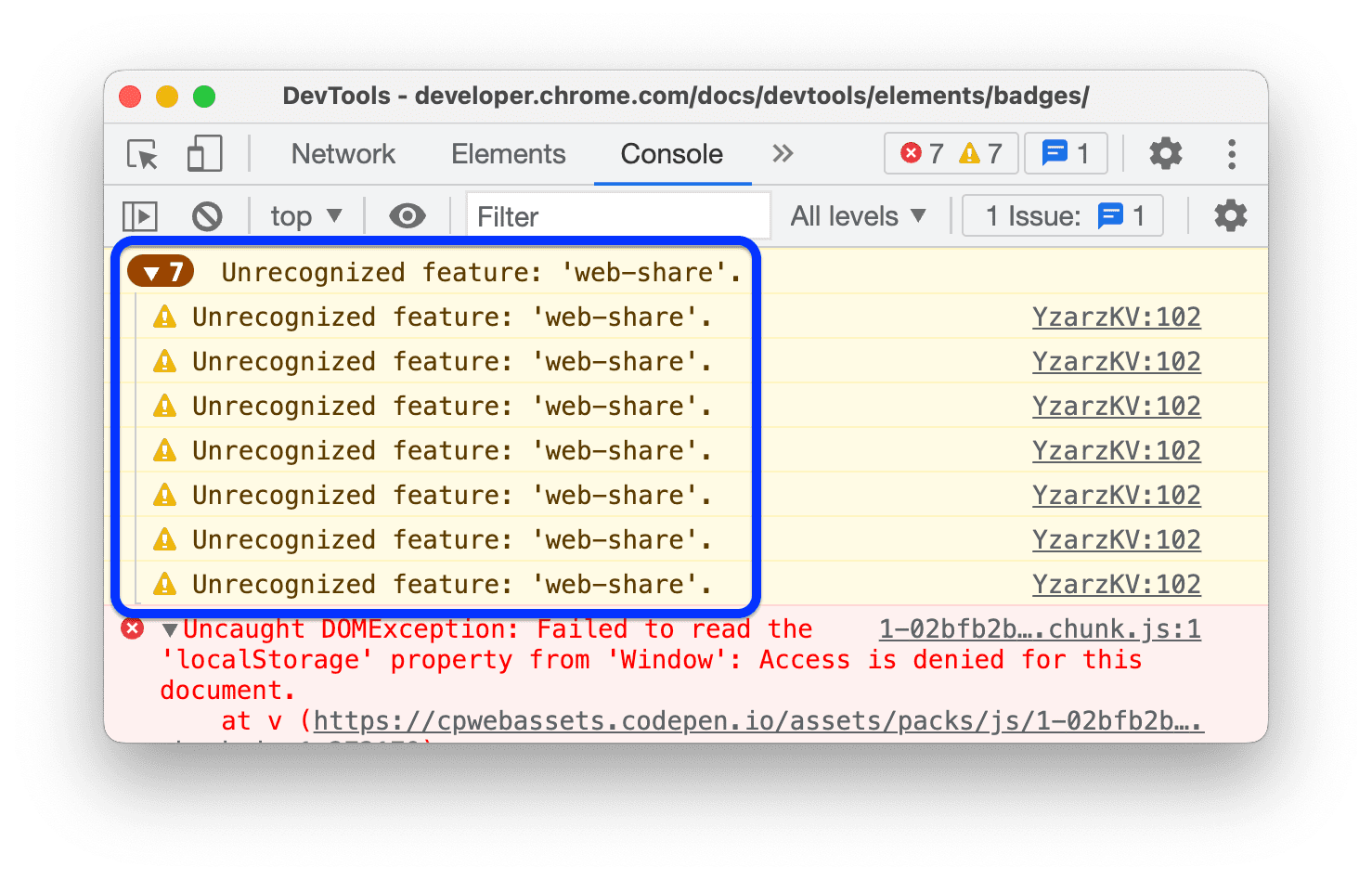
 Groepeer gelijksoortige berichten in de console zorgt ervoor dat de console gelijksoortige berichten groepeert.
Groepeer gelijksoortige berichten in de console zorgt ervoor dat de console gelijksoortige berichten groepeert.
Je vindt dezelfde optie in Console > Instellingen .

 CORS-fouten weergeven in console zorgt ervoor dat de console de CORS-fouten weergeeft die zijn geregistreerd.
CORS-fouten weergeven in console zorgt ervoor dat de console de CORS-fouten weergeeft die zijn geregistreerd.
Je vindt dezelfde optie in Console > Instellingen .

 Door de enthousiaste evaluatie laat de console een voorbeeld van de uitvoer zien terwijl u een opdracht typt.
Door de enthousiaste evaluatie laat de console een voorbeeld van de uitvoer zien terwijl u een opdracht typt.
Je vindt dezelfde optie in Console > Instellingen .
Deze video toont verschillende uitvoervoorbeelden.
 Beschouw code-evaluatie als een gebruikersactie die elke opdracht die u in de console uitvoert, omzet in gebruikersinteractie.
Beschouw code-evaluatie als een gebruikersactie die elke opdracht die u in de console uitvoert, omzet in gebruikersinteractie.
Met andere woorden, het stelt navigator.userActivation.isActive bij evaluatie in op true . Je vindt dezelfde optie in Console > Instellingen .
Deze video toont het evaluatieresultaat van navigator.userActivation.isActive voor en na het inschakelen van deze optie.
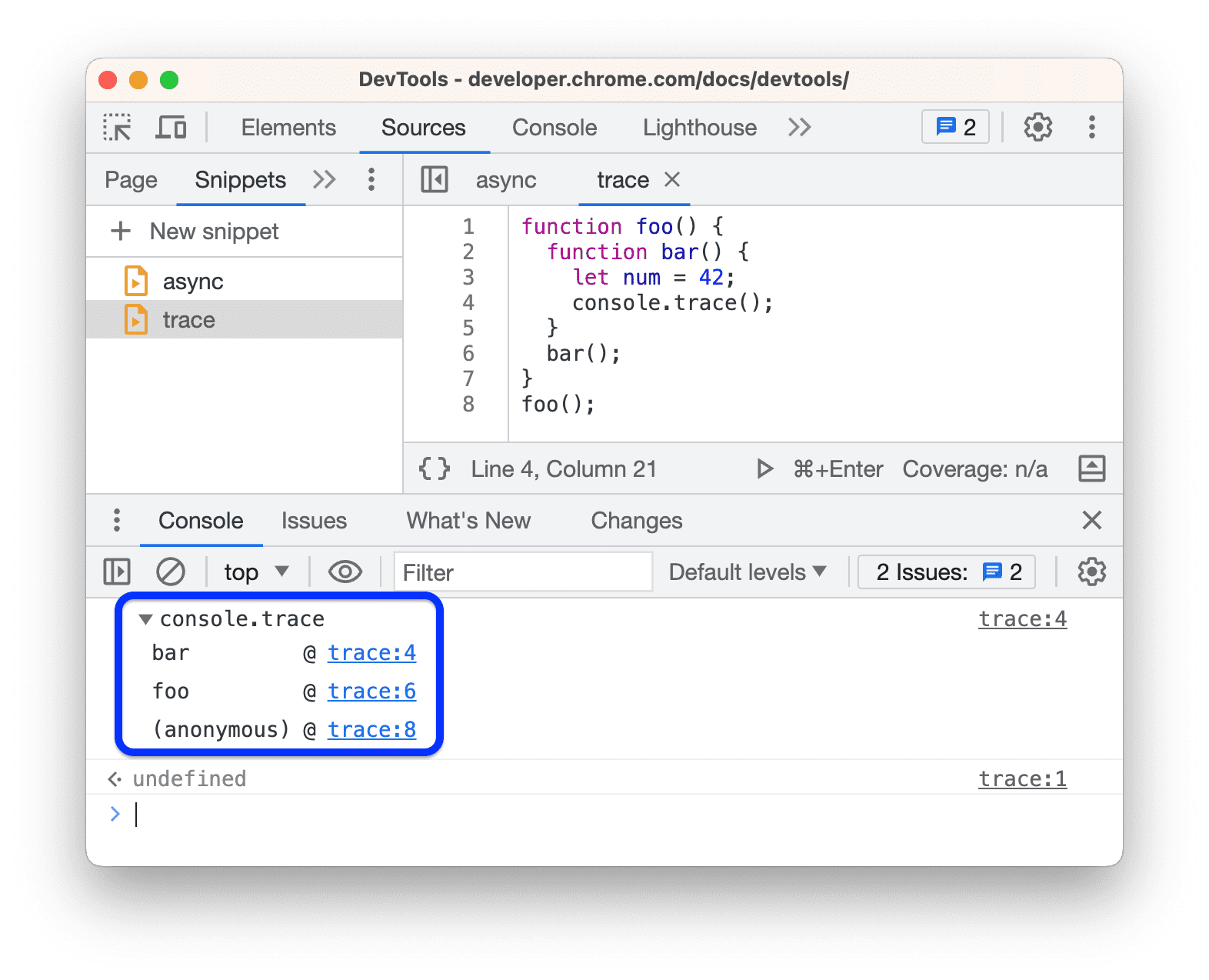
 Console.trace()-berichten automatisch uitvouwen zorgt ervoor dat de console uitgebreide
Console.trace()-berichten automatisch uitvouwen zorgt ervoor dat de console uitgebreide console.trace() -berichten weergeeft wanneer deze worden geregistreerd.

 Logboek behouden bij navigatie zorgt ervoor dat de console bij elke navigatie een bericht '
Logboek behouden bij navigatie zorgt ervoor dat de console bij elke navigatie een bericht ' Navigated to ' logt en logboeken op alle pagina's opslaat.
Je vindt dezelfde optie in Console > Instellingen .

Verlenging
In dit gedeelte vindt u opties waarmee u de koppelingsverwerking voor Chrome DevTools-extensies kunt aanpassen.
Afhandeling van koppelingen  stelt een optie in waarmee bestanden worden geopend wanneer u op een koppeling naar een bronbestand klikt, bijvoorbeeld in het deelvenster Elementen > Stijlen .
stelt een optie in waarmee bestanden worden geopend wanneer u op een koppeling naar een bronbestand klikt, bijvoorbeeld in het deelvenster Elementen > Stijlen .
Vasthoudendheid
In deze sectie worden opties vermeld die bepalen hoe DevTools de wijzigingen opslaat die u aanbrengt.
 Als u lokale overschrijvingen inschakelt , blijven de wijzigingen die u in bronnen aanbrengt bij het laden van pagina's in DevTools behouden.
Als u lokale overschrijvingen inschakelt , blijven de wijzigingen die u in bronnen aanbrengt bij het laden van pagina's in DevTools behouden.
Zie Lokale overschrijvingen voor meer informatie.
Debugger
In deze sectie worden opties vermeld die het gedrag van Debugger bepalen.
 JavaScript uitschakelen laat u zien hoe uw webpagina eruitziet en zich gedraagt wanneer JavaScript is uitgeschakeld .
JavaScript uitschakelen laat u zien hoe uw webpagina eruitziet en zich gedraagt wanneer JavaScript is uitgeschakeld .
Laad de pagina opnieuw om te zien of en hoe de pagina tijdens het laden afhankelijk is van JavaScript.
Wanneer JavaScript is uitgeschakeld, toont Chrome het bijbehorende ![]() pictogram in de adresbalk en DevTools toont een waarschuwing
pictogram in de adresbalk en DevTools toont een waarschuwing pictogram naast Bronnen .
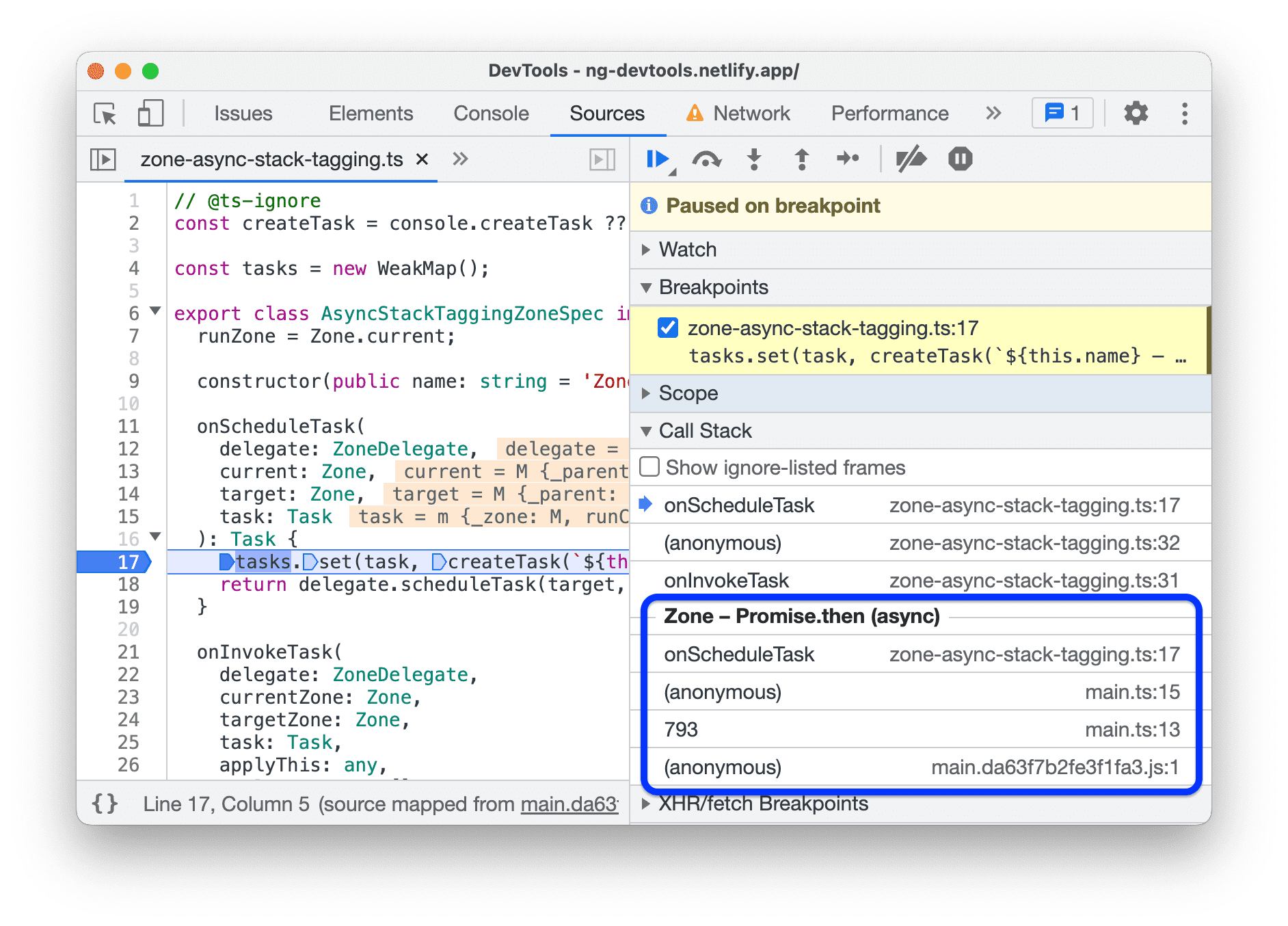
 Asynchrone stapelsporen uitschakelen verbergt het "volledige verhaal" van de asynchrone bewerking in de Call Stack .
Asynchrone stapelsporen uitschakelen verbergt het "volledige verhaal" van de asynchrone bewerking in de Call Stack .
Standaard probeert de Debugger asynchrone bewerkingen te traceren als het raamwerk dat u gebruikt dergelijke tracering ondersteunt.

Zie Asynchrone stapeltraceringen bekijken voor meer informatie.
Globaal
In deze sectie worden opties vermeld die globale effecten hebben in DevTools.
 DevTools automatisch openen voor pop-ups opent DevTools wanneer u op koppelingen klikt die nieuwe tabbladen openen. Dat wil zeggen, alle links met
DevTools automatisch openen voor pop-ups opent DevTools wanneer u op koppelingen klikt die nieuwe tabbladen openen. Dat wil zeggen, alle links met target=_blank .
Deze video laat eerst zien hoe u op een link klikt en een nieuw tabblad opent *zonder* DevTools. Wanneer u deze optie vervolgens inschakelt, wordt een nieuw tabblad geopend *met* DevTools.
 Zoeken terwijl u typt zorgt ervoor dat DevTools naar het eerste zoekresultaat springt terwijl u uw zoekopdracht typt. Indien uitgeschakeld, brengt DevTools u alleen naar het resultaat wanneer u op Enter drukt.
Zoeken terwijl u typt zorgt ervoor dat DevTools naar het eerste zoekresultaat springt terwijl u uw zoekopdracht typt. Indien uitgeschakeld, brengt DevTools u alleen naar het resultaat wanneer u op Enter drukt.
Deze video laat eerst zien hoe DevTools "springt" terwijl u een zoekopdracht typt. Wanneer u deze optie vervolgens inschakelt, brengt DevTools u naar het eerste resultaat wanneer u op Enter drukt.
Synchroniseren
In dit gedeelte kunt u de synchronisatie van instellingen tussen apparaten instellen.
 Met Instellingensynchronisatie inschakelen kunt u DevTools-instellingen op meerdere apparaten synchroniseren.
Met Instellingensynchronisatie inschakelen kunt u DevTools-instellingen op meerdere apparaten synchroniseren.
Als u deze instelling wilt gebruiken, schakelt u eerst Chrome Sync in . Zie Synchronisatie-instellingen voor meer informatie.


